正则表达式1
正则表达式出现的1代表什么意思?

正则表达式出现的1代表什么意思?在⽹上看到了这样⼀道题⽬:判断⼀个字符串中出现次数最多的字符,并统计次数var s = 'aaaaacccccbbbbb';var a = s.split('');a.sort();s = a.join('');var pattern = /(\w)\1*/g; ==> 这⾥\1是什么意思?如果不写这个会怎样?var ans = s.match(pattern);ans.sort(function(a, b) {return a.length < b.length;});;console.log(ans[0][0] + ': ' + ans[0].length);有\1的情况下ans的值为:["aaaaa","bbbbb","ccccc"]没有\1的情况下ans的值为:["aaaaabbbbbccccc"]如果是\2或者\3呢?ans值为:["a","a","a","a","a","b","b","b","b","b","c","c","c","c","c"]正则表达式中的⼩括号"()"。
是代表分组的意思。
如果再其后⾯出现\1则是代表与第⼀个⼩括号中要匹配的内容相同。
注意:\1必须与⼩括号配合使⽤。
vue 1到 1000000 正整数 正则表达式

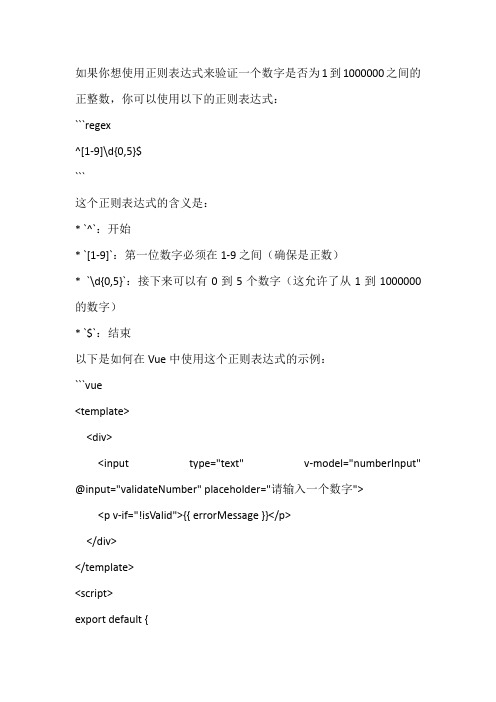
如果你想使用正则表达式来验证一个数字是否为1到1000000之间的正整数,你可以使用以下的正则表达式:```regex^[1-9]\d{0,5}$```这个正则表达式的含义是:* `^`:开始* `[1-9]`:第一位数字必须在1-9之间(确保是正数)* `\d{0,5}`:接下来可以有0到5个数字(这允许了从1到1000000的数字)* `$`:结束以下是如何在Vue中使用这个正则表达式的示例:```vue<template><div><input type="text" v-model="numberInput" @input="validateNumber" placeholder="请输入一个数字"> <p v-if="!isValid">{{ errorMessage }}</p></div></template><script>export default {data() {return {numberInput: '',isValid: true,errorMessage: '输入的不是有效的数字'};},methods: {validateNumber() {const pattern = /^[1-9]\d{0,5}$/;this.isValid = pattern.test(this.numberInput);}}};</script>```在这个示例中,每当用户在输入框中输入内容时,`validateNumber` 方法就会被调用。
这个方法使用正则表达式来测试输入的数字是否有效,并更新`isValid` 和`errorMessage` 状态来反映验证结果。
1以内小数正则

1以内小数正则表达式什么是正则表达式?正则表达式是一种用来匹配字符串的模式。
它由普通字符(例如字母、数字和符号)以及特殊字符(称为元字符)组成。
通过使用正则表达式,我们可以快速有效地进行字符串匹配和搜索。
正则表达式的基本语法在编写正则表达式时,我们需要了解一些基本的语法规则:•字符:普通字符表示它们自身,例如a、b、c等。
•元字符:具有特殊意义的字符,例如.、\d、\w等。
•量词:用来指定匹配次数的标记,例如*、+、?等。
•分组和捕获:用于将模式中的一部分分组,并可以单独提取这些分组。
匹配1以内小数的正则表达式要编写一个能够匹配1以内小数的正则表达式,我们需要考虑以下几点:1.整数部分:可以是0或者非零数字开头。
2.小数部分:可以有0个或多个数字,并且必须以数字结尾。
3.小数点:必须包含一个小数点,但不能出现在开头或结尾。
根据以上要求,我们可以编写以下正则表达式:^[0-9]+(\.[0-9]+)?$以上正则表达式的解释如下:•^:匹配字符串的开始位置。
•[0-9]+:匹配一个或多个数字。
•(\.[0-9]+)?:匹配一个小数点和一个或多个数字,这个部分可以出现零次或一次。
•$:匹配字符串的结束位置。
这个正则表达式可以满足所有1以内小数的匹配需求。
正则表达式的应用场景正则表达式在实际开发中有广泛的应用场景,其中包括但不限于以下几个方面:表单验证在前端开发中,我们经常需要对用户输入的数据进行验证。
通过使用正则表达式,我们可以轻松地判断用户输入是否符合特定格式要求。
例如,在一个价格输入框中,我们可以使用1以内小数的正则表达式来验证用户输入是否为合法价格。
数据提取当我们需要从一段文本中提取特定模式或格式的数据时,正则表达式是非常有用的工具。
例如,在爬虫开发中,我们可以使用正则表达式从网页源代码中提取出所需信息。
数据清洗在数据处理和分析过程中,数据不可避免地会存在一些噪音和不规范的情况。
通过使用正则表达式,我们可以快速有效地清洗和过滤数据,使其符合我们的需求。
php正则表达式1

ห้องสมุดไป่ตู้ \W : 表示任意一个非字, 除了a-zA-Z0-9_以外的任意一个字符 [^a-zA-Z0-9_]
4. 自己定义一个原子表[], 可以匹配方括号中的任何一个原子
[a-z5-8]
}else{
echo "<font color='red'>正则表达式{$pattern} 和字符串 {$string} 匹配失败</font>";
}
除了字母、数字和正斜线\ 以外的任何字符都可以为定界符号
| |
/ /
{ }
! !
没有特殊需要,我们都使用正斜线作为正则表达式的定界符号
2. 原子 img \s .
注意:原子是正则表达式的最基本组成单位,而且必须至少要包含一个原子
POSIX 扩展正则表达式函数(ereg_)
Perl 兼容正则表达式函数(preg_)
这个函数功能一样, 找一个处理字符串效率高的
注意:推荐使用Perl 兼容正则表达式函数库(只学这一种)
学习正则表达式时,有两方面需要学习:
一、正则表达式的模式如何编写
语法:
1. 定界符号 //
"/\<img\s*src=\".*?\"\/\>/"
一、正则表达式也是一个字符串
二、由具有特殊意义的字符组成的字符串
三、具有一点编写规则,也是一种模式
四、看作是一种编程语言(是用一些特殊字符,按规则编写出一个字符串,形成一种模式---正则表达式)
[^a-z] 表示取反, 就是除了原子表中的原子,都可以表示(^必须在[]内的第一个字符处出现)
Java正则表达式自然数1到109

Java正则表达式自然数1到109
我们都知道,自然数1到109代表着最基本的数字,它是物理和数学上的基本单元。
它能够组合成更大的数字,并经常参与到各种数学计算中。
有时候我们需要把数字1到109之间的数字找出来,在这方面Java语言提供了一种简便的方法-正则表达式。
首先,我们使用\\d{1,3}表示1到109之间的数字,它会找出1,2,3……104,105,106,107,108,109共计109个数字;之后,使用正则表达式\\d{1,3}来遍历数字,并找出它们中间相互之间的关系和现象,从而获得1到109之间所有可能的数字。
正则表达式在Java编程中应用广泛,它可以帮助我们快速找出满足特定模式的字符串,从而实现批量处理数据。
比如,它可以帮助我们快速从一个大文件中提取特定的内容,并做出相应的处理。
它们还可以帮助我们快速验证用户输入的正确性,以此来保证数据的完整性和一致性。
因此,Java正则表达式在找出自然数1到109的问题中发挥了重要的作用。
它结合了简便的计算方法,使我们可以快速地从1到109之间取出所需要的数字,并将它们用于不同的数学计算。
以某数字开头的正则表达式

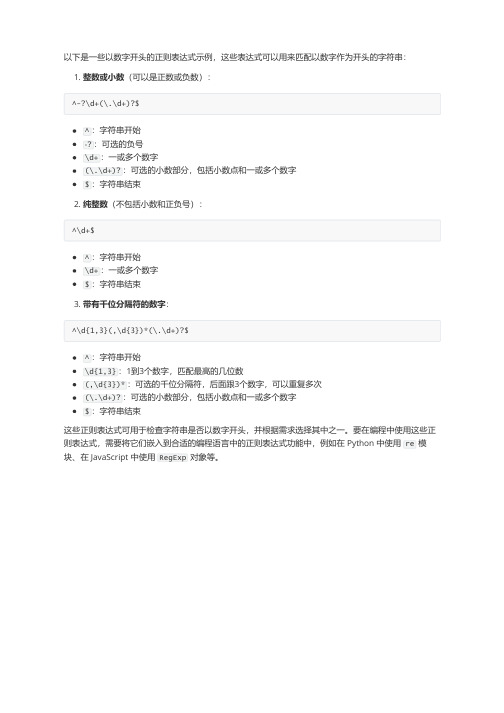
以下是一些以数字开头的正则表达式示例,这些表达式可以用来匹配以数字作为开头的字符串:
1. 整数或小数(可以是正数或负数):
^-?\d+(\.\d+)?$
^:字符串开始
-?:可选的负号
\d+:一或多个数字
(\.\d+)?:可选的小数部分,包括小数点和一或多个数字
$:字符串结束
2. 纯整数(不包括小数和正负号):
^\d+$
^:字符串开始
\d+:一或多个数字
$:字符串结束
3. 带有千位分隔符的数字:
^\d{1,3}(,\d{3})*(\.\d+)?$
^:字符串开始
\d{1,3}:1到3个数字,匹配最高的几位数
(,\d{3})*:可选的千位分隔符,后面跟3个数字,可以重复多次
(\.\d+)?:可选的小数部分,包括小数点和一或多个数字
$:字符串结束
这些正则表达式可用于检查字符串是否以数字开头,并根据需求选择其中之一。
要在编程中使用这些正则表达式,需要将它们嵌入到合适的编程语言中的正则表达式功能中,例如在 Python 中使用re模块、在 JavaScript 中使用RegExp对象等。
1以内小数正则 -回复

1以内小数正则-回复如何使用正则表达式匹配1以内的小数。
正则表达式是一种强大的文本模式匹配工具,它可以用于确定文本中是否存在特定的模式或规律。
在本文中,我们将学习如何使用正则表达式匹配1以内的小数。
1. 理解正则表达式基础知识在开始之前,我们需要了解一些基本的正则表达式语法。
- 点号(.)表示匹配任意字符。
- 星号(*)表示匹配前面的模式零次或多次。
- 加号(+)表示匹配前面的模式一次或多次。
- 问号(?)表示匹配前面的模式零次或一次。
- 方括号([])表示匹配括号内的任一字符。
- 花括号({})用来指定模式的重复次数。
2. 创建正则表达式要匹配1以内的小数,我们可以使用以下正则表达式模式:[0-9]*\.[0-9]+这个模式的意思是:匹配任意数字(0到9)零次或多次,紧接着一个小数点,再匹配一个或多个数字。
3. 测试正则表达式为了验证我们的正则表达式是否正确,让我们使用一个文本编辑器或在线正则表达式测试工具来进行测试。
假设我们有以下文本:0.25 0.5 0.75 1.0我们可以应用我们的正则表达式模式来匹配其中的小数。
选择一种正则表达式测试工具,将正则表达式模式和目标文本输入到相应的字段中。
点击测试按钮。
如果我们的正则表达式正确,测试结果将显示我们想要匹配的小数。
4. 整合正则表达式在实际编程中,我们通常需要将正则表达式与其他方法和函数进行整合。
以下是一个使用Python编程语言的例子。
import repattern = r'[0-9]*\.[0-9]+'text = "0.25 0.5 0.75 1.0"result = re.findall(pattern, text)print(result)这段代码使用Python的re模块,在给定的文本中搜索与正则表达式模式匹配的部分。
它返回一个包含所有匹配项的列表。
5. 注意事项在使用正则表达式时,需要注意以下几点:- 确保正则表达式符合你的需求。
最全的常用正则表达式大全

最全的常⽤正则表达式⼤全⼀、校验数字的表达式1. 数字:^[0-9]*$2. n位的数字:^\d{n}$3. ⾄少n位的数字:^\d{n,}$4. m-n位的数字:^\d{m,n}$5. 零和⾮零开头的数字:^(0|[1-9][0-9]*)$6. ⾮零开头的最多带两位⼩数的数字:^([1-9][0-9]*)+(.[0-9]{1,2})?$7. 带1-2位⼩数的正数或负数:^(\-)?\d+(\.\d{1,2})?$8. 正数、负数、和⼩数:^(\-|\+)?\d+(\.\d+)?$9. 有两位⼩数的正实数:^[0-9]+(.[0-9]{2})?$10. 有1~3位⼩数的正实数:^[0-9]+(.[0-9]{1,3})?$11. ⾮零的正整数:^[1-9]\d*$ 或 ^([1-9][0-9]*){1,3}$ 或 ^\+?[1-9][0-9]*$12. ⾮零的负整数:^\-[1-9][]0-9"*$ 或 ^-[1-9]\d*$13. ⾮负整数:^\d+$ 或 ^[1-9]\d*|0$14. ⾮正整数:^-[1-9]\d*|0$ 或 ^((-\d+)|(0+))$15. ⾮负浮点数:^\d+(\.\d+)?$ 或 ^[1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0$16. ⾮正浮点数:^((-\d+(\.\d+)?)|(0+(\.0+)?))$ 或 ^(-([1-9]\d*\.\d*|0\.\d*[1-9]\d*))|0?\.0+|0$17. 正浮点数:^[1-9]\d*\.\d*|0\.\d*[1-9]\d*$ 或 ^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*))$18. 负浮点数:^-([1-9]\d*\.\d*|0\.\d*[1-9]\d*)$ 或 ^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*)))$19. 浮点数:^(-?\d+)(\.\d+)?$ 或 ^-?([1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0)$⼆、校验字符的表达式1. 汉字:^[\u4e00-\u9fa5]{0,}$2. 英⽂和数字:^[A-Za-z0-9]+$ 或 ^[A-Za-z0-9]{4,40}$3. 长度为3-20的所有字符:^.{3,20}$4. 由26个英⽂字母组成的字符串:^[A-Za-z]+$5. 由26个⼤写英⽂字母组成的字符串:^[A-Z]+$6. 由26个⼩写英⽂字母组成的字符串:^[a-z]+$7. 由数字和26个英⽂字母组成的字符串:^[A-Za-z0-9]+$8. 由数字、26个英⽂字母或者下划线组成的字符串:^\w+$ 或 ^\w{3,20}$9. 中⽂、英⽂、数字包括下划线:^[\u4E00-\u9FA5A-Za-z0-9_]+$10. 中⽂、英⽂、数字但不包括下划线等符号:^[\u4E00-\u9FA5A-Za-z0-9]+$ 或 ^[\u4E00-\u9FA5A-Za-z0-9]{2,20}$11. 可以输⼊含有^%&',;=?$\"等字符:[^%&',;=?$\x22]+12. 禁⽌输⼊含有~的字符:[^~\x22]+三、特殊需求表达式1. Email地址:^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$2. 域名:[a-zA-Z0-9][-a-zA-Z0-9]{0,62}(/.[a-zA-Z0-9][-a-zA-Z0-9]{0,62})+/.?3. InternetURL:[a-zA-z]+://[^\s]* 或 ^http://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$4. ⼿机号码:^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$5. 电话号码("XXX-XXXXXXX"、"XXXX-XXXXXXXX"、"XXX-XXXXXXX"、"XXX-XXXXXXXX"、"XXXXXXX"和"XXXXXXXX):^(\(\d{3,4}-)|\d{3.4}-)?\d{7,8}$6. 国内电话号码(0511-*******、021-********):\d{3}-\d{8}|\d{4}-\d{7}7. ⾝份证号(15位、18位数字):^\d{15}|\d{18}$8. 短⾝份证号码(数字、字母x结尾):^([0-9]){7,18}(x|X)?$ 或 ^\d{8,18}|[0-9x]{8,18}|[0-9X]{8,18}?$9. 帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$10. 密码(以字母开头,长度在6~18之间,只能包含字母、数字和下划线):^[a-zA-Z]\w{5,17}$11. 强密码(必须包含⼤⼩写字母和数字的组合,不能使⽤特殊字符,长度在8-10之间):^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$12. ⽇期格式:^\d{4}-\d{1,2}-\d{1,2}13. ⼀年的12个⽉(01~09和1~12):^(0?[1-9]|1[0-2])$14. ⼀个⽉的31天(01~09和1~31):^((0?[1-9])|((1|2)[0-9])|30|31)$15. 钱的输⼊格式:16. 1.有四种钱的表⽰形式我们可以接受:"10000.00" 和 "10,000.00", 和没有 "分" 的 "10000" 和 "10,000":^[1-9][0-9]*$17. 2.这表⽰任意⼀个不以0开头的数字,但是,这也意味着⼀个字符"0"不通过,所以我们采⽤下⾯的形式:^(0|[1-9][0-9]*)$18. 3.⼀个0或者⼀个不以0开头的数字.我们还可以允许开头有⼀个负号:^(0|-?[1-9][0-9]*)$19. 4.这表⽰⼀个0或者⼀个可能为负的开头不为0的数字.让⽤户以0开头好了.把负号的也去掉,因为钱总不能是负的吧.下⾯我们要加的是说明可能的⼩数部分:^[0-9]+(.[0-9]+)?$20. 5.必须说明的是,⼩数点后⾯⾄少应该有1位数,所以"10."是不通过的,但是 "10" 和 "10.2" 是通过的:^[0-9]+(.[0-9]{2})?$21. 6.这样我们规定⼩数点后⾯必须有两位,如果你认为太苛刻了,可以这样:^[0-9]+(.[0-9]{1,2})?$22. 7.这样就允许⽤户只写⼀位⼩数.下⾯我们该考虑数字中的逗号了,我们可以这样:^[0-9]{1,3}(,[0-9]{3})*(.[0-9]{1,2})?$23. 8.1到3个数字,后⾯跟着任意个逗号+3个数字,逗号成为可选,⽽不是必须:^([0-9]+|[0-9]{1,3}(,[0-9]{3})*)(.[0-9]{1,2})?$24. 备注:这就是最终结果了,别忘了"+"可以⽤"*"替代如果你觉得空字符串也可以接受的话(奇怪,为什么?)最后,别忘了在⽤函数时去掉去掉那个反斜杠,⼀般的错误都在这⾥25. xml⽂件:^([a-zA-Z]+-?)+[a-zA-Z0-9]+\\.[x|X][m|M][l|L]$26. 中⽂字符的正则表达式:[\u4e00-\u9fa5]27. 双字节字符:[^\x00-\xff] (包括汉字在内,可以⽤来计算字符串的长度(⼀个双字节字符长度计2,ASCII字符计1))28. 空⽩⾏的正则表达式:\n\s*\r (可以⽤来删除空⽩⾏)29. HTML标记的正则表达式:<(\S*?)[^>]*>.*?</\1>|<.*? /> (⽹上流传的版本太糟糕,上⾯这个也仅仅能部分,对于复杂的嵌套标记依旧⽆能为⼒)30. ⾸尾空⽩字符的正则表达式:^\s*|\s*$或(^\s*)|(\s*$) (可以⽤来删除⾏⾸⾏尾的空⽩字符(包括空格、制表符、换页符等等),⾮常有⽤的表达式)31. 腾讯QQ号:[1-9][0-9]{4,} (腾讯QQ号从10000开始)32. 中国邮政编码:[1-9]\d{5}(?!\d) (中国邮政编码为6位数字)33. IP地址:\d+\.\d+\.\d+\.\d+ (提取IP地址时有⽤)34. IP地址:((?:(?:25[0-5]|2[0-4]\\d|[01]?\\d?\\d)\\.){3}(?:25[0-5]|2[0-4]\\d|[01]?\\d?\\d))。
以0开头以1结尾的二进制数字串的正则表达式

以0开头以1结尾的二进制数字串的正则表
达式
正则表达式是计算机科学中一种重要的概念和工具,它可以用来匹配
满足特定格式的文本序列。
其中的一种常见的模式是“以0开头以1
结尾的二进制数字串”。
这样的正则表达式经常用来检测浮点数值、
IP地址,也常用于搜索和替换。
这种正则表达式的构造也很简单。
可以使用“^0+1$”,用以表示从0
开始,以1结尾的二进制数字串。
这里的“^”是表示开头,“+”是
表示匹配一次或多次,而“$”则表示结尾。
由于二进制数字串只能由
0和1组成,因此不需要在表达式中加入其它限定字符。
例如,对于字符串“01001101”,可以使用这样的正则表达式来匹配:“^0+1$”。
由于字符串中的第一个字符是0,最后一个字符也是1,
所以可以判定该字符串满足“以0开头,以1结尾的二进制数字串”
的要求。
上述的表达式是一种最基本的模式,在真实的应用中,通常会有更复
杂的要求。
例如,可能要求匹配的字符串的长度至少为2位;或者要
求有一定数量的“1”存在于字符串中;甚至还会需要两个不同字符串
间插入一定数量的“0”。
这些情况需要将“^0+1$”更进一步完善。
总之,“以0开头以1结尾的二进制数字串”是一种常见的正则表达
式格式,可以采用“^0+1$”的形式来构造对应的正则表达式。
正则表
达式的应用还是非常广泛,当需要满足一定格式的文本时,正则表达
式都可以派上用场。
正则表达式面试题(一)

正则表达式面试题(一)面试题:正则表达式1. 什么是正则表达式?•正则表达式是一种用于描述字符模式的工具。
•它由一个或多个字符组成,用于对字符串进行匹配、搜索和替换操作。
2. 正则表达式的基本语法有哪些?•字符类:用方括号表示一组可选字符,例如[abc]表示匹配字符a或b或c。
•元字符:具有特殊含义的字符,例如.表示匹配除换行符外的任意字符,+表示匹配前面的元素一次或多次。
•量词:用于指定匹配的次数或范围,例如*表示匹配前面的元素零次或多次,{m,n}表示匹配前面的元素至少 m 次,最多 n 次。
•锚点:用于匹配输入字符串的位置,例如^表示匹配字符串的开头,$表示匹配字符串的结尾。
3. 正则表达式常用的元字符有哪些?•.: 匹配除换行符外的任意字符。
•*: 匹配前面的元素零次或多次。
•+: 匹配前面的元素一次或多次。
•?: 匹配前面的元素零次或一次。
•\: 转义字符,用于匹配元字符本身。
•^: 匹配字符串的开头。
•$: 匹配字符串的结尾。
•[]: 字符类,用于匹配一个字符集合。
•|: 指定多个模式中的一个。
4. 正则表达式常用的量词有哪些?•*: 匹配前面的元素零次或多次。
•+: 匹配前面的元素一次或多次。
•?: 匹配前面的元素零次或一次。
•{n}: 匹配前面的元素恰好 n 次。
•{n,}: 匹配前面的元素至少 n 次。
•{n,m}: 匹配前面的元素至少 n 次,最多 m 次。
5. 正则表达式的模式修饰符有哪些?•i: 忽略大小写。
•g: 全局匹配,匹配所有符合的结果。
•m: 多行匹配,重新定义^和$的行为。
6. 正则表达式的贪婪模式和非贪婪模式有什么区别?•贪婪模式(默认):匹配尽可能多的字符。
•非贪婪模式:匹配尽可能少的字符,可以在量词后加?实现。
7. 正则表达式在哪些编程语言中广泛应用?正则表达式广泛应用于以下编程语言中:•JavaScript•Python•Java•C#•PHP•Ruby•Perl8. 请列举正则表达式在实际应用中的一些场景。
最全常用正则表达式大全

最全常⽤正则表达式⼤全⼀、校验数字的表达式1. 数字:^[0-9]*$2. n位的数字:^\d{n}$3. ⾄少n位的数字:^\d{n,}$4. m-n位的数字:^\d{m,n}$5. 零和⾮零开头的数字:^(0|[1-9][0-9]*)$6. ⾮零开头的最多带两位⼩数的数字:^([1-9][0-9]*)+(.[0-9]{1,2})?$7. 带1-2位⼩数的正数或负数:^(\-)?\d+(\.\d{1,2})?$8. 正数、负数、和⼩数:^(\-|\+)?\d+(\.\d+)?$9. 有两位⼩数的正实数:^[0-9]+(.[0-9]{2})?$10. 有1~3位⼩数的正实数:^[0-9]+(.[0-9]{1,3})?$11. ⾮零的正整数:^[1-9]\d*$ 或 ^([1-9][0-9]*){1,3}$ 或 ^\+?[1-9][0-9]*$12. ⾮零的负整数:^\-[1-9][]0-9"*$ 或 ^-[1-9]\d*$13. ⾮负整数:^\d+$ 或 ^[1-9]\d*|0$14. ⾮正整数:^-[1-9]\d*|0$ 或 ^((-\d+)|(0+))$15. ⾮负浮点数:^\d+(\.\d+)?$ 或 ^[1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0$16. ⾮正浮点数:^((-\d+(\.\d+)?)|(0+(\.0+)?))$ 或 ^(-([1-9]\d*\.\d*|0\.\d*[1-9]\d*))|0?\.0+|0$17. 正浮点数:^[1-9]\d*\.\d*|0\.\d*[1-9]\d*$ 或 ^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*))$18. 负浮点数:^-([1-9]\d*\.\d*|0\.\d*[1-9]\d*)$ 或 ^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*)))$19. 浮点数:^(-?\d+)(\.\d+)?$ 或 ^-?([1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0)$⼆、校验字符的表达式1. 汉字:^[\u4e00-\u9fa5]{0,}$2. 英⽂和数字:^[A-Za-z0-9]+$ 或 ^[A-Za-z0-9]{4,40}$3. 长度为3-20的所有字符:^.{3,20}$4. 由26个英⽂字母组成的字符串:^[A-Za-z]+$5. 由26个⼤写英⽂字母组成的字符串:^[A-Z]+$6. 由26个⼩写英⽂字母组成的字符串:^[a-z]+$7. 由数字和26个英⽂字母组成的字符串:^[A-Za-z0-9]+$8. 由数字、26个英⽂字母或者下划线组成的字符串:^\w+$ 或 ^\w{3,20}$9. 中⽂、英⽂、数字包括下划线:^[\u4E00-\u9FA5A-Za-z0-9_]+$10. 中⽂、英⽂、数字但不包括下划线等符号:^[\u4E00-\u9FA5A-Za-z0-9]+$ 或 ^[\u4E00-\u9FA5A-Za-z0-9]{2,20}$11. 可以输⼊含有^%&',;=?$\"等字符:[^%&',;=?$\x22]+ 12 禁⽌输⼊含有~的字符:[^~\x22]+三、特殊需求表达式1. Email地址:^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$2. 域名:[a-zA-Z0-9][-a-zA-Z0-9]{0,62}(/.[a-zA-Z0-9][-a-zA-Z0-9]{0,62})+/.?4. ⼿机号码:^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$5. 电话号码("XXX-XXXXXXX"、"XXXX-XXXXXXXX"、"XXX-XXXXXXX"、"XXX-XXXXXXXX"、"XXXXXXX"和"XXXXXXXX):^(\(\d{3,4}-)|\d{3.4}-)?\d{7,8}$6. 国内电话号码(0511-*******、021-********):\d{3}-\d{8}|\d{4}-\d{7}7. ⾝份证号(15位、18位数字):^\d{15}|\d{18}$8. 短⾝份证号码(数字、字母x结尾):^([0-9]){7,18}(x|X)?$ 或 ^\d{8,18}|[0-9x]{8,18}|[0-9X]{8,18}?$9. 帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$10. 密码(以字母开头,长度在6~18之间,只能包含字母、数字和下划线):^[a-zA-Z]\w{5,17}$11. 强密码(必须包含⼤⼩写字母和数字的组合,不能使⽤特殊字符,长度在8-10之间):^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$12. ⽇期格式:^\d{4}-\d{1,2}-\d{1,2}13. ⼀年的12个⽉(01~09和1~12):^(0?[1-9]|1[0-2])$14. ⼀个⽉的31天(01~09和1~31):^((0?[1-9])|((1|2)[0-9])|30|31)$15. 钱的输⼊格式:16. 1.有四种钱的表⽰形式我们可以接受:"10000.00" 和 "10,000.00", 和没有 "分" 的 "10000" 和 "10,000":^[1-9][0-9]*$17. 2.这表⽰任意⼀个不以0开头的数字,但是,这也意味着⼀个字符"0"不通过,所以我们采⽤下⾯的形式:^(0|[1-9][0-9]*)$18. 3.⼀个0或者⼀个不以0开头的数字.我们还可以允许开头有⼀个负号:^(0|-?[1-9][0-9]*)$19. 4.这表⽰⼀个0或者⼀个可能为负的开头不为0的数字.让⽤户以0开头好了.把负号的也去掉,因为钱总不能是负的吧.下⾯我们要加的是说明可能的⼩数部分:^[0-9]+(.[0-9]+)?$20. 5.必须说明的是,⼩数点后⾯⾄少应该有1位数,所以"10."是不通过的,但是 "10" 和 "10.2" 是通过的:^[0-9]+(.[0-9]{2})?$21. 6.这样我们规定⼩数点后⾯必须有两位,如果你认为太苛刻了,可以这样:^[0-9]+(.[0-9]{1,2})?$22. 7.这样就允许⽤户只写⼀位⼩数.下⾯我们该考虑数字中的逗号了,我们可以这样:^[0-9]{1,3}(,[0-9]{3})*(.[0-9]{1,2})?$23 8.1到3个数字,后⾯跟着任意个逗号+3个数字,逗号成为可选,⽽不是必须:^([0-9]+|[0-9]{1,3}(,[0-9]{3})*)(.[0-9]{1,2})?$24. 备注:这就是最终结果了,别忘了"+"可以⽤"*"替代如果你觉得空字符串也可以接受的话(奇怪,为什么?)最后,别忘了在⽤函数时去掉去掉那个反斜杠,⼀般的错误都在这⾥25. xml⽂件:^([a-zA-Z]+-?)+[a-zA-Z0-9]+\\.[x|X][m|M][l|L]$26. 中⽂字符的正则表达式:[\u4e00-\u9fa5]27. 双字节字符:[^\x00-\xff] (包括汉字在内,可以⽤来计算字符串的长度(⼀个双字节字符长度计2,ASCII字符计1))28. 空⽩⾏的正则表达式:\n\s*\r (可以⽤来删除空⽩⾏)29. HTML标记的正则表达式:<(\S*?)[^>]*>.*?</\1>|<.*? /> (⽹上流传的版本太糟糕,上⾯这个也仅仅能部分,对于复杂的嵌套标记依旧⽆能为⼒)30. ⾸尾空⽩字符的正则表达式:^\s*|\s*$或(^\s*)|(\s*$) (可以⽤来删除⾏⾸⾏尾的空⽩字符(包括空格、制表符、换页符等等),⾮常有⽤的表达式)31. 腾讯QQ号:[1-9][0-9]{4,} (腾讯QQ号从10000开始)32. 中国邮政编码:[1-9]\d{5}(?!\d) (中国邮政编码为6位数字)33. IP地址:\d+\.\d+\.\d+\.\d+ (提取IP地址时有⽤)34. IP地址:((?:(?:25[0-5]|2[0-4]\\d|[01]?\\d?\\d)\\.){3}(?:25[0-5]|2[0-4]\\d|[01]?\\d?\\d))。
1到10的正则表达式

1到10的正则表达式正则表达式是一种描述字符模式的方法,它常常用于字符串的匹配和替换。
在这篇文章中,我们将讨论1到10的正则表达式。
请注意,以下内容不包含任何http地址、公式、图片链接或自我介绍。
1. 匹配数字1的正则表达式:\b1\b这个正则表达式将匹配字符串中独立的数字1。
2. 匹配1到9的正则表达式:[1-9]这个正则表达式将匹配字符串中的任意一个数字,从1到9。
3. 匹配10的正则表达式:10这个正则表达式将精确匹配字符串中的数字10。
4. 匹配1到10的正则表达式:(10|[1-9])这个正则表达式将匹配字符串中的数字1到10。
5. 匹配1到10之间的数字的正则表达式:([1-9]|10)这个正则表达式将匹配字符串中的数字1到10。
6. 匹配1到10之间的偶数的正则表达式:([2468]|10)这个正则表达式将匹配字符串中的数字2、4、6、8和10,即1到10之间的偶数。
7. 匹配1到10之间的奇数的正则表达式:([13579])这个正则表达式将匹配字符串中的数字1、3、5、7和9,即1到10之间的奇数。
8. 匹配1到10之间的质数的正则表达式:(2|3|5|7)这个正则表达式将匹配字符串中的数字2、3、5和7,即1到10之间的质数。
9. 匹配1到10之间的数字的平方的正则表达式:(1|4|9)这个正则表达式将匹配字符串中的数字1、4和9,即1到10之间的数字的平方。
10. 匹配1到10之间的数字的立方的正则表达式:(1|8)这个正则表达式将匹配字符串中的数字1和8,即1到10之间的数字的立方。
总结:在本文中,我们介绍了1到10的正则表达式,并提供了相应的示例。
通过使用这些正则表达式,您可以轻松地匹配特定范围内的数字。
请记住,正则表达式可以根据您的需求进行修改和扩展。
希望本文对您理解和使用正则表达式有所帮助。
最全的常用正则表达式大全(校验数字,字符,号码等)

最全的常⽤正则表达式⼤全(校验数字,字符,号码等)⼀、校验数字的表达式1 数字:^[0-9]*$2 n位的数字:^\d{n}$3 ⾄少n位的数字:^\d{n,}$4 m-n位的数字:^\d{m,n}$5 零和⾮零开头的数字:^(0|[1-9][0-9]*)$6 ⾮零开头的最多带两位⼩数的数字:^([1-9][0-9]*)+(.[0-9]{1,2})?$7 带1-2位⼩数的正数或负数:^(\-)?\d+(\.\d{1,2})?$8 正数、负数、和⼩数:^(\-|\+)?\d+(\.\d+)?$9 有两位⼩数的正实数:^[0-9]+(.[0-9]{2})?$10 有1~3位⼩数的正实数:^[0-9]+(.[0-9]{1,3})?$11 ⾮零的正整数:^[1-9]\d*$ 或 ^([1-9][0-9]*){1,3}$ 或 ^\+?[1-9][0-9]*$12 ⾮零的负整数:^\-[1-9][]0-9"*$ 或 ^-[1-9]\d*$13 ⾮负整数:^\d+$ 或 ^[1-9]\d*|0$14 ⾮正整数:^-[1-9]\d*|0$ 或 ^((-\d+)|(0+))$15 ⾮负浮点数:^\d+(\.\d+)?$ 或 ^[1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0$16 ⾮正浮点数:^((-\d+(\.\d+)?)|(0+(\.0+)?))$ 或 ^(-([1-9]\d*\.\d*|0\.\d*[1-9]\d*))|0?\.0+|0$17 正浮点数:^[1-9]\d*\.\d*|0\.\d*[1-9]\d*$ 或 ^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*))$18 负浮点数:^-([1-9]\d*\.\d*|0\.\d*[1-9]\d*)$ 或 ^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*)))$19 浮点数:^(-?\d+)(\.\d+)?$ 或 ^-?([1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0)$⼆、校验字符的表达式1 汉字:^[\u4e00-\u9fa5]{0,}$2 英⽂和数字:^[A-Za-z0-9]+$ 或 ^[A-Za-z0-9]{4,40}$3 长度为3-20的所有字符:^.{3,20}$4 由26个英⽂字母组成的字符串:^[A-Za-z]+$5 由26个⼤写英⽂字母组成的字符串:^[A-Z]+$6 由26个⼩写英⽂字母组成的字符串:^[a-z]+$7 由数字和26个英⽂字母组成的字符串:^[A-Za-z0-9]+$8 由数字、26个英⽂字母或者下划线组成的字符串:^\w+$ 或 ^\w{3,20}$9 中⽂、英⽂、数字包括下划线:^[\u4E00-\u9FA5A-Za-z0-9_]+$10 中⽂、英⽂、数字但不包括下划线等符号:^[\u4E00-\u9FA5A-Za-z0-9]+$ 或 ^[\u4E00-\u9FA5A-Za-z0-9]{2,20}$11 可以输⼊含有^%&',;=?$\"等字符:[^%&',;=?$\x22]+12 禁⽌输⼊含有~的字符:[^~\x22]+三、特殊需求表达式1 Email地址:^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$2 域名:[a-zA-Z0-9][-a-zA-Z0-9]{0,62}(/.[a-zA-Z0-9][-a-zA-Z0-9]{0,62})+/.?3 InternetURL:[a-zA-z]+://[^\s]* 或 ^http://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$4 ⼿机号码:^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$5 电话号码("XXX-XXXXXXX"、"XXXX-XXXXXXXX"、"XXX-XXXXXXX"、"XXX-XXXXXXXX"、"XXXXXXX"和"XXXXXXXX):^(\(\d{3,4}-)|\d{3.4}-)?\d{7,8}$6 国内电话号码(0511-*******、021-********):\d{3}-\d{8}|\d{4}-\d{7}7 ⾝份证号(15位、18位数字):^\d{15}|\d{18}$8 短⾝份证号码(数字、字母x结尾):^([0-9]){7,18}(x|X)?$ 或 ^\d{8,18}|[0-9x]{8,18}|[0-9X]{8,18}?$9 帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$10 密码(以字母开头,长度在6~18之间,只能包含字母、数字和下划线):^[a-zA-Z]\w{5,17}$11 强密码(必须包含⼤⼩写字母和数字的组合,不能使⽤特殊字符,长度在8-10之间):^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$12 ⽇期格式:^\d{4}-\d{1,2}-\d{1,2}13 ⼀年的12个⽉(01~09和1~12):^(0?[1-9]|1[0-2])$14 ⼀个⽉的31天(01~09和1~31):^((0?[1-9])|((1|2)[0-9])|30|31)$15 钱的输⼊格式:16 1.有四种钱的表⽰形式我们可以接受:"10000.00" 和 "10,000.00", 和没有 "分" 的 "10000" 和 "10,000":^[1-9][0-9]*$17 2.这表⽰任意⼀个不以0开头的数字,但是,这也意味着⼀个字符"0"不通过,所以我们采⽤下⾯的形式:^(0|[1-9][0-9]*)$18 3.⼀个0或者⼀个不以0开头的数字.我们还可以允许开头有⼀个负号:^(0|-?[1-9][0-9]*)$19 4.这表⽰⼀个0或者⼀个可能为负的开头不为0的数字.让⽤户以0开头好了.把负号的也去掉,因为钱总不能是负的吧.下⾯我们要加的是说明可能的⼩数部分:^[0-9]+(.[0-9]+)?$20 5.必须说明的是,⼩数点后⾯⾄少应该有1位数,所以"10."是不通过的,但是 "10" 和 "10.2" 是通过的:^[0-9]+(.[0-9]{2})?$21 6.这样我们规定⼩数点后⾯必须有两位,如果你认为太苛刻了,可以这样:^[0-9]+(.[0-9]{1,2})?$22 7.这样就允许⽤户只写⼀位⼩数.下⾯我们该考虑数字中的逗号了,我们可以这样:^[0-9]{1,3}(,[0-9]{3})*(.[0-9]{1,2})?$23 8.1到3个数字,后⾯跟着任意个逗号+3个数字,逗号成为可选,⽽不是必须:^([0-9]+|[0-9]{1,3}(,[0-9]{3})*)(.[0-9]{1,2})?$24 备注:这就是最终结果了,别忘了"+"可以⽤"*"替代如果你觉得空字符串也可以接受的话(奇怪,为什么?)最后,别忘了在⽤函数时去掉去掉那个反斜杠,⼀般的错误都在这⾥25 ⽂件:^([a-zA-Z]+-?)+[a-zA-Z0-9]+\\.[x|X][m|M][l|L]$26 中⽂字符的正则表达式:[\u4e00-\u9fa5]27 双字节字符:[^\x00-\xff] (包括汉字在内,可以⽤来计算字符串的长度(⼀个双字节字符长度计2,ASCII字符计1))28 空⽩⾏的正则表达式:\n\s*\r (可以⽤来删除空⽩⾏)29 标记的正则表达式:<(\S*?)[^>]*>.*?</\1>|<.*? /> (⽹上流传的版本太糟糕,上⾯这个也仅仅能部分,对于复杂的嵌套标记依旧⽆能为⼒)30 ⾸尾空⽩字符的正则表达式:^\s*|\s*$或(^\s*)|(\s*$) (可以⽤来删除⾏⾸⾏尾的空⽩字符(包括空格、制表符、换页符等等),⾮常有⽤的表达式)31 腾讯QQ号:[1-9][0-9]{4,} (腾讯QQ号从10000开始)32 中国邮政编码:[1-9]\d{5}(?!\d) (中国邮政编码为6位数字) 33 IP地址:\d+\.\d+\.\d+\.\d+ (提取IP地址时有⽤) 34 IP地址:((?:(?:25[0-5]|2[0-4]\\d|[01]?\\d?\\d)\\.){3}(?:25[0-5]|2[0-4]\\d|[01]?\\d?\\d))。
TCL中正则表达式实例一

TCL中正则表达式实例⼀
# =============================说明4=======================
# 1, 正则表达式的格式:regexp -nocase -all -- 匹配关键字 $String match sub1 sub2
# 匹配关键字必须⽤⼤括号,把匹配的字符串放⼊变量match⾥,⼦模式⽤()括起来,()⾥⾯的字符放⼊sub⾥
# 2,关键字⾥⾯有9中符号:+ . * ? () [] | ^ $,其中+ * ?是数量词,表⽰左边模式的重复数量
# . 表⽰匹配任意⼀个字符包括空格;
# + 表⽰左边模式⼀个以上的重复匹配;
# * 表⽰左边模式任意字符;
# ? 表⽰左模式⼀个以下的重复匹配,或者⾮贪婪模式。
默认是贪婪模式;
# ()表⽰⼦模式;
# []表⽰范围⽐如[0-9]+ 0和9之间任意数字;
# ^ 表⽰以右边模式开头的字符串
# $ 表⽰以左边模式结尾的字符串
# | 表⽰⼆选⼀
# 3,常⽤的匹配有:
# [1-9]+ 表⽰所有数字
# \d+ 表⽰所有数字
# \w+ 表⽰所有数字、字母、下划线
# [1-9a-zA-Z]+ 表⽰所有数字和字母
# .* 表⽰所有的字符串(.表⽰任意⼀个字符串,*是对.的⽆限次重复)
# 4,⾮贪婪模式
# +?, *?,??,(m)? (m,)?, (m,n)? ⼏个数⾥词后⾯加上?表⽰⾮贪婪模式,进⾏最⼩匹配(这⾥m外⾯是⼤括号)。
# =============================说明4=======================。
1以内小数正则

1以内小数正则
摘要:
1.引言
2.1 以内小数的定义和性质
3.1 以内小数的正则表达式
4.总结
正文:
在数学中,小数是指整数之间的数,可以分为有限小数和无限小数。
其中,1 以内小数是指小数点后只有一位的有限小数,即0.1 到1 之间的所有数。
1 以内小数的定义和性质:
1 以内小数的定义:1 以内小数是指小数点后只有一位的有限小数,即
0.1 到1 之间的所有数。
1 以内小数的性质:
- 它们都是有限小数。
- 它们的值在0 和1 之间。
- 它们可以表示为1 的十分之一、百分之一、千分之一的倍数等。
1 以内小数的正则表达式:
1 以内小数的正则表达式为:[01]+(.[01]+)*。
其中,[01] 表示小数点前只能为0 或1,(.[01]+)*表示小数点后可以有0 个或多个数字,且这些数字只能是0 或1。
总结:
1 以内小数是数学中的一个重要概念,包括了0.1 到1 之间的所有有限小数。
正则表达式范围

正则表达式范围正则表达式是一种强大的文本匹配工具,可以用于搜索、替换和验证字符串。
在编写正则表达式时,可以使用一系列的元字符和特殊字符来定义匹配模式。
其中一个常见的需求是匹配一定范围内的字符或数字。
下面是一些可以参考的正则表达式范围的写法:1. 匹配数字的范围:- 匹配从0到9之间的一位数字:[0-9]- 匹配从1到9之间的一位数字:[1-9]- 匹配两位数的数字:[1-9][0-9]- 匹配三位数及以上的数字:[1-9][0-9]+2. 匹配字母的范围:- 匹配小写字母:[a-z]- 匹配大写字母:[A-Z]- 匹配大小写字母:[a-zA-Z]3. 匹配特定的字符范围:- 匹配空白字符(包括空格、制表符、换行符等):\s- 匹配非空白字符:\S- 匹配数字或字母:[0-9a-zA-Z]- 匹配数字、字母或下划线:[0-9a-zA-Z_]- 匹配除数字、字母和下划线之外的字符:[^0-9a-zA-Z_]4. 匹配具体数值范围:- 匹配一个指定范围的整数:[0-9]{1,3}这个正则表达式可以匹配0到999之间的整数,{1,3}表示匹配前面的表达式一到三次。
- 匹配一个指定范围的小数:[0-9]{1,3}\.[0-9]{1,2}这个正则表达式可以匹配0到999之间的整数和0到99之间的小数部分。
- 匹配一个指定范围的日期:(19|20)\d{2}-(0[1-9]|1[0-2])-(0[1-9]|[1-2][0-9]|3[0-1])这个正则表达式可以匹配从1900年到2099年之间的日期,按照"yyyy-mm-dd"的格式表示。
总结:正则表达式的字符范围可以使用方括号来表示,其中可以使用连字符(-)来表示范围。
也可以使用元字符\s、\S和特殊字符来匹配特定范围的字符。
此外,通过使用数量词如{1,3},还可以控制匹配的具体范围。
以上是一些常见的正则表达式范围的写法,希望可以对你有所帮助。
时间的正则表达式(比较简单)

时间的正则表达式(⽐较简单)正则1种: ([0-1]?[0-9]|2[0-9]):([0-5][0-9]):([0-5][0-9]) 可以匹配 23:59:59, 可是当数据为34:59:59 却也⼀样的能通过。
(不够完善)正则2种:测试暂是通过能⽐较完美的匹配时间的正则:([0-1][0-9]|2[0-3]|^[0-9]):([0-5]?[0-9]):([0-5]?[0-9]) 当情况为3:4:7这样的时间格式也能通过,且分别得到时分秒下⾯为 2种做下解释:([0-1][0-9]|2[0-3]|^[0-9]):([0-5]?[0-9]):([0-5]?[0-9]) 为什么能匹配3:4:7 是因为([0-5]?[0-9])之间的?当?字符紧跟在任何⼀个其他限制符 (*, +, ?, {n}, {n,}, {n,m}) 后⾯时,匹配模式是⾮贪婪的。
⾮贪婪模式尽可能少的匹配所搜索的字符串,⽽默认的贪婪模式则尽可能多的匹配所搜索的字符串。
例如,对于字符串 "oooo",'o+?' 将匹配单个 "o",⽽ 'o+' 将匹配所有 'o'。
现在?跟在[0-5] ,所以是⾮贪婪的那么他可以匹配0 也可以不匹配0.这个就根据⾃⼰的需求。
所以你只要把?去掉分秒就必须匹配09不会出现匹配9这种情况了. /^([0-1][0-9]|2[0-3]):([0-5][0-9]):([0-5][0-9])$/ 前⾯这个[0-1][0-9]|2[0-3] 是⽤来匹配01-09 11-19 20-23的字符串。
JS 代码实现: 1.//⽇期格式为:YYYY|MM|DD|hh|ss. 例如:2010|04|09|12|25 {0:yyyy-MM-dd HH:ss} 2. var pattern = /^(?:20\d{2})\|(?:0[1-9]|1[0-2])\|(?:0[1-9]|[12][0-9]|3[01])\|(?:0[0-9]|1[0-9]|2[0-3])\|(?:[0-5]\d)$/;分钟转换⼩时:例如 new TimeSpan(0,Convert.ToInt32(Eval("数据源(分钟数)")),0).TotalHours.ToString("F2")。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
var re = new RegExp("d(b+)(d)","ig"); //Regular expression pattern.
var str = "cdbBdbsbdbdz";
//String to be searched.
var arr = re.exec(str);
//Perform the search.
exec(string str):执行正则表达式匹配,并返回匹配结果,根据 MSDN给出的例子运行结果看,exec每次执行都是从上次直接的匹配结 束位置开始,并且返回的值似乎是RerExp对象,而RegexBuddy给出的 解释是返回一个数组,不过没有给出周详例子,我觉得还是根据试验结
果为依据比较可靠。
var str1 = "A:My name is Peter!\nB:Hi Peter!"; str1 = str1.replace(/Peter/g, "<b>$&</b>"); alert(str1);
都0:39了。。。就写到这里吧。
正则工具软件下载(密码: regex):regex buddy 2.06.zip 我写的例子请看:JScript做语法加亮显示(代码精简)
print(arr.index + "-" + stIndex + "\t" + arr);
}
else{
alert("You need a newer version of JScript for this to work");
}
}
function matchDemo()
{
var s;
//Declare variable.
ScriptEngineMinorVersion())
if (ver >= 5.5){
var src = "The rain in Spain falls mainly in the plain.";
var re = /\w+/g;
var arr;
while ((arr = re.exec(src)) != null)
JScript中提供正则表达式操作的类名为RegExp,能用两种方式实 例化RegExp类型的对象。
方法一,构造函数实例化:
var myRegex = new RegExp("\\w+", "igm "); //\w+为实际正则表达式,注意第一个\为转义之用,igm分别表示忽 略大小写,全局搜索,多行搜索,这个后面会解释
test(string str):如果str匹配正则表达式返回true,否则返回false,这 个类似string对象的match方法
RegExp对象包含以下一些属性:
index:字符串中第一个匹配表达式的位置,初始为-1 input:正则表达式的匹配目标,注意是只读的 lastIndex:下一个匹配表达式的位置,原话是(Returns the character position where the next match begins in a searched string.)也不知道有 没有翻译错,这个属性我没有用到。 lastMatch:最后一个匹配表达式的字符串 lastParen:最后一个匹配的子匹配串,比如正则表达式里有多个以() 分组的匹配项,lastParen表示最后一组所匹配的结果
验证数字:^[0-9]*$ 验证n位的数字:^\d{n}$ 验证至少n位数字:^\d{n,}$ 验证m-n位的数字:^\d{m,n}$ 验证零和非零开头的数字:^(0|[1-9][0-9]*)$ 验证有两位小数的正实数:^[0-9]+(.[0-9]{2})?$ 验证有1-3位小数的正实数:^[0-9]+(.[0-9]{1,3})?$ 验证非零的正整数:^\+?[1-9][0-9]*$ 验证非零的负整数:^\-[1-9][0-9]*$ 验证非负整数(正整数 + 0) ^\d+$ 验证非正整数(负整数 + 0) ^((-\d+)|(0+))$ 验证长度为3的字符:^.{3}$ 验证由26个英文字母组成的字符串:^[A-Za-z]+$ 验证由26个大写英文字母组成的字符串:^[A-Z]+$ 验证由26个小写英文字母组成的字符串:^[a-z]+$ 验证由数字和26个英文字母组成的字符串:^[A-Za-z0-9]+$ 验证由数字、26个英文字母或者下划线组成的字符串: ^\w+$ 验证用户密码:^[a-zA-Z]\w{5,17}$ 正确格式为:以字母开 头,长度在6-18之间,只能包含字符、数字和下划线。 验证是否含有 ^%&',;=?$\" 等字符:[^%&',;=?$\x22]+ 验证汉字:^[\u4e00-\u9fa5],{0,}$ 验证Email地址:^\w+[-+.]\w+)*@\w+([-.]\w+)*\.\w+ ([-.]\w+)*$ 验证InternetURL:^http://([\w-]+\.)+[\w-]+(/[\w-./? %&=]*)?$ ;^[a-zA-z]+://(w+(-w+)*)(.(w+(-w+)*))*(?S*)?$ 验证电话号码:^(\(\d{3,4}\)|\d{3,4}-)?\d{7,8}$:--正确格 式为:XXXX-XXXXXXX,XXXX-XXXXXXXX,XXX-
leftContext:从目标字符串的开头到last match的起始位置的所有字 符。
rightContext:从last match的结束位置到整个目标字符串的结束位置 的所有字符。
$1…$9:表示第n组匹配的结果,这个在正则表达式里有多个以()分 组时有用
接下来讲讲,JScript中String对象和正则表达式有关的操作:
compile(string regex, string flags):预编译正则表达式以使其运行更 快,经过测试的确预先编译后效率有明显提升。regex参数为正则表达 式,flags能为以下3个值的组合: g ? 全局搜索,我的试验结果是不加g 标志就只能匹配第一个符合条件的字符串 i ? 忽略大小写 m ? 多行搜 索,似乎默认已是多行搜索了
s = "$1 returns: " + RegExp.$1 + "\n";
s += "$2 returns: " + RegExp.$2 + "\n";
s &#p.$3 + "\n";
s += "input returns : " + RegExp.input + "\n";
match(string regex):接受一个正则表达式,并返回该字符串是否和
这个表达式匹配。 replace(srting regex, string str):将和正则表达式匹配的子字符串替
换为str,这个函数看似简单,不过还隐藏着更高级用法哦,请看以下例 子。
例子1:
var str1 = "A:My name is Peter!\nB:Hi Peter!"; str1 = str1.replace(/Peter/g,"Jack"); alert(str1);
方法二,直接赋值法:
var myRegex = /\w+/igm; //效果和上一个语句相同,只是这里不必用转移字符,原正则表达式是 什么样子就是什么样子,igm就和前面例子的igm作用相同
具体用什么方式看大家喜好了,个人觉得第二种方式写的正则比较好 读些,RegexBuddy帮助文件也是推荐第二种方式。 RegExp对象包含 以下一些操作:
s += "$2 contains: " + RegExp.$2 + "\n";
s += "$3 contains: " + RegExp.$3;
return(s);
}
function RegExpTest()
{
var ver = Number(ScriptEngineMajorVersion() + "." +
XXXXXXX,XXX-XXXXXXXX,XXXXXXX, XXXXXXXX。 验证身份证号(15位或18位数字):^\d{15}|\d{}18$ 验证一年的12个月:^(0?[1-9]|1[0-2])$ 正确格式 为:“01”-“09”和“1”“12” 验证一个月的31天:^((0?[1-9])|((1|2)[0-9])|30|31)$ 正确 格式为:01、09和1、31。 整数:^-?\d+$ 非负浮点数(正浮点数 + 0):^\d+(\.\d+)?$ 正浮点数 ^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\. [0-9]+)|([0-9]*[1-9][0-9]*))$ 非正浮点数(负浮点数 + 0) ^((-\d+(\.\d+)?)|(0+(\.0+)?))$ 负浮点数 ^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][09]*\.[0-9]+)|([0-9]*[1-9][0-9]*)))$ 浮点数 ^(-?\d+)(\.\d+)?$
