位图与矢量图转换方法研究
位图转换成矢量图方法

您是否有这样的感觉:当您看到书上或者是报刊上有许多精美的图案,很想把它放到电脑里变成矢量图形,既好编辑,又好刻绘该多好呀!!于是许多朋友便将图案扫描下来,用coreldraw等软件一笔一划地勾、描,一幅图需要半个多小时,人很累,描出来效果还不一定好。
其实,对于有些轮廓比较清晰的图案,我们可以充分利用photoshop的选区和路径工具来实现像素图到矢量图的转换,简单又快捷。
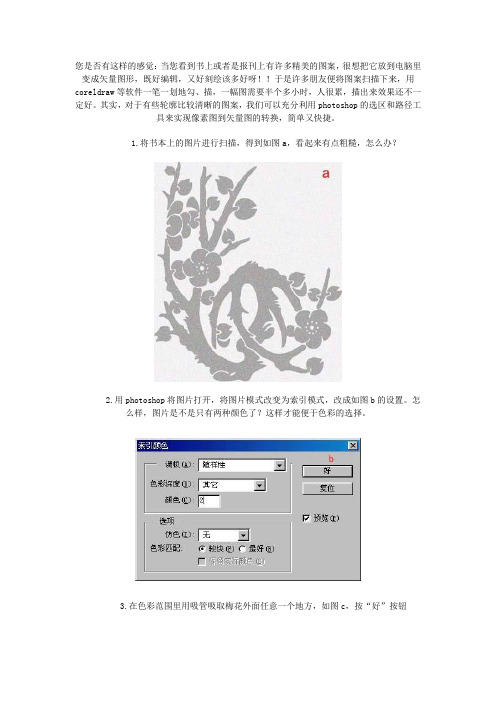
1.将书本上的图片进行扫描,得到如图a,看起来有点粗糙,怎么办?
2.用photoshop将图片打开,将图片模式改变为索引模式,改成如图b的设置。
怎么样,
图片是不是只有两种颜色了?这样才能便于色彩的选择。
3.在色彩范围里用吸管吸取梅花外面任意一个地方,如图c,按“好”按钮
4.就可以得到如图d,这样只仅仅选择的是梅花外轮廓。
5.反选“或者按快捷键ctrl+shift+i 得到图e:
6.打开路径面板,并点击“从选区建立工作路径”按钮,见图f:
7.将此文件输出为路径,文件命名为 meihua.ai
8.打开coreldraw软件,将刚才保存的。
ai 文件导入进来,咦?为什么导入进来什么都没有呀?不用急,点取轮廓工具按钮并点取“细线轮廓”,出来了吧!一个崭新的矢量图就这样完成了。
随便怎么放大都很清晰,特别适合做图形、图案以及电脑刻绘的朋友们。
试
一试吧!!。
位图转矢量图有哪些方法和技巧?

位图转矢量图有哪些方法和技巧?▲在flash中导入图片,选择修改菜单中的“转换位图为矢量图”命令,将为图转化为矢量图形,再将图片导出为ai文件。
在fireworks中就可以导入这个图片了。
△.什么叫矢量图?矢量图可以任意缩放而不影响Flash的画质,位图图像一般只作为静态元素或背景图,Flash并不擅长处理位图图像的动作,应避免位图图像元素的动画。
▲可以用CorelDRAW中附带的软件"CorelTRACE"来完成从位图变为矢量图。
首先导入一幅位图(在这儿选了一幅航空母舰),然后单击“修改”(英文版里的Modify)的“位图”(英文版里的Trace Bitmap),在“颜色阀值”(英文版里的Color)右边的文本框里写上你想要的数字(必须在0-500之间),然后单击“确定”(英文版里的OK),然后,位图就转换为矢量图了!▲Adobe StreamlineAdobe公司的老牌位图转矢量图工具,有多种转换方式可以选择,操作非常简便。
▲《CorelDraw疑难杂症速查手册》收集了作者木平与各位平面设计同仁相互探讨提出的问题以及百度CD吧的提问,结合实际操作和工作中遇到的问题整理而成。
其中有些问题参考了吧中好友和网络上同道中人的回答,对于一些不清楚或有疑问的问题作者都亲自用Co relDraw 9和CorelDraw X3分别验证了操作性与真实性。
△本教程为分期连载教程,欢迎大家持续关注。
问:位图转矢量图有哪些方法和技巧?答:位图转矢量的方法很多,这里具体介绍以下几种:第一种:完整安装Coreldraw(以下简称CD)会自带一个附件——Corel Power TRACE(以下简称CT),在CD中可以直接点击应用程序按纽调用CT。
CT的使用比较简单,导入位图后,设置一下边界,点转换即可,一次不成再调整再转换,不过CT对于块面化的位图比较适合,对于复杂的位图就不是很好了,转换了也不是我们想要的结果。
位图与矢量图转换方法研究

位图与矢量图转换方法研究摘要位图和矢量图是现代计算机平面图形的两大概念。
位图可以通过数码相机拍照等方式获得,但在放大或缩小时图像会失真,因此研究位图转换为矢量图的方法具有十分重要的意义。
本文在分析位图与矢量概念的基础上,研究了两种常用位图转换为矢量图的方法。
关键词位图;矢量图;转换方法位图和矢量图是现代计算机平面图形的两大概念。
位图可以通过数码相机拍照等方式获得,但在放大或缩小时图像会失真,因此研究位图转换为矢量图的方法具有十分重要的意义。
1 位图与矢量图分析我们平时看到的很多图像(如数码照片)被称为位图(也叫点阵图、光栅图、像素图),它们是由许多像小方块一样的像素点(Pixels)组成的,位图中的像素由其位置值和颜色值表示。
常用格式有.jpg、.gif、.bmp等。
简单的说,位图就是最小单位由象素构成的图,缩放会失真。
构成位图的最小单位是象素,位图就是由象素阵列的排列来实现其显示效果的,每个象素有自己的颜色信息,在对位图图像进行编辑操作的时候,可操作的对象是每个象素,我们可以改变图像的色相、饱和度、明度,从而改变图像的显示效果。
举个例子来说,位图图像就好比在巨大的沙盘上画好的画,当你从远处看的时候,画面细腻多彩,但是当你靠的非常近的时候,你就能看到组成画面的每粒沙子以及每个沙粒单纯的不可变化颜色。
矢量图由矢量轮廓线和矢量色块组成,文件大小由图像的复杂程度决定,与图形的大小无关,常用格式有ai、cdr、fh.、swf等。
目前矢量图以其轮廓清晰、色彩明快尤其是可任意缩放并保持图像视觉质量等特性受到许多设计者的青睐。
矢量图,也叫做向量图,简单的说,就是缩放不失真的图像格式。
矢量图是通过多个对象的组合生成的,对其中的每一个对象的纪录方式,都是以数学函数来实现的,也就是说,矢量图实际上并不是象位图那样纪录画面上每一点的信息,而是纪录了元素形状及颜色的算法,当你打开一付矢量图的时候,软件对图形象对应的函数进行运算,将运算结果[图形的形状和颜色]显示给你看。
位图转换为矢量图之经典教程动感地带

4、“文件”---“导出”---“导出”窗口,“文件名”及保存的位置,“保存类型”为AutoCAD交换文件(*.DXF),单击“保存”---“DXF/DWG选项”窗口,单击“确定”
再次,用CDX4直接打开DXF格式的矢量图不进行编辑,直接导出格式为*PLT;
最后,用CDX4直接打开*PLT格式的矢量图进行编辑,修改,直接导出格式为*PLT文件;
最终,以上步骤完成后,可以直接导入LaserCut5.1激光雕刻机软件,进行“适当的编辑”~“水平镜像”~“雕刻”!
(编辑:haiyangyuer)
位图转换为矢量图之经典教程----动感地带
———————————————————————————————— 作者:
———————————————————————————————— 日期:
位图转换为矢量图之经典教程----动感地带
首先,用PSCS3对位图图片处理,使其更加清晰并存储为黑白两色;
1、运行PSC3---单击菜单栏“文件”按钮---“打开”--- “打开”对话框---单击选中所需要编辑的图像,“文件类型(T):所有格式”,单击“打开”;
2、单击菜单栏“图像”按钮---“调整”---“阈值”---“阈值”对话框---在该窗口内左右滑动“三角形滑块”,调整“阈值色阶(T):”的值,使“图片细节最大程度的完整的显示出来”,单击“确定”;
3、单击菜单栏“图像”按钮---“模式”---“灰度”---“信息”对话框,单击“Discard”;
4、单击菜单栏“图像”按钮---“模式”---“位图”---“位图”对话框---单击“方法,使用(U):”的下拉列表,选中“50%阈值”,单击“确定”;
5、“文件”---“存储为”----“PSD格式”!
2020年最有效位图转为矢量图方法精编版

最有效的位图转换为矢量图方法AI位图转为矢量图关键词:位图矢量教程位图转换矢量图看到不少红友提到这样的问题,将自己的一点心得和大家交流一下位图转为矢量图后的质量是和位图的清晰度是成正比的,如果位图清晰,描出来的矢量图线条就相对会流畅一些,节点也会少一些.如果太模糊,我想任何软件描不好吧AI描图就要比CD好得多,CD描出来的图,节点多,而且相当不平滑,群组和相剪也很困难,甚至很容易死机,AI就不存在这些问题,因为AI里面有"魔棒"工具,效果和PS一样,还有处理多余节点的工具,编辑就更容易些.描图结合PS用会更好一些,在PS中将图片处理清晰,再导到AI描效果会好一些.如果颜色多的话也不好描,最好是在PS转为位图,只有黑白两种颜色就好描多了.1.jpg(49.67 KB)(2007-1-8 17:25)2.jpg(132.25 KB)(2007-1-8 17:25)3.jpg(83.43 KB)(2007-1-8 17:25)4.jpg(100.23 KB)(2007-1-8 17:25)5.jpg(104.73 KB)(2007-1-8 17:25)6副本.jpg(47.46 KB)(2007-1-8 17:25)7.jpg(71.87 KB)(2007-1-8 17:25)7-1.jpg(72.96 KB)(2007-1-8 17:25)7-2.jpg(47.29 KB)(2007-1-8 17:25)8.jpg(87.83 KB)(2007-1-8 17:25)9.jpg(98.9 KB)(2007-1-8 17:25)10.jpg(63.81 KB)(2007-1-8 17:25)11.jpg(82.57 KB)(2007-1-8 17:25)12.jpg(59.75 KB)(2007-1-8 17:40)14.jpg(20.23 KB)(2007-1-8 17:53)。
矢量图与位图相互转换_CorelDRAW X7中文版基础教程_[共2页]
![矢量图与位图相互转换_CorelDRAW X7中文版基础教程_[共2页]](https://img.taocdn.com/s3/m/2d44d63c172ded630a1cb65e.png)
位图效果应用
287三、 【极色化】命令
利用【极色化】命令可以把图像颜色简单化处理,得到色块化效果。
图像原图和执行【效果】/【变换】/【极色化】命令后的效果对比,如图10-14所示。
图10-14 原图和执行【极色化】命令后的效果对比
四、 【尘埃与刮痕】命令
利用【尘埃与刮痕】命令可以通过更改图像中相异像素的差异来减少杂色。
10.2 位图效果应用
本节来讲解各种位图效果命令,灵活运用这些命令,可以使用户的创作如虎添翼。
10.2.1 矢量图与位图相互转换
在CorelDRAW 中可以将矢量图形与位图图像相互转换。
通过把含有图样填充背景的矢量图转化为位图,图像的复杂程度就会显著降低,且可以运用各种位图效果;通过将位图图像转化为矢量图,就可以对其进行所有矢量性质的形状调整和颜色填充。
一、 矢量图转换位图
选择需要转换为位图的矢量图形,然后执行【位图】/【转换为位图】命令,弹出的【转换为位图】对话框,如图10-15所示。
• 【分辨率】:设置矢量图转换为位图
后的清晰程度。
在此下拉列表中选
择转换成位图的分辨率,也可直接
输入。
• 【颜色模式】:设置矢量图转换成位
图后的颜色模式。
• 【递色处理的】选项:模拟数目比可
用颜色更多的颜色。
此选项可用于使
用256色或更少颜色的图像。
• 【总是叠印黑色】:勾选此复选项,矢量图中的黑色转换成位图后,黑色就被设置了叠印。
当印刷输出后,图
像或文字的边缘就不会因为套版不准而出现露白或显露其他颜色的现象发生。
图10-15 【转换为位图】对话框。
位图图像与矢量图形的比较研究

位图图像与矢量图形的比较研究1. 引言在数字图像领域,位图图像和矢量图形是两种最基本和最常见的图像类型。
它们各自具有独特的特点和应用场景。
本文将对这两种图像类型进行详细的比较研究,以便读者更好地理解它们的差异和适用范围。
2. 位图图像2.1 定义与特点位图图像,又称点阵图像或像素图像,是由像素点组成的图像。
每个像素点都有特定的颜色和亮度值,这些值存储在图像文件中,决定了图像的显示效果。
常见的位图图像格式有JPEG、PNG、BMP等。
2.2 主要优点- 色彩丰富,可以逼真地表现各种复杂的图像;- 文件大小相对较小,便于传输和存储;- 易于编辑和处理,支持各种图像处理软件。
2.3 主要缺点- 放大后图像容易失真,因为像素点是固定的;- 文件大小受像素数量限制,分辨率越高,文件越大;- 不适用于需要无限放大缩小的场景。
3. 矢量图形3.1 定义与特点矢量图形,又称向量图形,是由数学公式和几何形状描述的图像。
它以线条、曲线、多边形等基本形状为基础,通过这些形状的组合和变换来表现图像。
常见的矢量图形格式有SVG、PDF、EPS 等。
3.2 主要优点- 无限放大缩小,图像不会失真,因为形状由数学公式描述;- 文件大小相对较小,因为它只描述形状和属性,不存储像素信息;- 适用于需要无限放大缩小的场景,如标志设计、排版等。
3.3 主要缺点- 色彩相对简单,不易表现复杂的光影效果;- 文件兼容性有时会受到影响;- 不适用于需要表现大量细节的图像。
4. 比较研究4.1 图像质量位图图像在放大过程中容易失真,而矢量图形可以无限放大而不失真。
因此,在需要保持高清晰度的场景,如印刷、户外广告等,矢量图形具有优势。
4.2 文件大小位图图像的文件大小通常比矢量图形大,因为它需要存储每个像素的颜色和亮度值。
矢量图形的文件大小相对较小,因为它只描述形状和属性。
4.3 适用场景位图图像适用于各种复杂的图像表现,如照片、绘画等。
矢量图形适用于需要无限放大缩小的场景,如标志设计、排版等。
位图转矢量

位图转矢量
位图转矢量是图形处理技术中一种比较重要的技术,它可以将位图文件转换为矢量图形文件,从而让图片更加清晰,更加精致。
位图转矢量的技术可以说是比较新的,也是比较专业的技术,但它的应用以及发展越来越广泛,越来越多的人开始使用位图转矢量的技术来处理图片。
位图和矢量图形的区别在于,位图是以像素为单位的图像,它的图像是由许多像素点组成,而矢量图形则是由一些数学函数绘制出来的,它拥有更高的精度,而且可以实现更加精细的图像。
位图转矢量的技术可以使用专业的图像处理软件来实现,如Adobe Photoshop,CorelDraw等,它们的主要功能都是位图转换,将位图文件转换为矢量图形文件。
一般来说,位图转矢量的技术有两种,一种是手工绘制,即人工分析位图,框出其中的特征,然后在图像处理软件中重新绘制;另一种是自动转换,这种方式就是用图像处理软件中自带的一些特殊算法,将位图文件转换成矢量图形文件。
位图转矢量不仅可以进行图片的放大操作,而且还能够获得更加精致的效果。
一般来说,位图转矢量后的图片效果是清晰的,而且还不易失真,可以让图片呈现出更多的细节。
此外,位图转矢量还可以为图片添加特殊效果,比如抗锯齿、细化线条等,使图片更加清晰、精细、富有质感,从而使图片更加生动。
位图转矢量的技术也可以应用到印刷和海报的设计上,由于矢量图形的清晰度和抗失真性,可以让图片更加精致,让设计师在设计中
更加自由,也可以让印刷设备更加精准的将图片进行印刷。
总之,位图转矢量的技术是一项非常先进的技术,它的出现给图片处理带来了极大的便利,让图片更加精致,同时又可以在保留原有特征的基础上进行放大、改造、精细化等操作,让图片调节和处理变得更加简单快捷,这在图片处理领域有着广泛的应用。
位图转矢量

位图转矢量位图(Bitmap)与矢量(Vector)是两种不同的图形格式,它们在图形处理领域有着不同的应用。
位图经常用于图像和照片的表示,而矢量一般用于图标、标志、游戏素材和流程图等需要变化大小而不损失清晰度的图片中。
位图和矢量之间的转换在图形处理领域中有其重要的作用,本文将阐述位图转化为矢量的技术原理,以及在实际应用中的重要性。
位图和矢量的区别位图和矢量图形都是用来表示图像的,但是它们的原理是不一样的。
位图是一种像素图,它的每一个像素都有一个具体的颜色,像素的颜色值是固定的,不依赖其他像素的颜色。
因此,位图中不同颜色的像素形成了一张图片,它的分辨率是固定的,即使放大,也不能保持清晰。
相对于位图,矢量是一种更精确的图形表示方式,它使用了一系列的函数形式的点和线,来表述图形的大小和形状。
矢量图形的优势在于它们可以被放大而不失真,不管放大多少倍,都保持清晰。
另外,矢量图形可以用较少的数据量表达出较为复杂的图形,这对于互联网传输和存储都有着重要的意义。
位图转矢量将位图转换成矢量图形,也就是将位图(Bitmap)转换为矢量(Vector),这一步骤在图形处理中有着重要的地位。
一般来说,将位图转换为矢量图形的步骤主要包括三个部分:灰度处理、线条和轮廓检测以及插值修正。
灰度处理就是将彩色图片转换为灰度图。
这一步骤的目的在于减少不必要的信息,只保留图片的黑白对比关系,其实现的方法是取每个像素的红绿蓝三个分量的均值,代表该像素的灰度值。
线条和轮廓检测部分就是对灰度图中线条和图形轮廓的提取。
一般使用边界检测、最大类间方差法以及熵函数等技术来实现线条和轮廓的提取。
最后一步就是插值修正,这一步骤主要是将提取出来的线条和图形轮廓,通过B样条插值等方式,转变为矢量图形的直线和圆弧。
实际应用位图转矢量这一技术在实际应用中有着重要的作用,他可以用来将位图转换为矢量图,从而实现放大而不失真,从而满足不同分辨率的需求。
另外,在互联网传输和存储上,将位图转换为矢量图也有重要作用,因为矢量图能够更加精准的表达图形,而且生成的数据占用的空间相对比较小,因此在网络传输和存储上可以更加有效的利用空间。
如何在Photoshop中将位图转换为矢量效果图

如何在Photoshop中将位图转换为矢量效果图在本教程中,同学们将学习一种简单有效的技术,可以在Photoshop中将位图像转换为矢量尽管有许多不同的方法可以实现类似的结果,但使用此方法可以快速轻松地将位图像转换为矢量图像。
效果对比图好了、开始我们的教程、同学们准备好了吗步骤1在Photoshop中打开图像素材。
它不一定需要是黑白或灰度,任何彩色图像也可以。
第2步转到滤镜> 风格化>扩散。
在“扩散”窗口中,选择“各向异性”,然后单击“确定”。
第3步再次,转到滤镜> 风格化>扩散。
在“扩散”窗口中,选择“各向异性”,然后单击“确定”。
第4步转到图层>复制图层。
将此图层命名为“高反差保留”,然后单击“确定”。
第5步选择“高反差保留”图层后,转到滤镜>其他>高反差保留。
将值设置为3,然后单击“确定”。
第6步在“图层”面板中,将“高反差保留”图层的混合模式设置为“变亮”。
第7步转到图层>新建调整图层>阈值。
将此图层命名为“阈值”,然后单击“确定”。
第8步根据您使用的图像调整阈值级别。
在这种情况下,值138将正常工作。
第9步对阈值结果感到满意后,请转到图层>合并可见。
第10步此时,您可以使用带有黑白颜色的画笔工具(B)删除所有不必要的细节。
第11步选择合并图层后,转到滤镜>模糊>高斯模糊。
设置0.5像素的值,然后单击“确定”。
第12步转到选择>颜色范围。
从下拉菜单中选择“阴影”,然后根据自己的喜好调整模糊度和范围。
在这种情况下,我将颜色容差设置为100%,将范围设置为150.如果对选择感到满意,请单击OK。
第13步激活选择后,选择矩形选框工具(M)并在选择上单击鼠标右键。
从下拉菜单中选择“制作工作路径”。
第14步在“生成工作路径”窗口中,将“容差”设置为1或1,5像素,然后单击“确定”。
第15步在“图层”面板中,单击“创建新图层”图标。
位图转矢量图教程

位图转矢量图教程位图和矢量图是两种不同类型的图像文件格式。
位图图像由像素点组成,每个像素点都有特定的颜色值。
相比之下,矢量图像使用数学公式来描述图像中的形状和颜色,而不是像素点。
在某些情况下,我们可能需要将位图图像转换为矢量图像。
这种转换可以提供许多好处,例如图像放大时不会失去清晰度,并且可以轻松地编辑和修改图像。
下面是一个简单的位图转矢量图的教程。
首先,我们需要选择一个合适的软件来进行转换。
Adobe Illustrator是一个功能强大的矢量图形编辑软件,适用于这个任务。
第一步是打开Adobe Illustrator软件并导入我们要转换的位图图像。
在菜单栏中选择“文件”>“打开”,然后选择位图图像文件。
第二步是在导入的位图图像上创建一个矢量图像轮廓。
在“对象”菜单中选择“图像跟踪”>“图像跟踪”。
在图像跟踪面板中,点击“预设”下拉菜单并选择适合你图像类型的选项。
第三步是调整图像跟踪设置。
你可以选择不同的选项,例如曲线平滑度和颜色阈值。
通过调整这些设置,可以获得更好的结果。
点击“预览”按钮可以预览图像跟踪的效果。
第四步是点击“展开”按钮,将图像跟踪结果转换为矢量图像。
一旦转换完成,你可以看到矢量图像的轮廓。
第五步是删除原始的位图图像。
选择原始图像并按下“删除”键,只保留矢量图像。
最后,可以对矢量图像进行编辑和修改。
例如,你可以更改颜色、调整形状以及添加文本和图形。
这就是位图转矢量图的简单教程。
需要注意的是,位图图像的复杂性和分辨率可能会影响转换的结果。
较复杂的位图图像可能需要更多的调整和编辑才能获得理想的矢量图像。
实验6-2位图与矢量图之间的转换1.实验目的2.实验条件和环境3.实验

实验6-2 位图与矢量图之间的转换1.实验目的●掌握位图到矢量图转换的基本过程;●掌握不同类型位图转为矢量图的处理方法;2.实验条件和环境Pentium以上计算机,Windows操作系统,具有位图转换矢量图功能的处理软件(Flash 8),矢量图编辑软件(画图、Photoshop, MS Visio) ,已经准备好的位图文件(如.jpg,.bmp,.tif格式文件)。
3.实验预习要求对教科书6.3节图形和图像处理。
4.实验任务1)从位图中提取需要的位图对象(抠图处理)2)将位图输入图形处理软件,并选择必要的优化参数;3)选择适当的矢量图形输出格式,并输出处理结果;4)利用矢量图处理软件对转换结果进行编辑;5.实验步骤和操作指导数码照片被称为像素图(也叫点阵图、光栅图、位图),它们是由许多像马赛克瓷砖一样的像素点(Pixel)组成的,位图中的像素由其位置值和颜色值表示。
很多图形设计软件都支持将像素图转换成矢量图形,这样就可以在矢量图形的基础上再做编辑,达到自己所要的效果。
Flash是常用的动画处理软件,用它的绘图工具绘画的图形都是矢量图。
那么,它对于像素图又怎么处理呢?尽管在图形转换的操作过程中可能会占用大量的系统资源,但为了取得较好的转换效果,还是要尽可能采用分辨率较高的照片。
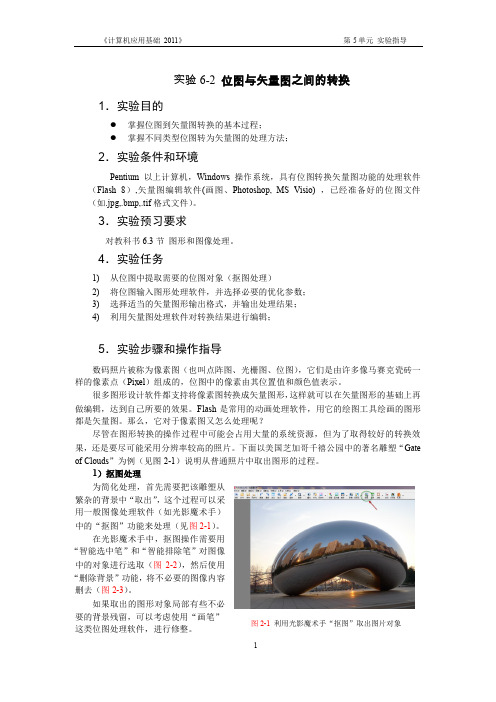
下面以美国芝加哥千禧公园中的著名雕塑“Gate of Clouds”为例(见图2-1)说明从普通照片中取出图形的过程。
1)抠图处理为简化处理,首先需要把该雕塑从繁杂的背景中“取出”,这个过程可以采用一般图像处理软件(如光影魔术手)中的“抠图”功能来处理(见图2-1)。
在光影魔术手中,抠图操作需要用“智能选中笔”和“智能排除笔”对图像中的对象进行选取(图2-2),然后使用“删除背景”功能,将不必要的图像内容删去(图2-3)。
如果取出的图形对象局部有些不必要的背景残留,可以考虑使用“画笔”图2-1利用光影魔术手“抠图”取出图片对象这类位图处理软件,进行修整。
位图转矢量

位图转矢量随着计算机科学的发展,基于位图的图形编辑和处理技术已经成为绘图行业标准。
位图,又称为点阵图像,是使用矩形像素组成的图像,它从头到尾由简单的像素构成,是创建电脑图像的最简单形式。
然而,位图图像有一些缺点,如缩放、拉伸、旋转等操作,它们容易失真,因此有必要将位图转换为矢量图像。
矢量图像不同于位图图像,它是由几何对象和形状构成的图像,类似于你用笔画的图样,例如矢量图像的某像素中可以存储一个圆形,它是由点、线和曲线构成的。
由于使用的是矢量数据,因此它可以完美地缩放、拉伸和旋转,而不会产生失真。
将位图转换为矢量图像的过程被称为“位图转矢量”。
位图转矢量的方法有很多,但其基本原理都是相同的。
首先,位图图像的像素信息被转换为可以被编程识别的数据类型。
其次,转换后的像素将被分割成许多一致的几何形状。
最后,这些像素信息将被转换为可以在矢量图像中使用的几何体样式,如圆形、填充物等。
位图转矢量有时也称为自动转换,因为它可以自动将位图转换为矢量图像。
它使用软件,例如Adobe Illustrator和CorelDraw,通过调用转换算法,来完成位图转矢量的过程。
软件在位图中识别像素信息时,会根据颜色差异和像素组成来推断出几何形状,从而将其转换为矢量图像。
由于位图转矢量的好处,它成为平面设计师和绘图人员的标准技术之一。
它可以完美地缩放、拉伸、旋转等操作,而不会失真。
因此,它被广泛应用于档案图像处理、图像滤镜处理和游戏开发等领域,以改善图像质量和视觉效果。
另外,位图转矢量对节省空间也十分有用,因为矢量图像只需要几何对象和形状数据,而不需要存储每个像素的信息,因此可以节省大量的存储空间。
总而言之,位图转矢量是一项重要的图形处理技术,它可以提高图像质量,改善视觉效果,同时还可以节约存储空间。
位图快速转矢量图的5种方法

位图快速转⽮量图的5种⽅法我们在做设计的过程中,有时候⽤到的素材是⼀张尺⼨较⼩的图⽚,⽽⼜找不到更好的图⽚时,会给设计过程带来不便,如果图⽚是位图⽂件,任意放⼤或者缩⼩都会模糊不清,要想获得良好的视觉体验,就必须转换成⽮量图,那么有哪些⽅法能够⼜快⼜好的解决呢?开始之前,我们先来了解⼀下⽮量图形的好处,⽮量图形最⼤的优点是⽆论放⼤、缩⼩或旋转等不会失真,⽽且占⽤存储空间很⼩。
经常⽤于图标,字体和户外⼴告设计等⽅⾯,在PPT设计中也经常使⽤⽮量图标和图形,我们可以通过位图转⽮量的⽅法来获取LOGO,图标和⼀些⽂字等。
LOGO图形转⽮量位图图标转⽮量图标⽂字图形转⽮量PhotoShop转换PS其实是最好的位图处理软件,但是也可以将位图⽂件输出为⽮量⽂件。
1、打开⼀张图⽚,通过魔术棒⼯具选取需要⽮量化的图形部分,或者直接⽤钢笔⼯具绘制路径2、选取后点击右键,选择建⽴⼯作路径3、在蒙版菜单点击建⽴⽮量蒙版4、另存为EPS格式⽂件,选择默认选项,这样就把⼀张位图转化为⽮量图形了Adobe Illustrator图像描摹1、⽤软件打开图像2、⿏标单击选择图像,找到菜单栏上的图像描摹菜单3、选择素描图稿,可以看到最终效果,但这⼀步还没有将图⽚转为⽮量图形4、点击菜单栏上扩展按钮,将对象转化为路径,这样就可以进⾏⽮量编辑了CorelDRAW轮廓描摹1、新建空⽩⽂件,点击⽂件菜单栏-导⼊位图⽂件2、点击位图菜单,在弹出菜单中选择轮廓描摹-线条图3、在弹出的窗⼝中调整细节、平滑、拐⾓平滑度等参数来达到最佳效果4、如果需要导⼊图⽚的内容不⼀样,我们还可以选择不同的图像类型效果,看哪⼀种效果更接近原图5、点击确定按钮,⼀张位图就转化为了⽮量图形以上推荐都是⼤型的图像和⽮量处理软件,如果我很懒,不想安装那么多软件,也不想去学习那么多操作怎么办?那么⼀定要试试以下两款软件。
位图转⽮量图神器VECTOR MAGIC1、打开图⽚或者直接拖动图⽚到显⽰区域2、软件提供了⾃动、基本、⾼级三种模式可以供选择,我们选择⾃动处理就OK了3、⼀直点击NEXT下⼀步就可以完成了软件是全英⽂共享软件,在⽂末的资源中提供了注册版和汉化版(部分杀软对注册机报毒,不介意的可以下载),另外值得⼀提的是官⽅⽹站也更新了在线处理功能,为使⽤者提供了更多的选择。
位图标志转矢量方法之一

位图标志转矢量方法之一1、今天在家,手头没有扫描仪,随便在网上找一幅书法作品来演示,反正能说明问题就行了。
2、通过观察,红色通道比较干净,选择红色通道。
3、图像-模式-灰度,扔掉其他通道,这样得出来的就是红色通道的灰度图。
4、由于是网上的图,分辨率不大,所以修改图片尺寸及分辨率,放大图片。
5、通过亮度及对比度的调节以得到干净的黑白分明的效果。
6、删除中间多余的竖线。
7、按住Ctrl键的同时点选灰色通道,就可以载入白色部分的选区。
8、我们要的是黑色的部分,所以要执行一次反选命令。
9、观察一下,选区太多细碎的锯齿。
看来需要平滑一下。
10、由于图片放得很大,所以平滑5的数值也不至于改变选区形状,又能真正起到平滑流畅的作用。
这样做的,误差挺大的如果字小一点的话可能更难看了,我还是觉得用描一下比较好,虽然费时,不过效果好一些!!描一下当然也可以,不过这个方法也不是完全没用的。
在很多情况下是很方便的。
有些图是不好描的,特别的类似笔刷的效果。
楼主和阿强都提到放大图再描边,是很多人没想到的。
谢谢。
这个方法我也经常用,做名片多数情况下是可以的,顾客不会看得那么仔细。
太小的图在STREAMLINE下也会失真,自动勾边常用的有三种方法:1、CD自带的TRACE2、PS的路径转矢量3、STREAMLINE三种方法都有人在用,失真度最小的是STREAMLINE。
但不仔细对比是看不出来的,所以都是可行的办法。
11、确定在选择或套索工具的状态下,在图片上按鼠标右键,在弹出的右键菜单上选择“建立工作路径”。
12、把图层眼睛关闭,就可以看到路径的效果,这些路径就已经是矢量的了。
13、文件-导出-路径到illustrator,存储路径为AI格式。
14、在CorelDRAW中导入刚才存储的文件。
导入后,发觉什么都看不见,别急,只是默认的边线及中央都没填色而已。
15、让我们填上颜色。
16、全部解散群组。
把文字部分全选,组合。
图章部分也单独组合。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
位图与矢量图转换方法研究
摘要位图和矢量图是现代计算机平面图形的两大概念。
位图可以通过数码相机拍照等方式获得,但在放大或缩小时图像会失真,因此研究位图转换为矢量图的方法具有十分重要的意义。
本文在分析位图与矢量概念的基础上,研究了两种常用位图转换为矢量图的方法。
关键词位图;矢量图;转换方法
位图和矢量图是现代计算机平面图形的两大概念。
位图可以通过数码相机拍照等方式获得,但在放大或缩小时图像会失真,因此研究位图转换为矢量图的方法具有十分重要的意义。
1 位图与矢量图分析
我们平时看到的很多图像(如数码照片)被称为位图(也叫点阵图、光栅图、像素图),它们是由许多像小方块一样的像素点(Pixels)组成的,位图中的像素由其位置值和颜色值表示。
常用格式有.jpg、.gif、.bmp等。
简单的说,位图就是最小单位由象素构成的图,缩放会失真。
构成位图的最小单位是象素,位图就是由象素阵列的排列来实现其显示效果的,每个象素有自己的颜色信息,在对位图图像进行编辑操作的时候,可操作的对象是每个象素,我们可以改变图像的色相、饱和度、明度,从而改变图像的显示效果。
举个例子来说,位图图像就好比在巨大的沙盘上画好的画,当你从远处看的时候,画面细腻多彩,但是当你靠的非常近的时候,你就能看到组成画面的每粒沙子以及每个沙粒单纯的不可变化颜色。
矢量图由矢量轮廓线和矢量色块组成,文件大小由图像的复杂程度决定,与图形的大小无关,常用格式有ai、cdr、fh.、swf等。
目前矢量图以其轮廓清晰、色彩明快尤其是可任意缩放并保持图像视觉质量等特性受到许多设计者的青睐。
矢量图,也叫做向量图,简单的说,就是缩放不失真的图像格式。
矢量图是通过多个对象的组合生成的,对其中的每一个对象的纪录方式,都是以数学函数来实现的,也就是说,矢量图实际上并不是象位图那样纪录画面上每一点的信息,而是纪录了元素形状及颜色的算法,当你打开一付矢量图的时候,软件对图形象对应的函数进行运算,将运算结果[图形的形状和颜色]显示给你看。
无论显示画面是大还是小,画面上的对象对应的算法是不变的,所以,即使对画面进行倍数相当大的缩放,其显示效果仍然相同(不失真)。
举例来说,矢量图就好比画在质量非常好的橡胶膜上的图,不管对橡胶膜做怎样的长宽等比成倍拉伸,画面依然清晰,不管你离得多么近去看,也不会看到图形的最小单位。
2 位图转换为矢量图的方法研究
目前矢量图的运用越来越广泛,特别是对于喜欢Flash动画的闪客来说,完成一个好作品经常需要大量精美的矢量图片。
如果你善于手绘,那当然最好了,
可毕竟不是每个人都能画得很好,而网上能找到的现成的矢量图片并不多,所以很多人会选择采用把位图转化为矢量图的方法。
目前可以完成这项工作的设计软件很多,常用的有Photoshop、Freehand、Illustrator、其它还有专业的位图转矢量软件,如Adobe Sbreamline、flash、Algolab Ptvector等工具也都可以对位图进行很方便的转换。
下面介绍几种常用转换方法。
2.1 使用Photoshop完成转换
Photoshop的长处是专业图像处理,不过也完全可以将点阵图转成矢量图。
使用Photoshop将点阵图转成矢量图的方法包括以下几个关键步骤:1)用选区转路径的方式将点阵图处理为矢量图
在Photoshop中打开一张图片,在“图像”菜单下的“模式”中选择“索引颜色”,弹出“索引颜色”的设置对话框。
下面设置参数,调板选择“局部(自适应)”,颜色为“3”,强制选择“黑白”,其他参数都是默认值。
确定设置后,得到的图片颜色为黑白色了。
在工具箱中用吸管工具吸取图像上白色的颜色,这个步骤很重要,不然后面处理“色彩范围”时得不到所要的效果。
下面在“选择”菜单下选择“色彩范围”选项弹出“色彩范围”对话框,然后选定“取样颜色”,设定“颜色容差”的值为51,确定。
我们所需要的是图像的轮廓部分,而不是像去掉白色,按住键盘Ctrl+Shift+I反选,把轮廓部分选中,找到“路径”面板,选中”将选区添加为路径”的按钮,增加一个新的路径,最后我们复制路径,新建一个文件,粘贴路径得到可编辑的矢量图。
2)编辑调整得到的初步路径
现在我们可以在转换后的矢量图上编辑了,在工具箱中选择节点工具,查看图形上的所有节点。
这样使用调节节点的增加节点、删除节点、转换节点等等工具可以修改图像的外观。
图像轮廓稍作修改后,准备给它添加颜色了。
用转换节点工具选中一个位置,然后点击“路径”面板上的“载入所选的节点”按钮,此时所选节点的那个区域全部被选中。
下面在调色板中选中一个颜色,使用油漆桶工具添加所选区域的颜色。
按照这个步骤,我们可以随便在图像上添加自己喜欢的颜色。
2.2 使用Freehand完成转换
1)位图导入
首先要把需要转化的位图导入Freehand,请使用Import命令,当出现直角符号的时候,在作图区点击一下就行了。
如果你是新建的空白文件的话,位图会导到Foreground层,有必要的话先调整好位置,为了防止以后不小心移动它,
请先把位图所在层锁起来,然后点击层面板右上方的黑色三角形在Foreground 层上面新建一层,这一层用来单独放置转化后的矢量图。
(现在层面板的情况如图)
2)使用trace工具完成初步转换
这里导入了一幅桃花的图片来做实验。
点击trace工具,直接在位图上方拖拽出一个区域,区域所包含的位图将被转化为矢量图。
3)根据实际情况配置不同的转化参数提高转换效果
可以说,按照trace默认的设置可以应付大多数的转化,不过多于精益求精的你来说,不可以就此满足,trace中的参数非常多,要根据转换后知量图的具体情况来进行参数的设定,以得到最佳转化效果。
如用于选择颜色模式的Color mode,分辨率设定的Resolution等。
4)优化
对于最终的矢量图,最好的情况莫过于尽可能地接近原图而存储的字节数又越小越好,所以有必要的话可以进一步的优化一下。
这里提供有两种方法:
方法一:在Freehand里面做,请选中所有的矢量图片,从菜单中选中Modify>Alter path>Simplify,设置一个Amount数值,切记不要太贪心了,设为1就差不多了,太高容易变形;
方法二:在Flash里优化。
先选中所有矢量图,然后按下Ctrl+B,打散它们,选择Modify>Optimize进行优化,不过我们并不推荐用它来优化,因为有时候会使图形变化比较大。
参考文献
[1]黄婉林,杨冬梅.对平面设计中位图矢量化问题的分析[J].杨凌职业技术学院学报,2006(1).
[2]IT民工.简单两步照片位图变矢量[J].电脑迷,2008(30).
[3]李仲.位图和矢量图[J].电视字幕(特技与动画),2000(9).
[4]徐志兴.浅析图形、图像、位图、矢量图[J].科技信息,2009(5).。
