HTML网页版计算器
JavaScript实现简单网页版计算器

JavaScript实现简单⽹页版计算器背景由于我⼜被分进了⼀个新的项⽬组,该项⽬需要⽤js,因为我没接触过,所以领导准备给我⼀周时间学习,没错,实现⼀个简单的⽀持四则混合运算的计算器就是作业,所以有了这篇⽂章故,这篇⽂章主要重点就不在html和css了,毕竟我也只是略懂⽪⽑,并未深究过实现效果最终展现的页⾯如下图,当⿏标点击按键时,按键会变⾊,可以进⾏四则混合运算上⾯⼀⾏显⽰计算式,当按下“=”时,显⽰计算结果⽤到的技术计算器的页⾯是使⽤html的table绘制的按键的⼤⼩,颜⾊,⿏标悬浮变⾊是⽤css设置的点击按键将按键上的值和计算结果显⽰在最上⾯⼀⾏、完成四则混合运算是⽤js做的实现思路这⾥我分了三个⽂件,⼀个.html ⼀个 .css ⼀个 .js1、先写了html和css,绘制出来⽹页展⽰的样⼦,此处不细说,有兴趣可以直接看代码2、然后⽤js的DOM事件,给不同类型的按钮加上点击事件,调⽤不同的js函数。
这⼀步我开始只是先写了⼀个函数定义,主要是为了先划分清楚逻辑,⽐如按某个按键应该实现哪些功能,显⽰什么效果等,后⾯对函数进⾏填充逻辑就不会乱掉3、最后去实现js函数,也就是完成四则混合运算,重点说⼀下是怎么实现四则混合运算并且让结果显⽰出来的上⾯显⽰算式和结果的时候,我定义了⼀个全局变量的数组,每次点击按键,就把点击的那个按键的值push到数组⾥,这样显⽰的时候就直接把数组丢过去。
这样做的还有⼀个原因是点击退格键的时候就pop⼀下,点击清空键的时候就直接赋个空数组给数组变量,操作起来会容易⼀些接着很重要的⼀步是计算表达式,⽐如说输⼊ 3 * 4.5 - 1= 这样的⼀个表达式,怎么去求值呢,我想到的⽅法是先把输⼊的数组变成变成中缀表达式,再由中缀表达式转成后缀表达式,然后再进⾏后缀表达式求值1. ⾸先通过上⾯的数组处理得到了这样的⼀个数组['3','*','4','.','5','-','1']2. 把这个数组转换成字符串变为这样 “3*4.5-1”3. 接着处理成操作符和数字分开的新的数组 ['3','*','4.5','-','1']4. 处理完之后就是利⽤栈来将中缀表达式变为后缀表达式5. 再利⽤栈对后缀表达式求值,并且将结果填在=之后由于4.5步是数据结构中栈应⽤的内容,不清楚的可以回顾⼀下数据结构,⾄此就全部完成具体实现代码如上,分析的已经够多了,所以这块就话不多说,直接上代码.html⽂件<!DOCTYPE html><html><head><title>calculator</title><link rel="stylesheet" href="calculator.css" ><script src="calculator.js"></script></head><body><div><table border="1"><thead><th colspan="4"><input type="text" id="result" disabled></th></thead><tbody><tr><td><button class="operate" onclick="showNumber(this)">(</button></td><td><button class="operate" onclick="showNumber(this)">)</button></td><td><button class="operate" onclick="clearOneResult()">←</button></td><td><button class="operate" onclick="clearResult()">C</button></td></tr><tr><td><button class="calculate" onclick="showNumber(this)">7</button></td><td><button class="calculate" onclick="showNumber(this)">8</button></td><td><button class="calculate" onclick="showNumber(this)">9</button></td><td><button class="operate" onclick="showNumber(this)">*</button></td></tr><tr><td><button class="calculate" onclick="showNumber(this)">4</button></td><td><button class="calculate" onclick="showNumber(this)">5</button></td><td><button class="calculate" onclick="showNumber(this)">6</button></td><td><button class="operate" onclick="showNumber(this)">-</button></td></tr><tr><td><button class="calculate" onclick="showNumber(this)">1</button></td><td><button class="calculate" onclick="showNumber(this)">2</button></td><td><button class="calculate" onclick="showNumber(this)">3</button></td><td><button class="operate" onclick="showNumber(this)">+</button></td></tr><tr><td><button class="calculate" onclick="showNumber(this)">0</button></td><td><button class="calculate" onclick="showNumber(this)">.</button></td><td><button class="operate" onclick="showNumber(this)">/</button></td> <td><button class="operate" onclick="showAnswer()">=</button></td></tr></tbody></table></div></body></html>.css⽂件table{margin: 20px;padding: 1px;}th,input{height: 120px;width: 410px;background-color:rgb(233, 232, 232);text-align: right;font-size: 40px;}button{height: 100px;width: 100px;padding: 0px;font-size: 30px;}th,input,td,button{border: 0px;}.calculate{background-color: rgb(231, 231, 235);}.operate{color: coral;}button:hover{background-color: rgb(147, 241, 253);}.js⽂件var result = new Array();var ops = "+-*/";function arrToStr(arr) {var strResult = "";for (var i = 0; i < arr.length; i++) {strResult += arr[i];}return strResult;}function showResult() {document.getElementById("result").value = arrToStr(result);}function showNumber(id) {var val = id.innerHTML;result.push(val);showResult();}function showAnswer() {var answer = "";var str = arrToStr(result);var midExpre = strToExpress(str);var suffixExpre = midToSuffix(midExpre);answer = suffixValue(suffixExpre);//console.log(midExpre);//console.log(suffixExpre);document.getElementById("result").value = str + "=" + answer;}function clearResult() {result = [];showResult();}function clearOneResult() {result.pop();showResult();}function strToExpress(str) {var textArr = str.split('');var newTextArr = [];var calTextArr = [];for (var i = 0; i < str.length; i++) {if (ops.indexOf(str[i]) != -1 ) {newTextArr.push("|", str[i], "|");}else if (str[i] == '('){newTextArr.push(str[i], "|");}else if (str[i] == ')'){newTextArr.push("|", str[i]);}else {newTextArr.push(textArr[i]);}}calTextArr = newTextArr.join('').split('|');return calTextArr;}function midToSuffix(midExpre) {var opStack = [];var suffixExpre = [];for (var i = 0; i < midExpre.length; i++) {if (ops.indexOf(midExpre[i]) != -1 || midExpre[i] == '(' || midExpre[i] == ')' ) {if (midExpre[i] == '(' || opStack[opStack.length - 1] == '(') {opStack.push(midExpre[i]);}else if (midExpre[i] == ')') {do {suffixExpre.push(opStack.pop());} while (opStack[opStack.length - 1] != '(');opStack.pop();}else if (opStack.length == 0 || Priority(midExpre[i]) > Priority(opStack[opStack.length - 1])) { opStack.push(midExpre[i]);}else {do {suffixExpre.push(opStack.pop());} while (opStack.length > 0 && Priority(midExpre[i]) <= Priority(opStack[opStack.length - 1])); opStack.push(midExpre[i]);}}else {suffixExpre.push(midExpre[i]);}}while (opStack.length > 0) {suffixExpre.push(opStack.pop());}return suffixExpre;}function Priority(op) {var opPri = 0;switch (op) {case "+":opPri = 1;break;case "-":opPri = 1;break;case "*":opPri = 2;break;case "/":opPri = 2;break;}return opPri;}function suffixValue(suffixExpre) {var calStack = [];console.log(suffixExpre);for (var i = 0; i < suffixExpre.length; i++) {if (ops.indexOf(suffixExpre[i]) != -1) {var opRight = Number(calStack.pop());var opLeft = Number(calStack.pop());var tmpResult = 0;switch (suffixExpre[i]) {case '+':tmpResult = opLeft + opRight;break;case '-':tmpResult = opLeft - opRight;break;case '*':tmpResult = opLeft * opRight;break;case '/':tmpResult = opLeft / opRight;break;}calStack.push(tmpResult);}else {calStack.push(suffixExpre[i]);}console.log(calStack);}return calStack.pop();}以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
JS实现简易计算器的7种方法

JS实现简易计算器的7种⽅法先放图(好吧⽐较挫)⽅法⼀:最容易版<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><title>简易计算器</title><style>body {background-color: #eee;}#calculator {margin: 100px 0 0 150px;}</style></head><body><!-- 简易计算器 --><div id="calculator"><p><input type="text" class="formerInput" value="1" /><span class="sign">+</span><input type="text" class="laterInput" value="1" /><span>=</span><span class="resultOutput">2</span></p><p><input type="button" value="+" onclick="addHandler();" /><input type="button" value="-" onclick="subtractHandler();" /><input type="button" value="×" onclick="multiplyHandler();" /><input type="button" value="÷" onclick="divideHandler();" /></p></div><script>// 获取元素var calculator = document.querySelector('#calculator');var formerInput = calculator.querySelector('.formerInput');var laterInput = calculator.querySelector('.laterInput');var sign = calculator.querySelector('.sign');var resultOutput = calculator.querySelector('.resultOutput');// 加function addHandler() {sign.innerHTML = '+';resultOutput.innerHTML = +formerInput.value + +laterInput.value;}// 减function subtractHandler() {sign.innerHTML = '-';resultOutput.innerHTML = formerInput.value - laterInput.value;}// 乘function multiplyHandler() {sign.innerHTML = '×';resultOutput.innerHTML = formerInput.value * laterInput.value;}// 除function divideHandler() {sign.innerHTML = '÷';resultOutput.innerHTML = formerInput.value / laterInput.value;}</script></body></html>⽅法⼆:结构和⾏为分离<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><title>简易计算器</title>#calculator {margin: 100px 0 0 150px;}</style></head><body><!-- 简易计算器 --><div id="calculator"><p><input type="text" class="formerInput" value="1" /><span class="sign">+</span><input type="text" class="laterInput" value="1" /><span>=</span><span class="resultOutput">2</span></p><p><input type="button" value="+" onclick="addHandler();" /><input type="button" value="-" onclick="subtractHandler();" /><input type="button" value="×" onclick="multiplyHandler();" /><input type="button" value="÷" onclick="divideHandler();" /></p></div><script>// 获取元素var calculator = document.querySelector('#calculator');var formerInput = calculator.querySelector('.formerInput');var laterInput = calculator.querySelector('.laterInput');var sign = calculator.querySelector('.sign');var resultOutput = calculator.querySelector('.resultOutput');var btns = calculator.querySelectorAll('.btn');// 绑定事件// +btns[0].onclick = addHandler;// -btns[1].onclick = subtractHandler;// ×btns[2].onclick = multiplyHandler;// ÷btns[3].onclick = divideHandler;// 加function addHandler() {sign.innerHTML = '+';resultOutput.innerHTML = +formerInput.value + +laterInput.value; }// 减function subtractHandler() {sign.innerHTML = '-';resultOutput.innerHTML = formerInput.value - laterInput.value;}// 乘function multiplyHandler() {sign.innerHTML = '×';resultOutput.innerHTML = formerInput.value * laterInput.value;}// 除function divideHandler() {sign.innerHTML = '÷';resultOutput.innerHTML = formerInput.value / laterInput.value;}</script></body></html>⽅法三:循环绑定事件<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><title>简易计算器</title><style>body {background-color: #eee;}#calculator {margin: 100px 0 0 150px;<!-- 简易计算器 --><div id="calculator"><p><input type="text" class="formerInput" value="1" /><span class="sign">+</span><input type="text" class="laterInput" value="1" /><span>=</span><span class="resultOutput">2</span></p><p><input type="button" value="+" onclick="addHandler();" /><input type="button" value="-" onclick="subtractHandler();" /><input type="button" value="×" onclick="multiplyHandler();" /><input type="button" value="÷" onclick="divideHandler();" /></p></div><script>// 获取元素var calculator = document.querySelector('#calculator');var formerInput = calculator.querySelector('.formerInput');var laterInput = calculator.querySelector('.laterInput');var sign = calculator.querySelector('.sign');var resultOutput = calculator.querySelector('.resultOutput');var btns = calculator.querySelectorAll('.btn');// 绑定事件for (var i = 0; i < btns.length; i++) {btns[i].onclick = function () {switch (this.title) {case 'add':addHandler();break;case 'subtract':subtractHandler();break;case 'multiply':multiplyHandler();break;case 'divide':divideHandler();break;}};}// 加function addHandler() {sign.innerHTML = '+';resultOutput.innerHTML = +formerInput.value + +laterInput.value; }// 减function subtractHandler() {sign.innerHTML = '-';resultOutput.innerHTML = formerInput.value - laterInput.value;}// 乘function multiplyHandler() {sign.innerHTML = '×';resultOutput.innerHTML = formerInput.value * laterInput.value;}// 除function divideHandler() {sign.innerHTML = '÷';resultOutput.innerHTML = formerInput.value / laterInput.value;}</script></body></html>⽅法四:提取函数<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><title>简易计算器</title><style>body {margin: 100px 0 0 150px;}</style></head><body><!-- 简易计算器 --><div id="calculator"><p><input type="text" class="formerInput" value="1" /><span class="sign">+</span><input type="text" class="laterInput" value="1" /><span>=</span><span class="resultOutput">2</span></p><p><input type="button" value="+" class="btn" title="add" /><input type="button" value="-" class="btn" title="subtract" /> <input type="button" value="×" class="btn" title="multiply" /> <input type="button" value="÷" class="btn" title="divide" /> </p></div><script>// 获取元素var calculator = document.querySelector('#calculator');var formerInput = calculator.querySelector('.formerInput');var laterInput = calculator.querySelector('.laterInput');var sign = calculator.querySelector('.sign');var resultOutput = calculator.querySelector('.resultOutput');var btns = calculator.querySelectorAll('.btn');// 绑定事件each(btns, function (index, elem ) {elem.onclick = function () {switch (this.title) {case 'add':addHandler();break;case 'subtract':subtractHandler();break;case 'multiply':multiplyHandler();break;case 'divide':divideHandler();break;}};});// 遍历function each(array, fn) {for (var i = 0; i < array.length; i++) {fn(i, array[i]);}}// 更新符号function updateSign(symbol) {sign.innerHTML = symbol;}// 加法function add(num1, num2) {return +num1 + +num2;}// 减法function subtract(num1, num2) {return num1 - num2;}// 乘法function multiply(num1, num2) {return num1 * num2;}// 除法function divide(num1, num2) {return num1 / num2;}// 输出结果}// 加function addHandler() {// sign.innerHTML = '+';updateSign('+');outputResult(add(formerInput.value, laterInput.value));}// 减function subtractHandler() {updateSign('-');outputResult(subtract(formerInput.value, laterInput.value)); }// 乘function multiplyHandler() {updateSign('×');outputResult(multiply(formerInput.value, laterInput.value)); }// 除function divideHandler() {updateSign('÷');outputResult(divide(formerInput.value, laterInput.value)); }</script></body></html>⽅法五:管理代码(找到组织)<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><title>简易计算器</title><style>body {background-color: #eee;}#calculator {margin: 100px 0 0 150px;}</style></head><body><!-- 简易计算器 --><div id="calculator"><p><input type="text" class="formerInput" value="1" /><span class="sign">+</span><input type="text" class="laterInput" value="1" /><span>=</span><span class="resultOutput">2</span></p><p><input type="button" value="+" class="btn" title="add" /><input type="button" value="-" class="btn" title="subtract" /> <input type="button" value="×" class="btn" title="multiply" /> <input type="button" value="÷" class="btn" title="divide" /> </p></div><script>// 获取元素var wrapElem = document.querySelector('#calculator');var calculatorElem = {formerInput: wrapElem.querySelector('.formerInput'),laterInput: wrapElem.querySelector('.laterInput'),sign: wrapElem.querySelector('.sign'),resultOutput: wrapElem.querySelector('.resultOutput'), btns: wrapElem.querySelectorAll('.btn')};// 绑定事件each(calculatorElem.btns, function (index, elem ) {elem.onclick = function () {switch (this.title) {case 'add':addHandler();break;case 'subtract':multiplyHandler();break;case 'divide':divideHandler();break;}};});// 遍历function each(array, fn) {for (var i = 0; i < array.length; i++) {fn(i, array[i]);}}// 更新符号function updateSign(symbol) {calculatorElem.sign.innerHTML = symbol;}var operation = {add: function(num1, num2) {return +num1 + +num2;},subtract: function(num1, num2) {return num1 - num2;},multiply: function(num1, num2) {return num1 * num2;},divide: function(num1, num2) {return num1 / num2;}};// 输出结果function outputResult(result) {calculatorElem.resultOutput.innerHTML = result;}// 加function addHandler() {// sign.innerHTML = '+';updateSign('+');outputResult(operation.add(calculatorElem.formerInput.value, terInput.value));}// 减function subtractHandler() {updateSign('-');outputResult(operation.subtract(calculatorElem.formerInput.value, terInput.value)); }// 乘function multiplyHandler() {updateSign('×');outputResult(operation.multiply(calculatorElem.formerInput.value, terInput.value)); }// 除function divideHandler() {updateSign('÷');outputResult(operation.divide(calculatorElem.formerInput.value, terInput.value)); }</script></body></html>⽅法六:OCP开放--封闭原则<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><title>简易计算器</title><style>body {background-color: #eee;}#calculator {margin: 100px 0 0 150px;}</style></head><!-- 简易计算器 --><div id="calculator"><p><input type="text" class="formerInput" value="1" /><span class="sign">+</span><input type="text" class="laterInput" value="1" /><span>=</span><span class="resultOutput">2</span></p><p><input type="button" value="+" class="btn" title="add" /><input type="button" value="-" class="btn" title="subtract" /><input type="button" value="×" class="btn" title="multiply" /><input type="button" value="÷" class="btn" title="divide" /><input type="button" value="%" class="btn" title="mod" /><input type="button" value="^" class="btn" title="power" /><!-- <input type="button" value="1/x" class="btn" title="invert" /> --></p></div><script>// 获取元素var wrapElem = document.querySelector('#calculator');var calculatorElem = {formerInput: wrapElem.querySelector('.formerInput'),laterInput: wrapElem.querySelector('.laterInput'),sign: wrapElem.querySelector('.sign'),resultOutput: wrapElem.querySelector('.resultOutput'),btns: wrapElem.querySelectorAll('.btn')};// 绑定事件each(calculatorElem.btns, function (index, elem ) {elem.onclick = function () {updateSign(this.value);outputResult(operate(this.title, calculatorElem.formerInput.value, terInput.value)); };});// 遍历function each(array, fn) {for (var i = 0; i < array.length; i++) {fn(i, array[i]);}}// 更新符号function updateSign(symbol) {calculatorElem.sign.innerHTML = symbol;}// 运算function operate(name, num1, num2) {if (!operation[name]) throw new Error('不存在名为' + name + '的运算⽅法!');return operation[name](num1, num2);}var operation = {add: function(num1, num2) {return +num1 + +num2;},subtract: function(num1, num2) {return num1 - num2;},multiply: function(num1, num2) {return num1 * num2;},divide: function(num1, num2) {return num1 / num2;},addOperation: function (name, fn) {if (!this[name]) {this[name] = fn;}return this;}};operation.addOperation('mod', function (num1, num2) {return num1 % num2;}).addOperation('power', function (base, power) {return Math.pow(base, power);function outputResult(result) {calculatorElem.resultOutput.innerHTML = result;}</script></body></html>⽅法七:模块化<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><title>简易计算器</title><style>body {background-color: #eee;}#calculator {margin: 100px 0 0 150px;}</style></head><body><!-- 简易计算器 --><div id="calculator"><p><input type="text" class="formerInput" value="1" /><span class="sign">+</span><input type="text" class="laterInput" value="1" /><span>=</span><span class="resultOutput">2</span></p><p><input type="button" value="+" class="btn" title="add" /><input type="button" value="-" class="btn" title="subtract" /><input type="button" value="×" class="btn" title="multiply" /><input type="button" value="÷" class="btn" title="divide" /><input type="button" value="%" class="btn" title="mod" /><input type="button" value="^" class="btn" title="power" /><input type="button" value="1/x" class="btn" title="invert" /></p></div><script>(function () {// 获取元素var wrapElem = document.querySelector('#calculator');var calculatorElem = {formerInput: wrapElem.querySelector('.formerInput'),laterInput: wrapElem.querySelector('.laterInput'),sign: wrapElem.querySelector('.sign'),resultOutput: wrapElem.querySelector('.resultOutput'),btns: wrapElem.querySelectorAll('.btn')};// 绑定事件each(calculatorElem.btns, function (index, elem ) {elem.onclick = function () {updateSign(this.value);outputResult(operate(this.title, calculatorElem.formerInput.value, terInput.value)); };});// 遍历function each(array, fn) {for (var i = 0; i < array.length; i++) {fn(i, array[i]);}}// 更新符号function updateSign(symbol) {calculatorElem.sign.innerHTML = symbol;}// 运算var operate = (function () {subtract: function(num1, num2) {return num1 - num2;},multiply: function(num1, num2) {return num1 * num2;},divide: function(num1, num2) {return num1 / num2;},addOperation: function (name, fn) {if (!operation[name]) {operation[name] = fn;}return operation;}};function operate(name) {if (!operation[name]) throw new Error('不存在名为' + name + '的运算⽅法!');return operation[name].apply(operation, [].slice.call(arguments, 1, arguments.length)); }operate.addOperation = operation.addOperation;return operate;})();operate.addOperation('mod', function (num1, num2) {return num1 % num2;}).addOperation('power', function (base, power) {return Math.pow(base, power);}).addOperation('invert', function (num) {return 1 / num;});// 输出结果function outputResult(result) {calculatorElem.resultOutput.innerHTML = result;}})();</script></body></html>。
HTML网页版用户登录信息录入页面

用户登录信息录入页面<html><head><title>登录页面</title><script src="js.js"></script><script type="text/javascript">function checkInputs(){var nameInput = document.getElementById("name");var nameValue = nameInput.value;if(nameValue==null || nameValue.replace(/\s+/g,"")==""){alert("对不起,您没有输入姓名!");nameInput.focus();return false;}var passwordInput1 = document.getElementById("password1");var passwordValue1 = passwordInput1.value;var passwordInput2 = document.getElementById("password2");var passwordValue2 = passwordInput2.value;if(passwordValue1==null || passwordValue1.replace(/\s+/g,"")==""){alert("对不起,您没有输入密码!");passwordInput1.focus();return false;}else if(passwordValue2!=passwordValue1){alert("对不起,您输入密码有误!");passwordInput2.focus();return false;}var emailInput = document.getElementById("email");var myreg = /^([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+@([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+\.[a-zA-Z]{2,3}$/;if(!myreg.test(emailInput.value)){alert('提示\n\n请输入有效的E_mail!');emailInput.focus();return false;}var sidInput = document.getElementById("sid");var iSum=0,info="";var aCity={11:"北京",12:"天津",13:"河北",14:"山西",15:"内蒙古",21:"辽宁",22:"吉林",23:"黑龙江",31:"上海",32:"江苏",33:"浙江",34:"安徽",35:"福建",36:"江西",37:"山东",41:"河南",42:"湖北",43:"湖南",44:"广东",45:"广西",46:"海南",50:"重庆",51:"四川",52:"贵州",53:"云南",54:"西藏",61:"陕西",62:"甘肃",63:"青海",64:"宁夏",65:"新疆",71:"台湾",81:"香港",82:"澳门",91:"国外"};if(sidInput.length!=15 && sidInput.length!=18)alert('提示\n\n请输入有效的身份证!');emailInput.focus();return false;if(!/\d{15}|(\d{17}(\d|x))$/i.test(sidInput))alert('提示\n\n请输入有效的身份证!');emailInput.focus();return false;sidInput=sidInput.replace(/x$/i,"a");if(aCity[parseInt(sidInput.substr(0,2))]==null)alert('提示\n\n请输入有效的身份证!');emailInput.focus();return false;if(sidInput.length==15){sidInput = sidInput.substr(0,6)+"19"+sidInput.substr(6,14);}sBirthday=sidInput.substr(6,4)+"-"+Number(sidInput.substr(10,2))+"-"+Number(sidInputr.substr( 12,2));var d=new Date(sBirthday.replace(/-/g,"/")) ;if(sBirthday!=(d.getFullYear()+"-"+ (d.getMonth()+1) + "-" + d.getDate()))alert('提示\n\n请输入有效的身份证!');emailInput.focus();return false;if(sidInput.length==18){for(var i = 17;i>=0;i--) iSum += (Math.pow(2,i) % 11) * parseInt(sidInput.charAt(17 - i),11) ;if(iSum%11!=1)alert('提示\n\n请输入有效的身份证!');emailInput.focus(); return false;}var cityInput = document.getElementById("citySelect");var cityValue = cityInput.value;if(cityValue=="xuanze"){alert('提示\n\n请选择你的籍贯!');cityInput.focus();return false;}return true;}</script></head><body style="background:#98FB98"><center><form id="form" action="jieguo.html" method="get" onSubmit="return checkInputs()"> <caption><font color="blue" size="5">用户注册</font></caption><br /><table border="0"><tr><th>姓名:</th><td><input type="text" id="name" name="name"/></td></tr><tr><th>密码:</th><td><input type="password" id="password1" name="password"/></td></tr><tr><th>确认密码:</th><td><input type="password" id="password2" name="password2"/></td></tr><tr><th>邮箱:</th><td><input type="text" id="email" name="email"/></td></tr><tr><th>身份证:</th><td><input type="text" id="sid" name="sid"/></td></tr><tr><tr><th>性别:</th><td><input type="radio" name="sex" value="male" /> 男<input type="radio" name="sex" value="female" /> 女</td></tr><tr><th>学历:</th><td><input type="radio" name="degree" value="dazhuan" />大专<input type="radio" name="degree" value="benke" /> 本科<input type="radio" name="degree" value="shuoshi" /> 硕士<input type="radio" name="degree" value="boshi" /> 博士</td></tr><tr><th>籍贯:</th><td><select name="city" id="citySelect"><option value="xz" selected="selected">--请选择--</option><option value="js">江苏</option><option value="zj">浙江</option><option value="gz">广州</option></select></td></tr><tr><tr><th rowspan="1">爱好:</th><td>篮球<input type="checkbox" name="basketball">乒乓球<input type="checkbox" name="pingpang">足球<input type="checkbox" name="football"><br/>看书<input type="checkbox" name="read">上网<input type="checkbox" name="online">玩游戏<input type="checkbox" name="game"></td></tr><tr><th>自我评价:</th><td><textarea rows="10" cols="30" s></textarea></td></tr><tr><td colspan="2" align="center"><input type="submit" value="登录"/> <input type="reset" value="取消"/></td></tr></table></form></center></body></html>结果页面<html><head><title>我的第一个html页面</title> </head><body><center>结果页面</center></body></html>。
HTML网页之计算器代码

HTML⽹页之计算器代码计算器⽹页效果显⽰:<script>function show(){var date = new Date(); //⽇期对象var now = "";now = date.getFullYear()+"年"; //读英⽂即可了now = now + (date.getMonth()+1)+"⽉"; //取⽉的时候取的是当前⽉-1假设想取当前⽉+1就能够了now = now + date.getDate()+"⽇";now = now + date.getHours()+"时";now = now + date.getMinutes()+"分";now = now + date.getSeconds()+"秒";document.getElementById("nowDiv").innerHTML = now; //div的html是now这个字符串setTimeout("show()",1000); //设置过1000毫秒就是1秒,调⽤show⽅法}</script><!DOCTYPE html><html><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><head><title>Calculator</title><!--将按键内容以字符串形式存储在⽂字框中当button为“=”时。
调⽤eval⽅法计算结果然后将结果输出⽂字框中--> <script type="text/javascript">var numresult;var str;function onclicknum(nums) {str = document.getElementById("nummessege");str.value = str.value + nums;}function onclickclear() {str = document.getElementById("nummessege");str.value = "";}function onclickresult() {str = document.getElementById("nummessege");numresult = eval(str.value);str.value = numresult;}</script><style type="text/css">img{position:absolute;left:1100px;top:100px;}</style></head><body> <!⽤来显⽰时间><h2 align=right><font color="#cc0033"><body onload="show()"> <!-- ⽹页载⼊时调⽤⼀次以后就⾃⼰主动调⽤了--><div id="nowDiv"></div></font></h2></body><body bgcolor="#9900ff" ><a href="../index.html"><img border="0" src="./image/4.jpg" alt="主页⾯" title="返回主页⾯"></a><font color="red" size="6"><center>⽹络⼈VS灰鸽⼦⼯作室</center></font><p></p><!--定义按键表格,每⼀个按键相应⼀个事件触发--><table border="1" align="center" bgColor="#6633CC"style="height: 350px; width: 270px"><tr><td colspan="4"><input type="text" id="nummessege"style="height: 90px; width: 350px; font-size: 50px" /></td></tr><tr><td><input type="button" value="1" id="1" onclick="onclicknum(1)"style="height: 70px; width: 90px; font-size: 35px"></td><td><input type="button" value="2" id="2" onclick="onclicknum(2)"style="height: 70px; width: 90px; font-size: 35px"></td><td><input type="button" value="3" id="3" onclick="onclicknum(3)"style="height: 70px; width: 90px; font-size: 35px"></td><td><input type="button" value="+" id="add" onclick="onclicknum('+')"style="height: 70px; width: 90px; font-size: 35px"></td></tr><tr><td><input type="button" value="4" id="4" onclick="onclicknum(4)"style="height: 70px; width: 90px; font-size: 35px"></td><td><input type="button" value="5" id="5" onclick="onclicknum(5)"style="height: 70px; width: 90px; font-size: 35px"></td><td><input type="button" value="6" id="6" onclick="onclicknum(6)"style="height: 70px; width: 90px; font-size: 35px"></td><td><input type="button" value="-" id="sub" onclick="onclicknum('-')"style="height: 70px; width: 90px; font-size: 35px"></td></tr><tr><td><input type="button" value="7" id="7" onclick="onclicknum(7)"style="height: 70px; width: 90px; font-size: 35px"></td><td><input type="button" value="8" id="8" onclick="onclicknum(8)"style="height: 70px; width: 90px; font-size: 35px"></td><td><input type="button" value="9" id="9" onclick="onclicknum(9)"style="height: 70px; width: 90px; font-size: 35px"></td><td><input type="button" value="*" id="mul" onclick="onclicknum('*')"style="height: 70px; width: 90px; font-size: 35px"></td></tr><tr><td colspan="2"><input type="button" value="0" id="0" onclick="onclicknum(0)"style="height: 70px; width: 190px; font-size: 35px"></td><td><input type="button" value="." id="point" onclick="onclicknum('.')"style="height: 70px; width: 90px; font-size: 35px"></td><td><input type="button" value="/" id="division"onclick="onclicknum('/')"style="height: 70px; width: 90px; font-size: 35px"></td></tr><tr><td colspan="2"><input type="button" value="Del" id="clear"onclick="onclickclear()"style="height: 70px; width: 190px; font-size: 35px" /></td><td colspan="2"><input type="button" value="=" id="result"onclick="onclickresult()"style="height: 70px; width: 190px; font-size: 35px" /></td></tr></table><font size="5" color="ff99ff">Design by:<a target="_blank" href="/qq_21792169/article/details/50629515" >⽹络⼈VS灰鸽⼦</a> 2016-3-3 &邮箱:linux_drv@</font><! 这⾥为了⽅便我就直接加⼊空格来布局了,这⾥能够使⽤style></body></html>。
最新js-cal网页简易计算器

除数字的输入为直接进行输入外,其他运算例如+、-、*、/、开平方等算法要求计算时通过内部较为复杂的运算将结果显示在显<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
<td><input type="button" value=" 9 " onclick="getNum(9)"></td>
<td><input type="button" value=" * " onclick="getNum('*')"></td>
</tr>
<tr>
<td><input type="button" value=" 0 " onclick="getNum(0)"></td>
function getResult(){
var objresult2=document.getElementById("result");
//为结果赋值
objresult2.value=objresult2.value+"="+eval(objresult2.value);
clearContent=true;
<td width="23%"><input type="button" value=" 2 " onclick="getNum(2)"></td>
js+html实现简易网页计算器

js+html实现简易⽹页计算器前⾔很早之前就想⽤js写⼀个简单的计算器,今天这个⼼愿算是完成了,作为⽤js做的第⼀个⼩项⽬,挣扎了⼀下午,代码其实挺简单的,⽆奈本⼈太菜了,代码⼗分钟,bug半⼩时;图⽚展⽰其实第⼀张图才是我想做的计算器,但是最上⾯⼀⾏的功能⽆法实现,并且第⼀张是⽤grid布局写的,添加js不⽅便,于是我⼜写了第⼆张图的界⾯这个计算器的主要特点就是可以在屏幕上显⽰出⽤户想要计算的整个表达式,然后直接计算出结果,⽽不需要每进⾏⼀次加减乘除的运算都要按等于号;功能与界⾯是仿照的vivo⼿机⾃带的计算器,由于我⽤的就是vivo⼿机;html 部分1、第⼀张图⽚<div class="container"><input type="button" id="screen"><input type="button" id="mc" value="mc"><div id="m1"> m+</div><div id="m-"> m-</div><div id="mr"> mr</div><div id="ac">AC </div><div id="delete"><-</div><div id="bracket"> +/-</div><div id="chu"> ÷</div><div id="num7">7</div><div id="num8">8</div><div id="num9">9</div><div id="num4">4</div><div id="num5">5</div><div id="num6">6</div><div id="num1">1</div><div id="num2">2</div><div id="num3">3</div><div id="cheng">×</div><div id="num0">0</div><div id="spot">.</div><div id="add">+</div><div id="minus">-</div><div id="equal">=</div></div>2、第⼆张图⽚<body><table><tr><td colspan="4"><input class="screen" type="text" disabled /></td></tr><tr><td><input class="but_ac but" type="button" value="AC" style="color: orange"></td><td><input class="but_ac but" type="button" value="<—" style="color: orange"></td><td><input class="but" type="button" value="+/-"></td><td><input class="but" type="button" value="/"></td></tr><tr><td><input class="but" type="button" value="7"></td><td><input class="but" type="button" value="8"></td><td><input class="but" type="button" value="9"></td><td><input class="but" type="button" value="*"></td></tr><tr><td><input class="but" type="button" value="4"></td><td><input class="but" type="button" value="5"></td><td><input class="but" type="button" value="6"></td><td><input class="but" type="button" value="-"></td></tr><tr><td><input class="but" type="button" value="1"></td><td><input class="but" type="button" value="2"></td><td><input class="but" type="button" value="3"></td><td><input class="but" type="button" value="+"></td></tr><tr><td colspan="2"><input class="but" type="button" value="0" style="width: 180px"></td><td><input class="but" type="button" value="."></td><td><input class="but" type="button" value="=" style="background-color:orange ;color:white"></td></tr></table></body>html部分就是简单的⽤table写的,在单元格内嵌套按钮,为了和⼿机上的界⾯更像,AC、<-、=这三个按钮单独设置了字体颜⾊和背景颜⾊;eval函数在计算表达式的时候,只能识别乘号和除号只能识别*和/,⽽不是数学上的×和÷,因此,按钮修改了⼀下,下⾯的代码在⽹页打开之后,和上⾯的图⽚两个按钮有所不同;css部分第⼀张图⽚的.container{display: grid;width: 350px;height: 550px;grid-template-columns:repeat(4,25%); grid-template-rows:repeat(8,12.5%); background-color:lightgray;margin-top: 50px;text-align: center;line-height: 68.75px;font-size: 1.5em;}#screen{grid-column: 1/5;grid-row: 1/3;background-color: black;}#mc{grid-column: 1/2;grid-row: 3/4;border:solid 1px gray;border-left: 0px;font-size: 1.1em;background-color:lightgray;}#m1{grid-column: 2/3;grid-row: 3/4;border:solid 1px gray;border-left: 0px;}#m-{grid-column:3/4;grid-row: 3/4;border:solid 1px gray;border-left: 0px;}#mr{grid-column: 4/5;grid-row: 3/4;border:solid 1px gray;border-right: 0px;border-left: 0px;}#ac{grid-column:1/2;grid-row: 4/5;border:solid 1px gray;border-left: 0px;color: orange;border-top: 0px;}#delete{grid-column:2/3;grid-row: 4/5;border:solid 1px gray;border-left: 0px;color: orange;border-top: 0px;}#bracket{grid-column:3/4;grid-row: 4/5;border:solid 1px gray;border-left: 0px;border-top: 0px;}#chu{grid-column:4/5;grid-row: 4/5;border:solid 1px gray;border-left: 0px;border-top: 0px;border-right: 0px;}#num7{grid-column:1/2;grid-row: 5/6;border:solid 1px gray;border-left: 0px;}#num8{grid-column:2/3;grid-row: 5/6;border:solid 1px gray; border-left: 0px;border-top: 0px;}#num9{grid-column:3/4;grid-row: 5/6;border:solid 1px gray; border-left: 0px;border-top: 0px;}#cheng{grid-column:4/5;grid-row: 5/6;border:solid 1px gray; border-left: 0px;border-top: 0px;border-right: 0px;}#num4{grid-column:1/2;grid-row: 6/7;border:solid 1px gray; border-left: 0px;border-top: 0px;}#num5{grid-column:2/3;grid-row: 6/7;border:solid 1px gray; border-left: 0px;border-top: 0px;}#num6{grid-column:3/4;grid-row: 6/7;border:solid 1px gray; border-left: 0px;border-top: 0px;}#minus{grid-column:4/5;grid-row: 6/7;border:solid 1px gray; border-left: 0px;border-top: 0px;border-right: 0px;}#num1{grid-column:1/2;grid-row: 7/8;border:solid 1px gray; border-left: 0px;border-top: 0px;}#num2{grid-column:2/3;grid-row: 7/8;border:solid 1px gray; border-left: 0px;border-top: 0px;}#num3{grid-column:3/4;grid-row: 7/8;border:solid 1px gray; border-left: 0px;border-top: 0px;}#add{grid-column:4/5;grid-row: 7/8;border:solid 1px gray; border-left: 0px;border-top: 0px;border-right: 0px;}#num0{grid-row: 8/9;border:solid 1px gray;border-left: 0px;border-top: 0px;}#spot{ grid-column:3/4;grid-row: 8/9;border:solid 1px gray;border-left: 0px;border-top: 0px;}#equal{grid-column:4/5;grid-row: 8/9;border:solid 1px gray;border-left: 0px;border-top: 0px;border-right: 0px;color: white;background-color: orange;}第⼆张图⽚的<style type="text/css">table{margin:0 auto; //使整个计算器的界⾯位于⽹页中央}.but_ac{width: 80px;height: 60px;background-color : lightgray; //设置按钮的背景颜⾊为浅灰⾊font-size: 1.2em; //设置字体⼤⼩}.but{width: 80px;height: 60px;background-color : lightgray;font-size: 1.2em;}.screen{width: 350px;height: 70px;font-size: 1.5em;color: white;background-color: black;text-align:right; //使⽤户输⼊的表达数从屏幕的右边开始显⽰}</style>js部分思路获取⽤户所点击的按钮上的元素将获取的元素显⽰在屏幕上调⽤eval函数计算表达式的结果整体就是⽤⼀连串的if else语句判断你所点击的按钮,然后作出回应代码<script type="text/javascript">window.onload=function(){var num=document.getElementsByClassName("but"); //num数组存放元素对象var scr=document.getElementsByClassName("screen")[0]; //获取屏幕对象for(var i=0;i<num.length;i++) //通过for循环为每个按钮添加onclick事件{num[i].onclick=function(){if(this.value=="AC"){ //如果点击AC,则清空屏幕scr.value="";}else if( this.value=="+/-"){ //如果点击“+/-”按钮有两种情况//第⼀种情况,如果此时屏幕为空,则什么也不显⽰if(scr.value==""){scr.value="";}//如果屏幕不为空,就判断最后两个元素是不是运算符加数字的结构else if(isNaN(scr.value.charAt(scr.value.length- 1))==false&&isNaN(scr.value.charAt(scr.value.length-2))==true) {//给最后⼀个数字加括号并变为负数}}//当屏幕不为空时,判断点击的是不是退格键else if (this.value=="<—"&&this.value!=""){//将最后⼀个元素截掉scr.value=scr.value.substr(0,scr.value.length-1);}//当屏幕为空时判断是否点击的是⼩数点else if(scr.value==""&&this.value=="."){scr.value="0.";}//当点击等于号时,⽤eval函数计算表达式的结果并显⽰到屏幕上else if(this.value=="="){scr.value=eval(scr.value);}//当屏幕为空时,点击+、-、*、/时不做反应else if(scr.value==""&&(this.value=="+"||this.value=="-"||this.value=="*"||this.value=="/")) {scr.value=="";}else{scr.value+=this.value;}}}}</script>完整代码<!DOCTYPE html><html><head><title>jsss</title><style type="text/css">table{margin:0 auto;}.but_ac{width: 80px;height: 60px;background-color : lightgray;font-size: 1.2em;}.but{width: 80px;height: 60px;background-color : lightgray;font-size: 1.2em;}.screen{width: 350px;height: 70px;font-size: 1.5em;color: white;background-color: black;text-align:right;}</style><script type="text/javascript">window.onload=function(){var result;var str=[];var num=document.getElementsByClassName("but");var scr=document.getElementsByClassName("screen")[0];for(var i=0;i<num.length;i++){num[i].onclick=function(){if(this.value=="AC"){scr.value="";}else if( this.value=="+/-"){if(scr.value==""){scr.value="";else if(isNaN(scr.value.charAt(scr.value.length-1))==false&&isNaN(scr.value.charAt(scr.value.length-2))==true) {scr.value=scr.value.substr(0,scr.value.length-1)+"("+"-"+scr.value.charAt(scr.value.length-1)+")";}}else if (this.value=="<—"&&this.value!=""){scr.value=scr.value.substr(0,scr.value.length-1);}else if(scr.value==""&&this.value=="."){scr.value="0.";}else if(this.value=="="){scr.value=eval(scr.value);}else if(scr.value==""&&(this.value=="+"||this.value=="-"||this.value=="*"||this.value=="/")){scr.value=="";}else{scr.value+=this.value;}}}}</script></head><body><table><tr><td colspan="4"><input class="screen" type="text" disabled /></td></tr><tr><td><input class="but_ac but" type="button" value="AC" style="color: orange"></td><td><input class="but_ac but" type="button" value="<—" style="color: orange"></td><td><input class="but" type="button" value="+/-"></td><td><input class="but" type="button" value="/"></td></tr><tr><td><input class="but" type="button" value="7"></td><td><input class="but" type="button" value="8"></td><td><input class="but" type="button" value="9"></td><td><input class="but" type="button" value="*"></td></tr><tr><td><input class="but" type="button" value="4"></td><td><input class="but" type="button" value="5"></td><td><input class="but" type="button" value="6"></td><td><input class="but" type="button" value="-"></td></tr><tr><td><input class="but" type="button" value="1"></td><td><input class="but" type="button" value="2"></td><td><input class="but" type="button" value="3"></td><td><input class="but" type="button" value="+"></td></tr><tr><td colspan="2"><input class="but" type="button" value="0" style="width: 180px"></td><td><input class="but" type="button" value="."></td><td><input class="but" type="button" value="=" style="background-color:orange ;color:white"></td></tr></table></body></html>。
网页版计算器

前面我已经在WIN32平台中用C语言实现了加减乘除四则运算的计算器,现在我把它移植到网页中,使用HTML+Javascript语言实现它。
一、需求:在网页中编程实现一个简单的计算器,它能提供加减乘除四则运算,它支持IE 浏览器或火狐浏览器。
二、界面原型三、界面编码<html><head><title>加减乘除四则运算器</title></head><body><input type="text" width="50" value="" id="result" ><br><input type="button" style="width:30" style="height:25" value="1" id="One" onclick="Bt1()" /> <input type="button" style="width:30" style="height:25" value="2" id="Two" onclick="Bt2()" /> <input type="button" style="width:30" style="height:25" value="3" id="Three" onclick="Bt3()" /> <input type="button" style="width:30" style="height:25" value="+" id="Add" onclick="BtAdd()" /><br><input type="button" style="width:30" style="height:25" value="4" id="Four" onclick="Bt4()" /> <input type="button" style="width:30" style="height:25" value="5" id="Five" onclick="Bt5()" /> <input type="button" style="width:30" style="height:25" value="6" id="Six" onclick="Bt6()" /><input type="button" style="width:30" style="height:25" value="-" id="Sub" onclick="BtSub()" /> <br><input type="button" style="width:30" style="height:25" value="7" id="Seven" onclick="Bt7()" /> <input type="button" style="width:30" style="height:25" value="8" id="Eight" onclick="Bt8()" /> <input type="button" style="width:30" style="height:25" value="9" id="Nine" onclick="Bt9()" /> <input type="button" style="width:30" style="height:25" value="*" id="Mud" onclick="BtMud()" /><br><input type="button" style="width:30" style="height:25" value="0" id="Zero" onclick="Bt0()" /> <input type="button" style="width:30" style="height:25" value="." id="Point" onclick="BtPoint()" /><input type="button" style="width:30" style="height:25" value="=" id="Equal" onclick="BtEqual()" /><input type="button" style="width:30" style="height:25" value="/" id="Div" onclick="BtDiv()" /><input type="button" style="width:68" style="height:25" value="CLEAR" id="Clean" onclick="BtClean()" /></body></html>四、功能部分编码<script language="javascript">var rlt = 0.0;var middle = 0.0;var flag = 0; //1:+ 2:- 3:* 4:/var equalflag = 1; //0:button equal not pressed 1:button equal pressedvar changeflag = 0;function Bt1(){var tmp = document.getElementById("result");if(changeflag == 0){if( parseFloat(tmp.value) != 0 || tmp.value.indexOf(".") > 0){tmp.value += "1";}else{tmp.value = "1";}}else{tmp.value = "1";changeflag = 0;}middle = parseFloat(tmp.value);}function Bt2(){var tmp = document.getElementById("result");if(changeflag == 0)if( parseFloat(tmp.value) != 0 || tmp.value.indexOf(".") > 0) {tmp.value += "2";}else{tmp.value = "2";}}else{tmp.value = "2";changeflag = 0;}middle = parseFloat(tmp.value);}function Bt3(){var tmp = document.getElementById("result");if(changeflag == 0){if( parseFloat(tmp.value) != 0 || tmp.value.indexOf(".") > 0) {tmp.value += "3";}else{tmp.value = "3";}}else{tmp.value = "3";changeflag = 0;}middle = parseFloat(tmp.value);}function Bt4()var tmp = document.getElementById("result");if(changeflag == 0){if( parseFloat(tmp.value) != 0 || tmp.value.indexOf(".") > 0) {tmp.value += "4";}else{tmp.value = "4";}}else{tmp.value = "4";changeflag = 0;}middle = parseFloat(tmp.value);}function Bt5(){var tmp = document.getElementById("result");if(changeflag == 0){if( parseFloat(tmp.value) != 0 || tmp.value.indexOf(".") > 0) {tmp.value += "5";}else{tmp.value = "5";}}else{tmp.value = "5";changeflag = 0;}middle = parseFloat(tmp.value);}function Bt6(){var tmp = document.getElementById("result");if(changeflag == 0){if( parseFloat(tmp.value) != 0 || tmp.value.indexOf(".") > 0) {tmp.value += "6";}else{tmp.value = "6";}}else{tmp.value = "6";changeflag = 0;}middle = parseFloat(tmp.value);}function Bt7(){var tmp = document.getElementById("result");if(changeflag == 0){if( parseFloat(tmp.value) != 0 || tmp.value.indexOf(".") > 0) {tmp.value += "7";}else{tmp.value = "7";}}else{tmp.value = "7";changeflag = 0;}middle = parseFloat(tmp.value);}function Bt8(){var tmp = document.getElementById("result");if(changeflag == 0){if( parseFloat(tmp.value) != 0 || tmp.value.indexOf(".") > 0) {tmp.value += "8";}else{tmp.value = "8";}}else{tmp.value = "8";changeflag = 0;}middle = parseFloat(tmp.value);}function Bt9(){var tmp = document.getElementById("result");if(changeflag == 0 ){if( parseFloat(tmp.value) != 0 || tmp.value.indexOf(".") > 0) {tmp.value += "9";}else{tmp.value = "9";}}else{tmp.value = "9";changeflag = 0;}middle = parseFloat(tmp.value);}function Bt0(){var tmp = document.getElementById("result");if(changeflag == 0){if(tmp.value.indexOf(".") > 0 || parseFloat(tmp.value) != 0) {tmp.value += "0";}else{tmp.value = "0";}}else{tmp.value = "0";changeflag = 0;}middle = parseFloat(tmp.value);}function BtPoint(){var tmp = document.getElementById("result");if( (tmp.value.indexOf(".") < 0) && (tmp.value.length > 0)) {tmp.value += ".";}}function BtAdd(){var tmp = document.getElementById("result");if(equalflag){rlt = parseFloat(middle);}else{switch(flag){case 1:rlt += parseFloat(middle);break;case 2:rlt -= parseFloat(middle);break;case 3:rlt *= parseFloat(middle);break;case 4:if( parseFloat(middle) != 0){rlt /= parseFloat(middle);}break;}}changeflag = 1;middle = 0.0;flag = 1;equalflag = 0;tmp.value = parseFloat(rlt);}function BtSub(){var tmp = document.getElementById("result"); if(equalflag)rlt = parseFloat(middle);}else{switch(flag){case 1:rlt += parseFloat(middle);break;case 2:rlt -= parseFloat(middle);break;case 3:rlt *= parseFloat(middle);break;case 4:if( parseFloat(middle) != 0){rlt /= parseFloat(middle);}break;}}changeflag = 1;middle = 0.0;flag = 2;equalflag = 0;tmp.value = parseFloat(rlt);}function BtMud(){var tmp = document.getElementById("result");if(equalflag){rlt = parseFloat(middle);}else{switch(flag)case 1:rlt += parseFloat(middle);break;case 2:rlt -= parseFloat(middle);break;case 3:rlt *= parseFloat(middle);break;case 4:if( parseFloat(middle) != 0){rlt /= parseFloat(middle);}break;}}changeflag = 1;middle = 0.0;flag = 3;equalflag = 0;tmp.value = parseFloat(rlt);}function BtDiv(){var tmp = document.getElementById("result");if(equalflag){rlt = parseFloat(middle);}else{switch(flag){case 1:rlt += parseFloat(middle);break;case 2:rlt -= parseFloat(middle);break;case 3:rlt *= parseFloat(middle);break;case 4:if( parseFloat(middle) != 0){rlt /= parseFloat(middle);}break;}}changeflag = 1;middle = 0.0;flag = 4;equalflag = 0;tmp.value = parseFloat(rlt);}function BtEqual(){var tmp = document.getElementById("result");switch(flag){case 1:rlt += parseFloat(middle);break;case 2:rlt -= parseFloat(middle);break;case 3:rlt *= parseFloat(middle);break;case 4:if( parseFloat(middle) != 0){rlt /= parseFloat(middle);}break;}changeflag = 1;middle = rlt;flag = 0;equalflag = 1;tmp.value = parseFloat(rlt);}function BtClean(){var tmp = document.getElementById("result");tmp.value = "";middle = 0.0;rlt = 0.0;flag = 0;equalflag = 1;changeflag = 1;}</script>将它们放到</head>之前,然后保存一个文件名xx.html五、测试使用IE浏览器或者火狐浏览器,把xx.html 打开,按事先编写好的测试用例进行测试。
php计算器加减乘除代码

php计算器加减乘除代码本文将为大家介绍 php 的计算器加减乘除代码。
随着互联网的日益普及,计算器成为了很多网站必备的功能之一。
而 php 作为一门服务器端脚本语言,拥有强大的计算能力,能够轻松实现基本的加减乘除运算。
首先,我们需要了解 php 中的基本运算符。
加法运算符表示为`+`,减法运算符表示为 `-`,乘法运算符表示为 `*`,除法运算符表示为 `/`。
接下来,我们可以实现一个简单的计算器,使其能够进行基本的加减乘除运算。
代码如下:```<?phpif(isset($_POST['submit'])){$num1 = $_POST['num1'];$num2 = $_POST['num2'];$operator = $_POST['operator'];switch($operator){case "+":$result = $num1 + $num2; break;case "-":$result = $num1 - $num2; break;case "*":$result = $num1 * $num2; break;case "/":$result = $num1 / $num2; break;}}><!DOCTYPE html><html><head><title>php 计算器</title></head><body><form method="POST"><input type="text" name="num1" placeholder="请输入第一个数字"><br><br><input type="text" name="num2" placeholder="请输入第二个数字"><br><br><select name="operator"><option value="+">+</option><option value="-">-</option><option value="*">*</option><option value="/">/</option></select><br><br><input type="submit" name="submit" value="计算"><br><br><?php if(isset($_POST['submit'])) echo "结果为:".$result; ?></form></body></html>```在这个简单的计算器中,我们首先判断用户是否点击了提交按钮,如果点击提交按钮,就获取用户输入的两个数字和运算符,然后根据运算符计算结果。
html编写的生理期计算器

<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <style type="text/css"><!--BODY{ font-family:"宋体"; font-size: 14px;}td { table-layout:fixed;word-break :break-all; font-family:"宋体"; font-size: 12px}TABLE {font-family:Arial;font-size:12px;color:#000000 }a:link { text-decoration: none; color:008040 }a:visited { text-decoration: none; color:008040}a:hover { text-decoration: underline ; color:red}a:active { text-decoration: none; font-size: 12px ; color:red}--></style><title>妇女安全期测试</title><script language=javascript>function hero(){var herowidth=480;//改为你要的网页宽度var heroheight=490;//改为你要的网页高度window.resizeTo(herowidth,heroheight);}hero();</script><script language="JavaScript"><!-- Hide this script from old browsers --if (!yers&&!document.all)event="test"function showtip2(current,e,text,index){if (document.all&&document.readyState=="complete"){eval("var tooltip=document.all.tooltip" + index + ";")//tooltip.innerHTML='<marquee style="border:1px solid black">'+text+'</marquee>'tooltip.innerHTML='' + text + '</TABLE>'tooltip.style.pixelLeft=event.clientX+document.body.scrollLeft+10tooltip.style.pixelTop=event.clientY+document.body.scrollTop+10tooltip.style.visibility="visible"}else if (yers){eval("var tooltip=document.tooltip" + index + ";")eval("var nstip=document.tooltip" + index + ".document.nstip" + index + ";")nstip.document.write('<b>'+text+'</b>')nstip.document.close()nstip.left=0//currentscroll=setInterval("scrolltip(" + index + ")",100)tooltip.left=e.pageX+10tooltip.top=e.pageY+10tooltip.visibility="show"}}function hidetip2(index){if (document.all)eval("document.all.tooltip" + index +".style.visibility='hidden';");else if (yers){//clearInterval(currentscroll)eval("document.tooltip" + index + ".visibility='hidden';")}}function scrolltip(index){eval("var nstip=document.tooltip" + index + ".document.nstip" + index + ";")if (nstip.left>=-nstip.document.width)nstip.left-=5elsenstip.left=150}function montharr(m0, m1, m2, m3, m4, m5, m6, m7, m8, m9, m10, m11){this[0] = m0;this[1] = m1;this[2] = m2;this[3] = m3;this[4] = m4;this[5] = m5;this[6] = m6;this[7] = m7;this[8] = m8;this[9] = m9;this[10] = m10;this[11] = m11;}var CalendarOuterHTML = '';var Today = new Date();var DaysPerMonth = 0;//Get the number of day in some monthfunction GetDayPerMonth(year,month){var monthDays = new montharr(31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31);if (((year % 4 == 0) && (year % 100 != 0)) || (year % 400 == 0))monthDays[1] = 29;DaysPerMonth = monthDays[month];}function GetCalendarOuterHTML(CalendarIndex,HaveLayer){CalendarOuterHTML = '';var thisYear = frmInput.txtYear.value;var thisMonth = parseInt(frmInput.txtMonth.value) + CalendarIndex - 1 ;if(thisMonth > 12){thisYear = parseInt(frmInput.txtYear.value) + 1;thisMonth = thisMonth % 12;}//title of the calendarCalendarOuterHTML = CalendarOuterHTML + "<table border=0cellspacing=0 cellpadding=3 id=Calendar" + CalendarIndex + ">";CalendarOuterHTML = CalendarOuterHTML + "<TR bgcolor=#FFCCCC><TDcolspan=7 class=p2 align=center>";CalendarOuterHTML = CalendarOuterHTML + thisYear+' 年 ';CalendarOuterHTML = CalendarOuterHTML + thisMonth +' 月';CalendarOuterHTML = CalendarOuterHTML + "<TR bgcolor=#DADADA><TDwidth=18 class=p2>日<TD width=18 class=p2>一<TD width=18 class=p2>二<TD width=18 class=p2>三<TD width=18 class=p2>四<TD width=18class=p2>五<TD width=18 class=p2>六";CalendarOuterHTML = CalendarOuterHTML + "<TR bgcolor=#FFFFFF>";//Get the day of the first Dayvar firstDay = newDate(Date.UTC(frmInput.txtYear.value,(parseInt(frmInput.txtMonth.value)-2+CalendarIndex),1));testMe = firstDay.getDate();if (testMe == 2)firstDay.setDate(0);startDay = firstDay.getDay();//display empty cells before the first day of the month column = 0;for (i=0; i<startDay; i++){CalendarOuterHTML = CalendarOuterHTML + "<TD width=18class=p2>";column++;}//display the grids in the calendarvar Lastday = newDate(Date.UTC(frmInput.txtYear.value,(parseInt(frmInput.txtMonth.valu e)-1),frmInput.txtDay.value))GetDayPerMonth(thisYear,thisMonth-1)for (i=1; i<=DaysPerMonth; i++){CalendarOuterHTML = CalendarOuterHTML + "<TD width=18class=p2>";var color = "blue"; //default color without layer displayed//Get layer HTMLif (HaveLayer){var ThisDay = new Date(Date.UTC(thisYear,thisMonth-1,i))var msPerDay = 24 * 60 * 60 * 1000 ;var mensesCyc = parseInt(frmInput.txtMinMensesCyc.value);//Min menses Cyclevar msDiff = ThisDay.getTime() - Lastday.getTime();dayDiff = Math.floor(msDiff / msPerDay);//get the days between thisday and lastdaydayRemainder = (dayDiff % mensesCyc + mensesCyc) % mensesCyc;//if (i<2) {alert(ThisDay.toLocaleString());alert(Lastday.toLocaleString()); alert(dayDiff);alert(dayRemainder);} var tooltips =""; //content of layerif (dayRemainder>=0 && dayRemainder<=4){ color = "#FF9900";tooltips = "这是月经期,要注意经期卫生,当然也要“节欲”,避免性事哦!"}if (dayRemainder>=5 && dayRemainder<=(mensesCyc-20)){ color = "#009933";tooltips = "这是安全期,性事一般不会受孕,您放心吧!";}if (dayRemainder>=(mensesCyc-19) &&dayRemainder<=(mensesCyc-10)){ color = "#FF3300";tooltips = "这是危险期,亦称排卵期,性事受孕可能性大,千万要注意哦!";}if (dayRemainder>=(mensesCyc-9) &&dayRemainder<=(mensesCyc-1)){ color = "#009933";tooltips = "这是安全期,性事一般不会受孕,您放心吧!";}iLayerIndex = 40*CalendarIndex + i ; //index of layertooltips = "<TABLE border=0 cellPadding=2 cellSpacing=1 width=100% align=center bgcolor=#008080>" +"<TR><TD style=BACKGROUND-COLOR:white;COLOR:" + color + ";FONT-FAMILY:宋体;FONT-SIZE:9pt;TEXT-DECORATION:none> " +tooltips + "</TD></TR></TABLE>";CalendarOuterHTML = CalendarOuterHTML + "<divid=\"tooltip" + iLayerIndex + "\"style=\"position:absolute;visibility:hidden;clip:rect(0 150 1500);width:150px;background-color:seashell\">";CalendarOuterHTML = CalendarOuterHTML + "<layername=\"nstip" + iLayerIndex + "\" width=\"1000px\"bgColor=\"seashell\" height=\"500px\"></layer></div>";CalendarOuterHTML = CalendarOuterHTML + "<a href=\"#\" onMouseOver=\"showtip2(this,event,'" + tooltips + "'," + iLayerIndex + ")\" onMouseOut=\"hidetip2(" + iLayerIndex + ")\">";}CalendarOuterHTML = CalendarOuterHTML + "<FONT COLOR=\"" + color + "\">" + i + "</FONT>";column++;if (column == 7){CalendarOuterHTML = CalendarOuterHTML + "<TRbgcolor=#FFFFFF>";column = 0;}}//display empty cells after the final day of the monthvar FinalDay = newDate(Date.UTC(frmInput.txtYear.value,(parseInt(frmInput.txtMonth.valu e)-2+CalendarIndex),DaysPerMonth));testMe = FinalDay.getDate();if (testMe == 2)FinalDay.setDate(0);EndDay = FinalDay.getDay();for (i=EndDay; i<6; i++){CalendarOuterHTML = CalendarOuterHTML + "<TD width=18class=p2>";}CalendarOuterHTML = CalendarOuterHTML + "</TABLE>";}//to check input errors and display both calendarsfunction DisplayCalendar(){//check whether the date is legalif (frmInput.txtYear.value<1900||isNaN(frmInput.txtYear.value)){alert("请输入合法年份!")frmInput.txtYear.focus();return false;}if (isNaN(frmInput.txtMonth.value) || frmInput.txtMonth.value<1 || frmInput.txtMonth.value>12){alert("请输入合法月份!")frmInput.txtMonth.focus();return false;}GetDayPerMonth(frmInput.txtYear.value,frmInput.txtMonth.value-1)if (isNaN(frmInput.txtDay.value) || frmInput.txtDay.value<1 || frmInput.txtDay.value>DaysPerMonth){alert("请输入合法日期!")frmInput.txtDay.focus();return false;}var Lastday = newDate(Date.UTC(frmInput.txtYear.value,(parseInt(frmInput.txtMonth.valu e)-1),frmInput.txtDay.value))if ((Today.getTime() - Lastday.getTime())<0){alert("请输入正确的上次月经时间(不能早于当前时间)!")frmInput.txtYear.focus();return false;}//check inputif(isNaN(frmInput.txtMinMensesCyc.value)){alert("请输入数字!")frmInput.txtMinMensesCyc.focus();return false;}if(parseInt(frmInput.txtMinMensesCyc.value)>40 ||parseInt(frmInput.txtMinMensesCyc.value)<24 ){alert("您输入的最短月经周期与标准月经周期相差太大,程序无法测试,请仔细核对。
HTML写网页计算器

HTML写网页计算器第一种:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title><script language="javascript">function jsq(fh){var num1,num2;num1=parseFloat(document.form1.text1.value);num2=parseFloat(document.form1.text2.value);if(fh=="+")document.form1.text3.value=num1+num2;if(fh=="-")document.form1.text3.value=num1-num2;if(fh=="*")document.form1.text3.value=num1*num2;if(fh=="/")if(num2!=0){document.form1.text3.value=num1/num2;}else{alert ("除数不能为零!")}}</script></head><body><form id="form1" name="form1" method="post" action=""><label><input name="text1" type="text" id="text1" /></label><p><label><input name="text2" type="text" id="text2" /></label></p><p><label><input name="Button1" type="Button" id="Button1" value="+" onClick="jsq('+')"><input name="Button2" type="Button" id="Button2" value="-" onClick="jsq('-')"/><input name="Button3" type="Button" id="Button3" value="*" onClick="jsq('*')"/><input name="Button4" type="Button" id="Button4" value="/" onClick="jsq('/')"/></label></p><p><label><input name="text3" type="text" id="text3" /></label></p></form></body></html>第二种:<html><head><META http-equiv="Content-Type" content="text/html; charset=gb2312"><title>简易计算器</title><style type="text/css">body{background-color:pink;}table{border-left:1 #FFFFFF solid;border-top:1 #FFFFFF solid;}.input1{border-right: #FFFFFF 1px solid; border-top: #000000 1px solid; border-left: #000000 1px solid;border-bottom: #FFFFFF 1px solid;width:180px;background-color:#FFFFFF;text-align:right;}input{border-right: #000000 1px solid; BORDER-TOP: #ffffff 1px solid; border-left: #ffffff 1px solid; color: #000080; border-bottom: #000000 1px solid; background-COLOR: #d8d8d0;width:40px;height:20px;}td{border-bottom:#FFFFFF 1 solid;border-right:#FFFFFF 1 solid;height:25px;}</style><script language="javascript">var total=0; //全局变量total,累计输入var FlagNew = false; //是否是新的操作数(输入的第二个数)var Opp = ""; //运算符变量function clearall(){total=0;document.myform.number.value=0;//清除结果}function enternumber(Num){ //数字按钮单击调用的函数,Num表示输入的数字if (FlagNew) { //判断输入的是否新的操作数document.myform.number.value = Num;FlagNew = false;}else {if (document.myform.number.value== "0")document.myform.number.value= Num;elsedocument.myform.number.value+= Num; //记录输入的操作数}}function Operation (Op) { //“加减乘除”按钮单击调用的函数,Op代表运算符号var Num1=document.myform.number.value;if (FlagNew && Opp != "=");{FlagNew = true;// 根据运算符进行运算if ( '+' == Opp)total +=parseFloat(Num1);else if ( '-' == Opp)total -=parseFloat(Num1);else if ( '/' == Opp)total /=parseFloat(Num1);else if ( '*' == Opp)total *=parseFloat(Num1);else{total =parseFloat(Num1); }document.myform.number.value= total; //结果文本框累计数字Opp = Op;}}</script></head><body><h3 align="center">简易计算器</h1><table width="180" border="0" cellspacing="0" cellpadding="3"align="center"> <form action="" method="post" name="myform"><tr><td colspan="4"><input name="number" type="text" class="input1" value="0"></td></tr><tr><td><input name="number7" type="button" value="7" onClick="enternumber(7)"> </td><td><input name="number8" type="button" value="8" onClick="enternumber(8)"> </td><td><input name="number9" type="button" value="9" onClick="enternumber(9)"> </td><td><input name="number+" type="button" value="+" onClick="Operation('+')"> </td></tr><tr><td><input name="number4" type="button" value="4" onClick="enternumber(4)"> </td><td><input name="number5" type="button" value="5" onClick="enternumber(5)"> </td><td><input name="number6" type="button" value="6" onClick="enternumber(6)"> </td><td><input name="number-" type="button" value="-" onClick="Operation('-')"></td></tr><tr><td><input name="number1" type="button" value="1" onClick="enternumber(1)"> </td><td><input name="number2" type="button" value="2" onClick="enternumber(2)"> </td><td><input name="number3" type="button" value="3" onClick="enternumber(3)"> </td><td><input name="number*" type="button" value="*" onClick="Operation('*')"> </td></tr><tr><td><input name="number0" type="button" value="0" onClick="enternumber(0)"> </td><td><input name="numberC" type="button" value="C" onClick="clearall();"> </td><td><input name="number=" type="button" value="=" onClick="Operation('=')"> </td><td><input name="number/" type="button" value="/" onClick="Operation('/')"> </td></form></table></body></html>第三种:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>html写计算器</title><script language="javascript">function jsq(form){var num1,num2,fh;num1=parseFloat(document.form1.text1.value);num2=parseFloat(document.form1.text2.value);fh=document.form1.fh.value;if(fh==1){document.form1.text3.value=num1+num2;}else if(fh==2)document.form1.text3.value=num1-num2;else if(fh==3)document.form1.text3.value=num1*num2;else if(fh==4)if(num2!=0){document.form1.text3.value=num1/num2;}else{alert ("除数不能为零!")}}</script></head><body><form id="form1" name="form1"><label><input type="text" name="text1" /></label><label><select id="select1" name="fh"><option value="1">+</option><option value="2">-</option><option value="3">*</option><option value="4">/</option></select></label><label><input type="text" name="text2" /></label><label><input type="button" name="btn" value="=" onclick="jsq(form1)"/> </label><label><input type="text" name="text3" /></label></form></body></html>。
html算术运算代码

html算术运算代码HTML算术运算是指在HTML中使用JavaScript进行算术运算。
在HTML中,我们可以通过JavaScript实现一些常见的算术运算,如加法、减法、乘法、除法等。
这些运算可以帮助我们更好地控制网页中的元素,实现更丰富的交互效果。
在HTML中,我们可以使用JavaScript进行算术运算,而不需要编写任何代码,因为JavaScript默认已经内置了一些基本的算术运算符和函数。
加法运算符“+”用于将两个数值相加,减法运算符“-”用于从第一个数值中减去第二个数值,乘法运算符“*”用于将两个数值相乘,除法运算符“/”用于将第一个数值除以第二个数值。
这些运算符可以直接应用于HTML元素中的数值属性,如`<input>`元素的`value`属性、`<img>`元素的`width`和`height`属性等。
例如,下面的代码演示了如何使用加法运算符将两个数字相加:```html<input type="number" id="num1" value="10"><input type="number" id="num2" value="5"><button onclick="add()">加法</button><p id="result"></p>```在上面的代码中,我们使用`<input>`元素创建了两个数字输入框,并设置了它们的初始值。
然后,我们使用一个按钮和一个`<p>`元素来显示结果。
当用户点击按钮时,会触发一个名为“add”的JavaScript函数,它将两个输入框中的数字相加并显示结果。
除了基本的算术运算符和函数外,JavaScript还提供了许多其他算术运算和函数,如取余数运算符“%”、幂运算符“**”等。
网页计算器--JS代码

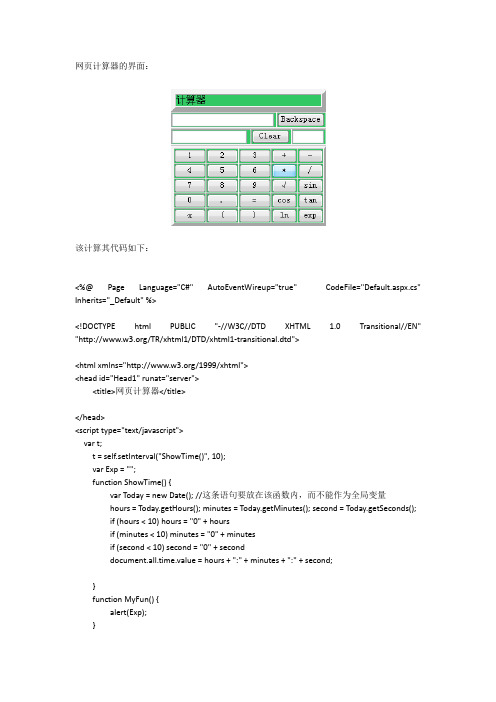
网页计算器的界面:该计算其代码如下:<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head id="Head1" runat="server"><title>网页计算器</title></head><script type="text/javascript">var t;t = self.setInterval("ShowTime()", 10);var Exp = "";function ShowTime() {var Today = new Date(); //这条语句要放在该函数内,而不能作为全局变量hours = Today.getHours(); minutes = Today.getMinutes(); second = Today.getSeconds();if (hours < 10) hours = "0" + hoursif (minutes < 10) minutes = "0" + minutesif (second < 10) second = "0" + seconddocument.all.time.value = hours + ":" + minutes + ":" + second;}function MyFun() {alert(Exp);}//获取光标在ID为obj控件的位置,返回下标function getPos(obj) {obj.focus();var s = document.selection.createRange();s.setEndPoint("StartToStart", obj.createTextRange())return s.text.length;}//设置光标位置的函数function setCursor(ctrl, pos){if(ctrl.setSelectionRange){ctrl.focus();ctrl.setSelectionRange(pos,pos);}else if (ctrl.createTextRange){var range = ctrl.createTextRange();range.collapse(true);range.moveEnd('character', pos);range.moveStart('character', pos);range.select();}}//删除表达式中的元素function Delete() {var Len = document.all.In.value.length;Exp = document.all.In.value;var Arr = Exp.split("");var pos = getPos(In);Arr.splice(pos - 1, 1, "");var toStr = "";for(var j = 0; j < Arr.length; ++j)toStr += Arr[j];Exp = toStr;Arr = toStr.split("");document.all.In.value = toStr;setCursor(In,pos - 1);}//清除表达式function Clearn() {document.all.In.value = "";}function addParentheses(strObj) {var Temp = strObj;var Arr = Temp.split("");for (var i = 0; i < Arr.length; ++i) {if (Arr[i] == "s" || Arr[i] == "c" || Arr[i] == "t" || Arr[i] == "√"){if (Arr[i + 1] != "("){Arr.splice(i, 1, Arr[i] + "(");var toStr = "";for(var j = 0; j < Arr.length; ++j)toStr += Arr[j];Arr = toStr.split("");var Index = i + 2;if (Arr[Index] != "s" && Arr[Index] != "c" && Arr[Index] != "t" && Arr[Index] != "√"){var Bol = true;while (Bol) {if (Arr[Index + 1] == "+" || Arr[Index + 1] == "-" || Arr[Index + 1] == "*" || Arr[Index + 1] == "/" || Arr.length <= (Index + 1)){Arr.splice(Index, 1, Arr[Index] + ")");var toStr = "";for(var l = 0; l < Arr.length; ++l)toStr += Arr[l];Arr = toStr.split("");Bol = false;}++Index;}var S = "";for(var k = 0; k < Arr.length; ++k)S += Arr[k];S = Arr.toString();}//如果参数是函数else{var val = 0;var Bol = true;var hasPar = false;while (Bol){if (Arr[Index + 1] == "("){hasPar = true;val++;}if (Arr[Index + 1] == ")")--val;//没有括号的情况if (((Arr[Index + 1] == "+" || Arr[Index + 1] == "-" || Arr[Index + 1] == "*" || Arr[Index + 1] == "/") && !hasPar) || (Index + 1) >= Arr.length){Arr.splice(Index, 1, Arr[Index] + ")");var toStr = "";for(var j = 0; j < Arr.length; ++j)toStr += Arr[j];Arr = toStr.split("");Bol = false;}//有括号的情况if (val == 0 && hasPar){Arr.splice(Index + 1, 1,Arr[Index + 1] + ")");var toStr = "";for(var j = 0; j < Arr.length; ++j)toStr += Arr[j];Arr = toStr.split("");Bol = false;}++Index;}}}}var Str = "";for (var m = 0; m < Arr.length; ++m)Str += Arr[m];Exp = Str;}}//在表达式中添加表达式元素function addElement(Ele) {var Arr = new Array();Exp = document.all.In.value;var Index = getPos(In);if (Index >= Exp.length) {Exp += Ele;}else {Arr = Exp.split("");var Cha = Arr[Index];Arr.splice(Index, 1, Ele + Cha);var Str = "";for (var i = 0; i < Arr.length; ++i)Str += Arr[i];Exp = Str;}document.all.In.value = Exp;setCursor(In,Index + Ele.length);}function Input1() {addElement("1");}function Input2() {addElement("2");}function Input3() {addElement("3");}function Input4() {addElement("4");}function Input5() {addElement("5");}function Input6() {addElement("6");}function Input7() {addElement("7");}function Input8() {addElement("8");}function Input9() {addElement("9");}function Input0() {addElement("0");}function InputDot() {addElement(".");}function InputSin() {addElement("sin");}function InputCos() {addElement("cos");}function InputTan() {addElement("tan");}function InputSqtr() {addElement("√");}function InputAdd() {addElement("+");}function InputMin() {addElement("-");}function InputMult() {addElement("*");}function InputDiv() {addElement("/");}function InputPI() {addElement("3.141592"); }function InputLPar() {addElement("(");}function InputRPar() {addElement(")");}function InputLn() {addElement("ln");}function InputLog() {addElement("log");}function InputEql() {Exp = document.all.In.value;var Str = "";Str = Exp.replace(/sin/g, "s");Str = Str.replace(/cos/g, "c");Str = Str.replace(/tan/g, "t");addParentheses(Str);Exp = Exp.replace(/t/g, "Math.tan");Exp = Exp.replace(/s/g, "Math.sin");Exp = Exp.replace(/c/g, "Math.cos");Exp = Exp.replace(/√/g, "Math.sqrt");var result = eval(Exp);document.all.Restlt.value = result;}</script><body ><table border="8" bgcolor="rgb(50,200,100)" align= "center" cellspacing="0" cellpadding="0", width="250pt"><tr><td><label id = "Lab" ></label> 计算器</td></tr></table><table border="1" bgcolor="rgb(50,200,100)" align= "center" cellspacing="0" cellpadding="0", width="250pt"><tr><td><input id = "In" type = "text" style="width:160px" /></td><td><input id = "bs" type = "button" value = "Backspace" style="width:75px" onclick = "Delete();"/></td></tr></table><table border="1" bgcolor="rgb(50,200,100)" align= "center" cellspacing="0" cellpadding="0", width="250pt"><tr><td><input id = "Restlt" type = "text" style="width:110px" /></td><td><input id = "Clearn" type = "button" value = "Clearn" style="width:60px" onclick = "Clearn();" /></td><td><input id = "time" type = "text" style="width:60px" /></td></tr></table><table border="5" bgcolor="rgb(50,200,100)" align= "center" cellspacing="0" cellpadding="0", width="250pt"><tr><td><input type = "button" id = "N1" style="width:50px" value = "1" onclick = "Input1();"/></td><td><input type = "button" id = "N2" style="width:50px" value = "2" onclick = "Input2();" /></td><td><input type = "button" id = "N3" style="width:50px" value = "3" onclick = "Input3();" /></td><td><input type = "button" id = "Add" style="width:40px" value = "+" onclick ="InputAdd();" /></td><td><input type = "button" id = "Sub" style="width:40px" value = "-" onclick = "InputMin();"/></td></tr><tr><td><input type = "button" id = "N4" style="width:50px" value = "4" onclick = "Input4();"/></td><td><input type = "button" id = "N5" style="width:50px" value = "5" onclick = "Input5();" /></td><td><input type = "button" id = "N6" style="width:50px" value = "6" onclick = "Input6();" /></td><td><input type = "button" id = "Times" style="width:40px" value = "*" onclick = "InputMult();" /></td><td><input type = "button" id = "Divd" style="width:40px" value = "/" onclick = "InputDiv();" /></td></tr><tr><td><input type = "button" id = "N7" style="width:50px" value = "7" onclick = "Input7();"/></td><td><input type = "button" id = "N8" style="width:50px" value = "8" onclick = "Input8();" /></td><td><input type = "button" id = "N9" style="width:50px" value = "9" onclick = "Input9();" /></td><td><input type = "button" id = "Sqt" style="width:40px" value = "√" onclick = "InputSqtr();" /></td><td><input type = "button" id = "sin" style="width:40px" value = "sin" onclick = "InputSin();" /></td></tr><tr><td><input type = "button" id = "N0" style="width:50px" value = "0" onclick = "Input0();"/></td><td><input type = "button" id = "Dot" style="width:50px" value = "." onclick = "InputDot();" /></td><td><input type = "button" id = "Eql" style="width:50px" value = "=" onclick = "InputEql();" /></td><td><input type = "button" id = "cos" style="width:40px" value = "cos" onclick = "InputCos();" /></td><td><input type = "button" id = "tan" style="width:40px" value = "tan" onclick = "InputTan();" /></td></tr><tr><td><input type = "button" id = "PI" style="width:50px" value = "π" onclick = "InputPI();"/></td><td><input type = "button" id = "L_Par" style="width:50px" value = "(" onclick = "InputLPar();" /></td><td><input type = "button" id = "R_Par" style="width:50px" value = ")" onclick = "InputRPar();" /></td><td><input type = "button" id = "Ln" style="width:40px" value = "ln" onclick = "InputLn();" /></td><td><input type = "button" id = "Log" style="width:40px" value = "log" onclick = "InputLog();" /></td></tr></table><input id = "Input" type = "button" value = "click" onclick = "MyFun();" /> <form id="form1" runat="server"><div></div></form></body></html>。
用HTML制作简单计算器

用HTML制作简单计算器HTML是一种标记语言,用于创建网页。
虽然HTML本身并不支持计算器功能,但我们可以使用HTML结合JavaScript来实现一个简单的计算器。
首先,我们需要创建一个HTML页面,并添加一个表单元素和一些按钮来实现计算器的功能。
```html<!DOCTYPE html><html><head><title>简单计算器</title><script src="calculator.js"></script></head><body><h1>简单计算器</h1><form id="calculator"><input type="text" id="result" readonly><br><input type="button" value="1" onclick="appendToResult('1')"> <input type="button" value="2" onclick="appendToResult('2')"><input type="button" value="3" onclick="appendToResult('3')"> <br><input type="button" value="4" onclick="appendToResult('4')"> <input type="button" value="5" onclick="appendToResult('5')"> <input type="button" value="6" onclick="appendToResult('6')"> <br><input type="button" value="7" onclick="appendToResult('7')"> <input type="button" value="8" onclick="appendToResult('8')"> <input type="button" value="9" onclick="appendToResult('9')"> <br><input type="button" value="0" onclick="appendToResult('0')"> <input type="button" value="+" onclick="appendToResult('+')"> <input type="button" value="-" onclick="appendToResult('-')"> <br><input type="button" value="*" onclick="appendToResult('*')"> <input type="button" value="/" onclick="appendToResult('/')"> <input type="button" value="=" onclick="calculateResult("><br><input type="button" value="清除" onclick="clearResult("></form></body></html>```然后,我们在每个按钮上添加了一个`onclick`属性,该属性指定了当按钮被点击时要执行的JavaScript代码。
简易计算器代码

<input type="button" value="-" name="b6" onClick="SetExp('-')">
</td>
<td>
<input type="button" value="*" name="b5" onClick="SetExp('*')">
</td>
</tr>
<tr align="center">
</td>
<td>
<input type="button" value="3" name="b3" onClick="SetExp('3')">
</td>
</tr>
<tr align="center">
<td>
<input type="button" value="4" onClick="SetExp('4')">
<td>
<input type="button" value="7" onClick="SetExp('7')">
</td>
<td>
网页科学计算器

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>科学计算器</title></head><body><div id="ArticleCnt"><style type="text/css">P {FONT-SIZE: 9pt; FONT-FAMILY: "Verdana"}TD {FONT-SIZE: 9pt; LINE-HEIGHT: normal}A {FONT-SIZE: 9pt; TEXT-TRANSFORM: none; COLOR: #326969; TEXT-DECORATION: none}A:hover {FONT-SIZE: 9pt; LEFT: 1px; COLOR: #0000ff; POSITION: relative; TOP: 1px; TEXT-DECORATION: none}BODY {FONT-SIZE: 9pt; SCROLLBAR-ARROW-COLOR: #ffffff; SCROLLBAR-BASE-COLOR: #cde0c2}.diary_tb {WIDTH: 100%; WORD-BREAK: break-all; FONT-FAMILY: "Verdana","宋体"; POSITION: relative; TEXT-ALIGN: center; WORD-WRAP: break-word}.diary_main {TABLE-LAYOUT: fixed; BACKGROUND-POSITION: left top; FONT-SIZE: 12px; COLOR: #005782; WORD-BREAK: break-all; LINE-HEIGHT: 24px; FONT-FAMILY: "宋体"; LINE-BREAK: strict; HEIGHT: 2px; TEXT-ALIGN: left}</style><script language="JavaScript" type="text/javascript"><!--var endNumber=truevar mem=0var carry=10var hexnum="0123456789abcdef"var angle="d"var stack=""var level="0"var layer=0//数字键function inputkey(key){var index=key.charCodeAt(0);if ((carry==2 && (index==48 || index==49))|| (carry==8 && index>=48 && index<=55)|| (carry==10 && (index>=48 && index<=57 || index==46))|| (carry==16 && ((index>=48 && index<=57) || (index>=97 && index<=102))))if(endNumber){endNumber=falsedocument.calc.display.value = key}else if(document.calc.display.value == null || document.calc.display.value == "0")document.calc.display.value = keyelsedocument.calc.display.value += key}function changeSign(){if (document.calc.display.value!="0")if(document.calc.display.value.substr(0,1) == "-")document.calc.display.value = document.calc.display.value.substr(1)elsedocument.calc.display.value = "-" + document.calc.display.value}//函数键function inputfunction(fun,shiftfun){endNumber=trueif (document.calc.shiftf.checked)document.calc.display.value=decto(funcalc(shiftfun,(todec(document.calc.display.value,carr y))),carry)elsedocument.calc.display.value=decto(funcalc(fun,(todec(document.calc.display.value,carry))),c arry)document.calc.shiftf.checked=falsedocument.calc.hypf.checked=falseinputshift()}function inputtrig(trig,arctrig,hyp,archyp){if (document.calc.hypf.checked)inputfunction(hyp,archyp)elseinputfunction(trig,arctrig)}//运算符function operation(join,newlevel){endNumber=truevar temp=stack.substr(stIndexOf("(")+1)+document.calc.display.valuewhile (newlevel!=0 && (newlevel<=(level.charAt(level.length-1)))){temp=parse(temp)level=level.slice(0,-1)}if (temp.match(/^(.*\d[\+\-\*\/\%\^\&\|x])?([+-]?[0-9a-f\.]+)$/))document.calc.display.value=RegExp.$2stack=stack.substr(0,stIndexOf("(")+1)+temp+joindocument.calc.operator.value=""+join+""level=level+newlevel}//括号function addbracket(){endNumber=truedocument.calc.display.value=0stack=stack+"("level=level+0layer+=1document.calc.bracket.value="(="+layer}function disbracket(){endNumber=truevar temp=stack.substr(stIndexOf("(")+1)+document.calc.display.value while ((level.charAt(level.length-1))>0){temp=parse(temp)level=level.slice(0,-1)}document.calc.display.value=tempstack=stack.substr(0,stIndexOf("("))document.calc.operator.value=""level=level.slice(0,-1)layer-=1if (layer>0)document.calc.bracket.value="(="+layerelsedocument.calc.bracket.value=""}//等号function result(){endNumber=truewhile (layer>0)disbracket()var temp=stack+document.calc.display.valuewhile ((level.charAt(level.length-1))>0){temp=parse(temp)level=level.slice(0,-1)}document.calc.display.value=tempdocument.calc.operator.value=""stack=""level="0"}//修改键function backspace(){if (!endNumber){if(document.calc.display.value.length>1)document.calc.display.value=document.calc.display.value.substring(0,document.calc.display. value.length - 1)elsedocument.calc.display.value=0}}function clearall(){document.calc.display.value=0endNumber=truestack=""level="0"layer=""document.calc.operator.value=""document.calc.bracket.value=""}//转换键function inputChangCarry(newcarry){endNumber=truedocument.calc.display.value=(decto(todec(document.calc.display.value,carry),newcarry)) carry=newcarrydocument.calc.sin.disabled=(carry!=10)document.calc.cos.disabled=(carry!=10)document.calc.tan.disabled=(carry!=10)document.calc.bt.disabled=(carry!=10)document.calc.pi.disabled=(carry!=10)document.calc.e.disabled=(carry!=10)document.calc.kp.disabled=(carry!=10)document.calc.k2.disabled=(carry<=2)document.calc.k3.disabled=(carry<=2)document.calc.k4.disabled=(carry<=2)document.calc.k5.disabled=(carry<=2)document.calc.k6.disabled=(carry<=2)document.calc.k7.disabled=(carry<=2)document.calc.k8.disabled=(carry<=8)document.calc.k9.disabled=(carry<=8)document.calc.ka.disabled=(carry<=10)document.calc.kb.disabled=(carry<=10)document.calc.kc.disabled=(carry<=10)document.calc.kd.disabled=(carry<=10)document.calc.ke.disabled=(carry<=10)document.calc.kf.disabled=(carry<=10)}function inputChangAngle(angletype){endNumber=trueangle=angletypeif (angle=="d")document.calc.display.value=radiansToDegress(document.calc.display.value) elsedocument.calc.display.value=degressToRadians(document.calc.display.value) endNumber=true}function inputshift(){if (document.calc.shiftf.checked){document.calc.bt.value="deg "document.calc.ln.value="exp "document.calc.log.value="expd"if (document.calc.hypf.checked) {document.calc.sin.value="ahs " document.calc.cos.value="ahc " document.calc.tan.value="aht " }else{document.calc.sin.value="asin" document.calc.cos.value="acos" document.calc.tan.value="atan" }document.calc.sqr.value="x^.5" document.calc.cube.value="x^.3"document.calc.floor.value="小数" }else{document.calc.bt.value="d.ms" document.calc.ln.value=" ln " document.calc.log.value="log "if (document.calc.hypf.checked) {document.calc.sin.value="hsin" document.calc.cos.value="hcos" document.calc.tan.value="htan" }else{document.calc.sin.value="sin " document.calc.cos.value="cos " document.calc.tan.value="tan " }document.calc.sqr.value="x^2 " document.calc.cube.value="x^3 "document.calc.floor.value="取整" }//存储器部分function clearmemory(){mem=0document.calc.memory.value=""}function getmemory(){endNumber=truedocument.calc.display.value=decto(mem,carry)}function putmemory(){endNumber=trueif (document.calc.display.value!=0){mem=todec(document.calc.display.value,carry)document.calc.memory.value=" M "}elsedocument.calc.memory.value=""}function addmemory(){endNumber=truemem=parseFloat(mem)+parseFloat(todec(document.calc.display.value,carry)) if (mem==0)document.calc.memory.value=""elsedocument.calc.memory.value=" M "}function multimemory(){endNumber=truemem=parseFloat(mem)*parseFloat(todec(document.calc.display.value,carry)) if (mem==0)document.calc.memory.value=""elsedocument.calc.memory.value=" M "}//十进制转换function todec(num,oldcarry){if (oldcarry==10 || num==0) return(num)var neg=(num.charAt(0)=="-")if (neg) num=num.substr(1)var newnum=0for (var index=1;index<=num.length;index++)newnum=newnum*oldcarry+hexnum.indexOf(num.charAt(index-1))if (neg)newnum=-newnumreturn(newnum)}function decto(num,newcarry){var neg=(num<0)if (newcarry==10 || num==0) return(num)num=""+Math.abs(num)var newnum=""while (num!=0){newnum=hexnum.charAt(num%newcarry)+newnumnum=Math.floor(num/newcarry)}if (neg)newnum="-"+newnumreturn(newnum)}//表达式解析function parse(string){if(string.match(/^(.*\d[\+\-\*\/\%\^\&\|x\<])?([+-]?[0-9a-f\.]+)([\+\-\*\/\%\^\&\|x\<])([+-]?[0-9a-f\.]+)$/))return(RegExp.$1+cypher(RegExp.$2,RegExp.$3,RegExp.$4))elsereturn(string)}//数学运算和位运算function cypher(left,join,right){left=todec(left,carry)right=todec(right,carry)if (join=="+")return(decto(parseFloat(left)+parseFloat(right),carry)) if (join=="-")return(decto(left-right,carry))if (join=="*")return(decto(left*right,carry))if (join=="/"&& right!=0)return(decto(left/right,carry))if (join=="%")return(decto(left%right,carry))if (join=="&")return(decto(left&right,carry))if (join=="|")return(decto(left|right,carry))if (join=="^")return(decto(Math.pow(left,right),carry))if (join=="x")return(decto(left^right,carry))if (join=="<")return(decto(left<<right,carry))alert("除数不能为零")return(left)}//函数计算function funcalc(fun,num){with(Math){if (fun=="pi")return(PI)if (fun=="e")return(E)if (fun=="abs")return(abs(num))if (fun=="ceil")return(ceil(num))if (fun=="round")return(round(num))if (fun=="floor")return(floor(num))if (fun=="deci")return(num-floor(num))if (fun=="ln"&& num>0) return(log(num))if (fun=="exp")return(exp(num))if (fun=="log"&& num>0) return(log(num)*LOG10E) if (fun=="expdec")return(pow(10,num))if (fun=="cube")return(num*num*num)if (fun=="cubt")return(pow(num,1/3))if (fun=="sqr")return(num*num)if (fun=="sqrt"&& num>=0) return(sqrt(num))if (fun=="!")return(factorial(num))if (fun=="recip"&& num!=0) return(1/num)if (fun=="dms")return(dms(num))if (fun=="deg")return(deg(num))if (fun=="~")return(~num)if (angle=="d"){if (fun=="sin")return(sin(degressToRadians(num)))if (fun=="cos")return(cos(degressToRadians(num)))if (fun=="tan")return(tan(degressToRadians(num)))if (fun=="arcsin"&& abs(num)<=1)return(radiansToDegress(asin(num)))if (fun=="arccos"&& abs(num)<=1)return(radiansToDegress(acos(num)))if (fun=="arctan")return(radiansToDegress(atan(num)))}else{if (fun=="sin")return(sin(num))if (fun=="cos")return(cos(num))if (fun=="tan")return(tan(num))if (fun=="arcsin"&& abs(num)<=1)return(asin(num))if (fun=="arccos"&& abs(num)<=1)return(acos(num))if (fun=="arctan")return(atan(num))}if (fun=="hypsin")return((exp(num)-exp(0-num))*0.5)if (fun=="hypcos")return((exp(num)+exp(-num))*0.5)if (fun=="hyptan")return((exp(num)-exp(-num))/(exp(num)+exp(-num)))if (fun=="ahypsin" | fun=="hypcos" | fun=="hyptan") {alert("对不起,公式还没有查到!")return(num)}alert("超出函数定义范围") return(num)}}function factorial(n){n=Math.abs(parseInt(n)) var fac=1for (;n>0;n-=1)fac*=nreturn(fac)}function dms(n){var neg=(n<0)with(Math){n=abs(n)var d=floor(n)var m=floor(60*(n-d))var s=(n-d)*60-m}var dms=d+m/100+s*0.006 if (neg)dms=-dmsreturn(dms)}function deg(n){var neg=(n<0)with(Math){n=abs(n)var d=floor(n)var m=floor((n-d)*100)var s=(n-d)*100-m}var deg=d+m/60+s/36if (neg)deg=-degreturn(deg)}function degressToRadians(degress){return(degress*Math.PI/180)}function radiansToDegress(radians){return(radians*180/Math.PI)}//界面//--></script><div id="AutoNumber5" align="center"><form name="calc" id="calc"><table height="250" width="500" border="0"><tbody><tr><td bgcolor="#ecf4ec" height="50"><table width="500"><tbody><tr><td width="486"><div align="center"><input readonly="readOnly"size="67" value="0"name="display" /></div></td></tr></tbody></table></td></tr><tr><td bgcolor="#ecf4ec"><table width="500"><tbody><tr><td width="290"><inputonclick="inputChangCarry(16)" type="radio" name="carry" />十六进制<input onclick="inputChangCarry(10)" type="radio" checked="checked"name="carry" />十进制<input onclick="inputChangCarry(8)"type="radio" name="carry" />八进制<inputonclick="inputChangCarry(2)" type="radio" name="carry" />二进制</td><td></td><td width="135"><inputonclick="inputChangAngle('d')" type="radio" checked="checked"value="d" name="angle" />角度制<inputonclick="inputChangAngle('r')" type="radio" value="r"name="angle" />弧度制</td></tr></tbody></table><table width="500"><tbody><tr><td width="170"><inputonclick="inputshift()" type="checkbox" value="ON"name="shiftf" />上档功能<input onclick="inputshift()"type="checkbox" value="ON" name="hypf" />双曲函数</td><td><inputstyle="BACKGROUND-COLOR: lightgrey" readonly="readOnly" size="3"name="bracket" /><input style="BACKGROUND-COLOR: lightgrey"readonly="readOnly" size="3" name="memory" /><inputstyle="BACKGROUND-COLOR: lightgrey" readonly="readOnly" size="3"name="operator" /></td><td width="183"><input name="button" type="button" style="COLOR: red" onclick="backspace()" value=" 退格" /><input name="button" type="button" style="COLOR: red" onclick="document.calc.display.value =0 " value=" 清屏" /><input name="button" type="button" style="COLOR: red" onclick="clearall()" value=" 全清" /> </td></tr></tbody></table><table width="500"><tbody><tr><td><table><tbody><tr align="middle"><td><input style="COLOR: blue" onclick="inputfunction('pi','pi')" type="button" value=" PI " name="pi" /></td><td><input style="COLOR: blue" onclick="inputfunction('e','e')" type="button" value=" E " name="e" /></td><td><input style="COLOR: #ff00ff" onclick="inputfunction('dms','deg')" type="button" value="d.ms" name="bt" /></td></tr><tr align="middle"><td><input name="button" type="button" style="COLOR: #ff00ff" onclick="addbracket()" value=" ( " /></td><td><input name="button" type="button" style="COLOR: #ff00ff" onclick="disbracket()" value=" ) " /></td><td><input style="COLOR: #ff00ff" onclick="inputfunction('ln','exp')" type="button" value=" ln " name="ln" /></td></tr><tr align="middle"><td><input style="COLOR: #ff00ff" onclick="inputtrig('sin','arcsin','hypsin','ahypsin')" type="button" value="sin " name="sin" /></td><td><input name="button" type="button" style="COLOR: #ff00ff" onclick="operation('^',7)" value="x^y " /></td><td><input style="COLOR: #ff00ff" onclick="inputfunction('log','expdec')" type="button" value="log " name="log" /></td></tr><tr align="middle"><td><input style="COLOR: #ff00ff" onclick="inputtrig('cos','arccos','hypcos','ahypcos')" type="button" value="cos " name="cos" /></td><td><input style="COLOR: #ff00ff" onclick="inputfunction('cube','cubt')" type="button" value="x^3 " name="cube" /></td><td><input name="button" type="button" style="COLOR: #ff00ff" onclick="inputfunction('!','!')" value=" n! " /></td></tr><tr align="middle"><td><input style="COLOR: #ff00ff" onclick="inputtrig('tan','arctan','hyptan','ahyptan')" type="button" value="tan " name="tan" /></td><td><input style="COLOR: #ff00ff" onclick="inputfunction('sqr','sqrt')" type="button" value="x^2 " name="sqr" /></td><td><input name="button" type="button" style="COLOR: #ff00ff" onclick="inputfunction('recip','recip')" value="1/x " /></td></tr></tbody></table></td><td width="30"></td><td><table><tbody><tr><td><input name="button" type="button" style="COLOR: red" onclick="putmemory()" value=" 储存" /></td></tr><tr><td><input name="button" type="button" style="COLOR: red" onclick="getmemory()" value=" 取存" /></td></tr><tr><td><input name="button" type="button" style="COLOR: red" onclick="addmemory()" value=" 累存" /></td></tr><tr><td><input name="button" type="button" style="COLOR: red" onclick="multimemory()" value="</td></tr><tr><td height="33"><input name="button" type="button" style="COLOR: red" onclick="clearmemory()" value=" 清存" /></td></tr></tbody></table></td><td width="30"></td><td><table><tbody><tr align="middle"><td><input style="COLOR: blue" onclick="inputkey('7')" type="button" value=" 7 " name="k7" /> </td><td><input style="COLOR: blue" onclick="inputkey('8')" type="button" value=" 8 " name="k8" /> </td><td><input style="COLOR: blue" onclick="inputkey('9')" type="button" value=" 9 " name="k9" /> </td><td><input name="button" type="button" style="COLOR: red" onclick="operation('/',6)" value=" / " /></td><td><input name="button" type="button" style="COLOR: red" onclick="operation('%',6)" value="取余" /></td><td><input name="button" type="button" style="COLOR: red" onclick="operation('&',3)" value=" 与" /></td></tr><tr align="middle"><td><input style="COLOR: blue" onclick="inputkey('4')" type="button" value=" 4 " name="k4" /> </td><td><input style="COLOR: blue" onclick="inputkey('5')" type="button" value=" 5 " name="k5" /> </td><td><input style="COLOR: blue" onclick="inputkey('6')" type="button" value=" 6 " name="k6" /> </td><td><input name="button" type="button" style="COLOR: red" onclick="operation('*',6)" value=" * " /></td><td><input style="COLOR: red" onclick="inputfunction('floor','deci')" type="button" value="取整" name="floor" /></td><td><input name="button" type="button" style="COLOR: red" onclick="operation('|',1)" value="</td></tr><tr align="middle"><td><input name="button" type="button" style="COLOR: blue" onclick="inputkey('1')" value=" 1 " /></td><td><input style="COLOR: blue" onclick="inputkey('2')" type="button" value=" 2 " name="k2" /> </td><td><input style="COLOR: blue" onclick="inputkey('3')" type="button" value=" 3 " name="k3" /> </td><td><input name="button" type="button" style="COLOR: red" onclick="operation('-',5)" value=" - " /></td><td><input name="button" type="button" style="COLOR: red" onclick="operation('<',4)" value="左移" /></td><td><input name="button" type="button" style="COLOR: red" onclick="inputfunction('~','~')" value=" 非" /></td></tr><tr align="middle"><td><input name="button" type="button" style="COLOR: blue" onclick="inputkey('0')" value=" 0 " /></td><td><input name="button" type="button" style="COLOR: blue" onclick="changeSign()" value="+/-" /></td><td><input style="COLOR: blue" onclick="inputkey('.')" type="button" value=" . " name="kp" /> </td><td><input name="button" type="button" style="COLOR: red" onclick="operation('+',5)" value=" + " /></td><td><input name="button" type="button" style="COLOR: red" onclick="result()" value=" =" /> </td><td><input name="button" type="button" style="COLOR: red" onclick="operation('x',2)" value="异或" /></td></tr><tr align="middle"><td><input style="COLOR: blue" disabled="disabled" onclick="inputkey('a')" type="button" value=" A " name="ka" /></td><td><input style="COLOR: blue" disabled="disabled" onclick="inputkey('b')" type="button,"value=" B " name="kb" /></td><td><input style="COLOR: blue" disabled="disabled" onclick="inputkey('c')" type="button" value=" C " name="kc" /></td><td><input style="COLOR: blue" disabled="disabled" onclick="inputkey('d')" type="button" value=" D " name="kd" /></td><td><input style="COLOR: blue" disabled="disabled" onclick="inputkey('e')" type="button" value=" E" name="ke" /></td><td><input style="COLOR: blue" disabled="disabled" onclick="inputkey('f')" type="button" value=" F" name="kf" /></td></tr></tbody></table></td></tr></tbody></table></td></tr></tbody></table></form></div></div></body></html><!--[if !IE]>|xGv00|434d00213707f3a7f83250d9d25167b0<![endif]-->。
网页设计:计算器代码

<!DOCTYPE htmlPUBLIC"-//W3C//DTD XHTML 1.0Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type"content="text/html; charset=utf-8"/><title>计算器</title><script language="JavaScript"><!--var ni='',n2 ='';var item1_flag=true;function SetVal(item){document.Cal.OutText.value+=item;if(item1_flag)n1+=item;elsen2+=item;}function SetOpr(opr){document.Cal.OutText.value+=opr;item1_flag=false;opr_type=opr;}function Clear(){document.Cal.OutText.value=""item1_flag=true;opr_type='+';n1="";n2="";}function Compute(obj){var Result;if((n1='')&&(n2!='')){if((evel(n2)==0&&(opr_type)=='/'))Clear();return;}else{Result=eval(obj.OutText.value);document.Cal.OutText.value+='=';document.Cal.OutText.value+=Result;}}//--></script></head><body><p align="center"><form name="Cal"><input type="text"value=""name="OutText"><br><br><input type="button"value="0"onClick="SetVal('0')"><input type="button"value="1"onClick="SetVal('1')"><input type="button"value="2"onClick="SetVal('2')"><input type="button"value="3"onClick="SetVal('3')"><br><br><input type="button"value="4"onClick="SetVal('4')"><input type="button"value="5"onClick="SetVal('5')"><input type="button"value="6"onClick="SetVal('6')"><input type="button"value="7"onClick="SetVal('7')"><br><br> <input type="button"value="8"onClick="SetVal('8')"><input type="button"value="9"onClick="SetVal('9')"><input type="button"value="+"onClick="SetVal('+')"><input type="button"value="-"onClick="SetVal('-')"><br><br> <input type="button"value="*"onClick="SetVal('*')"><input type="button"value="/"onClick="SetVal('/')"><input type="button"value="CE"onClick="Clear()"><input type="button"value="="onClick="Compute(this.form)"> </form></p></head><body></body></html>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
定义函数onclickclear()。这个函数的 功能是,当按下Del时触发,清空文 本框的所有内容。
定义函数onclickresult()。将字符串通 过eval()函数运算,将结果赋值给对 象的value属性,也就是文本框显示 的内容。
4.2结论
计算器的样式千变万化,但只要 掌握了核心代码,任何样式都可 以做出来!
5总结
你以为会做(抄)一个计算器就无敌了?
然并卵!
学无止境
样表
3.4背景
选择一张喜欢的图片,在 background中写该图片的地址, 即可设置为背景。
4在javescript中写函数
4.1核心代码
我就是这么喜欢张杰(闰土)
定义对象str和numresult。定义函数 onclicknum()。这个函数的功能是通 过id获取字符并将之缀连在一起形成 字符串。
HTML/CSS/JS网页制作
网页版计算器
计科1404 林源 张伟 张凯旋 高银恺 潘行
1.外观和界面
1.1简介 计算器形状为 420px*420px的正 方形,每个小方框 尺寸为70px*100px。 显示框为 70px*420px。 “Del”键和“=” 键为70px*210px。 数字和“del”键采 用的是纤长的宋体, 其余的是默认字体。
没有人跟你说我最讨厌看图吗?
(2) 点击“=” 按键
3.编写过程
3.1创建HTML工程
原来这么简单
3.2布局,初步设计界面
源代码:Biblioteka 你懂了吗用input下的text属性制作文本框显示 内容,其余用botton属性制作按键, 同时用table布局。
显示样式:
3.3调整表格内容的大小及位置
在style属性下设置控件的高(height) 和长(width)。Font-family设置字 体。Color设置字体颜色。Value为控 件显示的值。 代 码
1.2界面
显示窗口可以显示 15位的数值,为了 方便,这里显示格式 设定为从右对齐。 在点开该网页的时候, 计算器占据中间偏下 的位置,符合人们的 使用习惯。同时按键 尽可能的大,让用户 能够快速点击。
2.设计思路
这款网页版计算器的代码核心是getElementById获取按键所代 表的字符相加及eval()函数将字符串转化为语句执行。 显示框 (2) (1) 数字及加 减乘除按 键 (1) 函数捕获 字符,缀 连成字符 串 eval()函数执 行,赋值给显 示框的value 属性 (2) 注: (1)第一个过程,输入将 要执行的字符串。 (2)将字符串转化为代码 执行,并在文本框显示。
