Flash切换图片的几种方法
flashattention2源码解读

主题:FlashAttention2源码解读FlashAttention2是一款流行的Flash内容展示插件,深受广大网页设计师和开发者的喜爱。
其简洁、美观的用户界面和丰富多样的功能使得它成为了许多全球信息站的首选插件。
本文将对FlashAttention2的源码进行解读,帮助读者更好地了解这款插件的原理和实现方法。
一、FlashAttention2的基本结构FlashAttention2的源码主要由以下几个部分构成:1. 核心功能模块:包括了插件的初始化、事件处理、动画效果等基本功能。
2. UI界面模块:负责插件的用户界面设计和交互功能。
3. 数据处理模块:用于处理插件所需的数据,包括图片、文字、信息等。
二、插件初始化流程1. 定义基本参数:在插件初始化时,首先需要定义一些基本的参数,如插件的容器、宽度、高度等。
2. 加载资源文件:插件需要加载所需的资源文件,如图片、字体等,以确保插件的正常运行。
3. 创建UI界面:根据用户设置的参数,创建插件的UI界面,包括图片展示区、文字展示区、信息按钮等。
4. 绑定事件处理:为UI界面的各个元素绑定事件处理函数,以实现用户的交互操作。
三、事件处理机制1. 鼠标交互事件:插件中的一些元素,如信息按钮、翻页按钮等,需要与用户进行鼠标交互,因此需要相应的事件处理函数来实现这些功能。
2. 定时器事件:插件中的一些动画效果需要通过定时器来实现,如图片的切换、文字的滚动等。
3. 自定义事件:插件还可以自定义一些事件,如用户触发了特定的操作,可以通过自定义事件来响应。
四、动画效果实现1. 图片切换效果:插件可以实现图片的自动切换效果,通过定时器来控制图片的切换频率和方式。
2. 文字滚动效果:插件还可以实现文字的滚动效果,通过定时器来控制文字的滚动速度和方向。
3. 其他特效:插件还可以实现一些特殊的动画效果,如淡入淡出、旋转、放大缩小等。
五、数据处理1. 图片数据处理:插件需要处理用户传入的图片数据,包括图片的加载、缓存、尺寸适应等。
FALSH教案 第2周

第三周 FLASH 8.0 的基础第一课时(理论课)教学目标:1、认识FLASH的时间轴、掌握帧和图层的概念。
2、掌握帧的基本操作方法。
3、培养学习FLASH的兴趣。
教学重点:培养学生的学习兴趣。
教学用具:演示(投影)教学过程:一、复习导入复习FLASH的界面知识,导入新课。
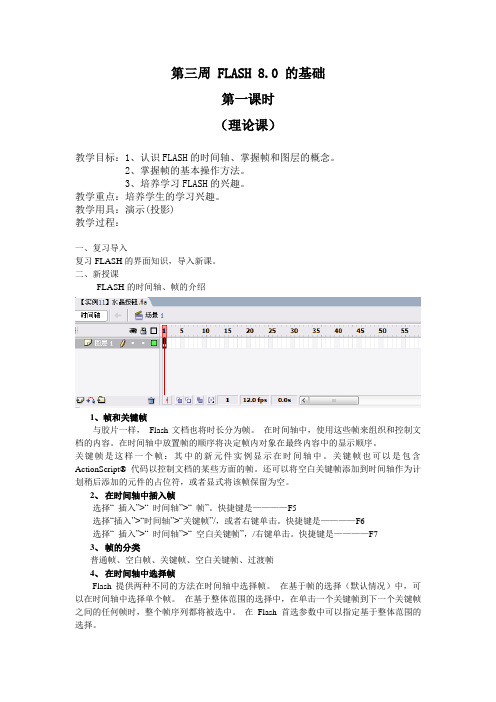
二、新授课FLASH的时间轴、帧的介绍1、帧和关键帧与胶片一样,Flash文档也将时长分为帧。
在时间轴中,使用这些帧来组织和控制文档的内容。
在时间轴中放置帧的顺序将决定帧内对象在最终内容中的显示顺序。
关键帧是这样一个帧:其中的新元件实例显示在时间轴中。
关键帧也可以是包含ActionScript® 代码以控制文档的某些方面的帧。
还可以将空白关键帧添加到时间轴作为计划稍后添加的元件的占位符,或者显式将该帧保留为空。
2、在时间轴中插入帧选择“ 插入”>“ 时间轴”>“ 帧”。
快捷键是————F5选择“插入”>“时间轴”>“关键帧”/,或者右键单击。
快捷键是————F6选择“ 插入”>“ 时间轴”>“ 空白关键帧”,/右键单击。
快捷键是————F73、帧的分类普通帧、空白帧、关键帧、空白关键帧、过渡帧4、在时间轴中选择帧Flash 提供两种不同的方法在时间轴中选择帧。
在基于帧的选择(默认情况)中,可以在时间轴中选择单个帧。
在基于整体范围的选择中,在单击一个关键帧到下一个关键帧之间的任何帧时,整个帧序列都将被选中。
在Flash 首选参数中可以指定基于整体范围的选择。
若要选择一个帧,请单击该帧。
如果已启用“ 基于整体范围的选择”,请按住Ctrl 并单击该帧。
若要选择多个连续的帧,请按住Shift 并单击其它帧。
若要选择多个不连续的帧,请按住Ctrl 单击其他帧。
若要选择时间轴中的所有帧,请选择“ 编辑”>“ 时间轴”>“ 选择所有帧”。
若要选择整个静态帧范围,请双击两个关键帧之间的帧。
第4讲:FLASH颜色的编辑与处理,图形填充

(12)移动鼠标,再次单击确定第二条线段的 12)移动鼠标, 末端点,如此反复,绘制出多边形的其他各条边, 末端点,如此反复,绘制出多边形的其他各条边, 如图4 18所示 所示。 如图4-18所示。
图4-18
(13)回到多边形的起点,双击鼠标封闭多边 13)回到多边形的起点, 形以关闭选定区域,效果如图4 19所示 所示。 形以关闭选定区域,效果如图4-19所示。为了便于 读者观察,按下【Delete】键删除选中的图形, 读者观察,按下【Delete】键删除选中的图形,效 果如图4 20所示 所示。 果如图4-20所示。
图4-7
图4-8
群组是指将几 个图形按【Ctrl+G】 键组合为一个整体。
用点选方式选择多个 图形的方法是:单击选取 一个图形,然后按住 【Shift】键,再单击其他 图形即可选中多个图形。 如果要选中舞台中的所有 图形,只需按【Ctrl+A】 键即可。
套索工具
选择工具只能选取形状规则的图形或矢量色块, 选择工具只能选取形状规则的图形或矢量色块,而 套索工具可以用不规则的任意形状准确地选取对象的细 微部分。 微部分 。 有时在一个比较复杂的图形中有一小部分不规 则的图形是制作动画时需要的, 要将这小部分图形“ 则的图形是制作动画时需要的 , 要将这小部分图形 “ 挖 ” 出来用选择工具几乎不可能办到, 出来用选择工具几乎不可能办到 , 但如果掌握了套索工 具的使用, 问题就迎刃而解了。 但套索工具也有局限性, 具的使用 , 问题就迎刃而解了 。 但套索工具也有局限性 , 它只能选取矢量图形和打散的位图或文字, 它只能选取矢量图形和打散的位图或文字 , 对于未打散 的位图或群组后的图形无效。 的位图或群组后的图形无效。
(6)在“阈值”文本框中输入色彩的容错值, 阈值”文本框中输入色彩的容错值, 输入的数值越小,要求色彩的近似程度就越高, 输入的数值越小,要求色彩的近似程度就越高,选取 范围就越小,数值越大,要求色彩的近似程度就越低, 范围就越小,数值越大,要求色彩的近似程度就越低, 选取范围越大,这里输入50 50。 平滑” 选取范围越大,这里输入50。在“平滑”下拉列表框 中设置点阵图边缘的平滑度,如选取“正常”选项, 中设置点阵图边缘的平滑度,如选取“正常”选项, 如图4 15所示 所示。 如图4-15所示。
FlashMX的应用具体操作

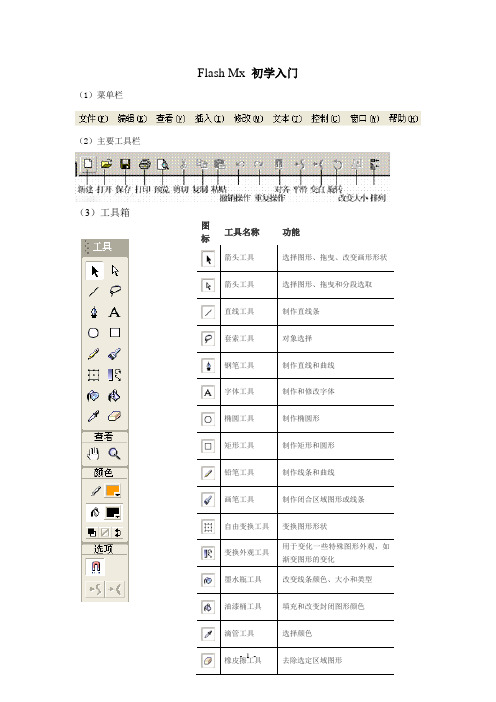
Flash Mx 初学入门(1)菜单栏(2)主要工具栏(3)工具箱图标工具名称功能1、新建一个文件单击菜单栏上的“文件”→“新建”命令,也可直接单击主要工具栏上的“新建”按钮,即可创建一个新的flash影片文件。
2、保存文件单击菜单栏上的“文件”→“保存”命令,也可直接单击主要工具栏上的“保存”按钮,即可保存扩展名为.fla的影片文件。
3、输出和发布在flash中,一个动画制作完成后,生成作品的方法有两种:一是导出影片,二是将其发布,成为.swf文件。
.swf 文件不能在falsh中进行编辑和使用。
(1)输出flash影片单击菜单栏“文件”→“导出影片”命令,单击“保存”按钮。
(2)发布设置单击菜单栏“文件”→“发布设置”命令,调出“发布设置”的对话框利用对话框,可以设置发布文件的格式。
任务一小球运动一、本课提示flash动画制作,动画的渐变分形状渐变和动作渐变,对于矢量图关键帧之间的补间应用形状渐变。
二、操作过程步骤一:启动FlashMX应用程序,在场景1左边画一小球。
如图1-1。
图1-1 画一小球步骤二:选中时间轴第30帧,单击菜单栏上的“插入”→“插入关键帧”命令。
如图1-2。
图1-2 插入关键帧步骤三:将小球从场景1的左侧拖动到场景1的右侧,如图1-3。
图1-3 将小球拖动到右侧步骤四:将鼠标移动到时间轴第1帧和第30帧之间的任何一帧。
单击属性面板,单击补间中的形状渐变。
如图1-4。
图1-4 创建形状渐变步骤五:通过菜单栏上“控制→测试场景或测试影片”命令来观看动画效果,最后把动画存盘。
练一练:1、几何变形:圆渐变成矩形,矩形再渐变成梯形。
2、文字“2010年市博会”渐变到文字“在上海举办”注意事项:1、同一对象插入关键帧,不同对象插入空白关键帧。
2、文字渐变要将文字两次打散。
知识充电站:1、Flash Mx 有两种基本动画:逐帧动画和补间动画(1)逐帧动画:每帧图形连接播放以产生动画。
幻灯片中的动画可以通过以下方法实现

幻灯片中的动画可以通过以下方法实现:1、幻灯片整张切换:打开幻灯片——点任务栏的“设计”——“幻灯片设计”——动画方案——选择你想要的方案,可以是整个幻灯片一种切换方式,也可以一张一种或几张一种,这个你看到对话框就会自己选择2、每张幻灯片中的对象动画:打开幻灯片——击右键选择你要添加动画的对象——自定义动画——添加效果——有进入,退出,强调等,你可以选择,基本的就是这样做,要详细的我给你发份资料,你可以学习学习10 对象动画幻灯片切换可以拥有动画效果,幻灯片内的对象也可以设置动画效果。
对象动画可以发生在三种情况下:进入、强调和退出,进入指放映时对象通过动画进入到了幻灯片;强调指放映时对象已经在幻灯片上,做完动画后它仍然停留在幻灯片上;退出指放映时对象已经在幻灯片上,做完动画后它从幻灯片上消失。
路径动画是一种特殊形式的动画,可以让对象按照设定的路径运动。
激活动画的方法有三种:单击时、之前和之后,单击时指只有单击了鼠标左键动画才会发生;之前指和上一个对象动画同时发生;之后指在上一个对象动画完成后才发生。
也就是说,“单击时”往往用于手动控制动画播放,“之前”往往用于多个对象同时动画,“之后”往往用于多个对象依次动画。
动画播放的顺序是由“自定义动画列表”来决定的,当对象被添加了动画效果后,它就在“自定义动画列表”中占有一项,放映时,按照“自定义动画列表”自上而下依次播放对象动画。
(1)添加对象的“进入”动画要为对象添加动画效果,首先选中该对象,然后打开“自定义动画”任务窗格,单击“添加效果”按钮,选择“进入”,出现动画效果列表,单击其中的一种动画效果,该对象对应的动画项就出现在了自定义动画列表中。
“动画效果列表”仅列出了最近使用过的9种效果,单击“其他效果”,将弹出“添加进入效果”对话框,从中可以选择更多的效果。
(2)修改已添加的对象动画当对象动画被添加后,动画行为按照默认设置进行,若要修改默认设置,单击“自定义动画列表”中相应的对象动画项目,可进行以下修改:更改:原来的“添加效果”按钮变成了“更改”,单击可以修改动画效果。
Flash操作要点

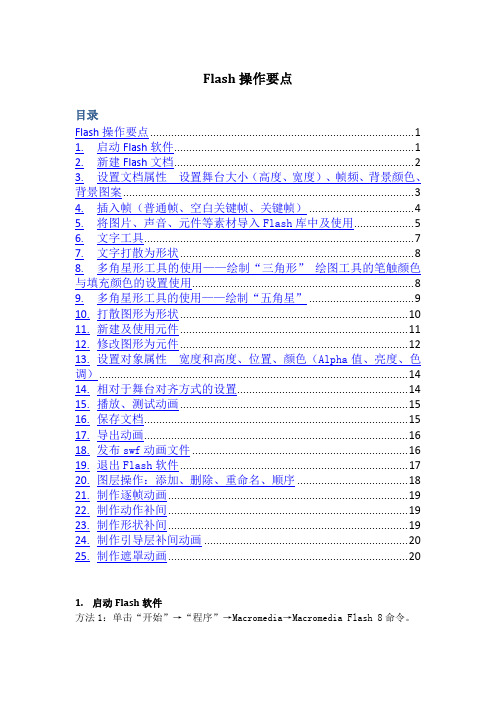
Flash操作要点目录Flash操作要点 (1)1.启动Flash软件 (1)2.新建Flash文档 (2)3.设置文档属性设置舞台大小(高度、宽度)、帧频、背景颜色、背景图案 (3)4.插入帧(普通帧、空白关键帧、关键帧) (4)5.将图片、声音、元件等素材导入Flash库中及使用 (5)6.文字工具 (7)7.文字打散为形状 (8)8.多角星形工具的使用——绘制“三角形”绘图工具的笔触颜色与填充颜色的设置使用 (8)9.多角星形工具的使用——绘制“五角星” (9)10.打散图形为形状 (10)11.新建及使用元件 (11)12.修改图形为元件 (12)13.设置对象属性宽度和高度、位置、颜色(Alpha值、亮度、色调) (14)14.相对于舞台对齐方式的设置 (14)15.播放、测试动画 (15)16.保存文档 (15)17.导出动画 (16)18.发布swf动画文件 (16)19.退出Flash软件 (17)20.图层操作:添加、删除、重命名、顺序 (18)21.制作逐帧动画 (19)22.制作动作补间 (19)23.制作形状补间 (19)24.制作引导层补间动画 (20)25.制作遮罩动画 (20)1.启动Flash软件方法1:单击“开始”→“程序”→Macromedia→Macromedia Flash 8命令。
方法2:在“我的电脑”中双击打开任何一个扩展名为“*.fla”的Flash文档。
2.新建Flash文档(1)单击“文件”→“新建”命令(2)在“新建文档”对话框中选择“Flash文档”选项3.设置文档属性设置舞台大小(高度、宽度)、帧频、背景颜色、背景图案(1)打开“文档属性”对话框方法1:可以通过单击“修改”→“文档”命令方法2: 通过单击“属性”面板中“大小”后面的按钮,弹出“文档属性”对话框。
(如果不显示“文档属性”对话框,可通过选择菜单“窗口”>“属性”>“属性”打开)(2)在“文档属性”对话框中设置文档的大小、背景色、动画帧频率fps和标尺的单位。
第2章图形的绘制和编辑

• 椭圆工具:用于绘制包括矢量线和填充色块的 椭圆或圆。
• 矩形工具:用于绘制包括矢量线和填充色块的 矩形或正方形,可以切换到多角星形工具绘制 多边形和星形。
• 铅笔工具:用于绘制线条和形状,和使用真实 的铅笔绘画方式大致相同。
• 刷子工具:像日常生活中使用的刷子一样刷出 线条和填充闭合的区域。
• 墨水瓶工具:用于改变矢量图形轮廓线的颜色、 类型和粗细。
• 颜料桶工具:用于对封闭区域填充颜色、渐变 色及位图等。
• 滴管工具:用于从各种存在的对象中获得颜色 和类型的信息。
• 橡皮擦工具:用于擦除工作区中绘制的内容。
2.查看区 • 手形工具:用于拖动工作区中的图像。 • 缩放工具:可以对工作对象放大或缩小。 3.颜色区 • 设置笔触的颜色,单击可打开调色板。 • 设置填充区域的颜色,单击可打开调色板。 • 设置笔触颜色为黑色,填充区域为白色。 • 按钮:将笔触颜色或者填充区域颜色设置
组、实例或文本块等对象进行调整,如移动、 旋转、缩放和扭曲等。
使用“任意变形”工具选中对象,在选中 对象的周围会显示出控制线和控制点,将鼠标 移动到这些控制线和控制点上时,鼠标的指针 发生变化,指明哪种变形功能可用。
➢ 设置变形中心点:变形框中心的白色圆点称 为变形中心点。当鼠标移到变形中心点时,鼠 标指针变为状,按下鼠标左键可将该点拖动到 任意地方。
默认情况下,使用“线条”工具绘制的是 1像素粗细的圆角实线,用户可以通过其对应 的“属性”面板,对线条的颜色、线宽、线型 等进行设置。
2.3.2 使用铅笔工具 “铅笔”工具和现实生活中的铅笔使用方
法大致相同,可以绘制自由的线条和图形。不 同的是,“铅笔”工具可以对绘制的线条进行 伸直或平滑处理,也可以用来识别和校正基本 的几何图形。
FLASH AS外部加载图片 AS2.0 AS3.0

FLASH AS外部加载图片 AS2.0 AS3.0(转自站酷网)AS2.0中有MovieClip和全局中有loadMovie函数可以动态加载图片,但是这不是异步加载,而且没法知道图片大小。
在AS3.0中,有Loader类来实现从外部载入swf和各种图片。
效果如下,载入的过程中会有进度条提示,载入完成过后可以根据图片的尺寸进行缩放,按比例的缩小放在400×300的方框中,居中显示AS代码progress.visible = false;btnSubmit.addEventListener(MouseEvent.CLICK,btnSubmitClickHandler );function btnSubmitClickHandler(e:MouseEvent) {loadPicture(ddlUrl.value);}var loader:Loader;function loadPicture(url:String) {if(loader == null){loader = new Loader();}else{loader.unload();txtAlert.text = "";}loader.contentLoaderInfo.addEventListener(PLETE,comp leteHd);loader.contentLoaderInfo.addEventListener("ioError",errorHd);var request:URLRequest = new URLRequest(url);var context:LoaderContext = new LoaderContext(true);loader.load(request,context);progress.visible = true;}var maxHeight:int = container.height;var maxWidth:int = container.width;function completeHd(e:Event) {txtAlert.text = "* Load success!";var pic:Bitmap = loader.content as Bitmap;pic.smoothing = true;var currentWidth:int = loader.width;var currentHeight:int = loader.height;if(currentWidth > maxWidth){currentWidth = maxWidth;currentHeight = currentWidth/loader.width * loader.height; }if(currentHeight > maxHeight){currentHeight = maxHeight;currentWidth = currentHeight/loader.height * loader.width; }loader.content.width = currentWidth;loader.content.height = currentHeight;loader.x = (maxWidth - currentWidth)/2;loader.y = (maxHeight - currentHeight)/2;container.addChild(loader);progress.visible = false;}function errorHd(e:Event){progress.visible = false;txtAlert.text = "* Url is invalid, Please try again for another url!";}关键在于对Loader类的使用,Loader具有contentLoaderInfo属性,此属性是一个LoaderInfo类的实例,用来控制加载外部资源的进度,因此就可以在contentLoaderInfo上注册各种事件,这里只用了Complete事件,用于加载完成时调用。
flash基础知识题库100道及答案(完整版)

flash基础知识题库100道及答案(完整版)1. Flash 软件主要用于以下哪种领域?A. 三维建模B. 网页动画C. 音频编辑D. 视频剪辑答案:B2. 在Flash 中,帧频的单位是?A. 帧/秒B. 秒/帧C. 毫秒/帧D. 帧/毫秒答案:A3. 以下哪种文件格式是Flash 源文件的扩展名?A..swfB..flaC..exeD..jpg答案:B4. Flash 中,绘制直线的工具是?A. 钢笔工具B. 线条工具C. 矩形工具D. 椭圆工具答案:B5. 要在Flash 中创建传统补间动画,至少需要几个关键帧?A. 1 个B. 2 个C. 3 个D. 4 个答案:B6. 在Flash 中,以下哪个快捷键可以快速新建一个图层?A. Ctrl + Shift + NB. Ctrl + NC. Ctrl + Shift + FD. Ctrl + F答案:A7. 以下哪种动画类型可以使对象沿路径运动?A. 形状补间动画B. 传统补间动画C. 引导层动画D. 逐帧动画答案:C8. Flash 中,用于选择整个舞台的快捷键是?A. Ctrl + AB. Ctrl + BC. Ctrl + CD. Ctrl + D答案:A9. 以下哪个不是Flash 中的元件类型?A. 图形元件B. 按钮元件C. 影片剪辑元件D. 文本元件答案:D10. 在Flash 中,打散图形的快捷键是?A. Ctrl + BB. Ctrl + GC. Ctrl + CD. Ctrl + V答案:A11. 以下哪种颜色模式在Flash 中不能使用?A. RGB 模式B. CMYK 模式C. HSB 模式D. 灰度模式答案:B12. Flash 中,删除图层的快捷键是?A. DeleteB. BackspaceC. Ctrl + Shift + DD. Ctrl + E答案:A13. 要在Flash 中测试影片,快捷键是?A. Ctrl + EnterB. EnterC. Shift + EnterD. Alt + Enter答案:A14. 以下哪个不是Flash 中的绘图工具?A. 铅笔工具B. 刷子工具C. 橡皮擦工具D. 选择工具答案:D15. 在Flash 中,以下哪种方式不能改变图形的大小?A. 使用任意变形工具B. 在属性面板中修改尺寸C. 使用缩放工具D. 使用橡皮擦工具答案:D16. Flash 中,将元件从库面板拖到舞台上,就创建了该元件的?A. 实例B. 副本C. 克隆D. 备份答案:A17. 以下哪种文件可以导入到Flash 中作为素材?A..jpg 图片B..mp3 音频C..txt 文本D. 以上都可以答案:D18. 在Flash 中,以下哪个不是滤镜效果?A. 模糊B. 发光C. 投影D. 羽化答案:D19. Flash 中,用于复制对象的快捷键是?A. Ctrl + CB. Ctrl + XD. Ctrl + D答案:A20. 以下哪个不是Flash 中的文本类型?A. 静态文本B. 动态文本C. 输入文本D. 艺术文本答案:D21. 在Flash 中,要使对象旋转一定角度,应使用?A. 任意变形工具B. 部分选取工具C. 套索工具D. 墨水瓶工具答案:A22. 以下哪种方式不能在Flash 中添加声音?A. 导入外部音频文件B. 录制声音C. 从网上直接下载声音D. 以上都可以答案:C23. Flash 中,锁定图层的快捷键是?A. Ctrl + Alt + LB. Ctrl + LC. Alt + LD. Shift + L答案:B24. 要在Flash 中查看舞台的实际大小,应使用?A. 缩放工具B. 手形工具C. 滴管工具D. 颜料桶工具答案:A25. 以下哪个不是Flash 中的动画预设效果?A. 淡入淡出B. 旋转C. 缩放D. 扭曲26. 在Flash 中,以下哪个工具可以选择多个对象?A. 选择工具B. 部分选取工具C. 套索工具D. 以上都可以答案:C27. Flash 中,取消组合对象的快捷键是?A. Ctrl + GB. Ctrl + BC. Ctrl + Shift + GD. Ctrl + Shift + B答案:C28. 以下哪种方式不能在Flash 中创建文本?A. 使用文本工具直接输入B. 从外部粘贴文本C. 导入文本文件D. 以上都可以答案:D29. 在Flash 中,以下哪个不是形状提示点的作用?A. 控制形状补间的变化B. 提高补间的准确性C. 增加补间的复杂度D. 使补间更平滑答案:C30. Flash 中,显示标尺的快捷键是?A. Ctrl + Alt + RB. Ctrl + RC. Alt + RD. Shift + R答案:B31. 以下哪个不是Flash 中的绘图模式?A. 对象绘制模式B. 合并绘制模式C. 形状绘制模式D. 像素绘制模式答案:D32. 在Flash 中,以下哪种方式不能调整图层的顺序?A. 直接拖动图层B. 在图层属性中修改C. 使用菜单命令D. 以上都不能答案:D33. Flash 中,显示网格的快捷键是?A. Ctrl + 'B. Ctrl + "C. Ctrl + ;D. Ctrl + :答案:A34. 以下哪个不是Flash 中的时间轴特效?A. 变形B. 模糊C. 投影D. 分离答案:C35. 在Flash 中,以下哪个工具可以调整线段的弧度?A. 选择工具B. 部分选取工具C. 钢笔工具D. 铅笔工具答案:B36. Flash 中,清除舞台上所有对象的快捷键是?A. Ctrl + Shift + AB. Ctrl + AC. DeleteD. Backspace答案:A37. 以下哪种格式的视频不能导入到Flash 中?A..aviB..mp4C..rmvbD. 以上都可以答案:C38. 在Flash 中,以下哪个不是按钮元件的状态?A. 弹起B. 指针经过C. 按下D. 隐藏答案:D39. Flash 中,切换到轮廓显示模式的快捷键是?A. Ctrl + Alt + Shift + OB. Ctrl + Alt + OC. Ctrl + Shift + OD. Ctrl + O答案:C40. 以下哪个不是Flash 中的颜色填充类型?A. 纯色填充B. 线性渐变填充C. 径向渐变填充D. 随机填充答案:D41. 在Flash 中,以下哪个工具可以绘制多边形?A. 矩形工具B. 多边形工具C. 椭圆工具D. 基本矩形工具答案:B42. Flash 中,显示隐藏面板的快捷键是?A. F4B. F9C. F11D. F12答案:A43. 以下哪种方式不能在Flash 中创建图形元件?A. 将绘制的图形转换为元件B. 导入外部图形并转换为元件C. 在库面板中新建元件D. 以上都可以答案:D44. 在Flash 中,以下哪个不是动画的导出格式?A..gifB..pngC..flvD..psd答案:D45. Flash 中,撤销上一步操作的快捷键是?A. Ctrl + ZB. Ctrl + YC. Ctrl + Alt + ZD. Ctrl + Shift + Z答案:A46. 以下哪个不是Flash 中的脚本语言?A. ActionScript 2.0B. ActionScript 3.0C. JavaScriptD. 以上都是答案:C47. 在Flash 中,以下哪个不是滤镜的参数?A. 强度B. 品质C. 角度D. 颜色答案:D48. Flash 中,复制帧的快捷键是?A. Ctrl + Alt + CB. Ctrl + CC. Ctrl + Alt + VD. Ctrl + V答案:A49. 以下哪种方式不能在Flash 中插入关键帧?A. 按F6 键B. 右键选择“插入关键帧”C. 在菜单中选择“插入”->“关键帧”D. 以上都可以答案:D50. 在Flash 中,以下哪个不是图形的组合方式?A. 联合B. 交集C. 打孔D. 分离答案:D51. Flash 中,粘贴帧的快捷键是?A. Ctrl + Alt + VB. Ctrl + VC. Ctrl + Shift + VD. Ctrl + Enter答案:A52. 以下哪个不是Flash 中的遮罩层类型?A. 图形遮罩层B. 影片剪辑遮罩层C. 按钮遮罩层D. 文本遮罩层答案:C53. 在Flash 中,以下哪个工具可以绘制曲线?A. 钢笔工具B. 铅笔工具C. 线条工具D. 椭圆工具答案:A54. Flash 中,切换到元件编辑模式的快捷键是?A. Ctrl + EB. Ctrl + FC. Ctrl + BD. Ctrl + G答案:A55. 以下哪种方式不能在Flash 中添加脚本?A. 在帧上添加B. 在元件上添加C. 在图层上添加D. 以上都可以答案:C56. 在Flash 中,以下哪个不是骨骼动画的组成部分?A. 骨骼B. 插槽C. 形状D. 绑定答案:C57. Flash 中,群组对象的快捷键是?A. Ctrl + GB. Ctrl + BC. Ctrl + CD. Ctrl + V答案:A58. 以下哪种方式不能在Flash 中调整图形的透明度?A. 在属性面板中修改B. 使用滤镜C. 使用脚本D. 以上都可以答案:D59. 在Flash 中,以下哪个不是引导层的作用?A. 限制对象的运动轨迹B. 控制对象的速度C. 使对象沿曲线运动D. 以上都是答案:B60. Flash 中,打散文本的快捷键是?A. Ctrl + BB. Ctrl + GC. Ctrl + Shift + GD. Ctrl + Shift + B答案:A61. 以下哪个不是Flash 中的文本对齐方式?A. 左对齐B. 右对齐C. 居中对齐D. 随机对齐答案:D62. 在Flash 中,以下哪个工具可以选择笔触?A. 墨水瓶工具B. 颜料桶工具C. 滴管工具D. 刷子工具答案:A63. Flash 中,显示/隐藏所有面板的快捷键是?A. F4B. F9D. Tab答案:D64. 以下哪种方式不能在Flash 中创建形状补间动画?A. 绘制两个不同的形状B. 将图形元件转换为形状C. 导入两个不同的图形D. 以上都可以答案:D65. 在Flash 中,以下哪个不是动作脚本的基本数据类型?A. 字符串B. 数值C. 对象D. 布尔值答案:C66. Flash 中,将舞台放大显示的快捷键是?A. Ctrl + +B. Ctrl + -C. Ctrl + Alt + +D. Ctrl + Alt + -答案:A67. 以下哪个不是Flash 中的绘图技巧?A. 对称绘图B. 复制粘贴C. 旋转复制D. 以上都是答案:D68. 在Flash 中,以下哪个不是时间轴的显示模式?A. 帧模式B. 绘图纸外观模式C. 编辑多个帧模式D. 隐藏模式答案:D69. Flash 中,将舞台缩小显示的快捷键是?A. Ctrl + +B. Ctrl + -C. Ctrl + Alt + +D. Ctrl + Alt + -70. 以下哪种方式不能在Flash 中调整图层的透明度?A. 在图层属性中修改B. 使用脚本C. 使用滤镜D. 以上都可以答案:D71. 在Flash 中,以下哪个不是影片剪辑元件的特点?A. 拥有独立的时间轴B. 可以包含交互脚本C. 可以重复使用D. 不能嵌套其他元件答案:D72. Flash 中,水平翻转对象的快捷键是?A. Ctrl + Alt + HB. Ctrl + HC. Ctrl + Alt + Shift + HD. Ctrl + Shift + H答案:A73. 以下哪个不是Flash 中的动画预设分类?A. 变换B. 移动C. 旋转D. 缩放答案:B74. 在Flash 中,以下哪个不是颜色面板的显示方式?A. 纯色B. 线性渐变C. 径向渐变D. 随机色答案:D75. Flash 中,垂直翻转对象的快捷键是?A. Ctrl + Alt + VB. Ctrl + VC. Ctrl + Alt + Shift + VD. Ctrl + Shift + V答案:A76. 以下哪种方式不能在Flash 中创建按钮元件?A. 使用新建元件命令B. 将图形转换为按钮元件C. 导入外部按钮元件D. 以上都可以答案:D77. 在Flash 中,以下哪个不是动作脚本的控制结构?A. 顺序结构B. 选择结构C. 循环结构D. 随机结构答案:D78. Flash 中,调整对象中心点位置的快捷键是?A. QB. WC. ED. R答案:A79. 以下哪个不是Flash 中的发布设置选项?A. 格式B. 品质C. 尺寸D. 颜色答案:D80. 在Flash 中,以下哪个不是图形的绘制模式?A. 合并绘制B. 对象绘制C. 像素绘制D. 形状绘制答案:C81. Flash 中,切换到选择工具的快捷键是?A. VB. AC. TD. F答案:A82. 以下哪种方式不能在Flash 中为对象添加阴影效果?A. 使用滤镜C. 在属性面板中设置D. 以上都可以答案:D83. 在Flash 中,以下哪个不是动作脚本的函数类型?A. 系统函数B. 自定义函数C. 内置函数D. 随机函数答案:D84. Flash 中,切换到文本工具的快捷键是?A. TB. VC. AD. G答案:A85. 以下哪个不是Flash 中的图层类型?A. 普通图层B. 引导层C. 遮罩层D. 隐藏层答案:D86. 在Flash 中,以下哪个不是动作脚本的运算符?A. 算术运算符B. 比较运算符C. 逻辑运算符D. 随机运算符答案:D87. Flash 中,切换到矩形工具的快捷键是?A. RB. OC. LD. U答案:A88. 以下哪种方式不能在Flash 中调整对象的形状?A. 使用任意变形工具B. 使用部分选取工具C. 使用橡皮擦工具答案:C89. 在Flash 中,以下哪个不是动作脚本的变量作用域?A. 全局变量B. 局部变量C. 静态变量D. 随机变量答案:D90. Flash 中,切换到铅笔工具的快捷键是?A. YB. BC. ND. P答案:A91. 以下哪个不是Flash 中调整图形大小的方法?A. 在属性面板中输入数值B. 使用缩放工具C. 拖动图形的控制点D. 使用变形面板中的扭曲功能答案:D92. 在Flash 中,以下哪个不是元件的属性?A. 类型B. 名称C. 大小D. 颜色答案:D93. Flash 中,切换到刷子工具的快捷键是?A. BB. KC. MD. F答案:A94. 以下哪种不是在Flash 中创建文本的方法?A. 选择文本工具后在舞台上单击输入B. 从其他文档中复制粘贴C. 导入文本文件D. 使用绘图工具绘制答案:D95. 在Flash 中,以下哪个不是图形元件的特点?A. 可以重复使用B. 拥有独立的时间轴C. 不能添加动作脚本D. 可以设置实例名称答案:B96. Flash 中,切换到椭圆工具的快捷键是?A. OB. RC. LD. U答案:A97. 以下哪个不是Flash 中导入声音的格式?A. WAVB. MIDIC. AVID. MP3答案:C98. 在Flash 中,以下哪个不是动作脚本的事件类型?A. 鼠标事件B. 键盘事件C. 时间轴事件D. 随机事件答案:D99. Flash 中,切换到墨水瓶工具的快捷键是?A. SB. KC. JD. G答案:A100. 以下哪个不是Flash 中优化动画性能的方法?A. 减少图形的复杂度B. 合理使用元件C. 增加帧频D. 压缩声音文件答案:C。
多种Flash倒计时器(含多场景)

多种Flash倒计时器1.引言Flash倒计时器是一种基于AdobeFlash技术的网页应用,主要用于在网站上显示倒计时功能。
它可以用于各种场合,如促销活动、限时抢购、重要事件倒计时等。
本文将介绍多种Flash倒计时器,包括其特点、使用方法及适用场景。
2.Flash倒计时器的种类2.1简单倒计时器简单倒计时器是最基础的Flash倒计时器,它仅显示倒计时的时间,如天、小时、分钟和秒。
这种倒计时器适用于大多数场合,如促销活动、限时抢购等。
2.2带图片背景的倒计时器带图片背景的倒计时器在简单倒计时器的基础上,增加了背景图片功能。
用户可以根据需要设置倒计时器的背景图片,使倒计时器更具个性化。
这种倒计时器适用于需要与特定主题或品牌形象相匹配的场合。
2.3带动画效果的倒计时器带动画效果的倒计时器在简单倒计时器的基础上,增加了动画效果。
例如,数字倒计时可以带有翻转效果,背景可以带有动态效果等。
这种倒计时器更具吸引力,适用于需要吸引更多用户关注的场合。
2.4带音效的倒计时器带音效的倒计时器在简单倒计时器的基础上,增加了音效功能。
用户可以为倒计时器设置开始倒计时、倒计时结束等音效,使倒计时器更具趣味性。
这种倒计时器适用于需要增加用户互动和体验的场合。
2.5多语言倒计时器多语言倒计时器是一种支持多种语言的倒计时器。
用户可以根据需要设置倒计时器的显示语言,如中文、英文等。
这种倒计时器适用于需要面向不同语言用户的场合。
3.Flash倒计时器的使用方法3.1导入Flash倒计时器文件<paramname="movie"value="倒计时器文件路径.swf"><paramname="quality"value="high"><paramname="wmode"value="transparent"></object>其中,需要将“倒计时器文件路径.swf”替换为实际的倒计时器文件路径,并根据需要设置倒计时器的宽度和高度。
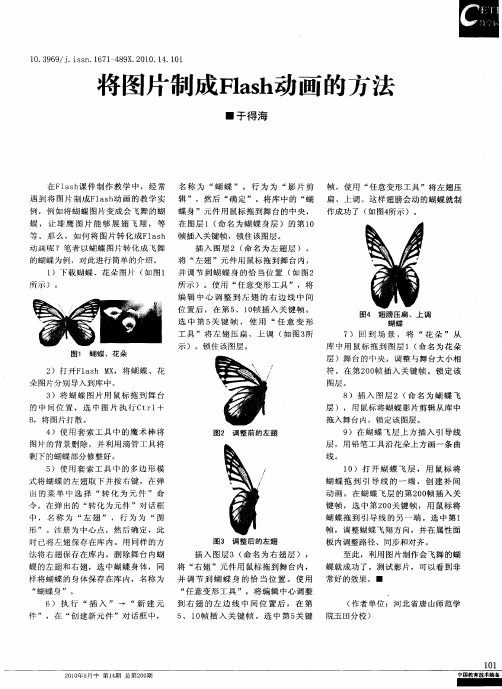
将图片制成Flash动画的方法

作成功 了 ( 图4 如 所示 ) 。
插 入 图 层2 ( 名 为左 翅 层 ) , 命
将 “ 左翅 ”元 件 用 鼠标拖 到舞 台 内 ,
所 示 ) 。使用 “ 意变 形 工具 ” ,将 任 编 辑 中心 调 整 到 左 翅 的 右 边 线 中 间 位 置 后 , 在第 5 1 帧插 入 关 键 帧 。 、 0
图1 蝴蝶 、花 朵
7) 回 到 场 景 , 将 “花 朵 ” 从
库 中用 鼠标 拖到 图层 i ( 名 为花 朵 命
层 )舞 台 的 中央 ,调整 与舞 台大 小相 符 。在 第2 0 插 入关 键 帧 。锁 定 该 0帧
图层 。
2 )打 开F a h X l s M ,将蝴 蝶 、花 朵 图片分别 导入到库 中。 3)将 蝴蝶 图片 用 鼠标 拖 到 舞 台 的 中 问位 置 ,选 中 图 片 执 行 C r + t1
图3 调 整后 的左翅
时 已将左 翅保 存 在库 内。用 同样 的方
法将 右翅 保存 在库 内。删 除舞 台 内蝴
板 内调 整路径 、同步和对 齐 。 至 此 ,利用 图片 制作 会飞 舞 的蝴 蝶就 成功 了。测试 影 片 ,可 以看 到 非
插 入 图层 3 ( 名 为 右翅 层 ) , 命
圈
i . 9 9 j i SI1 7 — 8 X 2 1 . 4 i 1 0 3 6 / . S [ 6 1 4 9 . 0 0 1 . 0 .
将 图片制成 Fah ls动画 的方法
■ 于 得 海
在 F a h 件制 作 教 学 中, 经 常 名 称 为 “ 蝶 ”, 行 为 为 “ 片 剪 帧 ,使用 “ 意 变形 工具 ”将 左翅压 ls课 蝴 影 任 遇 到将 图片 制成 F a h 画 的 教 学 实 辑 ” ,然 后 “ 定 ” 。将 库 中 的 “ 1s动 确 蝴 扁 、上调 。这 样翅 膀会 动 的蝴 蝶就制
初中flash操作题

以下是一个简单的初中Flash操作题示例:
题目:制作一个简单的Flash动画,让一个圆形在屏幕上移动。
步骤:
1. 打开Flash软件,新建一个Flash文档。
2. 在“库”面板中,导入一张圆形图片作为素材。
3. 将圆形图片拖拽到场景中,放在合适的位置。
4. 在时间轴中,选择圆形图片所在的关键帧,然后点击“运动”面板中的“运动”按钮。
5. 在“运动”面板中,设置圆形图片的x和y轴的初始位置为0,然后设置运动速度和方向。
6. 点击时间轴中的“播放”按钮,观察圆形图片的移动效果。
7. 保存并导出Flash动画,以供演示和分享。
答案:通过以上步骤,我们就可以制作一个简单的Flash动画,让一个圆形在屏幕上移动。
在制作过程中,需要注意运动速度和方向的调整,以及时间轴中关键帧的安排,以保证动画的流畅性和连贯性。
图片和flash的各种特效及代码

图片和flash的各种特效及代码请先看运用代码制作图片和flash的各种效果:一.图片羽化效果加透明flash:二.图片加透明flash效果:三.一张图片左右动:四.一张图片从右向左移动(反复):五.图片向上移动:screen.width-333)this.width=screen.width-333">六.图片羽化效果后上面加文字:让我静静的想你七.图片加相框:八.flash羽化效果:九.多张图片移动:十.flash上加文字让我静静的想你!!以下介绍网页中图片和flash的各种特效及代码,只要复制,修改网址就行了。
一.图片羽化效果加透明flash:<P><TABLE border=0><TBODY><TR><TD style="FILTER: Alpha(opacity=100,style=2)"width=500 background=图片网址height=400><P><B><EMBED align=right src=透明flash网址width=500 height=400 type=application/octet-stream wmode="transparent" quality="high"><EMBED pluginspage=/go/getflashplay er align=right src=透明flash网址width=500 height=400 type=application/x-shockwave-flash quality="high" wmode="transparent"></EMBED></B></P& gt;</TD></TR></TBODY></TABLE>< /P>二.图片加透明flash效果:<TABLE height=400 cellSpacing=0 cellPadding=0width=550 background=图片网址><TBODY><TR><TD><P align=center><EMBED src=透明flash网址width=550 height=150 type=application/x-shockwave-flash wmode="transparent" menu="false" quality="high"tybe="application/x-shockwave-flash"><BR><BR><EMBED src=透明flash网址width=550 height=150 type=application/x-shockwave-flash wmode="transparent" menu="false" quality="high"tybe="application/x-shockwave-flash"></P></TD ></TR></TBODY></TABLE></SPAN&g t;<P></P>三.一张图片左右动:<P align=center><MARQUEE scrollAmount=3 behavior=alternatewidth="100%"><IMG style="WIDTH: 324px; HEIGHT: 294px" height=266 src="图片网址"width=300></MARQUEE></FONT></FONT ></FONT></FONT></FONT></FONT& gt;</B></FONT></FONT></FONT></ FONT></P><P></P></FONT></FONT>四.一张图片从右向左移动(反复)<MARQUEE scrollAmount=2direction=up width=500 height=300><P align=center><IMG style="WIDTH: 482px; HEIGHT: 385px" height=677 src="图片网址"width=762></P></MARQUEE>五.图片向上移动:<CENTER><MARQUEE scrollAmount=2 direction=up width=500 height=300><P align=center><P align=center><P align=center><IMG src="图片网址" width=467 onload="javascript:if(this.width>screen.width-333)this.wi dth=screen.width-333"></P></MARQUEE></CENTER><P></P>六.图片羽化效果后上面加文字<P align=center><TABLE border=0><TBODY><TR><TD style="FILTER: Alpha(opacity=100,style=3)"width=500 background=图片网址height=400><B> <P align=center><FONT face=黑体><STRONG><FONT color=#ff00ffsize=7></FONT></STRONG></FONT>& amp;nbsp;</P><P align=center><FONT face=黑体><STRONG><FONT color=#ff00ffsize=7></FONT></STRONG></FONT>& amp;nbsp;</P><P align=center><FONT face=黑体><STRONG><FONT color=#0000ff size=7>让我静静的想你</FONT></STRONG></FONT></P><P align=center><FONT face=黑体color=#ff0000size=7>&nbsp;</P><Palign=center>&nbsp;</P></FONT></B ></TD></TR></TBODY><P></P><P></P></P>七.图片加相框</B><BR><TABLE cellSpacing=0 cellPadding=0 width=300align=center background=图片网址><TBODY><TR><TD align=middle width="100%"><IMG src="图片网址"></TD></TR></TBODY></TABLE> <BR><DIV></DIV><P></P>八.flash羽化效果<P align=center><TABLE border=0><FONT color=#deb887><TBODY><TR><TD style="FILTER: Alpha(opacity=100,style=3)"width=453 background=height=320><P><FONT face="宋体, MS Song"><FONT color=#7fff00><STRONG><EMBEDstyle="WIDTH: 485px; HEIGHT: 312px" align=right src=透明flash网址width=485 height=312type=application/octet-stream quality="high"wmode="transparent"></EMBED></STRONG> ;</FONT></FONT></P></TD></TR& gt;</TOBDY></TBODY></TABLE></FON T></FONT></P></FONT>九.多张图片移动<MARQUEE><IMG height=400 src="图片网址" width=600> <IMG height=400 src="图片网址"width=600> <IMG height=400 src="图片网址"width=600></MARQUEE>十.flash上加文字<DIV style="PADDING-RIGHT: 0px; MARGIN-TOP:10px; FONT-SIZE: <?xml:namespace prefix = st1/>12pt; OVERFLOW-X: hidden; WIDTH: 97%;WORD-BREAK: break-all; TEXT-INDENT: 0px;LINE-HEIGHT: normal; HEIGHT: 550px; WORD-WRAP: break-word" onload="this.style.overflowX=''auto'';"><DIV align=center><DIV style="LEFT: 0px; OVERFLOW: hidden; WIDTH: 560px; POSITION: relative; TOP: 0px; HEIGHT:450px"><DIV style="LEFT: -50px; POSITION: absolute; TOP:-50px"><EMBED src=flash网址width=630height=480 type=application/octet-streamwmode="transparent" quality="high"></DIV><DIV style="LEFT: 80px; POSITION: absolute; TOP:120px"><TABLE cellSpacing=0 cellPadding=0 width=510align=center border=0><TBODY><TR><TD style="FILTER: chroma(color=#ffff66)"><DIV style="FILTER: glow(color=##09F7F7 strength=19); WIDTH: 100%; COLOR: white"><FONTstyle="FONT-SIZE: 36pt; FONT-FAMILY:华文新魏"color=#09f7f7><B>让我静静的想你!!</FONT></DIV></B></TD></TR></TBODY></TABLE></DIV></DIV>&l t;/DIV>以上红色为图片网址,绿色为透明flash网址,都可任意换。
Flash动画制作教程

Flash动画制作教程一、Flash介绍Flash是Macromedia公司的一个的网页交互动画制作工具。
在Flash里我们把做成的动画文件称为电影,实际上Flash中的许多名词都与电影有关,包括帧、舞台和场景等。
电影(包括动画电影)放映时都是一帧一帧连续播放的,通常每秒24帧。
由于视觉暂留的原因,我们看到的电影就是连续有动作的。
Flash与电影一样,也是要制成连续动作的图像,再输出播放就形成了电影。
输出的电影可以使用Flash专有的电影格式,也可以输出成其它图片格式,比如Gif动画。
舞台Stage舞台是编辑电影的窗口,也就是文件窗口,你可以在里面作图或编辑图像,也可以测试播放电影。
时间轴TimelineFlash将时间分割成许多同样的小块,每一块表示一帧。
时间轴上的每一小格就表示一帧,帧由左向右按顺序播放就形成了动画电影。
时间轴是安排并控制帧的排列及将复杂动作组合起来的窗口。
时间轴上最主要的部分是帧、层和播放指针。
帧Frame帧是时间轴上的一个小格,是舞台内容的中的一个片断。
关键帧Key Frame在电影制作中,通常是要制作许多不同的片断,然后将片断连接到一起才能制成电影。
对于摄影或制作的人来说,每一个片断的开头和结尾都要做上一个标记,这样在看到标记时就知道这一段内容是什么。
在Flash里,把有标记的帧称为关键帧,它的作用与上面是一样的。
除此之外,关键帧还可以让Flash识别动作开始和结尾的状态。
比如在制作一个动作时,我们将一个开始动作状态和一个结束动作状态分别用关键帧表示,再告诉Flash动作的方式,Flash 就可以做成一个连续动作的动画。
对每一个关键帧可以设定特殊的动作,包括物体移动、变形或做透明变化。
如果接下来播放新的动作,我们就再使用新的关键帧做标记,就象做动作的切换一样。
当然新的动作也可以用场景的方式做切换。
场景Scene电影需要很多场景,并且每个场景的人物、时间和布景可能都是不同的。
flash-第6课素材的使用

如果要导入多张 图片,可以在 “导 入”对话框中按住 【Ctrl】键选择多张 图片,再单击 按钮。
首页 末页 向上 向下 返回 结束 调音
河南工程学院
《Flash 动画制作》
导入一个图片组
图片组是指一组格式相同,而且按顺序命 名的图片,如花1.wmf、花2.wmf、花3.wmf、 花4.wmf、花5.wmf……在Flash中可以一次性 导入一个图片组。
首页 末页 向上 向下 返回 结束 调音
图6-11
河南工程学院
《Flash 动画制作》
导入视频素材
各种视频素材的导入方法基本相同,下面 以导入MPG格式的视频文件为例进行讲解。导 入视频素材的具体操作如下。 (1)选择[文件][导入][导入到舞台] 菜单命令,打开“导入”对话框。 (2)在“查找范围”下拉列表框中选择视 频素材所在的位置,在列表框中选中需要导入 的视频素材。
首页 末页 向上 向下 返回 结束 调音
河南工程学院
《Flash 动画制作》
声音素材
Flash动画的美妙之处,不仅在于漂亮的画 面,生动极富感染力的声音也是原因之一,在 Flash MX 2004中可以引用的声音素材有MP3、 WAV等格式,关于它们的具体使用方法将在第 18课中详细讲解。
首页 末页 向上 向下 返回 结束 调音
河南工程学院
《Flash 动画制作》
矢量图和位图的区别如下。 位图的文件大小由图形尺寸和色彩深度来决 定;而矢量图的文件大小只与图形的复杂程 度有关,与图形的尺寸和色彩无关。 位图的尺寸大小会严重影响图形的显示效果, 如果将位图无限放大,会使点与点之间的间 距增大,导致图片模糊甚至变形,如图6-3所 示为位图放大前后的对比效果;而矢量图的 尺寸大小不会影响图形的显示效果,我们可 以将矢量图无限放大,而不会变得粗糙,如 图6-4所示即为矢量图放大前后的对比效果。
flash试题及答案

flash试题及答案一、选择题1. Flash CS6是哪个公司的产品?A. AdobeB. MicrosoftC. AutodeskD. Corel答案:A2. Flash动画的播放文件格式是什么?A. SWFB. FLVC. AVID. MOV答案:A3. Flash中的“库”面板用于存放什么?A. 位图B. 形状C. 组件D. 以上都对答案:D4. Flash中的“帧”是什么?A. 时间轴上的一个小格子B. 一个动画场景C. 一个图形元件D. 一个声音文件答案:A5. Flash中的“补间动画”分为哪两种?A. 传统补间和形状补间B. 动画补间和形状补间C. 传统补间和动画补间D. 形状补间和颜色补间答案:A二、填空题6. Flash中的“时间轴”用于控制动画的______。
答案:播放顺序7. 在Flash中,将元件实例的透明度设置为100%表示______。
答案:完全透明8. Flash中的“引导层”用于控制动画的______。
答案:运动路径9. 在Flash中,按下______键可以切换到“选择工具”。
答案:V10. Flash中的“组件”分为______和______两种。
答案:内置组件、自定义组件三、判断题11. Flash中的“形状补间”可以创建颜色渐变效果。
()答案:正确12. Flash动画只能在网页上播放。
()答案:错误13. Flash中的“库”面板可以导入外部图片和声音文件。
()答案:正确14. 在Flash中,按下“Ctrl+C”可以复制所选对象。
()答案:正确15. Flash中的“补间动画”不能创建对象的缩放效果。
()答案:错误四、简答题16. 简述Flash动画的制作流程。
答案:Flash动画的制作流程主要包括以下几个步骤:1. 规划动画内容,确定动画的长度、场景和动作等。
2. 创建新文档,设置动画的舞台大小和背景颜色。
3. 导入外部素材,包括图片、声音和视频等。
FLASH简介

第一节 FLASH简介1、什么是FLASHFlash是美国的MACROMEDIA公司于1999年6月推出的优秀网页动画设计软件。
它是一种交互式动画设计工具,用它可以将音乐,声效,动画以及富有新意的界面融合在一起,以制作出高品质的网页动态效果。
2、启动FLASH MX 单击任务栏上的开始菜单将鼠标指针依次指向如图FLASH启动后图示:舞台工具箱工具箱图示2、时间轴(Timeline)是Flash 中最重要的工具之一。
用它可以查看每一帧的情况,调整动画播放的速度,安排帧的内容,改变帧与帧之间的关系,从而实现不同效果的动画。
红色的播放头可以在所创建的最大帧范围内拖动到任一帧上,以观察每一帧的内容,其下的状态栏(例:)中可以将播放头的位置居中,这个按钮在动画较长且播放头位于最多可显示的帧总数一半以上的位置时才有效。
状态栏中的为洋葱皮(Onion skin)按钮,其作用是在显示播放头所在帧内容的同时显示其前后数帧的内容。
当点击该按钮时,播放头周围会出现方括号形状的标记,其中所包含的帧都会显示出来,这将有利于我们观察不同帧之间的图形变化过程。
和的作用一样,只不过它只显示各帧图形的轮廓线。
当我们需要同时编辑多个帧时,按下按钮就可以了,但要注意,它只对帧-帧动画有效,而对渐变动画无效,因为渐变动画是通过定义关键帧再插值的方法实现的,所以其中内插的帧是无法编辑的。
是洋葱皮修改器,用于改变洋葱皮的状态和设置。
其后的三个数字分别为当前播放头所在帧号,动画播放速度以及以此速度从头播放到当前帧所需的时间,时间轴窗口右上角的可以用来调整时间每个单元格的宽窄大小,各人可根据自己的喜好,动画的长短等因素进行修改,以便于实际操作。
另外,我们还注意到在时间轴窗口中帧的表现形式也很多样。
在Flash中,有两类动画,一类是刚刚介绍过的渐变动画,通过关键帧内插的方法实现;另一类为帧-帧动画,是将每一帧都作为关键帧的动画,用来实现无法用渐变动画实现的效果,但一般不推荐频繁使用,因为关键帧的增加将加大动画文件的大小。
第2章 网页元素的添加4 翻转图和Flash对象 课件

第2章 网页元素的添加
2.4 翻转图
2.4.4 实战演练:网站“闪闪作坊”页眉局部
4)光标移到第1行左侧单元格中,插入图像为image/fm01.gif。光标移到第2行中间单元格 中,单击菜单命令“插入”→“图像”→“鼠标经过图像”插入翻转图像,在对话框中设 原始图像为image/fm02.gif,鼠标经过图像为image/fm02x.gif。光标移到第2行右侧单元格中, 插入图像为image/fm03.gif。
2.23
第2章 网页元素的添加
2.5 Flash对象
2.5.4 实战演练:网页“蝴蝶谷”页眉部分
7)将光标移到第1行单元格中。单击菜单命令“插入”→“媒体”→“Flash SWF (F)”,打开“选择文件”对话框,找到image/mu.swf,单击“确定”按钮,于是 在单元格中插入Flash的SWF文件。选中SWF文件,在属性面板中单击Wmode的下 拉列表选择“透明”,按F12预览Flash背景是否透明。
5)将光标向左移动、移到字符“<td”的后面,按空格键会出现属性下拉列表,鼠标 双击背景图像属性“background”。接着系统会出现如图2-86所示的代码,并出现文 件浏览按钮,单击该浏览按钮,指定背景图像为image/tou.jpg。此时代码如图2-87所 示。
2.21
第2章 网页元素的添加
2.13
第2章 网页元素的添加
2.5 Flash对象
2.5.2 新知解析
1. 插入Flash的SWF动画 SWF动画文件插入后,选中SWF文件,可通过SWF属性面板进行相关设置。可设置
SWF动画的大小、对齐方式、与周围网页元素的边距、背景色等,可通过单击“播放”按 钮进行测试,也可通过wmode或“参数”设置SWF动画背景透明,详细设置方法请参照 “技巧提示”部分。当需要对SWF进行重新编辑时,可以单击“编辑”按钮启动Flash软件 对源文件进行编辑。
FLASH制作第1篇

第1篇入门篇1、Flash简介:Flash CS3 是Macromedia公司推出的一种交互式矢量多媒体制作工具,一般用来制作动画或特效页面,在网络动画、网页特效、娱乐、教学领域有广泛的应用,支持动画、声音以及交互,具有强大的多媒体编辑功能,它是当今应用范围最广的矢量动画创作软件。
与Macromedia公司的Dreamweaver、Fireworks结合称为网页三剑客。
2、矢量图与位图的区别:矢量图:通过矢量数据计算而形成,图形文件的大小与图形的复杂程度有关,与大小无关,能够进展无限制放大并不影响显示效果。
但是很难做出非常复杂的图形。
Flash制作的图形为矢量图。
位图:通过点阵信息组合而成,图形文件的大小与图形的实际大小有关,能够作出比较复杂的图形。
但是不能够进展无限制缩放。
PHOTOSHOP制作的图形为位图。
〔把“绘制矢量风景〞与导入图片进展比较〕练习1:进入Flash世界【教学目的】掌握Flash的启动、新建普通动画文件、新建模板文件。
【教学内容】1、启动Flash:点击“开场—>所有程序—>Adobe Flash CS3 Professional〞或桌面的快捷图标即可启动。
2、新建普通动画文件:方法1:启动Flash之后,在出现的界面中点击“Flash文件(ActionScript 3.0)〞。
方法2:点击“文件—>新建〞,在“常规〞选项卡中选择“Flash文件(ActionScript 3.0)〞。
新建文件之后白色的地方为舞台制作动画的地方。
3、新建模板文件模板:已经设计好的动画格式,添加内容即可成为动画。
点击“文件—>新建〞,点击“模板〞选项卡,选择对应的模板,再点击“确定〞即可。
例如:新建一个“照片幻灯片放映〞的模板。
练习2:设置文档属性【教学目的】掌握设置Flash文档的大小、背景以及帧频。
【教学内容】任何一个Flash作品在开场制作前,都要根据展示效果设置好文档的属性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
三、根据颜色的透明设置进行切换。
这是一种根据图片的透明度变化规律进行切换过渡的逐帧动画。它可适用于所有的图形图片,过渡自然,符合人的心理接受特点,且制作简便,整个切换过渡过程一目了然。但要特别注意,所有应用的图形图片在设置透明度变化之前都要转化成元件。如影片3,制作方法和效果如下:
利用Flash切换课件图片的几种方法
随着多媒体技术的发展,Flash在现代教育教学中的运用越来越广泛。它不但可以把具体的教学内容直接以静态的形式呈现给学生,而且能提供电影式的连续动,形象逼真,化难为易,充分活跃了课堂教学气氛,调动了学生的学习积极性,同时也利于教师从传统的讲解中走脱出来,让学生更好地自主、探究学习,而教师只起到引导、解疑的作用,从而提高课堂教学效率。用Flash制作课件时,对图片处理相对较多,如何正确处理好各种图片的自然切换过渡,又直接影响课件的质量和效果。本人根据自己的实践。概括出以下用Flash制作图片切换过 渡的几种方法,以供参考。(本文中所用Flash均系Flash MX版本,所有示例动画必须使用Flash player 6.0播放器才能播放。)
这种方法比较简单,只是先分别制作出不同的场景,按顺序排列好,再在"控制"菜单中选择"播放所有场景"即可,在这里就不详细叙述了。
以上是本人在平时运用Flash制作时的一些实践的概括,我们在平时的课件演示和动画制作中,只有熟练掌握、灵活运用,才能制作出优秀的课件和精美的网页,才能更好的服务于我们的教育教学工作。
3、在图层3的第30帧处插如关键帧,利用"自由变形工具"将矩形向左右展开,正好覆盖整个图片。在图层3的第1帧处创建动画。右击"图层3",选择"遮蔽"。
4、新建图层4和图层5,在图层4的第1帧处绘制一无框"线性"填充的矩形,在"调色板"面板中设置"线性"填充的两端为棕色,中间为白色。将此矩形转换为元件并拷贝到图层5的第1帧。
1、新建影片场景,在图层1的第1帧处绘制出"爱学习"图形后,并转为元件,在第15帧处插入关键帧。
2、在图层1的第40帧处插入关键帧,删除"爱学习"图形,重新绘制新的"爱科学"图形,通过使用信息面板,使"爱科学"的大小和位置与"爱学习"完全相同。把"爱科学"转换为元件后,并分散组件(Ctrl+B)。
1、新建一影片场景,在图层1和图层2的第一帧处分别导入一图片。通过信息面板使两图片的位置和大小完全一样,并分别在第30帧处插入空白帧。
2、新建图层3,并在第1帧处绘制一个无框任意色矩形,并转换为元件。通过运用"信息"面板使矩形的高与图片的高相同;通过"排列"面板使矩形和图片的上下对齐。按Shift和"→"键把矩形移动到图片的中央。
一、根据逐帧变化的规律进行切换。
这是最简单的也是最基本的方法,迅速直接,属于逐帧动画。但是缺乏一种自然过渡的效果,看不出切换过渡的过程。如影片1,制作方法如下:
1、新建一影片场景,在图层1的第1帧处导入一图片设置好大小和位置后,在第10帧处插入白色关键帧,并在此处导入新的图片。
5、将图层4的第1帧平移到图层3矩形(线状)的左边,将图层5的第1帧平移到图层3(线状)的右边。
6、在图层4的第30帧处插如关键帧,将左轴平移到最左边;在图层5的第30帧处插入关键帧,将右轴平移到最右边。在图层4和图层5的第1帧处分别创建动画即可播放。
五、根据场景的先后顺序进行切换。
1、新建一第10帧、20帧、30帧处分别插入关键帧。在第1帧处设置透明度为0,在第10、20帧处分别设置透明度为100,在第30帧处设置透明度为0。
2、在第31帧处插入一张新的图片并且按上述方法同样设置。
四、根据图层的遮蔽原理进行切换。
2、通过信息面板调整两图片,使它们的大小和位置完全相同。
3、在第20帧处插入空白帧即可播放。
二、根据元件的形变规律进行切换。
此种方法适合于利用FLASH的工具箱自制的矢量图形之间的切换,能看出具体的切换变化的过程;但是对于一些像JPEG的位图图片不适合,是不能看出具体的切换过程。如影片2,制作方法如下:
根据图层的遮蔽原理进行切换是FLASH中运用最多、形式最多样、内容最丰富、方法最重要的切换过渡方式。可以根据具体情况特点和课件的要求灵活运用各种不同的切换的方法,所表达的效果生动活泼,栩栩如生,形象直观,整个切换过渡过程尽收眼底,对提高课堂教学效果具有不可忽视的作用。常用的切换过渡方法有:不规则渐展过渡法、圆形渐展过渡法、矩形渐展过渡法、画卷展开过渡法、马赛克(电子墙)过渡法等等。现就画卷展开过渡法作介绍,如影片4:
