网页跑马灯代码
网页跑马灯

1.结合表格 2.结合javascript
1.展示图片 2.公告消息 3.配合其他多媒体,形成综合效果
1.切忌花哨 2.和整个网站页面风格融合 3.凸显功能 4.技术 注意:一定要有</marquee>
作业
实践 配合网页制作适合自己网站的跑马灯 要求: 风格清新 运行正常 突出网站主题和功能
1.结构 <标签 属性>跑动文字或者图片</标签>
2.标签 <marquee>移动内容 </marquee>
direction=left/right/up/down
方向
方式
behavior=scroll/slide/alternate
loop=-1
循环
marquee
速度
scrollamount=6
bgcolor
颜色
高宽
Width height
onmouseover=this.stop():鼠标移动时停止。 onmouseout=this.start():鼠标移开时移动。 scrolldelay=时间值(单位:毫秒):用来指定一走 一停之效果的“停”之时长,默认值为80。
<marquee scrollAmount="5" direction="right" bgcolor="pink" direction="righ" behavior="scroll" width="800" height="100"> welcome to my website</marquee> <br><br> <marquee scrollAmount="7" direction="left" bgcolor="pink" direction="left" behavior="alternate" width="800" height="300"><img src="image\1.jpg"></marquee>
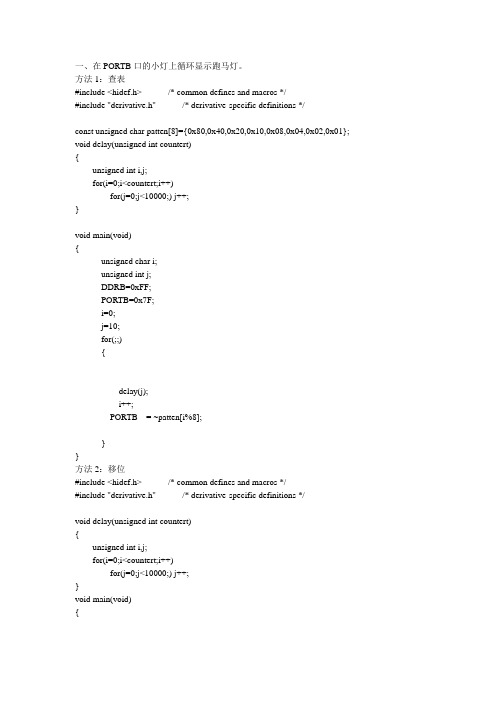
跑马灯实验代码

#include <hidef.h> /* common defines and macros */
#include "derivative.h" /* derivative-specific definitions */
PORTB=PORTA;
}
}
方法2:DIP开关低四位由A口低四位输入,经A口高四位送LED灯低四位输出
#include <hidef.h> /* common defines and macros */
#include "derivative.h" /* derivative-specific definitions */
for(j=0;j<10000;) j++;
}
void main(void)
{
unsigned char i,settime;
unsigned int j;
DDRB=0xFF;
PORTB=0x7F;
DDRA=0xF0;
flag=0;
asm ANDCC #$BF
EnableInterrupts;
i=0;
PORTB|=0x80;
if(PORTB==0xFF)
PORTB=0x7F;
}
}
void interrupt 6 IRQ(void)
{
flag=1;
}
**************************************************************************************************************************************************************
网页图片跑马灯代码

<tbody>
<tr>
<td id=demo1 valign=top align=middle><table cellspacing=0 cellpadding=2 border=0>
<td> </td>
<td><img height=200 src="D:/html/text/渔火节.jpg" width=300 /></td>
<td><img height=200 src="D:/html/text/渔火节.jpg" width=300 /></td>
</SCRIPT>
</DIV>
<td><img height=200 src="tupian/pk1 (11).jpg" width=300 /></td>
<td><img height=200 src="tupian/pk1 (12).jpg" width=300 /></td>
<td><img src="水态.jpg" width="500" height="333" /></td>
<td><img src="宿迁招商.jpg" width="378" height="403" /></td>
Html5+css3+js完成无缝跑马灯

Html5+css3+js完成⽆缝跑马灯HTML 部分<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><link rel="stylesheet" href="index.css"><style>* {margin: 0px;padding: 0px;}#a1,#a2 {width: 300px;height: 300px;overflow: hidden;white-space: nowrap;}#a1 p,#a2 p {float: left;height: 30px;line-height: 30px;}</style></head><body><div id="a1"><p>欢迎您,只有努⼒奋⽃</p><p>欢迎您,只有努⼒奋⽃才会有美好的未来,哈哈哈哈。
</p><p>欢迎您,只有努⼒奋⽃才会有美好的未来,哈啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊哈哈哈。
</p></div><div id="a2"></div></body><script src="index.js"></script><script>var arrs = ["⼤神困了就⼤神了啊啊啊啊啊啊啊啊。
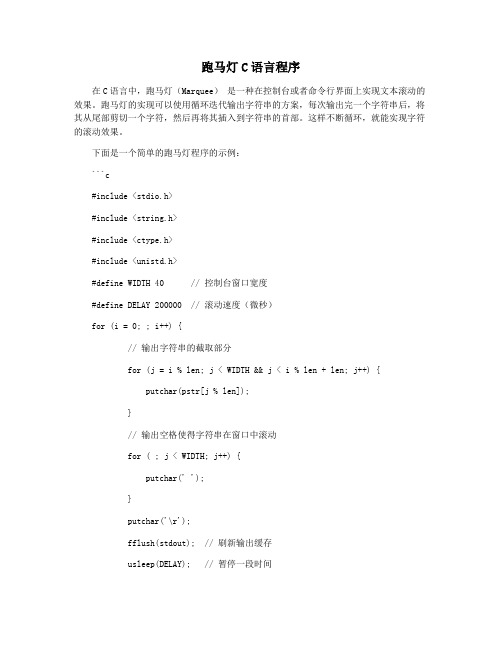
跑马灯C语言程序

跑马灯C语言程序在C语言中,跑马灯(Marquee)是一种在控制台或者命令行界面上实现文本滚动的效果。
跑马灯的实现可以使用循环迭代输出字符串的方案,每次输出完一个字符串后,将其从尾部剪切一个字符,然后再将其插入到字符串的首部。
这样不断循环,就能实现字符的滚动效果。
下面是一个简单的跑马灯程序的示例:```c#include <stdio.h>#include <string.h>#include <ctype.h>#include <unistd.h>#define WIDTH 40 // 控制台窗口宽度#define DELAY 200000 // 滚动速度(微秒)for (i = 0; ; i++) {// 输出字符串的截取部分for (j = i % len; j < WIDTH && j < i % len + len; j++) {putchar(pstr[j % len]);}// 输出空格使得字符串在窗口中滚动for ( ; j < WIDTH; j++) {putchar(' ');}putchar('\r');fflush(stdout); // 刷新输出缓存usleep(DELAY); // 暂停一段时间}return 0;}```程序中使用的usleep(DELAY)函数可以让程序在滚动过程中暂停一段时间,以控制滚动速度。
该函数接受一个以微秒为单位的参数,表示暂停的时间长度,其中1秒=1000000微秒。
在while循环内部,程序首先输出跑马灯字符串的一部分,然后输出一些空格,使得字符串向前滚动。
这里注意,当字符串的尾部超出了窗口的宽度时,需要从字符串的起始位置继续输出,因此要对输出字符的下标取模运算。
另外,程序中使用了Windows控制台的回车(CR)特性,即使用putchar('\r')输出CR字符可以让光标回到本行的开头,然后再输出下一次循环迭代的字符。
html跑马灯走马灯效果

html跑马灯⾛马灯效果实现跑马灯的⽅法很多,其中最简单的是采⽤⼀句Html代码来实现,我们在需要出现跑马灯效果的地⽅插⼊“<marquee>滚动的⽂字</marquee>”语句,它的效果如下所⽰:滚动的⽂字 适当的运⽤<marquee>标签的参数,可以表现出不同的效果,请看下⾯的⼏个例⼦: 1、左右弹来弹去的跑马灯弹来弹去跑马灯! 实现的⽅法就是在IE的标签上稍微多加了⼏个参数产⽣了更加丰富的变化。
设置behavior=alternate表⽰双向移动,direction= left表⽰运动⽅向向左。
marquee的宽度可以使⽤绝对象素值,例如width=200等这个值限定了跑马灯滚动的范围。
需要说明的是该效果在 Netscape下是看不到的。
源码粘贴框:<marquee width=400 behavior=alternate direction=left align=middle>弹来弹去跑马灯!</marquee> 2、跑的很快的跑马灯跑的很快跑马灯! 只要在<marquee>标签后⾯加上“scrollamount=15”即可,修改=后边的数字参数即可限制⽂字移动的速度。
3、带有超级链接的跑马灯 实现的⽅法很简单,把整个<marquee></marquee>语句包含在超链接中就⾏,你看看下⾯的代码就清楚了。
当然你也可以把包含在<marquee></marquee>中的各条内容分别加上不同的链接,这样的跑马灯就可⽤来发布滚动新闻或是做站点导航了。
如果你想给跑马灯的⽂字加上颜⾊,换⽤不同的字体(默认是宋体,换体就要加代码),只要在⽂字前加上<FONT face=楷体_GB2312 color=#ff0000 size=3>就⾏了,你可在“face=”后边换上你喜欢的字体,在“color=”后边换上你喜欢的字颜⾊,在“size=”后边换上适合的字号,如果想让字体加粗,就再加上<STRONG>。
跑马灯使用大全_刘睿

(作者 E -mail :liurui @y nm ail .co m 欢迎交流 :-)) (编辑 :高东升)
网络马灯使用大全
□文 :刘睿
va ri =0 ; w hile (i ++<140) scr ollT e x t =″″+sc rollT ex t func tio nScr olle r() 狖 w indo w .sta tus =scro llT ex t .substring (scro llCounte r ++, scr ollT e x t .leng th); if (scr ollCounte r ==scro llT ex t .le ng t h) scr ollCounte r =0 ; set T im eout(″Scro ller()″, scr ollDelay ); 狚 S crolle r (); --> </script >
以下代码加入 <HEAD >区 : <SC RI P T LA N G U AG E =″Jav aScript″> <!--Be gin va rM essag e =″跑马灯显示的文字″; va rplace =1 ; func tio nscro llI n()狖 w indo w .sta tus =M essage .substring (0 , place); if (place >=M essage .le ng th)狖 place =1 ; w indo w .set Time out(″scr ollO ut()″,300);
[ 5] 状态栏跑马灯(从右边逐字飞出到左边 , 十分醒目) 下列代码加入 <BO D Y >区即可实现 : <BO DY on Lo ad =″tim erO N E =w indo w .setT imeo ut(′slide (120 , 0)′,20);″> <SC RI P T LA N G U AG E =″Jav aScript″> func tio nslide (jum pS pa ce s , po sition)狖 va rm sg =″跑马灯显示的文字″ va ro ut =″″ if (e ndScr oll)狖re turn false狚 for (va r i =0 ;i <po sitio n ;i ++) 狖out +=m sg .charA t(i)狚 for (i =1 ;i <jumpSpaces ;i ++) 狖out +=″″狚 o ut +=msg .char A t(positio n) w indo w .sta tus =ou t if (jumpSpaces <=1)狖 po sition ++ if (m sg .cha rA t(po sition)==′′) 狖positio n ++狚 jumpSpaces =100 -positio n 狚e lseif (jumpSpace s >3) 狖jumpSpaces *= .75狚 e lse 狖jumpSpaces --狚 if (po sitio n !=m sg .leng th)狖 va r cm d =″slide(″+jumpSpaces +″,″+positio n +″)″; scr ollI D =w indo w .set Time out(cm d ,5); 狚e lse狖 scr olling =f alse retur n false 狚 retur n true 狚
前端学习----实现跑马灯的三种方式

前端学习----实现跑马灯的三种⽅式参考博客:⽂中提出了三种实现跑马灯的⽅式,分别是1.利⽤js实现2.利⽤html标签实现3.利⽤css实现⽂中也给出了3种⽅法优劣的⽐较,这⾥不再赘述1.利⽤js实现跑马灯<div id="move">三玖是我⽼婆,春⽇野穹是我妹妹</div>#move{position: absolute;width: 230px;background: grey;color:white;}window.onload=function(){var move=document.getElementById('move');move.style.right='-230px';moveRight();}function moveRight(){if(parseInt(move.style.right)>screen.width) {move.style.right='0';}move.style.right=parseInt(move.style.right)+3+'px';setTimeout(moveRight,10);}这个就是利⽤js操控dom元素的属性利⽤setTimeout调⽤⾃⼰不断改变right的⼤⼩进⾏移动2.利⽤html 实现这个是利⽤marquee标签实现3.利⽤css 实现//html<div id="move"><div id="cont">三玖是我⽼婆,春⽇野穹是我妹妹</div></div>// css#move{position: relative;width: 230px;height: 40px;background: grey;color:white;}#cont{position:absolute;left: 0;right: 0;transition: left 10s linear;}//jswindow.onload=function(){var cont=document.getElementById('cont');cont.style.left="-230px";}利⽤transition实现跑马灯效果css实现⽆缝滚动//html<div id="move"><div id="cont"><div class="text">1三玖是我⽼婆,春⽇野穹是我妹妹</div><div class="text">2三玖是我⽼婆,春⽇野穹是我妹妹</div></div></div>//css*{padding: 0;margin:0;}#move{position: relative;width: 230px;height: 20px;background: grey;color:white;overflow: hidden;}#cont{width: 200%;height: 20px;position:absolute;left: 0;top: 0;animation:5s move infinite linear;}#cont .text{display: inline-block;float: left;width: 50%;height: 20px;}@keyframes move{0%{left: 0;}100%{left: -100%;}}利⽤animation实现⽆缝滚动当然实际上是利⽤了2条相同的数据。
element中走马灯next方法

element中走马灯next方法(原创版3篇)篇1 目录1.走马灯的概述2.element 中走马灯的实现方法3.next 方法在走马灯中的应用4.示例代码及效果展示篇1正文1.走马灯的概述走马灯,又称跑马灯,是一种常见的动画效果,用于实现图片、文字等元素在网页上循环播放。
这种效果可以为网页增加动态元素,提高用户体验。
在 element 中,我们可以通过编写 CSS 和 JavaScript 代码来实现走马灯效果。
2.element 中走马灯的实现方法在 element 中实现走马灯效果,我们可以通过设置元素的样式和动画来完成。
以下是实现走马灯效果的基本步骤:(1)创建 HTML 元素,设置元素的宽度、高度和背景图片等样式。
(2)使用 CSS 设置元素的位置、动画和循环播放等样式。
(3)使用 JavaScript 编写动画效果,实现图片、文字等元素的循环播放。
3.next 方法在走马灯中的应用在实现走马灯效果时,我们通常需要编写一个循环播放的函数。
next 方法在这个函数中起到关键作用。
next 方法可以获取当前元素的下一个兄弟元素,将其设置为动画的初始位置,从而实现循环播放。
例如,我们可以编写如下代码来实现走马灯效果:```javascriptfunction run() {let current = element.firstChild;while (current) {current.style.transform = "translateX(" +(current.offsetLeft - element.offsetWidth) + "px)";current = current.nextSibling;}setTimeout(run, 3000);}```在这个函数中,我们通过 next 方法获取当前元素的下一个兄弟元素,并将其设置为动画的初始位置。
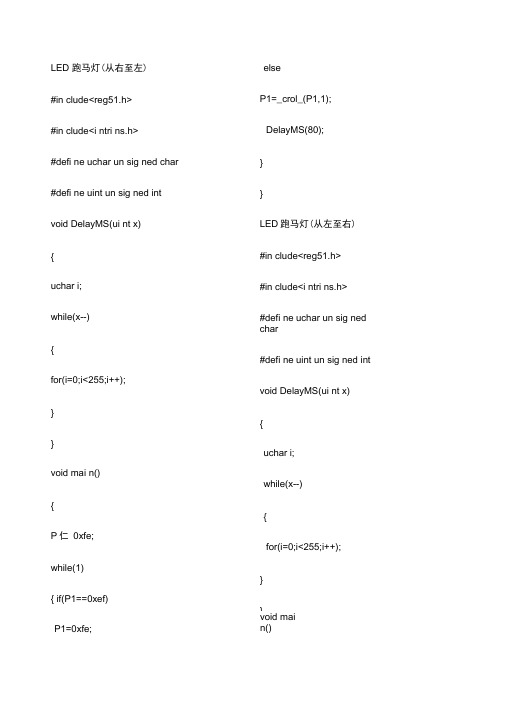
跑马灯程序大全

LED 跑马灯(从右至左)#in clude<reg51.h>#in clude<i ntri ns.h>#defi ne uchar un sig ned char #defi ne uint un sig ned int void DelayMS(ui nt x){uchar i;while(x--){for(i=0;i<255;i++);}}void mai n(){P仁0xfe;while(1){ if(P1==0xef)P1=0xfe; void main()elseP1=_crol_(P1,1);DelayMS(80);}}LED跑马灯(从左至右)#in clude<reg51.h>#in clude<i ntri ns.h>#defi ne uchar un sig ned char#defi ne uint un sig ned intvoid DelayMS(ui nt x) {uchar i;while(x--){for(i=0;i<255;i++);}}{P仁Oxef;while(1){ if(Pl==0x7f)P仁Oxef;elseP1=_cror_(P1,1); DelayMS(40);}}LED跑马灯(左右循环)#in clude<reg51.h>#in clude<i ntri ns.h>#defi ne uchar un sig ned char#defi ne uint un sig ned int void DelayMS(ui nt x) {uchar i;while(x--){for(i=0;i<255;i++); }}void mai n(){uchar i;P仁0xef;while(1){for(i=0;i<4;i++){P1=_cror_(P1,1);DelayMS(40); }P1=0xfe;DelayMS(40); for(i=0;i<3;i++){P1=_crol_(P1,1);DelayMS(40); } P仁}单个LED的闪烁#in elude <reg52.h>#defi ne uchar un sig ned char#defi ne uint un sig ned int sbit LED = P1A0;void DelayMS(ui nt x) {uchar i;while(x--){for(i=120;i>0;i--);}}void mai n(){while(1){LED = ~LED;DelayMS(150);}}连绵灯#in clude<reg51.h>#in clude<i ntri ns.h>#defi ne uchar un sig ned char#defi ne uint un sig ned int void DelayMS(ui nt x) {uchar i;while(x--){for(i=0;i<255;i++);}}void mai n(){P仁0x0e;while(1){ if(P1==0xb1)P1=0x0e;elseP1=_crol_(P1,1); DelayMS(80);}}。
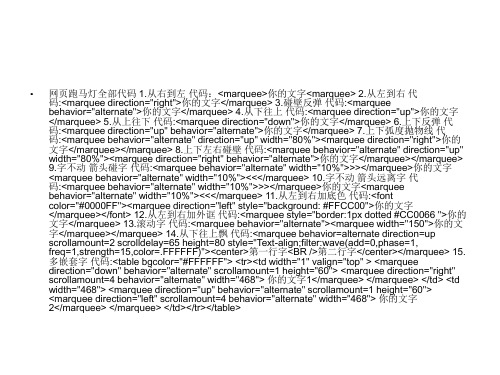
网页制作跑马灯代码

•
网页跑马灯全部代码 1.从右到左 代码:<marquee>你的文字<marquee> 2.从左到右 代 码:<marquee direction="right">你的文字</marquee> 3.碰壁反弹 代码:<marquee behavior="alternate">你的文字</marquee> 4.从下往上 代码:<marquee direction="up">你的文字 </marquee> 5.从上往下 代码:<marquee direction="down">你的文字</marquee> 6.上下反弹 代 码:<marquee direction="up" behavior="alternate">你的文字</marquee> 7.上下弧度抛物线 代 码:<marquee behavior="alternate" direction="up" width="80%"><marquee direction="right">你的 文字</marquee></marquee> 8.上下左右碰壁 代码:<marquee behavior="alternate" direction="up" width="80%"><marquee direction="right" behavior="alternate">你的文字</marquee></marquee> 9.字不动 箭头碰字 代码:<marquee behavior="alternate" width="10%">>></marquee>你的文字 <marquee behavior="alternate" width="10%"><<</marquee> 10.字不动 箭头远离字 代 码:<marquee behavior="alternate" width="10%">>></marquee>你的文字<marquee behavior="alternate" width="10%"><<</marquee> 11.从左到右加底色 代码:<font color="#0000FF"><marquee direction="left" style="background: #FFCC00">你的文字 </marquee></font> 12.从左到右加外诓 代码:<marquee style="border:1px dotted #CC0066 ">你的 文字</marquee> 13.滚动字 代码:<marquee behavior="alternate"><marquee width="150">你的文 字</marquee></marquee> 14.从下往上飘 代码:<marquee behavior=alternate direction=up scrollamount=2 scrolldelay=65 height=80 style="Text-align;filter:wave(add=0,phase=1, freq=1,strength=15,color=.FFFFFF)"><center>第一行字<BR />第二行字</center></marquee> 15. 多嵌套字 代码:<table bgcolor="#FFFFFF"> <tr><td width="1" valign="top" > <marquee direction="down" behavior="alternate" scrollamount=1 height="60"> <marquee direction="right" scrollamount=4 behavior="alternate" width="468"> 你的文字1</marquee> </marquee> </td> <td width="468"> <marquee direction="up" behavior="alternate" scrollamount=1 height="60"> <marquee direction="left" scrollamount=4 behavior="alternate" width="468"> 你的文字 2</marquee> </marquee> </td></tr></table>
跑马灯代码

marquee>跑马灯内容</marquee>跑马灯有许多的属性可以设定,这样你的跑马灯看起来就会有许多花样和变化。
bgcolor-跑马灯背景颜色用法: <marquee bgcolor="色码">说明:设定跑马灯的背景颜色behavior-显示型态用法: <marquee behavior="显示型态">说明:显示型态有三种:scroll,跑马灯字幕会从一端出现,再从另一端卷入。
slide,当跑马灯文字跑完后就会停止不动,如投影片一样。
alternate,跑马灯文字在两边来回跑动。
direction-跑动方向用法: <marquee direction="方向">说明:设定跑马灯跑动的方向,它的设定方向有left(左边)和right(右边)。
预设值为left。
loop-卷动次数用法: <marquee loop="数值">说明:设定跑马灯卷动的次数,若将loop的数值设为-1或infinite,那跑马灯会无限的卷动。
width-宽度用法: <marquee width="宽度">说明:设定跑马灯的宽度,以pixel为单位或是荧幕的百分比表示。
height-高度用法: <marquee height="高度">说明:设定跑马灯的高度,以pixel为单位或是荧幕的百分比表示。
stop-停止onmouseover="this.stop();"start-开始onmouseout="this.start();"scrolldelay-滚动的速度scrolldelay="150"以下是各种效果:01 左右弹动<marquee behavior=Alternate width=150>左右弹来弹去</marquee>02 上下弹动<marquee behavior=Alternate direction=up height=50>上下弹来弹去</marquee>03 四周弹动<marquee direction=down behavior=alternate scrollamount=4 width=150 height=70><marquee behavior=alternate>四周弹来弹去</marquee></marquee>04 右上下浮<marquee direction=up behavior=alternate scrollamount=4 height=70><marquee direction=right behavior=alternate>往右上下浮弹</marquee></marquee>05 左上下浮<marquee direction=up behavior=alternate scrollamount=4 height=70><marquee direction=left behavior=alternate>往左上下浮弹</marquee></marquee>06 左跑速度<marquee direction=left scrollamount=3>往左跑的速度</marquee>07 右跑速度<marquee direction=right scrollamount=3>往右跑的速度</marquee>08 上跑速度<marquee direction=up scrollamount=3 height=50>往上跑的速度</marquee>09 下跑速度<marquee direction=down scrollamount=3 height=50>往下跑的速度</marquee>10 左跑缓慢<marquee direction=left scrollamount=1>超缓慢速度往左移动</marquee>11 右跑缓慢<marquee direction=right scrollamount=1>超缓慢速度往右移动</marquee>12 左跑消失<marquee direction=left loop=2 scrollamount=5>往左移动两次即可消失</marquee>13 右跑消失<marquee direction=right loop=2 scrollamount=5>往右移动两次即可消失</marquee>14 左跑停止<marquee direction=left behavior=slide>往左跑到尾停止</marquee>15 右跑停止<marquee direction=right behavior=slide>往右跑到尾停止</marquee>16 左移脱拉<marquee direction=left scrolldelay=500>拖拉速度往左移</marquee>17 右移脱拉<marquee direction=right scrolldelay=500>拖拉速度往右移</marquee>18 左移停走<marquee direction=left scrolldelay=500 scrollamount=100>往左停停走走</marquee>19 右移停走<marquee direction=right scrolldelay=500 scrollamount=100>往左停停走走</marquee>20 左跑闪梭<marquee direction=left scrollamount=300>快速闪梭往左跑</marquee>21 右跑闪梭<marquee direction=right scrollamount=300>快速闪梭往右跑</marquee>22 两段行走<marquee direction=left width=100>往左边</marquee><marquee direction=right width=100>往右边</marquee>23 三段行走<marquee direction=right width=100>往右</marquee><marquee behavior=alternate width=80>左右弹</marquee><marquee width=100>往左</marquee>24 左移被色<marquee direction=left bgcolor=FFFFF0 scrollamount=3>往左移动另加被景颜色</marquee>25 右移被色<marquee direction=right bgcolor=FFFFF0 scrollamount=3>往右移动另加被景颜色</marquee>26 左移被景<marquee direction=left style=background:url(路径) scrollamount=3>被景随着文字往左移动</marquee>27 右移被景<marquee direction=right style=background:url(路径) scrollamount=3>被景随着文字往右移动</marquee>28 右斜行走<marquee direction=up scrollamount=3 height=100><marquee direction=right>往右斜上跑</marquee></marquee>29 左斜行走<marquee direction=up scrollamount=3 height=100><marquee direction=left>往左斜上跑</marquee></marquee>30 右斜下跑<marquee direction=down scrollamount=3height=100><marquee direction=right>往右斜下跑</marquee></marquee> 31 左斜下跑<marquee direction=down scrollamount=3height=100><marquee direction=left>往左斜下跑</marquee></marquee> 32 右浮尾弹<marquee direction=up behavior=alternate scrollamount=4 height=70><marquee direction=right behavior=slide>右浮至尾上下弹动</marquee></marquee>33 左浮尾弹<marquee direction=up behavior=alternate scrollamount=4 height=70><marquee direction=left behavior=slide>左浮至尾上下弹动。
HTMl中marquee标签实现无缝滚动跑马灯效果

HTMl中marquee标签实现⽆缝滚动跑马灯效果<marquee>标签,它是成对出现的标签,⾸标签<marquee>和尾标签</marquee>之间的内容就是滚动内容。
<marquee>标签的属性主要有behavior、bgcolor、direction、width、height、hspace、vspace、loop、scrollamount、scrolldelay等,它们都是可选的。
今天在做微信端的⼤转盘抽奖时,想把所有⽤户的抽奖记录做成⽆缝滚动的效果,⽆奈我的js功底太差,⼀时想不出实现的⽅法,便百度各种相似效果。
但⽆意中发现了⼀个html标签——<marquee></marquee>可以实现多种滚动效果,⽆需js控制。
使⽤marquee标签不仅可以滚动⽂字,也可以滚动图⽚,表格等,⽽且使⽤起来⽅便快捷,真的为我节省了不少时间。
marquee标签不是HTML3.2的⼀部分,并且只⽀持MSIE3以后内核,所以如果你使⽤⾮IE内核浏览器(如:Netscape)可能⽆法看到下⾯⼀些很有意思的效果,该标签是个容器标签。
⼀、marquee标签的⼏个重要属性:1.direction:滚动⽅向(包括4个值:up、down、left、right)说明:up:从下向上滚动;down:从上向下滚动;left:从右向左滚动;right:从左向右滚动。
语法:<marquee direction="滚动⽅向">...</marquee>2.behavior:滚动⽅式(包括3个值:scroll、slide、alternate)说明:scroll:循环滚动,默认效果;slide:只滚动⼀次就停⽌;alternate:来回交替进⾏滚动。
语法:<marquee behavior="滚动⽅式">...</marquee>3.scrollamount:滚动速度(滚动速度是设置每次滚动时移动的长度,以像素为单位)语法:<marquee scrollamount="5">...</marquee>4.scrolldelay:设定滚动两次之间的延迟时间,值⼤了会有⼀步⼀停顿的效果(设置滚动的时间间隔,单位是毫秒)语法:<marquee scrolldelay="100">...</marquee>5.loop:设定滚动循环的次数(默认值是-1,滚动会不断的循环下去)语法:<marquee loop="2">...</marquee><marquee loop="-1" bgcolor="#CCCCCC">我会不停地⾛。
网页制作中的跑马等效果代码

<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>跑马灯效果</title><SCRIPT language="JavaScript"><!--function scrollit(seed){var m1="你好!";var m2="欢迎来到【淘宝】!";var m3="请多提宝贵意见!";var msg=m1+m2+m3;var out=" ";var c=1;if(seed>100){seed--;cmd="scrollit("+seed+")";timeTwo=window.setTimeout(cmd,100);}else if(seed<=100&&seed>0){for(c=0;c<seed;c++){out+="";}out+=msg;seed--;window.status=out;cmd="scrollit("+seed+")";timeTwo=window.setTimeout(cmd,100);}else if(seed<=0){if(-seed<msg.length){out+=msg.substring(-seed,msg.length);seed--;window.status=out;cmd="scrollit("+seed+")";timeTwo=window.setTimeout(cmd,100);}else{window.status=" ";timeTwo=window.setTimeout(" scrollit(100)",75); }}}//--></SCRIPT></head><body onLoad="scrollit(100)"></body></html>。
网页跑马灯代码

网页设计进阶1一条一条显示的跑马灯/zh_cn/home4u/homepage/index.html 拷贝下面的代码到你的html文件的<head>和</head>之间;<script language="javascript"><!--function makearray(size){this.length=size;for(i=1;i<=size;i++){this[i]=0}return this;}msg=new makearray(3)msg[2]="嗨!您好。
看见了吗?"msg[1]="您可根据自己的需要显示不同的内容!";msg[3]="可在这个窗口内显示最新信息!"interval = 100;seq = 0;i=1;function Scroll() {document.tmForm.tmText.value = msg[i].substring(0, seq+1);seq++;if ( seq >= msg[i].length ) { seq = 0 ;i++;interval=900};if(i>3){i=1};window.setTimeout("Scroll();", interval );interval=100} ;//--></script>修改你的<body>语句为;<body onload="Scroll()">拷贝下面的代码到你的html文件的<body>和</body>之间;<form name="tmForm"><p><input type="Text" name="tmText" size="40"> </p></form>在状态栏显示的跑马灯拷贝下面的代码到你的html文件的<head>和</head>之间;<script LANGUAGE="JavaScript"><!-- Beginvar Message="欢迎来到中华网科技频道网络教室!";var place=1;function scrollIn() {window.status=Message.substring(0, place);if (place >= Message.length) {place=1;window.setTimeout("scrollOut()",300);} else {place++;window.setTimeout("scrollIn()",50);}}function scrollOut() {window.status=Message.substring(place, Message.length); if (place >= Message.length) {place=1;window.setTimeout("scrollIn()", 100);} else {place++;window.setTimeout("scrollOut()", 50);}}// End --></script>修改你的<body>语句为;<BODY onLoad="scrollIn()">说明:其中的50是显示的速度另一个状态栏文字特效将下代码copy入你网页的<head>和</head>中的合适地方即可。
跑马灯代码

网友提供答案(非本站整理)<html><head><title>跑马灯大全海波吧</title><script LANGUAGE="JavaScript"><!-- Beginvar Mes=new Array();Mes[0]="海波吧欢迎你";Mes[1]="感谢你关注海波吧";Mes[2]="网页制作技巧之跑马灯大全 ";var place=1;var i=0;function scroll(){window.status=Mes[i].substring(0, place); if (place >= Mes[i].length){if(i<2){i++;place=1;window.setTimeout("scroll()",50);}else{i=0;place=1;window.setTimeout("scroll()",50);}}else {place++;window.setTimeout("scroll()",50);}}// End --></script></head><form name="shooterform" method="get"><body onload="scroll();"><marquee>滚动的文字</marquee><marquee behavior=alternate>表示双向移动</marquee><marquee direction=left>表示运动方向向左</marquee><marquee width=400 behavior=alternate direction=left align=middle bor der=1>弹来弹去跑马灯!</marquee><marquee scrollamount="30">表示运动方向向左</marquee><marquee width=90%><a href= target=_blank>带有超链接的跑马灯!点点看</a><br /><a href= target=_blank>还有一条!点点看</a></marquee><table width=93% border=1 cellspacing=0 cellpadding=1 align=center cl ass=p1><tr><td width=42%>参数</td><td width=58%>用法介绍</td></tr><tr><td width=42%>behavior=scroll, slide, alternate</td><td width=58%>跑马方式:循环绕行,只跑一次就停住,来回往复运动</td> </tr><tr><td width=42%>direction=left,right</td><td width=58%>跑马方向:从左向右,从右向左</td></tr><tr><td width=42%>loop=100</td><td width=58%>跑马次数:循环100次,如不写默认为一直循环</td></tr><tr><td width="42%">width=100%,height=200</td><td width="58%">跑马范围:宽为100%,高为200像素</td></tr><tr><td width="42%">scrollamount=20</td><td width="58%">跑马速度:数越大越快</td></tr><tr><td width="42%">scrolldelay=500</td><td width="58%">跑马延时:毫秒数,利用它可实现跃进式滚动</td> </tr><tr><td width="42%">hspace=20,vspace=20</td><td width="58%">跑马区域与其它区域间的空白大小</td></tr><tr><td width="42%">bgcolor=#00FFCC</td><td width="58%">跑马区域的背景颜色</td></tr></table></body></form></html>回答人的补充 2009-05-05 11:58给你上传到网站了,你可以直接运行看看效果,/Blogs/JS_AJAX/200905/20090505114306.Html 把其中的链接改成你的图片就行了!效果很全面的提问人的追问 2009-05-05 12:05恩,刚去看了,但是大哥,你能不能直接发个简单的,针对我的问题的代码啊,小妹我初学,还不太熟呢。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计进阶1一条一条显示的跑马灯/zh_cn/home4u/homepage/index.html 拷贝下面的代码到你的html文件的<head>和</head>之间;<script language="javascript"><!--function makearray(size){this.length=size;for(i=1;i<=size;i++){this[i]=0}return this;}msg=new makearray(3)msg[2]="嗨!您好。
看见了吗?"msg[1]="您可根据自己的需要显示不同的内容!";msg[3]="可在这个窗口内显示最新信息!"interval = 100;seq = 0;i=1;function Scroll() {document.tmForm.tmText.value = msg[i].substring(0, seq+1);seq++;if ( seq >= msg[i].length ) { seq = 0 ;i++;interval=900};if(i>3){i=1};window.setTimeout("Scroll();", interval );interval=100} ;//--></script>修改你的<body>语句为;<body onload="Scroll()">拷贝下面的代码到你的html文件的<body>和</body>之间;<form name="tmForm"><p><input type="Text" name="tmText" size="40"> </p></form>在状态栏显示的跑马灯拷贝下面的代码到你的html文件的<head>和</head>之间;<script LANGUAGE="JavaScript"><!-- Beginvar Message="欢迎来到中华网科技频道网络教室!";var place=1;function scrollIn() {window.status=Message.substring(0, place);if (place >= Message.length) {place=1;window.setTimeout("scrollOut()",300);} else {place++;window.setTimeout("scrollIn()",50);}}function scrollOut() {window.status=Message.substring(place, Message.length); if (place >= Message.length) {place=1;window.setTimeout("scrollIn()", 100);} else {place++;window.setTimeout("scrollOut()", 50);}}// End --></script>修改你的<body>语句为;<BODY onLoad="scrollIn()">说明:其中的50是显示的速度另一个状态栏文字特效将下代码copy入你网页的<head>和</head>中的合适地方即可。
<script language="JavaScript"><!--function makeArray(n){this.length = n;for (i=0; i<n; i++) this[i]="";}stcnt = 16;msg = "极cool的状态栏效果";wmsg = new makeArray(32);wmsg[0]=msg;blnk =" ";for (i=1; i<32; i++){b = blnk.substring(0,i);for (j=0; j<msg.length; j++)wmsg[i]=wmsg[i]+msg.charAt(j)+b;}function wiper(){if (stcnt > -1) str = wmsg[stcnt]; else str = wmsg[0]; if (stcnt-- < -40) stcnt=31;window.status = str;timeID = window.setTimeout("wiper()",150);}// --></script>将你Html文件的<body>改为如下:<BODY ONLOAD="wiper()">状态栏一条一条信息将下代码copy入你网页的<head>和</head>中的合适地方即可。
<SCRIPT LANGUAGE=JAVASCRIPT><!--function makeArray(n) {this.length = n;}function stopBanner() {if (bannerRunning)clearTimeout(timerID);bannerRunning = false;}function startBanner() {stopBanner();showBanner();} function showBanner() {var text = ar[currentMessage];if (offset < text.length) {if (text.charAt(offset) == " ")offset++;var partialMessage = text.substring(0, offset + 1); window.status = partialMessage;offset++;timerID = setTimeout("showBanner()", speed);bannerRunning = true;} else {offset = 0;currentMessage++;if (currentMessage == arlength)currentMessage = 0;timerID = setTimeout("showBanner()", pause);bannerRunning = true;}}var speed = 100 /* 数越小速度越快 */var pause = 1000 /* 数越大停顿越长 */var timerID = null;var bannerRunning = false;var currentMessage = 0;var offset = 0;var arlength = 3; /* 字幕的条数 */var ar = new makeArray(arlength);ar[0] = "这玩意不错吧"; /* 填入你的信息 */ar[1] = "欢迎访问我们的网页之作"; /* 填入你的信息 */ar[2] = "永久网址 " /* 填入你的信息 */ --></SCRIPT>将你Html文件的<body>改为如下:<BODY onload=startBanner()>文本滚动菜单在网页的<BODY></BODY>中加入下面的代码:<script language=javascript><!--var index = 9link = new Array(8);text = new Array(8);link[0] ='/index.html'link[1] ='/index.html'link[2] ='/index.html'link[3] ='/index.html'link[4] ='/index.html'link[5] ='/index.html'link[6] ='/index.html'link[7] ='/index.html'link[8] ='/index.html'text[0] ='我要起步网(0)'text[1] ='我要起步网(1)'text[2] ='我要起步网(2)'text[3] ='我要起步网(3)'text[4] ='我要起步网(4)'text[5] ='我要起步网(5)'text[6] ='我要起步网(6)'text[7] ='我要起步网(7)'text[8] ='我要起步网(8)'document.write ("<marquee scrollamount='1' scrolldelay='100' direction= 'up' width='150' height='150'>");for (i=0;i<index;i++){document.write (" <img src='images/webnew.gif' width='12' height='12'><a href="+link[i]+" target='_blank'>");document.write (text[i] + "</A><br>");}document.write ("</marquee>")// --></script>点击式文本扩展下拉菜单在网页中的BODY中加入以下代码即可:<style>.iewrap1{position:relative;height:30px;; font-family: "宋体"; font-size: 9pt}.iewrap2{position:absolute;; font-family: "宋体"; font-size: 9pt}#dropmenu0, #dropmenu1{visibility:hide;z-index:100;}#dropmenu0 { font-family: "宋体" ; font-size: 9pt}#dropmenu1 { font-family: "宋体" ; font-size: 9pt}</style><script language="JavaScript">var zindex=100function dropit2(whichone){if (window.themenu&&themenu.id!=whichone.id)themenu.style.visibility="hidden"themenu=whichoneif (document.all){themenu.style.left=document.body.scrollLeft+event.clientX-event.offsetX themenu.style.top=document.body.scrollTop+event.clientY-event.offsetY+18 if (themenu.style.visibility=="hidden"){themenu.style.visibility="visible"themenu.style.zIndex=zindex++}else{hidemenu()}}}function dropit(e,whichone){if (window.themenu&&themenu.id!=eval(whichone).id)themenu.visibility="hide"themenu=eval(whichone)if (themenu.visibility=="hide")themenu.visibility="show"elsethemenu.visibility="hide"themenu.zIndex++themenu.left=yerXthemenu.top=yerY+19return false}function hidemenu(whichone){if (window.themenu)themenu.style.visibility="hidden"}function hidemenu2(){themenu.visibility="hide"}if (document.all)document.onclick=hidemenu</script><ilayer height=35px><layer visibility=show><span class=iewrap1><span class=iewrap2 onClick="dropit2(dropmenu0);event.cancelBubble=true;return false"><font face=宋体><a href="#" onClick="if(yers) returndropit(event, 'document.dropmenu0')">友情链接列表</a></font></span></span></layer></ilayer><br><div id=dropmenu0style="position:absolute;left:0;top:0;layer-background-color:white;background-c olor:white;visibility:hidden;border:0px solid black;padding:0px"><script language="JavaScript">var menu1=new Array()menu1[0]='<a href="/"><font color=black>连接1</font></a><br>'menu1[1]='<a href="/"><font color=black>连接2</font></a><br>'if (document.all)dropmenu0.style.padding="4px"for (i=0;i<menu1.length;i++)document.write(menu1[i])</script></div><script language="JavaScript">if (yers){document.dropmenu0.captureEvents(Event.CLICK)document.dropmenu0.onclick=hidemenu2}</script>不断上下滚动的文本信息(浮于网页上)在网页中的BODY中加入以下的代码信息:<script language="JavaScript"><!--done = 0;step = 4function anim(yp,yk){if(yers) yers["napis"].top=yp;else document.all["napis"].style.top=yp;if(yp>yk) step = -4if(yp<60) step = 4setTimeout('anim('+(yp+step)+','+yk+')', 10);}function start(){if(done) returndone = 1;if(navigator.appName=="Netscape") {document.napis.left=innerWidth/2 - 145;anim(60,innerHeight - 60)}else {napis.style.left=280;anim(60,document.body.offsetHeight - 60)}}//--></script><div id="napis"style="position: absolute; top: 159px; width: 400px; height: 78px; left: 215px"><font size="5"><b>我要起步网</b></font></div><script language="JavaScript"><!--setTimeout('start()',10);//--></script>上面的文本信息你可以适当的改变成图片或是其他的对象不断旋转的文本信息SCRIPT language=javascript>Phrase="我要起步网"Balises=""Taille=40;Midx=100;Decal=0.5;Nb=Phrase.length;y=-10000;for (x=0;x<Nb;x++){Balises=Balises + '<DIV Id=L' + x + ' STYLE="width:3;font-family: Courier New;font-weight:bold;position:absolute;top:40;left:50;z-index:0">' + Phrase.charAt(x) + '</DIV>'}document.write (Balises);Time=window.setInterval("Alors()",10);Alpha=5;I_Alpha=0.05;function Alors(){Alpha=Alpha-I_Alpha;for (x=0;x<Nb;x++){Alpha1=Alpha+Decal*x;Cosine=Math.cos(Alpha1);Ob=document.all("L"+x);Ob.style.posLeft=Midx+100*Math.sin(Alpha1)+50;Ob.style.zIndex=20*Cosine;Ob.style.fontSize=Taille+25*Cosine;Ob.style.color="rgb("+ (27+Cosine*80+50) + ","+ (127+Cosine*80+50) + ",0)"; }}</SCRIPT>特效文本(颜色渐变)首先在网页中的HEAD中加入以下代码信息:<SCRIPT language="JavaScript"><!--var thissize=20var textfont="宋体"var textcolor= new Array()textcolor[0]="000000"textcolor[1]="000000"textcolor[2]="000000"textcolor[3]="111111"textcolor[4]="222222"textcolor[5]="333333"textcolor[6]="444444"textcolor[7]="555555"textcolor[8]="666666"textcolor[9]="777777"textcolor[10]="888888"textcolor[11]="999999"textcolor[12]="aaaaaa"textcolor[13]="bbbbbb"textcolor[14]="cccccc"textcolor[15]="dddddd"textcolor[16]="eeeeee"textcolor[17]="ffffff"textcolor[18]="ffffff"var message = new Array()message[0]="我要起步网"message[1]="原创垂直网络学习站"message[2]="希望各大合作"message[3]="/"i_message=0var i_strength=0var i_message=0var timerfunction glowtext() {if(document.all) {if (i_strength <=17) {glowdiv.innerText=message[i_message]document.all.glowdiv.style.filter="glow(color="+textcolor[i_strength]+", strength=4)"i_strength++timer=setTimeout("glowtext()",100)}else {clearTimeout(timer)setTimeout("deglowtext()",1500)}}}function deglowtext() {if(document.all) {if (i_strength >=0) {glowdiv.innerText=message[i_message]document.all.glowdiv.style.filter="glow(color="+textcolor[i_strength]+", strength=4)"i_strength--timer=setTimeout("deglowtext()",100)}else {clearTimeout(timer)i_message++if (i_message>=message.length) {i_message=0}i_strength=0intermezzo()}}}function intermezzo() {glowdiv.innerText=""setTimeout("glowtext()",1000)}//--></SCRIPT>在网页的BODY中加入以下代码信息:在网页中的BODY 中加入以下代码 onLoad="glowtext()"在BODY以后加入以下的信息:<div id="glowdiv"style="position:absolute;visibility:visible;width:498px;text-align:center; top:180px;left:94px;font-family:宋体;font-size:20pt;color:000000;height:20px"></div>。
