淘宝导航装修css全解超赞超详细
淘宝店铺装修代码大全-店铺装修代码

宝贝描述加上个性的鼠标指针
自己喜欢的鼠标指针选好了吗 那就马上复制这个代码在宝贝描述里就可以了当然还要先选
“编辑源文件”
<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')">
86李子色 #EAADEA
87石英色 #D9D9F3
88艳蓝色 #5959AB
89鲑鱼色 #6F4242
90猩红色 #BC1717
91海绿色 #238E68
92半甜巧克力色 #6B4226
93赭色 #8E6B23
94银色 #E6E8FA
ont
8、文字链接代码:a href="网页地址"链接的文字在分类栏里用时链接的网页地址必须缩
短/a
9、移动文字代码:marquee从右到左移动的文字/marquee
10、背景音乐代码bgsound loop="-1" src="这里放音乐地址"/bgsound
换行代码
<br>
计数器代码
<a href="" target="_blank"><img src="计数器地址" border
=0 alt=""></a>
店铺公告里的漂亮悬浮挂件的代码
<marquee style="position:relative;" scrollamount="1" scrolldelay="85" direction
淘宝装修常用自定义代码

一、插入图片代码:<img src="图片链接地址" />注:先把图片上传到网络相册网络地址(如果你没有网络相册可以申请一个),把它拷贝下来,放到下边一串代码里替代汉字部分;可以应用于公告栏、分类栏及宝贝描述内。
二、插入公告栏挂饰代码:<img src="图片链接地址" style="left:20px; position: relative; top:0px" />注:先把挂饰图片上传到网络相册;可以应用于公告栏、分类栏及宝贝描述内。
三、背景音乐代码:< loop="-1" src="音乐地址"></ >注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
三、在图片里附加音乐的办法:<img border=0 src="图片地址" dynsrc=音乐地址>注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
四、浮动的图片的代码:<img alt="1" height="150" src="这里放图片地址"/>五、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />六、文字链接代码:<a href="网页地址">链接的文字</a>七、移动文字代码:<marquee>从右到左移动的文字</marquee>八、计数器代码<a href="" target="_blank"><img src="计数器地址"border=0alt=""></a>九、店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" ="this.stop()" ="this.start()" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />十、店铺公告添加个性的鼠标指针代码:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">十一、宝贝描述加上个性的鼠标指针代码先选“编辑源文件” ,然后复制以下代码:<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"> <tr><td width="100%">另外,还要在源文件底部输入代码:</td></tr></table>十二、添加QQ在线交谈代码:<a target=blankhref=/msgrd?V=1&Uin=41826029&Site=www.goodcup.bokee. com&Menu=yes><img border="0" SRC=/pa?p=1:41826029:7 alt="点击这里给我发消息"></a>注: 这是QQ在线状态的代码,里面的数值要改变,号码和网址改为你自己的,这个链接的作用是别人可以直接点击联系你而无需加你为好友,使用方法是直接链接。
淘宝店铺装修代码大全-店铺装修代码

淘宝店铺装修代码大全-店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; positi on: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue, yellow等</font>8、文字代码:<a href="网页地址">的文字,在分类栏里用时的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgs ound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc= "这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D 17士官服蓝色#5F9F9F 18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#85636336长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD 59浅木色#E9C2A660石灰绿色#32CD32 61桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD99 64中蓝色#3232CD65中森林绿#6B8E23 66中鲜黄色#EAEAAE 67中兰花色#9370DB 68中海绿色#426F42 69中石板蓝色#7F00FF 70中春绿色#7FFF00 71中绿松石色#70DBDB 72中紫红色#DB7093 73中木色#A6806474深藏青色#2F2F4F75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC778新深藏青色#00009C 79新棕褐色#EBC79E80暗金黄色#CFB53B81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B4226 93赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE 101棕褐色#DB9370 102紫红色#D8BFD8103石板蓝色#ADEAEA104浓深棕色#5C4033105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色#D8D8BF109黄绿色#99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="00counter." target="_blank"><img src="计数器地址" bor der=0 alt="00Counter."></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" scrollamount="1" scrolldelay= "85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
淘宝导航装修代码

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title></title></head><body><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><FCK:meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>nav</title><style type="text/css">#navlist {display: inline;list-style: none;}#navlist li {float: left;width: 100px;height:40px;text-align:center;}#navlist li a {width: 90px;height:30px;padding:5px;display:block;color:#fff;text-decoration: none;font-size:12px;font-weight:bold;line-height:30px;border-right:1px solid #fff;border-left:1px solid #fff;border-top: 5px solid #fff;border-bottom: 5px solid #fff;background-color:#333333;}#navlist li a:hover {border-top: 5px solid #555555;border-bottom: 5px solid #555555;background:#555555;font-size:14px;font-weight:bold;}</style></head><body><ul id="navlist"><li><a href="/?spm=0.0.0.173.7KC1xu"#">首页</a></li> <li><a href="/?spm=0.0.0.173.7KC1xu"#">1</a></li><li><a href="/?spm=0.0.0.173.7KC1xu"#">1</a></li><li><a href="/?spm=0.0.0.173.7KC1xu"#">1</a></li><li><a href="/?spm=0.0.0.173.7KC1xu"#">1</a></li><li><a href="/?spm=0.0.0.173.7KC1xu"#">1</a></li></ul><p> </p><p> </p></body></html></body></html>请注明出处/?spm=0.0.0.173.7KC1xu。
精品文档淘宝店铺页面装修要点指引

淘宝店铺页面装修要点指引1、店铺首页 (活动情感文化)根据主营行业特性及产品特性的风格和色彩,设计风格统一、要注重视觉引导、注重用户体验、突出主推产品。
1.1导航要明细简约,起到明白的引导效果。
(不要出现死链,要完善内容)比如【首页、全部分类、女士衬衫、男士衬衫、下装、新品热卖、搭配套餐、自助购物、售后服务、有奖互动】1.2要突出主推宝贝(主图)1.3 整体色调和谐颜色统一,主色调是一个色调,可以用渐变色增加层次感。
穿插的小插件可以用对比色强的颜色强调突出。
整体色调效果和谐、1.4 模块位置合理。
位置上下对齐,以齐整为标准。
模块布置符合网民购物习惯。
给予视觉引导,提供良好的视觉体验,刺激其眼球和点击欲。
【突出商品、突出优惠信息、更多优惠刺激消费】商品详情页面要注重页面打开速度和视觉效果的平衡以及注重用户良好的购物体验。
1 商品标题关键词要精准、包含顾客可以想到的所有关键词并注意空格。
可参考排名靠前的同类商品使用的关键词,对标题进行精细化编辑优化。
2 风格与店铺主题色系统一 可适当配合渐变等手段。
3 商家促销放在靠上位置。
4 放置收藏商品 收藏店铺。
5 商品介绍 先放大图片 再放产品基本文字介绍 然后放商品详细描述 然后放品牌描述。
再放品牌导航图 顾客常见问题问答。
6 热销商品 须挑选以往的顾客好评内容放置在商品详细描述后的位置。
7 有写软文的就必须以顾客反馈的方式 放置在好评内容后。
8 宝贝上架时间设置为7天9 橱窗推荐只给快下架的主打商品10 每个页面新增功能按钮减少出店人数风格:时尚简约潮流搭配成熟品质等The furthest distance in the world Is not between life and deathBut when I stand in front of youYet you don't know thatI love you.The furthest distance in the worldIs not when I stand in front of youYet you can't see my loveBut when undoubtedly knowing the love from bothYet cannot be together.The furthest distance in the worldIs not being apart while being in loveBut when I plainly cannot resist the yearningYet pretending you have never been in my heart.The furthest distance in the worldIs not struggling against the tidesBut using one's indifferent heartTo dig an uncrossable riverFor the one who loves you.倚窗远眺,目光目光尽处必有一座山,那影影绰绰的黛绿色的影,是春天的颜色。
淘宝导航装修css全解超赞超详细

一、首先我们进入到店铺的装修页面,将鼠标放在导航上面会出现“编辑”字样,单击,如图选择“显示设置”选项卡1.修改导航分类下面的背景色,代码如下:.skin-box-bd .link{background:#000000;}效果如下--------------------------------默认是黑色的,如果你要别的颜色,只要修改#000000就可以了,颜色对照表地址.114la./other/rgb.htm--------------------------------------------------------------------------如果你想要更加个性,而不想只要简单的纯色块的话,可以自己做图片,然后连接上去,代码如下:.skin-box-bd .link{background:url(图片);}效果如下--------------------------------将“图片连接”换成你的图片的连接就可以了,一般都是自己做好然后上传到淘宝图片空间,然后就可以了!在图片空间点击对应图片下方的“”按钮可以直接复制图片,替换到代码里就可以了!2.修改整个导航的背景色【其实只修改了有分类之外的部分(前面我们已经修改好了分类背景),还有最右边那部分没改到,后面会有修改那里的代码,一步步跟着来就没错了!】代码如下:.skin-box-bd .menu-list{background:#000000;}效果如下--------------------------------修改颜色的方法同上--------------------------------------------------------------------------修改成图片的代码如下:.skin-box-bd .menu-list{background:url(图片);}3.修改最右边留下的一小块,2里提到的,代码如下:.skin-box-bd{background:#000000;}效果如下--------------------------------修改颜色的方法同上--------------------------------------------------------------------------修改成图片的代码如下:.skin-box-bd{background:url(图片);}这样做你的导航完成的差不多了,但是发布之后你会发现字体的背景色块有问题,只有文字下方才有色块,比如“首页”,只有“首页”两个字下面有颜色,其它有些四个字的就四个字有,这样很影响美观!所以我们还要加上两条代码4.字外:.skin-box-bd .menu-list .menu-selected .link{background:#000000;}5.字里:.skin-box-bd .menu-list .menu-selected .link .title{background:#000000;} 字外+字里=全部!这样就完整了好了,以上就是我的淘宝店里的导航里用的所有代码,下面再给大家一些别的代码!!二、下面红色部分为可以修改的,颜色代码大家很熟悉了,字号就是字体的大小,在网页中,字体大小一般是14到20左右,根据自己的需要设定吧,直接填写数字就OK了!1.导航背景色代码(除去“所有分类”)如下:.menu-list .link{background:#000000;}2.导航栏文字(除去“所有分类”)如下:.menu-list .menu .title{color:#颜色代码;font-size:字号px;}3.“所有分类”的背景色代码如下:.all-cats .link{background:#000000;}4.“所有分类”的文字代码如下:.all-cats .link .title{color:#颜色代码;font-size:字号px;}最新代码,解决字体改大后导航右侧消失的情况!代码如下:.all-cats .link .title{font-size:字号px;}.all-cats .link {background:#3BAFFF;margin:0;padding:0px 3px;} 字号最大为21,继续变大右侧导航将消失!该代码还不是很完善,我们会继续研究!5.二级分类文字代码如下:.popup-content .cats-tree .fst-cat .cat-name{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}原来效果修改后效果6.二级分类背景代码如下:.popup-content{background:#000000;}7.三级分类文字代码(除去“所有宝贝”分类)如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}原来效果修改后效果8.三级分类文字代码(包括“所有宝贝”分类字体大小)这样就无法改变字体颜色,我们会继续完善该代码!如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色;}9.三级分类背景代码:.popup-content .cats-tree .snd-pop-inner{background:#000000;}10.一级导航分类(除去“所有宝贝”分类)分隔线颜色代码如下:.menu-list .menu{border-color:#000000;}11.一级导航“所有宝贝”分类分隔线颜色代码如下:.all-cats .link{border-color:#000000;}12.一级导航分类的宽度修改代码如下:.menu-list .menu{background:#颜色;margin:0;padding:0px 增加的宽度px;}13.鼠标滑过一级分类导航文字变换背景色代码如下:.menu-list .menu-hover .link{background:#000000;}14.鼠标滑过一级分类导航文字变换颜色代码如下:.menu-list .menu-hover .link .title{color:#FFFFFF;}15.鼠标滑过二级分类导航文字变换背景色代码如下:.popup-content .cats-tree .cat-hd-hover{background:#000000;}16.鼠标滑过二级分类导航文字变换颜色代码如下:.skin-box-bd .popup-content .cats-tree .cat-hd-hover .cat-name{color:#f f0000;}17.鼠标滑过三级分类导航文字变换背景色代码如下:.popup-content .cats-tree .snd-cat-hd-hover{background:#000000;}18.二级分类上加空间代码如下:.popup-content .cats-tree{margin:0 0 50px 0;}19.修改“所有宝贝”右边小图标代码如下:.all-cats .link .popup-icon{background:url(图片连接);}20.修改二级分类右侧图标代码如下(有三级分类才会显示):.popup-content .cats-tree .fst-cat-icon{background:url(图片连接);}22.在三级分类前加上小块白色代码如下:.popup-content .cats-tree .snd-cat-icon{display:block;height:3px;width:3 px;}好了,我简单的导航修改技巧就到这里了,以上效果都是用白色或黑色做给大家看,是为了大家能更好的看清楚效果,如果上面有些看到是全白的,那是因为字体颜色和背景颜色一样才变成全白的,修改了背景大家再修改字体颜色就可以了!希望大家都可以做出自己喜欢的导航!三、关于店招和导航两侧的修改!这里修改好,跟导航和店招结合在一起会更加完美!修改方式如下:在店铺装修页面的左上方有个“装修”,将鼠标放在上面会出现下拉菜单,选择“样式菜单”单击左侧的“背景设置”这里有两个选项卡,分别是“页头设置”和“页面设置”。
淘宝装修模板代码教程大全

淘宝装修模板代码教程大全淘宝装修模板是淘宝店主在创建店铺和设计商品详情页面时常用的工具。
通过使用模板代码,店主可以轻松地进行页面布局、添加图片和文字等操作,使店铺更具吸引力和个性化。
本教程将为您详细介绍淘宝装修模板的使用方法,帮助您快速掌握相关技巧。
一、模板代码简介淘宝装修模板代码是以HTML、CSS和JavaScript为基础的网页代码。
通过在模板代码中嵌入相应的标签和属性,店主可以自由地定制自己的店铺页面。
以下将介绍几个常用的模板代码标签及其作用:1. DIV标签:用于定义HTML文档中的一个区块,可进行布局和样式设置。
2. IMG标签:用于在网页中插入图片,店主可以通过设置图片路径和尺寸来展示商品图片。
3. P标签:用于定义段落,可以设置文字内容和样式。
4. A标签:用于创建超链接,店主可以将其应用于商品详情链接和店铺链接。
5. SPAN标签:用于设置文本样式,店主可以通过设置字体、颜色和行高等属性来进行个性化设置。
二、模板代码的使用步骤要使用淘宝装修模板代码,店主需要按照以下步骤进行操作:1. 登录淘宝商家后台,点击“店铺装修”进入装修界面。
2. 选择模板:在模板库中选择适合自己店铺风格的模板,点击“使用”进行编辑。
3. 进行编辑:在编辑界面中,店主可以通过拖拽、替换和调整模块的方式进行页面布局。
同时,也可以使用模板代码来进行更加个性化的设置。
4. 插入模板代码:在适当的位置,点击“插入代码”按钮,将需要的模板代码粘贴到弹出的代码框中,点击确定即可完成插入。
5. 预览和保存:在编辑完成后,点击预览按钮查看效果。
如果满意,点击保存按钮即可将修改应用到店铺页面。
三、常见模板代码示例在使用淘宝装修模板代码时,店主可以参考下面的示例代码进行使用和修改,以满足自己店铺页面的需求。
1. 布局代码示例:```<div class="layout"><div class="header">店铺头部</div><div class="main">主要内容区域</div><div class="footer">店铺底部</div></div>```2. 图片展示代码示例:```<img src="图片路径" alt="商品图片" width="200" height="200"> ```3. 文字描述代码示例:```<p>这是一段商品描述文字。
淘宝新2012旺铺店铺装修导航css设置教程

淘宝新2012旺铺店铺装修导航css设置教程整个淘宝页面样式和背景颜色设置在左侧装修下面可看到在装修样式中可选。
自己喜欢的样式和背景颜色所有页面都可以设置导航颜色设置以下文字内容可以一同复制使用,不会影响到使用效果哦!/* 导航条背景色*/.skin-box-bd .menu-list{background: none repeat scroll 0 0 #00ad08;}/*首页/店铺动态背景色*/.skin-box-bd .menu-list .link{background: none repeat scroll 0 0 #00ad08;} /*首页/店铺动态右边线*/.skin-box-bd .menu-list .menu{border-right:1px #006205 solid;}/*首页/店铺动态文字颜色*/.skin-box-bd .menu-list .menu .title{color:#ff0000}/*所有分类背景色*/.all-cats .link{background: none repeat scroll 0 0 #00ad08;}/*所有分类右边线*/.all-cats .link{border-right:1px #006205 solid;}/*所有分类文字颜色*/.skin-box-bd .all-cats .title{color:#ff0000}看一下效果哦!【用了红绿配,赛狗屁的颜色。
让大家可以更加深刻的对比代码中的颜色。
】红#FF0000绿#00FF00蓝#0000FF橙色#FF7f00黑#000000白#FFFFFF其他可在DREAM WEAVER 中查看。
颜色器【设置导航文字的背景,因为系统中默认有很多地方有背景,所以这个地方需要覆盖完全】.tshop-pbsm-shop-nav-ch .link{background-color: #F37C06;background-image: none;}【设置文字颜色】.tshop-pbsm-shop-nav-ch .title{color: white;}tshop-pbsm-shop-nav-ch 和 .title, .link…. 这些就是css的选择器,代表我想把哪个背景色或者文字颜色应用在哪个元素上面。
淘宝导航栏css代码分享

淘宝导航栏css代码分享类似淘宝的导航栏html代码复制代码代码如下:<div class="end_wrap"><div class="end_box"><ul><li class="shiling"><dl><dt><h3>时令周边游</h3><p><a href="">天数</a><a href="">丽⽔</a><a href="">台州</a><a href="">休闲度假</a></p></dt><dd><div class="navcontent clear"><div class="subitem"><div class="li_dl"><div class="li_dl_dt">漂流</div><div class="li_dl_dd"><em><a href="">⼤峡⾕</a></em><em><a href="">三清⼭</a></em><em><a href="">千岛湖</a></em></div></div><div class="li_dl"><div class="li_dl_dt">游乐园</div><div class="li_dl_dd"><em><a href="">⼤峡⾕</a></em><em><a href="">三清⼭</a></em><em><a href="">千岛湖</a></em></div></div></div><div class="subitem"><div class="li_dl"><div class="li_dl_dt">名⼭明⽔</div><div class="li_dl_dd"><em><a href="">⼤峡⾕2</a></em><em><a href="">三清⼭2</a></em><em><a href="">千岛湖2</a> </em></div></div></div></div></dd></dl></li><li class="guonei"><dl><dt><h3>国内风⾏游</h3><p><a href="">天数</a><a href="">丽⽔</a><a href="">台州</a><a href="">休闲度假</a></p></dt><dd>2</dd></dl></li><li class="guoji"><dl><dt><h3>国际风尚游</h3><p><a href="">天数</a><a href="">丽⽔</a><a href="">台州</a><a href="">休闲度假</a></p></dt><dd>3</dd></dl></li><li class="gongsi"><dl><dt><h3>公司游</h3><p><a href="">天数</a><a href="">丽⽔</a><a href="">台州</a><a href="">休闲度假</a></p></dt><dd>3</dd></dl></li><li class="visa"><dl><dt><h3>签证</h3><p><a href="">天数</a><a href="">丽⽔</a><a href="">台州</a><a href="">休闲度假</a></p></dt><dd>5</dd></dl></li></p> <p> </ul></div></div>js代码复制代码代码如下:$(function(){$('.end_box ul li').each(function(){$(this).hover(function() {$(this).addClass('hover')}, function() {$(this).removeClass('hover')});})})css复制代码代码如下:*{ margin: 0px; padding: 0px;}ul,li{ list-style:none;}img{ border: 0;}body{font-family: "Microsoft YaHei","微软雅⿊",Arial,Helvetica,sans-serif;color: #404040; font-size: 14px;} .clear { clear:both; zoom:1;}.clear:after {visibility:hidden;display:block;font-size:0;content:" ";clear:both;height:0;}.hide{ display: none;}.show{ display: block;}.fl{ float: left;}.fr{ float: right;}.pb10{ padding-bottom: 10px;}.f12{ font-size: 12px; font-family: 微软雅⿊;}.f14{ font-size: 14px; font-family: 微软雅⿊;}.site_wrap{ width: 100%;}.sitenav{ float: left; width: 10%; background: #fcfcfc; padding: 10px 0;}.nav_top,.nav_con{ width: 95%; margin: 0px auto;}.nav_top{ margin-bottom: -1px;}.nav_top ul li{ float: left; display: inline; margin-right: 3px; padding: 0 15px; height: 25px; line-height: 25px; border-radius:2px; background: #cfcfcf; color: #333; border: 1px solid #ccc; margin-left: -1px; cursor: pointer;}.nav_top ul li.on{ background: #fff; color: #000; border-bottom: 1px solid #fff;}.nav_con{ border: 1px solid #ccc;}.navcontent{}.sitecontent{ float: left; width: 90%; padding: 10px 0;}.width130{ float: left; width: 130px; text-align: right; padding-right: 40px; line-height: 25px;}.con_style{}.con_style input[type='text']{ width: 180px; border-radius: 2px; border: 1px solid #c5c5c5; border-top: 1px solid #c4c4c4; height: 23px; line-height: 23px; padding: 0 5px;-webkit-box-shadow: 1px 1px 1px 0px rgba(0,0,0,.0) inset; box-shadow: 1px 1px 1px 0px rgba(0,0,0,.1) inset;}.con_style input[type='button'],.con_style button{ border-radius: 2px; border: 1px solid #afafaf; border-top: 1px solid #b0b0b0; height: 25px; line-height: 25px; padding: 0 15px; margin-left: 5px; cursor: pointer;*overflow:visible;}.con_style input[type='checkbox'],.con_style input[type='radio']{ position: relative; margin-right: 2px; display: inline; cursor: pointer;}.con_style input[type='file']{height: 25px; line-height: 25px; }.con_style select{ height: 25px; line-height: 25px; padding: 0; width: 180px; border-radius: 2px; border: 1px solid #c5c5c5; border-top: 1px solid #c4c4c4;}.con_style label{ padding-right: 25px;}.con_style input.width80{ width: 80px; margin-left: 5px;}.search_con{ border:1px solid #ccc; padding: 15px; margin: 10px 0;}.con_title{ height: 30px; line-height: 30px; color: #000; font-weight: bold;}.con_con label{ display: inline-block;}</p> <p>.end_wrap{ width: 80%;}.end_box{ margin: 6px; height: 320px; background: #f8f6f8; margin-top: 0; position: relative; border-right: 1px solid #f8f6f8;} .end_box li{ display: block; height: 62px; background-position: 20px center; background-repeat: no-repeat; border-right: 1px solid #ccc; width: 297px;}.end_box li:hover {background-color: #fff;border: 1px solid #ccc;border-right: 1px solid #fff;}.end_box h3{color: #f39b19; font-size: 13pt;}.end_box a{margin-right: 10px; text-decoration: none; color: #404040;}.end_box li dl{ padding-left: 75px; padding-top: 10px; padding-bottom: 3px; width: 223px;}.end_box li dl dt{ display: block;position: relative;}.end_box li dl dd{ width: 867px; border: 1px solid #ccc; height: 318px; position: absolute; z-index: 2; left: 298px; background: #fff; top: 0; display: none; border-left: 0 none; overflow-y: auto;}.end_box li.hover dl dd{ display: block;}.end_box .shiling{ background-image: url(../images/ico_shiling.png);}.end_box .guonei{ background-image: url(../images/ico_train.png);}.end_box .guoji{ background-image: url(../images/ico_plane.png);}.end_box .gongsi{ background-image: url(../images/ico_men.png);}.end_box .visa{ background-image: url(../images/ico_visa.png);}</p> <p>.subitem { float: left; width: 385px; min-height: 65px; padding-left: 15px; z-index: 100;}.subitem .li_dl { overflow: hidden; zoom: 1; padding: 5px 0; }.subitem .li_dl_dt { float: left; width: 85px; line-height: 20px; text-align: left; color: #f39b19;}.subitem .li_dl_dd { float: left; width: 300px; }.subitem em { float: left; font-style: normal; white-space: nowrap; height: 14px; line-height: 14px; border-right: 1px solid #ccc; margin: 3px 0; padding: 0 8px; }.subitem em:last-child { border: 0 none; }。
淘宝导航栏CSS代码

.menu-list .menu .title{color:yellow;}
8、所有分类的文字颜色(最左边那个),
.all-cats .link .title{colቤተ መጻሕፍቲ ባይዱr:yellow;}
小结:其实原来默认文字的颜色也挺好的
第三部分、分类下的颜色
9、二级分类的背景色,设为灰色
size:14px;font-weight:500;}
a:hover
{ //鼠标滑过效果
text-decoration:none;background:#C0D9D9;font-size:14px;font-weight:500;}
.skin-box-bd
{ //导航框
background-image:none;
3、导航条整个分类段背景色,还是要设为红色,整体布局好看些
.skin-box-bd .menu-list{background:red;}
注意观察,最右边还有一丝地方没有变
4、导航条背景色(是最底层了吧),修补导航右侧缺口,再设为红色
.skin-box-bd{background:red;}
小结:有点成功感了!换换其它颜色试试看吧
.popup-content{background:gray;}
10、三级分类的背景色,我设为深灰色
.popup-content .cats-tree .snd-pop-inner{background:#504f4f;}
11、二级分类的文字颜色,设为黄色
.popup-content .cat-name{color:yellow;}
color:green;
display:block;background:#C0D9D9;}
淘宝店铺装修代码大全-店铺装修代码

淘宝店铺装修代码大全-店铺装修代码随着电子商务的快速发展,越来越多的商家开始进入淘宝平台进行销售,个性化的店铺装修成为许多商家必不可少的一部分。
在淘宝店铺装修中,代码的使用是非常重要的,能够有效地提升店铺的美观度和用户体验。
本文将为大家整理淘宝店铺装修常用的代码,供大家参考。
一、头部代码头部代码是网页头部的一部分,位于HTML代码的<head>标签之间。
下面是部分头部代码的示例。
1.设置网页标题,即在浏览器标签栏中显示的文字。
```html<title>XXX淘宝店铺</title>```2.设置网页的编码格式,这通常使用UTF-8编码格式。
```html<meta charset="UTF-8">```3.设置网页的关键字,方便搜索引擎收录网页。
```html<meta name="keywords" content="XXX,淘宝店铺,XXX店铺"> ```4.设置网页的描述信息,方便搜索引擎了解网页内容。
```html<meta name="description" content="我是XXX店铺,提供高品质的商品和优质的服务。
">```二、JS代码JS代码可以用来实现一些动态效果和交互功能,例如图片幻灯片、选项卡切换等。
下面是部分常用的JS代码示例。
1.实现图片幻灯片代码示例:```html<div class="carousel"><img src="img/1.jpg"><img src="img/2.jpg"><img src="img/3.jpg"><img src="img/4.jpg"></div><script>$('.carousel').slick({dots: true,infinite: true,speed: 500,fade: true,cssEase: 'linear'});</script>```上述代码中,我们使用了slick插件来实现图片幻灯片效果。
淘宝装修页尾CSS代码

<table border="0" cellpadding="0" cellspacing="0" class="" width="950"><tbody><tr><td><table align="left" border="0" cellpadding="0" cellspacing="0" class="" width="950"><tbody><tr><tdbackground="/201307/5/foot_r1_c1.jpg" height="39" width="35"></td><tdbackground="/201307/5/foot_r1_c3.jpg" height="39" width="915"><span style="font-size:12px;color:#888888;font-family:微软雅黑;"><strong>HOT粉丝语录记。
</strong></span></td></tr></tbody></table></td></tr><tr><td><table align="left" border="0" cellpadding="0" cellspacing="0" class="" width="950"><tbody><tr><tdbackground="/201307/5/foot_r2_c1.jpg" height="105" width="12"></td><td><table align="left" border="0" cellpadding="0" cellspacing="0" class="" width="213"><tbody><tr><tdbackground="/201307/5/foot_r2_c2.jpg" height="26" width="213"><spanstyle="font-size:12px;color:#888888;font-family:微软雅黑;"><strong>HOT精心打造。
淘宝电商网店店铺装修攻略打造吸引眼球的页面设计

淘宝电商网店店铺装修攻略打造吸引眼球的页面设计淘宝电商网店店铺装修攻略:打造吸引眼球的页面设计随着互联网的飞速发展,电子商务已成为日常生活中不可或缺的一部分。
淘宝作为中国最大的电子商务平台之一,在全球范围内拥有数以亿计的用户。
对于淘宝店主来说,如何通过店铺装修打造一个吸引眼球的页面设计,促使消费者驻足而不离,成为一个至关重要的问题。
本文将为您分享一些淘宝店铺装修的攻略,帮助您打造一个独具特色的店铺页面。
一、店铺整体布局店铺整体布局对于吸引用户的注意力至关重要。
在设计店铺布局时,应注意以下几个方面:1. 简洁明了的导航栏导航栏的设计应简洁明了,包含店铺的主要分类和商品,方便用户快速找到自己所需的商品。
同时,导航栏的颜色和形状应与整体店铺装修风格相搭配,以保持视觉上的和谐统一。
2. 突出店铺特色的轮播图通过精心设计的轮播图,展示店铺的特色商品或活动,吸引用户的眼球。
轮播图的图片应高清鲜明,文字内容简洁明了,以便用户一目了然。
3. 突出重点的推荐位在店铺布局中,设置几个突出的推荐位,用于展示热门商品或促销活动。
推荐位的设计要符合店铺整体风格,可以是醒目的图片或文字,吸引用户点击进入。
二、页面配色搭配页面配色是店铺装修中不可忽视的一部分。
恰当的颜色搭配可以给用户带来舒适的感觉,提升购物体验。
以下是一些建议:1. 选择符合店铺特色的主色调根据店铺的特色定位和产品属性,选择一个适合的主色调。
比如,运动品牌可以选择鲜艳的红色或蓝色作为主色调,家居用品店可以选择温暖的橙色或浅绿色。
2. 避免过于花哨的配色组合虽然多彩的颜色可以吸引眼球,但过于花哨的配色组合可能会给用户带来不适。
建议选择2-3种相近的颜色进行搭配,保持整体风格的统一和和谐。
3. 突出重点的高对比颜色在页面设计中,可以通过使用高对比度的颜色来突出重点。
比如,将售价、促销信息等重要内容设置为鲜艳的红色,与整体页面形成鲜明对比。
三、商品展示与详情设计店铺页面的核心是商品展示和商品详情。
淘宝店铺导航栏样式

淘宝店铺导航栏样式1.修改导航分类下面的背景色,代码如下:.skin-box-bd .link{background:#000000;}2.修改整个导航的背景色【其实只修改了有分类之外的部分(前面我们已经修改好了分类背景),还有最右边那部分没改到,后面会有修改那里的代码,一步步跟着来就没错了!】代码如下:.skin-box-bd .menu-list{background:#000000;}3.修改最右边留下的一小块,2里提到的,代码如下:.skin-box-bd{background:#000000;}这样做你的导航完成的差不多了,但是发布之后你会发现字体的背景色块有问题,只有文字下方才有色块,比如“首页”,只有“首页”两个字下面有颜色,其它有些四个字的就四个字有,这样很影响美观!4.字外:.skin-box-bd .menu-list .menu-selected .link{background:#000000;}5.字里:.skin-box-bd .menu-list .menu-selected .link{background:#000000;}.skin-box-bd .menu-list .menu-selected .link .title{background:#000000;}字外+字里=全部!1.导航背景色代码(除所有分类)如下:.menu-list .link{background:#000000;}2.导航栏文字(除所有分类)如下:.menu-list .menu .title{color:#颜色代码;font-size:字号px;}3.“所有分类”的背景色代码如下:.all-cats .link{background:#000000;}4.“所有分类”的文字代码如下:.all-cats .link .title{color:#颜色代码;font-size:字号px;}5.二级分类文字代码如下:.popup-content .cats-tree .fst-cat .cat-name{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}6.二级分类背景代码如下:.popup-content{background:#000000;}7.三级分类文字代码(除去“所有宝贝”分类)如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}8.三级分类文字代码(包括“所有宝贝”分类字体大小)这样就无法改变字体颜色,我们会继续完善该代码!如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色;}9.三级分类背景代码:.popup-content .cats-tree .snd-pop-inner{background:#000000;}.popup-content .cats-tree .snd-pop-inner{background:#000;opacity:0.3;filter:alpha(opacity=30);}透明10.一级导航分类(除去“所有宝贝”分类)分隔线颜色代码如下:.menu-list .menu{border-color:#000000;}11.一级导航“所有宝贝”分类分隔线颜色代码如下:.all-cats .link{border-color:#000000;}12.一级导航分类的宽度修改代码如下:.menu-list .menu{background:#颜色;margin:0;padding:0px 增加的宽度px;}13.鼠标滑过一级分类导航文字变换背景色代码如下:.menu-list .menu-hover .link{background:#000000;}14.鼠标滑过一级分类导航文字变换颜色代码如下:.menu-list .menu-hover .link .title{color:#FFFFFF;}15.鼠标滑过二级分类导航文字变换背景色代码如下:.popup-content .cats-tree .cat-hd-hover{background:#000000;}16.鼠标滑过二级分类导航文字变换颜色代码如下:.skin-box-bd .popup-content .cats-tree .cat-hd-hover .cat-name{color:#ff0000;}17.鼠标滑过三级分类导航文字变换背景色代码如下:.popup-content .cats-tree .snd-cat-hd-hover{background:#000000;}18.二级分类上加空间代码如下:.popup-content .cats-tree{margin:0 0 50px 0;}18.二级分类上加空间代码如下:.popup-content .cats-tree{margin:0 0 50px 0;}19.修改“所有宝贝”右边小图标代码如下:.all-cats .link .popup-icon{background:url(图片连接);}20.修改二级分类右侧图标代码如下(有三级分类才会显示):.popup-content .cats-tree .fst-cat-icon{background:url(图片连接);}22.在三级分类前加上小块白色代码如下:.popup-content .cats-tree .snd-cat-icon{display:block;height:3px;width:3px;}再接着安装店招部分回到装修页面双击店招模块选择上传图片空间的店招然后保这样全屏店招就安装好了第2步:全屏海报以及导航栏的无缝拼接部分同样PS制作或者找一张宽度1920px高度随你定我这里是650的海报因为店招的高度150px直接安装上会被店招掩盖掉,所以要在海报上方加个150px画布把海报顶下来在PS里面点击→图像→画布大小或者快捷键(Alt+Ctrl+C)在高度里→输入800px 然后点击→定位框里面的向下箭头↓接着在画布扩展颜色选择白色然后→确定好了以后新建参考线快捷件(Alt+V+E)选择→垂直位置输入→485确定拉出第2条同样选择→垂直位置输入→1435还没完噢。
淘宝装修代码大全(完整版)

图片上插入文字代码:<div style=" width:750px; height:300px;background:url(背景图片地址)no-repeat; text-align:center; font:bold 14px '微软雅黑'; color:#FFF;">你所展示的文字</div>其中width:750px 750为宽度Height:300px 300为高度1.公告栏的装修图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
<img src="图片的所在的地址"><img border="0" src="图片地址" />2.公告悬浮装饰图片代码,COPY到公告的最下面就好了哦,<IMG style="right: 5px; BOTTOM: 0px; POSITION: relative" src="你图片的地址">3.加背景音乐的代码。
进“我的淘宝”点击“管理我的店铺”进入“基本设置” 先贴代码,再写你的公告文字<bgsound src="你的背景音乐地址" loop=-1>4.浮动的图片的代码:</td></tr></table>;<img height="150" src="图片地址"5.滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到哦!<marquee>输入你想说的话</marquee>6.自定义颜色代码<font color=blue>输入你想要说的话</font>注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度不要超过40哦。
淘宝装修代码大全(完整版)

9、移动文字代码:<marquee>从右到左移动的文字</marquee>
10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>
11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">
21)定制帖子背景颜色:< body bgcolor="#value">(value值见10)
22)帖子背景音乐:< bgsound="背景音乐地址" loop=infinite>(听到音乐了吗?也可以加在你的店铺公告里)
23)贴网页:< iframe src="相关地址" width="宽度" height="高度">< /iframe>
(其中字体大小可从h1-h5,h1最大,h5最小)
(其中字体大小可从h1-h5,h1最大,h5最小)
11)更改字体颜色:< font color="#value">写上你想写的字< /font>(其中value值在000000与ffffff(16位进制)之间
12)消除连接的下划线:< a href="相关地址" style="text-decoration:none">写上你想写的字< /a>
3.加背景音乐的代码。
进“我的淘宝”点击“管理我的店铺”进入“基本设置” 先贴代码,再写你的公告文字
4.浮动的图片的代码:
淘宝旺铺】导航CSS代码使用修改技巧

淘宝旺铺】导航CSS代码使用修改技巧1.修改导航分类下面的背景色,代码如下:.skin-box-bd .link{background:#000000;}修改导航分类下面的图片,代码如下:.skin-box-bd .link{background:url(图片链接);}2.修改整个导航的背景色.skin-box-bd .menu-list{background:#000000;}修改整个导航背景为图片.skin-box-bd .menu-list{background:url(图片链接);}3.修改最右边留下的一小块,2里提到的,代码如下:.skin-box-bd{background:#000000;}修改成图片的代码如下:.skin-box-bd{background:url(图片链接);}4.字外加色:.skin-box-bd .menu-list .menu-selected .link {background:#000000;}5.字里加色:.skin-box-bd .menu-list .menu-selected .link .title{background:#000000;}字外+字里=全部!----------------------------------------------------------------------------------------1.导航背景色代码(除去“所有分类”)如下:.menu-list .link{background:#000000;}2.导航栏文字(除去“所有分类”)如下:.menu-list .menu .title{color:#颜色代码;font-size:字号px;}3.“所有分类”的背景色代码如下:.all-cats .link{background:#000000;}4.“所有分类”的文字代码如下:.all-cats .link .title{color:#颜色代码;font-size:字号px;}最新代码,解决字体改大后导航右侧消失的情况!代码如下:.all-cats .link .title{font-size:字号px;}.all-cats .link {background:#3BAFFF;margi n:0;padding:0px 3px;}字号最大为21,继续变大右侧导航将消失!该代码还不是很完善,我们会继续研究!5.二级分类文字代码如下:.popup-content .cats-tree .fst-cat .cat-name {font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}6.二级分类背景代码如下:.popup-content{background:#000000;}7.三级分类文字代码(除去“所有宝贝”分类)如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}8.三级分类文字代码(包括“所有宝贝”分类字体大小)这样就无法改变字体颜色,我们会继续完善该代码!如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色;}9.三级分类背景代码:.popup-content .cats-tree .snd-pop-inner{back ground:#000000;}10.一级导航分类(除去“所有宝贝”分类)分隔线颜色代码如下:.menu-list .menu{border-color:#000000;}11.一级导航“所有宝贝”分类分隔线颜色代码如下:.all-cats .link{border-color:#000000;}12.一级导航分类的宽度修改代码如下:.menu-list .menu{background:#颜色;margin:0;padding:0px 增加的宽度px;}13.鼠标滑过一级分类导航文字变换背景色代码如下:.menu-list .menu-hover .link{background:#0000 00;}14.鼠标滑过一级分类导航文字变换颜色代码如下:.menu-list .menu-hover .link .title{color:#F FFFFF;}15.鼠标滑过二级分类导航文字变换背景色代码如下:.popup-content .cats-tree .cat-hd-hover{backg round:#000000;}16.鼠标滑过二级分类导航文字变换颜色代码如下:.skin-box-bd .popup-content .cats-tree .cat-hd-hover .cat-name{color:#ff0000;}17.鼠标滑过三级分类导航文字变换背景色代码如下:.popup-content .cats-tree .snd-cat-hd-hover{b ackground:#000000;}18.二级分类上加空间代码如下:.popup-content .cats-tree{margin:0 0 50px 0 ;}19.修改“所有宝贝”右边小图标代码如下:.all-cats .link .popup-icon{background:url(图片连接);}20.修改二级分类右侧图标代码如下(有三级分类才会显示):.popup-content .cats-tree .fst-cat-icon{backg round:url(图片连接);}22.在三级分类前加上小块白色代码如下:.popup-content .cats-tree .snd-cat-icon{displ ay:block;height:3px;width:3px;}四、最后还有一个发布不显示效果的解决方法!导航修改好代码之后,预览有效果,但是发布之后还是显示原来的效果,没有任何变化!解决的方法是在你修改好代码之后,预览有效果了,之后就关闭“店铺装修”页面,之后重新打开再点“发布”就会显示效果了!如果你不知道哪个是“店铺装修”页面,那就直接关闭浏览器,重新进“店铺装修”那个点“发布”就OK咯!。
淘宝店铺装修 导航条代码详解

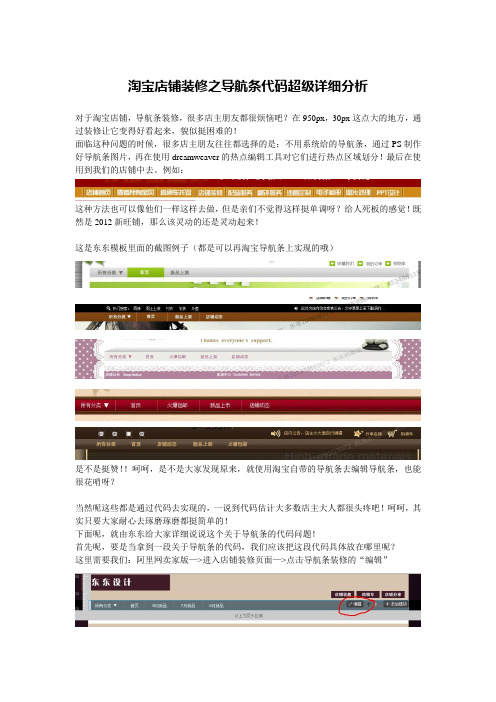
淘宝店铺装修之导航条代码超级详细分析对于淘宝店铺,导航条装修,很多店主朋友都很烦恼吧?在950px,30px这点大的地方,通过装修让它变得好看起来,貌似挺困难的!面临这种问题的时候,很多店主朋友往往都选择的是:不用系统给的导航条,通过PS制作好导航条图片,再在使用dreamweaver的热点编辑工具对它们进行热点区域划分!最后在使用到我们的店铺中去。
例如:这种方法也可以像他们一样这样去做,但是亲们不觉得这样挺单调呀?给人死板的感觉!既然是2012新旺铺,那么该灵动的还是灵动起来!这是东东模板里面的截图例子(都是可以再淘宝导航条上实现的哦)是不是挺赞!!呵呵,是不是大家发现原来,就使用淘宝自带的导航条去编辑导航条,也能很花哨呀?当然呢这些都是通过代码去实现的,一说到代码估计大多数店主大人都很头疼吧!呵呵,其实只要大家耐心去琢磨琢磨都挺简单的!下面呢,就由东东给大家详细说说这个关于导航条的代码问题!首先呢,要是当拿到一段关于导航条的代码,我们应该把这段代码具体放在哪里呢?这里需要我们:阿里网卖家版—>进入店铺装修页面—>点击导航条装修的“编辑”然后代码的位置放在如图所示:(一定是显示设置里面哦)-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- 下面就是关于导航条的各种代码啦:(注:代码中“#xxxxxx”一律为颜色代码,店主朋友们可以自行设置)静态背景色:1.首页/店铺动态/其它导航类目的背景色.skin-box-bd .menu-list .link{background:#1e1e1e;}2.所有分类的背景色(最左边的).all-cats .link{background:#1e1e1e;}3.导航条整个分类段背景色.skin-box-bd .menu-list{background:#1e1e1e;}4.导航条背景色,修补导航右侧缺口.skin-box-bd{background:#1e1e1e;}静态分割线1.首页等分类的右边的分隔线颜色.menu-list .menu{border-color:#1e1e1e;}2.所有分类的右边的分隔线颜色.all-cats .link{border-color:#1e1e1e;}3.首页等分类的右边静态分割线不要.menu-list .menu{border-width:0;}4.所有分类的右边的分隔线不要.all-cats .link{border-width:0;}(静态分割线的不要就可以达到如下图的效果哦!!)是不是觉得有时候,没有静态分割线,导航条更加漂亮咯!!(*^__^*) 嘻嘻……)静态文字1.首页/店铺动态/其它导航类目的文字颜色.menu-list .menu .title{color:white;}2.所有分类的文字颜色(最左边那个).all-cats .link .title{color:white;}鼠标滑过背景1.鼠标滑过首页/店铺动态/其它导航类目变换背景色.menu-list .menu-hover .link{background:blue;}2.鼠标滑过所有分类(最左边那个)变换背景色.all-cats-hover .link{background:blue;}鼠标滑过文字1.鼠标滑过首页/店铺动态/其它导航类目变换文字颜色.menu-list .menu-hover .title{color:red;}2.鼠标滑过所有分类(最左边那个)变换文字颜色.all-cats-hover .link .title{color:red;}被激活项目文字颜色.skin-box-bd .menu-list .menu-selected .link .title{background:none;color:white;}被激活项目背景颜色.skin-box-bd .menu-list .menu-selected .link{background:purple;}至于“所有分类”下面的下拉菜单中的一级、二级分类等相关的设置(最好不要去设置,非专业设计人士,一般自己设置颜色,背景色什么的都不如系统默认的那种配置好!!)对于像下图这种导航条的效果:大家可以明显看出,导航条里面的背景颜色是具有颜色渐变效果的吧!!当然通过单纯的代码里面的颜色代码(也就是“#xxxxxx”)肯定实现不了上图这种效果的!那怎么样才是实现这种效果的导航条效果呢?其实他们只不过从背景颜色,变成了一种背景图片的形式!!原来代码比如这一条:.skin-box-bd .menu-list .link{background:#ffffff;} -----------(是指首页/店铺动态/其它导航类目的背景色)大家看到“background”了吧!它是指背景的意思,后面跟的是颜色代码#ffffff,其实background后面不仅可以跟上颜色代码,还可以跟上图片地址:假如换成.skin-box-bd .menu-list .link{background:url(图片地址);}这句代码的意思就成为了(首页/店铺动态/其他导航类目的背景图片)又比如:被激活项目背景颜色.skin-box-bd .menu-list .menu-selected .link{background:purple;}假如换成:.skin-box-bd .menu-list .menu-selected .link{background:url(图片地址);}意思为(被激活项目的显示背景图片)是不是挺简单的呀!!!有了它们我相信各位店主大大都能自己做出自己精美的导航条啦!(PS:板砖和鲜花,亲们悠着点给呀!,小弟心脏不好**^__^**)还有不懂得亲或者对各种店铺装修存在种种问题的朋友看我百度账号加我扣扣好友线上问东东。
CSS淘宝导航代码集合(附使用技巧)

CSS淘宝导航代码集合(附使⽤技巧)如今,淘宝撑起了中国电商的半边天,淘宝店铺多如⿇,淘宝竞争越来越激烈,除了⼤打价格战就是靠精美的店铺装修来吸引浏览者的驻⾜。
淘宝导航css代码相信很多店铺经营者都懂得,但是如何运⽤css代码做出精致的淘宝导航却是很多⼈都不清楚的,导航对于买家来说是指路灯,这样⼀看就能出导航的重要性了。
有时候看到别⼈家的店铺导航栏好有个性,也想照着做⼀个,那么应该怎么操作呢?那么下⾯就给⼤家整理⼀些超好⽤的淘宝css导航代码及使⽤⽅法和技巧。
让别⼈的导航栏css代码为你所⽤的⽅法1、⾸先找到别⼈店铺的⾸页,右键单击导航栏空⽩处,查看源代码。
2、打开以后看到的代码如果没有找到这个标识说明这是⽤sdk⾼级模版装修的,所以就没有代码了。
找到这⼏个标识,这⾥就是我们要找的css⽂件。
下⾯的就是我们要找的CSS⽂件。
跟着我们将它⽤浏览器打开,或者下载个notepad程序,双击打开就可以看到相应的代码。
3、打开⽂件,点击“替换”4、然后复制下⾯这段代码#page#content.tshop-pbsm-shop-nav-ch粘贴进查找内容框⾥,替换为后⾯的框不要填写,直接点击'全部替换'按钮。
那么,这样的css代码就可以为我们所⽤了。
5、最后,我们把css代码做好后,粘贴到⾃⼰的店铺⾥,却发现分类是没有底⾊的。
解决⽅法不难,我们只需要设置⼀下页头背景就可以了。
淘宝css导航参考代码以下⽂字内容可以⼀同复制使⽤,不会影响到使⽤效果/* 导航条背景⾊*/.skin-box-bd .menu-list{background: none repeat scroll 0 0#00ad08;}/*⾸页/店铺动态背景⾊*/.skin-box-bd .menu-list .link{background: nonerepeat scroll 0 0 #00ad08;}/*⾸页/店铺动态右边线*/.skin-box-bd .menu-list.menu{border-right:1px #006205 solid;}/*⾸页/店铺动态⽂字颜⾊*/.skin-box-bd.menu-list .menu .title{color:#ff0000}/*所有分类背景⾊*/.all-cats .link{background:none repeat scroll 0 0 #00ad08;}/*所有分类右边线*/.all-cats .link{border-right:1px#006205 solid;}/*所有分类⽂字颜⾊*/.skin-box-bd .all-cats .title{color:#ff0000}1、所有分类背景,可以⽤图⽚:.skin-box-bd .link{background:url(图⽚链接);}2、修改整个导航的背景⾊背景:.skin-box-bd .menu-list{background:#000000;}3.修改最右边留下的⼀⼩块:.skin-box-bd{background:#000000;}修改成图⽚的代码如下:.skin-box-bd{background:url(图⽚链接);}4.字外:.skin-box-bd .menu-list .menu-selected.link{background:#000000;} 5.字⾥:.skin-box-bd .menu-list .menu-selected .link.title{background:#000000;}字外+字⾥=全部!1.导航背景⾊代码(除去“所有分类”)如下:.menu-list .link{background:#000000;}2.导航栏⽂字(除去“所有分类”)如下:.menu-list .menu .title{color:#颜⾊代码;font-size:字号px;}3.“所有分类”的背景⾊代码如下:.all-cats .link{background:#000000;}4.“所有分类”的⽂字代码如下:.all-cats .link .title{color:#颜⾊代码;font-size:字号px;}最新代码,解决字体改⼤后导航右侧消失的情况!代码如下:.all-cats .link .title{font-size:字号px;}.all-cats .link{background:#3BAFFF;margin:0;padding:0px 3px;}5.⼆级分类⽂字代码如下:.popup-content .cats-tree .fst-cat .cat-name{font-size:字号px;color:#颜⾊代码;font-weight:bold/bolder/normal;}6.⼆级分类背景代码如下:.popup-content{background:#000000;}7.三级分类⽂字代码(除去“所有宝贝”分类)如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜⾊代码;font-weight:bold/bolder/normal;}8.三级分类⽂字代码(包括“所有宝贝”分类字体⼤⼩)这样就⽆法改变字体颜⾊,我们会继续完善该代码!如下.popup-content .cats-tree.snd-pop-inner{font-size:字号px;color:#颜⾊;} 9.三级分类背景代码:.popup-content.cats-tree .snd-pop-inner{background:#000000;}10.⼀级导航分类(除去“所有宝贝”分类)分隔线颜⾊代码如下:.menu-list .menu{border-color:#000000;}11.⼀级导航“所有宝贝”分类分隔线颜⾊代码如下:.all-cats .link{border-color:#000000;}12.⼀级导航分类的宽度修改代码如下:.menu-list .menu{background:#颜⾊;margin:0;padding:0px 增加的宽度px;}13.⿏标滑过⼀级分类导航⽂字变换背景⾊代码如下:.menu-list .menu-hover .link{background:#000000;}14.⿏标滑过⼀级分类导航⽂字变换颜⾊代码如下:.menu-list .menu-hover .link .title{color:#FFFFFF;}15.⿏标滑过⼆级分类导航⽂字变换背景⾊代码如下:.popup-content .cats-tree .cat-hd-hover{background:#000000;}16.⿏标滑过⼆级分类导航⽂字变换颜⾊代码如下:.skin-box-bd .popup-content .cats-tree .cat-hd-hover .cat-name{color:#ff0000;}17.⿏标滑过三级分类导航⽂字变换背景⾊代码如下:.popup-content .cats-tree .snd-cat-hd-hover{background:#000000;}18.⼆级分类上加空间代码如下:.popup-content .cats-tree{margin:0 0 50px 0;}19.修改“所有宝贝”右边⼩图标代码如下:.all-cats .link .popup-icon{background:url(图⽚连接);}20.修改⼆级分类右侧图标代码如下(有三级分类才会显⽰):.popup-content .cats-tree .fst-cat-icon{background:url(图⽚连接);}22.在三级分类前加上⼩块⽩⾊代码如下:.popup-content .cats-tree .snd-cat-icon{display:block;height:3px;width:3px;}全透明导航CSS代码很多时候在装修的过程中,需要淘宝店铺的导航变成透明的,不想被系统导航的颜⾊是挡住,这样可以看到⾃⼰设置的店铺背景图;这时我们需要⽤到⼀个淘宝导航透明代码,⽹上很多代码都不是很完整(所有分类⽆法透明)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、首先我们进入到店铺的装修页面,将鼠标放在导航上面会出现“编辑”字样,单击,如图选择“显示设置”选项卡1.修改导航分类下面的背景色,代码如下:.skin-box-bd .link{background:#000000;}效果如下--------------------------------默认是黑色的,如果你要别的颜色,只要修改#000000就可以了,颜色对照表地址.114la./other/rgb.htm--------------------------------------------------------------------------如果你想要更加个性,而不想只要简单的纯色块的话,可以自己做图片,然后连接上去,代码如下:.skin-box-bd .link{background:url(图片);}效果如下--------------------------------将“图片连接”换成你的图片的连接就可以了,一般都是自己做好然后上传到淘宝图片空间,然后就可以了!在图片空间点击对应图片下方的“”按钮可以直接复制图片,替换到代码里就可以了!2.修改整个导航的背景色【其实只修改了有分类之外的部分(前面我们已经修改好了分类背景),还有最右边那部分没改到,后面会有修改那里的代码,一步步跟着来就没错了!】代码如下:.skin-box-bd .menu-list{background:#000000;}效果如下--------------------------------修改颜色的方法同上--------------------------------------------------------------------------修改成图片的代码如下:.skin-box-bd .menu-list{background:url(图片);}3.修改最右边留下的一小块,2里提到的,代码如下:.skin-box-bd{background:#000000;}效果如下--------------------------------修改颜色的方法同上--------------------------------------------------------------------------修改成图片的代码如下:.skin-box-bd{background:url(图片);}这样做你的导航完成的差不多了,但是发布之后你会发现字体的背景色块有问题,只有文字下方才有色块,比如“首页”,只有“首页”两个字下面有颜色,其它有些四个字的就四个字有,这样很影响美观!所以我们还要加上两条代码4.字外:.skin-box-bd .menu-list .menu-selected .link{background:#000000;}5.字里:.skin-box-bd .menu-list .menu-selected .link .title{background:#00000 0;}字外+字里=全部!这样就完整了好了,以上就是我的淘宝店里的导航里用的所有代码,下面再给大家一些别的代码!!二、下面红色部分为可以修改的,颜色代码大家很熟悉了,字号就是字体的大小,在网页中,字体大小一般是14到20左右,根据自己的需要设定吧,直接填写数字就OK了!1.导航背景色代码(除去“所有分类”)如下:.menu-list .link{background:#000000;}2.导航栏文字(除去“所有分类”)如下:.menu-list .menu .title{color:#颜色代码;font-size:字号px;}3.“所有分类”的背景色代码如下:.all-cats .link{background:#000000;}4.“所有分类”的文字代码如下:.all-cats .link .title{color:#颜色代码;font-size:字号px;}最新代码,解决字体改大后导航右侧消失的情况!代码如下:.all-cats .link .title{font-size:字号px;}.all-cats .link {background:#3BAFFF;margin:0;padding:0px 3px;} 字号最大为21,继续变大右侧导航将消失!该代码还不是很完善,我们会继续研究!5.二级分类文字代码如下:.popup-content .cats-tree .fst-cat .cat-name{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}原来效果修改后效果6.二级分类背景代码如下:.popup-content{background:#000000;}7.三级分类文字代码(除去“所有宝贝”分类)如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色代码;font-weight:bold/bolder/normal;}原来效果修改后效果8.三级分类文字代码(包括“所有宝贝”分类字体大小)这样就无法改变字体颜色,我们会继续完善该代码!如下.popup-content .cats-tree .snd-pop-inner{font-size:字号px;color:#颜色;}9.三级分类背景代码:.popup-content .cats-tree .snd-pop-inner{background:#000000;}10.一级导航分类(除去“所有宝贝”分类)分隔线颜色代码如下:.menu-list .menu{border-color:#000000;}11.一级导航“所有宝贝”分类分隔线颜色代码如下:.all-cats .link{border-color:#000000;}12.一级导航分类的宽度修改代码如下:.menu-list .menu{background:#颜色;margin:0;padding:0px 增加的宽度px;}13.鼠标滑过一级分类导航文字变换背景色代码如下:.menu-list .menu-hover .link{background:#000000;}14.鼠标滑过一级分类导航文字变换颜色代码如下:.menu-list .menu-hover .link .title{color:#FFFFFF;}15.鼠标滑过二级分类导航文字变换背景色代码如下:.popup-content .cats-tree .cat-hd-hover{background:#000000;}16.鼠标滑过二级分类导航文字变换颜色代码如下:.skin-box-bd .popup-content .cats-tree .cat-hd-hover .cat-name{color: #ff0000;}17.鼠标滑过三级分类导航文字变换背景色代码如下:.popup-content .cats-tree .snd-cat-hd-hover{background:#000000;}18.二级分类上加空间代码如下:.popup-content .cats-tree{margin:0 0 50px 0;}19.修改“所有宝贝”右边小图标代码如下:.all-cats .link .popup-icon{background:url(图片连接);}20.修改二级分类右侧图标代码如下(有三级分类才会显示):.popup-content .cats-tree .fst-cat-icon{background:url(图片连接);}22.在三级分类前加上小块白色代码如下:.popup-content .cats-tree .snd-cat-icon{display:block;height:3px;widt h:3px;}好了,我简单的导航修改技巧就到这里了,以上效果都是用白色或黑色做给大家看,是为了大家能更好的看清楚效果,如果上面有些看到是全白的,那是因为字体颜色和背景颜色一样才变成全白的,修改了背景大家再修改字体颜色就可以了!希望大家都可以做出自己喜欢的导航!三、关于店招和导航两侧的修改!这里修改好,跟导航和店招结合在一起会更加完美!修改方式如下:在店铺装修页面的左上方有个“装修”,将鼠标放在上面会出现下拉菜单,选择“样式菜单”单击左侧的“背景设置”这里有两个选项卡,分别是“页头设置”和“页面设置”。
所谓页头,其实就是导航以上(包括导航)的部分,而页面就是导航以下的部分了!这里可以用纯颜色设置,也可以用图片设置,我们要结合导航,肯定就用图片咯!当然你想要更加个性的话,你也可以给每一个页面都做一个不一样的效果,只要单击这里,下拉选择相应页面就可以了!四、最后还有一个发布不显示效果的解决方法!导航修改好代码之后,预览有效果,但是发布之后还是显示原来的效果,没有任何变化!解决的方法是在你修改好代码之后,预览有效果了,之后就关闭“店铺装修”页面,之后重新打开再点“发布”就会显示效果了!如果你不知道哪个是“店铺装修”页面,那就直接关闭浏览器,重新进“店铺装修”那个点“发布”就OK咯!.skin-box-bd .menu-list{background:none repeat scroll 0 0 #20B2AA;}.skin-box-bd .menu-list .link{background:none repeat scroll 0 0 #20B2AA;}.skin-box-bd .menu-list .menu{border-right:1px #20B2AA solid;}.skin-box-bd .menu-list .menu .title{color:#FFFFFF;}.all-cats .link{back ground:none repeat scroll 0 0 #20B2AA;}.all-cats .link{border-right:1px #20B2AA solid;}.skin-box-bd .all-cats .title{color:#FFFFFF;}.skin-box-bd{background:#20 B2AA;}.skin-box-bd .menu-list .menu-selected .link{background:#20B2AA;}.skin-bo x-bd .menu-list .menu-selected .link .title{background:#20B2AA;}.popup-content{ background:#66CDAA;}.popup-content .cats-tree .snd-pop-inner{background:#66CDAA ;}.popup-content .cats-tree .fst-cat .cat-name{font-size:12px;color:#FFFFFF;}.m enu-list .menu-hover .link .title{color:#D8BFD8;}.popup-content .cats-tree .cat -hd-hover{background:#90EE90;}.popup-content .cats-tree .snd-cat-hd-hover{backg round:#90EE90;}。
