免费web报表系统FineReport的嵌套多模板联动
一种基于FineReport工具的报表系统[发明专利]
![一种基于FineReport工具的报表系统[发明专利]](https://img.taocdn.com/s3/m/285be855f4335a8102d276a20029bd64783e62f9.png)
(19)中华人民共和国国家知识产权局(12)发明专利申请(10)申请公布号 (43)申请公布日 (21)申请号 201710293253.6(22)申请日 2017.04.28(71)申请人 郑州云海信息技术有限公司地址 450018 河南省郑州市郑东新区心怡路278号16层1601室(72)发明人 王盼 郭锋 (74)专利代理机构 北京集佳知识产权代理有限公司 11227代理人 罗满(51)Int.Cl.G06F 17/22(2006.01)G06F 17/24(2006.01)G06F 17/30(2006.01)(54)发明名称一种基于FineReport工具的报表系统(57)摘要本发明公开了一种基于FineReport工具的报表系统,该系统包括:报表设计器、报表服务器、数据源模块和报表模板库系统;报表设计器用于依据报表模板库系统,利用数据源模块中的数据制作出页面模板,并将页面模板保存到报表服务器下的目录中;报表服务器用于当用户通过浏览器访问页面模板时,将用户所访问的页面模板解析成客户端的HTML页面并返回给浏览器,以供用户查看或者录入数据。
该系统实现数据展示和数据录入功能。
权利要求书1页 说明书5页 附图2页CN 107145477 A 2017.09.08C N 107145477A1.一种基于FineReport工具的报表系统,其特征在于,包括:报表设计器、报表服务器、数据源模块和报表模板库系统;报表设计器用于依据报表模板库系统,利用数据源模块中的数据制作出页面模板,并将页面模板保存到报表服务器下的目录中;报表服务器用于当用户通过浏览器访问页面模板时,将用户所访问的页面模板解析成客户端的HTML页面并返回给浏览器,以供用户查看或者录入数据。
2.如权利要求1所述的报表系统,其特征在于,所述报表服务器为在web环境下解析报表的servlet形式的服务器。
3.如权利要求2所述的报表系统,其特征在于,所述报表服务器包括:报表解析模块、缓存管理模块和性能管理模块。
帆软FCA认认证答案

Part.1:判断题(总分:52分得分:42)第1题普通用户登录到决策系统平台与管理员登录界面相同(满分:2分)正确答案:AA. 正确B. 错误第2题智能运维-负载管理中,实时负载通过使用图表直观的展示当前系统的最多最近半小时内存利用率和CPU利用率(满分:2分)正确答案:AA. 正确B. 错误第3题表单中选择自适应原样缩放,报表快组件大于界面大小时,就会出现滚动条(满分:2分)正确答案:BA. 正确B. 错误第4题决策报表中,其他组件引用报表块中的单元格数据,也可以引用数据集中的数据(满分:2分)正确答案:AA. 正确B. 错误第5题 11.0版本的决策报表支持切换新旧版本的决策报表(满分:2分)正确答案:AA. 正确B. 错误第6题决策报表设置为横向自适应时,在不同屏幕分辨率下,单页显示不全时,纵向会出现滚动条(满分:2分)正确答案:AA. 正确B. 错误第7题决策报表的报表块单元格中无法绑定控件(满分:2分)正确答案:AA. 正确B. 错误第8题表单报表块,单元格不能添加控件(满分:2分)正确答案:AA. 正确B. 错误第9题普通报表cpt可以实现填报,决策报表没有办法实现填报。
(满分:2分)正确答案:BA. 正确B. 错误第10题对数据表中数据的格式和样式进行设置,并不能改变图表中坐标轴和图例的样式,样式设置作用于整个数据表,数据格式作用于数据表中的数据(满分:2分)正确答案:AA. 正确B. 错误第11题支持系列设置大数据模式的图表类型有:折线图、面积图、散点图、气泡图、流向地图、点地图、组合地图(满分:2分)正确答案:AA. 正确B. 错误第12题 FineReport11.0不支持雷达图(满分:2分)正确答案:BA. 正确B. 错误第13题我们在设计时,有时需要在不同的模板中复制粘贴控件,控件的属性和设置会得到保留的。
(满分:2分)正确答案:AA. 正确B. 错误第14题在填报模式下,在单元格中添加的控件在预览时默认不能看到。
FineReport帮助文档---制作经验分享

∙帆软(中国)有限公司∙商务咨询电话:86-025-5186 2240∙商务咨询邮箱:business@ ∙公司网址:FineReport帮助文档——制作经验分享目录∙帆软(中国)有限公司∙商务咨询电话:86-025-5186 2240∙商务咨询邮箱:business@ ∙公司网址:1.文档说明......................................... 错误!未定义书签。
2.阅读对象......................................... 错误!未定义书签。
3.概要 ............................................... 错误!未定义书签。
4.安装 ..........................................................错误!未定义书签。
5.报表模板制作 .................................. 错误!未定义书签。
6. 填报模板制作................................... 错误!未定义书签。
文档修改记录∙帆软(中国)有限公司∙商务咨询电话:86-025-5186 2240∙商务咨询邮箱:business@ ∙公司网址:∙帆软(中国)有限公司∙商务咨询电话:86-025-5186 2240∙商务咨询邮箱:business@ ∙公司网址:1.文档说明为了让报表做起来更加方便,更快速。
2.阅读对象公司从事j2ee软件开发的相关人员。
3.概要1.FineReport是一款集数据展示(报表),数据查询(参数)和数据录入(填报)功能于一身,用来辅助开发基于BS软件系统的工具软件。
2. FineReport由设计模板的设计器和解析模板的服务器组成:①设计器: FineReport设计器的界面简单易用,熟悉MicrosoftExcel的用户不需任何额外学习成本。
FineReport版本功能解释

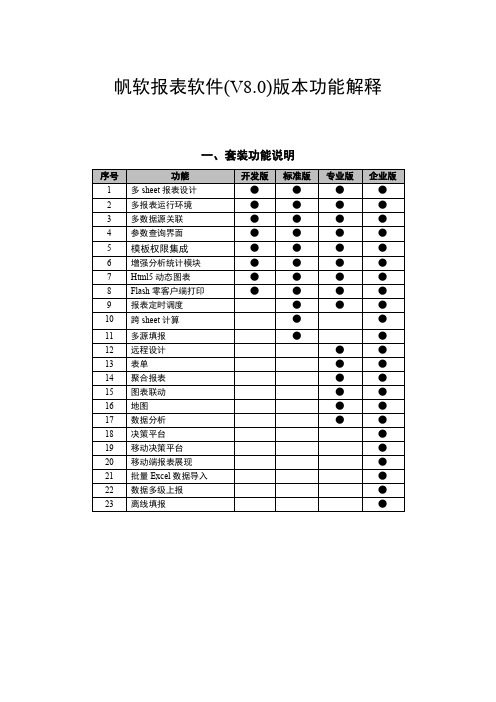
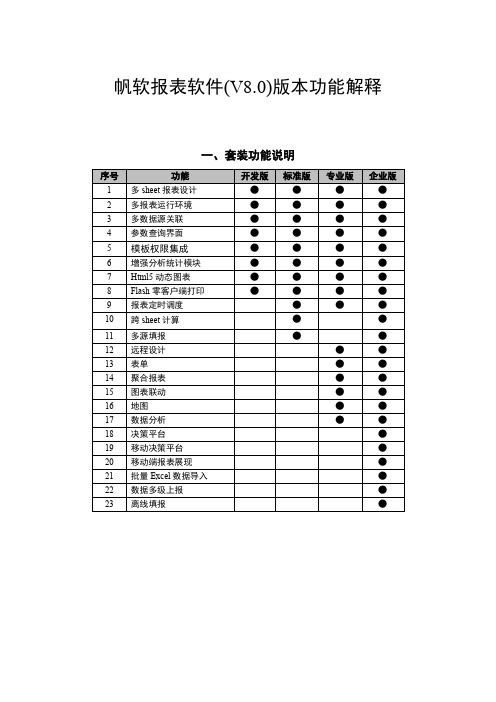
帆软报表软件(V8.0)版本功能解释一、套装功能说明二、功能解释多sheet报表设计:支持在设计器中创建多Sheet报表,导入导出多Sheet的Excel文件。
未注册该功能时会导致多sheet报表无常计算预览、填报、分析预览。
多报表运行环境:能在多个报表运行环境中切换设计报表。
多报表环境,也叫多工作目录。
每一个报表的独立应用或者集成环境都是一个工作目录。
每个工作目录下都有相应的jar文件,报表模板文件,资源管理文件等。
当我们在本机安装了FineReport之后,本机安装目录下自带的WebReport文件夹就作为一个独立的本地工作目录来使用。
特别如果有测试环境,生产环境等多个环境的情况下,FineReport的多工作目录便捷切换便能够给设计者提供极大的便利。
多数据源关联:同一报表可以从多个数据库或者多个数据表中取数;并且在报表中允许对多个数据集进行关联运算。
FineReport连接数据源的方式多种多样,支持通过JDBC的方式直接连接数据库,或通过JNDI的方式与应用服务器共享数据连接,也支持通过JCO连接SAP系统。
可支持的数据源类型包括:数据库数据源:包括Oracle,SqlServer,MySql,DB2,Sybase,Informix等主流的关系型数据库;支持SQL取数据表或视图,亦支持存储过程。
文本数据源:Excel文件,Txt文件,XML文件的数据;置数据源:支持服务器置数据集和报表置数据集BI多维数据库:Essbase、ssas、sap、hadoop以及FineBI的cube。
其他数据源:支持程序数据源、SAP数据源和异构数据源。
参数查询界面:FineReport为了让用户快速的实现参数查询数据功能,提供了专门的参数界面,用来放置与查询相关的控件,用户可以灵活布局,可视化拖拽设计想要得到的界面效果。
通过拖拽参数来布局参数查询页面,支持文本,数字,日历,下拉框,下拉复选框、下拉树,下拉多选树、单/复选框组,密码框,网页框,列表、表格树、多文件上传等二十多种编辑器,报表参数页面和报表容合二为一。
FineReport版本功能解释

帆软报表软件(V8.0)版本功能解释一、套装功能说明二、功能解释多sheet报表设计:支持在设计器中创建多Sheet报表,导入导出多Sheet的Excel文件。
未注册该功能时会导致多sheet报表无法正常计算预览、填报、分析预览。
多报表运行环境:能在多个报表运行环境中切换设计报表。
多报表环境,也叫多工作目录。
每一个报表的独立应用或者集成环境都是一个工作目录。
每个工作目录下都有相应的jar文件,报表模板文件,资源管理文件等。
当我们在本机安装了FineReport之后,本机安装目录下自带的WebReport文件夹就作为一个独立的本地工作目录来使用。
特别如果有测试环境,生产环境等多个环境的情况下,FineReport的多工作目录便捷切换便能够给设计者提供极大的便利。
多数据源关联:同一张报表可以从多个数据库或者多个数据表中取数;并且在报表中允许对多个数据集进行关联运算。
FineReport连接数据源的方式多种多样,支持通过JDBC的方式直接连接数据库,或通过JNDI的方式与应用服务器共享数据连接,也支持通过JCO连接SAP系统。
可支持的数据源类型包括:数据库数据源:包括Oracle,SqlServer,MySql,DB2,Sybase,Informix等主流的关系型数据库;支持SQL取数据表或视图,亦支持存储过程。
文本数据源:Excel文件,Txt文件,XML文件的数据;内置数据源:支持服务器内置数据集和报表内置数据集BI多维数据库:Essbase、ssas、sap、hadoop以及FineBI的cube。
其他数据源:支持程序数据源、SAP数据源和异构数据源。
参数查询界面:FineReport为了让用户快速的实现参数查询数据功能,提供了专门的参数界面,用来放置与查询相关的控件,用户可以灵活布局,可视化拖拽设计想要得到的界面效果。
通过拖拽参数来布局参数查询页面,支持文本,数字,日历,下拉框,下拉复选框、下拉树,下拉多选树、单/复选框组,密码框,网页框,列表、表格树、多文件上传等二十多种编辑器,报表参数页面和报表内容合二为一。
报表管理系统方案介绍

数据来源分散,数据应用需求跨多个业务领域,对数据应用的需求在持续发展,不可能在一个项目中开发完成,建议: 1.建议将系统建设需求,拆分到不同子项目完成,制定出分步骤的实施计划。 2.为了尽早获得用户支持,选择关键的容易实现的功能,优先实现发布,用户尽早得到体验。
12
综合报表管理平台—集成管理方案
嵌入子系统
29
成都银联统计分析系统
谢谢!
广州迈安信息科技有限公司 电话:020-88269341 mail:lw5465@
主题报表平台模式:投入少、周期短、见效快
在初期,企业还没有条件建立完整的数据分析平台,直接建立主题报表平台,是比较明智的选择 1.直接基于数据需求建立主题报表平台,而不是建立数据挖掘分析平台 2.优先选择使用数据上报手段,有条件的选择数据自动集成。
分步建设策略:共性的集中建设、个性的分布建设、无缝集成
信息门户
存取
HTML
TEXT MS 发布 订阅
帆软报表(finereport)参数组合下拉参数联动

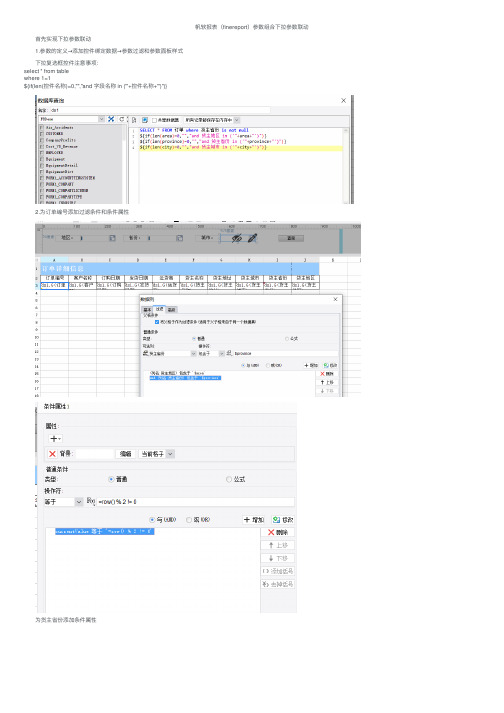
帆软报表(finereport)参数组合下拉参数联动⾸先实现下拉参数联动
1.参数的定义→添加控件绑定数据→参数过滤和参数⾯板样式
下拉复选框控件注意事项:
select * from table
where 1=1
${if(len(控件名称)=0,"","and 字段名称 in ('"+控件名称+"')")}
2.为订单编号添加过滤条件和条件属性
为货主省份添加条件属性
编辑控件
进⾏控件属性→控件值:字符串,数据字典选择对应字段,返回值类型也必须为字符串,分隔符⽤','
预览:
下拉参数联级就实现了
参数组合
进⼊参数⾯板的编辑状态,在属性⾯板中勾选“使⽤常⽤参数组合”
预览时就可以设置常⽤参数组合
点击保存为常⽤参数组合,确定。
⼀个⽤户⼀张模板最多只能保存9个参数组合(包含智能推荐),超过9个会弹出警告“参数模板最多保存9个
修改原参数组合:选中“组合⼀”,将城市修改为⽆锡,点击【保存为常⽤参数组合】,弹出对话框,点击【保存】即可排序:⿏标选中组合⼀,拖动到组合⼆和组合三中间,松开⿏标,这样组合⼀就移动到了组合⼆、三的中间
删除:选中某个组合,点击删除,确认删除即可
重命名:双击组合名,对参数组合进⾏重命名。
帆软报表(finereport)饼图联动

帆软报表(finereport)饼图联动
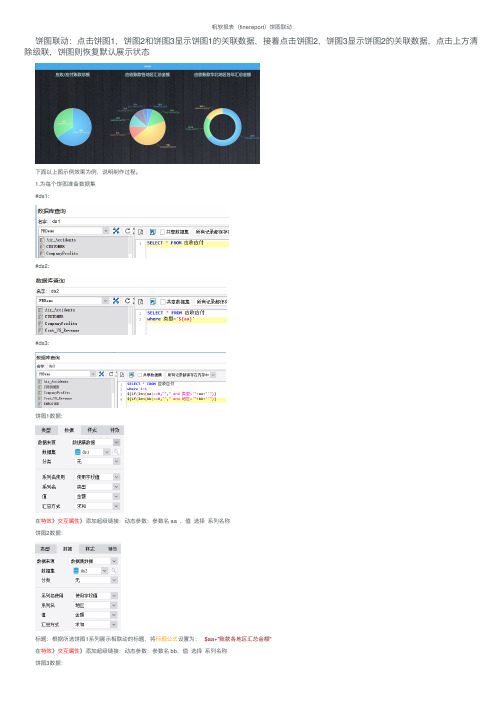
饼图联动:点击饼图1,饼图2和饼图3显⽰饼图1的关联数据,接着点击饼图2,饼图3显⽰饼图2的关联数据,点击上⽅清除级联,饼图则恢复默认展⽰状态
下⾯以上图⽰例效果为例,说明制作过程。
1.为每个饼图准备数据集
#ds1:
#ds2:
#ds3:
饼图1数据:
在特效》交互属性》添加超级链接:动态参数:参数名 aa ,值选择系列名称
饼图2数据:
标题:根据所选饼图1系列展⽰相联动的标题,将标题公式设置为: $aa+"账款各地区汇总⾦额"
在特效》交互属性》添加超级链接:动态参数:参数名 bb,值选择系列名称
饼图3数据:
标题:根据所选饼图1,饼图2系列展⽰相联动的标题,将标题公式设置为:$aa+'账款'+$bb+'地区各年汇总⾦额'↓
预览,点击系列名预览相关详细信息后,如果想重新查看未级联的数据,可以在上⽅添加⼀个按钮-点击事件location.reload();
预览效果:饼图1选择应收系列,饼图⼆选择华东系列
清除联机后:展⽰默认未级联数据。
finereport嵌套报表

finereport嵌套报表
FineReport 是一款专业的报表工具,支持嵌套报表的实现。
嵌套报表
是指在一个报表内部嵌入另一个报表,也称为报表的嵌套。
这种报表
类型常用于展示复杂的数据关系,以及多层次的数据分析结果。
在 FineReport 中,要实现嵌套报表,可以按照以下步骤进行操作:
1. 创建外层报表:首先,创建一个外层的报表模板,用于展示数据和
嵌入子报表。
你可以在报表设计器中创建新的报表模板,并添加所需
的数据和格式。
2. 创建子报表:接下来,创建一个子报表模板,用于嵌入在外层报表中。
子报表可以是任何类型的报表,包括表格、图表、图形等。
同样,你可以在报表设计器中创建新的报表模板,并添加所需的数据和格式。
3. 嵌入子报表:将子报表嵌入到外层报表中。
在 FineReport 中,可
以通过将子报表组件拖放到外层报表的适当位置来实现嵌入。
确保子
报表和外层报表的数据和格式能够协调一致。
4. 调整和预览:对外层报表和子报表进行调整和预览,确保它们能够
正确地显示和交互。
你可以在预览模式下查看报表的最终效果,并根
据需要进行调整。
报表软件——FineReport简介

报表软件——FineReport简介1. 概述FineReport报表软件是一款纯Java编写的企业级web报表软件工具,可全面支持主流的B/S架构以及传统的C/S架构,部署方式简单而灵活。
同时,FineReport提供了易用且高效率的报表设计方案,采用主流的数据双向扩展,真正无编码形式设计报表;强大的报表展示功能,并且提供完善的报表权限管理,报表调度管理.利用这一报表工具,用户即可把企业的业务模型,数据分析变成实际可操作的信息系统。
利用报表展现、填报、汇总、统计分析、打印输出等功能搭建出轻量级企业报表平台。
上图为一个报表系统的完整架构图,依次完成以上步骤,便可完成一个完整的报表系统。
2. 应用范围现状:开发一款基于数据库的应用软件系统,其中最枯燥重复的,占用时间又非常多的工作就是通过写jsp/asp/php代码写出基于数据库的展示,查询和录入的网页。
这样编写代码来实现数据展示(报表),数据查询(参数)和数据录入(填报)的网页,不仅开发效率不高,而且项目交付后的维护工作量很大,如果客户的要求发生一点点改变,需要程序员修改相应的代码来修改,修改的成本将非常的高。
方案:有了FineReport,做这些基于数据库的展示,查询和录入的页面,不再需要编写代码了;而是通过FineReport提供的模板设计器,拖拖拽拽就制作出实现数据展示(报表),数据查询(参数)和数据录入(表单)功能的页面模板,然后将这些模板保存到FineReport服务器指定的目录下面。
当最终用户通过浏览器远程访问某个页面模板,FineReport服务器会把用户指定的页面模板自动解析成零客户端的html页面给浏览器,这样用户就可以在浏览器里面查看或录入数据了。
同时由于FineReport的易用性、傻瓜性,可以在项目交付后把FineReport这个工具软件提供给最终用户,让他们可以基于FineReport做简单的页面修改以达到自我维护和更新系统的目的。
element表格嵌套表单

element表格嵌套表单
表格嵌套表单——构建复杂页面的强力武器今天,我们来探讨一种构建复杂页面的实用技术——表格嵌套表单。
它可以帮助开发人员更方便地构建表单和报表,是目前构建复杂页面的一大利器。
表格嵌套表单依靠`<table>`标签嵌入`<form>`标签。
在结构化的表格结构底下安插`<form>`标签,可以很方便地构建复杂的配置模式并将其呈现给用户进行相应操作。
表格可以很好地布局表单元素、控制表单排版,而每一个单独的表单元素都可以使用表格行列嵌套,以实现有效的布局与分组操作。
此外,表格嵌套表单可以作为“容器”,将多个表单元素、组件及相关脚本封装在一起,比如构建订单列表的可视化配置界面,可以将表格列表和关联的脚本放在一个统一的“容器”中,这样可以有效地提高开发、配置的效率。
表格嵌套表单的应用更是广泛,从复杂的信息采集到简单的登录验证,从综合报表面板到联动下拉菜单都可以在页面布局上做到令人印象深刻。
只要正确地使用表格嵌套表单,都可以轻松极大地提升网站设计的可读性和可用性,大大提高用户体验。
除了前面提到的,表格嵌套表单还具有很多优势,比如可以有效进行样式和布局设置,也可以使用响应式技术进行更好的视觉体验;但和优势相比,使用不当的嵌套表单可能会造成一些麻烦,所以在使用过程中,一定要注意使用合理的
`<table>`标签和`<form>`标签,方可让页面更易用和友好。
表格嵌套表单从未被否定过,用它大展身手去构建复杂的网页,让用户体验更加友好,一绝不在话下!总而言之,表格嵌套表单拥有良好的构建复杂的页面的能力,它是网站开发的强力武器,更是目前网页开发者的必备技能。
帆软报表列表和交叉表同时展示

帆软报表列表和交叉表同时展示
摘要:
1.帆软报表简介
2.帆软报表列表展示
3.帆软报表交叉表展示
4.帆软报表列表与交叉表同时展示的优势与应用
正文:
帆软报表是一款非常实用的报表工具,广泛应用于各种数据分析和展示场景。
通过帆软报表,用户可以轻松地将数据以表格、图表等形式展示出来,使得数据分析变得更加直观和高效。
在帆软报表中,既可以展示报表列表,也可以展示交叉表,同时展示两者则可以更全面地呈现数据。
首先,帆软报表的列表展示功能非常强大。
用户可以通过拖拽数据源到报表设计器中来创建报表,系统会自动生成表格。
在表格中,可以展示数据的明细信息,方便用户查看和分析。
此外,用户还可以自定义表格的样式和布局,使得报表更加美观。
其次,帆软报表的交叉表展示功能也非常出色。
交叉表是一种特殊的表格形式,可以同时展示两个或多个维度的数据。
通过交叉表,用户可以更直观地看到数据之间的关系和趋势。
在帆软报表中,用户可以通过设置维度和指标来创建交叉表,系统会自动生成相应的表格。
最后,帆软报表可以同时展示列表和交叉表,这为数据分析提供了更全面的支持。
在实际应用中,用户可以根据需要选择展示列表或交叉表,也可以同
时展示两者,以便更全面地分析数据。
例如,在销售数据分析中,用户可以先通过列表查看各个产品的销售明细,然后通过交叉表分析各个产品的销售额与时间的关系。
总之,帆软报表的列表和交叉表功能为数据分析和展示提供了强大的支持。
通过同时展示列表和交叉表,用户可以更全面地了解数据,从而更好地进行决策。
finereport 函数多层

finereport 函数多层摘要:1.概述2.多层嵌套的finereport 函数3.应用示例4.总结正文:1.概述finereport 是一款强大的数据分析和可视化工具,其函数功能丰富,可以满足各种复杂的数据处理需求。
在finereport 中,多层嵌套的函数可以帮助用户实现更复杂数字分析和可视化操作。
2.多层嵌套的finereport 函数在finereport 中,函数可以分为内置函数和用户自定义函数。
其中,内置函数是finereport 自带的函数,而用户自定义函数则是用户根据实际需求自行编写的函数。
多层嵌套的finereport 函数指的是在一个函数中调用另一个函数,这种嵌套调用可以实现更复杂的功能。
例如,用户可以自定义一个函数,该函数接受一个数值作为参数,然后调用另一个函数计算该数值的平方,最后返回结果。
3.应用示例假设我们需要对一组数据进行求和、平均值和方差等统计分析,可以使用finereport 的内置函数实现。
具体操作如下:首先,创建一个表格,并输入数据:```日期销售额2021-01-01 1002021-01-02 1202021-01-03 1302021-01-04 110```然后,在finereport 中创建一个函数,用于计算销售额的平均值:```=AVG(销售额)```接下来,创建一个新的函数,用于计算销售额的方差:```=VAR(销售额)```最后,创建一个新的函数,用于计算销售额的总和:```=SUM(销售额)```通过多层嵌套的finereport 函数,我们可以轻松地实现复杂的数据处理和统计分析任务。
4.总结多层嵌套的finereport 函数为数据分析和可视化提供了强大的支持。
用户可以根据实际需求编写自定义函数,并在其他函数中调用这些函数,实现更复杂的功能。
finereport控件绑定参数

finereport控件绑定参数Finereport控件绑定参数是指在Finereport报表设计过程中,将数据源与控件进行关联,实现数据的动态显示和交互操作。
在这篇文章中,我将逐步解释Finereport控件绑定参数的过程,并介绍一些常用的绑定方式和技巧。
第一步:准备数据源在开始设计报表之前,我们需要准备数据源。
数据源可以是数据库、Excel文件或者其他数据文件。
Finereport支持多种数据源类型,我们可以根据具体的需求选择合适的数据源。
第二步:创建控件在Finereport的设计器中,我们可以通过拖拽操作创建各种控件,如文本框、表格、下拉框等。
在创建控件的同时,我们可以设置控件的样式和布局。
第三步:绑定数据源在控件创建完成后,我们需要将控件与数据源进行绑定。
这样,控件才能够获取数据并显示在报表中。
常用的绑定方式有以下几种:1. 直接绑定:可以直接将数据源字段拖拽到控件中,Finereport 会自动根据控件类型进行数据绑定。
这种方式适用于简单的控件和数据。
2. 表达式绑定:如果需要对数据源进行一些计算或者逻辑操作,我们可以使用表达式绑定。
在表达式中,我们可以使用各种函数和运算符对数据进行处理,然后将结果显示在控件中。
3. 参数绑定:参数绑定是指将控件与报表的参数进行关联。
参数是在报表设计时定义的变量,我们可以在运行时通过修改参数值来动态改变控件的显示。
接下来,我们将详细介绍参数绑定的使用方法和一些常见的应用场景。
第四步:定义报表参数在报表设计器中,我们可以通过点击参数管理器来定义报表参数。
参数可以是字符串、数字、日期等类型。
我们可以为参数设置默认值、范围和校验规则等属性。
第五步:绑定参数到控件在控件的属性面板中,我们可以找到参数绑定的选项。
通过选择对应的参数,我们可以将参数与控件关联起来。
此时,控件会自动根据参数的值进行数据更新和显示。
第六步:参数交互参数交互是指通过修改参数的值来实现控件的动态变化和交互操作。
finereport $$$ 单元格-概述说明以及解释

finereport $$$ 单元格-概述说明以及解释1.引言1.1 概述概述部分的内容可以是对本篇文章的主题进行简要介绍,给读者一个整体的了解。
以下是一个参考:在当今信息化的时代背景下,数据处理和分析成为了各行各业中非常重要的任务。
对于企业来说,高效、准确地处理和展示数据是决策制定和业务发展的关键。
在数据处理软件中,finereport作为一款功能强大的报表系统,以其灵活性和可定制性受到了广泛的关注和应用。
本篇文章将首先介绍finereport的基本背景和特点,然后重点探讨finereport在单元格处理中的应用。
单元格作为报表系统中最基本的元素之一,对于数据的呈现和操作具有重要意义。
finereport在这方面展现了很多独特的设计和功能。
通过对其特点和应用进行深入研究,可以帮助读者充分了解finereport在单元格处理中的优势和局限性。
在结论部分,本文将总结finereport在单元格处理方面的优势,并探讨其在一些场景中的局限性。
同时,还会展望finereport在未来的发展方向,以及对于企业数据分析和报表设计的推动作用。
通过本文的阅读,读者将能够深入了解finereport在单元格处理中的应用和优势,同时对其发展趋势有一个清晰的认识。
希望本文能为读者在数据处理和报表设计方面提供一些有益的参考和启发。
文章结构部分主要介绍本文的整体结构和各部分的内容概要。
本文主要分为三个部分,即引言、正文和结论。
下面将对每个部分的内容进行简要概述。
1. 引言部分:1.1 概述:对整篇文章的主题进行概述,简要介绍finereport的特点和在单元格处理中的应用。
1.2 文章结构:介绍本文的整体结构和各部分的内容概要(即本部分的主题)。
1.3 目的:阐明本文撰写的目的,即为读者提供关于finereport 和单元格处理的详细信息。
2. 正文部分:2.1 背景介绍:详细介绍与finereport和单元格处理相关的背景信息,包括finereport的发展历程和单元格处理的基本概念。
Web报表FineReport实现报表部署流程

Web报表FineReport实现报表部署流程一、报表应用目录结构1.web应用的目录结构报表部署分为两种,一是报表作为一个独立的应用独立部署;另一个是集成到现有应用即嵌入式部署。
不管哪种部署方式,他们的目录结构都是类似的。
如下图我们对未包含报表的应用及包含报表的应用目录作一个比较:2.独立部署FineReport安装目录下的WebReport目录就是一个标准的应用,因此,若用户希望将报表作为一个独立的应用进行部署的话,可以直接使用WebReport目录进行独立部署。
3.嵌入式部署若用户希望将报表集成到自己的应用中的话,则可以对应上图“部署报表后的应用”目录结构,将对应的报表文件拷贝到相应目录即可,请看嵌入式部署。
二、独立部署(发布)1.发布应用应用通常以文件夹或war包得形式发布,Web应用服务器不同,发布方式不同:如Tomcat服务器只需要将Web应用拷贝到%FR_HOME%\webapps目录下,重启tomcat即发布成功;而Websphere服务器需要先将Web应用打成war包,然后在websphere控制台进行配置发布。
各个服务器下部署报表应用我们会在下面章节中详细介绍。
2.独立部署(发布)部署就是将FineReport应用集成到新的Web工程把FineReport_8.0安装目录下的WebReport文件拷贝到%Tomcat_HOME%/webapps/下:应用名WebReport可以根据需要改变,如可以改为“FineReport”。
3.访问报表报表应用发布(部署)成功后,便可以在客户端浏览器中访问了。
在客户端浏览器中输入访问地址http://ip:端口/appName/ReportServer?reportlet=GettingStarted.cpt,发送请求给Web应用服务器如tomcat;Web应用服务器会将请求信息发送给报表servlet;报表servlet根据请求信息,如获取希望查看的模板名称reportlet=GettingStarted.cpt,在后台计算生成GettingStarted.cpt的内容,返回给Web应用服务器;最后Web应用服务器将结果返回给客户端浏览器,浏览器将报表结果呈现给我们。
FineReport(V7.1)产品介绍

应用层
系统管理 文本数据源
Orcale, DB2 SQL server……
数据层
程序数据源
BI多维数据库
数据库表/视图/存储过程/SAP数据集
第6页
核心优势
1. 设计模式 2. 报表处理 3. 图表
4. 控件
6. 填报
8. 集团权限 控制
5. 交互 分析
7. 打印
9. 移动BI
第7页
设计模式——类excel设计
第29页
核心优势——交互分析——图表联动
第30页
核心优势——交互分析——数据联动
第31页
核心优势——交互分析——数据钻取
▲多维钻取
第32页
核心优势——交互分析——数据钻取
▲多维钻取
▲组合钻取
▲无限层次钻取
第33页
核心优势——交互分析——多维度分析
依据不同的
侧重点 进行分析,帮助企业 更好 的进行决策制定。
基于角色的权限架构 直接添加对应的报表链接即可,报表权限由报表
两层架构
1. 安全考虑,不能随便安 装第三方软件 2. 维护麻烦,修改报表需
报表服务器 报表设计器 取数 取数
要在机房内网
三层架构
1. 远程设计模式,可以本 地设计远程发布 2. 直接对服务器端报表文
数据库服务器
件编辑更改
第10页
核心优势——设计模式——多工作目录
操作示例: 当你在测试环境中做好模板需要发布到正式环境中,怎么办? 测试环境 当你在维护OA系统时,遇到ERP的问题需要维护,怎么办?
Flash
2009年-2011年 FineReport继续深化、雕琢,flash打
印完全成熟,全面领跑于其他打印技术,深得用户赞誉。
FineReport版本功能解释

帆软报表软件(V8.0)版本功能解释一、套装功能说明二、功能解释多sheet报表设计:支持在设计器中创建多Sheet报表,导入导出多Sheet的Excel文件。
未注册该功能时会导致多sheet报表无法正常计算预览、填报、分析预览。
多报表运行环境:能在多个报表运行环境中切换设计报表。
多报表环境,也叫多工作目录。
每一个报表的独立应用或者集成环境都是一个工作目录。
每个工作目录下都有相应的jar文件,报表模板文件,资源管理文件等。
当我们在本机安装了FineReport之后,本机安装目录下自带的WebReport文件夹就作为一个独立的本地工作目录来使用。
特别如果有测试环境,生产环境等多个环境的情况下,FineReport的多工作目录便捷切换便能够给设计者提供极大的便利。
多数据源关联:同一张报表可以从多个数据库或者多个数据表中取数;并且在报表中允许对多个数据集进行关联运算。
FineReport连接数据源的方式多种多样,支持通过JDBC的方式直接连接数据库,或通过JNDI的方式与应用服务器共享数据连接,也支持通过JCO连接SAP系统。
可支持的数据源类型包括:数据库数据源:包括Oracle,SqlServer,MySql,DB2,Sybase,Informix等主流的关系型数据库;支持SQL取数据表或视图,亦支持存储过程。
文本数据源:Excel文件,Txt文件,XML文件的数据;内置数据源:支持服务器内置数据集和报表内置数据集BI多维数据库:Essbase、ssas、sap、hadoop以及FineBI的cube。
其他数据源:支持程序数据源、SAP数据源和异构数据源。
参数查询界面:FineReport为了让用户快速的实现参数查询数据功能,提供了专门的参数界面,用来放置与查询相关的控件,用户可以灵活布局,可视化拖拽设计想要得到的界面效果。
通过拖拽参数来布局参数查询页面,支持文本,数字,日历,下拉框,下拉复选框、下拉树,下拉多选树、单/复选框组,密码框,网页框,列表、表格树、多文件上传等二十多种编辑器,报表参数页面和报表内容合二为一。
finereport中根据条件跳转到不同报表中

finereport中根据条件跳转到不同报表中全文共四篇示例,供读者参考第一篇示例:随着企业数据分析的深入发展,报表研发也越来越受到重视。
在企业运营过程中,需要根据不同的业务需求和数据情况制作不同的报表,以便更好地分析数据、监控业务状况和做出决策。
而在finereport等报表工具中,通过使用条件跳转功能,可以实现根据条件自动跳转到不同的报表中,为用户提供更加方便快捷的报表浏览和分析方式。
一、finereport中条件跳转的基本原理在finereport中,条件跳转实际上是一种超链接的应用。
用户可以在一个报表中设置条件,如果条件满足,则可以跳转到指定的目标报表。
这种功能可以帮助用户在不同的报表之间进行快速切换和跳转,提高报表的使用效率和用户体验。
具体来说,条件跳转的实现步骤如下:1. 在源报表中选择要设置条件跳转的某一个元素,如按钮、文本框等。
2. 在元素的超链接属性中,设置跳转的目标报表和跳转条件。
用户可以根据需要选择不同的跳转方式,比如直接跳转、弹出新页面跳转等。
3. 编辑跳转条件。
用户可以设置多种条件,如根据变量、表格行数等来判断跳转条件是否满足。
4. 保存设置并预览报表,测试条件跳转功能是否正常。
通过以上步骤设置,用户可以在finereport报表中实现条件跳转功能,根据不同的条件自动跳转到不同的报表中,提高报表的灵活性和可操作性。
二、条件跳转的应用场景条件跳转功能在企业报表中具有广泛的应用场景,主要包括以下几个方面:1. 根据不同业务情况查看报表:企业的不同业务部门可能需要查看不同的报表,根据不同的业务情况来进行分析和决策。
通过条件跳转功能,用户可以根据自定义的条件跳转到不同的报表中,以满足不同业务需求。
以上是条件跳转在企业报表中的应用场景,通过合理设置条件跳转功能,可以实现更加个性化和高效的报表研发和使用。
在finereport中,条件跳转功能具有以下几点优势:1. 灵活方便:用户可以根据具体业务需求设置不同的跳转条件,实现不同报表的跳转。
finereport 多sheet报表设计

finereport多sheet报表设计
FineReport是一款功能强大的报表工具,支持多sheet报表设计。
下面是一些关于如何使用FineReport设计多sheet报表的步骤:
1.打开FineReportDesigner,创建一个新的报表。
2.在报表设计器中,你可以看到一个空白的报表界面。
在报表设计器右侧的工具栏上,你会看到一个名为"插入工作表"的按钮。
点击这个按钮。
3.在弹出的菜单中,选择你想要插入的工作表类型,比如"表格"或者"图表"。
然后你可以在设计器中拖动并放置新工作表的位置。
4.对于每个工作表,你都可以选择数据源并设计数据绑定。
每个工作表都可以绑定不同的数据源,或者对同一个数据源进行不同的过滤和展示。
5.你可以对每个工作表进行自定义设计和样式设置,包括调整大小、位置、背景色、边框等。
6.在设计完成后,你可以预览报表效果。
如果你满意,可以选择保存报表。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
免费web报表系统FineReport的嵌套多模板联动
1.问题描述
页面分成3个区域,分别对应三张不同的报表,一张主报表和2张子报表,互相之间通过超链,实现子报表的动态改变值的效果。
2.实现思路
通过html嵌套多个frame,首先在主表的frame上展示主表,然后在主表加载完触发加载结束事件,调用html中定义的js方法,给表2赋动态地址src,表3则在表2基础上触发加载结束事件调用js,动态给表3赋src。
3.实现步骤
3.1制作html页面
在html中定义frameset标签,组织多个窗口,通过frame设置特定的窗口区域,通过js判断对不同窗口区域设置不同模板地址,详细代码如下:
<HTML>
<HEAD>
<TITLE>New Document</TITLE>
<script type="text/javascript">
//在主模板加载结束事件触发zhu(classno)方法,并把classno传到html function zhu(classno){
var classno=classno;
//把获取参数classno赋值给表2模板
var zi1=
"/WebReport/ReportServer?reportlet=zi1.cpt&op=write&__showtoolbar__=false&classno="+ classno;
document.getElementById("zi1").src=zi1;
}
//主模板和表2模板加载完触发aa(stuno)方法
function aa(stuno){
var stuno=stuno;
//如果stuno为空的时候,则表3窗口赋值为空,不为空则动态给表3模板设置url if(stuno=='null')
{
var reportURL="";
document.getElementById("zi2").src=reportURL;
return false;
}else{
var reportURL= "/WebReport/ReportServer?reportlet=zi2.cpt&op=write&__showtoolbar__=false&stuno="+ stuno;
document.getElementById("zi2").src=reportURL;
}
}
</script>
<base target="browserframe"/>
</HEAD>
<frameset rows="40%,60%">
<frame id="reportFrame"name="reportFrame"
src="/WebReport/ReportServer?reportlet=zhu.cpt&op=write"></frame> <frameset name="zi"cols="35%,65%">
<frame id="zi1"name="zi1"title="zi1"src="">
<frame id="zi2"src="">
</frameset>
</frameset>
<body>
</body>
</HTML>
3.2主表设置
▪超级链接
在主表点击超级链接传值到子表,设置超级链接>网页链接,URL地址则是输入本身模板地址,链接打开于选择当前窗口,参数则把点击的值传到子模板中,如classno=B2,如果不希望模板分页,则可添加参数op=write,设置如下图:
▪加载结束事件
因为不希望分页,则在填报预览下添加加载结束事件,根据个人情况而定是否显示工具栏,在加载结束事件中添加参数classno=$classno,在公式中使用$classno则可动态获取到点击超级链接的值,所以首先要在模板中定义报表参数classno;在三个窗口都显示值的情况下,又点击了主表中超级链接,这时就需要清空表3中的数据,所以添加参数stuno=null,传到html进行判断,清空表3数据。
在js中判断是否第一次访问主模板,不是则加载完触发html中定义js方法,代码如下:if(classno!='null'){
var zhu=parent.window;
zhu.zhu(classno);
zhu.aa(stuno);
}
设置的效果图如下:
3.3表2设计
通过主表传递参数,对表2进行过滤,进而展示数据。
▪超级链接
跟主表设置基本相同,添加网页链接,链接到本身模板,并把参数传值给本身和表3模板中,设置如下:
▪加载结束事件
只要控制表三模板即可,添加参数stuno=$stuno(首先定义报表参数stuno),在js中判断stuno不为空的情况下触发html中的方法,动态把url地址赋值给表3模块,js代码如下:if(stuno!='null'){
var zhu=parent.window;
zhu.aa(stuno);
}。
