网页设计师面试作品
ui设计师面试自我介绍简短一到三分钟

ui设计师面试自我介绍简短一到三分钟很高兴能有机会来到这里参加面试,我是XXX,一名UI设计师。
我想简单介绍一下我的工作经历和个人能力。
1.1 工作经历我曾在一家知名互联网公司担任UI设计师一职,负责多个项目的界面设计和用户体验优化。
在这个过程中,我深入了解了用户需求和行业趋势,积累了丰富的设计经验和技能。
我也积极参与团队合作,与产品经理、开发工程师等其他岗位的同事紧密配合,共同推进项目的成功实施。
1.2 个人能力作为一名UI设计师,我认为自己的最大优势就是对美的追求和敏锐的洞察力。
我喜欢通过观察和思考来发现美的本质,并将其转化为视觉形式呈现给用户。
我还具备扎实的设计基础和熟练的设计工具操作技能,能够高效地完成各种设计任务。
2.1 设计理念在我看来,好的UI设计应该具备以下几个方面的特点:首先是简洁明了,即让用户一眼就能看出设计的目的和功能;其次是美观大方,即通过合理的布局和色彩搭配来提升整体的视觉效果;最后是易用性强,即让用户能够轻松上手并享受到良好的使用体验。
2.2 设计流程在进行UI设计时,我会按照以下步骤来进行:首先是对需求进行分析和理解,明确设计的目标和范围;然后是进行概念设计和原型制作,确定初步的设计方案;接着是进行详细设计和调整,完善细节并优化用户体验;最后是交付成品并进行测试和反馈,不断改进和完善设计。
3.1 行业趋势近年来,随着移动互联网的快速发展和人工智能技术的不断创新,UI设计领域也发生了很多变化。
其中最大的趋势就是趋向个性化和智能化。
越来越多的企业开始注重用户体验和品牌形象的建设,希望通过独特的设计来吸引用户的注意力并提高用户忠诚度。
人工智能技术的应用也为UI设计带来了更多的可能性和挑战,例如语音交互、智能推荐等功能的开发需要更加精细的设计和技术支持。
3.2 未来展望作为一名UI设计师,我对未来充满信心和期待。
我相信随着科技的不断进步和社会的发展,UI设计将会变得越来越重要和复杂。
平面设计应聘作品集pdf

平面设计应聘作品集pdf设计作品方向的选定我们在整理作品的过程当中应当尽可能全面且优质的展现商业的项目。
(建议)1、所有作品的质量一定要高。
设计师的作品基本都是图片,干净利落的图片才能让人觉得舒服。
2、作品介绍要有条理性。
用尽可能少的图片展示你的设计思路和创意点,每个HR翻简历都是很快的要抓住她的眼球。
3、作品要有重点、有代表性。
只有自己有把握觉得比较好的再放上去,勿要堆砌。
4、作品排版要精美。
这也是体现你设计能力的一方面。
设计作品的呈现方式童鞋们在面试的过程中可以选择的作品呈现形式建议按照以下两大类整理:①PDF版(或者PPT版)——可以直接通过手机、平板以及电脑展示。
②网页版——能够很好的体现出交互设计能力以及平面视觉能力,但是需要一定的代码能力(PS:能够使用DIV+CSS静态网页布局就OK!)作品集内容分为以下几个方向:平面设计(单页、Banner、三折页、海报、易拉宝、X展架、标志字体、品牌设计、画册、包装、插画、产品精修等等);网页设计(企业类、专题站、详情页、H5专题页、模板式H5、小程序等等);手机端(移动端)设计(APP界面设计、ICON设计);手绘作品(手绘能力强的同学可以展现出来,毕竟技多不压身嘛!)。
作品集尺寸选择作品如果仅仅通过屏显的方式,建议常用页面比例16:9(宽高:1920px*1080px),分辨率72px(建议:300px);颜色模式RGB。
作品集封面:封面是给面试官的第一印象,所以一定要精美。
(建议信息:作品集名称、求职意向、联系方式)个人简介页:自我基本信息的介绍。
(个人信息与技术能力)作品集分类页(相当于目录,例如:平面作品、网页作品、移动端作品、插画等)作品章节封面:对作品目录进行章节封面设计,也可使用项目的封面。
作品内容页:个人作品一定通过样机展示,传递更好的视觉效果,并附上文字内容适当分析)作品集封底:与封面的风格统一。
(建议信息:求职意向、联系方式)作品封底:再次留下你的联系方式,也可以放置微信二维码。
40个优秀的关于我们页面网页设计案例(下)

40个优秀的关于我们页⾯⽹页设计案例(下)原⽂地址/designschool⽂章转⾃/优设⽹优设译⽂/@陈⼦⽊沟通是⼀件重要的事情,这也使得联系我们页⾯的设计是整个项⽬中⽆法忽视,也⽆法含糊的部分。
因为它不仅是要给⽤户⼀个交代,⽽且作为⽹站的⾃留地,对于团队⾃⼰⽽⾔,也必须给出⼀个“⾜够漂亮”的交代。
设计⼿法,展现⽅式,风格⾛向,这些东西都是页⾯设计需要注意的地⽅,但是尤其重要的是,关于我们页⾯中“我们”是最重要的元素。
有的团队喜欢“官⽅”⼀点,有的喜欢个性⼀点,也有的团队喜欢幽默的呈现⼿法,也不乏⼀些⼿艺⾼超的设计团队在这个页⾯当中再炫⼀下技术和设计⼿法。
但是⽆论如何,关于我们页⾯设计是⼀件重要的事情,有时候让⾃⼰⾼兴,甚⾄会重过让客户⾼兴。
扯远了,来看看接下来的20个案例吧。
21、介绍⼀下业务在关于我们页⾯当中介绍⾃⼰并不稀奇,不过除此之外可以做的还有很多,⽐如介绍⼀下⾃家的业务,展⽰⼀下⾃家的品牌,吸引⽤户来聊聊也是很不错的⼿段。
Hello Monday 的关于我们页⾯就是这么做的。
22、视频背景在⽹站⾥⾯添加视频背景已经是⼀种⾮常流⾏的⼿段了,⽽作为电影制作⼯作室⽽存在的Moodboard 在关于我们页⾯中使⽤视频背景不仅符合他们团队的⼯作性质,⽽且让整个关于我们页⾯更加鲜活了。
23、使⽤栅格布局要设计结构化的页⾯,栅格总是你最好的朋友。
Urban Influence 的关于我们页⾯使⽤栅格来组织整个页⾯的信息,需要展⽰的内容,让⽤户输⼊的部分,装饰性的部分和展⽰⽤的地图,都界限分明地分布在页⾯上。
24、让界⾯更加友好如果让界⾯更加友好,设计师要做的⼯作并不少。
清晰⽽易读的界⾯设计是最基本的,信息要能够清晰的传递出来,没有侵略性的配⾊,让⼈感到熟悉、亲切的呈现⽅式,易于操作的交互⽅式,这都是设计师要做好的地⽅。
25、分步引导取得联系包含着⼀系列的操作,如果将整个交互过程分割成为若⼲步骤,⼀步⼀步引导⽤户来操作,加⼊动效和微交互,这绝对是⼀种不⼀样的体验。
8个经典的网页设计师面试问题及回答思路

8个经典的网页设计师面试问题及回答思路8个经典的网页设计师面试问题及回答思路面试过程中,面试官会向应聘者发问,而应聘者的回答将成为面试官考虑是否接受他的重要依据。
对应聘者而言,了解这些问题背后的“猫腻”至关重要。
下面是YJBYS收集整理的8经典的网页设计师面试问题及回答思路,欢迎阅读!问题一:“请你自我介绍一下”思路:1、这是面试的必考题目。
2、介绍内容要与个人简历相一致。
3、表述方式上尽量口语化。
4、要切中要害,不谈无关、无用的内容。
5、条理要清晰,层次要分明。
6、事先最好以文字的形式写好背熟。
回答要点:用10秒钟简单说说个人资料即可。
用一分半钟左右时间介绍你以前从事的工作,和所获得的经验。
再用一分钟左右时间描述你以前的工作经验对应聘的这份职位来说有那些帮助。
问题二:“谈谈你的家庭情况”思路:1、况对于了解应聘者的性格、观念、心态等有一定的作用,这是招聘单位问该问题的主要原因。
2、简单地罗列家庭人。
3、宜强调温馨和睦的家庭氛围。
4、宜强调父母对自己教育的重视。
5、宜强调各位家庭成员的良好状况。
6、宜强调家庭成员对自己工作的支持。
7、宜强调自己对家庭的责任感。
问题三:“你有什么业余爱好?”思路:1、业余爱好能在一定程度上反映应聘者的性格、观念、心态,这是招聘单位问该问题的主要原因。
2、最好不要说自己没有业余爱好。
3、不要说自己有那些庸俗的、令人感觉不好的爱好。
4、最好不要说自己仅限于读书、听音乐、上网,否则可能令面试官怀疑应聘者性格孤僻。
5、最好能有一些户外的业余爱好来“点缀”你的形象。
问题四:“你最崇拜谁?”思路:1、最崇拜的人能在一定程度上反映应聘者的性格、观念、心态,这是面试官问该问题的主要原因。
2、不宜说自己谁都不崇拜。
3、不宜说崇拜自己。
4、不宜说崇拜一个虚幻的、或是不知名的人。
5、不宜说崇拜一个明显具有负面形象的人。
6、所崇拜的人人最好与自己所应聘的工作能“搭”上关系。
7、最好说出自己所崇拜的人的哪些品质、哪些思想感染着自己、鼓舞着自己。
40个网页设计优秀案例

40个网页设计优秀案例40个网页设计优秀案例关于我们的页面设计并不难,但是要设计一个完美的版本并不容易。
它通常取决于你的出发点,是要个性化的设计,还是品牌化的运作?是提供自己联系方式,还是获取用户的联系方式?下面的优秀案例会告诉你,优秀的关于我们页面要如何设计。
1、友好的界面友好的联系人界面总会让人感到亲切的,如果它还具备一些功能性,并且易于阅读,用户会感觉更加舒适的。
“What can we help you with”则可以引导用户去点击“加入我们”“聘用我们”以及参与邮件订阅。
2、展示全球各地办公室Tool 的关于我们页面中,设计师用醒目的字体标注出团队在洛杉矶、纽约和法国的办公室的地址和联系方式,点开关于我们页面的用户不就是想知道这些信息么?正确的联系方式,简单直接的设计,就是这么做的。
3、简化沟通流程Productiong Location的联系我们页面同样采用了大胆而视觉化的页面设计,但是和其他的同类页面不同的是,它简化了沟通流程,把用户可能会关注的内容和需要沟通的具体部分都划分了一下,让不同需求的用户直接被引导到特定的页面和部分,从而达成简化和分流的目的。
4、头像和个性化的信息放上设计师和团队成员的图片,让用户认识你。
最关键的并不是你的头像够不够漂亮,而是要让用户知道这个漂亮的网站背后是一位和你我一样真实而平凡的设计师,是他或者她努力设计之后的成果。
头像可以让页面更加个性化,也能让它更加真实而亲近。
5、鼓励用户沟通关于我们页面的核心设计目的通常是沟通,而Hello Innovation的页面设计则充分贯彻这一思路:试图鼓励用户主动同网站进行沟通。
用亲切而富有亲和力的设计,留下联系方式,从文案到留下邮箱的地址都在鼓励用户。
聊一句,能有多难呢?6、用图片来传递隐喻设计博物馆中收藏了许多设计相关的藏品,而关于我们页面中的这个电话不仅是网站的藏品,而且作为一个重要的隐喻来向用户传递“沟通”的意象,这也算得上是一种设计上的“双关”了。
网页职位面试题目(3篇)

第1篇一、自我介绍1. 请简单介绍一下您的个人信息、教育背景和工作经历。
2. 您为什么选择网页设计这个职业?3. 您认为自己的优势和劣势是什么?4. 您如何描述自己的工作风格?5. 您在团队合作中通常扮演什么角色?6. 您如何看待加班和工作压力?二、专业知识1. 请解释HTML、CSS和JavaScript之间的关系。
2. 您熟悉哪些网页设计工具和软件?3. 请简述响应式设计的概念及其重要性。
4. 如何实现网页的跨浏览器兼容性?5. 请谈谈您对Web标准化的理解。
6. 您如何优化网页的性能和加载速度?7. 请描述一下您在网页设计过程中如何处理图片和多媒体资源。
8. 您熟悉哪些前端框架和库,如React、Vue、Angular等?9. 请谈谈您对前端工程化的理解。
10. 您如何处理网页设计中的安全问题?三、项目经验1. 请列举您参与过的网页设计项目,并简要介绍项目的背景、目标、您的职责以及最终成果。
2. 在您参与的项目中,遇到哪些技术难题?您是如何解决的?3. 请谈谈您在项目团队合作中的经验和教训。
4. 您在项目中如何与客户沟通,确保设计满足客户需求?5. 请分享一个您认为最成功的项目,并说明原因。
6. 您在项目中如何处理项目进度和风险?7. 请谈谈您在项目管理方面的经验。
四、案例分析1. 请分析一个您认为设计出色的网页,并解释其成功之处。
2. 请分析一个您认为设计不成功的网页,并指出其问题所在。
3. 请谈谈您对网页设计趋势的看法。
4. 请谈谈您对移动端网页设计的看法。
5. 请谈谈您对网页设计伦理的看法。
五、职业规划1. 您对未来5年的职业发展有何规划?2. 您希望在工作中实现什么样的目标?3. 您如何保持自己的技能和知识更新?4. 您如何平衡工作和生活?5. 您如何看待职业发展和个人兴趣的关系?六、行业动态1. 请谈谈您对当前网页设计行业的看法。
2. 您认为网页设计行业未来发展趋势是什么?3. 您如何应对行业变革和竞争?4. 您认为哪些技术将对网页设计行业产生重大影响?七、综合素质1. 您如何处理工作中的冲突和压力?2. 您如何与不同性格和背景的人沟通?3. 您如何提高自己的团队合作能力?4. 您如何处理工作中的突发事件?5. 您如何看待自己的职业价值观?八、拓展题目1. 请设计一个简单的网页,包括首页、关于我们、产品展示和联系我们等页面。
ui设计面试题目(3篇)

第1篇1. 请简述UI设计的定义及其在产品开发中的作用。
2. UI设计主要包括哪些方面?3. 请解释什么是用户界面(UI)?4. 请说明什么是用户体验(UX)?5. 请列举一些常用的UI设计工具。
6. 请解释什么是原型设计?原型设计在UI设计过程中的作用是什么?7. 请说明什么是交互设计?交互设计在UI设计过程中的作用是什么?8. 请解释什么是色彩心理学?在UI设计中如何运用色彩心理学?9. 请说明什么是版式设计?版式设计在UI设计过程中的作用是什么?10. 请解释什么是图标设计?图标设计在UI设计过程中的作用是什么?11. 请说明什么是动画设计?动画设计在UI设计过程中的作用是什么?12. 请解释什么是响应式设计?响应式设计在UI设计过程中的作用是什么?13. 请说明什么是信息架构?信息架构在UI设计过程中的作用是什么?14. 请解释什么是用户研究?用户研究在UI设计过程中的作用是什么?15. 请说明什么是可用性测试?可用性测试在UI设计过程中的作用是什么?16. 请解释什么是无障碍设计?无障碍设计在UI设计过程中的作用是什么?二、UI设计流程与技巧1. 请简述UI设计的一般流程。
2. 请说明如何进行需求分析?3. 请解释如何进行竞品分析?4. 请说明如何进行用户研究?5. 请解释如何进行原型设计?6. 请说明如何进行界面设计?7. 请解释如何进行交互设计?8. 请说明如何进行色彩搭配?9. 请解释如何进行版式设计?10. 请说明如何进行图标设计?11. 请解释如何进行动画设计?12. 请说明如何进行响应式设计?13. 请解释如何进行信息架构设计?14. 请说明如何进行可用性测试?15. 请解释如何进行无障碍设计?三、UI设计案例分析1. 请以一款热门APP为例,分析其UI设计特点。
2. 请以一款热门网站为例,分析其UI设计特点。
3. 请以一款热门游戏为例,分析其UI设计特点。
4. 请以一款热门智能硬件为例,分析其UI设计特点。
2023年UI设计作品集注意要点与面试题

2023年UI设计作品集注意要点与面试题一•关于作品集如果你的设计能力一般,但是你觉得做设计的一个原则,就是做有来源的设计,你要知道自己为什么这么做,作品整体从为什么改版到为什么视觉上这个icon 这么放,都需要有根源,很多作品集都是做出来再去根据站酷上的首推想改版目标,改版推导,但是如果改版过程没有思考,写出来的内容就会是千篇一律所有作品都可套用的〃高效〃〃简洁〃〃统一〃等等,跟作品本身毫不相关。
关于作品集我们大概提几点:1 .内容多最好有目录,最好有一页个人介绍,方便看你作品集的负责人查看你的履历,最好不要放个人照片,作品集保持IOM以下。
2 .Ul作品不要只有一个风格(比如卡片式设计),如果三个APP作品都是一个风格,那么没什么意义。
3 .做设计要做有源的设计,作品从头到尾是一个连贯的推导过程,从背景调查到最后界面展示,一定要有理有据的解释每个页面是怎么做的,做到心中有数,界面的介绍文字不要过多,不要有太多功能说明,要介绍视觉上的内容。
4 .如果是改版最好要放前后对比页面。
5 .整体排版最好一致或有相同的元素贯穿,毕竟作品集不是独立的页面,是一个整体,需要有连贯性。
6 .如果你的作品不能给你加分,至少不要给你扣分,整体的作品要保持一个水平,否则你的能力在面试官的眼里就会变成作品集里最好的作品和最坏的作品的平均值,甚至会反映出你的设计练习不够,所以能力忽高忽低。
7 .你的作品集一定要多给资深设计师看看,因为他们看待问题的角度与我们不一样,他们会更客观,更全面,多与资深设计师聊天,也可以学到很多东西。
二•关于投递简历最好的方式是内推,有时候我们会遇到一个情况,可能因为我太菜了,在拉钩和Boss上面没有收到任何一份面试通知;投递邮箱时注意自我介绍与邮件名称的格式,如〃求职-张三-视觉设计〃等,投递时的自我介绍把例如:〃名校〃〃大厂经验〃〃项目设计主导〃〃交互能力〃等优点突出,但是注意文字也不要过多。
电商设计面试面试题目(3篇)

第1篇一、基础知识与技能1. 请简要介绍电商设计的概念及其在电子商务中的作用。
2. 电商设计的主要流程包括哪些环节?3. 电商设计常用的工具有哪些?4. 请简述电商网站布局的原则。
5. 电商网站色彩搭配的原则有哪些?6. 请解释用户体验(UX)在电商设计中的重要性。
7. 请简要介绍电商网站的导航设计原则。
8. 电商网站的商品展示有哪些常见形式?9. 请谈谈电商网站图片设计的要求。
10. 电商网站如何进行有效的文案撰写?11. 请解释电商网站互动设计的重要性。
12. 请谈谈电商网站移动端设计的要求。
13. 请简述电商网站搜索优化(SEO)的基本原则。
14. 请解释电商网站数据可视化的作用。
15. 请谈谈电商网站安全设计的重要性。
16. 请简要介绍电商网站的反欺诈策略。
17. 请解释电商网站隐私保护的重要性。
18. 请谈谈电商网站国际化的设计要点。
19. 请简述电商网站本地化设计的要求。
20. 请解释电商网站A/B测试的作用。
二、项目经验与案例分析1. 请简述你参与过的电商设计项目,包括项目背景、目标、设计思路、实施过程和成果。
2. 在你参与过的电商设计项目中,如何解决过用户痛点?3. 请谈谈你在电商设计项目中遇到的技术挑战,以及你是如何解决的。
4. 在你参与过的电商设计项目中,如何与团队成员协作?5. 请分享一个你在电商设计项目中遇到的难题,以及你是如何克服的。
6. 请谈谈你在电商设计项目中如何进行需求分析和用户调研。
7. 在你参与过的电商设计项目中,如何进行用户体验测试?8. 请分享一个你在电商设计项目中遇到的成功案例,并分析其成功原因。
9. 请谈谈你在电商设计项目中如何进行设计优化和迭代。
10. 在你参与过的电商设计项目中,如何进行跨部门沟通和协作?11. 请谈谈你在电商设计项目中如何进行项目管理和进度控制。
12. 请分享一个你在电商设计项目中遇到的失败案例,并分析其失败原因。
13. 在你参与过的电商设计项目中,如何进行市场调研和竞品分析?14. 请谈谈你在电商设计项目中如何进行数据分析和应用。
网编_面试题目(3篇)

第1篇一、基础知识篇1. 请简要介绍网络编辑的职责和日常工作内容。
网络编辑主要负责网站的日常运营,包括但不限于以下内容:(1)收集、整理、筛选、编辑各类网络信息,确保内容的质量和时效性;(2)策划、撰写、编辑各类原创文章、专题报道等;(3)负责网站页面布局、版式设计、图文编辑等工作;(4)维护网站互动板块,如论坛、评论区等,引导网友理性讨论;(5)与相关部门沟通,协调各类线上活动;(6)分析网站数据,为网站优化提供依据。
2. 请解释以下概念:SEO、SEM、HTML、CSS、JavaScript。
(1)SEO(Search Engine Optimization):搜索引擎优化,是指通过各种手段提高网站在搜索引擎中的排名,从而增加网站访问量。
(2)SEM(Search Engine Marketing):搜索引擎营销,是指利用搜索引擎进行网络营销,包括SEO和PPC(Pay-Per-Click,按点击付费)等。
(3)HTML(HyperText Markup Language):超文本标记语言,是网页内容的结构化表示,用于创建网页的基本骨架。
(4)CSS(Cascading Style Sheets):层叠样式表,用于控制网页元素的样式,如字体、颜色、布局等。
(5)JavaScript:一种轻量级编程语言,用于实现网页的交互功能。
3. 请列举至少5种常见的网络编辑工具。
(1)Microsoft Word:文字处理软件,用于编辑文档。
(2)Dreamweaver:网页设计软件,用于创建和编辑网页。
(3)Photoshop:图像处理软件,用于编辑图片。
(4)HBuilder:HTML5开发工具,提供代码提示、预览等功能。
(5)SEO工具:如百度SEO工具箱、5118等,用于网站优化和数据分析。
二、技能应用篇1. 请简述如何提高文章的可读性?(1)使用简洁明了的语言,避免冗长和复杂的句子结构;(2)合理运用标点符号,使文章层次分明;(3)采用适当的段落划分,使文章易于阅读;(4)运用修辞手法,增强文章的感染力;(5)结合实际案例,使文章更具说服力。
UI设计师面试考试题(带答案)

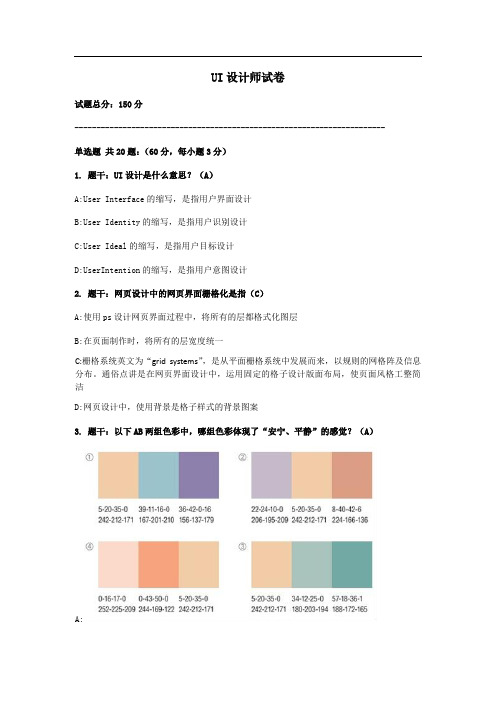
U I设计师面试考试题(带答案)work Information Technology Company.2020YEARUI设计师试卷试题总分:150分-----------------------------------------------------------------------单选题共20题:(60分,每小题3分)1. 题干:UI设计是什么意思(A)A:User Interface的缩写,是指用户界面设计B:User Identity的缩写,是指用户识别设计C:User Ideal的缩写,是指用户目标设计D:UserIntention的缩写,是指用户意图设计2. 题干:网页设计中的网页界面栅格化是指(C)A:使用ps设计网页界面过程中,将所有的层都格式化图层B:在页面制作时,将所有的层宽度统一C:栅格系统英文为“grid systems”,是从平面栅格系统中发展而来,以规则的网格阵及信息分布。
通俗点讲是在网页界面设计中,运用固定的格子设计版面布局,使页面风格工整简洁D:网页设计中,使用背景是格子样式的背景图案3. 题干:以下AB两组色彩中,哪组色彩体现了“安宁、平静”的感觉(A)A:B:4. UI设计交付物都包含哪些?( C )A.UI设计规范B.产品原型C.PSD效果图D.HTML页面5. 题干:网页设计Web UI中,针对现在主流浏览器的大小设定,最常见的页面宽度为(A)A:960px、970px、980px、990px、1000pxB:1680px、2400px、3200pxC:180px、240px、360px、400pxD:无相关具体数值要求6. 题干:网页界面设计中,一般使用的分辨率的显示密度是多少dpi(C)A:300dpiB:200dpiC:72dpiD:600dpi7. 题干:下列手机端UI设计分类排列方式中,哪种是类似九宫格的形式(A)A: B:C: D:8. 题干:UI视觉设计常用软件是(C)A:WordB:ExcelC:PhotoshopD:Firefox9. 题干:在Photoshop中,图像最基本的组成单元是(C)A:色彩空间B:节点C:像素D:通道10. 题干:下列哪一种不属于UI设计范畴(C)A:网页设计B:手机界面设计C:户外海报设计D:软件界面设计11. 题干:下列哪一项是正确的CSS语法构成(C)A:body:color=blackB:{body;color:black}C:body {color:black}D:body {color=black}12. 题干:css标签中background-color是什么意思(A)A:背景颜色B:前景颜色C:灰色模式D:透明模式13. 题干:以下说法正确的是(B)A:我们要学习的UI,英文全称为User Identity,即用户身份识别设计的简称B:UI设计是指对互联网、移动互联网、软件等产品的人机交互、操作逻辑、界面美观体设计C:UI设计师就是做程序开发的人D:UI设计师不用了解和研究用户群体及群体使用习惯,只需要按自己的喜好进行设计就可以14. 题干:以下说法不正确的是(D)A:UI设计是一种如何让产品界面美观易用,有效而让人愉悦的设计过程,它致力于了解目标用户和他们的期望,了解用户使用产品时的行为、视觉感受,了解“人”本身的心理和行为特点B:产品是指用户浏览或使用的网站或者手机端应用软件等C:根据界面的表现形式、使用范围的不同,UI设计进行了一个简单的使用范围的分类,即分为:网页设计WEB UI和图形化界面设计GUID:我们要学习的GUI 是 Good User Interface 的简称,即良好的用户界面15. 题干:以下说法不正确的是(D)A:门户网站:是指通向某类综合性互联网信息资源并提供有关信息服务的应用系统。
网页设计面试题

1、你认为作为网页设计人员,下面的哪一个选项你最为看重?A、设计创作时的成就感和满足感B、收入C、宽松的工作环境及良好的团队协作D、个人事业发展2、你认为一个网页设计人员,要具备的最重要品质是下面哪一个:A、设计感觉和天赋B、强烈的责任心C、与人沟通和理解的能力D、全面的技术和不断学习能力3、如果你的工作很有压力,会出现时常加班的情况,你会如何应对:A、下了班就是我自己的时间了,拒绝加班B、如果公司有要求,会积极配合的C、虽然不太愿意,但是为了把工作做完,只有加班了D、没什么可抱怨的,喜欢呆在公司的感觉4、CSS+DIV在网页设计的好处?5、CSS中id和Class如何定义,哪个定义的优先级别高?6、如何指定div元素中样式类为K1,字体大小为9pt 的css样式?7、网页设计都用到什么工具,最令你满意的作品是哪几个?8、简单说明下你的设计风格?9、用过的浏览器?10、曾用过什么语言编写程序?用过那种数据库?11、熟悉行业门户网站的设计吗?请列出几个行业门户网站?12、请举几个web2.0风格的网站例子(中/英文),分别说明其网站构架。
13、你觉得你自己有什么优点和缺点呢,性格方面有什么特点吗?14、你为什么要离开现在的公司?请简单描述一下你现在的公司情况。
请选择你最快能上班的时间?A、随时B、三天以内C、一周以内D、半个月以内一、单项选择题(本大题共20小题,每小题1分,共20分。
在每小题的四个备选答案中,选出一个正确答案,并将正确答案的字母填在题干的括号内)1.目前在Internet上应用最为广泛的服务是( )A.FTP服务B.WWW服务C.Telnet服务D.Gopher服务2.在域名系统中,域名采用( )A.树型命名机制B.星型命名机制C.层次型命名机制D.网状型命名机制3.IP地址在概念上被分为( )A.二个层次B.三个层次C.四个层次D.五个层次网页教学网4.在网站设计中所有的站点结构都可以归结为( )A.两级结构B.三级结构C.四级结构D.多级结构5.Web安全色所能够显示的颜色种类为( )A.4种B.16种C.216种D.256种------1.B 2.C 3.B 4.B 5.C6.为了标识一个HTML文件应该使用的HTML标记是( )A.<p></p>B.<boby></body>C.<html></html>D.<table></table>7.在客户端网页脚本语言中最为通用的是( )A.javascriptB.VBC.PerlD.ASP8.在HTML中,标记<font>的Size属性最大取值可以是( )A.5B.6C.7D.89.在HTML中,标记<pre>的作用是( )A.标题标记B.预排版标记C.转行标记D.文字效果标记10.在DHTML中把整个文档的各个元素作为对象处理的技术是( )A.HTMLB.CSSC.DOMD.Script(脚本语言)-----6.C 7.A 8.C 9.B 10.C11.下面不属于CSS插入形式的是( )A.索引式B.内联式C.嵌入式D.外部式12.使用FrontPage时,如果要检查网页的超链接是否正确有效,可以使用( )A.网页视图B.超链接视图C.报表视图D.导航视图13.如果站点服务器支持安全套接层(SSL),那么连接到安全站点上的所有URL开头是( )A.HTTPB.HTTPSC.SHTTPD.SSL14.下列描述错误的是( )A.DHTML是HTML基础上发展的一门语言B.根据处理用户操作位置的不同,HTML主要分为两大类:服务器端动态页面和客户端动态页面C.客户端的DHTML技术包括HTML4.0、CSS、DOM和脚本语言D.DHTML侧重于Web的内容的动态表现15.对远程服务器上的文件进行维护时,通常采用的手段是( )A.POP3B.FTPC.SMTPD.Gopher-----11.A 12.C 13.B 14.B 15.B16.下列Web服务器上的目录权限级别中,最安全的权限级别是( )A.读取B.执行C.脚本D.写入17.XML描述的是( )A.数据的格式B.数据的规则C.数据的本身D.数据的显示方式18.Internet上使用的最重要的两个协议是( )A.TCP和TelnetB.TCP和IPC.TCP和SMTPD.IP和Telnet19.非彩色所具有的属性为( )A.色相B.饱和度C.明度D.纯度20.下面说法错误的是( )A.规划目录结构时,应该在每个主目录下都建立独立的images目录B.在制作站点时应突出主题色C.人们通常所说的颜色,其实指的就是色相D.为了使站点目录明确,应该采用中文目录------16.A 17.C 18.B 19.C 20.D二、多项选择题(本大题共10小题,每小题2分,共20分。
ui设计面试题和答案

ui设计面试题和答案一、介绍UI(User Interface)设计是指用户界面设计,主要关注如何提高用户的使用体验。
在UI设计师的面试中,常常会涉及到一些关键问题和答案,以下是一些常见的UI设计面试题和详细的答案,供参考。
二、面试题和答案1. 请介绍一下你的UI设计经验。
答案:作为一名UI设计师,我拥有X年的UI设计经验。
我曾经参与过多个项目,涉及的领域包括手机应用、网页设计和企业软件界面设计。
我擅长使用设计工具如Adobe Photoshop和Sketch,并深入了解用户研究和用户体验设计的原则。
我能够根据需求制定设计方案,提供创新的设计解决方案,并与开发团队紧密协作,确保最终产品能够符合用户需求。
2. 请描述一下你在UI设计中遇到的挑战以及你是如何解决的。
答案:在我过去的项目中,我曾面临过许多挑战。
其中一个挑战是在设计应用程序时,要兼顾不同设备和屏幕尺寸的适配。
为了解决这个问题,我首先进行了用户研究,了解到用户最常用的设备和屏幕尺寸。
然后,我采用了响应式设计的方式,根据不同的屏幕尺寸调整布局和元素大小,以确保在不同设备上都能获得良好的用户体验。
3. 请谈谈你对用户体验设计的理解。
答案:用户体验设计关注的是用户如何感受和使用产品。
UI设计是其中的一部分,它主要关注界面的视觉呈现和交互方式。
但UI设计不能独立于用户体验设计,两者应该紧密结合。
好的用户体验设计需要考虑用户需求、易用性、可用性以及用户与产品的感情连接等方面。
通过用户研究和反馈,UI设计师可以创建出令用户满意的界面和交互体验。
4. 请解释一下什么是可用性和可访问性,以及在UI设计中如何考虑它们?答案:可用性是指产品或系统的易用性,即用户能够方便地使用该产品或系统。
而可访问性是指产品或系统能够被广大人群,包括残障人士,便捷地获取和使用。
在UI设计中,我们需要考虑可用性和可访问性。
我们应该设计直观、简洁的界面,避免复杂的操作流程。
同时,我们需要关注颜色搭配,提供良好的对比度,以满足不同用户对颜色的感知。
网页设计面试题及答案

网页设计面试题及答案一、引言在现代社会中,网页设计作为一项重要的职业得到了越来越多的关注和重视。
为了更好地评估和选拔网页设计师的能力,许多公司在招聘网页设计师时会采用面试的方式。
本文将给出一些常见的网页设计面试题目及其相应的答案,帮助求职者更好地准备面试。
二、问题及答案1. 请简要介绍一下你对网页设计的理解和认识。
回答:网页设计是通过合理布局、有效组织内容和良好的视觉呈现等手段,使网页在满足用户需求的前提下,达到美观、易用和用户友好的设计过程。
一个成功的网页设计需要将设计原则、用户体验和技术实现有机地结合起来。
2. 你在网页设计中常用的设计软件有哪些?回答:我常用的设计软件包括Photoshop、Illustrator和Sketch。
Photoshop用于处理图片和图形的编辑,Illustrator用于矢量图形的设计和编辑,而Sketch则主要是为UI设计提供了更加便捷的工具和功能。
3. 请描述一下你在网页设计中的设计流程是怎样的。
回答:我的网页设计流程通常包括以下几个步骤:1)需求分析:与客户沟通,了解网页设计的目标、受众以及所需功能。
2)信息架构:根据需求分析,设计并制定网页的内容结构和信息流程。
3)草图和原型设计:根据信息架构,使用手绘草图或者设计软件制作初步的网页布局和结构,进而制作交互原型。
4)视觉设计:根据原型和需求,选择合适的色彩、排版、图标等元素进行视觉设计。
5)制作和开发:根据视觉设计,使用HTML、CSS等技术进行网页制作和开发。
6)测试和优化:对制作完成的网页进行测试和优化,确保在不同设备和浏览器上都能有良好的显示和使用效果。
7)上线和维护:将网页部署到服务器上,并进行日常维护和更新。
4. 请列举一些你认为重要的网页设计原则。
回答:一些重要的网页设计原则包括:1)一致性:保持整个网站内各页面的风格、布局和交互方式的一致性,确保用户有良好的使用体验。
2)简约性:尽量精简和简化网页内容和功能,减少干扰和混乱,使用户更容易理解和操作。
ui设计师面试题目(3篇)

第1篇第一部分:基础知识与技能问题1:请简要介绍UI设计的基本概念及其在产品中的作用。
解析:- UI设计,即用户界面设计,是关于软件或网站的用户界面与用户体验的设计。
- 设计师需确保界面直观、易用,并符合用户的使用习惯。
- 在产品中,UI设计扮演着至关重要的角色,它直接影响用户对产品的第一印象和后续的使用体验。
问题2:请列举几种常用的UI设计原则,并解释它们的重要性。
解析:- 一致性:确保界面元素在视觉和交互上的一致性,提升用户体验。
- 对齐:保持界面元素的视觉对齐,使界面更整洁。
- 亲密性:将相关元素紧密排列,形成视觉上的联系。
- 重复:在设计中重复使用元素,增强视觉记忆和识别性。
- 可访问性:确保界面设计对所有用户都友好,包括残障人士。
问题3:请说明色彩在UI设计中的作用,并举例说明如何运用色彩心理学。
解析:- 色彩在UI设计中用于传达信息、情感和品牌形象。
- 色彩心理学可以帮助设计师了解不同颜色对用户情绪的影响,例如蓝色常传达信任和冷静,红色常传达紧迫和热情。
问题4:请描述一下栅格系统在UI设计中的应用。
解析:- 栅格系统是一种布局工具,通过网格结构帮助设计师保持界面元素的整齐和平衡。
- 它有助于快速创建布局,并确保元素在不同设备上的一致性。
第二部分:项目经验与案例分析问题5:请简要介绍一下您最近参与的一个UI设计项目,包括项目背景、目标用户和您的设计职责。
解析:- 在回答时,应详细描述项目的背景、目标用户群体以及自己在项目中的角色和贡献。
- 举例说明如何运用设计原则和工具解决问题。
问题6:请举例说明您如何处理过时的设计趋势,并解释您选择的新趋势的原因。
解析:- 描述一个项目中您如何识别过时的设计元素,并说明您如何引入新的设计趋势来提升用户体验。
问题7:请谈谈您在项目中如何与产品经理和开发团队合作。
解析:- 描述您如何与团队成员沟通、协调和解决问题,确保设计理念得以实现。
问题8:请举例说明您如何通过用户研究来改进设计。
以网页为基础的创作工具面试教案

《网页制作》教学设计篇1一、教材或教学内容分析本章内容在本教材中的位置处于第五章,是在文字处理(Word2000)和网络基础及因特网应用两章之后。
学生所学的文字处理软件Word和将要学习的网页制作软件Frontpage同是Microsoft公司的产品,在软件的使用上有很多的共通之处,所以在学习frontpage的时候,很多内容可以让学生自学,而不必面面俱到地在课上讲授。
而第四章网络基础及因特网的应用又为学生对网页的理解奠定了基础,学生对网页中的基本元素——文字、图片、动画、声音等都有所了解,而网页的制作就是将这些元素重新组合到网页上,学生要学的就是这种组合的方法。
所以说,虽然大多数学生以前都未接触过网页的制作,但有了以上这些基础,学起来就轻松多了。
本章内容按照学生已有的基础,我对教学内容分了一下类,也为教学的组织工作打下一点基础。
本章内容主要由网页基础知识、网站的建立和管理、网页的制作、创建超链接、图片的处理、网页框架。
重点是网页的制作和创建超链接,学会了这些就可以开始简单的网页制作了。
难点是网页框架,这部分相互之间关系比较复杂,必要时,老师在对各组个别辅导时,可以给予分别讲解。
这个分类可以为组长安排各个组员的任务提供参考,使分工更加合理。
二、教学对象的分析信息技术课虽然已经成为初中的必修科目,但是城乡学生之间掌握情况的差异却相当大,条件好一点的初中学生不仅已经熟练掌握了课本上的内容,还对一些常用软件有所了解;而差一点的可以说是从高中开始才正式接触到信息技术知识的学习,他们需要多锻炼、多指导,所以协作学习对学生的学习帮助很大。
三、教学策略的选择及媒体的使用在教学策略的选择上,我使用的是任务驱动和协作学习相结合的方法。
任务驱动就是要求本章内容学习完之后,每个小组都要完成自己班级网站的制作,并在全班进行评比,选择最好的作为班级主页挂到学校主页上去,这有助于激发学生参与学习的积极性。
协作学习则是让学生在学习过程中互帮互助,用较短的时间、教少的精力学到更多的东西,完成一个集体项目,让他们在学习之后获得成就感。
网页制作求职信模板

尊敬的招聘经理:您好!我在贵公司的招聘广告中了解到网页制作职位的招聘信息,我对这个职位非常感兴趣。
在此,我谨向贵公司提交我的求职申请,希望能有机会成为贵公司的一员。
我毕业于XX大学计算机科学与技术专业,在校期间,我系统地学习了计算机编程、网页设计、数据库管理等方面的知识。
在理论课程学习的同时,我还积极参加实践活动,提升了自己的实际操作能力。
我曾担任学校官方网站的负责人,负责网站的更新和维护工作,积累了丰富的网页制作经验。
在过去的实习和工作中,我曾担任网页设计师,负责公司网站的设计和制作。
我熟练掌握HTML、CSS、JavaScript等前端技术,能够独立完成网页的布局和功能实现。
同时,我也熟悉后台开发,能与后端程序员顺利协作,完成整个网站的开发工作。
在实际工作中,我注重团队协作,具有良好的沟通和协作能力,能够迅速融入团队,为团队的整体发展贡献力量。
我相信,技术是为业务服务的。
在网页制作过程中,我始终坚持以用户需求为导向,关注用户体验,力求打造简洁、易用、美观的网页。
我认为,一个优秀的网页作品不仅要具备良好的视觉效果,更要具备良好的用户体验。
因此,在网页设计中,我注重页面布局的合理性、色彩搭配的和谐性以及交互设计的易用性,力求让用户在浏览网页的过程中感受到舒适和愉悦。
在未来的工作中,我将不断学习新技术、新理念,提升自己的专业素养,为贵公司的网站建设和发展贡献自己的力量。
我热爱网页制作这份工作,希望能有机会加入贵公司,与团队共同成长,共创辉煌。
感谢您花时间阅读我的求职信,请您给予我一个面试的机会,让我有机会证明自己的实力。
如有任何疑问,请随时与我联系。
期待与您的面谈!此致敬礼!求职者:XXX联系电话:XXX电子邮箱:XXX日期:XXXX年XX月XX日。
北京ui设计面试题目(3篇)

第1篇一、基础知识与理论1. 请简要介绍UI设计的全称及其在产品开发中的作用。
2. 解释用户体验(UX)与用户界面(UI)设计之间的区别与联系。
3. 描述在设计过程中,如何运用色彩心理学来提升产品的视觉效果。
4. 请解释响应式设计在移动UI设计中的重要性,并举例说明。
5. 阐述信息架构在UI设计中的作用,以及如何进行有效的信息架构设计。
6. 什么是交互设计?请举例说明交互设计在UI设计中的应用。
7. 简述原型设计在UI设计流程中的作用,以及常见的原型设计工具。
8. 如何评估UI设计的可用性?请列举几种可用性测试方法。
9. 请解释扁平化设计、扁平化设计2.0和拟物化设计之间的区别。
10. 请说明如何将用户研究应用到UI设计中,以提高产品的用户满意度。
二、案例分析1. 请分析以下案例,并回答以下问题:- 案例一:以微信为例,分析其UI设计的特点及优缺点。
- 案例二:以支付宝为例,分析其UI设计在用户体验方面的优势。
- 案例三:以苹果手机为例,分析其UI设计在视觉风格上的特点。
2. 请针对以下场景,设计一个简单的UI界面:- 场景一:一款面向年轻用户的运动健身APP。
- 场景二:一款面向老年用户的健康管理APP。
- 场景三:一款面向儿童的绘画学习APP。
三、实战题1. 请根据以下需求,设计一个完整的UI界面原型:- 需求描述:设计一款在线教育平台的移动端界面,包括课程浏览、课程详情、学习进度跟踪、用户中心等功能模块。
2. 请针对以下问题,提出你的解决方案:- 问题一:如何提高移动端APP的用户留存率?- 问题二:如何通过UI设计来提升产品的易用性?- 问题三:如何将人工智能技术应用到UI设计中?四、创意题1. 请设计一个具有创新性的UI界面,并解释其设计理念:- 设计要求:界面风格不限,功能模块不限,需体现创新性和实用性。
2. 请针对以下场景,设计一个具有趣味性的UI界面:- 场景:一款面向儿童的在线学习平台。
UI设计师面试考试题(带答案)

UI设计师试卷试题总分:150分-----------------------------------------------------------------------单选题共20题:(60分,每小题3分)1. 题干:UI设计是什么意思?(A)A:User Interface的缩写,是指用户界面设计B:User Identity的缩写,是指用户识别设计C:User Ideal的缩写,是指用户目标设计D:UserIntention的缩写,是指用户意图设计2. 题干:网页设计中的网页界面栅格化是指(C)A:使用ps设计网页界面过程中,将所有的层都格式化图层B:在页面制作时,将所有的层宽度统一C:栅格系统英文为“grid systems”,是从平面栅格系统中发展而来,以规则的网格阵及信息分布。
通俗点讲是在网页界面设计中,运用固定的格子设计版面布局,使页面风格工整简洁D:网页设计中,使用背景是格子样式的背景图案3. 题干:以下AB两组色彩中,哪组色彩体现了“安宁、平静”的感觉?(A)A:B:4. UI设计交付物都包含哪些?( C )A.UI设计规范B.产品原型C.PSD效果图D.HTML页面5. 题干:网页设计Web UI中,针对现在主流浏览器的大小设定,最常见的页面宽度为(A)A:960px、970px、980px、990px、1000pxB:1680px、2400px、3200pxC:180px、240px、360px、400pxD:无相关具体数值要求6. 题干:网页界面设计中,一般使用的分辨率的显示密度是多少dpi(C)A:300dpiB:200dpiC:72dpiD:600dpi7. 题干:下列手机端UI设计分类排列方式中,哪种是类似九宫格的形式(A)A: B:C: D:8. 题干:UI视觉设计常用软件是(C)A:WordB:ExcelC:PhotoshopD:Firefox9. 题干:在Photoshop中,图像最基本的组成单元是(C)A:色彩空间B:节点C:像素D:通道10. 题干:下列哪一种不属于UI设计范畴(C)A:网页设计B:手机界面设计C:户外海报设计D:软件界面设计11. 题干:下列哪一项是正确的CSS语法构成(C)A:body:color=blackB:{body;color:black}C:body {color:black}D:body {color=black}12. 题干:css标签中background-color是什么意思(A)A:背景颜色B:前景颜色C:灰色模式D:透明模式13. 题干:以下说法正确的是(B)A:我们要学习的UI,英文全称为User Identity,即用户身份识别设计的简称B:UI设计是指对互联网、移动互联网、软件等产品的人机交互、操作逻辑、界面美观体设计C:UI设计师就是做程序开发的人D:UI设计师不用了解和研究用户群体及群体使用习惯,只需要按自己的喜好进行设计就可以14. 题干:以下说法不正确的是(D)A:UI设计是一种如何让产品界面美观易用,有效而让人愉悦的设计过程,它致力于了解目标用户和他们的期望,了解用户使用产品时的行为、视觉感受,了解“人”本身的心理和行为特点B:产品是指用户浏览或使用的网站或者手机端应用软件等C:根据界面的表现形式、使用范围的不同,UI设计进行了一个简单的使用范围的分类,即分为:网页设计WEB UI和图形化界面设计GUID:我们要学习的GUI 是 Good User Interface 的简称,即良好的用户界面15. 题干:以下说法不正确的是(D)A:门户网站:是指通向某类综合性互联网信息资源并提供有关信息服务的应用系统。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计师面试作品
1、目前常用的WEB标准静态页面语言是___HTML_____。
2、改变元素的外边距用___margin_____,改变元素的内填充用____padding____。
3、在Table中,TR是_____行___,TD是___单元格_____。
4、如果给一行两列的表格(table)定义高度样式,在____table____标签中定义最合理,最能减少代码的臃肿。
5、对ul li的样式设成无,应该是用什么属性__list-style:none______。
6、在新窗口打开链接的方法是____target='_blank'____。
7、Color:#666666;可缩写为_color:#666_。
8、合理的页面布局中常听过结构与表现分离,那么结构是_html__,表现是_css_。
网页设计师经典面试问题
问题一:“请你自我介绍一下”
思路:
1、这是面试的必考题目。
2、介绍内容要与个人简历相一致。
3、表述方式上尽量口语化。
4、要切中要害,不谈无关、无用的内容。
5、条理要清晰,层次要分明。
6、事先最好以文字的形式写好背熟。
回答要点:用10秒钟简单说说个人资料即可。
用一分半钟左右时间介绍你以前从事的工作,和所获得的经验。
再用一分钟左右时间描述你以前的工作经验对应聘的这份职位来说有那些帮助。
问题二:“谈谈你的家庭情况”
思路:
1、况对于了解应聘者的性格、观念、心态等有一定的作用,这是招聘单位问该问题的主要原因。
2、简单地罗列家庭人。
3、宜强调温馨和睦的家庭氛围。
4、宜强调父母对自己教育的重视。
5、宜强调各位家庭成员的良好状况。
6、宜强调家庭成员对自己工作的支持。
7、宜强调自己对家庭的责任感。
问题三:“你有什么业余爱好?”
思路:
1、业余爱好能在一定程度上反映应聘者的性格、观念、心态,这是招聘单位问该问题的主要原因。
2、最好不要说自己没有业余爱好。
3、不要说自己有那些庸俗的、令人感觉不好的爱好。
4、最好不要说自己仅限于读书、听音乐、上网,否则
可能令面试官怀疑应聘者性格孤僻。
5、最好能有一些户外的业余爱好来“点缀”你的形象。
问题四:“你最崇拜谁?”
思路:
1、最崇拜的人能在一定程度上反映应聘者的性格、观念、心态,这是面试官问该问题的主要原因。
2、不宜说自己谁都不崇拜。
3、不宜说崇拜自己。
4、不宜说崇拜一个虚幻的、或是不知名的人。
5、不宜说崇拜一个明显具有负面形象的人。
6、所崇拜的人人最好与自己所应聘的工作能“搭”上关系。
7、最好说出自己所崇拜的人的哪些品质、哪些思想感染着自己、鼓舞着自己。
问题五:“你的座右铭是什么?”
思路:
1、座右铭能在一定程度上反映应聘者的性格、观念、心态,这是面试官问这个问题的主要原因。
2、不宜说那些医引起不好联想的座右铭。
3、不宜说那些太抽象的座右铭。
4、不宜说太长的座右铭。
5、座右铭最好能反映出自己某种优秀品质。
6、参考答案“只为成功找方法,不为失败找借口”
问题六:“谈谈你的缺点”
思路:
1、不宜说自己没缺点。
2、不宜把那些明显的优点说成缺点。
3、不宜说出严重影响所应聘工作的缺点。
4、不宜说出令人不放心、不舒服的缺点。
5、可以说出一些对于所应聘工作“无关紧要”的缺点,甚至是一些表面上看是缺点,从工作的角度看却是优点的缺点。
问题七:“谈一谈你的一次失败经历”
思路:
1、不宜说自己没有失败的经历。
2、不宜把那些明显的成功说成是失败。
3、不宜说出严重影响所应聘工作的失败经历,
4、所谈经历的结果应是失败的。
5、宜说明失败之前自己曾信心白倍、尽心尽力。
6、说明仅仅是由于外在客观原因导致失败。
7、失败后自己很快振作起来,以更加饱满的热情面对以后的工作。
问题八:“你为什么选择我们公司?”
思路:
1、面试官试图从中了解你求职的动机、愿望以及对此项工作的态度。
2、建议从行业、企业和岗位这三个角度来回答。
3、参考答案“我十分看好贵公司所在的行业,我认为贵公司十分重视人才,而且这项工作很适合我。
应聘网页设计师的朋友,一定要知道,优秀的网页设计师需要注重用户的体验,用户的满意度决定着网页设计效果的完美度,因此,在参加网页设计师面试时,首先要明白这一点,当然更多关于网页设计师面试的注意事项,你还必须了解以下内容:
网页设计师的岗位职责
网页设计在企业中是做什么的?设计师的工作可以说是是一个站点的“门面”,好的网页设计师可以很好的提升互联网公司的网站形象。
现在的大部分公司也越来越重视用户体验,包括腾讯、淘宝等互联网公司都设置了专门的UED (user experience design用户体验设计)部门。
网页设计师岗位不仅要求会设计效果图,会制作网页,在网页设计简历中表明自己还能会点Flash,做点前端那就完美了。
网页设计师面试易犯误区
一、不经思索答非所问
考官问:你熟悉Photoshop还是Fireworks,会用Flash
和jQuery吗,CSS程度怎么样?
应聘者:啊,Photoshop就是PS吧,这个我……会……一点,后面什么F什么J,是什么东西?
考官说:虽然这些东西并不需要全会,但至少你要知道它们的名字和用途吧。
在面试中的一大忌讳,就是反问考官问题。
对于一般的设计师来说,往往需要会做页面并制作成HTML即可,但是在实际工作当中,往往会需要有一定的Flash广告等应用,而公司不可能为了制作一个广告banner而招聘一个专门的人员。
所以如果应聘人员懂得一定的Flash等技能,也是很有帮助的。
需要注意的是,大部分公司中网页设计人员都需要与程序员直接打交道,所以了解一定的程序方面的知识,会对应聘成功有很大的帮助。
如何有的放矢的应聘,才能摆脱平庸设计的标签?往往由于经验不足,很多人在参加网页设计师面试的过程中,往往拿出来的作品显得稚嫩,在实际的招聘过程中,招聘方会遇到很多让人无奈的应聘者。
这里我们就请到某知名公司的设计部门负责人,对应聘网页设计相关职位的问题进行解答。
二、不经思索答非所问
考官问:我看了你带来的设计图,确实很不错啊,就是跟某某国外大师的设计作品很像,难道你也喜欢这种欧美的
设计风格吗?
应聘者:(滴汗中……)是……是的,我也很喜欢这种风格,所以经常有临摹类似的作品。
效果图的设计,是网页设计师最核心的工作。
除了对页面风格进行搭配、选用适合的配色、制作图标和处理图片等,都属于效果图设计的范畴。
不仅包含了排版等技能,网页设计师最重要的还得有较好的审美水平,能够制作出适合的效果图。
三、吹牛吹上天
考官问:你认为你胜任这个岗位最大的优势是什么?
应聘者:我有XX证书、对XXX了解比较深刻……
网页设计师与其他的职业有一个最大的区别,就是有实际的作品可以用来体现自己的设计水平。
而其他职业往往很难直接对能力进行展示,所以网页设计可以说是相对没有学历和资历门槛的职业。
但是网页设计师也是用作品体现实力的职位,通常只需要应聘者的作品,就可以看出是否能胜任工作,所以在应聘之前一定要整理好自己拿手的页面设计作品。
