前端人员绩效考核
前端开发 年度考核表综合评语

前端开发年度考核表综合评语1. 主题概述在当今数字化时代,前端开发在互联网和移动应用开发中扮演着至关重要的角色。
年度考核表是评估前端开发人员绩效和进步的重要工具,它综合评价了个人的技术能力、团队合作和创新能力等方面。
本文将从前端开发的技术要求、绩效评价以及个人成长等方面展开论述,以期帮助读者全面理解前端开发年度考核表的综合评语。
2. 技术能力前端开发人员在技术能力方面应具备扎实的HTML、CSS和JavaScript等前端开发语言的基础知识,并且要能熟练运用前端框架和库,如React、Angular和Vue等。
对于响应式设计、跨浏览器兼容性和性能优化也应有一定的了解和实践经验。
技术能力的绩效评价需要全面考察前端开发人员在项目中的实际表现,包括代码质量、功能完整性和项目进度等方面。
3. 团队合作前端开发工作往往需要与UI/UX设计师、后端开发人员和产品经理密切合作,良好的团队合作精神是评价前端开发人员的重要标准。
在年度考核表的综合评语中,应该关注前端开发人员在团队中的沟通能力、问题解决能力和自我管理能力。
还应该评价其在团队项目中发挥的协作精神和领导才能。
4. 创新能力随着前端开发技术的不断演进,创新能力成为评价前端开发人员的重要指标之一。
年度考核表的综合评语中,应综合考量前端开发人员在项目中的创新意识和实践能力,包括对新技术的应用、解决方案的提出和用户体验的优化等方面。
创新能力的评价应注重其对团队和项目的推动作用,以及对公司业务和产品发展的贡献。
5. 个人成长除了技术能力、团队合作和创新能力,年度考核表的综合评语还应关注前端开发人员的个人成长。
包括在过去一年中参加的培训和学习计划、个人项目的成果和团队中所担任的角色等方面。
对于个人成长的评价应该客观、公正,鼓励前端开发人员不断提升自我,为团队和公司的发展做出更大的贡献。
6. 个人观点和结论从技术能力、团队合作、创新能力和个人成长等方面综合评价前端开发人员的绩效,是年度考核表综合评语的重要内容。
前端工程师岗绩效考核方案

15分:基本能按项目计划要求制定前端子项目计划,项目进展可控性差,但有相应应对措施;
20分:前端项目子计划填写规范,项目进展基本可控,应对措施相对有效;
25分:前端项目子计划填写规范,项目进展完全可控,应对措施效果良好;
5、向项目负责人及部门助理提交项目任务进行日报:
7、工作主动性及执行能力:
《2分:基本能完成安排的工作任务,但时间和效果较差;
4分:能及时完成工作,执行效果良好,能有效反馈;
5分:能主动思考并完成工作,执行效果好且反馈及时;
8、创新及学习能力:
《2分:对公司及项目业务了解较差,但能主动学习;
4分:基本了解公司业务,部分点上能提出优化方案;
5分:非常熟悉公司业务,在部分点上能提出可行的优化方案;
《5分:项目整理不及时,日报内容空洞;
8分:基本能及时发送项目日报,日报内容真实;
10分:及时发送项目日报,日报内容真实、能量化;
6、参与部门其它相关事务:
《2分:接收任务理解不明确,执行效果较差,反馈不及时;
4分:基本能明确接收任务,基本满足执行效果,反馈及时;
5分:完全明确接收任务,执行效果良好,反馈及时;
8分:能发现产品前端问题,但处理效果一般;
12分:能主动发现前端问题,建立相应前端迭代表格,但处理进度一般;
15分:积极主动建立前端问题处理规范,处理效果良好;
2、不断完善各产品前端架构:
《6分:基本无架构完善概念,前端效率和效果均较差;
8分:能参与架构建设,但架构效率和效果一般;
12分:能主动推进架构建设,架构效率和效果较好;
10%
10分
部门事项参与部门其它相关事务来自5%5分工作状态
前端工程师岗绩效考核方案

前端工程师岗绩效考核方案1.简介前端工程师在公司的网站或者应用程序中扮演着至关重要的角色。
他们负责开发用户界面,确保网站或应用程序的功能和外观能够完美地呈现给用户。
为了衡量前端工程师的绩效,以下是一个前端工程师岗绩效考核方案的建议。
2.定义绩效指标为了确保绩效考核的公正性和可度量性,需要明确定义考核指标。
以下是几个常见的前端工程师绩效指标:2.1代码质量:前端工程师需要编写高质量的代码,包括代码的可读性、可维护性和效率。
可以通过代码审查、代码规范检查和性能测试等手段来评估代码质量。
2.2项目交付:前端工程师需要按时交付任务,并保证交付物符合项目需求和规范。
考核可以通过项目计划和任务完成情况进行评估。
2.3创新能力:前端工程师需要有创新思维和解决问题的能力。
可以通过参与创新项目或者提出创新方案的数量和质量来评估创新能力。
2.4团队合作:前端工程师需要与其他团队成员有效地沟通和合作。
可以通过团队合作的评估来考察前端工程师的合作能力。
3.绩效评估方法为了评估前端工程师的绩效,可以采用以下方法:3.1定期绩效评估:定期进行绩效评估,比如每季度或每半年进行一次。
绩效评估可以由直接上级、团队成员或同事进行,根据考核指标进行评分。
3.2自评与互评:除了上级的评估,也可以要求前端工程师进行自评和互评。
自评可以让前端工程师对自己的工作进行反思和总结,互评可以帮助团队成员之间互相学习和提升。
3.3项目经验总结:在每个项目结束后,要求前端工程师对项目经验进行总结,并提出改进意见。
项目经验总结可以帮助前端工程师不断改进自己的工作方式和提升工作效率。
4.奖励与激励根据绩效评估结果,可以给予前端工程师相应的奖励和激励措施:4.1薪资调整:对于绩效优秀的前端工程师,可以实行薪资调整,提高其薪资水平,激励其持续努力和提升。
4.2晋升机会:对于表现突出的前端工程师,可以考虑给予晋升机会,提升其职位和责任。
4.3培训和学习机会:为了激发前端工程师的学习兴趣和提升能力,可以提供培训课程和学习机会,帮助其不断提高自己的技术能力和解决问题的能力。
(完整版)前端人员绩效考核

工作计划完成率
在开发期内部门工作计划完成率要达到95%以上,少一个百分点扣3分,低于95%的,此项得分为0。
10
工作能力
与部门其他成员合作
协助编辑及部门工作处理
10
协助公司其他同事
10
工作主动性
5
推出设计方面具有建设性意义的思路。
5
工作态度
工作报告
每月的工作报告提交与问题分析。
按要求提交工作汇报,未上交0分
量化指标
具体要求
评分标准
满分
得分
工作业绩
网页界面效果
界面的整体设计:进行网站界面架构的具体视觉呈现设计。要求:实时把握国内外大型网站流行趋势,有激情,有创意策略及想法;有效将网站设计理念、方案与技术实现进行完美的融合。同时方便前端进行布局。
设计在首次更改后不符合领导要求扣2分,多次不符要求扣10分,设计布局混乱扣2分
15
网页布局效果
1、页面布局:符合标准化和一定seo规范的页面制作,div+css制作
页面布局混乱或者出现客户端错误一次扣2分。
出现客观性文字错误扣5分,出现客户投诉内容错误扣10分
12
2、Js方面:代码的简洁和规范程度。
8
3、浏览器兼容方面:体现产品卖点和服务亮点,有效的配合产品营销,提升产品品质感。
10
服从管理
考ห้องสมุดไป่ตู้、服从上级工作安排,分享资源。
按上级安排完成进度满分,不服从安排为0分
5
信息收集
收集竞争对手资料(网络品牌推广、新产品推广方式、最新价格表,每月一条有价值的信息)
提供有价值信息为满分,未发信息0分
5
合计
满分100分
前端开发人员绩效考核表

前端开发人员绩效考核表背景前端开发人员是负责网页设计及实现的关键角色,他们的工作不仅仅是编写代码,还需要具备良好的沟通能力、团队协作能力和问题解决能力。
为了评估前端开发人员的绩效,制定一份绩效考核表格可以帮助管理人员全面了解员工的工作表现。
目的本绩效考核表的目的是以客观、具体的方式评估前端开发人员的绩效。
通过评估不同维度的工作指标,可以帮助公司管理层判断员工的工作状态、专业技能和团队贡献,进而做出合理的人事决策和激励措施。
绩效考核指标1. 代码质量评估前端开发人员在编写代码时的规范性、可读性、可维护性等方面的表现,包括但不限于以下指标:- 代码是否遵循公司的编码规范和最佳实践;- 是否有对代码进行合理的注释和文档说明;- 是否有良好的命名规范和模块化设计;- 是否遵循代码审查流程;- 是否能够及时修复和解决代码相关的问题。
2. 开发效率评估前端开发人员在开发任务中的高效率和时间管理能力,包括但不限于以下指标:- 是否能够按时交付任务;- 是否能够准确评估任务的开发时间;- 是否有主动沟通和协调工作进度的能力;- 是否能够合理利用工具和技术提高开发效率;- 是否有提出优化建议和改进工作流程的意识。
3. 技术能力评估前端开发人员的前端技术水平和能力,包括但不限于以下指标:- 是否掌握前端开发所需的主流技术和框架;- 是否能够独立完成复杂的前端开发任务;- 是否具备钻研和研究新技术的能力;- 是否能够在项目中发挥专业的技术咨询和支持作用;- 是否对前端技术有持续的关注和研究。
4. 团队合作评估前端开发人员在跨团队合作和沟通方面的能力,包括但不限于以下指标:- 是否能够积极参与团队讨论和决策;- 是否能够与后端开发人员和产品人员有效沟通;- 是否能够及时处理和解决跨团队的问题;- 是否能够有效协作完成团队任务;- 是否具备分享经验和知识的惯。
绩效评定标准根据以上绩效考核指标,可以制定不同等级的绩效评定标准。
员工绩效考核方案软件开发部绩效考核方案

员工绩效考核方案软件开发部绩效考核方案嘿,各位亲爱的同事们,今天我们要聊聊一个至关重要的话题:软件开发部的绩效考核方案。
这可是关乎大家年终奖和职业发展的关键所在,所以咱们可得认真对待。
一、绩效考核目的我们得明确绩效考核的目的。
这不仅仅是老板们想要看看我们这一年都干了啥,更重要的是,通过这个考核,让我们知道自己的长处和短板,从而更好地提升自己。
简单来说,就是让我们知道自己的价值,以及如何提升这个价值。
二、考核指标设定1.项目完成度:这个指标很直接,就是看我们完成了多少项目,以及这些项目的质量如何。
2.技术能力:这个指标主要看我们的技术水平,包括编程能力、解决问题能力等。
3.团队协作:软件开发不是一个人的事,我们需要学会与他人合作,共同推进项目。
4.创新能力:这个指标看重的是我们的创新意识,是否能提出一些新的思路和方法。
5.学习能力:技术在不断更新,我们需要不断学习,提升自己的能力。
三、考核流程1.自评:每个人根据自己的工作表现,进行自我评价。
2.互评:团队成员之间互相评价,看看彼此的表现。
3.领导评价:部门领导根据大家的自评和互评,给出自己的评价。
四、考核结果应用1.奖金分配:绩效考核结果将直接影响年终奖的发放。
2.职业发展:绩效考核结果将作为晋升、培训等职业发展的重要依据。
3.能力提升:根据绩效考核结果,制定个人提升计划。
五、注意事项1.公平公正:绩效考核要保证公平公正,不能偏袒任何一个人。
2.客观真实:评价要客观真实,不能夸大或者贬低别人的表现。
3.及时反馈:考核结果要及时反馈给每个人,让他们知道自己的不足和需要改进的地方。
六、我想说,绩效考核不是终点,而是新的起点。
让我们以绩效考核为契机,不断提升自己,为实现公司的目标而努力奋斗!加油,同事们!我们一起加油!注意事项:1.避免主观偏见:考核中可能会出现主观判断,这会影响评价的准确性。
解决办法:建立一套量化的评分标准,确保每个人都按照同样的标准被评价。
web前端工程师绩效方案

Web前端工程师绩效方案背景随着互联网的不断发展,Web前端作为互联网产品的重要组成部分,其地位和重要性也随之不断提升。
在这样的背景下,Web前端工程师的工作岗位和职责日渐扩展,其绩效评估的标准和方法也需要随之发生变化,以更好地满足公司业务发展的需求。
绩效评估指标为了更好地评估Web前端工程师的绩效,我们提出以下绩效评估指标:1. 项目进度Web前端工程师负责的项目进度是一个非常重要的绩效评估指标。
我们将评估每个项目的进度,并根据工程师的表现给出相应的评分。
2. 代码质量Web前端工程师需要编写高质量的代码,并参与代码质量的保证工作。
我们将通过代码审查等方法来评估工程师提交的代码质量,并根据其表现给出相应的评分。
3. 沟通协作Web前端工程师需要跟团队中的其他成员进行沟通协作,如UI设计师、产品经理等。
良好的沟通协作能力是Web前端工程师非常重要的技能之一,我们将根据其沟通、协作表现给出相应的评分。
4. 技术能力Web前端工程师需要具备一定的技术能力,包括掌握各种前端框架、编程语言等。
我们将针对工程师的技术能力进行绩效评估,并根据其表现给出相应的评分。
5. 业务贡献Web前端工程师需要对整个业务进行深入的了解,构思出符合业务需要的解决方案。
业务贡献是工程师的重要工作之一,我们将评估工程师在业务贡献方面的表现,并根据其表现给出相应的评分。
绩效评分我们将根据以上绩效评估指标,为每个Web前端工程师评分,在评分过程中采用如下标准:评分优秀90-100分良好75-89分合格60-74分待提高0-59分绩效工资根据绩效评估结果,对于表现优秀的Web前端工程师,我们将发放相应的绩效工资。
绩效工资的计算方式如下:绩效工资 = 基本工资 * 绩效评分 / 100总结以上就是我们提出的Web前端工程师的绩效评估方案。
我们相信,这样的评估方案可以更好地评估工程师的绩效,并为公司业务发展提供更好的支持。
前端工程师岗绩效考核方案及前端开发设计规范文档

前端工程师岗绩效考核方案前端开发设计规范目录前端开发设计规范 (4)一、HTML使用规范 (7)1.1、页面文件命名规范 (7)1.2、页面head部分书写规范 (7)1.3、HTML元素开发规范 (8)1.3.1、HTML元素书写规范 (8)1.3.2、HTML元素命名规范 (9)二、WEB页面开发规范 (10)2.1、错误跳转页面的处理 (10)2.2、提示信息的处理 (10)2.3、页面的返回 (10)2.4、提交前数据的判断验证 (10)2.5、删除操作 (11)2.6、页面中java代码的使用 (11)2.7、网站页面布局规范 (11)2.7.1、前台页面尺寸 (11)2.7.2、标准网页广告图标规格(参考) (12)2.7.3、页面字体 (12)2.7.4、字体颜色 (12)三、javaScript开发规范 (13)3.1、javaScript文件命名规范: (13)3.2、javaScript开发规范 (13)3.2.1、javaScript书写规范 (13)3.2.2、javaScript命名规范 (14)四、css样式规范 (15)4.1、css样式文件命名规范 (15)4.1.1、通用样式文件命名规范: (15)4.1.2、业务类样式文件命名规范 (16)4.1.3、css样式文件命名须知 (16)4.2、css样式文件存放目录规范 (16)4.3、css样式定义规范 (16)4.3.1、css样式内容顶部注释规范 (16)4.3.2、css样式内容注释规范 (17)4.3.3、css样式定义规范 (17)4.3.4、css样式常用id的命名 (18)4.3.5、css样式常用class的命名 (19)4.4、css样式书写规范 (20)4.4.1、css样式排版规范 (20)4.4.2、css样式书写风格规范 (20)4.4.3、css样式属性定义顺序规范 (21)4.4.4、css样式其他规范 (22)4.4.5、css样式Hack的使用 (22)4.4.6、字体定义规范 (23)4.4.7、css样式检测 (23)4.4.8、注意事项 (23)4.5、css样式引用规范 (24)4.6、媒体内容命名规范 (24)五、项目文件存放规范 (25)六、前端开发规则 (25)一、HTML使用规范1.1、页面文件命名规范命名格式为:项目名缩写_所属功能_所属功能子项_... .jsp/html…,文件命名下划线不能超过三个,命名尽量使用简短的能明确表明文件用途的英文或者英文简写。
前端工程师岗绩效考核方案

前端工程师岗绩效考核方案
车辆转让协议
甲方(转让方):身份证号:
乙方(受让方):身份证号:
甲乙双方经协商,达成如下协议,共同遵照执行:
1、甲方将自有车辆牌型号车(车号:发动机号:车架号:)一辆(包括其他物件有:)转让给乙方,该转让自年月日起生效。
2、因转让车辆为旧机动车车辆,故双方签定协议时均对车身及发动机工作状况表示认同,乙方对该车外观及内在质量状况已充分了解。
3、双方商定该车暂不办理过户手续,当条件成熟时,需办理过户手续时,甲方应尽配合义务,过户费用由乙方承担。
双方是否过户不影响本协议效力。
4、自转让生效之日前因该车引起的一切交通事故、违章罚款、养路费等行政规费等均由甲方承担;自转让生效之日后,该车的所有权及一切权益、风险等均归乙方承受,因该车引起的一切交通事故、交通违章罚款、养路费等行政规费、保险费、人身损害赔偿责任等均由乙方单独承担,与甲方无任何关系。
5、车辆转让后,乙方必须按时交纳养路费、交通违章罚款等费用,如因未按时交纳而致使甲方垫付上述费用及承担罚款和诉讼费等,乙方应立即偿还甲方垫付费用及罚款、诉讼费。
6、如在该车转让后,乙方转卖该车,此后发生的一切纠纷、赔偿等事宜,均与甲方无关。
7、如双方发生争议,可起诉,按就近原则处理。
8、本协议一式贰份,双方各执一份。
甲方:乙方:
签约日期:签约日期:
年月日年月日。
前端工程师绩效考核表

审查通过率 分)
(10
一次检查测试通过,无须调整(8—10) 程序成熟度 分) 工作量 (20 分) 改善效率 分) 工作主动性 (15分) (10 (10 一次检查测试,略有调整后通过(4—7) 三次检查测试未通过(1—3) 改善效率良好,程序修改无须增加工作量,不影响项目总体完成(8—10) 改善效率一般,程序修改增加工作量20%,对项目总体完成稍有影响(4-7) 改善效率较差,程序修改使项目延期,或增加工作量超过20%(1—3) 工作热情高,能对项目提供有意义的意见和见解(13-15) 能主动考虑问题,并提出解决方案,职责内的工作尽心尽责(9-12) 有一定的主动性和热情,但还需要上级监督(5-8) 工作消极被动,缺芝热情,需要上级不断督促(1-4) 与同事之间有很好的合作,能得到同事之间的认可,关系融洽(5) 团队配合能力 (5分)
前端程序员季度工作考核表被考核人基本信息职责分类项目任务表述其他参与工作人员项目开始及截止时间完成情况季度工作小结评分项目考核内容第一考核人第二考核人考核者签字被考核者签字工作完成质量50分网页界面效果15分设计理念方案与技术融合度很好1015设计理念方案与技术融合度一般49布局混乱不符合要求技术无法实现13网页布局效果15分标准化规范多浏览器兼容度很好1015标准化规范多浏览器兼容度一般49标准化规范多浏览器兼容度极差13工作计划完成率10分工作计划完成率高810工作计划完成率一般47工作计划完成率差出现严重拖沓现象13审查通过率10分部门内审查一次性通过810部门内审查2次至3次通过47部门内审查4次以上通过13工作量20程序成熟度10分一次检查测试通过无须调整810一次检查测试略有调整后通过47三次检查测试未通过13改善效率10分改善效率良好程序修改无须增加工作量不影响项目总体完成810改善效率一般程序修改增加工作量20对项目总体完成稍有影响47改善效率较差程序修改使项目延期或增加工作量超过2013工作态度30分工作主动性15工作热情高能对项目提供有意义的意见和见解1315能主动考虑问题并提出解决方案职责内的工作尽心尽责912有一定的主动性和热情但还需要上级监督58工作消极被动缺芝热情需要上级不断督促14团队配合能力与同事之间有很好的合作能得到同事之间的认可关系融洽5与同事之间的合作一般关系一般34没有团队合作的习惯和同事相处较为陌生12责任心忠于职守工作中能从细微入手以公司发展为基本尽善尽美5能保证自身的工作遇到问题能解决34对本职工作毫无责任感不主动解决问题12学习能力主动了解公司发展方向为自己设定目标主动向同仁请教提高自己5能够参加公司的培训在某些方向提高自己34缺乏自我培养和提高意识随大流12
绩效考核方案(前端部门)修改版.doc

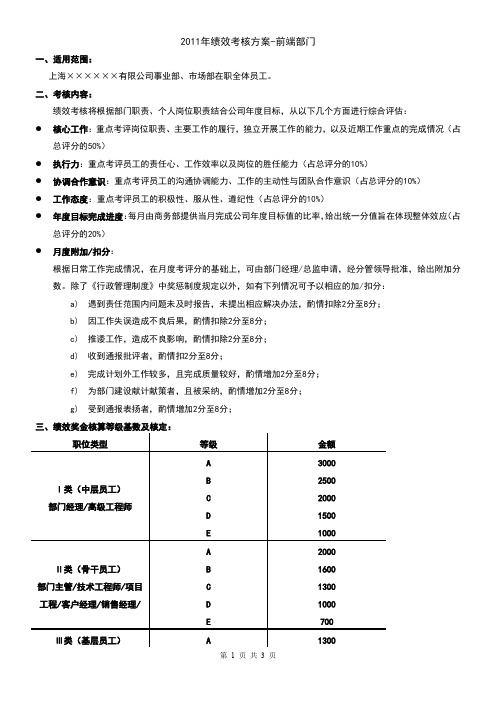
绩效考核方案(前端部门)修改版1 2011年绩效考核方案-前端部门一、适用范围:上海××××××有限公司事业部、市场部在职全体员工。
二、考核内容:绩效考核将根据部门职责、个人岗位职责结合公司年度目标,从以下几个方面进行综合评估:●核心工作:重点考评岗位职责、主要工作的履行,独立开展工作的能力,以及近期工作重点的完成情况(占总评分的50%)●执行力:重点考评员工的责任心、工作效率以及岗位的胜任能力(占总评分的10%)●协调合作意识:重点考评员工的沟通协调能力、工作的主动性与团队合作意识(占总评分的10%)●工作态度:重点考评员工的积极性、服从性、遵纪性(占总评分的10%)●年度目标完成进度:每月由商务部提供当月完成公司年度目标值的比率,给出统一分值旨在体现整体效应(占总评分的20%)●月度附加/扣分:根据日常工作完成情况,在月度考评分的基础上,可由部门经理/总监申请,经分管领导批准,给出附加分数。
除了《行政管理制度》中奖惩制度规定以外,如有下列情况可予以相应的加/扣分:a)遇到责任范围内问题未及时报告,未提出相应解决办法,酌情扣除2分至8分;b)因工作失误造成不良后果,酌情扣除2分至8分;c)推诿工作,造成不良影响,酌情扣除2分至8分;d)收到通报批评者,酌情扣2分至8分;e)完成计划外工作较多,且完成质量较好,酌情增加2分至8分;f)为部门建设献计献策者,且被采纳,酌情增加2分至8分;g)受到通报表扬者,酌情增加2分至8分;三、绩效奖金核算等级基数及核定:1.绩效考核奖金等级于2011年第一季度根据个人2010年工作情况确定。
每年1月份和7月份重新核定一次。
2.绩效奖金等级核定程序:a)Ⅱ类、Ⅲ类人员的绩效奖金等级由部门经理/总监申报,分管领导审批,总经理核准;b)Ⅰ类人员的绩效奖金等级由分管领导申报,总经理审核。
3、月度考核分系数四、绩效考核奖金核发办法:1.Ⅰ类人员:a)考核奖金根据绩效奖金等级与考核分数按比例结合,每季度发放一次。
前端UI设计规范制定绩效考核

前端UI设计规范制定绩效考核前言随着互联网的迅速发展,前端UI设计在各个行业中的重要性越来越突出。
为了确保设计师们在工作中能够按照一定的规范进行设计,并保证设计质量和效率,制定绩效考核是必不可少的一环。
本文将从前端UI设计规范的重要性、制定绩效考核的目的以及具体的考核指标等方面进行讨论。
一、前端UI设计规范的重要性1.1 提高设计效率制定前端UI设计规范可以指导设计师们按照一定的标准进行设计,避免重复制作和不必要的沟通和修改,从而提高设计效率,减少工作时间和成本。
1.2 统一品牌形象UI设计规范的制定可以确保不同设计师的作品在风格和形象上保持一致,进一步强化企业的品牌形象和识别度,增强用户对企业的印象。
1.3 提升用户体验规范的UI设计不仅能够提高界面的美观性,还能使用户的操作更加方便和顺畅,提升用户的体验感,从而增加用户的粘性和满意度。
二、绩效考核的目的2.1 评估设计能力通过绩效考核,可以客观地评估设计师们的设计能力,包括设计思维、创意表达、设计技巧等方面,为设计师的个人成长提供参考和指导。
2.2 激励设计师积极性设定合理的绩效考核指标,可以激励设计师们为了达到高水平设计而付出更多的努力,提高工作的积极性和主动性。
2.3 保证设计质量绩效考核可以帮助企业掌握设计师们的工作状态和设计质量,及时发现问题并提出改进建议,确保最终的设计质量符合企业的要求。
三、绩效考核的具体指标3.1 设计思维和创意表达评估设计师们的设计思维和创意表达能力是绩效考核的重要方面。
可以从以下几个方面进行评估:- 创意构思的独特性和前沿性- 色彩搭配和风格选择的准确性- 具体设计方案的创新性和可行性3.2 设计技能和工作效率评估设计师们的设计技能和工作效率是衡量绩效的关键指标。
可以从以下几个方面进行评估:- 掌握设计软件的熟练程度和应用能力- 设计稿的准确度和一致性- 设计任务的完成时间和质量3.3 团队合作和沟通能力设计师作为团队的一员,良好的团队合作和沟通能力同样重要。
前端工程师绩效方案

姓名: 序号 考核维度 权重
考核项目
计划完成时间 实际完成时间
工作量 (天)
评分标准
考核月 份:
员工自评 项目负责人考评 加权总分
得分 加权分 得分 加权分
1
2
3 4
任务纳期 (KPI指标)
36%
5
6
①没有完成该项任务,滞后比较严重(1分)
②规定时间内完成该项任务大于50%(60-69
①异常预测覆盖0~59%(0分) ②异常预测覆盖60%~79%(1分)
10
异常预测覆盖 ③异常预测覆盖80%~89%(2分)
④异常预测覆盖90%~99%(3分)
⑤异常预测覆盖100%(4分)
①UI还原率<70%(0分)
②UI还原率70%~79%(1分)
11
UI还原
③UI还原率80%~89%(2分)
④UI还原率90%~99%(3分)
分)
③规定时间内完成该项任务大于80%(70-84 分)
0.0
④及时的完成该项任务(85-94分)
⑤提前出色的完成所该项任务。(95-100
分)
序号 考核维度 权重
考核项目
评分标准
①代码运行很不稳定,存在较多的因素导致程序崩溃(0分)
7
稳定性
②代码运行稳定,能稳定运行至少1天以上,但是也有几率导致程序崩溃(1分) ③代码运行稳定,能持续运行2天以上,没有引起程序崩溃的几率(3分)
④代码运行稳定,能长期运行3天以上,客户反映良好(4分)
①不了解公司编码规范,按照个人编写习惯,不符合规范要求(0分)
8
规范性
②基本了解编码规范,但按规范编写的意识较弱,有部分没按规范编写(1分) ③熟悉编码规范,严格按照编码规范编写(3分)
前端工程师岗绩效考核方案

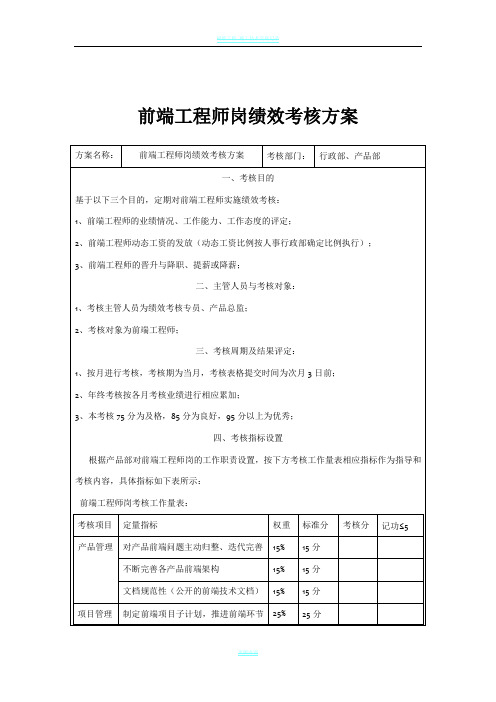
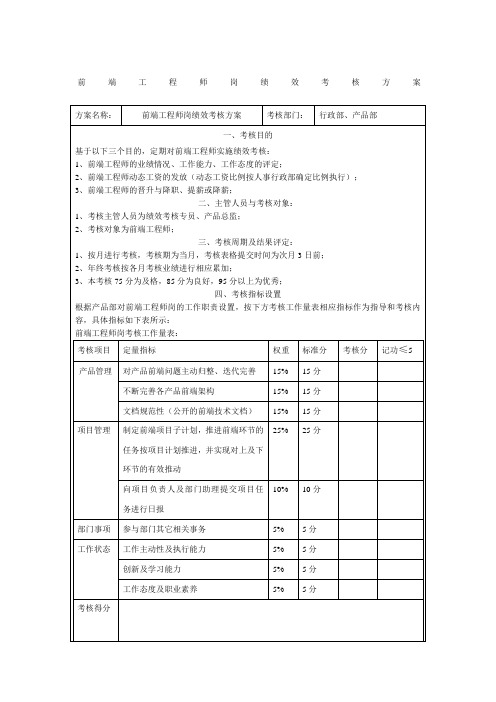
前端工程师岗绩效考核方案方案名称:前端工程师岗绩效考核方案考核部门:行政部、产品部一、考核目的基于以下三个目的,定期对前端工程师实施绩效考核:1、前端工程师的业绩情况、工作能力、工作态度的评定;2、前端工程师动态工资的发放(动态工资比例按人事行政部确定比例执行);3、前端工程师的晋升与降职、提薪或降薪;二、主管人员与考核对象:1、考核主管人员为绩效考核专员、产品总监;2、考核对象为前端工程师;三、考核周期及结果评定:1、按月进行考核,考核期为当月,考核表格提交时间为次月3日前;2、年终考核按各月考核业绩进行相应累加;3、本考核75分为及格,85分为良好,95分以上为优秀;四、考核指标设置根据产品部对前端工程师岗的工作职责设置,按下方考核工作量表相应指标作为指导和考核内容,具体指标如下表所示:前端工程师岗考核工作量表:考核项目定量指标权重标准分考核分记功≤5 产品管理对产品前端问题主动归整、迭代完善15% 15分不断完善各产品前端架构15% 15分文档规范性(公开的前端技术文档)15% 15分25% 25分项目管理制定前端项目子计划,推进前端环节的任务按项目计划推进,并实现对上及下环节的有效推动10% 10分向项目负责人及部门助理提交项目任务进行日报部门事项参与部门其它相关事务5% 5分工作状态工作主动性及执行能力5% 5分创新及学习能力5% 5分工作态度及职业素养5% 5分考核得分考核签字:被考核人:日期:考核人:日期:人事行政部:日期:各项打分标准:1、对产品前端问题主动归整、迭代完善:《6分:基本未对产品前端任务进行相应的归整和完善,被动接受前端任务;8分:能发现产品前端问题,但处理效果一般;12分:能主动发现前端问题,建立相应前端迭代表格,但处理进度一般;15分:积极主动建立前端问题处理规范,处理效果良好;2、不断完善各产品前端架构:《6分:基本无架构完善概念,前端效率和效果均较差;8分:能参与架构建设,但架构效率和效果一般;12分:能主动推进架构建设,架构效率和效果较好;15分:能主导并协同进行架构建设,架构效率和效果良好;3、文档规范性:《6分:前端技术文档,前端公共演示库等标准化不够,无法实用;10分:前端技术文档,前端公共演示库等具备且实用;15分:前端技术文档,前端公共演示库等实用,且能够完全推进各方执行标准库;4、推进前端环节的任务按项目计划推进,并实现对上及下环节的有效推动:《10分:无前端项目子计划、项目进展完全不可控且无应对措施;15分:基本能按项目计划要求制定前端子项目计划,项目进展可控性差,但有相应应对措施;20分:前端项目子计划填写规范,项目进展基本可控,应对措施相对有效;25分:前端项目子计划填写规范,项目进展完全可控,应对措施效果良好;5、向项目负责人及部门助理提交项目任务进行日报:《5分:项目整理不及时,日报内容空洞;8分:基本能及时发送项目日报,日报内容真实;10分:及时发送项目日报,日报内容真实、能量化;6、参与部门其它相关事务:《2分:接收任务理解不明确,执行效果较差,反馈不及时;4分:基本能明确接收任务,基本满足执行效果,反馈及时;5分:完全明确接收任务,执行效果良好,反馈及时;7、工作主动性及执行能力:《2分:基本能完成安排的工作任务,但时间和效果较差;4分:能及时完成工作,执行效果良好,能有效反馈;5分:能主动思考并完成工作,执行效果好且反馈及时;8、创新及学习能力:《2分:对公司及项目业务了解较差,但能主动学习;4分:基本了解公司业务,部分点上能提出优化方案;5分:非常熟悉公司业务,在部分点上能提出可行的优化方案;9、工作态度及职业素养:《2分:不主动配合上级及协同部门的工作,不团结同事,制造内部矛盾;4分:能积极完成工作,主动团结同事;5分:主动推进自已工作并协助他人完成工作,同事认可度高;。
前端工程师岗绩效考核的方案

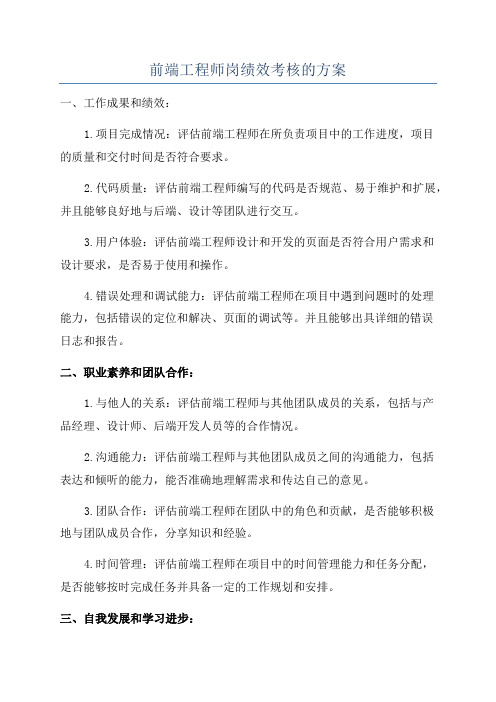
前端工程师岗绩效考核的方案一、工作成果和绩效:1.项目完成情况:评估前端工程师在所负责项目中的工作进度,项目的质量和交付时间是否符合要求。
2.代码质量:评估前端工程师编写的代码是否规范、易于维护和扩展,并且能够良好地与后端、设计等团队进行交互。
3.用户体验:评估前端工程师设计和开发的页面是否符合用户需求和设计要求,是否易于使用和操作。
4.错误处理和调试能力:评估前端工程师在项目中遇到问题时的处理能力,包括错误的定位和解决、页面的调试等。
并且能够出具详细的错误日志和报告。
二、职业素养和团队合作:1.与他人的关系:评估前端工程师与其他团队成员的关系,包括与产品经理、设计师、后端开发人员等的合作情况。
2.沟通能力:评估前端工程师与其他团队成员之间的沟通能力,包括表达和倾听的能力,能否准确地理解需求和传达自己的意见。
3.团队合作:评估前端工程师在团队中的角色和贡献,是否能够积极地与团队成员合作,分享知识和经验。
4.时间管理:评估前端工程师在项目中的时间管理能力和任务分配,是否能够按时完成任务并具备一定的工作规划和安排。
三、自我发展和学习进步:1.学习能力:评估前端工程师在工作中是否能够不断学习新的技术和知识,并能够将其应用到实际工作中。
2.技术贡献:评估前端工程师是否在工作中做出了技术上的创新和贡献,包括提出新的解决方案或改进现有的工作流程。
3.持续学习和发展:评估前端工程师是否参加了相关的培训和学习机会,是否关注行业的最新动态和趋势,并且能够将所学到的知识和经验应用到实际工作中。
综合上述方面的评估1.不合格:工作成果不符合要求,存在严重的代码质量问题,并且与团队合作能力差。
2.基本合格:工作成果基本符合要求,但仍存在一些小问题,与团队合作能力一般。
3.良好:工作成果符合要求,代码质量和用户体验良好,并且与团队成员能够积极合作。
4.优秀:工作成果优秀,代码质量和用户体验出色,并且积极分享知识和经验,推动团队的发展和进步。
前端开发工程师绩效考核表

交付的每项任务是否能自觉及时的解决
文档和代码能否始终保持同步
代码与文档维 是否每天将工作过程资料上传到服务器上进行备份
护
及时提交每阶段的重要版本,以及里程碑产物
(10分) 对临时交付的开发任务是否也能做到及时备份
每次备份的版本是否清楚表明版本的作用以及变化信息
能自觉遵守公司各项规章制度
按时提交工作周报
工作态度 (20分)
工作积极主动,良好的工作热情,乐意承担额外工作,积极思考,不断的改进工作 具有强烈的责任心,认真负责,可放心交付工作,迅速处理业务,对本职工作以及领 导交办的任务都能及时或者提前完成 富有团队精神,乐意协助他人的工作,顺利完成任务
能简洁明白的表达自己的见解,遇到工作压力时,沉着冷静
良好的沟通能力,有合作意识,并有接受不同意见,有进取心
对新知识的求知欲和学习能力,积极关注,吸收新技术发展,努力学习各种专业知 识,不断提高实际操作和解决问题的能力
总体评价
得分
本人意见 直属领导签名 公司领导审批
前端开发年ຫໍສະໝຸດ 月份综合考核表考核日期: 年 月 日
职务:前端开发
姓名:
考核指标
分项考核标准
研发方面 (15分)
是是否否能系对统系详统细设设计计做全出面正、确合的理理 ,解 如, 在能 设否 计提 上出 有合 所理 创化 新建 或议 采, 用如 更能 先可 进加 的分 技术并采纳可加 分能否对研发过程中的技术难点提出可行性解决方案,资料及时备份分类 能较早的进行后续功能的开发和整合,及早的发现问题并解决问题
各阶段的文档数量与种类是否符合要求
周报日报内容详细描述了所完成、未完成的工作以及完成遇到的问题、解决思路
模块规划清晰,结构安排合理
网站前端开发工作绩效考核方案

网站前端开发工作绩效考核方案一、背景介绍随着互联网的快速发展,网站前端开发成为了一个重要的职业。
为了评估网站前端开发人员的工作绩效,制定本考核方案。
二、考核标准2. 代码质量:评估前端开发人员编写的代码质量,包括代码结构、可读性、可维护性等方面。
代码质量:评估前端开发人员编写的代码质量,包括代码结构、可读性、可维护性等方面。
3. 项目完成:评估前端开发人员完成的项目数量和质量,考虑项目中的需求分析、设计、开发和测试等环节。
项目完成:评估前端开发人员完成的项目数量和质量,考虑项目中的需求分析、设计、开发和测试等环节。
4. 问题解决:评估前端开发人员在项目开发过程中解决问题的能力,包括遇到问题时的分析能力、解决方案的提出和实施能力。
问题解决:评估前端开发人员在项目开发过程中解决问题的能力,包括遇到问题时的分析能力、解决方案的提出和实施能力。
5. 团队合作:考察前端开发人员在团队合作中的表现,包括与其他开发人员、设计师和项目经理的合作能力。
团队合作:考察前端开发人员在团队合作中的表现,包括与其他开发人员、设计师和项目经理的合作能力。
三、考核流程1. 月度考核:每个月对前端开发人员进行一次综合考核,主要评估其在该月内的工作表现。
2. 考核内容:根据考核标准,对前端开发人员的技术能力、代码质量、项目完成情况、问题解决能力和团队合作能力进行评估。
3. 考核方法:采用综合评估的方式,结合项目评审、代码评审和同事评价等多个角度来评估前端开发人员的工作绩效。
4. 考核结果:根据月度考核的结果,给予前端开发人员相应的奖励或改进意见,并记录在个人绩效档案中。
四、改进措施1. 提供培训机会:根据前端开发人员的技术需求和发展方向,提供相应的培训课程和研究资源,帮助其提升技术能力。
2. 激励机制:建立激励机制,通过奖金、晋升或其他形式激励,鼓励前端开发人员积极参与项目和团队合作,提高工作绩效。
3. 定期反馈:定期与前端开发人员进行面对面的工作反馈,及时指出其工作中存在的问题,并提供改进建议。
绩效考核方案(前端部门)修改版

2011年绩效考核方案-前端部门一、适用范围:上海××××××有限公司事业部、市场部在职全体员工。
二、考核内容:绩效考核将根据部门职责、个人岗位职责结合公司年度目标,从以下几个方面进行综合评估:●核心工作:重点考评岗位职责、主要工作的履行,独立开展工作的能力,以及近期工作重点的完成情况(占总评分的50%)●执行力:重点考评员工的责任心、工作效率以及岗位的胜任能力(占总评分的10%)●协调合作意识:重点考评员工的沟通协调能力、工作的主动性与团队合作意识(占总评分的10%)●工作态度:重点考评员工的积极性、服从性、遵纪性(占总评分的10%)●年度目标完成进度:每月由商务部提供当月完成公司年度目标值的比率,给出统一分值旨在体现整体效应(占总评分的20%)●月度附加/扣分:根据日常工作完成情况,在月度考评分的基础上,可由部门经理/总监申请,经分管领导批准,给出附加分数。
除了《行政管理制度》中奖惩制度规定以外,如有下列情况可予以相应的加/扣分:a)遇到责任范围内问题未及时报告,未提出相应解决办法,酌情扣除2分至8分;b)因工作失误造成不良后果,酌情扣除2分至8分;c)推诿工作,造成不良影响,酌情扣除2分至8分;d)收到通报批评者,酌情扣2分至8分;e)完成计划外工作较多,且完成质量较好,酌情增加2分至8分;f)为部门建设献计献策者,且被采纳,酌情增加2分至8分;g)受到通报表扬者,酌情增加2分至8分;三、绩效奖金核算等级基数及核定:技术工程师/项目工程师/ 销售代表/助理B 1100C 900 DE7005001.绩效考核奖金等级于2011年第一季度根据个人2010年工作情况确定。
每年1月份和7月份重新核定一次。
2.绩效奖金等级核定程序:a)Ⅱ类、Ⅲ类人员的绩效奖金等级由部门经理/总监申报,分管领导审批,总经理核准;b)Ⅰ类人员的绩效奖金等级由分管领导申报,总经理审核。
前端人员绩效考核

协助公司其他同事,有团队精神,积极帮助其他同事
5
工作主动性
积极主动做好工作,并考虑能否把代码写的更好,如何提高工作效率。
5
对项目提出建议性意见,并得到采纳。
5
工作态度
工作报告
每天的工作日志提交与问题分析。
每天下班前提交,延迟提交一次扣1分,未提交一次扣2分
10
服从管理
考勤、服从上级工作安排,分享资源。
未有良好模块化代码扣5分
可读性差,不写注释扣4分
代码冗余扣3分
10
2、Js方面:ajax交互数据采用json格式,并写好格式提交给程序。通用代码考虑封装,避免冗余代码,考虑有没有更好的实现方法。
交互部分未写好数据格式扣3分
复用性差,能封装未封装扣2分
5
3、浏览器兼容方面:兼容火狐谷歌360,ie8,涉及html5的部分,ie8以下优雅降级兼容。不设计html5的部分兼容到ie6。
兼容需要自己调好以后再提交代码核代码过程中岀现兼容性问题一个地方扣1按项目制定计划时间点完成进度开发期内每延迟半天扣碰到难点需要及时提前沟通未沟通造成时间点延迟扣515工作能力与部门其他成员合作学习能力了解自己的技术瓶颈弱点在非项目技术有深入的学习研究
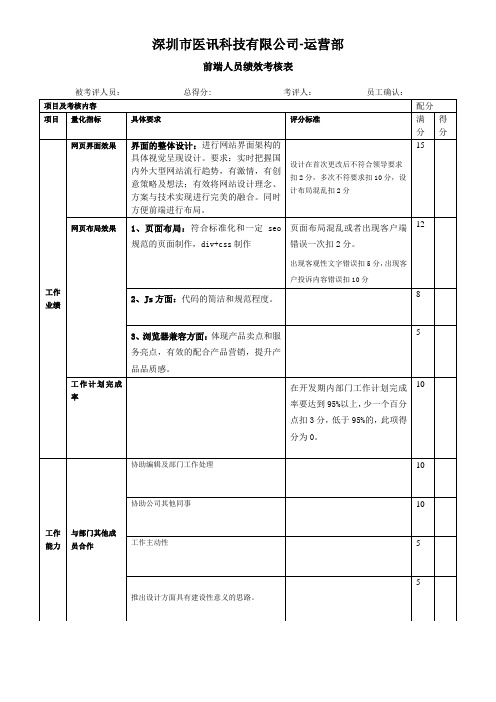
前端人员绩效考核表
被考评人员:总得分:考评人:员工确认:
项目及考核内容
配分
项目
量化指标
具体要求
评分标准
满分
得分
工作业绩
网页效果还原度
网页完成后截图与psd原稿对比还原度:根据美工的设计原稿进行切图,尽力达到100%还原设计原稿,不能还原需要说明原因。
100% 15分
95% 12分
90% 10分
<90% 0分
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
被考评人员:总得分:考评人:员工确认:
项目及考核内容
配分
项目
量化指标
具体要求
评分标准
满分得分Leabharlann 工作业绩网页效果还原度
网页完成后截图与psd原稿对比还原度:根据美工的设计原稿进行切图,尽力达到100%还原设计原稿,不能还原需要说明原因。
100% 15分
95% 12分
90% 10分
<90% 0分
交互部分未写好数据格式扣3分
复用性差,能封装未封装扣2分
5
3、浏览器兼容方面:兼容火狐谷歌360,ie8,涉及html5的部分,ie8以下优雅降级兼容。不设计html5的部分兼容到ie6。
兼容需要自己调好以后再提交代码,审核代码过程中,出现兼容性问题,一个地方扣1分。
5
工作计划完成率
按项目制定计划时间点完成进度
5
对项目提出建议性意见,并得到采纳。
5
工作态度
工作报告
每天的工作日志提交与问题分析。
每天下班前提交,延迟提交一次扣1分,未提交一次扣2分
10
服从管理
考勤、服从上级工作安排,分享资源。
按上级安排完成进度满分,不服从安排为0分
5
合计
满分100分
考核人签字:
考核日期:
考核分数:
人力资源经理确认:
运营负责人确认:
开发期内,每延迟半天扣2分
碰到难点需要及时提前沟通,未沟通造成时间点延迟扣5分
15
工作能力
与部门其他成员合作
学习能力
了解自己的技术瓶颈弱点,在非项目开发期内,制定自己的学习计划,对技术有深入的学习研究。
10
协助公司其他同事,有团队精神,积极帮助其他同事
5
工作主动性
积极主动做好工作,并考虑能否把代码写的更好,如何提高工作效率。
15
网页布局效果
1、代码质量:代码规范,符合w3c标准,注意语义化。代码清晰简洁,有合理的注释,有良好的模块化结构。
未有良好模块化代码扣5分
可读性差,不写注释扣4分
代码冗余 扣 3分
10
2、Js方面:ajax交互数据采用json格式,并写好格式提交给程序。通用代码考虑封装,避免冗余代码,考虑有没有更好的实现方法。
