利用c++画基本图形
基本图形生成技术1-直线

程序改进,添加橡皮筋绘图技术,实现交互式画直线。
向视图类中添加鼠标OnMouseMove ()函数消息响应函数,并输入鼠标处理程序代 码。 void CDDAMouseLineView::OnMouseMove(UINT nFlags, CPoint point) { // TODO: Add your message handler code here and/or call default CDC *pDC=GetDC(); int nDrawmode=pDC->SetROP2(R2_NOT); //设置异或绘图模式,并保存原来绘图模式 pDC->SelectStockObject(NULL_BRUSH); if(m_ist==1) { CPoint prePnt,curPnt; prePnt=m_p2; //获得鼠标所在的前一位置 curPnt=point; //绘制橡皮筋线 DDAMouseLine(pDC,m_p1.x,m_p1.y,prePnt.x,prePnt.y,RGB(255,0,0)); DDAMouseLine(pDC,m_p1.x,m_p1.y,curPnt.x,curPnt.y,RGB(255,0,0)); m_p2=point; } pDC->SetROP2(nDrawmode); //恢复原绘图模式 ReleaseDC(pDC); //释放设备环境 CView::OnMouseMove(nFlags, point); }
第五步:在视图类的OnDraw()函数中加入下列代码, 实现视图绘图。 void CMouseSpringView::OnDraw(CDC* pDC) { CMouseSpringDoc* pDoc = GetDocument(); ASSERT_VALID(pDoc); // TODO: add draw code for native data here pDC->SelectStockObject(NULL_BRUSH); DDAMouseLine(pDC,m_p1.x,m_p1.y,m_p2.x,m_p2.y, RGB(255,0,0)); // 调用自定义的成员函数,用鼠标画直线 }
c语言图形设计

17
【例】函数rectangle/bar/bar3d的区别 函数 的区别 #include<graphics.h> #include<conio.h> void main() { int gd= DETECT,gm; initgraph(&gd,&gm,"d:\\tc3\\bgi"); setbkcolor(1); //设置背景色 设置背景色 setcolor(2); //设置线条颜色 设置线条颜色 int i;
清华大学 黄维通 设计制作
样式见 教材
16
5 填充类函数的应用
【例】演示填充效果 #include<graphics.h> #include<conio.h> void main() { int gd=DETECT,gm; initgraph(&gd,&gm,"d:\\tc3\\bgi"); setcolor(9); int i,j; for(i=0;i<13;i++) for(j=1;j<6;j++) { cleardevice(); circle(200,200,150); setfillstyle(i,j); //设置填充样式 设置填充样式 floodfill(100,200,9); //填充 填充 getch(); if(i==0) break; } closegraph(); }
清华大学 黄维通 设计制作
9
7.1.2常用图形函数 常用图形函数
函数画三角形。 【例】用line和lineto函数画三角形。 和 函数画三角形
#include <graphics.h> //Graphics functions #include <conio.h> //Screen-handing functions void main() {int gd=DETECT,gm; //图形初始化 图形初始化 initgraph(&gd,&gm,”d:\\tc3\\bgi”); line(0,0,639,240); //给定两点画线 给定两点画线 getch(); lineto(320,479); //从当前位置到指定位置画线 从当前位置到指定位置画线 getch(); lineto(639,240); getch(); closegraph(); }
利用C语言实现简单计算机图形

利用C语言实现简单计算机图形计算机图形在现代计算机应用中起着重要的作用,可以用来实现各种效果和交互。
C语言作为一种广泛应用的编程语言,可以用来编写各种计算机图形程序。
本文将介绍利用C语言实现简单计算机图形的方法和技巧。
一、图形库的选择在使用C语言实现计算机图形时,我们需要选择一个合适的图形库来帮助我们进行图形的绘制和显示。
常用的图形库包括OpenGL、SDL、SFML等。
在选择图形库时,我们需要考虑到自己的需求以及所运行的平台,选择一个功能强大、易于使用的图形库。
二、绘制基本图形在开始实现图形程序之前,我们需要了解基本的图形绘制原理。
在C语言中,我们可以使用图形库提供的函数来实现各种图形的绘制。
比如,要绘制一个直线,我们可以使用线段绘制函数;要绘制一个圆形,我们可以使用圆形绘制函数。
通过调用相应的函数,我们可以实现各种基本图形的绘制。
三、实现图形效果除了基本图形的绘制,我们还可以利用C语言的一些特性来实现各种图形效果。
比如,我们可以使用循环语句和条件语句来实现动画效果;我们还可以使用数组和矩阵来处理图形的变换和旋转。
通过合理地运用这些特性,我们可以实现更加生动和复杂的图形效果。
四、键盘和鼠标事件实现计算机图形时,通常需要用户的输入来进行交互。
在C语言中,我们可以通过监听键盘和鼠标事件来实现用户的交互操作。
比如,我们可以通过监听键盘事件来控制图形的移动和变换;我们还可以通过监听鼠标事件来实现图形的选择和拖拽。
通过处理这些事件,我们可以实现更加灵活和交互的图形程序。
五、图形算法在实现计算机图形时,我们还需要了解一些常用的图形算法。
比如,直线的绘制可以使用Bresenham算法来实现,圆的绘制可以使用中点画圆算法来实现。
了解这些算法可以帮助我们更好地理解图形的绘制原理,并且优化我们的图形程序。
六、实例演示下面是一个使用C语言实现简单计算机图形的例子:```c#include <stdio.h>#include <graphics.h>int main(){int gd = DETECT, gm;initgraph(&gd, &gm, "");// 绘制一个直线line(100, 100, 200, 200);// 绘制一个矩形rectangle(300, 300, 400, 400);// 绘制一个圆形circle(500, 500, 50);// 绘制一个椭圆ellipse(600, 600, 0, 360, 100, 50);getch();closegraph();return 0;}```以上代码使用了BGI图形库来实现图形的绘制和显示。
计算机图形学实验报告_2

计算机图形学实验报告学号:********姓名:班级:计算机 2班指导老师:***2010.6.19实验一、Windows 图形程序设计基础1、实验目的1)学习理解Win32 应用程序设计的基本知识(SDK 编程);2)掌握Win32 应用程序的基本结构(消息循环与消息处理等); 3)学习使用VC++编写Win32 Application 的方法。
4)学习MFC 类库的概念与结构;5)学习使用VC++编写Win32 应用的方法(单文档、多文档、对话框);6)学习使用MFC 的图形编程。
2、实验内容1)使用WindowsAPI 编写一个简单的Win32 程序,调用绘图API 函数绘制若干图形。
(可选任务)2 )使用MFC AppWizard 建立一个SDI 程序,窗口内显示"Hello,Thisis my first SDI Application"。
(必选任务)3)利用MFC AppWizard(exe)建立一个SDI 程序,在文档视口内绘制基本图形(直线、圆、椭圆、矩形、多边形、曲线、圆弧、椭圆弧、填充、文字等),练习图形属性的编程(修改线型、线宽、颜色、填充样式、文字样式等)。
定义图形数据结构Point\Line\Circle 等保存一些简单图形数据(在文档类中),并在视图类OnDraw 中绘制。
3、实验过程1)使用MFC AppWizard(exe)建立一个SDI 程序,选择单文档;2)在View类的OnDraw()函数中添加图形绘制代码,说出字符串“Hello,Thisis my first SDI Application”,另外实现各种颜色、各种边框的线、圆、方形、多边形以及圆弧的绘制;3)在类视图中添加图形数据point_pp,pp_circle的类,保存简单图形数据,通过在OnDraw()函数中调用,实现线、圆的绘制。
4、实验结果正确地在指定位置显示了"Hello,This is my first SDI Application"字符串,成功绘制了圆,椭圆,方形,多边形以及曲线圆弧、椭圆弧,同时按指定属性改绘了圆、方形和直线。
AutoCAD2004基本绘图命令2

基本图元的绘制 精确绘图的措施 文字书写 图案填充
❖ 重点:
1、基本图元绘制 2、文字书写
❖ 难点及易忽视点:
1、圆、圆弧绘制方法的理解 2、精确绘图方法的灵活应用 3、文字样式的设置及应用
3、精确绘图的方法及注意事项确绘图的措施
㈠改变显示范围:
1、关于范围的几个概念: ⑴AutoCAD可用于绘图的范围是无边界的; ⑵图形范围:已绘制有图元的范围; ⑶图形极限:用命令”limits”指定的范围; ⑷显示范围:显示在屏幕上的区域。
1、相对坐标 运用方法:输入@△x,△y 说明:△x,△y分别表示与上一点水平和垂直差值;
2、相对极坐标 运用方法:输入@length<angle 说明:①与相对坐标相似,所给予的分别为待给点与上一点的
距离,待给点与上一点连线与X轴的夹角。正值为逆时针旋, 负值为顺时针旋。 ②只能在同一命令执行的周期内,给第二个及其后各个点坐标 时可用。
二是打开图形极限功能; 三是关闭功能。 说明:一般不用打开此功能。 用途:当所绘制的图形尺寸比较大时,可能会超出显示范围。这 时,可将图形极限设置为全图尺寸大小。 特别注意的是:设置后,显示范围≠图形极限;要执行zoom命令, 选“a”选项后,显示范围与图形极限方可一致。
4
二、精确绘图的措施
㈡相对坐标的应用:
为什么要在确定前先预览?
11、pline命令绘制的是什么实体?与line命令有什么区别?
③“J”选项,用于指定输入文字与指定点的对齐方式:
A:文字写入指定两点之间,文字高宽比保持不变(即高度调整) F:文字定稿指定两点之间,文字高度不变 其它:中心(C)水平居中对齐 中间(M)垂直方向居中对齐 几项设置选项的效果如下图所示
计算机图形学基础实验指导书

计算机图形学基础实验指导书目录实验一直线的生成 ............................................................... -..2.-实验二圆弧及椭圆弧的生成........................................................ -..3 -实验三多边形的区域填充 ......................................................... - (4)-实验四二维几何变换 ............................................................. -..5.-实验五裁剪算法 ................................................................. -..6.-实验六三维图形变换 ............................................................. -..7.-实验七BEZIER 曲线生成......................................................... -..8.-实验八交互式绘图技术实现........................................................ -..10-实验一直线的生成一、实验目的掌握几种直线生成算法的比较,特别是Bresenham 直线生成算法二、实验环境实验设备:计算机实验使用的语言: C 或Visual C++ 、OpenGL三、实验内容用不同的生成算法在屏幕上绘制出直线的图形,对不同的算法可设置不同的线形或颜色表示区别。
四、实验步骤直线Bresenham 生成算法思想如下1)画点(x i, y i), dx=x2-x i, dy=y2-y i,计算误差初值P i=2dy-dx , i=1;2)求直线下一点位置x i+i=x i+i 如果P i>0,贝U y i+i=y i+i,否则y i+i=y i;3)画点(x i+i ,y i+i );4)求下一个误差P i+i 点,如果P i>0,贝U P i+i=P i+2dy-2dx,否则P i+i=P i+2dy;i=i+i ,如果i<dx+i 则转步骤2,否则结束操作。
初中几何基本图形归纳(基本图形+常考图形)

初中几何基本图形归纳(基本图形+常考图形)初中几何常见基本图形1.基本图形及结论A、B、C、D分别为四边形的顶点,AC=BD,AD=BC,∠AOC=∠BOD,∠AOD=∠BOC。
2.直角三角形在直角三角形ABC中,∠C=90°,OA为斜边的中线,OD⊥XXX。
3.等腰三角形在等腰三角形ABC中,AB=AC,AD为角A的平分线,BD=CD。
4.三角形的面积公式在三角形ABC中,AB2=BD×BC,AC2=CD×BC。
5.三角形内角和公式在三角形ABC中,∠A+∠B+∠C=180°。
6.平行四边形在平行四边形ABCD中,∠A+∠B=∠C+∠D,AC平分∠BAD。
7.直角三角形的斜边中线在直角三角形ABC中,BD为斜边AC的中线,∠B=∠D。
8.直角三角形的高线在直角三角形ABC中,PA⊥AB,PB⊥AC,PC⊥BC,且PA=PB+PC,∠P=∠A/2.9.直角三角形的内心在直角三角形ABC中,∠P=∠A/2,PD为角A的平分线,AD=BD=AC=DC。
10.直角三角形的外心在直角三角形ABC中,∠P=90°-∠A/2,以AB的中点O为圆心,AB为半径作圆,交AC于点P,则P为三角形ABC的外心。
11.等腰三角形的中线在等腰三角形ABC中,AB=CB,BD为角B的平分线,且BC∥AD。
12.等边三角形在等边三角形ABC中,AB=AC=BC。
13.等角三角形在等角三角形ABC中,∠A=∠B=∠C。
14.三角形的相似在三角形ABC和DEF中,如果∠A=∠D,∠B=∠E,∠C=∠F,则称三角形ABC与DEF相似。
15.圆的基本性质在圆O中,AB为直径,则∠C=90°,且AC=BC=OD。
16.圆的切线在圆O中,以点A为圆心,AB为半径作圆,则CD为圆O的切线。
17.圆的割线在圆O中,以点A为圆心,AC为半径作圆,则BD为圆O的割线。
18.圆的弦在圆O中,AB为圆O的弦,R为圆O的半径,则弦长公式为AB2=BD×BC,且弦AB平分∠AOB。
AutoCAD 2017基础教程教学课件第4章绘制二维图形

段线的起点。
输入线段数目或 [块(B)]: 5↙
4.2 绘制直线、 射线和构造线
线是由点构成的,过两个点就可以确定一条直线。直线类命 令包括直线段、射线和构造线,这几个命令是AutoCAD中最简 单的绘图命令。
4.2.1 绘制直线
直线是最常用的基本图形元素之一,使用直线命令可以绘制直线,这 是最为常用的AutoCAD绘图命令。
【执行过程】 命令: RECTANG↙ 指定第一个角点或 [倒角(C)/标高(E)/圆角(F)/厚度(T)/宽度(W)]://指定角点或对
//矩形进行设置
4.3.1 绘制矩形
【选项说明】 (1)倒角(C):用于绘制倒角的矩形,设置矩形的倒角距离,如图4-11所 示。 (2)标高(E):指定矩形的标高,即矩形在Z轴上的高度,这需要在三维 视图中才能观察到效果,如图4-12所示。 (3)圆角(F):指定矩形的圆角半径,如图4-13所示。
图4-2“点样式”对话框
1.绘制单点
4.1.1 绘制单点和多点
创建点的方法有两种:第一种方法是输入准确的坐标值创建点,如图4-
3所示。第二种是选择一个参考创建点,选择的点可以是对象上的点,也
可以是相对于对象之外的参考点,如图4-4所示。
图4-3输入准确的坐标值创建点
技术指南
图4-4选择一个参考创建点
图4-7 定数等分效果
【执行方法】
等分的起点随着对象 类型变化。对于直线
(1)在命令行中输入DIVIDE并按Enter键。
或非闭合的多段线,
(2)执行“绘图”→“点”→“定数等分”菜单命令。起 点 是 距 离 选 择 点 最
【执行过程】
近的端点。对于闭合
命令: DIVIDE↙
COR教程

与phogoshop的区别:phogoshop:位图、锯齿形、有明显色块、不宜印刷。
Cor:圆滑、宜印刷、适宜文字处理。
联系:略主要功能基本图形多边形几何图形曲线交互式工具排版输出圆形工具按左键填充颜色、或拖动色块至需填充的物体来填充物体颜色,按右键边框颜色。
按住shift键中心不变缩放。
按住ctrl键画正方、正圆、正多边形等。
圆形工具:圆:略饼、弧:1、选择起点角度、终点角度、方向。
2、利用形状工具调整。
选择:1、选择键;2、圈选;3、按住shift键,点击要选择的物体。
微调:利用偏移工具,调整偏移最小值。
(不能选择物体设置值)复制:略顺序:到前部shift+page 到后部shift+pgon向前一位:ctrl+page 向后一们:ctrl+pgon组合,群组:ctrl+G 取消ctrl+U镜像:设置图形圆形角度例:小熊头像的制作矩形工具画矩形工具:略画圆角矩形:1、利用镜像工具,按下锁定键四角相同。
2、利用开关工具,点击单角节点编辑单角,全部选定编辑四角。
线条:手绘工具,贝赛尔工具。
直线画法:利用贝赛尔工具,按住ctrl,点两点(直线两端),空格结束;三点工具:选择三点工具,按住左键拖动合适的线为图形直径后,松开左键,再拖动鼠标画出以线条为直径的图形(圆、矩形等),然后点击左键完成编辑。
修整工具修整:排列→修整,焊接:将一个物体焊接到另一个物体上。
修剪:利用一个物体修剪另一个物体,将其转换成另一所需图形。
利用“拆分曲线在图层”(ctrl+K)可以将修剪后的图形分解成几个部分,逐项进行编辑。
(排列→拆分曲线在图层)相交:利用“相交”将两个相交图形的相交部分生成一个单独的图形。
将轮廓转换为对象:将图形轮廓转换为独的图形。
例:利用修剪、结合制环。
利用相交制五环。
多边形工具多边形的画法:利用多边开工具,选择多边形的边。
星形:利用形状工具,按节点生成内、外多边形。
按星形工具,生成交叉星形。
一图以另一图为中心再制(一图绕另一图旋转再制):1、排列→变换→旋转(alt+F8);2、工具→选项(ctrl+J)→捕捉对象:选定打开捕捉对象、捕捉模式选定为中心。
初三数学图形的对称平移与旋转试题答案及解析

初三数学图形的对称平移与旋转试题答案及解析1.下列电视台的台标,是中心对称图形的是()【答案】D.【解析】A、不是中心对称图形,故A选项错误;B、不是中心对称图形,故B选项错误;C、不是中心对称图形,故C选项错误;D、是中心对称图形,故D选项正确.故选D.【考点】中心对称图形.2.如图,方格纸中的每个小方格都是边长为1个单位长度的正方形,每个小正方形的顶点叫格点,△ABC和△DEF的顶点都在格点上,结合所给的平面直角坐标系解答下列问题:(1)画出△ABC向上平移4个单位长度后所得到的△A1B1C1;(2)画出△DEF绕点O按顺时针方向旋转90°后所得到的△D1E1F1;(3)△A1B1C1和△D1E1F1组成的图形是轴对称图形吗?如果是,请直接写出对称轴所在直线的解析式.【答案】(1)作图见解析;(2)作图见解析;(3)是,y=x.【解析】(1)根据网格结构找出点A、B、C平移后的对应点A1、B1、C1的位置,然后顺次连接即可;(2)根据网格结构找出点D、E、F绕点O按顺时针方向旋转90°后的对应点D1、E1、F1的位置,然后顺次连接即可;(3)根据轴对称的性质确定出对称轴的位置,然后写出直线解析式即可.试题解析:(1)△A1B1C1如图所示;(2)△D1E1F1如图所示;(3)△A1B1C1和△D1E1F1组成的图形是轴对称图形,对称轴为直线y=x.【考点】1.作图-旋转变换;2.待定系数法求一次函数解析式;3.作图-平移变换.3.下列图形一定是轴对称图形的是()A.平行四边形B.正方形C.三角形D.梯形【答案】B【解析】A、不一定是轴对称图形.故本选项错误;B、是轴对称图形.故本选项正确;C、不一定是轴对称图形.故本选项错误;D、不一定是轴对称图形.故本选项错误.故选B.【考点】轴对称图形4.如图,OA⊥OB,等腰直角三角形CDE的腰CD在OB上,∠ECD=45°,将三角形CDE绕点C逆时针旋转75°,点E的对应点N恰好落在OA上,则的值为()A.B.C.D.【答案】C.【解析】∵将三角形CDE绕点C逆时针旋转75°,点E的对应点N恰好落在OA上,∴∠ECN=75°,∵∠ECD=45°,∴∠NCO=180°﹣75°﹣45°=60°,∵AO⊥OB,∴∠AOB=90°,∴∠ONC=30°,设OC=a,则CN=2a,∵等腰直角三角形DCE旋转到△CMN,∴△CMN也是等腰直角三角形,设CM=MN=x,则由勾股定理得:x2+x2=(2a)2,x=a,即CD=CM=a,∴=.故选C.【考点】1.旋转的性质2.含30度角的直角三角形3.等腰直角三角形.5.下列图形中,既是轴对称图形,又是中心对称图形的为()【答案】B.【解析】A、是轴对称图形,不是中心对称图形,不符合题意;B、是轴对称图形,也是中心对称图形,符合题意;C、是轴对称图形,不是中心对称图形,不符合题意;D、不是轴对称图形,也不是中心对称图形,不符合题意.故选B.【考点】1.中心对称图形;2.轴对称图形.6.下列几何体中,其主视图不是中心对称图形的是()【答案】B【解析】本题考查了简单几何体的三视图及中心对称的知识,判断中心对称图形是要寻找对称中心,旋转180度后与原图重合.先判断出各图形的主视图,然后结合中心对称的定义进行判断即可.解:A、主视图是矩形,矩形是中心对称图形,故本选项错误;B、主视图是三角形,三角形不是中心对称图形,故本选项正确;C、主视图是圆,圆是中心对称图形,故本选项错误;D、主视图是正方形,正方形是中心对称图形,故本选项错误;故选B.7.如图,A(,1),B(1,),将∆AOB绕点O旋转1500后,得到∆A’OB’,则此时点A 的对应点A’的坐标为()A.(-,1)B.(-2,0)C.(-1,-)或(-2,0)D.(-,-1)或(-2,0)【答案】C.【解析】∵A(,1),B(1,),∴tanα=,∴OA与x轴正半轴夹角为30°,OB与y轴正半轴夹角为30°,∴∠AOB=90°-30°-30°=30°,根据勾股定理,,,①如图1,顺时针旋转时,∵150°+30°=180°,∴点A′、B关于原点O成中心对称,∴点A′(-1,-);②如图2,逆时针旋转时,∵150°+30°=180°,∴点A′在x轴负半轴上,∴点A′的坐标是(-2,0).综上所述,点A′的坐标为(-1,-)或(-2,0).故选C.考点: 坐标与图形变化-旋转.8.在以下绿色食品、回收、节能、节水四个标志中,是轴对称图形的是 ()【答案】A【解析】这是一道较容易的题目,主要考查了轴对称图形的概念:对折后直线两侧的部分完全重合,其中B、D显然不是轴对称图形,易产生错误的是C,正确的答案应选A.本题渗透了保护环境思想,这也是出题人指出的方向.9.如图是一台球桌面示意图,图中小正方形的边长均相等,黑球放在如图所示的位置,经白球撞击后沿箭头方向运动,经桌边反弹最后进入球洞的序号是 ()A.①B.②C.⑤D.⑥【答案】A【解析】如图,球最后落入①球洞:10.民族图案是数学文化中的一块瑰宝.下列图案中,既不是中心对称图形也不是轴对称图形的是()【解析】A、是轴对称图形,又是中心对称图形,故此选项错误;B、是轴对称图形,又是中心对称图形,故此选项错误;C、既不是中心对称图形也不是轴对称图形,故此选项正确;D、是轴对称图形,又是中心对称图形,故此选项错误.故选C.【考点】1.轴对称图形2.中心对称图形.11.如图,在平面直角坐标系中,将四边形ABCD称为“基本图形”,且各点的坐标分别为A(4,4),B (1,3),C(3,3),D(3,1).(1)画出“基本图形”关于原点O对称的四边形A1B1C1D1,并求出A1,B1,C1,D1的坐标.A1( , ),B1( , ),C1( , ),D1( , ) ;(2)画出“基本图形”关于x轴的对称图形A2B2C2D2;(3)画出四边形A3B3C3D3,使之与前面三个图形组成的图形既是中心对称图形又是轴对称图形.【答案】(1)(﹣4,﹣4),(﹣1,﹣3),(﹣3,﹣3),(﹣3,﹣1);(2)(3)图形见解析.【解析】(1)根据已坐标系中点关于原点对称的坐标特点,横纵坐标互为相反数,即可得出答案; (2)关于x轴对称的;两个点的坐标特点是:横坐标相等,纵坐标互为相反数,根据坐标关系画图,写坐标.(3)将图形顶点逆时针旋转90度即可得出答案.试题解析:(1)根据已坐标系中点关于原点对称的坐标特点,即可得出答案:(﹣4,﹣4),(﹣1,﹣3),(﹣3,﹣3),(﹣3,﹣1);(2)如图:图形A2B2C2D2;(3如图:图形A3B3C3D3.画的三个图形与原“基本图形”组成的整体图案既是中心对称图形又是轴对称图形..【考点】旋转变换与轴对称变换.12.下列图形中,是中心对称图形的是 ( )A.B.C.D.【解析】中心对称图形是图形沿对称中心旋转180度后与原图重合,因此符合的是选项C.故选C.【考点】中心对称图形.13.如图,C在线段BD上,△ABC和△CDE都是等边三角形,BE与AD有什么关系?请用旋转的性质证明你的结论。
简易绘图c课程设计

简易绘图c 课程设计一、课程目标知识目标:1. 学生能理解简易绘图c软件的基本功能与操作界面。
2. 学生能掌握绘图c软件中的基本绘图工具使用方法,如线条、图形、颜色填充等。
3. 学生能了解并运用基本的图形变换,如平移、旋转、缩放等。
技能目标:1. 学生能够运用绘图c软件,独立完成基本图形的绘制与编辑。
2. 学生能够通过软件操作,将想象中的图形创意实现出来,培养其创新实践能力。
3. 学生能够运用所学知识,解决简单的实际问题,如制作简笔画、图标设计等。
情感态度价值观目标:1. 培养学生对信息技术的兴趣,激发其学习简易绘图c软件的热情。
2. 培养学生耐心细致、团结协作的学习态度,使其在团队协作中发挥积极作用。
3. 培养学生的审美观念,提高其对美的感知力和创造力。
课程性质:本课程为信息技术学科,以实践操作为主,注重培养学生的动手能力和创新思维。
学生特点:学生年级为小学四年级,对新鲜事物充满好奇,动手能力强,但注意力集中时间较短。
教学要求:教师应以引导为主,注重激发学生兴趣,鼓励学生主动探索与实践,培养其解决问题的能力。
同时,关注学生的个别差异,给予个性化的指导与帮助。
通过课程目标的实现,使学生在知识、技能和情感态度价值观方面取得具体的学习成果。
二、教学内容1. 简易绘图c软件的认识与操作界面熟悉:- 界面布局及功能介绍- 常用工具栏的认识与使用2. 基本绘图工具的使用:- 线条、图形的绘制- 颜色填充与选择- 图形编辑与修改3. 基本图形变换:- 平移、旋转、缩放的操作方法- 变换工具的应用实例4. 创意绘图实践:- 简笔画创作- 图标设计与制作- 结合实际生活的创意绘图案例5. 团队协作与作品展示:- 分组讨论与协作- 作品展示与评价- 优秀作品分享与交流教学内容依据课程目标,参照教材相关章节进行组织与安排。
在教学过程中,注重理论与实践相结合,以学生实践操作为主,引导学生逐步掌握简易绘图c 软件的使用。
利用c++画基本图形

}
void main()
{
initgraph(500,500);
_circle(250,250,60,RGB(45,49,48));
_circle(250,250,70,RGB(58,49,48));
_circle(250,250,80,RGB(68,49,48));
y+=delta_y;
putpixel(x,y,c);
}
}
直线的Bresenham算法:
#include<graphics.h>
#include<stdio.h>
void line(int x1,int y1,int x2,int y2,int c)
{
int dx,dy,x,y,p;
int const1,const2;
dda直线算法:
#include <easyX.h>
#include <graphics.h>
#include <conio.h>
void DDALine(int xa,int ya,int xb,int yb,int c);
void main()
{
initgraph(640, 480);
DDALine(50,50,180,180,250);
DDALine(a+20,b-20,a+70,b-180,RGB(125,68,146));
DDALine(a+70,b-180,a+100,b-100,RGB(125,68,146));
DDALine(a+100,b-100,a+20,a-20,RGB(125,68,146));}
AutoCAD绘制三角形内切圆

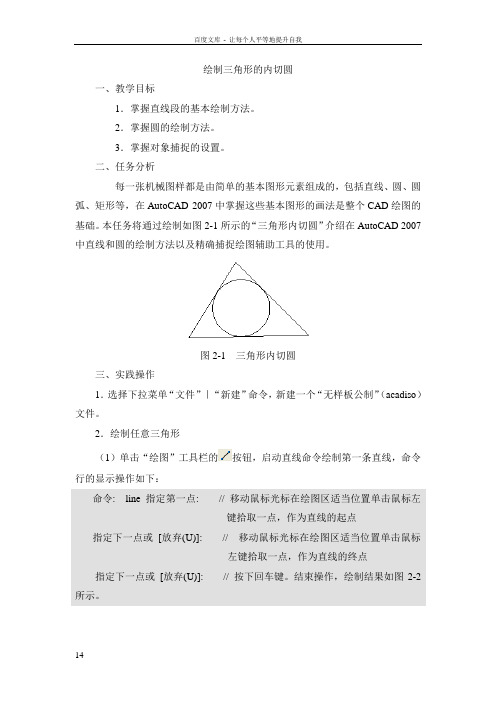
绘制三角形的内切圆一、教学目标1.掌握直线段的基本绘制方法。
2.掌握圆的绘制方法。
3.掌握对象捕捉的设置。
二、任务分析每一张机械图样都是由简单的基本图形元素组成的,包括直线、圆、圆弧、矩形等,在AutoCAD 2007中掌握这些基本图形的画法是整个CAD绘图的基础。
本任务将通过绘制如图2-1所示的“三角形内切圆”介绍在AutoCAD 2007中直线和圆的绘制方法以及精确捕捉绘图辅助工具的使用。
图2-1 三角形内切圆三、实践操作1.选择下拉菜单“文件”|“新建”命令,新建一个“无样板公制”(acadiso)文件。
2.绘制任意三角形(1)单击“绘图”工具栏的按钮,启动直线命令绘制第一条直线,命令行的显示操作如下:命令: _line 指定第一点: // 移动鼠标光标在绘图区适当位置单击鼠标左键拾取一点,作为直线的起点指定下一点或[放弃(U)]: // 移动鼠标光标在绘图区适当位置单击鼠标左键拾取一点,作为直线的终点指定下一点或[放弃(U)]: // 按下回车键。
结束操作,绘制结果如图2-2所示。
图2-2 第一条直线(2)设置对象捕捉“对象捕捉”功能是专用于精确捕捉图形对象特征点的工具,具体设置步骤如下:1)移动鼠标光标到“状态栏”的按钮上,单击鼠标右键,系统弹出如图2-3所示下拉菜单。
图2-3 设置菜单2)单击“设置”选项,系统会弹出“草图设置”对话框,此时系统在“对象捕捉”状态下。
3)在对话框上分别单击特征点选项前面的小方格,使系统默认的对象特征点“中点”“圆心”“延伸”“最近点”处于未选中状态(方格为是选中状态)。
设置结果如图2-4所示。
图2-4 “对象捕捉”参数设置4)单击对话框上的按钮,保存设置。
5)当按钮没有处于凹陷状态时(没有启动),再次移动鼠标光标到状态栏的按钮上,单击鼠标左键打开“对象捕捉”。
(3)单击“绘图”工具栏的按钮,启动直线命令绘制第二条直线,命令行的显示操作如下:命令: _line 指定第一点: // 移动鼠标光标捕捉第一条直线的终点(由于打开了“对象捕捉”工具,当鼠标光标接近第一条直线的终点时,系统会自动精确捕捉它而且提示“端点”)作为第二条直线的起点,如图2-5所示。
第2章 AutoCAD的基本图形绘制

基本的图形绘制
矩形的绘制
方法一:菜单栏→ 【绘图(D)】→【矩形(G)】 方法二:【绘图】工具栏→ 【 】按钮 方法三:在命令行中输入“RECTANGLE”或“REC”(大小写均可)命令来绘 制出倒角矩形、圆角矩形、有厚度的矩形等多种矩形。 通过设置参数,能够绘制出不同形状的矩形,如图2-6所示。
图2-1 【绘图】下拉菜单
AutoCAD应用基础教程
基本的图形绘制 常用图形的绘制
AutoCAD应用基础教程
基本的图形绘制
各种线条的绘制
矩形的绘制 正多边形的绘制 圆的绘制 圆弧的绘制 椭圆和椭圆弧的绘制
AutoCAD应用基础教程
基本的图形绘制
各种线条的绘制
线条是组成图形的基本 元素,不论多么复杂的 图形,实际上都是由不 同的线段、点、圆弧、 尺寸及文字标注所组成 的。AutoCAD提供的绘 线命令主要包括绘直线、 构造线、折线、样条曲 线、多段线、多线等, 如图2-2所示。除形式 不同之外,线条又可以 有不同的颜色、线宽、 线型(如连续线、点划 线、虚线等)。
[内接于圆(I)/外切于圆(C)]
基本的图形绘制
外切正多边形
Command:pol Command: _polygon Enter number of sides <4>: 6 Specify center of polygon or [Edge]: Enter an option [Inscribed in circle/Circumscribed about circle] <I>: c Specify radius of circle: 50
【倒角(C)/标高(E)/圆角(F)/厚度(T)/宽度(W)】
计算机图形学(C语言)教案

计算机图形学(C语言)教案第一章:计算机图形学概述1.1 课程介绍计算机图形学的定义和发展历程C语言在计算机图形学中的应用1.2 图形系统的基本概念图形系统的硬件和软件组成坐标系统和图形坐标变换1.3 图形处理基本算法图形算法的分类常见图形算法介绍第二章:C语言图形库简介2.1 OpenGL库介绍OpenGL的概念和发展历程OpenGL的基本组成和功能2.2 GLUT库介绍GLUT的概念和功能GLUT的基本API和使用方法2.3 C语言图形库的选择和配置选择适合的图形库图形库的配置和集成第三章:图形绘制基础3.1 图形绘制基本概念图形绘制原理图形绘制流程3.2 基本图形的绘制点、线、圆的绘制方法字符和图像的显示3.3 颜色和光照处理颜色模型和颜色转换光照模型和光照计算第四章:图形变换和模型视图4.1 图形变换坐标变换和矩阵运算几何变换和图像变换4.2 模型视图视图变换和投影相机控制和视角设置4.3 三维图形绘制三维图形的建模和绘制方法曲面和体的绘制技巧第五章:动画和交互技术5.1 动画基础动画的概念和分类动画的实现方法和算法5.2 关键帧动画关键帧动画的原理和实现动画插值和优化技术5.3 交互技术用户输入和事件处理鼠标和键盘交互设计第六章:图形算法6.1 填充算法扫描线填充算法原理种子填充算法原理6.2 裁剪算法裁剪的概念和分类凸多边形裁剪算法6.3 图像分割算法图像分割的概念和应用阈值分割算法和区域生长算法第七章:图像处理基础7.1 图像处理基本概念数字图像的表示和存储图像处理的基本操作7.2 图像增强图像增强的目的和方法直方图均衡化和对比度增强7.3 图像滤波滤波器的设计和分类线性滤波和非线性滤波第八章:OpenGL高级功能8.1 纹理映射纹理映射的概念和原理纹理坐标和纹理映射过程8.2 光照模型光照模型的概念和分类Phong光照模型和Blinn-Phong光照模型8.3 阴影技术阴影的类型和方法软阴影和硬阴影的实现第九章:图形编程实践9.1 绘制一个简单的三角形设置窗口和初始化OpenGL绘制一个三角形的基本步骤9.2 实现一个简单的动画动画的原理和实现方法绘制一个旋转的立方体动画9.3 开发一个简单的图形应用程序图形应用程序的开发流程设计一个简单的3D场景第十章:项目实践10.1 项目选择和规划选择适合的项目主题制定项目开发计划10.2 项目开发和实现按计划进行项目开发解决项目开发过程中遇到的问题10.3 项目测试和优化测试项目的功能和性能对项目进行优化和改进第十一章:图形硬件和性能优化11.1 图形处理器(GPU)GPU的工作原理和架构GPU编程模型和API11.2 图形性能优化渲染管线和性能瓶颈优化技巧和策略11.3 实时图形渲染实时图形渲染的挑战实时渲染技术和算法第十二章:计算机动画12.1 动画原理和技术关键帧动画和补间动画骨骼动画和蒙皮动画12.2 动画编辑和播放动画编辑器的实现动画播放器和交互控制12.3 物理动画和效果粒子系统和不规则动画流体动力学和模拟动画第十三章:虚拟现实和增强现实13.1 虚拟现实技术VR系统的原理和设备VR应用程序开发和实践13.2 增强现实技术AR系统的原理和设备AR应用程序开发和实践13.3 混合现实和交互混合现实的概念和应用虚拟物体与现实世界的交互第十四章:图形学综合案例分析14.1 图形学应用案例游戏开发和图形学的关系图形学在其他领域的应用案例14.2 图形学项目的挑战和解决方案项目开发过程中的常见问题解决方案和最佳实践14.3 图形学未来趋势和展望图形学的发展方向图形学在未来的应用前景第十五章:课程总结和考试15.1 课程回顾本门课程的主要内容和知识点学生的学习成果和收获15.2 考试内容和策略考试的形式和要求考试的准备和复习策略15.3 课程反馈和改进学生对课程的评价和建议课程的改进方向和计划重点和难点解析第一章:重点:计算机图形学的定义和发展历程,C语言在计算机图形学中的应用。
AutoCAD基础教程二维图形的绘制

图3-28 插入对话框
3.3.5 块的分解
块作为一个对象处理方便了用户的操 作管理但在少数情况下例如需要删除块中 的个别图素时就无法完成此时单击分解按 钮选取需要分解的块单击鼠标右键结束对 象选择块就分解成为多个图形独立元素对 象
3.3.6 块属性
所谓块属性就是从属于块的文本信 息是块的组成部分
在属性选项卡选中图名属性在下面的 值文本框中把主轴改为减速器壳体然后单 击应用按钮即完成了图名属性的修改
在文字选项选项卡中修改文字样式、对齐 方式、字高、宽度比、旋转角和倾斜角等 内容以适应不同图幅的需要
在特性选项卡中修改图层、线型、颜 色和线宽等内容以适应新图纸的设置
3.4 精 确 绘 图
用光标在屏幕上指定点很难精确定位 点的位置而精确定位点是建立一幅精确图 形的首要任务
1.绘制粗糙度符号
参照如图2-12所示的规定完成图3-25 的绘制
图3-25 粗糙度符号图形
2.创建块
选择绘图→块 →创建命令或单击绘 图工具条的创建块按钮系统弹出如图3-26 所示的块定义对话框
-
图 3
26
块 定 义 对 话 框
基点选项区域用于确定块插入时所用 的基准点该点关系到块插入操作的方 便性用户务必仔细考虑单击拾取点按 钮系统关闭对话框返回到绘图区拾取 粗糙度符号中的三角形顶点作为插入 基准点
1在命令行中输入Measure命令 2选择绘图→点命令在下一级子菜单 中选择定距等分点命令
3.1.6 绘制正多边形
正多边形按钮用于绘制3~ 1024边的正多边形单击正多边形 按钮后AutoCAD首先要求用户输 入多边形的边数并提供下列3种创 建方法:
图3-7 画正多边形的方法
3.1.7 绘制椭圆与椭圆弧
画图程序c课程设计

画图程序c 课程设计一、教学目标本课程的目标是让学生掌握画图程序C的基本知识和技能,能够运用画图程序C进行简单的图形绘制和处理。
具体目标如下:知识目标:1. 了解画图程序C的基本概念和原理;2. 掌握画图程序C的基本语法和操作;3. 了解画图程序C的应用领域。
技能目标:1. 能够使用画图程序C编写简单的图形绘制程序;2. 能够使用画图程序C进行基本的图形处理和动画制作;3. 能够根据实际需求,运用画图程序C进行图形设计和创新。
情感态度价值观目标:1. 培养学生的编程兴趣和自信心,提高学生的自主学习能力;2. 培养学生的问题解决能力和创新思维,使学生能够运用画图程序C解决实际问题;3. 培养学生对计算机科学的热爱,提高学生的专业素养。
二、教学内容本课程的教学内容主要包括画图程序C的基本概念、基本语法和操作、应用领域等方面。
具体安排如下:第1-2课时:画图程序C的基本概念和原理,包括图形的基本概念、坐标系、颜色和线型等;第3-4课时:画图程序C的基本语法和操作,包括基本图形绘制函数、图形属性设置、图形变换等;第5-6课时:画图程序C的应用领域,包括简单动画制作、图形处理等;第7-8课时:综合练习和拓展,包括实际案例分析、创新图形设计等。
三、教学方法本课程的教学方法采用讲授法、案例分析法和实验法相结合的方式。
通过讲授法,使学生了解画图程序C的基本概念和原理;通过案例分析法,使学生掌握画图程序C的基本语法和操作;通过实验法,使学生能够实际操作画图程序C,进行图形绘制和处理。
四、教学资源本课程的教学资源包括教材、参考书、多媒体资料和实验设备等。
教材主要包括《画图程序C入门教程》等;参考书主要包括《画图程序C编程实例解析》等;多媒体资料包括教学PPT、视频教程等;实验设备包括计算机、绘图板等。
以上教学资源将用于支持教学内容和教学方法的实施,丰富学生的学习体验。
五、教学评估本课程的评估方式包括平时表现、作业和考试三个部分,以全面客观地评价学生的学习成果。
海龟画图

循环4次
3.1 美丽花样
for(;;) { forward(100); rightTurn(90); forward(100); rightTurn(90); forward(50); rightTurn(90); forward(50); rightTurn(90); forward(100); rightTurn(90); forward(25); rightTurn(90); forward(25); rightTurn(90); forward(50);
LIGHTCYAN 浅青色
LIGHTRED
浅红色
LIGHTMAGENTA 浅紫色
YELLOW
黄色
WHITE
白色
2.1 简单示例
绘制正方形
forward(100); rightTurn(90); forward(100); rightTurn(90); forward(100); rightTurn(90); forward(100); rightTurn(90);
➢ bk(x);
➢ backward(x);
✓ 向后爬行x个像素
➢ lt(degree);
➢ leftTurn(degree);
✓ 海龟向左转degree度 (degree可以为小数)
➢ rt(double);
➢ rightTurn(degree);
✓ 海龟向右转degree度
➢ home();
✓ 海龟返回起始点(屏幕正 中央)
2.1.3 复合图形
❖ 思考:想绘制如下的图形,该怎么办?
三、循环绘图
❖ 使用循环和多重循环,可以绘制出更多 美丽的图案
3.1 美丽花样
forward(100); rightTurn(90); forward(100); rightTurn(90); forward(50); rightTurn(90); forward(50); rightTurn(90); forward(100); rightTurn(90); forward(25); rightTurn(90); forward(25); rightTurn(90); forward(50);
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
p=p+4*x+6; else{
p=p+4*(x-y)+10; y--; } x+=1; } if(x==y) plot_circle_points(xc,yc,x,y,c); }
void plot_circle_points(int xc,int yc,int x,int y,int c) {
putpixel(x,y,c); while(y<y2) {
y++; if(p<0)
p+=const1; else{
x+=inc; p+=const2; } putpixel(x,y,c); } } }
void main() {
initgraph(640,480); line(50,50,100,110,152); getchar(); closegraph(); } 圆的 Bresemer 算法; #include<graphics.h> #include<stdio.h> void plot_circle_points(int xc,int yc,int x,int y,int c); void _circle(int xc,int yc,int radius,int c) { int x; int y; int p; x=0; y=radius; p=3-2*radius; while(x<y){ plot_circle_points(xc,yc,x,y,c); if(p<0)
dda 直线算法: #include <easyX.h> #include <graphics.h> #include <conio.h> void DDALine(int xa,int ya,int xb,int yb,int c); void main() {
initgraph(640, 480); DDALine(50,50,180,180,250); getch(); closegraph(); } void DDALine(int xa,int ya,int xb,int yb,int c) { float delta_x, delta_y, x, y; int dx, dy, steps, k,m; dx=xb-xa; dy=yb-ya; m=dy/dx;
DDALine(a+70,b-180,a+100,b-100,RGB(15,58,136)); DDALine(a+100,b-100,a+20,a-20,RGB(15,58,136)); DDALine(a-20,b-20,a-70,b-180,RGB(125,68,146)); DDALine(a-70,b-180,a-100,b-100,RGB(125,68,146)); DDALine(a-100,b-100,a-20,a-20,RGB(125,68,146));} else if(n==3) {initgraph(1000,1000); DDALine(a,0,a,1000,RGB(81,1,1)); DDALine(0,b,1000,b,RGB(81,1,1)); DDALine(a+20,b-20,a+70,b-180,RGB(15,58,136)); DDALine(a+70,b-180,a+100,b-100,RGB(15,58,136)); DDALine(a+100,b-100,a+20,a-20,RGB(15,58,136)); DDALine(a+20,b-20,a+70,b-180,RGB(125,68,146)); DDALine(a+70,b-180,a+100,b-100,RGB(125,68,146)); DDALine(a+100,b-100,a+20,a-20,RGB(125,68,146));} else if(n==4) {initgraph(1000,1000); DDALine(a,0,a,1000,RGB(81,1,1)); DDALine(0,b,1000,b,RGB(81,1,1)); DDALine(a+20,b-20,a+70,b-180,RGB(15,58,136)); DDALine(a+70,b-180,a+100,b-100,RGB(15,58,136)); DDALine(a+100,b-100,a+20,a-20,RGB(15,58,136)); DDALine(a-20,b+20,a-70,b+180,RGB(215,68,146)); DDALine(a-70,b+180,a-100,b+100,RGB(215,68,146)); DDALine(a-100,b+100,a-20,a+20,RGB(215,68,146));} else if(n==5) {printf("输入 x 放大 c 倍"); scanf("%d",&c); printf("输入 y 放大 d 倍"); scanf("%d",&d); initgraph(1000,1000); DDALine(a,0,a,1000,RGB(81,1,1)); DDALine(0,b,1000,b,RGB(81,1,1)); DDALine(a+20,b-20,a+70,b-180,RGB(15,58,136)); DDALine(a+70,b-180,a+100,b-100,RGB(15,58,136)); DDALine(a+100,b-100,a+20,a-20,RGB(15,58,136)); DDALine(a+20*c,b-20*d,a+70*c,b-180*d, RGB(215,68,146)); DDALine(a+70*c,b-180*d,a+100*c,b-100*d, RGB(215,68,146)); DDALine(a+100*c,b-100*d,a+20*c,a-20*d, RGB(215,68,146));} else if(n==6) {printf("输入 y 错切值 c:"); scanf("%d",&c); initgraph(1000,1000); DDALine(a,0,a,1000,RGB(81,1,1));
p=p+4*x+6; else{
p=p+4*(x-y)+10; y--; } x+=1; }
if(x==y) plot_circle_points(xc,yc,x,y,c); }
void plot_circle_points(int xc,int yc,int x,int y,int c) {
putpixel(xc+x,yc+y,c); putpixel(xc-x,yc+y,c); putpixel(xc+x,yc-y,c); putpixel(xc-x,yc-y,c); putpixel(xc+y,yc+x,c); putpixel(xc-y,yc+x,c); putpixel(xc+y,yc-x,c); putpixel(xc-y,yc-x,c); } void main() { initgraph(500,500); _circle(250,250,60,RGB(45,49,48)); _circle(250,250,70,RGB(58,49,48)); _circle(250,250,80,RGB(68,49,48)); _circle(250,250,90,RGB(78,49,48)); _circle(250,250,100,RGB(88,49,48)); getchar(); closegraph(); } 种子填充算法: #include<graphics.h> #include<stdio.h> void seed_filling(int x,int y,int fill_color,int boundary_color); void plot_circle_points(int xc,int yc,int x,int y,int c); void _circle(int xc,int yc,int radius,int c) { int x; int y; int p; x=0; y=radius; p=3-2*radius; while(x<y){
putpixel(xc+x,yc+y,c); putpixel(xc-x,yc+y,c); putpixel(xc+x,yc-y,c); putpixel(xc-x,yc-y,c); putpixel(xc+y,yc+x,c); putpixel(xc-y,yc+x,c); putpixel(xc+y,yc-x,c); putpixel(xc-y,yc-x,c); } void main() { initgraph(500,500); _circle(250,250,60,RGB(45,49,48)); seed_filling(250,250,RGB(27,29,27),RGB(45,16,25)); getchar(); closegraph(); }
void seed_filling(int x,int y,int fill_color,int boundary_color) {
int c; c=getpixel(x,y); if((c<boundary_color)&&(c<fill_color)) {
