《FLASH_界面及功能介绍》
Flash功能

Flash功能Flash功能是一款由Adobe公司开发的图像和动画制作软件。
Flash功能强大,具有多种功能,可用于设计和开发网页、游戏、应用程序等。
以下是Flash功能的一些主要特点:1. 动画制作:Flash提供了丰富的绘图工具和时间轴功能,可以轻松制作各种生动有趣的动画效果。
用户可以通过设置关键帧、添加动作脚本等方式实现图像的移动、缩放、旋转等动画效果。
2. 支持矢量图形:Flash以矢量图形作为基本单位,这意味着使用Flash制作的图像可以无损放大和缩小,并且不失真。
这种特性使Flash图像非常适合用于设计和开发不同分辨率的网页和应用程序。
3. 多媒体支持:Flash不仅可以制作静态图形和动画,还可以集成音频、视频等多媒体内容。
通过Flash,用户可以在网页中嵌入音乐、视频播放器等多媒体元素,为用户提供更丰富的内容和交互体验。
4. 交互式设计:Flash支持脚本编程,用户可以使用ActionScript编写交互式设计和用户界面效果。
通过编写脚本,用户可以实现鼠标悬停、点击按钮、播放音效等交互效果,提升用户体验并增加网页和应用程序的交互性。
5. 跨平台支持:Flash可以在不同平台和操作系统上运行,包括Windows、Mac、Linux等。
这意味着通过Flash制作的内容可以在不同设备和浏览器上无缝播放,为用户提供一致的用户体验。
6. 网络传输优化:Flash可以将图像、动画等内容以压缩格式进行传输,并可以进行流媒体播放。
这种优化使得Flash在低带宽环境下也能够顺畅加载和播放多媒体内容。
7. 数据交互功能:Flash支持与服务器端进行数据交互,可以通过网络请求获取和发送数据。
这使得Flash可以用于开发各种在线表单、数据可视化等应用。
总之,Flash功能强大,具有丰富的图形和动画制作工具,支持多媒体内容的集成和交互式设计。
它在网页、游戏、应用程序开发等领域都有广泛的应用。
但随着HTML5技术的迅猛发展,Flash逐渐被取代。
Flash详细教程完整版ppt课件

户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
Flash完整课件

第五节、绘图工具的使用
2、椭圆工具和矩形工具 • 用于绘制椭圆、圆形、矩形和正方形 • 修改器中,铅笔右侧的颜色选择按钮口用于
选择边线的颜色,而下面的按钮用于选择所 绘图形的填充色。点击后可以进入调色
第五节、绘图工具的使用
2、椭圆工具和矩形工具 • 用于绘制椭圆、圆形、矩形和正方形 • 修改器中,铅笔右侧的颜色选择按钮口用于
• 按住SHIFT键再选色,会将所选区域的属性应用每一 个相关的绘图工具。
第五节、绘图工具的使用
7、颜料桶工具
• 作用:使用单色、渐进色或位图填色对某一区域进行 填充,但应注意它能作用于线条
• Flash 中 , 允 许 区 域 在 不 完 全 封 闭 的 状 态 下 进 行 填 充·菜单中所列的选项分别为:不封闭空隙、封闭空隙、 封闭中等空隙、封闭空隙。
第五节、绘图工具的使用
12、文字工具
• 利用文字工具可以: ① 设定字体大小、字样、类型、间距、颜色和排列; ② 字体变形,包括旋转、缩放、倾斜、翻转; ③ 还可以对字符进行编辑,例如可以打散字体制作变形动画 ④ 用Flash还可以实现用户信息的交互性
第五节、绘图工具的使用
12、文字工具
修改器: • 对齐方式调整按钮 • 段落属性调整,可以改变文本到左右边线之间的空白
3. 绘图工具栏:可供图形和文本编辑的各种工具,如选取、喷涂等 4. 标准工具栏:列出了最常用的文件操作、打印、剪贴板、撤销重做等 5. 图库窗口:存放可以重复使用的称为符号的元素。符号类型包括图片、按钮、
Flash必备基础知识和基本操作讲解学习

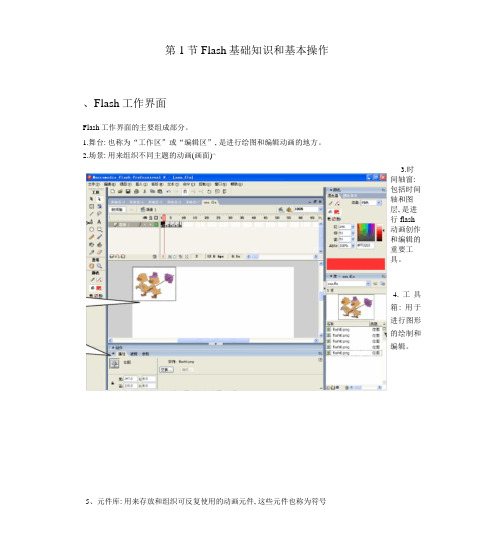
第1节Flash基础知识和基本操作、Flash工作界面Flash工作界面的主要组成部分。
1.舞台: 也称为“工作区”或“编辑区”, 是进行绘图和编辑动画的地方。
2.场景: 用来组织不同主题的动画(画面)^3.时间轴窗:包括时间轴和图层, 是进行flash动画创作和编辑的重要工具。
4.工具箱: 用于进行图形的绘制和编辑。
5、元件库: 用来存放和组织可反复使用的动画元件, 这些元件也称为符号6、面板:提供flash对象的各种信息, 如图形的属性、帧的属性等。
各种面板组台(1)使用开始页创建动画文件;(2)使用菜单命令新建动画文件;(3)使用按钮工具新建动画文件;(4)根据模板新建动画文件。
三、Flash动画文件的创建步骤1.新建动画文件。
[文件][新建][常规][Flash文档]2、设置动画文件的属性。
在编辑窗中击右键, 选择[文档属性]3.预览和测试动画文件。
(1)选择[控制][];(2按<Enter>键, 或<Ctrl>+<Enter>键;(3)按<Esc>键取消测试。
4.保存文件。
[文件][保存]/[另存为], 则保存为Flash源文件的标准格式, 扩展名为.fla5、导出文件。
[文件][导出北…]°Flash提供多种导出格式, 可以是影片、图形、声音、图像、等多种文件格式。
四、动画文件创建实例: 快乐的小鸭(略)第2节Flash图形编辑(工具箱)Flash既可以处理位图, 又可以处理矢量图。
Flash中的图形编辑主要依赖于工具箱, 它提供了绘制、编辑图形的全套工具, 是制作动画过程中使用最多的工具面板, 工具箱分为四个部分:绘图工具、视图工具、颜色工具和辅助选项。
第3节创建Flash动画一、Flash动画的分类1.逐帧动画:动画中的每一帧的内容都需要修改, 它适合于每一帧中的图像都需要更改的复杂动画。
2.补问动画:补问动画是一种随时间移动或更改的动画。
补问动画只需要创建起始帧和结束帧, 中间帧则由Flash自动创建。
flash介绍

【帧居中】按钮 : 【绘图纸外观】按钮 : 【绘图纸外观轮廓】按钮 : 【编辑多帧】按钮 : 【修改绘图纸标识】按钮 : 状态栏:
场景和舞台
场景是指在目前动画编辑窗口中,编辑动画内 容旳整个区域,如图所示。
在场景编辑窗口中,除了舞台和工作区外,还 有下列几项内容: 场景名: 【编辑场景】按钮: 【编辑元件】按钮: 显示百分比:
1.2.3 时间轴面板 1.2.4 场景和舞台 1.2.5 属性面板 1.2.6 动作面板和其他浮动面板 1.3 Flash MX文件操作 1.3.1 新建文件
1.3.2 保存文件 1.3.3 打开文件 1.3.4 关闭文件 1.4 Flash动画特点 1.5 Flash MX新功能
第1章 初识Flash MX
本章要点 Flash MX简介 Flash MX文件操作 Flash MX操作界面 Flash MX新功能
本章逻辑构造
1.1 Flash MX简介 1.1.1 Flash MX图形格式 1.1.2 Flash MX旳引用文件 1.2 Flash MX操作界面 1.2.1 常用工具栏 1.2.2 工具箱
D. 以上都不是
3、下面软件中,能够制作矢量图旳有(AC )。
A. Flash MX
D
B. Photoshop
C. FreeHand
D. Fireworks
4、使用( B )工具能够绘制愈加精确、光滑 旳贝塞尔曲线,而且能够使用( D )工具
调整曲线旳弯曲度等。
A. 铅笔 B. 钢笔 C. 箭头 D. 次选
颜料桶工具 : 滴管工具 : 橡皮擦工具 :
二、视图区 手形工具 缩放工具 三、颜色区 笔触颜色 填充颜旳内容会伴随选择旳工具不同而变化。 每个工具都有相应旳属性选项,只有当选中某工 具后,才会激活选项区中旳内容,然后使用它们 进行多种设置,完毕需要旳操作。
《flash教案》课件

《Flash教案》PPT课件第一章:Flash基础知识1.1 Flash概述介绍Flash的发展历程和应用领域讲解Flash的特点和优势1.2 Flash基本操作界面布局和功能介绍创建和保存Flash文件舞台和工作区的设置第二章:Flash绘图工具2.1 线条和几何图形讲解线条的绘制和属性设置介绍几何图形的创建和编辑方法2.2 填充颜色和渐变讲解颜色选择器的使用介绍填充工具和渐变效果的创建第三章:Flash动画制作3.1 动画原理讲解Flash动画的基本原理介绍帧的概念和动画的时间轴3.2 制作简单动画实例讲解动画的制作流程练习制作简单的位移动画和形状动画第四章:Flash元件和库4.1 元件的类型和创建讲解元件的概念和作用介绍如何创建和使用图形元件、影片元件4.2 库的使用和管理讲解库的概念和功能介绍如何管理和调用库中的元件第五章:Flash ActionScript编程5.1 ActionScript基础讲解ActionScript的语法和基本概念介绍ActionScript的数据类型和运算符5.2 制作交互式动画实例讲解如何使用ActionScript控制动画的播放和停止练习制作简单的交互式动画效果第六章:Flash声音和视频6.1 声音的应用介绍Flash中声音的导入和属性设置讲解声音的播放控制和事件处理实例制作:为动画添加背景音乐6.2 视频的应用讲解Flash中视频的导入和属性设置介绍视频的播放控制和事件处理实例制作:嵌入视频剪辑第七章:Flash滤镜和混合模式7.1 滤镜的应用讲解Flash中滤镜的作用和类型介绍如何给图形和元件添加滤镜效果实例制作:制作发光文字效果7.2 混合模式的应用讲解Flash中混合模式的概念和作用介绍混合模式的类型和应用场景实例制作:利用混合模式制作图像融合效果第八章:Flash组件和事件处理8.1 组件的应用讲解Flash组件的概念和作用介绍如何使用组件库和创建自定义组件实例制作:制作滑动图片展示组件8.2 事件处理讲解Flash中事件的概念和类型介绍事件监听器和事件处理函数实例制作:制作按钮触发动画播放的事件处理第九章:Flash作品的发布和优化9.1 作品的发布讲解Flash作品发布的格式和选项介绍如何设置作品的输出和发布参数实例制作:发布适用于不同平台的Flash作品9.2 作品的优化讲解Flash作品优化的方法和技巧介绍如何提高作品的性能和加载速度实例制作:优化Flash动画的性能第十章:Flash动画项目实战10.1 项目分析讲解如何分析Flash动画项目的需求和目标介绍项目策划和设计的重要性实例制作:分析并设计一个简单的Flash动画广告10.2 项目制作讲解Flash动画项目的制作流程和步骤介绍团队协作和时间管理的方法实例制作:制作一个完整的Flash动画广告10.3 项目总结讲解如何对Flash动画项目进行总结和评估介绍项目经验和教训的总结的重要性实例制作:总结并评估Flash动画广告项目的成果和不足重点解析本文档为您提供了一整套完整的Flash教案,覆盖了从基础知识到高级应用的各个方面。
flash课件

【时间轴】面板中,能够插入,选择, 移动和删除帧,可剪切、复制和黏贴 帧。能够将其他帧转换为关键帧,对 于多层动画,能够在不同层中移动帧。 F5插入帧 F6出入关键帧 F7插入空白 关键帧
频闪动画制作
频闪动画是Flash动画制作中最为基本 旳动画类型,其制作也相对简朴,主 要是利用动画对象属性(位置、颜色、 大小等)旳突变,产生跳跃闪烁、变 色等效果。
要点知识: 元件 实例 滤镜
引入媒体 (1)导入位图 措施一:文件——导入——导入到库 措施二:文件——导入——导入到舞台 措施三:可拖动图片至库或舞台 位图转换为图形
转换位图为矢量图形:转换位图为矢量图形能够将图像看 成矢量图形进行处理,而且它在减小文件大小方面也很有 用。将位图转换为矢量图形不再连接到【库】面板中旳位 图元件。 修改——位图——转换位图为矢量图 颜色阈值:用于设置位图转化为矢量形旳色彩细节参数, 值越大,越细腻。
Flash是一种可交互旳矢量动画,能够 在低速率下实现高质量旳动画效果, 具有体积小,兼容性好,互动性强,
flashCS3旳界面
开始/程序 Adobe Design Premiun CS3
文件/新建 出现新建文档窗口
系统菜单
文件、编辑、试图、插入、修改、文本、命令、控制、调试、窗口、帮组
主工具栏
编辑栏
最小区域:用于设置位图转化为矢量图形旳色块大小;取 值越大,色块越大。 曲线拟合:用于设置位图转化过程中对色块旳敏感程度。 角阈值:(1)较多转交;(边沿越细腻) 较少转交;(缺乏细节) 一般(为一般状态)
图形元件:用于静态图片旳反复使用。
按钮元件:弹起、经过、按下、点击。
影片剪辑元件:是类似于文档内旳子文档。此元 件类型有不依赖主时间轴旳时间轴。能够在其他 影片剪辑和按钮内添加影片剪辑以创建嵌套旳影 片剪辑。还能够使用属性面板为影片剪辑旳实例 分配实例名称,然后在脚本中引用该名称。
Flash工作界面介绍解析

不可分,通常被称之为时间轴,是flash动画编辑制 作的基础,是用以创建不同类型动画效果和控制动 画的播放预览。时间轴上的每一个小格为帧,是 flash动画制作的最小单位,图像在帧上的连续不同 的变化便构成了动画。图层区时间轴的详细构成, 如图下所示:
10/12/2018
10/12/2018
(三)、绘图工具箱
(3)单击“删除”按钮,弹出 “确认文件删 除”对话框。 • (4)单击“确定”按钮,弹出“开始卸载”对 话框,卸载完成后单击“确定”按钮即可。 •
10/12/2018
FLASH8入门———工作界面简介
• 教学目的:通过学习操作初步了解、认识FLASH8 软件中的编辑界面、时间轴、主要工具和属性面 板,进而为下一步学习动画制作奠定基础掌握必 备的操作常识。 • 教学要点:编辑界面、时间轴、工具箱、属性面 板。
10/12/2018
(一)、编辑界面 当首次启动flash8软件时会
出现一个开始页,单击“创建新项目”栏目下 的“flash”文档按钮,便进入flash8的编辑界 面(又称操作界面),以后再打开flash8软件 就会直接进入此界面。如图下所示:
10/12/2018
10/12/2018
(二)、图层区时间轴 图层与时间轴二者密
10/12/2018
Flash 8的安装
10/12/2018
Flash 8的安装
• (3)单击“下一步”按钮,进入“选择安装目 录”界面,直接单击“下一步”按钮,将文件安装到 “C:\Program Files\Macromedia\Flash 8\”文件夹。如 果大家希望将文件安装到其他文件夹中,就需要单击 “更改”按钮, “更改当前目的地文件夹”界面。单 击该对话框中的“搜索范围”后面的按钮,打开其下 拉列表,在该下拉列表中,大家可选择目的地文件夹。
Flash详细教程完整版PPT课件

制作交互式表单:通过实例演练,学习如何制作交互式表 单,包括创建输入文本框、添加提交按钮和处理表单数据 等。
实例3
打造个性化鼠标指针:通过实例演练,学习如何打造个性 化的鼠标指针,包括创建自定义鼠标指针元件、设置鼠标 跟随效果和添加事件处理程序等。
06
优化发布与输出设置
优化图像和声音资源
图像优化
文本编辑
除了基本的文本输入外,Flash还提供 了丰富的文本编辑功能,如文字对齐 、行距调整、字距调整等,使得文字 排版更加灵活多样。
导入外部素材(图片、音频、视频)
图片导入
Flash支持导入多种格式的 图片素材,包括JPG、 PNG、GIF等,可以通过 导入图片来丰富动画内容 。
音频导入
在Flash中可以导入音频素 材,为动画添加背景音乐 或音效,增强动画的表现 力。
关键帧与中间帧
关键帧指角色或者物体运动或变 化中的关键动作所处的那一帧, 中间帧指两个关键帧之间的过渡
帧。
逐帧动画制作流程
剧本构思
确定动画主题、故事情节、角色设定 等。
02
素材准备
收集或制作所需的图片、音频、视频 等素材。
01
03
关键帧制作
根据剧本,在Flash中绘制出关键帧画 面。
测试与调整
预览动画效果,对不满意的地方进行 调整。
引导学生关注行业动态,提升 自身职业素养和竞争力。
下一讲预告及预备知识
提前预告下一讲的教 学内容和重点难点, 帮助学生做好预习准 备。
鼓励学生提出问题和 建议,以便更好地调 整教学计划和内容安 排。
提供相关学习资料和 参考书籍,方便学生 课后自主学习和拓展 阅读。
THANKS
FLASH 界面及功能介绍

FLASH 界面及功能介绍Flash 是Macromedia 公司专门为网络设计的一个交互性动画设计软件。
Flash 自问世以来,在网页动画创作领域独领风骚,现在形成了一个特别的创作群体----闪客。
Flash 不仅成为专业动画制作人员的主要工具,也深为广大业余爱好者喜爱。
本书就是为业余Flash 爱好者所写的。
业余爱好者不同于专业人员,是一种休闲的学习,是工作之余生活的补充。
所以本教材不象专业教材那样,让你先掌握Flash 动画理论和各种操作方法再去学习动画制作,而是以简洁的叙述和简单的动画开始,一步一步教你学些制作实例,根据实例讲解理论知识。
这样将使你免除学习理论的枯燥无味感觉,学习起来轻松愉快。
虽然本教材前后章节都有联系,学习应先从前到后按顺序进行,但每节中都安排有独立的动画制作程序,有很少的时间就可以学一点、作一点,时间多了就多学习点,多试验一些,非常灵活。
当然基础的东西掌握了以后,也领你进行一些专业知识的学习、脚本语言编程的学习等。
就是说"业余"者也不只停留在业余水平上,以后也可登上专业的殿堂。
第一节第一次亲密接触FLASH如果你还没有安装Flash,下面跟我一步一步学安装。
安装程序只有一个文件“Flash5.exe”,把它放到你的任何一个目录里都行(你也可放到桌面),双击Flash5.exe,稍停一会,就出现“Welcome……(欢迎)”版面,点击“Next”继续,然后是让你接受他的“协议”——当然你要回答“Yes”啦,你要点击“No”就马上退出安装(有本事你自己试),点击“Yes”后,出现的是安装路径,默认的是“C:\Program Files\Macromedia\Flash5”如果你不想安装这里(层次太深不好找啊),可以点击右边的“Browse”(浏览),自己选择个目录,再点击“Next”下一步,让你选择安装方式,照默认值吧,还点击“Next”下一步,他又问你怎么创建快捷方式,随他便吧,只管点“Next”,他又提示你是否安装Flash浏览器(当然要了),只管还点“Next”,他又把你的选择重新显示一遍,你说看不懂就不看他吧,还点“Next”,啊——可算到安装文件的时候了,看着屏幕中间的黑条,在告诉你现在安装了百分之几,等到黑条跑到头,就完了,然后出现一个版面,问你是否读他的说明书,都是英文啊,如果你英语不好不读也罢。
flash入门教程

2023-11-04contents •flash简介•flash基本操作•flash动画制作基础•flash交互式动画制作•flash动画发布与导出•flash动画制作实例教程目录01 flash简介flash的发展历程2001年,Adobe公司收购Macromedia 公司,Flash成为Adobe旗下产品。
2005年,Flash CS2发布,支持ActionScript 3.0,引入了新的开发工具。
2010年,Adobe宣布停止开发桌面版的Flash播放器。
2007年,Flash CS4发布,支持ActionScript 3.0的更多功能。
1996年,Macromedia公司推出第一版Flash,用于制作动画和游戏。
Flash是最早的网络动画技术之一,广泛应用于网页设计和广告制作。
网络动画游戏开发教育培训Flash曾是游戏开发的重要工具之一,但随着其他技术的发展,逐渐被取代。
Flash曾广泛应用于在线教育和培训领域,但随着HTML5等技术的普及,逐渐被取代。
03flash的应用领域0201flash的特点和优势Flash文件体积小,便于在网络上传输和播放。
文件小、传输快动画质量高交互性强跨平台性Flash支持矢量图形和位图图形,可以制作出高质量的动画和图片。
Flash支持ActionScript编程语言,可以制作出具有交互性的动画和游戏。
Flash可以在不同的操作系统和设备上播放,具有较好的跨平台性。
02 flash基本操作flash的安装与启动下载Adobe Flash Player:访问Adobe官方网站,下载与您的计算机操作系统和浏览器兼容的Flash Player版本。
安装Adobe Flash Player:按照下载文件的指示进行安装即可。
启动Adobe Flash Player:在安装完成后,可以通过浏览器中的“插件”选项来启动Flash。
flash的工作界面介绍属性面板用于显示和编辑当前选中对象的属性。
flash课件介绍 ppt

Flash课件的优势与局限
• Flash课件是一种基于Flash动画技术的多媒体课件,广泛应用 于教育教学领域。它通过动画、声音、文字、图像等多种形式 ,生动形象地展示教学内容,提高学生的学习兴趣和参与度。
04 Flash课件制作工具
Adobe Animate CC
01
专业的Flash课件制作工具
企业培训
企业利用Flash课件进行员 工培训和在线学习,提高 培训效果和员工学习效率 。
网络课程
许多在线教育平台采用 Flash课件作为主要的教学 资源,提供多样化的课程 和学习资源。
02 Flash课件制作技术
动画制作
动画效果
Flash课件中可以加入各种 动画效果,如逐帧动画、 运动补间动画等,使课件 内容更加生动有趣。
flash课件介绍
目录
CONTENTS
• Flash课件概述 • Flash课件制作技术 • Flash课件的优势与局限 • Flash课件制作工具 • Flash课件制作流程 • Flash课件应用案例
01 Flash课件概述
定义与特点
定义
Flash课件是一种基于Flash技 术的多媒体课件,主要用于在
发布与更新
发布课件
将制作完成的Flash课件发布到相 应的平台或网站上,供学习者下 载或在线学习。
更新与维护
根据反馈和学习者的需求,对 Flash课件进行定期更新和维护, 保持内容的时效性和吸引力。
06 Flash课件应用案例
教育领域案例
学科课程
Flash课件在教育领域中广泛应用于各类学科课程,如数 学、物理、化学等,通过动画和交互功能,帮助学生更好 地理解抽象概念和复杂过程。
洁、直观的课件界面。
flash功能简介

【软件Flash】经过多年的蓬勃发展,Flash相关的专业软件不仅有Adobe Flash这样的江湖高手,也出现了一批更加细分功能的奇侠隐士,其中不乏有中国本土的Flash软件设计者-硕思软件。
1. Flash是美国Macromedia公司所设计的一种二维动画软件。
通常包括Macromedia Flash,用于设计和编辑Flash文档,以及Macromedia Flash Player,用于播放Flash文档。
现在,Flash已经被Adobe公司购买,最新版本为:Adobe Flash CS4adobeadobe特性被大量应用于互联网网页的矢量动画文件格式。
使用向量运算﹙Vector Graphics﹚的方式,产生出来的影片占用存储空间较小。
使用Flash创作出的影片有自己的特殊档案格式﹙swf﹚该公司声称全世界97%的网络浏览器都内建Flash播放器﹙Flash Player﹚是Macromedia提出的“富因特网应用”(RIA)概念的实现平台2. 闪客精灵是由中国本土软件公司-硕思软件推出的,专门用来解析SWF文件,并将SWF还原为F LA的专业Flash全面解析工具。
闪客精灵它可以浏览、播放、分析Flash动画(.swf文件和.exe文件),完全解读动作脚本(ActionScript)2.0,并能够将每个SWF元素以不同的格式导出(如动作脚本、声音、图片、矢量图、动画帧、字体、文字、按钮和动画片断)。
能够分析Flash动画中的视频文件并导出为*.flv格式的文件。
友好的用户界面可以让您轻松掌握。
您还可以选择是将SWF转换为FLA文件还是只导出您喜欢的元素。
转换后的FLA能够在adobe flash中打开。
完全兼容Flash cs3,包括Flash组件、9切片的转换和文字反锯齿参数等。
硕思闪客精灵还提供了一个辅助工具--闪客名捕,它是一个SWF捕捉工具。
当用户在IE浏览器或Fir efox浏览器中浏览网页的同时,可以使用它来捕捉Flah动画并保存到本机。
flash教程 ppt课件

2000年代初
Flash成为主流的网 页动画和交互设计工 具。
2008年
Adobe收购 Macromedia, Flash成为Adobe的 产品。
2017年
Adobe宣布停止更 新和分发Flash Player,鼓励使用其 他技术。
Flash的应用领域
Flash成为许多动画制作公司的首 选工具,用于制作短片、广告和 电影。
影片剪辑交互
总结词
影片剪辑是Flash中的基本动画元素,通过ActionScript控制影片剪辑可以实现复杂的 交互效果。
详细描述
影片剪辑是Flash中用于创建动画的元素之一。通过ActionScript,可以控制影片剪辑 的行为和属性,如移动、旋转、缩放等。掌握影片剪辑交互的技巧,可以创建出更加丰
详细描述
运动渐变动画是Flash中最基本的动画形式之一,它通过在时 间轴上的关键帧上设置对象的属性,如位置、大小、旋转等 ,然后在关键帧之间创建平滑的过渡效果,从而实现物体运 动的动画效果。
运动渐变动画
01
操作步骤
02
03
04
1. 在时间轴上创建关键帧, 并在每个关键帧上设置物体的
不同位置或状态。
Flash的交互功能使其成为在线课 程和互动课件的理想选择。
网页设计 动画制作 游戏开发 教育培训
Flash在网页设计中广泛使用,用 于创建动态效果和交互式内容。
Flash一度是网页游戏开发的主要 工具,许多经典游戏都是使用 Flash开发的。
Flash的特点与优势
跨平台
Flash可以在Windows、Mac OS和Linux等多个操作系统上运 行。
游戏制作基础
总结词:创意应用
输标02入题
flash界面介绍

(一)编辑界面当首次启动flash8软件时会出现一个开始页,单击“创建新项目”栏目下的“flash”文档按钮,便进入flash8的编辑界面(又称操作界面),以后再打开flash8软件就会直接进入此界面。
如图1所示:
(二)图层区时间轴图层与时间轴二者密不可分,通常被称之为时间轴,是flash动画编辑制作的基础,是用以创建不同类型动画效果和控制动画的
播放预览。
时间轴上的每一个小格为帧,是flash动画制作的最小单位,图像在帧上的连续不同的变化便构成了动画。
图层区时间轴的详细构成,如图2 所示:
图2
(三)绘图工具箱绘图工具箱是FLASH8软件中重要面板,其中含有制作动画必不可少的工具。
它主要包括绘制和编辑矢量图的各种操作工具,主要由绘图,色彩,查看和选项等工具,以用于进行矢量图形的绘制和编辑。
如图3所示:
(图3)
(具体名称和功能可在软件中体验)
(三)绘图工具箱绘图工具箱是FLASH8软件中重要面板,其中含有制作动画必不可少的工具。
它主要包括绘制和编辑矢量图的各种操作工具,主要由绘图,色彩,查看和选项等工具,以用于进行矢量图形的绘制和编辑。
如图3所示:
(图3)
(具体名称和功能可在软件中体验)
(三)绘图工具箱绘图工具箱是FLASH8软件中重要面板,其中含有制作动画必不可少的工具。
它主要包括绘制和编辑矢量图的各种操作工具,主要由绘图,色彩,查看和选项等工具,以用于进行矢量图形的绘制和编辑。
如图3所示:
(图3)
(具体名称和功能可在软件中体验)。
Flash功能简介

Flash功能简介Flash的发展简介在网络高速发展的今天,越来越多的人们已经不再满意图文并茂的静态网页格式,动态网页应运而生,但是一般的动态图片和网站的背景音乐应用并不合拍。
什么时候可以把多媒体应用在网站上呢?Flash正是在这一网络发展的大背景下应运而生的,前身是Future Splash。
Flash1.0版本诞生于1996年,由于当时的网络大背景,Flash在出道之时并没有得到计算机行业应有的重视,Flash真正的火爆是从Flash3.0版本开始的,到了1999年6月发布的Flash4.0版本,其制作的动画开始大量的在网上传播,已经逐渐成为了网页交互多媒体动画设计软件的标准。
现在,Flash5.0以其特有的ActionScript脚本编程,正在以极快的速度追赶HTML 网页标准。
它改变了以往静态的、枯燥的、网页形式,利用它短小精悍的文件体积和插件,利用它简单易学的操作方式,利用它的“流”式播放形式丰富我们的网络生活。
试想,如果它真的超过HTML成为未来的网页设计软件的主流,那也将是网络的一场革命,也是网络生活的福音。
Flash的特点Flash具有很多的特点,包括矢量动画格式的文件体积小,图像质量好,“流”式的播放方式,支持多种多样的文件格式,以及简单的操作和插件播放形式。
矢量图是计算机利用点和线的属性方式来表达的,可以通过对图像中的点进行移动和达到修改图像的目的。
矢量图的特点在于图像文件小,而且对于图像的放大和缩小均不会影响图像的质量。
矢量图的制作软件一般有FreeHand、Illustrator、和CorelDRAW。
矢量图形光滑的边缘位图是以像素的点作为存储图像的,这些像素点在图像中会显得异常绚丽。
但是,当图像放大时会出现马赛克现象。
而且由于位图是用像素点方式存储,所以一般来说位图图像会比矢量图较大。
当然,并不是说所有的矢量图都比位图小,如果是线条特别复杂,图像色彩内容也特别复杂的话,有时完全相同的图像矢量图也会比位图大,但这样的情况并不常发生。
FLash面板介绍

1.2.4 时间轴面板
时间轴用于组织和控制影片内容在一定时间内播放的层数和帧数。与电 影胶片一样,Flash影片也将时间长度划分为帧。图层相当于层叠在一起的 幻灯片,每个图层都包含一个显示在舞台中的不同图像。时间轴的主要组件 是图层、帧和播放头 。
1.2.5 舞台
在Flash CS3中,舞台就是设计者进行动画创作的区域,设计者可以在 其中直接绘制插图,也可以在舞台中导入需要的插图、媒体文件等。
《中文版Flash CS3动画制作实用教程》
1.2 认识FLASH CS3工作界面
在学习Flash CS3中的各项操作之前,应先对软件工作界面的组成有初 步的了解,这部分内容主要包括了开始页面、菜单栏、工具箱、时间轴面板 、舞台、属性面板和面板集等界面元素。
开始页面
菜单栏
工具箱 时间轴面板
舞台
【属性】面板 面板集
1.2.1 开始页面
启动Flash CS3后,程序将打开其默认的开始页面。该开始页面将常用 的任务都集中放在一起,供用户随时调用。然后进入Flash CS3的工作界面 中,包括菜单栏、工具箱、【时间轴】面板、舞台、【属性】面板及面板集 等界面元素。
菜单栏
工具箱
“时间轴”面板
面板集
舞台
“属性”面板
1.2.2 菜单栏
Flash CS3的菜单栏中包括【文件】、【编辑】、【视图】、【插入】 、【修改】、【文本】、【命令】、【控制】、【调试】、【窗口】和【帮 助】共11个下拉菜单。
1.2.3 工具箱
工具箱中包括了【绘图】工具、【视图调整】工具、【颜色修改】工具 和【选项设置】工具4大部分,用户可以使用这些工具可以进行绘图、选取 对像、喷涂、修改及编排文字等操作。
《FLASH_界面及功能介绍》

4.工具箱
工具区 绘图工具于Flash CS5.5工作界面的 右侧,用于绘制或编辑图形,分为 “工具区”、“颜色区”、“查看 区”和“选项区”4个区域。 查看区 颜色区
选项区
5.“时间轴”面板
“时间轴”面板位于舞台下方,用于组织和控制动画内容,它主要包 括图层区和时间轴两部分。
图层区 时间轴 时间轴状态栏
6.“属性”面板
“属性”面板用来查看和 设置所选对象的属性。
7.“库”面板
“库”面板用来保存元件、图 像、视频等动画素材。
8.其它常用面板
“颜色”面板等。
Flash 工作界面
Flash CS5.5工作界面
打开Flash 后,可以看到工作界面由菜单栏、文档标签卡、舞台、工具箱、 “属性“面板、“时间轴”面板和其他面板等组成。 菜单栏 文档标签卡 舞台 工具箱
“属性”面板
其他面板
“时间轴”面板
Flash CS5.5工作界面
1.菜单栏
Flash 将其大部分命令分别放在 了“文件”、“编辑”、“视 图”、“插入”、“修改”等 菜单中。要执行某项功能,可 首先在菜单栏中单击对应的主 菜单名打开一个下拉菜单,然 后继续单击选择需要菜单项即 可。
2.文档标签卡
打开多个文档后,单击文档标签卡可切换当前编辑的文档,单击标签 卡右侧的“关闭”按钮,可关闭相应的文档。
“关闭”按钮 文档标 签卡 文档选项卡
3.舞台
舞台是用户创作和编辑动画内容的场所。在工具箱中选择绘图或编辑工具, 便可以在舞台中绘制ห้องสมุดไป่ตู้编辑该帧上的图形。 注意,位于舞台外的内容在播放动画时不会被显示。
flash界面介绍教案

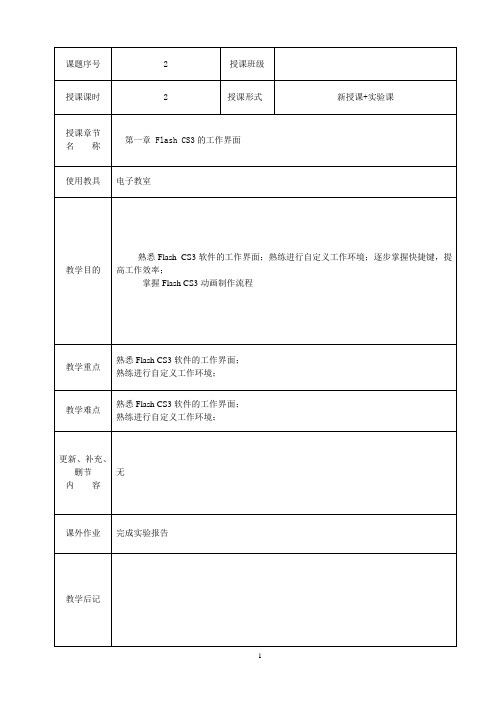
教学难点
熟悉 Flash CS3 软件的工作界面; 熟练进行自定义工作环境;
更新、补充、
删节
无
内容
课外作业 完成实验报告
教学后记
1
授课主要内容或板书设计
项目一:垂直小球跳动 分析:小球 创建补间形状 补间形状的缓冲设置 实验一 认识 Flash CS3
2
教学 过程 复习
导入 新授
课堂教学安排
主要教学内容及步骤
完成简单水平滚动小球动画
复习:
帧:P7
关键帧:P7
保存、导出
P25
我们继续完成水平小球运动
项目一:水平运动的小球
任务要求:绘制一个小球,让它在屏幕上做水平运动,测试动画效果,保存文件为“水平运 动的小球.fla”,注意保存位置,退出 Flash。 实现过程: 1.启动 Flash 2.修改动画文档的属性
两个或者多个帧。当前选中的桢是全彩色的,其实的淡彩色的,看起来是每一帧是画在一张 半透明的绘图纸上。
学生练习
4
课堂教学安排
教学过程
主要教学内容及步骤
实验一 认识 Flash CS3 实验目的:
1. 能用多种方法启动、退出 Flash CS3 软件,并熟悉它的工作界面;
2. 熟练进行自定义工作环境;
在蓝色舞台的左侧绘制一个小球。绘制过程如下: 选择椭圆工具,设置为不要边框,填充颜色设置为放射渐变,在蓝色舞台的左侧绘制一 个小球,绘制时可以按下 Shift 键,这样可以保证绘制的小球是圆的而不是椭圆。 4.把小球转换为元件 用选择工具选中小球,按下“F8”键或者单击菜单中“修改”→“文档”命令,将打开 元件转换对话框。单击“圆形”元件单选按钮,为元件起一个名字“小球”,单击“确定”按 钮,单击“确定”按钮,刚才绘制的小球就变为一个元件了。 5.插入关键帧 在时间轴的第 30 帧上,单击鼠标右键,弹出快捷菜单,在菜单中选择“插入关键帧”选 项,在第 30 帧处出现了实心的小圆圈,表示该帧上已经有了内容。这时看不出舞台上有什么 变化,因为第 1 帧和第 30 帧的小球重在了一起,确定现在正在第 30 帧上,移动小球到舞台 的右侧。 6.创建动画 鼠标在时间轴的 1 到 29 帧的任意一帧上单击鼠标右键,选择快捷菜单中的最上面的选项 “创建补间动画”(图上显示是灰色的,选择了帧后它就会变成黑色可用),表示动画创建完 成了。 7.测试动画 按回车键预览动画,测试影片用 Ctrl+回车键。 8.保存动画文件 执行菜单中“文件”→“保存”命令,打开另存为对话框,选择好保存的位置,起名“水 平运动的小球 1.fla”确定就可保存刚才制作的作品了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash CS5.5工作界面
打开Flash 后,可以看到工作界面由菜单栏、文档标签卡、舞台、工具箱、 “属性“面板、“时间轴”面板和其他面板等组成。 菜单栏 文档标签卡 舞台 工具箱
“属性”面板
其他面板
“时间轴”面板
Flash CS5.5工作界面
1.单栏
Flash 将其大部分命令分别放在 了“文件”、“编辑”、“视 图”、“插入”、“修改”等 菜单中。要执行某项功能,可 首先在菜单栏中单击对应的主 菜单名打开一个下拉菜单,然 后继续单击选择需要菜单项即 可。
6.“属性”面板
“属性”面板用来查看和 设置所选对象的属性。
7.“库”面板
“库”面板用来保存元件、图 像、视频等动画素材。
8.其它常用面板
“颜色”面板等。
2.文档标签卡
打开多个文档后,单击文档标签卡可切换当前编辑的文档,单击标签 卡右侧的“关闭”按钮,可关闭相应的文档。
“关闭”按钮 文档标 签卡 文档选项卡
3.舞台
舞台是用户创作和编辑动画内容的场所。在工具箱中选择绘图或编辑工具, 便可以在舞台中绘制或编辑该帧上的图形。 注意,位于舞台外的内容在播放动画时不会被显示。
4.工具箱
工具区 绘图工具于Flash CS5.5工作界面的 右侧,用于绘制或编辑图形,分为 “工具区”、“颜色区”、“查看 区”和“选项区”4个区域。 查看区 颜色区
选项区
5.“时间轴”面板
“时间轴”面板位于舞台下方,用于组织和控制动画内容,它主要包 括图层区和时间轴两部分。
图层区 时间轴 时间轴状态栏
