用PS制作动画写字效果 图文(收藏版)
PS如何制作手写字的帧动画?

PS如何制作手写字的帧动画?
ps如何来制作手写字的人的话,我们也稍微发现一些手写字的这动画如何来制作的呢?一起来看看吧。
1.首先我们打开ps,然后在窗口里面找到时间轴的选项。
2.然后我们创建一个帧动画,然后输入使用文字工具输入一个文字图层。
3.然后将这个文字图层复制一层。
4.下面按住alt键点击下方的添加一个反向模板。
5.之后将下方的这个文字图层透明不透明度降低。
6.然后再复制几个上面的图层,将需要出现的部分使用画笔工具擦除出来。
下面就是不断进行操作就可以了。
炫酷的文字效果用PS高级技巧制作动感十足的D字体

炫酷的文字效果用PS高级技巧制作动感十足的D字体炫酷的文字效果用PS高级技巧制作动感十足的3D字体文字设计是图形设计中的重要要素之一,不仅能够传达信息,还能够为作品增添一丝独特的魅力。
Adobe Photoshop(简称PS)是一款功能强大的图像处理软件,其中的高级技巧可以帮助我们制作出炫酷且动感十足的3D字体效果。
在本文中,我们将分享一些使用PS进行文字效果设计的技巧,让您的作品更加出色。
第一步:准备工作在开始之前,确保您已经正确安装了Adobe Photoshop软件,并具备基本的 PS 操作知识。
您还需要选择一个合适的字体,并准备好您想要设计的文字。
第二步:创建背景为了凸显3D字体的效果,我们可以先创建一个适合的背景。
打开PS,在新建的文档中选择您喜欢的背景颜色,并使用渐变工具填充背景,或者添加纹理效果以增加层次感。
这样可以为文字效果提供一个更加突出的舞台。
第三步:添加文字在选择好背景后,我们开始添加文字。
点击工具栏上的“T”字形工具,然后在画布上点击鼠标进行文字输入。
您可以调整字体的颜色、大小和对齐方式,以满足您的需求。
尽量选择一种简洁、清晰的字体,以保证文字效果的清晰度和可读性。
第四步:应用图层样式要为文字添加炫酷的3D效果,我们可以使用图层样式功能。
首先,确保您选择了文字图层,然后在菜单栏中选择“图层”-“新建图层样式”-“混合选项”。
在弹出的图层样式窗口中,您可以尝试不同的效果,比如内阴影、倒影、外发光等,以制作出独特的文字效果。
第五步:使用滤镜效果除了图层样式,PS还提供了丰富的滤镜效果选项,可以进一步提升文字的炫酷程度。
选择文字图层后,点击菜单栏中的“滤镜”-“滤镜库”,您可以尝试不同的滤镜效果,比如扩散、模糊、变形等,根据您的需求调整参数,以达到预期的效果。
记得保存每一步的操作,方便后续调整和修改。
第六步:调整光影效果要使3D字体看起来更加真实,我们可以通过添加光源和调整阴影来增加立体感。
打造动态文字效果的Photoshop技巧

打造动态文字效果的Photoshop技巧在Photoshop中,有很多技巧可以帮助我们打造出令人印象深刻的动态文字效果。
这些技巧能够使文字看起来具有生动感和立体感,从而吸引观众的眼球。
本文将介绍几种常用的技巧,帮助您快速掌握打造动态文字效果的方法。
1. 立体化文字立体化效果可以让文字看起来更具立体感和层次感。
首先,在Photoshop中创建一个新的文档,选择合适的背景颜色。
然后,选择文本工具,在画布上添加您想要制作的文字。
接下来,在图层面板中选中文字图层,右键点击并选择“复制图层样式”。
接着,在同一图层上右键点击,并选择“清除图层样式”。
此时,文字图层将变成纯黑色。
接下来,再次右键点击,并选择“粘贴图层样式”,这样就给文字图层添加了立体化效果。
您还可以尝试调整阴影和高光的位置和强度,以获得更好的效果。
2. 光影效果光影效果可以增加文字的立体感和逼真感。
首先,在Photoshop中创建一个新的文档,并选择一个适当的背景颜色。
然后,在文档中添加您要制作的文字。
接下来,选择文字图层,在图层样式中添加内发光、外发光和投影效果。
通过调整这些效果的属性,您可以调整光影的颜色、透明度、大小和位置,以使文字看起来更加生动和立体。
3. 动感效果通过添加动感效果,可以使文字看起来更具有动态感和活力。
首先,在Photoshop中创建一个新的文档,并选择一个合适的背景颜色。
然后,在画布上添加您要制作的文字。
接下来,选择文字图层,在“滤镜”菜单下选择“模糊”-“动感模糊”。
通过调整动感模糊的角度和距离,可以使文字看起来像是在快速移动或振动。
您还可以尝试使用“涡旋”滤镜或“扩散”滤镜来达到不同的动感效果。
4. 轨迹效果使用轨迹效果可以让文字具有曲线或路径运动的效果。
首先,在Photoshop中创建一个新的文档,并选择一个适合的背景颜色。
然后,在画布上添加您要制作的文字,并使用“自定义形状工具”创建一条路径。
接下来,选择文字图层,在图层样式中选择“文字路径”。
PS软件制作毛笔字笔触效果文字特效教程

PS软件制作⽑笔字笔触效果⽂字特效教程
PS软件制作⽑笔字笔触效果⽂字特效教程
[作者来源:站酷 chowker
⽤PS快速实现⽑笔字设计技巧,既然书法写得不好,那就通过设计来让它完美呈现,这种⽅法是个⼈常⽤的⽅法,
也是⽴竿见影的实⽤技巧,希望⼤家喜欢与⽀持!
既然⽑笔字写得丑的已是事实,但我们有办法改变这个事实,就是通过设计来现实,别说这个想法万⼀能实现了呢,现在就是⼀万个肯定能现实。
⽑笔字的设计有很多种⽅法,这次以⾃⼰常⽤的⽽且是快速能出效果的⽅法分享给⼤家,希望⼤家喜欢,也希望⼤家⽀持!
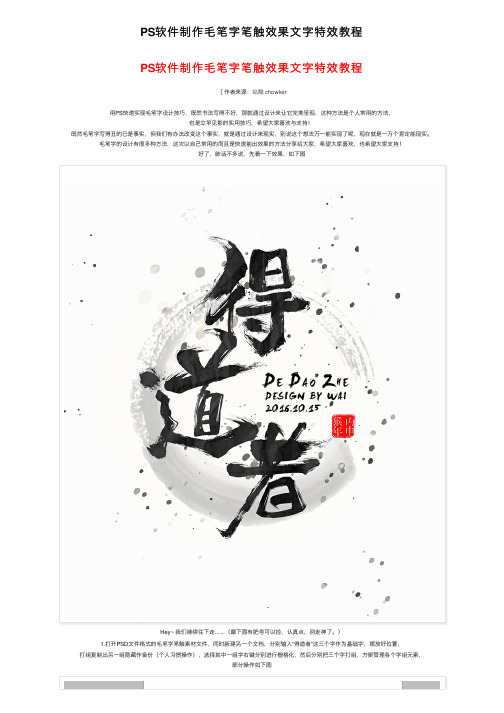
好了,肺话不多说,先看⼀下效果,如下图
Hey~ 我们继续往下⾛... ...(最下⾯有肥皂可以捡,认真点,别⾛神了。
)
1.打开PSD⽂件格式的⽑笔字笔触素材⽂件,同时新建另⼀个⽂档,分别输⼊“得道者”这三个字作为基础字,摆放好位置,
打组复制出另⼀组隐藏作备份(个⼈习惯操作),选择其中⼀组字右键分别进⾏栅格化,然后分别把三个字打组,⽅便管理各个字组元素,
部分操作如下图
⽑笔字笔触⽂件素材,如下图
对第⼀笔起笔的笔触进⾏处理,如下图
⽤液化⼯具(Ctrl+Shift+X),把笔画细节处理得丰润⼀些,这样做没有原因,是个⼈喜欢这种风格,当然你也可以不处理,让字变成⾻感⼀些,如下图。
Photoshop如何制作抽象艺术风格的文字效果

Photoshop如何制作抽象艺术风格的文字效果Photoshop是一款功能强大的图像处理软件,它可以帮助我们创造出各种令人惊艳的效果。
在这篇教程中,我们将学习如何利用Photoshop制作抽象艺术风格的文字效果。
首先,我们需要创建一个新的文档。
打开Photoshop,点击“文件”菜单,选择“新建”。
在弹出的对话框中,我们可以设置文档的尺寸和分辨率。
根据自己的需要,可以选择适合的设置。
接下来,选择文本工具(T)并在画布上点击鼠标来添加文字。
选择一个合适的字体和大小,输入你想要制作的文字。
你可以在字体设置面板上进一步调整文字的样式,如字间距、行间距等。
完成文字输入后,我们需要对文字进行一些处理。
选中文字图层,在图层面板上选择“重复”选项。
这将复制我们的文字图层,并创建副本。
在图层面板上选中副本图层,右键点击并选择“转换为智能对象”。
这将使我们对文字进行更多的变换和处理时更加灵活。
接下来,我们将为文字效果添加一些颜色。
选择副本图层,并在工具栏中选择渐变工具。
在选项栏中,选择一个适合的渐变类型(如线性、径向等)。
然后从颜色面板中选择你想使用的颜色。
使用渐变工具,我们可以用鼠标拖动来创建一个渐变效果。
在文字图层上点击并拖动,以使渐变效果出现在文字上。
你可以尝试不同的方式来获得你想要的效果。
除了渐变,我们还可以使用滤镜来为文字增加一些特殊效果。
选择副本图层,点击菜单栏中的“滤镜”选项。
在弹出的菜单中,可以选择不同的滤镜效果。
尝试一些不同的滤镜效果,看看哪个最适合你的文字。
你还可以调整滤镜的参数,以获得更精细的效果。
记住,不同的滤镜效果会产生不同的抽象艺术风格。
完成滤镜效果后,我们可以对文字进行一些进一步的处理。
例如,我们可以调整图层的不透明度,使文字与背景更好地融合。
或者,我们可以使用笔刷工具添加一些细节和纹理。
最后,我们可以为文字添加一些阴影或光晕效果,以增强其立体感。
选择副本图层,点击图层样式选项(表示为“fx”图标),选择“阴影”或“外发光”。
如何使用Photoshop制作酷炫文字效果

如何使用Photoshop制作酷炫文字效果自从Adobe公司推出了Photoshop软件以来,它便成为了图形设计师和摄影爱好者最喜爱的工具之一。
在这个软件中,我们可以通过各种强大的功能来创建各种令人惊叹的效果。
本文将详细介绍如何使用Photoshop制作酷炫文字效果,让你的设计作品更加独特和引人注目。
步骤1:打开Photoshop并创建新的文档首先,打开Photoshop软件并点击“文件”-“新建”来创建一个新的文档。
在弹出的窗口中,设置你想要的文档尺寸和分辨率,并点击“确定”。
步骤2:选择文字工具从左侧的工具栏中选择“文字工具”或按下键盘上的“T”键,以选择文字工具。
步骤3:输入文字和选择字体在你想要创建效果的位置点击一下,然后输入你想要的文字。
接下来,点击屏幕上方的工具栏上的字体下拉菜单,选择一个适合你设计的字体。
步骤4:改变文字颜色在工具栏上方的选项栏中,你可以看到一个颜色示例框,点击它来改变你的文字颜色。
你还可以通过点击“颜色”标签来选择其他颜色选项,如渐变、图案等。
选择适合你的效果的颜色。
步骤5:添加阴影效果在工具栏上方的选项栏中,你可以看到一个类似于太阳的图标。
点击它来添加文字的阴影效果。
你可以通过调整阴影的颜色、位置和大小来获得你想要的效果。
步骤6:使用描边在选项栏中,你可以看到一个图标类似于一个矩形框并带有一个描边。
点击它来添加文字的描边效果。
选择一个合适的颜色和描边宽度,并调整位置和大小以达到你想要的效果。
步骤7:添加渐变效果点击工具栏上方的选项栏中的渐变图标,以添加渐变效果。
在渐变编辑器中,你可以选择不同的颜色和样式来创建你想要的效果。
点击确定后,将渐变效果应用到文字上。
步骤8:尝试不同的滤镜效果Photoshop提供了许多滤镜效果,可以更加突出和改变文字的外观。
点击“滤镜”-“艺术”-“艺术线条”,然后在弹出的窗口中调整参数,以创建一条艺术线描绘在文字上的效果。
步骤9:调整文字的透明度和混合模式在图层面板中,你可以找到你的文字图层。
如何用ps制作3D立体字ps制作3D立体字效果教程

如何⽤ps制作3D⽴体字ps制作3D⽴体字效果教程效果图:
素材:
操作步骤
1.打开【PS】,新建任意画布⼤⼩,【拖⼊】背景素材,调整好位置。
【拖⼊】字体logo素材,【ctrl+t】⾃由变换,右键选择【扭曲】,调整形状。
然后复制两层,分别编组。
2.给最顶层的图层添加图层样式。
3.【拖⼊】贴图1素材,创建剪贴蒙版。
新建图层,创建剪贴蒙版,图层模式改为【正⽚叠底】,使⽤⿊⾊画笔在边缘涂抹,降低不透明度。
4.隐藏顶层图层,现在我们来制作3D效果。
给3D图层的⽂字添加图层样式。
完成后,复制⼏层,每层向上移动⼀点点,制作3D⽴体效果。
5.然后我们来制作阴影效果。
添加图层样式,【⾼斯模糊】和【动感模糊】。
6.然后把贴图2素材【拖⼊】场景,创建剪贴蒙版。
复制剪切图层和⽂字图层,修改参数。
7.再复制⼀层⽂字图层,修改图层不透明度和修改图层样式参数。
8.最后在图层最上⽅新建图层,使⽤⿊⾊柔边画笔涂抹四周,突出中⼼。
降低图层不透明
最终效果图:
⽴体效果逼真且很有质感,同学们通过教程做下来,相信已经掌握这款字体是如何制作了,也可以换其他素材进⾏制作,相信同学们可以创建更好的作品。
以上就是如何⽤ps制作3D⽴体字 ps制作3D⽴体字效果教程的详细内容,更多关于ps制作3D⽴体字的资料请关注其它相关⽂章!。
ps文字缩放制作

ps⽂字缩放制作Photoshop动画制作:⽂字缩放效果9.⽂字缩放声明:这个效果不是我想要做给⼤家学习的,是有⼀些⼈强烈要求学习这个效果。
我实在不推荐在PS⾥做这样的效果。
也不知道这样的效果的实际⽤途,看上去⼀般般。
唉,有愿意学的先看了效果再说吧。
Photoshop动画制作:⽂字缩放效果因为不是很情愿,所以这节课我估计会很快就能结束。
1.新建⼀个⽂件,⼤⼩根据你的需要设置:Photoshop动画制作:⽂字缩放效果2.输⼊你的⽂字,然后设置好他的⼤⼩,此时的⼤⼩就是他最⼤或者最⼩的状态,我以最⼩状态讲解。
把⽂字⼤⼩设置好,放到画布中间:、Photoshop动画制作:⽂字缩放效果3.选中这个⽂字,Ctrl+J,复制⼀层,然后Ctrl+T,把副本图层放⼤⼀些:把⾃由变换的选项栏中的W和H由100%改为110%Photoshop动画制作:⽂字缩放效果然后回车确定。
Shift+Ctrl+Alt+T,按20次。
你的画布是成为如下状态:Photoshop动画制作:⽂字缩放效果4.打开帧动画⾯板,第⼀帧设置为0秒,循环永远:5.点击动画选项,执⾏“从图层建⽴帧”Photoshop动画制作:⽂字缩放效果6.删除第⼀帧,那是你的背景层。
然后让背景层在所有帧中显⽰即可(统⼀背景层的可见性)。
此时播放,是不是就有⼀个⽂字的放⼤效果?如果想动画中的⽂字从⼤变为⼩的话,可以F1选中所有帧,然后点击动画的选项按钮,执⾏反向帧即可:如果想要⼀个循环的,从⼤变⼩,然后再变⼤……如此循环,那你可以F1选中所有帧,然后F2复制,F3粘贴:Photoshop动画制作:⽂字缩放效果粘贴后,会默认选中刚粘贴的帧,执⾏反向帧:。
如何使用Photoshop制作创意文字效果

如何使用Photoshop制作创意文字效果导语:Photoshop是一款功能强大的图像处理软件,除了对图像进行处理和编辑外,它还可以用来制作创意文字效果。
本文将详细介绍使用Photoshop制作创意文字效果的步骤和技巧。
一、准备工作1. 安装并打开Photoshop软件。
2. 新建一个空白画布,设置合适的尺寸和分辨率。
二、选择字体和文字1. 在字体工具栏中选择合适的字体。
可以选择一些装饰性的字体,如草书体、艺术字等,以实现创意效果。
2. 在画布上点击并输入需要制作创意效果的文字。
三、调整文字样式1. 文字的大小调节:使用“字符”面板或者直接调整工具栏中的字体大小工具。
2. 文字颜色调节:使用“颜色”面板或者从工具栏中的颜色选择器中选择合适的颜色。
3. 文字选中状态下,点击工具栏上的“居中”按钮,将文字居中对齐。
四、应用文字效果1. 阴影效果:选择文字图层,在图层样式中点击“阴影”选项,设置合适的阴影颜色、角度、距离和模糊度等参数。
2. 描边效果:选择文字图层,在图层样式中点击“描边”选项,设置合适的描边颜色、大小和位置等参数。
3. 渐变效果:选择文字图层,在图层样式中点击“渐变叠加”选项,设置合适的渐变类型、颜色和角度等参数。
4. 印刷效果:选择文字图层,在图层样式中点击“印刷效果”选项,设置合适的纹理、光泽和深度等参数。
5. 其他效果:还可以尝试使用更多的图层样式选项,如内阴影、浮雕、倒影等,来为文字添加更多创意效果。
五、添加背景或纹理1. 在文字图层下新建一个图层,作为背景层。
2. 使用涂鸦工具、填充工具或者图像工具,生成合适的背景效果或纹理。
3. 调整背景图层的透明度或者与文字图层的叠加模式,以融合背景和文字效果。
六、保存和导出1. 点击菜单栏中的“文件”-“存储为”,选择合适的存储格式和保存路径。
2. 如果需要导出为其他格式(如JPEG、PNG等),点击菜单栏中的“文件”-“导出”,选择导出选项并设置相关参数。
Photoshop如何制作手写风格的文字效果

Photoshop如何制作手写风格的文字效果使用Photoshop可以轻松制作出各种独特的文字效果,其中手写风格的文字效果是很受欢迎的。
本文将为您介绍如何利用Photoshop制作手写风格的文字效果。
步骤1:新建画布首先,打开Photoshop软件,点击"文件",选择"新建",设置您希望的画布大小和分辨率,然后点击"确定"。
步骤2:添加文字在工具栏中选择"文本工具"(T键快捷键),点击画布上的任意位置,在文字框中输入您想要添加的文字。
调整字体、大小和颜色等文字属性,以便获得满意的效果。
步骤3:创建文字图层在图层面板中,右键点击文字图层,选择"创建智能对象",这样可以保留文字的可编辑性,方便后续操作。
步骤4:应用笔刷在工具栏中选择"笔刷工具"(B键快捷键),然后点击"刷子预设"下拉框,选择适合手写风格的笔刷。
建议选择带有纹理和不规则形状的笔刷,以增加手写感。
步骤5:调整笔刷设置在选中的文字图层上创建一个新的图层,然后将笔刷工具应用于新图层。
调整笔刷尺寸和不透明度,可以通过选择较小的笔刷尺寸和较低的不透明度来模拟手写的效果。
您还可以尝试不同的笔刷形状和纹理,以获得更多的手写风格变化。
步骤6:添加笔刷效果以手写的方式在文字图层上用鼠标或绘图板描绘出效果。
模拟手写时的不稳定性和线条变化,可以增加文字的真实感。
步骤7:修改文字图层属性在图层面板中,选择文字图层,右键点击选择"复制图层样式",然后右键点击新创建的笔刷图层,选择"粘贴图层样式"。
这样可以将文字图层的样式应用于笔刷图层,使得手写文字看起来更加一致。
步骤8:调整颜色和亮度如果需要调整手写文字的颜色和亮度,您可以选择手写图层,然后点击"图像",选择"调整",尝试不同的调整选项,如亮度/对比度、饱和度等,以获取满意的效果。
动态文字 Photoshop动态文字效果制作技巧

动态文字:Photoshop动态文字效果制作技巧动态文字效果是一种常见且炫酷的设计元素,可以为图片、海报、广告等内容增添视觉吸引力和生动感。
Photoshop作为一款功能强大的图像处理软件,也提供了丰富的工具和功能来实现动态文字效果的制作。
下面将介绍几种常见的技巧,帮助你轻松制作出令人惊艳的动态文字效果。
1. 模糊与透明度模糊是制作动态文字效果的关键之一。
首先,创建一个新的图层,并在上面输入所需的文字。
接下来,选择文字图层,在“滤镜”菜单下找到“模糊”选项,选择“高斯模糊”。
调整模糊半径的数值,控制文字的模糊程度。
此外,你还可以通过调整文字图层的透明度来增加动态效果。
调整透明度可以让文字看起来更加柔和和流动。
2. 文字扭曲效果要制作出炫酷的动态文字效果,可以尝试使用“文字扭曲”功能。
在选择文字图层后,点击“编辑”菜单下的“变形”选项。
你可以通过拖动图层的各个控制点,调整文字的形状和倾斜。
这样,文字看起来就像正在动态旋转或变形一样。
3. 动态颜色渐变颜色渐变也是制作动态文字效果的常用手段之一。
首先,选择文字图层,点击工具栏上的渐变工具。
然后,在渐变编辑器中选择起始和结束颜色,并自定义渐变类型和形式。
可以通过使用放射性、角度、径向或单一颜色等不同的渐变类型,产生不同的动态效果。
点击并拖动鼠标在文字上创造出渐变效果,使文字看起来更有层次感和动感。
4. 字体描边和阴影使用描边和阴影效果可以为文字增加更多的动感和立体感。
选择文字图层,点击“图层样式”菜单下的“描边”选项。
在弹出的描边样式窗口中,你可以自定义描边的颜色、粗细和位置。
通过调整这些参数,使文字看起来更加立体和生动。
同样的,你也可以通过添加阴影效果来增加文字的深度和立体感。
5. 动态文字特效如果要进一步增强文字的动感,可以使用一些特效滤镜来添加特殊效果。
在应用特效前,最好先将文字图层和背景图层分离。
然后,选择文字图层,在“滤镜”菜单下找到“艺术效果”选项,尝试不同的特效滤镜来增加文字的动态效果,如水彩画、颗粒、扩散等。
如何用PS制作滚动文字

如何用PS制作滚动文字现在我和大家分享一下我是如何用PS制作滚动文字的。
第一步:下载完PS,双击打开PS;
第二步:打开PS后,新建文档,“文件——新建”;
第三步:点击新建,弹出一个新建的对话框,设置对话框;
第四步:设置完新建的对话框之后,点击确定;
第五步:建立完文档之后,点击文字工具,输入文字,效果如下;
第六步:制作完文字的效果之后,拖动图层,效果如下;
第七步:制作完拖动图层的效果之后,在导航栏中找到“窗口”,“窗口——动画”;
第八步:点击动画,弹出一个动画的控制面板;
第九步:复制一次帧,效果如下;
第十步:制作完复制的效果之后,拖动图层,效果如下;
第十一步:制作完拖动的效果之后,双击图层,弹出一个图层样式的对话框,设置对话框;
第十二步:设置完图层样式的对话框之后,点击确定;
第十三步:制作完图层样式的效果之后,找到过渡;
第十四步:点击过渡,弹出一个过渡的对话框,设置对话框;
第十五步:设置完对话框之后,点击确定;
第十六步:制作完过渡的效果之后,保存图片.
滚动文字的制作是简单的,图片一般保存为gif的格式。
创意文字效果个Photoshop的文字效果制作方法

创意文字效果个Photoshop的文字效果制作方法Photoshop是一款功能强大的图像处理软件,除了能够编辑和处理图像外,它还具备制作创意文字效果的能力。
在本文中,将介绍几种使用Photoshop制作创意文字效果的方法。
方法一:渐变文字效果1. 打开Photoshop软件,并创建新的工作空间。
2. 选择文字工具(T)并在文档中输入所需的文字。
3. 在"字符"面板中设置字体、字号和字间距等属性。
4. 右键点击文档中的文字图层,选择"样式",再选择"渐变叠加"。
5. 在渐变叠加样式的设置窗口中,选择合适的渐变、角度和比例等参数。
6. 调整渐变颜色和效果,以获得满意的创意效果。
方法二:金属文字效果1. 在Photoshop中创建新的工作空间。
2. 输入所需的文字,并选择合适的字体和字号。
3. 通过文本工具的选项栏,设置字体样式为"粗体"。
4. 在文字图层上右键点击,选择"样式",再选择"内阴影"。
5. 在内阴影样式的设置窗口中,调整角度、距离和大小等参数,以创建金属效果。
6. 可以进一步添加其他样式,如"外阴影"、"斜切"和"倾斜"等,以增加效果的丰富度。
方法三:火焰文字效果1. 打开Photoshop软件,并创建新的工作空间。
2. 在文档中输入所需的文字,并选择字体和字号。
3. 将文字图层的混合模式更改为"滤色",以增强火焰效果。
4. 在文字图层上右键点击,选择"样式",再选择"外发光"。
5. 在外发光样式的设置窗口中,将"模式"设置为"柔光",并调整大小和不透明度等参数,以获得逼真的火焰效果。
6. 可以进一步添加其他样式,如"滤镜效果"和"颜色叠加",以增强火焰效果的独特性。
制作动态文字效果的Photoshop技巧

制作动态文字效果的Photoshop技巧Photoshop是一款功能强大的图像处理软件,不仅可以处理图像,还可以创造出令人惊叹的动态文字效果。
本文将介绍几种制作动态文字效果的技巧,让您能够轻松打造炫酷的字体效果。
一、水晶文字效果1. 打开Photoshop并创建一个新的文档。
2. 在文档中选择一个合适的背景色,并添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择合适的颜色渐变。
5. 点击“描边”并选择合适的描边颜色和大小。
6. 在样式选项中,点击“浮雕”调整文字的凹凸感。
7. 点击“光泽”调整光泽效果。
8. 调整“阴影”选项以增加立体感。
二、火焰文字效果1. 创建一个新的文档并选择适当的背景色。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择火焰颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“浮雕”以增加火焰效果。
7. 使用“阴影”选项调整文字的立体感。
8. 使用“外发光”选项增加整体的光亮感。
三、水滴文字效果1. 打开Photoshop并创建一个新的文档。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择合适的颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“浮雕”以增加文字的立体感。
7. 使用“阴影”选项调整文字的立体感。
8. 使用“造型”选项增加水滴的效果。
四、霓虹文字效果1. 创建一个新的文档并选择适当的背景色。
2. 在文档中添加一段文字。
3. 右键点击文字图层,选择“样式”。
4. 在样式选项中,点击“渐变叠加”并选择霓虹颜色渐变。
5. 点击“描边”并选择适当的描边颜色和大小。
6. 在样式选项中,点击“外发光”增加霓虹的效果。
7. 使用“阴影”选项调整文字的立体感。
几种文字动画效果简单做

一、漂浮文字动画制作
1、新建合成,输入文字。
2、、在效果和预置面板中搜索“波形变形”(低版本为波形弯曲),应用调整参数
二、向内收缩文字动画制作
1、新建合成,输入文字。
(文字段落属性改为居中对齐,若设置后文字不居中,则手动调整居中)
2、在文字图层动画中添加“字符间距大小”(低版本为跟踪)
3、分别在开始和结束处为字符间距打关键帧。
低版本如下
开始关键帧数值大,结束处关键帧数值小。
4、选中两帧,按F9功能键,
三、文字随机动画制作
1、新建合成,输入文字。
2、打开文字图层的二级菜单。
添加“透明度”
将透明度数值调整为0;打开动画--高级进行如图所示参数设置。
3、为偏移做动画。
0秒时候给偏移打关键帧。
关键值为-75;100处打关键帧,数值为100。
4、按F9。
ps浮现艺术字教程_PS怎么制作慢慢浮现的动态文字效果

ps浮现艺术字教程_PS怎么制作慢慢浮现的动态文字效果Photoshop软件是一款强大的修图软件,而且主要是针对静态图片。
那么想要制作文字动态出现的效果,该怎么制作呢?下面由店铺为大家整理的ps浮现艺术字教程,希望大家喜欢!ps浮现艺术字教程1、打开Photoshop CS3软件,新建一个800*600的画布,像素为72,背景色为白色,如下图所示。
2、在当前图层中,在Photoshop CS3软件主菜单栏中选择【编辑】-【填充】,然后将前景色设置为黑色,并在弹出的填充对话框填充设置为前景色,如下图所示。
3、在左侧菜单栏中,选择“横排文字工具”输入字样,如输入“林曌乐园”,然后,将字样颜色设置为白色,大小适中即可,如下图所示。
4、鼠标双击文字图层,在弹出的“图层样式”对话框中选择【样式】,然后选择一个自己比较喜欢的样式,以第二排第七个样式为例,如下图所示。
5、完成上述操作后,选择【窗口】-【动画】,调出动画时间轴;然后,将第一帧时间设置为0.2秒,状态设置为永久,如下图所示。
6、设置完第一帧后,在动画时间轴上单击“复制选中帧”按钮复制一个同样的帧;然后,将第二帧时间同样调协为0.2秒,状态为永久,并将文字的“不透明度”降低到50%,如下图所示。
7、设置完第一、二帧后,在动画时间轴上单击“复制选中帧”按钮再复制一帧;然后,将第三帧时间同样调协为0.2秒,状态为永久,并将文字的“不透明度”降低到0%,如下图所示。
8、由于动画时间轴只有三个帧,动画效果不是很连贯,因此我们可以插入时间轴中的“动画帧过度”。
具体操作是,选择第一帧,然后单击“动画帧过度”,并在弹出的选项中:“过度”设置为下一帧,“要添加的帧”设置为5,如下图所示。
9、与第八步是同样的道理,我们可选择倒数第二帧,然后点击“动画帧过度”,并在弹出的选项中:“过度”设置为下一帧,“要添加的帧”设置为5,如下图所示。
最后,制作完成的动态效果图以.GIF格式保存即可。
如何在Photoshop中实现文字效果和效果

如何在Photoshop中实现文字效果和效果第一章:文字效果的基本概念和应用场景
1.1 文字效果在设计中的重要性
1.2 不同文字效果的应用场景
第二章:基本的文字特效技巧
2.1 描边效果的应用
2.2 阴影效果的使用技巧
2.3 渐变填充的文字效果
第三章:常见的高级文字特效
3.1 扭曲文字的技巧
3.2 透明度和混合模式的文字效果
3.3 文字蒙版的创意运用
第四章:文字与图片的融合
4.1 制作文字镶嵌在图片中的效果
4.2 文字与图形的融合
第五章:批量处理文字效果
5.1 批量处理文字效果的效率技巧
5.2 制作文字效果的动画效果
第六章:文字效果的输出和导出
6.1 文字效果的输出设置
6.2 导出文字效果的文件格式选择
第七章:实例分享:创意文字效果的设计案例
7.1 广告宣传中的文字效果设计
7.2 品牌标志中的文字效果设计
第八章:文字效果的进一步扩展
8.1 使用PS插件扩展文字效果
8.2 探索Photoshop外部资源库的文字效果
结语:
文字效果是设计中不可忽视的重要元素之一。
本文通过介绍文
字效果的基本概念、常见的技巧和高级应用,以及与图片的融合、批量处理、输出和导出等方面的知识,帮助读者更好地在Adobe Photoshop中实现丰富多样的文字效果和特效。
同时,通过实例分
享和扩展部分,鼓励读者在创造中不断探索和尝试,将文字效果
运用到更广泛的设计领域中。
ps制作20种特效文字

PS制作20种特效文字在使用Adobe Photoshop软件进行图像处理以及设计时,特效文字是一种常见的设计元素。
通过添加特效可以使文字更加生动、引人注目,并增加整体设计的吸引力。
本文将介绍使用PS制作20种特效文字的方法和技巧。
1. 阴影文字阴影文字可以通过为文字图层添加阴影效果来实现。
在图层面板中选择目标文字图层,然后通过应用阴影效果来调整阴影的颜色、模糊程度和偏移量,以达到所需的效果。
2. 发光文字发光文字可以通过给文字图层添加发光效果来实现。
选择目标文字图层,在图层样式中选择添加发光效果,然后调整发光效果的颜色、亮度和大小,以实现所需的效果。
3. 立体文字立体文字可以通过将文字图层复制两次,并分别设置不同的颜色和位置来实现。
将底部文字图层设置为较暗的颜色,并向右下方移动几个像素;将顶部文字图层设置为较亮的颜色,并向左上方移动几个像素,从而形成立体效果。
4. 扭曲文字扭曲文字可以通过使用“变形工具”来实现。
选择目标文字图层,然后在菜单中选择编辑 > 变形,通过调整变形控制点来扭曲文字的形状。
5. 碎裂文字碎裂文字可以通过使用“碎片滤镜”来实现。
选择目标文字图层,然后在菜单中选择滤镜 > 扭曲 > 碎片,通过调整碎片滤镜的参数和选项来创建碎裂效果。
6. 反光文字反光文字可以通过使用“渐变工具”来实现。
选择目标文字图层,在工具栏中选择渐变工具,并选择一个合适的渐变样式,然后在文字上拖动渐变工具,从而创建反光效果。
7. 金属质感文字金属质感文字可以通过使用“金属样式”来实现。
选择目标文字图层,在样式面板中选择金属样式,并根据需要调整颜色、光照和纹理等设置。
PhotoShop制作自然流畅的手写毛笔字GIF动画教程

PhotoShop制作自然流畅的手写毛笔字GIF动画教程
感谢筑梦的投递时间:2012-03-29 浏览:479次来源:
介绍用PhotoShop制作手写毛笔字GIF动态效果,效果自然流畅,喜欢的同学赶快来学习一下哟!
先上效果图:
1、新建600*400的透明文件,使用文字工具打上自己喜欢的古典类字体,进行描边,数值及效果如下:
2、复制字体图层,取消字体样式,利用键盘上下移动键制作立体效果,将所有复制的字体图层合并,双击图层添加图案样式及描边样式,如图:
三联推荐:photoshop7.0迷你版免费下载| Photoshop CS5 中文免费下载| photoshop免费下载查看更多PS教程
GIF动画系列PS实例教程
PhotoShop CS5利用现成动态图制作血龙签
文字过渡组合光线移动GIF动画PS教程
PhotoShop制作佛光闪耀效果GIF动画教程
3、做好字体效果后,我们开始制作动画写字效果,将原字体图层载入选区,新建一层,利用黑色柔角画笔进行描绘,一个图层占一笔,大家耐性点进行涂画,
直到字体全部变成黑色为止,在这里我一共画了59个新图层。
效果如图:
6、黑色填充完字体后,大家打开动画功能,如图:
7、关闭所有字笔画的图层眼睛,点第一帧,开启图层1眼睛,创建第二帧开启图层2眼睛,以此类推直到所有笔画图层完毕为止;
8、选择全部帧,将时间调整为0.08秒,设置为永远,点击播发键即可预览效果
9、点击文件——保存为WED格式既完成效果。
最终效果!
.。
PhotoShop中的文字效果技巧与应用指南

PhotoShop中的文字效果技巧与应用指南一、描边文字效果在PhotoShop中,描边文字效果是一个十分常见且实用的技巧。
使用描边文字效果可以让文字看起来更加突出和独特。
以下是步骤:1. 打开PhotoShop并创建一个新的文档。
2. 选择文字工具(T)并选择你想要的字体、大小和颜色。
3. 输入文字,并将其放置在画布上你想要的位置。
4. 双击文字图层,在弹出的图层样式面板中选择"描边"选项。
5. 调整描边的大小、颜色和样式,以达到你想要的效果。
你可以使用标准色彩选择器或者设计师常用的色彩搭配工具,如Adobe Color进行调整。
二、渐变文字效果渐变文字效果可以赋予文字以丰富的层次感和立体感。
以下是步骤:1. 创建一个新的文档。
2. 选择文字工具并输入你想要的文字。
3. 双击文字图层,在图层样式面板中选择"渐变叠加"选项。
4. 调整渐变的颜色、角度和样式,直到你满意为止。
5. 可以进一步调整图层样式面板中的其他属性,如不透明度和阴影,以增强效果。
三、3D文字效果PhotoShop可以创建逼真的3D文字效果,让文字看起来更加生动和立体。
以下是步骤:1. 创建一个新的文档。
2. 选择文字工具并输入你想要的文字。
3. 双击文字图层,在图层样式面板中选择"3D"选项。
4. 在3D面板中,可以选择不同的预设风格或者自定义各种参数,如深度、位置、方向等。
5. 调整光照效果,使3D文字看起来更真实。
你可以改变光源的位置、颜色和亮度等属性。
四、文字蒙版效果文字蒙版是一种很酷的效果,可以把图像或纹理应用到文字上,制作出与众不同的文字效果。
以下是步骤:1. 创建一个新的文档。
2. 选择文字工具并输入你想要的文字。
3. 将要应用的图像或纹理拖动到文档中,放置在文字图层上方。
4. 按住Alt键,将鼠标悬停在图层面板的文字图层和上方的图像图层之间。
鼠标会变成两个圆形的图标。
