石家庄新华区地图json文件
echarts geojson 格式

Echarts是一个非常流行的数据可视化库,它提供了各种图表类型和功能,可以帮助用户快速轻松地创建各种精美的图表。
而GeoJSON是一种用于表示地理空间信息的开放数据格式,它可以用来描述地理特征、位置和属性信息。
Echarts提供了对GeoJSON格式地图数据的支持,通过Echarts我们可以将各种地理信息以图表的形式直观地展示出来。
本文将介绍Echarts对GeoJSON格式的支持,以及如何使用Echarts来创建具有地理信息的图表。
一、什么是GeoJSON格式1. GeoJSON是一种基于JSON格式的地理空间数据格式,它可以用来表示各种地理信息数据,包括点、线、面等地理要素。
GeoJSON格式采用了一种简洁的方式来描述地理要素的几何形状、位置和属性等信息,同时还支持坐标参考系的定义,可以很好地满足地理空间数据的表示和交换需求。
二、Echarts对GeoJSON格式的支持2. Echarts从3.0版本开始引入了对GeoJSON格式地图数据的支持,它提供了geoJSON和geoJSONValue两种地图类型,可以用来展示世界地图、我国地图以及各种自定义地理要素的地图数据。
通过Echarts我们可以轻松地将各种地理信息数据与其他数据结合起来,创建出更加丰富多样的图表。
三、如何使用Echarts创建GeoJSON格式地图图表3. 创建GeoJSON格式地图图表可以分为以下几个步骤:3.1 准备地图数据:首先需要准备好GeoJSON格式的地图数据,可以从各种地理信息数据源获取或者自行制作。
3.2 初始化Echarts实例:然后需要初始化一个Echarts实例,可以通过引入echarts.js文件并创建一个div容器来实现。
3.3 加载地图数据:接下来需要使用Echarts提供的api来加载地图数据,可以通过ajax请求获取地图数据并使用setOption方法来设置地图配置项。
3.4 自定义地图样式:可以根据自己的需求来自定义地图的样式、颜色等显示效果,从而创建出与众不同的地图图表。
geojson压缩坐标方法

geojson压缩坐标方法全文共四篇示例,供读者参考第一篇示例:GeoJSON是一种用于描述地理空间信息的格式,它具有简单性和易读性的特点,因此在Web地图开发和地理信息系统中被广泛使用。
GeoJSON文件中的坐标数据可能会占用很大的空间,特别是当处理大规模地理数据时,文件大小会成为一个问题。
为了解决这个问题,我们可以对GeoJSON文件中的坐标数据进行压缩。
GeoJSON坐标数据压缩的方法有很多种,以下是一些常用的方法:1. 删除冗余坐标点:在一些情况下,相邻的坐标点之间很接近,可以通过删除一些冗余的坐标点来减小文件大小。
通常可以通过Douglas-Peucker算法来实现这一点,该算法可以在保持地理形状准确性的去除不必要的坐标点。
2. 精度缩减:将坐标数据的精度进行缩减,例如将小数点后的位数降低,可以大幅度减小文件大小。
在一些应用场景下,坐标数据的高精度并不是必需的,通过适当地减小精度可以取得较好的压缩效果。
3. 使用压缩算法:将GeoJSON文件进行压缩,例如使用gzip或者Deflate算法进行压缩,可以大幅度减小文件大小。
这种方法对于大文件和对网络传输带宽要求较高的情况尤为有效。
4. 将坐标数据转换为相对坐标:将坐标数据转换为相对坐标,而不是绝对坐标,可以减小文件的大小。
相对坐标是基于前一个点的坐标来表示当前点的坐标,而不是绝对的地理坐标,可以更加紧凑地表示坐标信息。
5. 使用矢量压缩算法:一些专门为地理空间数据设计的矢量压缩算法,如Mapbox的Polyline算法,可以在减小文件大小的保持数据的几何形状和准确性。
通过以上的方法,我们可以有效地对GeoJSON文件中的坐标数据进行压缩,从而减小文件大小,提高文件传输效率和加载速度。
在实际应用中,可以根据具体的需求和场景选择合适的压缩方法,以取得最佳的压缩效果。
GeoJSON坐标数据的压缩不仅可以减小文件大小,还可以提高地理数据的处理效率和用户体验,是地理信息处理和Web 地图开发中的重要技术手段。
gulp-svg2geojson用法

题目:深度了解gulp-svg2geojson的用法1.导言:gulp-svg2geojson是一个用于将SVG矢量图形转换为GeoJSON格式的Gulp插件。
它可以帮助用户在地图应用程序中轻松地使用自定义的SVG图形。
本文将深度探讨gulp-svg2geojson的使用方法和相关要点,帮助读者更好地掌握这一工具的功能和特性。
2.介绍gulp-svg2geojson:gulp-svg2geojson是一个能够将SVG矢量图形转换为GeoJSON格式的Gulp插件。
它可以帮助开发人员在地图应用程序中利用自定义的SVG图形,添加更多的地理信息数据。
gulp-svg2geojson提供了丰富的参数和配置选项,使用户能够根据具体需求进行灵活的设置和调整。
它还支持Gulp工作流,能够与其他Gulp插件完美配合,实现更强大的功能。
3.基本用法:在使用gulp-svg2geojson时,首先需要安装gulp-svg2geojson插件,并在Gulpfile.js中引入该插件。
接下来,可以通过定义任务的方式来使用gulp-svg2geojson,将SVG图形转换为GeoJSON格式。
在定义任务时,需要指定输入的SVG文件路径和输出的GeoJSON文件路径,并可以根据需求设置其他参数,如精度、属性等。
运行定义的gulp任务,即可完成SVG到GeoJSON的转换。
4.高级用法:除了基本用法外,gulp-svg2geojson还支持一些高级用法。
可以通过配置参数,实现对GeoJSON文件的优化和压缩,减小文件体积并提升渲染性能。
还可以结合其他Gulp插件,如gulp-concat、gulp-uglify等,将转换后的GeoJSON文件进行合并和压缩,以进一步优化文件的加载和使用效率。
5.个人观点和理解:对于地图开发和地理信息可视化领域的开发人员来说,gulp-svg2geojson是一个非常实用的工具。
它简化了SVG到GeoJSON的转换过程,提高了开发效率,同时也为地图应用程序的设计和定制提供了更多可能性。
arcgis矢量数据转geojson格式

arcgis矢量数据转geojson格式ArcGIS 矢量数据转 GeoJSON 格式一、简介在地理信息系统(GIS)领域中,ArcGIS 是业内领先的专业软件,用于处理和分析地理空间数据。
GeoJSON 是一种基于 JSON (JavaScript 对象表示法)的地理空间数据交换格式,用于存储和表示地理特征。
本文将介绍如何将 ArcGIS 中的矢量数据转换为 GeoJSON格式。
二、步骤1. 准备工作在进行转换之前,确保您已经安装了 ArcGIS 软件,并且了解基本操作。
同时,您需要拥有一些矢量数据作为转换的输入。
2. 打开 ArcGIS打开ArcGIS 软件,并在工作界面中选择打开所需的矢量数据文件。
您可以在文件菜单中选择“打开”选项,或者通过快捷键组合“Ctrl + O”打开文件。
3. 选择要转换的矢量数据在 ArcGIS 中,使用鼠标选择您要转换的矢量数据。
可以通过单击并拖动鼠标来选择多个要素。
确保只选择需要转换的要素,以减少转换操作的复杂性。
4. 导出为 GeoJSON在 ArcGIS 菜单栏中,选择“文件”>“导出”>“GeoJSON”选项。
在打开的对话框中,指定输出文件的名称和保存路径。
点击“保存”按钮开始导出过程。
5. 转换完成一旦导出过程完成,您将在指定的保存路径下找到生成的 GeoJSON 文件。
该文件可以在任何支持 GeoJSON 格式的 GIS 软件中打开和使用。
三、注意事项1. 数据完整性在进行转换之前,请确保您选择的矢量数据文件中没有损坏或缺失的要素。
转换过程会尽可能地将所有要素转换为 GeoJSON 格式,但是具体结果取决于输入数据的质量。
2. 字段映射在转换过程中,ArcGIS 会尝试将原始矢量数据中的字段映射到GeoJSON 格式中的属性。
由于字段命名和数据类型可能存在差异,转换后的 GeoJSON 文件中可能存在属性映射的不准确性。
请在转换后仔细检查属性信息。
河北石家庄新华区项目定位规划报告_154页PPT课件

+报告体系+ 环境分析
认识项目
项目定位
细节思考 分期及经济测算
报告大纲目录
二、认识项目
•项目本体研究 •案例解读
五、细节思考
•拆迁户与整 盘的思考 •铁路对项目 的影响 •设计细节建 议
第5页
+报告体系+ 环境分析
认识项目
项目定位
细节思考 分期及经济测算
一、环境分析
➢ 石家庄城市解读 ➢ 房地产业发展特征 ➢ 房地产板块分析 ➢ 重点项目分析
石家庄面积段供应量
5000 4000 3000 2000
3608
4456
2459
3255
1000
0 150以上 120-150 100-120 80-100
供应套数
926 60-80
12000 10000 8000 6000 4000 2000
0
3975
60以下
石家庄环线供应量 9690
5185
第13页 3804
典型代表项目
案名 金正缔景城 春江花月 优盘 西城印象
总建规模 66万平米 25万平米 6万平米 23.8万平米
房屋类型 高层 高层、联排 高层 高层
均价
面积范围
7300元/平米
20-69
低价6490元/平米 96-235平米
7100元/平米
36-74平米
3900元/平方米 78—130平米
主力户型 小户型 2-4室 小户型 两室、三室
石家庄历年市区商品住宅均价图
05—09年石家庄整体房价涨幅 20%,上涨幅度相对于其他足,城 市而言,幅度不大,主要是近几年 土地供应量充保证了住宅价格的平 稳。
河北省石家庄市谷歌卫星地图下载

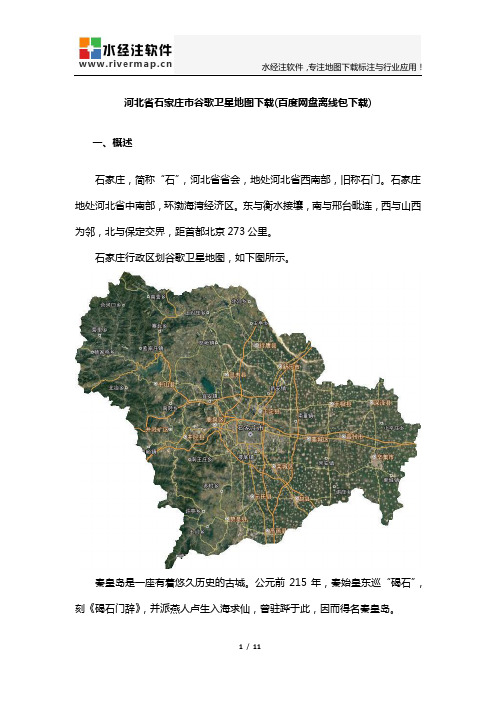
河北省石家庄市谷歌卫星地图下载(百度网盘离线包下载)一、概述石家庄,简称“石”,河北省省会,地处河北省西南部,旧称石门。
石家庄地处河北省中南部,环渤海湾经济区。
东与衡水接壤,南与邢台毗连,西与山西为邻,北与保定交界,距首都北京273公里。
石家庄行政区划谷歌卫星地图,如下图所示。
秦皇岛是一座有着悠久历史的古城。
公元前215年,秦始皇东巡“碣石”,刻《碣石门辞》,并派燕人卢生入海求仙,曾驻跸于此,因而得名秦皇岛。
二、石家庄谷歌卫星地图离线包如何下载?两汉时期,石家庄西部的太行山区一直是制造兵器、铠甲和生产工具的重要冶金基地之一,“冶河”因此而得名。
石家庄局部18级谷歌高清卫星影像示例图。
石家庄10到18级谷歌卫星地图数据离线包为3.46GB,可以从百度网盘中直接下载。
下载地址包括1个压缩包文件,URL地址为:https:///s/18LD9_evHon1Euhc7VqAn-g石家庄10到19谷歌卫星地图、全国1到19级谷歌卫星地图以及全球1到19级谷歌卫星地图,可以向水经注软件客服人员获取,墨卡托投影坐标系和WGS84经纬度坐标系的影像数据均可提供。
下载的石家庄谷歌卫星地图离线包为zip压缩文件,需要解压后才可以使用。
解压后的目录中,主要包括影像文件(石家庄谷歌卫星地图离线包.dat与石家庄谷歌卫星地图离线包.idx)、地名标签文件(石家庄谷歌卫星地图离线包_标签.dat与石家庄谷歌卫星地图离线包_标签.idx)和数据范围文件(石家庄谷歌卫星地图离线包.kml与石家庄谷歌卫星地图离线包_标签.kml)。
双击“谷歌卫星地图数据导出工具”快捷方式,可以下载“万能地图下载器”用于导出数据包中的卫星影像。
三、石家庄谷歌卫星地图离线包如何使用?下载安装万能地图下载器并启动之后,点击“任务列表”打开下载任务列表。
在下载任务列表中,点击“导入”按钮,可以选择需要导入的谷歌卫星地图离线包文件。
单击列表中的文件名称,可以查看所有图片的瓦片映射点,可以查看数据的完整性。
folium.geojson用法

folium.geojson用法随着数据可视化和地理信息系统的发展,越来越多的工具和技术被用来展示空间数据。
其中,地图是最直观、最能够有效传达空间信息的工具之一。
而folium是一款基于Python的地图可视化库,它的简单易用性和强大的功能使得它成为了数据科学领域中常用的工具之一。
在folium库中,geojson是一种常用的地理信息数据格式,它可以被用来展示地理信息和地理数据。
本文将介绍folium.geojson的用法,帮助读者更好地使用这一功能。
使用folium.geojson展示地理信息数据,可以通过以下步骤进行:1. 导入相关的库和数据在使用folium库的geojson功能之前,首先需要导入folium库以及相关的其他库,如pandas库用来处理数据。
另外,还需要准备好需要展示的地理信息数据,可以是geojson格式的文件,也可以是其他地理数据格式经过处理后转化成geojson格式的数据。
```pythonimport foliumimport pandas as pd```2. 创建地图对象在导入所需的库和数据之后,接下来需要创建一个地图对象,以便在地图上展示geojson数据。
可以通过指定地图的中心坐标和初始的缩放级别来创建地图对象,也可以根据具体需求添加其他的地图元素,比如标记、工具条等。
例如:```pythonm = folium.Map(location=[40.75, -74.125], zoom_start=10)```3. 添加geojson数据在创建好地图对象之后,接下来就可以将准备好的geojson数据添加到地图中了。
使用folium库中的GeoJson方法即可实现这一步骤。
可以在添加geojson数据的指定相应的样式和交互功能,以满足不同的展示需求。
例如:```pythonfolium.GeoJson(data,name='geojson',style_function=lambda feature: {'fillColor': 'green','color': 'black','weight': 2,}).add_to(m)```4. 展示地图最后一步是将创建好的地图展示出来。
石家庄市县乡镇村一览表之欧阳文创编

石家庄市辖6区17县(市),即新华区、桥西区、桥东区、长安区、裕华区、矿区、辛集市、晋州市、藁城市、新乐市、鹿泉市、正定县、深泽县、无极县、赵县、栾城县、高邑县、元氏县、赞皇县、井陉县、平山县、灵寿县、行唐县和1个高新技术开发区。
共有镇114个,乡108个,办事处43个,行政村4488个,居委会449个,家委会195个。
1.鹿泉:鹿泉市辖9个镇、3个乡、1个区:获鹿镇、铜冶镇、寺家庄镇、上庄镇、李村镇、宜安镇、黄壁庄镇、大河镇、山尹村镇、石井乡、白鹿泉乡、上寨乡、鹿泉经济开发区。
获鹿镇:第一到第十一共11个社区;高庄、西马庄、东马庄、北新城、一街、二街、三街、四街、五街、八街、曹庄、杨庄、贺庄、符家庄、郑家庄、张庄、大毕村、小毕村、南海山、北海山、东辛庄、石柏村、六街、七街、杜家庄、下聂庄、大李庄、黄峪。
铜冶镇:南铜冶、北甘子、永壁东街、永壁西街、永壁南街、永壁北街、耿家庄、西良厢、南杜村、北降壁、莲花营、小张庄、南张庄、李家庄、西铜冶、北铜冶、南甘子、羊角庄、东任村、北故邑、南任村、西任村、岭底、南故邑、乔门沟。
寺家庄镇:寺家庄、东营东街、东营西街、东营北街、南降壁、岗上、西龙贵、南龙贵、高迁西街、高迁东街、高迁北街、东良政、西良政、平南、平北。
上庄镇:大车行、上庄、台头、大宋楼、小宋楼、南庄、辛庄、大王庙、王庄、谷庄、洞沟、小李庄、庄窝、小车行、韩庄、钟家庄。
李村镇:李村、闫同、南许营、北许营、百尺杆、张堡、南白砂、屯头、王村、东小壁、西小壁、孟庄、灰壁、邓村、秦庄、郑村、前东毗、后东毗、邓庄、同阁、南胡庄、北胡庄、向阳。
宜安镇:马山、永乐、田都、东丘陵、裴村、新寨、东鲍庄、西鲍庄、南鲍庄、北鲍庄、孟岭、西丘陵、庄头、牛山、宜安、东焦东队、东焦西队、东焦中队、王屋、高窒、岭口、于庄、高家台。
黄壁庄镇:北白沙、沿村、古贤、北庄、田村、下黄壁、上黄壁、黄壁庄、上吕、东升。
大河镇:大河、孟同、双合、贾村、杜童、南落凌、中落凌、北落凌、城东桥东队、城东桥西队、霍寨、徐家庄、小马庄、北高庄、邵营、小河、南故城、北故城、双庙、曲寨、山前、庄头、小刘庄。
石家庄市县乡镇村一览表

石家庄市辖6区17县(市),即新华区、桥西区、桥东区、长安区、裕华区、矿区、辛集市、晋州市、藁城市、新乐市、鹿泉市、正定县、深泽县、无极县、赵县、栾城县、高邑县、元氏县、赞皇县、井陉县、平山县、灵寿县、行唐县和1个高新技术开发区。
共有镇114个,乡108个,办事处43个,行政村4488个,居委会449个,家委会195个。
1.鹿泉:鹿泉市辖9个镇、3个乡、1个区:获鹿镇、铜冶镇、寺家庄镇、上庄镇、李村镇、宜安镇、黄壁庄镇、大河镇、山尹村镇、石井乡、白鹿泉乡、上寨乡、鹿泉经济开发区。
获鹿镇:第一到第十一共11个社区;高庄、西马庄、东马庄、北新城、一街、二街、三街、四街、五街、八街、曹庄、杨庄、贺庄、符家庄、郑家庄、张庄、大毕村、小毕村、南海山、北海山、东辛庄、石柏村、六街、七街、杜家庄、下聂庄、大李庄、黄峪。
铜冶镇:南铜冶、北甘子、永壁东街、永壁西街、永壁南街、永壁北街、耿家庄、西良厢、南杜村、北降壁、莲花营、小张庄、南张庄、李家庄、西铜冶、北铜冶、南甘子、羊角庄、东任村、北故邑、南任村、西任村、岭底、南故邑、乔门沟。
寺家庄镇:寺家庄、东营东街、东营西街、东营北街、南降壁、岗上、西龙贵、南龙贵、高迁西街、高迁东街、高迁北街、东良政、西良政、平南、平北。
上庄镇:大车行、上庄、台头、大宋楼、小宋楼、南庄、辛庄、大王庙、王庄、谷庄、洞沟、小李庄、庄窝、小车行、韩庄、钟家庄。
李村镇:李村、闫同、南许营、北许营、百尺杆、张堡、南白砂、屯头、王村、东小壁、西小壁、孟庄、灰壁、邓村、秦庄、郑村、前东毗、后东毗、邓庄、同阁、南胡庄、北胡庄、向阳。
宜安镇:马山、永乐、田都、东丘陵、裴村、新寨、东鲍庄、西鲍庄、南鲍庄、北鲍庄、孟岭、西丘陵、庄头、牛山、宜安、东焦东队、东焦西队、东焦中队、王屋、高窒、岭口、于庄、高家台。
黄壁庄镇:北白沙、沿村、古贤、北庄、田村、下黄壁、上黄壁、黄壁庄、上吕、东升。
大河镇:大河、孟同、双合、贾村、杜童、南落凌、中落凌、北落凌、城东桥东队、城东桥西队、霍寨、徐家庄、小马庄、北高庄、邵营、小河、南故城、北故城、双庙、曲寨、山前、庄头、小刘庄。
Qt编写地图实现省市区域图的示例代码

Qt编写地图实现省市区域图的⽰例代码⽬录⼀、前⾔⼆、功能特点三、体验地址四、效果图五、相关代码⼀、前⾔省市区域图也可以叫省市轮廓图,就是将每个省份、市区的边界区域变成轮廓展⽰,只是个⼤概的轮廓,和真是的地图基本⼀致,毕竟都是⼀个个点堆起来的,可能会有很⼩很⼩的误差,之前做⼤屏系统中间那个中国地图的时候,客户千⽅百计交代清楚,千万要注意有九段线,不然在展会上被别⼈看到如果连九段线都没有的话会被⼈骂死,可能在部分早期的数据由于不是很完善所以未必有,后期的最新的地图数据都是有的,包括轮廓图数据。
echart本⾝是没有提供省市区域轮廓图的,需要引⼊外部的js⽂件才能绘制,为了拿到全国各省市的对应轮廓图js⽂件,特意去⽹上搜索了很多的相关⽂章并理解,下载到了对应的省市区域的json数据,然后根据js的规则特意写了个类专门⽤来转换json数据到js⽂件,然后⽣成了所有省市区域的js⽂件,在echart中⽤到哪个只需要那个的js⽂件即可,这些js⽂件在那个下载地址中都有的,⾄于这些区域的轮廓图其实是⼀些乱七⼋糟的符号具体什么含义我也没有搞懂,你说是base64编码吧仔细看也不像,管他呢,是正确的的能⽤就⾏,具体的原理估计也要研究echart的源码才⾏。
之前的闪烁点图或者迁徙图也好,都是⽤中国地图轮廓图作为背景的,可以⿏标缩放,其实svg也可以做到类似的效果,类似于⽮量图,除了中国地图以外,其实还可以有世界地图,⾄于世界其他国家的地图估计要⾃⼰通过其他⽅式转换慢慢得到了,按道理来说应该有不少的应⽤软件给国外客户⽤的话会有。
⼆、功能特点同时⽀持闪烁点图、迁徙图、区域地图、仪表盘等。
可以设置标题、提⽰信息、背景颜⾊、⽂字颜⾊、线条颜⾊、区域颜⾊等各种颜⾊。
可设置城市的名称、值、经纬度集合。
可设置地图的放⼤倍数、是否允许⿏标滚轮缩放。
内置世界地图、全国地图、省份地图、地区地图,可以精确到县,所有地图全部离线使⽤。
内置了各省市json数据⽂件转js⽂件功能,如有数据更新⾃⾏转换即可,⽀持单个⽂件转换和⼀键转换所有⽂件。
kml结构和geojson结构

KML结构和GeoJSON结构是两种常用的地理信息数据格式,它们在地理信息系统中具有重要的作用。
本文将分别介绍KML和GeoJSON 的结构特点,并对比它们的优缺点,以便读者更好地理解和应用这两种数据格式。
一、KML结构1. KML全称为Keyhole Markup Language,是一种用于地理信息数据的标记语言。
它由Keyhole, Inc.开发,后被Google收购,成为Google Earth的标准地理信息数据交换格式。
KML文件以.xml扩展名结尾,采用XML(可扩展标记语言)标准,具有良好的可读性和扩展性。
2. KML的基本结构包括\<kml>元素和\<Placemark>元素。
\<kml>元素是KML文档的根元素,其中包含\<Placemark>元素或\<Folder>元素,用于表示地理空间数据点(如标记点、线、面)和空间数据集合。
每个\<Placemark>元素包含了一个地理实体的信息,包括名称、描述、坐标等属性。
3. KML支持丰富的地理空间数据展现方式,包括图标、颜色、高度、外观等属性设置。
KML还支持多媒体数据展现,如图片、视瓶、音频等。
二、GeoJSON结构1. GeoJSON是一种基于JSON(JavaScript对象表示法)的地理信息数据格式,由IETF(Internet工程任务组)标准化。
与KML相比,GeoJSON的数据结构更加简洁、轻量,适合在Web地图、移动设备等资源受限的环境中使用。
2. GeoJSON的基本结构包括一个类型(type)和一个坐标(coordinates)。
GeoJSON支持多种类型的地理空间数据,包括点(Point)、线(LineString)、多边形(Polygon)、多段线(MultiLineString)等。
3. GeoJSON采用了简洁的属性-值对(key-value p本人r)表示地理实体的属性信息,如名称、描述、样式等。
全国市区地图getjson echart

"新乡市": "410700",
"焦作市": "410800",
"濮阳市": "410900",
"许昌市": "411000",
"漯河市": "411100",
"三门峡市": "411200",
"南阳市": "411300",
"潍坊市": "370700",
"济宁市": "370800",
"泰安市": "370900",
"威海市": "371000",
"日照市": "371100",
"莱芜市": "371200",
"临沂市": "371300",
"德州市": "371400",
"十堰市": "420300",
"宜昌市": "420500",
"襄阳市": "420600",
"鄂州市": "420700",
"荆门市": "420800",
"孝感市": "420900",
石家庄新华区楼盘小区名称及分布位置

红星街
20
啤酒厂宿舍
联盟路与红星街交叉口
序号
小区
地址
物业公司
电话
备注
21
天苑小区
友谊北大街北二环交口
22
北苑小区
西三庄街
23
钟南小区
友谊北大街三鹿牛奶附近
24
西苑小区
友谊北大街
25
文福苑小区
和平西路大郭新村西行50米路南
26
上城花园
西三庄村西西二环以里
27
省国防建宿舍
合作路365号
28
高柱小区
万信·缘溪堂
北城路35号万信花园大门西行100米路北
103
上城浩林园
万信花园C区4-3-101
104
星湖国际花园
联盟路与泰华街交口北行50米路东
105
原河名墅
中华北大街与翠屏西路交口东南
序号
小区
地址
物业公司
电话
备注
106
四季春城
石闫公路路北纳帕溪谷社区商业街
107
橙悦城
中华北大街与高柱路口西200米路北(38中西侧)
清真寺街二中对面与兴凯路交口
10
联强小区
联盟路和友谊大街交叉口水上公园对过
11
机械供销公司宿舍
友谊北大街130号
12
英商家园
友谊北大街(水上公园附近)
13
泰华园
电大街
14
合作路小区
合作路
15
和平家园
和平西路135号
16
园丁小区
国泰街与合作交口
17
钟强小区
石家庄市友谊北大街222号
18
shp数据转为geojson格式作为ECharts地图扩展文件

shp数据转为geojson格式作为ECharts地图扩展⽂件项⽬中进⾏图表信息展⽰时采⽤了Eharts的图表样式,需要⽤到地图展⽰⽅式,但是已有的地图并不能满⾜项⽬的个性化需求,采⽤地图图⽚的⽅式既不灵活,也不美观。
ECharts地图扩展⽂件使⽤geoJson格式,制作⽅式有很多种,我选择通过shp数据转换为geojson格式,因为可以通过ArcMap制作⾃⼰个性化的shp数据,也就能灵活得到满⾜项⽬需求的geojson数据,制作⽅式如下:1、制作shp数据。
地理信息⾏业的⼈员都对ArcGis和shp格式的数据编辑⽐较了解,也不是简单能说清楚的,不再详细说明。
3、点击select选择刚才制作的shp数据。
4、点击import,显⽰数据。
5、点击export,选择geojson格式进⾏数据导出。
6、导出的geojson数据就可以拿到ECharts中进⾏⾃定义地图展⽰了。
<meta charset="utf-8"><title>MyMap</title></head><body><div id="main" style="height: 400px"></div><script src="js/echarts.js"></script><script src="js/jquery-1.8.3.min.js"></script><script type="text/javascript">$.get("js/shandong.json",function(map){var myChart = echarts.init(document.getElementById('main'));echarts.registerMap("shandong",map);var option = {series : [ {map : "shandong",type : "map"} ]};myChart.setOption(option);});</script>显⽰界⾯:7、这⾥有⼀点需要注意,显⽰的地图跟原始数据不太⼀样,地图被缩放的,如果地图范围宽度⽐较窄的数据看起来会很丑,原因是ECharts 中地图显⽰设置时有个aspectScale属性,长宽⽐默认是0.75。
