Android系统设计风格指南
安卓设计规范

安卓设计规范安卓设计规范是指在开发安卓应用程序时,要遵循的一套设计原则和规范。
它涉及到应用程序的界面设计、交互设计、图标设计、颜色选择、字体使用等方面。
遵循这些规范可以让应用程序更加美观、易用、一致。
下面我将详细介绍安卓设计规范的一些重要方面。
首先,关于界面设计。
安卓界面设计应该注重层次感和平衡感。
通过使用阴影、边框、颜色等元素,可以使界面元素有明确的层次感。
而通过合理布局和调整大小,可以使界面元素在视觉上保持平衡。
同时,还应该遵循一致的排版规则,例如标题应该使用较大的字体,按钮应该有明确的边框等。
其次,关于交互设计。
安卓应用程序的交互设计应该简单直接,用户操作应该尽量减少步骤。
应该合理使用系统提供的交互元素,例如下拉菜单、滑动选项卡等。
此外,还应该提供反馈,例如当用户点击按钮时,按钮应该有明显的按下效果或颜色反馈。
另外还应该避免使用复杂的手势操作,以降低用户使用的学习成本。
再次,关于图标设计。
安卓应用程序的图标设计应该简洁明了,图标应该清晰表达其功能。
同时还应该遵循一致的风格,例如同一类型的功能应该使用相似的图标样式。
此外,图标颜色应该符合应用程序整体的配色方案,并且应该适应不同尺寸的屏幕,保证在不同设备上显示清晰。
另外,关于颜色选择。
在安卓应用程序中,应该通过精心选择颜色来传递信息和情感。
颜色应该与应用程序的品牌形象相一致,并且可以根据不同功能的需要,选择合适的颜色。
例如,可以使用鲜艳的颜色来吸引用户的注意力,使用暖色调来营造温暖友好的氛围等。
最后,关于字体使用。
在安卓应用程序中,应该选择适合的字体,来传达信息并增强用户体验。
字体应该易读且一致,而且应该根据不同文本的功能来选择合适的字体样式。
例如,标题可以使用较大、粗体的字体来突出重点,正文可以使用较小、细体的字体来提供详细信息等。
总结起来,安卓设计规范是为了提高应用程序的美观性、易用性和一致性而制定的一套规范。
它包括界面设计、交互设计、图标设计、颜色选择和字体使用等方面。
android设计规范

android设计规范Android设计规范是指在开发Android应用程序时,遵循一定的设计原则和规范,以提高用户体验和应用程序的可用性。
下面将介绍一些常见的Android设计规范。
1. Material Design:Material Design是Google推出的一种设计语言,用于创建具有一致外观和交互的应用程序。
它包括使用卡片、阴影、动画和明亮的颜色等元素来传达层次结构和重点。
2. 色彩使用:在Android应用程序中,选择适合主题和品牌的色彩方案非常重要。
应该遵循Material Design中的色彩准则,并确保颜色在不同屏幕上的一致性和可读性。
3. 字体使用:选择适合应用程序的字体,并在整个应用程序中保持一致。
字体应可读,并且大小、加粗和斜体等样式应有合理的使用。
4. 图标设计:在应用程序中使用图标可以增强用户的可用性和交互性。
图标应当简洁明了,并具有适当的大小和比例。
同时,应该使用向量图标,以便在不同屏幕分辨率上保持清晰度。
5. 导航和布局:在设计应用程序的导航和布局时,应遵循常见的导航模式和布局原则。
例如,使用底部导航栏、抽屉式导航和标签页等来帮助用户浏览和导航应用程序。
6. 响应式设计:设计响应式布局,以适应不同大小和分辨率的设备,例如手机和平板电脑。
这意味着应该使用相对单位(如dp)而不是固定像素,并通过约束布局和可伸缩组件来适应不同的屏幕尺寸。
7. 动画和转换:使用动画和转换可以增加用户体验和可用性。
例如,使用渐变、淡入淡出和缩放等动画来提供视觉效果和反馈。
8. 可访问性:为了让残障人士能够使用应用程序,应该遵循可访问性准则,包括使用适当的颜色对比度、提供语音辅助和键盘导航等。
9. 图形和图片:在应用程序中使用图形和图片可以增加用户的吸引力和参与度。
应该选择高质量的、与应用程序内容相关的图形和图片,并压缩它们以提高性能。
10. 安全性和隐私:在设计应用程序时,要考虑用户的隐私和数据安全。
Android应用界面设计的创意思路和实践

Android应用界面设计的创意思路和实践一、引言Android应用界面设计是移动应用开发中至关重要的一环,能够直接影响用户体验和用户对应用的印象。
本文将从创意思路和实践两个方面,分享一些关于Android应用界面设计的经验和技巧。
二、创意思路1. 用户调研在设计Android应用界面之前,我们首先要了解目标用户的需求和喜好。
通过用户调研,可以深入了解用户的偏好、习惯以及群体特点,以便在界面设计中更好地迎合用户的需求。
2. 风格选择Android应用的界面设计风格有多种选择,包括扁平化、骨架屏、卡片式等。
我们可以根据应用的定位和用户群体选择适合的风格,以达到良好的用户体验和界面美感。
3. 布局创新创新的布局能够让应用界面显得与众不同。
例如,可以尝试非传统的布局方式,如瀑布流布局、环形布局等,使得应用界面在视觉上更有吸引力和创意。
4. 动画效果适当的动画效果能够为应用界面增添生动感和交互性。
可以运用淡入淡出、缩放、旋转等动画效果,为用户提供良好的交互体验和视觉享受。
三、实践技巧1. 界面简洁在设计Android应用界面时,要追求简洁而不失重要信息。
过于复杂的界面会给用户带来困扰,因此要尽量避免过多的按钮、文字等冗余信息,使得界面清晰明了。
2. 色彩搭配色彩搭配是界面设计中一个非常重要的方面。
要选择适合应用定位和用户情感的色彩搭配,使得界面既美观又能传达正确的情感和氛围。
3. 排版设计合理的排版设计能够提高用户的阅读体验和界面的可读性。
要注意合理的字体大小、行间距、段落划分等,以及合适的标题和副标题的使用,让用户能够快速浏览和理解界面内容。
4. 图标设计图标是Android应用界面设计中不可或缺的一部分,可以用来增加界面的可识别性和美感。
要选择直观易懂的图标,避免过于复杂或模糊的设计,以免影响用户的使用体验。
5. 响应速度用户对于应用的响应速度有很高的期望,因此在界面设计中,要确保应用的操作流畅、反应迅速,以提供良好的用户体验。
安卓设计方案

安卓设计方案对于安卓设计方案,首先需要考虑到用户体验和界面设计。
以下是一种可行的安卓设计方案。
1. 界面设计:- 风格选择:选择简洁、直观、易使用的界面风格。
可以采用扁平化设计、简洁的图标和直观的布局。
- 色彩选择:选择和谐的色彩方案,可以通过研究用户群体的特点和喜好,来选择适合的主题色和辅助色。
- 布局设计:针对不同的功能模块,设计合理的布局。
主页可以采用卡片式布局,方便用户快速浏览和选择。
内部页面可以采用标签页和侧滑菜单等元素,提供更多的功能入口和操作选项。
2. 导航和搜索:- 主页:在主页上设置常用功能入口,如电话、短信、相机、日历等,方便用户快速访问。
可以通过卡片、板块等方式呈现不同模块。
- 搜索:在界面顶部设置搜索框,方便用户快速进行检索。
并提供智能搜索功能,根据用户历史记录和偏好,推荐相关内容。
3. 交互设计:- 手势操作:设计合理的手势操作,如滑动、捏合、双击等,提供更流畅的用户体验。
可以设置手势快速返回上一级页面、打开功能菜单等。
- 引导操作:对于新用户,提供简单明了的引导操作,帮助他们快速上手使用。
可以采用引导页、提示框等方式进行引导。
- 消息通知:及时向用户发送重要通知和提醒信息,如新消息、系统更新等。
可以通过推送通知、悬浮窗口等方式提醒用户。
4. 安全和隐私保护:- 数据加密:对于用户的个人数据,如密码、账号等,采用加密存储和传输的方式,确保用户数据的安全性。
- 权限控制:对于敏感权限,如通讯录、相机、定位等,向用户明确说明使用目的,并提供权限开关,确保用户的隐私权。
- 信息保护:对于用户的个人信息,严格遵守隐私政策,在未经用户许可的情况下,不收集、存储和传输用户的个人信息。
5. 反馈和优化:- 用户反馈:向用户提供反馈渠道,如意见反馈、举报等,及时处理用户反馈,并将用户需求和建议反馈到产品和设计的改进中。
- 功能优化:根据用户的使用习惯和反馈,不断优化和改进产品功能和界面设计,提升用户的体验和满意度。
Android UI设计指南

会取代你的启动器图标。 如何更容易的将高精度图标缩放到 512*512 的提示和建议, 在设计师建议章 节中有讲。 对于高精度的应用程序图标,在 Android Market 的信息和规格,请参阅下面 的文章: 应用程序图形资源(Android Marker 帮助说明) � Android2.0 以后版本
高精度屏幕的启动图标尺寸: 外框:72x72px 图标:60x60px 方形图标:56x56px 中精度屏幕的启动图标尺寸: 外框:48x48px 图标:40x40px 方形图标:38x38px 低精度屏幕启动图标尺寸: 外框:36x36px 图标:30x30px 方形图标:28x28px
材质和颜色 启动图标要有触感、明亮和有质感的材质,即使图标只是简单的形状,但也要尝试一些 取之于现实世界的材质来表现。 Android 启动图标通常由一个大的基本形状,一个中立和主色调组成的较小的形状。图 标可能使用一个保持有相当对比度的中性色。 如果可能的话, 每个图标不使用一个以上的主 色。 图标应该使用包括一系列暗淡的和基本的的色调。不能用太饱和的色调。 启动图标推荐使用的色调如图 3,你可以从中选择元素的基础色和高亮色。也可以使用
24w x 38h px (preferred, width may vary)
状态栏图标 (Android 2.2 及之前版本 )
19 x 19 px
25 x 25 px
38 x 38 px
Tab 图标
24 x 24 px
32 x 32 px
48 x 48 px
对话图标
24 x 24 px
32 x 32 px
Android UI 设计指南(自译) 一、图标设计指南
创建一个统一的外观和整体的用户界面效果以增加产品的价值, 精简的图形样式还能让 用户觉得 UI 更专业。 本文提供的信息能帮助你为应用的用户界面的各个部分创建的图标与 Android2.X 框架 的一般样式相匹配。以下的指南将帮助你创建一个完美而且统一的用户体验。 下面文档讨论关于 Android 应用程序常见类型图标的使用详细指南: 启动图标 启动图标是您的应用程序在设备的主界面和启动窗口的图形表现。 菜单图标 菜单图标是当用户按菜单按钮时放置于选项菜单中展示给用户的图形元素。 状态栏图标 状态栏图标用于应用程序在状态栏中的通知。 Tab 图标 Tab 图标用来表示在一个多选项卡界面的各个选项的图形元素。 对话框图标 对话框图标是在弹出框中显示,增加互动性。 列表视图图标 使用列表视图图标是用图形表示列表项,比如说设置这个程序。 想更快的创建你的图标,可以导向 Android 图标模板包。
Android系统设计原则与设计模式

Android系统设计原则与设计模式Android系统设计原则与设计模式⽂章⽬录提到设计模式,⼤家并不陌⽣,我们之前在分析Android源码的时候也有提及,但都⽐较零散,不成系统。
今天的这篇⽂章就来系统的总结⼀下23种设计模式的模式定义与实现⽅式,让读者有⼀个整体上的模式。
什么是设计模式?��通俗来讲,设计模式就是针对某⼀种特殊场景⽽给出的标准解决⽅案,它是前辈们的经验性总结,也是实现软件⼯程化的基础,良好的设计模式应⽤可以是我们的软件变得更加健壮可维护。
设计模式按照类型划分可以分为三⼤类,如下所⽰:创建型设计模式:如同它的名字那样,它是⽤来解耦对象的实例化过程。
结构型设计模式:将类和对象按照⼀定规则组合成⼀个更加强⼤的结构体。
⾏为型设计模式:定义类和对象的交互⾏为。
23种设计模式划分如下图所⽰:�� 注:23种设计模式很多⼩伙伴都烂熟于⼼,但是真正编程实践的时候未必会想的起来,这其实是⼀个潜移默化的过程,在看设计模式的时候,尽量多动⼿写⼀写,其中⼿写(不借助IDE)的效果最佳,可以加深理解,理解的深了,编程的时候⾃然就可以想的到去应⽤。
⼀创建型设计模式创建型设计模式主要⽤来解耦对象的实例化过程,控制实例的⽣成。
创建型设计模式⼀共有六种,如下所⽰:1.1 单例模式模式定义当系统中只需要⼀个实例或者⼀个全局访问点的时候可以使⽤单例模式。
优点:节省系统创建对象的资源,提⾼了系统效率,提供了统⼀的访问⼊⼝,可以严格控制⽤户对该对象的访问。
缺点:只有⼀个对象,积累的职责过重,违背了单⼀职责原则。
构造⽅法为private,⽆法继承,扩展性较差。
单例模式的实现由很多种,如下所⽰:1. 懒汉式单例2. 双层校验锁单例3. 容器单例4. 静态内部类单例5. 枚举单例其中静态内部类单例和枚举单例都是单例模式最佳的实现,但是出于便利性的考量,双层校验锁的实现应⽤的更为⼴泛,如下所⽰:public class DoubleCheckSingleton {// volatile关键字保证了:① instance实例对于所有线程都是可见的②禁⽌了instance// 操作指令重排序。
Android应用开发入门界面设计技巧

Android应用开发入门界面设计技巧在Android应用开发中,界面设计是至关重要的一环。
一个好的界面设计不仅仅可以提升用户体验,还可以增加应用的使用率。
本文将介绍一些Android应用开发入门界面设计的技巧,帮助开发者提升界面设计水平。
一、界面布局技巧1. 使用约束布局:在Android开发中,最常用的布局是线性布局和相对布局。
但是,随着屏幕尺寸和分辨率的多样化,使用约束布局可以更好地适应不同设备。
约束布局可以根据约束条件来对控件进行定位,从而实现灵活的布局效果。
2. 考虑屏幕适配:开发过程中要考虑不同尺寸的屏幕,保证应用在不同设备上的显示效果。
可以通过使用百分比布局、限制最小和最大宽度等方式来实现自适应。
3. 优化布局结构:合理的布局结构能够提升应用的性能。
尽量避免嵌套过多的布局,减少层级,优化布局结构能够提高界面加载速度。
二、配色方案技巧1. 使用色彩搭配工具:选择合适的色彩搭配对于界面设计至关重要。
可以使用在线配色工具或者配色软件来帮助选择适合的颜色组合。
2. 避免使用过多的颜色:在设计界面时,尽量避免使用过多的颜色,以免给用户造成视觉混乱。
最好选择主色调和辅助色,并保持整体的一致性。
3. 注意对比度:保证文字和背景之间的对比度,避免文字难以辨认。
良好的对比度可以提高用户的阅读体验。
三、图标设计技巧1. 使用矢量图标:矢量图标可以无损放大或缩小,保证在不同屏幕上的显示效果。
可以使用矢量图标库或者使用矢量图形编辑软件自行设计。
2. 保持一致性:在设计图标时,保持整体风格的一致性。
例如,选择统一的线条粗细、图标形状等。
3. 清晰简洁:设计图标时要注意保持清晰简洁。
避免过于复杂的元素,以免给用户造成困扰。
四、文字排版技巧1. 使用合适的字体:选择适合应用风格和定位的字体,可以增强用户对应用的印象。
可以使用免费字体库或者商业字体库来获取合适的字体。
2. 注意字体大小和行间距:字体大小和行间距的设置可以影响用户的阅读体验。
Android应用开发入门界面设计规范

Android应用开发入门界面设计规范在Android应用开发中,界面设计是非常重要的一环。
一个好的界面设计可以提高用户的使用体验,使应用更易于操作和导航。
本文将介绍Android应用开发入门界面设计规范,帮助开发者们了解如何设计出符合规范的界面。
一、尺寸和布局在Android应用界面设计中,尺寸和布局是非常重要的考虑因素。
开发者需要根据不同设备屏幕的大小和分辨率来进行设计,以适应各种屏幕尺寸。
可以使用dp(density-independent pixels)来控制元素的大小,使其在不同设备上显示一致。
同时,合理的布局也是关键。
可以使用线性布局(LinearLayout)、相对布局(RelativeLayout)等来进行页面元素的排列和定位。
确保元素之间的间距适中,不过于拥挤或太稀疏,以保证用户操作的准确性。
二、颜色和主题在Android应用开发中,颜色的选择对于界面设计至关重要。
应确保所选颜色搭配和谐,对比明显,不同元素之间的颜色以及文字的颜色要具有足够的对比度,以提高可读性。
另外,Android系统提供了许多主题供开发者选择使用,可以根据应用的定位和风格来选择适合的主题。
保持主题的一致性,使整个应用界面看起来更加统一和专业。
三、图标和按钮图标和按钮是用户与应用进行交互的重要元素,因此需要特别关注。
可以使用矢量图标或者根据设计需求和风格自行设计图标。
确保图标的尺寸适中,清晰易辨认,符合用户习惯和视觉感受。
按钮的设计也需要遵循一定的规范。
确保按钮的大小适中,便于用户点击。
可以使用明亮的颜色,给按钮添加阴影或者渐变效果,以增强按钮的可视性和吸引力。
四、字体和排版字体的选择是界面设计中的一个关键因素。
可以选择适合应用定位和风格的字体,同时要保证字体的可读性。
避免使用过小或过大的字体,以及过于花俏的字体样式,以提高用户的阅读体验。
排版也需要注意一些规范。
确保文字之间的间距合适,行距和字距适中,使整个界面看起来舒适和整洁。
安卓ui设计规范

安卓ui设计规范安卓 UI 设计规范主要是为了保持界面的一致性和标准化,让用户能够更容易理解和使用应用程序。
下面是一些常见的安卓UI 设计规范。
1. 遵循 Material Design 规范:Google 的 Material Design 是一种现代化的设计语言,提供了一套统一的设计原则和组件,可以帮助开发者创建美观、易用的应用程序。
2. 保持一致的样式:应该遵循一致的颜色、字体、图标和按钮样式,这样用户在不同的应用程序之间切换时不会感到困惑。
可以使用安卓提供的默认样式或自定义样式。
3. 使用合适的字体大小和行距:字体大小和行距对用户的阅读体验至关重要。
字体大小应该允许用户能够舒适地读取文字,行距应该提供足够的空间,让用户能够区分不同的文本块。
4. 使用易于理解的图标和按钮:图标和按钮应该具有清晰的含义,让用户能够直观地理解他们的功能。
避免使用过于抽象或模糊的图标,以减少用户的困惑。
5. 使用易于识别的颜色:颜色应该被用于突出重要的信息或交互元素。
然而,避免使用过于鲜艳或对比度过高的颜色,以免影响用户的视觉体验。
6. 提供明确的反馈:当用户与应用程序进行交互时,应该提供明确的反馈,以告知用户他们的操作是否成功。
可以通过改变按钮的状态、显示加载指示器或弹出提示框来提供反馈。
7. 使用合适的间距和布局:合理的间距和布局可以使界面更易读和易用。
元素之间的间距应该充分考虑到用户的点击目标大小和手指的触摸误差。
8. 考虑不同屏幕尺寸和分辨率:设计的界面应该适应不同的屏幕尺寸和分辨率。
可以使用响应式布局或适配不同的屏幕尺寸,以确保应用程序在不同的设备上都能够良好地运行。
9. 设计易用的导航:导航应该简单明了,让用户能够轻松地找到他们想要的内容或功能。
可以使用标签、抽屉式导航或底部导航栏来提供导航。
10. 考虑无障碍性:应该考虑到视觉、听觉和运动方面的无障碍性需求。
可以提供调整字体大小、增加对比度和使用辅助功能的选项,以帮助具有特殊需求的用户。
安卓设计方案

安卓设计方案一、前言在技术不断发展的今天,安卓设计至关重要。
设计方案就像一个蓝图,它决定了一个安卓应用的成功与否。
因此,有效的安卓设计方案是开发出用户喜欢、易于使用的应用的关键。
本文将介绍几种流行的安卓设计方案,帮助您了解如何设计一个优秀的安卓应用。
二、材料设计(Material Design)材料设计是谷歌公司在2014年推出的一种安卓设计方案。
它依据了未来材料的概念,旨在为用户提供更加响应式、统一的界面。
该方案提供了许多重要的设计准则,包括:● 平面化设计:越来越多的设计师在减少阴影和浮雕等效果,来减少复杂度和强调实际内容。
平面化设计的方法在材料设计中被广泛应用。
● 网格和贯穿全局的层次结构:通过插图和强力的网格线,材料设计可以让您的应用程序看起来统一并有条理。
● 动画:材料设计的关键过程是动态交互,让您的应用程序看起来更加流畅和自然。
材料设计的目标是尽可能的简化UI/UX设计,同时使其看起来更加清晰和高级。
三、极简设计(Simplicity)极简设计是一种在安卓领域广泛应用的设计方案,特点是展现内容的方式简单明了,尽可能地省去多余的视觉元素。
在极简设计方案中,每个页面的元素量都非常少,并且每个元素都运用了简单、极具艺术感的设计理念。
颜色使用上,通常使用黑白、灰色、深色沉郁的色调,这样可以增强应用的质感和高端感。
四、标签式设计(Tab Design)标签式设计是在安卓界面中非常流行的一种方案,通过标签卡让用户轻松实现页面内容的切换。
这一方法可以使页面更加整洁,界面视觉效果十分生动。
五、便捷性(Convenience)设计师必须考虑到如何使用户在使用应用时更加便捷。
在安卓应用中,便捷性可以通过多种方式来达到,如下:● 统一界面设计:确保整个应用的界面设计都是一致的。
● 快捷键:允许用户通过几个简单的动作来使用应用中的多个功能。
● 平面化设计:允许用户轻松地看到系统中的所有功能,并且可以通过简单的点击操作启用。
Android界面设计和用户体验入门指南

Android界面设计和用户体验入门指南章节一:介绍Android界面设计和用户体验的重要性1.1 什么是Android界面设计和用户体验1.2 为什么Android界面设计和用户体验重要1.3 Android界面设计和用户体验对应用程序成功的影响章节二:关键原则和准则2.1 简洁性和一致性2.2 易于操作和可见性2.3 反馈和确认2.4 引导用户和帮助信息2.5 设计可访问性章节三:Android界面设计的基本元素3.1 布局和结构3.1.1 线性布局3.1.2 相对布局3.1.3 约束布局3.2 控件和交互元素3.2.1 按钮3.2.2 文本框3.2.3 图像和图标3.2.4 下拉列表和选项菜单3.3 颜色和主题3.3.1 Android的颜色系统3.3.2 设计适配不同主题的界面章节四:用户体验设计的关键要素4.1 理解用户需求4.1.1 用户研究和需求调查4.1.2 用户画像和用户旅程地图4.2 信息架构4.2.1 界面导航和层次结构4.2.2 内容组织和标签分类4.3 交互设计4.3.1 用户反馈和交互流4.3.2 手势和触摸设计4.4 可用性测试和优化4.4.1 用户测试和评估4.4.2 用户反馈的处理和问题解决章节五:Android界面设计和用户体验的实践技巧5.1 选用合适的字体和图标5.2 应用动画和过渡效果5.3 响应式设计和自适应界面5.4 优化界面加载速度5.5 解决多分辨率适应问题章节六:案例研究和成功实践6.1 Google Material Design6.2 Instagram的界面设计和用户体验6.3 Airbnb的界面设计和用户体验6.4 微信的界面设计和用户体验6.5 TikTok的界面设计和用户体验结论:通过本指南了解Android界面设计和用户体验的重要性以及相关的原则、要素、技巧和成功案例,能帮助开发者更好地设计用户友好且具有吸引力的Android应用程序。
Android开发的UI设计原则和最佳实践

Android开发的UI设计原则和最佳实践移动设备的普及和发展使得手机成为了人们生活中必不可少的一部分。
而Android作为世界上最大的移动操作系统之一,其用户界面(UI)设计变得尤为重要。
良好的UI设计能够提升用户体验,增加用户粘性,并且帮助应用程序在竞争激烈的市场中脱颖而出。
在这篇文章中,我们将讨论Android开发的UI设计原则和最佳实践。
一、用户体验至上用户体验是设计UI时最重要的考虑因素之一。
一个好的用户体验能够增强用户对应用程序的满意度,并激发用户的忠诚度。
为了实现良好的用户体验,开发人员应该首先理解用户需求和行为模式。
通过用户研究和测试,开发人员可以收集到关于用户喜好、交互方式和使用习惯的宝贵信息,并应用于UI设计中。
其次,简化和一致的设计也是实现良好用户体验的必要条件。
设计应用程序时,尽量减少复杂的操作和冗余的功能。
同时,保持一致的设计风格可以让用户更容易理解和使用应用程序。
例如,统一的颜色、字体和图标可以提供一致的视觉元素,增加用户的可识别性和可用性。
二、平台相关性Android操作系统的不同版本和不同设备的存在使得在UI设计时需要考虑平台相关性。
开发人员应该熟悉最新的Android设计准则和API,以确保应用程序能够适应不同的设备和系统版本。
此外,还需要考虑不同屏幕尺寸、分辨率和方向对UI的影响。
为了实现良好的适配性,开发人员可以使用响应式布局或使用不同的资源文件来适应不同的设备。
例如,使用可伸缩的布局和图像可以让应用程序适应不同的屏幕尺寸和方向。
此外,对于大屏幕设备,开发人员可以提供一个更加丰富和多列布局的界面,以展示更多的信息和功能。
三、内容为王在设计UI时,内容应该是最重要的元素。
优秀的内容可以吸引用户的注意力,提供有价值的信息,并引导用户进行相关的操作。
因此,开发人员应该将内容放在设计的核心位置,并采用合适的方式呈现。
首先,使用清晰、简洁的文字能够提高用户对内容的理解和感受。
Android应用界面设计入门指南

Android应用界面设计入门指南章节一:介绍Android应用界面设计的重要性1.1 Android应用界面设计的定义1.2 Android应用界面设计的影响因素1.3 Android应用界面设计的重要性章节二:认识Android应用界面设计的基本原则2.1 一致性原则2.1.1 界面元素一致性2.1.2 视觉风格一致性2.2 简洁性原则2.2.1 界面布局的简洁性2.2.2 内容的简洁性2.3 可用性原则2.3.1 易理解性2.3.2 易操作性2.4 导航性原则2.4.1 有效的导航结构2.4.2 易识别的导航元素2.5 反馈性原则2.5.1 明确的反馈信息2.5.2 及时的反馈机制章节三:了解Android应用界面的常用组件 3.1 视图组件3.1.1 TextView3.1.2 ImageView3.1.3 Button3.2 容器组件3.2.1 LinearLayout3.2.2 RelativeLayout3.2.3 FrameLayout3.3 列表组件3.3.1 ListView3.3.2 RecyclerView3.3.3 GridView3.4 表单组件3.4.1 EditText3.4.2 CheckBox3.4.3 RadioButton章节四:掌握Android应用界面设计的布局技巧 4.1 基本布局技巧4.1.1 使用嵌套布局4.1.2 利用权重属性4.2 约束布局技巧4.2.1 使用约束条件4.2.2 设置最小宽度和最小高度4.3 网格布局技巧4.3.1 利用网格布局实现复杂页面4.3.2 设置列宽和行高章节五:优化Android应用界面的用户体验5.1 响应速度的优化5.1.1 减少UI渲染时间5.1.2 异步加载数据5.2 不同屏幕适配的优化5.2.1 布局的自适应5.2.2 图片资源的多分辨率适配5.3 良好的可访问性优化5.3.1 支持辅助功能5.3.2 提供明确的操作指引章节六:实例分析:设计一个简单的Android应用界面6.1 界面需求分析6.2 界面原型设计6.3 界面布局实现6.4 界面美化与优化结语:总结Android应用界面设计入门指南的重要内容,强调合理运用设计原则、掌握常用组件和布局技巧、优化用户体验的重要性,并鼓励读者继续深入学习和实践,在实际项目中不断提升界面设计的能力。
Android应用开发中的风格和主题(style,themes)

Android应⽤开发中的风格和主题(style,themes)Android应⽤开发中的风格和主题(style,themes)当你设计你的程序的时候,你可以⽤风格和主题来统⼀格式化各种屏幕和UI元素。
风格是⼀个包含⼀种或者多种格式化属性的集合,你可以将其⽤为⼀个单位⽤在布局XML单个元素当中。
⽐如,你可以定义⼀种风格来定义⽂本的字号⼤⼩和颜⾊,然后将其⽤在View元素的⼀个特定的实例。
主题是⼀个包含⼀种或者多种格式化属性的集合,你可以将其为⼀个单位⽤在应⽤中所有的Activity当中或者应⽤中的某个Activity当中。
⽐如,你可以定义⼀个主题,它为window frame和panel 的前景和背景定义了⼀组颜⾊,并为菜单定义可⽂字的⼤⼩和颜⾊属性,你可以将这个主题应⽤在你程序当中所有的Activity⾥。
风格和主题都是资源。
你可以⽤android提供的⼀些默认的风格和主题资源,你也可以⾃定义你⾃⼰的主题和风格资源。
如何新建⾃定义的风格和主题:1.在res/values ⽬录下新建⼀个名叫style.xml的⽂件。
增加⼀个<resources>根节点。
2.对每⼀个风格和主题,给<style>element增加⼀个全局唯⼀的名字,也可以选择增加⼀个⽗类属性。
在后边我们可以⽤这个名字来应⽤风格,⽽⽗类属性标识了当前风格是继承于哪个风格。
3.在<style>元素内部,申明⼀个或者多个<item>,每⼀个<item>定义了⼀个名字属性,并且在元素内部定义了这个风格的值。
4.你可以应⽤在其他XML定义的资源。
5 风格下边是⼀个申明风格的实例:<?xml version="1.0" encoding="utf-8"?><resources><style name="SpecialText" parent="@style/Text"><item name="android:textSize">18sp</item><item name="android:textColor">#008</item></style></resources>如上所⽰,你可以⽤<item>元素来为你的风格定义⼀组格式化的值。
Android应用界面设计技巧详解

Android应用界面设计技巧详解第一章:引言随着Android操作系统在移动设备市场的快速发展,用户对于应用程序的界面设计要求越来越高。
一个好的应用界面设计能够提高用户体验,增加用户黏性。
本章将介绍Android应用界面设计的重要性和设计原则。
第二章:用户界面设计原则2.1 简洁性简洁的界面能够减少用户的认知负担,提高用户对应用的操作效率。
不要在界面中添加过多的功能和信息,保持界面的简洁性是一个基本原则。
2.2 一致性保持应用内不同界面之间的一致性是重要的。
统一使用相似的颜色、排版和交互方式,帮助用户快速熟悉和使用应用程序。
2.3 可导航性良好的导航设计可以帮助用户快速找到想要的功能和信息。
在Android应用中,可以使用导航栏、标签页、侧边栏等方式来实现。
第三章:界面布局技巧3.1 响应式布局Android应用经常会面临不同屏幕尺寸和分辨率的挑战。
为了适应不同设备,可以使用相对布局、线性布局和网格布局等响应式布局技巧。
3.2 元素对齐在设计界面布局时,要注意元素的对齐方式。
对齐方式可以是水平居中、垂直居中、左对齐或右对齐等。
合理的对齐方式可以提高界面的美观性和可读性。
3.3 界面重点突出为了引导用户的注意力,可以使用不同颜色和大小的元素来突出界面中的主要功能和信息。
通过鲜明的视觉效果,让用户更容易找到需要的内容。
第四章:交互设计技巧4.1 导航设计导航设计是交互设计中的重要一环。
要确保导航的清晰性和易用性,让用户能够快速找到所需功能和信息。
4.2 按钮设计按钮是用户与应用程序进行交互的主要方式之一。
要注意按钮的大小、颜色和位置,确保按钮在不同设备上都能被用户轻松点击。
4.3 输入与反馈Android应用中常常需要用户进行输入,如表单填写等。
要设计清晰的输入界面,并及时给予用户反馈。
合理的输入验证和错误提示能够提高用户体验。
第五章:图形设计技巧5.1 色彩搭配色彩搭配是图形设计中至关重要的一环。
Android的界面设计规范

作者:Bruce Lee出处:/BruceLee521样式设备和显示器Android有百万计的手机、平板电脑和其他设备,这些设备都有各种屏幕尺寸。
利用Android 的灵活的布局系统,您可以创建小到手机大到平板的各种应用程序。
变通拉伸和压缩布局,以适应不同的高度和宽度。
优化布局在大型设备中有额外的屏幕空间利用。
但在移动手持设备上需要创建复合的视图,结合多个视图来显示更多的内容,并且是这些视图易于导航。
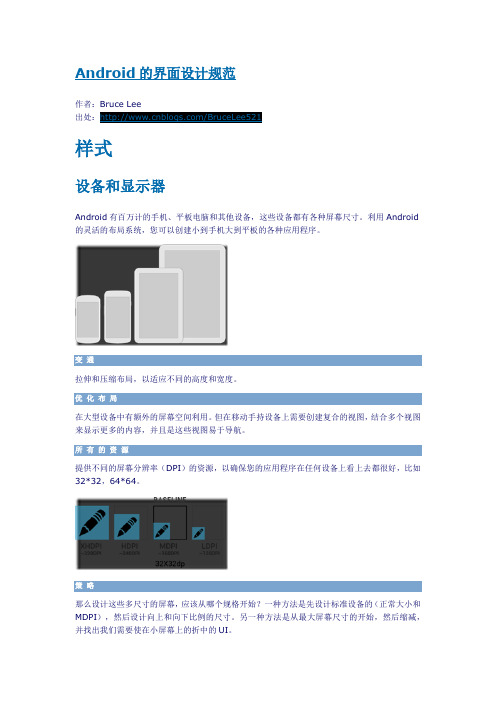
所有的资源提供不同的屏幕分辨率(DPI)的资源,以确保您的应用程序在任何设备上看上去都很好,比如32*32,64*64。
策略那么设计这些多尺寸的屏幕,应该从哪个规格开始?一种方法是先设计标准设备的(正常大小和MDPI),然后设计向上和向下比例的尺寸。
另一种方法是从最大屏幕尺寸的开始,然后缩减,并找出我们需要使在小屏幕上的折中的UI。
主题主题是Android机器应用统一样式到应用程序或活动的一。
样式指定用户界面元素的视觉属性,如颜色,高度,填充和字体大小。
为了促进更大的平台上的所有应用程序之间的凝聚力,Android 提供了三个系统的主题,你可以从中选择来构建应用程序:全亮主题全暗主题全亮与全暗动作条主题Gmail是使用全亮的主题。
Settings是使用全暗主题. Talk使用全亮与全暗动作条主题.触摸反馈使用颜色和明亮来响应触摸,强化行为的手势,并表明什么样的动作是允许的什么样的是不允许的。
当用户触摸可操作的区域,应用程序需要可视化的反应。
这让用户知道哪些对象被触摸了,你的应用程序是“听”到触摸了。
状态Android的UI元素具有内置的触摸反馈,包括状态,用于指示触摸元素是否会产生什么反应。
通讯当你的对象作出反应,更复杂的手势,帮助用户了解操作的结果将是什么。
例如,在最近,当你开始刷的缩略图左或右,开始暗淡。
这有助于用户明白,刷卡会导致被删除的资料。
当用户尝试向上或向下滚动过去的一个可滚动区域,边界视觉效果要提示给用户。
安卓界面设计规范

安卓界面设计规范安卓界面设计规范是指在开发安卓应用程序时,需要遵循的一系列设计原则和规范,以提高用户体验和一致性。
下面是一些关键的安卓界面设计规范:1. Material Design: Material Design 是Google推出的一种现代化的界面设计风格,其核心原则是实现材料的质感和现实感。
在使用 Material Design 时,应遵循其颜色、图标、排版和交互设计等方面的规范,使应用程序的外观和操作方式与其他安卓应用程序保持一致。
2. 一致性: 应尽量保持界面元素的一致性,例如使用相同的颜色、字体、图标和交互模式等。
一致的界面设计可以帮助用户快速熟悉应用程序的操作方式,提高用户体验。
3. 响应式设计: 安卓应用程序应具有响应式设计,即能够适应不同屏幕尺寸和设备方向。
界面元素应能自动调整大小和重新排列,以适应不同的屏幕分辨率和像素密度。
4. 简洁明了: 界面设计应简洁明了,避免过多的视觉噪音和复杂的布局。
应尽量使用简单的颜色和图标,使界面更加清晰易懂。
5. 导航和标签: 应用程序的导航应该清晰明了,用户可以轻松找到并访问各个功能区域。
使用标签可以帮助用户区分不同的功能和内容,并方便快速切换。
6. 反馈机制: 应用程序的界面应提供及时的反馈,帮助用户理解其操作是否成功。
例如,在按钮点击后显示加载动画或提示信息,让用户知道操作正在进行。
7. 文字和图标: 使用适当的文字和图标可以帮助用户理解界面元素的功能和用途。
文字应简短明了,图标应直观易懂。
8. 弹性: 在加载大量内容时,界面应具有弹性,能够快速响应用户的滑动和刷新操作,提供流畅的用户体验。
9. 色彩和对比度: 合理选择颜色和对比度,以确保界面的可读性和可操作性。
颜色应与应用程序的品牌形象相符,并通过对比度来提高文字和界面元素的可视性。
10. 可访问性: 不同的用户可能有不同的视觉或听觉需求,应尽可能提供可访问性选项,例如大字体、高对比度模式和屏幕阅读器支持等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Android系统设计风格指南
构建在任何设备上都引人注目的应用。
设备和显示Original Version
Android 驱动了数百万计的手机、平板和其他设备,囊括了各种不同的屏幕尺寸和比例。
利用Android 灵活的布局系统,你可以创造出在各种设备上看起来都很优雅的应用。
灵活
对应用布局进行放大、缩小或者裁减以适应不同的高度和宽度。
优化布局
在较大的设备上,利用大屏幕的优势。
通过定制视图显示更多的内容,提供更便利的导航。
适用于各种设备
为不同的像素密度(DPI) 提供资源使应用在各种设备上都看起来很棒。
策略
那么应当如何开始为多种屏幕设计呢?一种方法是以一个基本的标准(中等尺寸,MDPI) 开始,之后将其缩放到不同的尺寸。
另一种方法是从最大的屏幕尺寸开始,之后为小屏幕去掉一些UI 元素。
开发者提示
关于构建弹性布局的更多信息,参见Designing for Multiple Screens 和Building a Dynamic UI with Fragments.
主题Original Version
主题是一种使得Android 应用保持统一风格的机制。
风格样式定义了各种构建用户界面所需要的视觉元素,包括颜色、高度、边界填充和字体大小。
为了提升各种应用的统一性,Android 为你的应用提供了两种系统主题:
浅色Holo 主题
深色Holo 主题
将这些主题应用于设计中将使得应用更好的和Android 设计语言融合起来。
为应用选择一款适合其功能和设计美学的系统主题是一个良好的开端。
如果希望让应用看起来更加与众不同,不妨从某一款系统主题开始打造自己的设计。
系统主题为实现个性化的视觉效果提供了坚实的基础。
开发者提示
关于应用系统主题和自己构建主题的更多信息,参见Styles and Themes.
浅色Holo 主题的Gmail 界面。
深色Holo 主题的设置界面。
触摸反馈Original Version
使用颜色和光晕效果来反馈触摸,强调手势的效果以及表明哪些操作是可用的。
用优雅的方式进行触摸反馈。
任何时候,用户触摸应用中的可操作区域,都应当给予视觉上的响应。
微小的反馈就能取得良好的效果。
这样做有两个好处:
给予鼓励总是比给予惊吓要好。
更好的融合自我标识,因为无论与何种色调配合,默认的触摸反馈都能很好的工作。
状态
大多数的Android UI 元素都有内置的触摸反馈效果,包括可以表明元素是否可以操作的视觉效果。
交流当控件需要对复杂的手势做出响应时,它应当能够帮助用户了解该操作的结果。
在“最近的应用”中,当用户开始左右滑动缩略图的时候,它会变得暗淡。
这样做使得用户明白滑动可以移除该应用。
边界当用户试图将可滑动的区域滑动出上下边界时,应当在边界提供视觉的反馈。
许多Android 的可滑动控件(例如列表lists 和网格列表grid lists) 都已经内置了边界反馈。
如果需要使用自定义控件,记住要提供边界反馈哦。
当用户试图从主屏幕的最后一屏向右滑动时,屏幕就会向右倾斜表明不能再往这边移动了。
度量单位和网格Original Version设备之间除了屏幕尺寸不同,屏幕的像素密度(DPI) 也不尽相同。
为了简化为不同的屏幕设计应用的复杂度,可以将不同的设备按照大小和像素密度分类。
按设备大小的两个类别分别是手持设备(小于600 dp) 和平板(大于等于600 dp)。
按像素密度分类的类别有LDPI、MDPI、HDPI 和XHDPI。
为不同的设备优化你的应用界面,为不同的像素密度提供不同的位图。
为了空间而考虑
不同的设备可显示的dp (density-independent pixels) 数量也不相同。
48 dp 的设计韵律
一般来说,可触摸控件以48 dp 为基础单位。
为什么是48 dp?一般情况下,48 dp 在设备上的物理大小是9 mm (会有一些变化)。
这刚好在触摸控件推荐的大小范围(7-10 mm) 内,而且这样的大小,用户用手指触摸起来也比较准确、容易。
如果你设计的元素都至少有48 dp 的高度和宽度,那么可以保证:
你设计的元素在任何屏幕上显示时,都不会小于最低推荐值7 mm。
你可以在信息密度和界面元素的可操控性之间得到较好的平衡。
注意留白界面元素之间的留白应当是8 dp。
例子。
