网页设计方案大作业设计方案说明书
网页设计毕业设计说明书

网页设计毕业设计说明书网页设计毕业设计说明书一、引言在当今数字化时代,互联网已经成为人们生活中不可或缺的一部分。
随着互联网的普及和发展,网页设计作为一门新兴的职业逐渐受到人们的重视。
本毕业设计旨在通过对网页设计的深入研究和实践,探索如何利用设计原理和技术来创造出具有吸引力和用户友好性的网页。
二、背景随着互联网的快速发展,越来越多的企业和个人开始意识到网页设计对于网站的重要性。
一个好的网页设计不仅可以吸引用户的眼球,还能提升用户体验,增加网站的可用性和可访问性。
因此,学习和掌握网页设计技能对于未来从事相关职业的学生来说至关重要。
三、目标本毕业设计的目标是通过学习网页设计的基本原理和技术,设计并开发一个具有创新性和实用性的网页。
通过此项目,将会探索以下几个方面:1. 网页设计的基本原则:包括布局、色彩、字体等方面的设计原则;2. 用户体验设计:通过用户研究和测试,优化网页的用户界面和交互设计;3. 响应式设计:设计一个适应不同设备和屏幕尺寸的网页;4. 网页性能优化:通过优化代码和图像等方式,提高网页的加载速度和性能。
四、方法与步骤1. 网页设计理论学习:通过学习相关的网页设计理论和实践,掌握网页设计的基本原则和技巧;2. 网页设计工具使用:学习并掌握一些流行的网页设计工具,如Adobe Photoshop、Adobe Illustrator等;3. 网页开发技术学习:学习并掌握一些常用的网页开发技术,如HTML、CSS、JavaScript等;4. 网页设计实践:根据学习的理论和技术知识,设计并开发一个具有创新性和实用性的网页;5. 用户测试和反馈:邀请一些用户进行测试,并根据他们的反馈进行网页的优化和改进。
五、预期成果通过本毕业设计,预期将会产生以下几个成果:1. 网页设计说明书:详细记录网页设计的整个过程,包括设计思路、技术选择、界面设计等;2. 网页设计原型:根据设计说明书,制作一个网页设计的原型,展示网页的布局和交互效果;3. 网页设计实现:根据设计原型,使用HTML、CSS等技术实现一个完整的网页;4. 用户测试报告:记录用户测试的结果和反馈,分析用户对网页的使用体验和建议;5. 毕业设计论文:撰写一篇毕业设计论文,总结整个设计过程和成果,探讨网页设计的相关问题和未来发展趋势。
网页设计说明书

设计说明书需求分析目标定位a、制作这个网站的目的是为了方便我们学院的新生与老生能快速浏览的我们学校的基本情况,了解我们学校所有好玩,有趣的事情。
b、本网站的主要职能是实时为新生提供部分新的资讯。
c、本网站所面向的用户是所有进入我校的同学以及想要了解我们学校的用户。
用户分析a、使用本网站的用户主要是想要了解我们学校的所有信息,并且能够为他们提供所需的生活所需的信息。
b、他们最想本网站为他们提供校内外的所有资讯,包括饮食,住宿,景点旅游等.c、本网站制作内容架构清晰,避免过多的文字介绍造成用户过多阅读的麻烦.d、用户可以每天浏览我们为其提供的实时热点以及校内外最新的资讯,比如:校园通知、饭堂价格等。
市场前景a、本网站的市场需求在于为本校师生以及想要了解我校的用户提供最便捷,最新的信息.b、基于前面的分析,决定了本网站的设计风格要简明、清晰;主题围绕着学生所需而开展. 网站规划内容策划a、本往网站主要经营的内容是:校园文化、校园资讯、美食住宿、周边景点等主题。
b、基于以上主题,其中重点制作的是校园文化和美食住宿;而辅助的是校园资讯等主题. 对于网页如此划分的目的是,使用本网站的用户都是想要了解我们学校于他们息息相关的事情,无论是新生、老生还是其他用户,都想知道我们学校有哪些特色的文化和美食。
文化可以增进他们知道我们学校的最近的文化活动生活。
而美食,则能吸引更多的学生来了解我们学校的吃货,这对于新进校园的新生有着极强引导作用。
界面设计a、对于每个版块的设计都有着其不同的元素,首页,主要突出网页围绕的主题设计导航,并且使用简单明了的文字对学院做出说明;而二级页面,则分为六个版块,每个版块都有着不同的设计元素来突出其主题;对于三级页面,由于其划分表达内容上得较为详细,所以社体元素较为单调以图文介绍为主。
b、全版设计所使用的元素极为简单,主要以框架、线条、设计,在此基础之上配合色彩、阴影、重叠、浮动、定位等的元素来协调画面风格。
网页设计说明设计书[精华]
![网页设计说明设计书[精华]](https://img.taocdn.com/s3/m/f3102daa59eef8c75ebfb32c.png)
网页设计说明设计书[精华]《计算机网页设计》大作《保护我们的水资源》网页设计说明设计书班级: 姓名:学号: 电话我的作品命名为《保护我们的水资源》。
主要是想要表达我们要保护好我们家园的水资源这个主题。
我的网站共分为四个栏目,分别为“主页”,主要想表现出水资源危机对我们的警示; “我们与水”,表现我们可以适当的利用水资源而又不破坏水资源;“水的悲剧”表现现在水资源受到严重的破坏;而“我们的祝福”,希望人们能真正行动起来,保护我们的水资源。
网页设计的主要步骤为: 设想好整个轮廓,用photoshop进行图片处理,勾勒出整体画面。
再用dreamweaver设计并完成网页结构。
最后用flash制作出比较动态的网页效果。
下面是用photoshop设计的最终效果一、网页效果图制作(一) 主要图层结构中间的矩形框架效果采用添加图层样式的“混合选项-投影-内阴影”,其中六个背景点的相同小水珠利用椭圆工具+滤镜+混合选项+渐变+图层的复制来完成。
文字部分用两个层,利用删除文字栅栏,线性渐变,文字样式,自由变换,不透标题明度等效果做出来,标题上的水龙头利用ps的魔棒工具勾出后添加一个图层和文字部分共同组成标题。
主要有四个菜单按钮,主页菜单按钮不同于其他三个菜单按钮,稍后将有具体介菜单绍。
“主页” 、“我们与水” 、“水的悲剧”和“我们的祝福”,采用的文字样式为菜单文幼圆,蓝色的。
字三个图层:一个图层,导入ps好的图片并修改,并另加一图层,利用文本工具主体添上文本“世界上最后一滴水将会是谁的泪水”,其文字变形样式为“鱼眼”,另有一图层卷页效果“新建图层——矩形选框工具——渐变填充——自由变换——右击该矩形——透视——旋转”(二) 主要步骤讲按钮的制作过程。
“主页”按钮的做法:新建一个图层,用选框工具画一个椭圆,点击菜单“滤镜?扭曲?球面化”对新的图层进行处理,数量设置为60%--在新图层上点击右键,选择“混合选项”。
网页制作说明书

《网页设计》 网站制作说明书一、网站简介网站名称 茶文化 教 学 院 计算机学院 专 业 计算机信息管理班 级 09信管 姓名 孙亚 指导教师何军华2011 年 12 月 14 日随着市场经济的高速发展,经济已经逐渐全球化,商务贸易已经日趋成熟,传统的商业模式已经不能满足人们的日益需求,商业模式已经逐渐开始向电子商务模式转变。
本网站是一个商务公司的门户网站,整个网站共分为5个主要部分,分别由首页、关于、访客留言、作者等连接组成。
首页标题栏主要链接企业文化、公司规模、公司产品等相关内容,让浏览网页的人对公司有个大致的了解;左侧栏主要连接了商品列表、访客留言板,以供进入网站的留言、提意见等;主题内容只要链接公司的最新动态以及相关新闻和新出的产品等,让浏览网页的人嫩娘个一目了然的了解到茶文化。
二、网站制作步骤简介该网站为了突出直观、美观的效果大量使用了photoshop、dreamweaver等常用网页制作软件,下面对制作过程作一个简单介绍。
一、用photoshop制作主页效果1、新建一个ps任务,并根据最初的设计描绘出辅助线2、并对页内各模块进行填充修改,并配色。
3、制作标题栏二、创建站点在本地创建一个名为‘茶文化’的站点。
三、使用dreamweaver编辑模板页1、创建首页的基本框架2、插入表格3、插入图片4、输入相关文字四、完成首页的制作五、使用模板完成其他二级页面的制作1.企业文化2.公司规模3茶行业界面3.公司产品5.图册界面六、检查所有页面的链接将所有页面进行相关链接,完成制作。
七、总结通过本次网站的制作,让我更加了解了photoshop对网页美工的重要性,同时也使我对dreamweaver的常用操作更加熟练,以及一些网页制作的技巧。
1、小图标怎样与文字对齐。
<img src="小图标位置" style=" vertical-align:middle" />订阅采购信息2、文字如何环绕在图片周围。
网页设计说明书

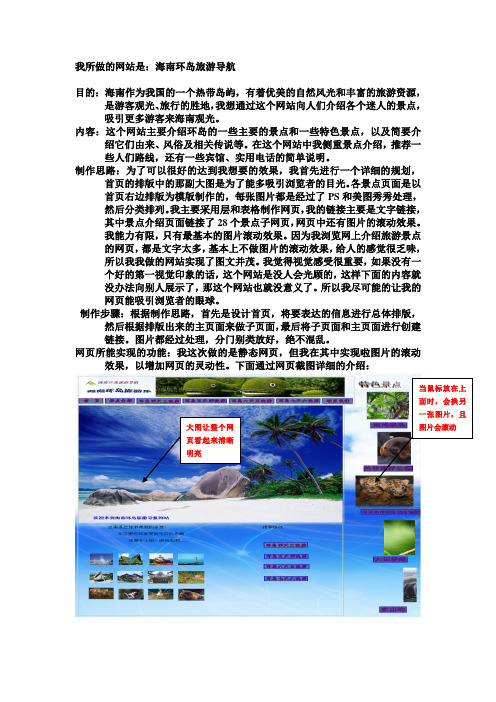
我所做的网站是:海南环岛旅游导航目的:海南作为我国的一个热带岛屿,有着优美的自然风光和丰富的旅游资源,是游客观光、旅行的胜地,我想通过这个网站向人们介绍各个迷人的景点,吸引更多游客来海南观光。
内容:这个网站主要介绍环岛的一些主要的景点和一些特色景点,以及简要介绍它们由来、风俗及相关传说等。
在这个网站中我侧重景点介绍,推荐一些人们路线,还有一些宾馆、实用电话的简单说明。
制作思路:为了可以很好的达到我想要的效果,我首先进行一个详细的规划,首页的排版中的那副大图是为了能多吸引浏览者的目光。
各景点页面是以首页右边排版为模版制作的,每张图片都是经过了PS和美图秀秀处理,然后分类排列。
我主要采用层和表格制作网页,我的链接主要是文字链接,其中景点介绍页面链接了28个景点子网页,网页中还有图片的滚动效果。
我能力有限,只有最基本的图片滚动效果。
因为我浏览网上介绍旅游景点的网页,都是文字太多,基本上不做图片的滚动效果,给人的感觉很乏味,所以我我做的网站实现了图文并茂。
我觉得视觉感受很重要,如果没有一个好的第一视觉印象的话,这个网站是没人会光顾的,这样下面的内容就没办法向别人展示了,那这个网站也就没意义了。
所以我尽可能的让我的网页能吸引浏览者的眼球。
制作步骤:根据制作思路,首先是设计首页,将要表达的信息进行总体排版,然后根据排版出来的主页面来做子页面,最后将子页面和主页面进行创建链接。
图片都经过处理,分门别类放好,绝不混乱。
网页所能实现的功能:我这次做的是静态网页,但我在其中实现啦图片的滚动效果,以增加网页的灵动性。
下面通过网页截图详细的介绍:大图让整个网页看起来清晰明亮以首页右边排版为片为模板推荐的热门路线宾馆推荐及实用电话部分技术代码:制作图片滚动及当鼠标停在图片上时会换另一张图片:<div id="apDiv12"><a href="../hony_jd2/hony_jd22_datpl/datpl.html"><img src="n4.jpg" width="105" height="26" /></a></div><div id="apDiv13"><a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image16','','tds2.jpg',1)"><marquee><img src="tds1.jpg" name="Image16" width="214" height="180" border="0" id="Image16" />心得系会:一个网页的色彩最好不要超过3种,否则会给人的视觉感受就会觉得很乱。
nit网页设计作业说明

一、作业设计的基本要求:1.使用Dreamweaver设计制作网页,上传到服务器并能下载浏览,网页效果以在IE浏览器中的最终效果为准(分辨率为800*600),网页、图片等链接要使用相对地址链接,不允许使用绝对地址链接;2.以学员编号后四位为文件夹名建立文件夹,网站中的所有文件均存于此文件夹中,网站的首页文件名必须是“index.htm”,此文件夹可以再建立子文件夹,用于存放图片等分类资料,如images文件夹用于存放图片;3.网页制作应有网站制作说明文档,在说明文档中有封面和网站制作说明等内容;4.网站的首页(index.htm)内容完整、充实、网站结构清晰,布局合理,在首页至少应有5个子页的链接,链接中应含有文本超链接、图像超链接、图像热区链接、网址超链接、电子邮件链接5种链接,在子页中同时存在返回主页或上一级网页的超链接,各个超链接正确;5.网页中应有文本、图像、表格、Flash动画等素材单个文件不应超过200KB;6.在作业设计中,应以某一主题为内容,围绕个人网页为主题制作网站鼓励学员在作业中发挥创新意识,突出个性。
二、作业设计评分方案1.作业中实现的能力,如能满足上述“作业设计的基本要求”的要求,得60分;2.在网页中使用动态效果,合理地使用行为、层和时间轴,而且应用美观,占10分;3.网站主页美观大方,对网页布局设计、图片使用、颜色搭配、各网页间颜色、布局搭配合理,占10分;4.在网站中规划网页布局,网站结构清晰,布局合理,占10分;5.在网站中使用表单,内容、布局合理,占5分;6.在网页中应用CSS样式,应用HTML样式,应用合理,占5分;7.没有作业设计说明文档作业设计成绩记为0分;8.在作业中出现明显的雷同、抄袭、复制现象,作业设计成绩记为0分;9.《网页制作Dreamweaver》作业设计成绩以100分计算,作业设计得60分或以上评定为“合格”;得60分以下评定为“不合格”;得90分以上评定为“优秀”。
《网页设计》大作业设计说明书

《网页设计与制作工程实训》大作业选题名称:__伊人网的制作与体会________________ 设计人:___李薇_______________班级:__软件工程081班______________学号:__8000108025________________南昌大学软件学院2010.元设计说明书:一.选题的分析1.我是怎么想到做女性网站的?作业刚布置下来的时候,我心里千回百转过很多念头,做什么网站能将我们学过的知识全部都用上呢?貌似除了作为模板教学的购物网站就没有其他更好的选择了,可是继续做教学时学的淘宝或拍拍太无新意,不和我意。
想来想去,还是没有中意的方案。
可能是白天想这个想太多了,我晚上竟然梦到了我要做的,就是易物网站。
不知老师是否记得一个曲别针换一个大房子的事,这就是我要做的易物网。
终于得到了一个让我满意的方案,很开心。
可睡醒了仔细一想觉得还是不行,可行性不大,于是我放弃了这个方案。
当时已经是实训最后一天了,在结束实训的时候,我突然灵光一闪,决定做一个女性网站。
首先,一个女性网站针对了我的特点,是我想做的,也是我感兴趣做的。
其次,一个女性网站可以包括购物频道和bbs频道,可以充分将我学到的知识运用上去而又不免于流俗。
2.我要表达什么内容,如何展开设计?打定主意便开始设计。
这个女性网站是针对都市女性的网站,旨在在她们休闲的时候有个能让她们放松自我,同时得到很多对自己有用的信息。
为了达到放松的目的,网站的主色调采用暖色系,主打粉色系,看上去温暖活泼时尚舒适,让人有一探究竟的欲望。
而为了同时达到对女性自身有益的目的,我在选择网站内容版块上下了很大的功夫。
女性最关注的是什么呢?是她们的感情与魅力。
Bbs能让她们能有个诉说感情发泄心情的地方,同时能在那浏览别人的故事,互相鼓励和帮助,还能交流日常生活(美容服饰等)的小信息。
购物频道能让满足女性爱买东西的天性。
我的购物频道定位在价廉物美,为女性们提供质量好能让他们放心的好宝贝。
网站设计说明书

网站设计说明书网页名称:刘文西个人网页设计网站设计说明书一、网站规划设计说明1、结构设计刘文西个人网页的结构是由四个大的模块组成,分别是container、content、links、footer,这样的结构很清晰,让人感觉很舒服,从整体上看上去也很有条理。
2、内容规划这个网页是一个静态的网页⏹页面头部:由一张有刘文西的图片;⏹栏目导航:单击可以进入其它各内容页面;⏹具体内容:本页的具体内容。
⏹留言板块:在左下角的方向,能留言。
⏹版权声明:在页脚部分。
3、LOGO设计Logo设计非常简单,就是由一张图片构成的。
4、技术方案(1)用word做网页的结构图;Word软件提供了大量且丰富的模板,使用户在编辑某一类文档时,能很快建立相应的格式,而且,Word软件允许用户自己定义模板,为用户建立特殊需要的文档提供了高效而快捷的方法。
(2)用Photoshop cs3做网效果图;Adobe Photoshop是公认的最好的通用平面美术设计软件。
由Adobe公司开发设计。
其用户界面易懂,功能完善,性能稳定,所以,在几乎所有的广告、出版、软件公司,Photoshop都是首选的平面工具。
(3)在Fireworks上切片,取得一些素材;Fireworks是Macromedia公司发布的一款专为网络图形设计的图形编辑软件,它大大简化了网络图形设计的工作难度,无论是专业设计家还是业余爱好者,使用Fireworks都不仅可以轻松地制作出十分动感的GIF动画,还可以轻易地完成大图切割、动态按钮、动态翻转图等,因此,对于辅助网页编辑来说,Fireworks将是最大的功臣。
(4)在Dreamweaver cs3里编写代码;Dreamweaver是个原本由Macromedia公司所开发的著名网站开发工具。
它使用所见即所得的接口,亦有HTML编辑的功能。
(6)用IE和火狐浏览器里测试。
二、网站色彩说明1、网站主色调该网站的主色彩是蓝色和淡淡的粉红色,配以黄色和红色,文字大部分为蓝色,如下图所示:图1 配色采集蓝色非常纯净,通常让人联想到海洋、天空、宇宙。
大学生网页设计大作业(web)

《网页设计与制作工程实训》
大作业
选题名称:____千湖______________
设计人:__胡哈蕾________________
班级:___142_______________
学号:__8000114088________________
南昌大学软件学院
2014.9
设计说明书:
选题的分析
千湖是陕西省著名的湿地公园,制作具有意义。
如何运用网络的优点进行更好的表达
运用网络可以得到各种资源、信息。
网页的结构与分解
网页分为首页,公园简介,新闻动态,图片墙,详细地址,图片展示,联系我们,公园快讯。
网页所采用的技术
dreamweaver
网页设计日志
开始的时候网页制作并不是很整齐,后面自己学习,掌握了对齐的一些方法,增强了与他人的沟通。
自身点评
收获了很多。
网页截图
所有不同风格网页页面均截图出来,并做简要说明(如:该页面所采用的技术、页面特色等)。
网页设计大赛作品说明书

3、配色和布局的考虑
配色:因为是以我的空间为主题,所以色彩要明亮一点,所以我选用绿色和浅蓝色作为首页的背景,导航栏赢得是鲜丽的粉红色
1、首页效果图
二、详细设计
1、导航栏的设计与制作
导航栏的设计主要运用了CSS样式来设计的。选用两种颜色,当鼠标经过是变成另一种颜色较深的粉红色,是页面有点动感,当点击文字时文字颜色变成黄色,页面靓丽。
沙洲职业工学院第六届网页设计技能大赛
参赛作品说明书
参赛者姓名
张xx
专业/班级
11网络2班
电话/QQ
1820505xxxx
作品类型
动态网站、静态网站、FLASH动画、企业宣传册、其他静态网页
作品名称
我的空间
一、作品主题与内容简介
一、总体设计
1、说明设计思路
围绕我的个人空间来选题材,其中涉及我的偶像、影集中国各地的景点,每个地方的标志性建筑的集合,中国有名的五大湖、十大峡谷、闻名世界的江南十大美景、中国最美的极大沙漠、瀑布等的景色欣赏
二、运用技术(工作平台和设计软件等)
主要技术:脚本文件的使用、CSS样式、flash、表格、iframe、框架布局
三、成果和创新点
四、提交的材料清单及说明
1、作品
文件
1、偶像
2、收藏
3、文学
4、影集
2、网站说明书
2、首页制作说明选用颜色较亮的浅绿色和浅蓝色作为页面的背景,在导航栏下面防止一个可以滚动变换的图片,使整个首页动感不至于显得那么呆板,在导航条的右下方放了一个时钟,然后下面就是一些店方的美景总集,和一些地方的景色欣赏
3、二级页面的制作说明
二级页面运用了框架布局
导航
右面框架
网页设计与制作大作业方案(信安)

黄冈职业技术学院计算机科学与技术系课程期末项目考核方案课程名称:计算机基本操作技术学生班级:信安201001班学生姓名:涂小龙学生学号: 2010021411032011年05月30日计算机科学与技术系教务办公室制说明1、课程设计任务书由实训指导老师制定,具体任务内容、目标、要求及安排、评定标准由各专业教研室及指导老师共同制定。
2、任务书中具体内容可根据实际课程情况进行调整,但各要素必须齐全,并在实训前将任务书电子档发给学生。
3、学生实训完成后必须填写此任务书,其中具体设计过程及结果必须将设计过程用文字的形式详细填写清楚,并将最终作品附在此任务书中。
4、此任务最终由指导老师统一评定成绩后交教务办公室。
一、项目考核目的通过本次大作业,全面帮助学生加强对网站的认知,学会设计和制作网站,包括完成设计报告,了解网站的软、硬件平台,会发布和维护一个实际的网站,熟练网页制作及相关工具的使用,掌握DreamWeaver软件的使用技巧,掌握相关行业的相关标准,从而运用网站界面的设计与可用性分析制作专业的站点,以便能获得就业机会,提高个人的综合竞争力与社会适应力。
二、项目考核要求1、了解网站的软、硬件平台,会发布和维护一个实际的网站,学会设计和制作网站,包括完成设计报告。
2、能够使用相关工具(Macromedia Dreamweaver、HTML及CSS)的熟练制作网页。
3、尽量运用业界默认的网站开发规范,努力使自己的站点专业化。
4、内容必须健康、科学、文明,具时代气息且丰富,完整。
遵守网络安全的有关规定。
主题突出、鲜明。
至少三层结构,页面总数不得少于6个。
5、主页名称保存为index.html,保存在站点根目录下,图片保存在根目录下images 文件夹中。
6、作品上交截止时间:2011年06月13日。
7、设计好的站点必须经压缩之后再上传到任课老师指定位置,压缩后的文件大小不许超过10 兆(10M)。
不经压缩上传作业,一律视为无效。
网站设计大作业指导书

《网站规划建设与管理大作业》指导书一、课程设计安排1、设计目的:本大作业是全日制四年本科通信工程专业的在学习完《网站规划建设与管理》课程之后,独立进行的大作业。
《网站设计大作业》是《网站规划与网页设计》课程中重要的实践环节。
通过实验使学生掌握XHTML语法、网页样式表CSS、VBScript脚本语言、网页设计工具、网页制作工具Dreamweaver 8、网页图形处理工具及网页动画制作工具、ASP动态网页技术,加深对课堂教学的理解。
培养学生的实验技能、动手能力和分析问题、解决问题的能力。
授课对象是计算机、通信、信息管理专业的本科学生。
2、设计目标:目标是衡量学生是否取得效果的重要标志,这次课程设计的目标就是培养学生具有专业网站初步的规划、设计、制作能力。
具体表现在网站内容、功能、安全等方面合理策划和规划;培养具有主页和二级页面的创意、设计、美工等方面的技术处理能力和具有强大的动态效果制作能力。
培养学生具有基于后台数据库的编程技术,实现客户—服务器端交互式动态网页的制作能力。
3、设计内容:WEB站点服务器的创建、配置、调试;网页制作Deamweaver、Flash、Firework软件的运用,HTML标记语言、JavaScript和VbScript编程;ASP 内建对象和可安装组件;Access数据库的安装与配置;结构化数据库语言SQL等。
二、设计与试验内容制作专业性网站,学生可以从以下课题中选择自己感兴趣的课题。
设计过程中,应完成以下几部分的内容:1.需求分析:在该部分中叙述,说明每个网页模块的功能要求;2.概要设计在此描述每个网页模块的设计说明(可以是描述模块的流程图),各个网页功能模块之间的相互关系。
3.详细设计各个网页模块实现的源程序,对每个题目要有相应的源程序(可以是一组源程序,每个功能模块采用不同的网页程序实现)源程序要按照写ASP程序的规则来编写。
要结构清晰,重点函数的重点变量,重点功能部分要加上清晰的程序注释。
网页设计作业指导书

网页设计作业指导书一、作业背景随着互联网的不断发展,网页设计已成为一门越来越重要的技能。
为了帮助学员掌握网页设计的基本知识和技巧,本指导书将为大家详细介绍网页设计的要点和步骤。
二、作业目标本次作业的主要目标是让学员了解网页设计的基本原理和流程,并能够独立完成一个简单的网页设计项目。
具体目标如下:1. 了解网页设计的基本概念和术语;2. 掌握网页设计的原则和规范;3. 学习并运用常用的网页设计工具和技术;4. 完成一个简单的网页设计项目。
三、作业要求1. 网页设计主题:自由选择,可以是个人主页、产品展示页等;2. 设计要求:注重页面的整体布局、配色和字体的搭配,使页面美观、清晰易读;3. 页面结构:通常包括导航栏、页眉、页脚和内容区域;4. 图片使用:如果需要使用图片,请确保图片质量和版权问题;5. 页面响应式设计:尽量考虑不同设备上的显示效果,使页面在各种屏幕尺寸下都能良好显示和使用;6. 使用工具:学员可自由选择适合自己的网页设计工具,如Adobe Photoshop、Adobe Illustrator等;7. 提交要求:请将设计好的网页以图片的形式提交,同时附上简要的设计思路和注意事项。
四、作业流程1. 熟悉网页设计基本知识:阅读相关书籍或在线教程,了解网页设计的基本概念、规范和原则;2. 确定网页设计主题:根据个人兴趣或实际需求选择适合的网页设计主题;3. 设计网页结构:制定页面的整体结构和布局,包括导航栏、页眉、页脚和内容区域的位置和样式;4. 选择合适的配色和字体:根据网页主题和内容选择合适的配色方案和字体样式,注重色彩的搭配和字体的易读性;5. 导入图片和多媒体素材:如果需要使用图片和多媒体素材,请确保其质量和版权问题,并将其合理地融入页面设计中;6. 进行页面响应式设计:根据不同设备的屏幕尺寸和分辨率,优化页面的布局和显示效果;7. 调整和优化页面效果:通过不断调整和优化页面的各个元素,使其整体效果更加出色;8. 完成设计并提交:将设计好的网页以图片的形式提交,同时附上设计思路和注意事项的简要说明。
网页设计说明范文

网页设计说明范文一、设计目的。
本网页设计旨在为公司产品推广提供一个直观、简洁、美观的展示平台。
通过设计精美的页面,提高用户体验,增强用户对产品的信任感和购买欲望,从而提升销售业绩。
二、设计理念。
1.简洁明了,网页整体设计风格简洁明了,页面布局合理,信息传达清晰,方便用户快速获取所需信息。
2.美观大气,采用现代化的设计风格,色彩搭配和谐,页面元素排版美观大方,给用户舒适的视觉享受。
3.用户体验优化,注重用户体验设计,提供友好的交互界面,让用户在浏览产品信息时感到愉悦和方便。
4.响应式设计,兼容各种终端设备,确保在不同分辨率下都能够良好展示,提高网站的可访问性和覆盖范围。
三、设计内容。
1.首页设计。
首页采用简洁的风格,搭配公司Logo和宣传语,通过大图展示公司核心产品,引导用户进入产品页面。
首页还设置了公司简介、新品推荐、热门产品等模块,为用户提供全面的产品信息。
2.产品展示页面。
产品展示页面以图片为主,配以简洁的文字描述和产品参数,让用户清晰了解产品特点和优势。
同时,为了提高用户购买的便利性,设计了产品分类和筛选功能,让用户可以快速找到所需产品。
3.新闻资讯页面。
新闻资讯页面展示公司最新动态、行业资讯和产品相关信息,让用户及时了解公司动态和产品信息,增强用户对公司的信任感和忠诚度。
4.联系我们页面。
联系我们页面设置了公司地址、联系电话、在线留言等联系方式,方便用户与公司进行沟通和合作。
四、设计技术。
1.页面布局,采用流式布局,适应不同分辨率的设备,提高页面的兼容性和可访问性。
2.色彩搭配,采用公司品牌色作为主色调,搭配温馨的辅助色,突出产品特色和公司形象。
3.图片处理,采用高清图片,保证图片清晰度,同时优化图片大小,提高页面加载速度。
4.交互设计,设计友好的交互界面,增强用户体验,提高用户留存和转化率。
五、总结。
通过以上设计,本网页旨在为公司产品推广提供一个直观、简洁、美观的展示平台,提高用户体验,增强用户对产品的信任感和购买欲望,从而提升销售业绩。
网页设计与制作说明书

设计目的:我们这一学期学习了网页设计与制作的相关知识,同时也有相关数据库的知识,在此基础上,我们现在要做一个网站,当然就是要有一个精美的网页。
在此次网页设计中,我们要能更加的了解Dreamweaver强大的功能和更好的使用它。
通过此次设计我们还要能够知道静态网页和动态网页的区别。
诚然,次此设计的医药网上销售系统的网页,一方面是为了完成我们的考试,但更重要的是把我们所学到的东西用在具体的实践之中,所以,这次设计的目的也是要我们更好的掌握和使用好相关知识与技术,以便提高对网页知识的更深层了解。
第三点也是最要的一点是,把我们在书本上学到的知识充分运用到此次设计之中。
使我们的在书上学到的东西不仅仅停留在表面上,把这些东西都用在所要做的网页上面。
以达到老师要求的效果和学以致用。
使用工具和数据库:主要的使用工具有:Dreamweaver 、Javascript、IIS和Access.而在此次设计中主要用到Dreamweaver 设置首页,编辑功能,排版功能,设计模版功能,插入文本包括插入文本元素插入图象和图文混排和外部图象的编辑等功能。
第二个主要工具就是IIS。
系统不会默认安装IIS,但是我们可以通过"控制面板"中的"添加/删除程序"对话框添加。
安装IIS应通过使用控制面板的"添加/删除程序"对话框,可以安装IIS、添加可选组件或者删除可选组件来实现。
安装时,IIS 安装诸如通用文件、文档以及Internet信息服务管理单元等可选组件。
您可以选择不安装可选组件,但是如果不选择某些组件,可能会降低IIS功能或禁用IIS 服务。
如果您不熟悉可选组件以及这些组件如何影响IIS,请使用默认设置安装IIS。
安装结束后,可以阅读IIS联机文档中的"安装IIS可选组件",以便获取更多信息。
如果在安装了IIS后如果Web浏览器返回"找不到服务器"错误或"无法显示该页"错误,则你可以使用命令进行测试:名称解析服务器将IIS Web 服务器的名称解析为其IP 地址,服务器响应远程计算机的网络请求。
网页设计说明书

薪承网站设计说明
一、网站主题
我的网站的主旨是围绕薪承传统文化工作室产品的说明。
我做这个网站的初衷是因为目前我们在创业。
因为加入这个团队让我收益颇多。
不仅改善了自己的语言能力,工作能力,还对中国传统文化有了一定的了解,所以我也很开心能用这种形式把它展示出来。
二、网站材料
网站使用的主要材料都是自己拍摄地作品并且图片和视频信息也都是自己平常接触的东西,虽然素材很多,但是在收集材料这一方面我也是慎重考虑了一些其他因素然后择优选择。
三、网站规划
我的网站共有8个网页。
导航栏主要有首页、产品、团队成员、关于我们、联系我们、留言板、登录和注册8个项目。
为了美观欣赏,每个网站的顶部和底部都使用了同样的样式。
版面设计灵活,根据各部分内容的不同适当自由设计。
网站各个网页主要使用div+css布局。
四、心得体会
第一:通过这次的作业,我学到了很多有价值的东西。
我独立的完成了网站设计的全过程,把散乱的各种素材链接起来组成网页,使平时学到的知识有了很高的提高,并且合理的在实验中进行了实践。
第二:在这次的制作过程中,我搜集了大量的素材和网页设计的技术方面的书,扩大了知识面,给我以后的设计做铺垫,制作出好的网页打下基础。
第三:我现在已经熟练掌握了超链接和div+css布局的应用;插入图片及相关属性的使用。
最后我感受最深的是:要想做好一个网站,素材和技能都十分重要。
《第1章 第2节 设计制作网页》作业设计方案-初中信息技术河大版23第二册自编模拟

《设计制作网页》作业设计方案(第一课时)一、作业目标通过本次作业,学生将学习并掌握网页设计的初步知识,包括网页的基本构成、HTML语言的基础应用,以及使用基本的网页设计工具进行网页制作的基本技巧。
二、作业内容1. 任务一:创建一个基本的网页学生需要使用网页设计工具,创建一个简单的网页,包含至少一个标题、一个段落、一张图片以及一个链接。
要求页面布局合理,颜色搭配美观。
2. 任务二:掌握HTML基础学生需要学习并应用基本的HTML标签,如<h1>至<h6>标题标签,<p>段落标签,<img>图片标签,以及<a>链接标签。
他们需要将这些标签应用到自己的网页中,使其能够正常显示并互动。
3. 任务三:探索网页元素布局学生需要学习并应用基本的网页元素布局技巧,如居中对齐、左对齐、右对齐、居下等,以及使用CSS样式进行更复杂的布局。
4. 任务四:添加交互性学生需要尝试添加一些简单的交互性元素,如鼠标悬停效果、动态内容等。
三、作业要求1. 学生需独立完成的作业,不得抄袭或使用工具辅助完成。
2. 提交作业时间作业提交截止日期为下周一上午,逾期未提交者将无法参与本次作业的评价。
四、作业评价1. 评价标准作业评价将根据学生的完成度、创意性、技术实现难度以及正确性进行评分。
2. 评价方式作业评价将由教师进行评分,同时也会参考学生互评的结果。
五、作业反馈1. 学生反馈学生需要在下一次上课时向教师反馈自己在完成作业过程中遇到的问题和困难,以便教师能够及时提供帮助和指导。
2. 教师反馈教师将对每个学生的作业进行详细评价,并在下次上课时向学生反馈评价结果,同时也会根据作业情况调整教学进度和策略。
通过本次作业,学生将能够掌握网页设计的初步知识,并能够使用基本的网页设计工具进行网页制作。
同时,通过自主探索和实践,学生也将能够更好地理解和掌握HTML语言的基础应用和网页元素布局技巧。
网页设计说明书(模板)

网页设计说明书网页名称:博客专业名称:软件技术班级名称:软件一班姓名:张辉德学号:20135533116完成时间:一月3号“XXXX(网站标题)”网页设计说明书一、网站规划设计说明注:请按以下模板填写,文字说明必须与所设计的网站实际内容严格对应,文中所有红字部分属于说明注释的部分,填好后应全部删除红字。
1、网站需求和目的简述本网站制作的目的,面向的用户群。
网站具备的功能和期望达到的目标。
目的:简单的博客制作面向对象:全体客户功能:简单的链接期望:实现人机交流及人人网上互动2、网站栏目规划简要说明一下栏目设计,共几个栏目。
⏹栏目1:index.html,主页⏹栏目2:link,链接页(音乐)⏹栏目3:link1,链接页(文字)⏹栏目4:link2,链接页(图片)⏹栏目5:link3,链接页(视频)3、网页内容规划首页中的内容版块包含以下几个部分:⏹页面头部:LOFTER博客⏹栏目导航:图片链接(视频,文字,音乐,图片)⏹具体内容:博主头像,好友作品,及几张图片⏹版权声明:计算机少年|power by lofter首页截图(index.html):二级栏目页截图(请说明对应的html文件名):4、技术方案(说明:用到了哪些技术及软件?有无CSS、div布局、Javascript网页特效或多媒体等元素?网站有何特色?)有CSS,DIV布局,Javascript网页特效,多媒体软件:PS,dreamwveaver二、网站色彩说明(说明:包括网页主色调、链接色、导航色等,要求通过表格列出页面中需要的颜色表)1、网站主色调该网站的主色彩是黑色、灰色、白色。
黑色是经典的代表,让人睿智。
灰色,单调,特别适合灵感的创作。
白色,简单。
2、网页链接色普通文字链接配色表3、导航链接色(如果导航中的链接色和整个网页链接色相同的话,将上表复制到下方即可,按实际情况填写)导航文字链接配色表三、HTML页面结构图四、首页div布局结构图(请将首页及二级页结构图列出。
网站设计说明书

网站设计说明书一、引言本文档旨在对网站设计进行全面的说明和解释。
该网站设计旨在提供一个用户友好、功能完善、美观大方的在线平台,以满足用户需求并提升用户体验。
二、目标1. 设计一个视觉吸引力强、直观流畅、用户友好的网站界面。
2. 提供全面、清晰的信息架构和导航,使用户能够轻松地找到所需的信息。
3. 保证网站的快速加载速度,提高用户访问体验。
4. 确保网站的兼容性,能够在各种设备和浏览器上正常显示。
5. 设计一个易于维护和更新的网站,便于管理和运营。
三、设计要求1. 网站风格:根据公司的品牌形象,设计一个清新、现代、专业的网站风格。
注重色彩搭配和整体视觉效果,体现品牌的特点和价值观。
2. 布局设计:网站布局应合理,信息分类清晰,页面内容有层次感。
注重内容的重点突出和排版的美观,确保页面的整洁和易于阅读。
3. 导航设计:设计一个直观、简洁的导航栏,使用户能够快速准确地找到所需的信息。
导航栏应包括主要的页面分类,并提供搜索功能方便用户查找特定内容。
4. 图形元素:合理运用图形元素,如图标、按钮等,提升用户与网站的互动性和友好度。
图形元素应符合网站整体风格,突出重点和功能。
5. 响应式设计:确保网站在不同设备上的正常展示,采用响应式设计方案,使其适应不同屏幕尺寸和分辨率。
6. 页面加载速度:优化网站的代码和图片,减少HTTP请求,以提高页面的加载速度和用户体验。
增强网站的性能,使用户能够快速访问页面。
7. 浏览器兼容性:确保网站在主流浏览器上的兼容性,如Chrome、Firefox、Safari、Edge等。
测试和修复可能出现的兼容性问题。
8. 网站安全性:采取必要的安全措施,保护网站免受黑客入侵、数据泄露等威胁。
定期进行安全检查和修复漏洞。
9. 可维护性:采用模块化设计,使网站易于维护和更新。
确保代码结构清晰,注释完整,方便后期维护和功能扩展。
四、排期计划1. 网站设计阶段:包括风格定位、界面布局、图形元素等设计工作,预计完成时间为X天。
网页设计说明书500字

网页设计说明书500字一、设计目标本网页设计旨在为用户提供简洁、友好且直观的信息展示平台,既能满足用户的需求,又能呈现出设计的美感和创意。
二、设计原则1.一致性:在整个网页设计中保持一致的颜色、字体、排版和导航等元素,确保用户能够轻松地寻找所需信息。
2.简洁性:避免冗长的文字和过多的装饰,将复杂的信息以简洁明了的方式呈现给用户,提高用户的阅读体验。
3.可导航性:设立明确的导航路径和标识,使用户能够直观地了解网页的结构和内容,并迅速找到所需信息。
4.可访问性:确保网页能够兼容不同的浏览器和设备,同时提供无障碍的设计,以便残障人士也可以方便地访问和使用网页。
5.响应式设计:针对不同的屏幕尺寸和设备进行适配,使网页在不同的终端上都可以展示出最佳的效果。
6.饱满性:使用丰富多样的媒体元素(如图片、视频、音频等),以吸引用户的注意力,提升网页的互动性和娱乐性。
三、设计风格本网页的设计风格以简约与现代为主,色彩以明亮的蓝色和清新的绿色为基调,同时运用简单的线条和大面积的留白,突出信息的重要性和页面的整洁感。
四、功能设计1.首页设计:呈现网站的整体形象,包括网站名称、标语、主要服务/内容的简介等,并提供直观的导航栏,引导用户进入不同的页面。
2.信息展示:按照层次分明、分类有序的原则,将不同类型的信息分组展示,包括文字、图片和视频等,以便用户快速了解和获取所需信息。
3.用户交互:通过表单、留言板、评论等交互方式,与用户进行互动,收集用户反馈,提供个性化的服务和优化用户体验。
4.多语言支持:为了满足全球用户的需求,本网页提供多语言切换功能,方便用户选择其所需的语言版本。
总之,本网页设计旨在为用户提供简洁、友好的信息展示平台,通过一致性、简洁性、可导航性、可访问性、响应式设计和饱满性等设计原则,结合简约与现代的风格,实现网页的美感和功能性的统一、通过以上的设计目标、原则、风格和功能的规划,旨在确保网页设计的高质量和用户体验的提升。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计方案大作业设计方案说明书
《网页设计与制作工程实训》
大作业
选题名称:__伊人网的制作与体会________________设计人:___李薇_______________
班级:__软件工程081班______________
学号:__________________
南昌大学软件学院
.元
设计说明书:
一.选题的分析
1.我是怎么想到做女性网站的?
作业刚布置下来的时候,我心里千回百转过很多念头,做什么网站能将我们学过的知识全部都用上呢?貌似除了作为模板教
案的购物网站就没有其它更好的选择了,可是继续做教案时学的淘宝或拍拍太无新意,不和我意。
想来想去,还是没有中意的方案。
可能是白天想这个想太多了,我晚上竟然梦到了我要做的,就是易物网站。
不知老师是否记得一个曲别针换一个大房子的事,这就是我要做的易物网。
终于得到了一个让我满意的方案,很开心。
可睡醒了仔细一想觉得还是不行,可行性不大,于是我放弃了这个方案。
当时已经是实训最后一天了,在结束实训的时候,我突然灵光一闪,决定做一个女性网站。
首先,一个女性网站针对了我的特点,是我想做的,也是我感兴趣做的。
其次,一个女性网站能够包括购物频道和bbs频道,能够充分将我学到的知识运用上去而又不免于流俗。
2.我要表示什么内容,如何展开设计?
打定主意便开始设计。
这个女性网站是针对都市女性的网站,旨在在她们休闲的时候有个能让她们放松自我,同时得到很多对自己有用的信息。
为了达到放松的目的,网站的主色调采用暖色系,主打粉色系,看上去温暖活泼时尚舒适,让人有一探究竟的欲望。
而为了同时达到对女性自身有益的目的,我在选择网站内容版块上下了很大的功夫。
女性最关注的是什么呢?是她们的感情与魅力。
Bbs能让她们能有个诉说感情发泄心情的地方,同时能在那浏览别人的故事,互相鼓励和帮助,还能交流日常生活<美容服饰等)的小信息。
购物频道能让满足女性爱买东西的天
性。
我的购物频道定位在价廉物美,为女性们提供质量好能让她们放心的好宝贝。
二.如何运用网络的优点进行更好的表示
网站的版面风格温暖舒适,颜色主打暖色调,又以粉色系为主,简洁明了,大方舒适,以达到让平时忙碌工作和家庭的女性放松的功能,让她们对网站产生归属感,一个累了能让她们放松的地方。
放松有时候也需要朋友,网站的论坛就提供个这样一个让女性们互相了解认识的场所。
她们在bbs里了解互相的故事,给对方提供自己的意见,交流平时美容护肤的心得,互相晒晒对方收藏的美男,不亦乐乎。
因为网站的定义还有时尚,因此要求网站的多媒体强大。
我决定运用flash图像查看器,弹开窗口,浮动窗口,超链接等增加网站的多媒体化。
三.网页的结构与分解
每页的结点如下图。
四.网页所采用的技术
网页是使用dreamweaver xm 制作的,采用了表单,框架集,css样式表,层,行为,模板,JavaScript等将设计与编写代码一起制作完成的。
