DotNetBar第三方控件使用笔记
DotNetBar第三方控件使用笔记

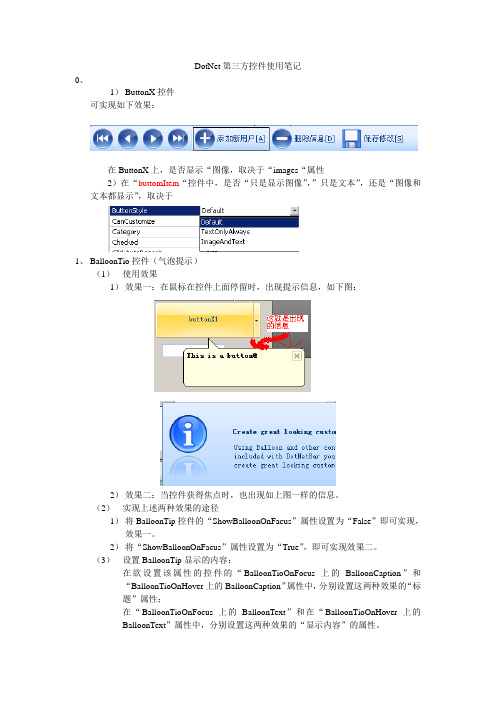
DotNet第三方控件使用笔记一、ButtonX控件可实现如下效果:(1)在ButtonX上,是否显示图像,取决于“images”属性。
(2)在“ButtomItem”控件中,是否“只是显示图像”,“只是文本”,还是“图像和文本都显示”,取决于。
二、BalloonTip控件(气泡提示)在添加了BalloonTip控件后,其他各个控件会出现对应的“……上的BalloonText”和“……上的BalloonCaption”属性,通过修改这两个属性可设置鼠标移动到控件时弹出的气泡提示的标题和内容,也可通过代码设置这个两个属性,如:balloonTip1.SetBalloonCaption(txtUserName,"提示");balloonTip1.SetBalloonText(txtUserName,"输入你的大名吧");balloonTip1.SetBalloonCaption(txtUserPw,"提示;balloonTip1.SetBalloonText(txtUserPw,"大名输完了就是你的密码咯");")1.使用效果1)效果一:在鼠标在控件上面停留时,出现提示信息,如下图:2)效果二:当控件获得焦点时,也出现如上图一样的信息。
2.实现上述两种效果的途径1)将BalloonTip控件的“ShowBalloonOnFacus”属性设置为“False”即可实现效果一。
3.设置BalloonTip显示的内容2)将“ShowBalloonOnFacus”属性设置为“True”,即可实现效果二。
1)在欲设置该属性的控件的“BalloonTipOnFocus上的BalloonCaption”和“BalloonTipOnHover上的BalloonCaption”属性中,分别设置这两种效果的“标题”属性;2)在“BalloonTipOnFocus上的BalloonText”和在“BalloonTipOnHover上的BalloonText”属性中,分别设置这两种效果的“显示内容”的属性。
第25章DotNET常用控件操作3

相关代码如下
第16页
Menu
<asp:menu id="NavigationMenu" disappearafter="2000" staticdisplaylevels="2" staticsubmenuindent="10" orientation="Horizontal" font-names="Arial" target="_blank" runat="server"> <staticmenuitemstyle backcolor="#DDDDDD" forecolor="red"/> <statichoverstyle backcolor="#DDDDDD"/> <dynamicmenuitemstyle backcolor="#EEEEEE" forecolor="red"/> <dynamichoverstyle backcolor="#DDDDDD" forecolor="Black"/> <items> <asp:menuitem navigateurl="/" text="首页" tooltip="首页"> <asp:menuitem navigateurl="/ShowList.aspx?id=1" text=" 栏目" tooltip=" 栏目"> <asp:menuitem navigateurl="Classical.aspx" text=" 最新文章" tooltip=" 最新文章"/> <asp:menuitem navigateurl="Rock.aspx" text=" 问与答" tooltip=" 问与答">
DOTNETBAR使用记录笔记

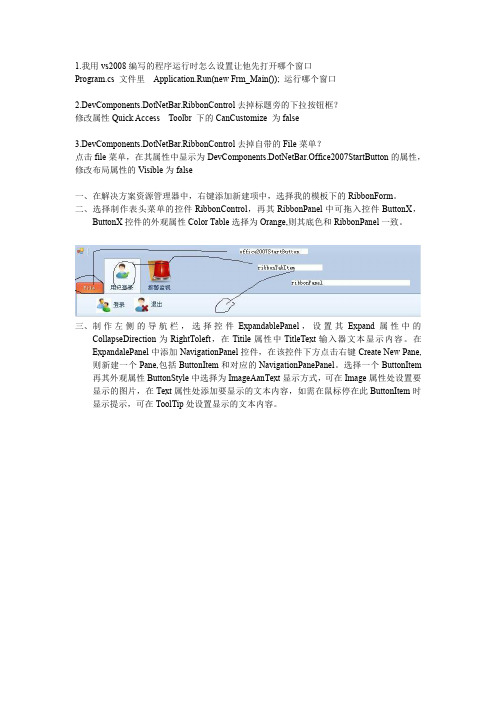
1.我用vs2008编写的程序运行时怎么设置让他先打开哪个窗口Program.cs文件里Application.Run(new Frm_Main());运行哪个窗口2.DevComponents.DotNetBar.RibbonControl去掉标题旁的下拉按钮框?修改属性Quick Access Toolbr下的CanCustomize为false3.DevComponents.DotNetBar.RibbonControl去掉自带的File菜单?点击file菜单,在其属性中显示为DevComponents.DotNetBar.Office2007StartButton的属性,修改布局属性的Visible为false一、在解决方案资源管理器中,右键添加新建项中,选择我的模板下的RibbonForm。
二、选择制作表头菜单的控件RibbonControl,再其RibbonPanel中可拖入控件ButtonX,ButtonX控件的外观属性Color Table选择为Orange,则其底色和RibbonPanel一致。
三、制作左侧的导航栏,选择控件ExpandablePanel,设置其Expand属性中的CollapseDirection为RightToleft,在Titile属性中TitleText输入器文本显示内容。
在ExpandalePanel中添加NavigationPanel控件,在该控件下方点击右键Create New Pane,则新建一个Pane,包括ButtonItem和对应的NavigationPanePanel。
选择一个ButtonItem 再其外观属性ButtonStyle中选择为ImageAanText显示方式,可在Image属性处设置要显示的图片,在Text属性处添加要显示的文本内容,如需在鼠标停在此ButtonItem时显示提示,可在ToolTip处设置显示的文本内容。
四、NavigationPane控件去掉下方那个小按钮,可以在行为属性处把ConfigureItemVisable、ConfigureAddRemoveVisible、ConfigureNavOptionVisble、ConfigureShowHideVisible、ContextMenuSrtip选择为False或无。
DotNet第三方控件使用笔记

DotNet第三方控件使用笔记0、1)ButtonX控件可实现如下效果:在ButtonX上,是否显示“图像,取决于“images“属性2)在“buttomItem“控件中,是否“只是显示图像”,”只是文本”,还是“图像和文本都显示”,取决于1、BalloonTio控件(气泡提示)(1)使用效果1)效果一:在鼠标在控件上面停留时,出现提示信息,如下图:2)效果二:当控件获得焦点时,也出现如上图一样的信息。
(2)实现上述两种效果的途径1)将BalloonTip控件的“ShowBalloonOnFacus”属性设置为“False”即可实现,效果一。
2)将“ShowBalloonOnFacus”属性设置为“True”,即可实现效果二。
(3)设置BalloonTip显示的内容:在欲设置该属性的控件的“BalloonTioOnFocus上的BalloonCaption”和“BalloonTioOnHover上的BalloonCaption”属性中,分别设置这两种效果的“标题”属性;在“BalloonTioOnFocus上的BalloonText”和在“BalloonTioOnHover上的BalloonText”属性中,分别设置这两种效果的“显示内容”的属性。
(4)属性“AlerAnimation”设置“BalloonTip”出现的效果,(5)“BalloonTip”除了出现在该控件附近,还可以出现在屏幕的右下角,示例程序如下:private AlertCustom m_AlertOnLoad=null;m_AlertOnLoad=new AlertCustom();Rectangle r=Screen.GetWorkingArea(this);m_AlertOnLoa d.Location=newPoint(r.Right-m_AlertOnLoad.Width,r.Bottom-m_AlertOnLoad.Height);m_AlertOnLoad.AutoClose=true;m_AlertOnLoad.AutoCloseTimeOut=15;m_AlertOnLoad.AlertAnimation=eAlertAnimation.BottomToTop;m_AlertOnLoad.AlertAnimationDuration=300;m_AlertOnLoad.Show(false);//false::指示该控件是否需要获得焦点才出现“BalloonTip”(6)“BalloonTip”除了可以通过“添加控件”的方式使用,也可以通过编程的方式使用,示例程序如下:DevComponents.DotNetBar.Balloon b=new DevComponents.DotNetBar.Balloon();b.Style=eBallonStyle.Alert;b.CaptionImage=balloonTipFocus.CaptionImage.Clone() as Image;b.CaptionText="Balloon Status Information";b.Text="Balloons are now enabled for Balloon Tip Test area. Hover mouse overthe area and set the focus to any control.";b.AlertAnimation=eAlertAnimation.TopToBottom;b.AutoResize();b.AutoClose=true;b.AutoCloseTimeOut=4;b.Owner=this;//指示父控件b.Show(button2,false);//button2::指示在那个控件附近出现“BalloonTip”(7)还可以对“BalloonTip”出现时的效果进行程序控制,如下:// BalloonTriggerControl property returns control that invoked balloon// BalloonTriggerControl属性返回触发“BalloonTip”的控件if(balloonTipHover.BalloonTriggerControl==groupBox1){// BalloonControl is already prepared Balloon control that is just about to be displayed // Setting BalloonControl to null will cancel balloon displayPoint p=Control.MousePosition;// Adjust cursor position so cursor is below tipp.Offset(-balloonTipHover.BalloonControl.TipOffset,balloonTipHover.BalloonControl.TipLength+ 4);//Offset属性将点p进行平移balloonTipHover.BalloonControl.Location=p;}(8)与之类似的是DotNetToolTip所有控件都有的“ToolTip”属性,也可以是控件在鼠标划过时出现类似的东西,如下图2、DotNetBarManager控件与Bar控件的使用示例效果如下图:(1)DotNetBarManager控件----将该控件添加到工程后,将给Bar控件提供了“停靠点(DockSite)”,可以实现是工具栏在窗体的“上、下、左、右“摆放。
DotNetBar第三方控件使用笔记

DotNetBar第三⽅控件使⽤笔记⼀、ButtonX控件可实现如下效果:(1)在ButtonX上,是否显⽰图像,取决于“images”属性。
(2)在“ButtomItem”控件中,是否“只是显⽰图像”,“只是⽂本”,还是“图像和⽂本都显⽰”,取决于。
⼆、BalloonTip控件(⽓泡提⽰)在添加了BalloonTip控件后,其他各个控件会出现对应的“……上的BalloonText”和“……上的BalloonCaption”属性,通过修改这两个属性可设置⿏标移动到控件时弹出的⽓泡提⽰的标题和内容,也可通过代码设置这个两个属性,如:(txtUserName, "提⽰");(txtUserName, "输⼊你的⼤名吧");(txtUserPw, "提⽰;(txtUserPw, "⼤名输完了就是你的密码咯");")1.使⽤效果1)效果⼀:在⿏标在控件上⾯停留时,出现提⽰信息,如下图:2)效果⼆:当控件获得焦点时,也出现如上图⼀样的信息。
2.实现上述两种效果的途径1)将BalloonTip控件的“ShowBalloonOnFacus”属性设置为“False”即可实现效果⼀。
3.设置BalloonTip显⽰的内容2)将“ShowBalloonOnFacus”属性设置为“True”,即可实现效果⼆。
1)在欲设置该属性的控件的“BalloonTipOnFocus上的BalloonCaption”和“BalloonTipOnHover上的BalloonCaption”属性中,分别设置这两种效果的“标题”属性;2)在“BalloonTipOnFocus上的BalloonText”和在“BalloonTipOnHover上的BalloonText”属性中,分别设置这两种效果的“显⽰内容”的属性。
4.属性“AlerAnimation”设置“BalloonTip”出现的效果5.“BalloonTip”除了出现在该控件附近,还可以出现在屏幕的右下⾓,⽰例程序如下:private AlertCustom m_AlertOnLoad=null;m_AlertOnLoad=new AlertCustom();Rectangle r=(this);=new Point, false指⽰该控件是否需要获得焦点才出现“BalloonTip”6.“BalloonTip”除了可以通过“添加控件”的⽅式使⽤,也可以通过编程的⽅式使⽤,⽰例程序如下:b=new as Image;="Balloon Status InFormation";="Balloons are now enabled for Balloon Tip Test area. Hover mouse over the area and set the focus to any control."; =;();=true;=4;=this;It provides automatic focus management so focused.=true; .Bar bar=new Bar("Bar1");="leftBar1";=; on the line 1bar=new Bar("Bar3");="leftBar3";=; ";fileItem=new ButtonItem("file2");="&2. ";fileItem=new ButtonItem("file3");="&3. ";fileItem=new ButtonItem("file4");="&4. ";fileItem=new ButtonItem("file5");="&5. ";ET Framework 中,默认是。
Dotnetbar的使用方法

DOTNETBAR的使用方法我这里讨论的版本是DotNetBar 6.7.0.1 for VS2005的破解版本,其他版本我一个是没有时间找到,另外也是因为大同小异下载地址,见这里,如果还有哪个朋友下载不了,就加我QQ吧,如果你能提供一个群,我会写在这里,然后利用群空间来整理控件,方便你我下载地址是/soft/show.asp?id=2879&showasp=1&details.html在VS2005中的添加方法与IRISSKIN2类似,不过我这里再说一次:先把控件拷到你的程序BIN/Debug下,再到程序里,先引用,然后再工具栏新个一个选项,然后右键选择“选择项”菜单,在这个对话框里点浏览,里把这个DLL重新添加进来,这样,就可以把控件加到先项框里,接下来就是把控件拖到界面上,在代码里加上上面的说明的代码,就可以使用了。
有好几十个空间,可以把你的程序装扮成office2007。
很COOL!这里转几篇使用的日志:1----------------------------------------------------- DotNetBar的SuperTooltip控件使用技巧DotNetBar是一个顶尖的.net第三方表示层空间。
作出来的窗口可以说是非常非常非常的cool!SuperTooltip控件主要可以用于实现提示框。
在它提供的sample 中,实现了树视图中,鼠标移动到树节点上时显示的提示框。
我的一个项目中用到了树视图,在项目完成以后我决定把它用DotNetBar美化一下。
在参考着sample的代码对我的代码进行修改和调试的过程中,我发现sample 的代码并不是拿来用就行了的,还是需要理解以后进行修改。
按照sample的代码,假设我们的Form Form1中有控件TreeView treeView1,那么为treeView1实现提示框的方法如下:(我没用窗口编辑器,只修改代码来着)1在项目的引用中添加DevComponents.DotNetBar。
DotNetBar的使用—(界面风格)

DotNetBar的使⽤—(界⾯风格)1.添加DoNetBar的程序集。
DevComponents.DotNetBar.Design.dll 控件在设计时可见所必要的程序集DevComponents.DotNetBar2.dll 控件所在的程序集2.建⽴⼀个窗体类FrmTest,并在FrmTest的代码⽂件中添加using DevComponents.DotNetBar;引⽤,并把窗体的基类Form更改成Office2007Form,如下所⽰:using DevComponents.DotNetBar;namespace wind{public partial class FrmTest : Office2007Form{public FrmTest(){InitializeComponent();}}}3.打开FrmTest窗体的设计⾯板就可以发现窗体的风格已经变成了office2007 的风格了,如下图所⽰。
窗体在设计时已经改变其风格了,但是在运⾏时,窗体的风格依然是WinForm⾃带的窗体效果,貌似更改窗体的继承基类不起作⽤,在⽹上找了⼀些资料,发现需要在窗体的构造函数的最前⾯加上下⾯这样⼀句代码。
public FrmTest(){this.EnableGlass = false;//关键,InitializeComponent();}这下,窗体在运⾏时,也是office2007的风格。
4.到⽬前为⽌,我们已经能够更改窗体的风格了,但是现在还不能为整个项⽬变换风格,我们需要使⽤⼀个StyleManager来控制整个项⽬的风格,拖⼀个StyleManager控件到窗体上,这样就把窗体和风格管理控件进⾏关联。
通过更改StyleManager控件的ManagerStyle属性就可以实现整个项⽬的换肤,下⾯做⼀个简单的⽰例来演⽰⼀下这种效果。
5.界⾯设计如下:6.窗体代码如下。
string[] skinNames = { "Office2007Blue", "Office2007Silver", "Office2007Black", "Office2010Silver", "Office2013" };private void FrmTest_Load(object sender, EventArgs e){foreach (string skin in skinNames){this.cmbSkin.Items.Add(skin);}}private void buttonX1_Click(object sender, EventArgs e){switch (this.cmbSkin.Text){case "Office2007Blue":this.styleManager1.ManagerStyle = eStyle.Office2007Blue;break;case "Office2007Silver":this.styleManager1.ManagerStyle = eStyle.Office2007Silver;break ;case "Office2007Black":this.styleManager1.ManagerStyle = eStyle.Office2007Black;break;case "Office2010Silver":this.styleManager1.ManagerStyle = eStyle.Office2010Silver;break;case "Office2013":this.styleManager1.ManagerStyle = eStyle.Office2013;break;}}这下就实现了窗体的整体⽪肤变换,不仅仅窗体的风格变了,还包括窗体上的控件也会发⽣改变,甚⾄整个项⽬的窗体以及上⾯的控件都会发⽣改变,下⾯将演⽰⼀下效果。
第三方控件(DevExpress)使用说明

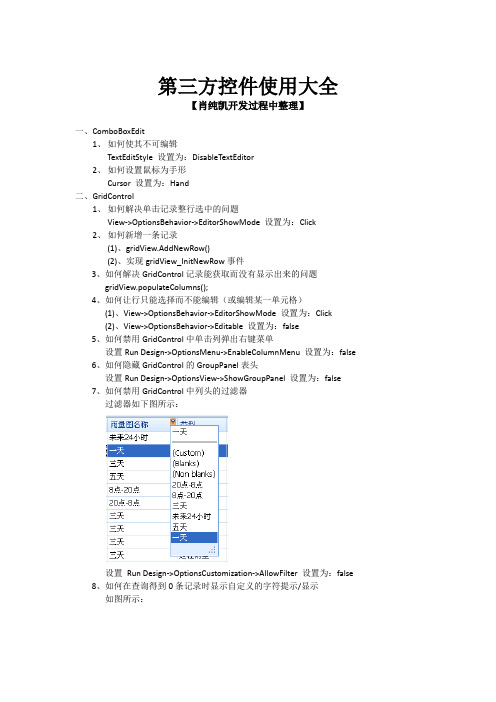
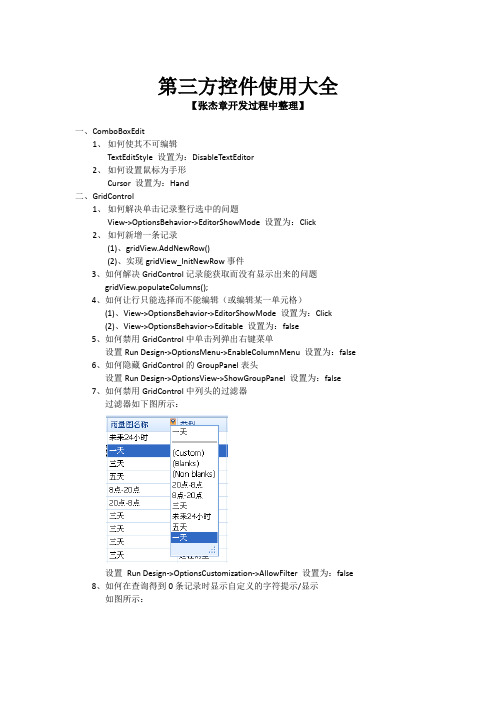
第三方控件使用大全【肖纯凯开发过程中整理】一、ComboBoxEdit1、如何使其不可编辑TextEditStyle 设置为:DisableTextEditor2、如何设置鼠标为手形Cursor 设置为:Hand二、GridControl1、如何解决单击记录整行选中的问题View->OptionsBehavior->EditorShowMode 设置为:Click2、如何新增一条记录(1)、gridView.AddNewRow()(2)、实现gridView_InitNewRow事件3、如何解决GridControl记录能获取而没有显示出来的问题gridView.populateColumns();4、如何让行只能选择而不能编辑(或编辑某一单元格)(1)、View->OptionsBehavior->EditorShowMode 设置为:Click(2)、View->OptionsBehavior->Editable 设置为:false5、如何禁用GridControl中单击列弹出右键菜单设置Run Design->OptionsMenu->EnableColumnMenu 设置为:false6、如何隐藏GridControl的GroupPanel表头设置Run Design->OptionsView->ShowGroupPanel 设置为:false7、如何禁用GridControl中列头的过滤器过滤器如下图所示:设置Run Design->OptionsCustomization->AllowFilter 设置为:false8、如何在查询得到0条记录时显示自定义的字符提示/显示如图所示:方法如下://When no Records Are Being Displayedprivate void gridView1_CustomDrawEmptyForeground(object sender, CustomDrawEventArgs e){//方法一(此方法为GridView设置了数据源绑定时,可用)ColumnView columnView = sender as ColumnView;BindingSource bindingSource = this.gridView1.DataSource as BindingSource;if(bindingSource.Count == 0){string str = "没有查询到你所想要的数据!";Font f = new Font("宋体", 10, FontStyle.Bold);Rectangle r = new Rectangle(e.Bounds.Top + 5, e.Bounds.Left + 5,e.Bounds.Right - 5, e.Bounds.Height - 5);e.Graphics.DrawString(str, f, Brushes.Black, r);}//方法二(此方法为GridView没有设置数据源绑定时,使用,一般使用此种方法)if (this._flag){if (this.gridView1.RowCount == 0){string str = "没有查询到你所想要的数据!";Font f = new Font("宋体", 10, FontStyle.Bold);Rectangle r = new Rectangle(e.Bounds.Left + 5, e.Bounds.Top +5, e.Bounds.Width - 5, e.Bounds.Height - 5);e.Graphics.DrawString(str, f, Brushes.Black, r);}}}9、如何显示水平滚动条?设置this.gridView.OptionsView.ColumnAutoWidth = false;10、如何定位到第一条数据/记录?设置this.gridView.MoveFirst()11、如何定位到下一条数据/记录?设置this.gridView.MoveNext()12、如何定位到最后一条数据/记录?设置this.gridView.MoveLast()13、设置成一次选择一行,并且不能被编辑this.gridView1.FocusRectStyle =DevExpress.XtraGrid.Views.Grid.DrawFocusRectStyle.RowFocus; this.gridView1.OptionsBehavior.Editable = false;this.gridView1.OptionsSelection.EnableAppearanceFocusedCell = false;14、如何显示行号?this.gridView1.IndicatorWidth = 40;//显示行的序号private void gridView1_CustomDrawRowIndicator(object sender,RowIndicatorCustomDrawEventArgs e){if (.IsRowIndicator && e.RowHandle>=0){.DisplayText = (e.RowHandle + 1).ToString();}}15、如何让各列头禁止移动?设置gridView1.OptionsCustomization.AllowColumnMoving = false;16、如何让各列头禁止排序?设置gridView1.OptionsCustomization.AllowSort = false;17、如何禁止各列头改变列宽?设置gridView1.OptionsCustomization.AllowColumnResizing = false;18、19、20、21、22、23、24、25、26、三、navBarControl1、如何在每一个navBarGroup里添加自己想要的控件设置GroupStyle: ControlContainer2、如何设置navBarGroup有滚动条设置SkinExplorerBarViewScrollStyle:ScrollBar3、如休把navBarGroup设置成如下样式如图所示:设置navBarGroup的PaintStyleName属性为: SkinNavigationPane四、toolTipController效果图如下:1、如何设置显示的时间长短设置this.toolTipController1.AutoPopDelay = 2000;2、如何在屏幕上显示如上图所示的效果ToolTipControllerShowEventArgs args =this.toolTipController1.CreateShowArgs();this.toolTipController1.SetToolTip(this.sbtnYes, "请选择一条记录!");this.toolTipController1.SetTitle(this.sbtnYes, "提示");this.toolTipController1.SetToolTipIconType(this.sbtnYes,DevExpress.Utils.ToolTipIconType.Exclamation);this.toolTipController1.ShowBeak = true;this.toolTipController1.ShowShadow = true;this.toolTipController1.Rounded = true;this.toolTipController1.ShowHint("请选择一条记录!", "提示"); args.ToolTip = "请选择一条记录!";args.Title = "提示";3、如何设置边框的颜色this.toolTipController1.Appearance.BorderColor = Color.Red;五、TextEdit1、如何设置TextEdit为多行,可拉伸设置TextEdit的Propertity->AutoHeight为:False六、LayoutControl1、如何设置LayoutItem为隐藏设置LayoutItem.Visibility = Never七、TreeList1、如何隐藏TreeList的列头设置TreeListr的OptionsView的ShowColumns属性为:False2、如何八、PictureEdit1、如何禁止PictureEdit的右键菜单?设置PictureEdit的Properties->ShowMenu为:false九、TreeList1、如何让TreeList的每个结点高亮显示?效果如下:代码如下:private void treeList1_CustomDrawNodeCell(object sender,DevExpress.XtraTreeList.CustomDrawNodeCellEventArgs e){TreeList node = sender as TreeList;if (e.Node == node.FocusedNode){e.Graphics.FillRectangle(SystemBrushes.Window, e.Bounds);Rectangle r = new Rectangle(e.EditViewInfo.ContentRect.Left,e.EditViewInfo.ContentRect.Top,Convert.ToInt32(e.Graphics.MeasureString(e.CellText, treeList1.Font).Width + 1),Convert.ToInt32(e.Graphics.MeasureString(e.CellText,treeList1.Font).Height));e.Graphics.FillRectangle(SystemBrushes.Highlight, r);e.Graphics.DrawString(e.CellText, treeList1.Font, SystemBrushes.HighlightText, r);e.Handled = true;}}//============================================================================ //===============================以下内容为收集=============================== //============================================================================一、改变grid的样式。
c#控件dotnetbar的用法

DotNetBar介绍DotNetBar是一款带有51个Windows Form 控件的工具箱,使开发人员可以轻而易举地创建出专业美观的Windows Form应用程序用户界面,控件全部采用C#编写,引入了全部Office 2007 style Ribbon控件、Office 2003 样式、支持Windows XP主题等。
DotNetBar for WindowsForms 8.8 全面支持Office 2010 风格的后台应用程序菜单。
具体功能:●为Office 2007 Ribbon 控件提供了Black,Silver ,Blue三种配色方案,支持Windows VistaGlass、tab groups, ribbon hyper menus, multi-level KeyTips, complete Quick Access Toolbar (QAT),支持Ribbon Menu Tabs●Office 2007 Ribbon Bar 控件具有组合按钮,弹出按钮等●Office 2007 Super Tooltips控件具有18种颜色样式●支持停靠窗口自动隐藏,灵活的视图分割●支持具有Office 2007, 2005, Office 2003/XP/2000,样式的Hyper-Menus 和工具条●支持具有Office 2007和2003样式的导航面板,支持扩展和收缩●Tab Container控件具有9种不同的样式,16种配色方案,支持颜色自定制●Explorer Bar控件使程序员可以创建出具有XP样式的Explorer Bar●Tab-Strip控件具有九种预定义的样式,支持tabbed MDI ,颜色自定义●Side Bar 控件具有两种布局类型、5种不同的样式、18种预定义颜色方案,支持拖拉功能●BubbleBar 是一个灵活的toolbar控件●Stand alone Bar可以用于创建具有Office 2007 的状态条●可扩展的Splitter控件●可展开的Panel控件,●多功能的Panel控件●Balloon/Alert控件用于传达一些重要的信息给最终用户●Wizard控件支持Wizard97规范,可以创建安装文件。
DotNetBarv8.8.0.0安装说明文档

DotNetBar v8.8.0.0安装说明
第一步:双击DotNetBar v8.8.0.0.exe,运行安装程序
第二步:单击next按钮,进入下一步,不做任何操作,继续单击next按钮,进入安装路径选择窗体如下:
单击Browse按钮,选择要安装到的路径,单击next,进入下一步。
第三步:DotNetBar自动安装,出现安装完成界面如下:
第四步:单击Finish按钮,退出安装。
第五步:打开我的电脑,切换到第二步安装到的路径的bin目录下,示例路径为C:\Program
C:\Program Files\DotNetBar\Bin,找到DevComponents.DotNetBar2.dll和DevComponents.Instrumentation.dll这两个dll文件。
第六步:打开VS2010,选择文件→新建—>项目→Windows 窗体应用程序,新建一个winForm应用程序,
第七步:选择顶部“视图”菜单,在下拉菜单中选择“工具箱”,弹出工具箱对话框
将第五步找到的DevComponents.DotNetBar2.dll和DevComponents.Instrumentation.dll这两个dll文件直接拖放到工具箱对话框中,工具箱中会自动添加DotNetBar所有的控件,以后就可以直接拖放到窗体进行使用了,最后结果如下
第八步:安装DotNetBar v8.8.0.0成功。
c#winform及DotnetBar笔记

c#winform及DotnetBar笔记1.DataGridView 格式化显⽰cell⾥的数据⽇期等。
进⼊编辑列,选择要设置的列,DefaultCellStyle⾥->⾏为->formart设置2.tabstrip和mdi窗⼝的结合使⽤给MDI窗⼝加上TabPage。
拖动个tabstrip到MDI窗⼝上tabstrip⾥选择到主窗⼝名就加上TABPAGE了。
dock要设置成top。
但⼦mdi窗⼝在第⼀次打开的时候上⾯⼀截没现实出来,相当于tabpage⾼度⼀截遮挡了mdi窗⼝内容,但第⼆次打开mdi窗⼝就好了。
解决,将mdi support->mdiautohide设置为false就ok了。
3.DevComponents.DotNetBar.TabControl动态添加Tab这个和系统的TabPage不同,⼀个TabPage分为了DevComponents.DotNetBar.TabItem,DevComponents.DotNetBar.TabControlPanel两个部分。
最简单的添加tab和pannels的办法是⽤TabControl.CreateTab⽅法,然后将返回TabItem对象,这样就可以⽤TabIte m.AttachedControl⽅法来访问这个tab的pannel。
在这个pannel上你可以使⽤像TabItem.AttachedControl.Controls. Add(myControl)这样的⽅法代码:TabItem tim = this.tabControl1.CreateTab("⼀个Tab"); Label lblTest = new Label(); lblTest.Text = "wawawa"; tim. AttachedControl.Controls.Add(lblTest);设置dotnetbar主题为⿊⾊black1.继承public partial class Form1 : DevComponents.DotNetBar.Office2007RibbonForm2.引⽤using DevComponents.DotNetBar;using DevComponents.DotNetBar.Rendering;3.页⾯中放⼊⼀个RibbonControl4.设置该控件this.ribbonControl1.Office2007ColorTable =DevComponents.DotNetBar.Rendering.eOffice2007ColorScheme.Black;该句可放到desingner.cs InitializeComponent()⾥。
DotNetBar 教程

DotNetBar教程(一)DotNetBar是一组用于.NET Framework环境下的一组组件集,利用该组件集能够打造绚丽并且实用的应用程序界面,给开发人员提供极大的便利。
关于DotNetBar,详情请参考其官方网站:该组件集目前最新版本是8.8(不知最近有没有升级版本),可以从该网站上下载到试用期为一个月的试用版本。
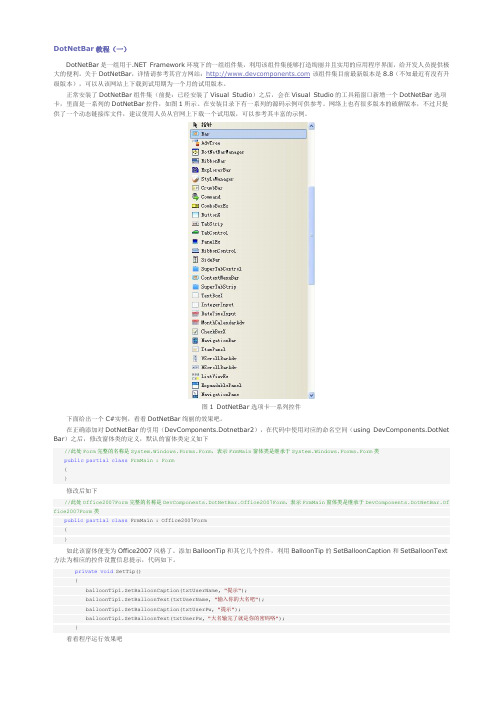
正常安装了DotNetBar组件集(前提:已经安装了Visual Studio)之后,会在Visual Studio的工具箱窗口新增一个DotNetBar选项卡,里面是一系列的DotNetBar控件,如图1所示。
在安装目录下有一系列的源码示例可供参考。
网络上也有很多版本的破解版本,不过只提供了一个动态链接库文件,建议使用人员从官网上下载一个试用版,可以参考其丰富的示例。
图1 DotNetBar选项卡一系列控件下面给出一个C#实例,看看DotNetBar绚丽的效果吧。
在正确添加对DotNetBar的引用(DevComponents.Dotnetbar2),在代码中使用对应的命名空间(using DevComponents.DotNet Bar)之后,修改窗体类的定义,默认的窗体类定义如下//此处Form完整的名称是System.Windows.Forms.Form,表示FrmMain窗体类是继承于System.Windows.Forms.Form类public partial class FrmMain : Form{}修改后如下//此处Office2007Form完整的名称是DevComponents.DotNetBar.Office2007Form,表示FrmMain窗体类是继承于DevComponents.DotNetBar.Of fice2007Form类public partial class FrmMain : Office2007Form{}如此该窗体便变为Office2007风格了。
第三方控件(DevExpress)使用大全【个人开发过程中整理收集】

第三方控件使用大全【张杰章开发过程中整理】一、ComboBoxEdit1、如何使其不可编辑TextEditStyle 设置为:DisableTextEditor2、如何设置鼠标为手形Cursor 设置为:Hand二、GridControl1、如何解决单击记录整行选中的问题View->OptionsBehavior->EditorShowMode 设置为:Click2、如何新增一条记录(1)、gridView.AddNewRow()(2)、实现gridView_InitNewRow事件3、如何解决GridControl记录能获取而没有显示出来的问题gridView.populateColumns();4、如何让行只能选择而不能编辑(或编辑某一单元格)(1)、View->OptionsBehavior->EditorShowMode 设置为:Click(2)、View->OptionsBehavior->Editable 设置为:false5、如何禁用GridControl中单击列弹出右键菜单设置Run Design->OptionsMenu->EnableColumnMenu 设置为:false6、如何隐藏GridControl的GroupPanel表头设置Run Design->OptionsView->ShowGroupPanel 设置为:false7、如何禁用GridControl中列头的过滤器过滤器如下图所示:设置Run Design->OptionsCustomization->AllowFilter 设置为:false8、如何在查询得到0条记录时显示自定义的字符提示/显示如图所示:方法如下://When no Records Are Being Displayedprivate void gridView1_CustomDrawEmptyForeground(object sender, CustomDrawEventArgs e){//方法一(此方法为GridView设置了数据源绑定时,可用)ColumnView columnView = sender as ColumnView;BindingSource bindingSource = this.gridView1.DataSource as BindingSource;if(bindingSource.Count == 0){string str = "没有查询到你所想要的数据!";Font f = new Font("宋体", 10, FontStyle.Bold);Rectangle r = new Rectangle(e.Bounds.Top + 5, e.Bounds.Left + 5,e.Bounds.Right - 5, e.Bounds.Height - 5);e.Graphics.DrawString(str, f, Brushes.Black, r);}//方法二(此方法为GridView没有设置数据源绑定时,使用,一般使用此种方法)if (this._flag){if (this.gridView1.RowCount == 0){string str = "没有查询到你所想要的数据!";Font f = new Font("宋体", 10, FontStyle.Bold);Rectangle r = new Rectangle(e.Bounds.Left + 5, e.Bounds.Top +5, e.Bounds.Width - 5, e.Bounds.Height - 5);e.Graphics.DrawString(str, f, Brushes.Black, r);}}}9、如何显示水平滚动条?设置this.gridView.OptionsView.ColumnAutoWidth = false;10、如何定位到第一条数据/记录?设置this.gridView.MoveFirst()11、如何定位到下一条数据/记录?设置this.gridView.MoveNext()12、如何定位到最后一条数据/记录?设置this.gridView.MoveLast()13、设置成一次选择一行,并且不能被编辑this.gridView1.FocusRectStyle =DevExpress.XtraGrid.Views.Grid.DrawFocusRectStyle.RowFocus; this.gridView1.OptionsBehavior.Editable = false;this.gridView1.OptionsSelection.EnableAppearanceFocusedCell = false;14、如何显示行号?this.gridView1.IndicatorWidth = 40;//显示行的序号private void gridView1_CustomDrawRowIndicator(object sender,RowIndicatorCustomDrawEventArgs e){if (.IsRowIndicator && e.RowHandle>=0){.DisplayText = (e.RowHandle + 1).ToString();}}15、如何让各列头禁止移动?设置gridView1.OptionsCustomization.AllowColumnMoving = false;16、如何让各列头禁止排序?设置gridView1.OptionsCustomization.AllowSort = false;17、如何禁止各列头改变列宽?设置gridView1.OptionsCustomization.AllowColumnResizing = false;18、19、20、21、22、23、24、25、26、三、navBarControl1、如何在每一个navBarGroup里添加自己想要的控件设置GroupStyle: ControlContainer2、如何设置navBarGroup有滚动条设置SkinExplorerBarViewScrollStyle:ScrollBar3、如休把navBarGroup设置成如下样式如图所示:设置navBarGroup的PaintStyleName属性为: SkinNavigationPane四、toolTipController效果图如下:1、如何设置显示的时间长短设置this.toolTipController1.AutoPopDelay = 2000;2、如何在屏幕上显示如上图所示的效果ToolTipControllerShowEventArgs args =this.toolTipController1.CreateShowArgs();this.toolTipController1.SetToolTip(this.sbtnYes, "请选择一条记录!");this.toolTipController1.SetTitle(this.sbtnYes, "提示");this.toolTipController1.SetToolTipIconType(this.sbtnYes,DevExpress.Utils.ToolTipIconType.Exclamation);this.toolTipController1.ShowBeak = true;this.toolTipController1.ShowShadow = true;this.toolTipController1.Rounded = true;this.toolTipController1.ShowHint("请选择一条记录!", "提示"); args.ToolTip = "请选择一条记录!";args.Title = "提示";3、如何设置边框的颜色this.toolTipController1.Appearance.BorderColor = Color.Red;五、TextEdit1、如何设置TextEdit为多行,可拉伸设置TextEdit的Propertity->AutoHeight为:False六、LayoutControl1、如何设置LayoutItem为隐藏设置LayoutItem.Visibility = Never七、TreeList1、如何隐藏TreeList的列头设置TreeListr的OptionsView的ShowColumns属性为:False2、如何八、PictureEdit1、如何禁止PictureEdit的右键菜单?设置PictureEdit的Properties->ShowMenu为:false九、TreeList1、如何让TreeList的每个结点高亮显示?效果如下:代码如下:private void treeList1_CustomDrawNodeCell(object sender,DevExpress.XtraTreeList.CustomDrawNodeCellEventArgs e){TreeList node = sender as TreeList;if (e.Node == node.FocusedNode){e.Graphics.FillRectangle(SystemBrushes.Window, e.Bounds);Rectangle r = new Rectangle(e.EditViewInfo.ContentRect.Left,e.EditViewInfo.ContentRect.Top,Convert.ToInt32(e.Graphics.MeasureString(e.CellText, treeList1.Font).Width + 1),Convert.ToInt32(e.Graphics.MeasureString(e.CellText,treeList1.Font).Height));e.Graphics.FillRectangle(SystemBrushes.Highlight, r);e.Graphics.DrawString(e.CellText, treeList1.Font, SystemBrushes.HighlightText, r);e.Handled = true;}}//============================================================================ //===============================以下内容为收集=============================== //============================================================================一、改变grid的样式。
DotNetBar控件的多文档界面的实现

DotNetBar控件的多文档界面的实现DotNetBar是一个不错的DotNET控件套装,原来是一个DLL文件,能够做出很漂亮的界面效果,记得在8.0以前的版本,好像实现多文档界面稍显得麻烦一些,我的Winform 框架、WCF框架虽然也提供了这样多文档的界面,不过都是曲线救国的方式实现。
随着DotNetBar控件的逐步完善,版本一路飙升,文件也开始学DevExpress那样,使用多个文件进行拆分了。
目前11.0版本以上,都有一个SuperTabControl的控件,实现多文档的界面已经很方便了。
本文介绍利用SuperTabControl控件实现一个多文档界面的效果,供大家参考学习。
1、多文档界面的设计下面是框架的一个基于DotNetBar控件的界面设计效果,按照Ribbon样式的方式进行组织,并把多文档界面放在中间,这样界面效果更加美观合理。
另外为了使得在Tab页面上可以关闭窗口,可以增加一个右键菜单,如下所示。
设置控件的相关属性,使得他的关闭按钮一直存在,并关联它的右键菜单即可,如下所示。
这个SuperTabControl,支持好几种Tab样式的,有些看起来非常不错,在其中选择自己喜欢的样式即可。
2、多文档界面的代码实现在主界面中的Form_Load事件中,我们清空并初始化默认的Tab页面即可,如下所示。
private void MainForm_Load(object sender, EventArgs e){Init();//清空默认的TabNavTabControl.Tabs.Clear();tool_ItemDetail_Click(null, null);}private void tool_ItemDetail_Click(object sender, EventArgs e){SetMdiForm("备件信息",typeof(FrmItemDetail));}从上面的代码,我们看到核心的界面排版就是SetMdiForm 函数了,下面我们来看看这个函数的具体实现。
dotnetbar textboxdropdown的用法

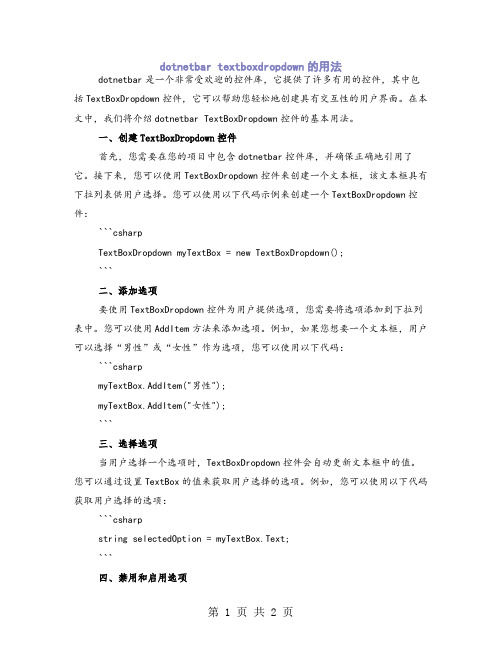
dotnetbar textboxdropdown的用法dotnetbar是一个非常受欢迎的控件库,它提供了许多有用的控件,其中包括TextBoxDropdown控件,它可以帮助您轻松地创建具有交互性的用户界面。
在本文中,我们将介绍dotnetbar TextBoxDropdown控件的基本用法。
一、创建TextBoxDropdown控件首先,您需要在您的项目中包含dotnetbar控件库,并确保正确地引用了它。
接下来,您可以使用TextBoxDropdown控件来创建一个文本框,该文本框具有下拉列表供用户选择。
您可以使用以下代码示例来创建一个TextBoxDropdown控件:```csharpTextBoxDropdown myTextBox = new TextBoxDropdown();```二、添加选项要使用TextBoxDropdown控件为用户提供选项,您需要将选项添加到下拉列表中。
您可以使用AddItem方法来添加选项。
例如,如果您想要一个文本框,用户可以选择“男性”或“女性”作为选项,您可以使用以下代码:```csharpmyTextBox.AddItem("男性");myTextBox.AddItem("女性");```三、选择选项当用户选择一个选项时,TextBoxDropdown控件会自动更新文本框中的值。
您可以通过设置TextBox的值来获取用户选择的选项。
例如,您可以使用以下代码获取用户选择的选项:```csharpstring selectedOption = myTextBox.Text;```四、禁用和启用选项您可以使用Enable方法来启用或禁用TextBoxDropdown中的选项。
例如,如果您想要禁用“男性”选项,可以使用以下代码:```csharpmyTextBox.Items[0].Enabled = false;```五、其他属性设置dotnetbar TextBoxDropdown控件还提供了其他属性,如样式、颜色等。
DOTNETBAR制作圆角窗体和圆角控件代码实例

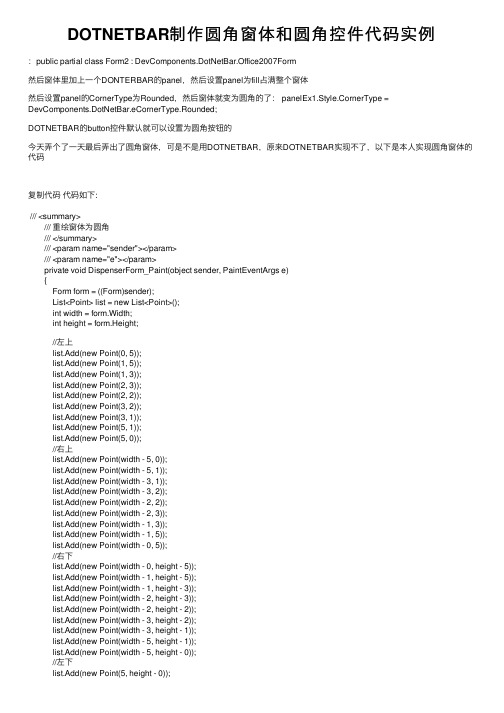
DOTNETBAR制作圆⾓窗体和圆⾓控件代码实例:public partial class Form2 : DevComponents.DotNetBar.Office2007Form然后窗体⾥加上⼀个DONTERBAR的panel,然后设置panel为fill占满整个窗体然后设置panel的CornerType为Rounded,然后窗体就变为圆⾓的了: panelEx1.Style.CornerType = DevComponents.DotNetBar.eCornerType.Rounded;DOTNETBAR的button控件默认就可以设置为圆⾓按钮的今天弄个了⼀天最后弄出了圆⾓窗体,可是不是⽤DOTNETBAR,原来DOTNETBAR实现不了,以下是本⼈实现圆⾓窗体的代码复制代码代码如下:/// <summary>/// 重绘窗体为圆⾓/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void DispenserForm_Paint(object sender, PaintEventArgs e){Form form = ((Form)sender);List<Point> list = new List<Point>();int width = form.Width;int height = form.Height;//左上list.Add(new Point(0, 5));list.Add(new Point(1, 5));list.Add(new Point(1, 3));list.Add(new Point(2, 3));list.Add(new Point(2, 2));list.Add(new Point(3, 2));list.Add(new Point(3, 1));list.Add(new Point(5, 1));list.Add(new Point(5, 0));//右上list.Add(new Point(width - 5, 0));list.Add(new Point(width - 5, 1));list.Add(new Point(width - 3, 1));list.Add(new Point(width - 3, 2));list.Add(new Point(width - 2, 2));list.Add(new Point(width - 2, 3));list.Add(new Point(width - 1, 3));list.Add(new Point(width - 1, 5));list.Add(new Point(width - 0, 5));//右下list.Add(new Point(width - 0, height - 5));list.Add(new Point(width - 1, height - 5));list.Add(new Point(width - 1, height - 3));list.Add(new Point(width - 2, height - 3));list.Add(new Point(width - 2, height - 2));list.Add(new Point(width - 3, height - 2));list.Add(new Point(width - 3, height - 1));list.Add(new Point(width - 5, height - 1));list.Add(new Point(width - 5, height - 0));//左下list.Add(new Point(5, height - 0));list.Add(new Point(5, height - 1));list.Add(new Point(3, height - 1));list.Add(new Point(3, height - 2));list.Add(new Point(2, height - 2));list.Add(new Point(2, height - 3));list.Add(new Point(1, height - 3));list.Add(new Point(1, height - 5));list.Add(new Point(0, height - 5));Point[] points = list.ToArray();GraphicsPath shape = new GraphicsPath();shape.AddPolygon(points);//将窗体的显⽰区域设为GraphicsPath的实例form.Region = new System.Drawing.Region(shape); }。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
DotNet第三方控件使用笔记一、ButtonX控件可实现如下效果:(1)在ButtonX上,是否显示图像,取决于“images”属性。
(2)在“ButtomItem”控件中,是否“只是显示图像”,“只是文本”,还是“图像和文本都显示”,取决于。
二、BalloonTip控件(气泡提示)在添加了BalloonTip控件后,其他各个控件会出现对应的“……上的BalloonText”和“……上的BalloonCaption”属性,通过修改这两个属性可设置鼠标移动到控件时弹出的气泡提示的标题和内容,也可通过代码设置这个两个属性,如:(txtUserName,"提示");(txtUserName,"输入你的大名吧");(txtUserPw,"提示;(txtUserPw,"大名输完了就是你的密码咯");")1.{2.使用效果1)效果一:在鼠标在控件上面停留时,出现提示信息,如下图:2)效果二:当控件获得焦点时,也出现如上图一样的信息。
3.实现上述两种效果的途径1)将BalloonTip控件的“ShowBalloonOnFacus”属性设置为“False”即可实现效果一。
4.设置BalloonTip显示的内容2)将“ShowBalloonOnFacus”属性设置为“True”,即可实现效果二。
1)在欲设置该属性的控件的“BalloonTipOnFocus上的BalloonCaption”和“BalloonTipOnHover上的BalloonCaption”属性中,分别设置这两种效果的“标题”属性;2)。
3)在“BalloonTipOnFocus上的BalloonText”和在“BalloonTipOnHover上的BalloonText”属性中,分别设置这两种效果的“显示内容”的属性。
5.属性“AlerAnimation”设置“BalloonTip”出现的效果6.“BalloonTip”除了出现在该控件附近,还可以出现在屏幕的右下角,示例程序如下:private AlertCustom m_AlertOnLoad=null;m_AlertOnLoad=new AlertCustom();Rectangle r=(this);=new Point,false指示该控件是否需要获得焦点才出现“BalloonTip”7.“BalloonTip”除了可以通过“添加控件”的方式使用,也可以通过编程的方式使用,示例程序如下:b=new as Image;="Balloon Status InFormation";'="Balloons are now enabled for Balloon Tip Test area. Hover mouse over the area and set the focus to any control.";=;();=true;=4;=t h i s;It provides a utomatic focus management so focused. =true; .Bar bar=new Bar("Bar1");="leftBar1";}=; on the line 1bar=new Bar("Bar3");="leftBar3";=; ";fileItem=new ButtonItem("file2");="&2. ";fileItem=new ButtonItem("file3");="&3. ";fileItem=new ButtonItem("file4");="&4. ";《fileItem=new ButtonItem("file5");="&5. ";ET Framework 中,默认是。
1.示例(1)private imageList1;(2)(3)= ("")));(4)=(5)ells[0].()。
1.DataGridView的示例代码#region 设置DataGridView的显示格式= = false;= false;= true;)isible = false;"UName","用户名");"IP","IP地址");"DeptID","DeptID");["DeptID"].Visible = false;"Department","所属部门");foreach(DataGridViewColumn col in= ;= ,);。
elected = true;三、控件Color Picker的使用1.使用效果:1)单击相应的按钮,工作区(整体)的颜色发生变化。
2)随着鼠标在各种颜色上的移动,工作区(整体)的颜色随着变化。
3)还可以选择“More Colors”进一步改变工作区的颜色。
2.下面是相应的代码private bool m_ColorSelected = false;private eOffice2007ColorScheme m_BaseColorScheme = ;>}else1)改变颜色值(m_BaseColorScheme,;2)应用颜色值(m_BaseColorScheme);3.工作区的控件的颜色有可能不同时变化原因:是各个控件的“Style”和“ColorSchemeStyle”采用的风格不统一解决办法:都采用一种风格,如“Office2007”即可\1.功能可实现如下图似的的分组:2.实现方式1)右键——>“Add Panel”,进行“分组”。
2)对每一个组进行设置。
3)右键,对每一个组,添加控件。
3.该控件的颜色策略】——,sSel,false);=scheme;private void sideBar1_ItemClick(object sender,e){item=sender as "ItemClick: "+ +" ("++")\n"+;}五、Enum枚举类1.方法--返回指定枚举的基础类型。
-public static Type GetUnderlyingType(Type enumType)!参数:enumType类型:枚举类型。
返回值:类型:enumType的基础Type。
--示例static object GetAsUnderlyingType(Enum enval){Type entype = ();Type undertype = (entype);#return ( enval,undertype );}2.方法--在指定枚举中检索具有指定值的常数的名称。
- public static string GetName( Type enumType,Object value)参数:enumType类型:枚举类型。
value类型:特定枚举常数的值(根据其基础类型)。
)返回值:类型:一个字符串,该字符串包含enumType的枚举常数的名称,该常数的值为value;或者,如果没有找到这样的常数,则为nullNothingnullptrnull引用(在Visual Basic中为Nothi ng)。
--示例using System;public class GetNameTest{enum Colors { Red,Green,Blue,Yellow };enum Styles { Plaid,Striped,Tartan,Corduroy };(public static void Main(){("The 4th value of the Colors Enum is {0}",(typeof(Colors),3));("The 4th value of the Styles Enum is {0}",(typeof(Styles),3));}}3.方法--检索指定枚举中常数名称的数组。
--public static string[] GetNames( Type enumType)参数::enumType类型:System..::.Type枚举类型。
返回值:类型:array<>[]()[]enumType的常数名称的字符串数组。
--示例using System;public class GetNamesTest{enum Colors { Red,Green,Blue,Yellow };enum Styles { Plaid,Striped,Tartan,Corduroy };—public static void Main(){("The values of the Colors Enum are:");foreach(string s in(typeof(Colors)))(s);();("The values of the Styles Enum are:");foreach(string s in(typeof(Styles)))(s);(}}4.方法--检索指定枚举中常数值的数组。
--public static Array GetValues( Type enumType)参数:enumType类型:枚举类型。
返回值:类型:enumType的常数值的Array。
该数组的元素按枚举常数的二进制值排序。
]--示例using System;public class GetValuesTest{enum Colors { Red,Green,Blue,Yellow };enum Styles { Plaid = 0,Striped = 23,Tartan = 65,Corduroy = 78 };public static void Main(){("The values of the Colors Enum are:");}foreach(int i in(typeof(Colors)))(i);();("The values of the Styles Enum are:");foreach(int i in(typeof(Styles)))(i);}}5.::.Parse 方法--将一个或多个枚举常数的名称或数字值的字符串表示转换成等效的枚举对象。
