Flash制作图片切换特效
将图片制成Flash动画的方法

将图片制成Flash动画的方法作者:于得海来源:《中国教育技术装备》2010年第14期在Flash课件制作教学中,经常遇到将图片制成Flash动画的教学实例,例如将蝴蝶图片变成会飞舞的蝴蝶,让雄鹰图片能够展翅飞翔,等等。
那么,如何将图片转化成Flash动画呢?笔者以蝴蝶图片转化成飞舞的蝴蝶为例,对此进行简单的介绍。
1)下载蝴蝶、花朵图片(如图1所示)。
2)打开Flash MX,将蝴蝶、花朵图片分别导入到库中。
3)将蝴蝶图片用鼠标拖到舞台的中间位置,选中图片执行Ctrl+B,将图片打散。
4)使用套索工具中的魔术棒将图片的背景删除,并利用滴管工具将剩下的蝴蝶部分修整好。
5)使用套索工具中的多边形模式将蝴蝶的左翅取下并按右键,在弹出的菜单中选择“转化为元件”命令。
在弹出的“转化为元件”对话框中,名称为“左翅”,行为为“图形”。
注册为中心点,然后确定,此时已将左翅保存在库内。
用同样的方法将右翅保存在库内。
删除舞台内蝴蝶的左翅和右翅,选中蝴蝶身体,同样将蝴蝶的身体保存在库内,名称为“蝴蝶身”。
6)执行“插入”→“新建元件”,在“创建新元件”对话框中,名称为“蝴蝶”,行为为“影片剪辑”,然后“确定”。
将库中的“蝴蝶身”元件用鼠标拖到舞台的中央,在图层1(命名为蝴蝶身层)的第10帧插入关键帧,锁住该图层。
插入图层2(命名为左翅层),将“左翅”元件用鼠标拖到舞台内,并调节到蝴蝶身的恰当位置(如图2所示)。
使用“任意变形工具”,将编辑中心调整到左翅的右边线中间位置后,在第5、10帧插入关键帧。
选中第5关键帧,使用“任意变形工具”将左翅压扁、上调(如图3所示)。
锁住该图层。
插入图层3(命名为右翅层),将“右翅”元件用鼠标拖到舞台内,并调节到蝴蝶身的恰当位置。
使用“任意变形工具”,将编辑中心调整到右翅的左边线中间位置后,在第5、10帧插入关键帧。
选中第5关键帧,使用“任意变形工具”将左翅压扁、上调。
这样翅膀会动的蝴蝶就制作成功了(如图4所示)。
flash图片渐变过渡效果制作方法

flash图片渐变过渡效果制作方法
1.创建一个新的flash文件,在菜单栏的文件选项中找到导入→导入到库,导入图片(可
导入多张图片)。
2.点击图层1的第一帧,从右面库中将一张图片拖入舞台当中,点击图片在下方属性栏中
设置图片大小和位置(大小一般为550×400与舞台一样大,位置坐标为x:0,y:0)。
3.点击图片,按F8将图片转换为元件,在下方的属性面板中将颜色的Alpha值调为100%,
在第50帧(可以自己定)插入关键帧,将Alpha值调为0%,在1~50帧中任意一帧点鼠标右键创建补间动画。
4.添加一个图层,点第一帧,将第二张图片拖入舞台并设置大小位置,按F8转换为元件,
将第1帧图片Alpha值调为100%,第50帧调为0%,在1~59帧中任意一帧一帧点鼠标右键创建补间动画。
5.如果要多张图片转换,先在Alpha值从0%变为100%的图层后10帧点右键插入帧(如:
在图层2第60帧点右键插入帧,这是为了让图片转换后多显示一会儿)。
然后在下一帧重复2、3、4步骤,只不过编辑的帧由1~50帧变为61~110帧。
(注意:一个图层只放一张图片,也就是说添加第三张图片时添加到第三个图层,而重复2、3步骤时把拖入图片和转换元件的操作改为在61帧插入关键帧就行了。
)。
Flash切换图片的几种方法

利用Flash切换课件图片的几种方法
随着多媒体技术的发展,Flash在现代教育教学中的运用越来越广泛。它不但可以把具体的教学内容直接以静态的形式呈现给学生,而且能提供电影式的连续动,形象逼真,化难为易,充分活跃了课堂教学气氛,调动了学生的学习积极性,同时也利于教师从传统的讲解中走脱出来,让学生更好地自主、探究学习,而教师只起到引导、解疑的作用,从而提高课堂教学效率。用Flash制作课件时,对图片处理相对较多,如何正确处理好各种图片的自然切换过渡,又直接影响课件的质量和效果。本人根据自己的实践。概括出以下用Flash制作图片切换过 渡的几种方法,以供参考。(本文中所用Flash均系Flash MX版本,所有示例动画必须使用Flash player 6.0播放器才能播放。)
以上是本人在平时运用Flash制作时的一些实践的概括,我们在平时的课件演示和动画制作中,只有熟练掌握、灵活运用,才能制作出优秀的课件和精美的网页,才能更好的服务于我们的教育教学工作。
3、回到图层1的第15帧,同样分散组件(Ctrl+B),并在"属性"面板中选择"形状"即可。
三、根据颜色的透明设置进行切换。
这是一种根据图片的透明度变化规律进行切换过渡的逐帧动画。它可适用于所有的图形图片,过渡自然,符合人的心理接受特点,且制作简便,整个切换过渡过程一目了然。但要特别注意,所有应用的图形图片在设置透明度变化之前都要转化成元件。如影片3,制作方法和效果如下:
3、在第20帧处插入空白帧即可播放。
二、根据元件的形变规律进行切换。
此种方法适合于利用FLASH的工具箱自制的矢量图形之间的切换,能看出具体的切换变化的过程;但是对于一些像JPEG的位图图片不适合,是不能看出具体的切换过程。如影片2,制作方法如下:
flash图片切换

再从库中拖出第二个‘元件1’到场景 来,用键盘上的上下左右移动键(必要 时可配合SHift键快速移动)使第二个‘ 元件1’左角与第一个‘元件1’的右 角靠拢对齐(强调:这两‘元件1’必须 对接好,不能相互迭压,也不能留出 缝隙).......
照此操作下去,直到从上到下将整个 场景图片整齐盖满为止(最后还可以再 点图层3的第61帧,选中全部摆放好了 的‘元件1’,按上下左右方向键做整 体微小移动调整)。
在55帧处插入关键帧,线条的宽设 为20,并创建补间动画,延伸至150 帧。 再单击补间中任一帧,在"属性"栏 里选择"旋转"中的"顺时针"1次"。
然后,进入“条形遮罩” 元件中,把刚 才做的“单条”元件拖入图层2第一帧上 ,并与矩形框有边沿对齐,X:275 y:0 。 再创建图层3,在第二帧插入关键帧,并 拖入“单条”元件;图层2和图层3的元 件间隔一定距离; 再创建图层4,并在第 三帧上放元件,照此操作下去,直到线 条覆盖到左边缘。
金 陵 十 二 釵
条形遮罩
首先,导入两张550*400图片到库做为 切换用,分别放在两个图层 建图层3,插入影片剪辑命名为“条形 遮罩”,在“条形遮罩”的图层1上随 意画一个矩形,为550*400,X为-275,Y为 -200.
插入一个图层2,新建一个影片剪辑为 “单条”,随意画一个条形,宽为1, 高为400,X为0,Y为-200.
用鼠标反击库中的‘元件1’,点随后 出现菜单的‘编辑’,进入‘元件1’ 的编辑界面,反击图层1的第1帧,点 随后出现菜单的‘创建补间动画’, 在第40帧建关键帧。
回头再点第1帧,点‘旋转了45度的正 方形’后进入‘属性’窗口,把‘它 的宽度由113.2改成1。点场景1退出‘ 元件1’编辑界面。
教您轻松学会flash动画ps制图幻影离子特效制作空间白云动画

教您轻松学会flash 动画ps 制图幻影离子特效制作空间白云动画想学习动画音画QQ空间幻影离子3D软件学习u5软件学习幻影离子软件学习制作请加QQ871896297QQ346802117因为网站事务和教学事务繁忙,请无意学习的朋友不要QQ打扰,如有怠慢,万请海涵。
右键点击下载本动画轻松学会flashMTV歌曲制作教学QQ871896297346802117flash是一款动画制作软件,目前使用相当广泛。
它对动画作者的要求不高,而且简单易学,效果流畅生动,画面风格多变,因此在动画制作领域受到广大用户的青睐和好评。
越来越多的朋友在互联网中拥有了自己的个人网站、博客,也有不少朋友热衷于QQ空间的制作,为了让这些属于自己的小天地更具个性化,更美观,吸引更多人气,这就需要朋友们学会使用更多制作软件,比如flashMTV制作,PS图片片音画网页制作。
如果能把自己喜欢的歌曲和照片做成自己喜欢的FLASH-MTV,如果能给自己的亲朋好友做一首带着您温馨问候的FLASH-MTV,如果为自己心爱的恋人制作一首带有她(他)相片以及喜爱的歌曲的MTV送给她(他)如果能够亲自制作一些个性化的图片,如果能够亲手制作图文并茂的音画网页,那是多么开心的事情啊!会带给你多少人快乐和羡慕啊!但是,要想学会这些软件的制作,并不是很容易的事情,如果光靠自己看书和查找资料要浪费很多的时间、精力、财力。
并且电费、网费、书费更是屈指难数,到最后还是不知从何入手。
如果到电脑培训学校去报名学习,需要挤出不少固定的时间,对于上班族来说也是挺困难的事情…通过一对一、手把手的远程教学途径,采用远程指导、语音讲解、视频教程、文字教材相集合的教学方式,根据不同年龄、职业、学历、层次的学员制定相应的灵活的的人性化教学方案,使每个学员都能在最快的时间学会上述软件的使用,独立制作出令人满意的专业作品。
这是我们通过几年的时间几百名学员的教学实践中研究总结出来的经验,技术就如同一张纸,一捅就破。
Flash AS 实例进阶 图片闪白切换效果实现代码

①构建一个数组放置库中的多个类型为MC 的图片。
②将数组中的元素依次加载到主场景。
③利用帧循环来依次改变各MC 的状态。
新知识点复制代码代码如下:my_array = new Array(); // 使用构造函数来创建一个数组。
_root.attachMovie ()// 加载MC 到主场景,本实例是按索引从数组中取得MC 。
补充模糊滤镜复制代码代码如下:import flash.filters.BlurFilter;//载入滤镜类-模糊var myBlurfilter:BlurFilter = new BlurFilter(blurX:Number, blurY:Number, quality:Number);// 创建一个模糊滤镜对象var filterArray:Array = new Array();//创建一个临时数组filterArray.push(myBlurfilter);//将新元素添加到数组的结尾myMovieClip.filters = filterArray;//MC增加滤镜实例说明① 8 个同样大小的位图都转换为MC ,并在链接属性里作好相关设置。
②第 1 帧加载MC 和变量初始化, 第2 帧到第7 帧设置循环,MC 被依次改变属性为可见,并用透明度的变化来实现白和非白之间的画面转换。
编写动作脚本①在第1 帧上输入:复制代码代码如下:tu = new Array("a", "b", "c", "d", "e", "f", "g", "h");// 创建一个数组,其中的元素是库中的MCfor (i=1; i<=8; i++) {_root.attachMovie(tu[i-1], "h"+i, i);// 将数组中MC 加载到主场景的对象上with (_root["h"+i]) {// 设置对象属性_x = 250;_y = 90;_visible = false;}}i = 1;n = 0;②在第2 帧上输入:复制代码代码如下:_root["h"+i]._visible = true;_root["h"+i]._alpha = n*5;// 帧循环中透明度由0 到100 递加n++;③在第3 帧上输入:复制代码代码如下:if (n<21) {gotoAndPlay(2);}④在第5 帧上输入:复制代码代码如下:_root["h"+i]._alpha = n*5; // 帧循环中透明度由100 到0 递减n--;⑤在第6 帧上输入:复制代码代码如下:if (n>0) {gotoAndPlay(5);} else {gotoAndPlay(2);i++;if (i>8) {i = 1;}}要点分析①数组中的元素就是库中含有位图的MC 元件,共8 个,数组元素的索引也是就是序列号是从0 开始,这里就是0-7 ,将各MC 再分别加载到一个新对象MC 上,再由脚本控制这些新对象的状态。
Flash 8 光影变换效果

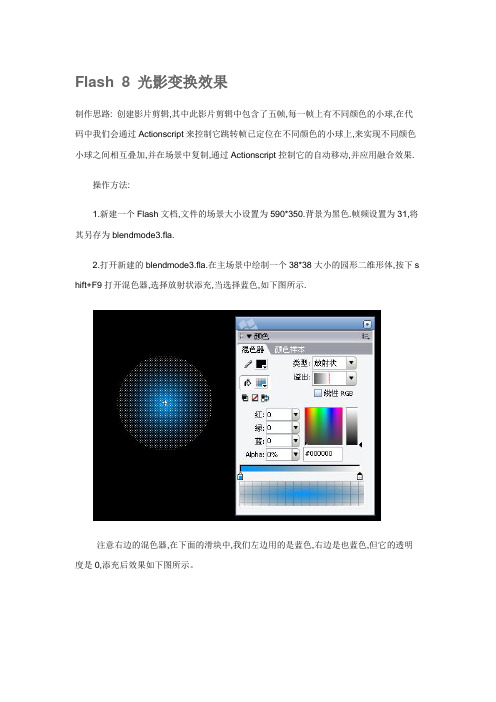
Flash 8 光影变换效果制作思路: 创建影片剪辑,其中此影片剪辑中包含了五帧,每一帧上有不同颜色的小球,在代码中我们会通过Actionscript来控制它跳转帧已定位在不同颜色的小球上,来实现不同颜色小球之间相互叠加,并在场景中复制,通过Actionscript控制它的自动移动,并应用融合效果.操作方法:1.新建一个Flash文档,文件的场景大小设置为590*350.背景为黑色.帧频设置为31,将其另存为blendmode3.fla.2.打开新建的blendmode3.fla.在主场景中绘制一个38*38大小的园形二维形体,按下s hift+F9打开混色器,选择放射状添充,当选择蓝色,如下图所示.注意右边的混色器,在下面的滑块中,我们左边用的是蓝色,右边是也蓝色,但它的透明度是0,添充后效果如下图所示。
注意这个园形的大小当前为我们放大后观看的效果,它的原本大小为38*38.3.选中这个园形按下F8键,将其转换为图形符号,命将它的名称命名为Blue.同时注意它的注册点。
将注册点置于中心位置。
如下图所示。
4.确定后我们就创建完成了Blue符号,依照相同的方法,我们需要创建另外4种颜色的小球,在本例中我们创建了如下几种颜色的小球。
5.还有一个创建不同颜色小球的简单的方法,选中我们刚创建的蓝色小球,右击选择直接复制。
然后在进入到复制后的图形元件内部,进行修改颜色。
6.创建完多个小球之后,我们在主场景保持空的。
如果场景上有图形元件要删去。
然后按下Ctrl+F8.创建一个新的影片剪辑,我们将它命名为Clip.然后将我们刚刚他建的五个不同颜色的小球元件,从库中拖至clip影片剪辑的帧上,如下图所示。
7.ok.完成了这一步之后,返回到主场景中,选中库中我们刚刚创建的clip影片剪辑,右击选择链接。
会打开链接标识窗口。
如下图所示。
在打开的窗中,先选中”为Actionscript导出”,然后在链接标识处输入出境partical名称。
FLASH底片特效的制作

FLASH底片特效的制作在AS3中显示对象都有一个transform属性,设置这个属性可以改变显示对象的大小,旋转,颜色等特性.transform属性还有它自已的属性, 其中的colorTransform属性就可以改变显示对象的颜色.colorTransform属性必须使用new来设置.格式:显示对象.transform.colorTransform = new ColorTransform(红色乘数,绿色乘数,蓝色乘数,透明度乘数,红色偏移值,绿色偏移值,蓝色偏移值,透明度偏移值) 根据AS帮助文件说,乘数的取值范围是0-1,偏移值的取值范围是0-255.设置.transform.colorTransform属性后,会重新计算显示对象的颜色.计算公式以红色为例: 新的红色 = 旧的红色*红色乘数+红色偏移值.根据这个公式,我们就突发奇想,如果将乘数设为-1,偏移值设为最大255,那颜色不就完全相反了吗?那就是说黑色会变成白色,白色就会变成黑色了,这不是底片效果吗?但是,人家帮助文件说了,乘数的取值范围是0-1,那你还敢试吗?设为-1那不范规了吗?管他的,范规又不范法,有啥不敢.你胆子真大,于是你将RGB的乘数都设为了-1,偏移值设为了255,然后你怀着忐忑不安的心(不至于麻),测试影片,会发生什么呢?系统瘫痪,或者电脑爆炸?呵呵,说严重了点哈.测试的结果,你看到了一张底片效果,偷着乐吧你.好了,原理你应该已经清楚了,现在我们制作.1. 首先找一张图片,导入到flash中,新建一个影片剪辑,将图片放进去,放好.2. 回到主场景,将图片元件拖到舞台上,然后复制一个,水平并排放好.3. 为要制作成底片的那个图片元件设置实例名称:film_mc.4. 用黑色填充,透明度设为70-80%,画一个比图片元件大一些的矩形,放到film_mc的下面.然后用白色填充画一个小的矩形,放到黑色矩形的上边,复制若干个,然后全部选中这些白色的矩形,打开对齐面板,取消相对于舞台设置,然后点击上对齐,再点击水平居中平均间隔.复制一份放到黑色矩形的下边.如下图:新建一层,打开动作面板,输入如下代码:film_mc.transform.colorTransform = new ColorTransform(-1,-1,-1,1,255,255,255,0);film_mc.scaleX = -1;测试影片,效果怎样?上面第二句代码,是使图片水平翻转,因为我感觉底片的方向好象是反的.。
05 [Flash] 图片轮换效果
![05 [Flash] 图片轮换效果](https://img.taocdn.com/s3/m/6d74f816866fb84ae45c8d07.png)
[Flash] 图片轮换效果Flash全站的技术应用系列:(一)AS+JS的Flash网站无刷新定位技术(二)Flash网站的SEO(三)Flash网站的流量统计(四)让Flash网站具有IE前进后退的功能(五)图片轮换效果(本文)前言从该篇文章开始,笔者将给大家介绍Flash全站中多媒体方面的应用。
估计能引起大家兴趣。
就该篇文章来说,我就看到有不下20人问过怎么做了。
效果预览:/cindex.htm#sub0=1这里的图片轮换效果跟新浪的那种不太一样,因为整个代码都是笔者自己写的,而且后来下了源码,发现里头的做法跟笔者的也不尽相同,它那里基本上是用setInterval控制的。
转换的特效很多是用纯AS写出来。
而笔者做的那个,基本上是时间轴控制,特效也不是纯AS的。
从程序规范和运行效率来说,新浪那个更接近规范的程序语言,运行效率更高。
从制作的方便性和直观性来说,笔者那个制作起来更为方便,更为直观,对于不是程序员出身的Flasher来说,笔者这一个更好理解。
考虑到AS也趋向于规范性,笔者前段时间也用纯AS2.0类把这个轮换效果写成了组件。
但是因为笔者多类的编程思想还不很了解,导致贻笑大方,故本篇文章就先介绍笔者这个时间轴版轮换效果的制作过程。
整个程序的流程:1、该程序的图像列表是读XML的。
故第一步先读取并分析XML,把相关的信息存于数组里头。
该分析是时间轴的第一部分。
2、分析到XML以后,根据图像源,把所有图片先载入到swf,因为在图片切换的过程中,不允许有图像消失的现象或者延迟现象出现。
图片是通过用遮罩效果把新的一张覆盖掉旧的一张来实现切换的,因此需要有三个图层:一个放旧图片,一个放新图片,其中新图片被遮罩。
为了不让切换时,图像有不可见的现象或者出现延迟,加载时,放旧图片和放新图片的MC里头都要先载入所有图像。
然后通过设置可见性来显示相应的图像。
这是时间轴的第二部分。
3、然后,将有比较长一段时间轴,这个其实就是图片轮换的延迟时间。
如何使用Flash遮罩制作图片切换特效

如何使用Flash遮罩制作图片切换特效
如何使用Flash遮罩制作图片切换特效
随着科技的不断发展,人们利用科技制作出来的东西越来越令人叹服。
那么怎样利用Flash遮罩制作图片切换特效呢?下面为大家带来相关教程,欢迎学习!
1、在Flash中新建1个图层,用线条工具画一条竖直线放在相对舞台的'左面,第30帧处插入关键帧。
2、点击第30帧把竖直线拉到舞台右面,点住任意一帧,在属性里面把补间改为形状。
3、建一个图层,和上面一样画一个竖直线,这次把竖直线从右到左放,然后在属性补间里面选择形状动画。
然后再新建图层,导入一张图片,相对舞台大小。
4、新建图层,在第20帧处插入关键帧,导入一张图片,相对舞台大小,第30帧处插入帧。
5、新建图层,第20帧处插入关键帧,用矩形工具画一个长方形的方块颜色任意,注意一定要和两个线条对齐。
否则没有拉开效果。
6、在第30帧处插入关键帧,把方块用任意变形工具拉大,相对于舞台。
点击属性补间改为形状,点击图层5点右键,选择遮罩层。
下载全文。
图片和flash的各种特效及代码

图片和flash的各种特效及代码请先看运用代码制作图片和flash的各种效果:一.图片羽化效果加透明flash:二.图片加透明flash效果:三.一张图片左右动:四.一张图片从右向左移动(反复):五.图片向上移动:screen.width-333)this.width=screen.width-333">六.图片羽化效果后上面加文字:让我静静的想你七.图片加相框:八.flash羽化效果:九.多张图片移动:十.flash上加文字让我静静的想你!!以下介绍网页中图片和flash的各种特效及代码,只要复制,修改网址就行了。
一.图片羽化效果加透明flash:<P><TABLE border=0><TBODY><TR><TD style="FILTER: Alpha(opacity=100,style=2)"width=500 background=图片网址height=400><P><B><EMBED align=right src=透明flash网址width=500 height=400 type=application/octet-stream wmode="transparent" quality="high"><EMBED pluginspage=/go/getflashplay er align=right src=透明flash网址width=500 height=400 type=application/x-shockwave-flash quality="high" wmode="transparent"></EMBED></B></P& gt;</TD></TR></TBODY></TABLE>< /P>二.图片加透明flash效果:<TABLE height=400 cellSpacing=0 cellPadding=0width=550 background=图片网址><TBODY><TR><TD><P align=center><EMBED src=透明flash网址width=550 height=150 type=application/x-shockwave-flash wmode="transparent" menu="false" quality="high"tybe="application/x-shockwave-flash"><BR><BR><EMBED src=透明flash网址width=550 height=150 type=application/x-shockwave-flash wmode="transparent" menu="false" quality="high"tybe="application/x-shockwave-flash"></P></TD ></TR></TBODY></TABLE></SPAN&g t;<P></P>三.一张图片左右动:<P align=center><MARQUEE scrollAmount=3 behavior=alternatewidth="100%"><IMG style="WIDTH: 324px; HEIGHT: 294px" height=266 src="图片网址"width=300></MARQUEE></FONT></FONT ></FONT></FONT></FONT></FONT& gt;</B></FONT></FONT></FONT></ FONT></P><P></P></FONT></FONT>四.一张图片从右向左移动(反复)<MARQUEE scrollAmount=2direction=up width=500 height=300><P align=center><IMG style="WIDTH: 482px; HEIGHT: 385px" height=677 src="图片网址"width=762></P></MARQUEE>五.图片向上移动:<CENTER><MARQUEE scrollAmount=2 direction=up width=500 height=300><P align=center><P align=center><P align=center><IMG src="图片网址" width=467 onload="javascript:if(this.width>screen.width-333)this.wi dth=screen.width-333"></P></MARQUEE></CENTER><P></P>六.图片羽化效果后上面加文字<P align=center><TABLE border=0><TBODY><TR><TD style="FILTER: Alpha(opacity=100,style=3)"width=500 background=图片网址height=400><B> <P align=center><FONT face=黑体><STRONG><FONT color=#ff00ffsize=7></FONT></STRONG></FONT>& amp;nbsp;</P><P align=center><FONT face=黑体><STRONG><FONT color=#ff00ffsize=7></FONT></STRONG></FONT>& amp;nbsp;</P><P align=center><FONT face=黑体><STRONG><FONT color=#0000ff size=7>让我静静的想你</FONT></STRONG></FONT></P><P align=center><FONT face=黑体color=#ff0000size=7>&nbsp;</P><Palign=center>&nbsp;</P></FONT></B ></TD></TR></TBODY><P></P><P></P></P>七.图片加相框</B><BR><TABLE cellSpacing=0 cellPadding=0 width=300align=center background=图片网址><TBODY><TR><TD align=middle width="100%"><IMG src="图片网址"></TD></TR></TBODY></TABLE> <BR><DIV></DIV><P></P>八.flash羽化效果<P align=center><TABLE border=0><FONT color=#deb887><TBODY><TR><TD style="FILTER: Alpha(opacity=100,style=3)"width=453 background=height=320><P><FONT face="宋体, MS Song"><FONT color=#7fff00><STRONG><EMBEDstyle="WIDTH: 485px; HEIGHT: 312px" align=right src=透明flash网址width=485 height=312type=application/octet-stream quality="high"wmode="transparent"></EMBED></STRONG> ;</FONT></FONT></P></TD></TR& gt;</TOBDY></TBODY></TABLE></FON T></FONT></P></FONT>九.多张图片移动<MARQUEE><IMG height=400 src="图片网址" width=600> <IMG height=400 src="图片网址"width=600> <IMG height=400 src="图片网址"width=600></MARQUEE>十.flash上加文字<DIV style="PADDING-RIGHT: 0px; MARGIN-TOP:10px; FONT-SIZE: <?xml:namespace prefix = st1/>12pt; OVERFLOW-X: hidden; WIDTH: 97%;WORD-BREAK: break-all; TEXT-INDENT: 0px;LINE-HEIGHT: normal; HEIGHT: 550px; WORD-WRAP: break-word" onload="this.style.overflowX=''auto'';"><DIV align=center><DIV style="LEFT: 0px; OVERFLOW: hidden; WIDTH: 560px; POSITION: relative; TOP: 0px; HEIGHT:450px"><DIV style="LEFT: -50px; POSITION: absolute; TOP:-50px"><EMBED src=flash网址width=630height=480 type=application/octet-streamwmode="transparent" quality="high"></DIV><DIV style="LEFT: 80px; POSITION: absolute; TOP:120px"><TABLE cellSpacing=0 cellPadding=0 width=510align=center border=0><TBODY><TR><TD style="FILTER: chroma(color=#ffff66)"><DIV style="FILTER: glow(color=##09F7F7 strength=19); WIDTH: 100%; COLOR: white"><FONTstyle="FONT-SIZE: 36pt; FONT-FAMILY:华文新魏"color=#09f7f7><B>让我静静的想你!!</FONT></DIV></B></TD></TR></TBODY></TABLE></DIV></DIV>&l t;/DIV>以上红色为图片网址,绿色为透明flash网址,都可任意换。
flash制作图片切换代码

<div id="lmainPic"><!--图片切换代码--><script language="JavaScript"><!--var navigatorName="Microsoft Internet Explorer";var isIE=false;if(navigator.appName==navigatorName)isIE=true;function objSP_Article(){this.ImgUrl="";this.LinkUrl="";this.Title="";}function SlidePic_Article(_id){this.ID=_id;this.Width=0;this.Height=0;this.TimeOut=5000; this.Effect=23;this.TitleLen=0;this.PicNum=-1;this.Img=null;/*this.Url=null;*/this.Title=null; this.AllPic=new Array();this.Add=SlidePic_Article_Add;this.Show=SlidePic_Article_Show; this.LoopShow=SlidePic_Article_LoopShow;}function SlidePic_Article_Add(_SP){this.AllPic[this.AllPic.length]=_SP;}function SlidePic_Article_Show(){if(this.AllPic[0]==null)return false;document.write("<div align='center'><a id='Url_"+this.ID+"'href=''target='_blank'><img id='Img_"+this.ID+"'style='width:"+this.Width+"px;height:"+this.Height+"px;filter: revealTrans(duration=2,transition=23);'src='javascript:null'border='0'></a>");if(this.TitleLen!=0){document.write("<br><span id='Title_"+this.ID+"'></span></div>");} else{document.write("</div>");}this.Img=document.getElementById("Img_"+this.ID);/*this.Url=document.getElementById("Url_"+this.ID);*/this.Title=document.getElementById("Title_"+this.ID);this.LoopShow();}function SlidePic_Article_LoopShow(){if(this.PicNum<this.AllPic.length-1)this.PicNum++;else this.PicNum=0;if(isIE==true){this.Img.filters.revealTrans.Transition=this.Effect;this.Img.filters.revealTrans.apply();}this.Img.src=this.AllPic[this.PicNum].ImgUrl;if(isIE==true){this.Img.filters.revealTrans.play();}/*this.Url.href=this.AllPic[this.PicNum].LinkUrl;*/if(this.Title)this.Title.innerHTML="<a href="+this.AllPic[this.PicNum].LinkUrl+" target='_blank'>"+this.AllPic[this.PicNum].Title+"</a>";this.Img.timer=setTimeout(this.ID+".LoopShow()",this.TimeOut);}//--></script><script language=JavaScript><!--var SlidePic_683=new SlidePic_Article("SlidePic_683");SlidePic_683.Width=300;SlidePic_683.Height=408;SlidePic_683.TimeOut=20000;SlidePic_683.Effect=23;SlidePic_683.TitleLen=36;var oSP=new objSP_Article();oSP.ImgUrl="images2009/lmainPic.jpg";SlidePic_683.Add(oSP);var oSP=new objSP_Article();oSP.ImgUrl="images2009/lmainPic.jpg";SlidePic_683.Add(oSP);var oSP=new objSP_Article();oSP.ImgUrl="images2009/lmainPic2.jpg";SlidePic_683.Add(oSP);var oSP=new objSP_Article();oSP.ImgUrl="images2009/lmainPic3.jpg";SlidePic_683.Add(oSP);SlidePic_683.Show();//--></script>将鼠标放于次上即可看见大图<Div class="boxm"><a href="n.php?contentid=98"target="_blank"><img src='uploadfile/2012/0619/thumb_127_87_20120619055324988.jpg'width="127"height="87" onMouseOver="toolTip('<img src=uploadfile/2012/0619/20120619055324988.jpg height=200 >')"onMouseOut="toolTip()"></a><P></P></Div>。
flash入门教程27图片切换特效动画

07
总结回顾与展望未来
总结回顾本次课程重点内容
图片切换特效动画基本概念
介绍了图片切换特效动画的定义、作用和应用 场景。
图片切换特效动画制作流程
详细讲解了从素材准备、动画设计到最终输出 的完整制作流程。
图片切换特效动画实例演示
通过多个实例,展示了不同风格和效果的图片切换特效动画。
学员心得体会分享
01
02
03
04
快捷键F6:插入关键帧,快速 创建新的动画片段。
快捷键F5:插入帧,保持当前 帧的内容不变,延长动画时间。
快捷键Shift+F5:删除帧,缩 短动画时间。
快捷键Ctrl+C和Ctrl+V:复制 和粘贴帧或关键帧,方便在不
同位置重复使用动画效果。
掌握时间轴面板高级功能
图层管理
通过创建多个图层,分别控制不同元素的动画效果,实现复杂的切 换效果。
制作图片切换特效动
04
画步骤详解
导入素材并创建图层
导入素材
在Flash中,点击“文件”>“导入”>“导入到库”,选择需要的图片素材导 入到库中。
个图层命名以便管理。
添加关键帧并实现动画效果
添加关键帧
在时间轴上选择需要添加关键帧的位置,点击右键选择“插 入关键帧”。
滑动切换效果
图片之间通过左右或上下滑动的方式切换, 常见于画廊、相册等应用场景。
旋转切换效果
图片在切换时以旋转的方式展示,增加动感 和视觉冲击力。
图片切换特效动画应用场景
网页设计
在网页中展示图片时,使用图片切换 特效动画可以增加页面的动感和吸引 力。
多媒体演示
在演讲、报告等多媒体演示中,使用 图片切换特效动画可以使演示更加生 动、有趣。
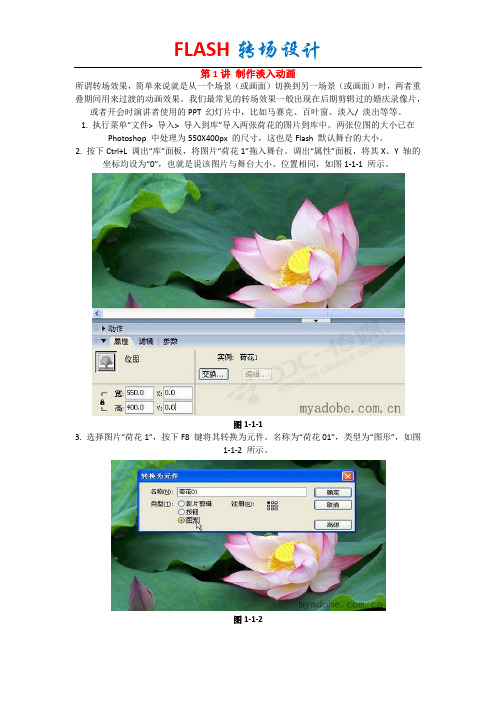
FLASH转场设计

FLASH转场设计第1讲制作淡入动画所谓转场效果,简单来说就是从一个场景(或画面)切换到另一场景(或画面)时,两者重叠期间用来过渡的动画效果。
我们最常见的转场效果一般出现在后期剪辑过的婚庆录像片,或者开会时演讲者使用的PPT 幻灯片中,比如马赛克、百叶窗、淡入/ 淡出等等。
1. 执行菜单“文件> 导入> 导入到库”导入两张荷花的图片到库中。
两张位图的大小已在Photoshop 中处理为550X400px 的尺寸,这也是Flash 默认舞台的大小。
2. 按下Ctrl+L 调出“库”面板,将图片“荷花1”拖入舞台。
调出“属性”面板,将其X、Y 轴的坐标均设为“0”,也就是说该图片与舞台大小、位置相同,如图1-1-1 所示。
图1-1-13. 选择图片“荷花1”,按下F8 键将其转换为元件。
名称为“荷花01”,类型为“图形”,如图1-1-2 所示。
图1-1-24. 将当前层同样命名为“荷花1”,在第20 帧按下F6 插入一个关键帧。
选择第1 帧,调出“属性”面板,在颜色下拉列表中选择Alpha,将其值设为“0%”,如图1-1-3 所示。
图1-1-35. 打在第1 帧到第19 帧中的任意一帧上单击鼠标右键,在弹出的快捷菜单中选择“创建补间动画”。
在第50 帧按下F5 插入一个普通帧用来延续画面停留的时间,如图1-1-4 所示。
图1-1-4第2讲多级元件嵌套使用多级元件嵌套的结构可以制作出变化更加丰富的动画,另一方面修改起来也相当灵活,各元素的可控性和可复用性也加强了。
1. 新建名为“荷花2”的层,在该层第20 帧按下F6 插入一个关键帧。
按下Ctrl+L 把库中的“荷花2”图片拖入,在“属性”面板设其X、Y 坐标均为“0”。
再新建名为“荷花2 遮罩”层,在第20 帧按下F6 插入一个关键帧,如图1-2-1 所示。
图1-2-12. 在“荷花2 遮罩”层第20 帧绘制一个任意颜色的矩形,调出“属性”面板,宽和高均设为“50”,X、Y 坐标均设为“0”,如图1-2-2 所示:图1-2-23. 选择该正方形,开始进行元件的嵌套,分解步骤如下:第一次按下F8 键将其转换为元件,命名为“方1”,类型为“图形”。
FLASH轮播广告制作1:图片过渡效果

FLASH轮播广告制作1:图片过渡在网络中,目前用的有flash 轮换图片,对于不会使用代码的朋友来说,修改中就制作这种 flash 广告呢?答案是完全可以的。
而且还能够放入到博客上效果预览Flash 轮换广告的制作方法,可分为图片过渡、按钮等制作与组合、图片更新与元绍。
第一部分:图片过渡制作方法一、导入图片:①打开Flash8→菜单“修改”→文档→输入标题,设宽470、高②菜单“文件”→导入→导入到库→选择10张已加工好的470×28二、淡入淡出过渡特效制作:淡入淡出,淡入用于图片进入,淡出用于图片退出,它们都可用在两张效果浏览①打开Flash8→菜单“修改”→文档→输入标题,设宽470、高②菜单“文件”→导入→导入到库→选择已加工好的2张图片③重命名图层1为“tp1”→拖图片1到工作区→选中图片→设④右击图片→转换为元件→输入“tp1”→选择“图形”→⑤在第10、50、60帧处插入“关键帧”;⑥单击“选择工具”→单击第1帧→选中图片1→设Alhpa值为0%→同样设第6100%;⑦分别在第1、第10帧之间,第50、第60帧之间,创建补间动画→⑧菜单“插入”→新建元件→输入“tp2”→选择“图形”→确定→拖图片2到工0;⑨进入场景1→新建图层2为“tp2”→选中图层tp1→右击选择“复制帧”→在图当调整帧;⑩单击第50帧→右击图片→选择“交换元件”→选中元件“tp2”→确定→同样方元件tp1为“tp2”→锁上第二层tp2。
⑾复制图层tp1第1帧至第10帧→在第100帧处粘贴帧→锁上⑿右击图层tp2第110帧→选择“动作”→打开全局函数/时间轴控制→双击goto层tp2。
淡入淡出设置图示:三、圆形渐变过渡特效制作这里所指的圆形渐变,是指多个圆形排列渐变的遮罩,它分为圆形变大、圆形变入,圆形变小用于图片退出,它们都可用在两张图片之间的效果浏览:1、圆形变小的制作方法:①打开Flash8→设置背景尺寸470×280→导入2张已加工好的470×②命名图层1为“tp1”→单击“第1帧”→拖图片1到工作区→选中图片→设X帧;③新建一层为“tp2”→在第45帧处插入“空白关键帧”→拖图片2到工作区→105帧处插入帧→将tp1移到tp2上面。
JS实现模拟FLASH幻灯片图片切换网页特效

只要完成#flashBox的XHTML的代码设计,以及和其相关的CSS设计,然后直接调用new flashBoxCtrl("flashBox"),便可实现效果。
构造函数里只要调入需要生成幻灯效果的ID,便能轻松实现。
同时,数字标签由对象计算后自动生成,无需手工操作,所有的工作都隐藏在对象内部,对外只需要调用构函数去不断地构建对象<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/xhtml" lang="zh-cn"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <meta http-equiv="Content-Language" content="gb2312" /><meta name="author" content="RainoXu" /><title>flash幻灯</title></head><body><style type ="text/css">/* <![CDATA[ */ul,li{padding:0;margin:0;list-style:none;}#flashBox{width:346px;height:186px;border:1px solid #EEE;position:relative;}#flashBox img{/*初始不要显示*/display:none;/*用边框来实现空位,因为margin和paading有时会引起些麻烦*/border:3px solid #FFF;}#flashBox ul{position:absolute;right:7px;bottom:9px;font:9px tahoma;}#flashBox ul li{display:block;float:left;width:12px;height:12px;line-height:12px;margin-right:3px;border:1px solid #999;background:#F0F0F0;text-align:center;cursor:pointer;}#flashBox ul li.hover{border-color:red;background:#FFE1E1;color:red;}/* ]]> */</style><script type="text/javascript">function flashBoxCtrl(o){this.obj=document.getElementById(o);//这个私有方法虽然写了,但暂时没用到function addListener(ele,eventName,functionBody){if (ele.attachEvent){ele.attachEvent("on"+eventName, functionBody);}else if (ele.addEventListener){ele.addEventListener("on"+eventName,functionBody, false); }else{return false;}}//初始化this.init=function(){var objImg="img");var tagLength=objImg.length;if (tagLength>0){var oUl=document.createElement("ul");oUl.setAttribute("id",o+"numTag");for (var i=0;i<tagLength;i++){var oLi=oUl.appendChild(document.createElement("li"));if (i==0){oLi.setAttribute("class","hover"); //初始化时把第一个设置为高亮oLi.setAttribute("className","hover");}//设置标签的数字oLi.appendChild(document.createTextNode((i+1)));};objImg[0].style.display="block";//设置标签事件var oT ag="li");for (var i=0;i<oT ag.length;i++){oTag[i].onmouseover=function(){for (j=0;j<oTag.length;j++){oTag[j].className="";objImg[j].style.display="none";}this.className="hover";objImg[this.innerHTML-1].style.display="block"; }}}};//自动滚动的方法还没写this.imgRoll=function(){};//生成对象时自动加载init()方法以初始化对象this.init();}</script><div id="flashBox"><img src="/090726/1_124746.jpg" /><img src="/090726/1_124755.jpg" /><img src="/090726/1_124807.jpg" /><img src="/090726/1_124813.jpg" /></div><script type="text/javascript">//生成一个对象new flashBoxCtrl("flashBox");</script></body></html>。
图片简单切换

网上一直都是说,用flash做的课件功能比PPT强大些,但是用flash 做课件时,其实面临着一个尴尬的问题,就是遇上课件中需要切换显示大量图片时,做起来相当麻烦,至少比在PPT中做时要麻烦许多,网上也流传着用transitions 及tween类切换图片,但要么不实用,要么效果单调,经过慢慢分析这两种类的用法后,牺牲一个下午终于在flash中把flash中切换显示图片这个另人头痛的问给解决了,共27种图片切换特效,以后做课件又可以省不少力了,直接准备好图像文件调用即可,代码帖出如下://首先准备十四张图片在.fla 文件相同目录下,文件名分别为:1.jpg ,2.jpg,...,14.jpg//该段代码在第一个关键帧复制过去即可//该段代码在理解时,要弄清flash as 中的数组时面向对象的,否则该段程序可能有些不好懂的哦import mx.transitions.*;import mx.transitions.easing.*;fscommand("fullscreen", true); //全屏var showID:Number = 0; //特效类型代码var mc_array = new Array(14);//定义数组准备存储14个mc对象,其中每个mc对象在后面将加载图片//定义数组存储27种图片切换参数,其中各特效具体参数还可直接在其中更改var str_array = new Array(27); //flash 中的数组是面向对象的,大家学了C后这点变通应该没有问题吧//遮帘(纵向、横向)str_array[0] = {type:Blinds, direction:Transition.IN, duration:2, easing:None.easeNone, numStrips:20, dimension:0};str_array[1] = {type:Blinds, direction:Transition.IN, duration:2, easing:None.easeNone, numStrips:20, dimension:1};//淡化过渡(淡入、淡出)str_array[2] = {type:Fade, direction:Transition.IN, duration:3,easing:None.easeNone};str_array[3] = {type:Fade, direction:Transition.OUT, duration:3, easing:None.easeNone};//飞行过渡(九个不同的方向)str_array[4] = {type:Fly, direction:Transition.IN, duration:3,easing:Elastic.easeOut, startPoint:1};str_array[5] = {type:Fly, direction:Transition.IN, duration:3,easing:Elastic.easeOut, startPoint:2};str_array[6] = {type:Fly, direction:Transition.IN, duration:3,easing:Elastic.easeOut, startPoint:3};热点推荐∙比较中国传统茶文化和酒...∙江苏南京小吃美食全攻略...∙中国变节者之一——俞强生∙时至今日,小股民赔定了∙世界著名汽车商标大全[...∙人体生理结构图∙新闻收藏夹∙24例管理典藏案例(8...∙冲杀职场必知的10只魔...∙妈咪厨房菜谱索引∙一定要讲给孩子的10个...∙14个征兆预示你会长寿∙经典现代版爱情语录∙如此年龄的美女,汗∙哲理小品:打碎的镜子∙七個愛情故事——七種人...∙PHOTO每周最佳集锦...∙汉字和洋文∙白话易经33-48∙我的轻松求职经历:5个...str_array[7] = {type:Fly, direction:Transition.IN, duration:3,easing:Elastic.easeOut, startPoint:4};str_array[8] = {type:Fly, direction:Transition.IN, duration:3,easing:Elastic.easeOut, startPoint:5};str_array[9] = {type:Fly, direction:Transition.IN, duration:3,easing:Elastic.easeOut, startPoint:6};str_array[10] = {type:Fly, direction:Transition.IN, duration:3,easing:Elastic.easeOut, startPoint:7};str_array[11] = {type:Fly, direction:Transition.IN, duration:3,easing:Elastic.easeOut, startPoint:8};str_array[12] = {type:Fly, direction:Transition.IN, duration:3,easing:Elastic.easeOut, startPoint:9};//光圈过渡str_array[13] = {type:Iris, direction:Transition.IN, duration:2,easing:Strong.easeOut, startPoint:5, shape:Iris.CIRCLE};//渐变暴光str_array[14] = {type:Photo, direction:Transition.IN, duration:1, easing:None.easeNone};//像素溶解str_array[15] = {type:PixelDissolve, direction:Transition.IN, duration:2, easing:None.easeNone, xSections:50, ySections:50};//旋转过渡str_array[16] = {type:Rotate, direction:Transition.IN, duration:3, easing:Strong.easeInOut, ccw:false, degrees:360};//挤压过渡(二个方向)str_array[17] = {type:Squeeze, direction:Transition.IN, duration:2, easing:Elastic.easeOut, dimension:1};str_array[18] = {type:Squeeze, direction:Transition.IN, duration:2, easing:Elastic.easeOut, dimension:2};//划入划出过渡--左上,1;上中,2;右上,3;左中,4;右中,6;左下,7;下中,8;右下,9str_array[19] = {type:Wipe, direction:Transition.IN, duration:2, easing:None.easeNone, startPoint:1};str_array[20] = {type:Wipe, direction:Transition.IN, duration:2, easing:None.easeNone, startPoint:2};str_array[21] = {type:Wipe, direction:Transition.IN, duration:2, easing:None.easeNone, startPoint:3};str_array[22] = {type:Wipe, direction:Transition.IN, duration:2, easing:None.easeNone, startPoint:4};str_array[23] = {type:Wipe, direction:Transition.IN, duration:2, easing:None.easeNone, startPoint:6};str_array[24] = {type:Wipe, direction:Transition.IN, duration:2, easing:None.easeNone, startPoint:7};str_array[25] = {type:Wipe, direction:Transition.IN, duration:2,主题阅读∙[贴图]可爱!传说中的...∙天使Tippi--非洲...∙窗边的天使∙美图赏当你看到天使的...∙我知道你是天使∙可爱天使小丘比(Kew...∙法国画家Donald ...∙梦萦七夕夜---天使音画∙天使的眼淚∙婴幼儿美图搞笑版纯洁的...∙天使的祝福∙特蕾莎修女辞世十周年...easing:None.easeNone, startPoint:8};str_array[26] = {type:Wipe, direction:Transition.IN, duration:2, easing:None.easeNone, startPoint:9};//弹性缩放str_array[27] = {type:Zoom, direction:Transition.IN, duration:2, easing:Elastic.easeOut};//采用数组载入全部图片,注:直接全部载入比较耗内存,如要节约内存的话,可定义两个mc采用类似双缓冲法进行改写,不过在这里重点是写出flash中内置的全部图片切换特效,以后有时间再改进for (i=0; i<=13; i++) {mc_array[i] = _root.createEmptyMovieClip("mc"+String(i+1), i+1);mc_array[i].loadMovie(String(i+1)+".jpg", i+1);}//载入图片后,把各图片mc 的位置摆放整齐,这里每张图片的大小都经过处理,尺寸完全一样(改变图片大小用photoshop一张张处理的话,比较麻烦,但是以前在做政务公开系统更新程序的时候,写过一个程序,来个批处理,眨几下眼的时间二、三十张图片就都处理完了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用Flash制作图片切换特效
图片切换是网页中最为常见的效果,一般的广告牌都是通过图片切换制作的。
在这里我向大家介绍常见的图片切换方式:百叶窗的图片切换效果。
在本文中主要学习到的内容有:两层上不同图片的导入和精细的控制;遮罩和形状变化组合的应用。
操作步骤:
1、按Ctrl N新建一个flash文件,执行“File/Import”命令(快捷键为:Ctrl R),然后从弹出的对话框中选择你要引用的图片文件,单击OK按钮确认,按Ctrl Alt I键调出Info面板,将宽(W)设为:285,高(H)设为:220。
2、按Ctrl B将导入的图片打碎,选择工具栏中的椭圆形工具,设置好Stroke面板的参数后,按住Shift键,在工作区中拖动鼠标,画一个图形,选中该图形,按Ctrl Alt I键在Info面板中将宽(W)设为:240,高(H)设为:216,将圆形移动图片中央,选中图形及图形外边的图片,按delete键,将其删除。
3、单击时间线窗口左下解的“ ”按钮,新建一个层:Layer2,用一面的方法制作另一个图形,使得Layer2上的图片刚好遮掩在Layer1上。
4、再新建一个层Layer3,选择工具栏中的矩形工具,将其属性区中的线框设置成“无线框”,填充颜色设置为“黑色”,在工作区中拖动鼠标画一个长方形。
5、用箭头工具选中该长方形,然后然后执行
“Insert/converttosymbol”命令(快捷键为F8键)把它转换为:Graphics 符号,命名为:百叶;按Ctrl F8键再新建一个符号,符号类型为:Graphics,命名为:百叶2,进入其编辑环境,按Ctrl L键打开符号库,将符号百叶拖入工作区,并适当调整其位置,分别在第15、25、40帧处按F6插入一关键帧,分别选择第15帧和第25帧,在Info 面板中将高度设置为1,按照建立路径。
时间轴上窗口左上角上的Scene1回到主场景,并删除长方形图片,按Ctrl L打开符号库,将符号百叶1拖入场景中,将其移动到图片最下方,调整其位置,用鼠标右键单击Layer3层的名称,从弹出的菜单中选择Mask项,这时Layer3层变成了遮罩层,遮罩区域之外的Layer2层中的图片将显示不出来。
7、新增8个层,按住Shift键,选中Layer2和Layer3,用鼠标右键单击被选中的任意一帧,从弹菜单中选择CopyFrames,用鼠标右键单击Layer4层的第1帧,从弹出的菜单中选择PasteFrames,这时Layer4将变成了复制后的Layer2和Layer3遮罩层,
8、单击复制后的遮罩层,按键盘上的向上箭头键,移动选区,移动后的位置
9、用同样的方法,依次在Layer5至Layer11中分别复制Layer2和Layer3图层,将各个遮罩层中的百叶1向上移动,并顺次向上连接,按住Shift键,选中所的层中的第42帧,并用鼠标右键单击它在弹出的菜单中选择InsertFrame项(快捷键为:F5),使所有层的帧都增加42帧,然后单击时间轴窗口层名称上方的按钮,锁住所有的
层,这时所有的操作都完成了,你可以按Ctrl Enter键测试一下成果,对了,不要忘了保存。
