旋转的地球flash
flash经典案例

案例1 用时间轴特效制作旋转的树叶。
【步骤1】在菜单栏中选择【文件】|【新建】命令,此时会打开【新建文档】对话框,选择一种要创建的文档类型,即可新建一个Flash 文档。
【步骤2】如图13-2-2所示的为文档的【属性】面板,可以在该面板中设定文档的大小、背景色和播放的速度等。
此时,采取默认的设置。
【步骤3】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件,点击【确定】后,图像显示在工作界面中,如图13-2-3所示。
【步骤4】在菜单栏中选择【插入】|【时间轴特效】|【变形/转换】|【变形】,打开如图13-2-4所示的变形对话框,输入旋转“360”度,点击【更新预览】预览动画效果。
点击【确定】按钮。
图13-2-1 【新建文档】对话框 图13-2-2 文档的【属性】面板 图13-2-3 文档的【属性】面板图13-2-4 【变形】对话框【步骤5】返回工作界面,选择【控制】|【测试影片】命令,或者按Ctrl+Enter键,测试动画效果。
如图13-2-5所示,导入的图片会旋转360度。
案例2 用时间轴特效制作鲜花的旋晕效果。
【步骤1】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件【案例2.png】,点击【确定】后,图像显示在工作界面中。
【步骤2】在菜单栏中选择【插入】|【时间轴特效】|【效果】|【模糊】,打开对话框,保持默认设置,点击【更新预览】预览动画效果。
点击【确定】按钮。
案例3 用时间轴特效制作爆炸的球。
【步骤1】在菜单栏中选择【文件】|【导入】|【导入到舞台】,选择要导入的图像文件【案例3.png】,点击【确定】后,图像显示在工作界面中。
【步骤2】在菜单栏中选择【插入】|【时间轴特效】|【效果】|【分离】,打开对话框,保持默认设置,点击【更新预览】预览动画效果。
点击【确定】按钮。
案例4 创建跑步动画。
【步骤1】新建一个FLASH文档,选择“文件-导入-导入到舞台”命令,从外部文件夹导入跑步文件夹。
FLASH动画制作之沿路径动画地球公转

FLASH动画制作之沿路径动画地球公转Flash的制作动画的功能相当强大,只要你想得到,一般都能做得到!下面,本例子就教您如何使用Flash来制作一个沿路径运动的动画,即地球绕太阳公转的动画。
1. 1首先,把Flash软件打开,然后,建立三个图层,如下图。
2.从下至上,三个图层的名称分别命名为:“太阳”、“地球”和“引导线”。
接着,选择太阳层的第一个帧,画出一个红色的太阳,如下图。
3.使用同样方法,在“地球层”的第一帧,画出一个蓝色的地球,如下图。
4.紧接着,选择“地球层”中的地球对象,按下F8键,弹出转换为元件的对话框,如下图。
5.如上图,转换为元件那里,选择“图形”即可。
为什么要将地球对象转换为图形对象呢?原因就是转换为元件之后,地球对象就有了一个中心点,注意看上图,这样,方便我们在下面制作沿路径动画。
再次,选择“引导线”的图层的第一帧,首先画出一个白色的椭圆,然后将椭圆的内部的填充颜色删除,留下边框线,选中椭圆边框线的一小部分,删除,这样,就得到一个有缺口的引导线了,如下图。
6.之所有要让引导线留下一个缺口,原因就是为制作沿路径动画做铺垫。
现在,所有的对象都准备好了,该是开始制作动画的时候了。
如下图。
7.在“太阳”层的第35帧按下F5,插入普通帧;在“地球”层的第35帧按下F6,插入关键帧;在“引导线”层的第35帧按下F5,插入普通帧;注意对比上图。
接下来,选择“引导线”层,执行菜单操作:“修改”→“时间轴”→“图层属性”,弹出如下图。
8.选择“引导层”,点击确定退出。
使用相同的办法,将“地球”层设置成为如下图一样的“被引导”属性。
9.如上的“引导层”和“被引导”属性相当关键,设置不好,那么,动画效果就出不来了。
然后,选择“地球”层的第一帧的地球对象,将其拖到引导线对象的下端口。
10.使用相同方法,将“地球”层的第35帧的地球对象,拖到引导线对象的上端口。
11.最后,选择“地球”层的第一帧并点击右键,在弹出的菜单中选择“创建补间动画”,如此,整个动画的制作过程就结束了。
地球为什么会旋转的作文

地球为什么会旋转的作文英文回答:Earth rotates due to the conservation of angular momentum. When the Earth formed from a rotating cloud of gas and dust, it acquired angular momentum. As the cloud collapsed, its gravitational potential energy was converted into kinetic energy, causing it to spin faster. Thisinitial angular momentum has been preserved over time, despite the numerous collisions and other interactions that the Earth has experienced throughout its history.The Earth's rotation also plays a crucial role in stabilizing its climate and habitability. It creates the Earth's day-night cycle, which regulates the distribution of solar energy and temperatures across the planet. The rotation also drives ocean currents and atmospheric circulation patterns, which help to distribute heat and nutrients around the globe.Additionally, Earth's rotation affects the Coriolis effect, which is a deflection in the motion of objects caused by the Earth's rotation. This effect is responsible for the clockwise (in the Northern Hemisphere) and counterclockwise (in the Southern Hemisphere) deflection of winds and ocean currents.中文回答:地球之所以会旋转,是因为角动量守恒。
做地球自转flash动画

做地球自转flash动画
1,找张地图,长方形的,最好再PS一下,把地图连接起来,做成两张连一起的,然后导入到舞台,转换成元件“地图”. 2,舞台上新建两个图层,从下到上依次为:背景层,地图层,遮罩层;3,在“背景层”上画一个蓝色的球,颜色可以做成放射的,光源点设在哪里自己弄,把这个球转换成元件;然后点击这个球,水平中齐,垂直中齐。
然后单击球体,拉一条辅助线到“球体”元件方框的右边的边,放地图时用得到(- —!)4,点击名为“遮罩层”那个图层,从库里把球再拖到舞台上,水平中齐,垂直中齐。
5,再到地“地图层”放入元件“地图”,将该元件垂直中齐,并按住shift将该元件的右侧边对准步骤3中的辅助线。
6,分别在三个图层的第六十帧插入一个普通帧,将背景层锁定;将地图层的第60帧转换为关键帧,并按住shift移动该图层上的地图,直至该地图的中线对准所拉的辅助线(这样做的目的是实现视觉效果上,地球自转并形成无间隙的循环),然后单击地图层的第一帧,选择属性面板里的补间,创建:动画补间,按下Enter看下动画是否成功. 7,然后右键单击图层区的“遮罩层”选择“遮罩层”,下面的地图层自动成为被遮罩。
8,动画完成. 按ctrl+enter预览;按shift+ct rl+alt+S导出影片这是一个循环动画,如果想让它自转一次就在最后一帧的动作面板里加上:stop(); 另外,你可以选择所有的帧,右键单击选择复制帧,新建一个影片剪辑元件,把所有的帧粘贴,这样,添加这个影片剪辑的主场景如果是静止的,这个地球仍然是循环自转的。
地球公转 动画制作方法

地球公转动画制作方法一、地球公转动画制作的前期准备。
1.1 了解地球公转的基本原理。
地球公转啊,那可是个相当奇妙的事儿。
简单说呢,就是地球绕着太阳转,就像小孩绕着大人跑圈儿似的。
这一转啊,还转出了四季更替、昼夜长短变化等好多现象。
咱要做动画,就得先把这些原理吃透,这就好比盖房子得先打好地基一样重要。
1.2 收集素材。
素材的收集可不能马虎。
首先得有地球的素材,可以从网上找一些高清的地球图片,最好是那种能清楚看到陆地和海洋分布的。
然后是太阳的素材,要找个看起来很有“威严”的太阳图片。
另外呢,像一些表示公转轨道的线条素材之类的也不能少。
这就像是炒菜要准备好各种食材一样,缺了哪样都不行。
二、动画制作工具的选择与基本设置。
2.1 选择动画制作工具。
市面上有不少动画制作工具,像Adobe Animate啊,Toon Boom Harmony之类的。
如果是新手呢,我就推荐Adobe Animate,它就像一把容易上手的“砍柴刀”,功能强大又比较容易操作。
当然啦,要是您已经是个“老手”,那Toon Boom Harmony可能更适合您,它就像一把“宝剑”,能让您在动画制作上“大显身手”。
2.2 基本设置。
打开选定的工具后,要先设置好画布大小。
这个画布大小就像是地球公转的舞台一样,得足够大才能让地球和太阳在上面好好“表演”。
然后设置好帧率,帧率就像心跳一样,决定了动画的流畅度。
一般来说,24帧每秒就比较合适,这样做出来的动画就像行云流水一样顺畅。
三、地球公转动画的具体制作步骤。
3.1 创建地球和太阳元素。
把之前收集好的地球和太阳素材导入到动画制作工具里。
这就像把演员请上舞台一样。
然后调整它们的大小比例,地球相对于太阳那可是小得多,就像小蚂蚁和大象的差别,得把这个比例关系体现出来。
3.2 绘制公转轨道。
用工具绘制出地球公转的轨道,这个轨道要画得圆润一些,就像一个完美的圆形跑道。
然后把地球放在轨道上的起始位置,这就像运动员站在起跑线上一样。
引导线动画示例教程

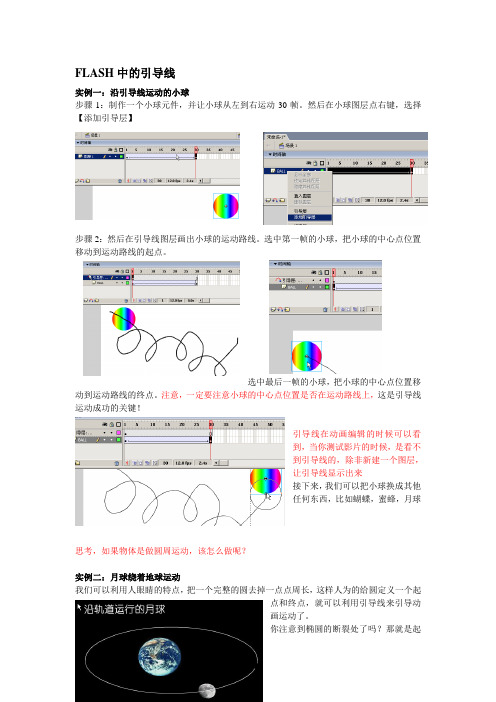
FLASH中的引导线实例一:沿引导线运动的小球步骤1:制作一个小球元件,并让小球从左到右运动30帧。
然后在小球图层点右键,选择【添加引导层】步骤2:然后在引导线图层画出小球的运动路线。
选中第一帧的小球,把小球的中心点位置移动到运动路线的起点。
选中最后一帧的小球,把小球的中心点位置移动到运动路线的终点。
注意,一定要注意小球的中心点位置是否在运动路线上,这是引导线运动成功的关键!引导线在动画编辑的时候可以看到,当你测试影片的时候,是看不到引导线的,除非新建一个图层,让引导线显示出来接下来,我们可以把小球换成其他任何东西,比如蝴蝶,蜜蜂,月球思考,如果物体是做圆周运动,该怎么做呢?实例二:月球绕着地球运动我们可以利用人眼睛的特点,把一个完整的圆去掉一点点周长,这样人为的给圆定义一个起点和终点,就可以利用引导线来引导动画运动了。
你注意到椭圆的断裂处了吗?那就是起点和终点了试一试:同时月球和它的卫星又同时围绕地球转的动画该如何做呢?这里,我们学习到【插入】-【新建元件】里的影片剪辑了 我们先做一个月球卫星绕着月球旋转的影片剪辑元件。
然后在这个影片剪辑里制作卫星绕着月球转的动画。
注意,卫星和月球都要自己建立图形元件哦。
如图接下来回到场景1,然后把【月球和卫星】这个影片剪辑当做一个图形元件来制作它们围绕地球转的引导线动画(特别提醒,在影片剪辑里动画运行的时间,在场景中必须大于这个时间,影片剪辑里的动画才能顺利运行,也就是说,如果你的影片剪辑动画有30帧,那么在场景里你必须让这个影片剪辑播放30帧或者更长时间),最后的FLASH 时间轴如图,在图中,月球和它的卫星是作为一个整体出现的,但是实际上他们内部有环绕动画。
在这个动画中,各个元件的关系可以用这个图来表示:。
地球公转的地理意义带flash

5、五带的划分
无阳光直射
有阳光直射
无阳光直射
北寒带 北温带
热带
南温带 南寒带
有极昼极夜
夜无 极 昼 极
有极昼极夜
总结:
地球的自转和公转的一般特点: 运动轴心、方向、周期、速度 昼夜更替
地 地球自转的地理意义 地方时 区时 日期的划分
球
的
沿地表做水平运动的物体产生偏移: 南左北右
运
动
黄赤交角 太阳直射点的南北移动
地球公转的地理意义
正午太阳高度角的变化
昼夜长短的变化 四季的更替 五带的划分
23.5°
春分
•
0º
23.5°
昼 夜 等 长
昼长>夜长,纬度愈高,昼愈长
昼长<夜长,纬度愈高,昼愈短
4、四季的更替
01 由于正午太阳高度和昼夜长短有规律的变化导致地球上冷热 的规律变化,就形成了四季。
02 天文四季:以正午太阳高度和昼夜长短为划分依据,以“四 立”为界;
03 气候四季:以气温为依据来划分四季;
A
日达最大值,夏至日最小
值
正午太阳高度的变化
B
北回归线及其以北:夏
C
至日达最大值,冬至日
最小值
1. 随季节的变化规律
春分 •
昼渐长
昼 夜 等 长
3、昼夜长短的变化
夏• 至
(北半球)
昼渐(短
北 昼极 最圈 长内 夜极 最昼 短)
秋分 •
昼渐短
昼 夜 等 长
冬至 •
昼 最 短 夜 最 长
( 昼渐长
北 极 圈 内 极 夜 )
பைடு நூலகம்
秋分日—9月23日
0°
春分日—3月21日
【初中地理】FLASH5.0在地理教学中的尝试

【初中地理】FLASH5.0在地理教学中的尝试一:Flash与地理教学1. Flash的功能介绍Flash5.0是Macromedia公司出品的多媒体创作软件,用Flash来做课件,其特点是对象运动效果生动,画面色彩丰富。
其主要特点是:第一、交互性强,智能化程度高。
Flash的函数功能丰富(Flash5.0的函数更丰富),创作者不但能做出动画,而且动画互动性强。
Flash当中的action功能,为我们提供了比较易用的编程环境。
其语法跟basic、pascal等相识,且拟人化。
其语法平易近人,界面友好,有编程基础的老师很容易上手。
Flash的编程能力是不亚于一般的编程语言的。
编程爱好者们在flash环境下,运用我们的编程经验,能创作出一些智能化较高的课件。
第二、画面亮丽、清晰。
利用Flash制作的动画是矢量,不论你把它放大多少倍,都不会失真,保证了画面的亮丽、清晰。
播放时,你可随时在Flash画面上点右键,选Zoom In放大画面,可细看画面上的每一个细节,特别适合指导学生读图。
第三、课件体积小。
利用Flash生成的动画播放文件(*.swf)都非常小巧,一个精美的课件也就一、二十KB,大的、复杂的也就五百KB左右。
也就是说一张软盘上足够装载下好几份电影动画,这可是其它软件所不能相比的了。
第四、Flash对声音的设置处理也很独到,读入*.wav声音在生成的Flash动画播放文件时,你会发现文件被压缩到了原文件的十分之一大小,原来Flash播放文件中的声音文件可设定为mp3格式。
2.地理教学地理课的主要特点是教学内容的综合性和区域性,地理教师在教学中需要充分论述各种地理事物和现象的综合联系,对区域的特征要在广泛的对比中加以概括,一堂地理课的信息量往往很大。
地理课的另一特点是要运用教学地图展示地理事物的时间和空间变化。
这些特点使得传统的教学媒体在地理课堂教学中经常陷于捉襟见肘的窘境。
以往,我们常常用三板教学来提高课堂教学效果,如今多媒体计算机及其应用软件在地理课堂的应用,使地理教学产生革命性的变化。
动画制作讲稿

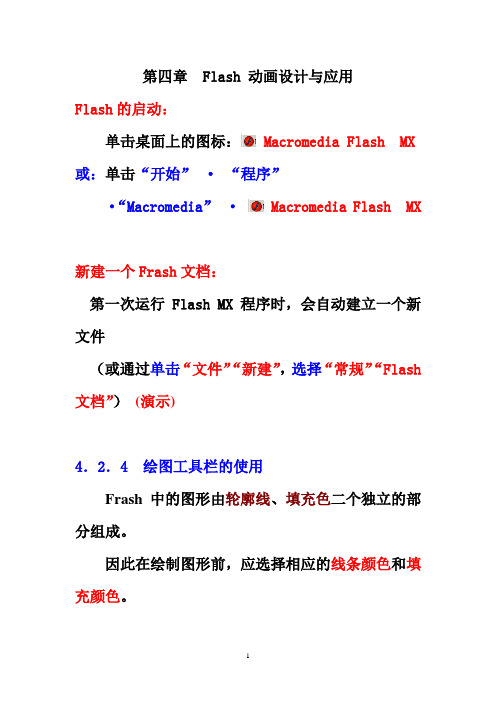
第四章 Flash 动画设计与应用Flash的启动:单击桌面上的图标:Macromedia Flash MX或:单击“开始”·“程序”·“Macromedia”·Macromedia Flash MX新建一个Frash文档:第一次运行Flash MX 程序时,会自动建立一个新文件(或通过单击“文件”“新建”,选择“常规”“Flash 文档”)(演示)4.2.4 绘图工具栏的使用Frash中的图形由轮廓线、填充色二个独立的部分组成。
因此在绘制图形前,应选择相应的线条颜色和填充颜色。
1、“线条颜色工具”用于指定当前的线条颜色。
2、“填充颜色工具”用于指定当前的填充颜色。
3、“椭圆工具”用于绘制椭圆。
按住[shift]键,可绘制出正圆形。
4、“矩形工具”用于绘制矩形。
按住[shift]键,可绘制出正方形。
5、“铅笔工具”用来在动画中绘制线条、和图形的轮廓通过附加选项,可绘制:折线、折线图形、矩形;曲线、曲线图形、椭圆;:任意线条、或由其组成的图形;说明:(1)有些图形可能不要轮廓线、或填充色可选择:无线条颜色、或无填充颜色(演示:“工具练习”)(2)有些图形可能要改变或去掉轮廓线、填充色(故必须先进行选择)4、“箭头工具”(或“选择工具”)用来选择一个对象或区域。
单击对象:选择一个对象,如:一段线、图形的填充区域、文字块等;双击对象:选择多个对象,如:一段曲线、图形的填充区及边框;拖动鼠标:选择被封闭在该矩形区域内的所有内容5、“套索工具”可以用来选取任何形状范围内的对象,方法是:用鼠标拖出一个封闭的区域。
说明:对选中的对象,可作进一步的处理(1)删除选定的线条、或填充颜色(2)对选定的对象,改变线条、或填充颜色(演示:“工具练习”)(3)对未选定的对象,改变线条、或填充颜色改变一条线段、或图形轮廓线的颜色、粗细、线形等、或在选定图形的外轮廓上加线条;9、“油漆桶工具”改变图形的填充颜色;或:给封闭的轮廓线加填充色。
动画演示地球的公转以及太阳直射点的变化(共6张PPT)

谢谢观赏
Hale Waihona Puke 大家制作ppt课件时,可以直接复制本幻灯片粘贴套用。
地球的公转以及太阳直射点的变化(超级精彩动画演示)
请尽量用powerpoint2007或者以上版本打开,另外本动画为ppt嵌入式,请尽量安装flashplayer最新版本,不然可能无法正常打开。
大家制作ppt课件时,可以直接复制本幻灯片粘贴套用。
地球的公转以及太阳直射点的变化(超级精彩动画演示)
请尽量用powerpoint2007或者以上版本打开,另外本动画为ppt嵌入式, 请尽量安装flashplayer最新版本,不然可能无法正常打开。大家制作ppt 课件时,可以直接复制本幻灯片粘贴套用。动画内嵌,可能无法预览, 需下载后观看,敬请谅解。
地球的公转以及太阳直射点的变化(超级精彩动画演示)
大家制作ppt课件时,可以直接复制本幻灯片粘贴套用。
请尽量用powerpoint2007或者以上版本打开,另外本动画为ppt嵌入式,请尽量安装flashplayer最新版本,不然可能无法正常打开。
大家制作ppt课件时,可以直接复制本幻灯片粘贴套用。
请尽量用powerpoint2007或者以上版本打开,另外本动画为ppt嵌入式,请尽量安装flashplayer最新版本,不然可能无法正常打开。
请尽量用powerpoint2007或者以上版本打开,另外本动画为ppt嵌入式,请尽量安装flashplayer最新版本,不然可能无法正常打开。
大家制作ppt课件时,可以直接复制本幻灯片粘贴套用。 地球的公转以及太阳直射点的变化(超级精彩动画演示) 地球的公转以及太阳直射点的变化(超级精彩动画演示)
多谢指导
请尽量用powerpoint2007或者以上版本打开,另外本动画为ppt嵌入式,请尽量安装flashplayer最新版本,不然可能无法正常打开。
月亮、地球绕太阳旋转

月亮、地球绕太阳旋转一个Flash影片由多个场景(Scene)组成。
我们可以把场景比做舞台,而元件(Symbol)比做演员。
要想让演员在舞台上演好戏,必须先把演员化妆准备好。
做Flash影片首先要做好每一个元件,Flash元件分为三种,分别是图形元件、影片剪辑元件、按钮元件。
做好的元件放在库(Library)中,需要时将元件拖放到场景中,元件就成为了“实例”(Instance),可以拖放许多个“实例”到场景中,这样影片占用的空间比较小。
我们可以在“属性”面板中分别对任意一个“实例”的亮度、颜色、alpha透明度进行修改,此时改变的是我们选中的“实例”。
如果我们对库中的元件进行修改(用鼠标右键单击库中的元件,选择“编辑”(edit)),则场景中的所有该元件的实例都被修改。
下面我们练习制作一个Flash影片:月亮绕地球转(圆形轨道),月亮和地球共同绕太阳转(椭圆形轨道)。
太阳自转。
制作思路是我们首先将需要的各个元件做好放在库中,最后按照要求将各个元件组合并进行动画设置。
【学习目的和要求】1.掌握Flash影片背景的设置方法。
2.学会创建元件以及对图形对象进行渐变色的设置、修改和调整。
3.学会对选定的图形对象的编辑中心进行调整和应用。
4.学会设置和应用引导层。
5.学会在场景中对不同的元件进行组合以及运动动画的设置。
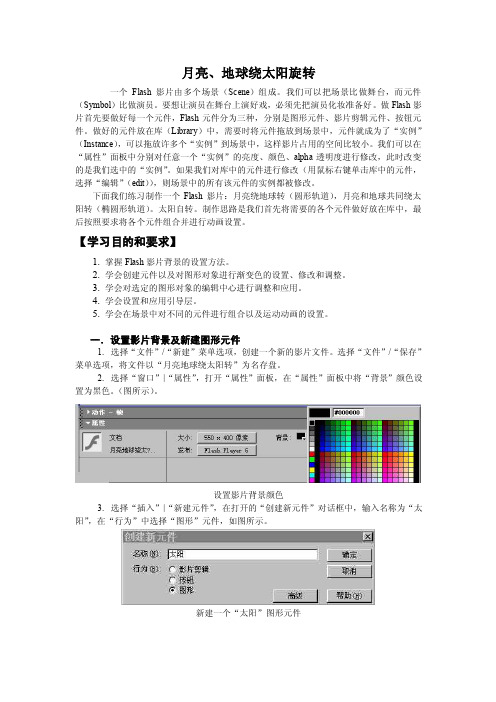
一.设置影片背景及新建图形元件1.选择“文件”/“新建”菜单选项,创建一个新的影片文件。
选择“文件”/“保存”菜单选项,将文件以“月亮地球绕太阳转”为名存盘。
2.选择“窗口”|“属性”,打开“属性”面板,在“属性”面板中将“背景”颜色设置为黑色。
(图所示)。
设置影片背景颜色3.选择“插入”|“新建元件”,在打开的“创建新元件”对话框中,输入名称为“太阳”,在“行为”中选择“图形”元件,如图所示。
新建一个“太阳”图形元件4.确定后进入“太阳”编辑区制作图形文本并进行渐变色设置。
(1)在工具面板中选择“椭圆工具”,按住“shift”键,在编辑区中画一个不带边框的圆。
Flash动画制作实例——以地球的自转为例

Flash动画制作实例——以地球的自转为例1教学诊断、课件选型(1)教学诊断:学科特点,地球自转在初中地理教学中占有非常重要的地位,既就是教学的重点,也就是教学的难点所在。
学生特点,对于刚进入初中的初中生来说,一下子要她们接受地球自转这一节抽象难懂的内容,对学生们来说就是非常吃力的,所以急需一种简单易懂的教学方式来传授这节课的内容。
(2)Flash课件选题与选型针对地球的自转就是一节涉及地球的运动与变化的内容,所以选择动画的形式呈现给学生就是再好不过了。
2教学目标确定及教学设计教学目标:让学生们通过观察从南极与北极的上空观察到的地球自转方向来帮助学生学习与了解本节内容。
教学总体设计:本例就是根据全日制普通初级中学教科书(人教版·地理)七年级上册“地球运行基本方式——自转与公转”一节中的内容制作的课件。
因为本节课的内容涉及地球的自转运动与变化,内容抽象需要极强的空间想象能力,所以本课件将通过动画分别演示从南极与北极的上空观察到的地球自转方向来让学生学习南极上空瞧地球自转的方向就是顺时针旋转的,而从南极上空瞧的时候就是逆时针旋转的教学内容。
3 素材准备构成本课件的基本元素包括课件封面、“北极动画”电影片段符号、“南极动画”电影片段符号组成。
制作课件时,首先要创建相应的符号,再将符号拖入场景。
4 课件制作下面将通过一个实例操作来演示整个Flash地理课件制作过程。
课件制作过程4、1设置文件属性在课件制作前,先设置好文件的属性。
Flash文件属性主要包括动画的尺寸、背景颜色、动画播放速度等参数。
4、2文件保存在课件制作的过程中,每隔一段时间,要单击“保存”按钮,保存对文件的修改,以免由于停电或死机等原因造成不必要的损失。
4、3制作课件封面本课件运行界面由图形及文字构成。
Flash中绘制的图形的边框线,称为线条或边框。
线条的基本属性包括颜色、粗细、线型等。
边框所包围的区域称填充区域,填充区域的颜色称为填充色。
地球的运动Flash动画演示课件

xx年xx月xx日
目录
01
地球的运动概述
地球自转的定义
地球自转
自转轴
地球绕自身轴线旋转一周的运动。地球自 转一周大约需要24小时,这也就是我们常 说的一天一夜的时间。
地球自转的轴线,垂直于地球公转的轨道 平面,指向北极星附近。
自转方向
从北极点看,地球自西向东自转。
自转周期
一个恒星日,即地球自转一周的时间,大 约是23小时56分。地球公转的定义Fra bibliotek0102
03
04
地球公转
地球绕太阳旋转的运动。地球 公转一周大约需要365.25天,
也就是我们常说的一年。
公转轨道
地球公转的轨道近似于一个椭 圆,太阳位于椭圆的一个焦点
上。
公转方向
从北极点看,地球逆时针方向 公转。
公转周期
一个恒星年,即地球公转一周 的时间,大约是365.25天。
地球自转与公转的关系
• 地球自转和公转是相互关联的,它们共同决定了地球的运动状态和位置。地球自转和公转的相互作用产生了昼夜交替、四 季变化等现象。同时,地球自转和公转的速度和方向也是相对稳定的,这有助于维持地球系统的平衡和稳定。
教案引导层动画-月亮绕地球的制作

课题:flash动画制作课型:上机
教学目标:课时:1课时了解动画制作中引导层动画的制作
重点难点:
引导线的应用
教学过程:
1)选择菜单File->New,创建一个新电影。
2)选择菜单Modify->Movie,弹出电影属性对话框,将其中的Width(即工作区宽度)设置成350px,Height(即工作区高度)设置成80px,Background(即背景色)设置成白色,单击OK按钮,关闭对话框。
3)引导层动画的制作过程
(1)、引导层动画的原理
利用引导层可以使得动画对象按照自定义的路径来移动变化(2)、引导层动画制作过程
①利用flash导入功能导入月亮地球的图片
②在图层1的第一帧处将月亮的图片放置到场景中
③选择月亮的这个图层,为这个图层添加一个引导层(右键单击这个图层,选择添加引导层),在引导层里绘制一个弧线,作为月亮的运行轨迹,并注意,在弧线的适当位置进行“截流”,删除一小部分线段,对于flash来说,运行轨迹必须具备起点和终点,如果是封闭图形,那引导层也就失去了作用,如下图所示
④在月亮运行轨迹的引导层上方再添加一层图层,绘制一个地球(从人的视角来看,月亮运行到后方应该会被地球所遮盖,所以月亮的图层应该在地球的下方)
⑤选择月亮的那个图层的第一帧,利用吸铁石工具将月亮移动到弧线的左边顶点处,注意中心点重合,接下来在30帧处插入关键帧,将月亮移动到弧线的右边顶点处,注意中心点重合,然后选择第一帧,在下面属性选项的补间动画里选择“动画”创建动作补间动画
⑥按ctrl+回车测试影片播放
课堂小结
本堂课主要介绍了在flash中利用引导层来制作动画
课后作业
掌握利用引导层制作月球绕地球旋转的动画制作。
地球的运动 第1课时-2022-2023学年七年级地理上册同步精品课件(人教版)

学法指导
得出结论: 由于地球不停地 自西向东自转,昼夜不断更替, 地球上不同经度的地方,也就 出现了时间的差异。
补充:由于地球自西向东自转, 同纬度东边的地方总比西边的地 方要先见到日出,时刻较早。
我们看到地球不停地自西向东自转,考虑运动的相对性,我们总 从东方迎来黎明的曙光,由西方送走黄昏的落日。这就形成我们看到 的日月星辰东升西落。
新课导入
日出景观
日落景观
日月星辰每天东升西落,周而复始。这究竟是“天在转还是地在转”?
新课导入
托勒密与地心说--古时候, 人们从直观的感觉出发, 认为地球是静止不动的, 日月星辰东升西落,是由 于它们在围绕地球旋转。
新课导入
哥白尼与日心说--16世纪中叶, 哥白尼提出了一种全新的宇宙 理论,他认为太阳是宇宙的中 心,地球在自转的同时又不断 围绕太阳公转。
评价任务
晚上21点
上午9点
1、我们每天都感受着地球自转带来的昼夜交替变化,你能举例说 出人类是怎么顺应地球自转的规律安排活动的吗?
评价任务
2、观察郑州某初级中学与新疆哈巴河县二中同学们的作息时间表有何 不同?为什么?
新疆哈巴河县二中
郑州某初级中学 新疆哈巴河县二中 第一节 7:45——8:25 9:40——10:20 第二节 8:35——9:15 10:30——11:10
东
逆 时 针
西
南极
西
顺 时 针 东
► 从北极上空看,地球作逆时针方向旋转。 ► 从南极上空看,地球作顺时针方向旋转。
评价任务
180°
90° E 北极 90° W
东
0°
西
180°
90° W 南极
90° E
西
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
首先,准备图片,需要一张世界全图,可以上网去找。
(后面我会提供一张),网上的世界全图一般来说,四个角是弧形的,因为我们要拼接,所以必须将图处理成长方形。
这个可以用PS来作。
如果要用我提供的那张图,最好用PS将图片中间那根缝处理一下。
如果图片太大,可以将图片适当缩小,但要以能看清地图上的文字为限。
处理后的图片应该是这样的:
图1
好了,图片有了,现在我们进入flash:
打开flash,将准备好的地图图片导入到库中。
将场景中第一层命名为:“地图”,从库中将地图图片拖到舞台上,点击“修改”-“转换为元件,命名为”地图“,行为选择”影片剪辑“。
回到场景,打开属性面板,将实例命名为”dt_mc”。
图片的位置并不重要,实际上它的尺寸要比舞台大得多,只要覆盖了舞台就行。
大小我们先不管它,先点击“控制-测试影片“,看一下,地图上的文字能否看清楚。
如果你觉得图片太大,可以用自由变形工具调整,原则仍然是运行后能看清地图上的文字。
图片调整好以后,按ctrl+D两次,复制两份,将三张图在水平方向拼接,位置仍然不重要,能覆盖舞台就行。
如下图:
图2
新建一图层,命名为“遮照”,选择椭园工具,笔触为黑色,宽度为8,填充色随意,在舞台右侧画一椭园,这个椭园就是运行后的地球仪,所以形状和大小你就知道该怎样画了。
要注意在舞台上为支架留下空间。
如下图:
图3
用选择工具点选椭园的黑边,然后点击“修改”-“转换为元件”,命名为:“阴影“,行为选择”影片剪辑“,保存。
回到场景,删除黑边。
在遮照层时间轴上点右键-“遮照层”。
现在请准备一张纸和笔,让我们来记录一些数字,在下面的AS中,我们将用到它们。
现在将地图层解锁,用选择工具,移动地图,使地图中中间的北京位于遮照的中心,位置差不多就行了,记录下:a = 地图的X,如图:
图4
向右移动地图,使地图中左边的北京位于遮照的中心,不一定精确定位于上一个北京的位置,差不多就行了,下同。
记录下:b =地图的X;
图5
向左移动地图,使地图中右边的北京位于遮照中心,记录下:c=地图的X;
图6
向下移动地图使地图的上边与遮照的上边对齐,记录下:d = 地图的Y;
图7
向上移动地图使地图的下边与遮照的下边对齐,记录下:e=地图的Y;
图8
现在画一条直线,使之与遮照的左边垂直对齐,记录下:f=直线的X,实际就是遮照的左边的X,
图9
然后将直线移到遮照的右边对齐,记录下:g = 直线的X,删除直线;再画一条直线,使之与遮照的顶边对齐,记录下:h= 直线的Y;
图10
将直线与遮照的下边对齐,记录下:i = 直线的Y。
删除直线。
这一步有点麻烦哈,不过这些数字的确很重要。
双击库中的阴影元件,进入阴影编辑区,选中阴景椭园环,将透明度设为20%.进入主舞台,在遮照层上新建一图层,命名为“阴影”,从库中将阴影元件拖到舞台上,打开属性窗口,选择“滤镜”-“模糊”,值大约10左右。
用自由变形工具,调整椭园环大小,使之与遮照一样大,并与遮照重叠。
图11
新建图形元件,命名为“支架”,然后画一个支架吧,不要跟我学,我不会画画,我那个支架画得很差,相信你一定可以画出一个很好看的支架的。
然后在主场景中新建一图层,命名为“支架”,将支架元件从库中拖出,按位置放好。
再新建一个图层,命名为“边框”,内容麻,随意弄啰。
再建最后一个图层,命名为“action”,点击该层第一帧,然后打开动作面板,AS3(FLASH cs3)请复制下列代码,AS2(flash8,mx)复制后面的。
import flash.events.MouseEvent;
import flash.display.DisplayObject;
function back () { //形成水平移动的循环,使上下边界不出界。
if (dt_mc.x >= 1025) { //此处1025用你记录的b的值替换
dt_mc.x = -114; //此处-114用你记录的a的值替换
} else if (dt_mc.x <= -1251) { //此处-1251用你记录的c的值替换
dt_mc.x = -114; //此处-114用你记录的a的值替换
}
if (dt_mc.y >= 44) { //此处44用你记录的d的值替换
dt_mc.y = 44; //此处44用你记录的d的值替换
} else if (dt_mc.y <= -346) { //此处-346用你记录的e的值替换
dt_mc.y = -346; //此处-346用你记录的e的值替换
}
}
function yd (event:MouseEvent):void {
dt_mc.startDrag();
}
function stopyd (event:MouseEvent):void {
dt_mc.stopDrag();
back;
}
function mov (event:MouseEvent):void { //将鼠标拖动限定在地球仪的范围内。
back;
if (mouseY >= 346) { //此处346用你记录的i的值替换
dt_mc.stopDrag();
} else if (mouseY <= 50) { //此处50用你记录的h的值替换
dt_mc.stopDrag();
}
if (mouseX <= 186) { //此处186用你记录的f的值替换
dt_mc.stopDrag();
} else if (mouseX >= 490) {此处490用你记录的g的值替换dt_mc.stopDrag();
}
}
dt_mc.addEventListener (MouseEvent.MOUSE_DOWN,yd); dt_mc.addEventListener (MouseEvent.MOUSE_UP,stopyd);
stage.addEventListener (MouseEvent.MOUSE_MOVE,mov); AS2(flash8,mx)请复制下列代码:
function back () {
if (_root.dt_mc._x >= 988) { //b
_root.dt_mc._x = -131; //a
} else if (_root.dt_mc._x <= -1109) { //c
_root.dt_mc._x = -131; //a
}
if (_root.dt_mc._y >= 40) { //d
_root.dt_mc._y = 40; //d
} else if (_root.dt_mc._y <= -346) { //e
_root.dt_mc._y = -339; //e
}
}
dt_mc.onPress = function () {
this.startDrag();
}
dt_mc.onRelease = function () {
back();
this.stopDrag();
}
dt_mc.onMouseMove = function () {
back();
}
按注释替换数字。
最后一步,测试,祝你成功
您复制的内容来自: 中国flash在线() 详文请参考:/teach/flash/20080613/121336277842.html。
