AI位图转为矢量图
位图转矢量软件Vector Magic汉化版及中文使用教程

位图转矢量软件Vector Magic汉化版及中文使用教程
来源: 发布时间: 2012-04-24 15:38 2198 次浏览大小: 16px 14px 12px
cdr位图转矢量图、ai位图转矢量、ps 位图转矢量图,Vector Magic软件位图转矢量较出色。
Vector Magic是一个可以自动描摹的软件,可以把JPG、BMP、PNG、GIF等位图图像精确地转换为Adobe Illustrator 可以编辑的矢量格式,并且此软件容易操作,可以以全自动方式运行转换。
此软件比Adobe Illustrator和CorelDRAW自带的实时描摹和位图转矢量图工具要强大的多。
一:软件截图
二:使用步骤
1.鼠标单击从文件打开夹打开按钮,选择需要转换的位图图像,到达向导界面
2.如果还不太熟悉Vector Magic,可以在向导界面单击全自动按钮,稍等系统会自动计算,然后弹出完成界面;如果比较熟悉了,可以点击向导界面高级按钮,选择转换效果的其它选项。
在完成界面,点击高级——去除背景——擦除,可以擦除背景,只留图案和文字。
3.点击上步的完成按钮,弹出保存结果页面,可以点击另存按钮保存文件,系统提供了三种文件保存方法:另存、拖放和快速存,可另存为ai、dxf、eps、pdf等格式文件。
三:位图图像和转换后的矢量格式对比
1.整体对比图
2.局部截图比较
此软件可以大大减轻工作量,但并不意味着可以一劳永逸了,一些细节地方还是需要细心修改的,对于像素比较高的位图图像,转换效果较好,而一些像素低的图片,转换就可能不尽人意的,毕竟任何软件都不是万能的。
位图与矢量图转换方法研究

位图与矢量图转换方法研究摘要位图和矢量图是现代计算机平面图形的两大概念。
位图可以通过数码相机拍照等方式获得,但在放大或缩小时图像会失真,因此研究位图转换为矢量图的方法具有十分重要的意义。
本文在分析位图与矢量概念的基础上,研究了两种常用位图转换为矢量图的方法。
关键词位图;矢量图;转换方法位图和矢量图是现代计算机平面图形的两大概念。
位图可以通过数码相机拍照等方式获得,但在放大或缩小时图像会失真,因此研究位图转换为矢量图的方法具有十分重要的意义。
1 位图与矢量图分析我们平时看到的很多图像(如数码照片)被称为位图(也叫点阵图、光栅图、像素图),它们是由许多像小方块一样的像素点(Pixels)组成的,位图中的像素由其位置值和颜色值表示。
常用格式有.jpg、.gif、.bmp等。
简单的说,位图就是最小单位由象素构成的图,缩放会失真。
构成位图的最小单位是象素,位图就是由象素阵列的排列来实现其显示效果的,每个象素有自己的颜色信息,在对位图图像进行编辑操作的时候,可操作的对象是每个象素,我们可以改变图像的色相、饱和度、明度,从而改变图像的显示效果。
举个例子来说,位图图像就好比在巨大的沙盘上画好的画,当你从远处看的时候,画面细腻多彩,但是当你靠的非常近的时候,你就能看到组成画面的每粒沙子以及每个沙粒单纯的不可变化颜色。
矢量图由矢量轮廓线和矢量色块组成,文件大小由图像的复杂程度决定,与图形的大小无关,常用格式有ai、cdr、fh.、swf等。
目前矢量图以其轮廓清晰、色彩明快尤其是可任意缩放并保持图像视觉质量等特性受到许多设计者的青睐。
矢量图,也叫做向量图,简单的说,就是缩放不失真的图像格式。
矢量图是通过多个对象的组合生成的,对其中的每一个对象的纪录方式,都是以数学函数来实现的,也就是说,矢量图实际上并不是象位图那样纪录画面上每一点的信息,而是纪录了元素形状及颜色的算法,当你打开一付矢量图的时候,软件对图形象对应的函数进行运算,将运算结果[图形的形状和颜色]显示给你看。
使用Illustrator制作矢量图的技巧

使用Illustrator制作矢量图的技巧矢量图作为一种基于数学计算的图像格式,具有无损放大、平滑曲线、色彩丰富等优势,因此在设计和美术领域广泛应用。
而Adobe Illustrator作为业界著名的矢量图制作软件,提供了丰富的工具和功能,让用户能够更为灵活和高效地创作出精美的矢量图。
本文将为您介绍一些使用Illustrator制作矢量图的技巧,帮助您更好地掌握这一工具。
一、图形基础与精确绘制在使用Illustrator制作矢量图之前,我们首先需要了解一些图形基础概念,并掌握精确绘制的方法。
在创建新文件时,我们可以选择尺寸和分辨率,确保图像在不同媒介中都能展现出良好的效果。
此外,我们还可以设置网格和对齐功能,以帮助我们在绘制过程中保持图形的准确性和一致性。
二、形状工具的灵活应用Illustrator提供了各种形状工具,如矩形工具、椭圆工具、多边形工具等,能够帮助我们快速绘制基本形状。
但是,在实际应用中,我们常常需要根据设计需求对这些基本形状进行修改。
Illustrator在形状工具的选项栏中提供了各种参数和调整选项,如圆角半径、弧度、节点编辑等,可以帮助我们进行更精确和灵活的形状绘制。
三、路径编辑的技巧与应用路径编辑是Illustrator中一个非常重要的技巧,通过编辑路径节点和锚点,我们可以进一步调整和改变图形的外观。
在路径选择工具中,我们可以添加、删除和移动节点,调整曲线的弧度和角度,实现更加精细和个性化的图形效果。
此外,我们还可以利用锚点工具和直接选择工具来对路径进行操作,如平滑、精确定位等,以实现更精彩的创作。
四、颜色和渐变的运用颜色是矢量图中一个重要的表现元素,也是设计中很重要的一部分。
Illustrator 提供了丰富的颜色工具和功能,例如调色板、色库、渐变等,可以帮助我们轻松实现丰富多彩的效果。
在选择颜色时,我们可以使用取样工具来获取其他图像或素材中的颜色,以使我们的图形与整体设计风格更加协调。
如何运用Illustrator进行矢量图设计

如何运用Illustrator进行矢量图设计矢量图设计是一项广泛应用于设计领域的技术,而Adobe Illustrator作为一款专业的矢量图设计软件,被广泛用于商业插图、徽标设计、平面设计等各种领域。
本文将介绍如何运用Illustrator进行矢量图设计,并按主题分为三个章节进行详细讨论。
第一章:基本操作与工具功能Adobe Illustrator是一款功能强大的软件,但在进行矢量图设计前,我们需要先掌握基本的软件操作和工具功能。
1.1 画布设置与导入图片:在开始使用Illustrator前,我们需要设置合适的画布大小。
打开Illustrator,选择“新建文档”并设置画布尺寸和分辨率。
如果需要在设计中使用图片,则可以通过“文件”菜单中的“导入”选项导入图片。
1.2 矢量绘制工具:Illustrator提供了多种绘制工具,如钢笔工具、形状工具和画笔工具等。
通过钢笔工具可以创建曲线、路径和形状,而形状工具则可绘制基本的矩形、圆形和多边形等。
1.3 路径编辑与变形工具:路径编辑工具可以对绘制的路径进行编辑、修饰和变形,例如调整路径的线条粗细、圆滑程度和角度等。
变形工具则可对已绘制的对象进行缩放、旋转、倾斜和扭曲等操作。
第二章:创意设计与效果应用在掌握了Illustrator的基本操作和工具功能后,我们可以运用这些工具来创作矢量图设计,并通过应用不同的效果来增加视觉吸引力。
2.1 色彩与渐变:Illustrator提供了丰富的色彩和渐变功能,可以对对象进行填充和描边。
通过选择合适的色彩和渐变类型,可以使设计作品更加生动。
2.2 图案与纹理:Illustrator中的图案工具可以创建重复出现的图案,如网格、斑点和线条等,为设计添加纹理效果。
此外,还可以导入自定义的纹理图像,并应用到设计之中。
2.3 文字与字体处理:在矢量图设计中,文字是重要的组成部分之一。
Illustrator提供了丰富的字体样式和文本编辑功能,可以通过修改字体、字号、间距和对齐方式等来实现文字设计的多样化。
位图转矢量软件VectorMagic汉化版及中文使用教程

位图转矢量软件Vector Magic汉化版及中文使用教程来源: 发布时间: 2012-04-24 15:38 2198 次浏览大小: 16px 14px 12px cdr位图转矢量图、ai位图转矢量、ps 位图转矢量图,Vector Magic软件位图转矢量较出色。
Vector Magic是一个可以自动描摹的软件,可以把JPG、BMP、PNG、GIF等位图图像精确地转换为Adobe Illustrator可以编辑的矢量格式,并且此软件容易操作,可以以全自动方式运行转换。
此软件比Adobe Illustrator和CorelDRAW自带的实时描摹和位图转矢量图工具要强大的多。
一:软件截图二:使用步骤1.鼠标单击从文件打开夹打开按钮,选择需要转换的位图图像,到达向导界面atmospheric pressure vessel 4 GB50231-2009 mechanical equipment installation engineering construction and acceptance specification for 5 GB50275-98 compressor, fan and pump installation engineering construction and acceptance specification for lifting 6 HG20201-2000construction installation engineering construction standard 7, HG ... Pressure gauges, using an installed spark arrestor for acetylene cylinders, illegal carrying, using gas cylinders, each operator fined 20 Yuan. Gas bottle without the hot sun exposure measures, responsibilities of team a fine of 50 Yuan. (7) at height and the opening and provisional protective measures have been taken, the responsible unit fined 200 Yuan, construction person in charge a fine of 50 Yuan. (8) no permit to work and the job in accordance with the provisions, on the job unit fined 300 yuan, the unit will charge a fine of 100 Yuan. 7.5.3 accident penalties (1) injuries fatalities directly punished 1~2 million. Direct responsibility for the accident and have the correspondingresponsibility of leadership, such as concerning administrative sanctions, should be brought to the company or the relevant Department. (2) personal injury accident occurred, the direct punishment 0.5-10,000 yuan, responsible for the direct responsibility for the accident and the responsibility of leadership, such as concerning administrativesanctions should be dealt with by the personnel Department of the company. (3) personal injury accident occurs, the direct punishment 500-1000, who is directly responsible for the accident responsibility, give notice of criticism and 50-100 economic sanctions against them. (4) to conceal the accident, reported without undue delay or false, to inform the administrative leadership of the criticism, resulting in serious consequences, the pursuit2.如果还不太熟悉Vector Magic,可以在向导界面单击全自动按钮,稍等系统会自动计算,然后弹出完成界面;如果比较熟悉了,可以点击向导界面高级按钮,选择转换效果的其它选项。
2020年最有效位图转为矢量图方法精编版

最有效的位图转换为矢量图方法AI位图转为矢量图关键词:位图矢量教程位图转换矢量图看到不少红友提到这样的问题,将自己的一点心得和大家交流一下位图转为矢量图后的质量是和位图的清晰度是成正比的,如果位图清晰,描出来的矢量图线条就相对会流畅一些,节点也会少一些.如果太模糊,我想任何软件描不好吧AI描图就要比CD好得多,CD描出来的图,节点多,而且相当不平滑,群组和相剪也很困难,甚至很容易死机,AI就不存在这些问题,因为AI里面有"魔棒"工具,效果和PS一样,还有处理多余节点的工具,编辑就更容易些.描图结合PS用会更好一些,在PS中将图片处理清晰,再导到AI描效果会好一些.如果颜色多的话也不好描,最好是在PS转为位图,只有黑白两种颜色就好描多了.1.jpg(49.67 KB)(2007-1-8 17:25)2.jpg(132.25 KB)(2007-1-8 17:25)3.jpg(83.43 KB)(2007-1-8 17:25)4.jpg(100.23 KB)(2007-1-8 17:25)5.jpg(104.73 KB)(2007-1-8 17:25)6副本.jpg(47.46 KB)(2007-1-8 17:25)7.jpg(71.87 KB)(2007-1-8 17:25)7-1.jpg(72.96 KB)(2007-1-8 17:25)7-2.jpg(47.29 KB)(2007-1-8 17:25)8.jpg(87.83 KB)(2007-1-8 17:25)9.jpg(98.9 KB)(2007-1-8 17:25)10.jpg(63.81 KB)(2007-1-8 17:25)11.jpg(82.57 KB)(2007-1-8 17:25)12.jpg(59.75 KB)(2007-1-8 17:40)14.jpg(20.23 KB)(2007-1-8 17:53)。
使用Adobe Illustrator创建矢量图形

使用Adobe Illustrator创建矢量图形Adobe Illustrator 是一款专业的矢量图形设计软件,它不仅功能强大,而且操作简便。
作为设计师,熟练掌握Illustrator是必不可少的。
在本文中,我们将探讨如何使用Adobe Illustrator来创建矢量图形。
首先,我们需要了解什么是矢量图形。
与位图图像不同,矢量图形使用数学方程来定义图像。
这使得矢量图形具有无限的可缩放性,无论图像大小如何,它们的质量都能保持不变。
在Adobe Illustrator中,我们可以使用各种工具和技术来创建矢量图形。
一、熟悉Illustrator界面在使用Illustrator之前,首先要熟悉其界面。
Illustrator的界面由工具栏、面板和菜单组成。
工具栏包含了各种常用工具,如选择工具、钢笔工具、形状工具等。
面板提供了更多选项和功能,以帮助我们进行图形设计。
菜单列用于访问Illustrator的各种功能和设置。
熟悉这些界面元素将使我们更高效地操作Illustrator。
二、使用形状工具创建基本形状Illustrator的形状工具是创建矢量图形的基础。
它们包括矩形工具、椭圆工具、多边形工具等。
使用这些工具,我们可以轻松地创建各种形状。
通过调整工具选项和使用手柄,我们还可以进一步调整形状的大小、比例和角度。
例如,我们可以使用矩形工具创建一个矩形,并使用手柄来调整其圆角,从而创建一个圆角矩形。
三、使用钢笔工具绘制自定义形状除了形状工具外,Illustrator还提供了钢笔工具,用于绘制自定义形状。
钢笔工具允许我们在画布上创建锚点和路径,从而形成不规则图形。
我们可以按住鼠标并拖动来创建路径,然后调整锚点的位置和曲线控制手柄以改变路径形状。
四、应用填充和描边在创建图形时,填充和描边是不可或缺的元素。
Illustrator提供了丰富的填充和描边选项,以使我们的图形有更多的样式和效果。
通过选择颜色、渐变或纹理作为填充,并调整填充的不透明度和混合模式,我们可以创造出各种丰富的效果。
CAD中点阵图与矢量图的转换方法

CAD中点阵图与矢量图的转换方法在CAD设计中,我们常常会遇到需要将点阵图转换为矢量图的情况。
点阵图是由像素组成的位图,而矢量图则是由数学公式描述的图形。
矢量图具有无损放大、编辑方便等优点,常用于CAD设计和图形制作。
本文将介绍几种常见的将点阵图转换为矢量图的方法。
方法一:使用Adobe Illustrator进行转换Adobe Illustrator是一款功能强大的矢量图形编辑软件,常用于将点阵图转换为矢量图。
下面是具体的操作步骤:步骤1:打开Adobe Illustrator软件,点击“文件”选项,并选择“导入”。
然后选择需要转换的点阵图文件。
步骤2:选择导入的图像后,点击“图像追踪”按钮。
根据图像的复杂程度和需要,可以选择不同的追踪设置。
步骤3:进行图像追踪后,可以将图像保存为矢量格式,如AI、EPS等。
方法二:使用AutoCAD进行转换AutoCAD是一款常用的CAD设计软件,也可以用于点阵图向矢量图的转换。
下面是具体的步骤:步骤1:打开AutoCAD软件,点击“插入”选项,在“图像”下拉菜单中选择“外部参照”。
步骤2:在弹出的窗口中选择需要转换的点阵图文件,并设置好其他参数,如缩放比例等。
步骤3:将点阵图插入到AutoCAD绘图界面后,点击“转换为几何图形”按钮。
AutoCAD会自动将点阵图转换为矢量图形。
方法三:使用专业的点阵图转矢量图软件除了上述两种常见的转换方法,还有一些专业的点阵图转矢量图软件也可以用于此项工作。
这些软件可以通过扫描或导入图像文件,进行图像追踪,并将其转换为矢量图。
常见的软件有CorelDRAW、Inkscape等。
综上所述,对于CAD设计中的点阵图与矢量图的转换,可以使用Adobe Illustrator、AutoCAD或专业的点阵图转矢量图软件。
这些软件操作简便,可以满足不同的设计需求。
通过转换,可以使设计图形更加清晰、可编辑性更强,提高设计效率和精度。
当然,选择合适的转换方法需要根据实际情况和个人喜好来决定。
Ai位图转矢量图步骤

Ai位图转矢量图步骤
第一步:把一张位图在ai里打开,点选该图片,从ai的对象菜单——实施描摹——描摹选项,如图:
参数设置:
先把阈值改为255,拖到头就行,再把模式改为彩色,这两步不能反;
然后改最佳颜色——你想把该位图分析多少色就设置多少色,一般30色左右,色数越多,分析的效果会更接近原图,但是相应产生的色块也会越多,后期会很麻烦。
所以一般30-40色即可,你可以修改下参数自己看下效果。
输出到色板——勾选后会在ai的颜色面板显示分析的所有颜色样式
路径拟合——是指分析产生的路径对原图轮廓的贴合度,数值越小越接近原图,数值越大轮廓越圆滑,5左右为宜,你,自己有数。
最小区域——是指产生的色块最小值,越小越细致,越大越抽象,一般50左右为宜,可以自己多次设置看看效果;
拐角角度——是指路径的拐角角度,数值越大路径越圆滑,但是并不是越大越好。
20-40就好
设置好这些参数后,点击预览看下效果,同时看下这个对话框的右侧有一组数据,区域数就是位图转为矢量图后产生的色块数,这个数值控制在3000以内哦,2000以内更好,因为比如40*50cm的图,2000色块以内,你编号好编,客户也好填色。
对分析效果满意后,点击设为默认值即确定
第二步:对象菜单——实施上色——创建,什么都不用管,确定
第三部:对象菜单——拼合透明度
全部完成,此时位图变为矢量图,可以把改图保存并导入cdr里进行编号。
简单两步 照片位图变矢量

简单两步照片位图变矢量
IT民工
【期刊名称】《电脑迷》
【年(卷),期】2008(000)003
【摘要】说到位图和矢量图,立马会想到JPG、BMP等是位图,而CorelDRAW、Illustrator或Flash等软件制作出来的为矢量图。
如果我们需要将位图转换为矢量图的话,难道非得装这些大块头软件才行吗?非也,直接在线就可以完成。
【总页数】1页(P88-88)
【作者】IT民工
【作者单位】
【正文语种】中文
【中图分类】TP3
【相关文献】
1.关于左矢、右矢和相伴基矢、相伴矢量以及协变矢量、逆变矢量的几点注记 [J], 朱洪玉;杨雪特;何永葱
2.逆变矢量和协变矢量的几何意义 [J], 胡业腾;钟克武
3.简单三步照片轻松变漫画 [J], 蓝色理想
4.照片变漫画原来这么简单 [J], 月色无痕
5.只需两步照片也变磁盘分区背景 [J], 笑笑
因版权原因,仅展示原文概要,查看原文内容请购买。
在AI里面将位图转为矢量图的教程(点阵图转矢量)

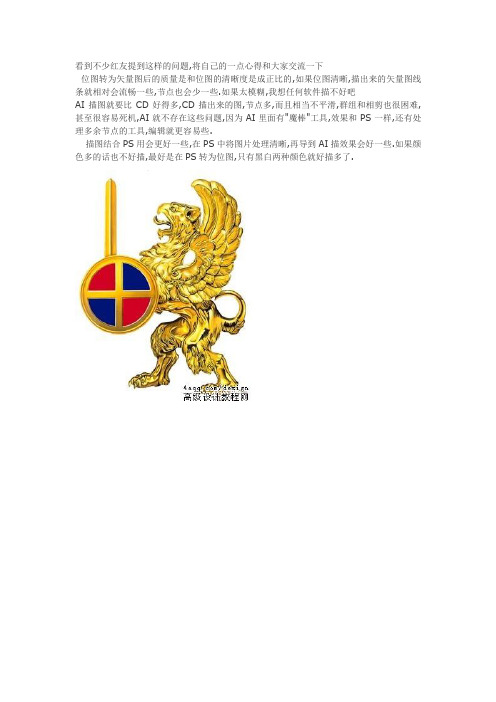
看到不少红友提到这样的问题,将自己的一点心得和大家交流一下
位图转为矢量图后的质量是和位图的清晰度是成正比的,如果位图清晰,描出来的矢量图线条就相对会流畅一些,节点也会少一些.如果太模糊,我想任何软件描不好吧
AI描图就要比CD好得多,CD描出来的图,节点多,而且相当不平滑,群组和相剪也很困难,甚至很容易死机,AI就不存在这些问题,因为AI里面有"魔棒"工具,效果和PS一样,还有处理多余节点的工具,编辑就更容易些.
描图结合PS用会更好一些,在PS中将图片处理清晰,再导到AI描效果会好一些.如果颜色多的话也不好描,最好是在PS转为位图,只有黑白两种颜色就好描多了.。
AI矢量转化为PS像素矢量

1、首先拥有AI图标或者透明的图标,这里下载一个。
在网络上基本上很少有
ps像素矢量图标下载,,,大部分的下载文件都是真正的AI矢量图标。
所以下载就是这么几种格式。
2、然后将透明图标导入到PS之中。
这个时候它只是一个PNG图形而已。
3、然后按住CTRL,鼠标左键点击图层,这个时候将会出现蚂蚁线选区。
4、之后点击图层位面的路径选项
5、然后点击路径位面的这个四点小圆,做出工作路径。
6、会出现这样的图形,当然这个绝对不是矢量,只是工作路径而已。
7、接下来再度回到图层,建立无填充图层。
8、图层建立好之后,接下来就需要建立真正的像素矢量图层了。
9、点击工具栏钢笔按钮,然后再点击上方的形状选项。
10、然后就会变成矢量图形了。
11、这个时候已经结束了,矢量图形已经建造结束,就改变以下颜色吧。
双击矢量图层,然后随便更改以下一下颜色,就会变成这样。
12、over。
怎么样屌不屌。
如何使用Illustrator进行矢量绘图

如何使用Illustrator进行矢量绘图在现代设计和艺术领域中,矢量绘图成为一种非常重要的工具和技术。
其中,Adobe Illustrator作为其中的佼佼者,被广泛应用于各种领域,如平面设计、插图、徽标设计等。
本文将介绍如何使用Illustrator进行矢量绘图,并分享一些技巧和建议。
首先,了解Illustrator的基本概念非常重要。
矢量图形是由数学公式来定义的,而不是像位图那样由像素点组成。
这使得矢量图形可以无损地进行缩放和修改,而不会出现像素模糊或失真。
Illustrator提供了丰富的工具和功能,帮助用户创建、编辑和操控矢量图形。
在使用Illustrator之前,我们需要明确绘图的目标和用途。
是否需要打印出来?还是只用于网页和屏幕显示?这些因素将影响到绘图时的画板尺寸和分辨率设定。
在创建新文档时,可以根据需要选择相应的画板尺寸和单位。
对于打印用途,一般建议使用矢量图形和CMYK颜色模式。
接下来,让我们来了解Illustrator的工具栏和面板。
工具栏包括了各种绘图工具,如选择工具、铅笔工具、钢笔工具等。
同样重要的是面板,如图层面板、色彩面板、路径调整面板等。
这些面板可以帮助我们管理图层、调整颜色和形状等。
选择合适的工具是绘图的关键。
例如,选择工具可以选中和移动对象,而铅笔工具和钢笔工具则用于绘制路径和形状。
此外,还有一些辅助工具如放大镜工具和旋转工具,可提高绘图效率和精准度。
当我们开始绘图时,可以使用基本形状工具快速创建简单的图形,如矩形、椭圆、圆角矩形等。
这些形状可以通过调整属性面板中的参数进行自定义,例如大小、圆角半径、颜色等。
此外,Illustrator还提供了变换工具和变形工具,可对图形进行缩放、旋转、扭曲等变换操作。
想要创建更复杂的图形,可以尝试使用路径工具,如铅笔工具和钢笔工具。
钢笔工具是一个非常强大的工具,可以创建直线和曲线的组合,并通过锚点和控制柄来调整和修改路径。
掌握钢笔工具的使用技巧,可以绘制出令人惊叹的曲线和不规则形状。
因为PS里面都是位图,怎么将位图变成矢量图,放大后不失真。

因为PS里面都是位图,怎么将位图变成矢量图,放大后不失真。
因为PS里面都是位图,怎么将位图变成矢量图,放大后不失真。
矢量图是用CorelDRAW 或者AI等画矢量图的软件画出来的矢量图是可以转化成位图的,直接用以上软件里的导出即可但是位图是不可以转化成矢量图的,就算用工具变成矢量图也是和原图片差距很大的。
将位图变成矢量图,放大后不失真的方法是:1、打开位图转换软件CORELDRAW X6;2、导入位图,点击“位图-- 轮廓描摹”,调整描摹参数,直到满意为止;3、位图转矢量图,要转换的位图不能有太多复杂效果,位图分辨率要够高,否则转换的矢量图并不能保证百分之百不失真。
其他回答}位图转矢量图只适用于特殊场合特殊目的,并非百分之百不失真。
首先你要转的位图要简单,不能有太多复杂效果,其次你的位图分辨率要够高,不能太模糊。
就算这样,转成的矢量图也不一定能让人满意。
CORELDRAW X3以上版本,ILLUSTRATOR CS2以上版本都集成了这一功能。
导入位图,属性栏会有描摹选项。
ILLUSTRATOR效果相对好些。
请问一下PS怎么把位图转变成不失真的矢量图?位图转矢量图只适用于特殊场合特殊目的,并非百分之百不失真。
首先你要转的位图要简单,不能有太多复杂效果,其次你的位图分辨率要够高,不能太模糊。
就算这样,转成的矢量图也不一定能让人满意。
位图又叫点阵,是把图切分成无数矩形色块,每个色块都是纯色,每个色块都有若干位数据保存它的颜色(GIF512色,RBG每通道512,依次类推)而矢量的是用数据保存画面的线条、色块关系,然后计算出画面的样子位图转矢量你可以想象一下,要达到位图的画面精度要用多复杂的数据去矢量话,根本得不偿失,之所以位图和矢量图互相没有取代对方,是因为两者优势完全不同CORELDRAW X3以上版本,ILLUSTRATOR CS2以上版本都集成了这一功能。
导入位图,属性栏会有描摹选项。
ILLUSTRATOR效果相对好些。
把位图变成矢量图

Photo V ector:把位图变成矢量图冯小民位图和矢量图是图像的两种格式,由于二者存储图像的原理不相同,所以在图像质量上存在明显差异(关于位图和矢量图在《电脑报》2002年第一期和第二期的的B6版有详细的介绍)。
如果仅仅要将位图变成矢量图,用CorelDraw等软件太专业,而AlgoLab公司Photo V ector 就是一款非常不错的将位图变矢量图的好软件。
一、基本操作Photo V ector可到:/downloads.htm去下载。
Photo V ector将位图矢量化,操作过程很简单:打开一个位图图像文件,依次点击下列工具按钮进行预处理:“成形”、“颜色缩减”、“清除”;预处理完成后点击“矢量化”工具进行转化;最后就可以保存为.wmf、.emf、.ai等矢量图像格式。
当然,点击“转换位图”工具按钮会自动完成以上过程。
二、进阶设置实际上,为保证图形矢量化后有一个好的效果,要先点击“文件”菜单下的“设置”进行适当的设置(如^06020401a^1),通常会自动出现默认设置,不过你可以点击“载入设置”选取一种转换引擎,或者自定义各项取值然后点“保存设置”按钮将它作为一个转换引擎。
下面介绍一下各项目的意义:“形状”的目的是使图像内部不同区域的色彩界限更清楚,同一区域内部的颜色分布更均匀,形状的“边缘灵敏度”的取值大小影响界限划分的准确度。
“颜色缩减”的作用是减少图像内部使用的色彩数目,包括创建调色板和用调色板中与图像上最接近的颜色替换位图颜色。
“优化”复选框允许你在由转换引擎所设定的调色板颜色数和你自己设置的“最大的颜色数量”之间转换,一般勾选它即可。
“清除”则可去除图像上的污点,同时将颜色接近的几个小块区域合并成一个大区域。
设置好后,点击确定,再依次进行上述预处理步骤即可。
提示:1.由于矢量化是用和位图像素基本相同的颜色来创建图形轮廓,不同色彩的点会被定义为不同形状,所以多数情况下图像转换的质量依赖于对位图的预处理过程。
AI矢量图

AI矢量图
AI矢量图是使用人工智能技术生成的矢量图形文件,它是一种基于数学公式和向量坐标点等数据描述图形的图像格式。
AI矢量图形与位图图形的最大区别在于,AI矢量图形可以在放大或缩小时保持图像质量、清晰度及色彩的不变。
此外,AI矢量图形不需要像素,而是通过画线、放射或路径等简单的描述图像元素的方式呈现图形。
使用AI技术生成的矢量图像,通常具有以下几个特点:
1. 可无限放大或缩小,不损失质量:由于AI矢量图形以数学算法来描述图像元素,因此当我们将其放大或缩小时,它们不会失去质量或清晰度。
2. 可以编辑、修改和调整:与位图图像不同,AI矢量图形允许我们轻松编辑、修改、添加和删除其中的任何元素,以及调整其形状和大小等属性。
3. 可以将其转换为多种格式: AI矢量图形与位图图像不同,可以将其转换为多种文件格式例如:SVG、EPS、PDF、CDR等。
AI矢量图的应用非常广泛,包括标志设计、印刷、动画、网页设计、商业插图等。
例如,很多公司的商标都采用AI 矢量图形设计,因为AI矢量图形可以无损地缩放,从而确保在不同尺寸上都保持统一的外观和清晰度。
同时,AI矢量图形也是制作高质量动画和游戏的重要元素。
总的来说,AI矢量图形在视觉设计中具有非常重要的作用,它们不仅能提供创造性的表达方式,而且还能提高概念图、标志传达等方面的合作与沟通。
用AI把草图转换成矢量图标

我们先来看看最终的效果图吧:使用AI最愉快的环节就是将用铅笔绘制的草图转换为插图了!但是这个过程可不见得就那么简单,这里提供一点点小技巧,客官笑纳:)本教程案例我们就使用如上图所示的斯巴达式头盔吧!一、跟踪草图打开AI,新建文件,File ; Place找到草图,把草图放到画布上。
降低草图的不透明度到20%左右,然后使用快捷键CMD/CTRL+2给它上锁避免意外选到它。
我们将尽力通过几何形状来跟踪草图。
很明显头盔的的中部可以用一个圆形来定局,不过我们不需要整个圆形,所以使用裁剪工具来处理掉多余的部分。
复制(CMD+C/CTRL+L)并粘贴之,CMD/CTRL+F重复刚才的步骤,然后按下ALT稍微把形状调大一点,左移到如上图所示位置,继续使用裁剪工具修饰该形状使之匹配草图。
是时候使用钢笔工具了。
选中其中一个形状的端点,沿着草图路径绘制你的钢笔路径。
为了不使贝塞尔曲线干扰路径的绘制,绘制过程中可以按下ALT点击锚点来删掉它,方便后续路径的绘制。
这样子就可以绘制任意的直线或者曲线了。
继续跟踪草图绘制路径。
有些路径最终会形成完整的形状,而一些终点只需要做到与草图路径重叠就OK了。
按下CMD/CTRL + Alt + 2解锁草图并移到一边,现在单独来看看你自己用钢笔绘制出来的图像,它看起来清晰多了有木有!(虽然有点无聊)二、创造自然的线条如果插图已经绑定了默认笔刷的话,使数字插图看起来自然的关键是模拟线路权重的微小差异。
方法有很多,下面是我最喜欢的:选中所有路径,加大描边强度。
Object ; Expand选中描边选项点击OK。
接下来使用直接选择工具(Direct Selection tool)从细微处调整一些关键地方的厚度。
确保每个边边角角都有一个节点在那里以使后续路径的绘制畅通。
就这么简单而愉快地完成了一幅草图跟踪稿。
三、上色上色的方法也有很多。
直接使用油漆桶工具上色是一个不错的选择。
但是接下来的这个方法更具灵活性:在路径图层的下面新建图层,然后锁住路径图层以避免路径被不小心选到。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
AI位图转为矢量图
关键词:位图矢量教程位图转换矢量图
看到不少红友提到这样的问题,将自己的一点心得和大家交流一下位图转为矢量图后的质量是和位图的清晰度是成正比的,如果位图清晰,描出来的矢量图线条就相对会流畅一些,节点也会少一些.如果太模糊,我想任何软件描不好吧
AI描图就要比CD好得多,CD描出来的图,节点多,而且相当不平滑,群组和相剪也很困难,甚至很容易死机,AI就不存在这些问题,因为AI里面有"魔棒"工具,效果和PS一样,还有处理多余节点的工具,编辑就更
容易些.
描图结合PS用会更好一些,在PS中将图片处理清晰,再导到AI描效果会好一些.如果颜色多的话也不好描,最好是在PS转为位图,只有黑白两种颜色就好描多了.
1.jpg(49.67 KB)(2007-1-8 17:25)
2.jpg(132.25 KB)(2007-1-8 17:25)
3.jpg(83.43 KB)(2007-1-8 17:25)
4.jpg(100.23 KB)(2007-1-8 17:25)
5.jpg(104.73 KB)(2007-1-8 17:25)
6副本.jpg(47.46 KB)(2007-1-8 17:25)
7-1.jpg(72.96 KB)(2007-1-8 17:25)
8.jpg(87.83 KB)(2007-1-8 17:25)
9.jpg(98.9 KB)(2007-1-8 17:25)
10.jpg(63.81 KB)(2007-1-8 17:25)
11.jpg(82.57 KB)(2007-1-8 17:25)
12.jpg(59.75 KB)(2007-1-8 17:40)
13.jpg(107.82 KB)(2007-1-8 17:40)
14.jpg(20.23 KB)(2007-1-8 17:53)
教程主要使用Photoshop把人物图片转换成矢量图。
1. PS打开一个文件,文件像素相对高些,这样制作出来的图在细节上面会表现的更好。
前景色设置除了白色以外的任意颜色,这里为黑色。
2. 执行滤镜——图章,设置根据左图的预览图自行调整。
这里其实有很多的黑白效果
可以应用,例如撕边、绘图笔等,效果都不一样,大家都可以去试试。
确定后保存PS文件。
3. 打开Illustrator,新建一个空白文档,将图片置入。
选择图片,会出现如图所示的工具按钮——实时描摹,按默认执行。
(CorelDRAW也有类似的功能)
4. 下图是已经描摹出来的效果,选中该图片,执行“扩展”,图片就变成可编辑的矢量图。
5. 因为图中有黑色与白色两个图层,所以如果要更换颜色的话,先选择白色区域,删掉白色区域,选择黑色区域就可以任意改变颜色了,完成。
