高一信息技术公开课教案 图像数字化
图像的数字化教学设计

图像的数字化表示
授课人:卢娜
(一)学习任务分析
本节课主要是向学生介绍在信息技术设备中存储的图像是如何用数字形式表示出来的。
包括两部分:1.图像的分割,即以像素为基本单元,组成数字化图像;2.像素的数字化表示方法。
本节课的教学的顺利完成,对后续的课堂教学有着重要奠定基础的作用。
它是本课程理论部分教学的重点。
(二)学情分析
学生没有相关或类似先前经验,学生对信息技术的最基础的二进制数字相对陌生,因此,对学生进行课前针对性的补习辅导十分必要。
(三)教学目标
1.知识与技能
(1)了解图像在多媒体技术中的表示方法
(2)理解图像数字化表示的相关概念
(3)能够估算图像在计算机中存储的大小
2.过程与方法
(1)体会图形、图像的视觉意义
(2)认识图形、图像表达信息的效果与特点
(3)能主动利用数字化图像解决日常生活、学习中遇到的问题
(4)能主动利用数字化图像呈现信息、发表观点、交流思想、开展合作3.情感态度与价值观
(1)通过观看演示文稿,使学生感受图像在信息表达的独特作用,激发学生探求图像处理技术的欲望
(2)感受数字化图像对日常生活的影响
(3)引导学生负责地、健康地使用信息技术
(四)教学策略的选择与设计
教法:为了帮助学生正确理解图像的数字化表示方法,教师在每个教师环节努力为学生创设一个鲜活的教学情境,集中学生注意力,并激发学生学习兴趣,提出由浅入深、由表及里、循序渐进的启发性问题引起思考。
教学活动以启发式教学为主,根据各环节教学内容,灵活运用各种教学策略。
学法:独立思考与小组讨论,通过一些计算强化对概念和方法的理解
(五)教学过程。
高一信息技术详细教案 5.1.2数字化图像的设计与加工教案

5.1.2 数字化图像的设计与加工一、教学内容:1.图形、图像的视觉意义2.了解图形、图像的两种类型、区别、存储格式3.选择恰当的工具加工图像,表达信息二、教学重点、难点:设计图像表达信息教学过程一、图形、图像的视觉意义1.信息丰富,形象直观。
图像是二维的平面媒体,具有信息密度大,内容生动、感性等特点,易为人们所接受。
2.图像可以跨越语言障碍,增进人们更广泛的思想交流。
二、图像的类型1.点阵图像它由许多点(称为像素)排列组合成图像的方式。
位图文件记录图像是以像素为单位,导致文件容量大。
当位图文件放大时的现象:边缘锯齿、图像马赛克化。
相关软件:画图、photoshop、PhotoImpact、Fireworks、Painshop、ACDSee适用性2.向量图像(矢量图像)——由一串可重构图像的指令构成。
它以数学的向量方式来记录图像内容。
特点:简洁明了,逻辑性强,无级别放大而始终平滑。
aw区别能较好表现色彩浓度图影缩放结设计图像表达信息用Flash制作七巧板⑴启动Flash软件⑵简单介绍工具的组成Flash同许多工具一样,有标题栏、菜单栏、工具栏,但它却有很多“面板”。
时间轴⑶制作运动的七巧板①单击“工具”选项区中的“矩形”绘图“工具,此时它呈空白的嵌入状态。
②再选择“颜色“选项区中的图形“描边”颜色和“填充”颜色。
(边:透明,填充色:红色)③把鼠标移到工作区,按住左键拖动出一个正方形,若图形是长方形,可按住shift键与鼠标同时拖动。
一个红色的正方形已画好,接下来对其进行分割。
④选择“直线”工具,在“属性”面板中修改描绘宽度大小。
⑦选择“颜料桶”工具,然后在“选项”中选择不同的颜色对七个板块进行填充。
如图。
⑧填充完毕后,把七个板块转换成组件。
转换方法:“插入”菜单|“转换成组件”(或者选中场景中的对象后,按F8键)转换原因:移动过程中,避免两个色块因重叠而变形;可以从库中拖到场景中多次使用。
《第14课 探秘形象表达——图像数字化》教学设计

第14课探秘形象表达——图像数字化【教学目标】知识与技能目标:知道图像数字化过程,理解并能运用编码要点定长和不重码,掌握颜色位数和最大颜色数之间的关系。
过程与方法目标:通过观察、思考、质疑、验证等学习活动,掌握自主探究等学习方法。
情感、态度与价值观:1、学习中逐渐养成勇于克服困难,敢于提出不同见解的精神;2、保持与发展乐于探究与发现周围事物奥秘的兴趣。
【课时安排】1课时【教学重点、难点】教学重点:编码要点定长和不重码,颜色位数与最大颜色数之间的关系教学难点:编码要点定长,颜色位数与最大颜色数之间的关系一、导入(1分钟)【教师活动】播放视频,激趣导入师:计算机能够识别的信息是二进制代码。
因此真实世界中的图像必须用0、1进行编码后才能被计算机识别,这个过程就叫做数字化。
这节课我们一起来探秘图像的数字化。
二、采样(2分钟)【教师活动】播放事先录制的视频。
【学生活动】观看视频,了解像素点的概念。
设计意图:通过视频展示让学生观察图像放大的效果,建立起有颜色的方格和像素点的对应关系,理解像素点概念。
三、黑白图像的量化和编码(5分钟)【教师活动】向所有学生演示程序绘图的方法(30秒)。
【学生活动】1、观察老师的操作,学习画图程序使用方法;2、思考:怎样用二进制数表示黑白两种颜色?又如何记录下这幅图?【学生活动】回答黑白图的表示方法。
【教师活动】根据学生的编码方案,生成代码。
设计意图:1、通过演示黑白图像的绘制,教给学生使用画图程序的方法。
2、讨论黑白图像表示方法,为后面彩色图像的表示做铺垫。
四、彩色图像的量化和编码(一)尝试编码,发现问题活动一:利用图像绘制程序绘制一只彩色的苹果,将图像表示成二进制代码。
(3分钟)任务分配:小组1、小组2绘制4色苹果;小组3、小组4绘制6色苹果;小组5、小组6绘制 8色苹果。
步骤:1、自选颜色绘图;2、对所选用的颜色编码;3、利用图像绘制程序生成rule文件和code文件。
【教师活动】教师巡回指导。
高中信息技术 图像与图像数字化教案

教学过程探究一:分辨率对图像质量的影响师生良性互动通过巩固练习,学生已经掌握进制转化 一.任务一:将“人.Jpeg ”拖到PS 打开放大观察,同桌两人讨论,(1)图片有什么变化?然后将这个图片存储,(2)探究可以保存成什么格式?任务二:打开AE ,创建默认文档,并画一个圆,放大观察有什么变化?引出矢量图和位图的概念特点探究矢量图和位图的区别二.图像数字化定义分享美丽风景照,在发送时如何被电子设备处理?需要几个过程呢?运用扫描技术或数字摄像技术可以将空间上连续的模拟图像转换成用0、1表示的数字图像,这一过程称为图像数字化。
三.数字化步骤①采样:将一张图像在水平和垂直方向上等间距划分成若干网格探究一:分辨率越高还是越低,图像的质量更佳呢?为了表示图像采样的质量,用分辨率来度量图像的精细程度,像素数目越多,分辨率越高,图片越精细。
②图像量化:将像素点的采样值进行分级。
实现用有限的数(若干位二进制数)近似地表示连续变化的采样值。
分四级颜色和八级颜色。
探究二:颜色分级是越多还是越少,量化效果更好?八级颜色包含的色彩层次比较丰富,而且将二者缩小,发现左边更接近原图。
用二进制表示探究三:八级颜色要用几位2进制表示呢?量化位数越多,则图像色彩越丰富,画面越自然逼真,存储空间也越大探究四:未经压缩的位图文件大小如何计算未压缩数据量(单位:Byte)=图像分辨率×量化位数÷8③编码:将量化后的数据按照一定规则进行排列和压缩,从而生成相应格式的图像文件。
常见的图像文件类型四.探究五:数字化在生活中的应用与危害五.师生共同总结教学注意事项1.学生不自信回答不连贯不成句时,要帮助引导学生表达解释,做学生的翻译机,逐渐培养自信。
2.降慢语速,有时候想讲的东西太多,心太急,不要忽视学生的认知发展规律,要循序渐进的发展,有些学生只是没开窍,如果开窍上手操作还挺快的,要更有耐心。
3.鼓励学生更加活跃,参与创新,多设置一些活动。
示范课《图像的数字化》说课

24位 256色 16色 单色
224
28
24
21
三、教学过程
思考时间
查看文件 理论理解
选择图片 ①采样
颜色对比 ②量化
适合大小 ③编码
图像数字化的 普遍性
感受图像数字化
环节三:不要压缩储存
进过采样量化,就可以得到适当的 图片,但是jpg,bmp,png,gif,哪个才 是不压缩的呢?了解图像编码。
一定的区别。 显示分辨率与图像分辨率
三、教学过程
思考时间
查看文件 理论理解
选择图片 ①采样
颜色对比 ②量化
适合大小 ③编码
图像数字化的 普遍性
感受图像数字化
环节二:色彩丰富,颜色细腻
迈克在存储的时候不知道存 多少位的bmp图片,才能使得图片 颜色更加丰富。
学生经过自己的尝试
24位 256色 16色 单色
高中信息技术·必修《信息技术础》《图像数字化》北京市第八中学 秦翔
说 课 目录
教学背景 教学方法 教学过程 教学反思
一、教学背景
课标要求 教材分析 学情分析 教学目标
课标要求
能够根据任务需求,熟练 使用文字处理、图表处理等工具 软件加工信息,表达意图;选择 恰当的工具软件处理多媒体信息, 呈现主题,表达创意。
二、教学方法
• 复习导入:在生活中不仅仅是文字 数字化(上节课),同样在生活中 图像数字化的时候更多。
• 任务驱动:用任务引导学生如何选择 适合的照片,提高兴趣,促进参与。
三、教学过程
思考时间
查看文件 理论理解
选择图片 ①采样
颜色对比 ②量化
适合大小 ③编码
小试身手 回顾所学
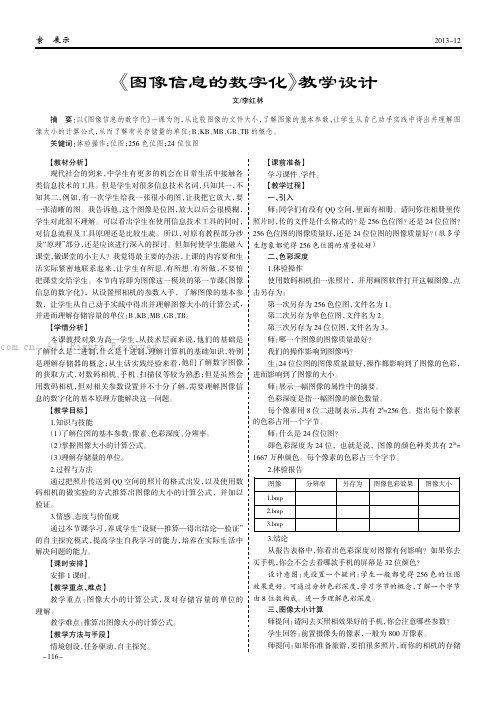
《图像信息的数字化》教学设计

案例展示2013-12【教材分析】现代社会的到来,中学生有更多的机会在日常生活中接触各类信息技术的工具。
但是学生对很多信息技术名词,只知其一,不知其二,例如,有一次学生给我一张很小的图,让我把它放大,要一张清晰的图。
我告诉他,这个图像是位图,放大以后会很模糊,学生对此很不理解。
可以看出学生在使用信息技术工具的同时,对信息流程及工具原理还是比较生疏。
所以,对原有教程部分涉及“原理”部分,还是应该进行深入的探讨。
但如何使学生能融入课堂,做课堂的小主人?我觉得最主要的办法,上课的内容要和生活实际紧密地联系起来,让学生有所思、有所想、有所做,不要怕把课堂交给学生。
本节内容即为图像这一模块的第一节课《图像信息的数字化》,从设置照相机的参数入手,了解图像的基本参数,让学生从自己动手实践中得出并理解图像大小的计算公式,并进而理解存储容量的单位:B、KB、MB、GB、TB。
【学情分析】本课教授对象为高一学生,从技术层面来说,他们的基础是了解什么是二进制,什么是十进制,理解计算机的基础知识,特别是理解存储器的概念;从生活实践经验来看,他们了解数字图像的获取方式,对数码相机、手机、扫描仪等较为熟悉;但是虽然会用数码相机,但对相关参数设置并不十分了解,需要理解图像信息的数字化的基本原理方能解决这一问题。
【教学目标】1.知识与技能(1)了解位图的基本参数:像素、色彩深度、分辨率。
(2)掌握图像大小的计算公式。
(3)理解存储量的单位。
2.过程与方法通过把照片传送到QQ空间的照片的格式出发,以及使用数码相机的做实验的方式推算出图像的大小的计算公式,并加以验证。
3.情感、态度与价值观通过本节课学习,养成学生“设疑—推算—得出结论—验证”的自主探究模式,提高学生自我学习的能力,培养在实际生活中解决问题的能力。
【课时安排】安排1课时。
【教学重点、难点】教学重点:图像大小的计算公式,及对存储容量的单位的理解。
教学难点:推算出图像大小的计算公式。
图像的数字化教案

图像的数字化【教材分析】在现行高中信息技术必修部分《信息技术基础》中,关于图像信息的内容在第五章《图像信息的采集与加工》,学习内容主要涉及到图像的类型和格式以及图像的采集与加工。
而在普通高中信息技术课程标准(2019年版)中,对必修部分进行了大的改变,必修部分分为数据与计算和信息系统与社会两个模块。
新课标在对涉及图像等多媒体信息具体内容中要求,在具体感知数据与信息的基础上,描述数据与信息的特征,知道数据编码的基本方式。
因此,根据课标要求,现行教材选修《多媒体技术应用》中的《图像的数字化》的内容提到必修部分来。
通过学习本部分内容,让学生真正体会到计算机是如何具体地表示与存储图像的。
在整个教学中,在汉字编码知识了解的基础上,后续还有音频、视频等多媒体信息的数字化的学习,因此,起到承前启后的作用,对编码思想与编码方式的理解进行巩固和加深,并为音视频编码的理解打下基础,这对于后面要学习音频和视频的数字化可以起到知识迁移的作用。
【学情分析】学生在前一章节中对不同类型的信息已经有了感性的认知,对于图像已经知道常见的图像格式,也知道位图和矢量图,在《汉字处理技术》中已经初步认识到计算机是用二进制来表示信息的,对于字形码的编码方式有了一定的了解。
但是,汉字编码是对单色字形的编码,道理比较浅显,而图像色彩一般较复杂;并且学生更愿意实践操作,不愿意在计算机课上去理解与记忆。
【设计思路】1、通过教师创设情境,联系计算机编码方式。
2、通过单色-二度灰色图像编码的实践探究,产生认知冲突,发现问题,学习新知。
3、由复杂图像的编码为学生设置认知冲突,从而分析归纳数字化过程。
4、通过计算图像,巩固图像数字化过程的理解,并且比较,理解压缩编码的含义整体上采用“实践探索——发现问题——解决问题——归纳总结——拓展提升”的思路。
【教学目标】1、知识与技能目标(1)理解图像编码的基本方式(2)理解图像颜色数与色彩深度之间的关系(3)了解图像数字化过程(4)能够计算图像数据量的大小(5)知道压缩编码的思想2、过程与方法(1)体验不同颜色图案的编码过程中,发现问题、分析问题,解决问题(2)通过色彩丰富图像的编码任务,分析解决问题的条件,以计算机的身份思考图像数字化过程。
高一信息技术 5.1.2数字化图像的设计与加工教案

5.1.2 数字化图像的设计与加工一、教学内容:1.图形、图像的视觉意义2.了解图形、图像的两种类型、区别、存储格式3.选择恰当的工具加工图像,表达信息二、教学重点、难点:设计图像表达信息教学过程一、图形、图像的视觉意义1.信息丰富,形象直观。
图像是二维的平面媒体,具有信息密度大,内容生动、感性等特点,易为人们所接受。
2.图像可以跨越语言障碍,增进人们更广泛的思想交流。
二、图像的类型1.点阵图像它由许多点(称为像素)排列组合成图像的方式。
位图文件记录图像是以像素为单位,导致文件容量大。
当位图文件放大时的现象:边缘锯齿、图像马赛克化。
相关软件:画图、photoshop、PhotoImpact、Fireworks、Painshop、ACDSee2.向量图像(矢量图像)——由一串可重构图像的指令构成。
它以数学的向量方式来记录图像内容。
特点:简洁明了,逻辑性强,无级别放大而始终平滑。
区别设计图像表达信息用Flash制作七巧板⑴启动Flash软件⑵简单介绍工具的组成Flash同许多工具一样,有标题栏、菜单栏、工具栏,但它却有很多“面板”。
⑶制作运动的七巧板①单击“工具”选项区中的“矩形”绘图“工具,此时它呈空白的嵌入状态。
②再选择“颜色“选项区中的图形“描边”颜色和“填充”颜色。
(边:透明,填充色:红色)③把鼠标移到工作区,按住左键拖动出一个正方形,若图形是长方形,可按住shift 键与鼠标同时拖动。
一个红色的正方形已画好,接下来对其进行分割。
④选择“直线”工具,在“属性”面板中修改描绘宽度大小。
⑦选择“颜料桶”工具,然后在“选项”中选择不同的颜色对七个板块进行填充。
如图。
⑧填充完毕后,把七个板块转换成组件。
转换方法:“插入”菜单|“转换成组件”(或者选中场景中的对象后,按F8键)转换原因:移动过程中,避免两个色块因重叠而变形;可以从库中拖到场景中多次使用。
《数字化图像的采集与加工》教案 高一信息技术教案

《数字化图像的采集与加工》教案高一信息技术教
案
数字化图像的采集与加工
适应范围(年级和模块)高一年级必修模块课时1课时
教学目标
知识、技能目标:掌握获取图形、图像的采集工具类型,能合理地选择图像加工工具进行图像设计,体验利用图形、图像表现主题意义。
初步掌握对图像信息的一些基本处理技能。
过程、方法目标:能通过问题分析确定信息需求。
熟练运用信息技术,通过有计划、合理的信息加工进行创造性探索或解决实际问题。
通过自学和互助获得新知识,任务驱动与评价贯穿整个学习过程。
情感态度与价值观:学生从丰富多彩的现实生活中感受体验生活的美,设计加工图像,增强审美能力,充分认识图像信息在信息交流中的价值.
教学重点:
掌握Photoshop中图像修饰的一般方法
教学难点:
利用软件工具设计表达信息的图像
教材分析
采集的三种主要途径:数码相机、扫描仪、下载等,要和学生探讨什幺情况下,使用什幺采集图像的途径。
数码相机以及扫描仪的使用,由于数量不足,主要采取操作示范教学,也可以让学生代表模仿操作,进行。
高中信息技术__数字化图像的简单合成_教案

本课选自《信息技术基础》必修模块,在尊重教科书内容原有基础上,进行重新加工.数字化图像在我们的日常生活中随处可见,比如电影、电视、街头的各种图像广告等。
因此我试图从学生更感兴趣的明星海报,广告及大头贴等时尚元素入手,激发学生的创作欲望。
并从尊重他人形象,正确使用肖像方面展开讨论,树立良好的道德观念。
【教学目标】1、在操作过程中理解Photoshop 的合成数字化图像的原理,2、能运用Photoshop工具软件加工、合成图像。
通过问题分析确定信息需求,能熟练运用信息技术,有计划合理地解决实际问题.3、运用Photoshop工具对图像进行处理,形成自主学习信息技术的能力4、培养学生健康的审美情操,学会利用法律法规保护自己的权力,树立健康人生态度。
【重【重点】:把多幅图像合成一幅图像的方法【难点】:合成图像时请注意两幅图的大小比例,摄影角度和光线,总体色调等【教学过程设计】一、激发主体,引入新课教师活动:播放“超级女声"的热门歌曲,让学生们欣赏。
同学们喜不喜欢看“超级女声”节目?在这么多“超女"选手中你最喜欢的是哪一位?那么你们想不想和自己喜欢的偶像作一次近距离的接触呢?那我们可以通过哪些途迳来实现?像同学们照的大头贴能实现与明星的合影吗?(学生自由回答,以营造师生平等的气氛)随即展示用Photoshop合成的示范作品。
(包括明星合照、人物与景物的合成、采用特效合成的图像等),从而引出今天的新课——“与偶像近距离接触——合影”.学生活动:观看作品,通过教师的引导,明确学习目标。
在这一环节利用情景来激发创作欲望。
把学生带入“与偶像近距离接触——合影"这个特定情景中,酝酿创作作品的参与热情。
二、引发主体,观摩学习教师活动:边展示优秀的图像合成作品边讲解:数字图像合成是指将同一个图像文件分解为多个独立图像元素,实现对每个元素的单独加工,最后将所有图像元素叠加的效果图.引出“图层”概念:相当于一个透明容器,每个图层放一个图像元素或一组类似的图像元素。
《图像的数字化》教学设计

经了解了数字图像的点阵形式。 然而 ,学 生对 数字化还 不十分
了解,这就需要他 们先理 解图像 信 息的数字化基本 原理 。高一学生 已 具备一 定的抽象思维能力 ,思维的 逻辑性开 始缜密,因此我设 计了验 证数字化文件计算公式的活动。
黪 教学目标 知 识 与技 能目标 :理 解 图像 数 字 化的原 理,理解量化位数 与图像 颜 色数之间的关系 ,能计算 图像的 数 据 量 。 过程 与方法 目标 :在 体验 和理 解 前人创新之路 的同时 ,拓展 自身 的创 新思维 。在课 堂实 践活动 中, 通 过 观 察 、思 考 、质 疑 等学 习活 动 ,逐 步归纳 图像数据量 的一般计 算 公 式 。 情 感 态度 与价 值 观 目标 :在 课 堂 交 流 中大 胆 地 、尽 可 能 准 确 地 表 达 自己的观点 ,同时有 效倾 听 , 提 升 交流 合 作 能力 。在 课 堂实 践 活动 中,体验 “设 疑一推 算一得 出 结论一 验证 ”的自主探究模 式。用 课 堂 中学 习的知 识解 读 生 活 中的 现象 ,提升学 习的实 用价值 和学习 兴 趣 。
● 学情分析 本 课 教 授 对 象 为 高一 学 生 。 高一 阶段的学生思维活跃 ,喜 欢动 手 ,经 过初 中阶段 的学习 ,他 们 已 经有 了一定的探究问题 的经验和能 力 ,能够在 问题 的引导下 自主或者 合作探 究 。从技术层 面来看 ,他们 已经 了解 了什 么是二进 制,什 么是 十进制 ,理解 了字符 和文字的数字 化 。从生 活实践经验 来看 ,行 信 息处 理的前提和基 础。本节 内容主要包 含 了字符 、汉字 、图像 、声音 的数 字化原理 ,是本学科及 本教材 中的 重 点 。
在 字 符 、文 字 、图像 、声音 这 几 类信息 的数 字化应 用中,由于图 像是二 维的,图像 的数 字化相对字 符 和文字更复杂一些 。图像 的数字 化应用 比较典 型,也和实 际应用 比 较贴近 。通 过这部分 的学 习,学 生 能够将 比较复杂的问题 进行简化 处 理。同时 ,掌握好这 部分 知识对提 高学 生的信 息素养有很大帮助 。本 节课是信息技术课 程理论部分的教 学重点,对后续的教学有 重要的奠 基作用。
高中信息技术《数字化大发现--图像信息的采集与加工》优质教案、教学设计

教学设计【教材分析】本节内容出自教育科学出版社《信息技术基础》第五章第三节,主要包含:图像的数字化原理及图像容量大小的计算公式等相关知识。
通过学习本部分内容,让学生真正体会到计算机是如何具体地表示与存储图像的。
【学情分析】本课教授对象为高一学生,从技术层面来说,学生已经理解了一些计算机基础知识,掌握了一些图像的获取方式,对图像的知识也已经有了一定的理解:比如知道常见的图像格式,但是对计算机显示图像的原理不是很了解,需要理解图像信息的数字化的基本原理方能解决这一问题。
【设计思路】提出问题-理论探究-猜想假设-实验验证【教学目标】1.知识与技能(1)了解计算机图像显示原理;(2)了解图像的基本参数:像素、色彩深度;(3)掌握图像大小的计算公式。
2.过程与方法(1)通过microbit 模拟实验,了解计算机图像显示原理;(2)使用扫描仪做实验的方式推算出图像的大小的计算公式,并加以验证。
3.情感、态度与价值观(1)通过本节课学习,养成“设疑―猜想推算―得出结论―验证”的自主探究意识,提高学生自我学习的能力,培养在实际生活中解决问题的能力;(2)能用信息技术学科思维去进行学习与创新。
[教学重难点]1.重点:图像的数字化显示原理及图像文件存储数据量的计算公式。
2.难点:图像量化及图像文件存储数据量的计算公式。
【教学过程】,。
我们用 microbit (微型电脑开 学生观察,小组合作探 感受单色图像编码的基本过程 发板)来模拟一下计算机怎么显 究,写出二进制编码。
理解图像显示的原理。
示图像:探 究 一 模拟实验同学们能描述出该图形的二进制表示方式吗?刚才我们看到的是单色图像的显 分组讨论分析:一个二通过对比单色、彩色图像编码示,那如果一幅图片有 16 种颜 进制位只能表示两种颜的异同,深化对图像数字化编 探究二彩色图像如何显示?理论探究色,那么,计算机应该如何编码呢? 还是一个像素点用一个二进制位 吗?色,初步提出假设:16 种颜色的图片,一个像素点应该由四个二进制位数字来表示。
《图形图像的数字化表示》教案

《图形、图像的数字化表示》教案一、教材分析本课选自教育科学出版社出版的普通高中课程标准实验教科书《多媒体技术应用》第二章第一节,主要包含了图形、图像的数字化原理,数字图像的分类、存储、压缩的相关知识。
在文字、图像、声音、视频这几类信息的数字化应用中,本课内容是和实际应用比较贴近的,掌握好这部分知识对于提高学生多媒体方面信息素养有很大帮助。
二、教学目标1.知识与技能目标:知道图像信息数字化的基本方式;认识不同图片类型的特点;认识分辨率、位深度等图像参数的含义和图像效果、大小的关系;掌握利用图像处理软件修改图像大小、位深度、图像类型的能力。
2.过程与方法目标:经历图像数字化的采集、修改、编码压缩的过程;在利用图像处理软件加工过程中,进一步掌握依据问题实际需求,设置适当的图像类型、分辨率的方法。
3.情感态度与价值观目标:在探究实验总结中,养成大胆创新、勇于实践、严谨实施的科学研究态度;在小组合作交流中,养成团结协作、积极交流的团队精神。
三、教点学重点和难点教学重点:认识分辨率、位深度等图像参数的含义和图像效果、大小的关系。
教学难点:理解图形图像的数字化原理。
四、教学方法讲授法、引导法、探究法五、教学过程思考2:缩小后的图像,再想放大回原来的尺寸,效果怎么样?二、图像的分类、位图[bitmap],也叫做点阵图、像素图,简单的说,由许多像小方块一样的像素组成的图形,缩放会失真。
思考4:图像效果、图像大小、分辨率之间的联系规律是什么?【任务二】:打开文件夹“2”,设计实验方案,探究图像分辨率不变、而位深度不同时,图像效果、文件大小的变化规律。
图像颜色数目和每个像素占用位数对照讨论:图像的分辨率是不是一定要越高越好?数码相机的像素越高越好?网上的图片质量也要越高越好?学习活动五:认识图像文件格式任务:比较不同格式的图像文件的效果和大小教师活动四、常见的图像文件格式一、BMP格式。
高中信息技术_图像数字化和图像处理教学设计学情分析教材分析课后反思

图像数字化与图像处理教案设计一、学习目标:1、初步了解图像的编码方法;2、了解图形和图像的概念与区别;3、了解像素与图像分辨率的概念;4、理解图像颜色的数字化;5、初步认识几种常用的图像格式。
二、教学重点、难点:1、重点:图像编码方法、图像颜色数字化的理解2、难点:图像颜色数字化的理解三、道具使用:投影仪四、课堂类型:本课属于理论课,为了改变信息技术课对机房的依赖,我们将学生分成四组,以小组讨论的形式实现互动式学习,达到讨论中获得新知识的目的。
五、教学过程:(一)新课引入:1、回顾前几节课学到的知识,重点回忆二进制的编码方案,为本节课内容做好充分的铺垫。
2、通过昭君出塞的故事,设置照片与画像区别的问题,引入本堂课的第一个讨论,并通过对比引入图形与图像的概念(二)课堂内容1、图形:是通过人工绘制或计算机运算生成的直线、曲线、平面、曲面、立体以及相应的阴影等表示的,是对自然界中存在事物的抽象描述。
2、图像:是自然界中实际存在事物的映像描述。
3、像素:图像是由许许多多彩色的点组成的,组成这些图像的点就叫做像素,像素是描述图像的最小单位。
4、通过下面三幅图片清晰程度的区别,引入图像分辨率的概念。
图像分辨率:单位面积所拥有的像素数,称为分辨率。
分辨率的大小反映了图像的精密度5、图像颜色数字化(1)黑白图像(2)彩色图像给出几种特殊颜色值的比较,得出颜色数字化方案RGB(0,0,0) 表示黑色RGB(255,255,255) 表示白色RGB(255,0,0) 表示红色RGB(255,255,0) 表示红色和绿色的混合颜色6、几种常见的图像格式BMP是Windows操作系统中的标准图像文件格式,能够被多种Windows应用程序所支持,是非压缩的。
TIF是一种比较灵活的图像格式,文件扩展名为TIF或TIFF,TIFF文件可以是不压缩的,也可以是压缩的。
GIF采用无损压缩格式,GIF分为静态GIF和动画GIF两种。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
龙岩学院附属中学高一信息技术公开课教学设计
【教学过程】
学习新知三、编码
1、展示两色方正图,用0、1二进制编码
2、展示8*8点阵数字6形状,引导学生尝
试给班级运动会方正编码。
3、教师展示二进制编码图
提问:最终一共需要用多少位二进制数来存
储这个数字6形状的图像?
4、展示4色、8色方正图,分析颜色编码
的位数,尝试编码。
5、如果是16种颜色,256种颜色的图案,
又该如何进行编码呢?要用几位二进制数
来表示颜色数呢?
6、教师总结:图像所能呈现的颜色数不同
时,每个点的颜色编码位数是不同的,其中
编码位数也叫色彩深度。
7、教师引导分析:利用发现规律,归纳颜
色数量和色彩深度之间的关系。
8、归纳图像容量计算公式
存储量=图像分辨率X颜色深度÷8
类型颜色数
二进制位数
(色彩深度)
单色图 2 1
4色图 4 2
8色图8 3
16色图16 4
256色256 8
结论颜色数=2^(色彩深度)
倾听思考
尝试编码
思考,讨论
总结规律
明确颜色数与
色彩深度之间
的关系
学习新知
学会计算
在编码的过程中体验用0和
1如何表达图案信息。
观察并分析需要用到几位二
进制数位来表达图片数据。
通过对不同颜色深度的图片
编码,理解图像颜色深度与
二进制位之间的关系。
学生通过前一活动的总结,
会快速延伸完成对不同种颜
色的二进制位数的选取,目
的是让学生通过已知的数据
关系总结出规律,从而强化
知识的理解与记忆
培养学生计算思维。
