淘宝美工设计教程以及相关知识
淘宝美工实战作业指导书

淘宝美工实战作业指导书第1章美工基础知识 (4)1.1 设计原则与理念 (4)1.1.1 设计原则 (4)1.1.2 设计理念 (4)1.2 色彩、字体与排版 (4)1.2.1 色彩 (5)1.2.2 字体 (5)1.2.3 排版 (5)1.3 美工软件应用入门 (5)1.3.1 Photoshop (5)1.3.2 Illustrator (6)1.3.3 CorelDRAW (6)第2章淘宝店铺页面布局 (6)2.1 店铺首页布局设计 (6)2.1.1 页面结构 (6)2.1.2 设计原则 (7)2.2 商品详情页布局设计 (7)2.2.1 页面结构 (7)2.2.2 设计原则 (7)2.3 专题活动页布局设计 (7)2.3.1 页面结构 (7)2.3.2 设计原则 (7)第3章图片处理与优化 (8)3.1 图片拍摄与后期处理 (8)3.1.1 拍摄技巧 (8)3.1.2 后期处理 (8)3.2 图片大小、格式与压缩 (8)3.2.1 图片大小 (8)3.2.2 图片格式 (9)3.2.3 图片压缩 (9)3.3 图片批量处理与存储 (9)3.3.1 批量处理 (9)3.3.2 图片存储 (9)第4章矢量图形设计 (9)4.1 基本图形绘制与编辑 (9)4.1.1 绘制基本图形 (9)4.1.2 编辑图形 (10)4.2 矢量插画设计 (10)4.2.1 设计风格与主题 (10)4.2.2 创作过程 (10)4.2.3 矢量插画的应用 (10)4.3.1 图标风格与类型 (10)4.3.2 设计原则与技巧 (10)4.3.3 制作过程 (11)第5章文字与排版设计 (11)5.1 文字设计原则与技巧 (11)5.1.1 易读性:保证文字清晰、简洁,易于识别。
(11)5.1.2 统一性:保持字体、字号、颜色的一致性,以增强整体视觉效果。
(11)5.1.3 对比性:通过调整字体、字号、颜色等,突出重点内容。
《网店美工设计》教学课件

学习目标
学习路径
任务描述 任务技能
技能点3 网店美工基本知识
1 分辨率
分辨率有两种:屏幕分辨率和图像分辨率。
2 像素
图像由一个个点组成,这个点叫作像素。像素是图像中最小的单位。每个像素是一个小点,不同颜色 的点(像素)聚集起来就变成一幅动人的画面。
学习目标
学习路径
任务描述 任务技能
技能点3 网店美工基本知识
任务描述 任务技能
淘宝网成立于2003年5月10日,由阿里巴巴集团投资创办。淘宝网分为淘宝C店和淘宝商城2种 模式。淘宝C店是淘宝集市卖家所开设的店铺,这种店铺的门槛低,任何通过实名认证的人,只要 发布10件宝贝就可以免费在淘宝上开店。淘宝商城(天猫)是亚洲最大的购物网站淘宝网打造的在 线 B2C 购物平台,自2008年4月10日成立以来,吸引了 Kappa、JackJones、苏泊尔、联想、惠普等 在淘宝商城开设官方旗舰店,受到了消费者的热烈欢迎。
而淘宝网作为服装类电子商务行业的老大,是国内B2C及C2C 电子商务网站中发展最快、 最为成功的案例,以提供具有本土特色的电子商务平台服务为宗旨,并一直不断完善和发展。 其在中国的 C2C 市场中可谓是一家独大,市场份额更是超过了 90%,行业领先的地位暂时是 无人能撼动的。目前,服装服饰类产品已经成为网络零售的第一大商品,无论从数量还是交 易规模上都是如此。单是淘宝网上初具规模的卖家群体皇冠店铺就已达上万家之多,并且仍 保持着快速增长的态势。本次任务主要是实现淘宝女装店铺首页设计。
【功能描述】 ● 使用淘宝布局要素来设计女装店铺首页。 ● 头部包括店铺的logo、宣传标语、购物车、账户登录及客户中心的图标。 ● 主体包括各个分类版块下的图片链接。 ● 底部包括店铺的各项服务链接、搜索框及返回首页和顶部的按钮。
网店美工视觉设计实战教程课件-第1章网店美工基础

书法体包括楷体、叶根友毛笔行 书、篆书体、隶书体、行书体和燕书 体等,书法体具有古朴秀美、历史悠 久的特征,常用于古玉、茶叶、笔墨、 书籍等古典气息浓厚的店铺中。
1.2.3 文字的应用
10
2 字体的布局技巧
字体的选用与变化 排版网店广告文案时,选择2~3种 匹配度高的字体是最佳的视觉效果。
01
主色:主色调是页面中占用面积最大,也是最受瞩目的色彩,它决定了
01
整个店铺的风格,主色调不宜过多,一般控制在1~3种颜色,过多容易 造成视觉疲劳。主色调不是随意选择的,而是系统性分析自己品牌受众
人群的心理特征,找到群体中易于接受的色彩。
02
辅助色:辅助色是指占用面积略小于主色,用于烘托主色的颜色。合理 应用辅助色能丰富页面的色彩,使页面显示更加完整、美观。
✓ 恢复默认前景色与背景色:单击 按钮可恢复默认的
前景色与背景色。
✓ 切换前景色与背景色:单击 按钮,可在前景色与背
景色之间切换。
✓ 选区填充:创建选区后,按【Ctrl+Delete】组合键可
以用背景色填充当前图形,按【Alt+Delete】组合键 可以用前景色填充当前图形。
1.3.2 图层的基本操作
20
网店美工在抠取一些规则的矩形和圆形商品时,可通过对应的选择工具快速创建选区进行抠
图,如矩形选框工具、椭圆选框工具;对于边缘为直线的规则商品,可选择多边形套索工具进行
快速抠图。下面利用多边形套索工具和椭圆选框工具抠取图中的面膜,并为其更换背景,其具体
操作步骤如下。
1
2
使用多边形套索工具绘制选区
新建白色背景图片
作步骤如下。
3
4
调整图像尺寸
网店美工全书电子教案完整版课件全书教学课件

一、网店图片文件的类型
1. JPEG 格式 JPEG 是最常见的一种图片格式,文件的扩展名为 . jpg 或 . jpeg。
2. PNG 格式 PNG 是可移植的网络图形格式。
3. GIF 格式 GIF 是图形交换格式。
二、网店图片编辑软件
Photoshop CS6 是一款用于图像制作和处理的专业软件,具有 强大的功能,利用这些功能,可以有效地进行商品图片的编辑,是 网店美工必备的软件工具。
1. 文字编辑工具 2. “段落”调板
第 4 节 商品分类设计
一、商品类目的分类原则 二、商品类目的分类方式
1. 按商品种类按商品风格分类
三、商品类目导航条 四、商品分类设计的相关工具
1. 图层工具 2. 绘画工具 3. 图案图章工具 4. 切片工具
课件 制作
“动作”控制面板可以 对图像进行批量处理,避免 重复操作,提高处理图片的 效率。
课件 制作
第 2 章 网店图片设计
第 1 节 网店促销图设计 第 2 节 商品主图设计 第 3 节 商品详情页设计
第 1 节 网店促销图设计
一、促销图的类型
网店促销图一般分为整店促销图、单品促销图和活动推广促销图三种 类型。
一、色彩的分类
1. 无彩色
2. 有彩色 3. 特殊色
二、色彩的三要素
1. 色相:是区别不同色彩的名称。 2. 明度:是指色彩的明暗程度。 3. 纯度:是指色彩鲜艳的程度。
三、颜色的模式
1. RGB 模式 2. CMYK 模式 3. HSB 模式 4. Lab 模式
四、网店色彩的搭配
1. 同一色调搭配
文字栅格化后加滤镜的效果
2. 文字转换为形状 在图层面板中选择文字图层,右击鼠标转换为形状,可将文字转换为形
淘宝美工实训大纲

5、字体与排版
1、字体选 择
2、素材选 择
3、风格定 制
4、怎样提 升点击率
6、店铺装修整页设计
6、其他部分(1)
7.1、750快速分类导航 7.2、190收藏 7.3、自定义栏目 7.4、客服中心
8、其他部分(2)
8.1、店铺公告 8.2、页面大小 8.3、商品展示
淘宝美工设计视觉大纲
1、网店美工设计 2、视觉营销 3、是什么影响我们的视觉 4、商品图片美化 5、字体与排版 6、店铺装修整页设计 7、其他部分(1) 8、其他部分(2) 9、图片切割 10、Dreamweaver图文排版
1、网店美工设计
1.1、什么是淘 宝美工
1.2、美工必备 软件-PS简单介
绍
1.3、宝贝描述 页设计
2、视觉营销
2.1、何为视觉营销
2.2、色彩搭配
3、是什么影响我们的视觉
3.1、色彩技巧 3.2、色彩搭配
3.3、如何搭配出合适的颜色
4、商品图片美化
4.1、Photoshop新建文件、打开文件与保存文件 4.2、怎样剪裁图片的最佳视觉 4.3、修图美化商品图片 4.4、图片调色
8.4、页尾
9、图片切割
淘宝天猫网店美工教程 项目10 无线店铺装修设计

任务2 | 无线端首页装修
(四) 无线店铺首页的装修注意事项
注重感官的习惯性与舒适性
13
合理控制页面的长度
பைடு நூலகம்
页面整体内容的把握
与电脑端的视觉统一
任务2 | 无线端首页装修
14
三、 任务实施 (一) 手机端店招设计 1、搭建背景图片 2、设置图层混合模式
任务2 | 无线端首页装修
19
3、涂抹镯子
4、输入文本
任务2 | 无线端首页装修
20
5、涂抹镯子
6、输入文本
任务2 | 无线端首页装修
21
(四) 分类导航的设计与装修 1、文字变形 2、添加光影
任务2 | 无线端首页装修
22
3、新建组
4、最终效果
任务2 | 无线端首页装修
23
(五) 宝贝列表图的设计 1、绘制圆角矩形 2、添加画笔图案
2、详情对比
任务1 | 了解无线店铺装修要点
7
3、分类对比
4、用色对比
任务1 | 了解无线店铺装修要点
8
四、 新手试练
9
内容导航
任务1 | 了解无线店铺装修要点 任务2 | 无线端首页装修
任务3 | 使用“淘宝神笔”模板制作详情页
任务4 | 自定义页面装修
课后练习
任务2 | 无线端首页装修
10
项目10
无线店铺装修设计
淘宝天猫网店美工实战教程
内容导航
任务1 | 了解无线店铺装修要点 任务2 | 无线端首页装修
任务3 | 使用“淘宝神笔”模板制作详情页
淘宝美工-PS素材处理PPT

PHOTOSHOP淘宝网店美工培训教程
◎图层基本概念及操作
Photoshop中的图像通常由多个图层组成,每个图层都可以看成是一张透 明的玻璃纸,我们可以处理某一图层的内容而不影响图像中其它图层的内容。
PHOTOSHOP淘宝网店美工培训教程
矢量图
矢量图,是由图形的集合特性来表述组成的图像,其特点如下: •文件小。矢量图中保存的是线条和图块的信息,所以矢量图形与分辨率 和图像大小无关,只与图像的复杂程度有关。 •图像大小可以无极缩放。对图形进行缩放、旋转或变形操作时,图形仍 具有很高的显示和印刷质量,且不会产生锯齿模糊效果。 •可采取高分辨率印刷。
PHOTOSHOP淘宝网店美工培训教程
◎图层基本操作
合并图层:单选择要合并的多个图层,右键选择 菜单中的“合并图层”,或按快捷键CTRL+E。 上图合并前,下图合并后。
如选择拼合图像,则所有可见图层拼合为背景层 ,如右下图。
PHOTOSHOP淘宝网店美工培训教程
3.2.1规则选框工具的使用
• 如图,规则选框工具分为4个部分: • 使用矩形选框工具在图中进行拖拽,可以创建规
程按着。这种方法对与从中心处画圆是非常有用的。 – 按下SHIFT键可锁定矩形的长宽比为1,即创建正方形选区。选取过程中也必须全
程按着。 – 除了完全依据鼠标轨迹来创建选区外,矩形和椭圆选框工具还可以设定为固定长
宽比及固定大小。 – 对被羽化的选区进行填充颜色或图案操作后,选区内外的颜色过渡柔和,其数值
则的矩形选区,适用于选择具有类似矩形的规则 图像。 • 流动的虚线就是Photoshop对选区的表示。虚线 之内的区域就是选区。 • 取消选区的方法:
《淘宝天猫网店美工实战--视觉设计+店铺装修+移动端店铺》—教学教案

《淘宝天猫网店美工实战--视觉设计+店铺装修+移动端店铺》教学教案第1章小结1、掌握网店美工的工作范畴。
2、掌握网店美工需要遵循的设计原则。
3、掌握网店美工工作流程。
课后练习课后练习——赏析ESEDO网店首页的设计本练习要求以如图所示的网店首页为例,赏析其页面风格、色彩搭配、商品图片展现、设计手法等。
第2章2.4.1文案在网店美工中的重要性2.4.2文案的策划2.4.3文案的前期准备2.4.4文案的写作要点2.4.5主图文案的设计与编写2.4.6详情页文案的设计与编写2.4.7海报文案的设计与编写2.5课堂实训——鉴赏森林大叔旗舰店的首页2.6课后练习练习1:赏析戈美琪女鞋旗舰店色彩搭配和字体搭配练习2:赏析森马官方旗舰店首页的布局2.7拓展知识小结1、掌握色彩的搭配技巧。
2、掌握版式布局的知识。
3、掌握文字的运用原则。
4、掌握文案设计与编写。
课后练习练习1:赏析戈美琪女鞋旗舰店色彩搭配和字体搭配如图所示为戈美琪女鞋旗舰店首屏效果,要求对页面的设计元素、色彩搭配与字体搭配进行分析。
练习2:赏析森马官方旗舰店首页的布局如图所示为森马官方旗舰店首页,要求对首页的颜色、风格、搭配、构图方式、网页元素等进行分析。
第3章实训3:抠取耳机图片并合成3.5课后练习练习1:处理红毛丹污点练习2:抠取红酒商品图片并合成3.6拓展知识小结1、掌握修改商品图片尺寸及校正方法。
2、掌握优化图片的方法。
3、掌握抠取图片并合成的方法。
课后练习练习1:处理红毛丹污点本例将打开“红毛丹.jpg”素材文件,处理其中的污点并加深红毛丹的色泽。
处理前后的对比效果如图所示。
其具体要求如下。
熟练掌握商品图片的优化方法。
分别使用污点修复画笔工具、海绵工具、模糊工具对图片进行处理,使整个红毛丹更加美观。
练习2:抠取红酒商品图片并合成本例将对“红酒.jpg”素材文件进行抠图,将其抠取出来的红酒瓶应用到其他背景中,调整大小和位置后合成为更具有营销表现力的效果图片。
简单实用的淘宝在线美工技巧,做图技巧,美工培训

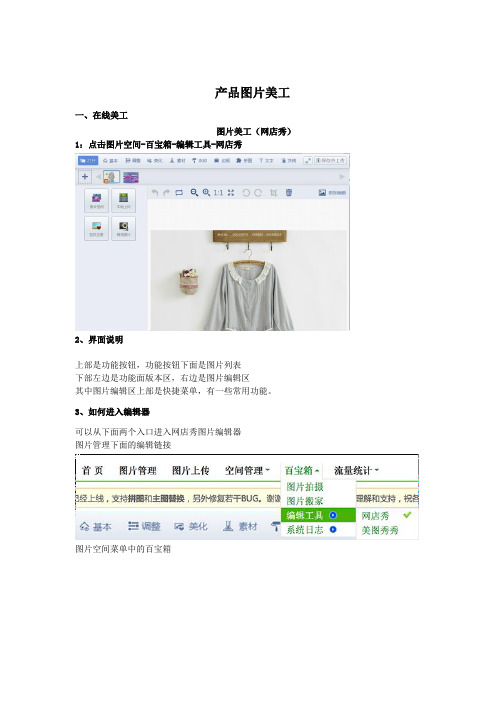
产品图片美工一、在线美工图片美工(网店秀)1:点击图片空间-百宝箱-编辑工具-网店秀2、界面说明上部是功能按钮,功能按钮下面是图片列表下部左边是功能面版本区,右边是图片编辑区其中图片编辑区上部是快捷菜单,有一些常用功能。
3、如何进入编辑器可以从下面两个入口进入网店秀图片编辑器图片管理下面的编辑链接图片空间菜单中的百宝箱4、如何打开图片如果是从上面点图片编辑进来的会自动打开那张图片。
如果是从百宝箱进入的会弹出下面这个框如果想添加图片可以点图中的“打开”或“+”号。
我们打开图片共有4种方式:图片空间,宝贝主图,本地上传和网络图片。
5、图片空间可以选择图片空间的图片,左边是分类右边是图片,点击选择中(图中已经标示)再次点击取消选择,如果分页很长可以点击下面的“??”和“??”按钮可以滑动分页条。
下面的批处理尺寸方便您提前处理图片大小。
选择好图片点击打开就可以了。
6、宝贝主图窗口和打开图片空间的图片类似,可以选择宝贝主图并且可以替换宝贝主图7、本地上传点击本地上传的时候会弹出一个本地系统对话框提示您选择图片,您选择好图片之后就会弹出上面这个窗口,里面有您已经选择好的图片,鼠标移入会出现图片标示的按钮,您可以左右旋转也可以删除。
8、网络图片您提供网络地址我们帮您下载图片。
注意网络地址必须以"http://"开头。
9、保存图片如果已经完成编辑可以点击界面右上方的保存按钮保存图片,保存窗口如下图所示:右边可以选择保存的空间分类和图片质量(仅对JPE有效果),如果您原图是PNG的则保存为PNG如果您原图是非PNG则统一保存为JPG格式。
左边的保存到本地按钮可以方便的把所有图片打包保存到本地(ZIP格式)。
10、替换和备份右边的要保存的图片列表,上方有个替换按钮,方便批量选择替换(只对可替换的图片有效)如果图片可以替换,会显示如图所示的替换按钮(主图显示“替换主图”其他图显示“替换原图”)和备份按钮,选择备份的话会把您的原图备份到您的图片空间(图片空间“图片编辑器备份”分类下面,如果您空间有限请按需使用)11、保存到本地每张图片都可以保存到本地,现在还可以批量保存到本地,点保存到本地的时候会有一个生成文件的对话框(如下图),等生成完成您点保存会打开一个系统文件夹选择的对话框,您保存就可以下载到本地了。
网店美工工作流程

网店美工工作流程网店美工是指在电子商务平台上负责美化商品展示页面的专业人员。
他们需要通过设计和美化页面的方式,吸引更多的用户关注和购买商品。
下面将详细介绍网店美工的工作流程。
1. 确定需求。
在进行网店美工工作之前,首先需要与相关部门和客户沟通,明确页面美化的需求。
这包括页面的整体风格、颜色搭配、图片和文字的排版等方面。
根据需求确定工作目标,为后续的设计工作打下基础。
2. 素材收集。
在确定了需求之后,网店美工需要开始收集相关的素材。
这包括商品的图片、文字描述、品牌logo等。
素材的质量和多少直接影响到最终页面的美观程度,因此需要认真对待素材的收集工作。
3. 页面布局设计。
在收集了足够的素材之后,网店美工开始进行页面布局设计。
他们需要根据需求和素材,设计出整体的页面布局方案。
这包括商品图片的排列方式、文字描述的位置和风格、按钮和链接的设计等。
页面布局设计需要考虑用户体验和页面美观度,因此需要综合考虑多个因素。
4. 图片处理。
在页面布局设计确定之后,网店美工需要对商品图片进行处理。
这包括裁剪、调整大小、修图等工作。
通过精细的图片处理,可以提升商品展示的效果,吸引用户的注意。
5. 文字排版。
除了图片处理,文字排版也是网店美工需要重点关注的工作。
他们需要根据页面布局设计,将商品的描述文字进行排版,确保文字内容清晰、易读,并与页面整体风格相匹配。
6. 页面美化。
页面美化是网店美工的核心工作之一。
他们需要通过添加背景、插入图标、调整颜色等方式,提升页面的美观度。
页面美化需要综合考虑整体风格和用户体验,确保页面吸引用户的眼球。
7. 审美调整。
在进行页面美化之后,网店美工需要进行审美调整。
他们需要仔细审查页面的每个细节,确保整体风格统一、符合需求,并进行必要的调整和优化。
8. 页面测试。
在完成了页面美化和审美调整之后,网店美工需要进行页面测试。
他们需要模拟用户的操作,检查页面的各个功能是否正常,页面加载速度是否流畅,页面在不同设备上的显示效果等。
【网店装修美工设计课件】网店装修美工设计快速入门

一、初步了解网店装修
直接拍摄的商品图片
一、初步了解网店装修
经过处理的商品图片
将图片添加到网店首页
一、初步了解网店装修
一、初步了解网店装修
二、网店装修的风格定位
为店铺装修确定风 格
确定店铺所要传达 的概念。例如:时
尚、舒服
将想要传达的概念 具体化
确定概念中的视觉 映射、心境映射和
网店装修常见的字体类型及其特点
五、准确、抢眼的文字 2 网店页面段落文字的排列方式
1 自由对齐
五、准确、抢眼的文字 2 网店页面段落文字的排列方式
1 自由对齐 2 左对齐
五、准确、抢眼的文字 2 网店页面段落文字的排列方式
1 自由对齐 2 左对齐 3 居中对齐
五、准确、抢眼的文字 2 网店页面段落文字的排列方式
物化映射
确定具体形象,组 织素材
制作有效、统一的 视觉效果
网店装修流程
二、网店装修的风格定位 将素材进行组合提炼
三、店铺色彩搭配
同一色相配色 类似色相配色 相反色相配色 渐变效果配色
重色调配色
三、店铺色彩搭配
同一色相配色 类似色相配色 相反色相配色 渐变效果配色
重色调配色
三、店铺色彩搭配
同一色相配色 类似色相配色 相反色相配色 渐变效果配色 重色调配色
2 常用的商品详情页面布局
中间对齐模式的页面布局
对角线排列的页面布局
四、不拘一格的页面布局
2 常用的商品详情页面布局
棋盘式的页面布局
左对齐模式的页面布局
四、不拘一格的页面布局
2 常用的商品详情页面布局
对称型的页面布局
五、准确、抢眼的文字
《网店美工说课》课件

图片处理
掌握常用图片处理工具和技术,能够对图片进行 修图和优化。
网页排版与结构设计
掌握网页布局和结构设计原则,使网店页面更加 有吸引力和易读性。
网店美工的具体任务
1
网页布局设计
2
设计符合品牌形象的网页布局,使用户
浏览和购买更加方便和愉快。
3
客户端UI设计
4
设计供用户使用的客户端界面,提升用
户体验和满意度。
5
商品图片设计
设计精美的商品图片,突出产品特点和 卖点。
广告位设计
设计吸引人的广告位,提高网店的点击 率和转面,提高用 户参与度和留存率。
网店美工的案例分析
创意网页设计
通过经典案例的分析,探讨设计 理念和创意的运用。
《网店美工说课》PPT课 件
这是一门致力于介绍网店美工的基本概念和技能的课程,帮助学员完成在网 店平台上美工相关的工作。
什么是网店美工
通过定义与作用,以及职责和任务等,介绍网店美工在电子商务中的重要性 和价值。
网店美工所需技能
图像设计
掌握图像设计原理和技巧,注重色彩、形状和比 例的搭配。
色彩搭配与风格指导
网店美工是一项非常重要的工作,需要综合掌握多种技能。通过本课程的学习,希望学员能够掌握相关的技能, 创造更加广泛和惊艳的网店美工作品。
电商网站设计
通过成功的网店案例,总结设计 的关键要素和策略。
产品摄影设计
通过多个案例,了解产品摄影对 网店销售的影响。
网店美工的进阶
通过学习进阶的路径和方法,以及设计领域的发展趋势,启发学员对网店美工的不断学习和提升。
总结与展望
强调网店美工在电子商务中的重要性,展望网店美工在未来的发展前景。
Photoshop美工基础与网店装修教学教案

Photoshop美工基础与网店装修教学教案第一章:Photoshop基础知识1.1 软件概述介绍Photoshop的背景、功能和应用领域。
演示Photoshop的基本界面和工具栏。
1.2 图像基本概念讲解图像的分辨率、尺寸和格式。
演示图像的打开、保存和关闭操作。
1.3 基本工具与操作介绍选择工具、裁剪工具和移动工具的使用。
演示图像的裁剪、复制和粘贴操作。
第二章:图像编辑与调整2.1 图像编辑讲解图像的剪切、复制和粘贴操作。
演示图像的旋转、翻转和扭曲效果。
2.2 图像调整介绍色彩调整、亮度/对比度和饱和度调整。
演示图像的色调平衡、曝光度和曲线调整。
2.3 选区与蒙版讲解选区的创建和编辑方法。
演示蒙版的应用和调整技巧。
第三章:图层与遮罩3.1 图层概述介绍图层的概念和作用。
演示图层的创建、删除和隐藏操作。
3.2 图层样式讲解图层样式的应用和调整方法。
演示图层样式的不透明度、颜色和混合模式调整。
3.3 遮罩的应用介绍遮罩的概念和作用。
演示遮罩的创建和编辑技巧。
第四章:色彩与色调调整4.1 色彩调整讲解色彩平衡、色相/饱和度调整。
演示色彩调整的方法和技巧。
4.2 色调调整介绍曲线、曝光度和亮度/对比度调整。
演示色调调整的方法和技巧。
4.3 渐变与图案讲解渐变工具的使用和调整方法。
演示图案的创建和应用技巧。
第五章:文字处理与图层样式5.1 文字工具的使用介绍文字工具的概念和作用。
演示文字的输入、编辑和字体调整。
5.2 图层样式应用讲解图层样式的应用和调整方法。
演示图层样式的阴影、光泽和浮雕效果。
5.3 组合与对齐介绍图层的组合和对齐方法。
演示图层的分布和对齐技巧。
第六章:路径与矢量图形6.1 路径概述讲解路径的概念和作用。
演示路径的创建、编辑和转换操作。
6.2 矢量图形绘制介绍钢笔工具和矢量路径的创建。
演示矢量图形的绘制和调整技巧。
6.3 路径与选区的转换讲解路径与选区的相互转换方法。
演示路径选区的创建和编辑技巧。
淘宝天猫美工 第6章 淘宝店铺首页设计

店招背景:店招左右两侧为店招的背景区域,在设计店招 后还需要对店招的背景进行相应设计。
店铺 logo :好的店铺 logo 更能深入人心,并逐渐形成 品牌文化。
收藏和关注图标:在店招中加入店铺收藏和关注图标的链 接,可以留着更多潜在客户。
淘宝店铺的首页相当于一家实体店的门面,其首页 设计的好坏将直接影响顾客的购物体验和店铺的转化率, 好的首页一定由合适的版块布局组成。店铺首页布局并 不是将所有模块都堆积到界面中,而是将模块按照合适 的组合进行排列,组成整体格局。不同类型的店铺其首 页模块也不一样,在布局时还要考虑店铺的定位和类型。
图 6-7
图 6-8
客服中心:店铺的客服组所占的高度不多,有些店铺将客 服组设置在店招上,有的则放在首页页面的最后。如果店 铺首页特别长,那一定要把客服组放在最显眼的位置,让 顾客一看就能看到,这样才能在顾客需要帮助时发挥作用。
店铺页尾:在 PC 端的店铺页尾模块,通常会放置“商品 分类”“回到顶部”以及“购物须知”等信息,如图 6-9 所示。
图 6-28
导航的主要作用是列出店铺的分类信息,选择不同的分类 可以进行不同的商品页面,淘宝店铺中的导航是默认存在且不 可删除的。
导航的设置并不是越多越好,要结合店铺的实际运营需要。 店招导航位于店铺店招下方,宽度同店招相同,为 30 像素, 淘宝店铺的导航的文字信息部分建议在 950 像素以内;活动 导航的尺寸建议选择宽度小于 200 像素、高度小于 600 像素, 图片格式为 jpg、png、gif。
STEP 1 打开“店招 .psd”文件,将画布大小更改为 150 像素宽,然后在店招下方绘制一个红色的矩形,如图 6-29 所示。
《网店美工案例教程》教学课件 第1章 电商美工设计基础

相关内容对齐、聚拢
使用对比突出原则
适当留白
排版 原则
把握节奏韵律
保持画面的和谐统一
把握画面的平衡性
1.1.3 Banner设计基础与要求
14
3. 进行Banner排版设计 在Banner排版过程中,文案与商品(模特)的排版尤为重要,一般呈现为以下几种模式。
1.1 网店装修的设计基础与要求 1.2 网店装修色彩的搭配
1.2.1 色彩搭配的原理
24
色彩是有情感的,不同的色彩会带给人不同的心里感受,具体影响如下。
红色系:红色是强有力、喜庆的色彩,具有刺激效果,容易使人产生愤怒、热情、活力等 感觉。鲜明的红色极容易吸引目光,在店铺装饰中常用于突出表现某些内容。
文案精简的主图
1.1.5 详情页设计基础与要求
19
1. 明确详情页展示的内容
在设计商品详情页模块时,首先应通过焦点图展示商品,然后将商品的卖点 描述清楚,对商品品质进行展示,并给出优惠让消费者心动,最后通过树立品牌 和服务形象,促进信任,达成交易,下面分别进行介绍。
焦点图
通过场景图或海报对 商品的特点进行展示。
商品卖点展示
增加商品竞争力, 吸引消费者。
商品品质展示
是对商品信息的详细 展示。
树立品牌和服务形象
消除消费者的疑虑和对 相应疑虑的解答。
1.1.5 详情页设计基础与要求
20
1. 明确详情页展示的内容
工艺细节展示
品质保障展示
1.1.5 详情页设计基础与要求
21
2. 确定详情页规格与风格
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
淘宝美工设计教程以及相关知识淘宝网店网站页面的美化工作者的统称。
周边工熟悉Photoshop,Dreamweaver即可胜任。
淘宝美工需掌握的软件Photoshop,DreamweaverFlash,Illustrator,另外,还需要网络美工具备如下素质:扎实的美术功底、丰富的想象力和良好的创造力,网页设计/平面设计/广告设计工作经验,美术类/平面设计/广告及相关专业,较好的文字功底。
不仅要求会相关的绘图软件,还要求懂一定的网页设计语言和有一定的文字功底。
淘宝美工的相关知识淘宝美工平时需要设计店铺运营所需图片,宝贝主图,宝贝详情页,店铺首页装修,淘宝活动海报,店招设计,店铺LOGO设计等等。
宝贝主图即商品图片尺寸:800*800 px宝贝详情页面就是平时大家浏览商品时所看到介绍宝贝的网页尺寸:宽度一般为750px 高度不限。
店招即店铺的开头,尺寸950*120px左右店铺活动海报,一般为3种,分别为宽屏海报和950px宽度以及750px宽度海报,高度不固定。
PX指的是像素。
淘宝美工平时设计图片的分辨率一般为72.淘宝美工的待遇:据统计,网店美工的工资待遇一般在4000元/月左右,部分掌柜还包吃住,再有好的会交5险1金。
有2年网店美工经验的人员,底薪通常在3000-6000之间。
一般大城市美工分为初级、中级和高级:初级美工,月薪3000-5000元,半年淘宝经验;中级美工,月薪4000-6000元,1年以上美工经验;高级美工,月薪5000-8000元,3年以上美工经验。
淘宝美工的工作压力:通常大一些的网店,美工做的事情都比较细化,如美化/优化网店、处理商品图片、设计banner广告图、拍摄新产品的各种展示照片,而小的网店的美工可能还要兼职摄影、宝贝描写甚至是商品上架。
因此,在享受较高收入的同时,网店美工要处理众多的产品,工作压力也比较大。
想了解更多美工电商设计知识,请加微信公众号‘超级美工’PhotoShop的使用第一课:工具的使用一、Photoshop简介:Adobe公司出品的Photoshop是目前最广泛的图像处理软件,常用于广告、艺术、平面设计等创作。
也广泛用于网页设计和三维效果图的后期处理,对于业余图像爱好者,也可将自己的照片扫描到计算机,做出精美的效果。
总之,Photoshop是一个功能强大、用途广泛的软件,总能做出惊心动魄的作品。
二、认识工具栏套索移动魔术修复仿制图选框裁剪1、 选框工具:用于选取需要的区域----选择一个像素的横向区域----选择一个像素的竖向区域属性栏:注:按shift 键+框选,可画出正方形或正圆形区域 2、移动工具: -----用于移动图层或选单个选区选区选区区里的图像3、套索工具:----用于套索出选区----用于套索出多边形选区----可根据颜色的区别而自动产生套索选区4、魔术棒工具: ----根据颜色相似原理,选择颜色相近的区域。
注:“容差”,定义可抹除的颜色范围,高容差会抹除范围更广的像素。
5、修复工具:且是 ----类似于“仿制图工具”,但有智能修复功能。
----用于大面积的修复一新 ----用采样点的颜色替换原图像的颜色注:Alt+鼠标单击,可拾取采样点。
6、仿制图章工具 ----仿制图章工具从图像中取样,然后您可将样本应用到其它图像或同一图像的其它部分。
----仿制图章工具从图像中取样,然后将样本应用到其它图像或同一图像的其它部分(按Alt键,拾取采样点)。
----可先自定义一个图案,然后把图案复制到图像的其它区域或其它图像上。
三、小技巧:①、取消选区:【Ctrl+D】②、反选选区:【Shif+F7】③、复位调板:窗口—工作区—复位调板位置。
④、ctrl+[+、-]=图像的缩放⑤空格键:抓手工具⑥Atl+Delete = 用前景色填充Ctrl+Delete = 用背景色填充第二课:工具的使用二一、工具栏二、小技巧1、自由变换工具:【Ctrl +T 】2、使用框选工具的时候,按【Shift 】后再框选,则框选出正圆或正方形。
按【Alt 】后再框选,则选区以鼠标点为中心3、 :可以使图像的亮度提高。
画笔历史记录渐变 / 油橡皮擦模糊减淡:可以使图像的区域变暗。
:可以增加或降低图像的色彩饱和度。
4、用前景色来填充:【Alt+Delete】用背景色来填充:【Ctrl+Delete】第二课:工具的使用02一、工具栏1、画笔工具:画笔工具以前景色进行绘画。
方工业 ----画笔工具以前景色以基础,绘制画笔状的线条。
----铅笔工具创建硬边手画线。
注:①“流量”指定画笔工具应用油彩的速度,相当于画笔的出水量。
②★要绘制直线,请在图像中点按起点。
然后按住 Shift 键并点按终点。
③自定义画笔:[编辑]—[定义画笔]。
2、历史记录画笔工具-----用于恢复图像之前某一步的状态。
墨纸砚 -----利用所选状态或快照,模拟不同绘画风格的画笔来绘画。
3、填充工具-----用渐变色来填充选区或图像。
-----用前景色填充着色相近的区域。
4、橡皮擦工具墨纸砚 -----橡皮擦在背景层把画面擦为背景色,在普通层把画面完全擦除。
-----背景橡皮擦能将背景层的画面完全擦除,使背景层透明。
用期 -----以魔术棒的原理,删除鼠标点击处相似的像素。
5、色调工具素 -----可以使图像的亮度提高。
-----可以使图像的区域变暗。
-----可以增加或降低图像的色彩饱和度。
6、聚焦工具-----对图像内的硬边进行模糊处理。
-----锐化图像内的柔边。
-----可模拟在湿颜料中拖移手指的动作,产生涂抹效果。
二、小技巧1、自由变换工具:【Ctrl+T】2、[ ]:中括号,可控制画笔工具笔刷的大小。
3、Shift + [ ] :可控制画笔工具笔刷的硬度。
4、Shift + 画笔工具:可绘制出直线。
第三课:图层一、图层的概念:1、图层就像一张张叠在一起的胶片,最上层的图像档住下面的图像,使之看不见。
2、上层图像中没有象素的地方为透明区域,通过透明区域可以看到下一层的图像。
3、图层是相对独立的,在一个图层编辑时,不影响其它层。
4、每次只能在一个图层上工作,不能同时编辑多个图层。
二、图层面板显示/隐不透删除新建图三、矢量图与位图矢量图使用直线和曲线来描述图形,这些图形的构成元素是一些点、线、矩形,多边形,圆和弧线等,它们都是通过数学公式计算获得的。
所以矢量图形文件体积一般较小。
矢量图形最大的优点是:无论放大,缩小或旋转等都不会失真;缺点是:难以表现色彩层次丰富的逼真位图像效果。
代表软件是corelDRAW在平面设计方面,corelDRAW常用于绘图,如标志,排版,框架。
位图图像亦称为点阵图像或栅格图像,是由称作像素(图片元素)的单个点组成的。
这些点可以进行不同的排列和颜色以构成图像。
当放大位图时,可以看见构成图像的无数单个的方块。
位图的优点是:颜色丰富,效果逼真;而缺点是:放大后会失真,出现马赛克,并且图像文件越大,容量也越大,占用电脑资源也越大。
代表软件是photoshop在平面设计方面,photoshop主要用于做图像处理,特效制作。
四、技巧1、Ctrl+Alt+“+,-”号,缩放图像(图像的窗口会跟着缩放)2、Ctrl+0缩放图像到最合适大小3、Ctrl+J通过拷贝图层4、Ctrl+单击图层: 可选择图层的像素5、D还原前景色和背景色为黑白色6、方向键←↑↓→:可移动图层一个像素的距离7、自由变换工具的几种方式:缩放、旋转、斜切、扭曲、透视9、复制图层:【Alt+拖动图层】或【Alt+方向键】10、总结:新建图层:删除图层:复制图层:排列图层:链接图层:合并图层:隐藏\显示图层:第四课:色彩原理和图层的混合模一、色彩的原理我们已经讲到,人们只有凭借着光才能看到物体的形状、色彩,有了光才有了人的色彩感觉,从而获得了对客观事物的认识。
因此,色就是光刺激人的眼睛的视觉反映。
发光配色:我们能看到太阳和灯,是因为这些物体都能自发光,发出的光刺激我们的眼晴,让我们感觉到颜色,光的波长不同,我们感觉的色就不一样。
光在物理学上是电磁波的一部分,其波长自700~400nm,在此范围称为可视光线。
当把光线引入三棱镜时,光线被分离为红、橙、黄、绿、青、蓝、紫,因而得出的自然光是七色光的混合。
这种现象称作光的分解或光谱,七色光谱的颜色分布是按光的波长排列的。
吸光配色:有些物体本身不会发光的,之所以能看到它,是因为光源色经物体表面的吸收、反射,反映到视觉中的光色感觉。
我们能看到书本上的有各种颜色,不是因为书本会发光,而是因为书本的颜料吸收了太阳光部分波长的光,反射了其它波长的光,进而射入我们的眼晴,从而我们感觉书本的颜色。
二、色彩模式1、RGB模式:发光配色适合于自身发光的物体,比如显像管、霓虹灯。
在发光配色时,红、绿、蓝成为三原色,规律是红色光与绿色光相加会形成黄色光,红色光与蓝色光相加会形成紫色光等。
(0、0、0)代表“黑色”(255、255、255)代表“白色”(255,0,0)代表“红色”(0,255,0)代表“绿色”2、CMYK模式称为减色模式,模拟白光被物质吸收部分色光后的反射光。
主要用于印刷行业在吸光配色时,洋红色、黄色、青色被称为三原色。
1、CMYK模式:代表印刷上用的四种油墨色:C代表青色,M代表洋红色,Y代表黄色,K代表黑色。
(0、0、0、0)代表“白色”(100、100、100、100)代表“黑色”3、色彩的模式的转换[图像]→[模式]RGB的色CMYK的4、其它色彩模式四、色彩调整:★调整----对图片色彩、明暗度的所有调整命令★色阶(C+L)——调图片的明暗度与对比度,较多的控制功能★自动色阶——(C+S+L)自动调一下,不出对话框★自动对比度——(C+S+A+L)自动调一下对比度,不出对话框★自动颜色——命令通过搜索实际图像(而不是通道的用于暗调、中间调和高光的直方图)来调整图像的对比度和颜色。
★曲线(C+M)——与色阶功能大致相同,较灵活★色彩平衡(C+B)——可较直观的对图片加各种颜色,好用的命令★亮度与对比度——没有色阶和曲线来的多的控制功能,对色彩不多的图可应用★色相与饱和度(C+U)——可调各种色调以及单色的调整,特别好用的命令★去色(C+S+U)——把图片的颜色都去掉,只剩灰度了★替换颜色——把选择菜单下的颜色范围和色相与饱和度放在一起进行作用★可选颜色——用六原色与黑白灰的九种指定颜色进行调整★通道混合器——通过这个命令相当于对某通道的单独调整,很好的命令★渐变映射——通过图片的明暗分布把指定的渐变映射到图片上产生特殊效果★反相(C+I)——把图片的颜色变为相反的颜色(如黑变白、青变红、绿变洋红、蓝变黄)★色调均化——把当前图进行颜色平均,不出对话框★阈值——把图片变为只有黑白两色,可控制各占多少比★色调分离——把图片按指定的级进行分离,生成特殊效果。
