js验证身份证营业执照组织机构代码等
js判断输入是否中文,数字,身份证等等js函数

用正则表达式限制只能输入全角字符: onkeyup="value=value.replace(/[^\uFF00-\uFFFF]/g,'')" onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\uFF00-\uFFFF]/g,''))"
}else if(c=="-"&&str.length==1){
return false;
}
}else if(c < "0" || c > "9"){
return false;
}
}
return true;
}
/*
英文判断函数,返回true表示是全部英文,返回false表示不全部是英文
return false;
}
}
return true;
}
/*
身份证判断函数,是返回true,不是返回false
15位数字,18位数字或者最后一位为X(大写)
*/
function isSFZ(str){
if(""==str){
return false;
*/
function isXZ(str){
if(""==str){
return false;
}
var reg = /^[1-6](\.5)?$/;
var r = str.match(reg);
js几种常用的数据校验方法

js几种常用的数据校验方法在前端开发中,数据校验是非常重要的一环。
通过对用户输入的数据进行校验,可以有效地防止错误数据的提交,提高系统的安全性和稳定性。
下面将介绍几种常用的js数据校验方法。
1. 正则表达式校验正则表达式是一种强大的文本匹配工具,可以用来对字符串进行复杂的校验。
在js中,可以使用RegExp对象来创建正则表达式,并使用test()方法来进行匹配校验。
例如,可以使用正则表达式来校验手机号码的格式是否正确:```javascriptfunction validatePhone(phone) {var reg = /^1[3456789]\d{9}$/;return reg.test(phone);}```2. 内置校验方法在HTML5中,提供了一些内置的校验方法,可以直接在表单元素上使用。
例如,可以使用required属性来校验必填项,使用type属性来校验输入的数据类型。
例如,可以使用type="email"来校验邮箱地址的格式是否正确:```html<input type="email" required>```3. 自定义校验方法除了使用正则表达式和内置校验方法外,还可以自定义校验方法来满足特定的需求。
可以通过编写自定义函数来实现校验逻辑,并在需要校验的地方调用该函数。
例如,可以自定义一个校验密码强度的方法:```javascriptfunction validatePassword(password) {// 校验密码强度的逻辑// ...return true; // 返回校验结果}```4. 第三方库校验除了自己编写校验方法外,还可以使用一些第三方库来简化数据校验的过程。
例如,jQuery Validation是一个常用的表单校验插件,可以通过简单的配置来实现各种校验需求。
使用该插件可以方便地对表单进行校验,并提供了丰富的错误提示功能。
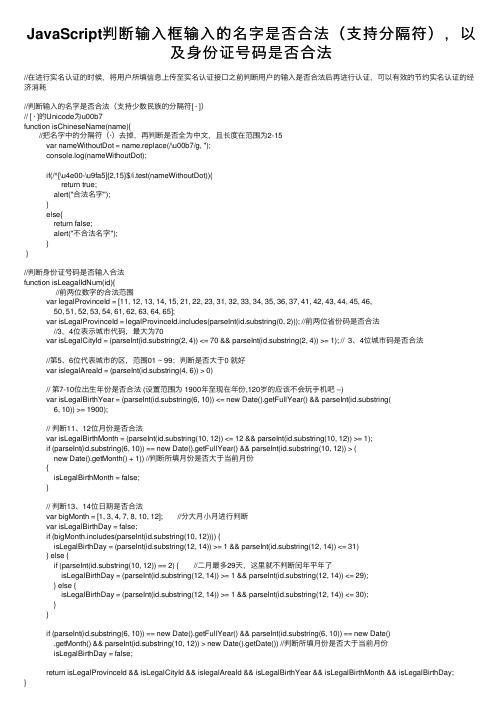
JavaScript判断输入框输入的名字是否合法(支持分隔符),以及身份证号码是否合法

JavaScript判断输⼊框输⼊的名字是否合法(⽀持分隔符),以及⾝份证号码是否合法//在进⾏实名认证的时候,将⽤户所填信息上传⾄实名认证接⼝之前判断⽤户的输⼊是否合法后再进⾏认证,可以有效的节约实名认证的经济消耗//判断输⼊的名字是否合法(⽀持少数民族的分隔符[ · ])// [ · ]的Unicode为u00b7function isChineseName(name){ //把名字中的分隔符(·)去掉,再判断是否全为中⽂,且长度在范围为2-15var nameWithoutDot = name.replace(/\u00b7/g, '');console.log(nameWithoutDot);if(/^[\u4e00-\u9fa5]{2,15}$/i.test(nameWithoutDot)){ return true;alert("合法名字");}else{ return false;alert("不合法名字");}}//判断⾝份证号码是否输⼊合法function isLeagalIdNum(id){ //前两位数字的合法范围var legalProvinceId = [11, 12, 13, 14, 15, 21, 22, 23, 31, 32, 33, 34, 35, 36, 37, 41, 42, 43, 44, 45, 46,50, 51, 52, 53, 54, 61, 62, 63, 64, 65];var isLegalProvinceId = legalProvinceId.includes(parseInt(id.substring(0, 2))); //前两位省份码是否合法 //3,4位表⽰城市代码,最⼤为70var isLegalCityId = (parseInt(id.substring(2, 4)) <= 70 && parseInt(id.substring(2, 4)) >= 1); // 3、4位城市码是否合法//第5、6位代表城市的区,范围01 ~ 99;判断是否⼤于0 就好var islegalAreaId = (parseInt(id.substring(4, 6)) > 0)// 第7-10位出⽣年份是否合法 (设置范围为 1900年⾄现在年份,120岁的应该不会玩⼿机吧 --)var isLegalBirthYear = (parseInt(id.substring(6, 10)) <= new Date().getFullYear() && parseInt(id.substring(6, 10)) >= 1900);// 判断11、12位⽉份是否合法var isLegalBirthMonth = (parseInt(id.substring(10, 12)) <= 12 && parseInt(id.substring(10, 12)) >= 1);if (parseInt(id.substring(6, 10)) == new Date().getFullYear() && parseInt(id.substring(10, 12)) > (new Date().getMonth() + 1)) //判断所填⽉份是否⼤于当前⽉份{isLegalBirthMonth = false;}// 判断13、14位⽇期是否合法var bigMonth = [1, 3, 4, 7, 8, 10, 12]; //分⼤⽉⼩⽉进⾏判断var isLegalBirthDay = false;if (bigMonth.includes(parseInt(id.substring(10, 12)))) {isLegalBirthDay = (parseInt(id.substring(12, 14)) >= 1 && parseInt(id.substring(12, 14)) <= 31)} else {if (parseInt(id.substring(10, 12)) == 2) { //⼆⽉最多29天,这⾥就不判断闰年平年了isLegalBirthDay = (parseInt(id.substring(12, 14)) >= 1 && parseInt(id.substring(12, 14)) <= 29);} else {isLegalBirthDay = (parseInt(id.substring(12, 14)) >= 1 && parseInt(id.substring(12, 14)) <= 30);}}if (parseInt(id.substring(6, 10)) == new Date().getFullYear() && parseInt(id.substring(6, 10)) == new Date().getMonth() && parseInt(id.substring(10, 12)) > new Date().getDate()) //判断所填⽉份是否⼤于当前⽉份isLegalBirthDay = false;return isLegalProvinceId && isLegalCityId && islegalAreaId && isLegalBirthYear && isLegalBirthMonth && isLegalBirthDay;}。
js 校验正则

js 校验正则一、什么是正则表达式?正则表达式是一种用于描述字符串模式的语法规则。
它可以用来匹配、查找、替换某个字符串中符合特定模式的部分。
二、为什么要使用正则表达式?使用正则表达式可以提高开发效率,减少代码量,同时也可以让程序更加灵活和可扩展。
在实际开发中,我们经常需要对用户输入的数据进行校验,这时候就可以使用正则表达式来完成相应的校验工作。
三、JS 中如何使用正则表达式?JS 中提供了内置对象 RegExp 来支持正则表达式的使用。
RegExp 对象有两种创建方式:1. 使用字面量创建var reg = /pattern/;2. 使用构造函数创建var reg = new RegExp("pattern");其中 pattern 表示要匹配的模式。
四、JS 正则表达式常用语法规则1. 字符集合 []字符集合用于匹配一组字符中的任意一个字符。
例如:var reg = /[abc]/; // 匹配 a 或 b 或 c 中任意一个字符2. 范围表示 -范围表示用于匹配一个范围内的字符。
例如:var reg = /[a-z]/; // 匹配小写字母 a 到 z 中任意一个字符3. 排除字符集合 ^排除字符集合 ^ 用于匹配不在指定字符集合中的任意一个字符。
例如:var reg = /[^abc]/; // 匹配不是 a 或 b 或 c 中的任意一个字符4. 重复次数 {n,m}重复次数用于匹配指定次数的字符。
例如:var reg = /a{3}/; // 匹配连续出现三个 a 的字符串5. 通配符 .通配符 . 用于匹配除换行符外的任意一个字符。
例如:var reg = /a.b/; // 匹配 a 和 b 中间有一个任意字符的字符串,如aab、acb 等6. 开始 ^ 和结束 $开始 ^ 和结束 $ 分别用于匹配字符串的开头和结尾。
例如:var reg = /^abc/; // 匹配以 abc 开头的字符串var reg = /abc$/; // 匹配以 abc 结尾的字符串7. 或 |或 | 用于匹配多个模式中的任意一个。
js常用证件类型的正则表达式 -回复

js常用证件类型的正则表达式-回复有关于常用证件类型的JS正则表达式的文章。
1. 什么是正则表达式?正则表达式是一种用来描述字符串模式的工具。
它是一个字符序列,可以用于匹配、查找或替换字符串中符合特定模式的部分。
JavaScript中的正则表达式通过RegExp对象实现。
2. 为什么要使用正则表达式?正则表达式具有强大的字符串处理能力,可以帮助我们高效地解决一些常见的字符串处理问题。
例如,我们可以使用正则表达式来验证输入的数据是否符合特定的格式要求,比如邮件地址、电话号码等。
在开发中,正则表达式经常用来进行表单验证、字符串过滤、文本搜索等操作。
3. 常用的证件类型在实际开发中,我们经常需要对用户输入的证件类型进行验证。
常见的证件类型包括id、护照、驾驶证等。
下面,我们将通过编写正则表达式来验证这些证件类型。
# 3.1 id号码id号码是我们最常见的证件类型。
它通常由18位字符组成,前17位是数字,最后一位可以是数字或字母(X代表10)。
以下是用于验证id号码的正则表达式:javascriptvar idCardReg = /(^\d{15}) (^\d{18}) (^\d{17}(\d X x))/;# 3.2 护照号码护照号码是用于识别持有人身份的国际旅行文件。
不同国家的护照号码格式可能略有不同,但一般都由字母和数字组成。
以下是用于验证护照号码的正则表达式:javascriptvar passportReg = /^[A-Z]\d{8}/;# 3.3 驾驶证号码驾驶证号码是用于证明个人驾驶资格的证件。
不同地区的驾驶证号码格式可能略有不同,但一般都由字母和数字组成。
以下是用于验证驾驶证号码的正则表达式:javascriptvar driverLicenseReg = /^[A-Za-z0-9]{12,18}/;# 3.4 其他证件类型除了id、护照和驾驶证,还有许多其他常用的证件类型,比如港澳通行证、台胞证等。
JavaScript正则表达式验证身份证号码是否合法(两种方法)讲解

JavaScript正则表达式验证身份证号码是否合法(两种方法)正则表达式(regular expression)是一个描述字符模式的对象。
下面通过本篇文章给大家介绍js正则表达式验证身份证号码是否合法,需要的朋友可以参考下本篇文章第一种方法:在用户注册页面有些需求要求的比较严格,需要对身份证js验证是否合法,通过此功能严格此系统软件,从而过滤到很多水客。
下面就此实现方法给大家讲解下。
很多时候我们都是通过一组正则表达式来判断用户输入的身份证是否合法,那在用正则表达式判断之前,你对身份证号的组成有多少了解呢?下面来说说一个身份证号里面包含了多少的信息:1、号码的结构公民身份号码是特征组合码,由十七位数字本体码和一位校验码组成。
排列顺序从左至右依次为:六位数字地址码,八位数字出生日期码,三位数字顺序码和一位数字校验码。
2、地址码(前六位数)表示编码对象常住户口所在县(市、旗、区)的行政区划代码,按gb/T2260的规定执行。
3、出生日期码(第七位至十四位)表示编码对象出生的年、月、日,按gb/T7408的规定执行,年、月、日代码之间不用分隔符。
4、顺序码(第十五位至十七位)表示在同一地址码所标识的区域范围内,对同年、同月、同日出生的人编定的顺序号,顺序码的奇数分配给男性,偶数分配给女性。
5、校验码(第十八位数)作为尾号的校验码,是由号码编制单位按统一的公式计算出来的,如果某人的尾号是0-9,都不会出现X,但如果尾号是10,那么就得用X来代替,因为如果用10做尾号,那么此人的身份证就变成了19位。
X是罗马数字的10,用X来代替10,可以保证公民的身份证符合国家标准。
在知道身份证号结构组成各部分的意思后,我们开始进入主题:1、定义一个全国地区的对象var aCity={11:"北京",12:"天津",13:"河北",14:"山西",15:"内蒙古",21:"辽宁",22:"吉林",23:"黑龙江",31:"上海",32:"江苏",33:"浙江",34:"安徽",35:"福建",36:"江西",37:"山东",41:"河南", 42:"湖北",43:"湖南",44:"广东",45:"广西",46:"海南",50:"重庆",51:"四川",52:"贵州",53:"云南",54:"西藏",61:"陕西",62:"甘肃",63:"青海",64:"宁夏",65:"新疆",71:"台湾",81:"香港",82: "澳门",91:"国外"}2、正则表达式判断第二种方法:6768697071727374757677787980818283848586位),皆为数字if(len == '15'){var re_fifteen = /^(\d{6})(\d{2})(\d{2})(\d{2})(\d{3})$/;var arr_data = obj.match(re_fifteen);var year = arr_data[2];var month = arr_data[3];var day = arr_data[4];var birthday = new Date('19'+year+'/'+month+'/'+day);return verifyBirthday('19'+year,month,day,birthday);}//身份证18位时,次序为省(3位)市(3位)年(4位)月(2位)日(2位)校验位(4位),校验位末尾可能为Xif(len == '18'){var re_eighteen = /^(\d{6})(\d{4})(\d{2})(\d{2})(\d{3})([0-9]|X)$/;var arr_data = obj.match(re_eighteen);var year = arr_data[2];var month = arr_data[3];var day = arr_data[4];var birthday = new Date(year+'/'+month+'/'+day);return verifyBirthday(year,month,day,birthday);}return false;。
js验证格式大全

}
if(!isEnglish(.value)){
alert("英文名不合法!");
.focus();
returnfalse;
}
if(!isChinese(name.value)){
alert("中文名不合法!");
name.focus();
6.验证油箱格式
<SCRIPT LANGUAGE=javascript RUNAT=Server>
function isEmail(strEmail) {
if (strEmail.search(/^\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)[A-Za-z0-9]+)*\.[A-Za-z0-9]+$/) != -1)
for(i =0;i<name.length;i++){
if(name.charCodeAt(i) >128)
returnfalse;
}
returntrue;
}
functionisChinese(name)//中文值检测
{
if(name.length == 0)
returnfalse;
for(i = 0; i < name.length;i++){
return true;
else
alert("oh");
}
</SCRIPT>
<input type=text onblur=isEmail(this.value)>
7.屏蔽关键字(这里屏蔽***和****)
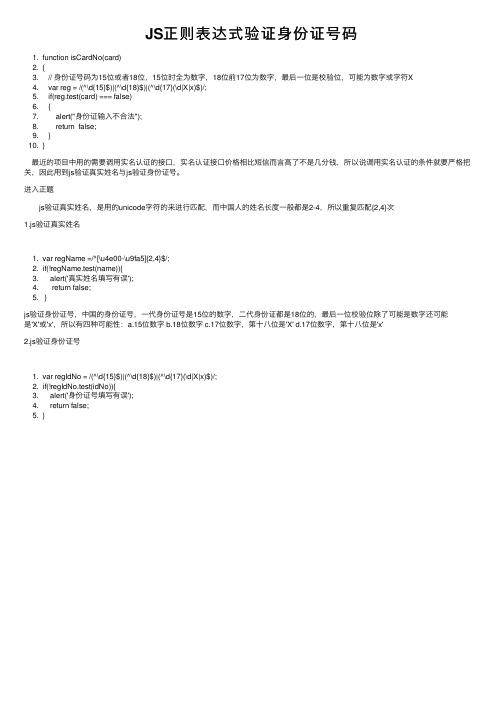
JS正则表达式验证身份证号码

JS正则表达式验证⾝份证号码1. function isCardNo(card)2. {3. // ⾝份证号码为15位或者18位,15位时全为数字,18位前17位为数字,最后⼀位是校验位,可能为数字或字符X4. var reg = /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/;5. if(reg.test(card) === false)6. {7. alert("⾝份证输⼊不合法");8. return false;9. }10. } 最近的项⽬中⽤的需要调⽤实名认证的接⼝,实名认证接⼝价格相⽐短信⽽⾔⾼了不是⼏分钱,所以说调⽤实名认证的条件就要严格把关,因此⽤到js验证真实姓名与js验证⾝份证号。
进⼊正题 js验证真实姓名,是⽤的unicode字符的来进⾏匹配,⽽中国⼈的姓名长度⼀般都是2-4,所以重复匹配{2,4}次1.js验证真实姓名1. var regName =/^[\u4e00-\u9fa5]{2,4}$/;2. if(!regName.test(name)){3. alert('真实姓名填写有误');4. return false;5. }js验证⾝份证号,中国的⾝份证号,⼀代⾝份证号是15位的数字,⼆代⾝份证都是18位的,最后⼀位校验位除了可能是数字还可能是'X'或'x',所以有四种可能性:a.15位数字 b.18位数字 c.17位数字,第⼗⼋位是'X' d.17位数字,第⼗⼋位是'x'2.js验证⾝份证号1. var regIdNo = /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/;2. if(!regIdNo.test(idNo)){3. alert('⾝份证号填写有误');4. return false;5. }。
如何在JavaScript中实现表单验证和数据校验

如何在JavaScript中实现表单验证和数据校验表单验证和数据校验在JavaScript中是非常重要的,它们可以帮助我们确保用户在提交表单时输入有效的数据。
本文将介绍如何使用JavaScript实现表单验证和数据校验。
一、使用JavaScript实现表单验证在JavaScript中,可以使用一些常用的方法和技巧来验证表单的输入。
以下是实现表单验证的步骤:1.获取表单元素:首先,需要使用JavaScript选择器获取表单元素。
可以使用getElementById()、getElementsByTagName()或querySelector()等方法来获取表单元素。
2.添加事件监听器:接下来,可以使用addEventListener()方法为表单元素添加一个submit事件监听器。
这样,当用户提交表单时,可以触发相应的验证逻辑。
3.编写验证逻辑:在事件监听器中,可以编写一些验证逻辑。
例如,可以检查输入框是否为空、检查邮箱地址格式是否正确等。
可以使用正则表达式、条件语句等来实现不同的验证逻辑。
4.验证结果提示:最后,根据验证结果,可以使用alert()、innerHTML()或console.log()等方法来提示用户验证结果。
以下是一个示例代码,演示了如何使用JavaScript实现简单的表单验证:```javascript//获取表单元素var form = document.getElementById('myForm');//添加事件监听器form.addEventListener('submit', function(event) {//阻止表单默认提交行为event.preventDefault();//获取输入框的值var name = document.getElementById('name').value;//验证逻辑if (name === '') {alert('请输入姓名');} else {alert('提交成功');form.reset();}});```二、使用JavaScript实现数据校验除了表单验证,JavaScript还可以用于对数据进行校验。
js常用正则表达式表单验证代码(最全面)

js 常用正则表达式表单验证代码方法一:var re=/正则表达式/;re.test($("txtid").val())方法二:$("txtid").val.match(/正则表达式/);附:验证数字的正则表达式集(转载)验证数字:^[0-9]*$验证n位的数字:^\d{n}$验证至少n位数字:^\d{n,}$验证m-n位的数字:^\d{m,n}$验证零和非零开头的数字:^(0|[1-9][0-9]*)$验证有两位小数的正实数:^[0-9]+(.[0-9]{2})?$验证有1-3位小数的正实数:^[0-9]+(.[0-9]{1,3})?$验证非零的正整数:^\+?[1-9][0-9]*$验证非零的负整数:^\-[1-9][0-9]*$验证非负整数(正整数+ 0)^\d+$验证非正整数(负整数+ 0)^((-\d+)|(0+))$验证长度为3的字符:^.{3}$验证由26个英文字母组成的字符串:^[A-Za-z]+$验证由26个大写英文字母组成的字符串:^[A-Z]+$验证由26个小写英文字母组成的字符串:^[a-z]+$验证由数字和26个英文字母组成的字符串:^[A-Za-z0-9]+$验证由数字、26个英文字母或者下划线组成的字符串:^\w+$验证用户密码:^[a-zA-Z]\w{5,17}$ 正确格式为:以字母开头,长度在6-18之间,只能包含字符、数字和下划线。
验证是否含有^%&',;=?$\" 等字符:[^%&',;=?$\x22]+验证汉字:^[\u4e00-\u9fa5],{0,}$验证Email地址:^\w+[-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$验证InternetURL:^http://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$ ;^[a-zA-z]+://(w+(-w+)*)(.(w+(-w+)*))*(?S*)?$验证电话号码:^(\(\d{3,4}\)|\d{3,4}-)?\d{7,8}$:--正确格式为:XXXX-XXXXXXX,XXXX-XXXXXXXX,XXX-XXXXXXX,XXX-XXXXXXXX,XXXXXXX,XXXXXXXX。
JavaScript正则表达式验证身份证号码是否合法(两种方法)讲解

JavaScript正则表达式验证身份证号码是否合法(两种方法)正则表达式(regular expression)是一个描述字符模式的对象。
下面通过本篇文章给大家介绍js正则表达式验证身份证号码是否合法,需要的朋友可以参考下本篇文章第一种方法:在用户注册页面有些需求要求的比较严格,需要对身份证js验证是否合法,通过此功能严格此系统软件,从而过滤到很多水客。
下面就此实现方法给大家讲解下。
很多时候我们都是通过一组正则表达式来判断用户输入的身份证是否合法,那在用正则表达式判断之前,你对身份证号的组成有多少了解呢?下面来说说一个身份证号里面包含了多少的信息:1、号码的结构公民身份号码是特征组合码,由十七位数字本体码和一位校验码组成。
排列顺序从左至右依次为:六位数字地址码,八位数字出生日期码,三位数字顺序码和一位数字校验码。
2、地址码(前六位数)表示编码对象常住户口所在县(市、旗、区)的行政区划代码,按gb/T2260的规定执行。
3、出生日期码(第七位至十四位)表示编码对象出生的年、月、日,按gb/T7408的规定执行,年、月、日代码之间不用分隔符。
4、顺序码(第十五位至十七位)表示在同一地址码所标识的区域范围内,对同年、同月、同日出生的人编定的顺序号,顺序码的奇数分配给男性,偶数分配给女性。
5、校验码(第十八位数)作为尾号的校验码,是由号码编制单位按统一的公式计算出来的,如果某人的尾号是0-9,都不会出现X,但如果尾号是10,那么就得用X来代替,因为如果用10做尾号,那么此人的身份证就变成了19位。
X是罗马数字的10,用X来代替10,可以保证公民的身份证符合国家标准。
在知道身份证号结构组成各部分的意思后,我们开始进入主题:1、定义一个全国地区的对象var aCity={11:"北京",12:"天津",13:"河北",14:"山西",15:"内蒙古",21:"辽宁",22:"吉林",23:"黑龙江",31:"上海",32:"江苏",33:"浙江",34:"安徽",35:"福建",36:"江西",37:"山东",41:"河南", 42:"湖北",43:"湖南",44:"广东",45:"广西",46:"海南",50:"重庆",51:"四川",52:"贵州",53:"云南",54:"西藏",61:"陕西",62:"甘肃",63:"青海",64:"宁夏",65:"新疆",71:"台湾",81:"香港",82: "澳门",91:"国外"}2、正则表达式判断第二种方法:6768697071727374757677787980818283848586位),皆为数字if(len == '15'){var re_fifteen = /^(\d{6})(\d{2})(\d{2})(\d{2})(\d{3})$/;var arr_data = obj.match(re_fifteen);var year = arr_data[2];var month = arr_data[3];var day = arr_data[4];var birthday = new Date('19'+year+'/'+month+'/'+day);return verifyBirthday('19'+year,month,day,birthday);}//身份证18位时,次序为省(3位)市(3位)年(4位)月(2位)日(2位)校验位(4位),校验位末尾可能为Xif(len == '18'){var re_eighteen = /^(\d{6})(\d{4})(\d{2})(\d{2})(\d{3})([0-9]|X)$/;var arr_data = obj.match(re_eighteen);var year = arr_data[2];var month = arr_data[3];var day = arr_data[4];var birthday = new Date(year+'/'+month+'/'+day);return verifyBirthday(year,month,day,birthday);}return false;。
JS-计算身份证校验码(最后一位)

JS-计算⾝份证校验码(最后⼀位)<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style>#msg{color: red;}</style></head><body>⾝份证号:<input id="id-card" type="text">(前17位)<br>(校验位)最后⼀位为:<span id="msg"></span><span id="check-digit"></span><br><button onclick="calculate()">计算</button><br><script>"use strict";// 前17位每项的系数let coefficient = [7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2];// 除11取余的结果对应的校验位(最后⼀位)的值let checkDigitMap = ['1', '0', 'X', '9', '8', '7', '6', '5', '4', '3', '2'];function calculate(){var idCard = document.querySelector("#id-card");var checkDigit = document.querySelector("#check-digit");var msg = document.querySelector("#msg");var sum = 0;checkDigit.innerHTML = msg.innerHTML = "";if(idCard.value.length < 17){msg.innerHTML = "⾄少输⼊⾝份证前17位";return}for (var i = 0; i < 17; i++) {sum += idCard.value[i] * coefficient[i];}checkDigit.innerHTML = checkDigitMap[sum % 11];}</script></body></html>。
js validate常用验证方法

在JavaScript中,有几种常见的验证方法,包括:
1. 空值验证:使用`== null`或`=== null`来检查变量是否为空。
2. 邮箱格式验证:使用正则表达式进行匹配,如`/^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/`。
3. 密码验证:检查密码是否包含至少一个大写字母、一个小写字母和一个数字,以及是否达到一定的长度。
4. 身份证号码验证:使用正则表达式进行匹配,如`/^\d{15}$|^\d{18}$|^\d{17}(\d|X|x)$/`。
5. 手机号验证:使用正则表达式进行匹配,如`/^1[3-9]\d{9}$/`。
6. 唯一性验证:检查一个值是否已经存在于数据库或其他数据源中。
7. 数据类型验证:使用`typeof`运算符来检查变量的类型。
8. 正则表达式验证:使用正则表达式进行匹配,适用于各种验证场景。
9. 自定义验证:根据具体需求编写自定义验证函数。
这些方法可以单独或组合使用,以实现更复杂的验证需求。
js身份证校验正则

js身份证校验正则JavaScript身份证校验正则:1、基本概念:身份证校验正则是指在使用JavaScript语言中,通过构建正则表达式的匹配规则来校验身份证号的合法性。
通过构建出正则表达式,可以对填写的 long string 或者number 有效地、高效地进行校验。
2、基本校验步骤:(1)长度验证:身份证号长度为15/18位;(2)检查省份格式:身份证号必须符合当前有效的省市编码表;(3)校验校检码:18位的身份证号码末位的校检码为安全码,校检位的计算方法是基于号码前17位的号码加权求和,然后进行11对应的校检码计算,最后与身份证的末尾一位相互照应,以及检验输入号码的真实性。
3、具体正则表达式:(1)身份证15位:^[1-9]\d{7}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}$(2)身份证18位:^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])((\d{4})|\d{3}[Xx])$4、校验示例:(1)如果载入的是一个字符串:if (str.match(/(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/))//string is a valid IDelse//string is a invalid ID5、总结:JavaScript 身份证校验正则是网络开发中常用的一种解决方案,通过构建出正则表达式以及校检码的计算,可以对提交的身份证号码进行长度和省份格式的校验,以及基于算法的真实性检测,从而有效地确保身份证号正确性,实现安全管理及减少冗余数据的负担。
JS严格校验身份证号-(严格校验每一位身份号码)

JS严格校验⾝份证号-(严格校验每⼀位⾝份号码)html校验⽰例<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>JS严格校验⾝份证号</title></head><body><div align="center"></br></br></br></br></br></br></br></br><div class="form-inline"><input type="text"class="form-control" style="width: 200px;" id="idCard" placeholder="输⼊⾝份证号"><button class="btn btn-default" onclick="check();">校验</button></div></div><footer class="footer"><div class="container"><p class="text-muted" align="center">Author:<a href="" target="_blank">麦⽥技术博客</a></p></div></footer></body><script type="text/javascript">function check(){var idCard = document.getElementById("idCard").value;var flag =IdCardValidate(idCard);if(flag){alert("正确!");}else{alert("您输⼊的⾝份证号格式不正确 ");}}var Wi =[7,9,10,5,8,4,2,1,6,3,7,9,10,5,8,4,2,1];// 加权因⼦var ValideCode =[1,0,10,9,8,7,6,5,4,3,2];// ⾝份证验证位值.10代表Xfunction IdCardValidate(idCard){idCard =trim(idCard.replace(/ /g,""));//去掉字符串头尾空格if(idCard.length ==15){return isValidityBrithBy15IdCard(idCard);//进⾏15位⾝份证的验证}else if(idCard.length ==18){var a_idCard = idCard.split("");// 得到⾝份证数组if(isValidityBrithBy18IdCard(idCard)&&isTrueValidateCodeBy18IdCard(a_idCard)){//进⾏18位⾝份证的基本验证和第18位的验证return true;}else{return false;}}else{return false;}}/*** 判断⾝份证号码为18位时最后的验证位是否正确* @param a_idCard ⾝份证号码数组* @return*/function isTrueValidateCodeBy18IdCard(a_idCard){function isTrueValidateCodeBy18IdCard(a_idCard){var sum =0;// 声明加权求和变量if(a_idCard[17].toLowerCase()=='x'){a_idCard[17]=10;// 将最后位为x的验证码替换为10⽅便后续操作}for(var i =0; i <17; i++){sum += Wi[i]* a_idCard[i];// 加权求和}valCodePosition = sum %11;// 得到验证码所位置if(a_idCard[17]== ValideCode[valCodePosition]){return true;}else{return false;}}/*** 验证18位数⾝份证号码中的⽣⽇是否是有效⽣⽇* @param idCard 18位书⾝份证字符串* @return*/function isValidityBrithBy18IdCard(idCard18){var year = idCard18.substring(6,10);var month = idCard18.substring(10,12);var day = idCard18.substring(12,14);var temp_date =new Date(year,parseFloat(month)-1,parseFloat(day)); // 这⾥⽤getFullYear()获取年份,避免千年⾍问题if(temp_date.getFullYear()!=parseFloat(year)||temp_date.getMonth()!=parseFloat(month)-1||temp_date.getDate()!=parseFloat(day)){return false;}else{return true;}}/*** 验证15位数⾝份证号码中的⽣⽇是否是有效⽣⽇* @param idCard15 15位书⾝份证字符串* @return*/function isValidityBrithBy15IdCard(idCard15){var year = idCard15.substring(6,8);var month = idCard15.substring(8,10);var day = idCard15.substring(10,12);var temp_date =new Date(year,parseFloat(month)-1,parseFloat(day)); // 对于⽼⾝份证中的你年龄则不需考虑千年⾍问题⽽使⽤getYear()⽅法if(temp_date.getYear()!=parseFloat(year)||temp_date.getMonth()!=parseFloat(month)-1||temp_date.getDate()!=parseFloat(day)){return false;}else{return true;}}//去掉字符串头尾空格function trim(str){return str.replace(/(^\s*)|(\s*$)/g,"");}</script></html>js校验核⼼代码引⼊只需要调⽤这个⽅法即可IdCardValidate(“你要验证的⾝份证”); function check(){var idCard = document.getElementById("idCard").value;var flag =IdCardValidate(idCard);var flag =IdCardValidate(idCard);if(flag){alert("正确!");}else{alert("您输⼊的⾝份证号格式不正确 ");}}var Wi =[7,9,10,5,8,4,2,1,6,3,7,9,10,5,8,4,2,1];// 加权因⼦var ValideCode =[1,0,10,9,8,7,6,5,4,3,2];// ⾝份证验证位值.10代表Xfunction IdCardValidate(idCard){idCard =trim(idCard.replace(/ /g,""));//去掉字符串头尾空格if(idCard.length ==15){return isValidityBrithBy15IdCard(idCard);//进⾏15位⾝份证的验证}else if(idCard.length ==18){var a_idCard = idCard.split("");// 得到⾝份证数组if(isValidityBrithBy18IdCard(idCard)&&isTrueValidateCodeBy18IdCard(a_idCard)){//进⾏18位⾝份证的基本验证和第18位的验证return true;}else{return false;}}else{return false;}}/*** 判断⾝份证号码为18位时最后的验证位是否正确* @param a_idCard ⾝份证号码数组* @return*/function isTrueValidateCodeBy18IdCard(a_idCard){var sum =0;// 声明加权求和变量if(a_idCard[17].toLowerCase()=='x'){a_idCard[17]=10;// 将最后位为x的验证码替换为10⽅便后续操作}for(var i =0; i <17; i++){sum += Wi[i]* a_idCard[i];// 加权求和}valCodePosition = sum %11;// 得到验证码所位置if(a_idCard[17]== ValideCode[valCodePosition]){return true;}else{return false;}}/*** 验证18位数⾝份证号码中的⽣⽇是否是有效⽣⽇* @param idCard 18位书⾝份证字符串* @return*/function isValidityBrithBy18IdCard(idCard18){var year = idCard18.substring(6,10);var month = idCard18.substring(10,12);var day = idCard18.substring(12,14);var temp_date =new Date(year,parseFloat(month)-1,parseFloat(day));// 这⾥⽤getFullYear()获取年份,避免千年⾍问题if(temp_date.getFullYear()!=parseFloat(year)||temp_date.getMonth()!=parseFloat(month)-1||temp_date.getDate()!=parseFloat(day)){return false;}else{return true;}}/*** 验证15位数⾝份证号码中的⽣⽇是否是有效⽣⽇* @param idCard15 15位书⾝份证字符串* @return* @return*/function isValidityBrithBy15IdCard(idCard15){var year = idCard15.substring(6,8);var month = idCard15.substring(8,10);var day = idCard15.substring(10,12);var temp_date =new Date(year,parseFloat(month)-1,parseFloat(day));// 对于⽼⾝份证中的你年龄则不需考虑千年⾍问题⽽使⽤getYear()⽅法if(temp_date.getYear()!=parseFloat(year)||temp_date.getMonth()!=parseFloat(month)-1||temp_date.getDate()!=parseFloat(day)){return false;}else{return true;}}//去掉字符串头尾空格function trim(str){return str.replace(/(^\s*)|(\s*$)/g,"");}。
使用javascript实现身份证校验与信息提取

使⽤javascript实现⾝份证校验与信息提取我们先了解⼀下⾝份证是怎么校验的:将前⾯的⾝份证号码17位数分别乘以不同的系数,将这17位数字和系数相乘的结果相加,然后除以11求余,根据最后的余数对应校验码,判断⾝份证是否符合要求。
现在我们开始写代码<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title></head><body><p>⾝份证号:<input type='text' id='idCard'/></p><P>出⽣⽇期:<input type='text' readonly id='age'/></P><P>性 别:<input type='radio' disabled name='sex' id='man'>男<input type='radio' name='sex' disabled id='woman'>⼥</P><P>籍 贯:<input type='text' readonly id='dess'></P><button type='button' id='btnSub'>确定</button><script src='js/jquery-1.11.3.min.js'></script><script>$("#btnSub").click(function(){var idCard = $("#idCard").val();//根据⾝份证不同的位置,截取相对应的数据var sex = idCard.substring(16,17);var num = idCard.substring(17,18);var year = idCard.substring(6,10);var month = idCard.substring(10,12);var day = idCard.substring(12,14);var age = year+"-"+month+"-"+day;var date = new Date(age);var sum = 0;var arr = [7,9,10,5,8,4,2,1,6,3,7,9,10,5,8,4,2,0];var arr2 = [1,0,'X',9,8,7,6,5,4,3,2];//判断⾝份证是否为空,或者长度有没有达到要求(这⾥规定⾝份证18位)if(!(idCard && /^[\d]{18}$/.test(idCard))){alert("⾝份证输⼊格式不对!")return false;}else{//计算第18位数是否符合要求for(var i=0;i<18;i++){sum += idCard.substring(i,i+1)*arr[i]}if(num== arr2[sum%11] || num===arr2[sum%11]){ $("#age").val(age)if(sex%2 == 1){$("#man").prop("checked","true")}else{$("#woman").prop("checked","true")}$.ajax({url:"IdCardServlet",type:"get",data:{idCard:idCard},success:function(data){$.each(data,function(index,obj){$("#dess").val(obj.detail);})}})}else{alert("⾝份证输⼊格式不对!")$("#man").removeAttr("checked")$("#woman").removeAttr("checked")$("#dess").val("");$("#age").val("");return false;}}})</script></body></html>效果图:如果需要显⽰籍贯的话,需要那对应的数字去数据库中查找显⽰。
身份证、组织机构代码及营业执照号校验函数

身份证、组织机构代码及营业执照号校验函数GO/****** Object: UserDefinedFunction [ro].[wj_ValidateIDC] Script Date: 09/29/2012 11:23:34 ******/SET ANSI_NULLS ONGOSET QUOTED_IDENTIFIER ONGO--验证身份证号码--编者:--创建日期:2012-09-18--参数:@idc 身份证号create FUNCTION[ro].[wj_ValidateIDC](@idc varchar(18))RETURNS BITASBEGINDECLARE@validFactors VARCHAR(17),@validCodes VARCHAR(11),@i TINYINT,@iTemp INTSELECT@validFactors='79A584216379A5842',@validCodes='10X98765 432',@i=1,@iTemp=0--验证校验位--根据担保数据库增加条件,否则报错,by WJIF (@idc LIKE'x%'OR@idc LIKE'*%'OR@idc LIKE'T%')RETURN(0)IF LEN(@idc)<>15AND LEN(@idc)<>18--身份证号只有15或18位RETURN(0)IF LEN(@idc)=15--如果是15位身份证则只验证日期IF(ISDATE('19'+SUBSTRING(@idc,7,6))=0and '19'+SUBSTRING(@idc,7,6) between'1900-01-01'and'2010-01-01')RETURN(0)ELSERETURN(1)--18位身份证验证日期校验位IF(ISDATE(SUBSTRING(@idc,7,8))=0and SUBSTRING(@idc,7,6) between'1900-01-01'and'2010-01-01')--验证日期RETURN(0)---验证校验位开始WHILE@i<18BEGINSELECT@iTemp=@iTemp+CAST(SUBSTRING(@idc,@i,1) AS INT)*(CASE SUBSTRING(@validFactors,@i,1) WHEN'A'THEN10 ELSE SUBSTRING(@validFactors,@i,1) END),@i=@i+1ENDIFSUBSTRING(@validCodes,@iT emp%11+1,1)=RIGHT(@idc,1) RETURN1ELSERETURN0RETURN0ENDGO/****** Object: UserDefinedFunction [ro].[wj_ValidateYYZZNo] Script Date: 09/29/2012 11:25:49 ******/SET ANSI_NULLS ONGOSET QUOTED_IDENTIFIER ONGO--功能:验证营业执照号--编者:--创建日期:2012-09-20--参数:@ZzNo 营业执照号create FUNCTION[ro].[wj_ValidateYYZZNo](@ZzNo varchar(15))RETURNS BITASBEGINDECLARE@m INT, @n INT, @s INT , @p INT ,@i INT ,@result INTSELECT@m=10,@n=11,@p=@mIF(LEN(LTRIM(RTRIM(@ZzNo)))=13AND ISNUMERIC(@ZzNo) =1)beginRETURN1ENDIF (ISNUMERIC(LTRIM(RTRIM(@ZzNo)))=0)beginRETURN0endIF (LEN(LTRIM(RTRIM(@ZzNo)))<>15)beginRETURN0ENDSET@i=1WHILE@i<=14BEGINSET@s=SUBSTRING(@ZzNo,@i,1) SET@p=@p+@sSET@p=@p%@mIF@p=0BEGINSET@p=@mENDSET@p=@p*2SET@p=@p%@nSET@i=@i+1ENDSET@p=@p+SUBSTRING(@ZzNo,15,1) SET@p=@p%@mIF@p=1BEGINSET@result=1ENDELSEBEGINSET@result=0endRETURN@resultENDGO/****** Object: UserDefinedFunction [ro].[wj_ValidateZZJGNo] Script Date: 09/29/2012 11:26:32 ******/SET ANSI_NULLS ONGOSET QUOTED_IDENTIFIER ONGO--功能:组织机构号验证--编者:--创建日期:2012-09-20--参数:@ZZJGNo 组织机构号ALTER FUNCTION[ro].[wj_ValidateZZJGNo](@ZZJGNo varchar(20))RETURNS BITASBEGINDECLARE@c varchar(20),@zz int,@z int,@i INT,@jaz VARCHAR(30),@C9VARCHAR(10)SET@ZZJGNo=UPPER(@ZZJGNo)SET@i=1WHILE@i<=8BEGINSET@c=SUBSTRING(@ZZJGNo,@i,1)IF@c>='A'AND@c<='Z'BEGINSET@z= (ASCII(@c)-55) * (CASE@i WHEN1THEN3WHEN 2THEN7WHEN3THEN9WHEN4THEN10WHEN5THEN5 WHEN6THEN8WHEN7THEN4WHEN8THEN2END) ENDELSE IF@c>='0'AND@c<='9'SET@z=CONVERT(NUMERIC,@c) * (CASE@i WHEN1THEN 3WHEN2THEN7WHEN3THEN9WHEN4THEN10WHEN5 THEN5WHEN6THEN8WHEN7THEN4WHEN8THEN2END) ENDELSEBEGINRETURN0ENDSET@zz=ISNULL(@zz,0)+@zSET@i=@i+1ENDSET@jaz=11-(@zz%11)IF@jaz=10BEGINSET@C9='X'ENDELSE IF@jaz=11BEGINSET@C9='0'ENDELSEBEGINSET@C9=LTRIM(RTRIM(@jaz))ENDIF@ZZJGNO=SUBSTRING(@ZZJGNO,1,8) +@C9BEGINRETURN1ENDIF@ZZJGNO=SUBSTRING(@ZZJGNO,1,8)+'-'+@C9RETURN1ENDIF@ZZJGNO=SUBSTRING(@ZZJGNO,1,8) +'—'+@C9 BEGINRETURN1ENDIF@ZZJGNO=SUBSTRING(@ZZJGNO,1,8) +' '+@C9 BEGINRETURN1ENDRETURN0END。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
}*/
return ret;
}
/**
*验证图片类型(jpg,jpeg,png,gif)
*/
function isValidImageType(fileName){
**/
function isValidIdCard(idCard){
var ret=false;
var w=[7 ,9,10,5,8,4,2, 1,6, 3, 7, 9 ,10, 5 ,8 ,4, 2];
if(idCard.length == 18){
//身份证号码长度必须为18,只要校验位正确就算合法
var crc=idCard.substring(17);
var a =new Array();
var sum=0;
for(var i=0;i<17;i++){
case 10:{
res="2";
break;
}
}
if(crc.toLowerCase()==res.toLowerCase()){
break;
}
case 9:{
res="3";
break;
}
}
case 2:{
res="X";
break;
}
case 3:{
res="9";
ret=true;
}
//ret=true;
}
/*
else if(idCard.length == 15){
//15位的身份证号,只验证是否全为数字
var pattern = /\d/;
var temp=fileName.split(".");
var length=temp.length;
//alert("length= "+length+",name="+temp[length-1]);
var ret=false;
var typeName=temp[length-1];//fileName.substring(fileName.length-4);
//alert("typeName="+typeName);
typeName=typeName.toLowerCase();
//alert("typeName="+typeName);
if(""==fileName){
ret=true;
var intVal = [0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31,32,33,34,35];
var crcs =[3,7,9,10,5,8,4,2];
res="7";
break;
}
case 6:{
res="6";
break;
}
//alert("fileName="+fileName+",typeName="+typeName);
else if("jpg"==typeName || "png"==typeName || "gif"==typeName || "jpeg"==typeName){
}
case 7:{
res="5";
break;
}
case 8:{
res="4";
a.push(idCard.substring(i,i+1));
sum+=parseInt(a[i],10)*parseInt(w[i],10);
//alert(a[i]);
}
sum%=11;
var res="-1";
Ai:表示第i位置上的身份证号码数字值
Wi:表示第i位置上的加权因子
Wi: 7 9 10 5 8 4 2 1 6 3 7 9 10 5 8 4 2
(2)计算模
Y = mod(S, 11) OrgCode(orgCode){
return ""==orgCode || orgCode.length==10;
//return true;
/*var ret=false;
var codeVal = ["0","1","2","3","4","5","6","7","8","9","A","B","C","D","E","F","G","H","I","J","K","L","M","N","O","P","Q","R","S","T","U","V","W","X","Y","Z"];
*最后一位为根据GB/T 17710 1999(ISO 7064:1993)的混合系统校验位生成算法
*计算得出。此方法即是根据此算法来验证最后一位校验位是否政正确。如果
*最后一位校验位不正确,则认为此营业执照号不正确(不符合编码规则)。
(3)通过模得到对应的校验码
Y: 0 1 2 3 4 5 6 7 8 9 10
校验码: 1 0 X 9 8 7 6 5 4 3 2
也就是说,如果得到余数为1则最后的校验位p应该为对应的0.如果校验位不是,则该身份证号码不正确。
switch (sum){
case 0:{
res="1";
break;
}
case 1:{
res="0";
break;
/**检验身份证号码是否合法
15位身份证号码组成:
ddddddyymmddxxs共15位,其中:
dddddd为6位的地方代码,根据这6位可以获得该身份证号所在地。
yy为2位的年份代码,是身份证持有人的出身年份。
mm为2位的月份代码,是身份证持有人的出身月份。
dd为2位的日期代码,是身份证持有人的出身日。
这6位在一起组成了身份证持有人的出生日期。
xx为2位的顺序码,这个是随机数。
s为1位的性别代码,奇数代表男性,偶数代表女性。
18位身份证号码组成:ddddddyyyymmddxxsp共18位,其中:
ret=true;
}
}else if(""==orgCode){
ret=true;
}
return ret;*/
}
/**
*验证营业执照是否合法:营业执照长度须为15位数字,前14位为顺序码,
其他部分都和15位的相同。年份代码由原来的2位升级到4位。最后一位为校验位。
校验规则是:
(1)十七位数字本体码加权求和公式
S = Sum(Ai * Wi), i = 0, ... , 16 ,先对前17位数字的权求和
ret=true;
}
return ret;
}
/**
*验证组织机构代码是否合法:组织机构代码为8位数字或者拉丁字母+“-”+1位校验码。
*验证最后那位校验码是否与根据公式计算的结果相符。
*编码规则请参看
*/view/d615800216fc700abb68fc35.html
}
sum+=valI*crcs[i];
}
var crc=11- (sum % 11);
switch (crc){
case 10:{
crc="X";
for(var j=0;j<codeVal.length;j++){
if(codeI==codeVal[j]){
valI=intVal[j];
break;
}
if(!(""==orgCode) && orgCode.length==10){
var sum=0;
for(var i=0;i<8;i++){
var codeI=orgCode.substring(i,i+1);
var valI=-1;
break;
}default:{
break;
}
}
//alert("crc="+crc+",inputCrc="+orgCode.substring(9));
if(crc==orgCode.substring(9)){
break;
}
