位图转矢量图有哪些方法和技巧
在AI里面将位图转为矢量图的教程(点阵图转矢量)

在AI里面将位图转为矢量图的教程(点阵图转矢量)第一篇:在AI里面将位图转为矢量图的教程(点阵图转矢量) 看到不少红友提到这样的问题,将自己的一点心得和大家交流一下位图转为矢量图后的质量是和位图的清晰度是成正比的,如果位图清晰,描出来的矢量图线条就相对会流畅一些,节点也会少一些.如果太模糊,我想任何软件描不好吧AI描图就要比CD好得多,CD描出来的图,节点多,而且相当不平滑,群组和相剪也很困难,甚至很容易死机,AI就不存在这些问题,因为AI里面有“魔棒”工具,效果和PS一样,还有处理多余节点的工具,编辑就更容易些.描图结合PS用会更好一些,在PS中将图片处理清晰,再导到AI 描效果会好一些.如果颜色多的话也不好描,最好是在PS转为位图,只有黑白两种颜色就好描多了.第二篇:AI里面去掉位图剪切蒙版多余部分1.我找了一个plmm做试验,置入到AI中,我们在plmm的上方画一个矩形,填充白色(一定要是纯白色),为了让大家看到下面的图.我特意降低了点透明度.但是大家做的时候千万不要降低透明度.我只是给大家做试验.让大家看清楚而已.要纯白色..2.选中plmm和白色矩形,建立不透明度蒙版,透明度面板要用“剪切”4.在对象菜单里面拼合透明度(设置如图)切记渐变和网格分辨率一定要设置为最低。
5.右击取消群组,还没完成。
然后在右击释放剪切蒙版第三篇:三种方法从AI中快速导入矢量PPT素材的教程从AI中快速导出矢量PPT素材方法PPT研究院素材改造群By 佬江湖开场:签到:在线打1 群里有很多PPT设计制作的大神,我今天给大家分享的是我自己在素材改造中的一些自己的操作方法,请各位大神指正。
准备工作:素材:群文件福利包中的shutterstock_28680994.eps 工具:打开AI软件并打开素材文件shutterstock_28680994.eps对于AI的操作我也不熟悉,我们只利用它来打开素材,极少的基本操作,有这方面大神欢迎指导,有兴趣的同学可自己进行学习。
在Flash中将位图转换为矢量图

在Flash中将位图转换为矢量图
在Flash中将位图转换为矢量图,需要用到Flash中的Trace(描绘)功能。
首先,导入位图后,按菜单Modify-->Trace Bitmap,出现一个Trace对话框,其中各属性为:
Color(色彩临界值):范围在1——500之间调节;
Minimum Area(最小区域):范围在1像素——1000像素之间调节,数字越大,转换成的矢量图形越粗糙,当然文件也小,如果对要描绘的图片进行精细的设定,效果是出来了,但文件的大小却比源文件还大;
Curve Fit(符合曲线)反映曲线轮廓的平滑程度:有六种情况1.pixels像素;2.very tight非常紧密;3.tight紧密;4.normal普通;
5.smooth平滑;
6.very smooth
非常平滑;
Corner转角临界值:有三种情况1.many corners转角较多;
2.normal;
3.few corners转角较少。
若是太大的位图,请使用Corel Trace进行描绘后再导入
ILLUSTRATOR CS4
如果你用的是CS3版本或更高,可以利用里面的描摹功能,将位图转化成矢量图。
位图是不可能转换为矢量的,因为根本的问题。
你只有将位图放进去,放在最低
把图片导入到corel draw 中,点右键,然后点跟踪位图,这样就打开了corel trace,然后点击顶部的跟踪(选择轮廓,或者高级轮廓,效果不好的话可以调节一下数字,这需要自己摸索。
)
最后保存跟踪结果之后再在corel draw里面打开就可以了
对了!是corel draw 12。
位图转换成矢量图方法

您是否有这样的感觉:当您看到书上或者是报刊上有许多精美的图案,很想把它放到电脑里变成矢量图形,既好编辑,又好刻绘该多好呀!!于是许多朋友便将图案扫描下来,用coreldraw等软件一笔一划地勾、描,一幅图需要半个多小时,人很累,描出来效果还不一定好。
其实,对于有些轮廓比较清晰的图案,我们可以充分利用photoshop的选区和路径工具来实现像素图到矢量图的转换,简单又快捷。
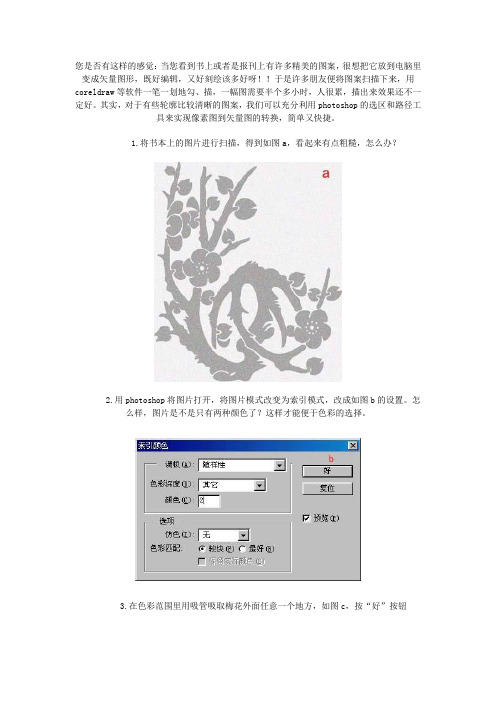
1.将书本上的图片进行扫描,得到如图a,看起来有点粗糙,怎么办?
2.用photoshop将图片打开,将图片模式改变为索引模式,改成如图b的设置。
怎么样,
图片是不是只有两种颜色了?这样才能便于色彩的选择。
3.在色彩范围里用吸管吸取梅花外面任意一个地方,如图c,按“好”按钮
4.就可以得到如图d,这样只仅仅选择的是梅花外轮廓。
5.反选“或者按快捷键ctrl+shift+i 得到图e:
6.打开路径面板,并点击“从选区建立工作路径”按钮,见图f:
7.将此文件输出为路径,文件命名为 meihua.ai
8.打开coreldraw软件,将刚才保存的。
ai 文件导入进来,咦?为什么导入进来什么都没有呀?不用急,点取轮廓工具按钮并点取“细线轮廓”,出来了吧!一个崭新的矢量图就这样完成了。
随便怎么放大都很清晰,特别适合做图形、图案以及电脑刻绘的朋友们。
试
一试吧!!。
位图与矢量图转换方法研究

位图与矢量图转换方法研究摘要位图和矢量图是现代计算机平面图形的两大概念。
位图可以通过数码相机拍照等方式获得,但在放大或缩小时图像会失真,因此研究位图转换为矢量图的方法具有十分重要的意义。
本文在分析位图与矢量概念的基础上,研究了两种常用位图转换为矢量图的方法。
关键词位图;矢量图;转换方法位图和矢量图是现代计算机平面图形的两大概念。
位图可以通过数码相机拍照等方式获得,但在放大或缩小时图像会失真,因此研究位图转换为矢量图的方法具有十分重要的意义。
1 位图与矢量图分析我们平时看到的很多图像(如数码照片)被称为位图(也叫点阵图、光栅图、像素图),它们是由许多像小方块一样的像素点(Pixels)组成的,位图中的像素由其位置值和颜色值表示。
常用格式有.jpg、.gif、.bmp等。
简单的说,位图就是最小单位由象素构成的图,缩放会失真。
构成位图的最小单位是象素,位图就是由象素阵列的排列来实现其显示效果的,每个象素有自己的颜色信息,在对位图图像进行编辑操作的时候,可操作的对象是每个象素,我们可以改变图像的色相、饱和度、明度,从而改变图像的显示效果。
举个例子来说,位图图像就好比在巨大的沙盘上画好的画,当你从远处看的时候,画面细腻多彩,但是当你靠的非常近的时候,你就能看到组成画面的每粒沙子以及每个沙粒单纯的不可变化颜色。
矢量图由矢量轮廓线和矢量色块组成,文件大小由图像的复杂程度决定,与图形的大小无关,常用格式有ai、cdr、fh.、swf等。
目前矢量图以其轮廓清晰、色彩明快尤其是可任意缩放并保持图像视觉质量等特性受到许多设计者的青睐。
矢量图,也叫做向量图,简单的说,就是缩放不失真的图像格式。
矢量图是通过多个对象的组合生成的,对其中的每一个对象的纪录方式,都是以数学函数来实现的,也就是说,矢量图实际上并不是象位图那样纪录画面上每一点的信息,而是纪录了元素形状及颜色的算法,当你打开一付矢量图的时候,软件对图形象对应的函数进行运算,将运算结果[图形的形状和颜色]显示给你看。
2020年最有效位图转为矢量图方法精编版

最有效的位图转换为矢量图方法AI位图转为矢量图关键词:位图矢量教程位图转换矢量图看到不少红友提到这样的问题,将自己的一点心得和大家交流一下位图转为矢量图后的质量是和位图的清晰度是成正比的,如果位图清晰,描出来的矢量图线条就相对会流畅一些,节点也会少一些.如果太模糊,我想任何软件描不好吧AI描图就要比CD好得多,CD描出来的图,节点多,而且相当不平滑,群组和相剪也很困难,甚至很容易死机,AI就不存在这些问题,因为AI里面有"魔棒"工具,效果和PS一样,还有处理多余节点的工具,编辑就更容易些.描图结合PS用会更好一些,在PS中将图片处理清晰,再导到AI描效果会好一些.如果颜色多的话也不好描,最好是在PS转为位图,只有黑白两种颜色就好描多了.1.jpg(49.67 KB)(2007-1-8 17:25)2.jpg(132.25 KB)(2007-1-8 17:25)3.jpg(83.43 KB)(2007-1-8 17:25)4.jpg(100.23 KB)(2007-1-8 17:25)5.jpg(104.73 KB)(2007-1-8 17:25)6副本.jpg(47.46 KB)(2007-1-8 17:25)7.jpg(71.87 KB)(2007-1-8 17:25)7-1.jpg(72.96 KB)(2007-1-8 17:25)7-2.jpg(47.29 KB)(2007-1-8 17:25)8.jpg(87.83 KB)(2007-1-8 17:25)9.jpg(98.9 KB)(2007-1-8 17:25)10.jpg(63.81 KB)(2007-1-8 17:25)11.jpg(82.57 KB)(2007-1-8 17:25)12.jpg(59.75 KB)(2007-1-8 17:40)14.jpg(20.23 KB)(2007-1-8 17:53)。
位图转矢量图的方法和技巧

位图转矢量图有哪些方法和技巧?▲在flash中导入图片,选择修改菜单中的“转换位图为矢量图”命令,将为图转化为矢量图形,再将图片导出为ai文件。
在fireworks中就可以导入这个图片了。
△.什么叫矢量图?矢量图可以任意缩放而不影响Flash的画质,位图图像一般只作为静态元素或背景图,Flash并不擅长处理位图图像的动作,应避免位图图像元素的动画。
▲可以用CorelDRAW中附带的软件"Corel TRACE"来完成从位图变为矢量图。
首先导入一幅位图(在这儿选了一幅航空母舰),然后单击“修改”(英文版里的Modify)的“位图”(英文版里的Trace Bitm ap),在“颜色阀值”(英文版里的Color)右边的文本框里写上你想要的数字(必须在0-500之间),然后单击“确定”(英文版里的OK),然后,位图就转换为矢量图了!▲Adobe Stream lineAdobe公司的老牌位图转矢量图工具,有多种转换方式可以选择,操作非常简便。
▲《CorelDraw疑难杂症速查手册》收集了作者木平与各位平面设计同仁相互探讨提出的问题以及百度CD吧的提问,结合实际操作和工作中遇到的问题整理而成。
其中有些问题参考了吧中好友和网络上同道中人的回答,对于一些不清楚或有疑问的问题作者都亲自用CorelDraw 9和CorelDraw X3分别验证了操作性与真实性。
△本教程为分期连载教程,欢迎大家持续关注。
问:位图转矢量图有哪些方法和技巧?答:位图转矢量的方法很多,这里具体介绍以下几种:第一种:完整安装Coreldraw(以下简称CD)会自带一个附件——Corel Power TRACE(以下简称CT),在CD中可以直接点击应用程序按纽调用CT。
CT的使用比较简单,导入位图后,设置一下边界,点转换即可,一次不成再调整再转换,不过CT对于块面化的位图比较适合,对于复杂的位图就不是很好了,转换了也不是我们想要的结果。
位图转矢量

位图转矢量
位图转矢量是图形处理技术中一种比较重要的技术,它可以将位图文件转换为矢量图形文件,从而让图片更加清晰,更加精致。
位图转矢量的技术可以说是比较新的,也是比较专业的技术,但它的应用以及发展越来越广泛,越来越多的人开始使用位图转矢量的技术来处理图片。
位图和矢量图形的区别在于,位图是以像素为单位的图像,它的图像是由许多像素点组成,而矢量图形则是由一些数学函数绘制出来的,它拥有更高的精度,而且可以实现更加精细的图像。
位图转矢量的技术可以使用专业的图像处理软件来实现,如Adobe Photoshop,CorelDraw等,它们的主要功能都是位图转换,将位图文件转换为矢量图形文件。
一般来说,位图转矢量的技术有两种,一种是手工绘制,即人工分析位图,框出其中的特征,然后在图像处理软件中重新绘制;另一种是自动转换,这种方式就是用图像处理软件中自带的一些特殊算法,将位图文件转换成矢量图形文件。
位图转矢量不仅可以进行图片的放大操作,而且还能够获得更加精致的效果。
一般来说,位图转矢量后的图片效果是清晰的,而且还不易失真,可以让图片呈现出更多的细节。
此外,位图转矢量还可以为图片添加特殊效果,比如抗锯齿、细化线条等,使图片更加清晰、精细、富有质感,从而使图片更加生动。
位图转矢量的技术也可以应用到印刷和海报的设计上,由于矢量图形的清晰度和抗失真性,可以让图片更加精致,让设计师在设计中
更加自由,也可以让印刷设备更加精准的将图片进行印刷。
总之,位图转矢量的技术是一项非常先进的技术,它的出现给图片处理带来了极大的便利,让图片更加精致,同时又可以在保留原有特征的基础上进行放大、改造、精细化等操作,让图片调节和处理变得更加简单快捷,这在图片处理领域有着广泛的应用。
如何在Photoshop中将位图转换为矢量效果图

如何在Photoshop中将位图转换为矢量效果图在本教程中,同学们将学习一种简单有效的技术,可以在Photoshop中将位图像转换为矢量尽管有许多不同的方法可以实现类似的结果,但使用此方法可以快速轻松地将位图像转换为矢量图像。
效果对比图好了、开始我们的教程、同学们准备好了吗步骤1在Photoshop中打开图像素材。
它不一定需要是黑白或灰度,任何彩色图像也可以。
第2步转到滤镜> 风格化>扩散。
在“扩散”窗口中,选择“各向异性”,然后单击“确定”。
第3步再次,转到滤镜> 风格化>扩散。
在“扩散”窗口中,选择“各向异性”,然后单击“确定”。
第4步转到图层>复制图层。
将此图层命名为“高反差保留”,然后单击“确定”。
第5步选择“高反差保留”图层后,转到滤镜>其他>高反差保留。
将值设置为3,然后单击“确定”。
第6步在“图层”面板中,将“高反差保留”图层的混合模式设置为“变亮”。
第7步转到图层>新建调整图层>阈值。
将此图层命名为“阈值”,然后单击“确定”。
第8步根据您使用的图像调整阈值级别。
在这种情况下,值138将正常工作。
第9步对阈值结果感到满意后,请转到图层>合并可见。
第10步此时,您可以使用带有黑白颜色的画笔工具(B)删除所有不必要的细节。
第11步选择合并图层后,转到滤镜>模糊>高斯模糊。
设置0.5像素的值,然后单击“确定”。
第12步转到选择>颜色范围。
从下拉菜单中选择“阴影”,然后根据自己的喜好调整模糊度和范围。
在这种情况下,我将颜色容差设置为100%,将范围设置为150.如果对选择感到满意,请单击OK。
第13步激活选择后,选择矩形选框工具(M)并在选择上单击鼠标右键。
从下拉菜单中选择“制作工作路径”。
第14步在“生成工作路径”窗口中,将“容差”设置为1或1,5像素,然后单击“确定”。
第15步在“图层”面板中,单击“创建新图层”图标。
Flash CS3 入门 将位图转换为矢量图形

Flash CS3 入门将位图转换为矢量图形
在制作Flash动画过程中,需要绘制一些较为复杂的图形,此时要借助于位图的帮助。
为了便于绘制,可以将位图转换为矢量图形进行绘制,本例即将为用户介绍将为图转换为矢量图的方法。
练习要点
●怎样导入素材图片
●怎样将位图转换为矢量图形
练习过程
(1)执行【文件】︱【导入】︱【导入到舞台】(快捷键Ctrl+R)命令,在【导入】对话框中选择素材图片所在的路径,单击【打开】按钮即可,如图12-1所示。
图12-1 导入素材图片
(2)执行【修改】︱【位图】︱【转换为位图】命令,在打开的对话框中,设置各项参数,如图12-2所示。
设置各项参数
图12-2 设置转换位图为矢量图形对话框
(3)在【转换位图为矢量图】对话框中,用户可以设置各项参数,然后单击对话框下方的【预览】按钮,直到效果满意为止,如图12-3所示。
图12-3 转换后的效果图。
位图转矢量

位图转矢量随着计算机科学的发展,基于位图的图形编辑和处理技术已经成为绘图行业标准。
位图,又称为点阵图像,是使用矩形像素组成的图像,它从头到尾由简单的像素构成,是创建电脑图像的最简单形式。
然而,位图图像有一些缺点,如缩放、拉伸、旋转等操作,它们容易失真,因此有必要将位图转换为矢量图像。
矢量图像不同于位图图像,它是由几何对象和形状构成的图像,类似于你用笔画的图样,例如矢量图像的某像素中可以存储一个圆形,它是由点、线和曲线构成的。
由于使用的是矢量数据,因此它可以完美地缩放、拉伸和旋转,而不会产生失真。
将位图转换为矢量图像的过程被称为“位图转矢量”。
位图转矢量的方法有很多,但其基本原理都是相同的。
首先,位图图像的像素信息被转换为可以被编程识别的数据类型。
其次,转换后的像素将被分割成许多一致的几何形状。
最后,这些像素信息将被转换为可以在矢量图像中使用的几何体样式,如圆形、填充物等。
位图转矢量有时也称为自动转换,因为它可以自动将位图转换为矢量图像。
它使用软件,例如Adobe Illustrator和CorelDraw,通过调用转换算法,来完成位图转矢量的过程。
软件在位图中识别像素信息时,会根据颜色差异和像素组成来推断出几何形状,从而将其转换为矢量图像。
由于位图转矢量的好处,它成为平面设计师和绘图人员的标准技术之一。
它可以完美地缩放、拉伸、旋转等操作,而不会失真。
因此,它被广泛应用于档案图像处理、图像滤镜处理和游戏开发等领域,以改善图像质量和视觉效果。
另外,位图转矢量对节省空间也十分有用,因为矢量图像只需要几何对象和形状数据,而不需要存储每个像素的信息,因此可以节省大量的存储空间。
总而言之,位图转矢量是一项重要的图形处理技术,它可以提高图像质量,改善视觉效果,同时还可以节约存储空间。
coreldraw12中怎么把位图变成矢量图

coreldraw12中怎么把位图变成矢量图(俗称点阵图)?
1. 在标准工具栏上单击按钮,或用快捷键【CTRL+I】,导入一幅位图。
2. 位图是单色的,如果不是单色的,执行【位图】→【转换为位图】菜单命令,在弹出的
对话框颜色一览选择【黑白】。
3. 执行【位图】→【跟踪位图】菜单命令,或右键【跟踪位图】命令,
打开【CorelTRACE12】窗口
4. 再执行【跟踪】→【用轮廓】菜单命令,此时窗口右边的跟踪结果
5. 编辑完成后,单击窗口右上角的【关闭】按钮,单击【是】按钮,关闭【CorelTRACE12】
对话框
6. 返回【CorelDRAW 12】窗口,此时的位图效果就是转化为矢量图效果。
此时位图与矢量
图是重合的。
7. 选中矢量图拖动,会拖出矢量图,把原来的位图删掉【Delete】键,选中跟踪后的图(及
矢量图),点右键”取消全部组合”。
8. 然后全部选中矢量图,去除填充色(及选中图点右边填充色最上边的×),只填充线条色
(全部选中图右键单击右边色条上想要的颜色),最后为所要的点阵轮廓图,也是矢量图,用于激光雕刻机加工。
众所周知激光雕刻机所支持的格式只有PLT和BMP,最常用的是PLT格式,点阵轮廓不可存在毛刺和断接现象,否则后期处理十分麻烦,一个不小心不是雕刻机不支持轮廓断接,就是刻出来的版不能用。
所以提取的轮廓要圆滑不可有毛刺和断接现象。
因为PS里面都是位图,怎么将位图变成矢量图,放大后不失真。

因为PS里面都是位图,怎么将位图变成矢量图,放大后不失真。
因为PS里面都是位图,怎么将位图变成矢量图,放大后不失真。
矢量图是用CorelDRAW 或者AI等画矢量图的软件画出来的矢量图是可以转化成位图的,直接用以上软件里的导出即可但是位图是不可以转化成矢量图的,就算用工具变成矢量图也是和原图片差距很大的。
将位图变成矢量图,放大后不失真的方法是:1、打开位图转换软件CORELDRAW X6;2、导入位图,点击“位图-- 轮廓描摹”,调整描摹参数,直到满意为止;3、位图转矢量图,要转换的位图不能有太多复杂效果,位图分辨率要够高,否则转换的矢量图并不能保证百分之百不失真。
其他回答}位图转矢量图只适用于特殊场合特殊目的,并非百分之百不失真。
首先你要转的位图要简单,不能有太多复杂效果,其次你的位图分辨率要够高,不能太模糊。
就算这样,转成的矢量图也不一定能让人满意。
CORELDRAW X3以上版本,ILLUSTRATOR CS2以上版本都集成了这一功能。
导入位图,属性栏会有描摹选项。
ILLUSTRATOR效果相对好些。
请问一下PS怎么把位图转变成不失真的矢量图?位图转矢量图只适用于特殊场合特殊目的,并非百分之百不失真。
首先你要转的位图要简单,不能有太多复杂效果,其次你的位图分辨率要够高,不能太模糊。
就算这样,转成的矢量图也不一定能让人满意。
位图又叫点阵,是把图切分成无数矩形色块,每个色块都是纯色,每个色块都有若干位数据保存它的颜色(GIF512色,RBG每通道512,依次类推)而矢量的是用数据保存画面的线条、色块关系,然后计算出画面的样子位图转矢量你可以想象一下,要达到位图的画面精度要用多复杂的数据去矢量话,根本得不偿失,之所以位图和矢量图互相没有取代对方,是因为两者优势完全不同CORELDRAW X3以上版本,ILLUSTRATOR CS2以上版本都集成了这一功能。
导入位图,属性栏会有描摹选项。
ILLUSTRATOR效果相对好些。
GeoMap位图矢量化作图步骤

GeoMap位图矢量化制图步骤
1在桌面新建一个文件夹,用于存放GeoMap的制图子文件。
2打开GeoMap制图软件,点击工具栏中的【文件】菜单中【新建图册】,输入内容,将其存储路径放置桌面已建的文件夹。
3新建图件,右击【图册】,再点击【新建图件】,按要求输入图件名称;比例尺大小,选中大地坐标;输入边界数据。
4加载底图,先将底图复制粘贴到桌面文件夹的【IMAGE】子文件夹中。
再点击【底图】菜单,选中【加载】菜单。
最后在对话框中点击确定。
再点击【底图】菜单中【拾取定位点】,一般拾取三个点构成一个平面,必须按一定的顺序拾取。
再点击【底图】菜单中【设置定位参数】。
将文件中的数据粘贴进去,在确定。
5清绘,点击【半自动追踪快捷钮】,顺着线条继续点击鼠标,系统就会自动在图上沿着底图的线条追踪下去。
在线条结束时点击鼠标右键结束对当前线的追踪,图件上就会画出追踪的线条,一次类推,直到全部追踪完所有线条。
6等值线,选中所有线条,点击【转化为等值线快捷钮】。
点击【新增标注快捷钮】,然后按住shift键,左击线条,依次连接线条,在线条结束时双击,弹出对话框,在填入数值。
点击确定。
7修改高程值,点击曲线。
改变高程值的数值大小,点击【应用】,【缺省】,【匹配】,将高程值去掉,点击确定。
然后点击【操作】菜单选中【批量修改】,再选中所有需修改的线条,完成。
位图快速转矢量图的5种方法

位图快速转⽮量图的5种⽅法我们在做设计的过程中,有时候⽤到的素材是⼀张尺⼨较⼩的图⽚,⽽⼜找不到更好的图⽚时,会给设计过程带来不便,如果图⽚是位图⽂件,任意放⼤或者缩⼩都会模糊不清,要想获得良好的视觉体验,就必须转换成⽮量图,那么有哪些⽅法能够⼜快⼜好的解决呢?开始之前,我们先来了解⼀下⽮量图形的好处,⽮量图形最⼤的优点是⽆论放⼤、缩⼩或旋转等不会失真,⽽且占⽤存储空间很⼩。
经常⽤于图标,字体和户外⼴告设计等⽅⾯,在PPT设计中也经常使⽤⽮量图标和图形,我们可以通过位图转⽮量的⽅法来获取LOGO,图标和⼀些⽂字等。
LOGO图形转⽮量位图图标转⽮量图标⽂字图形转⽮量PhotoShop转换PS其实是最好的位图处理软件,但是也可以将位图⽂件输出为⽮量⽂件。
1、打开⼀张图⽚,通过魔术棒⼯具选取需要⽮量化的图形部分,或者直接⽤钢笔⼯具绘制路径2、选取后点击右键,选择建⽴⼯作路径3、在蒙版菜单点击建⽴⽮量蒙版4、另存为EPS格式⽂件,选择默认选项,这样就把⼀张位图转化为⽮量图形了Adobe Illustrator图像描摹1、⽤软件打开图像2、⿏标单击选择图像,找到菜单栏上的图像描摹菜单3、选择素描图稿,可以看到最终效果,但这⼀步还没有将图⽚转为⽮量图形4、点击菜单栏上扩展按钮,将对象转化为路径,这样就可以进⾏⽮量编辑了CorelDRAW轮廓描摹1、新建空⽩⽂件,点击⽂件菜单栏-导⼊位图⽂件2、点击位图菜单,在弹出菜单中选择轮廓描摹-线条图3、在弹出的窗⼝中调整细节、平滑、拐⾓平滑度等参数来达到最佳效果4、如果需要导⼊图⽚的内容不⼀样,我们还可以选择不同的图像类型效果,看哪⼀种效果更接近原图5、点击确定按钮,⼀张位图就转化为了⽮量图形以上推荐都是⼤型的图像和⽮量处理软件,如果我很懒,不想安装那么多软件,也不想去学习那么多操作怎么办?那么⼀定要试试以下两款软件。
位图转⽮量图神器VECTOR MAGIC1、打开图⽚或者直接拖动图⽚到显⽰区域2、软件提供了⾃动、基本、⾼级三种模式可以供选择,我们选择⾃动处理就OK了3、⼀直点击NEXT下⼀步就可以完成了软件是全英⽂共享软件,在⽂末的资源中提供了注册版和汉化版(部分杀软对注册机报毒,不介意的可以下载),另外值得⼀提的是官⽅⽹站也更新了在线处理功能,为使⽤者提供了更多的选择。
位图标志转矢量方法之一

位图标志转矢量方法之一1、今天在家,手头没有扫描仪,随便在网上找一幅书法作品来演示,反正能说明问题就行了。
2、通过观察,红色通道比较干净,选择红色通道。
3、图像-模式-灰度,扔掉其他通道,这样得出来的就是红色通道的灰度图。
4、由于是网上的图,分辨率不大,所以修改图片尺寸及分辨率,放大图片。
5、通过亮度及对比度的调节以得到干净的黑白分明的效果。
6、删除中间多余的竖线。
7、按住Ctrl键的同时点选灰色通道,就可以载入白色部分的选区。
8、我们要的是黑色的部分,所以要执行一次反选命令。
9、观察一下,选区太多细碎的锯齿。
看来需要平滑一下。
10、由于图片放得很大,所以平滑5的数值也不至于改变选区形状,又能真正起到平滑流畅的作用。
这样做的,误差挺大的如果字小一点的话可能更难看了,我还是觉得用描一下比较好,虽然费时,不过效果好一些!!描一下当然也可以,不过这个方法也不是完全没用的。
在很多情况下是很方便的。
有些图是不好描的,特别的类似笔刷的效果。
楼主和阿强都提到放大图再描边,是很多人没想到的。
谢谢。
这个方法我也经常用,做名片多数情况下是可以的,顾客不会看得那么仔细。
太小的图在STREAMLINE下也会失真,自动勾边常用的有三种方法:1、CD自带的TRACE2、PS的路径转矢量3、STREAMLINE三种方法都有人在用,失真度最小的是STREAMLINE。
但不仔细对比是看不出来的,所以都是可行的办法。
11、确定在选择或套索工具的状态下,在图片上按鼠标右键,在弹出的右键菜单上选择“建立工作路径”。
12、把图层眼睛关闭,就可以看到路径的效果,这些路径就已经是矢量的了。
13、文件-导出-路径到illustrator,存储路径为AI格式。
14、在CorelDRAW中导入刚才存储的文件。
导入后,发觉什么都看不见,别急,只是默认的边线及中央都没填色而已。
15、让我们填上颜色。
16、全部解散群组。
把文字部分全选,组合。
图章部分也单独组合。
图片转成矢量图其实很简单,只需三个简单的步骤就帮你搞定

图片转成矢量图其实很简单,只需三个简单的步骤就帮你搞定我们在工作的时候经常会遇到一个问题,就是在网上找一些Q版图用到PPT或者文档中的时候,图片要想适应大小,经常就会失真,因此要把照片转换成矢量图。
矢量图是什么意思?我们可以先了解一下我们平常看到的图都是什么图,比如相片、杂志上的图片、手机拍的图等等,这些都叫位图。
是一个个很小的颜色小方块组合在一起的图片。
一个小方块代表1px (像素)。
当位图放大的一定程度时,就会看到像马赛克一样的一个像素大小的小方块,这个时候的图像看起来就很模糊,看不清了。
而矢量图则大不一样,矢量文件中的图形元素称为对象。
每个对象都是一个自成一体的实体,它具有颜色、形状、轮廓、大小和屏幕位置等属性。
矢量图是根据几何特性来绘制图形,矢量可以是一个点或一条线,矢量图只能靠软件生成,设计师手动画出来的图都是矢量图。
通俗理解就是位图放大会失真,而矢量图可以随意放大缩小,不会变形,也不会变成马赛克。
把照片制作成矢量图的软件其实有很多,比如CorelDraw、Illustrator、Freehand、XARA、CAD。
当然我们最常用的Ps也是要用到的,首先用钢笔工具把要画成矢量图的图片,直接用钢笔工具勾出路径,保存路径,然后Illustrator 打开这个文件,这时你只要用'选择工具',也就是工具条上,一个第一个深灰色小箭头,对画面进行框选,就可以看到刚才存储的那个路径,因为路径还没上色,所以要路径选择工具,框选才看得到。
你也可以直接选择这个描边工具,选好颜色,便可以给此路径上色,给路径上了色就已经完成大半了,当然要得到最终的效果,还需要给每一块闭合曲线上色,这样就完成了一个真正的矢量图了。
是不是还蛮简单的,其实只要用过一次之后,熟练了就越来越好用了,而且转换矢量图属于一个常用功能,各位小伙伴们可以留着以备不时之需。
coreldraw12(cd)位图转矢量图方法

coreldraw12位图转矢量方法方法1,可利用ADOBE公司提供的软件ADOBE Streamline,如果没有这个软件就可以去网址查询下载,此软件使用方法简单,首先用CDR打开一个位图,然后输出,输出的格式要STREAMLINE打的开的格式,其实就是用STREAMLINE打开刚输出的那个文件,打开完后直接点击文件菜单下的转换即可。
方法2,转换方法准备好一张点阵图,导入到CorelDraw中选中图片点击鼠标右键,在菜单中可以看到“描绘位图”选项,选中后CorelDraw将跳转到CorelTRACE中去编辑位图。
CorelTRACE是CorelDraw带的专业点阵图转换矢量图工具,整个软件的界面功能分布很简单,左边是转换的工具选择,如按轮廓、高级轮廓、中心线、中心线轮廓、素描、马赛克、3D马赛克、木刻一共八种方式转换。
选定其中一个方式后在菜单栏上出现相应的工具设置选项,应用设置后在“描绘结果”窗口中可以看到最后的矢量图效果下面我们详细介绍这八种转换方式。
一、按轮廓这是最直接的一种转换方式,只需要设置一下转换的精确度,点击描绘按钮即可。
精确度的值越小,转换后的图像轮廓越光滑,反之精确度的值越大,转换后的图像失真情况越小,即改变最小。
我们把精确度设定为20,看看得到的这个卡通图像的效果。
原图中一些锐利的轮廓被圆滑了,把精确度设定到100,得到的描绘结果发现原图中的锐利轮廓依然存在。
二、按高级轮廓使用高级轮廓的转换方式,可设置的参数就很多了,程序也提供了各种预制好的模式,选择它们就可以得到相应的参数.如我们选择“侧影”效果,点击描绘图标后在描绘结果面板中看到它的矢量图效果.“按高级轮廓”工具的具体自定义设计参数包括:杂点过滤器、图形繁简度、色彩数值、节点缩减、节点类型和最小对象大小。
杂点过滤器包括:无、低和高三种方式。
转换后图形的繁简复杂程度可以设定数值或用拉杆来调节.最大色彩数是在2--256之间调节,色彩数值越小生成的文件体积越小.节点缩减是让生成的矢量图形的节点个数,可在1-100内选择,设定的节点个数越多生成的矢量图上的节点就越少.为了更详细地说明它的特点,我们分别设定缩减节点的个数为10和80两组,再看看最终得到的矢量图上显示的节点情况。
Ai位图转矢量图步骤

Ai位图转矢量图步骤
第一步:把一张位图在ai里打开,点选该图片,从ai的对象菜单——实施描摹——描摹选项,如图:
参数设置:
先把阈值改为255,拖到头就行,再把模式改为彩色,这两步不能反;
然后改最佳颜色——你想把该位图分析多少色就设置多少色,一般30色左右,色数越多,分析的效果会更接近原图,但是相应产生的色块也会越多,后期会很麻烦。
所以一般30-40色即可,你可以修改下参数自己看下效果。
输出到色板——勾选后会在ai的颜色面板显示分析的所有颜色样式
路径拟合——是指分析产生的路径对原图轮廓的贴合度,数值越小越接近原图,数值越大轮廓越圆滑,5左右为宜,你,自己有数。
最小区域——是指产生的色块最小值,越小越细致,越大越抽象,一般50左右为宜,可以自己多次设置看看效果;
拐角角度——是指路径的拐角角度,数值越大路径越圆滑,但是并不是越大越好。
20-40就好
设置好这些参数后,点击预览看下效果,同时看下这个对话框的右侧有一组数据,区域数就是位图转为矢量图后产生的色块数,这个数值控制在3000以内哦,2000以内更好,因为比如40*50cm的图,2000色块以内,你编号好编,客户也好填色。
对分析效果满意后,点击设为默认值即确定
第二步:对象菜单——实施上色——创建,什么都不用管,确定
第三部:对象菜单——拼合透明度
全部完成,此时位图变为矢量图,可以把改图保存并导入cdr里进行编号。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
位图转矢量图有哪些方法和技巧?
—由翼虎网(整理)
▲在flash中导入图片,选择修改菜单中的“转换位图为矢量图”命令,将为图转化为矢量图形,再将图片导出为ai文件。
在fireworks中就可以导入这个图片了。
△.什么叫矢量图?矢量图可以任意缩放而不影响Flash的画质,位图图像一般只作为静态元素或背景图,Flash并不擅长处理位图图像的动作,应避免位图图像元素的动画。
▲可以用CorelDRAW中附带的软件"CorelTRACE"来完成从位图变为矢量图。
首先导入一幅位图(在这儿选了一幅航空母舰),然后单击“修改”(英文版里的Modify)的“位图”(英文版里的Trace Bitmap),在“颜色阀值”(英文版里的Color)右边的文本框里写上你想要的数字(必须在0-500之间),然后单击“确定”(英文版里的OK),然后,位图就转换为矢量图了!
▲Adobe Streamline
Adobe公司的老牌位图转矢量图工具,有多种转换方式可以选择,操作非常简便。
▲《CorelDraw疑难杂症速查手册》收集了作者木平与各位平面设计同仁相互探讨提出的问题以及百度CD吧的提问,结合实际操作和工作中遇到的问题整理而成。
其中有些问题参考了吧中好友和网络上同道中人的回答,对于一些不清楚或有疑问的问题作者都亲自用CorelDraw 9和CorelDraw X3分别验证了操作性与真实性。
△本教程为分期连载教程,欢迎大家持续关注。
问:位图转矢量图有哪些方法和技巧?
答:位图转矢量的方法很多,这里具体介绍以下几种:
第一种:完整安装Coreldraw(以下简称CD)会自带一个附件——Corel Power TRACE(以下简称CT),在CD中可以直接点击应用程序按纽调用CT。
CT的使用比较简单,导入位图后,设置一下边界,点转换即可,一次不成再调整再转换,不过CT对于块面化的位图比较适合,对于复杂的位图就不是很好了,
转换了也不是我们想要的结果。
Coreldraw X3中整合了Corel Power TRACE,它使用户能快速方便的转换位图成为可编辑的矢量图。
对控制和弹性上来讲,Corel Power TRACE产生一个颜色板,使用户能够容易的选择哪个颜色出现在描摹图像的结果当中并可快速的转换它们成为适当的颜色模式(包括专色)。
Coreldraw X3操作上很方便,只需右键在位图上单击,选择位图追踪,默认以标准模式,效果类似于FLASH描摹图像的后果,再加上减少节点的功能,完全可以省去其它软件的位图转矢步骤。
第二种:在Photoshop中变换选区成路径,然后输出路径成.ai格式再置入CD填充修改。
第三种:最新版的Illuatrator中的实时扫描就是很不错的位图转矢量插件,非常方便转矢量。
第四种:对于较简单的位图,可以直接在CD中置入位图后直接用铅笔、贝磁等工具描绘再填充。
其它还有专业的位图转矢量软件,如Adobe Sbreamline、flash、Algolab Ptvector等工具也都可以对位图进行很方便的转换。
▲CorelDraw文件导入PS的相关问题与对策
△本教程为分期连载教程,欢迎大家持续关注。
问:如何将Coreldraw里面做的图转换到Photoshop里面,要求有图层,还可以编辑?
答:通常我们在PSD图层中,给图层做了效果的话,导入CD后效果全部丢失。
怎样才能让CDR导入的PSD文件保持图层效果。
解决方法:在PS里在顶层新建一个图层,然后按Alt+ctrl+shift+E,再保存,再导入CD,这样的好处是免去了合并或者转tif文件的麻烦,还能在发现图片有误差或不对的时候进行链接修改。
ALT+CTRL+SHIFT+E的作用是在当前层合并以下所有层的图像。
也可以在顶层新建一空白层,然后左手按住ALT键不放,右手点击图层面版右上角的三角选择里面的合并所有可见图层,注意鼠标点击三角的时候不要松开一直移到合并所有可见图层后再松开。
最后导入CD后解散群组,扔掉下面的几层,最上面一层是我们想要的,万一发现效果不对或哪里出错,回到PS中修改下面的几层,做好后再重新合并到顶层再导入CD即可。
(PS中的效果导入CD不可用我们都知道的,如果新建一空白层与效果层合并,是可以解决这问题,但是出错的话,效果不可再修改,通常的解决方法是另存为JPG文件),掌握这一点,以后就不用那么麻烦和浪费空间了。
Coreldraw和Photoshop长期以来一直是PC上常用的的著名设计软件,是专业设计用户的首选,二者在图形、图像的处理方面各有千秋,Coreldraw是矢量图形处理的霸主,而Photoshop则是平面图像设计的不二之选,综合应用二者可以充分发挥你的想像力,绘制出美丽而神奇的图案。
这就涉及到怎样将Coreldraw中的图形、图像正确输出到Photoshop,以及哪种方法更好的问题。
用Coreldraw结合Photoshop生成点阵图的三种方法。
(一)在Coreldraw中选取相应的对象,COPY,然后再在Photoshop中开个新档,粘贴上去,这是最简便的方法(下称“剪贴板法”);
这种方法的特点是简便易用,不用生成中间文件,缺点是图像质量差,由于是由剪贴板进行转换,所以图像较粗糙,没有消锯齿(ANTI-ALIAS)效果,是一种不提倡的方法。
(二)在Coreldraw中使用Coreldraw的“输出”功能(有些版本叫“导出”),将Coreldraw的矢量图形输出为点阵图(下称“点阵图法”)。
这种方法生成的图像,较剪贴板法生成质量有所提高,所以很多用户都是用这种方法,但比起“EPS”法,还是有缺点。
(三)其实还有一个更好的方法,就是使用Coreldraw的输出命令将图形输出为EPS格式,再在Photoshop中使用置入(PLACE),来达到矢量向点阵的转换(下称“EPS”法)。
这种方法主要的优点是输出为EPS文件后,图形仍是矢量图形,RASTERIZE(光栅化)是最后在Photoshop中才进行的,所以输出过程和最终图像的分辩率无关,最终图像的质量,取决于你在Photoshop中置入的图档的分辩率。
“点阵图法”一经输出后,分辩率即已确定,如果图像需要放大,将会有明显的锯齿,而“EPS法”则不管图像大小,质量仍然一样好。
△下面我们具体说明“EPS”法的操作:
首先,在Coreldraw中完成你的图形,选定要输出的相应部分。
然后选“输出”,点选“只有选取部分”选项,格式选“EPS”,定好文件名,确定。
启动Photoshop,开一大小适当的新档,选“FILE”菜单中的“PLACE”,选择刚才在Coreldraw中输出的EPS图形,此时在新图档中将出现图像框,你可拉动图像框改变其大小(按住SHIFT可约束长宽比例),最后在框中双击,图形即被置入到PHOTO SHOP中。
使用这种方法要注意几个问题:
1.在Photoshop中的“PREFERENCE”中的选项“Anti-alias PostScript”选项应该选取;
2.EPS格式是专业印刷界的通用格式,所以其内部色彩是用CMYK格式,在输出成EPS的过程,一些超出CMYK色域的色彩会被转换;
3.一些太复杂的图形(例如包含太多的渐变填充),在转换过程中容易出错。
△总结:在对图像要求不高时,可使用简便快捷的“剪贴板法”或“点阵图法”;在要求较高的场合(如制作印刷稿时),可使用“EPS法”,以达到较高的图像质量。
最后需要指出,Coreldraw向Photoshop导出矢量图还有另外一种格式,即AI格式。
EPS格式能保存图案中的位图和矢量图对象,并且很多软件都接受EPS格式;而AI格式支持的软件不多。
导出AI格式的方法与EPS基本相同,注意应正确选择AI的版本号,否则在Photoshop中不能正确导入。
本文由翼虎网CG 搜集整理,欢迎多多转载。
