网页效果图设计项目
试论《网页效果图制作及欣赏》课程教学内容改革及考试方案

下为不及格 。
的语言讲述 , 过“ 通 任务驱 动” 的模 式 , 循序渐 进 地 利 用 各 种 流 行 、 新 颖 的 实 例 介 绍 DemW ae+ h t hp的各项 功能 、基 本操作 ra evrP 0 so o 和应用技巧 ,本 书每一篇都有 例子 的重点和 难
割为十个模块 , 以任务驱动 的方法促进 教学 , 同
时对 学生能力分别 进行考核 。本课程计 划开课
一
不欠交 作业 , 保质保量完 成得 9 分 。每次 o 忧秀 0 . 潦 蕈 减分 5佘 > 时成绩(0 分) 。 平 i0 各次单 元小测试 成绩平均 分。
| 译考试 0 分、 觏
学年, 第一期完 成前六个模 块的教学任 务 , 第
二期 完成后 四个模 块的教学任 务 ,并进 行综合
应用 。
四、 改革的具体内容 1 oo与 B n e .g L anr的设 计制作 。熟练 地使用 设计 软件制作 网站标志和横 幅广告 。 2按钮与导航条 的设计制作 。 . 熟练地使用设 计软件制作 网页按钮 和导航条 。 3网页中文 字的设 计。 . 熟练地 使用设计软件 制作文字特效 。
间不 断加强 学生的实践动手能力 。
三、 改革主要方式 针对本课 程的实践性 较强 ,构建 了基于项 目的“ 模式 ” 多 职业 技能训 练体 系 , 度重 视实 高 训 等实践性教学环 节 , 以任 务驱动法 为主线 , 将 实训 与项 目结合起来 ,强调学生 将所学 知识和 技能在 实践 中的应用 , 积极 引导学生 自主学习 。 采用模 块化教学 , 块 内容案 例化 , 模 课程 考核过 程化 , 理论实践 一体化 的教 学模式 , 充分实现 了 教学 做一体化 的教 学体系教学 ,将教材 内容分
web前端项目300实例

web前端项目300实例Web前端项目300实例摘要在当今数字化时代,Web前端开发已成为一个热门的技术领域。
随着互联网的兴起,越来越多的企业和个人都意识到Web前端的重要性。
为了更好地展示产品和服务,以及提供更好的用户体验,他们需要具备熟练的Web前端开发技能。
本文将介绍300个Web 前端项目实例,帮助读者提升自己的前端开发能力,并从中获得灵感。
1. 响应式网页设计响应式网页设计成为现代Web开发的标准。
通过使用HTML5和CSS3的媒体查询功能,可以创建适应不同屏幕尺寸和设备的网页。
例如,可以创建一个响应式导航栏,在不同尺寸的屏幕上以最佳方式显示。
2. 网页动画效果在Web开发中,动画效果可以增强用户与网页的互动体验。
可以使用CSS3动画和JavaScript库(如Animate.css和jQuery)来实现各种动画效果,例如淡入淡出、旋转、缩放和滚动。
3. 图片幻灯片通过使用JavaScript库(如Swiper.js和Slick),可以创建漂亮的图片幻灯片。
这些幻灯片可以自动播放图片,也可以通过触摸或鼠标滚动来导航。
4. 表单验证在网页上使用表单时,必须对用户输入进行验证,以确保输入的数据有效。
可以使用JavaScript库(如jQuery Validation和Formik)来验证表单,并提供有关错误的提示信息。
5. 数据可视化通过使用JavaScript库(如D3.js和Chart.js),可以将数据可视化为图表、图表和地图等。
这样,用户可以更直观地理解和分析数据。
6. 页面滚动效果通过使用JavaScript库(如ScrollMagic和FullPage.js),可以实现网页的平滑滚动效果。
这样,用户可以通过滚动浏览页面内容,而不必手动点击导航栏。
7. 页面加载动画在加载大量内容时,可以使用页面加载动画来提供一个愉快的用户体验。
可以使用CSS3动画或JavaScript库(如Loading.io和Spin.js)来实现这些加载动画。
网店的网页设计方案

网店的网页设计方案网店设计1.网店结构(1)网店栏目根据最新版旺铺的基本设计,基于格式已经固定的原因,不能修改者个栏分类,我们的店铺也将采用:所有分类,首页,店铺动态,三栏的分布方式。
如图所示。
所有分类首页店铺动态图一:网店栏目设计(2)产品分类产品分类必须细化,每一个产品必须做好分类工作,这样子,消费者才能做到想找什么,就找什么,方便了顾客,也就提高了浏览量,提高了业绩。
计划分类如表二所示:棉衣羽绒服风衣图二:产品分类表(3)网店层次网店层次,为了提高店铺的装修效果,我们将购买淘宝的50元专业版店铺装修,该装修的网店层次主要分为首页—分类页--详情页三个层次,三个层次效果图如下表三、四、五所示店招所有分类首页店铺动态宝贝展示图三:首页效果图店招所有分类首页店铺动态宝贝分类所有宝贝查看所有宝贝关键字搜索被搜索到的宝贝展示图四:所有分类效果图店招宝贝主图价格运费尺寸分类颜色分类购买按钮购物车本店搜索按钮宝贝详情评价详情成交记录宝贝展示图五:宝贝详情页效果图(4)网店导航根据一般淘宝消费者的需求,网店导航主要通过,首页的分类,分类页的详细分类,本店分类详细一目也然,大分类下也有详细的小分类。
(见表六)店招装饰图片所有分类首页店铺动态表六:网店导航效果图(5)页面布局,见表七、八所示。
店招装饰图片所有分类首页店铺动态特价服装展示区分类搜索区一周排行榜top8宝贝推荐图七:首页效果图店招所有分类首页店铺动态宝贝主图价格客服1运费客服2服装尺寸颜色分类搜索按钮购买按钮宝贝大分类宝贝详情宝贝评价购买记录小分类宝贝图片细节展示图八:产品详情页效果图2.网店内容本店主要通过以下几个方面告诉买家本网的信息:(1)本店的的店招用黑白颜色,鲜明地告诉买家我们是销售外贸女装产品的。
(见表九)五邑女装网址消费者保障表九:店招设计(2)本店的店标本店店标也是将采用图片加标题的形式,标题写着五邑女装。
(见表十)背景图片五邑女装表十:店标设计(3)本店的详情分类本店详细地二次分类(即大分类下继续进行的小分类),让买家一目了然地了解我们有哪些女装产品。
产品经理灵感分享10个优秀网站设计实例赏析及原型分享

网页设计师们经常会浏览高质量的网页设计作品分享网站,来解决灵感枯竭的问题。
因为在这些优秀的网站设计实例中可以看到某些趋势,诸如:扁平化设计、视差滚动、响应式设计、流行配色设计等等。
今天小摹为大家带来10个优秀网站设计实例,希望能为网页设计师们带来好的灵感。
在这个网页设计中,采用了流行的插画风格,动态的草图插画使这些插画的纹理非常的清晰,有非常明显的手工迹象,整体看起来创意十足,给人营造出了完美的氛围。
进入Sokruta网站后,引入眼帘的是醒目的大图背景,然后配合简单直观的导航。
使用鼠标滚轮的切换方式让整个网站看起来非常炫酷以及充满个性。
这些个性化的设计都是在视觉上给用户冲击,但是确实有效。
网站首页配色采用了本年度流行的紫色,代表着高贵、庄严、神秘,同时,也有着智慧和创造力的象征,可以说是一种非常有寓意的色彩。
此外,里面的嘉宾介绍,采用了非规则的宫格布局,而且鼠标悬浮后有丰富的动效。
全网站设计使用了全新的分屏设计,这种网站设计可以很好地为用户呈现两方面的信息,并且能够针对不同尺寸的屏幕进行匹配,使网页端和移动端做到很好的兼容,以便为用户创造好的用户体验。
用户在浏览网站时能一次获取两种不同的信息,鼓励用户根据个人喜好做出选择,使用户不会错过任何重要的信息。
网站首页采用了比较夸张的圆形元素,页面中让文字构成圆环形状,围绕批萨,给用户创造出独特的视觉奇观。
为什么采用圆形元素呢?从形状心理学的角度来看,圆形和环形有着完整、和谐的心理学特征,在很多不同的场合,它常常会拿来传达爱情、能量的意象。
在这里,极简网站设计从未如此美丽。
网站设计使用漂亮的美食大图背景吸引用户,全屏式的展示堪称完美。
此外,采用汉堡包菜单按钮,设计抽屉式导航栏,可以大大节约网站空间。
随着页面滚动,导航栏会自然的移动到页面顶部固定。
网站设计层次清晰,且保持着一定的复杂度。
网站设计的背景采用了流行的渐变色。
网站logo使用简约文本样式,背景和LOGO之间有一定的对比度,但没有太过扎眼。
什么是网页效果图

“网页效果图”简介
什么是网页效果图
网页效果图,又称页面效果图。
顾名思义,是一个网页页面的图片表现形式。
也就是说,将网页页网页效果图,又称页面效果图。
顾名思义,是一个网页页面的图片表现形式。
也就是说,将网页页面用图片的形式表现出来,多用于建站前期,如下图即是一个典型的网页效果图:
网站制作人员在了解客户需求之后,要根据客户需求起草网站策划书,客户同意策划方案后,网站美工要制作出若干张“网页效果图”,图片格式多
为.jpg\.psd\.png,用户选取一张用来做模型,或者根据用户意见再次修改效果图,直到用户满意。
效果图设计是网站项目开发中非常重要的一环。
通过效果图,客户可以把自己想展示的内容以图像的方式表现出来,因此效果图设计阶段是网站开发中最繁杂、最漫长的阶段,往往要占据项目开发时间的三分之一甚至三分之二。
网站前台人员以效果图为模型,使用Dreamweaver等网页制作软件搭建成真正的网站。
20个惊艳的网页导航赏析 货车专用导航哪个最好

20个惊艳的网页导航赏析货车专用导航哪个最好简洁高效的导航菜单设计,能够有效优化搜索,改善用户体验。
今天,我们将研究一些网页导航设计方案。
这些案例新颖夺目,生动有趣,原创前卫,令人过目难忘。
其中有些设计的复杂程度更将超乎你想象。
推选这些案例,不光是因为这些创意的原创性,还有包含其中的先进设计技巧,可以启发灵感,帮助大家对网页导航设计领域有更多的认知和了解。
你可以点击图片到该网站看看~01 JovaJova的导航菜单干净、整洁、均衡且布局得当。
细直线条,网格布局,黑白配色方案以及清新醒目的排版,拼出了几何韵味十足的优雅界面。
浅色的背景,与之相得益彰。
02 Beloesuhoe这个设计团队很巧妙地找到了一个让网站抓人眼球的方案。
乍一看,似乎这是一个常规的背景图,但是红色的光标点和菜单标题则告诉我们这一切并不像看起来那么简单。
实际上,菜单项是可交互的,只要点击画面上的指示牌,就可以跳转到目标页面。
这是基于虚拟现实的一个相当有趣的解决方案。
03 First PersonFirst Person网站最大的特色就是它那精巧、超现实的立方体情景图。
设计师对细节的刻画,对透视的精准把握使之更引人入胜。
不可思议的是,这个立方体还有白天黑夜两个不同的场景变化。
当然了,这并不是这个网站的主导航,它的作用只是为了能够吸引到你的注意力。
不过,它的超细节展示配上动态场景支持绝对是酷炫爆表。
04 Mint Design CompanyMint Design Company网站让人耳目一新。
通过动画表现,手绘插画风格的页面顿时活灵活现。
网站里的所有元素包括导航都是以契合整体艺术风格的手法来设计的。
每页菜单都有两版风格,一种是包豪斯式极简主义的写生,另一种则是巴洛特式的华美,这两种风格之间采用了令人愉悦的效果进行平滑转换。
05 Vive Latino为了使登陆的页面从众多的网页中脱颖而出,设计师在这里借用了涂鸦的方法。
清爽的单色配上手写字体,加上几十个微小的移动字符,它不仅成功营造出了一种热闹的盛日氛围,还是一个让人很有点击冲动的导航菜单。
Photoshop 网页设计 网页效果图设计流程概述

Photoshop 网页设计网页效果图设计流程概述要想设计效果精美的网页图像时,可以在Photoshop中进行制作。
在该软件中,不仅能够像制作平面图像来制作网页图像,还可以使用网页特有的工具来创建并保存网页图片,从而完成网页效果图的前期设计。
1.创建辅助线当网站资料收集完成,并且确定网站方向后,就可以在Photoshop中开始设计网页图像了。
为了更加精确地建立网页图像的结构,首先要通过参考线来确定网页结构的位置,如图1-16所示。
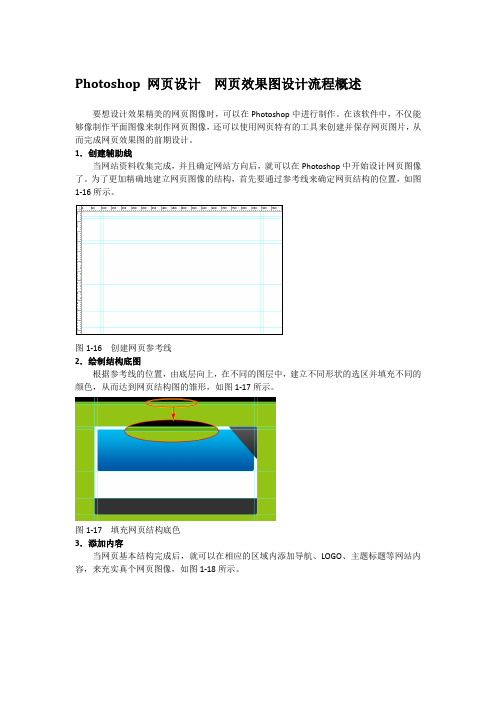
图1-16 创建网页参考线2.绘制结构底图根据参考线的位置,由底层向上,在不同的图层中,建立不同形状的选区并填充不同的颜色,从而达到网页结构图的雏形,如图1-17所示。
图1-17 填充网页结构底色3.添加内容当网页基本结构完成后,就可以在相应的区域内添加导航、LOGO、主题标题等网站内容,来充实真个网页图像,如图1-18所示。
图1-18 添加网页元素4.切片当一切网页图像设计完成后,为了后期网页文件的制作,需要将这幅网页图像切割成若干个网页图片。
这里使用的是Photoshop中的【切片工具】来实现的,如图1-19所示。
图1-19 创建切片图像在网页文件中,虽然JPEG、GIF、PNG和BMP,并且在后期网页制作软件Dreamweaver 中还能够插入PSD格式的图像,但是还是需要找到最适合网页的图片,并且在不影响图片质量的情况下,将图片文件容量压缩至最小。
这样就需要用到Photoshop中的【存储为Web图1-20 优化切片图像6.导出当【存储为Web和设备所用格式】命令,并且设置其对话框中的参数后,就可以整幅网页图像保存为若干个网页图片,如图1-21所示,从而方便后期网页文件的制作。
图1-21 导出切片图像。
40个网页设计优秀案例

40个网页设计优秀案例40个网页设计优秀案例关于我们的页面设计并不难,但是要设计一个完美的版本并不容易。
它通常取决于你的出发点,是要个性化的设计,还是品牌化的运作?是提供自己联系方式,还是获取用户的联系方式?下面的优秀案例会告诉你,优秀的关于我们页面要如何设计。
1、友好的界面友好的联系人界面总会让人感到亲切的,如果它还具备一些功能性,并且易于阅读,用户会感觉更加舒适的。
“What can we help you with”则可以引导用户去点击“加入我们”“聘用我们”以及参与邮件订阅。
2、展示全球各地办公室Tool 的关于我们页面中,设计师用醒目的字体标注出团队在洛杉矶、纽约和法国的办公室的地址和联系方式,点开关于我们页面的用户不就是想知道这些信息么?正确的联系方式,简单直接的设计,就是这么做的。
3、简化沟通流程Productiong Location的联系我们页面同样采用了大胆而视觉化的页面设计,但是和其他的同类页面不同的是,它简化了沟通流程,把用户可能会关注的内容和需要沟通的具体部分都划分了一下,让不同需求的用户直接被引导到特定的页面和部分,从而达成简化和分流的目的。
4、头像和个性化的信息放上设计师和团队成员的图片,让用户认识你。
最关键的并不是你的头像够不够漂亮,而是要让用户知道这个漂亮的网站背后是一位和你我一样真实而平凡的设计师,是他或者她努力设计之后的成果。
头像可以让页面更加个性化,也能让它更加真实而亲近。
5、鼓励用户沟通关于我们页面的核心设计目的通常是沟通,而Hello Innovation的页面设计则充分贯彻这一思路:试图鼓励用户主动同网站进行沟通。
用亲切而富有亲和力的设计,留下联系方式,从文案到留下邮箱的地址都在鼓励用户。
聊一句,能有多难呢?6、用图片来传递隐喻设计博物馆中收藏了许多设计相关的藏品,而关于我们页面中的这个电话不仅是网站的藏品,而且作为一个重要的隐喻来向用户传递“沟通”的意象,这也算得上是一种设计上的“双关”了。
十个有趣的网站导航设计

Bancolombia 和上诉部分例子很像,主页在风景画融入了动态元素。不过要特别提到的是该网页需要flash,这些 亮点在H5的情况下将不复存。 Nat-Ant
Nat-Ant 对极简主义有所体现的设计一向值得关注,该网站的设计和结构恰是如此。整个网页从整体看上去 非常简洁与纯粹,并有大量的留白,仅有的一些元素也是精致的分散在页面上。他们用一种不平庸 的方式展现了菜单导航。 总结: 非传统的、不陈腐的导航方式总能引起用户关注,激发他们的兴趣。好的导航设计能够使一个原本 普通的页面得到升华。 无论怎样,知道什么时候提醒自己别再让网页变得喧闹和拥挤是至关重要的,因为在多数情况下这 对用户非常关键,即使你的网页看起来是多么有趣或不平常。
Mint Design Company : Melding Art With Technology Mint Design有种让人难以置信(译者:为什么英文写作好爱用incredible,别这么dramatic好吗… ) 的设计。网站使用了手绘的插图,并且配合合理的动效,让该网站充满了生气。得益于是艺术项目 的原因,所有元素,包括导航风格都相当统一。每个菜单项都有黑白和彩色两种状态,通过这种 设定,状态之间的不停切换带来了活泼的感觉。 Vive Latino
本文节选自/,原作者为Nataly Birch
作者:Park不是韩国人 来源:简书 来源:/p/22598accbe3b 人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台
Vive Latino 2015 这只团队试图用涂鸦的方式让自己的首页更加突出。干净的单色方案、手绘排版设计、动态的小 人物,这些元素不仅为了渲染一种节日氛围,也使得菜单导航看起来非常动感。
Pete Nottage
Pete Nottage 对色彩的放纵、肆意的使用使得网站新奇而跳动。网页上的城市由充满生气的扁平化元素组成,整 个城市好像一个游乐场,而主导航也融入其中。 开发者不仅对诸如轿车和快艇的一些细节添加了动效,通过点击还可以使一些元素以有趣的方式 消失。这些设计细节相当逗比又迷人。 Moira Young
web页面交互设计实例

web页面交互设计实例Web页面交互设计是指通过网页来进行用户与系统之间的信息交流和操作的过程。
良好的交互设计可以提升用户体验,使用户更加方便、快捷地完成操作。
下面以购物网站的页面交互设计为例,来介绍一下Web页面交互设计的实例。
一、首页设计购物网站的首页需要直观地展示各类商品,引导用户浏览和购买。
页面的布局需要简洁明了,各个模块之间需要有明显的分隔,避免用户产生困惑。
在首页的顶部通常设置网站的Logo和搜索框,方便用户快速找到想要的商品。
在页面的中部,可以设置推荐商品的轮播图,吸引用户的注意力。
在页面的底部,可以设置网站的联系方式、服务协议等信息。
二、分类页面设计分类页面是购物网站的重要组成部分,用于将各个商品按照类别进行分类展示。
在分类页面的侧边栏通常设置商品的分类目录,方便用户快速定位到自己感兴趣的商品类别。
在商品列表的展示上,可以采用瀑布流式布局,将商品以瀑布的形式依次展示出来,使用户可以一次性看到更多的商品。
三、商品详情页面设计商品详情页面是用户购买商品的关键页面,需要详细展示商品的图片、价格、描述等信息。
在页面的上方通常设置商品的图片轮播图,使用户可以清晰地看到商品的各个角度。
在商品的基本信息下方,可以设置商品的详细描述、参数、用户评价等内容,帮助用户更好地了解商品的特点。
在页面的右侧可以设置商品的购买按钮和加入购物车按钮,方便用户进行购买操作。
四、购物车页面设计购物车页面是用户管理购物车中商品的页面,需要清晰地展示购物车中的商品信息和价格。
在购物车页面的顶部通常设置全选按钮和删除选中商品的按钮,方便用户进行批量操作。
在购物车商品列表的下方,需要展示商品的总价和结算按钮,方便用户进行结算操作。
在页面的底部可以设置推荐商品,引导用户继续购物。
五、结算页面设计结算页面是用户进行订单生成和支付的页面,需要用户填写收货地址、选择支付方式等信息。
在页面的上方通常设置订单商品的列表,方便用户确认购买的商品。
50个创意十足的网页页眉设计

50个创意十足的网页页眉设计1. 极简主义风格页眉:以纯色背景搭配简洁线条,呈现出清新自然的视觉效果。
2. 艺术插画页眉:将手绘插画融入页眉设计,为网站增添独特的艺术气息。
3. 动态效果页眉:利用CSS动画,让页眉元素动起来,提升用户体验。
4. 立体投影页眉:通过CSS3技术实现立体投影效果,使页眉更具立体感。
5. 超大文字页眉:放大文字,突出重点,吸引访客注意力。
6. 图文结合页眉:将图片与文字巧妙结合,形成独特的视觉焦点。
7. 抽象图形页眉:运用抽象图形元素,展现现代感十足的页眉设计。
8. 响应式页眉:根据不同设备屏幕尺寸,自动调整页眉布局,实现完美适配。
9. 色彩渐变页眉:运用色彩渐变效果,让页眉更具视觉冲击力。
10. 纹理背景页眉:为页眉添加纹理背景,提升整体质感。
11. 个性图标页眉:运用独特图标,展现品牌特色。
12. 悬浮导航页眉:将导航栏悬浮在页面顶部,方便用户浏览。
13. 透明背景页眉:采用透明背景,使页眉与页面内容融为一体。
14. 瀑布流页眉:模仿瀑布流布局,打造独具特色的页眉设计。
15. 3D效果页眉:运用3D技术,让页眉更具立体感。
16. 交互式页眉:通过鼠标滑过、等交互方式,展现丰富多样的页眉效果。
17. 时光隧道页眉:以时光隧道为灵感,打造富有创意的页眉设计。
18. 线条艺术页眉:运用线条勾勒出精美的图案,展现线条之美。
19. 仿生学页眉:从自然界中汲取灵感,打造独具特色的页眉设计。
20. 矢量插画页眉:使用矢量插画元素,呈现丰富的视觉效果。
21. 金属质感页眉:模拟金属质感,提升页眉品质感。
22. 水墨风格页眉:将水墨元素融入页眉设计,展现东方韵味。
23. 拼贴艺术页眉:利用拼贴手法,打造独特的页眉效果。
24. 渐变边框页眉:为页眉添加渐变边框,提升视觉效果。
25. 木质纹理页眉:采用木质纹理,营造自然舒适的氛围。
26. 玻璃质感页眉:模拟玻璃质感,展现透明美感。
27. 折纸艺术页眉:以折纸为灵感,打造立体感十足的页眉设计。
60多个网页导航菜单设计实例欣赏

60多个网页导航菜单设计实例欣赏导航是网页设计中的重要元素。
一个良好的网页导航系统能不止是要把它设计的够漂亮,同时更重要的是要能够带领你的用户逗留在你的网站之中,让访客轻松找到他们想要观看的内容。
这篇文章介绍了导航菜单在近期的发展趋势,实例和创新的解决方案,非常的丰富,相信能够为你的下次网页设计带来更好的灵感和参考。
1. “对话式”的导航菜单一个导航菜单最重要的目标,就是引导访客浏览网站中的更多页面。
但是,有的时候,光是靠一两个关键字并不能达到效果,因为很可能这些关键字让人费解,并不能够吸引用户的注意。
在过去的几个月里面,你能发现一个导航菜单的设计趋势,就是为导航菜单进行简短的补充说明。
通过在大的菜单标题里再加上几个能够凸现出该页面的重要信息的关键词来吸引访客,让访客一目了然的知道,它进去这个页面,将会看到些什么东西。
我将这种导航菜单称之为“对话式”的导航菜单,因为它确实能和访客之前营造一种更好的沟通氛围。
同时,很多导航菜单不仅加上了多个关键词的简短介绍,也加入了一些大图标。
这除了美化导航菜单之外,另外一个好处就是,如果你的网站受众来自多个国家的话,通过图片将能使用不同语言的用户方便理解。
这种对话式的导航菜单不仅适于横向导航菜单,同时,也适用纵向导航菜单。
2. Mac风格仍然流行?Mac可以说是在Web2.0设计攻击下的最大幸存者,我们知道,在过去的一两年,Web2.0风格的设计席卷狂潮。
说实话,帕兰个人并不太喜欢Web2.0风格的设计,yichi也曾跟我提起,在某种程序上,Web2.0可以说是毁了设计。
但你无法不承认,它是如此的流行。
但是,有趣的是,在过去的几个月说,你会发现,有很多网站使用Mac风格的设计。
而这些网站并不都是设计苹果公司相关信息的,有很多甚至网站内容与Apple没有任何关系。
使用Mac风格只有一个理由:它是如此的精美和超酷。
或许,继续发展下去,Mac风格设计能够成为一个单一的设计元素概念。
广告设计与制作《3-3-1 网页效果图PS制作流程》

教学情境二 官方网站设计
子教学情境三 网站网页的设计 PS网页效果图制作流程
第一页,共八页。
《网络广告设计》
1、绘制结构草图
首先是根据网页内容的筹划进 行结构的设计,也就是绘制结构草 图,
在草图上,我们规划内容的摆 放,并对尺寸进行一个大约的设 定,
这就是PS效果图制作的蓝图。
第二页,共八页。
第五页,共八页。
《网络广告设计》
5、效果图切片
根据前端制作需要,使用PS的切片工具进行图片的裁切
6、输出切片
输出切片的命令要选择存储为WEB所用的格ቤተ መጻሕፍቲ ባይዱ;
需要输出的图片是透明的,请选择PNG这种可以支持透明 的图片格式。
第六页,共八页。
《网络广告设计》
谢 谢!
第七页,共八页。
内容总结
教学情境二 官方网站设计。首先是根据网页内容的筹划进行结构的设计,也就是绘制结构草图,。确定大体框架结构后,首先是把草图放入效果图文 件中,缩放到适宜的大小,然后通过标尺和矩形选框工具等等来帮助绘制参考线,以便在PS对结构进行初步的定位。在PS中,当参考线被拖动靠近中间的 位置的时候,会自动判断中间点并吸附。每一个局部的内容都需要设计制作,因此在这个过程中要注意保持整体的风格和设计细节的统一。谢 谢
《网络广告设计》
3、绘制结构底图 参考线设置完成后,我们可以使用形状工具,先绘制大体的框架,在这里 可以翻开对其参考线; 比方我们通过这个方形形状工具来定位旗帜的位置,接着后续我们可以 通过剪贴图层,把旗帜的图片定位到对应的位置;
第四页,共八页。
《网络广告设计》
4、添加内容
结构地图绘制完毕,添加相应的内 容; 每一个局部的内容都需要设计制作, 因此在这个过程中要注意保持整体 的风格和设计细节的统一。
网页制作综合实训(任务1--任务5)

项目5 网页制作综合实训知识技能目标●掌握HTML代码设计网页结构和内容的技能●掌握使用CSS控制网页外观的技能●掌握设计JavaScript网页脚本效果的技能●掌握综合运用网页制作技术、整合各种效果、完成整体网站设计的能力本项目结合一个鲜花销售网站作为蓝本,通过五个任务完成网站几个主要页面静态模板的综合设计。
任务5.1 鲜花销售网站首页的制作5.1.1 任务分析本任务设计制作一个鲜花销售网站首页的静态模板。
5.1.2页面结构分析1.页面效果图如图5-1所示:图5-1 页面效果图2.布局分析图5-2 页面布局结构图5.1.3任务实施1.新建网站根目录,将图片素材images目录拷到网站目录下。
新建一个style子目录,在其中创建一个样式文件css.css。
本网站还用到了jquery效果,将其使用的样式文件lanren.css拷入style子目录中并将脚本素材js目录拷到网站目录中;2.在网站根目录中新建一个名为index.html的网页文档,在HTML文档头部加上以下代码来附加脚本文件和样式文件:<link rel="stylesheet" media="screen" href="style/lanren.css" /><link href="style/css.css" rel="stylesheet" type="text/css" /><script src="js/jquery.min.js"></script><script src="js/lanrenzhijia.js"></script><script src="js/jquery.sequence-min.js"></script><script src="js/sequencejs-options.modern-slide-in.js"></script><script>$(function(){scrolltotop.offset(5,120); scrolltotop.init();});</script>3.在css.css文档中添加以下样式代码:*{margin:0; padding:0; border:0;}body{background-color:#f3f3f3; font-size:12px; color:#19181c;}4.在HTML页面的body标记中添加以下代码,在页面右侧添加返回页面顶部的图标及顶部导航<div id="topcontrol" style="position: fixed; bottom: 120px; right: 100px; cursor: pointer; display:none;" title="返回页面顶部"><img src="images/top.png" width="40" height="40" /></div><div style="width:100%; height:466px; background-color:#605d70;background-image:url(images/boby.jpg); background-repeat:repeat-x;"><div id="banner"><div id="login"><a href="#" target="_blank"><div class="md1"></div></a><a href="#" target="_blank"><div class="md2"></div></a><a href="#" target="_blank"><div class="md3"></div></a><div class="md4"></div><a href="vlove2.html"><div class="md5"></div></a><a href="vlove3.html" ><div class="md6"></div></a><a href="vlove4.html" ><div class="md7"></div></a><a href="vlove5.html" ><div class="md8"></div></a></div></div></div>5.在css.css中加入以下样式代码,效果如图5-3所示:#banner{p adding-top:20px; width:1001px; height:446px; margin:0 auto;b ackground-image:url(../images/bg11.jpg); background-repeat:no-repeat;}#login{h eight:46px; width:423px; margin-left:505px; float:left;}.md1{w idth:25px; height:12px; margin-left:118px; float:left;}.md2{f loat:left; width:25px; height:12px; margin-left:5px;}.md3{f loat:left; width:60px; height:12px; margin-left:20px; margin-bottom:8px;}.md4{c lear:both; width:33px; height:15px; margin-left:4px; margin-top:8px; float:left;}.md5{f loat:left; width:60px; height:15px; margin-left:38px; margin-top:8px;}.md6{f loat:left; width:60px; height:15px; margin-left:35px; margin-top:8px;}.md7{f loat:left; width:60px; height:15px; margin-left:35px; margin-top:8px;}.md8{f loat:left; width:60px; height:15px; margin-left:35px; margin-top:8px;}图5-3 页面顶部效果图6.在上面DIV后面添加名为box的DIV,并在其中插入相应div(作品展示),代码如下:<div id="box"><div id="zpzs"><div class="sp1"><img src="images/sp01.jpg" width="129" height="21" /><br /><br />hjdfgjdf<br />66776<br /><br />$34.00<br /><br /><a href="vlove6.html" ><img src="images/button.jpg" width="62" height="24" /></a></div><div class="sp2"><img src="images/sp02.jpg" width="131" height="21" /><br /><br />hjdfgjdf<br />66776<br /><br />$34.00<br /><br /><a href="vlove6.html" ><img src="images/button.jpg" width="62" height="24" /></a></div><div class="sp3"><img src="images/sp03.jpg" width="87" height="21" /><br /><br />hjdfgjdf<br />66776<br /><br />$34.00<br /><br /><a href="vlove6.html" ><img src="images/button.jpg" width="62" height="24" /></a></div><div class="sp4"><img src="images/sp04.jpg" width="128" height="21" /><br /><br />hjdfgjdf<br />66776<br /><br />$34.00<br /><br /><a href="vlove6.html" ><img src="images/button.jpg" width="62" height="24" /></a></div><div class="sp5"><img src="images/sp05.jpg" width="152" height="21" /><br /><br />hjdfgjdf<br />66776<br /><br />$34.00<br /><br /><a href="vlove6.html" ><img src="images/button.jpg" width="62" height="24" /></a></div></div></div>7.在css.css文档中加入以下样式代码,显示效果如图5-4所示:#box{width:1001px; margin:0 auto;}#zpzs{width:1001px; height:866px; background-image:url(../images/bg2.jpg);background-repeat:no-repeat;}.sp1{width:158px; height:136px; float:left; margin-left:780px; margin-top:160px;}.sp2{width:158px; height:136px; float:left; margin-left:460px; margin-top:128px;}.sp3{width:158px; height:136px; float:left; margin-left:160px; margin-top:140px;}.sp4{width:158px; height:136px; float:left; margin-left:370px; margin-top:120px;}.sp5{width:158px; height:136px; float:left; margin-left:67px; margin-top:120px;}图5-4 效果图8.在box后插入以下div,引入一个jquery的图片切换效果:<div style="width:100%; height:670px; background-color:#bfc0c2;"><div id="fshd_title"><img src="images/fshd.jpg" width="1001" height="70" /></div><div id="fshd"><div class="sequence-theme"><div id="sequence"><img class="sequence-prev" src="images/bt-prev.png" alt="Previous Frame" /><img class="sequence-next" src="images/bt-next.png" alt="Next Frame" /><ul class="sequence-canvas"><li class="animate-in"><h2 class="title">hjdrgfe7wgtbehjvgdrg</h2><h3 class="subtitle">hjg78478g4gyu</h3><img class="model" src="images/model1.png" alt="Model 1" /></li><li><h2 class="title">dfgdsfhdsfhdsfhdsfh</h2><h3 class="subtitle">45g4t45y45y54b</h3><img class="model" src="images/model2.png" alt="Model 2" /> </li><li><h2 class="title">45v4by54b4b</h2><h3 class="subtitle">67n6n5n5ub5</h3><img class="model" src="images/model3.png" alt="Model 3" /> </li></ul><ul class="sequence-pagination"><li><img src="images/tn-model1.png" alt="Model 1" /></li><li><img src="images/tn-model2.png" alt="Model 2" /></li><li><img src="images/tn-model3.png" alt="Model 3" /></li></ul></div></div></div></div>9. 在css.css中添加以下样式,显示效果如图5-5所示:#fshd_title{width:1001px; margin:0 auto;}#fshd{width:1001px; margin:0 auto; height:600px;}图5-5 效果图10.在上面DIV后面加入以下的DIV(唯爱物语和特殊定制):<div style="width:100%; background-color:#f3f3f3;"><div style="width:1001px; margin:0 auto;"> <div id="wawy_title"><img src="images/wawy.jpg" width="1001" height="115" /></div><div class="wawy" style="margin-left:68px;"><div class="wawy_pic"><a href="#" target="_blank"><img src="images/test.jpg" width="268" height="168" /></a></div><div class="wawy_text"><span style="margin-left:30px; ">hgdhsfhs</span><a href="#"target="_blank"><img src="images/hand.jpg" width="19" height="22"style="margin-left:140px;margin-top:10px;" /></a><spanstyle="margin-left:5px;">234</span></div></div><div class="wawy"><div class="wawy_pic"><a href="#" target="_blank"><img src="images/test.jpg" width="268" height="168" /></a></div><div class="wawy_text"><span style="margin-left:30px; ">hgdhsfhs</span><a href="#"target="_blank"><img src="images/hand.jpg" width="19" height="22"style="margin-left:140px;margin-top:10px;" /></a><spanstyle="margin-left:5px;">234</span></div> </div><div class="wawy"><div class="wawy_pic"><a href="#" target="_blank"><img src="images/test.jpg" width="267" height="168" /></a></div><div class="wawy_text"><span style="margin-left:30px; ">hgdhsfhs</span><a href="#"target="_blank"><img src="images/hand.jpg" width="19" height="22"style="margin-left:140px;margin-top:10px;" /></a><spanstyle="margin-left:5px;">234</span></div></div><div class="wawy" style="margin-left:68px;"><div class="wawy_pic"><a href="#" target="_blank"><img src="images/test.jpg" width="268" height="169" /></a></div><div class="wawy_text"><span style="margin-left:30px; ">hgdhsfhs</span><a href="#"target="_blank"><img src="images/hand.jpg" width="19" height="22"style="margin-left:140px;margin-top:10px;" /></a><spanstyle="margin-left:5px;">234</span></div> </div><div class="wawy"><div class="wawy_pic"><a href="#" target="_blank"><img src="images/test.jpg" width="268" height="169" /></a></div><div class="wawy_text"><span style="margin-left:30px; ">hgdhsfhs</span><a href="#"target="_blank"><img src="images/hand.jpg" width="19" height="22"style="margin-left:140px;margin-top:10px;" /></a><spanstyle="margin-left:5px;">234</span></div> </div><div class="wawy"><div class="wawy_pic"><a href="#" target="_blank"><img src="images/test.jpg" width="267" height="169" /></a></div><div class="wawy_text"><span style="margin-left:30px; ">hgdhsfhs</span><a href="#"target="_blank"><img src="images/hand.jpg" width="19" height="22"style="margin-left:140px;margin-top:10px;" /></a><spanstyle="margin-left:5px;">234</span></div> </div><div class="tsdz"><a href="#" target="_blank"><img src="images/tsdz.jpg" width="869" height="320" /></a></div></div></div>11. 在css.css中添加以下样式,显示效果如图5-6所示:.wawy{width:268px; height:218px; float:left;margin-right:30px; margin-bottom:30px; border:1px solid #dadada;}.wawy_title{margin-bottom:20px; height:135px;}.wawy_text{width:268px; height:50px; border-top-color:1px solid #dadada;}.tsdz{width:1001px; text-align:center; margin-bottom:30px;}图5-6 效果图12.在上述DIV后面加入class名为bottom_top的div,并设置样式如下:.bottom_top{width:100%px; height:30px; background-color:#ccc;}13. 在bottom_top后添加名为bottom的div,用来设置版权、地址、联系方式等信息:<div class="bottom"><div class="bottom3"><div class="bottom1"><div class="bottom_left"><img src="images/rwm.jpg" width="107" height="111" /></div><div class="bottom_middle">hjhdsfhjadsf<br />hjdfhg<br />hdfhugyus<br />hjhdsfhjadsf<br />hjdfhg<br />hdfhugyus<br /></div><div class="bottom_right"><div class="logo2"><img src="images/logo2.jpg" width="214" height="34" /></div><div class="text1">sdg</div><div class="text1">cvb</div><div class="text1">cxvbxc</div><div class="text1">34t3</div><div class="text2">dfg</div><div class="text3">xcfb</div></div></div><div class="bottom2">fghdfh</div></div></div>14.在css.css中设置样式如下,显示效果如图5-7所示:.bottom{width:100%; height:348px; background-color:#a0a1a5;}.bottom3{width:1001px; margin:0 auto;}.bottom_left{float:left; margin-left:65px; margin-top:30px; width:107px; height:111px;}.bottom_middle{line-height:35px; float:left; margin-left:65px; margin-top:30px; width:300px;}.bottom_right{float:left; margin-left:65px; margin-top:30px; width:320px; height:111px;}.bottom2{clear:left; padding-top:20px; text-align:center; margin:0 auto;width:869px; height:80px; border-top:1px solid #464749;}.text1{float:left; margin-left:5px; margin-bottom:5px;width:152px; height:25px; background-color:#adadad; }.text2{float:left; margin-left:5px; margin-bottom:10px;width:310px; height:70px; background-color:#adadad; }.text3{clear:left; margin-left:215px; margin-bottom:5px;width:100px; height:25px; background-color:#adadad; }图5-7 效果图15.首页制作完成。
网页效果图设计之色彩配色方案及实例说明:红橙黄绿蓝紫黑白灰

⽹页效果图设计之⾊彩配⾊⽅案及实例说明:红橙黄绿蓝紫⿊⽩灰1 红⾊是最具有视觉冲击⼒的⾊彩;暗⽰速度和动态;可以刺激⼼跳速度、加快呼吸、刺激⾷欲;红⾊的⾐服使⼈⾝形显⼤;红⾊的车最容易被偷,如图所⽰。
1.1 红⾊的具象联想⽕焰、鲜⾎、性、西红柿、西⽠瓤、太阳、红旗、⼝红、中国国旗。
1.2 红⾊的正⾯联想激情、爱情、鲜⾎、能量、热⼼、激动、热量、⼒量、热情、活⼒。
1.3 红⾊的负⾯联想侵略性、愤怒、战争、⾰命、残忍、不道德、危险、幼稚、卑俗。
1.4 红⾊的⽂化域· 在⾮洲,红⾊代表死亡。
· 在法国,红⾊代表雄性。
· 在亚洲,红⾊代表婚姻、繁荣、快乐。
· 在印度,红⾊是⼠兵的颜⾊。
· 在南⾮,红⾊是丧服的⾊彩。
1.5 实例说明为中企动⼒8周年主题⽹站()⽹页截图,整个页⾯使⽤红⾊作为主⾊调,给⼈以喜庆、热闹的感受。
如图所⽰.1.6 红⾊系配⾊⽅案红⾊系的配⾊⽅案如下,如图所⽰:1 在红⾊中加⼊少量的黄,会使其热⼒强盛,趋于躁动、不安。
2 在红⾊中加⼊少量的蓝,会使其热性减弱,趋于⽂雅、柔和。
3 在红⾊中加⼊少量的⿊,会使其性格变的沉稳,趋于厚重、朴实。
4 在红中加⼊少量的⽩,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
2 橙⾊橙⾊能促进⾷欲;橙⾊的房间代表了友善,带给⼈愉快,能促使⼈谈话和思考;橙⾊能够⽤来强化视觉,这就是为什么海滩救⽣员的救⽣服采⽤橙⾊的原因,如图所⽰。
2.1 橙⾊的具象联想秋天、桔⼦、胡萝⼘、⾁汁、砖头、灯光。
2.2 橙⾊的正⾯联想温暖、欢喜、创造⼒、⿎舞、独特性、能量、活跃、模拟、社交、健康、奇想、活⼒、华美、明朗、⽢美。
2.3 橙⾊的负⾯联想粗鲁、时髦、喧嚣、嫉妒、焦躁、可怜、卑俗。
2.4 橙⾊的⽂化域· 在爱尔兰,橙⾊代表新教运动。
· 在美洲⼟著⽂化⾥,橙⾊代表学习和⾎缘关系。
· 在荷兰,橙⾊是国家的颜⾊,因为荷兰的君主来⾃于Orange-Nassau家族。
Web前端开发案例教程12 完整项目:化妆品网站设计与实现

12.2 网站规划
网站需求分析
上海百雀羚日用化学有限公司网站的主要功能
12.2 网站规划
网站的风格定位
在过去几年里,网站设计的风格发生了巨大变化,现代设计的发展趋 势迅速流行扁平化的配色方案,整洁美观和简单易用是网页设计流行的趋 势。本网站尽量采用简洁大方的设计,这对搜索和加载速度也是极有利的。 在配色上,展现百雀羚的自然健康的价值理念,采用绿色为主色调。
表单内主要控件有:单行文本框、密码框、提交按钮。
添加样式
制作网站注册页面
12.5 制作网站注册页面
页面浏览效果如下图所示
12.5 制作网站注册页面
分析效果图
该页面分为三部分,头部、中间部分和底部,头部内容又分为左右 两部分,中间是表单,底部是公司名称。
结构搭建
表单内主要控件有:单行文本框、密码框、提交按钮。 通过设置pattern属性,用正则表达式所定制的模式来对字符串进行匹配。 用placeholder属性设置描述输入字段预期值的简短的提示信息。
12.1 任务描述
化妆品网站首页效果图
12.1 任务描述
其他页面效果图
登录页面注册页面源自知识点01 HTML5+CSS3进行网页布局
02
CSS3动画
网站规划
12.2 网站规划
问题的提出
本网站设计目的?
随着互联网的普及,在网上展示企业的产品变得越来越重要,设 计化妆品网站的目的,就是使人可以方便地了解产品的基本情况与最 新的信息。
12.3 制作网站主页
主页设计步骤
7.“百雀羚草本系列”部分设计
分为主标题、副标题和产品三部分。 当鼠标指针悬停到产品图片上时,图片翻转,出现第二张图片。
书法家庄辉个人网站主页效果图设计与制作

情景模式:书法家庄辉个人网站主页效果图设计与制作项目背景:庄辉,字炤父,号无名山人。
1959年7月生,籍江苏泗阳。
现为中国书法家协会会员,国家高级美术师,江苏省淮安书画院专职画师。
庄辉个人网站项目主要是通过网络媒体使书法家本人知名度进一步提高。
网站建设中主要包含个人简介、国画作品、书法作品、联系方式等。
关键知识点一:渐变工具的使用法“渐变工具“的作用是产生逐渐变化的色彩,在图像中选择需要填充渐变的区域,起点(按下鼠标处)和终点(松开鼠标处)会影响外观,具体取决于所使用的渐变的工具。
关键知识点一:LOGO的设计综述文字看不到关键知识点二:色调与色彩的调整—色调调整执行“图像”—“调整”—“色阶”命令关键知识点二:色调与色彩的调整—色调调整关键知识点二:色调与色彩的调整—色调调整关键知识点二:色调与色彩的调整—亮度对比度执行“图像”—“调整”—“亮度/对比度”命令关键知识点二:色调与色彩的调整—色相/饱和度“图像”—“调整”—“色相/饱和度”命令关键知识点二:色调与色彩的调整—色相/饱和度关键知识点三:图像混合方式的使用Photoshop将混合模式分为6大类23种混合形式,即:组合模式(正常、溶解),加深混合模式(变暗、正片叠底、颜色加深、线性加深),减淡混合模式(变亮、滤色、颜色减淡、线性减淡),对比混合模式(叠加、柔光、强光、亮光、线性光、点光、实色混合),比较混合模式(差值、排除),色彩混合模式(色相、饱和度、颜色、亮度)。
现进行简单介绍:(1)组合混合模式:组合模式中包含“正常和溶解”模式,它们需要配合使用不透明度才能产生一定的混合效果。
正常模式:在“正常”模式下调整上面图层的不透明度可以使当前图像与底层图像产生混合效果,在此模式下形成的合成色或者着色作品不会用到颜色的相减属性。
溶解模式:特点是配合调整不透明度可创建点状喷雾式的图像效果,不透明度越底,像素点越分散。
51知识库关键知识三:图像混合方式的使用(2)加深混合模式:加深混合模式可将当前图像与底层图像进行比较使底层图像变暗。
网站设计的50种经典元素

网站设计的50种经典元素在网络时代,网站设计的重要性不言而喻。
一款好的网站不仅能提高用户体验,还能增加品牌价值和销售额。
而一个好的网站设计不仅要有美观的界面和流畅的交互,还需要有一系列经典的设计元素。
下面就为大家介绍网站设计的50种经典元素。
1. 标题栏:标题栏是网站的重要组成部分,它通常位于网页的最顶部,展示网站名称和一些重要的菜单信息。
2. 导航栏:导航栏是网站的核心元素之一,它可以帮助用户快速浏览网站的内容和功能。
3. Banner:Banner是网页中用于展示广告、图片、视频等信息的区域,通常位于页面的顶部或顶部以下。
4. 滚动条:滚动条可以让用户方便地在网页中进行上下滚动。
5. 面包屑导航:面包屑导航可以帮助用户快速了解自己所处的位置和网站的结构。
6. 搜索框:搜索框是用户查找网站信息的重要工具,它可以大大提高用户体验。
7. 图片库:图片库是网站中用于存储和管理图片的区域,让用户可以方便地浏览和下载。
8. 视频库:视频库是网站中用于存储和管理视频的区域,让用户可以方便地浏览和播放。
9. 表格:表格是网站中常用的用于展示数据的元素,可以帮助用户快速了解信息。
10. 表单:表单可以让用户方便地提交和保存数据,一般用于注册、登录、评论等功能。
11. 分页器:分页器可以帮助用户浏览长页面内容,提高用户体验。
12. 标签:标签可以帮助用户快速了解和过滤网站内容,提高用户体验。
13. 按钮:按钮是网站中常用的交互元素,可以帮助用户进行各种操作。
14. 弹出式窗口:弹出式窗口可以在不离开当前页面的情况下展示更多的信息或功能。
15. 鼠标悬浮提示:鼠标悬浮提示可以在用户鼠标悬停于某个元素上时展示更多的信息。
16. 图片轮播:图片轮播可以让用户浏览多张图片,提高用户体验。
17. 列表:列表是网站中常用的展示数据的元素,可以帮助用户快速了解信息。
18. 进度条:进度条可以帮助用户了解任务的进度和完成情况。
网站设计结构图(14页)

网站设计结构图(14页)一、首页布局1. 页头:包含网站logo、导航栏、搜索框及用户登录入口。
2. 轮播图:展示网站最新活动、热门产品或重要通知。
3. 网站核心功能模块:包括产品介绍、服务内容、行业动态等。
4. 用户互动区:提供在线咨询、留言反馈、热门话题讨论等功能。
5. 页脚:包含版权信息、友情、联系方式等。
二、产品页面布局1. 产品分类:清晰展示产品类别,方便用户快速找到所需产品。
2. 产品列表:以图文形式展示产品,包含产品名称、简介、价格等信息。
3. 产品详情:详细介绍产品特点、规格、应用场景等,并提供在线咨询和购买入口。
4. 相关产品推荐:推荐与当前产品相关的其他产品,提高用户购买率。
三、新闻资讯页面布局1. 资讯分类:分为行业动态、公司新闻、媒体报道等类别。
2. 资讯列表:以、发布时间、简介等形式展示资讯内容。
3. 资讯详情:详细展示资讯内容,并提供评论、分享等功能。
4. 热门资讯推荐:推荐阅读量较高的资讯,提高用户关注度。
四、关于我们页面布局1. 公司简介:简要介绍公司基本情况、业务范围等。
2. 企业文化:展示公司核心价值观、经营理念等。
3. 发展历程:以时间轴形式展示公司发展的重要阶段。
4. 荣誉资质:展示公司获得的奖项、证书等。
五、联系我们页面布局1. 联系方式:包括电话、邮箱、在线客服等。
2. 公司地址:标注公司所在位置,提供地图导航。
3. 留言反馈:用户可在此提交意见和建议。
4. 客服:提供24小时客服电话,方便用户咨询。
六、服务支持页面布局1. 服务分类:明确划分服务类型,如售后服务、技术支持、定制服务等。
2. 服务详情:针对每个服务类别,详细描述服务内容、流程、优势等。
3. 成功案例:展示服务过的典型客户案例,增强用户信任感。
4. 常见问题解答:整理用户可能遇到的问题及解答,提高用户体验。
七、用户中心页面布局1. 个人信息:用户可在此修改头像、昵称、密码等个人信息。
2. 我的订单:展示用户订单状态、订单详情,并提供售后服务。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站首页效果图设计制作竞赛项目
一、竞赛内容
为“武汉天宇软件培训机构”设计制作网站首页效果图。
二、竞赛时间
2011年5月25日上午8:30到12:30
三、竞赛对象
电子信息工程系计算机应用专业10、11级学生
四、竞赛场地
实训楼512
五、具体要求
1、网站整体风格以成熟、稳重为基调,网站整体气质应成熟、
简约、但不死板,最好以蓝色为主色调;
2、网站首页宽1002PX,高度不限,为“天宇软件”四个字制
作logo,最好为拼音或英文;
3、公司口号标语:给我一个支点我可以翘起地球。
请将此标
语放在首页上醒目的位置;
4、在首页右上角要有:设为首页、加入收藏、联系我们三
个链接的位置;
5、导航:首页、机构简介、课程设置、师资力量、证书介绍、
新闻中心、就业实习、作品展示;
6、栏目设置如下:
a)机构简介
b)教学团队
c)教学环境
d)学生作品
e)证书展示
★以上五个栏目以图片呈现内容,即栏目内容只有图片
f)特色课程
g)新闻动态
h)就业信息
i)开班信息
★以上四个栏目以类似新闻公告的方式,用文字呈现内容
7、页脚上要有机构名称、联系方式、地址信息;
注意:为了节省找图片的时间,凡是效果图中需要用到图片的位置,用颜色块来替代即可。
