浙教版初中信息技术 第十二课 用表格为网页布局 教学设计 (4)
(教案)浙教版_新教材_八上第12课_《 用表格为网页布局》

1.通过分析不同的页面布局,理解布局在版面设计中的重要性。
2.利用表格规划网页布局,掌握表格的插入、设置等操作方法。
重难点
重点:用表格布局网页。
难点:灵活掌握排列表格和设置表格属性的方法。
课前准备
网页
课时安排
1课时
教师活动
学生活动
设计意图
导
入
1、展示2张素材相同布局不同的网页。
提问①:哪张比较美观?对照课本图12-1至12-4常见网站主页构成图,它属于哪种类型?
一起学习“日积月累”。
学生读读“日积月累”,查找一下自己屏幕的分辨率。
三、插入及编辑表格并完成页面布局
任务②根据自己的网站主页设计,插入表格。
个别学生演示插入表格。
任务③对表格进行拆分,调整单元格。
教师演示,并作页面布局。
学生尝试,演示。
教师个别辅导。
提高任务
完成之前操作的学生确定标题栏目和分栏目,并在主页中插入图片和文字。
部分学生完成
提高任务让一部分学生体会整体网页制作的过程。
课堂展示
展示个别学生的成果,并分析成功和欠缺的地方。
学生分析,教师总结。
培养学生重视学习结果的质量,并从中让他们获得成功的体验。激发学习网页制作的兴趣。
相关资源
2013版初中信息技术八上第三单元教参,素材。
课题
第十二课用表格为网页布局
设计ቤተ መጻሕፍቲ ባይዱ
意图
如何将文字、图像和网页各元素合理、恰当的排放在网页中,使页面易读和美观,是初学者建设网站要考虑的问题。观察一些站点,不难发现,很多网页都是使用表格来组织的。利用表格来布局页面,对于初学者来说易上手,因为它以可视化的形式呈现信息,比较直观,对页面元素定位也比较方便。学生制作的网站最终效果如何,取决于页面布局的合理性,因此,本课对于网页制作有着十分重要的作用。
《应用表格布局网页结构》教学设计

《应用表格布局网页结构》教学设计一、教学目标知识与技能:1、了解表格在网页设计中的作用。
2、能够根据网页的内容,正确布局表格的结构。
3、掌握网页中表格的制作方法,能够在单元格中正确插入文字和图片,掌握表格属性的设置方法以及单元格的修饰与编辑方法.过程与方法:通过观看优秀网站表格布局,动手设计表格等环节,帮助学生进一步了解表格的作用、功能以及网页设计方法的多样性,培养学生的发散思维能力;通过学生自主地编辑和修饰表格等环节,培养学生自主探究学习的能力。
情感、态度与价值观:1、提高学生自学和探究的能力,培养学生应用表格布局网页结构的兴趣。
2、提高学生语言表达能力,学会客观的评价作品.二、教学重点与难点重点:了解表格在网页设计中的重要作用掌握插入、编辑表格以及表格,单元格的属性设置方法。
难点:表格的嵌套表格,单元格,网页属性的设置三、教学方法讲解演示教学法,小组合作学习法,自主探究学习法四、教学设计说明本节课是初中信息技术(下册)2007年7月第一版第11单元《设计主题网站》第二节的内容,教学面向的是初二年级的学生,该年龄段的学生已具备了一定的信息素养,掌握了基本的信息技术知识和技能。
初中的学生喜欢新、奇、特的事物,接受能力和理解能力比较快。
而直观、醒目的网站示例图片则可以培养学生对于本课题的兴趣,但是学生对于如何应用表格布局网页结构的操作是比较模糊的。
因此本节课充分地发挥学生了的积极性,让学生随着学案所设置的环节,探究完成一个又一个的应用表格过程.而学案则是在尊重学生解决问题的思维过程方式的基础上设置的,注重学生的学习体验和情感的体验。
整节课以学生为主体、教师为主导的架构下,搭建以生为本的情景学习平台,帮助学生自学、交流讨论、深入探究,以不断的完成应用表格布局网页结构的过程为手段,一步步完成学习任务.五、教学过程课前将素材和网站站点发送到桌面,指导学生解压缩。
并带领学生熟悉本节课所要制作的网页的素材。
用表格布局网页教学设计

用表格布局网页教学设计教学目标(一)知识与技能目标:1、理解用表格布局主页的作用。
2、掌握在网页中插入表格进行排版。
3、学生设置表格的属性。
(二)过程与方法目标:通过欣赏和借鉴别人布局的主页,取长补短,帮助学生进一步了解表格的作用、功能以及网页设计方法的多样性,培养学生的发散思维能力。
(三)情感、态度与价值观目标:用表格排版网页解决了网页版面杂乱的问题,培养学生在遇到困难时灵活运用各种方法解决,促进其建站信心。
五、重点与难点教学重点:插入表格和更改表格属性。
教学难点:让学生灵活掌握排列表格和设置表格属性的方法。
六、教学策略与手段游戏竞赛法,对比教学法,任务驱动法,讲解演示法,自主探究学习法,网站教学法,小组合作法。
七、课前准备1、学生的准备带课本进教室2、老师的教学准备(1)精心准备课堂,做好教学设计(2)预先做好问题的设计及突发事件的应对3、教学环境的设计与布置4、教学用具的设计与布置准备好一些具有代表性的版面设计优美合理的网站主页面作为参考八、教学过程(一)、课堂导入教师:第一次给大家上课,老师想了解一下情况,不知我们班是男生信息技术水平高还是女生信息技术水平高?学生:………教师:自己说了都不算,这节课我们就来较量一下。
怎么样?先从第一个环节拼图游戏开始。
邀请两位同学(男生和女生)上来,分别选择其中一个,帮我把网页上图片的位置调整好。
一位没调整好,另一位调整好了。
先采访一下失败的原因,你觉得问题出在哪里,是不是按照Word中的方法在操作,那你觉得在Word中图片、文字可以怎么样,而在FrontPage中呢?采访另一个,发表一下你的成功感言,你觉得你为什么会成功,是网页中的什么帮了你的忙?网页里面有表格。
也说是说在网页中要给图片定位,就必须要用到表格,表格在网页中起到了一个怎么样的作用——可以定位对象,即可以为网页布局,那怎样操作大家想不想学,今天这节课我们一起来学习第十五课《用表格为网页布局》。
浙教版初中信息技术 第十二课 超链接的应用 教学设计

第十二课超链接的应用教学设计教材分析:本课要指导学生完成电子杂志目录页面的制作。
目录能使读者快速的了解杂志的内容,同时让学生体验电子杂志的目录相比普通的纸质杂志来说,还有能帮助读者快速链接到想要阅读的内容的优势;制作目录使用了页面分栏操作来完成,再运用添加书签以及与书签建立内部超链接的操作来建立起目录与分栏目的链接,学生在尝试制作目录的过程中更深入地掌握了栏宽设置以及艺术型页面边框的设置方法等,通过返回链接的制作进一步巩固书签的内部超链接操作。
教学目标分析知识目标1.了解目录的作用及组成2.认识书签的概念技能目标1.学会运用分栏来布局页面2.理解书签的作用,掌握书签的插入、删除的方法3.会设置、修改指向书签的超链接情感目标体验电子杂志相对纸质杂志所特有的优势。
重点与难点教学重点分栏的设置,书签的添加,设置到书签的超链接教学难点书签作用的理解,内部超级链接教学方法教法:诱思探究导学法任务驱动法演示法学法:自主探究合作交流学习法教学准备学生机中安装office Word 2010软件;有关《电脑世界》目录的图片、文字资料教学环节教学环节教师活动学生活动设计意图引出课题请同学们打开桌面上《电脑世界》杂志。
通过前几节课的学习和努力,我们的杂志已经基本有了规模,杂志封面、各个分栏目已经制作完善并合成了。
那么,在杂志的内容方面是不是已经完整了,大家对照一下纸质的杂志来思考一下?操作:打开下发的《电脑世界》电子杂志思考:杂志内容是否已经完整。
回答:缺少杂志目录通过和纸质杂志对照,让学生思考并引入这节课的主题:杂志目录。
认识目录欣赏《中华佛旅》《科幻世界》杂志的目录请同学们思考目录有几部分组成?(1)分栏分栏一方面有利于文字的对齐,另一方面也看起来比较整洁清楚。
(2)目录一般包括知识板块、文章篇目、内容提要和编辑人员等内容。
思考目录的特点及组成部分让学生从欣赏中对目录有一个感性的认识,并且建立起目录的框架。
为接下来的学习打下基础。
浙教版 信息技术七年级上 第十二课 超链接的应用 教案设计

第十二课超链接的应用一.教学目标知识目标:1、理解超文本的概念及其相对于传统文本的特点。
2、理解书签的作用。
3、了解超级链接可以链接的对象的类别。
技能目标:1、掌握书签的插入、删除方法,能显示或隐藏书签。
2、能设置、修改指向书签的超级链接。
情感目标:通过本课时的学习,使学生树立一种服务的意识,在提高杂志精美程度的同时,也要注重其在使用上的便利性,以方便他人阅读和使用。
二.重点难点重点:对超文本特点的理解,能设置在文档内部跳转的超级链接。
难点:对超文本概念的理解。
三.教学过程活动1【导入】对话导入T:(播放PPT,出示一张树叶的图片)在大屏幕上,大家看到了什么?S:树叶。
T:(出示叶脉的图片)那这个呢?S1:树叶的叶脉。
T:(出示叶脉书签)这个呢?S:书签。
T:用叶脉做的书签。
T:同学们使用过书签吗?S1:使用过。
T:书签的作用是什么呢?S2:夹在书里,方便阅读。
T:准确地说,有一个定位的作用,知道我这本书上次看哪里了,下次我好接着看。
大家知道这个叶脉书签是怎么制作出来的吗?S:……T:制作叶脉书签首先要做一个叶脉标本,我们一起来看看叶脉标本的制作过程。
(播放PPT)大家想不想自己亲手来做一个这样的书签?S:想。
T:那我们这节课就一起来做书签好不好?S:好。
T:大家有没有想过制作这样一个叶脉书签,需要花费多少时间呢?S:……T:关于这个问题,我特地去请教了我们的科学老师,科学老师说至少要一个小时。
我们一节课只有40分钟,要想制作完成一个叶脉书签是不可能了。
S:……T:今天呢,老师要和大家学习另外一种制作书签的方法,这种方法只需要几秒钟就可以完成一个书签的制作。
S:(惊讶地表情)哦?T:在学习之前,先给大家看一本书。
(打开电子书卡耐基的《人性的优点》)这是一本超文本类型的电子书。
我们只要单击目录中相应的标题,就可以马上跳转到相应的内容上。
大家说说超文本类型的电子书和普通的书相比,有什么优点?S1:既节省时间又节约成本。
《用表格为网页布局》教学设计说课稿

《用表格为网页布局》教学设计《用表格为网页布局》是浙江教育出版社信息技术教材八年级上册第三单元第十五课的内容。
本课是在学生学习建立网站站点后,开始尝试做第一张网页。
通过本课的学习,是对表格知识的巩固和深入,更重要的是为后面的网页制作打下基础,所以本课是本单元的重点,起到承上启下的作用。
前阶段学生已经学习了文本编辑、图片插入、网络基本知识、文件操作等内容,很多知识都可以迁移到本课来。
八年级学生对电脑基本操作已经不再陌生,已经能够独立完成一定要求的学习任务,但是学生对于特定任务进行分析,整体规划能力相对还是比较欠缺的。
本节课教学的作业设计中,我将注重培养学生这个方面的能力。
根据课程标准和教材内容,我将本课的教学目标设计成三个方面:知识与技能目标:1、了解主页布局的常见布局图,并明确主页设计的基本要素;2、理解用表格排版主页的作用;3、掌握在网页中插入表格进行排版的技能;4、学会设置表格属性,对表格进行编辑修改。
过程与方法目标:通过欣赏、借鉴他人的主页布局,取长补短,为自己的主页布局做铺垫。
情感、态度与价值观目标:1、通过作品欣赏,让学生意识到取长补短的可贵性,及在借鉴基础上的创新的重要性;2、用表格排版网页解决网页版面杂乱问题,培养在遇到困难时灵活运用各种方法解决,强化建站信心。
为了实现这个教学目标,我将教学重点确定尾插入表格进行排版和更改表格属性。
根据学生的思维障碍和学习情况的分析,我将难点定位于灵活掌握排列表格和设置表格属性。
只有正确设置了表格的属性,才能美化和完善网页的布局。
为了更好的突出教学重点,突破教学难点,圆满的完成教学任务,我在课前截取了典型的旅游网页图片素材并设置成框架形式让学生一目了然地看到表格所起的作用,并设置了几个学生需要突破的任务。
信息技术课是培养学生对信息技术的兴趣和意识,使学生养成良好的信息素养为宗旨,强调学生的自主学习和研究学习。
上新课前,我要求学生两两合作,通过传统手工绘制草图的学习方式,设计你需要建立网页的框架布局,同时学会和与他人合作。
初中信息技术应用表格布局网页说课稿

初中信息技术应用表格布局网页说课稿一、说教材本课内容是初中信息技术下册第10章《设计主题网站》中第二节制作网页中第二部分“应用表格布局网页”的内容,本部分是网页设计中的一个重点内容。
[教学目标]1、知识技能(1)了解表格在网页设计中的重要作用。
(2)掌握网页中表格的制作方法,表格属性的设置方法以及单元格的编辑与修饰方法,能够在单元格中正确插入文字和图片。
(3)能够根据网页设计内容,正确布局表格的结构。
2、过程与方法(1)通过剖析网页结构,使学生理解表格的作用、功能以及网页设计方法的多样性,培养学生的发散思维能力。
(2)通过自主探究,使学生掌握软件的使用规则,由摸索、探究性学习到形成性学习,培养学生自主探究学习的能力。
3、情感态度与价值观(1)提高学生探究、自主学习信息技术的能力。
(2)通过运用表格布局网页,进一步掌握各种不同对象的属性设置方法和规律,体验创造的快乐。
(3)通过“低碳生活,我能行”表格页的设计与制作,再次激发学生保护环境的责任感,从而进一步树立共同改善人类生存环境的意识。
[教学重难点]1、教学重点:(1)了解表格在网页设计中的重要作用。
(2)掌握插入、编辑表格的方法及表格的属性设置方法。
(3)掌握单元格的修饰与属性设置。
2、教学难点:掌握插入、编辑表格的方法及表格的属性设置方法。
二、说教法[教学方法]演示教学法、小组合作学习法、自主探究学习法。
[教学准备]站点文件夹,整理、归类相关素材,课件,学案三、说教学过程一、设置情境,引入课题以最近多发的地震、雾霾、雪灾等自然灾害为话题,通过ppt展播图片,引出制作网站来宣传环境保护,低碳生活的重要性。
师生欣赏网页,以首页为例,用还原法,引出表格的功能:定位元素,页面布局。
揭示课题:应用表格布局网页。
设计意图:以热门话题设置情境,选择优秀网页,师生共析页面,呈现本节课的课题,激发学生的学习兴趣。
二、根据图片,设计表格以表格页为例,提问:几行几列?学生自习观察页面,小组讨论分析其表格结构。
第十二课 用表格为网页布局 教案

日积月累
网页大小可根据屏幕分辨率进行设置。
不同浏览者的屏幕分辨率会有所不同
为了达到最佳的网页浏览效果,网页大小一般设置为略小于屏幕分辯率的大小
如800×600或者960×800等
3.插入表格
单击菜单栏中的“表格”→“插入表格”,在弹出的“插入表格”对话框中设置表格的行列数,如5x1(如图)
培养学生组间合作能力,并且炼动手能力
培养学生动手操作能力,并且锻炼学生的语言组织能力和表达的能力。
培养学生独立完成练习的能力。
课堂小结
分小组总结归纳,教师补充。
各组汇报总结,其他小组成员做补充。
锻炼学生的总结能力,逻辑思维、语言表达能力。
布置作业
新建个人网站的主页
板书
一、规划主页页面布局
二、制作主页
浙教版信息技术八年级上第十二课用表格为网页布局教学设计
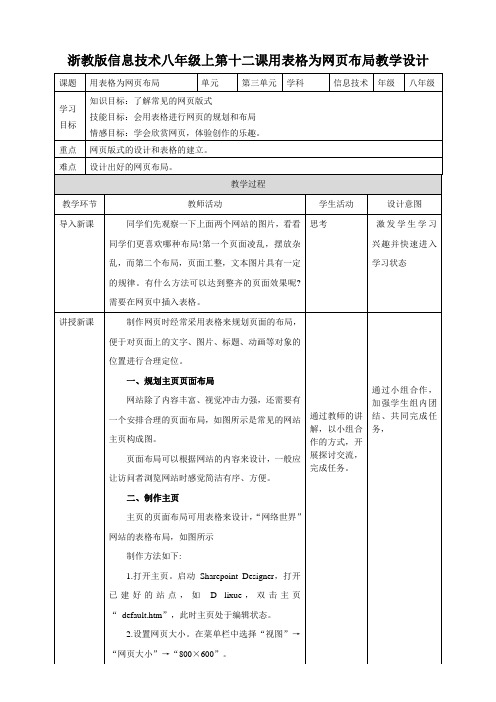
课题
用表格为网页布局
单元
第三单元
学科
信息技术
年级
八年级
学习
目标
知识目标:了解常见的网页版式
技能目标:会用表格进行网页的规划和布局
情感目标:学会欣赏网页,体验创作的乐趣。
重点
网页版式的设计和表格的建立。
难点
设计出好的网页布局。
教学过程
教学环节
教师活动
单击“确定”,得到如图所示的效果图。
4.根据布局要求,对规划表格进行拆分
设置相பைடு நூலகம்的行数或列数,效果如图所示。
5.适当改变表格宽度和高度,让它布满页面,主页布局设置基本完成。
亲身体验
设计网站主页草图,注明标题栏目、分栏目的位置,然后利用表格进行布局。
2024年浙教版信息技术七年级下册精彩教案集

2024年浙教版信息技术七年级下册精彩教案集一、教学内容本节课选自2024年浙教版信息技术七年级下册第3章《运用表格布局网页》的内容。
详细内容包括:3.1节表格的基本概念和结构,3.2节如何使用HTML创建和编辑表格,3.3节表格在网页布局中的应用。
二、教学目标1. 理解表格的基本概念,掌握表格的结构和组成。
2. 学会使用HTML创建和编辑表格,能运用表格进行简单的网页布局。
3. 培养学生的审美观念,提高网页设计的实际操作能力。
三、教学难点与重点教学难点:表格的嵌套使用和复杂网页布局设计。
教学重点:表格的基本概念、HTML表格标签的使用和简单网页布局。
四、教具与学具准备1. 教具:计算机、投影仪、白板。
2. 学具:计算机、教材、课堂练习本。
五、教学过程1. 导入:展示一些美观实用的网页设计,引发学生对表格布局的兴趣。
2. 知识讲解:a. 讲解表格的基本概念,如行、列、单元格等。
b. 演示如何使用HTML创建和编辑表格。
c. 分析表格在网页布局中的应用。
3. 实践操作:a. 让学生尝试使用HTML编写一个简单的表格。
b. 进行课堂练习,运用表格进行简单的网页布局。
4. 例题讲解:讲解一个复杂的网页布局设计,引导学生掌握表格的嵌套使用。
5. 随堂练习:让学生根据所学知识,设计一个美观实用的网页布局。
六、板书设计1. 表格的基本概念2. HTML表格标签的使用3. 表格在网页布局中的应用4. 嵌套表格的使用七、作业设计1. 作业题目:设计一个个人简介网页,要求使用表格进行布局。
2. 答案:a. HTML代码如下:<table><tr><td>姓名:</td><td></td></tr><tr><td>性别:</td><td>男</td></tr><! 其他个人信息 ></table>b. 网页效果图如下:(可根据个人喜好设计)八、课后反思及拓展延伸1. 反思:本节课学生对表格的基本概念和HTML表格标签的使用掌握情况较好,但在复杂网页布局设计方面还有待提高。
初中信息技术-用表格为网页布局教学设计

用表格为网页布局浙江省宁波市实验学校范佳宁一、教材分析《用表格为网页布局》是浙教版《信息技术》八年级上册第三单元的第十五课,在前几课中学生对于网站、规划站点、在FrontPage 2003里建立站有了初步的了解,这节课是真正开始制作网页的第一课,对后面整站的制作起着承前启后的作用。
对于网站制作的初学者,如何合理的布局,并在FrontPage 2003中用表格的形式体现这个布局,是本课要解决的一个问题。
在对页面上的对象定位时,表格起到了非常重要的作用。
表格的绘制与编辑,对于已经学过Word表格绘制的学生来说,已经不是难点,但要求学生对表格属性选项的设置有一定的掌握。
二、学情分析大连第七十九中学七年级的学生,对于能够亲手制作网站,会有一定的热情,能够较为认真主动地学习制作,在接触互联网的过程中,对于网页的布局风格在不同类型网站中的应用有初步的体验,但尚需教师进行进一步的点拨、归纳。
因为有过在Word里制作杂志的经验,很多技术都能熟练操作,但是一遇到FrontPage与Word不同的时候(如在Word 中可以设置图文混排,但在FrontPage怎么都排不好),会感到困惑,需要老师及时的点拨、指导。
三、教学目标【知识与技能】1.认识网页布局对整个网页元素的组织编排的重要性及网页布局风格的应用2.根据网页设计内容,利用表格合理布局网页页面3.学会并熟练掌握插入表格、编辑表格、设置表格属性的技能【过程与方法】1.通过对生活中常见事物的分析,让学生理解认知网页布局的重要性,通过对不同类型的网站比较,让学生感受网页布局风格的应用2.理解表格在网页布局中的作用。
3.通过对比学习、自主探究并交流评价,由word表格制作的知识迁移学习FrontPage中表格的创建和编辑,设置表格属性。
【情感态度与价值】1.培养学生审美能力、组织设计能力、合理评价自己及他人作品的能力2.培养学生做事有组织、有规划的习惯。
四、教学重点:1.理解布局在网页制作中的作用,及不同网页布局的应用。
浙教版 信息技术七年级上 第十二课 超链接的应用教案

第十二课超链接的应用一.教学目标1、了解超链接的概念。
2、学会如何超链接到网站、网页。
二.学情分析经过前面的学习,学生已经知道如何制作一个具体网页的方法,而且学生分开协作制作出了各个版块的子网页,但是这些网页都不能只是单独的、互相之间没有联系。
如果将它们整合到一起,实质上就是一个渐成雏形的网站,这对学生而言又是一个感兴趣的内容,完成这一步将极大地鼓舞学生制作网站的信心。
超链接是一个已经在PowerPoint中涉及的概念,本课将进一步对超链接概念进行巩固和深化,让学生明白它是网站中必不可少的东西并且熟练掌握其设置方法。
三.教学重难点重点:1、超级链接的表现形式,编辑书签创建同一文件中的链接.2、不同网页链接3、E-mail链接难点:创建超级链接的方法和编辑超级链接四.教学过程活动1【导入】超链接的导入新课导入:展示某一的网页作品,让学生明白完整的网站是要用到超级链接来形成一个整体,相互联系。
引出超级链接的概念:当我们打开主页后,如何从主页进入到其他页面中去呢?这要通过“超链接”(或称“超级链接”)来完成。
我们在浏览网页时,当鼠标指针移动到某些文字或图片上时,指针会变成手的形状,它表明这里有一个“超链接”。
活动2【讲授】超链接创建的制作方法1、在网页中添加“超级链接”(1)目标框架。
我们打开网页,是要在原窗口内打开,还是要重新打开一个窗口呢?这就要指定一个目标框架。
在“创建超链接”窗口中单击“目标框架”后面的按钮,会打开一个“目标框架”对话框。
21教育网(2)超链接到其他网站。
如果我们要与其他网站建立超链接,则只要在“创建超链接”对话框的"URL(U)”后面的文本框中输入该网站的网址就可以了。
(3)创建指向一个网页或文件的超链接。
如果超链接的目标不是超文本文件,而是一个其他文件(如应用程序、压缩文件等),那么单击该超链接就不是打开网页,而是下载该文件了。
(4)制作发送电子邮件的超链接。
单击URL右侧的“”按钮;在弹出的“创建电子邮件链接”对话框中输入电子邮件地址;单击“确定”按钮。
浙教版信息技术八年级上册说课稿 用表格为网页布局

浙教版信息技术八年级上册说课稿用表格为网页布
局
《用表格为网页布局》说课稿
一、说教材分析
本课选自浙江教育出版社信息技术八年级上册第三单元第十五课的内容。
本套教材由三个单元组成。
在学习本课之前,已经学习了一、二单元的内容,第一、二单元为网络的基本知识与基本技能,第三单元内容为网页制作,涉及到具体的实践操作,学习中揭开了网站的神秘面纱。
本课《用表格为网页布局》是设计制作网页的重点内容,制作网页的关键所在。
能否顺利、成功的完成网页制作,这节课起到决定性作用。
二、说教学目标
知识目标与技能目标:
1、理解用表格排版主页的作用。
2、掌握在网页中插入表格排版。
3、学会设置表格的属性。
过程与方法:在教师的引导下,学生通过分析、自主探究的方法掌握并理解知识点。
情感目标:用表格排版网页解决了网页版面杂乱的问题,培养学生在遇到困难时运用各种方法解决,促进其建站信心。
三、说教学重点、难点
重点:插入表格和更改表格属性。
难点:让学生灵活掌握排列表格和设置表格属性的方法。
四、说教法与学法指导。
信息技术七年级上册第12课《规划与设计网站》教学设计

信息技术七年级上册第12课《规划与设计网站》教学设计一、教材分析本课是七年级信息技术上册中关于网站制作的重要内容。
教材通过引导学生进行网站的规划与设计,让学生了解网站建设的基本流程和方法,培养学生的创新思维和实践能力。
通过学习本课,学生将掌握网站规划的要素、设计原则以及初步的网页布局技巧,为后续的网站制作奠定基础。
二、学情分析七年级学生对网络和信息技术有一定的兴趣和了解,在日常生活中也经常浏览各种网站。
然而,他们对于如何规划和设计一个网站可能缺乏系统的认识和方法。
这个年龄段的学生具有较强的创造力和好奇心,通过适当的引导和实践,可以激发他们的学习热情,提高他们的网站设计能力。
三、教学目标(一)知识目标了解网站规划的重要性和基本要素。
掌握网站设计的原则和方法。
认识不同类型的网页布局。
(二)能力目标能够根据需求进行网站的规划与设计。
提高学生的创新思维和审美能力。
(三)情感目标培养学生的团队合作精神和责任感。
激发学生对信息技术的兴趣和探索欲望。
四、教学重难点(一)教学重点网站规划的要素和设计原则。
网页布局的设计方法。
(二)教学难点如何根据特定需求进行个性化的网站规划与设计。
协调网站的内容、功能与美观性。
五、教学过程(一)导入新课(5 分钟)展示一些优秀的网站案例,引发学生对网站设计的兴趣。
提问学生:“这些网站有哪些优点?如果你要设计一个网站,你会从哪些方面入手?”引出本课主题。
(二)新授内容(30 分钟)网站规划的重要性和基本要素讲解网站规划的意义,如明确目标、提高效率、保证质量等。
介绍网站规划的基本要素,包括网站主题、目标受众、内容结构、功能需求等。
组织学生进行小组讨论,确定一个网站主题,并分析其规划要素。
网站设计的原则和方法阐述网站设计的原则,如简洁性、易用性、美观性、一致性等。
讲解网站设计的方法,如色彩搭配、字体选择、图片运用等。
展示一些违反设计原则的网站案例,让学生分析问题并提出改进建议。
网页布局的设计方法介绍常见的网页布局类型,如流式布局、固定布局、响应式布局等。
浙教版信息技术八年级上册第十二课用表格为网页布局教案设计

第十二课用表格为网页布局一.教课目的知识目标:学会用表格排版主页使其达到页面整齐有序;技术目标:掌握在网页中插入表格的方法;学会剖析版面并依据特定的版面设计不规则的表格;感情目标:培育批评性思想,养成深入剖析和思虑问题的好习惯。
二.学情剖析经过前方的网站规划、主页的设计、素材采集办理,同学们已经急不可待要试试制作网页。
可是在没有学习表格的状况下,网页的排版特别困难,好多同学已经民怨沸腾。
在这类状况下,再来为学生介绍表格,事半功倍。
三.教课重难点要点:插入表格、不规则表格的制作难点:依据不一样的版面制作表格四.教课过程活动1【导入】学习引入师:这几节课我们都在做网站,同学们依靠自己丰富的想象力,已经设计好了自己的主页,并且也用fp进行了制作。
老师想问问同学们,用了fp,你有如何的体验,又碰到了哪些问题呢?(前方一节课,已经有同学在诉苦,fg中图片的定位很难,没有word中方便)师:我们来看,这是上节课一位同学的作品,可是明显这其实不是他想要的成效,以后经过简单的从头排版,对照这两个网页,你有什么发现?生:改正后的网页看起来更为舒畅改正后的网页比较有序总结:同样的内容,不一样的排版会体现不一样的成效,合理的排版很重要。
活动2【讲解】新课讲解1.表格的插入师:既然排版这么重要,这节课,老师就要给大家介绍一种网页排版的法宝:表格。
第一来看一下这节课我们的第一个挑战任务。
任务一翻开网站“美,无处不在”,从自然之美、生命之美、旋律之美和运动之美四个子网页中,任选一个网页进行从头排版,是页面变得有条不紊。
以生命之美为例:排版前排版后师:我们请一位同学来给我们剖析一下,你以为达成这个任务的步骤是怎么样的?生:插入表格,把内容拖到相应的表格中间。
师:好,接下来给大家几分钟时间来达成挑战一。
各种属性的设置师:利用表格,我们能把一个凌乱无章的网页变得布局更为合理,那么,老师想问问大家,你感觉此刻这个网页能否已经完满了呢?和一个成品的网页对照,你感觉还要改正哪些地方?生:配色、字体等任务二:请你对布局好的网页进行加工,使其更靠近一个成品网页。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第十二课用表格为网页布局教学设计
1教学目标
知识与技能:
1)了解表格在网页设计中的作用;
2)掌握网页中表格的制作方法、表格属性的设置方法以及单元格属性的设置方法,能够在单元格中正确插入文字。
3)能够根据网页设计内容,正确布局表格的结构,掌握表格嵌套的设计方法。
过程与方法:
通过对常见网页布局认识,了解网页板块分布结构,通过表格设计网页,掌握网页制作基本思路。
情感与价值观:
学生通过掌握利用表格设计网页思路,打破网页设计难度并激发网页创作的积极性。
2学情分析
学生通过上一节课准备的素材,如何组织用网页形式表现出来,这是学生期待的;另外sharepoint designer 2013软件与word界面相似,学生很容易迁移,技术入门会相对简单,主要是要有一个熟悉过程。
学生通过网页制作设计思路形成,增强网页设计的积极性。
3重点难点
1)掌握插入、编辑表格的方法及表格属性设置;
2)掌握单元格拆分的方法及属性设置;
4教学过程
活动1【导入】课堂引入
我们上网主要是访问网络上网页资源,它包括丰富的资源,页面上有很多栏目板块。
【展示幻灯片第1页】
提问1:哪个是网页标题栏、菜单栏、主题部分;
提问2:主题部分分开几个板块?
提问3:视觉中心在哪个位置?
活动2【活动】网页集中常见类型分析
分别请学生回答几种类型包括包围型、半包围型、主题突出型、导航型等四种;
活动3【讲授】小结网页布局特点
总结:网页布局要求简洁、有序、方便,注意浏览者视觉中心。
活动4【活动】复习新建站点
第1步:找到制作网页的软件SharePoint Designer;并新建站点。
任务1:新建站点;
活动5【活动】表格插入与内容填充
第2步:
插入表格
填充文字和图片到表格单元格中;
任务2:插入表格并填充各板块内容;
活动6【活动】解决学生存在问题
教师巡视学生操作情况并发现问题?请几位同学上来帮忙演示操作。
1)导航菜单用文字空格分隔开,而不是用单元格拆分;
2)单元格大小调整很难均匀;
学生上台演示操作解决学生存在困难。
【操作】选中第二行,在菜单栏中选择“表格”->“修改”->“拆分单元格”,设置列数为“5”问题2:单【操作】选择需要均匀分布的单元格,右击->”修改”->平均宽度。
活动7【活动】调整网页大小和表格大小
现在我们将做好的网页在浏览器里面查看一下效果;
提问:网页浏览有什么问题?
【教师演示】表格宽度修改操作。
缩小浏览宽度后请学生观察?
教师演示网页大小修改操作步骤
任务4:修改表格大小为960像素宽度;网页大小修改为960像素
活动8【活动】作业上交
要求上交站点文件夹。
