图片浏览器界面设计
基于WPF的图片浏览器设计与实现

公司在 Wi n d o w s Vi s t a 之 后 引 入 的全 新 图 形 子 系 统 , 由于 其
绑 定 和样 式 设 置 , 至 于 是 面 向文 本 、 2 D抑 或 3 D则无需考虑。 声 明性 编 程 。W P F引 入 基 于 XML的 语 言 的 X AML, 从 而使 其 方 便 地 进 行 UI定 义 和 构 建 工 作 。 x AML主 要 用 于
s i n g a n d p r o c e s s i n g s y s t e m.B y u s i n g t h e d e v e l o p me n t f r a me wo r k wi t h u s e r i n t e r f a c e a n d l o g i c c o d e s s e p a r a t e d f r o m e a c h o t h e r ,
如何用Photoshop制作网页设计图

如何用Photoshop制作网页设计图第一章:网页设计图的基本要素网页设计图是指在Photoshop中创建的一种视觉呈现,用于展示网页的布局、颜色、字体等设计元素。
在制作网页设计图时,需要注意以下几个基本要素:1. 页面尺寸:合适的页面尺寸可以确保网页在不同设备上显示完整。
常见的页面尺寸有1200px、1920px等。
在Photoshop中,可以通过选择“新建”来设置页面尺寸。
2. 布局结构:网页设计图应该包含网页的整体布局结构,如头部、导航栏、正文、侧边栏、底部等。
根据设计需要,可以使用参考线和网格来辅助布局。
3. 颜色方案:选取合适的颜色方案是网页设计中至关重要的一步。
Photoshop提供了丰富的颜色选择工具,如调色板、渐变工具等。
可以根据品牌色彩和网页主题选择合适的颜色。
4. 字体和排版:选择适合网页内容和风格的字体是网页设计的关键。
在Photoshop中,可以通过文本工具选择合适的字体、大小、行间距等,并进行对齐、调整字距等操作。
第二章:利用图层和样式创建网页元素在网页设计中,常见的元素有按钮、图标、标题、背景等。
借助Photoshop的图层和样式功能,可以轻松创建这些元素:1. 图层:使用图层可以将设计元素分开管理,方便修改和调整。
可以通过图层面板对图层进行命名、分组、调整不透明度等操作。
2. 图层样式:Photoshop提供了丰富的图层样式,如阴影、边框、渐变等。
通过在图层样式对话框中进行设置,可以快速添加元素的样式效果,使网页看起来更加美观。
3. 矢量图形:矢量图形可以无损放大,并能保持其清晰度和光滑度。
在Photoshop中,可以使用形状工具绘制矢量图形,并进行填充、描边、变换等操作。
第三章:优化和导出网页设计图在制作网页设计图后,还需要进行一些优化和导出操作,以确保图像加载速度和质量:1. 图像优化:使用Photoshop的图像处理工具,如图像调整、图像压缩等,可以优化网页设计图的质量。
在Authorware中自制图片浏览器

2 6 教 育传播 与技 术 (第4期 0. 02 总 9)
媒体技术应用
在 Auh r r 自制 图片浏 览 器 towae中
何 晴
(卜 . 海交通人学, 教育技术中心
海 203 ) 00 0
摘 要:本文介绍丫利用 A t r r uh wa o e的知识对象制作具何图" , 、白动播放功能的浏览器的方法。 J ÷
() d n rs i u s, 1 I deae s e 为建立的 w n o 标准控 a s id ws
一
( 一)关于知识对象
对象。它包含二个知识对象,详见 ( 1 表 )
教师与学生的操作界面,采J左右界面分隔的形 录后可做的人的任务块分列在左端的树形 目录
,
同时,通过 系统 的反馈板 块,学生可 以针对教师 的评 价和所提 的意见,同教师做进一步 的探讨 。
A P开发作业递交系统的设计与试J , S { 可以改变 j 根据不 同的需求作不 同的选择 ,方便操作 。 过去传统的作业递交方式,使师生双方更好地借助于 2 .教师与学生的上传任务 网络对作业的布置、完成情况进行方便快捷的沟通与 在系统的操作过程中,教师与学生都有相应的上 交流,重要的是教师可以对学生的作业完成情况进行 传任务。系统采用无组什上传技术以方便师生快速上 有重点的一对一指点 ,在这一 点上可 以对 学生的学习 传文件。文件可以是文档、图片、程序等。 产生很人的帮助 。 系统增加了一个教师上传优秀作业的功能块。教 参考文献 师可以将以往优秀的作业让学生分享,重要的是可以 帮助学生对本课程中以往学生所做的:作有一个清晰 r 的认识 ,从 中学 习,避免重复性劳动 。 3 .反馈 以往作业提交的方式不能帮助学生迅速 发现作业 中的问题,通过在线递交作业,教师可以方便地下载 学生作业, 并在最短时间内给山评语, 帮助学生改进。
Android图片浏览器

长沙学院课程设计说明书题目Android图片浏览器系(部) 计算机科学与技术专业(班级) 软件工程(10软件6班) 姓名彭成辉学号2010022504指导教师杨凤年起止日期2013.05.27~2013.06.21课程设计任务书课程名称:综合实训Ⅱ题目:Android图片浏览器已知技术参数和设计要求:设计基于Android平台的图片浏览器程序,具体要求如下:1.图片文件的管理功能。
在配置文件中配置访问SD卡文件的权限,使用File类访问SD卡上的图片文件。
2.用户浏览图片的功能。
用户通过触摸屏操作选择图片进行浏览,使用事件响应函数响应用户的操作,可以使用ImageView在屏幕中显示图片。
3.用户编辑图片的功能。
用户可以放大、缩小、旋转和裁剪图片。
4.设置壁纸功能。
将选择的图片设置为壁纸,可以使用WallPaper类来完成该功能。
5.图片文件的排序功能和查找功能。
根据文件的名称、日期或者其他属性进行排序,根据文件的名称、日期或者其他属性进行查找。
6.使用多种视图展示图片的功能。
可以使用ListView、GridView或者Gallery类来展示图片。
各阶段具体要求:(1)开发前的准备:Android开发环境的搭建。
(2)系统分析与设计:包括程序需求分析、UI设计、业务逻辑设计等。
(3)系统编码实现:根据以上六点要求,对Android图片浏览器进行编码实现。
(4)测试:编写测试用例对程序进行测试。
设计工作量:(1)软件设计:完成问题陈述中所提到的软件以及工作量要求。
(2)论文:要求撰写不少于3000个文字的文档,详细说明各阶段具体要求。
工作计划:安排4周时间进行综合实训。
第一周----Android开发环境的搭建,软件需求分析。
第二周----UI设计、业务逻辑设计。
第三、四周----Android图片浏览器的代码实现与软件测试。
注意事项⏹提交文档长沙学院课程设计任务书(每学生1份)长沙学院课程设计论文(每学生1份)长沙学院课程设计鉴定表(每学生1份)指导教师签名:日期:2013-5-26教研室主任签名:日期:系主任签名:日期:长沙学院课程设计鉴定表摘要本文档描述了基于Android平台如何开发图片浏览器应用软件,并附带介绍了Android开发环境的搭建方法。
好看实用的六个html登录页面实例

一、欢迎界面登入页面1.1 页面布局简洁大方,欢迎语句体现了亲切的氛围。
1.2 提供了用户名和密码的输入框,方便用户输入登入信息。
1.3 设有忘记密码和注册账号的信息,提高了用户体验。
二、带有动画效果的登入页面2.1 页面采用了动态的背景图片和渐变色,给人一种时尚感。
2.2 在输入框中添加了动态的图标,增加了趣味性和用户操作的吸引力。
2.3 登入按钮添加了点击时的动画效果,提升了用户的互动体验。
三、响应式设计的登入页面3.1 页面布局采用了响应式设计,适应了不同设备的屏幕尺寸。
3.2 输入框和按钮的样式经过调整,在不同屏幕大小下都能够很好地展示。
3.3 采用了流体布局和媒体查询,使页面在不同分辨率下能够自动调整,保证了用户的良好体验。
四、简约风格的登入页面4.1 页面采用了简约的设计风格,去除了多余的装饰,注重了内容的直观性和信息的清晰度。
4.2 输入框和按钮的风格简洁大方,整体视觉效果非常舒适。
4.3 页面配色搭配合理,不刺眼,符合现代审美。
五、个性化定制的登入页面5.1 页面提供了用户头像上传功能,使用户在登入页面即可展示个性。
5.2 输入框和按钮样式可以自定义,用户可以根据自己的喜好进行操作。
5.3 提供了账号设置和个人资料编辑的入口,方便用户进行个性化设置。
六、整合社交媒体的登入页面6.1 页面提供了利用社交账号快捷登入的功能,方便用户使用已有的社交账号进行登入。
6.2 登入页面上有社交媒体的图标,方便用户直接点击进行快捷登入。
6.3 用户可以方便地将登入信息共享到社交媒体,增加了页面的互动性和社交性。
以上是六个好看实用的HTML登入页面实例,它们在设计和使用上都有各自的优势,可以根据实际需求进行选择。
希望这些实例可以帮助到您,同时也希望未来能够有更多个性化且实用的登入页面出现,为用户带来更好的体验。
七、密码保护性强的登入页面7.1 在密码输入框中添加密码强度提示,能够根据用户输入的内容动态地显示密码的强度,提醒用户选择更安全的密码。
基于WIN CE智能手机图片浏览器的设计与实现

( 中北 大学仪 器科 学与动 态测试 教 育部 重点 实验 室 太原
00 5 ) 3 0 1
薹 摘 要 】 针对 智能手机 应用 领域 的实 际 需求 , 采用 开源 C I g xma e图像操 作类 库在 WI E 6 0操 作 系统上 设计 N C .
基 于 W I E 智 能 手 机 图 片浏 览 器 的设 计 与 实 现 NC
文 章 编 号 :0 35 5 ( 0 0 0 — 0 8 0 1 0- 80 2 1 ) 804 —3
基于 WI N CE智 能手 机 图片浏 览 器 的设 计 与实 现
De i n a a i a i n o o o Br ws r b s d o h I CE m a t ho e s g nd Re lz to f Ph t o e a e n t e W N S rp n
作 的设计 思想 。
2 1 图片 的读 取 和显 示 .
旦 开发 环 境
d sg e t e t h r q ie n i t e p l a i n il f s r p o e Th s p p r i to u e t e o t r d v l p n e i n d O m e t e e u r me t n h a p i to f d o ma t h n . c e i a e n r d c s h s fwa e e eo me t e v r n e t ic s e h e l a i n o h r ws r Cx ma e wi ma e s p e e t d,a d t e k y t c n q e ea e O t e n io m n ,d s u s s t e r a i to ft e b o e I g t i g s i r s n e z h n h e e h i u s r lt d t h s u c .I sp o e h tt e s s e i p a t a n r h fu i g a r a f ri i o t b e ,wi re d y o e a i n i t r a e o re t i r v d t a h y t m r c i l d wo t y o sn b o d, o sp r a l s c a t t a f in l p r t e f c , h o n
基于WINCE的图片浏览器开发

XX大学信息科学技术学院《嵌入式系统》大作业设计报告项目名称:基于Wince的C#应用程序开发——图片浏览器姓名:学号:班级:日期:2011-6-20目录第一部分概述 (2)、Windows CE操作系统概述 (3)、Windows CE应用程序介绍 (3)、图片浏览器介绍 (4)第二部分设计任务 (4)、需求分析 (4)、程序功能 (4)第三部分设计原理 (5)、主要的类及控件介绍 (5)控件 (5)类 (6)类 (6)第六部分结论 (7)附录 (8)1参考资料 (8)2设计步骤 (8)操作系统的下载: (8)应用程序部分: (15)3遇到的问题与解决方法 (17)4程序清单 (17)5课程体会 (24)第一部分概述嵌入式系统是“控制、监视或者辅助装置、机器和设备运行的装置”(devices used to control, monitor, or assist the operation of equipment, machinery or plants)。
从中可以看出嵌入式系统是软件和硬件的综合体,还可以涵盖机械等附属装置。
目前国内一个普遍被认同的定义是:以应用为中心、以计算机技术为基础、软件硬件可裁剪、适应应用系统对功能、可靠性、成本、体积、功耗严格要求的专用计算机系统。
嵌入式操作系统种类繁多,例如:嵌入式Linux、Windows CE、VxWorks、pSOS 、等等,其中,Windows CE 操作系统是一款微软公司开发的嵌入式操作系统,它继承Windows操作系统的许多优点,而且资源充足,简单易学,在嵌入式得到大量应用。
随着手机、微型电脑设备等等嵌入式设备的蓬勃发展,嵌入式应用大量地发展了起来,许多在桌面广泛应用的程序越来越多地向嵌入式方向移植和应用,嵌入式应用程序正如火如荼地发展着!Windows CE的开发工具与平台也有很多,例如Embedded Visual C++等等,在本研究里面,我们选取Visual Studio 2005这个资源丰富,操作简便的开发平台,基于PAX270硬件平台进行图片浏览器的应用程序开发。
VB实验4

北京电子科技学院(BESTI)实验报告课程:可视化程序设计班级:姓名:学号:成绩:指导教师:徐日实验日期:2014.05.13 实验密级:预习程度:实验时间:15:30~18:00 仪器组次:F21 必修/选修:选修实验序号: 4实验名称:多媒体程序设计实验目的与要求:目的:1、掌握多媒体编程,会多媒体典型控件的编程应用;2、培养运用编程解决问题的能力,提高计算机编程能力;3、引导和培养具有认真严谨的实验态度和勇于实践的学习精神。
实验仪器:名称型号数量微机ASUS 1一、实验内容:题一:图片浏览器1、题目:2、编程设计思想:按照老师给定提示在窗体中添加控件,添加两个Button控件实现浏览和退出。
使用三个label控件分别显示提示语,使用说明和文件路径。
设置Button1的click事件,利用try-catch-end-try语句寻找图片,先用if-then-end-if语句判断打开的文件夹中是否有图片,如果没有图片并弹出提示框提醒用户该文件夹中没有图片文件。
设置picturebox1的鼠标点击事件,判断用户按了哪个鼠标按钮,如果是左键,则n 加1,否则n减1,然后调用过程showimage显示第n幅图像;设置form1的keydown事件,判断用户按了哪个键盘按钮,如果是空格键(Backspac)或向上翻页键(PageUp),则n加1,否则n减1,然后调用过程showimage显示第n幅图像;附设一个picturebox1的mousehover事件,使用tooltip1组件,当用户将指针悬停在图片上时显示图片浏览操作说明。
3、界面设计概要:如下图所示,该实验的窗体的控制菜单栏分为图标,标题“图片浏览器”,最小化按钮,最大化按钮和关闭按钮;窗体工作区包含背景图片与提示用户“浏览”、“退出”按钮,浏览规则显示框与显示图片的picturebox控件。
4、程序源代码:Public Class Form1Dim n As IntegerDim fname() As StringDim fimage() As StringPrivate Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.ClickFolderBrowserDialog1.Description = "请选择一个文件夹"FolderBrowserDialog1.RootFolder = Environment.SpecialFolder.DesktopLabel2.Visible = FalseTryIf FolderBrowserDialog1.ShowDialog = Windows.Forms.DialogResult.OK Thenfname =System.IO.Directory.GetFiles(FolderBrowserDialog1.SelectedPath)Label1.Text = fname(0)PictureBox1.Image = Image.FromFile(fname(0))PictureBox1.Visible = TrueEnd IfCatch ex As ExceptionLabel2.Visible = TrueMsgBox("对不起,在文件夹" & fname(n) & "中找不到图片!", MsgBoxStyle.OkOnly + MsgBoxStyle.Exclamation + MsgBoxStyle.DefaultButton1, "操作提示") '调用Msgbox函数弹出提示框Label1.Text = "单击浏览按钮选择图片"End TryEnd SubPrivate Sub ShowImage()Tryn = IIf(n < 0, UBound(fname), n)n = IIf(n > UBound(fname), 0, n)Label1.Text = fname(n)PictureBox1.Image = Image.FromFile(fname(n))Catch ex As ExceptionEnd TryEnd SubPrivate Sub PictureBox1_MouseClick(ByVal sender As Object, ByVal e As System.Windows.Forms.MouseEventArgs) Handles PictureBox1.MouseClickn += IIf(e.Button = Windows.Forms.MouseButtons.Left, -1, 1)ShowImage()End SubPrivate Sub Form1_KeyDown(ByVal sender As Object, ByVal e AsSystem.Windows.Forms.KeyEventArgs) Handles Me.KeyDownn += IIf(e.KeyCode = Keys.Back Or e.KeyCode = Keys.PageUp, -1, 1)ShowImage()End SubPrivate Sub Button2_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button2.ClickDim a As Stringa = MsgBox("您真要退出么?", vbExclamation + vbYesNo + vbDefaultButton2, "退出确认")If a = vbYes ThenEndEnd IfEnd SubPrivate Sub PictureBox1_MouseHover(ByVal sender As Object, ByVal e As System.EventArgs) Handles PictureBox1.MouseHoverToolTip1.SetToolTip(Me.PictureBox1, "单击左键浏览下一张,右键上一张" & vbCrLf & "Backspace或者Page up向前翻页,其他键向下翻页" & vbCrLf & "按下空格键打开浏览") '用户将指针悬停在图片上时显示图片浏览操作说明End SubEnd Class5、个性化设计:1、通过修改form1的属性Icon,插入标志性图标:2、修改form1的属性backgroundImage,加入背景图;3、修改label1、label2、label3的BackColor属性为Transparent,使程序界面更加自然;4、用户将指针悬停在图片上时显示图片浏览操作说明;5、当窗体尺寸变化或者窗体最大化是,图片会随窗体大小的调整而放大、缩小。
60多个网页导航菜单设计实例欣赏

60多个网页导航菜单设计实例欣赏导航是网页设计中的重要元素。
一个良好的网页导航系统能不止是要把它设计的够漂亮,同时更重要的是要能够带领你的用户逗留在你的网站之中,让访客轻松找到他们想要观看的内容。
这篇文章介绍了导航菜单在近期的发展趋势,实例和创新的解决方案,非常的丰富,相信能够为你的下次网页设计带来更好的灵感和参考。
1. “对话式”的导航菜单一个导航菜单最重要的目标,就是引导访客浏览网站中的更多页面。
但是,有的时候,光是靠一两个关键字并不能达到效果,因为很可能这些关键字让人费解,并不能够吸引用户的注意。
在过去的几个月里面,你能发现一个导航菜单的设计趋势,就是为导航菜单进行简短的补充说明。
通过在大的菜单标题里再加上几个能够凸现出该页面的重要信息的关键词来吸引访客,让访客一目了然的知道,它进去这个页面,将会看到些什么东西。
我将这种导航菜单称之为“对话式”的导航菜单,因为它确实能和访客之前营造一种更好的沟通氛围。
同时,很多导航菜单不仅加上了多个关键词的简短介绍,也加入了一些大图标。
这除了美化导航菜单之外,另外一个好处就是,如果你的网站受众来自多个国家的话,通过图片将能使用不同语言的用户方便理解。
这种对话式的导航菜单不仅适于横向导航菜单,同时,也适用纵向导航菜单。
2. Mac风格仍然流行?Mac可以说是在Web2.0设计攻击下的最大幸存者,我们知道,在过去的一两年,Web2.0风格的设计席卷狂潮。
说实话,帕兰个人并不太喜欢Web2.0风格的设计,yichi也曾跟我提起,在某种程序上,Web2.0可以说是毁了设计。
但你无法不承认,它是如此的流行。
但是,有趣的是,在过去的几个月说,你会发现,有很多网站使用Mac风格的设计。
而这些网站并不都是设计苹果公司相关信息的,有很多甚至网站内容与Apple没有任何关系。
使用Mac风格只有一个理由:它是如此的精美和超酷。
或许,继续发展下去,Mac风格设计能够成为一个单一的设计元素概念。
图片浏览器vb课设报告doc

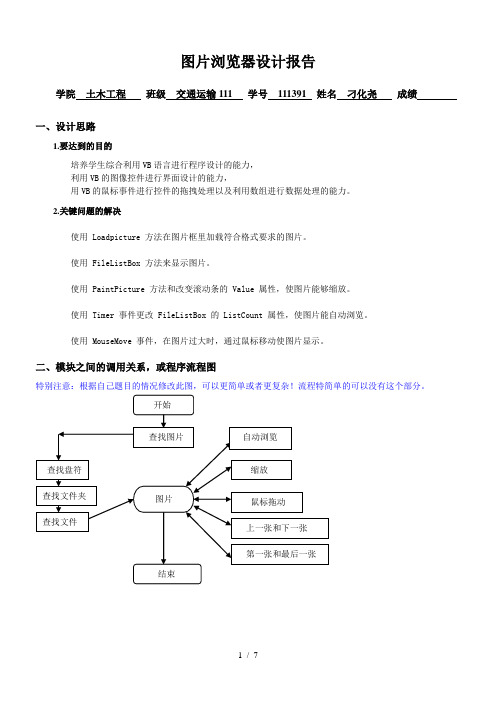
图片浏览器设计报告学院土木工程班级交通运输111 学号111391 姓名刁化尧成绩一、设计思路1.要达到的目的培养学生综合利用VB语言进行程序设计的能力,利用VB的图像控件进行界面设计的能力,用VB的鼠标事件进行控件的拖拽处理以及利用数组进行数据处理的能力。
2.关键问题的解决使用 Loadpicture 方法在图片框里加载符合格式要求的图片。
使用 FileListBox 方法来显示图片。
使用 PaintPicture 方法和改变滚动条的 Value 属性,使图片能够缩放。
使用 Timer 事件更改 FileListBox 的 ListCount 属性,使图片能自动浏览。
使用 MouseMove 事件,在图片过大时,通过鼠标移动使图片显示。
二、模块之间的调用关系,或程序流程图特别注意:根据自己题目的情况修改此图,可以更简单或者更复杂!流程特简单的可以没有这个部分。
三、部分程序关键源代码及注释1、文件夹和文件列表的确定Private Sub Dir1_Click()Form1.Text1.Text = Dir1.PathEnd SubPrivate Sub Drive1_Change()On Error Resume NextDir1.RefreshDir1.Path = Drive1.DriveIf Err.Number = 68 ThenErr.ClearMsgBox "请您先将光盘插入,谢谢。
", , "提示"Exit SubEnd IfForm1.Text1.Text = Drive1.DriveEnd SubPrivate Sub File1_Click()n = File1.Path & "\" & File1.FileName'装入选定的文件。
Picture1.Enabled = TruePicture2.Picture = LoadPicture(n)Picture1.PaintPicture Picture2.Picture _, 0, 0, Picture1.Width, Picture1.Height, _0, 0, Picture2.Width, Picture2.Height'设定图片的初始状态Picture2.Visible = Falsemysize = FileLen(Form2.Dir1.Path & "\" & File1.FileName)Picture2.ScaleMode = 3Text1.Text = File1.Path + "\" + File1'显示图片途径Text2.Text = "共" & File1.ListCount & "张" & "第" & File1.ListIndex + 1 & "张"'显示图片总数和当前图片的序号End Sub2、图片转换到上一张和下一张的确定Private Sub Command3_Click()n = File1.ListIndexn = ((File1.ListCount + (n - 1)) Mod File1.ListCount)File1.ListIndex = nPicture2.Picture = LoadPicture(File1.Path & "\" & File1.List(n))Picture1.Enabled = TruePicture1.PaintPicture Picture2.Picture _, 0, 0, Picture1.Width, Picture1.Height, _0, 0, Picture2.Width, Picture2.Height'设定图片的初始状态Picture2.Visible = Falsemysize = FileLen(Form2.Dir1.Path & "\" & File1.FileName)Picture2.ScaleMode = 3'翻到上一页End SubPrivate Sub Command4_Click()n = File1.ListIndexn = ((File1.ListCount + (n + 1)) Mod File1.ListCount)File1.ListIndex = nPicture2.Picture = LoadPicture(File1.Path & "\" & File1.List(n))Picture1.Enabled = TruePicture2.Picture = LoadPicture(File1.Path & "\" & File1.List(n))Picture1.Enabled = TruePicture1.PaintPicture Picture2.Picture _, 0, 0, Picture1.Width, Picture1.Height, _0, 0, Picture2.Width, Picture2.Height'翻到下一页End Sub3、转换到第一页和最后一页的确定Private Sub Command2_Click()File1.ListIndex = 0Picture2.Picture = LoadPicture(File1.Path & "\" & File1.List(0))Picture1.Enabled = TruePicture1.PaintPicture Picture2.Picture _, 0, 0, Picture1.Width, Picture1.Height, _0, 0, Picture2.Width, Picture2.Height'翻到第一页End SubPrivate Sub Command5_Click()n = File1.ListCountFile1.ListIndex = File1.ListCount - 1Picture2.Picture = LoadPicture(File1.Path & "\" & File1.List(n - 1)) Picture1.Enabled = TruePicture1.PaintPicture Picture2.Picture _, 0, 0, Picture1.Width, Picture1.Height, _0, 0, Picture2.Width, Picture2.Height'翻到最后一页End Sub4、自动浏览的确定Private Sub Command6_Click()If Command6.Caption = "自动浏览" ThenTimer1.Enabled = TrueCommand6.Caption = "停止浏览"ElseTimer1.Enabled = FalseCommand6.Caption = "自动浏览"End If'设定自动浏览End SubPrivate Sub Timer1_Timer()X = File1.ListIndexX = X + 1If X < File1.ListCount ThenFile1.Selected(X) = TrueCall File1_ClickElseFile1.ListIndex = 0End If'设定timer事件来自动浏览图片End Sub5、滚动条的确定Private Sub HScroll1_Change()Picture1.ClsMax = 200Min = 1Value = 200smallchang = 1largechang = 1Picture1.PaintPicture Picture2.Picture, 0, 0, _Picture1.Width * HScroll1.Value / 100, _Picture1.Height * HScroll1.Value / 100, 0, 0, _Picture2.Width, Picture2.Height'使用滚动条缩放图片End Sub6、鼠标拖动图片的确定Private Sub Picture1_MouseDown(Button As Integer, Shift As Integer, X As Single, Y As Single) X1 = XY1 = YEnd SubPrivate Sub Picture1_MouseUp(Button As Integer, Shift As Integer, X As Single, Y As Single)X2 = XY2 = YX3 = X3 + X2 - X1Y3 = Y3 + Y2 - Y1Picture1.ClsIf HScroll1.Value <> 100 Then'使用鼠标移动图片Picture1.PaintPicture Picture2.Picture, X3, Y3, _Picture1.Width * HScroll1.Value / 100, _Picture1.Height * HScroll1.Value / 100'使用PaintPicture方法ElsePicture1.PaintPicture Picture2.Picture, X3, Y3, _Picture1.Width, Picture1.HeightEnd IfPicture2.Visible = FalseEnd Sub四、设计方案的完善及目前存在的问题1.设计方案要完善的地方①没有对错误文件的处理②当图片过大时不能全部显示③界面不够美观2. 目前存在的问题①片信息显示不是很完善②鼠标拖动效果不理想③图片不能铺满图片框五、本次设计的收获及心得体会真正了解了vb的含义和用途。
基于MFC的图片浏览器的设计与实现-毕业论文

毕业设计论文题目基于MFC的图片浏览器的设计与实现摘要本文详细介绍了使用Visual C++ 6.0(以下简称VC6)设计图片浏览器的方法,通过对图像格式的分析,了解其算法,并根据自身的需要实现相应功能,设计出一个具有特色和个性的基于MFC的图片浏览器。
本论文对图片浏览器的常用功能进行设计开发,包括对图片进行读、写、显示等功能,以及图像处理中一些常用的变换算法,如图像的放大、缩小、旋转及百叶窗、马赛克等显示特效,并将这些功能集成,在Microsoft Windows 2000/XP下测试通过,其中重点对图片浏览器的各种格式图像编码和解码进行详细研究。
通过本文,可以初步掌握图形图像编程的方法与技巧。
关键词:图片浏览器编码解码 MFC目录1 绪论 (1)2 软件开发平台及编程模式 (2)2.1 开发平台的选择 (2)2.2 Microsoft Visual C++及编程模式简介 (3)2.2.1 Visual C++可视化编程 (3)2.2.2 MFC(Microsoft Foundation Classes)应用程序框架 (4)2.2.3 Win32编程 (5)2.2.4 消息映射 (5)3 系统的设计与实现 (8)3.1 需求分析 (8)3.1.1功能需求 (8)3.1.2 性能需求 (9)3.2 总体设计 (9)3.2.1 模块划分 (9)3.2.2 软件界面设计 (10)3.3 详细设计 (11)3.3.1 软件核心数据结构LanImage类 (12)3.3.2 BMP解码/编码模块 (14)3.3.3 PCX解码/编码模块 (15)3.3.4 TGA解码/编码模块 (17)3.3.5 JPEG、GIF解码/编码模块 (20)3.3.6 图像显示模块 (20)3.3.7 全屏浏览模块 (22)3.3.8 图像缩放模块 (23)3.3.9 图像旋转模块 (24)3.3.10 图像特效显示 (25)4 系统的关键技术及难点 (27)4.1 资源的分配和释放 (27)4.2 使用JPEG和GIF读写库时缓冲区格式的转换 (28)4.3 实现旋转时对内存的位操作 (30)4.4 直接对内存中图像数据进行操作实现的特效 (32)4.5 右键菜单的实现 (33)4.6 浏览功能的实现 (34)5 软件测试与改进思想 (36)5.1 软件测试 (36)5.2 改进思想 (36)6 结束语 (37)参考文献 (38)Abstract (39)致谢 (40)仲恺农业工程学院毕业论文(设计)成绩评定表 (41)1 绪论数字图像处理的英文名称是“Digital Image Processing”。
基于图像切换技术的图片浏览器设计与实现

( eat n o C m ue c n eadT cnlg , col fnomao n i e n , D pr t f o p t Si c n e h o y S ho o fr tnE g er g me r e o I i n i N r h aU i ri f ehooy B in 0 14 C ia ot C i nv s y c n l , e i 10 7 , hn ) h n e to T g jg
Ab t a t T i p p r d sg s a pc u e b o e a e n sn l d c me t MF n h ma e t n fr ai n t c n l g . s r c : h s a e e in i tr r ws r b s d o i g e o u n C a d t e i g r s m t e h o o y a o o
系统界 面简介 明 了, 操作 简单 易行 , 图片浏览效 率较 高 , 与一般 的图片浏览器对比发现 , 了变换 的浏览效果 比没有 变换 加
的要 强盈 很 多。 L 关键 词 : 图像 切 换 ; 于 M C;图片 浏 览 器 基 F
中 图 分 类 号 :P l.1 , 3 11 I ’
21 0 2年第 4期
文 章 编 号 :0 62 7 ( 0 20 —1 30 10 —4 5 2 1 )40 8 —5
汁 算 机 与 现 代 化 JS A J Y I N AHU IU N I U X A D I A
第 2 0期 0
基于的图片浏览器的设计与实现

数据安全
采取必要的安全措施,保 护用户数据不被泄露或损 坏。
04
CATALOGUE
基于的图片浏览器实现
界面实现
用户界面设计
01
设计简洁、直观的用户界面,使用户能够轻松浏览和操作图片
。界面元素包括图片预览区、图片列表、工具栏等。
响应式布局
02
采用响应式设计,确保界面在不同设备和屏幕尺寸上都能良好
安全性与隐私保护
在设计和实现浏览器的过程中,我们严格遵循了安全性和隐私保护的原则。我们采用了先进的数据加密 技术和隐私保护策略,以确保用户数据的安全和隐私。
未来工作展望
01
新功能开发
我们将继续研究和开发新的功能,以 满足用户不断变化的需求。例如,我 们计划增加支持图片编辑、滤镜效果 和3D视图等功能。
及这些操作是否能够正常工作。
性能评估
测试浏览器的加载速度
检查浏览器加载图片的速度,包括加载单个图片和批量加载 图片的速度。
测试浏览器的内存占用
检查浏览器在加载和显示图片时的内存占用情况,以确保浏 览器不会因为内存不足而崩溃。
测试浏览器的稳定性
检查浏览器在长时间运行过程中是否会出现崩溃或异常情况 。
随着移动设备的普及,用户对于移动端图片浏览器的需求也日益增长。移动端图片浏览器需要具备更 加丰富的功能,如缩放、旋转、滤镜、裁剪等,以满足用户在移动设备上处理和分享图片的需求。
目的和意义
基于的图片浏览器设计与实现旨在开 发一款功能丰富、用户体验良好的图 片浏览器。该浏览器将提供图片查看 、编辑、分享等功能,满足用户对于 图片处理的需求。
02
性能优化
我们将不断优化浏览器的性能,以提 高用户的使用体验。我们将研究新的 图像处理技术和算法,以提高浏览器 的加载速度和显示效果。
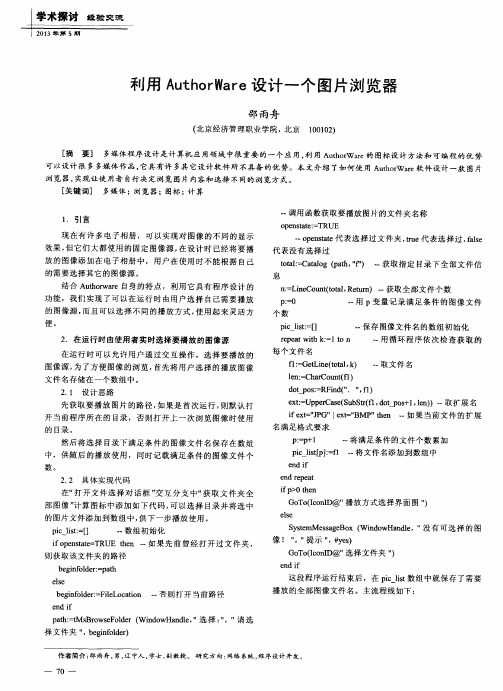
利用AuthorWare设计一个图片浏览器

b e g i n f o l d e r : = p a t h
e l s e
像 !” ,” 提示 ” , } } y e s 1 Go T o ( I c o n l D@” 选择文件 夹 ”
e n di f
这段程序 运行 结束后 ,在 p i el i s t 数 组 中就 保存 了需要
效果 , 但 它们大 都使用 的 固定 图像 源 , 在 设计 时 已经 将要 播
放 的 图像添加 在 电子相册 中,用户 在使用 时不 能根 据 自己 的需要选 择其它 的图像源 。
代表没 有选择过 t o t a l : = C a t a l o g( p a t h , ” f t t ) ~获取 指定 目录下 全部 文件信
可 以设 计很 多多媒 体作 品 , 它具有许 多其 它设 计软件 所不 具备 的优 势 。本文介 绍 了如何 使 用 A u t h o r Wa r e 软 件设计 一款 图片 浏 览器 , 实现让使 用者 自行 决定浏 览图片 内容 和选择 不 同的浏 览方式 。 [ 关键 词] 多媒体 ; 浏 览器 ;图标 ; 计 算
作者简介 : 邵 雨舟 , 男, 辽 宁人 , 学士 , 副教 授 。 研 究 方 向 : 网络 系统 , 程 序 设 计 开发 。
Go T o ( I c o n l D@” 播放方式 选择界面 图 ” 1
e l se
S y s t e mMe s s a g e B o x( Wi n d o wH a n d l e , ”没 有 可 选 择 的 图
i f o p e n s t a t e = T R U E t h e n 一如果 先前 曾经 打 开过文 件夹 ,
如何设置电脑上的默认图片浏览器

如何设置电脑上的默认图片浏览器在电脑上浏览图片是我们日常生活中的常见操作之一,使用适合自己的图片浏览器可以提升效率,让我们更好地欣赏和管理照片。
本文将向您介绍如何设置电脑上的默认图片浏览器。
第一步:了解常见的图片浏览器在选择默认图片浏览器之前,我们需要了解一些常见的图片浏览器。
以下是一些常用的图片浏览器推荐:1. Windows照片查看器:这是Windows操作系统自带的图片浏览器,界面简洁,支持常见的图片格式。
2. IrfanView:这是一款免费的图片浏览器和编辑器,界面简单易用,支持批量处理和多种格式。
3. Adobe Photoshop:如果您需要更加专业的功能和编辑选项,Adobe Photoshop是一款非常强大的图片处理软件。
4. Google相册:如果您使用Google服务,Google相册提供了在线存储和共享照片的功能,并且可以方便地在各种设备上访问。
第二步:选择默认图片浏览器在选择默认图片浏览器之前,您需要考虑您的需求和偏好。
以下是一些选择默认图片浏览器的考虑因素:1. 功能需求:根据您的需求选择一个适合您的图片浏览器。
如果您只需要基本的浏览和管理功能,Windows照片查看器或者IrfanView可能是不错的选择。
如果您需要更高级的功能,如图像编辑和批量处理,Adobe Photoshop可能更适合您。
2. 界面易用性:不同的图片浏览器有着不同的界面设计和交互方式。
您可以下载并尝试一些浏览器,选择一个您觉得使用起来最顺手的。
3. 兼容性和稳定性:选择一个兼容性和稳定性良好的图片浏览器非常重要,这样可以确保在使用过程中不会出现兼容性问题或者崩溃的情况。
第三步:设置默认图片浏览器一旦您选择了您喜欢的默认图片浏览器,接下来就是设置它为您电脑上的默认程序。
以下是一些常见的操作系统设置方法:1. Windows操作系统:在Windows中,您可以通过以下步骤设置默认图片浏览器:- 右键单击任意图片文件,选择“属性”。
VB图片浏览器课程设计

VB图片浏览器课程设计一、课程目标知识目标:1. 让学生掌握VB编程环境中图片浏览器的制作原理,理解相关函数和控件的使用方法。
2. 使学生了解计算机图片处理的基本知识,如图片格式、像素等概念。
技能目标:1. 培养学生运用VB编程解决实际问题的能力,能够独立设计并实现图片浏览器的基本功能。
2. 提高学生分析问题和解决问题的能力,使其在遇到类似问题时能够迅速找到解决方案。
情感态度价值观目标:1. 激发学生对计算机编程的兴趣和热情,培养良好的学习习惯和团队协作精神。
2. 引导学生认识到编程在生活中的实际应用,提高创新意识和实践能力。
分析课程性质、学生特点和教学要求:1. 课程性质:本课程为信息技术课程,以实践操作为主,注重培养学生的实际编程能力。
2. 学生特点:学生处于初中阶段,对计算机编程有一定的基础,但实践经验不足。
3. 教学要求:结合学生实际情况,以实际操作为主线,注重启发式教学,引导学生主动探究和解决问题。
将目标分解为具体的学习成果:1. 学生能够独立编写出具备基本功能的VB图片浏览器程序。
2. 学生能够运用所学知识,解决图片浏览器在实际应用中遇到的问题。
3. 学生在课程学习中,表现出积极的学习态度和良好的团队协作精神。
二、教学内容1. VB编程基础知识回顾:变量、循环、条件语句等。
2. 图片浏览器功能需求分析:展示图片、切换图片、放大缩小等。
3. VB中与图片处理相关的控件和函数:PictureBox控件、ImageList控件、LoadPicture函数等。
4. 图片浏览器界面设计:界面布局、控件布局和美化。
5. 代码编写与调试:实现图片浏览器的各项功能,并进行调试和优化。
6. 实践项目:分组进行图片浏览器项目实践,培养学生的团队协作和实际编程能力。
教学大纲安排:第一课时:回顾VB编程基础知识,分析图片浏览器功能需求。
第二课时:学习与图片处理相关的控件和函数,介绍PictureBox和ImageList 的使用方法。
基于三维Clutter库的图片浏览器的设计

提供 了时间线
(m l e t e n )和行 为 (eair i i b hvo)抽象 ,用 它们可
以非常容易地 实现动画 ,只需设置界面元 素的属性 f 如位置 、 旋 转角度或 透明程度) 、定 义一些 回调 函数即可 。在 P c桌面 上 ,Cu e 使用 了流行 的 O e G D A I lt r t pn L3 P ,支持 硬件 加速 。 在 手持设备 上 ,Cut le t r使用 O e G S pn LE ,一个 用 于嵌 入式 设 备 的 O eG P 子 集 。因此 ,无 论在 什 么平 台上 ,如果 需 pn LA I
表 1 lt r 函数 的功 能 Cut 各 e
总类 基本 分类 各元素 功 能 虚 拟舞台的基础抽 象类 集 装 atr 的一个接 口 c s o 显示 一个简单 的长方形 显示并 控制一个 图片 抽象类 Cut A t l e cr tr o 和接 口 Cut C na e lt ro t n r e i Cut R e n l lt r et g e a e Cue lt r 基本 Cu e1 x r t lt t e tr u
Ab t a t l t ri a e c l n D aa a e wh c se s - sn , i h ef c n e i l . h sp p r ito u e h p l s r c :C u t x el t3 d tb s i h i a y u i g h g - f ta d f x b eT i a e n r d c st e A p i e s e e l -
c t n P o r mmi g I t r c fC u tr a d t e e i n a 3 f ci g b t p b o e a e n t i aa a e. h s b t p ai r g a o n n ef e o l t , n h n d sg D ef t i a e e n ma r ws rb s d o h sd tb s T i i ma
医学图像浏览器的设计

摘要本论文主要研究利用三维医学影像处理与分析开发包MITK(Medical Imaging ToolKit)来实现医学图像的浏览。
随着计算机图像处理技术的发展,使得医学图像三维重建变得可能,并逐渐成为目前的一个新的研究热点。
它是一个多学科交叉的研究领域,是计算机图形学和图像处理在生物医学工程中的重要应用。
在诊断医学、手术规划及模拟仿真、整形及假肢外科等方面都有重要应用。
因此,对医学图像三维重建的研究,具有重要的学术意义和应用价值。
研究基于MITK的医学图像三维重建技术,分析基于MITK的医学图像处理效果。
程序开发过程中采用了面向对象技术,易于扩充和维护。
它的设计与开发,为图形软件的研究提供了一个直观,便捷的集成环境,为今后的图像系统的大规模开发提供了一个良好的平台。
关键词:图像;浏览器;MITKAbstractThe technology of 3D reconstruction from medical images by MITK is studied in this paper. With the development of computer image processing technology, 3D reconstruction of medical image is possible, and is becoming a new research hotspot.3D reconstruction from medical images is a multi-disciplinary subject. It is an important application of computer graphics and image processing in biomedical engineering. It involves to the subjects of digital image processing, computer graphics and some related knowledge of medical.3D reconstruction and visualization of medical images are widely used in diagnostic,surgery planning and simulating, plastic and artificial limb surgery. Study on 3D reconstruction from medical images has important significance on science and worthiness in practical application.To study the techology of three-dimensional reconstruction of medical image based on MITK and analyze the processing effect of medical image based on MITK.Procedures used in the process of developing object-oriented technology and easy expansion and maintenance.Its design and development,graphics software for the study provides an intuitive and convenient integrated environment for future large-scale development of the imageing system provides a good platform.Keywords: image;browser;MITK目录摘要 (I)ABSTRACT .................................................................................................................................. I I 前言.. (1)1 医学浏览器系统概述 (2)1.1系统开发背景 (2)1.1.1 医学浏览器的发展 (2)1.1.2 医学浏览器系统的现状 (2)1.2系统实现的目标 (2)1.3系统的开发意义 (2)2 医学浏览器系统分析 (4)2.1浏览器的设计目标 (4)2.2浏览器的可行性分析 (4)2.3浏览器设计的特点 (4)2.4浏览器开发的设计思想 (4)2.5系统设计的总体规则 (5)3 开发平台简介 (6)3.1M ICROSOFT V ISUAL C++开发平台 (6)3.2C++语言简介 (6)3.2W INDOWS 操作系统 (7)3.3MITK的介绍 (7)4 图像格式分析 (9)4.1BMP图像 (9)4.1.1 BMP的四个组成部分 (9)4.1.2 BMP文件头 (10)4.2DICOM简介 (10)4.2.1 DICOM标准 (10)4.2.2 DICOM文件格式 (10)4.3JPEG简介 (11)4.3.1 JPEG标准 (11)4.3.2 JPEG格式 (11)4.4TIFF简介 (11)4.4.1 TIFF介绍 (11)4.4.2 TIFF文件结构 (11)4.5RAW简介 (11)4.5.1 RAW基本介绍 (11)4.5.2 RAW主要特点 (11)5 系统功能的具体实现 (13)5.1需求分析 (13)5.1.1 功能需要 (13)5.1.2 性能需求 (13)5.2总体设计 (13)5.2.1 模块划分 (13)5.2.2 图像浏览程序实现的功能 (13)5.3图像浏览程序的编写过程 (15)5.3.1 工程的创建 (15)5.3.2 工程的特殊设定 (17)5.3.3 工程中打开命令的操作 (20)5.3.4 浏览图像时切片的显示 (20)5.3.5 浏览图像时滚动条的设计 (22)总结 (25)致谢 (26)参考文献 (27)前言随着现代计算机科学技术的发展,医学影像处理与分析受到了人们越来越多的重视,现在已经成为一门新兴的科学领域。
使用Adobe Photoshop进行H5界面设计的步骤

使用Adobe Photoshop进行H5界面设计的步骤在当今数字化时代,H5网页成为了商业推广和品牌传播的重要渠道。
而设计精美的H5界面是吸引用户眼球的关键。
Adobe Photoshop作为一款功能强大的图像处理软件,被广泛应用于H5界面设计。
本文将探讨使用Adobe Photoshop进行H5界面设计的步骤。
第一步:确定设计需求在进行H5界面设计前,首先需要确定设计需求。
了解目标受众、设计理念和品牌定位等,有助于提高设计效果。
根据需求,选择合适的配色方案、字体和界面布局等元素,以确保设计与品牌形象一致。
第二步:创建新的设计项目打开Adobe Photoshop软件后,点击“新建”来创建一个新的设计项目。
在弹出的窗口中,输入设计尺寸(如750px x 1334px)和分辨率(一般选择72ppi)等相关信息,然后点击“确定”。
第三步:布局设计界面在新建的设计项目中,界面是一个重要的元素。
使用画布工具在设计项目上创建一个基本的界面框架。
根据界面布局需求使用矩形工具,绘制出各个元素的位置和尺寸。
可以使用网格工具来辅助对齐元素,确保界面的整体一致性。
第四步:选择合适的图片素材H5界面设计常常需要使用图片素材来增强视觉效果。
从相关的图片素材库中选择合适的图片,然后使用“拖拽”或“导入”功能将图片导入到设计项目中的合适位置。
使用变换工具来调整图片的大小、位置或角度等。
第五步:使用图层样式增加效果图层样式是Photoshop中的一个重要特性,可以用来添加阴影、渐变、边框等效果,提升界面的观赏性。
通过选择一个图层,然后点击菜单栏的“样式”,可以从下拉菜单中选择各种图层样式,如投影、浮雕和外发光等。
调整样式参数,以满足设计需求。
第六步:应用合适的字体和文字效果选择合适的字体是H5界面设计的关键之一。
Adobe Photoshop提供了丰富的字体库,可以从中选择适合设计风格的字体。
在文本框工具中输入文字内容,然后在字符工具中选择字体、字号和文字颜色等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.关于如何评价界面设计
界面设计已成为软件设计中至关重要的一环,如何对软件用户界面进行评价,以更好地 指导软件用户界面的设计和开发,也就成为摆在软件设计人员面前的一项重要课题。 通过总结,评价图片浏览器界面的设计可通过如下3大关键点:
1. 用户需求:用户群分类、需求分析 2. 界面显示:美观性、一致性 3. 交互方式:易用性、指导性、灵活性、稳定性、效率
Picture manager
Picture manager菜单以淡蓝色为基调,布局简单但略显松散,按钮较小。
3.2 一致性
一致性好的用户界面能够减少用户熟悉和学习的时间,降低他们记忆的负担。一致性又 分为内部一致性和外部一致性(兼容性)。 (1)内部一致性。内部一致性指软件系统内的界面保持相互一致,即对于相同或相似的功 能,界面风格应相同或基本相同。该评价指标可定义为某几组相似功能的风格一致性比率。 (2)外部一致性。外部一致性指与用户熟悉的其他软件用户界面相一致,即与其它用户熟 悉或相同或相似的功能的软件(如Windows操作系统通用风格、升级前旧系统风格等)是否 一致。在定义阶段应定义需要比较的系统及其相关功能。
ACDSee
浏览页面有传统的 后退、前进、向上按钮 并有固定地址栏显示图片所在文件夹,可通过左侧文件树快速切换 跳出编辑模式只能通过”完成编辑”按钮 状态感知确切,编辑模式的返回不易辨识,上手需要些时间
Picasa
即便是在编辑状态中也能通过顶层浏览栏查看临近图片 左上角有明显的返回按钮 符合使用习惯 更可直接双击进入或退出编辑模式 界面操作直观 便捷 指导性强
ACDSee是最早作为JPEG解码器得以广泛使用的软件之 一。 由ACD Systems开发的一款图形浏览工具 。 是同类图片浏览器中占有率最高的软件之一。
2004 年 7 月 13 日,Google 接管了 Picasa 公司软件的开发, Picasa 软件可以管理共享数字图像。近年来十分流行的一款 图片浏览器,常被用户与 ACDSee 进行比较。
易用性 ★★★★ ★★★★★ ★★★★
指导性 ★★★ ★★★★★ ★★★★
灵活性 ★★★★ ★★★★ ★★★★★
稳定性 ★★★★★ ★★★★ ★★★★
效率 ★★★★ ★★★★★ ★★★★★
★★★★★ ★★★
★★
★★★★
★★★
4.1 易用性
软件界面应能让用户快速学习和上手,且尽量符合用户的操作认知。易用性又分为: (1)操作经济性。即减少不必要用户的交互,方便数据输入,对于需要输入的数据尽可能 提供默认值。该指标可定义为制定功能不需要用户输入的项目占总项目的比值。 (2)易学习性。易学性的主要内容是指软件具有直观性。功能直观,操作简单,状态明了 的软件才能让用户一学就懂,一练就会,一看就明白。该指标可定义为用户完成制定功能操 作所需时间及用户出错率下降到特定指标所需时间。
2.用户需求分析
3.显示风格
显示风格主要指界面上显示的静态的视觉元素。它可分为美观性和一致性两个方面。
软件
ACDSee Picasa Adobe Bridge Picture Manager
美观 ★★★ ★★★★ ★★★★★ ★★
一致性 ★★★★ ★★★★★ ★★★★ ★★★★
3.1美观性
在允许的程序与存储开销下,美观是任何软件界面的追求的目标,和谐的画面色彩,形 象的三维图案,得体的文字将营造一个使用户感到舒适的环境。与美观性相关的指标可能有: (1)颜色种类。颜色种类是否过多或过少。过多的颜色使人感觉界面凌乱,没有重点;过 少的颜色又使界面显得单调。在定义阶段可以定义当前软件合理的颜色种类数量。 (2)配色方案。针对软件类型以及用户工作环境选择恰当色调和配色方案。如:安全软件, 根据工业标准,可以选取黄色,绿色体现环保,蓝色表现时尚、紫色表现浪漫等等。在浅色 背景上使用深色文字,深色背景上使用浅色文字,蓝色文字以白色背景容易识别,而在红色 背景则不易分辨,而蓝色和白色反差很大。在定义阶段可以定义当前软件的整体色调和配色 方案。 (3)界面布局。拥挤的屏幕让人难以理解,因而难以使用。试验结果(Mayhew,1992年)屏 幕总体覆盖度不应该超过40%,而分组覆盖度不应该超过62%。让人看上去,不能太拥挤, 也不能太松散。除了总体覆盖度,文字和控件的对齐方式、界面采用的分辨率等也是该项指 标需要定义的内容。
Picasa
Google Picasa 的版面非常简洁精致,浅灰色的背景,少量蓝色提亮。所有的命令都 安排在了版面的上方和下方,左侧为被Picasa监视的所有文件夹。选定文件或者文件夹之后 还会出现一些相关的功能,这样的设计对于初次使用者来说显得比较清楚明了。
Adobe Bridge
Adobe Bridge 的界面同样非常清晰规整,版面底色不同于其他3软件的浅色调而运用了 深灰色,不仅很好地突出了图片信息,同时减轻了视觉负担
Mac OS X
Windows 所有平台
Picture Manager Windows 98 ME
XP
Vista Vista
4.4 稳定性
(1)健壮性。所谓健壮性就是防止用户错误操作的能力和承受用户操作失误的能力。防止 出现诸如系统中关键数据被破坏,重要处理被不恰当的启动等会引起严重后果的用户误操 作。可定义为用户进行错误操作后引起系统故障所占比率。 (2)响应稳定性。相应稳定性指相同操作响应时间的稳定性。可定义为指定功能操作响应 时间与均值的方差。
图片浏览器界面设计分析
薛晨 (北京服装学院,北京 100029)
目录 摘要……………………………………………………….3 0 引言……………………………………………………..3 1.如何评价界面设计……………………………………..4 2.用户需求分析………………………………………..…4 3.界面显示……………………………………………..…4
Picasa
界面风格较为一致 功能风格略有差异
Picture Manager
风格过于统一 缺少变化 略显死板
4 交互方式(操作方式)
交互方式主要指界面与用户动态交互的方式,如用户的输入、输出、信息的反馈等。 它包含以下5个要素: 易用性、指导性、灵活性、稳定性 和效率
软件
ACDSee Picasa Adobe Bridge Picture Manager
Microsoft Office Picture Manager
Adobe Bridge 是Adobe公司开发的一个组织工具程序,于 2005 年5 月发布。Adobe Bridge 可以组织、浏览和查找所 需资产,以创建供印刷、Web、电视、DVD、电影及移动 设备使用的内容。Adobe Bridge 可使用户轻松访问原始 Adobe 文件(如 PSD 和 PDF)以及非 Adobe 文件。 MicrosoftOffice Picture Manager 是微软 office 系列工具组 件之一,可以完成基本的图片管理与常用的编辑。 首 次 连 同 Microsoft Office 2003 发 布 , 并 取 代 旧 有 的 Microsoft Photo Editor。
只得一提的是,Picasa 在编辑状态下退出会先返回到浏览页面的当前文件夹,再次点 击退出才能退出软件 。非正常关闭后,再次启动软件会自动切入关闭前的页面。尽可能的 减少了误操作带来的损失,人性化。
ACDSee
视图布局,工具栏,过滤、排序等使用方式都可灵活调整
Picasa
查看方式、排序可以按偏好调整 过滤方式种类多 可量化 且直观
Adobe Bridge
为图片添加与删除标签:使用“Label(标签)”菜单,或使用文件上的右键菜单中的“标签” 子菜单,都可以为选中的文件加上标签,一共有五种颜色可以选择,依次是:红色、黄色、绿色、 蓝色、紫色。
引言 随着数码相机与互联网的普及,大家电脑里的数码相片图片是越来越多,一个好的图片
搜索和浏览软件成为了大家电脑中的必备。现在看图软件越来越多,各有各的优势劣势,功 能也良莠不齐,那么,到底该让哪一款留在我们的电脑中呢?下面,就对现在流行的三款图 片浏览软件就界面设计来分析.
本文所涉及到的 4 款图片浏览器简介:
4.2 指导性
(1)状态感知性。状态感知性指用户知道自己所处的位置及系统进行的处理。该指标可定 义为用户可感知状态功能的比率。 (2)返回性。返回性指用户能按照其愿望回溯。该指标可定义为可实现回溯功能的比率。 (3)帮助与提示。帮助和提示指用户可以获得及时、有效的帮助。可定义为系统提供的帮 助、提示信息的功能数比率和帮助、提示的详尽程度。
Adobe Bridge
对我们比较有帮助的是这款软件的Filters panel(滤镜面板):对于不同的比率、文件格式、 长宽比例、ISO设置和文件的关键字,软件都可以提供预览,并帮助你找到你想要的图象。 堆栈可以帮助你对图片进行归类。当你手头有同一个镜头的多个版本时,使用它对文件夹下的图 片和剪辑进行分组会更加简单。此外,标准的星级系统(一星到五星)也可帮助你进行分类,你 可以使用拒绝命令来隐藏你不想看到同时又不想删除的文件。
使用菜单“训 aw(视图)”一“Sort(排序)”子菜单中的命令或工具栏上的“Unfilter(未筛选)” 按钮,可以选择只显示标有某种颜色标签的文件
三个软件分别可支持的平台
软件
运行平台
ACDSee
Win9X
NT/2000 XP
Picasa
windows XP VistaБайду номын сангаас
Linux
Adobe Bridge
图片浏览器界面设计分析
薛晨
(北京服装学院,北京 100029)
摘 要: 随着数码相机和互联网的普及,使得人们的生活方式发生了改变。越来越多的图片、照
片需要在电脑平台上浏览、管理、加工。本文就图片浏览器软件的界面设计来分析对比4个 软件,来展望图片浏览器软件界面的发展方向。
