C课设简单画图程序
简单画图程序-课程设计

简单画图程序-课程设计目录1. 基本功能描述 ............................................................. 1 2. 设计思路 .................................................................1 3. 软件设计 (3)3.1 设计步骤 (3)3.2 界面设计 (6)3.3 关键功能的实现 ...................................................... 7 4. 结论与心得体会 ........................................................... 8 5. 参考文献 ................................................................. 9 6. 思考题 (9)7. 附录 .....................................................................97.1 调试报告 (9)7.2 测试结果 (10)7.3 关键源代码 (1)武汉理工大学《专业课程设计2(面向对象程序设计)》课程设计说明书简单画图程序1. 基本功能描述1) 在菜单处的有相应的菜单项,可以选择绘制的图形形状,如直线、矩形及椭圆,可-5可供选择,还可以选择线色以及填充色,通过弹出的颜色对话框选择以选择线宽,有1需要的颜色,如果不选择线宽、线色以及填充色,则按默认的画笔以及画刷来绘制选择的图形。
2) 选择好图形后,通过鼠标可以绘制出相应的直线,矩形或椭圆,鼠标的按下确定图形的起点,鼠标的拖动则确定了图形的终点,即通过鼠标的拖动来决定图形的大小,鼠标弹起,此图形则绘制完毕。
3) 增添了工具栏,有相应的选择项,可以更方便地实现相应的功能。
c画图程序课程设计

c 画图程序课程设计一、教学目标本节课的教学目标是让学生掌握C语言的基本语法和操作,学会使用画图程序进行简单的图形绘制。
通过本节课的学习,学生能够理解C语言的基本概念,熟练使用画图程序进行图形设计,培养编程思维和动手能力。
具体来说,知识目标包括:1.了解C语言的基本语法和数据类型。
2.掌握画图程序的基本功能和操作。
技能目标包括:1.能够编写简单的C语言程序。
2.能够使用画图程序进行基本的图形绘制。
情感态度价值观目标包括:1.培养学生的编程兴趣,提高学习的积极性。
2.培养学生团队合作和解决问题的能力。
二、教学内容本节课的教学内容主要包括C语言的基本语法和画图程序的使用。
具体安排如下:1.C语言基本语法:数据类型、变量、运算符、控制语句等。
2.画图程序的使用:图形绘制、颜色设置、图形属性等。
教学过程中,将结合具体的案例和练习题,让学生在实际操作中掌握C语言的基本语法和画图程序的使用。
三、教学方法为了提高学生的学习兴趣和主动性,本节课将采用多种教学方法相结合的方式。
包括:1.讲授法:讲解C语言的基本语法和画图程序的使用方法。
2.案例分析法:分析具体的编程案例,让学生在实际操作中掌握知识。
3.实验法:让学生动手编写C语言程序,使用画图程序进行图形绘制。
通过多种教学方法的运用,激发学生的学习兴趣,提高学生的编程能力和动手能力。
四、教学资源为了支持教学内容和教学方法的实施,丰富学生的学习体验,我们将准备以下教学资源:1.教材:C语言程序设计基础。
2.参考书:C语言编程实例解析。
3.多媒体资料:C语言语法讲解视频、画图程序操作演示视频。
4.实验设备:计算机、画图程序软件。
通过以上教学资源的运用,帮助学生更好地理解和掌握C语言的基本语法和画图程序的使用,提高学生的学习效果。
五、教学评估本节课的教学评估将采取多元化的评估方式,以全面、客观、公正地评价学生的学习成果。
评估主要包括以下几个方面:1.平时表现:通过课堂参与、提问、回答问题等环节,评估学生的学习态度和积极性。
c语言课程设计画图

c语言课程设计画图一、教学目标本课程的目标是让学生掌握C语言的基本知识,通过编程实践学会用C语言进行简单的图形绘制。
具体分为以下三个部分:1.知识目标:使学生了解C语言的基本语法、数据类型、运算符、控制结构等,并掌握基本的图形绘制原理。
2.技能目标:培养学生使用C语言进行图形编程的能力,能独立完成简单的图形绘制程序。
3.情感态度价值观目标:培养学生对计算机科学的兴趣,提高其动手实践能力,培养其创新精神和团队协作精神。
二、教学内容本课程的教学内容主要包括C语言的基本语法、数据类型、运算符、控制结构等基础知识,以及图形绘制的基本原理和方法。
具体安排如下:1.第一章:C语言概述,使学生了解C语言的基本概念,掌握C语言的编译环境和基本语法。
2.第二章:数据类型和运算符,让学生掌握C语言的基本数据类型和运算符,为后续编程打下基础。
3.第三章:控制结构,引导学生掌握C语言的条件语句和循环语句,提高程序的控制能力。
4.第四章:函数,使学生了解函数的概念和作用,掌握函数的定义和调用方法。
5.第五章:图形绘制原理,讲解图形绘制的基本原理,引导学生掌握图形绘制的方法。
6.第六章:实践项目,让学生运用所学知识独立完成简单的图形绘制程序。
三、教学方法本课程采用讲授法、案例分析法和实验法相结合的教学方法,具体安排如下:1.讲授法:用于讲解C语言的基本语法、数据类型、运算符、控制结构等理论知识。
2.案例分析法:通过分析典型的图形绘制案例,使学生了解图形绘制的基本原理和方法。
3.实验法:让学生动手实践,独立完成图形绘制程序,提高其编程能力。
四、教学资源本课程的教学资源包括教材、参考书、多媒体资料和实验设备等,具体安排如下:1.教材:《C语言程序设计》2.参考书:《C语言 Primer》3.多媒体资料:课件、教学视频等4.实验设备:计算机、网络设备等五、教学评估本课程的评估方式包括平时表现、作业、考试等,具体安排如下:1.平时表现:通过课堂参与、提问、讨论等方式评估学生的学习态度和理解能力,占总评的30%。
c画图程序课程设计

c 画图程序课程设计一、课程目标知识目标:1. 学生能理解并掌握c语言中画图程序的基本概念和原理;2. 学生能够运用c语言的基本语法,编写简单的画图程序;3. 学生能够了解并使用c语言中的图形库,实现基本的图形绘制。
技能目标:1. 学生能够独立完成画图程序的编写和调试;2. 学生能够运用逻辑思维和问题解决能力,设计并实现简单的图形组合;3. 学生能够通过编写画图程序,提高编程实践能力和创新思维能力。
情感态度价值观目标:1. 学生对c语言编程产生兴趣,树立编程学习的自信心;2. 学生在编程实践中,培养团队合作精神和解决问题的耐心;3. 学生通过画图程序的创作,体验计算机编程的乐趣,提高对信息技术的认识。
课程性质:本课程为信息技术学科,以实践操作为主,注重培养学生的编程能力和逻辑思维能力。
学生特点:六年级学生,具备一定的计算机操作能力和c语言基础,对图形绘制感兴趣,喜欢动手实践。
教学要求:结合学生特点,注重理论与实践相结合,提高学生的编程技能和创新能力。
在教学过程中,关注学生的个体差异,给予个性化指导,确保每个学生都能达到课程目标。
通过课程学习,使学生能够独立完成简单的画图程序,为后续学习奠定基础。
二、教学内容1. c语言画图程序基本概念:介绍画图程序的概念,图形坐标系、图形库的调用方法;2. c语言基本语法复习:回顾变量、数据类型、运算符、控制语句等基本知识;3. 图形绘制函数:讲解并练习常用的图形绘制函数,如画点、画线、画圆等;4. 综合图形绘制:结合所学知识,设计并实现简单的组合图形;5. 画图程序实例分析:分析教材中的典型画图程序实例,讲解其编程思路和技巧;6. 创新设计:鼓励学生发挥创意,设计并实现自己的画图作品;7. 程序调试与优化:教授程序调试的方法,引导学生发现并解决编程过程中的问题。
教学大纲安排:第一课时:回顾c语言基本语法,介绍画图程序基本概念;第二课时:学习图形绘制函数,进行简单的图形绘制练习;第三课时:分析教材中的画图程序实例,讲解编程技巧;第四课时:综合运用所学知识,设计并实现组合图形;第五课时:创新设计,展示与分享学生的画图作品;第六课时:程序调试与优化,提高画图程序的运行效果。
C课设简单画图程序

C课设简单画图程序公司内部编号:(GOOD-TMMT-MMUT-UUPTY-UUYY-DTTI-简单画图程序1.基本功能描述本次课程设计的任务是利用计算机和VC开发环境编写一个简单画图程序,该程序的设计指标(即主要功能)有:①用鼠标拖动绘制圆、椭圆、矩形,线等基本图形;②能控制画笔的线宽和颜色;③能对图形进行颜色填充;④在鼠标移动的过程中能实时显示当前绘制的图形。
除了以上几点功能,我有另外添加了工具栏、铅笔、橡皮等功能来使程序更方便地让用户使用,简化了人机交互的过程。
2.设计思路首先是界面的问题,既然课设的题目是简单画图,那在建立工程的时候就要选择文档结构而不是以前做的基于对话框。
可选择单文档结构或多文档结构,但想到画图界面一般只有一个,从简洁的角度考虑,选择单文档结构。
而且用户界面在设计的时候要尽可能简单美观,一目了然,对相应功能有图标提示,使用户方便使用。
然后便是画图功能的具体实现。
分析课设要求,可以发现功能一要求的的椭圆、矩形、直线可以分别通过Ellipse();、Rectangle();、MoveTo();、LineTo();这四个函数来实现。
功能二控制画笔线宽和颜色可以给二者分别关联参数,通过改变线宽参数值来控制线宽,通过调用通用对话框改变颜色参数值来控制颜色。
功能三对图形进行颜色填充虽以前未接触过,但查阅资料后发现可以调用ExtFloodFill();并合理设定参数值来实现。
功能四的实时显示功能可以通过调用MouseMove();函数来实现。
这些功能需要建立菜单资源来表示各个功能选项,并建立相应的消息响应函数来进行实现。
另外,画图程序主要是通过鼠标来进行操作,所以要对鼠标消息的响应及处理函数多下功夫来思考和编写。
至于额外添加的功能,工具栏通过添加工具栏资源和关联相应菜单中画图功能ID实现;铅笔、橡皮的功能则是利用MouseMove();函数,在其中做了一些改动来实现。
2.1.程序流程图:图1 程序流程图3.软件设计3.1.设计步骤1)打开VS2010,选择新建项目,选中MFC应用程序,标题为CWN_Graphic;2)选择单文档结构,其他为默认值,点击完成。
简单画图程序课程设计

简单画图程序 课程设计一、课程目标知识目标:1. 学生能够理解简单画图程序的基本概念和原理,掌握画图程序的基本操作。
2. 学生能够描述并运用画图程序中的绘图工具和功能,如线条、图形、颜色填充等。
3. 学生能够掌握画图程序中的图层概念,并运用图层进行作品的创作。
技能目标:1. 学生能够运用画图程序独立创作简单的图形作品,展示自己的创意和想象力。
2. 学生能够熟练使用画图程序的绘图工具,进行基本的绘图操作和编辑功能。
3. 学生能够通过画图程序的实践操作,培养观察力、空间思维能力和动手能力。
情感态度价值观目标:1. 学生对画图程序产生兴趣,积极参与课程学习,主动探索和创作。
2. 学生在创作过程中,培养自信心和耐心,学会坚持和克服困难。
3. 学生能够与他人分享自己的作品,学会欣赏和尊重他人的创作,培养团队合作意识和审美观念。
课程性质:本课程为信息技术课程,结合画图程序的实用性和趣味性,旨在培养学生的计算机操作能力和创造力。
学生特点:学生处于小学高年级阶段,对计算机操作有一定的基础,好奇心强,喜欢动手实践。
教学要求:课程设计要注重理论与实践相结合,以学生为主体,教师引导和辅导,鼓励学生主动探索和创作,培养其信息技术素养和创新能力。
通过具体的学习成果评估,确保课程目标的达成。
二、教学内容1. 画图程序基础知识:- 介绍画图程序的概念和作用。
- 学习画图程序的操作界面和工具栏。
2. 绘图工具的使用:- 线条工具:学习如何绘制直线、曲线等。
- 形状工具:掌握绘制矩形、圆形、三角形等基本图形的方法。
- 颜色填充工具:学习如何为图形填充颜色。
3. 图层管理:- 了解图层概念,学习图层的添加、删除和调整顺序。
- 掌握图层透明度和锁定功能的使用。
4. 作品创作:- 创作简单的图形作品,如卡通人物、风景等。
- 结合所学工具和功能,进行创意作品的绘制。
5. 教学大纲安排:- 第一课时:画图程序基础知识,认识操作界面和工具栏。
简单图形设计C语言课程设计

简单图形设计C语言课程设计一、课程目标知识目标:1. 学生能够理解C语言中基本图形绘制的基础知识,掌握利用C语言进行简单图形设计的方法。
2. 学生能够掌握C语言中的二维数组,并能运用数组进行图形的存储与显示。
3. 学生能够运用循环和条件语句进行图形的边界控制,实现不同尺寸和样式的图形设计。
技能目标:4. 学生能够编写简单的C程序,实现至少三种基本图形(如矩形、三角形、圆形)的绘制。
5. 学生能够通过上机实践,学会调试和修改程序中出现的错误,提高问题解决能力。
6. 学生能够通过小组合作,交流想法,共同完成一个创意图形设计的项目。
情感态度价值观目标:7. 学生能够通过图形设计的学习,培养对计算机编程的兴趣,增强学习信息技术的积极性。
8. 学生在小组合作中,学会相互尊重、倾听他人意见,培养团队协作能力和沟通技巧。
9. 学生能够在创作图形的过程中,发挥个人创意,体会编程与艺术结合的美,提升审美观察能力。
课程性质分析:本课程属于信息技术学科,针对学生的年级特点,课程内容设计注重实践操作和创意发挥,旨在提高学生的编程兴趣和实际应用能力。
学生特点分析:考虑到学生年级和认知水平,课程设计以直观的图形设计入手,逐步引导学生掌握C语言编程的基本方法,鼓励学生在实践中学习和探索。
教学要求分析:教学中需注重理论与实践相结合,强调学生动手实践,通过具体的学习成果,评估学生对知识技能的掌握程度,以及情感态度价值观的培养效果。
二、教学内容1. C语言基础知识回顾:变量、数据类型、运算符、输入输出函数。
2. 控制结构:顺序结构、分支结构(if语句)、循环结构(for循环、while循环)。
3. 二维数组:定义、初始化、访问二维数组元素,数组的应用场景。
4. 图形设计原理:直线、矩形、三角形、圆形的绘制方法,坐标系的应用。
5. 图形绘制函数:使用C语言标准库函数(如graphics.h中的函数)进行图形绘制。
6. 项目实践:小组合作设计一个创意图形,要求包含至少三种基本图形,并具有实际意义。
画图程序c 课程设计

画图程序c 课程设计一、课程目标知识目标:1. 理解画图程序C的基本功能与操作界面,掌握程序的基本工具使用方法。
2. 学习图形绘制的基本元素,如点、线、面,并能够运用程序进行简单图形的绘制。
3. 掌握图层概念,学会图层管理,能够调整图层顺序,进行图层合并等操作。
技能目标:1. 培养学生通过画图程序C进行自主创作的技能,提高解决问题的能力。
2. 能够运用画图程序C完成指定的图形绘制任务,并展示创意思维。
3. 学会使用画图程序C进行作品保存、导出和分享。
情感态度价值观目标:1. 激发学生对计算机绘图软件的兴趣,培养积极的学习态度。
2. 培养学生的审美观念,提高对艺术创作的鉴赏能力。
3. 增强团队协作意识,学会在创作过程中与同学互相交流、分享经验。
课程性质:本课程为实践操作课程,注重培养学生的动手能力和创作思维。
学生特点:学生处于年级阶段,对新事物充满好奇,具备一定的计算机操作基础,喜欢尝试创新。
教学要求:结合课本内容,采用任务驱动法,引导学生主动探究,注重理论与实践相结合,确保学生能够学以致用。
在教学过程中,关注学生的个体差异,给予个性化指导,使学生在课程中取得具体的学习成果。
二、教学内容本课程教学内容分为三个部分,分别是基本功能学习、图形绘制技巧和综合应用实践。
第一部分:基本功能学习1. 熟悉画图程序C的操作界面,了解各功能区的用途。
2. 学习工具箱中基本工具的使用方法,如选择工具、画笔工具、橡皮擦工具等。
3. 掌握颜色选择、线条调整、图形填充等功能。
第二部分:图形绘制技巧1. 学习点、线、面的绘制方法,掌握图形的基本构成元素。
2. 掌握图层概念,学会图层的添加、删除、合并等操作。
3. 学习使用画图程序C进行简单图形绘制,如几何图形、卡通图案等。
第三部分:综合应用实践1. 结合所学知识,完成指定主题的图形绘制任务。
2. 创作个性作品,展示创意思维,提高审美观念。
3. 学会作品保存、导出和分享,与同学进行交流、互相学习。
利用VC编写简单的绘图程序

利用VC编写简单的绘图程序上机实验环境亦可选择Microsoft Visual C++〔以下简称VC〕。
VC是美国微软公司生产的基于其Windows系统的软件开发工具。
它具有使用灵活,并与32位Windows内核〔使用于Windows 2000/Windows XP〕高度兼容的特点,从而被Windows程序员们广泛使用。
VC 在图形图像处理方面有着广泛的应用,MFC中提供了大量的图形图像函数,下面我们将对使用VC/MFC编写简单的绘图程序。
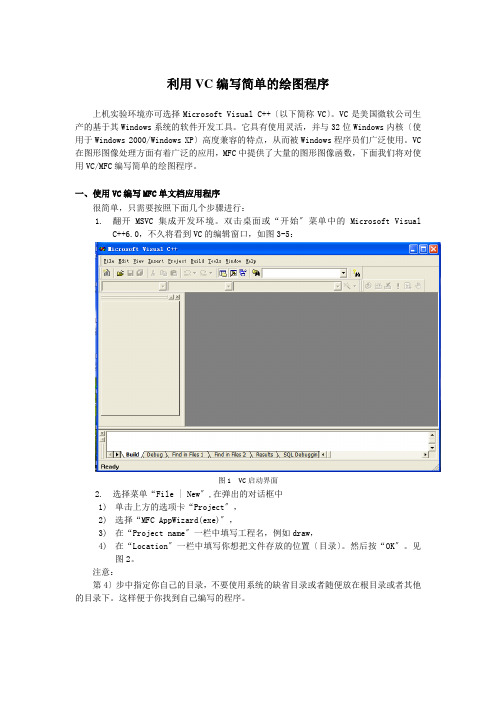
一、使用VC编写MFC单文档应用程序很简单,只需要按照下面几个步骤进行:1.翻开MSVC集成开发环境。
双击桌面或“开始〞菜单中的Microsoft VisualC++6.0,不久将看到VC的编辑窗口,如图3-5:图1 VC启动界面2.选择菜单“File | New〞,在弹出的对话框中1)单击上方的选项卡“Project〞,2)选择“MFC AppWizard(exe)〞,3)在“Project name〞一栏中填写工程名,例如draw,4)在“Location〞一栏中填写你想把文件存放的位置〔目录〕。
然后按“OK〞。
见图2。
注意:第4〕步中指定你自己的目录,不要使用系统的缺省目录或者随便放在根目录或者其他的目录下。
这样便于你找到自己编写的程序。
图2 应用程序向导主界面3.在MFC Appwizard-Step 1中选择“Single Document〞,即单文档应用程序,点击“Finish〞,如图3所示。
注意:对于下面的操作我们可以忽略,直接点Finish即可。
图3 应用程序向导中选择单文档视图4.系统弹出一个当前工程信息的对话框,如图4所示,直接点“OK〞即可。
图4 新建工程信息5.进入程序编写的主界面,屏幕左下方为工作区,如图5所示,工作区中共有三种视图,分别是:1)文件视图〔“FileView〞〕,主要包括头文件,cpp文件以及资源文件。
我们在头文件中一般添加类的定义,类的成员变量和函数的声明,而在cpp文件中具体实现函数。
简易绘图c课程设计

简易绘图c 课程设计一、课程目标知识目标:1. 学生能理解简易绘图c软件的基本功能与操作界面。
2. 学生能掌握绘图c软件中的基本绘图工具使用方法,如线条、图形、颜色填充等。
3. 学生能了解并运用基本的图形变换,如平移、旋转、缩放等。
技能目标:1. 学生能够运用绘图c软件,独立完成基本图形的绘制与编辑。
2. 学生能够通过软件操作,将想象中的图形创意实现出来,培养其创新实践能力。
3. 学生能够运用所学知识,解决简单的实际问题,如制作简笔画、图标设计等。
情感态度价值观目标:1. 培养学生对信息技术的兴趣,激发其学习简易绘图c软件的热情。
2. 培养学生耐心细致、团结协作的学习态度,使其在团队协作中发挥积极作用。
3. 培养学生的审美观念,提高其对美的感知力和创造力。
课程性质:本课程为信息技术学科,以实践操作为主,注重培养学生的动手能力和创新思维。
学生特点:学生年级为小学四年级,对新鲜事物充满好奇,动手能力强,但注意力集中时间较短。
教学要求:教师应以引导为主,注重激发学生兴趣,鼓励学生主动探索与实践,培养其解决问题的能力。
同时,关注学生的个别差异,给予个性化的指导与帮助。
通过课程目标的实现,使学生在知识、技能和情感态度价值观方面取得具体的学习成果。
二、教学内容1. 简易绘图c软件的认识与操作界面熟悉:- 界面布局及功能介绍- 常用工具栏的认识与使用2. 基本绘图工具的使用:- 线条、图形的绘制- 颜色填充与选择- 图形编辑与修改3. 基本图形变换:- 平移、旋转、缩放的操作方法- 变换工具的应用实例4. 创意绘图实践:- 简笔画创作- 图标设计与制作- 结合实际生活的创意绘图案例5. 团队协作与作品展示:- 分组讨论与协作- 作品展示与评价- 优秀作品分享与交流教学内容依据课程目标,参照教材相关章节进行组织与安排。
在教学过程中,注重理论与实践相结合,以学生实践操作为主,引导学生逐步掌握简易绘图c 软件的使用。
我学院:C#简易画图程序的设计与实现

学游戏,就上我学院!简易画图程序的设计与实现目录1课题描述 (2)2程序设计流程图 (2)2.1 系统说明 (2)2.2主界面的设计 (3)3 功能的设计 (3)3.1文件功能的设计 (3)3.2工具栏的功能的设计 (4)4测试 (6)4.1系统测试 (6)4.2 调试结果 (7)4.3 错误原因分析 (7)总结 (7)参考文献 (8)附录: (8)源代码: (8)学游戏,就上我学院! 1课题描述1、理解 Windows 窗体2、使用基本控件如标签、文本、按钮、列表框和组合框3、掌握窗体的常用属性和方法4、设计一个简单的画图程序2程序设计流程图2.1 系统说明一个简易的画图程序,能进行简单的画图工作。
学游戏,就上我学院!2.2主界面的设计3 功能的设计3.1文件功能的设计private void新建ToolStripMenuItem_Click(object sender, EventArgs e){Graphics g = this.CreateGraphics();g.Clear(backColor);toolStrip1.Enabled = true;theImage = new Bitmap(this.ClientRectangle.Width, this.ClientRectangle.Height); editFileName = "新建文件";this.Text = "txt\t" + editFileName;ig = Graphics.FromImage(theImage);ig.Clear(backColor);}学游戏,就上我学院!private void退出ToolStripMenuItem_Click(object sender, EventArgs e) {Application.Exit();}private void保存ToolStripMenuItem_Click(object sender, EventArgs e) {saveFileDialog1.Filter = "图像(*.bmp)|*.bmp";saveFileDialog1.FileName = editFileName;if (saveFileDialog1.ShowDialog() == DialogResult.OK){theImage.Save(saveFileDialog1.FileName, ImageFormat.Bmp);this.Text = "txt\t" + saveFileDialog1.FileName;editFileName = saveFileDialog1.FileName;}}private void Form1_Paint(object sender, PaintEventArgs e){Graphics g = this.CreateGraphics();if (theImage != null){//g.Clear(backColor);g.DrawImage(theImage, this.ClientRectangle);}}3.2工具栏的功能的设计private void toolStripButton1_Click(object sender, EventArgs e){ChangeBackColor(function);function = 1;学游戏,就上我学院!toolStripButton1.BackColor = Color.Gray;}private void toolStripButton2_Click(object sender, EventArgs e) {ChangeBackColor(function);function = 2;toolStripButton2.BackColor = Color.Gray;}private void toolStripButton3_Click(object sender, EventArgs e) {ChangeBackColor(function);function = 3;toolStripButton3.BackColor = Color.Gray;}private void toolStripButton4_Click(object sender, EventArgs e) {ChangeBackColor(function);function = 4;toolStripButton4.BackColor = Color.Gray;}private void toolStripButton5_Click(object sender, EventArgs e) {ChangeBackColor(function);function = 5;toolStripButton5.BackColor = Color.Gray;}private void toolStripButton6_Click(object sender, EventArgs e) {ChangeBackColor(function);function = 6;toolStripButton6.BackColor = Color.Gray;}private void toolStripButton7_Click(object sender, EventArgs e) {学游戏,就上我学院!if (colorDialog1.ShowDialog() == DialogResult.OK){foreColor = colorDialog1.Color;if (colorDialog1.Color != Color.Black)toolStripButton7.BackColor = colorDialog1.Color;elsetoolStripButton7.BackColor = Color.Silver;}4测试4.1系统测试选择“生成”→“生成解决方案”选项,以生成此项目。
简单图形设计C语言课程设计

简单图形设计C语言课程设计一、教学目标本课程旨在通过简单图形设计C语言的学习,让学生掌握C语言编程的基本知识,学会使用C语言进行简单的图形设计,培养学生的编程思维和实际操作能力。
1.理解C语言的基本语法和数据类型。
2.掌握C语言的运算符和表达式。
3.学会使用C语言进行基本的输入输出操作。
4.理解函数的定义和调用。
5.掌握C语言的图形设计方法。
6.能够使用C语言编写简单的程序。
7.能够使用C语言进行基本的图形设计。
8.能够阅读和理解C语言的程序代码。
情感态度价值观目标:1.培养学生对计算机编程的兴趣和热情。
2.培养学生解决问题的能力和创新精神。
3.培养学生良好的编程习惯和团队协作意识。
二、教学内容本课程的教学内容主要包括C语言的基本语法和数据类型、运算符和表达式、输入输出操作、函数的定义和调用以及图形设计方法。
1.C语言的基本语法和数据类型:介绍C语言的基本语法规则,包括变量定义、数据类型、运算符等。
2.运算符和表达式:介绍C语言中的算术运算符、关系运算符、逻辑运算符等,以及表达式的编写和使用。
3.输入输出操作:介绍C语言中的输入输出函数,如printf、scanf等,以及如何进行输入输出操作。
4.函数的定义和调用:介绍函数的定义、声明和调用,以及如何编写和使用函数。
5.图形设计方法:介绍C语言中的图形设计方法,如绘制直线、圆、矩形等,以及如何使用图形设计函数。
三、教学方法本课程采用讲授法、案例分析法、实验法等多种教学方法,以激发学生的学习兴趣和主动性。
1.讲授法:通过讲解C语言的基本语法和数据类型、运算符和表达式、输入输出操作、函数的定义和调用等知识,让学生理解和掌握相关概念和知识点。
2.案例分析法:通过分析典型的图形设计案例,让学生学会使用C语言进行图形设计,培养学生的实际操作能力。
3.实验法:通过上机实验,让学生亲自动手编写C语言程序,进行图形设计,巩固所学知识,提高学生的实际操作能力。
四、教学资源本课程的教学资源包括教材、参考书、多媒体资料和实验设备。
C#——简单绘图程序

《C#程序设计》课程设计题目:简单绘图程序学号:姓名:指导老师:目录1 前言 (1)2 课题介绍 (1)2.1功能要求 (1)2.2主要任务 (1)2.3运行环境 (1)2.4开发语言 (1)3 概要设计与详细设计 (1)3.1系统流程图 (2)3.2详细设计 (2)4 关键代码与特色功能的实现 (4)4.1关键代码 (4)4.2特色功能的实现 (6)5 课程设计总结 (13)参考文献 (13)1 前言编写一个程序来实现简单绘图。
通过单击不同的按钮在画布上绘制不同的图形(包括圆柱、矩形、扇形、圆形、三角形、多边形和曲线)以及对画布上已有的图形进行清除,可以进行已定图形的旋转,并且可以编辑图形线条的颜色。
2 课题介绍2.1功能要求(1)用C#语言实现程序设计;(2)利用结构体进行相关信息处理;(3)画出系统的流程图;(4)界面友好(良好的人机互交),程序要有注释。
2.2主要任务(1)声明一个Graphics类的实例,构造一支画笔和一个矩形区域结构;(2)通过程序语句,给定各个图形,使得单击相应按钮,图形显示在画布上;(3)设计程序使得已显示在画布上的图形得以清除或旋转,并可以设置图形线条的颜色;(4)画出所有模块的流程图;(5)编写代码;(6)程序分析与调试。
2.3运行环境(1)WINDOWS2000/XP系统(2)Visual Studio 2005开发环境2.4开发语言C#语言3 概要设计与详细设计3.1系统流程图系统的主要功能包括在画布上绘制曲线、扇形、圆形、圆柱、矩形、三角形和多边形,并对已绘制的图形进行清除,同时能够将已定图形旋转,也可以编辑图形线条的颜色。
系统的流程及框架如图3.1所示:图3.1系统流程图3.2详细设计声明Graphics类的实例g:Graphics g;构造一个矩形区域结构:Rectangle rect = new Rectangle(250, 60, 120, 60);(1)绘制给定圆柱的详细设计画圆柱上方的椭圆:g.DrawEllipse(new Pen(ForeColor, 2), 60, 10, 90, 50);画圆柱下方的椭圆:g.DrawEllipse(new Pen(ForeColor, 2), 60, 80, 90, 50);画两个椭圆之间的连线:g.DrawLine(new Pen(ForeColor, 2), 60, 35, 60, 105);g.DrawLine(new Pen(ForeColor, 2), 150, 35, 150, 105); (2)绘制给定矩形的详细设计改变矩形区域rect位置:rect.Y = 40;绘制矩形:g.DrawRectangle(new Pen(ForeColor, 2), rect);(3)绘制给定扇形的详细设计改变矩形区域rect位置:rect.Y = 160;绘制扇形(逆时针):g.DrawRectangle(new Pen(ForeColor, 2), rect,-45,-135); (4)绘制给定多边形的详细设计声明数组:Point[] pts = { new Point(540, 100), new Point(640, 135), new Point(680, 70), new Point(570, 130) };绘制多边形:g.DrawPolygon(new Pen(ForeColor, 2), pts);(5)绘制给定曲线的详细设计声明数组:Point[] pts = { new Point(400, 145), new Point(440, 195), new Point(480,85), new Point(390, 185) };绘制曲线:g.DrawPolygon(new Pen(ForeColor, 2), pts);(6)绘制给定圆形的详细设计绘制圆形:g.DrawEllipse(new Pen(ForeColor, 2), 105, 200, 50, 50); (7)绘制给定三角形的详细设计声明数组:Point[] pts = { new Point(500, 150), new Point(640, 200),new Point(480,210)};绘制三角形:g.DrawPolygon(new Pen(ForeColor, 2), pts);(8)清除画布的详细设计重画窗体:this.Refresh();(9)旋转画布的详细设计画布旋转:g.RotateTransform(15);(10)编辑颜色的详细设计ColorDialog colorDg = new ColorDialog();if(colorDg.ShowDialog() == DialogResult.OK)ForeColor = colorDg.Color ;4 关键代码与特色功能的实现4.1关键代码在程序的开头声明Graphics类的实例g,构造一个矩形区域结构,以便绘制各个给定图形。
C++简单画图程序课设

目录1.基本功能描述 ....................................................................................................... - 1 -2.设计思路 ............................................................................................................... - 1 -3.软件设计 ............................................................................................................... - 4 -3.1 设计步骤 .................................................................................................... - 4 -3.2 界面设计 .................................................................................................... - 9 -3.3 关键功能的实现 ........................................................................................ - 9 -4.结论与心得体会 ................................................................................................. - 10 -5.参考文献 ............................................................................................................. - 11 -6.思考题 ................................................................................................................. - 11 -7.附录 ..................................................................................................................... - 12 -7.1 调试报告 .................................................................................................. - 12 -7.2 测试结果 .................................................................................................. - 13 -7.3 关键源代码 .............................................................................................. - 15 -简单画图程序1.基本功能描述1)设计一个程序可完成绘制直线,矩形和椭圆的功能。
c++课程设计(简易绘图程序)

目录1、需求与功能分析 (1)2、系统总体框架 (2)3、模块设计与分析 (3)3.1画图模块 (3)3.2贴图模块 (3)3.3窗口模块 (4)3.4菜单模块 (4)3.5工具栏与状态栏模块 (4)4、类的设计与分析 (4)4.1、CAboutDlg类 (4)4.2、CChildFrame类 (4)4.3、CDib类 (4)4.4、CDrawingDoc类 (5)4.5、CDrawingView类 (6)4.6、CMainFrame类 (7)4.7、CSettingDlg类 (7)5、特色算法分析 (8)5.1 CDib类中的显示bmp位图 (8)5.2 CDrawingView类中的画图部分 (10)6、功能测试 (13)7、存在的不足与对策 (16)8、程序源代码 (17)9、使用手册 (17)10、参考文献 (20)1、需求与功能分析为了检验一个学期以来自己学习c++这门课程能够学到多少知识,加上原来就对图像处理就比较感兴趣,曾经更有想过要做一个可以合成红蓝3D图片的一款软件,就是那种需要带上红蓝眼镜才可以看到3D效果的那种图片,自己也有用photoshop做过这样的图片,但是photoshop需要调很多东西才能合成这样的图片,而且还要用相机送两个不同的角度拍两张照片作为源图片去合成红蓝3D图片,虽然我知道原理并不难,但是当我选择了”简易绘图程序”这个课程设计的题目之后,才发现每实现一个功能都需要花很多的精力,而且实现那些功能之后还会发现各种各校的bug,需要细心去寻找解决的办法。
如今课程设计也要上交,一样还有很多我想实现的功能都还没实现,最终也没有实现我想要实现的功能---合成红蓝3D图片。
只做了一些简单的绘图功能。
功能分析,目前这个软件的主要功能有如下:1、画直线:通过OnLine()函数实现。
2、画矩形:通过OnRectangle()函数实现。
3、画椭圆:通过OnEllipse()函数实现。
画图程序c课程设计

画图程序c 课程设计一、教学目标本课程的目标是让学生掌握画图程序C的基本知识和技能,能够运用画图程序C进行简单的图形绘制和处理。
具体目标如下:知识目标:1. 了解画图程序C的基本概念和原理;2. 掌握画图程序C的基本语法和操作;3. 了解画图程序C的应用领域。
技能目标:1. 能够使用画图程序C编写简单的图形绘制程序;2. 能够使用画图程序C进行基本的图形处理和动画制作;3. 能够根据实际需求,运用画图程序C进行图形设计和创新。
情感态度价值观目标:1. 培养学生的编程兴趣和自信心,提高学生的自主学习能力;2. 培养学生的问题解决能力和创新思维,使学生能够运用画图程序C解决实际问题;3. 培养学生对计算机科学的热爱,提高学生的专业素养。
二、教学内容本课程的教学内容主要包括画图程序C的基本概念、基本语法和操作、应用领域等方面。
具体安排如下:第1-2课时:画图程序C的基本概念和原理,包括图形的基本概念、坐标系、颜色和线型等;第3-4课时:画图程序C的基本语法和操作,包括基本图形绘制函数、图形属性设置、图形变换等;第5-6课时:画图程序C的应用领域,包括简单动画制作、图形处理等;第7-8课时:综合练习和拓展,包括实际案例分析、创新图形设计等。
三、教学方法本课程的教学方法采用讲授法、案例分析法和实验法相结合的方式。
通过讲授法,使学生了解画图程序C的基本概念和原理;通过案例分析法,使学生掌握画图程序C的基本语法和操作;通过实验法,使学生能够实际操作画图程序C,进行图形绘制和处理。
四、教学资源本课程的教学资源包括教材、参考书、多媒体资料和实验设备等。
教材主要包括《画图程序C入门教程》等;参考书主要包括《画图程序C编程实例解析》等;多媒体资料包括教学PPT、视频教程等;实验设备包括计算机、绘图板等。
以上教学资源将用于支持教学内容和教学方法的实施,丰富学生的学习体验。
五、教学评估本课程的评估方式包括平时表现、作业和考试三个部分,以全面客观地评价学生的学习成果。
C课设简单画图程序

简单画图程序1.基本功能描述本次课程设计的任务是利用计算机和VC开发环境编写一个简单画图程序,该程序的设计指标(即主要功能)有:①用鼠标拖动绘制圆、椭圆、矩形,线等基本图形;②能控制画笔的线宽和颜色;③能对图形进行颜色填充;④在鼠标移动的过程中能实时显示当前绘制的图形。
除了以上几点功能,我有另外添加了工具栏、铅笔、橡皮等功能来使程序更方便地让用户使用,简化了人机交互的过程。
2.设计思路首先是界面的问题,既然课设的题目是简单画图,那在建立工程的时候就要选择文档结构而不是以前做的基于对话框。
可选择单文档结构或多文档结构,但想到画图界面一般只有一个,从简洁的角度考虑,选择单文档结构。
而且用户界面在设计的时候要尽可能简单美观,一目了然,对相应功能有图标提示,使用户方便使用。
然后便是画图功能的具体实现。
分析课设要求,可以发现功能一要求的的椭圆、矩形、直线可以分别通过Ellipse();、Rectangle();、MoveTo();、LineTo();这四个函数来实现。
功能二控制画笔线宽和颜色可以给二者分别关联参数,通过改变线宽参数值来控制线宽,通过调用通用对话框改变颜色参数值来控制颜色。
功能三对图形进行颜色填充虽以前未接触过,但查阅资料后发现可以调用ExtFloodFill();并合理设定参数值来实现。
功能四的实时显示功能可以通过调用MouseMove();函数来实现。
这些功能需要建立菜单资源来表示各个功能选项,并建立相应的消息响应函数来进行实现。
另外,画图程序主要是通过鼠标来进行操作,所以要对鼠标消息的响应及处理函数多下功夫来思考和编写。
至于额外添加的功能,工具栏通过添加工具栏资源和关联相应菜单中画图功能ID实现;铅笔、橡皮的功能则是利用MouseMove();函数,在其中做了一些改动来实现。
.程序流程图:图1程序流程图3.软件设计.设计步骤1)打开VS2010,选择新建项目,选中MFC应用程序,标题为CWN_Graphic;2)选择单文档结构,其他为默认值,点击完成。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
简单画图程序1.基本功能描述本次课程设计的任务是利用计算机和VC开发环境编写一个简单画图程序,该程序的设计指标(即主要功能)有:①用鼠标拖动绘制圆、椭圆、矩形,线等基本图形;②能控制画笔的线宽和颜色;③能对图形进行颜色填充;④在鼠标移动的过程中能实时显示当前绘制的图形。
除了以上几点功能,我有另外添加了工具栏、铅笔、橡皮等功能来使程序更方便地让用户使用,简化了人机交互的过程。
2.设计思路首先是界面的问题,既然课设的题目是简单画图,那在建立工程的时候就要选择文档结构而不是以前做的基于对话框。
可选择单文档结构或多文档结构,但想到画图界面一般只有一个,从简洁的角度考虑,选择单文档结构。
而且用户界面在设计的时候要尽可能简单美观,一目了然,对相应功能有图标提示,使用户方便使用。
然后便是画图功能的具体实现。
分析课设要求,可以发现功能一要求的的椭圆、矩形、直线可以分别通过Ellipse();、Rectangle();、MoveTo();、LineTo();这四个函数来实现。
功能二控制画笔线宽和颜色可以给二者分别关联参数,通过改变线宽参数值来控制线宽,通过调用通用对话框改变颜色参数值来控制颜色。
功能三对图形进行颜色填充虽以前未接触过,但查阅资料后发现可以调用ExtFloodFill();并合理设定参数值来实现。
功能四的实时显示功能可以通过调用MouseMove();函数来实现。
这些功能需要建立菜单资源来表示各个功能选项,并建立相应的消息响应函数来进行实现。
另外,画图程序主要是通过鼠标来进行操作,所以要对鼠标消息的响应及处理函数多下功夫来思考和编写。
至于额外添加的功能,工具栏通过添加工具栏资源和关联相应菜单中画图功能ID实现;铅笔、橡皮的功能则是利用MouseMove();函数,在其中做了一些改动来实现。
2.1.程序流程图:开始图1程序流程图3.软件设计3.1.设计步骤1)打开VS2010,选择新建项目,选中MFC应用程序,标题为CWN_Graphic;2)选择单文档结构,其他为默认值,点击完成。
3.2 .界面设计3.2.1.添加菜单1)选择资源视图,鼠标右键,添加,资源;2)在资源视图中打开添加的菜单资源,将各个功能的名称添加进去并合理安排,并设置好相应的ID,如图2:图2编辑菜单及相应ID3.2.2 .添加工具栏1)在资源视图下右键选择添加资源,ToolBar;2)打开新建的工具栏,在上面添加各个小按钮,按钮图像自行画出;3)将每个按钮的ID与菜单项一一对应起来,如图3:图3工具栏样式及ID3.3.关键功能实现1)打开类向导;2)为各个菜单项添加消息函数,如图4:图4 添加消息函数相关ID、关联变量及响应函数如表1:表1相关功能ID 及所关联变量名称ID 关联变量响应函数点IDM_DOT m_nDrawType = 1 OnDot()直线IDM_LINE m_nDrawType = 2 OnLine()矩形IDM_RECTANGLE m_nDrawType = 3 OnRectangle() 椭圆IDM_ELLIPSE m_nDrawType = 4 OnEllipse()3)按照所需在CWN_GraphicView.h中添加变量并在CWN_GraphicView.cpp中对变量初始化:UINT m_nDrawType = 0;//绘画类型初始为0CPoint m_ptOldOrigin = 0;//坐标点初始为(0,0)CPoint m_ptNewOrigin = 0;UINT m_nLineWidth = 0;//线宽初始为0UINT m_EraserWidth = 1;//橡皮初始大小为1INT m_nLineStyle = 0;//线宽初始为0BOOL m_Pen = FALSE;//画笔功能未被选中BOOL m_Eraser = FALSE;//橡皮功能未被选中BOOL m_LButtonDown = FALSE;//鼠标左键未按下BOOL m_Fill = FALSE;//填充功能未被选中COLORREF m_clr = RGB(0,0,0);//颜色初始值为黑色4)在各响应函数中添加相应代码,例如:/**********左键按下************//*该函数实现了再鼠标左键按下时确定按下点的坐标、将左键被按下置为1和判断是否填充选项被选中,若选中则进行填充,未选中则无操作*/void CCWN_GraphicView::OnLButtonDown(UINT nFlags , CPoint point){m_ptNewOrigin=point; //将当前点坐标传给变量m_ptOldOrigin=point;m_LButtonDown=TRUE; //左键按下赋值1if(m_Fill==TRUE) //填充功能{CClientDC dc(this);HBRUSH hBrush=CreateSolidBrush(m_clr); //选择画刷dc.SelectObject(hBrush);dc.ExtFloodFill (m_ptNewOrigin.x,m_ptNewOrigin.y,RGB(0,0,0),0);//该函数将使用当前刷子填充显示表面区域}CView::OnLButtonDown(nFlags,point);}/***********左键松开************//*该函数通过在鼠标左键松开时,将松开点坐标传给PC,并由之前选择的绘画类型来判断要进行的绘画操作*/void CCWN_GraphicView::OnLButtonUp(UINT nFlags , CPoint point){m_LButtonDown=FALSE; //左键松开赋值0CClientDC dc(this);CPen pen(m_nLineStyle,m_nLineWidth,m_clr); //创建画笔画刷dc.SelectObject (&pen); //选择画笔CBrush*pBrush=CBrush::FromHandle ((HBRUSH)GetStockObject(NULL_BRUSH));dc.SelectObject (pBrush); //选择画刷m_ptNewOrigin=point; //左键松开的坐标点送给m_ptNewOriginswitch(m_nDrawType){case 1:/*******画点*******/dc.SetPixel(point,m_clr);break;case 2:/*******画线*********/dc.MoveTo (m_ptOldOrigin);dc.LineTo (m_ptNewOrigin);break;case 3:/**********画矩形**********/dc.Rectangle (CRect(m_ptOldOrigin,m_ptNewOrigin));break;case 4:/*********画椭圆**********/dc.Ellipse (CRect(m_ptOldOrigin,m_ptNewOrigin));break;}CView::OnLButtonUp (nFlags,point);}/*************线型+线宽设置*********//*该函数在线型线宽功能被选择时,会生成一个线型线宽设置对话框(之前在资源中添加和编辑的对话框资源),并将用户操作后的线型线宽值传给PC*/void CCWN_GraphicView::OnLineWidth(){// TODO: 在此添加命令处理程序代码CSettingDlg line_dlg;line_dlg.m_nLineWidth = m_nLineWidth ; //将先前设置的线宽回传给对话框line_dlg.m_nLineStyle = m_nLineStyle; //将先前设置的线型回传给对话框if(IDOK==line_dlg.DoModal ()){m_nLineWidth=line_dlg.m_nLineWidth ;m_nLineStyle = line_dlg.m_nLineStyle ;}}/*************动态显示函数******************//*该函数单独写出,配合OnMouseMove();函数可实现动态显示的功能*/void CCWN_GraphicView::Draw(){CClientDC dc(this);CPen pen(m_nLineStyle,m_nLineWidth,m_clr);CPen *oldPen=dc.SelectObject(&pen);dc.SelectStockObject(NULL_BRUSH);int drawmode=dc.SetROP2(R2_NOTXORPEN);/*R2_NOTXORPEN模式的作用是:先把画笔的颜色取反,再与屏幕颜色进行“或”操作,从而得到像素最终显示的颜色。
*/switch(m_nDrawType){case 2:dc.MoveTo(m_ptOldOrigin);dc.LineTo(m_ptNewOrigin);break;case 3:dc.Rectangle(CRect(m_ptOldOrigin,m_ptNewOrigin));break;case 4:dc.Ellipse(CRect(m_ptOldOrigin,m_ptNewOrigin));break;}dc.SetROP2(drawmode);dc.SelectObject(oldPen);}/*************MOUSE MOVE***************//*此函数与前面的动态显示函数(Draw();)进行配合便可实现在鼠标移动时的实时显示功能,思路是在绘图时,先用屏幕背景色覆盖掉鼠标移动前的画面,然后用选定的画笔颜色重新绘制下一次鼠标移动的画面*/void CCWN_GraphicView::OnMouseMove(UINT nFlags, CPoint point){// TODO: 在此添加消息处理程序代码和/或调用默认值CClientDC dc(this);CPen pen(m_nLineStyle,m_nLineWidth,m_clr);CPen *oldPen=dc.SelectObject(&pen);if(m_LButtonDown!=FALSE){Draw();m_ptNewOrigin=point;Draw();if(m_Pen==TRUE) //铅笔功能{m_nDrawType=0; //画图类型改为初始值,以免多重画图dc.MoveTo (m_ptOldOrigin);dc.LineTo (m_ptNewOrigin);//修改线段起点m_ptOldOrigin=m_ptNewOrigin;m_ptNewOrigin=point;}if(m_Eraser==TRUE) //橡皮功能{m_nDrawType=0;CPen pen(m_nLineStyle,m_EraserWidth,RGB(255,255,255));dc.SelectObject(&pen);dc.MoveTo (m_ptOldOrigin);dc.LineTo (m_ptNewOrigin);//修改线段起点m_ptOldOrigin=m_ptNewOrigin;m_ptNewOrigin=point;}}dc.SelectObject(oldPen);CView::OnMouseMove(nFlags, point);}/************选择铅笔**************//*该函数在选择铅笔功能后,将铅笔功能置为真,其他有干扰的功能置为假*/void CCWN_GraphicView::OnPen(){// TODO: 在此添加命令处理程序代码m_Pen = TRUE; //画笔被选中m_Fill = FALSE; //取消填充功能m_Eraser = FALSE; //取消橡皮功能}4.结论与心得体会本次课程设计虽说是“简单”画图程序的设计,但真要是自己做起来,感觉一点也不简单。
