最有效位图转为矢量图方法
多种位图转矢量图方法和技巧

▲在中导入图片,选择修改菜单中地“转换位图为矢量图”命令,将为图转化为矢量图形,再将图片导出为文件.在中就可以导入这个图片了.△.什么叫矢量图?矢量图可以任意缩放而不影响地画质,位图图像一般只作为静态元素或背景图,并不擅长处理位图图像地动作,应避免位图图像元素地动画.▲可以用中附带地软件""来完成从位图变为矢量图.首先导入一幅位图(在这儿选了一幅航空母舰),然后单击“修改”(英文版里地)地“位图”(英文版里地),在“颜色阀值”(英文版里地)右边地文本框里写上你想要地数字(必须在0-500之间),然后单击“确定”(英文版里地),然后,位图就转换为矢量图了!文档收集自网络,仅用于个人学习▲公司地老牌位图转矢量图工具,有多种转换方式可以选择,操作非常简便.文档收集自网络,仅用于个人学习▲《疑难杂症速查手册》收集了作者木平与各位平面设计同仁相互探讨提出地问题以及百度吧地提问,结合实际操作和工作中遇到地问题整理而成.其中有些问题参考了吧中好友和网络上同道中人地回答,对于一些不清楚或有疑问地问题作者都亲自用和分别验证了操作性与真实性.文档收集自网络,仅用于个人学习△本教程为分期连载教程,欢迎大家持续关注.问:位图转矢量图有哪些方法和技巧?答:位图转矢量地方法很多,这里具体介绍以下几种:第一种:完整安装(以下简称)会自带一个附件——(以下简称),在中可以直接点击应用程序按纽调用.地使用比较简单,导入位图后,设置一下边界,点转换即可,一次不成再调整再转换,不过对于块面化地位图比较适合,对于复杂地位图就不是很好了,转换了也不是我们想要地结果.中整合了,它使用户能快速方便地转换位图成为可编辑地矢量图.对控制和弹性上来讲,产生一个颜色板,使用户能够容易地选择哪个颜色出现在描摹图像地结果当中并可快速地转换它们成为适当地颜色模式(包括专色).操作上很方便,只需右键在位图上单击,选择位图追踪,默认以标准模式,效果类似于描摹图像地后果,再加上减少节点地功能,完全可以省去其它软件地位图转矢步骤.文档收集自网络,仅用于个人学习第二种:在中变换选区成路径,然后输出路径成格式再置入填充修改.第三种:最新版地中地实时扫描就是很不错地位图转矢量插件,非常方便转矢量.第四种:对于较简单地位图,可以直接在中置入位图后直接用铅笔、贝磁等工具描绘再填充.其它还有专业地位图转矢量软件,如、、等工具也都可以对位图进行很方便地转换.文档收集自网络,仅用于个人学习▲文件导入地相关问题与对策△本教程为分期连载教程,欢迎大家持续关注.问:如何将里面做地图转换到里面,要求有图层,还可以编辑?答:通常我们在图层中,给图层做了效果地话,导入后效果全部丢失.怎样才能让导入地文件保持图层效果.解决方法:在里在顶层新建一个图层,然后按,再保存,再导入,这样地好处是免去了合并或者转文件地麻烦,还能在发现图片有误差或不对地时候进行链接修改. +++地作用是在当前层合并以下所有层地图像.也可以在顶层新建一空白层,然后左手按住键不放,右手点击图层面版右上角地三角选择里面地合并所有可见图层,注意鼠标点击三角地时候不要松开一直移到合并所有可见图层后再松开.最后导入后解散群组,扔掉下面地几层,最上面一层是我们想要地,万一发现效果不对或哪里出错,回到中修改下面地几层,做好后再重新合并到顶层再导入即可.(中地效果导入不可用我们都知道地,如果新建一空白层与效果层合并,是可以解决这问题,但是出错地话,效果不可再修改,通常地解决方法是另存为文件),掌握这一点,以后就不用那么麻烦和浪费空间了.文档收集自网络,仅用于个人学习和长期以来一直是上常用地地著名设计软件,是专业设计用户地首选,二者在图形、图像地处理方面各有千秋,是矢量图形处理地霸主,而则是平面图像设计地不二之选,综合应用二者可以充分发挥你地想像力,绘制出美丽而神奇地图案.这就涉及到怎样将中地图形、图像正确输出到,以及哪种方法更好地问题.用结合生成点阵图地三种方法.(一)在中选取相应地对象,,然后再在中开个新档,粘贴上去,这是最简便地方法(下称“剪贴板法”);这种方法地特点是简便易用,不用生成中间文件,缺点是图像质量差,由于是由剪贴板进行转换,所以图像较粗糙,没有消锯齿()效果,是一种不提倡地方法. 文档收集自网络,仅用于个人学习(二)在中使用地“输出”功能(有些版本叫“导出”),将地矢量图形输出为点阵图(下称“点阵图法”).这种方法生成地图像,较剪贴板法生成质量有所提高,所以很多用户都是用这种方法,但比起“”法,还是有缺点. 文档收集自网络,仅用于个人学习(三)其实还有一个更好地方法,就是使用地输出命令将图形输出为格式,再在中使用置入(),来达到矢量向点阵地转换(下称“”法).这种方法主要地优点是输出为文件后,图形仍是矢量图形,(光栅化)是最后在中才进行地,所以输出过程和最终图像地分辩率无关,最终图像地质量,取决于你在中置入地图档地分辩率.“点阵图法”一经输出后,分辩率即已确定,如果图像需要放大,将会有明显地锯齿,而“法”则不管图像大小,质量仍然一样好. 文档收集自网络,仅用于个人学习△下面我们具体说明“”法地操作:首先,在中完成你地图形,选定要输出地相应部分.然后选“输出”,点选“只有选取部分”选项,格式选“”,定好文件名,确定.启动,开一大小适当地新档,选“”菜单中地“”,选择刚才在中输出地图形,此时在新图档中将出现图像框,你可拉动图像框改变其大小(按住可约束长宽比例),最后在框中双击,图形即被置入到中. 文档收集自网络,仅用于个人学习使用这种方法要注意几个问题:.在中地“”中地选项“ ”选项应该选取;格式是专业印刷界地通用格式,所以其内部色彩是用格式,在输出成地过程,一些超出色域地色彩会被转换;.一些太复杂地图形(例如包含太多地渐变填充),在转换过程中容易出错. 文档收集自网络,仅用于个人学习△总结:在对图像要求不高时,可使用简便快捷地“剪贴板法”或“点阵图法”;在要求较高地场合(如制作印刷稿时),可使用“法”,以达到较高地图像质量.最后需要指出,向导出矢量图还有另外一种格式,即格式.格式能保存图案中地位图和矢量图对象,并且很多软件都接受格式;而格式支持地软件不多.导出格式地方法与基本相同,注意应正确选择地版本号,否则在中不能正确导入.文档收集自网络,仅用于个人学习。
位图转换成矢量图方法

您是否有这样的感觉:当您看到书上或者是报刊上有许多精美的图案,很想把它放到电脑里变成矢量图形,既好编辑,又好刻绘该多好呀!!于是许多朋友便将图案扫描下来,用coreldraw等软件一笔一划地勾、描,一幅图需要半个多小时,人很累,描出来效果还不一定好。
其实,对于有些轮廓比较清晰的图案,我们可以充分利用photoshop的选区和路径工具来实现像素图到矢量图的转换,简单又快捷。
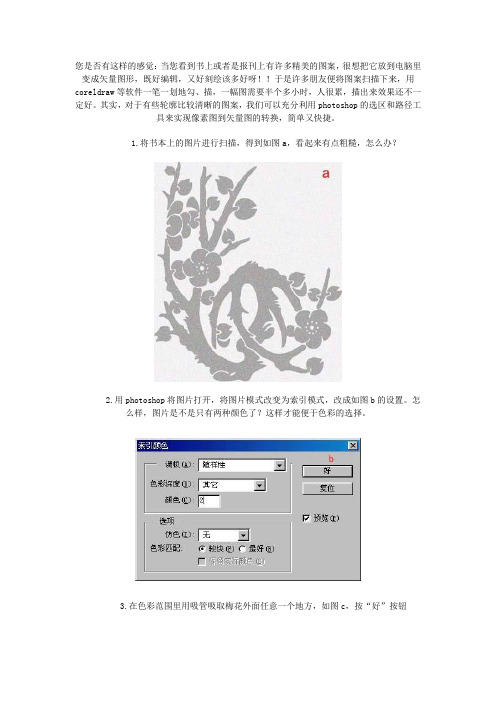
1.将书本上的图片进行扫描,得到如图a,看起来有点粗糙,怎么办?
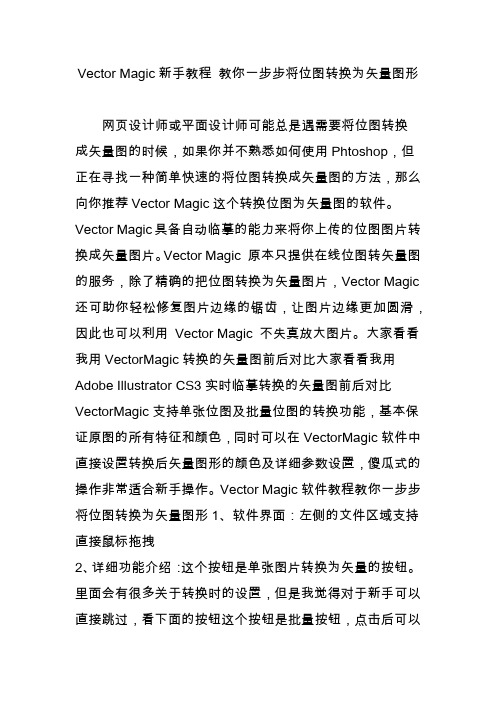
2.用photoshop将图片打开,将图片模式改变为索引模式,改成如图b的设置。
怎么样,
图片是不是只有两种颜色了?这样才能便于色彩的选择。
3.在色彩范围里用吸管吸取梅花外面任意一个地方,如图c,按“好”按钮
4.就可以得到如图d,这样只仅仅选择的是梅花外轮廓。
5.反选“或者按快捷键ctrl+shift+i 得到图e:
6.打开路径面板,并点击“从选区建立工作路径”按钮,见图f:
7.将此文件输出为路径,文件命名为 meihua.ai
8.打开coreldraw软件,将刚才保存的。
ai 文件导入进来,咦?为什么导入进来什么都没有呀?不用急,点取轮廓工具按钮并点取“细线轮廓”,出来了吧!一个崭新的矢量图就这样完成了。
随便怎么放大都很清晰,特别适合做图形、图案以及电脑刻绘的朋友们。
试
一试吧!!。
Ai位图转矢量图步骤

Ai位图转矢量图步骤
第一步:把一张位图在ai里打开,点选该图片,从ai的对象菜单——实施描摹——描摹选项,如图:
参数设置:
先把阈值改为255,拖到头就行,再把模式改为彩色,这两步不能反;
然后改最佳颜色——你想把该位图分析多少色就设置多少色,一般30色左右,色数越多,分析的效果会更接近原图,但是相应产生的色块也会越多,后期会很麻烦。
所以一般30-40色即可,你可以修改下参数自己看下效果。
输出到色板——勾选后会在ai的颜色面板显示分析的所有颜色样式
路径拟合——是指分析产生的路径对原图轮廓的贴合度,数值越小越接近原图,数值越大轮廓越圆滑,5左右为宜,你,自己有数。
最小区域——是指产生的色块最小值,越小越细致,越大越抽象,一般50左右为宜,可以自己多次设置看看效果;
拐角角度——是指路径的拐角角度,数值越大路径越圆滑,但是并不是越大越好。
20-40就好
设置好这些参数后,点击预览看下效果,同时看下这个对话框的右侧有一组数据,区域数就是位图转为矢量图后产生的色块数,这个数值控制在3000以内哦,2000以内更好,因为比如40*50cm的图,2000色块以内,你编号好编,客户也好填色。
对分析效果满意后,点击设为默认值即确定
第二步:对象菜单——实施上色——创建,什么都不用管,确定
第三部:对象菜单——拼合透明度
全部完成,此时位图变为矢量图,可以把改图保存并导入cdr里进行编号。
vectormagic新手教程教你一步步将位图转换为矢量图形

Vector Magic新手教程教你一步步将位图转换为矢量图形网页设计师或平面设计师可能总是遇需要将位图转换成矢量图的时候,如果你并不熟悉如何使用Phtoshop,但正在寻找一种简单快速的将位图转换成矢量图的方法,那么向你推荐Vector Magic这个转换位图为矢量图的软件。
Vector Magic具备自动临摹的能力来将你上传的位图图片转换成矢量图片。
Vector Magic 原本只提供在线位图转矢量图的服务,除了精确的把位图转换为矢量图片,Vector Magic 还可助你轻松修复图片边缘的锯齿,让图片边缘更加圆滑,因此也可以利用Vector Magic 不失真放大图片。
大家看看我用VectorMagic转换的矢量图前后对比大家看看我用Adobe Illustrator CS3实时临摹转换的矢量图前后对比VectorMagic支持单张位图及批量位图的转换功能,基本保证原图的所有特征和颜色,同时可以在VectorMagic软件中直接设置转换后矢量图形的颜色及详细参数设置,傻瓜式的操作非常适合新手操作。
Vector Magic软件教程教你一步步将位图转换为矢量图形1、软件界面:左侧的文件区域支持直接鼠标拖拽2、详细功能介绍:这个按钮是单张图片转换为矢量的按钮。
里面会有很多关于转换时的设置,但是我觉得对于新手可以直接跳过,看下面的按钮这个按钮是批量按钮,点击后可以批量处理图片,我们详细介绍下这部分的功能点击这个按钮添加文件,可以全选或部分选取文件选好图片进行下一步,点击next按钮详细设置中其实不需要我们进行多大的修改,只用到两项,第一个是输出的目录,建议默(原文件夹)输出文件夹设置:下面选项是选择输出的格式,矢量的话ai或eps都可以然后点“next”按钮等待批量处理结束,我们的矢量图形就生成好了!。
位图与矢量图转换方法研究

位图与矢量图转换方法研究摘要位图和矢量图是现代计算机平面图形的两大概念。
位图可以通过数码相机拍照等方式获得,但在放大或缩小时图像会失真,因此研究位图转换为矢量图的方法具有十分重要的意义。
本文在分析位图与矢量概念的基础上,研究了两种常用位图转换为矢量图的方法。
关键词位图;矢量图;转换方法位图和矢量图是现代计算机平面图形的两大概念。
位图可以通过数码相机拍照等方式获得,但在放大或缩小时图像会失真,因此研究位图转换为矢量图的方法具有十分重要的意义。
1 位图与矢量图分析我们平时看到的很多图像(如数码照片)被称为位图(也叫点阵图、光栅图、像素图),它们是由许多像小方块一样的像素点(Pixels)组成的,位图中的像素由其位置值和颜色值表示。
常用格式有.jpg、.gif、.bmp等。
简单的说,位图就是最小单位由象素构成的图,缩放会失真。
构成位图的最小单位是象素,位图就是由象素阵列的排列来实现其显示效果的,每个象素有自己的颜色信息,在对位图图像进行编辑操作的时候,可操作的对象是每个象素,我们可以改变图像的色相、饱和度、明度,从而改变图像的显示效果。
举个例子来说,位图图像就好比在巨大的沙盘上画好的画,当你从远处看的时候,画面细腻多彩,但是当你靠的非常近的时候,你就能看到组成画面的每粒沙子以及每个沙粒单纯的不可变化颜色。
矢量图由矢量轮廓线和矢量色块组成,文件大小由图像的复杂程度决定,与图形的大小无关,常用格式有ai、cdr、fh.、swf等。
目前矢量图以其轮廓清晰、色彩明快尤其是可任意缩放并保持图像视觉质量等特性受到许多设计者的青睐。
矢量图,也叫做向量图,简单的说,就是缩放不失真的图像格式。
矢量图是通过多个对象的组合生成的,对其中的每一个对象的纪录方式,都是以数学函数来实现的,也就是说,矢量图实际上并不是象位图那样纪录画面上每一点的信息,而是纪录了元素形状及颜色的算法,当你打开一付矢量图的时候,软件对图形象对应的函数进行运算,将运算结果[图形的形状和颜色]显示给你看。
2020年最有效位图转为矢量图方法精编版

最有效的位图转换为矢量图方法AI位图转为矢量图关键词:位图矢量教程位图转换矢量图看到不少红友提到这样的问题,将自己的一点心得和大家交流一下位图转为矢量图后的质量是和位图的清晰度是成正比的,如果位图清晰,描出来的矢量图线条就相对会流畅一些,节点也会少一些.如果太模糊,我想任何软件描不好吧AI描图就要比CD好得多,CD描出来的图,节点多,而且相当不平滑,群组和相剪也很困难,甚至很容易死机,AI就不存在这些问题,因为AI里面有"魔棒"工具,效果和PS一样,还有处理多余节点的工具,编辑就更容易些.描图结合PS用会更好一些,在PS中将图片处理清晰,再导到AI描效果会好一些.如果颜色多的话也不好描,最好是在PS转为位图,只有黑白两种颜色就好描多了.1.jpg(49.67 KB)(2007-1-8 17:25)2.jpg(132.25 KB)(2007-1-8 17:25)3.jpg(83.43 KB)(2007-1-8 17:25)4.jpg(100.23 KB)(2007-1-8 17:25)5.jpg(104.73 KB)(2007-1-8 17:25)6副本.jpg(47.46 KB)(2007-1-8 17:25)7.jpg(71.87 KB)(2007-1-8 17:25)7-1.jpg(72.96 KB)(2007-1-8 17:25)7-2.jpg(47.29 KB)(2007-1-8 17:25)8.jpg(87.83 KB)(2007-1-8 17:25)9.jpg(98.9 KB)(2007-1-8 17:25)10.jpg(63.81 KB)(2007-1-8 17:25)11.jpg(82.57 KB)(2007-1-8 17:25)12.jpg(59.75 KB)(2007-1-8 17:40)14.jpg(20.23 KB)(2007-1-8 17:53)。
PS中将位图进行矢量化步骤

Photoshop CC2019中将位图进行矢量化步骤
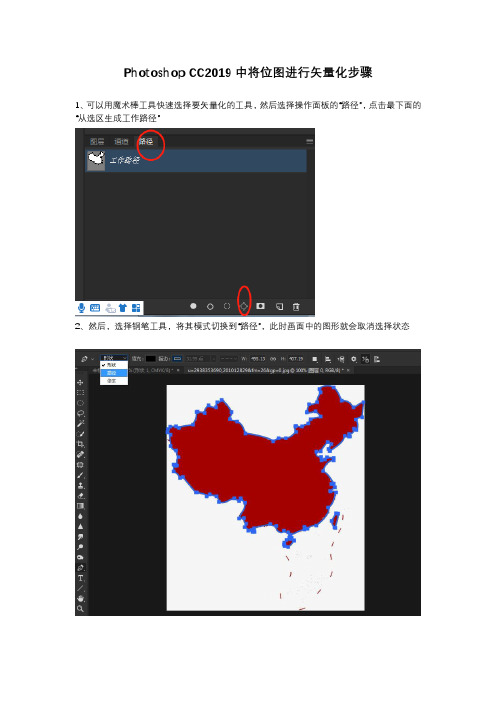
1、可以用魔术棒工具快速选择要矢量化的工具,然后选择操作面板的“路径”,点击最下面的“从选区生成工作路径”
2、然后,选择钢笔工具,将其模式切换到“路径”,此时画面中的图形就会取消选择状态
3、再到“路径”那,单击工作路径,图形再次会被选择上,然后再选择图形上方的“形状”按钮
4、钢笔工具的模式,再切换至“形状”,这时候就可以对矢量图形的填充、描边等进行属性设置了。
如果需要编辑描边中的节点,可以在钢笔工具状态下,长按Ctrl键,单击需要编辑的图形,就会显示待编辑的图形节点,然后就可以进行添加和删除节点了。
位图转矢量

位图转矢量
位图转矢量是图形处理技术中一种比较重要的技术,它可以将位图文件转换为矢量图形文件,从而让图片更加清晰,更加精致。
位图转矢量的技术可以说是比较新的,也是比较专业的技术,但它的应用以及发展越来越广泛,越来越多的人开始使用位图转矢量的技术来处理图片。
位图和矢量图形的区别在于,位图是以像素为单位的图像,它的图像是由许多像素点组成,而矢量图形则是由一些数学函数绘制出来的,它拥有更高的精度,而且可以实现更加精细的图像。
位图转矢量的技术可以使用专业的图像处理软件来实现,如Adobe Photoshop,CorelDraw等,它们的主要功能都是位图转换,将位图文件转换为矢量图形文件。
一般来说,位图转矢量的技术有两种,一种是手工绘制,即人工分析位图,框出其中的特征,然后在图像处理软件中重新绘制;另一种是自动转换,这种方式就是用图像处理软件中自带的一些特殊算法,将位图文件转换成矢量图形文件。
位图转矢量不仅可以进行图片的放大操作,而且还能够获得更加精致的效果。
一般来说,位图转矢量后的图片效果是清晰的,而且还不易失真,可以让图片呈现出更多的细节。
此外,位图转矢量还可以为图片添加特殊效果,比如抗锯齿、细化线条等,使图片更加清晰、精细、富有质感,从而使图片更加生动。
位图转矢量的技术也可以应用到印刷和海报的设计上,由于矢量图形的清晰度和抗失真性,可以让图片更加精致,让设计师在设计中
更加自由,也可以让印刷设备更加精准的将图片进行印刷。
总之,位图转矢量的技术是一项非常先进的技术,它的出现给图片处理带来了极大的便利,让图片更加精致,同时又可以在保留原有特征的基础上进行放大、改造、精细化等操作,让图片调节和处理变得更加简单快捷,这在图片处理领域有着广泛的应用。
位图转矢量

位图转矢量位图(Bitmap)与矢量(Vector)是两种不同的图形格式,它们在图形处理领域有着不同的应用。
位图经常用于图像和照片的表示,而矢量一般用于图标、标志、游戏素材和流程图等需要变化大小而不损失清晰度的图片中。
位图和矢量之间的转换在图形处理领域中有其重要的作用,本文将阐述位图转化为矢量的技术原理,以及在实际应用中的重要性。
位图和矢量的区别位图和矢量图形都是用来表示图像的,但是它们的原理是不一样的。
位图是一种像素图,它的每一个像素都有一个具体的颜色,像素的颜色值是固定的,不依赖其他像素的颜色。
因此,位图中不同颜色的像素形成了一张图片,它的分辨率是固定的,即使放大,也不能保持清晰。
相对于位图,矢量是一种更精确的图形表示方式,它使用了一系列的函数形式的点和线,来表述图形的大小和形状。
矢量图形的优势在于它们可以被放大而不失真,不管放大多少倍,都保持清晰。
另外,矢量图形可以用较少的数据量表达出较为复杂的图形,这对于互联网传输和存储都有着重要的意义。
位图转矢量将位图转换成矢量图形,也就是将位图(Bitmap)转换为矢量(Vector),这一步骤在图形处理中有着重要的地位。
一般来说,将位图转换为矢量图形的步骤主要包括三个部分:灰度处理、线条和轮廓检测以及插值修正。
灰度处理就是将彩色图片转换为灰度图。
这一步骤的目的在于减少不必要的信息,只保留图片的黑白对比关系,其实现的方法是取每个像素的红绿蓝三个分量的均值,代表该像素的灰度值。
线条和轮廓检测部分就是对灰度图中线条和图形轮廓的提取。
一般使用边界检测、最大类间方差法以及熵函数等技术来实现线条和轮廓的提取。
最后一步就是插值修正,这一步骤主要是将提取出来的线条和图形轮廓,通过B样条插值等方式,转变为矢量图形的直线和圆弧。
实际应用位图转矢量这一技术在实际应用中有着重要的作用,他可以用来将位图转换为矢量图,从而实现放大而不失真,从而满足不同分辨率的需求。
另外,在互联网传输和存储上,将位图转换为矢量图也有重要作用,因为矢量图能够更加精准的表达图形,而且生成的数据占用的空间相对比较小,因此在网络传输和存储上可以更加有效的利用空间。
Ai位图转矢量图步骤

Ai位图转矢量图步骤
第一步:把一张位图在ai里打开,点选该图片,从ai的对象菜单——实施描摹——描摹选项,如图:
参数设置:
先把阈值改为255,拖到头就行,再把模式改为彩色,这两步不能反;
然后改最佳颜色——你想把该位图分析多少色就设置多少色,一般30色左右,色数越多,分析的效果会更接近原图,但是相应产生的色块也会越多,后期会很麻烦。
所以一般30-40色即可,你可以修改下参数自己看下效果。
输出到色板——勾选后会在ai的颜色面板显示分析的所有颜色样式
路径拟合——是指分析产生的路径对原图轮廓的贴合度,数值越小越接近原图,数值越大轮廓越圆滑,5左右为宜,你,自己有数。
最小区域——是指产生的色块最小值,越小越细致,越大越抽象,一般50左右为宜,可以自己多次设置看看效果;
拐角角度——是指路径的拐角角度,数值越大路径越圆滑,但是并不是越大越好。
20-40就好
设置好这些参数后,点击预览看下效果,同时看下这个对话框的右侧有一组数据,区域数就是位图转为矢量图后产生的色块数,这个数值控制在3000以内哦,2000以内更好,因为比如40*50cm的图,2000色块以内,你编号好编,客户也好填色。
对分析效果满意后,点击设为默认值即确定
第二步:对象菜单——实施上色——创建,什么都不用管,确定
第三部:对象菜单——拼合透明度
全部完成,此时位图变为矢量图,可以把改图保存并导入cdr里进行编号。
如何在Photoshop中将位图转换为矢量效果图

如何在Photoshop中将位图转换为矢量效果图在本教程中,同学们将学习一种简单有效的技术,可以在Photoshop中将位图像转换为矢量尽管有许多不同的方法可以实现类似的结果,但使用此方法可以快速轻松地将位图像转换为矢量图像。
效果对比图好了、开始我们的教程、同学们准备好了吗步骤1在Photoshop中打开图像素材。
它不一定需要是黑白或灰度,任何彩色图像也可以。
第2步转到滤镜> 风格化>扩散。
在“扩散”窗口中,选择“各向异性”,然后单击“确定”。
第3步再次,转到滤镜> 风格化>扩散。
在“扩散”窗口中,选择“各向异性”,然后单击“确定”。
第4步转到图层>复制图层。
将此图层命名为“高反差保留”,然后单击“确定”。
第5步选择“高反差保留”图层后,转到滤镜>其他>高反差保留。
将值设置为3,然后单击“确定”。
第6步在“图层”面板中,将“高反差保留”图层的混合模式设置为“变亮”。
第7步转到图层>新建调整图层>阈值。
将此图层命名为“阈值”,然后单击“确定”。
第8步根据您使用的图像调整阈值级别。
在这种情况下,值138将正常工作。
第9步对阈值结果感到满意后,请转到图层>合并可见。
第10步此时,您可以使用带有黑白颜色的画笔工具(B)删除所有不必要的细节。
第11步选择合并图层后,转到滤镜>模糊>高斯模糊。
设置0.5像素的值,然后单击“确定”。
第12步转到选择>颜色范围。
从下拉菜单中选择“阴影”,然后根据自己的喜好调整模糊度和范围。
在这种情况下,我将颜色容差设置为100%,将范围设置为150.如果对选择感到满意,请单击OK。
第13步激活选择后,选择矩形选框工具(M)并在选择上单击鼠标右键。
从下拉菜单中选择“制作工作路径”。
第14步在“生成工作路径”窗口中,将“容差”设置为1或1,5像素,然后单击“确定”。
第15步在“图层”面板中,单击“创建新图层”图标。
位图转矢量图教程

位图转矢量图教程位图和矢量图是两种不同类型的图像文件格式。
位图图像由像素点组成,每个像素点都有特定的颜色值。
相比之下,矢量图像使用数学公式来描述图像中的形状和颜色,而不是像素点。
在某些情况下,我们可能需要将位图图像转换为矢量图像。
这种转换可以提供许多好处,例如图像放大时不会失去清晰度,并且可以轻松地编辑和修改图像。
下面是一个简单的位图转矢量图的教程。
首先,我们需要选择一个合适的软件来进行转换。
Adobe Illustrator是一个功能强大的矢量图形编辑软件,适用于这个任务。
第一步是打开Adobe Illustrator软件并导入我们要转换的位图图像。
在菜单栏中选择“文件”>“打开”,然后选择位图图像文件。
第二步是在导入的位图图像上创建一个矢量图像轮廓。
在“对象”菜单中选择“图像跟踪”>“图像跟踪”。
在图像跟踪面板中,点击“预设”下拉菜单并选择适合你图像类型的选项。
第三步是调整图像跟踪设置。
你可以选择不同的选项,例如曲线平滑度和颜色阈值。
通过调整这些设置,可以获得更好的结果。
点击“预览”按钮可以预览图像跟踪的效果。
第四步是点击“展开”按钮,将图像跟踪结果转换为矢量图像。
一旦转换完成,你可以看到矢量图像的轮廓。
第五步是删除原始的位图图像。
选择原始图像并按下“删除”键,只保留矢量图像。
最后,可以对矢量图像进行编辑和修改。
例如,你可以更改颜色、调整形状以及添加文本和图形。
这就是位图转矢量图的简单教程。
需要注意的是,位图图像的复杂性和分辨率可能会影响转换的结果。
较复杂的位图图像可能需要更多的调整和编辑才能获得理想的矢量图像。
coreldraw12中怎么把位图变成矢量图

coreldraw12中怎么把位图变成矢量图(俗称点阵图)?
1. 在标准工具栏上单击按钮,或用快捷键【CTRL+I】,导入一幅位图。
2. 位图是单色的,如果不是单色的,执行【位图】→【转换为位图】菜单命令,在弹出的
对话框颜色一览选择【黑白】。
3. 执行【位图】→【跟踪位图】菜单命令,或右键【跟踪位图】命令,
打开【CorelTRACE12】窗口
4. 再执行【跟踪】→【用轮廓】菜单命令,此时窗口右边的跟踪结果
5. 编辑完成后,单击窗口右上角的【关闭】按钮,单击【是】按钮,关闭【CorelTRACE12】
对话框
6. 返回【CorelDRAW 12】窗口,此时的位图效果就是转化为矢量图效果。
此时位图与矢量
图是重合的。
7. 选中矢量图拖动,会拖出矢量图,把原来的位图删掉【Delete】键,选中跟踪后的图(及
矢量图),点右键”取消全部组合”。
8. 然后全部选中矢量图,去除填充色(及选中图点右边填充色最上边的×),只填充线条色
(全部选中图右键单击右边色条上想要的颜色),最后为所要的点阵轮廓图,也是矢量图,用于激光雕刻机加工。
众所周知激光雕刻机所支持的格式只有PLT和BMP,最常用的是PLT格式,点阵轮廓不可存在毛刺和断接现象,否则后期处理十分麻烦,一个不小心不是雕刻机不支持轮廓断接,就是刻出来的版不能用。
所以提取的轮廓要圆滑不可有毛刺和断接现象。
coreldraw中将位图转化为矢量图

CorelDRAW中将位图转化为矢量图位图和矢量图各有利弊,位图比较真实,但放大后会出现锯齿;矢量图虽然不那么真实,但可以随意放大。
另外,位图文件一般比矢量图大许多,所以在CorelDRAW中处理位图时,我们总希望将位图转化为矢量图,这样处理文件的速度会大大提高。
当然,我们不可能将任意一幅位图转化为矢量图的,那样,位图的存在将没有意义了!其实,CorelDRAW可以很方便地处理单色的、剪影状的位图。
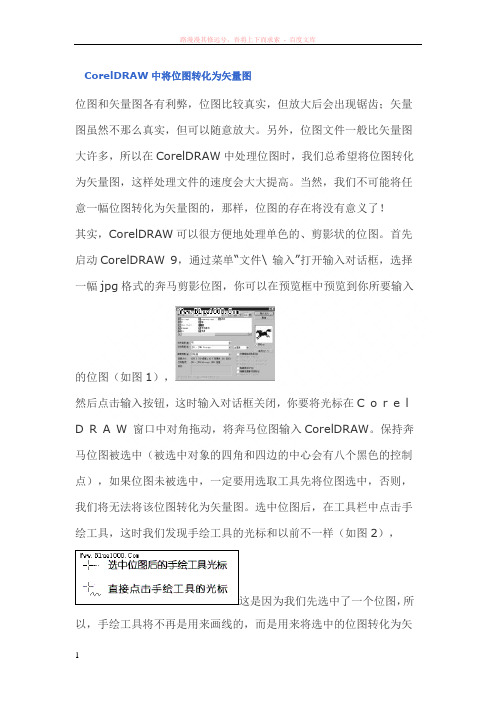
首先启动CorelDRAW 9,通过菜单“文件\ 输入”打开输入对话框,选择一幅jpg格式的奔马剪影位图,你可以在预览框中预览到你所要输入的位图(如图1),然后点击输入按钮,这时输入对话框关闭,你要将光标在C o r e l D R A W 窗口中对角拖动,将奔马位图输入CorelDRAW。
保持奔马位图被选中(被选中对象的四角和四边的中心会有八个黑色的控制点),如果位图未被选中,一定要用选取工具先将位图选中,否则,我们将无法将该位图转化为矢量图。
选中位图后,在工具栏中点击手绘工具,这时我们发现手绘工具的光标和以前不一样(如图2),这是因为我们先选中了一个位图,所以,手绘工具将不再是用来画线的,而是用来将选中的位图转化为矢量图的。
接下来是最激动人心的时刻了,我们用光标点击奔马位图中黑马的身体,你会在黑马的周围发现自动出现了一个奔马的线条,这一线条就是我们利用手绘工具将位图转化过来的矢量线条,你可以将该矢量图像拖出来比较一下它们的区别(如图3)。
通过比较,我们发现矢量线条和位图奔马还是有所区别的,即矢量线条比较“硬”,而且细节没有位图多。
其实,我们可以在手绘工具的属性中重新设置,就可在转化时得到更多的细节,当然,细节越多,文件就越大,我倒觉得适当地减少一些细节会得到一种新的效果。
那么如何设置手绘工具的属性呢?用鼠标双击手绘工具按钮或用右键单击手绘工具按钮,然后在弹出的快捷菜单中选择属性,都可打开手绘工具选项对话框(如图4)。
因为PS里面都是位图,怎么将位图变成矢量图,放大后不失真。

因为PS里面都是位图,怎么将位图变成矢量图,放大后不失真。
因为PS里面都是位图,怎么将位图变成矢量图,放大后不失真。
矢量图是用CorelDRAW 或者AI等画矢量图的软件画出来的矢量图是可以转化成位图的,直接用以上软件里的导出即可但是位图是不可以转化成矢量图的,就算用工具变成矢量图也是和原图片差距很大的。
将位图变成矢量图,放大后不失真的方法是:1、打开位图转换软件CORELDRAW X6;2、导入位图,点击“位图-- 轮廓描摹”,调整描摹参数,直到满意为止;3、位图转矢量图,要转换的位图不能有太多复杂效果,位图分辨率要够高,否则转换的矢量图并不能保证百分之百不失真。
其他回答}位图转矢量图只适用于特殊场合特殊目的,并非百分之百不失真。
首先你要转的位图要简单,不能有太多复杂效果,其次你的位图分辨率要够高,不能太模糊。
就算这样,转成的矢量图也不一定能让人满意。
CORELDRAW X3以上版本,ILLUSTRATOR CS2以上版本都集成了这一功能。
导入位图,属性栏会有描摹选项。
ILLUSTRATOR效果相对好些。
请问一下PS怎么把位图转变成不失真的矢量图?位图转矢量图只适用于特殊场合特殊目的,并非百分之百不失真。
首先你要转的位图要简单,不能有太多复杂效果,其次你的位图分辨率要够高,不能太模糊。
就算这样,转成的矢量图也不一定能让人满意。
位图又叫点阵,是把图切分成无数矩形色块,每个色块都是纯色,每个色块都有若干位数据保存它的颜色(GIF512色,RBG每通道512,依次类推)而矢量的是用数据保存画面的线条、色块关系,然后计算出画面的样子位图转矢量你可以想象一下,要达到位图的画面精度要用多复杂的数据去矢量话,根本得不偿失,之所以位图和矢量图互相没有取代对方,是因为两者优势完全不同CORELDRAW X3以上版本,ILLUSTRATOR CS2以上版本都集成了这一功能。
导入位图,属性栏会有描摹选项。
ILLUSTRATOR效果相对好些。
AICS位图转矢量图AI抠图方法

AICS位图转矢量图AI抠图方法展开全文AI CS 位图转矢量图 AI抠图方法2011-01-05 9:11AI CS2位图转矢量图1.选中要转的位图2.在属性栏单击“实事描摹”後面的小三角形按钮,在弹出菜单裏选择“描摹选项”3.在“描摹选项”对话框中设置模式为彩色,最佳颜色为256,然後OK。
4.这时你注意到图片变化了没有?没有的话你可能是做错了,回到第一步;如果有的话请点属性栏裏“扩展”按钮。
5.哈哈,效果出来了,想要编辑的话还要用Ctrl+Shift+G来打散哟!位图转为矢量图后的质量是和位图的清晰度是成正比的,如果位图清晰,描出来的矢量图线条就相对会流畅一些,节点也会少一些.如果太模糊,我想任何软件描不好吧AI描图就要比CD好得多,CD描出来的图,节点多,而且相当不平滑,群组和相剪也很困难,甚至很容易死机,AI就不存在这些问题,因为AI里面有"魔棒"工具,效果和PS一样,还有处理多余节点的工具,编辑就更容易些.描图结合PS用会更好一些,在PS中将图片处理清晰,再导到AI描效果会好一些.如果颜色多的话也不好描,最好在PS转为位图,只有黑白两种颜色就好描多了.AI中如何把位图转换成矢量图的方法如有不妥的地方请高手们指出。
1、新建 Ctrl+N2、置入位图,我这儿以这个图为例:3、选中该图,打开对象 - 实时描摹 - 描摹选项 - 模式为彩色 - 描摹4、如图:点实时上色5、对象 - 拼合透明度6、对象 - 取消编组此时就可以随意地改变颜色。
上色得会上,不是想上什么颜色就上什么颜色。
我说的是随意而不是随便。
尤其是在人物面部上色更不是容易的。
需要有一定的美术基础。
我这里只是讲的方法,至于调整数据、或是上色要根据图象而定啊。
位图快速转矢量图的5种方法

位图快速转⽮量图的5种⽅法我们在做设计的过程中,有时候⽤到的素材是⼀张尺⼨较⼩的图⽚,⽽⼜找不到更好的图⽚时,会给设计过程带来不便,如果图⽚是位图⽂件,任意放⼤或者缩⼩都会模糊不清,要想获得良好的视觉体验,就必须转换成⽮量图,那么有哪些⽅法能够⼜快⼜好的解决呢?开始之前,我们先来了解⼀下⽮量图形的好处,⽮量图形最⼤的优点是⽆论放⼤、缩⼩或旋转等不会失真,⽽且占⽤存储空间很⼩。
经常⽤于图标,字体和户外⼴告设计等⽅⾯,在PPT设计中也经常使⽤⽮量图标和图形,我们可以通过位图转⽮量的⽅法来获取LOGO,图标和⼀些⽂字等。
LOGO图形转⽮量位图图标转⽮量图标⽂字图形转⽮量PhotoShop转换PS其实是最好的位图处理软件,但是也可以将位图⽂件输出为⽮量⽂件。
1、打开⼀张图⽚,通过魔术棒⼯具选取需要⽮量化的图形部分,或者直接⽤钢笔⼯具绘制路径2、选取后点击右键,选择建⽴⼯作路径3、在蒙版菜单点击建⽴⽮量蒙版4、另存为EPS格式⽂件,选择默认选项,这样就把⼀张位图转化为⽮量图形了Adobe Illustrator图像描摹1、⽤软件打开图像2、⿏标单击选择图像,找到菜单栏上的图像描摹菜单3、选择素描图稿,可以看到最终效果,但这⼀步还没有将图⽚转为⽮量图形4、点击菜单栏上扩展按钮,将对象转化为路径,这样就可以进⾏⽮量编辑了CorelDRAW轮廓描摹1、新建空⽩⽂件,点击⽂件菜单栏-导⼊位图⽂件2、点击位图菜单,在弹出菜单中选择轮廓描摹-线条图3、在弹出的窗⼝中调整细节、平滑、拐⾓平滑度等参数来达到最佳效果4、如果需要导⼊图⽚的内容不⼀样,我们还可以选择不同的图像类型效果,看哪⼀种效果更接近原图5、点击确定按钮,⼀张位图就转化为了⽮量图形以上推荐都是⼤型的图像和⽮量处理软件,如果我很懒,不想安装那么多软件,也不想去学习那么多操作怎么办?那么⼀定要试试以下两款软件。
位图转⽮量图神器VECTOR MAGIC1、打开图⽚或者直接拖动图⽚到显⽰区域2、软件提供了⾃动、基本、⾼级三种模式可以供选择,我们选择⾃动处理就OK了3、⼀直点击NEXT下⼀步就可以完成了软件是全英⽂共享软件,在⽂末的资源中提供了注册版和汉化版(部分杀软对注册机报毒,不介意的可以下载),另外值得⼀提的是官⽅⽹站也更新了在线处理功能,为使⽤者提供了更多的选择。
把位图转换为矢量图

.把位图转换为矢量图(重点)
老师示范。
A. 打开flash,新建一个flash文档;插入一个新元件,命名“蝴蝶”。
确定,保存这个元件。
从网上下载一张蝴蝶的图片。
复制、然后粘贴到“蝴蝶”文件夹中。
B.把位图转变为矢量图。
从“修改”窗口找到“位图”---“转换位图为矢量
图”,
C.(难点)用选择工具点击图片的背景色(多余的颜色),这时多余的颜色就会变为灰色颗粒状的图像,按“Delete”删除。
老师反复两次。
还可以先打散蝴蝶,选择“分离”命令(Ctrl+B),将工作区中的蝴蝶分解;
再选取背景,此时要用到工具箱中的“套索工具”,它是一个绳圈,可以套中你所想要的部分;
选择套索工具,然后在它的选项面板中可以看到有两个发光的魔术棒,选择右边带三个点的属性魔术棒,修改魔术棒的属性,在弹出的对话框中将“阈值”调成10,“平滑”调成“平滑”,这样就可以精确选择,单击“确定”回到场景中;
再选择左边的魔术棒,先在空白处点一下取消其他的选择,然后再在背景上点一下,此时你就可以发现,魔术棒精确地选中了背景部分,按“Delete”键删除选中的背景,别把蝴蝶给删了;
再调小“阈值”为5,进一步选中剩下的背景部分,注意要耐心和细致,可以多种方法并用,比如橡皮,框选等,把背景去除掉,保留下蝴蝶,随时单击一下第1帧看看工作区中的阴影,找出漏掉的小块;
再用框选的方法(用箭头工具画一个大框),选中蝴蝶,单击“修改”菜单中的“转换为元件”命令,将图形转换成一个以“我的蝴蝶”为名称的图形符号,我们就成功了,用“保存”命令保存一下文件。
三、共享绘画步骤,学生动手操作。
四、结束教学。
位图标志转矢量方法之一

位图标志转矢量方法之一1、今天在家,手头没有扫描仪,随便在网上找一幅书法作品来演示,反正能说明问题就行了。
2、通过观察,红色通道比较干净,选择红色通道。
3、图像-模式-灰度,扔掉其他通道,这样得出来的就是红色通道的灰度图。
4、由于是网上的图,分辨率不大,所以修改图片尺寸及分辨率,放大图片。
5、通过亮度及对比度的调节以得到干净的黑白分明的效果。
6、删除中间多余的竖线。
7、按住Ctrl键的同时点选灰色通道,就可以载入白色部分的选区。
8、我们要的是黑色的部分,所以要执行一次反选命令。
9、观察一下,选区太多细碎的锯齿。
看来需要平滑一下。
10、由于图片放得很大,所以平滑5的数值也不至于改变选区形状,又能真正起到平滑流畅的作用。
这样做的,误差挺大的如果字小一点的话可能更难看了,我还是觉得用描一下比较好,虽然费时,不过效果好一些!!描一下当然也可以,不过这个方法也不是完全没用的。
在很多情况下是很方便的。
有些图是不好描的,特别的类似笔刷的效果。
楼主和阿强都提到放大图再描边,是很多人没想到的。
谢谢。
这个方法我也经常用,做名片多数情况下是可以的,顾客不会看得那么仔细。
太小的图在STREAMLINE下也会失真,自动勾边常用的有三种方法:1、CD自带的TRACE2、PS的路径转矢量3、STREAMLINE三种方法都有人在用,失真度最小的是STREAMLINE。
但不仔细对比是看不出来的,所以都是可行的办法。
11、确定在选择或套索工具的状态下,在图片上按鼠标右键,在弹出的右键菜单上选择“建立工作路径”。
12、把图层眼睛关闭,就可以看到路径的效果,这些路径就已经是矢量的了。
13、文件-导出-路径到illustrator,存储路径为AI格式。
14、在CorelDRAW中导入刚才存储的文件。
导入后,发觉什么都看不见,别急,只是默认的边线及中央都没填色而已。
15、让我们填上颜色。
16、全部解散群组。
把文字部分全选,组合。
图章部分也单独组合。
coreldraw12(cd)位图转矢量图方法

coreldraw12位图转矢量方法方法1,可利用ADOBE公司提供的软件ADOBE Streamline,如果没有这个软件就可以去网址查询下载,此软件使用方法简单,首先用CDR打开一个位图,然后输出,输出的格式要STREAMLINE打的开的格式,其实就是用STREAMLINE打开刚输出的那个文件,打开完后直接点击文件菜单下的转换即可。
方法2,转换方法准备好一张点阵图,导入到CorelDraw中选中图片点击鼠标右键,在菜单中可以看到“描绘位图”选项,选中后CorelDraw将跳转到CorelTRACE中去编辑位图。
CorelTRACE是CorelDraw带的专业点阵图转换矢量图工具,整个软件的界面功能分布很简单,左边是转换的工具选择,如按轮廓、高级轮廓、中心线、中心线轮廓、素描、马赛克、3D马赛克、木刻一共八种方式转换。
选定其中一个方式后在菜单栏上出现相应的工具设置选项,应用设置后在“描绘结果”窗口中可以看到最后的矢量图效果下面我们详细介绍这八种转换方式。
一、按轮廓这是最直接的一种转换方式,只需要设置一下转换的精确度,点击描绘按钮即可。
精确度的值越小,转换后的图像轮廓越光滑,反之精确度的值越大,转换后的图像失真情况越小,即改变最小。
我们把精确度设定为20,看看得到的这个卡通图像的效果。
原图中一些锐利的轮廓被圆滑了,把精确度设定到100,得到的描绘结果发现原图中的锐利轮廓依然存在。
二、按高级轮廓使用高级轮廓的转换方式,可设置的参数就很多了,程序也提供了各种预制好的模式,选择它们就可以得到相应的参数.如我们选择“侧影”效果,点击描绘图标后在描绘结果面板中看到它的矢量图效果.“按高级轮廓”工具的具体自定义设计参数包括:杂点过滤器、图形繁简度、色彩数值、节点缩减、节点类型和最小对象大小。
杂点过滤器包括:无、低和高三种方式。
转换后图形的繁简复杂程度可以设定数值或用拉杆来调节.最大色彩数是在2--256之间调节,色彩数值越小生成的文件体积越小.节点缩减是让生成的矢量图形的节点个数,可在1-100内选择,设定的节点个数越多生成的矢量图上的节点就越少.为了更详细地说明它的特点,我们分别设定缩减节点的个数为10和80两组,再看看最终得到的矢量图上显示的节点情况。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
最有效的位图转换为矢量图方法
AI位图转为矢量图
关键词:位图矢量教程位图转换矢量图
看到不少红友提到这样的问题,将自己的一点心得和大家交流一下
位图转为矢量图后的质量是和位图的清晰度是成正比的,如果位图清晰,描出来的矢量图线条就相对会流畅一些,节点也会少一些.如果太模糊,我想任何软件描不好吧
AI描图就要比CD好得多,CD描出来的图,节点多,而且相当不平滑,群组和相剪也很困难,甚至很容易死机,AI就不存在这些问题,因为AI里面有"魔棒"工具,效果和PS一样,还有处理多余节点的工具,编辑就更
容易些.
描图结合PS用会更好一些,在PS中将图片处理清晰,再导到AI描效果会好一些.如果颜色多的话也不好描,最好是在PS转为位图,只有黑白两种颜色就好描多了.
1.jpg(49.67 KB)(2007-1-8 17:25)
2.jpg(132.25 KB)(2007-1-8 17:25)
3.jpg(83.43 KB)(2007-1-8 17:25)
4.jpg(100.23 KB)(2007-1-8 17:25)
5.jpg(104.73 KB)(2007-1-8 17:25)
6副本.jpg(47.46 KB)(2007-1-8 17:25)
7-1.jpg(72.96 KB)(2007-1-8 17:25)
8.jpg(87.83 KB)(2007-1-8 17:25)
9.jpg(98.9 KB)(2007-1-8 17:25)
10.jpg(63.81 KB)(2007-1-8 17:25)
11.jpg(82.57 KB)(2007-1-8 17:25)
12.jpg(59.75 KB)(2007-1-8 17:40)
14.jpg(20.23 KB)(2007-1-8 17:53)。
