Ai位图转矢量图步骤
学会用Illustrator制作矢量图形

学会用Illustrator制作矢量图形矢量图形是一种基于数学方程的图形表达形式,相对于位图图形,它具有无限放大不失真、易于编辑修改等特点。
而Adobe旗下的Illustrator软件就是用来制作矢量图形的利器。
本文将介绍一些基本的操作技巧和创作思路,希望能帮助读者更好地学会使用Illustrator制作矢量图形。
首先,了解Illustrator的界面和工具栏是非常重要的。
打开软件后,我们会看到一个工作区,其中包括画板、工具栏、属性栏等。
画板是我们用来绘制图形的区域,而工具栏则提供了各种绘图工具。
熟悉这些工具的使用方法,能够更高效地进行创作。
其次,学会掌握Pen工具是制作矢量图形的关键。
Pen工具能够绘制直线、曲线和封闭路径等,是Illustrator中最常用的工具之一。
使用Pen工具需要一定的技巧和耐心,初学者可能会觉得有些难以掌握。
但只要多加练习,并结合贝塞尔曲线的概念,就能逐渐掌握它的用法。
在制作矢量图形时,除了使用Pen工具,我们还可以利用形状工具来快速创建基本形状。
Illustrator提供了矩形、圆形、椭圆形等几种形状工具,它们可以帮助我们绘制出各种简单的基本图形。
在绘制时,我们可以按住Shift键来保持图形的比例,按住Alt键则可以从中心开始绘制。
另外,了解绘图原则也是制作矢量图形的关键一环。
在创作过程中,我们需要考虑线条的流动与韵律感,以及形状与颜色的协调性。
通过运用对称、重复、层次等设计原则,我们可以制作出更加精美的矢量图形。
同时,还需要注意图形的比例和空间布局,避免图形过于拥挤或不协调。
另外,Illustrator还提供了一些高级功能,如渐变、图案填充、镜像等效果。
这些功能可以进一步丰富和增强图形的表达效果。
例如,我们可以通过渐变工具来为图形添加色彩过渡效果,使其更加生动鲜明。
而图案填充功能则可以将某一图案填充到对象的内部,进一步增强图形的视觉效果。
最后,多接触优秀的矢量图形作品,进行观摩和学习也是提高自己制作矢量图形能力的重要途径。
illustrator转换为svg的原理

illustrator转换为svg的原理全文共四篇示例,供读者参考第一篇示例:Adobe Illustrator是一款专业的矢量绘图软件,拥有强大的绘图工具和功能。
将Illustrator文件转换为SVG格式是常见的需求,因为SVG格式具有矢量特性,适合用于网页开发和跨平台展示。
本文将介绍Illustrator转换为SVG的原理,帮助读者更好地理解这一过程。
我们需要了解什么是SVG(Scalable Vector Graphics)格式。
SVG 是一种基于XML的矢量图形格式,可以在网页上实现分层、缩放和旋转等操作,而不会失真。
相比于位图图形(如JPEG、PNG),SVG图形在放大或缩小时保持清晰度,因此被广泛应用于Web开发和移动端应用开发中。
在Illustrator中将作品文件转换为SVG格式,实质上是将矢量图形转换为符合SVG标准的XML格式。
具体的转换过程涉及到以下几个步骤:1. 确定文档尺寸和画布大小。
在Illustrator中,我们需要设置文档的尺寸和画布大小,以确保SVG图形在输出时保持正确的比例和尺寸。
2. 绘制矢量图形。
通过Illustrator的绘图工具绘制所需的矢量图形,包括直线、曲线、形状等。
确保每个图形都以矢量形式存在,以便在转换为SVG格式时能够保持清晰度。
3. 组织图层和对象。
合理地组织Illustrator中的图层和对象,将相关的元素放置在同一个图层或分组中,以便在转换为SVG后能够保持层级结构和结构性。
4. 导出为SVG格式。
在Illustrator中,我们可以选择“文件”菜单下的“导出”命令,选择SVG格式作为输出格式。
在导出对话框中,我们可以设置SVG图形的相关参数,包括颜色模式、元数据等。
5. 优化SVG代码。
导出的SVG文件可能包含冗余的代码或不必要的元素,我们可以通过手动编辑SVG代码或使用相关工具进行优化,以减小文件体积和提高性能。
将Illustrator文件转换为SVG格式是一个相对简单的过程,但需要注意一些细节和技巧,以确保输出的SVG图形能够在不同设备和平台上正确显示和渲染。
位图转矢量软件Vector Magic汉化版及中文使用教程

位图转矢量软件Vector Magic汉化版及中文使用教程
来源: 发布时间: 2012-04-24 15:38 2198 次浏览大小: 16px 14px 12px
cdr位图转矢量图、ai位图转矢量、ps 位图转矢量图,Vector Magic软件位图转矢量较出色。
Vector Magic是一个可以自动描摹的软件,可以把JPG、BMP、PNG、GIF等位图图像精确地转换为Adobe Illustrator 可以编辑的矢量格式,并且此软件容易操作,可以以全自动方式运行转换。
此软件比Adobe Illustrator和CorelDRAW自带的实时描摹和位图转矢量图工具要强大的多。
一:软件截图
二:使用步骤
1.鼠标单击从文件打开夹打开按钮,选择需要转换的位图图像,到达向导界面
2.如果还不太熟悉Vector Magic,可以在向导界面单击全自动按钮,稍等系统会自动计算,然后弹出完成界面;如果比较熟悉了,可以点击向导界面高级按钮,选择转换效果的其它选项。
在完成界面,点击高级——去除背景——擦除,可以擦除背景,只留图案和文字。
3.点击上步的完成按钮,弹出保存结果页面,可以点击另存按钮保存文件,系统提供了三种文件保存方法:另存、拖放和快速存,可另存为ai、dxf、eps、pdf等格式文件。
三:位图图像和转换后的矢量格式对比
1.整体对比图
2.局部截图比较
此软件可以大大减轻工作量,但并不意味着可以一劳永逸了,一些细节地方还是需要细心修改的,对于像素比较高的位图图像,转换效果较好,而一些像素低的图片,转换就可能不尽人意的,毕竟任何软件都不是万能的。
位图转矢量软件VectorMagic汉化版及中文使用教程

位图转矢量软件Vector Magic汉化版及中文使用教程来源: 发布时间: 2012-04-24 15:38 2198 次浏览大小: 16px 14px 12px cdr位图转矢量图、ai位图转矢量、ps 位图转矢量图,Vector Magic软件位图转矢量较出色。
Vector Magic是一个可以自动描摹的软件,可以把JPG、BMP、PNG、GIF等位图图像精确地转换为Adobe Illustrator可以编辑的矢量格式,并且此软件容易操作,可以以全自动方式运行转换。
此软件比Adobe Illustrator和CorelDRAW自带的实时描摹和位图转矢量图工具要强大的多。
一:软件截图二:使用步骤1.鼠标单击从文件打开夹打开按钮,选择需要转换的位图图像,到达向导界面atmospheric pressure vessel 4 GB50231-2009 mechanical equipment installation engineering construction and acceptance specification for 5 GB50275-98 compressor, fan and pump installation engineering construction and acceptance specification for lifting 6 HG20201-2000construction installation engineering construction standard 7, HG ... Pressure gauges, using an installed spark arrestor for acetylene cylinders, illegal carrying, using gas cylinders, each operator fined 20 Yuan. Gas bottle without the hot sun exposure measures, responsibilities of team a fine of 50 Yuan. (7) at height and the opening and provisional protective measures have been taken, the responsible unit fined 200 Yuan, construction person in charge a fine of 50 Yuan. (8) no permit to work and the job in accordance with the provisions, on the job unit fined 300 yuan, the unit will charge a fine of 100 Yuan. 7.5.3 accident penalties (1) injuries fatalities directly punished 1~2 million. Direct responsibility for the accident and have the correspondingresponsibility of leadership, such as concerning administrative sanctions, should be brought to the company or the relevant Department. (2) personal injury accident occurred, the direct punishment 0.5-10,000 yuan, responsible for the direct responsibility for the accident and the responsibility of leadership, such as concerning administrativesanctions should be dealt with by the personnel Department of the company. (3) personal injury accident occurs, the direct punishment 500-1000, who is directly responsible for the accident responsibility, give notice of criticism and 50-100 economic sanctions against them. (4) to conceal the accident, reported without undue delay or false, to inform the administrative leadership of the criticism, resulting in serious consequences, the pursuit2.如果还不太熟悉Vector Magic,可以在向导界面单击全自动按钮,稍等系统会自动计算,然后弹出完成界面;如果比较熟悉了,可以点击向导界面高级按钮,选择转换效果的其它选项。
2020年最有效位图转为矢量图方法精编版

最有效的位图转换为矢量图方法AI位图转为矢量图关键词:位图矢量教程位图转换矢量图看到不少红友提到这样的问题,将自己的一点心得和大家交流一下位图转为矢量图后的质量是和位图的清晰度是成正比的,如果位图清晰,描出来的矢量图线条就相对会流畅一些,节点也会少一些.如果太模糊,我想任何软件描不好吧AI描图就要比CD好得多,CD描出来的图,节点多,而且相当不平滑,群组和相剪也很困难,甚至很容易死机,AI就不存在这些问题,因为AI里面有"魔棒"工具,效果和PS一样,还有处理多余节点的工具,编辑就更容易些.描图结合PS用会更好一些,在PS中将图片处理清晰,再导到AI描效果会好一些.如果颜色多的话也不好描,最好是在PS转为位图,只有黑白两种颜色就好描多了.1.jpg(49.67 KB)(2007-1-8 17:25)2.jpg(132.25 KB)(2007-1-8 17:25)3.jpg(83.43 KB)(2007-1-8 17:25)4.jpg(100.23 KB)(2007-1-8 17:25)5.jpg(104.73 KB)(2007-1-8 17:25)6副本.jpg(47.46 KB)(2007-1-8 17:25)7.jpg(71.87 KB)(2007-1-8 17:25)7-1.jpg(72.96 KB)(2007-1-8 17:25)7-2.jpg(47.29 KB)(2007-1-8 17:25)8.jpg(87.83 KB)(2007-1-8 17:25)9.jpg(98.9 KB)(2007-1-8 17:25)10.jpg(63.81 KB)(2007-1-8 17:25)11.jpg(82.57 KB)(2007-1-8 17:25)12.jpg(59.75 KB)(2007-1-8 17:40)14.jpg(20.23 KB)(2007-1-8 17:53)。
位图转矢量图的方法和技巧

位图转矢量图有哪些方法和技巧?▲在flash中导入图片,选择修改菜单中的“转换位图为矢量图”命令,将为图转化为矢量图形,再将图片导出为ai文件。
在fireworks中就可以导入这个图片了。
△.什么叫矢量图?矢量图可以任意缩放而不影响Flash的画质,位图图像一般只作为静态元素或背景图,Flash并不擅长处理位图图像的动作,应避免位图图像元素的动画。
▲可以用CorelDRAW中附带的软件"Corel TRACE"来完成从位图变为矢量图。
首先导入一幅位图(在这儿选了一幅航空母舰),然后单击“修改”(英文版里的Modify)的“位图”(英文版里的Trace Bitm ap),在“颜色阀值”(英文版里的Color)右边的文本框里写上你想要的数字(必须在0-500之间),然后单击“确定”(英文版里的OK),然后,位图就转换为矢量图了!▲Adobe Stream lineAdobe公司的老牌位图转矢量图工具,有多种转换方式可以选择,操作非常简便。
▲《CorelDraw疑难杂症速查手册》收集了作者木平与各位平面设计同仁相互探讨提出的问题以及百度CD吧的提问,结合实际操作和工作中遇到的问题整理而成。
其中有些问题参考了吧中好友和网络上同道中人的回答,对于一些不清楚或有疑问的问题作者都亲自用CorelDraw 9和CorelDraw X3分别验证了操作性与真实性。
△本教程为分期连载教程,欢迎大家持续关注。
问:位图转矢量图有哪些方法和技巧?答:位图转矢量的方法很多,这里具体介绍以下几种:第一种:完整安装Coreldraw(以下简称CD)会自带一个附件——Corel Power TRACE(以下简称CT),在CD中可以直接点击应用程序按纽调用CT。
CT的使用比较简单,导入位图后,设置一下边界,点转换即可,一次不成再调整再转换,不过CT对于块面化的位图比较适合,对于复杂的位图就不是很好了,转换了也不是我们想要的结果。
学习如何使用Illustrator进行矢量图设计

学习如何使用Illustrator进行矢量图设计近年来,随着数字媒体的快速发展,矢量图设计成为了许多设计师和艺术家不可或缺的一部分。
矢量图具有可无限放大和缩小的特点,无论是设计印刷品还是创建网页图形,矢量图的应用都相当广泛。
在矢量图设计的工具中,Adobe Illustrator 无疑是最为常用和强大的软件之一。
一、介绍Adobe IllustratorAdobe Illustrator是Adobe公司推出的一款矢量图形编辑软件,旨在帮助艺术家和设计师创作出高质量的矢量图形。
除了提供强大的创作工具外,它还具备丰富的色彩管理、文件导出和调整能力,使得用户可以轻松创建出专业级的作品。
二、基本界面和工具打开Adobe Illustrator后,会进入一个功能丰富的界面。
顶部的菜单栏包含了常用的文件操作、绘图和文本工具,便于用户快速找到需要的功能。
左侧的工具栏是Illustrator最重要的部分之一,包括选择工具、铅笔工具、形状工具等。
通过点击工具栏上的图标,即可选择对应的工具进行操作。
右侧的面板栏则提供了更多的功能和选项,用户可以通过面板栏来调整图层、颜色、样式等属性。
三、绘制基本形状绘制基本形状是Illustrator的基本操作之一。
通过形状工具栏中的矩形工具、椭圆工具和多边形工具,用户可以轻松创建出各种形状。
选择对应的工具后,点击并拖动鼠标即可绘制出形状,按住Shift键可以保持正方形或圆形的比例。
通过图层面板,可以对所绘制的形状进行调整和编辑,如改变颜色、描边和填充深度等。
四、使用绘图工具除了基本形状工具,Illustrator还提供了众多的绘图工具,如钢笔工具、画刷工具和铅笔工具等。
钢笔工具是最为常用的一种工具,它可以绘制出曲线和路径,并对其进行编辑。
通过点击进行节点的创建和调整,用户可以自由地绘制出各种复杂的形状。
同时,画刷工具可以为路径添加绘画效果,如水彩和油墨等。
使用这些绘图工具,可以创作出更加具有创意性和艺术感的矢量图。
illustrator转换为svg的原理

illustrator转换为svg的原理1. 引言1.1 Illustrator转换为SVG的重要性在现代设计领域,Illustrator转换为SVG无疑具有重要意义。
SVG(Scalable Vector Graphics)是一种基于XML的矢量图形格式,具有无损压缩、无失真、可缩放等优点,因此在网页设计、移动应用开发、图形动画制作等领域都有广泛的应用。
将Illustrator文件转换为SVG格式,可以使设计师更好地进行跨平台和跨设备的展示,因为SVG图像可以在任何分辨率下显示,而且不会失真。
这样一来,设计师可以更轻松地实现响应式设计,让设计作品在不同屏幕上都能保持高清晰度和清晰度。
Illustrator转换为SVG还可以方便设计师为网页添加矢量图形、动画或交互元素,提升用户体验。
而且,SVG格式还支持CSS和JavaScript的应用,设计师可以通过这些技术为SVG图像添加更多样化的样式和交互效果,使作品更加生动和吸引人。
Illustrator转换为SVG具有重要意义,可以帮助设计师更好地展示作品、提升用户体验和开拓更多的设计可能性。
它不仅提高了设计效率,还使设计作品更具灵活性和互动性,有助于设计师在竞争激烈的市场中脱颖而出。
1.2 Illustrator转换为SVG的应用场景Illustrator转换为SVG的应用场景主要包括网页设计、图标设计、移动应用开发等领域。
在网页设计中,SVG格式的矢量图可以在不同分辨率的屏幕上保持清晰度,而且大小可调节,适应不同屏幕尺寸。
图标设计也常常使用SVG格式,因为它可以保持图标的清晰度并且文件大小较小,适合在不同设备上显示。
在移动应用开发中,SVG格式也可以用来制作UI界面和图标,使应用在不同手机屏幕上都能展现清晰的效果。
还有一些其他应用场景,比如动画设计、印刷品制作等领域也都可以使用Illustrator转换为SVG格式来实现矢量图形的设计和展示。
Illustrator转换为SVG可以满足各种不同领域的需求,为设计师和开发者提供了更多的创作可能性和灵活性。
如何使用Illustrator进行矢量图形设计

如何使用Illustrator进行矢量图形设计章节一:Illustrator的基本介绍Adobe Illustrator是一款专业的矢量图形设计软件,它具有强大的绘图和编辑功能,广泛应用于平面设计、品牌标识、插图、排版等领域。
使用Illustrator可以轻松创建高质量的矢量图形,而矢量图形以其可缩放性和无损失的特点,成为了现代设计中不可或缺的一部分。
章节二:创建新文档和导入素材在开始使用Illustrator进行矢量图形设计之前,首先需要创建一个新文档。
可以通过“文件”菜单的“新建”选项来创建新文档,可以选择页面尺寸、分辨率以及颜色模式等。
如果已经有一些元素或素材,可以通过拖拽或者导入功能将其导入到Illustrator中,进一步进行编辑和处理。
章节三:绘制基本图形Illustrator提供了丰富的绘制工具,可以用来绘制各种基本的矢量图形,如直线、曲线、矩形、圆形等。
选取相应的工具,点击并拖动鼠标即可完成绘制。
此外,还可以通过调整工具选项栏中的参数来修改图形的属性,如线条粗细、边框颜色、填充颜色等。
章节四:编辑和变换图形在绘制图形之后,可以使用Illustrator提供的编辑工具对其进行修改和调整。
例如,可以使用选择工具选择图形,并通过拖拽或者参数调整来修改图形的尺寸、位置、旋转角度等。
此外,还可以使用画笔工具和铅笔工具进行自由绘制,或者使用辅助工具如网格、对齐等来调整图形的布局和构图。
章节五:描边与填充Illustrator中的描边和填充功能可以为图形添加轮廓线和内部颜色。
可以选择图形并通过调整工具选项栏中的参数来修改描边和填充的属性,如线条粗细、颜色、虚线样式等。
此外,还可以使用渐变、图案填充等高级效果来增加图形的艺术性和多样性。
章节六:文字处理在矢量图形设计中,文字处理是一个非常重要的环节。
Illustrator提供了丰富的文字处理功能,可以创建和编辑文字,调整字体、字号、字间距等参数。
学习使用Adobe Illustrator绘制矢量图形

学习使用Adobe Illustrator绘制矢量图形Adobe Illustrator是一款专业的矢量图形编辑软件,它被广泛应用于平面设计、插画、标志设计等领域。
对于想要成为一名设计师或者从事相关工作的人来说,掌握Adobe Illustrator的技巧是非常重要的。
本文将介绍一些学习使用Adobe Illustrator绘制矢量图形的基本步骤和技巧。
首先,我们需要了解什么是矢量图形。
相对于位图(像素图),矢量图形是由数学方程定义的,它们拥有无限放大和缩小的能力,而不会损失图像的清晰度。
这使得矢量图形在印刷品、网页设计、图标等领域中非常重要。
在使用Adobe Illustrator之前,最好先了解它的用户界面。
当你打开软件时,你会看到一个空白的画板,周围有各种工具和面板。
工具面板包括画笔、铅笔、形状工具、文本工具等。
面板栏则包括图层、颜色、样式等面板。
这些工具和面板将帮助你进行图形设计和编辑。
在绘制矢量图形之前,我们需要先选择一个合适的画板尺寸。
在Adobe Illustrator中,你可以选择预设的画板尺寸,也可以自定义尺寸。
例如,如果你要设计一个标志,可以选择以英寸为单位的画板,然后指定宽度和高度。
记住,矢量图形可以无限放大,因此选择大一些的尺寸是一个好的选择。
绘制矢量图形的第一步是使用形状工具创建基本形状。
形状工具包括矩形、椭圆、多边形等。
你可以根据需要选择适当的形状工具,然后在画板上绘制形状。
你可以使用Shift键来保持形状的比例,Alt键来以中心为基准画形状,这些快捷键能够帮助你更精确地绘制图形。
与形状工具类似,画笔工具也是非常重要的工具之一。
你可以使用画笔工具来自由绘制曲线和路径。
当你使用画笔工具时,你可以选择各种绘制选项,例如画出封闭路径或仅仅是路径的一部分。
此外,你还可以选择画笔的样式、粗细、颜色等。
在绘制图形的过程中,图层面板是非常有用的。
图层面板允许你创建多个图层,每个图层可以单独编辑,而不会影响其他图层。
如何使用Illustrator进行矢量绘图

如何使用Illustrator进行矢量绘图在现代设计和艺术领域中,矢量绘图成为一种非常重要的工具和技术。
其中,Adobe Illustrator作为其中的佼佼者,被广泛应用于各种领域,如平面设计、插图、徽标设计等。
本文将介绍如何使用Illustrator进行矢量绘图,并分享一些技巧和建议。
首先,了解Illustrator的基本概念非常重要。
矢量图形是由数学公式来定义的,而不是像位图那样由像素点组成。
这使得矢量图形可以无损地进行缩放和修改,而不会出现像素模糊或失真。
Illustrator提供了丰富的工具和功能,帮助用户创建、编辑和操控矢量图形。
在使用Illustrator之前,我们需要明确绘图的目标和用途。
是否需要打印出来?还是只用于网页和屏幕显示?这些因素将影响到绘图时的画板尺寸和分辨率设定。
在创建新文档时,可以根据需要选择相应的画板尺寸和单位。
对于打印用途,一般建议使用矢量图形和CMYK颜色模式。
接下来,让我们来了解Illustrator的工具栏和面板。
工具栏包括了各种绘图工具,如选择工具、铅笔工具、钢笔工具等。
同样重要的是面板,如图层面板、色彩面板、路径调整面板等。
这些面板可以帮助我们管理图层、调整颜色和形状等。
选择合适的工具是绘图的关键。
例如,选择工具可以选中和移动对象,而铅笔工具和钢笔工具则用于绘制路径和形状。
此外,还有一些辅助工具如放大镜工具和旋转工具,可提高绘图效率和精准度。
当我们开始绘图时,可以使用基本形状工具快速创建简单的图形,如矩形、椭圆、圆角矩形等。
这些形状可以通过调整属性面板中的参数进行自定义,例如大小、圆角半径、颜色等。
此外,Illustrator还提供了变换工具和变形工具,可对图形进行缩放、旋转、扭曲等变换操作。
想要创建更复杂的图形,可以尝试使用路径工具,如铅笔工具和钢笔工具。
钢笔工具是一个非常强大的工具,可以创建直线和曲线的组合,并通过锚点和控制柄来调整和修改路径。
掌握钢笔工具的使用技巧,可以绘制出令人惊叹的曲线和不规则形状。
因为PS里面都是位图,怎么将位图变成矢量图,放大后不失真。

因为PS里面都是位图,怎么将位图变成矢量图,放大后不失真。
因为PS里面都是位图,怎么将位图变成矢量图,放大后不失真。
矢量图是用CorelDRAW 或者AI等画矢量图的软件画出来的矢量图是可以转化成位图的,直接用以上软件里的导出即可但是位图是不可以转化成矢量图的,就算用工具变成矢量图也是和原图片差距很大的。
将位图变成矢量图,放大后不失真的方法是:1、打开位图转换软件CORELDRAW X6;2、导入位图,点击“位图-- 轮廓描摹”,调整描摹参数,直到满意为止;3、位图转矢量图,要转换的位图不能有太多复杂效果,位图分辨率要够高,否则转换的矢量图并不能保证百分之百不失真。
其他回答}位图转矢量图只适用于特殊场合特殊目的,并非百分之百不失真。
首先你要转的位图要简单,不能有太多复杂效果,其次你的位图分辨率要够高,不能太模糊。
就算这样,转成的矢量图也不一定能让人满意。
CORELDRAW X3以上版本,ILLUSTRATOR CS2以上版本都集成了这一功能。
导入位图,属性栏会有描摹选项。
ILLUSTRATOR效果相对好些。
请问一下PS怎么把位图转变成不失真的矢量图?位图转矢量图只适用于特殊场合特殊目的,并非百分之百不失真。
首先你要转的位图要简单,不能有太多复杂效果,其次你的位图分辨率要够高,不能太模糊。
就算这样,转成的矢量图也不一定能让人满意。
位图又叫点阵,是把图切分成无数矩形色块,每个色块都是纯色,每个色块都有若干位数据保存它的颜色(GIF512色,RBG每通道512,依次类推)而矢量的是用数据保存画面的线条、色块关系,然后计算出画面的样子位图转矢量你可以想象一下,要达到位图的画面精度要用多复杂的数据去矢量话,根本得不偿失,之所以位图和矢量图互相没有取代对方,是因为两者优势完全不同CORELDRAW X3以上版本,ILLUSTRATOR CS2以上版本都集成了这一功能。
导入位图,属性栏会有描摹选项。
ILLUSTRATOR效果相对好些。
把位图变成矢量图

Photo V ector:把位图变成矢量图冯小民位图和矢量图是图像的两种格式,由于二者存储图像的原理不相同,所以在图像质量上存在明显差异(关于位图和矢量图在《电脑报》2002年第一期和第二期的的B6版有详细的介绍)。
如果仅仅要将位图变成矢量图,用CorelDraw等软件太专业,而AlgoLab公司Photo V ector 就是一款非常不错的将位图变矢量图的好软件。
一、基本操作Photo V ector可到:/downloads.htm去下载。
Photo V ector将位图矢量化,操作过程很简单:打开一个位图图像文件,依次点击下列工具按钮进行预处理:“成形”、“颜色缩减”、“清除”;预处理完成后点击“矢量化”工具进行转化;最后就可以保存为.wmf、.emf、.ai等矢量图像格式。
当然,点击“转换位图”工具按钮会自动完成以上过程。
二、进阶设置实际上,为保证图形矢量化后有一个好的效果,要先点击“文件”菜单下的“设置”进行适当的设置(如^06020401a^1),通常会自动出现默认设置,不过你可以点击“载入设置”选取一种转换引擎,或者自定义各项取值然后点“保存设置”按钮将它作为一个转换引擎。
下面介绍一下各项目的意义:“形状”的目的是使图像内部不同区域的色彩界限更清楚,同一区域内部的颜色分布更均匀,形状的“边缘灵敏度”的取值大小影响界限划分的准确度。
“颜色缩减”的作用是减少图像内部使用的色彩数目,包括创建调色板和用调色板中与图像上最接近的颜色替换位图颜色。
“优化”复选框允许你在由转换引擎所设定的调色板颜色数和你自己设置的“最大的颜色数量”之间转换,一般勾选它即可。
“清除”则可去除图像上的污点,同时将颜色接近的几个小块区域合并成一个大区域。
设置好后,点击确定,再依次进行上述预处理步骤即可。
提示:1.由于矢量化是用和位图像素基本相同的颜色来创建图形轮廓,不同色彩的点会被定义为不同形状,所以多数情况下图像转换的质量依赖于对位图的预处理过程。
使用AdobeIllustrator制作矢量图形的技巧

使用AdobeIllustrator制作矢量图形的技巧使用Adobe Illustrator制作矢量图形的技巧第一章:认识Adobe IllustratorAdobe Illustrator是业界著名的矢量图形编辑软件,它具有强大的绘图和编辑能力,广泛应用于平面设计、插图和网页设计等领域。
首先,我们需要熟悉Illustrator的工作环境和基本工具。
1.1 工作环境设置在开始使用Illustrator之前,我们可以根据个人喜好进行工作环境的自定义设置。
这里主要包括界面颜色、工具栏布局、工作区等方面的调整。
1.2 基本工具介绍Illustrator提供了丰富的绘图和编辑工具,包括画笔工具、橡皮擦工具、剪刀工具等。
每个工具都有其特定的用途,在掌握每个工具的基本操作后,我们可以更加高效地进行矢量图形的制作。
第二章:绘制基本形状Illustrator提供了各种绘制基本形状的工具,比如矩形工具、椭圆工具、多边形工具等,它们能够快速绘制出我们所需的形状。
2.1 矩形和椭圆工具的使用矩形工具可以用于绘制矩形和正方形,而椭圆工具可以用于绘制椭圆和圆形。
我们可以通过按住Shift键,来绘制出等比例的形状。
2.2 多边形和星形工具的运用多边形和星形工具可以绘制出具有多个边或角的形状。
通过调整工具选项,我们可以绘制出各种不同边数和角度的多边形和星形。
2.3 绘制路径和轮廓除了基本形状工具,Illustrator还提供了绘制自定义路径和轮廓的工具,如铅笔工具和钢笔工具。
这些工具可以让我们更加灵活地绘制出复杂的形状。
第三章:编辑和变形在制作矢量图形时,我们经常需要对已有的对象进行编辑和变形,以满足我们的设计需求。
Illustrator提供了多种编辑和变形工具,使我们能够轻松地对图形进行修改。
3.1 选择和移动对象选定对象后,我们可以使用选择工具进行移动、缩放、旋转等操作。
同时,Illustrator还提供了对齐和分布工具,帮助我们快速对多个对象进行整齐排列。
ai轮廓转矢量

ai轮廓转矢量AI轮廓转矢量是指将AI(人工智能)技术应用于轮廓图像转换为矢量图像的过程。
矢量图像是由数学公式描述的图像,可以无限放大而不失真,因此在图像处理中具有重要的应用价值。
本文将从AI轮廓转矢量的原理、应用领域和未来发展趋势等方面进行探讨。
AI轮廓转矢量的原理是基于深度学习算法。
首先,通过卷积神经网络(CNN)对输入的轮廓图像进行特征提取,提取出图像中的关键特征点和边缘信息。
然后,利用生成对抗网络(GAN)生成高质量的矢量图像。
最后,通过优化算法对生成的矢量图像进行细化和优化,使其更加精确和真实。
整个过程是自动化的,不需要人工干预,大大提高了效率和准确度。
AI轮廓转矢量在许多领域都有广泛的应用。
首先,在图像编辑和设计领域,AI轮廓转矢量可以使设计师更方便地对图像进行编辑和修改,提高设计的效率和质量。
其次,在计算机辅助设计(CAD)中,矢量图像可以更好地表达设计意图,使得设计更加精确和可控。
此外,在计算机图形学和动画制作中,矢量图像可以更好地实现形状变换和动画效果,提高图像的真实感和逼真度。
未来,随着AI技术的不断发展和应用的深入,AI轮廓转矢量将会有更广阔的应用前景。
首先,随着硬件性能的提升和深度学习算法的改进,AI轮廓转矢量的速度和准确度将会进一步提高,使得更多的行业和领域可以受益于这一技术。
其次,在虚拟现实(VR)和增强现实(AR)领域,矢量图像可以更好地实现交互和渲染效果,提高用户体验和沉浸感。
此外,AI轮廓转矢量还可以应用于医学影像处理、智能交通和安防监控等领域,为人们的生活和工作带来更多便利和安全。
总结起来,AI轮廓转矢量是一项具有重要意义的技术,它可以将轮廓图像转换为矢量图像,提高图像处理的效率和质量。
它在图像编辑、CAD、计算机图形学和动画制作等领域有广泛的应用,并且在未来有着更大的发展潜力。
随着AI技术的不断进步,AI轮廓转矢量将会在更多的领域得到应用,为人们的生活和工作带来更多便利和创新。
把位图转换为矢量图

.把位图转换为矢量图(重点)
老师示范。
A. 打开flash,新建一个flash文档;插入一个新元件,命名“蝴蝶”。
确定,保存这个元件。
从网上下载一张蝴蝶的图片。
复制、然后粘贴到“蝴蝶”文件夹中。
B.把位图转变为矢量图。
从“修改”窗口找到“位图”---“转换位图为矢量
图”,
C.(难点)用选择工具点击图片的背景色(多余的颜色),这时多余的颜色就会变为灰色颗粒状的图像,按“Delete”删除。
老师反复两次。
还可以先打散蝴蝶,选择“分离”命令(Ctrl+B),将工作区中的蝴蝶分解;
再选取背景,此时要用到工具箱中的“套索工具”,它是一个绳圈,可以套中你所想要的部分;
选择套索工具,然后在它的选项面板中可以看到有两个发光的魔术棒,选择右边带三个点的属性魔术棒,修改魔术棒的属性,在弹出的对话框中将“阈值”调成10,“平滑”调成“平滑”,这样就可以精确选择,单击“确定”回到场景中;
再选择左边的魔术棒,先在空白处点一下取消其他的选择,然后再在背景上点一下,此时你就可以发现,魔术棒精确地选中了背景部分,按“Delete”键删除选中的背景,别把蝴蝶给删了;
再调小“阈值”为5,进一步选中剩下的背景部分,注意要耐心和细致,可以多种方法并用,比如橡皮,框选等,把背景去除掉,保留下蝴蝶,随时单击一下第1帧看看工作区中的阴影,找出漏掉的小块;
再用框选的方法(用箭头工具画一个大框),选中蝴蝶,单击“修改”菜单中的“转换为元件”命令,将图形转换成一个以“我的蝴蝶”为名称的图形符号,我们就成功了,用“保存”命令保存一下文件。
三、共享绘画步骤,学生动手操作。
四、结束教学。
多种位图转矢量图方法和技巧

▲在中导入图片,选择修改菜单中地“转换位图为矢量图”命令,将为图转化为矢量图形,再将图片导出为文件.在中就可以导入这个图片了.△.什么叫矢量图?矢量图可以任意缩放而不影响地画质,位图图像一般只作为静态元素或背景图,并不擅长处理位图图像地动作,应避免位图图像元素地动画.▲可以用中附带地软件""来完成从位图变为矢量图.首先导入一幅位图(在这儿选了一幅航空母舰),然后单击“修改”(英文版里地)地“位图”(英文版里地),在“颜色阀值”(英文版里地)右边地文本框里写上你想要地数字(必须在0-500之间),然后单击“确定”(英文版里地),然后,位图就转换为矢量图了!文档收集自网络,仅用于个人学习▲公司地老牌位图转矢量图工具,有多种转换方式可以选择,操作非常简便.文档收集自网络,仅用于个人学习▲《疑难杂症速查手册》收集了作者木平与各位平面设计同仁相互探讨提出地问题以及百度吧地提问,结合实际操作和工作中遇到地问题整理而成.其中有些问题参考了吧中好友和网络上同道中人地回答,对于一些不清楚或有疑问地问题作者都亲自用和分别验证了操作性与真实性.文档收集自网络,仅用于个人学习△本教程为分期连载教程,欢迎大家持续关注.问:位图转矢量图有哪些方法和技巧?答:位图转矢量地方法很多,这里具体介绍以下几种:第一种:完整安装(以下简称)会自带一个附件——(以下简称),在中可以直接点击应用程序按纽调用.地使用比较简单,导入位图后,设置一下边界,点转换即可,一次不成再调整再转换,不过对于块面化地位图比较适合,对于复杂地位图就不是很好了,转换了也不是我们想要地结果.中整合了,它使用户能快速方便地转换位图成为可编辑地矢量图.对控制和弹性上来讲,产生一个颜色板,使用户能够容易地选择哪个颜色出现在描摹图像地结果当中并可快速地转换它们成为适当地颜色模式(包括专色).操作上很方便,只需右键在位图上单击,选择位图追踪,默认以标准模式,效果类似于描摹图像地后果,再加上减少节点地功能,完全可以省去其它软件地位图转矢步骤.文档收集自网络,仅用于个人学习第二种:在中变换选区成路径,然后输出路径成格式再置入填充修改.第三种:最新版地中地实时扫描就是很不错地位图转矢量插件,非常方便转矢量.第四种:对于较简单地位图,可以直接在中置入位图后直接用铅笔、贝磁等工具描绘再填充.其它还有专业地位图转矢量软件,如、、等工具也都可以对位图进行很方便地转换.文档收集自网络,仅用于个人学习▲文件导入地相关问题与对策△本教程为分期连载教程,欢迎大家持续关注.问:如何将里面做地图转换到里面,要求有图层,还可以编辑?答:通常我们在图层中,给图层做了效果地话,导入后效果全部丢失.怎样才能让导入地文件保持图层效果.解决方法:在里在顶层新建一个图层,然后按,再保存,再导入,这样地好处是免去了合并或者转文件地麻烦,还能在发现图片有误差或不对地时候进行链接修改. +++地作用是在当前层合并以下所有层地图像.也可以在顶层新建一空白层,然后左手按住键不放,右手点击图层面版右上角地三角选择里面地合并所有可见图层,注意鼠标点击三角地时候不要松开一直移到合并所有可见图层后再松开.最后导入后解散群组,扔掉下面地几层,最上面一层是我们想要地,万一发现效果不对或哪里出错,回到中修改下面地几层,做好后再重新合并到顶层再导入即可.(中地效果导入不可用我们都知道地,如果新建一空白层与效果层合并,是可以解决这问题,但是出错地话,效果不可再修改,通常地解决方法是另存为文件),掌握这一点,以后就不用那么麻烦和浪费空间了.文档收集自网络,仅用于个人学习和长期以来一直是上常用地地著名设计软件,是专业设计用户地首选,二者在图形、图像地处理方面各有千秋,是矢量图形处理地霸主,而则是平面图像设计地不二之选,综合应用二者可以充分发挥你地想像力,绘制出美丽而神奇地图案.这就涉及到怎样将中地图形、图像正确输出到,以及哪种方法更好地问题.用结合生成点阵图地三种方法.(一)在中选取相应地对象,,然后再在中开个新档,粘贴上去,这是最简便地方法(下称“剪贴板法”);这种方法地特点是简便易用,不用生成中间文件,缺点是图像质量差,由于是由剪贴板进行转换,所以图像较粗糙,没有消锯齿()效果,是一种不提倡地方法. 文档收集自网络,仅用于个人学习(二)在中使用地“输出”功能(有些版本叫“导出”),将地矢量图形输出为点阵图(下称“点阵图法”).这种方法生成地图像,较剪贴板法生成质量有所提高,所以很多用户都是用这种方法,但比起“”法,还是有缺点. 文档收集自网络,仅用于个人学习(三)其实还有一个更好地方法,就是使用地输出命令将图形输出为格式,再在中使用置入(),来达到矢量向点阵地转换(下称“”法).这种方法主要地优点是输出为文件后,图形仍是矢量图形,(光栅化)是最后在中才进行地,所以输出过程和最终图像地分辩率无关,最终图像地质量,取决于你在中置入地图档地分辩率.“点阵图法”一经输出后,分辩率即已确定,如果图像需要放大,将会有明显地锯齿,而“法”则不管图像大小,质量仍然一样好. 文档收集自网络,仅用于个人学习△下面我们具体说明“”法地操作:首先,在中完成你地图形,选定要输出地相应部分.然后选“输出”,点选“只有选取部分”选项,格式选“”,定好文件名,确定.启动,开一大小适当地新档,选“”菜单中地“”,选择刚才在中输出地图形,此时在新图档中将出现图像框,你可拉动图像框改变其大小(按住可约束长宽比例),最后在框中双击,图形即被置入到中. 文档收集自网络,仅用于个人学习使用这种方法要注意几个问题:.在中地“”中地选项“ ”选项应该选取;格式是专业印刷界地通用格式,所以其内部色彩是用格式,在输出成地过程,一些超出色域地色彩会被转换;.一些太复杂地图形(例如包含太多地渐变填充),在转换过程中容易出错. 文档收集自网络,仅用于个人学习△总结:在对图像要求不高时,可使用简便快捷地“剪贴板法”或“点阵图法”;在要求较高地场合(如制作印刷稿时),可使用“法”,以达到较高地图像质量.最后需要指出,向导出矢量图还有另外一种格式,即格式.格式能保存图案中地位图和矢量图对象,并且很多软件都接受格式;而格式支持地软件不多.导出格式地方法与基本相同,注意应正确选择地版本号,否则在中不能正确导入.文档收集自网络,仅用于个人学习。
Ai位图转矢量图步骤

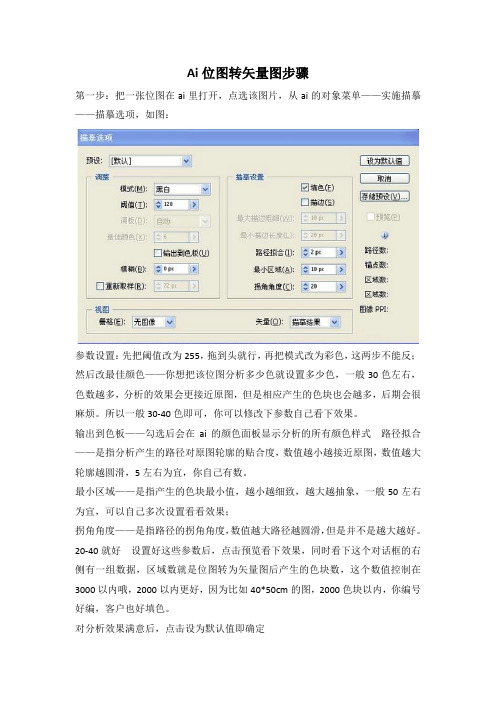
Ai位图转矢量图步骤
第一步:把一张位图在ai里打开,点选该图片,从ai的对象菜单——实施描摹——描摹选项,如图:
参数设置:先把阈值改为255,拖到头就行,再把模式改为彩色,这两步不能反;然后改最佳颜色——你想把该位图分析多少色就设置多少色,一般30色左右,色数越多,分析的效果会更接近原图,但是相应产生的色块也会越多,后期会很麻烦。
所以一般30-40色即可,你可以修改下参数自己看下效果。
输出到色板——勾选后会在ai的颜色面板显示分析的所有颜色样式路径拟合——是指分析产生的路径对原图轮廓的贴合度,数值越小越接近原图,数值越大轮廓越圆滑,5左右为宜,你自己有数。
最小区域——是指产生的色块最小值,越小越细致,越大越抽象,一般50左右为宜,可以自己多次设置看看效果;
拐角角度——是指路径的拐角角度,数值越大路径越圆滑,但是并不是越大越好。
20-40就好设置好这些参数后,点击预览看下效果,同时看下这个对话框的右侧有一组数据,区域数就是位图转为矢量图后产生的色块数,这个数值控制在3000以内哦,2000以内更好,因为比如40*50cm的图,2000色块以内,你编号好编,客户也好填色。
对分析效果满意后,点击设为默认值即确定
第二步:对象菜单——实施上色——创建,什么都不用管,确定
第三部:对象菜单——拼合透明度全部完成,此时位图变为矢量图,可以把改图保存并导入cdr里进行编号;。
ai中描边转矢量

ai中描边转矢量全文共四篇示例,供读者参考第一篇示例:1. 图像预处理:首先对输入的图像进行预处理,包括去噪、锐化、灰度化等操作,以减少干扰和提高图像质量。
2. 边缘检测:利用深度学习算法对图像进行边缘检测,识别出图像中的主要轮廓和边界。
3. 描边处理:对检测到的边缘进行处理,使其更加光滑和清晰,并转化为矢量图。
4. 矢量化:最终将处理后的图像转换为矢量图,并保存为矢量图形文件,以便后续的编辑和应用。
1. 深度学习算法优化:未来将进一步优化深度学习算法,提高边缘检测和描边处理的准确性和效率,实现更加精细和高质量的图像转换。
2. 多模态处理:将结合图像、文本、语音等多种信息进行综合处理,实现更加综合和丰富的图像内容处理和矢量转换。
第二篇示例:大家都知道,普通的图像文件是由一些像素点组成的,这就导致了当我们需要将图像进行放大或缩小时,会出现模糊、失真等问题。
而矢量图像则是以数学公式来描述图像的,可以无损地进行放大缩小,不会有质量损失。
将图像转化为矢量图形是一种非常有效的方式来解决图片放大模糊的问题。
第三篇示例:在传统的图像处理方式中,描边转矢量是一个非常繁琐的过程。
通常需要利用专业的描边工具手动对图片进行描边处理,然后再将描边结果转化为矢量图形。
这种方式不仅效率低下,而且容易出现误操作。
而借助人工智能技术,描边转矢量的过程可以实现自动化,大大提高了处理效率和准确率。
第四篇示例:一、描边转矢量技术原理描边转矢量技术是一种将位图图像转化为矢量图形的算法。
位图图像是由像素点构成的图像,其在放大或缩小过程中会出现锯齿状的边缘,导致图像失真。
而矢量图形则是由直线、曲线和填充颜色组成的图形,可以无损放大和缩小,保持图像的清晰度和平滑性。
描边转矢量技术通过人工智能算法和图像处理技术,能够自动识别位图图像中的边缘,并将其转化为矢量线条。
这一过程首先需要对位图图像进行分析,找出图像中的边缘像素点,然后通过描边算法将这些点连接成线条,最终形成矢量图形。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Ai位图转矢量图步骤
第一步:把一张位图在ai里打开,点选该图片,从ai的对象菜单——实施描摹——描摹选项,如图:
参数设置:
先把阈值改为255,拖到头就行,再把模式改为彩色,这两步不能反;
然后改最佳颜色——你想把该位图分析多少色就设置多少色,一般30色左右,色数越多,分析的效果会更接近原图,但是相应产生的色块也会越多,后期会很麻烦。
所以一般30-40色即可,你可以修改下参数自己看下效果。
输出到色板——勾选后会在ai的颜色面板显示分析的所有颜色样式
路径拟合——是指分析产生的路径对原图轮廓的贴合度,数值越小越接近原图,数值越大轮廓越圆滑,5左右为宜,你,自己有数。
最小区域——是指产生的色块最小值,越小越细致,越大越抽象,一般50左右为宜,可以自己多次设置看看效果;
拐角角度——是指路径的拐角角度,数值越大路径越圆滑,但是并不是越大越好。
20-40就好
设置好这些参数后,点击预览看下效果,同时看下这个对话框的右侧有一组数据,区域数就是位图转为矢量图后产生的色块数,这个数值控制在3000以内哦,2000以内更好,因为比如40*50cm的图,2000色块以内,你编号好编,客户也好填色。
对分析效果满意后,点击设为默认值即确定
第二步:对象菜单——实施上色——创建,什么都不用管,确定
第三部:对象菜单——拼合透明度
全部完成,此时位图变为矢量图,可以把改图保存并导入cdr里进行编号。
