5-2 布局管理器
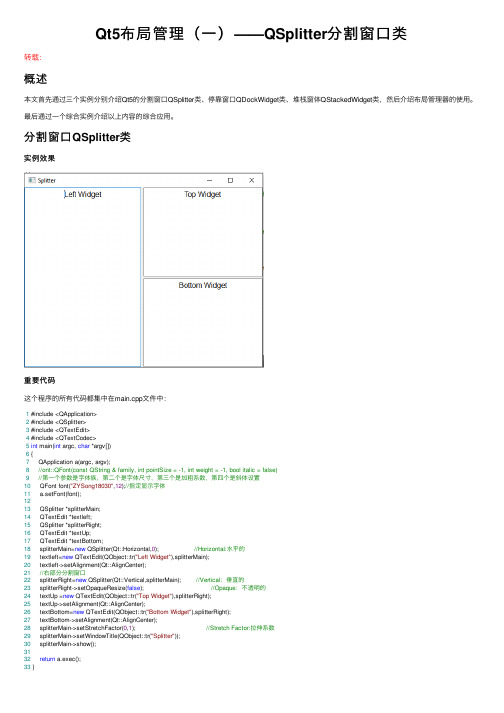
Qt5布局管理(一)——QSplitter分割窗口类

Qt5布局管理(⼀)——QSplitter分割窗⼝类转载:概述本⽂⾸先通过三个实例分别介绍Qt5的分割窗⼝QSplitter类、停靠窗⼝QDockWidget类、堆栈窗体QStackedWidget类,然后介绍布局管理器的使⽤。
最后通过⼀个综合实例介绍以上内容的综合应⽤。
分割窗⼝QSplitter类实例效果重要代码这个程序的所有代码都集中在main.cpp⽂件中:1 #include <QApplication>2 #include <QSplitter>3 #include <QTextEdit>4 #include <QTextCodec>5int main(int argc, char *argv[])6 {7 QApplication a(argc, argv);8//ont::QFont(const QString & family, int pointSize = -1, int weight = -1, bool italic = false)9//第⼀个参数是字体族,第⼆个是字体尺⼨,第三个是加粗系数,第四个是斜体设置10 QFont font("ZYSong18030",12);//指定显⽰字体11 a.setFont(font);1213 QSplitter *splitterMain;14 QTextEdit *textleft;15 QSplitter *splitterRight;16 QTextEdit *textUp;17 QTextEdit *textBottom;18 splitterMain=new QSplitter(Qt::Horizontal,0); //Horizontal:⽔平的19 textleft=new QTextEdit(QObject::tr("Left Widget"),splitterMain);20 textleft->setAlignment(Qt::AlignCenter);21//右部分分割窗⼝22 splitterRight=new QSplitter(Qt::Vertical,splitterMain); //Vertical:垂直的23 splitterRight->setOpaqueResize(false); //Opaque:不透明的24 textUp =new QTextEdit(QObject::tr("Top Widget"),splitterRight);25 textUp->setAlignment(Qt::AlignCenter);26 textBottom=new QTextEdit(QObject::tr("Bottom Widget"),splitterRight);27 textBottom->setAlignment(Qt::AlignCenter);28 splitterMain->setStretchFactor(0,1); //Stretch Factor:拉伸系数29 splitterMain->setWindowTitle(QObject::tr("Splitter"));30 splitterMain->show();3132return a.exec();33 }代码笔记1.字体设置代码1 QFont::QFont(const QString & family, int pointSize = -1, int weight = -1, bool italic = false)这是QFont对象的构造函数之⼀,第⼀个参数是字体族,第⼆个是字体尺⼨,第三个是加粗系数,第四个是斜体设置。
QtCreator布局管理器的使用

QtCreator布局管理器的使用布局管理器是用于在应用程序用户界面中自动排列和定位窗口部件的工具。
Qt Creator提供了多种布局管理器,以满足不同的需求。
使用布局管理器可以使窗口部件自动适应不同的窗口大小和分辨率,并确保它们以一致的方式进行布局。
在设计器中,可以通过拖放的方式将窗口部件添加到窗口区域。
布局管理器可以使用以下几种方式进行设置:1. 垂直布局管理器(QVBoxLayout):它可以将窗口部件垂直排列。
在设计器中,拖放一个垂直布局管理器到窗口区域,并将要排列的窗口部件添加到该布局管理器中。
在布局管理器的属性窗口中,可以设置间距和对齐方式。
2. 水平布局管理器(QHBoxLayout):它可以将窗口部件水平排列。
操作方式类似于垂直布局管理器。
3. 网格布局管理器(QGridLayout):它将窗口部件以网格的形式排列。
在设计器中,拖放一个网格布局管理器到窗口区域,并使用布局管理器的属性窗口设置网格的行数和列数。
然后,将窗口部件添加到该布局管理器中的指定位置。
4. 堆叠布局管理器(QStackedLayout):它将窗口部件叠放在一起,只显示当前活动的窗口部件。
在设计器中,拖放一个堆叠布局管理器到窗口区域,并将要堆叠的窗口部件添加到该布局管理器中。
在布局管理器的属性窗口中,还可以设置部件的拉伸因子、大小约束和边距等属性。
布局管理器还提供了一些方法,可以通过编程方式修改布局以及窗口部件的属性。
例如,可以使用addLayout(方法将一个布局管理器添加到另一个布局管理器中,以创建更复杂的布局。
另外,布局管理器还支持对窗口部件进行扩展、收缩和隐藏等操作。
例如,可以使用addStretch(方法将一个弹簧部件添加到布局管理器中,使其占据剩余空间。
还可以使用addWidget(方法将一个窗口部件添加到布局管理器中。
总之,Qt Creator提供了丰富的布局管理器,并且使用它们非常方便。
通过使用布局管理器,可以轻松创建自适应和易于管理的用户界面。
布局管理器

布局管理器布局管理器是软件开发领域中一种重要的工具,用于管理用户界面的布局和组件的位置。
通过使用布局管理器,开发人员可以更加灵活和高效地创建和管理用户界面,使其具有良好的可读性和可扩展性。
本文将从布局管理器的基本概念、常见类型以及使用布局管理器时的注意事项等方面进行探讨。
一、布局管理器的基本概念布局管理器是一种用于安排和管理用户界面组件位置和大小的工具。
它的主要功能是根据开发人员的要求和设定,自动地对用户界面进行布局,使其符合开发人员的设计需求。
布局管理器基于一系列布局规则和算法,帮助开发人员快速而方便地实现用户界面的布局。
二、常见的布局管理器类型1. 流式布局管理器(FlowLayout):流式布局管理器是一种最简单、最常用的布局管理器之一。
它按照组件的添加顺序,将组件一行一行地排列,如果一行排不下,则自动换行。
流式布局管理器适用于需要按照添加顺序进行排列的界面。
2. 边界布局管理器(BorderLayout):边界布局管理器将用户界面分为五个区域:北、南、东、西和中。
开发人员可以将组件放置在指定的区域内,边界布局管理器将根据区域的大小和组件的大小来确定组件的位置。
3. 网格布局管理器(GridLayout):网格布局管理器将用户界面划分为规则的网格,每个网格可以放置一个组件。
网格布局管理器可以根据开发人员的要求来设定每个网格的大小和组件之间的间距。
4. 卡片布局管理器(CardLayout):卡片布局管理器允许在同一区域内放置多个组件,但只显示其中的一个。
开发人员可以通过切换卡片来显示不同的组件,从而实现界面的切换效果。
5. 网格袋布局管理器(GridBagLayout):网格袋布局管理器是一种功能强大的布局管理器,可以实现高度定制化的用户界面布局。
它通过将组件放置在网格袋中,并设定组件在网格袋内的位置和大小来控制布局。
三、使用布局管理器的注意事项1. 理解各种布局管理器的特点和适用场景,根据实际需要选择合适的布局管理器。
学生信息管理系统课程设计java

学生信息管理系统课程设计 java一、课程目标知识目标:1. 让学生理解学生信息管理系统的基本概念,掌握Java语言实现该系统的核心知识,包括类的定义、对象的使用、集合框架等。
2. 使学生掌握如何使用Java编写数据库连接程序,实现对数据库的增、删、改、查等基本操作。
3. 帮助学生了解Java GUI编程,能够使用Swing组件设计出友好的用户界面。
技能目标:1. 培养学生运用Java语言设计并实现学生信息管理系统,提高编程实践能力。
2. 培养学生分析问题、解决问题的能力,能够根据需求独立完成系统功能模块的设计与实现。
3. 培养学生具备一定的项目开发经验,能够进行团队合作,分工协作完成项目。
情感态度价值观目标:1. 激发学生对Java编程的兴趣,培养其主动学习的习惯,提高学习积极性。
2. 培养学生具备良好的编程习惯,注重代码规范,提高代码质量。
3. 培养学生的团队协作意识,使其认识到团队协作的重要性,学会与他人共同解决问题。
课程性质:本课程为实践性较强的Java语言课程,以项目驱动的方式进行教学,旨在提高学生的编程能力、项目开发能力和团队协作能力。
学生特点:学生已具备一定的Java基础,具有一定的编程能力,但缺乏实际项目经验和团队协作能力。
教学要求:结合学生特点,注重实践操作,引导学生主动参与,充分调动学生的积极性,培养其编程实践和团队协作能力。
在教学过程中,将课程目标分解为具体的学习成果,以便进行教学设计和评估。
二、教学内容1. Java基础回顾:包括类与对象、继承与多态、集合框架等基础知识,对应教材第一章至第四章。
- 类与对象:定义类、创建对象、封装、构造方法等。
- 继承与多态:继承的概念、方法重写、多态性等。
- 集合框架:常用集合类、迭代器、泛型等。
2. 数据库连接与操作:学习JDBC技术,实现与数据库的连接、数据查询、插入、删除和修改操作,对应教材第五章。
- JDBC概念与使用:理解JDBC的作用,掌握JDBC API的使用。
02 布局管理器

表格布局
在XML布局文件中定义表格布局管理器的基本的语法格式如下:
<TableLayout xmlns:android="/apk/res/android" 属性列表 > <TableRow 属性列表> 需要添加的UI组件 </TableRow> 多个<TableRow> </TableLayout>
android:foregroundGravity
相对布局
相对布局是指按照组件之间的相对位置来进行布局,如某个组件在 另一个组件的左边、右边、上方或下方等。
在XML布局文件中,定义相对布局管理器可以使用<RelativeLayout>标记, 其基本的语法格式如下:
<RelativeLayout xmlns:android="/apk/res/android" 属性列表 > </RelativeLayout>
线性布局
线性布局是将放入其中的组件按照垂直或水平方向来布局,也就是 控制放入其中的组件横向排列或纵向排列。在线性布局中,每一行(针 对垂直排列)或每一列(针对水平排列)中只能放一个组件。并且 Android的线性布局不会换行,当组件一个挨着一个排列到窗体的边缘后, 剩下的组件将不会被显示出来。
在Android中,可以在XML布局文件中定义线性布局管理器,也可以使用 Java代码来创建。推荐使用在XML布局文件中定义线性布局管理器。在XML布局 文件中定义线性布局管理器,需要使用<LinearLayout>标记,其基本的语法格式 如下:
XML属性
android:gravity
描述
用于设置布局管理器中各子组件的对齐方式 用于指定哪个组件不受gravity属性的影响
qt里setlayout用法

Qt里setLayout用法在Qt中,setLayout是一种常用的布局管理器函数,用于设置窗口或窗口部件的布局。
布局管理器是一种用于自动调整窗口部件位置和大小的工具,可以使界面更加灵活和适应不同的窗口尺寸。
本文将详细介绍Qt中setLayout的用法,包括创建布局管理器、设置布局管理器、添加和删除窗口部件等操作。
1. 创建布局管理器在使用setLayout之前,我们首先需要创建一个布局管理器。
Qt提供了几种常用的布局管理器,包括垂直布局(QVBoxLayout)、水平布局(QHBoxLayout)、网格布局(QGridLayout)等。
1.1 垂直布局(QVBoxLayout)垂直布局将窗口部件按照垂直方向依次排列,可以使用QVBoxLayout类来创建垂直布局管理器。
QVBoxLayout *layout = new QVBoxLayout();1.2 水平布局(QHBoxLayout)水平布局将窗口部件按照水平方向依次排列,可以使用QHBoxLayout类来创建水平布局管理器。
QHBoxLayout *layout = new QHBoxLayout();1.3 网格布局(QGridLayout)网格布局将窗口部件按照网格形式排列,可以使用QGridLayout类来创建网格布局管理器。
QGridLayout *layout = new QGridLayout();1.4 其他布局管理器除了上述常用的布局管理器,Qt还提供了一些其他的布局管理器,如堆叠布局(QStackedLayout)、表单布局(QFormLayout)等,根据实际需求选择合适的布局管理器。
2. 设置布局管理器创建布局管理器后,我们需要将其设置给窗口或窗口部件,以便布局管理器能够对窗口部件进行布局。
QWidget *widget = new QWidget();widget->setLayout(layout);在上述代码中,我们创建了一个QWidget对象widget,并通过setLayout函数将布局管理器layout设置给widget。
第五章GUI程序设计与常用组件讲义

5.1.1 GUI组成元素分类
构成图形用户界面的各种元素和成份可以粗 略地分为三类:容器(container)、组件 (components)和用户自定义成份。
熟悉应用Swing的容器和组件的概念 准确描述Swing中常用组件的作用及主要方法
的功能 熟悉应用Swing的基本组件设计图形用户界面 通过布局管理器设计窗口布局
5.1 GUI概述
用户界面:用户与计算机进行交互的渠道,人(眼睛和 手指…)和计算机(硬件和软件)的通信,协同完成一定 任务。与计算机输入/输出过程都相关。
javax.swing.JList
图5-2 Swing和AWT部分组件的继承和层次关系
5.1.2 AWT和Swing介绍 ---- Component类
▪java.awt包中最核心的类就是Component类,它
是构成Java图形用户界面的基础,大部分组件都是 由该类派生出来的。 Component类是一个抽象类, 其中定义了组件所具有的一般功能:
5.1.2 AWT和Swing介绍(续)
ponent
java.awt.Container
javax.swing.JComponent
java.awt.Window
javax.swing.JWindow
java.awt.Frame
javax.swing.JFrame
java.awt.Dialog java.awt.Panel
本单位。组件是一个可以以图形化的方式 显示在屏幕上并能与用户进行交互的对象,
JavaGUI布局管理器

JavaGUI布局管理器容器可设置布局管理器,管理容器中组件的布局:container.setLayout(new XxxLayout());Java有6种布局管理器,AWT提供了5种:FlowLayoutBorderLayoutGridLayoutGridBagLayoutCradLayoutSwing还提供了⼀种:BoxLayout1、FlowLayout 流式布局顾名思义,组件像⽔流⼀样,从第⼀⾏开始,从左向右依次排列,碰到边界时转到下⼀⾏继续。
三个构造函数:FlowLayout() //使⽤默认参数FlowLayout(int align) //设置对齐⽅式FlowLayout(int align,int hgap,int vgap) //设置对齐⽅式、⽔平间距、垂直间距align是FlowLayout类的常量,⽐如:FlowLayout.LEFT,FlowLayout.CENTER2、BorderLayout 边界布局将容器划分为EAST、WEST、SOUTH、NORTH、CENTER五个部分,每个部分可放置⼀个组件。
2个构造函数:BorderLayout() //使⽤默认参数BorderLayout(int hgap,int vgap) //设置⽔平间距、垂直间距放置组件时需指定位置:container.add(Component comp, Borderlayout.SOUTH); //第⼆个参数是BorderLayout类的常量,指定组件位置container.add(Component comp); //缺省位置时,默认为BorderLayout.CENTER,放在中间⼀共5个位置,⼀个位置最多放1个组件。
当然,可以在⼀个位置放置多个组件,只是后放置的组件会覆盖之前放置的组件。
也可以⼀个都不放。
3、GridLayout ⽹格布局将容器划分为指定⾏数、列数的⽹格,每个格⼦的尺⼨都相同,⼀个格⼦中放置⼀个组件,适合组件⼤⼩差不多的,⽐如放置计算器的按钮。
1-12 AWT布局

public BorderLayout() public BorderLayout(int horizontalGap, int verticalGap)
各组件间的水平和竖直间距为缺省值0个象素。
各组件间的水平和竖直间距为指定值。
外观的管理与控制 ——BorderLayout
public void show(Container parent, String name) public void next(Container parent) public void previous(Container parent) public void first(Container parent) public void last(Container parent) 其中,Container是拥有该CardLayout布局管理器的容器。
外观的管理与控制 ——CardLayout
CardLayout类有二种构造方法:
public CardLayout()
组件距容器左右边界和上下边界的距离为缺省值0个象素。
public CardLayout(int horizontalGap, int verticalGap)
组件距容器左右边界和上下边界的距离为指定值。 与BorderLayout类和GridLayout类相类似,每张牌中只能放 置一个组件,如果想在一张牌放置多个组件,则必须先在该 牌放一个容器,再将多个组件放在该容器中。 采用CardLayout布局方式时,向容器中添加组件时可以为 组件取一个名字,以供更换显示组件时使用: add(String, Component);
如果容器使用了BorderLayout布局方式,则用add()方法往容 器中添加组件时必须指明添加的位置,否则组件将无法正确显 示(不同的布局管理器,向容器中添加组件的方法也不同)。 add(“West”, new Button(“West”)); add(“North”, new Button(“North”)); add(new Button(“West”), BorderLayout.SOUTH); 若没有指明放置位置,则表明为默认的“Center”方位。 每个区域只能添加一个组件,若添加多个,则只能显示一个。 如果想在一个区域添加多个组件,则必须先在该区域放一个 Panel容器,再将多个组件放在该Panel容器中。 若每个区域或若干个区域没有放置组件,东西南北区域将不 会有预留,而中间区域将置空。
Qt布局管理及焦点系统原理

第5章Qt布局管理及焦点系统目录5.1布局原理5.1.1 布局基础5.1.2 部件拉伸(Stretch)原理及大小策略5.1.3 大小约束(主窗口最大最小大小的设置)5.1.4 内容边距(ContentsMargins)、间距(spacing)、QSpace5.1.5 嵌套布局及布局位于容器中5.2 各布局管理器类5.2.1 QBoxLayout及其子类(盒式布局)5.2.2 QGridLayout类(网格布局)5.2.3 QFormLayout类(表单布局)5.3 实现多页面切换5.3.1 QStackedLayout类(分组布局或栈布局)5.3.2 QStackedWidget类5.3.3 QTabBar类(选项卡栏)5.3.4 QTabWidget类(选项卡部件)5.4 QSplitter分离器(或分隔符)5.4.1 QSplitter类(分离器)5.4.2 QSplitterHandle类(分界线)5.5 自定义布局管理器5.5.1 QLayout抽象类中的公有成员函数5.5.2 QLayoutItem、QSpacerItem、QWidgetItem类5.5.3 自定义布局的实现5.6 Qt焦点系统5.6.1 焦点链(焦点循环)5.6.2 获取焦点信息5.6.3 焦点代理(FocusrProxy)5.6.4 设置焦点及焦点策略5.6.5 焦点事件5.6.6 自定义焦点循环5.6.7 QFocusFrame类(焦点框,自定义焦点框的外形)本章公用枚举第5章 Qt 布局管理及焦点系统注意:本章程序都假设读者在pro 文件中已添加了正确的QT+=widgets 语句,文中不再重复累述添加此语句。
本文注重讲解原理,因此使用的是手写的Qt 程序5.1 布局原理5.1.1 布局基础为讲解方便,把Qt 的存局管理类或由这些类创建的对象称为布局管理器简称布局。
使用布局管理器的好处是可以不用为窗口中的每个部件设置其大小和位置,布局管理器会自动对这些部件进行排列,当窗口大小发生变化时,布局还会自动定位和调整部件的大小,当向布局中添加或移除一个部件时,布局会自动适应这些情况,总之使用布局能自动适应很多情形,为我们减少了大量负担。
布局管理器

4. 坐标系
组件在容器中的位置默认情况下采用布局管理 器指定,也可以采用坐标方式指定,当用户不 想使用布局管理器时,可以把容器的布局设置 为null,如p.setLayout(null)。 组件调用setBounds(int x,int y,int width,int height)方法设置该组件在容器中的位置和大小。 参数x,y代表组件的左上角在容器中的位置坐标, width和height分别代表组件的宽和高。
பைடு நூலகம்
4. 坐标系
对JFrame来说,确定其位置的是屏幕坐标系。该坐标 系由一个x坐标(水平坐标)和一个y坐标(垂直坐标) 组成,原点为屏幕左上角坐标(0,0)坐标单位用像素 来度量。 对一般组件来说,其坐标系原点在其所在容器左上角。 当容器位置变化时,组件在容器中的相对位置并不变化。
0 0 (x,y) +y Y 轴 +x X轴
布局管理器
布局管理器负责管理组件在容器中的显示属性, 如:排列顺序,组件的大小、位置等。 不同的布局管理器有不同的策略,容器可以通 过选择不同的布局管理器来决定布局。 常用的布局管理器: (1)FlowLayout 流布局管理器 (2)BorderLayout 边框布局管理器 (3)GridLayout 网格布局管理器
2. BorderLayout 边框布局管理器
BorderLayout是JFrame的默认布局管理器。 BorderLayout布局管理器把容器分成5个区域:东、西、 南、北、中,每次加入一个组件时应指明把组件放置到 哪个区域。 默认情况下,当添加一个组件时,就是将组件添加到容 器的中心。每个区域只能放置一个组件。 构造方法: (1)public BorderLayout():各组件间的间距为0像素。 (2)public BorderLayout(int hgap,int vgap):组件 间的水平间距为hgap个像素,垂直间距为vgap个像素。
java_swing面试题目(3篇)

第1篇一、Java Swing基本概念1. 什么是Java Swing?答:Java Swing是一种用于创建图形用户界面的库,它是Java语言的一个扩展,允许开发者创建具有丰富视觉效果的桌面应用程序。
2. Swing的组件有哪些?答:Swing组件包括基本组件(如按钮、标签、文本框等)、容器组件(如面板、窗口、滚动条等)、特殊组件(如树、表格等)。
3. Swing与AWT的区别是什么?答:Swing是基于Java的,而AWT是基于本地平台的。
Swing组件在不同平台上表现一致,而AWT组件在不同平台上可能有所不同。
Swing运行速度较慢,但提供了更多功能和更好的用户体验。
二、Swing基本组件1. 如何创建一个按钮,并设置其文本和字体?答:使用JButton类创建按钮,并设置其文本和字体。
```javaJButton button = new JButton("按钮");button.setFont(new Font("宋体", Font.PLAIN, 12));```2. 如何获取并设置文本框中的文本?答:使用JTextField类创建文本框,并通过getText()和setText()方法获取和设置文本。
```javaJTextField textField = new JTextField();String text = textField.getText(); // 获取文本textField.setText("新文本"); // 设置文本```3. 如何使用单选按钮(JRadioButton)实现多选?答:使用JRadioButton类创建单选按钮,并使用ButtonGroup类将它们分组。
```javaJRadioButton radioButton1 = new JRadioButton("选项1");JRadioButton radioButton2 = new JRadioButton("选项2");ButtonGroup buttonGroup = new ButtonGroup();buttonGroup.add(radioButton1);buttonGroup.add(radioButton2);```4. 如何使用复选框(JCheckBox)实现多选?答:使用JCheckBox类创建复选框,它们之间互不影响。
pyqt5课程设计

pyqt5课程设计一、课程目标知识目标:1. 学生能理解PyQt5的基本概念和原理,掌握其编程框架。
2. 学生能够运用PyQt5工具箱创建图形用户界面(GUI)应用程序。
3. 学生掌握PyQt5中的事件处理、信号与槽机制,并能实现基本交互功能。
4. 学生了解PyQt5布局管理,能够设计美观、响应式的用户界面。
技能目标:1. 学生能够独立安装和配置PyQt5开发环境。
2. 学生通过编程实践,掌握使用PyQt5设计窗口、控件、菜单等界面元素的方法。
3. 学生能够运用PyQt5进行数据处理和文件操作,实现功能完整的桌面应用程序。
4. 学生具备调试和优化PyQt5应用程序的能力,解决常见的界面和逻辑错误。
情感态度价值观目标:1. 培养学生编程的兴趣和热情,激发其对计算机科学领域的探索精神。
2. 培养学生的创新意识和团队协作精神,使其在项目实践中体会到合作与共享的快乐。
3. 培养学生认真负责的态度,严谨的编程习惯和良好的代码规范意识。
4. 通过学习PyQt5,引导学生关注信息技术发展,认识到其在现实生活中的应用价值。
课程性质:本课程为实践性较强的学科,注重理论学习与动手操作的相结合。
学生特点:学生具备一定的Python编程基础,对图形用户界面编程有一定了解,对新鲜事物充满好奇心。
教学要求:教师应以案例为主线,引导学生通过自主学习、合作探究等方式,掌握PyQt5编程技能,培养其解决实际问题的能力。
同时,关注学生的情感态度价值观培养,全面提升其综合素质。
在教学过程中,将课程目标分解为具体的学习成果,便于教学设计和评估。
二、教学内容1. PyQt5简介与环境搭建- PyQt5基本概念与原理介绍- 开发环境安装与配置2. PyQt5基础组件- 窗口、控件、布局等基本元素的使用方法- 常用控件(按钮、文本框、标签、列表等)的属性和功能3. 事件处理与信号与槽机制- 事件处理机制原理- 信号与槽的创建与连接- 常用事件的响应与处理4. PyQt5布局管理- 布局管理器(垂直布局、水平布局、网格布局等)的使用- 响应式布局设计与实践5. 数据处理与文件操作- PyQt5中的数据存储与交换- 文件操作(打开、保存、读写等)实践6. 功能完整的桌面应用程序开发- 项目需求分析- 功能模块划分与实现- 界面设计与优化7. 调试与优化- 常见错误类型与处理方法- 性能优化策略教学内容按照上述大纲进行安排,与课本内容紧密关联,循序渐进地引导学生掌握PyQt5编程技能。
第五课布局管理器的使用

首先对菜单进行完善。
1.我们在上一次的基础上再加入一些常用菜单。
“文件”的子菜单如下图。
中间的分割线可以点击Add Separator添加。
“编辑”子菜单的内容如下。
“帮助”子菜单的内容如下。
2.我们在动作编辑器中对各个菜单的属性进行设置。
如下图。
3.我们拖动“新建”菜单的图标,将其放到工具栏里。
拖动“新建”菜单的图标。
将其放到菜单栏下面的工具栏里。
4.我们再添加其他几个图标。
使用Append Separator可以添加分割线。
5.最终效果如下。
如果需要删除图标,可以在图标上点击右键选择Remove action即可。
下面简述一下布局管理器。
(这里主要以垂直布局管理器进行讲解,其他类型管理器用法与之相同,其效果可自己验证。
)1.在左边的器件栏里拖入三个PushButton和一个Vertical Layout(垂直布局管理器)到中心面板。
如下图。
2.将这三个按钮放入垂直布局管理器,效果如下。
可以看到按钮垂直方向排列,并且宽度可以改变,但高度没有改变。
3.我们将布局管理器整体选中,按下上面工具栏的Break Layout按钮,便可取消布局管理器。
(我们当然也可以先将按钮移出,再按下Delete键将布局管理器删除。
)4.下面我们改用分裂器部件(QSplitter)。
先将三个按钮同时选中,再按下上面工具栏的Lay Out Vertically in Splitter(垂直分裂器)。
效果如下图。
可以看到按钮的大小可以随之改动。
这也就是分裂器和布局管理器的分别。
5.其实布局管理器不但能控制器件的布局,还有个很重要的用途是,它能使器件的大小随着窗口大小的改变而改变。
我们先在主窗口的中心拖入一个文本编辑器Text Edit。
这时直接运行程序,效果如下。
可以看到它的大小和位置不会随着窗口改变。
下面我们选中主窗口部件,然后在空白处点击鼠标右键,选择Layout->Lay Out in a Grid,使整个主窗口的中心区处于网格布局管理器中。
AndroidUI设计之 布局管理器

AndroidUI设计之布局管理器- 详细解析布局实现写完博客的总结 : 以前没有弄清楚的概念清晰化父容器与本容器属性 : android_layout...属性是本容器的属性, 定义在这个布局管理器的LayoutParams内部类中, 每个布局管理器都有一个LayoutParams内部类, android:... 是父容器用来控制子组件的属性. 如android:layout_gravity 是控制组件本身的对齐方式, android:gravity是控制本容器子组件的对齐方式;布局管理器都是以ViewGroup为基类派生出来的; 使用布局管理器可以适配不同手机屏幕的分辨率,尺寸大小;布局管理器之间的继承关系 :在上面的UML图中可以看出, 绝对布局帧布局网格布局相对布局线性布局是直接继承ViewGroup,表格布局是继承的LinearLayout;一. 线性布局(LinearLayout)1. 线性布局作用作用 : 线性布局会将容器中的组件一个一个排列起来, LinearLayout可以控制组件横向或者纵向排列, 通过android:orientation属性控制;不换行属性 : 线性布局中的组件不会自动换行, 如果组件一个一个排列到尽头之后, 剩下的组件就不会显示出来;2. LinearLayout常用属性(1)基线对齐xml属性 : android:baselineAligned;设置方法 : setBaselineAligned(boolean b);作用 : 如果该属性为false, 就会阻止该布局管理器与其子元素的基线对齐;(2)设分隔条xml属性 : android:divider;设置方法 : setDividerDrawable(Drawable);作用 : 设置垂直布局时两个按钮之间的分隔条;(3)对齐方式(控制内部子元素)xml属性 : android:gravity;设置方法 : setGravity(int);作用 : 设置布局管理器内组件(子元素)的对齐方式,支持的属性 :top, bottom, left, right,center_vertical(垂直方向居中), center_horizontal(水平方向居中),fill_vertical(垂直方向拉伸), fill_horizontal(水平方向拉伸),center, fill,clip_vertical, clip_horizontal;可以同时指定多种对齐方式 : 如 left|center_vertical 左侧垂直居中;(4)权重最小尺寸xml属性 : android:measureWithLargestChild;设置方法 : setMeasureWithLargestChildEnable(boolean b);作用 : 该属性为true的时候, 所有带权重的子元素都会具有最大子元素的最小尺寸; (5) 排列方式xml属性 : android:orientation;设置方法 : setOrientation(int i);作用 : 设置布局管理器内组件排列方式, 设置为horizontal(水平),vertical(垂直), 默认为垂直排列;3. LinearLayout子元素控制LinearLayout的子元素, 即LinearLayout中的组件, 都受到youtParams控制, 因此LinearLayout包含的子元素可以执行下面的属性.(1) 对齐方式xml属性 : android:layout_gravity;作用 : 指定该元素在LinearLayout(父容器)的对齐方式, 也就是该组件本身的对齐方式, 注意要与android:gravity区分, ;(2) 所占权重xml属性 : android:layout_weight;作用 : 指定该元素在LinearLayout(父容器)中所占的权重, 例如都是1的情况下, 那个方向(LinearLayout的orientation方向)长度都是一样的;4. 控制子元素排列与在父元素中排列控制本身元素属性与子元素属性 :设备组件本身属性 : 带layout的属性是设置本身组件属性, 例如android:layout_gravity设置的是本身的对其方式;设置子元素属性 : 不带layout的属性是设置其所包含的子元素, 例如android:gravity 设置的是该容器子组件的对齐方式;LayoutParams属性 : 所有的布局管理器都提供了相应的LayoutParams内部类, 这些内部类用于控制该布局本身, 如对齐方式 layout_gravity, 所占权重layout_weight, 这些属性用于设置本元素在父容器中的对齐方式;容器属性 : 在android:后面没有layout的属性基本都是容器属性,android:gravity作用是指定指定本元素包含的子元素的对齐方式, 只有容器才支持这个属性;5. 常见用法(1) 获取LinearLayout的宽高a. 组件外无法获取组件宽高下面的两种情况都是针对 View.getHeight() 和 View.getWidth() 方法 :组件外无法获取 : 调用View.getHeight()和View.getWidth()方法是获取不到组件的宽度和高度的, 这两个方法返回的是0, Android的运行机制决定了无法在组件外部使用getHeight()和getWidth()方法获取宽度和高度;组件内可以获取 : 在自定义的类中可以在View的类中通过调用这两个方法获取该View 子类组件的宽和高;b. 组件外部获取View对象宽高方法外部获取 : 使用View.getMeasuredWidth()和View.getMeasuredHeight()方法可以获取组件的宽和高, 在调用这个方法之前, 必须先调用View.measure()方法, 才可以, 否则也获取不到组件的宽高;注意(特例) : 如果组件宽度或高度设置为 fill_parent, 使用getMeasuredHeight() 等方法获取宽度和高度的时候, 并且组件中含有子元素时, 所获取的实际值是这些组件所占的最小宽度和最小高度.(没看懂)示例:[java]view plaincopy1.View view = getLayoutInflater().inflate(yout.main, null);2.LinearLayout layout = (LinearLayout) view.findViewById(R.id.linearlayout);3.//调用测量方法, 调用了该方法之后才能通过getMeasuredHeight()等方法获取宽高yout.measure(0, 0);5.//获取宽度6.int width = layout.getMeasuredWidth();7.//获取高度8.int height = layout.getMeasuredHeight();c. 获取布局文件中组件的宽高从LayoutParams中获取 : 调用View.getLayoutParams().width 和View.getLayoutParams().height 获取宽高, 如果宽高被设定为 fill_parent, match_parent, warp_content 时, 这两个两边直接回返回 FILL_PARENT,MATCH_PARENT, WARP_CONTENT常量值;规律 : 从View.getLayoutParams()中获取 width, height 值, 在布局xml文件中设置的是什么, 获取的时候就得到的是什么;(2) 在LinearLayout中添加分隔线a. 使用ImageView添加(低版本3.0以下)垂直布局横向宽度填满 : 如果布局是vertical, 那么设置一个ImageView宽度fill_parent, 高度2dp, 设置一个背景色;水平布局纵向高度填满 : 如果布局时horizontal, 那么设置一个ImageView宽度2dp, 高度fill_parent, 设置一个背景色;[java]view plaincopy1.<ImageView2. android:layout_width="fill_parent"3. android:layout_height="2dp"4. android:background="#F00"/>b. 使用xml属性添加(3.0以上版本)设置LinearLayout标签的android:showDividers属性, 该属性有四个值 : none :不显示分隔线;beginning : 在LinearLayout开始处显示分隔线;middle : 在LinearLayout中每两个组件之间显示分隔线;end : 在LinearLayout结尾处显示分隔线;设置android:divider属性, 这个属性的值是一个Drawable的id;c. 使用代码添加(3.0以上版本)设置显示分隔线样式 : linearLayout.setShowDividers(), 设置android:showDividers属性;设置分隔线图片 : linearLayout.setDividerDrawable(), 设置android:divider属性;6. 实际案例(1) 按钮排列要点 :底部 + 水平居中对齐属性 : 左边的LinearLayout的android:gravity 属性为bottom|center_horizontal;右部 + 垂直居中对齐属性 : 右边的LinearLayout的android:gravity 属性为right|center_vertical;代码 :[html]view plaincopy1.<?xml version="1.0"encoding="utf-8"?>2.<LinearLayout xmlns:android="/apk/res/android"3.android:layout_width="fill_parent"4.android:layout_height="fill_parent"5.android:orientation="vertical"6.android:gravity="bottom|center_horizontal">7.<Button8.android:layout_width="wrap_content"9.android:layout_height="wrap_content"10.android:text="按钮1"/>11.<Button12.android:layout_width="wrap_content"13.android:layout_height="wrap_content"14.android:text="测试按钮2"/>15.<Button16.android:layout_width="wrap_content"17.android:layout_height="wrap_content"18.android:text="按钮3"/>19.<Button20.android:layout_width="wrap_content"21.android:layout_height="wrap_content"22.android:text="测试按钮4"/>23.<Button24.android:layout_width="wrap_content"25.android:layout_height="wrap_content"26.android:text="按钮5"/>27.</LinearLayout>子元素对齐 : 通过修改android:gravity 属性来控制LinearLayout中子元素的排列情况;左边的图的属性为 bottom|center_horizontal , 右边的android:gravity的属性值为 right|center_vertical;(2) 三个按钮各自对齐三个水平方向的按钮, 分别左对齐, 居中对齐, 右对齐 :要点 :水平线性布局 : 最顶层的LinearLayout的orientation是horizontal水平的;等分三个线性布局 : 第二层的LinearLayout的orientation是vertical垂直的, 并且宽度是fill_parent , 依靠权重分配宽度;设置按钮对齐方式 : 按钮的android:layout_gravity属性根据需求 left, center, right, 默认为left;代码 :[html]view plaincopy1.<?xml version="1.0"encoding="utf-8"?>2.<LinearLayout xmlns:android="/apk/res/android"3.android:layout_width="fill_parent"4.android:layout_height="fill_parent"5.android:orientation="horizontal">6.7.<LinearLayout8.android:layout_width="fill_parent"9.android:layout_weight="1"10.android:layout_height="wrap_content"11.android:orientation="vertical"12.android:background="#f00">13.<Button android:layout_width="wrap_content"14.android:layout_height="wrap_content"15.android:text="按钮1"/>16.</LinearLayout>17.18.<LinearLayout19.android:layout_width="fill_parent"20.android:layout_weight="1"21.android:layout_height="wrap_content"22.android:orientation="vertical"23.android:background="#0f0">24.<Button android:layout_width="wrap_content"25.android:layout_height="wrap_content"26.android:text="按钮2"27.android:layout_gravity="center"/>28.</LinearLayout>29.30.<LinearLayout31.android:layout_width="fill_parent"32.android:layout_weight="1"33.android:layout_height="wrap_content"34.android:orientation="vertical"35.android:background="#00f">36.<Button android:layout_width="wrap_content"37.android:layout_height="wrap_content"38.android:text="按钮3"39.android:layout_gravity="right"/>40.</LinearLayout>41.42.</LinearLayout>二. 相对布局RelativeLayout相对布局容器中, 子组件的位置总是相对兄弟组件,父容器来决定的;1. RelativeLayout支持的属性(1) 对齐方式xml属性 : android:gravity;设置方法 : setGravity(int);作用 : 设置布局容器内子元素的对齐方式, 注意与android:layout_gravity区分, 后者是设置组件本身元素对齐方式;(2) 忽略对齐方式xml属性 : android:ignoreGravity;设置方法 : setIgnoreGravity(int);作用 : 设置该组件不受gravity属性影响, 因为gravity属性影响容器内所有的组件的对齐方式, 设置了之后, 该组件就可以例外;2. LayoutParams属性(1) 只能设置boolean值的属性这些属性都是相对父容器的, 确定是否在父容器中居中(水平, 垂直), 是否位于父容器的上下左右端;是否水平居中 : android:layout_centerHorizontal;是否垂直居中 : android:layout_centerVertical;是否位于中央 : android:layout_centerInParent;是否底端对齐 : android:layout_align ParentBottom;是否顶端对齐 : android:layout_align ParentTop;是否左边对齐 : android:layout_align ParentLeft;是否右边对齐 : android:layout_align ParentRight;(2) 只能设置其它组件id的属性位于所给id组件左侧 : android:layout_toLeftOf;位于所给id组件右侧 : android:layout_toRightOf;位于所给id组件的上边 : android:layout_above;位于所给id组件的下方 : android:layout_below;与所给id组件顶部对齐 : android:layout_align Top;与所给id组件底部对齐 : android:layout_align Bottom;与所给id组件左边对齐 : android:layout_align Left;与所给id组件右边对齐 : android:layout_align Right;3. 梅花布局效果五个按钮排成梅花形状, 梅花处于正中心, 效果图如下 :两个按钮, 如果只有 android:layout_above="@+id/bt1" 会是这种情况 :加上 android:layout_alignLeft="@+id/bt1"就会成为这种情况 :要点 :注意每个组件的属性, 先要确定方位, 在进行对齐, 组件左边界对齐, 组件上边界对齐;代码 :[html]view plaincopy1.<?xml version="1.0"encoding="utf-8"?>2.<RelativeLayout xmlns:android="/apk/res/android"3.android:layout_width="fill_parent"4.android:layout_height="fill_parent">5.6.<Button7.android:id="@+id/bt1"8.android:layout_width="wrap_content"9.android:layout_height="wrap_content"10.android:text="按钮1"11.android:layout_centerInParent="true"/>12.13.<Button14.android:id="@+id/bt2"15.android:layout_width="wrap_content"16.android:layout_height="wrap_content"17.android:text="按钮2"18.android:layout_above="@+id/bt1"19.android:layout_alignLeft="@+id/bt1"/>20.21.<Button22.android:id="@+id/bt3"23.android:layout_width="wrap_content"24.android:layout_height="wrap_content"25.android:text="按钮3"26.android:layout_centerInParent="true"27.android:layout_below="@+id/bt1"28.android:layout_alignLeft="@+id/bt1"/>29.30.<Button31.android:id="@+id/bt4"32.android:layout_width="wrap_content"33.android:layout_height="wrap_content"34.android:text="按钮4"35.android:layout_centerInParent="true"36.android:layout_toLeftOf="@+id/bt1"37.android:layout_alignTop="@+id/bt1"/>38.39.<Button40.android:id="@+id/bt5"41.android:layout_width="wrap_content"42.android:layout_height="wrap_content"43.android:text="按钮5"44.android:layout_centerInParent="true"45.android:layout_toRightOf="@+id/bt1"46.android:layout_alignTop="@+id/bt1"/>47.48.</RelativeLayout>4. 相对布局常用方法(1) 获取屏幕中一个组件的位置创建数组 : 要先创建一个整型数组, 数组大小2位; 这个数组传入getLocationOnScreen()方法;将位置信息传入数组 : 可以调用View.getLocationOnScreen()方法, 返回的是一个数组 int[2], int[0] 是横坐标, int[1] 是纵坐标;[java]view plaincopy1.//获取组件2.Button b = (Button) this.findViewById(R.id.Button01);3.//创建数组, 将该数组传入getLocationOnScreen()方法4.int locations[] = new int[2];5.//获取位置信息6. b.getLocationOnScreen(locations);7.//获取宽度8.int width = locations[0];9.//获取高度10.int height = locations[1];(2) LayoutParams的使用设置所有属性属性设置方法少 : Android SDK中View类只提供了很少用于设置属性的方法,大多数属性没有直接对应的获得和设置属性值的方法, 看起来貌似不是很好用;使用LayoutParams设置属性值 : Android中可以对任何属性进行设置, 这里我们需要一个LayoutParams对象, 使用这个LayoutParams.addRule()方法, 可以设置所有组件的属性值; 设置完之后调用View.setLayoutParams()方法, 传入刚才创建的LayoutParams对象, 并更新View的相应的LayoutParams属性值, 向容器中添加该组件;代码中动态设置布局属性 :a. 创建LayoutParams对象b. 调用LayoutParams对象的addRule()方法设置对应属性;c. 调用View.setLayoutParams()方法将设置好的LayoutParams对象设置给组件;d. 调用addView方法将View对象设置到布局中去;使用代码设置android:layout_toRightOf 和 android:layout_below属性 :[java]view plaincopy1.//装载布局文件2.RelativeLayout relativeLayout = (RelativeLayout) getLayoutInflater().inflate(yout.relative, null);3.//装载要动态添加的布局文件4.Button button = (Button) relativeLayout.findViewById(R.id.bt1);5.//创建一个LayoutParams对象youtParams layoutParams = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);7.//设置android:layout_toRightOf属性youtParams.addRule(RelativeLayout.RIGHT_OF, R.id.bt2);9.//设置android:layout_belowyoutParams.addRule(RelativeLayout.BELOW, R.id.bt2);11.//更新Button按钮的属性12.button.setLayoutParams(layoutParams);13.//向布局中动态添加按钮14.relativeLayout.addView(button);三. 帧布局FrameLayout帧布局容器为每个组件创建一个空白区域, 一个区域成为一帧, 这些帧会根据FrameLayout中定义的gravity属性自动对齐;1. 绘制霓虹灯布局绘制一个霓虹灯效果的层叠布局, 如下图 :要点 :后挡前 : 后面的View组件会遮挡前面的View组件,越在前面, 被遮挡的概率越大;界面居中 : 将所有的TextView组件的对齐方式 android:layout_gravity设置为center;正方形 : 所有的TextView都设置android:height 和 android:width 属性, 用来设置其宽高, 这里设置成正方形, 宽高一样, 后面的组件比前面的边长依次少40;颜色 : 每个TextView的背景都设置成不一样的;代码 :[html]view plaincopy1.<?xml version="1.0"encoding="utf-8"?>2.<FrameLayout xmlns:android="/apk/res/android"3.android:layout_width="match_parent"4.android:layout_height="match_parent">5.6.<TextView7.android:id="@+id/tv_1"8.android:layout_width="wrap_content"9.android:layout_height="wrap_content"10.android:layout_gravity="center"11.android:width="320px"12.android:height="320px"13.android:background="#f00"/>14.<TextView15.android:id="@+id/tv_2"16.android:layout_width="wrap_content"17.android:layout_height="wrap_content"18.android:layout_gravity="center"19.android:width="280px"20.android:height="280px"21.android:background="#0f0"/>22.<TextView23.android:id="@+id/tv_3"24.android:layout_width="wrap_content"25.android:layout_height="wrap_content"26.android:layout_gravity="center"27.android:width="240px"28.android:height="240px"29.android:background="#00f"/>30.<TextView31.android:id="@+id/tv_4"32.android:layout_width="wrap_content"33.android:layout_height="wrap_content"34.android:layout_gravity="center"35.android:width="200px"36.android:height="200px"37.android:background="#ff0"/>38.<TextView39.android:id="@+id/tv_5"40.android:layout_width="wrap_content"41.android:layout_height="wrap_content"42.android:layout_gravity="center"43.android:width="160px"44.android:height="160px"45.android:background="#f0f"/>46.<TextView47.android:id="@+id/tv_6"48.android:layout_width="wrap_content"49.android:layout_height="wrap_content"50.android:layout_gravity="center"51.android:width="120px"52.android:height="120px"53.android:background="#0ff"/>54.55.</FrameLayout>.作者 :万境绝尘转载请注明出处 : /shulianghan/article/details/18964835 .2. 使用代码使上面的霓虹灯效果动起来(1) 图片效果(2) 颜色资源创建颜色资源, 在跟节点<resources>下面创建<color>子节点, color属性标签name 自定义, 子文本为颜色代码;(3) 定时器控制handler创建Handler对象, 实现handleMessage()方法, 在这个方法中循环设置 TextView 对象的颜色变量, 使用color[(i + currentColor)%colors.length]每调用一次, 就将所有的TextView颜色依次调换一次;在onCreate()方法中, 开启一个定时器Timer, 每隔0.2s就调用一个handler中的方法, 这样动态的霓虹灯代码就显示出来了.(4) 代码颜色资源代码 :[html]view plaincopy1.<?xml version="1.0"encoding="utf-8"?>2.<resources>3.<color name = "color1">#f00</color>4.<color name = "color2">#0f0</color>5.<color name = "color3">#00f</color>6.<color name = "color4">#ff0</color>7.<color name = "color5">#f0f</color>8.<color name = "color6">#0ff</color>9.</resources>代码 :[java]view plaincopy1.package com.example.framelayout;2.3.import java.util.Timer;4.import java.util.TimerTask;5.6.import android.app.Activity;7.import android.os.Bundle;8.import android.os.Handler;9.import android.os.Message;10.import android.widget.TextView;11.12.public class MainActivity extends Activity {13.14.//这个变量用来控制霓虹灯颜色变化15.private int currentColor = 0;16.//颜色对应的资源id17.final int[] colors = new int[]{18. R.color.color1,19. R.color.color2,20. R.color.color3,21. R.color.color4,22. R.color.color5,23. R.color.color624. };25.//View组件对应的资源id26.final int[] names = new int[]{27. _1,28. _2,29. _3,30. _4,31. _5,32. _633. };34.35.//组件数组36. TextView[] views = new TextView[names.length];37.38.//定义这个Handler, 为了在定时器中固定调用handleMessage方法39. Handler handler = new Handler(){40.public void handleMessage(Message msg) {41.if(msg.what == 0x123){42.for(int i = 0; i < names.length; i ++){43. views[i].setBackgroundResource(colors[(i + currentColor)% names.length]);44. }45. currentColor ++;46. }47. };48. };49.50.@Override51.public void onCreate(Bundle savedInstanceState) {52.super.onCreate(savedInstanceState);53. setContentView(yout.frame);54.//初始化组件数组55.for(int i = 0; i < names.length; i ++){56. views[i] = (TextView) findViewById(names[i]);57. }58.//每隔0.2秒更换一次颜色59.new Timer().schedule(new TimerTask() {60.@Override61.public void run() {62. handler.sendEmptyMessage(0x123);63. }64. }, 0, 200);65. }66.}3. 三个水平方向的按钮分别左对齐,居中对齐,右对齐要点 : 给FrameLayout中的三个按钮分别设置不同的layout_gravity,left ,center_horizontal,right, 就能设置成上图的样式;代码 :[html]view plaincopy1.<?xml version="1.0"encoding="utf-8"?>2.<FrameLayout xmlns:android="/apk/res/android"3.android:layout_width="match_parent"4.android:layout_height="match_parent">5.6.<Button7.android:layout_width="wrap_content"8.android:layout_height="wrap_content"9.android:text="按钮1"10.android:layout_gravity="left"/>11.12.<Button13.android:layout_width="wrap_content"14.android:layout_height="wrap_content"15.android:text="按钮2"16.android:layout_gravity="center_horizontal"/>17.18.<Button19.android:layout_width="wrap_content"20.android:layout_height="wrap_content"21.android:text="按钮3"22.android:layout_gravity="right"/>23.24.</FrameLayout>四. 表格布局TableLayout1. 表格布局的一些概念继承关系 : 表格布局继承了LinearLayout, 其本质是线性布局管理器;控制组件 : 表格布局采用行, 列形式管理子组件, 但是并不需要声明有多少行列, 只需要添加TableRow 和组件就可以控制表格的行数和列数, 这一点与网格布局有所不同, 网格布局需要指定行列数;增加行的方法 :a. TableRow增加行列 : 向TableLayout中添加一个TableRow,一个TableRow就是一个表格行, 同时TableRow也是容器, 可以向其中添加子元素, 每添加一个组件, 就增加了一列;b. 组件增加行 : 如果直接向TableLayout中添加组件, 就相当于直接添加了一行;列宽 : TableLayout中, 列的宽度由该列最宽的单元格决定, 整个表格的宽度默认充满父容器本身;2. 单元格行为方式(1) 行为方式概念a. 收缩 :Shrinkable, 如果某列被设为Shrinkable, 那么该列所有单元格宽度可以被收缩, 保证表格能适应父容器的宽度;b. 拉伸 :Stretchable, 如果某列被设为Stretchable, 那么该列所有单元格的宽度可以被拉伸, 保证表格能完全填满表格剩余空间;d. 隐藏 :Collapsed, 如果某列被设置成Collapsed, 那么该列所有单元格会被隐藏;(2) 行为方式属性a. 隐藏xml属性 : android:collapsedColumns;设置方法 : setColumnCollapsed(int, boolean);作用 : 设置需要被隐藏的列的序号, 在xml文件中, 如果隐藏多列, 多列序号间用逗号隔开;b. 拉伸xml属性 : android:stretchColumns;设置方法 : setStretchAllColumns(boolean);作用 : 设置允许被拉伸的列的序列号, xml文件中多个序列号之间用逗号隔开;c. 收缩xml属性 : android:shrinkableColumns;设置方法 : setShrinkableAllColumns(boolean);作用 : 设置允许被收缩的列的序号, xml文件中, 多个序号之间可以用逗号隔开; 3. 表格布局实例实现要点 :独自一行按钮 : 向TableLayout中添加按钮, 这个按钮就会独自占据一行;收缩按钮: 在TableLayout标签中,设置android:stretchable属性标签, 属性值是要收缩的列,注意,列标从0开始;拉伸按钮 : 在TableLayout标签中,设置android:shrinkable属性标签, 属性值是要拉伸的列, 注意, 列表从0开始;代码 :[html]view plaincopy1.<LinearLayout xmlns:android="/apk/res/android"2.xmlns:tools="/tools"3.android:orientation="vertical"4.android:layout_width="match_parent"5.android:layout_height="match_parent">6.<!-- LinearLayout默认是水平的, 这里设置其方向为垂直 -->7.8.<!-- 表格布局, 第2列允许收缩, 第3列允许拉伸, 注意这里行列的计数都是从0开始的 -->9.<TableLayout10.android:layout_width="fill_parent"11.android:layout_height="wrap_content"12.android:shrinkColumns="1"13.android:stretchColumns="2">14.15.<!-- 向TableLayout中直接添加组件, 独占一行 -->16.<Button17.android:layout_width="fill_parent"18.android:layout_height="wrap_content"19.android:text="独自一行的按钮"/>20.21.<TableRow>22.<Button23.android:layout_width="wrap_content"24.android:layout_height="wrap_content"25.android:text="普通的按钮"/>26.<Button27.android:layout_width="wrap_content"28.android:layout_height="wrap_content"29.android:text="收缩的按钮"/>30.<Button31.android:layout_width="wrap_content"32.android:layout_height="wrap_content"33.android:text="拉伸的按钮"/>34.</TableRow>35.36.</TableLayout>37.38.<!-- 第二个按钮会隐藏掉 -->39.<TableLayout40.android:layout_width="fill_parent"41.android:layout_height="wrap_content"42.android:collapseColumns="1">43.44.<Button45.android:layout_width="fill_parent"46.android:layout_height="wrap_content"47.android:text="独自一行的按钮"/>48.49.<TableRow>50.<Button51.android:layout_width="wrap_content"52.android:layout_height="wrap_content"53.android:text="普通按钮1"/>54.<Button55.android:layout_width="wrap_content"56.android:layout_height="wrap_content"57.android:text="普通按钮2"/>58.<Button59.android:layout_width="wrap_content"60.android:layout_height="wrap_content"61.android:text="普通按钮3"/>62.</TableRow>63.64.</TableLayout>65.66.<!-- 指定第二列和第三列可以被拉伸 -->67.<TableLayout68.android:layout_height="wrap_content"69.android:layout_width="fill_parent"70.android:stretchColumns="1,2">71.72.<Button73.android:layout_width="fill_parent"74.android:layout_height="wrap_content"75.android:text="独自占一行的按钮"/>76.77.<TableRow>78.79.<Button80.android:layout_width="wrap_content"81.android:layout_height="wrap_content"82.android:text="普通按钮1"/>83.<Button84.android:layout_width="wrap_content"85.android:layout_height="wrap_content"86.android:text="拉伸的按钮"/>87.<Button88.android:layout_width="wrap_content"89.android:layout_height="wrap_content"90.android:text="拉伸的按钮"/>91.92.</TableRow>93.94.<TableRow>95.96.<Button97.android:layout_width="wrap_content"98.android:layout_height="wrap_content"99.android:text="普通的按钮"/>100.<Button101.android:layout_width="wrap_content"102.android:layout_height="wrap_content"103.android:text="拉伸的按钮"/>104.105.</TableRow>106.107.</TableLayout>108.109.110.</LinearLayout>五. 网格布局1. 网格布局介绍网格布局时Android4.0版本才有的, 在低版本使用该布局需要导入对应支撑库;GridLayout将整个容器划分成rows * columns个网格, 每个网格可以放置一个组件. 还可以设置一个组件横跨多少列, 多少行. 不存在一个网格放多个组件情况;2. 网格布局常用属性(1) 设置对齐模式xml属性 : android:alignmentMode;设置方法 : setAlignmentMode(int);作用 : 设置网格布局管理器的对齐模式(2) 设置列数xml属性 : android:columnCount;设置方法 : setColumnCount(int);作用 : 设置该网格布局的列数;(3) 设置是否保留列序列号xml属性 : android:columnOrderPreserved;设置方法 : setColumnOrderPreserved(boolean);作用 : 设置网格容器是否保留列序列号;(4) 设置行数xml属性 : android:rowCount;设置方法 : setRowCount(int);作用 : 设置该网格的行数;(5) 设置是否保留行序列号xml属性 : android:rowOrderPreserved;设置方法 : setRowOrderPreserved(int);作用 : 设置该网格容器是否保留行序列号;(6) 页边距xml属性 : android:useDefaultMargins;设置方法 : setUseDefaultMargins(boolean);作用 : 设置该布局是否使用默认的页边距;3. GridLayout的LayoutParams属性(1) 设置位置列xml属性 : android:layout_column;作用 : 设置子组件在GridLayout的哪一列;(2) 横向跨列xml属性 : android:layout_columnSpan;作用 : 设置该子组件在GridLayout中横向跨几列;(3) 占据空间方式xml属性 : android:layout_gravity;设置方法 : setGravity(int);作用 : 设置该组件采用何种方式占据该网格的空间;(4) 设置行位置xml属性 : android:layout_row;作用 : 设置该子组件在GridLayout的第几行;(5) 设置横跨行数xml属性 : android:layout_rowSpan;作用 : 设置该子组件在GridLayout纵向横跨几行;4. 实现一个计算机界面(1) 布局代码设置行列 : 设置GridLayout的android:rowCount为6, 设置android:columnCount为4, 这个网格为 6行 * 4列的;设置横跨四列 : 设置TextView和按钮横跨四列android:layout_columnSpan 为4, 列的合并就是占了一行;textView的一些设置:设置textView中的文本与边框有5像素间隔 : android:padding = "5px";代码 :[html]view plaincopy1.<GridLayout xmlns:android="/apk/res/android"2.xmlns:tools="/tools"3.android:layout_width="match_parent"4.android:layout_height="match_parent"5.android:rowCount="6"6.android:columnCount="4"7.android:id="@+id/root">8.9. <!--10.定义一个 6行 * 4列 GridLayout, 在里面定义两个组件11.两个组件都横跨4列, 单独占一行12. -->13.<TextView14.android:layout_width="match_parent"15.android:layout_height="wrap_content"16.android:layout_columnSpan="4"17.android:textSize="50sp"18.android:layout_marginLeft="4px"19.android:layout_marginRight="4px"20.android:padding="5px"21.android:layout_gravity="right"22.android:background="#eee"23.android:textColor="#000"24.android:text="0"/>25.26.<Button27.android:layout_width="match_parent"28.android:layout_height="wrap_content"29.android:layout_columnSpan="4"30.android:text="清除"/>31.32.</GridLayout>(2) Activity代码将组件设置给GridLayout网格流程 :指定组件所在行 : GridLayout.Spec rowSpec = GridLayout.spec(int);指定组件所在列 : GridLayout.Spec columnSpec = GridLayout.spec(int);创建LayoutParams对象 : youtParams params =newyoutParams(rowSpec, columnSpec);指定组件占满容器 : params.setGravity(Gravity.FILL);将组件添加到布局中 : gridLayout.addView(view, params);代码 :[java]view plaincopy1.package com.example.caculator;2.3.import android.app.Activity;4.import android.os.Bundle;5.import android.view.Gravity;6.import android.widget.Button;7.import android.widget.GridLayout;8.import youtParams;9.import android.widget.GridLayout.Spec;10.11.public class MainActivity extends Activity {12.13.private GridLayout gridLayout;14.//需要放到按钮上的字符串15. String chars[] = new String[]{16."7", "8", "9", "/",17."4", "5", "6", "*",18."1", "2", "3", "-",19.".", "0", "=", "+"20. };21.。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CardLayout的构造函数
1.CardLayout(),创建一个间隙大小为 0 的新 卡片布局。 2. CardLayout(int hgap, int vgap) 创建一个具有指定的水平和垂直间隙 的新卡片布局。
CardLayout常见函数
1. first(Container parent)
GridLayout构造方法
• public GridLayout()
– 创建一个只有一行的网格,网格的列数根据实际需要 而定
• public GridLayout(int rows, int cols)
– rows和cols两个参数分别指定网格的行数和列数 rows 和cols中的一个值可以为0,但是不能两个都是0。如 果为0,那么网格行(列)数将根据实际需要而定
程序7-8
• 为JFrame实例的内容窗格指定了一个
CardLayout类型的布局管理器,然后向其 中加入了五张卡片,每张卡片都是JPanel 类的一个实例,并且具有不同的背景色。 每当在程序窗口按动鼠标,下一张卡片就 会显示出来。程序7-8
4)GridLayout布局策略
GridLayout布局管理器
组件加入
• 如果希望在某个区域显示多个组件,可以首先在
该区域放置一个内部容器——JPanel组件,然后 将所需的多个组件放到JPanel中,通过内部容器 的嵌套构造复杂的布局 四个边界区域,如果没有使用,大小将变为零, Center区域将会扩展并占据这个未用区域的位置。 如果均没有使用, Center区域将会占据整个窗 口
将会缺省地被放置在Center区域
frame.getContentPane().add(button); 按钮将被放在框架的中部
在容器的每个区域,只能加入一个组件,如果向某个区域
中加入多个组件,那么只有最后一个组件是有效的
frame. getContentPane().add(new JButton(“buttonA”), BorderLayout.SOUTH); frame. getContentPane().add(new JButton(“buttonB”), BorderLayout.SOUTH); frame. getContentPane().add(new JButton(“buttonC”), BorderLayout.SOUTH); 最后只有buttonC显示在South区域。
• GridLayout是一种网格式的布局管理器,它将容 •
• •
器空间划分成若干行乘若干列的网格,组件依次 放入其中,每个组件占据一格 网格每列的宽(高)度都是相同的,这个宽度大致 等于容器的宽度除以网格的列(行)数 组件被放入容器的次序决定了它所占据的位置。 每行网格从左至右依次填充,一行用完之后转入 下一行 当容器的大小改变时,GridLayout所管理的组件 的相对位置不会发生变化,但组件的大小会随之 改变
main()方法 在这个例子中,main()方法有两个 作用。首先,它创建了一个ExGui 类的实例,在这个实例创建之前, 并没有实际可用的b1和b2数据项。 其次,当ExGui实例创建好以后, main()又调用了该实例的go()方 法,在这个方法中,程序的实际功 能得以实现。
public static void main(String args[]){ ExGui that = new ExGui(); that.go(); }
BorderLayout布局管理器
• BorderLayout是顶层容器中内容窗格的缺
省布局管理器 • 由BorderLayout管理的容器被划分成北 (North)南(South)西(West)东(East) 中(Center)五个区域,分别代表容器的上、 下、左、右和中部,用常量 BorderLayout.NORTH、 BorderLayout.SOUTH、BorderLayout.WEST、 BorderLayout.EAST、 BorderLayout.CENTER表示
BorderLayout构造方法
• BorderLayout()
– 构造一个各部分间间距为0的BorderLayout实 例
• BorderLayout(int, int)
– 构造一个各部分间具有指定间距的BorderLayout 实例
在BorderLayout布局管理器的管理下,组件必须通过
2. 3. 4.
翻转到容器的第一张卡片 last(Container parent) 翻转到容器的最后一张卡片 next(Container parent) 翻转到指定容器的下一张卡片 show(Container parent, String name) 翻转到已添加到此布局(使用 addLayoutComponent)的具有指定 name 的组 件
Flowlayout:从上到下,从左到右依次摆放,每 行均居中,它是Panel、Applet的缺省布局;
程序7-4
import java.awt.*; import javax.swing.*; public class ExGui { private JFrame frame; private JButton b1; private JButton b2;
GridLayout(行列网格状布局);形似一个无框线
的表格,每个单元格中放一个组件
NULL布局:用setLayout(null)可以不使用布局,此
时可以对组件进行绝对定位。 Public void setBounds(int x,int y,int w,int h)
1)FlowLayout布局策略
add()方法加入到容器中的指定区域
frame = new JFrame(“Frame Title”); button = new JButton(“Press Me”); frame.getContentPane().add(b, BorderLayout.SOUTH);
组件加入
如果在add()方法中没有指定将组件放到哪个区域,那么它
– align对齐方式的可选项, align的可取值有 FlowLayout.LEFT、FlowLayout.RIGHT和 FlowLayout.CENTER三种形式 – hgap和vgap,可以设定组件的水平间距和垂直 间距
程序7-5
• 程序7-5
2)BorderLayout布局策略
BorderLayout:将容器内的空间划分为东、 南、西、北、中五个方位,并指明组件所在 的方位,它是JWindow、JDialog、JFrame的 缺省布局方式;
– 每个组件都有一个getPreferredSize()方法, 布局管理器会调用这一法取得每个组件希望 的大小
FlowLayout构造方法
• public FlowLayout() • public FlowLayout(int align) • public FlowLayout(int align, int hgap, int vgap)
程序 public void7-4 go()
{ frame = new JFrame ("GUI example"); //创建一个JFrame实例 Container contentPane = frame.getContentPane(); //获取内容窗格 //为内容窗格设置FlowLayout布局管理器 frame.pack() new JFrame(“GUI example”) contentPane.setLayout(new FlowLayout()); frame.getContentPane() 这条语句通知框架 frame 设定一个适当 frame.setVisible(true) 这条语句的功能是创建 JFrame类的一个 这条语句获取 JFrame实例 的大小,以便能够以“紧缩”的形式包 实例。JFrame 是一个顶层级窗口,它带 这条语句的功能是使得框架 frame以及它所 b1 = new JButton("Press me"); //创建JButton实例 缺省的内容窗格,此后可以 容各个组件。为了做到这一点, frame 有标题框(标题由构造方法中的 String 包含的组件对用户可见,在此之前,框架和 b2 = new JButton("Don't press Me"); 修改它的布局管理器,并添 需要通知布局管理器,由布局管理器安 型参数“GUI example” 指定)并且可以 组件虽然已经创建好了,但是并没有显示出 加组件。 排每个组件的大小和位置。 来,只有调用了 setVisible(true) 方法后, FlowLayout()) 改变大小。需要注意的是,在刚刚创建 contentPane.setLayout(new contentPane.add(b1); //添加按钮 它们才变为可见。 时,JFrame的大小为0,并且不可见。 这条语句创建了一个FlowLayout型的布 contentPane.add(b2); new JButton(“Press Me”) 局管理器,并通过调用 setLayout()方法 这条语句的功能是创建 frame.pack(); 将该布局管理器指定给前面已经获得的 javax.swing.JButton 类的一个实例,该 JFrame 实例的缺省内容窗格。 frame.setVisible(true); 实例是窗口中的标准按钮(button), } 按钮上的标签由构造方法中String型参数 } “Press Me”指定。
Java中布局种类: Flowlayout(从上到下,从左到右依次摆放,每行均
居中,它是Panel、Applet的缺省布局);
BorderLayout(将容器内的空间划分为东、南、西、 CardLayout(卡片叠式布局):将组件象卡片一样
放置在容器中,在某一时刻只有一个组件可见
