Ai位图转矢量图步骤
学会用Illustrator制作矢量图形

学会用Illustrator制作矢量图形矢量图形是一种基于数学方程的图形表达形式,相对于位图图形,它具有无限放大不失真、易于编辑修改等特点。
而Adobe旗下的Illustrator软件就是用来制作矢量图形的利器。
本文将介绍一些基本的操作技巧和创作思路,希望能帮助读者更好地学会使用Illustrator制作矢量图形。
首先,了解Illustrator的界面和工具栏是非常重要的。
打开软件后,我们会看到一个工作区,其中包括画板、工具栏、属性栏等。
画板是我们用来绘制图形的区域,而工具栏则提供了各种绘图工具。
熟悉这些工具的使用方法,能够更高效地进行创作。
其次,学会掌握Pen工具是制作矢量图形的关键。
Pen工具能够绘制直线、曲线和封闭路径等,是Illustrator中最常用的工具之一。
使用Pen工具需要一定的技巧和耐心,初学者可能会觉得有些难以掌握。
但只要多加练习,并结合贝塞尔曲线的概念,就能逐渐掌握它的用法。
在制作矢量图形时,除了使用Pen工具,我们还可以利用形状工具来快速创建基本形状。
Illustrator提供了矩形、圆形、椭圆形等几种形状工具,它们可以帮助我们绘制出各种简单的基本图形。
在绘制时,我们可以按住Shift键来保持图形的比例,按住Alt键则可以从中心开始绘制。
另外,了解绘图原则也是制作矢量图形的关键一环。
在创作过程中,我们需要考虑线条的流动与韵律感,以及形状与颜色的协调性。
通过运用对称、重复、层次等设计原则,我们可以制作出更加精美的矢量图形。
同时,还需要注意图形的比例和空间布局,避免图形过于拥挤或不协调。
另外,Illustrator还提供了一些高级功能,如渐变、图案填充、镜像等效果。
这些功能可以进一步丰富和增强图形的表达效果。
例如,我们可以通过渐变工具来为图形添加色彩过渡效果,使其更加生动鲜明。
而图案填充功能则可以将某一图案填充到对象的内部,进一步增强图形的视觉效果。
最后,多接触优秀的矢量图形作品,进行观摩和学习也是提高自己制作矢量图形能力的重要途径。
Ai位图转矢量图步骤

Ai位图转矢量图步骤
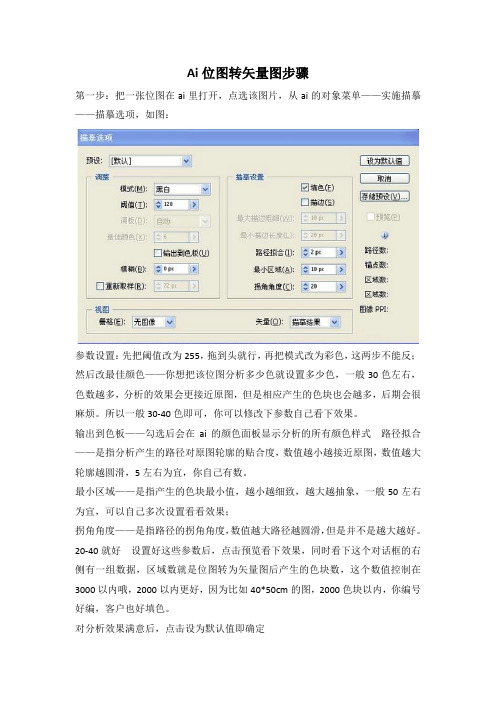
第一步:把一张位图在ai里打开,点选该图片,从ai的对象菜单——实施描摹——描摹选项,如图:
参数设置:先把阈值改为255,拖到头就行,再把模式改为彩色,这两步不能反;然后改最佳颜色——你想把该位图分析多少色就设置多少色,一般30色左右,色数越多,分析的效果会更接近原图,但是相应产生的色块也会越多,后期会很麻烦。
所以一般30-40色即可,你可以修改下参数自己看下效果。
输出到色板——勾选后会在ai的颜色面板显示分析的所有颜色样式路径拟合——是指分析产生的路径对原图轮廓的贴合度,数值越小越接近原图,数值越大轮廓越圆滑,5左右为宜,你自己有数。
最小区域——是指产生的色块最小值,越小越细致,越大越抽象,一般50左右为宜,可以自己多次设置看看效果;
拐角角度——是指路径的拐角角度,数值越大路径越圆滑,但是并不是越大越好。
20-40就好设置好这些参数后,点击预览看下效果,同时看下这个对话框的右侧有一组数据,区域数就是位图转为矢量图后产生的色块数,这个数值控制在3000以内哦,2000以内更好,因为比如40*50cm的图,2000色块以内,你编号好编,客户也好填色。
对分析效果满意后,点击设为默认值即确定
第二步:对象菜单——实施上色——创建,什么都不用管,确定
第三部:对象菜单——拼合透明度全部完成,此时位图变为矢量图,可以把改图保存并导入cdr里进行编号;。
2020年最有效位图转为矢量图方法精编版

最有效的位图转换为矢量图方法AI位图转为矢量图关键词:位图矢量教程位图转换矢量图看到不少红友提到这样的问题,将自己的一点心得和大家交流一下位图转为矢量图后的质量是和位图的清晰度是成正比的,如果位图清晰,描出来的矢量图线条就相对会流畅一些,节点也会少一些.如果太模糊,我想任何软件描不好吧AI描图就要比CD好得多,CD描出来的图,节点多,而且相当不平滑,群组和相剪也很困难,甚至很容易死机,AI就不存在这些问题,因为AI里面有"魔棒"工具,效果和PS一样,还有处理多余节点的工具,编辑就更容易些.描图结合PS用会更好一些,在PS中将图片处理清晰,再导到AI描效果会好一些.如果颜色多的话也不好描,最好是在PS转为位图,只有黑白两种颜色就好描多了.1.jpg(49.67 KB)(2007-1-8 17:25)2.jpg(132.25 KB)(2007-1-8 17:25)3.jpg(83.43 KB)(2007-1-8 17:25)4.jpg(100.23 KB)(2007-1-8 17:25)5.jpg(104.73 KB)(2007-1-8 17:25)6副本.jpg(47.46 KB)(2007-1-8 17:25)7.jpg(71.87 KB)(2007-1-8 17:25)7-1.jpg(72.96 KB)(2007-1-8 17:25)7-2.jpg(47.29 KB)(2007-1-8 17:25)8.jpg(87.83 KB)(2007-1-8 17:25)9.jpg(98.9 KB)(2007-1-8 17:25)10.jpg(63.81 KB)(2007-1-8 17:25)11.jpg(82.57 KB)(2007-1-8 17:25)12.jpg(59.75 KB)(2007-1-8 17:40)14.jpg(20.23 KB)(2007-1-8 17:53)。
学习如何使用Illustrator进行矢量图设计

学习如何使用Illustrator进行矢量图设计近年来,随着数字媒体的快速发展,矢量图设计成为了许多设计师和艺术家不可或缺的一部分。
矢量图具有可无限放大和缩小的特点,无论是设计印刷品还是创建网页图形,矢量图的应用都相当广泛。
在矢量图设计的工具中,Adobe Illustrator 无疑是最为常用和强大的软件之一。
一、介绍Adobe IllustratorAdobe Illustrator是Adobe公司推出的一款矢量图形编辑软件,旨在帮助艺术家和设计师创作出高质量的矢量图形。
除了提供强大的创作工具外,它还具备丰富的色彩管理、文件导出和调整能力,使得用户可以轻松创建出专业级的作品。
二、基本界面和工具打开Adobe Illustrator后,会进入一个功能丰富的界面。
顶部的菜单栏包含了常用的文件操作、绘图和文本工具,便于用户快速找到需要的功能。
左侧的工具栏是Illustrator最重要的部分之一,包括选择工具、铅笔工具、形状工具等。
通过点击工具栏上的图标,即可选择对应的工具进行操作。
右侧的面板栏则提供了更多的功能和选项,用户可以通过面板栏来调整图层、颜色、样式等属性。
三、绘制基本形状绘制基本形状是Illustrator的基本操作之一。
通过形状工具栏中的矩形工具、椭圆工具和多边形工具,用户可以轻松创建出各种形状。
选择对应的工具后,点击并拖动鼠标即可绘制出形状,按住Shift键可以保持正方形或圆形的比例。
通过图层面板,可以对所绘制的形状进行调整和编辑,如改变颜色、描边和填充深度等。
四、使用绘图工具除了基本形状工具,Illustrator还提供了众多的绘图工具,如钢笔工具、画刷工具和铅笔工具等。
钢笔工具是最为常用的一种工具,它可以绘制出曲线和路径,并对其进行编辑。
通过点击进行节点的创建和调整,用户可以自由地绘制出各种复杂的形状。
同时,画刷工具可以为路径添加绘画效果,如水彩和油墨等。
使用这些绘图工具,可以创作出更加具有创意性和艺术感的矢量图。
位图转矢量

位图转矢量
位图转矢量是图形处理技术中一种比较重要的技术,它可以将位图文件转换为矢量图形文件,从而让图片更加清晰,更加精致。
位图转矢量的技术可以说是比较新的,也是比较专业的技术,但它的应用以及发展越来越广泛,越来越多的人开始使用位图转矢量的技术来处理图片。
位图和矢量图形的区别在于,位图是以像素为单位的图像,它的图像是由许多像素点组成,而矢量图形则是由一些数学函数绘制出来的,它拥有更高的精度,而且可以实现更加精细的图像。
位图转矢量的技术可以使用专业的图像处理软件来实现,如Adobe Photoshop,CorelDraw等,它们的主要功能都是位图转换,将位图文件转换为矢量图形文件。
一般来说,位图转矢量的技术有两种,一种是手工绘制,即人工分析位图,框出其中的特征,然后在图像处理软件中重新绘制;另一种是自动转换,这种方式就是用图像处理软件中自带的一些特殊算法,将位图文件转换成矢量图形文件。
位图转矢量不仅可以进行图片的放大操作,而且还能够获得更加精致的效果。
一般来说,位图转矢量后的图片效果是清晰的,而且还不易失真,可以让图片呈现出更多的细节。
此外,位图转矢量还可以为图片添加特殊效果,比如抗锯齿、细化线条等,使图片更加清晰、精细、富有质感,从而使图片更加生动。
位图转矢量的技术也可以应用到印刷和海报的设计上,由于矢量图形的清晰度和抗失真性,可以让图片更加精致,让设计师在设计中
更加自由,也可以让印刷设备更加精准的将图片进行印刷。
总之,位图转矢量的技术是一项非常先进的技术,它的出现给图片处理带来了极大的便利,让图片更加精致,同时又可以在保留原有特征的基础上进行放大、改造、精细化等操作,让图片调节和处理变得更加简单快捷,这在图片处理领域有着广泛的应用。
位图转矢量

位图转矢量位图(Bitmap)与矢量(Vector)是两种不同的图形格式,它们在图形处理领域有着不同的应用。
位图经常用于图像和照片的表示,而矢量一般用于图标、标志、游戏素材和流程图等需要变化大小而不损失清晰度的图片中。
位图和矢量之间的转换在图形处理领域中有其重要的作用,本文将阐述位图转化为矢量的技术原理,以及在实际应用中的重要性。
位图和矢量的区别位图和矢量图形都是用来表示图像的,但是它们的原理是不一样的。
位图是一种像素图,它的每一个像素都有一个具体的颜色,像素的颜色值是固定的,不依赖其他像素的颜色。
因此,位图中不同颜色的像素形成了一张图片,它的分辨率是固定的,即使放大,也不能保持清晰。
相对于位图,矢量是一种更精确的图形表示方式,它使用了一系列的函数形式的点和线,来表述图形的大小和形状。
矢量图形的优势在于它们可以被放大而不失真,不管放大多少倍,都保持清晰。
另外,矢量图形可以用较少的数据量表达出较为复杂的图形,这对于互联网传输和存储都有着重要的意义。
位图转矢量将位图转换成矢量图形,也就是将位图(Bitmap)转换为矢量(Vector),这一步骤在图形处理中有着重要的地位。
一般来说,将位图转换为矢量图形的步骤主要包括三个部分:灰度处理、线条和轮廓检测以及插值修正。
灰度处理就是将彩色图片转换为灰度图。
这一步骤的目的在于减少不必要的信息,只保留图片的黑白对比关系,其实现的方法是取每个像素的红绿蓝三个分量的均值,代表该像素的灰度值。
线条和轮廓检测部分就是对灰度图中线条和图形轮廓的提取。
一般使用边界检测、最大类间方差法以及熵函数等技术来实现线条和轮廓的提取。
最后一步就是插值修正,这一步骤主要是将提取出来的线条和图形轮廓,通过B样条插值等方式,转变为矢量图形的直线和圆弧。
实际应用位图转矢量这一技术在实际应用中有着重要的作用,他可以用来将位图转换为矢量图,从而实现放大而不失真,从而满足不同分辨率的需求。
另外,在互联网传输和存储上,将位图转换为矢量图也有重要作用,因为矢量图能够更加精准的表达图形,而且生成的数据占用的空间相对比较小,因此在网络传输和存储上可以更加有效的利用空间。
如何使用Illustrator进行矢量图形设计

如何使用Illustrator进行矢量图形设计章节一:Illustrator的基本介绍Adobe Illustrator是一款专业的矢量图形设计软件,它具有强大的绘图和编辑功能,广泛应用于平面设计、品牌标识、插图、排版等领域。
使用Illustrator可以轻松创建高质量的矢量图形,而矢量图形以其可缩放性和无损失的特点,成为了现代设计中不可或缺的一部分。
章节二:创建新文档和导入素材在开始使用Illustrator进行矢量图形设计之前,首先需要创建一个新文档。
可以通过“文件”菜单的“新建”选项来创建新文档,可以选择页面尺寸、分辨率以及颜色模式等。
如果已经有一些元素或素材,可以通过拖拽或者导入功能将其导入到Illustrator中,进一步进行编辑和处理。
章节三:绘制基本图形Illustrator提供了丰富的绘制工具,可以用来绘制各种基本的矢量图形,如直线、曲线、矩形、圆形等。
选取相应的工具,点击并拖动鼠标即可完成绘制。
此外,还可以通过调整工具选项栏中的参数来修改图形的属性,如线条粗细、边框颜色、填充颜色等。
章节四:编辑和变换图形在绘制图形之后,可以使用Illustrator提供的编辑工具对其进行修改和调整。
例如,可以使用选择工具选择图形,并通过拖拽或者参数调整来修改图形的尺寸、位置、旋转角度等。
此外,还可以使用画笔工具和铅笔工具进行自由绘制,或者使用辅助工具如网格、对齐等来调整图形的布局和构图。
章节五:描边与填充Illustrator中的描边和填充功能可以为图形添加轮廓线和内部颜色。
可以选择图形并通过调整工具选项栏中的参数来修改描边和填充的属性,如线条粗细、颜色、虚线样式等。
此外,还可以使用渐变、图案填充等高级效果来增加图形的艺术性和多样性。
章节六:文字处理在矢量图形设计中,文字处理是一个非常重要的环节。
Illustrator提供了丰富的文字处理功能,可以创建和编辑文字,调整字体、字号、字间距等参数。
在AI里面将位图转为矢量图的教程(点阵图转矢量)

看到不少红友提到这样的问题,将自己的一点心得和大家交流一下
位图转为矢量图后的质量是和位图的清晰度是成正比的,如果位图清晰,描出来的矢量图线条就相对会流畅一些,节点也会少一些.如果太模糊,我想任何软件描不好吧
AI描图就要比CD好得多,CD描出来的图,节点多,而且相当不平滑,群组和相剪也很困难,甚至很容易死机,AI就不存在这些问题,因为AI里面有"魔棒"工具,效果和PS一样,还有处理多余节点的工具,编辑就更容易些.
描图结合PS用会更好一些,在PS中将图片处理清晰,再导到AI描效果会好一些.如果颜色多的话也不好描,最好是在PS转为位图,只有黑白两种颜色就好描多了.。
学习使用Adobe Illustrator绘制矢量图形

学习使用Adobe Illustrator绘制矢量图形Adobe Illustrator是一款专业的矢量图形编辑软件,它被广泛应用于平面设计、插画、标志设计等领域。
对于想要成为一名设计师或者从事相关工作的人来说,掌握Adobe Illustrator的技巧是非常重要的。
本文将介绍一些学习使用Adobe Illustrator绘制矢量图形的基本步骤和技巧。
首先,我们需要了解什么是矢量图形。
相对于位图(像素图),矢量图形是由数学方程定义的,它们拥有无限放大和缩小的能力,而不会损失图像的清晰度。
这使得矢量图形在印刷品、网页设计、图标等领域中非常重要。
在使用Adobe Illustrator之前,最好先了解它的用户界面。
当你打开软件时,你会看到一个空白的画板,周围有各种工具和面板。
工具面板包括画笔、铅笔、形状工具、文本工具等。
面板栏则包括图层、颜色、样式等面板。
这些工具和面板将帮助你进行图形设计和编辑。
在绘制矢量图形之前,我们需要先选择一个合适的画板尺寸。
在Adobe Illustrator中,你可以选择预设的画板尺寸,也可以自定义尺寸。
例如,如果你要设计一个标志,可以选择以英寸为单位的画板,然后指定宽度和高度。
记住,矢量图形可以无限放大,因此选择大一些的尺寸是一个好的选择。
绘制矢量图形的第一步是使用形状工具创建基本形状。
形状工具包括矩形、椭圆、多边形等。
你可以根据需要选择适当的形状工具,然后在画板上绘制形状。
你可以使用Shift键来保持形状的比例,Alt键来以中心为基准画形状,这些快捷键能够帮助你更精确地绘制图形。
与形状工具类似,画笔工具也是非常重要的工具之一。
你可以使用画笔工具来自由绘制曲线和路径。
当你使用画笔工具时,你可以选择各种绘制选项,例如画出封闭路径或仅仅是路径的一部分。
此外,你还可以选择画笔的样式、粗细、颜色等。
在绘制图形的过程中,图层面板是非常有用的。
图层面板允许你创建多个图层,每个图层可以单独编辑,而不会影响其他图层。
使用Illustrator进行矢量图形设计的入门教程

使用Illustrator进行矢量图形设计的入门教程章节一:了解矢量图形设计基本概念在开始介绍使用Illustrator进行矢量图形设计之前,我们首先要了解矢量图形设计的基本概念。
矢量图形是由数学方程描述的图形,它使用直线、曲线和基本几何形状来表示图像。
与之相对的是位图图像,它由像素组成,当放大时会出现模糊和失真。
矢量图形有以下几个特点:1. 可无限放大而不会失真;2. 可以编辑和修改各个元素;3. 文件相对较小,加载速度快;4. 可以轻松地导出为不同格式。
章节二:导入图像和创建画板在使用Illustrator进行矢量图形设计之前,我们需要导入相应的图像或者创建新的画板。
1. 导入图像:在Illustrator中,点击“文件”菜单,选择“导入”,然后选择你想要导入的图像文件。
导入后,你可以使用直接选择工具选中图像并拖动、缩放和旋转它。
2. 创建画板:点击“文件”菜单,选择“新建”,然后输入所需的画板尺寸和其他选项。
你可以选择在创建画板时设置背景色、透明背景或者使用图像作为背景。
章节三:使用基本绘图工具Illustrator提供了丰富的绘图工具,用于创建各种形状和路径。
下面介绍几个常用的基本绘图工具:1. 矩形工具(M):用于绘制矩形或正方形。
2. 椭圆工具(L):用于绘制椭圆或圆形。
3. 钢笔工具(P):用于绘制自由曲线或直线路径。
4. 多边形工具(U):用于绘制等边多边形。
5. 颜色选取工具(I):用于选择填充或描边颜色。
章节四:编辑和变形图形一旦绘制好形状,你可以使用Illustrator的编辑工具对其进行修改和变形。
下面介绍几个常用的编辑工具:1. 直接选择工具(A):用于选择和编辑对象的特定点。
2. 尺寸工具(S):用于缩放、旋转和倾斜对象。
3. 锚点工具(C):用于添加、删除或移动路径上的锚点。
章节五:应用颜色和渐变颜色是图形设计中一个重要的组成部分,通过给图形填充颜色和应用渐变可以使其更加生动和吸引人。
使用Illustrator绘制矢量图形的方法

使用Illustrator绘制矢量图形的方法第一章:介绍Illustrator及其优势Adobe Illustrator是一款专业的矢量图形设计软件,它具有强大的创意和设计功能。
相比位图图像,矢量图形具有无限放大缩小而不失真的特点,因此在印刷品设计、标识设计、图标设计等领域得到广泛应用。
下面将介绍使用Illustrator绘制矢量图形的具体方法。
第二章:创建新文档在打开Illustrator软件后,创建一个新文档非常简单。
点击菜单栏中的“文件”,选择“新建”选项。
在弹出的新建文档窗口中,可以设置文档的尺寸、颜色模式、分辨率等。
在绘制矢量图形时,一般要选择“RGB颜色”模式,分辨率可以选择300DPI,确保图形质量。
第三章:绘制基本图形Illustrator提供了各种绘制基本图形的工具,包括矩形工具、圆形工具、线段工具等。
使用这些工具,可以轻松绘制出各种形状。
同时,Illustrator还提供了路径组合与分割工具,可以根据需要将基本图形进行组合、分割和编辑,以满足更复杂的设计需求。
第四章:使用描边和填充在绘制矢量图形时,描边和填充是必不可少的样式设置。
通过选择图形并切换到“描边”和“填充”面板,可以设置不同的颜色、线条粗细、虚线样式等等。
此外,还可以通过渐变工具为图形添加渐变效果,使图形更加丰富多样。
第五章:应用滤镜效果Illustrator提供了各种滤镜效果,可以让矢量图形更加独特和美观。
通过选择图形并打开“效果”菜单,可以应用滤镜效果,如模糊、锐化、变形等。
滤镜效果可以通过调整参数和组合效果,根据设计需求进行多样化处理,使图形更具艺术性和创意性。
第六章:文字处理在Illustrator中,可以通过直接输入文本或导入外部文本文件来添加文字。
选中文本工具,点击画布进行文本输入,同时可以调整字体、字号、样式等参数。
Illustrator还提供了各种文字处理工具,如文字路径和文字外形编辑,可以根据需要对文字进行形变和排版,以实现更具创意的设计效果。
使用Illustrator设计矢量图形的基本步骤

使用Illustrator设计矢量图形的基本步骤章节一:介绍Illustrator和矢量图形的概念和特点- Illustrator是Adobe公司开发的一款专业矢量图形编辑软件,被广泛应用于各种设计领域。
- 矢量图形由线条和曲线组成,使用数学公式表示,不会因重新缩放而失真,保持图像的清晰度和质量。
章节二:准备工作- 安装Illustrator软件并熟悉其界面和基本操作。
- 确定设计的目的和受众,明确需要表达的信息和效果。
章节三:创建新文档- 打开Illustrator,并选择“文件”-“新建”来创建一个新文档。
- 设置画布的尺寸、颜色模式和分辨率,根据需要调整页面布局和边距。
章节四:使用基本绘图工具绘制形状- Illustrator提供了多种基本绘图工具,如铅笔工具、钢笔工具、直线工具等,可根据需要选择合适的工具进行绘制。
- 利用这些工具,通过描点、划线等操作,逐步构建出所需的图形。
章节五:应用颜色和渐变- 通过颜色面板选择合适的填充色和描边色,给图形添加颜色。
- 利用渐变工具,为图形添加渐变效果,使图形更加生动和丰富。
章节六:使用路径调整工具和形状工具编辑图形- 在设计过程中,可能需要对已绘制的图形进行调整和修改。
- 路径调整工具可以用来移动、调整路径上的锚点和方向点,改变图形的形状和曲线。
- 形状工具可以用来添加、删除或修改图形的特定部分,如矩形工具、椭圆工具等。
章节七:添加文字和字体样式- Illustrator提供了丰富的文字工具和字体样式,能够满足各种设计需求。
- 可以使用文本工具添加文字,通过字符面板调整字体、字号、行间距等样式属性。
章节八:使用图层和图层样式管理设计- 使用图层面板可以将设计分为不同的层级,方便管理和编辑。
- 图层样式可以应用于特定的图层或对象,实现一次性的样式修改和批量操作。
章节九:导出和保存设计- 完成设计后,可以使用“文件”-“导出”功能将设计导出为不同格式的文件,如JPEG、PNG、SVG等。
如何利用Illustrator制作矢量图标和图形

如何利用Illustrator制作矢量图标和图形第一章:介绍Illustrator软件和矢量图形的概念Illustrator软件是一款由Adobe公司开发的矢量图形设计工具,它可以让用户轻松创建、编辑和导出矢量图形和图标。
与像素图像不同,矢量图形使用数学公式来描述形状,因此可以无损地缩放和变换,而不会失去其清晰度和细节。
本章将介绍Illustrator软件和矢量图形的基本概念和特点。
第二章:制作简单的矢量图形在本章中,将介绍如何在Illustrator软件中制作简单的矢量图形。
首先,我们将学习如何使用基本形状工具(如矩形、圆形和椭圆形)创建图形。
然后,我们将探讨如何使用路径工具创建自定义形状。
最后,将介绍如何使用填充和描边工具给图形着色和添加轮廓效果。
第三章:设计复杂的矢量图标在本章中,将介绍如何设计复杂的矢量图标。
首先,我们将学习如何使用图层管理工具组织图标中的不同元素。
然后,我们将探讨如何使用形状编辑工具调整形状的曲线和角度。
接下来,将介绍如何使用路径剪辑和形状生成器创建自定义形状。
最后,将介绍如何使用渐变和图案填充创建丰富多彩的效果。
第四章:导入和编辑外部图像在本章中,将介绍如何在Illustrator软件中导入和编辑外部图像。
首先,将学习如何导入像素图像,并将其转换为矢量图形以便于编辑和缩放。
然后,将探讨如何使用图像跟踪工具将手绘图纸或扫描图像转换为矢量。
最后,将介绍如何使用图像剪裁和调整颜色来优化导入的图像。
第五章:使用文本和效果增强图形在本章中,将介绍如何使用文本和效果工具增强矢量图形。
首先,将学习如何在图形中添加和格式化文本。
然后,将探讨如何使用笔刷工具和样式库来为图形添加纹理和效果。
接下来,将介绍如何使用图形变换和透视工具创建实用和逼真的图形变形。
最后,还将介绍如何使用图形合并和剪裁工具来创建复杂的合成形状。
第六章:输出和导出矢量图标和图形在本章中,将介绍如何输出和导出矢量图标和图形。
如何使用Illustrator进行矢量绘图

如何使用Illustrator进行矢量绘图在现代设计和艺术领域中,矢量绘图成为一种非常重要的工具和技术。
其中,Adobe Illustrator作为其中的佼佼者,被广泛应用于各种领域,如平面设计、插图、徽标设计等。
本文将介绍如何使用Illustrator进行矢量绘图,并分享一些技巧和建议。
首先,了解Illustrator的基本概念非常重要。
矢量图形是由数学公式来定义的,而不是像位图那样由像素点组成。
这使得矢量图形可以无损地进行缩放和修改,而不会出现像素模糊或失真。
Illustrator提供了丰富的工具和功能,帮助用户创建、编辑和操控矢量图形。
在使用Illustrator之前,我们需要明确绘图的目标和用途。
是否需要打印出来?还是只用于网页和屏幕显示?这些因素将影响到绘图时的画板尺寸和分辨率设定。
在创建新文档时,可以根据需要选择相应的画板尺寸和单位。
对于打印用途,一般建议使用矢量图形和CMYK颜色模式。
接下来,让我们来了解Illustrator的工具栏和面板。
工具栏包括了各种绘图工具,如选择工具、铅笔工具、钢笔工具等。
同样重要的是面板,如图层面板、色彩面板、路径调整面板等。
这些面板可以帮助我们管理图层、调整颜色和形状等。
选择合适的工具是绘图的关键。
例如,选择工具可以选中和移动对象,而铅笔工具和钢笔工具则用于绘制路径和形状。
此外,还有一些辅助工具如放大镜工具和旋转工具,可提高绘图效率和精准度。
当我们开始绘图时,可以使用基本形状工具快速创建简单的图形,如矩形、椭圆、圆角矩形等。
这些形状可以通过调整属性面板中的参数进行自定义,例如大小、圆角半径、颜色等。
此外,Illustrator还提供了变换工具和变形工具,可对图形进行缩放、旋转、扭曲等变换操作。
想要创建更复杂的图形,可以尝试使用路径工具,如铅笔工具和钢笔工具。
钢笔工具是一个非常强大的工具,可以创建直线和曲线的组合,并通过锚点和控制柄来调整和修改路径。
掌握钢笔工具的使用技巧,可以绘制出令人惊叹的曲线和不规则形状。
因为PS里面都是位图,怎么将位图变成矢量图,放大后不失真。

因为PS里面都是位图,怎么将位图变成矢量图,放大后不失真。
因为PS里面都是位图,怎么将位图变成矢量图,放大后不失真。
矢量图是用CorelDRAW 或者AI等画矢量图的软件画出来的矢量图是可以转化成位图的,直接用以上软件里的导出即可但是位图是不可以转化成矢量图的,就算用工具变成矢量图也是和原图片差距很大的。
将位图变成矢量图,放大后不失真的方法是:1、打开位图转换软件CORELDRAW X6;2、导入位图,点击“位图-- 轮廓描摹”,调整描摹参数,直到满意为止;3、位图转矢量图,要转换的位图不能有太多复杂效果,位图分辨率要够高,否则转换的矢量图并不能保证百分之百不失真。
其他回答}位图转矢量图只适用于特殊场合特殊目的,并非百分之百不失真。
首先你要转的位图要简单,不能有太多复杂效果,其次你的位图分辨率要够高,不能太模糊。
就算这样,转成的矢量图也不一定能让人满意。
CORELDRAW X3以上版本,ILLUSTRATOR CS2以上版本都集成了这一功能。
导入位图,属性栏会有描摹选项。
ILLUSTRATOR效果相对好些。
请问一下PS怎么把位图转变成不失真的矢量图?位图转矢量图只适用于特殊场合特殊目的,并非百分之百不失真。
首先你要转的位图要简单,不能有太多复杂效果,其次你的位图分辨率要够高,不能太模糊。
就算这样,转成的矢量图也不一定能让人满意。
位图又叫点阵,是把图切分成无数矩形色块,每个色块都是纯色,每个色块都有若干位数据保存它的颜色(GIF512色,RBG每通道512,依次类推)而矢量的是用数据保存画面的线条、色块关系,然后计算出画面的样子位图转矢量你可以想象一下,要达到位图的画面精度要用多复杂的数据去矢量话,根本得不偿失,之所以位图和矢量图互相没有取代对方,是因为两者优势完全不同CORELDRAW X3以上版本,ILLUSTRATOR CS2以上版本都集成了这一功能。
导入位图,属性栏会有描摹选项。
ILLUSTRATOR效果相对好些。
把位图变成矢量图

Photo V ector:把位图变成矢量图冯小民位图和矢量图是图像的两种格式,由于二者存储图像的原理不相同,所以在图像质量上存在明显差异(关于位图和矢量图在《电脑报》2002年第一期和第二期的的B6版有详细的介绍)。
如果仅仅要将位图变成矢量图,用CorelDraw等软件太专业,而AlgoLab公司Photo V ector 就是一款非常不错的将位图变矢量图的好软件。
一、基本操作Photo V ector可到:/downloads.htm去下载。
Photo V ector将位图矢量化,操作过程很简单:打开一个位图图像文件,依次点击下列工具按钮进行预处理:“成形”、“颜色缩减”、“清除”;预处理完成后点击“矢量化”工具进行转化;最后就可以保存为.wmf、.emf、.ai等矢量图像格式。
当然,点击“转换位图”工具按钮会自动完成以上过程。
二、进阶设置实际上,为保证图形矢量化后有一个好的效果,要先点击“文件”菜单下的“设置”进行适当的设置(如^06020401a^1),通常会自动出现默认设置,不过你可以点击“载入设置”选取一种转换引擎,或者自定义各项取值然后点“保存设置”按钮将它作为一个转换引擎。
下面介绍一下各项目的意义:“形状”的目的是使图像内部不同区域的色彩界限更清楚,同一区域内部的颜色分布更均匀,形状的“边缘灵敏度”的取值大小影响界限划分的准确度。
“颜色缩减”的作用是减少图像内部使用的色彩数目,包括创建调色板和用调色板中与图像上最接近的颜色替换位图颜色。
“优化”复选框允许你在由转换引擎所设定的调色板颜色数和你自己设置的“最大的颜色数量”之间转换,一般勾选它即可。
“清除”则可去除图像上的污点,同时将颜色接近的几个小块区域合并成一个大区域。
设置好后,点击确定,再依次进行上述预处理步骤即可。
提示:1.由于矢量化是用和位图像素基本相同的颜色来创建图形轮廓,不同色彩的点会被定义为不同形状,所以多数情况下图像转换的质量依赖于对位图的预处理过程。
使用AdobeIllustrator制作矢量图形的技巧

使用AdobeIllustrator制作矢量图形的技巧使用Adobe Illustrator制作矢量图形的技巧第一章:认识Adobe IllustratorAdobe Illustrator是业界著名的矢量图形编辑软件,它具有强大的绘图和编辑能力,广泛应用于平面设计、插图和网页设计等领域。
首先,我们需要熟悉Illustrator的工作环境和基本工具。
1.1 工作环境设置在开始使用Illustrator之前,我们可以根据个人喜好进行工作环境的自定义设置。
这里主要包括界面颜色、工具栏布局、工作区等方面的调整。
1.2 基本工具介绍Illustrator提供了丰富的绘图和编辑工具,包括画笔工具、橡皮擦工具、剪刀工具等。
每个工具都有其特定的用途,在掌握每个工具的基本操作后,我们可以更加高效地进行矢量图形的制作。
第二章:绘制基本形状Illustrator提供了各种绘制基本形状的工具,比如矩形工具、椭圆工具、多边形工具等,它们能够快速绘制出我们所需的形状。
2.1 矩形和椭圆工具的使用矩形工具可以用于绘制矩形和正方形,而椭圆工具可以用于绘制椭圆和圆形。
我们可以通过按住Shift键,来绘制出等比例的形状。
2.2 多边形和星形工具的运用多边形和星形工具可以绘制出具有多个边或角的形状。
通过调整工具选项,我们可以绘制出各种不同边数和角度的多边形和星形。
2.3 绘制路径和轮廓除了基本形状工具,Illustrator还提供了绘制自定义路径和轮廓的工具,如铅笔工具和钢笔工具。
这些工具可以让我们更加灵活地绘制出复杂的形状。
第三章:编辑和变形在制作矢量图形时,我们经常需要对已有的对象进行编辑和变形,以满足我们的设计需求。
Illustrator提供了多种编辑和变形工具,使我们能够轻松地对图形进行修改。
3.1 选择和移动对象选定对象后,我们可以使用选择工具进行移动、缩放、旋转等操作。
同时,Illustrator还提供了对齐和分布工具,帮助我们快速对多个对象进行整齐排列。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Ai位图转矢量图步骤
第一步:把一张位图在ai里打开,点选该图片,从ai的对象菜单——实施描摹——描摹选项,如图:
参数设置:先把阈值改为255,拖到头就行,再把模式改为彩色,这两步不能反;然后改最佳颜色——你想把该位图分析多少色就设置多少色,一般30色左右,色数越多,分析的效果会更接近原图,但是相应产生的色块也会越多,后期会很麻烦。
所以一般30-40色即可,你可以修改下参数自己看下效果。
输出到色板——勾选后会在ai的颜色面板显示分析的所有颜色样式路径拟合——是指分析产生的路径对原图轮廓的贴合度,数值越小越接近原图,数值越大轮廓越圆滑,5左右为宜,你自己有数。
最小区域——是指产生的色块最小值,越小越细致,越大越抽象,一般50左右为宜,可以自己多次设置看看效果;
拐角角度——是指路径的拐角角度,数值越大路径越圆滑,但是并不是越大越好。
20-40就好设置好这些参数后,点击预览看下效果,同时看下这个对话框的右侧有一组数据,区域数就是位图转为矢量图后产生的色块数,这个数值控制在3000以内哦,2000以内更好,因为比如40*50cm的图,2000色块以内,你编号好编,客户也好填色。
对分析效果满意后,点击设为默认值即确定
第二步:对象菜单——实施上色——创建,什么都不用管,确定
第三部:对象菜单——拼合透明度全部完成,此时位图变为矢量图,可以把改图保存并导入cdr里进行编号;。
