dreamweaver中行为及其应用
Dreamweaver—使用行为六

一、使用行为1.行为:行为是用来动态响应用户操作、改变当前页面效果或执行特定任务。
行为是事件和由该事件触发的动作的组合。
2.应用行为用户可以将行为添加到整个文档(即添加到body标签),还可以添加到链接、图像、表单元素或其他HTML元素中的任何一种。
步骤:(1)在“设计”视窗中选择一个页面元素,例如图像链接。
(2)执行“窗口 行为”菜单命令或按“Shift+F4”快捷键,打开“行为”面板。
(3)单击加号按钮“+”显示可用的选项,并从弹出的下拉式菜单中选择一个动作。
(4)在该动作对话框中,输入所需参数设置,然后单击“确定”按钮。
(5)触发动作的默认事件显示在事件栏中。
可从“事件”下拉列表框中选择另一个事件。
3.修改行为在添加了行为之后,可以修改触发动作的事件,添加删除动作以及修改动作的参数。
(1)在“设计”视图中选择一个添加有行为的对象(2)执行“窗口-->行为”菜单命令,打开“行为”面板。
(3)有以下几种修改方法:·修改动作的参数:双击该行为名称或将其选中并在键盘上按下“回车”键,然后修改对话框中的参数并单击“确定”按钮,即可完成。
·修改动作的顺序:选择某个动作然后单击上下箭头按钮,或者选择该动作然后剪切它,交将它粘贴到其他动作中所需的位置。
·删除某个行为:将其选中然后单击减号按钮“-”,或直接在键盘上按下“Del”键即可。
4.设置行为在行为面板中有种行为设置项,每一种行为都会有自己的设置方式和适用效果。
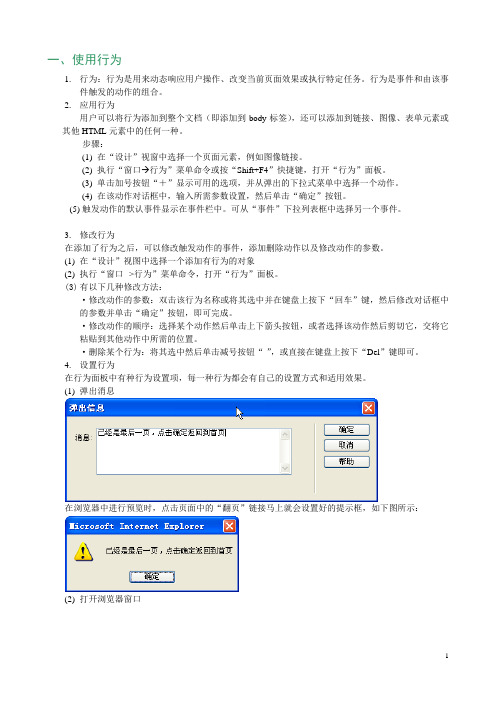
(1)弹出消息在浏览器中进行预览时,点击页面中的“翻页”链接马上就会设置好的提示框,如下图所示:(2)打开浏览器窗口(3)播放声音(4)检查表单(5)检查插件(6)检查浏览器(7)预先载入图像(8)交换图像(9)转到URL三、行为的应用1、弹出消息2、交换图像3、打开浏览器窗口。
Dreamweaver CC实用教程 第10章 行为在网页中的应用

行为在网页中的 应用
第10章 行为在网页中的应用
学习要点
认识行为
交换图像
恢复交换图像 打开浏览器窗口 弹出信息 转到URL 行为的管理与修改
1
10.1
认识行为
第10章
行为在网页中的 应用
行为由JavaScript函数和事件处理程序组成,JavaScript函数在Dremaweaver中作为动作,所有动作都响 应事件。Dreamweaver中的行为是将JavaScript代码放置在文档中,以允许访问者与Web页进行交互,从而以 多种方式更改页面或引起某些任务的执行。
行为在网页中的 应用
8
即学即用:制作网页对浏览者的提示信息
学习使用“弹出信息”动作制作网页对浏览者的提示信息的方法。
第10章
行为在网页中的 应用
9
第10章
10.2.5 转到URL
行为在网页中的 应用
“转到URL”动作可以设置在指定的框架中或在当前的浏览窗口中载入指定的页面,此操作尤 其适用于通过一次单击更改两个或多个框架的内容。使用“转到URL”动作的具体操作步骤如下。
行为在网页中的 应用
5
第10章
10.2.3 打开浏览器窗口
使用“打开浏览器窗口”动作在一个新的窗口中打开URL。可以指定新窗口的属性(包括其 大小)、特性(它是否可以调整大小、是否具有菜单栏等)和名称。例如,可以使用此行为在访 问者单击缩略图时,在一个单独的窗口中打开一个较大的图像;使用此行为,可以使新窗口与该 图像恰好一样大。使用“打开浏览器窗口”动作具体的操作步骤如下。
10.1.1 行为简介
下面介绍关于“行为”的含义以及与“行为”相关的几个重要概念——对象、事件和动作。 “行为”是事件和动作的组合。在Dreamweaver CC中,事件可以是任何类似使用者在某个链接上单击的这样具有交 互性的事物,或者类似与一个网页的载入过程这样的具有自动化的事情。行为被规定附属与用户页面上某个特定的元素, 不论是一个文本链接、一幅图像或者<body>标签。为了更好地理解行为的概念,下面就分别介绍与行为相关的:对象、 事件和动作。 “对象”是产生行为的主体,许多网页元素都可以成为对象,如图片、文字、多媒体文件等,甚至是整个页面。 “事件”是触发动态效果的原因,它可以被附加到各种页面元素上,也可以被附加到HTML标记中。事件总是针对页 面元素或标记而言的。
02.学习单元二 Dreamweaver行为应用

学习单元二 Dreamweaver行为应用
二、Dreamweaver 行为应用
步骤1:在设计窗口中新建文件 wuyuanlvcha.html,并插入指定图像 步骤2:选择“插入”- “Div(D)” 菜单命令 步 骤 3 : 在 插 入 的 Div(D) 窗 口 中 输 入 文字 步 骤 4 : 选 中 Div(D) 窗 口 , 选 择 “ 插 入”-“表单”-“隐藏” 步骤5:打开行为面板
onHelp
在浏览者单击浏览器中的“帮助”按钮或从浏览器菜单选 取“帮助”命令时产生
在浏览者按下任何键的同时产生。浏览者不需松开按键, onKeyDown
该事件就能产生,浏览器并不能确定是哪个键被按下
当浏览者按下并松开任何键时产生。相当于onKeyDown和
onKeyPress onKeyUp两个事件的组合。浏览器并不能确定是哪个键被按
制作交换图像 显示或隐藏Div区域
1
5
常见的行 2 为应用 4
3
设置打开与关 闭浏览器窗口 时的弹出信息
转到URL行为 调用JavaScript行为
学习单元二 Dreamweaver行为应用
二、Dreamweaver 行为应用
步骤1:在设计窗口中新建文件gungaitu.html,选择“插入”-“Image”,在网页中插入图像 步骤2:选中插入的图像,打开行为面板。选择“窗口”,点击“行为” 步骤3:单击“+”按钮,在动作列表中选择“交换图像”选项 步骤4:在弹出的“交换图像”对话框中,从“图像”列表框中选取需要改变其源文件的图像,单击“浏览”按钮选取新的图像
调用JavaScript 事件发生时,调用指定的JavaScript函数
跳转菜单
跳转菜单”行为是用于修改已经创建好的跳转菜单。
Dreamweaver的行为讲解

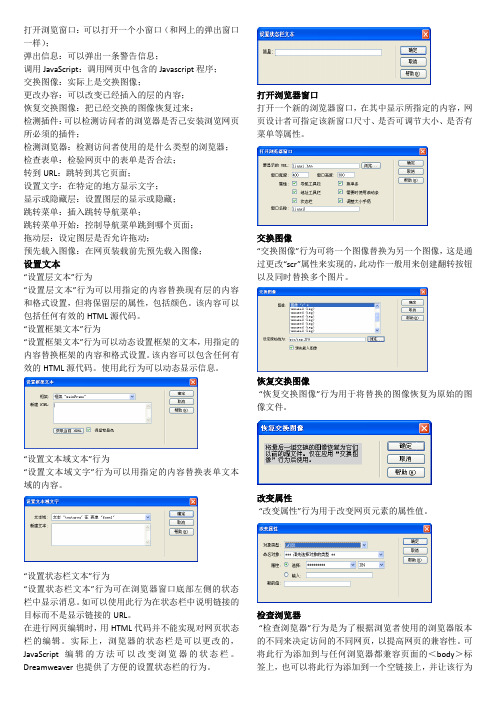
打开浏览窗口:可以打开一个小窗口(和网上的弹出窗口一样);弹出信息:可以弹出一条警告信息;调用JavaScript:调用网页中包含的Javascript程序;交换图像:实际上是交换图像;更改办容:可以改变已经插入的层的内容;恢复交换图像:把已经交换的图像恢复过来;检测插件:可以检测访问者的浏览器是否己安装浏览网页所必须的插件;检测浏览器:检测访问者使用的是什么类型的浏览器;检查表单:检验网页中的表单是否合法;转到URL:跳转到其它页面;设置文字:在特定的地方显示文字;显示或隐藏层:设置图层的显示或隐藏;跳转菜单:插入跳转导航菜单;跳转菜单开始:控制导航菜单跳到哪个页面;拖动层:设定图层是否允许拖动;预先载入图像:在网页装载前先预先载入图像;设置文本“设置层文本”行为“设置层文本”行为可以用指定的内容替换现有层的内容和格式设置,但将保留层的属性,包括颜色。
该内容可以包括任何有效的HTML源代码。
“设置框架文本”行为“设置框架文本”行为可以动态设置框架的文本,用指定的内容替换框架的内容和格式设置。
该内容可以包含任何有效的HTML源代码。
使用此行为可以动态显示信息。
“设置文本域文本”行为“设置文本域文字”行为可以用指定的内容替换表单文本域的内容。
“设置状态栏文本”行为“设置状态栏文本”行为可在浏览器窗口底部左侧的状态栏中显示消息。
如可以使用此行为在状态栏中说明链接的目标而不是显示链接的URL。
在进行网页编辑时,用HTML代码并不能实现对网页状态栏的编辑。
实际上,浏览器的状态栏是可以更改的,JavaScript编辑的方法可以改变浏览器的状态栏。
Dreamweaver也提供了方便的设置状态栏的行为。
打开浏览器窗口打开一个新的浏览器窗口,在其中显示所指定的内容,网页设计者可指定该新窗口尺寸、是否可调节大小、是否有菜单等属性。
交换图像“交换图像”行为可将一个图像替换为另一个图像,这是通过更改“scr”属性来实现的,此动作一般用来创建翻转按钮以及同时替换多个图片。
Dreamweaver CC第13章 行为

12
图13-14 交换图像
13
13.4 上机实训
★项目一:改变属性
□内容要求: 使用“改变属性”行的动作 属性等。
14
★项目二:检查插件
□内容要求:
使用“检查插件”,检查用 户浏览器中是否安装有指定插件, 分别为安装插件和未安装插件的用 户显示不同的网页。如果能播放所 设置的插件,则进行播放。如果浏 览器不能播放,则被转到另一个页 面。
第13章 行为
★网页行为是页面文件在浏 览器中呈现后发生变化 活动。
1
13.1 案例1:创建自动关闭网页
★【案例目的】利用行为实现创 建自动关闭网页,效果如图 13-1所示。
★ 【核心知识】打开行为面板, 进行行为设置。
2
图13-1创建自动关闭网页
3
13.1.1 什么是行为
★行为(Behaviors)是为响应 某一具体事件而采取的一个或 多个动作,它由对象、事件和 动作构成。 ★行为是事件和动作的组合。
19
★项目七: 显示/隐藏元素
□内容要求: 当用户单击文本实例时,显示其
信息,当鼠标离开此文本实例时,再 将此信息层隐藏。这样使得用户和页 面产生交互时,可以显示一些非常有 用的信息及动态效果。
20
★项目八:检查表单
□内容要求: 利用“检查表单”可以为文本域设置有效
性规则,比如有些文本框中只能填写数字;而 有些可以填写字母、数字等任意字符。用来检 查文本域中的内容是否有效,以确保用户输入 了正确的数据。
4
13.1.2 Dreamweaver CC
的内置行为
★DW CC内置了很多行为 :
1. 交换图像
9. 检查插件
dreamweaver中行为及其应用

教学难点
教学方法
教学过程
上一页
下一页
项目十五 Dreamweaver中行为及其应用
(3)在layer1层中的图片上添加显示和隐藏 层的行为动作”。选择图片,打开行为面板。 单击加号 (+) 按钮并从“动作”弹出菜单中 选择“显示-隐藏层”。选中layer2,单击 “显示”按钮如图,单击确定。
教学目标
8、“显示弹出式菜单”和“隐藏弹出式菜单” (1)选中产生弹出菜单行为的对象,通常是 图片或文本的按钮。 (2)单击行为面板上的加号按钮,在弹出 菜单中选择“显示弹出式菜单”。 (3)内容面板设置。 弹出设置面板共有四个子面板。内容面板设 置弹出菜单上按钮的内容和排列顺序,外 观如图所示。
教学目标
教学重点
教学目标
教学重点
教学难点
教学方法
教学过程
上一页
下一页
项目十五 Dreamweaver中行为及其应用
教学目标
【小结】
教学重点
教学难点
教学方法
行为是可视化的操作,可能创建只有程序语言 才能做到的效果。行为的功能不仅仅局限在已有 的功能,使用第三方插件增加新的行为,可以创 建更为激动人心的效果。
教学过程
教学难点
教学方法
教学过程
上一页
下一页
项目十五 Dreamweaver中行为及其应用 (4)外观面板设置
教学目标
教学重点
教学难点
教学方法
教学过程
上一页
下一页
项目十五 Dreamweaver中行为及其应用
教学目标
(5)高级面板设置
教学重点
教学难点教Leabharlann 方法教学过程上一页
下一页
dreamweaver的行为

任何其他的HTML元素。
行为面板
执行[窗口]>>[行为]菜单命令,可打开[行为] 面板
单击该按钮,只显示当 前文档中应用的事件
单击该按钮,按字母降序排列显示所有 事件
向上移动所选的事件和动作
事件
动作 向下移动所选的事件和动作 删除所选的事件和动作 添加行为
附加行为
1、选择一个对象 2、单击加号按钮从弹出的附加行为菜单中 选择一个动作,在相应的对话框内输入 动作的参数 3、动作的默认事件将出现在事件列表中, 如果该事件并非所需要的,则可以从附 加行为菜单中选择其他事件。
dreamweaver的行为
关于行为
行为的使用可以使用户与网页之间产生一 种交互,行为是事件和动作的组合,事件是动 作被触发的条件(如,onclick,onmouseover),
动作是用JavaScript预先编好的指定的功能.
可以将行为附加给整个文件(body),
也可以附加给链接、图象、表单元素或
删除行为
选中行为并单击行为面板上的删除按钮[-] 或直接按delete键
修改行为
在[行为]面板中的左侧的事件下拉列表中 重新选择事件 在[行为]面板右侧列中双击要修改的动作 ,在打开的对话框中对动作的属性进行修 改
交换图象与恢复交换图象 弹出信息 打开浏览器窗口 改变属性效果 显示-隐藏元素 检查表单
ห้องสมุดไป่ตู้
设置文本 转到URL 调用javascript 拖动AP元素draglayer.html
详细介绍Dreamweaver的行为使用

详细介绍Dreamweaver的行为使用详细介绍Dreamweaver的行为使用一、DreamWreaver自带的行为动作有不少,下面就分别介绍。
1.Call JavaScriptCall JavaScript(调用JavaScript)动作允许使用行为控制器指定当事件发生时将被执行的自定义函数或JavaScript代码行。
要使用Call JavaScript(调用JavaScript)动作:选择一对象并打开行为控制器,单击加号按钮,从动作弹出菜单中选择Call JavaScrip,在弹出的对话框中键入将要执行的JavaScript或函数名。
2.Change Property使用Change Property(改变属性)动作能够改变对象的属性值。
能改变的属性是由目标浏览器的类型决定的。
Internet Explorer(IE)4.0浏览器能够改变的属性比IE3.0或Netscape Navigator3.0或4.0浏览器多得多。
要使用改变属性动作,必须十分熟悉HTML 和JavaScript语言。
3.Check Browser使用Check Browser(检查浏览器)动作可以根据访问者浏览器的类型和版本发送不同的网页。
例如,如果访问者使用的是Netscape Navigator4.0或其后续版本的浏览器,你可以将其引导到一个网页;如果访问者使用的是Internet Explore4.0或其后续版本的浏览器,你可以将其引导到另一个网页;如果访问者使用的是其它类型的浏览器,你可以保留当前网页。
4.Check Plugin使用Check Plugin(检查插件)动作可以根据访问者是否安装特定插件决定是否给他发送不同网页。
例如,你可以让安装了Shockwave插件的访问者访问一网页,而未安装的访问者访问另一网页。
5.Control Shockwave or Flash使用Control Shockwave or Flash(控制Shockwave或Flash电影)动作可以播放、停止、回放或转到Shockwave或Flash电影中的某一帧。
Dreamweaver第 12 讲 行为及行为实例

第十二讲行为及行为实例重点:行为的概念对象、事件、动作、行为的区别常用行为的添加和设置难点:常用行为的添加和设置一、行为的概念行为在技术上是和时间轴动画一样,一种动态HTML( DHTML)技术。
在特定的时间或者是某个特定的事件而引发的动作。
事件可以是鼠标单击、鼠标移动、网页下载完毕等事件,动作可以是打开新窗口、弹出菜单、变换图像等。
DM cs3中,行为实际上是插入到网页内到一段JavaScript代码。
二、对象、事件、动作、行为的区别对象:是产生行为的主体,大部分网页元素都可以称为对象,比如图片、文本、多媒体等,甚至整个页面。
事件:是触发动作的原因,可以被附加到各种页面元素上,也可以被附加到HTML标记中。
一个事件总是针对某个页面元素而言到。
动作:就是一段程序代码的执行所引出的一些效果。
通过动作来完成动态效果。
行为:事件和动作组合在一起就是行为。
也既是一个事件引发来一个动作。
DW cs3 中内置来很多动作,使得我们不需要编写JavaScript代码,就可以获得很多行为。
需要注意的是,一个事件可以和多个动作相关联。
三、常用行为的使用1.交换图像操作步骤:选中对象→行为面板→添加行为→交换图像→打开对话框→设置保存即可。
图像:列出当前网页中的全部图片对象。
处于选中状态的是被交换的图像。
一般不设置。
设定原始档为:设定交换时用来显示的新图像。
预先载入图像:鼠标滑开时恢复:2.弹出信息操作步骤:选中对象→行为面板→添加行为→弹出信息→打开对话框→设置保存即可。
如上:3.打开浏览器窗口操作步骤:选中对象→行为面板→添加行为→打开浏览器窗口→打开对话框→设置保存即可。
要显示的URL:可以是网页或图像。
其余属性设定不再讲解。
需要注意的是:不指定浏览器窗口属性和指定浏览器窗口属性效果的差别。
3.拖动AP元素操作步骤:全选当前网页内容→行为面板→添加行为→拖动AP元素→打开对话框→设置保存即可。
3.设置文本3.1 设置容器文本3.2 设置状态栏文本3.3 设置文本域文字如:Onfocus 设置文本域文字3.4 设置框架文本可以在“新建HTML”中输入代码<div align=center><img src=’c:\aaa.jpg’ height=“200”> </div>4. 显示弹出式菜单暂时无法实现。
网页设计 第10章 Dreamweaver的表单和行为

10.2 Dreamweaver的行为
10.2.5 应用行为 选择网页中要附加行为的对象(如图像或链接),然后在 “行为”面板中单击“添加行为”按钮,从弹出菜单中选择 要附加的行为。当选择某个动作时,将会弹出一个相应的对 话框,显示该动作的参数和说明。在对话框中进行参数设置 后,单击“确定”按钮,即可完成附加行为的操作。 10.2.6 修改事件 添加了行为后,用于触发该动作的默认事件会显示在“行为” 面板“事件”栏中。在“事件”栏中单击要应用的事件,然 后单击该事件右侧出现的下拉按钮,在弹出的下拉列表框中 选择另一个事件,即可修改触发事件。
10.1 Dreamweaver的表单页面制作
10.1.2.2 创建文本区域 选择“插入”→“表单”→“文本区域”命令。此 时的属性检查器显示该文本区域的属性。其中的 “字符宽度”和“行数”用于设置该文本域的宽度 和高度。如图。
10.1 Dreamweaver的表单页面制作
10.1.2.3 创建复选框 选择“插入”→“表单”→“复选框”命令。此时 的属性检查器显示该复选框的属性。其中的“初始 状态”可以设置为默认的“已勾选”或“未选中”。 如图示。
10.3 Dreamweaver行为的应用实例
(5)选择“命名的层”中的层“hua”,点击“显示”按钮, 点击“确定”后,在行为面板上出现了一行已设置的行为, 如图。表示为当鼠标滑过“花”字单元格时,显示层“hua”。
10.3 Dreamweaver行为的应用实例
(6)重复步骤(4),在“显示—隐藏层”对话框中选择“命 名的层”中的层“hua”,点击“隐藏”按钮,点击“确定” 后,在行为面板上出现了第二个设置的行为。表示为当鼠标 滑过“花”字单元格时,隐藏层“hua”。 (7)点击新的行为中的事件列表,选择“onMouseOut”,将 其修改为“当鼠标离开”时隐藏层“hua”。如图(a),设 置完成之后的行为面板如图(b)。
dreaweaver第5章 行为

5.1 行为应用
5.1.1 【操作实例 】— 控制状态栏信息 操作实例1】 新建网页文件xingw-1.htm,双击,进入编辑状态; 双击, 新建网页文件 双击 进入编辑状态; 输入一段文字,添加空链接 添加空链接” 输入一段文字 添加空链接”#”; 单击”窗口|行为 打开 行为”面板; 行为” 打开” 单击”窗口 行为”,打开”行为”面板 单击添加按钮,在弹出的菜单中选择 设置文本|设置状 在弹出的菜单中选择” 单击添加按钮 在弹出的菜单中选择”设置文本 设置状 态条文本”命令,打开 设置状态栏文本”对话框,如 打开” 态条文本”命令 打开” 设置状态栏文本”对话框 如 所示,在消息文本框中输入内容 单击确定按钮; 图5-1所示 在消息文本框中输入内容 单击确定按钮 所示 在消息文本框中输入内容,单击确定按钮 此时行为面板中显示” 设置状态栏文本”行为,其触发 此时行为面板中显示” 设置状态栏文本”行为 其触发 条件为onMouseOver,如图 所示 如图5-2所示 条件为 如图 所示; 重复3,4两步操作, 消息文本框内容为空白,触发条件 3,4两步操作 重复3,4两步操作,使消息文本框内容为空白 触发条件 改为onMouseOut,如图 所示 如图5-3所示 改为 如图 所示; 保存网页,按【F12】键预览网页。 保存网页, F12】键预览网页。
5.1.2 【操作实例2】 — 打开浏览器窗口
制作小窗口网页: 制作小窗口网页 新建网页文件pop.htm,双击,进入编辑状态; 双击, 新建网页文件 双击 进入编辑状态; 输入文字,设置好字体 保存网页. 设置好字体,保存网页 输入文字 设置好字体 保存网页 新建网页文件xingw-2.htm,双击,设置好主页内容; 双击, 新建网页文件 双击 设置好主页内容; 制作进入主页就弹出小窗口的效果: 制作进入主页就弹出小窗口的效果 单击”窗口|行为 打开 行为”面板; 行为” 打开” 单击”窗口 行为”,打开”行为”面板 单击添加按钮,在弹出的菜单中选择 打开浏览器窗口”命令, 在弹出的菜单中选择” 单击添加按钮 在弹出的菜单中选择”打开浏览器窗口”命令 出现”打开浏览器窗口”对话框,如图 所示,设置好相应内 如图5-5所示 出现”打开浏览器窗口”对话框 如图 所示 设置好相应内 单击确定按钮; 容,单击确定按钮 单击确定按钮 此时行为面板中显示”打开浏览器窗口”行为,其触发条件为 此时行为面板中显示”打开浏览器窗口”行为 其触发条件为 onLoad,如图 所示 如图5-6所示 如图 所示; 用同样的方法制作单击图片即可打开小窗口的行为,其触发条件为 用同样的方法制作单击图片即可打开小窗口的行为 其触发条件为 onClick; 保存网页,按【F12】键预览网页,如图 所示。 保存网页, F12】键预览网页 如图5-7所示。 如图 所示
Dreamweaver中的行为概述

Dreamweaver 中的行为概述行为是用来动态响应用户操作、改变当前页面效果或是执行特定任务的一种方法。
行为是由事件和动作构成。
例如,当用户把鼠标移动至对象上(称:事件),这个对象会发生预定义的变化(称:动作)。
事件是为大多数浏览器理解的通用代码,浏览器通过释译来执行动作。
一个事件也可以触发许多动作,你可以定义它们执行的顺序。
利用DW MX 2004 的行为,无需书写代码,就可以实现丰富的动态页面效果,达到用户与页面的交互的目的。
DW MX 2004 内置的基本行为:1 .调用JavaScript:这个行为允许你设置当某些事件被触发时,调用相应的JavaScript脚本,以实现相应的动作。
2.改变属性:这个行为允许你动态地改变对象属性,比如图像的大小、层的背景色等等。
需要注意的是,这个行为的设置取决于浏览器的支持。
3.检查浏览器:不同浏览器的支持能力有一定的差异,利用这个行为,我们可以检查浏览器的版本,以跳转到不同的页面。
4.检查插件:有时候我们制作的页面需要某些插件的支持,比如使用Flash 制作的网页,所以有必要对用户浏览器的插件进行检查,看看它是否安装了指定的插件。
应用这个行为就可以实现。
5.控制Shockwave 或者Flash:Shockwave 和Flash 是目前网页制作经常插入的对象,这个行为就是用于控制这些对象的。
用它可以控制动画的播放、停止、返回,还可以控制直接跳转到第几帧。
6.拖动层:“拖动层”动作允许访问者拖动层。
使用此动作创建拼板游戏、滑块控件和其它可移动的界面元素。
7.跳转到URL :你可以制定当前浏览器窗口或者指定的框架窗口载入指定的页面。
8.跳转菜单:该行为主要是用于编辑跳转菜单。
跳转菜单是文档中的弹出菜单,对站点访问者可见,并列出链接到文档或文件的选项。
9.打开浏览器窗口:使用“打开浏览器窗口”动作在一个新的窗口中打开URL 。
您可以指定新窗口的属性。
10.播放声音:使用“播放声音”动作来播放声音。
Dreamweaver课件(12)

事件简介
每个浏览器都提供一组事件,事件与动作相关 联。当访问者与网页进行交互时,浏览器生成事件, 但并非所有的事件都是交互的,例如:设置网页每 10s自动重新载入。 根据所选对象和在“显示事件”子菜单中指定 的浏览器的不同,显示在“事件”下拉列表框中的 事件将有所不同。Internet Explorer和Netscape Navigator是当今主流的浏览器。事件在这两大浏览 器中的适用范围如表13-1所示,为讲解方便,作如 下约定:IE4表明此事件适用于Internet Explorer 4.0 浏览器,NS4表明此事件适用于Netscape Navigator4)“事件” 列表中显示的是默 认的事件,若事件 不是所需要的事件, 则可以单击该事件, “事件”列表则变 为“事件”下拉列 表框,单击右下方 的 按钮,从弹出 的下拉列表框中重 新选择需要的事件 即可,如图13-6所 示。
图13-6
对应不同的动作,“事 件”下拉列表框中的事 件选项也不同。这和在 “显示事件”子菜单下 所选的浏览器也有关。
(1)选择[插入][图像]菜单命令或在“插入” 栏的“常用”选项卡中单击 按钮来插入一个图像。 (2)在其属性面板的“图像名称”文本框中为该 图像输入一个名称。 (3)选中该图像,打开“行为”面板。 (4)单击 按钮,从弹 出的“行为” 菜单中选择 “交换图像” 命令,打开 “交换图像” 对话框,如图 13-8所示。
第 十三课 行为和事件
课前导读 课堂讲解 上机实战 课后练习
课前导读
基础知识 重点知识
基础知识
行为和事件的概 念,行为面板的使用 以及行为的编辑方法。
重点知识
行为的具体应用, 如用行为制作下拉菜单、 弹出浏览器窗口等。
课堂讲解
DreamWeaver第七章 行为

超链接文本或图片制作弹出窗口:选中 该对象——onClick 属性选项组:导航工具栏、地址工具栏、 状态栏、菜单栏、需要时使用滚动条、 调整大小手柄 窗口名称(若多个,则必须有)
其他
设置框架文本 制作动态图片说明
设置层本
设置状态栏信息 设置播放声音
空链接 Mid文件 onLoad(背景音乐) Onclick e.g.在线音乐点播(播放声音,打开浏览器窗口)
面板
行为面板
显 示 设 置 事 件 显示所有事件 添加行为 删除事件 向上移动事件 向下移动事件
显示事件
显示动作
使用行为的总体方法
“窗口/行为”,打开行为面板 在文档窗口选中一个对象 单击“+”按钮,选择“显示事件”可选择不同 的浏览器版本 单击“+”按钮,选择合适的行为 设置行为的所有参数
交换图像
“恢复交换图像”
检查浏览器
准备同一内容的不同页面
适用于IE浏览器 适用于NetScape浏览器 适用于其他浏览器
触发事件:onLoad 判断每一种浏览器都会有3种选项
留在此页、打开指定网页、打开另一个指定 网页
制作弹出窗口
载入网页时弹出的窗口:在空白处单击
onLoad
设置框架文本、设置层文本、设置状态栏文本、设置 文本
显示/隐藏层 交换图像 检查表单
拖动层
e.g.拼图游戏(onMouseOver)
移动、放下目标、靠齐距离
高级
拖曳控制点、拖曳时、然后、呼叫javascript
调用javascript
e.g.alert(“您好!欢迎访问我的主页!”) Onload事件
第七章 行为
了解行为 dreamweaver内置行为 为对象附加行为 改变对象属性 拖动层 调用javascript 检查浏览器 制作探出窗口 其他行为
第6章Dreamweaver 行为应用

( 2 )弹出如图 6-3-3 所示的“调用 Javascript” 对 话框,在文本框中输入需要执行的准确的 JavaScript 代码或函数名,例如本例键入的一行代码为: alert(‘欢迎来到本站!!!’)
(3)按“确定”按钮,打开“行为”面板,确定 当前动作使用的事件为“onload”,如果不是,选择右 边“▼”按钮重新选择,如图6-3-4所示。
2.制作步骤 (1)打开素材库“6-3-3”文件夹中的“1.htm”页面 ,按CTRL+F2组合键打开“插入面板”,在“布局”视 图下点击层按钮后在页面中按住鼠标不放拖出一个层 ,然后在层的“属性面板”中设置各参数,层编号框 填入title,左、上、宽、高框分别填入5、200、480 、15,背景色填入#006699,如图6-3-12所示。
6.3.3实例:用显示-隐藏层制作下拉菜单
1.实例创意 显示-隐藏层可以对页面中所有的层进行设置, 使其可显示或隐藏。本例将通过显示-隐藏层的功能制 作一个网页中常见的导航用下拉菜单。下拉菜单的实 质是网页中共有4个菜单,即菜单1、菜单2、菜单3和 菜单4,相对应有4个层,即menu1、menu2、menu3和 menu4,每一层即一个下拉菜单,网页加载时,这4个 层全部隐藏,当鼠标移动到“菜单1”时,层menu1显示 ,其它层隐藏,并且鼠标继续移动到层menu1时,层 menu1继续显示,其它层仍然隐藏。重复刚才的操作, 完成整个下拉菜单的制作,完成后如图6-3-11所示。
第6章 Dreamweaver 行为应用
本章学习目标
熟悉层、事件、动作的概念和相互关系 了解JavaScript脚本语言运行的环境 掌握Dreamweaver MX 2004行为面板的 使用方法 掌握通过行为面板创建网页动念
Dreamweaver CC网页设计与应用 (10)

(2)单击“插入”面板“表单”选项卡中的“选择”按钮
,在表单
钮
,并从弹出的菜单中选择“跳转菜单”命令,弹出“跳转菜单”对话框
(4)如果不是默认事件,则单击该事件,会出现箭头按钮 (5)按F12键浏览网页。 ,单击 ,
弹出包含全部事件的事件列表,用户可根据需要选择相应的事件。
11.2.7
跳转菜单开始
(4)按F12键浏览网页效果。
11.2.5 设置文本域文字
使用“设置文本域文字”动作的具体操作步骤如下。
(1)若文档中没有“文本域”对象,则要创建命名的文本域,先选 择“插入 > 表单 > 文本域”命令,在表单中创建文本域。然后在“属性”
面板的“文本域”选项中输入该文本域的名称,并使该名称在网页中是唯
可以在网页中熟练应用行为和动作,使设计制
作的网页更加生动精彩。
课堂学习目标
了解“行为” 面板
掌握应用行为的方法 掌握动作的使用方法和技巧
10.1 行为概述
“行为” 面板 应用行为
10.1.1 “行为” 面板
用户习惯于使用“行为”控制面板为网页元素指定动作和 事件。在文档窗口中,选择“窗口 > 行为”命令,或按 Shift+F4组合键,弹出“行为”面板。
一的。 (2)选择文本域并启用“行为”面板。
(3)在“行为”控制面板中单击“添加行为”按钮
字”对话框。
,并在弹出的
菜单中选择“设置文本 > 设置文本域文字”命令,弹出“设置文本域文 (4)如果不是默认事件,则单击该事件,会弹出包含全部事件的事 件列表,用户可根据需要选择相应的事件。 (5)按F12键浏览网页效果。
转菜单中选择的项。
11.2.8 课堂案例——卫浴网页
dreamweaver行为三要素之间的关系

dreamweaver行为三要素之间的关系在Dreamweaver中,行为(Behavior)是指网页上的互动元素,比如按钮点击、表单提交等事件。
而三个要素则指的是触发行为的触发器(Trigger)、行为本身(Action)和触发行为后的结果(Response)。
这三个要素之间存在紧密的关系,它们共同作用于网页,使用户能够与网页进行交互,得到对应的反馈。
下面将详细介绍这三个要素之间的关系。
1. 触发器(Trigger):触发器是行为的起点,它会监听用户在网页上的操作,当满足一定条件时,触发相应的行为。
Dreamweaver提供了多种类型的触发器,如按钮点击、鼠标悬停、页面加载等。
通过选择不同的触发器,可以在不同的场景下触发相应的行为。
触发器通常与一些元素相关联,比如一个按钮的点击就是一个常见的触发器。
用户点击按钮时,触发器会检测到这个操作,并将信息传递给行为来处理。
2. 行为(Action):行为是触发器触发后要执行的具体操作。
在Dreamweaver中,有许多预定义的行为可供选择,比如显示隐藏元素、播放音频、触发JavaScript函数等。
用户可以根据自己的需求选择适合的行为类型,并进行相应的设置。
行为通常与触发器相关联,当触发器触发后,行为会根据设置的规则进行相应的操作。
例如,当用户点击一个按钮时,可以通过行为来显示一个弹出框或者发送一个Ajax请求,从而实现与用户的互动。
3. 响应(Response):响应是行为执行后的结果。
通过行为,用户可以对用户的操作做出相应的反馈,从而增强用户体验。
响应可以是网页上的视觉效果改变,也可以是与服务器的交互,比如提交表单、查询数据库等。
响应是行为的最终目的,通过响应可以实现网页的互动和功能。
例如,当用户点击一个按钮时,行为可以通过响应将按钮背景色改变,以便提示用户操作成功。
这三个要素之间的关系可以简单描述为:触发器会监听用户的操作,一旦用户的操作满足触发器的条件,就会触发相应的行为。
Dreamweaver中的行为

1 认识行为 2 使用Dreamwerver8内置的行为 3 插入行为脚本
1 认识行为
1.1 认识行为 1.2 使用行为面板 1.3 增加行为的基本步骤 1.4 修改行为
1 认识行为
1.1 认识行为
行为是由对象、事件和动作构成的。 1.对象:是产生行为的主体。网页中的很多可以整个网页文档。 2.事件:是由用户或浏览器触发的事件。事件经常是针对页面元 素的,如鼠标经过、鼠标单击、键盘某个键按下等。 3.动作:通常是一段JavaScript代码,用于完成某些特殊的任务。 如打开一个窗口时自动播放声音、弹出信息窗口等。 4.行为:事件和动作组合起来就构成了行为。事件是产生行为的 条件,动作是行为的具体结果。
2 使用Dreamwerver8内置的行为
2.3 弹出消息
1.打开一个网页,选择行为的对象,如选择一个图像。 2.在行为面板上,单击“+”按钮,打开下拉菜单,从中选择“弹 出消息”。 3.打开“弹出消息”对话框,如图所示。
4.输入要显示的信息,单击“确定”按钮。 5.在行为面板设置事件,如设为“OnMouseDown” 6.保存并在浏览器中测试行为。
提示:在<td>与</td>之间插入代码,一般不会出 错。
该怎样修改代码? 插入代码之后,把代码中的文 字替换成你自己的内容即可。 注意:为避免出错,请不要改动除中文文字之外的 代码,否则程序可能会不能运行!
双击页面自动滚屏效果
<script type="text/javascript"> var currentpos,timer; function initialize() { timer=setInterval("scrollwindow()",10); } function sc(){ clearInterval(timer); } function scrollwindow() { window.scrollBy(0,1); } document.onmousedown=sc document.ondblclick=initialize
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
教学目标
教学目标
(1)了解行为的三要素; (2)掌握创建行为的三个步骤; (3)熟练运用dreamweaver中常见行 为的设定
教学重点
教学难点
教学方法
教学过程
上一页
下一页
项目十五 Dreamweaver中行为及其应用
教学目标
教学重点
(1)弹出式菜单的设计; (2)层的控制;
上一页
下一页
项目十五 Dreamweaver中行为及其应用
教学目标
教学重点
教学难点
教学方法
教学过程
(4)设置行为:“框架”项中选择显示设置文本 的框架。“新建HTML"中设定在选定框架中显示的 HTML代码。 选中“保留背景色”,可以保留原来框架中 的背景颜色。 单击“获取当前HTML”按钮,可以在窗口中显 示框架中<body>标记之间的代码。
教学目标
教学重点
教学难点
教学方法
教学过程
上一页
下一页
项目十五 Dreamweaver中行为及其应用
(4)设置弹出的面板。 “文本域”项选择要应用该行为的文本域的 名称。 “新建文本”输入替换的文本。 (四)设置层文本 设置层文本动作用您指定的内容替换页上现 有层的内容和格式设置。该内容可以包括任 何有效的 HTML 源代码。 具体实现的步骤: (1)选择“插入”-->“布局对象”-->“层”; (2)在层内输入你需要的文字; (3)打开行为面板,从“动作”中选择 “设置文本”-->“设置层文本”,如图:
上一页 下一页
教学目标
教学重点
教学难点
教学方法
教学过程
项目十五 Dreamweaver中行为及其应用
教学目标
教学重点
教学难点
在创建行为时,这三者的顺序为: 1、选择对象 2、添加动作 3、调整事件
教学方法
教学过程
上一页
下一页
项目十五 Dreamweaver中行为及其应用 二、Dreamweaver主要内置动作
教学方法
教学过程
上一页
下一页
项目十五 Dreamweaver中行为及其应用 一、关于Dreamweaver行为 行为有三个最重要的构成部分,分别为 对象(Object)、事件(Event)和动作 (Action)。对象是产生行为的主体。网 页中很多的元素都可以成为对象,如网 页中插入的图像、一段文字、一个多媒 体文件等。对象也是基于成对出现的 HTML标签的,在创建时要首先选中对象 的标签。事件是触发动态效果的条件。
教学目标
教学重点
(6)位置设定。 位置设定面板包括两项重要的设置, 如图所示。
教学难点
教学方法
教学过程
(7)设置完毕后,单击“确定”按钮。
上一页
下一页
项目十五 Dreamweaver中行为及其应用 9、设置文本
(一) 设定框架文本 该行为的使用方法如下:
教学目标
教学重点
教学难点
教学方法
教学过程
(1)创建并保存框架网页,同时在属性面板上 给框架起名。该行为只有在框架网页中才能够 使用。 (2)选中框架中要应用该行为的对象。 (3)打开行为面板,单击面板上的加号按钮。 在弹出的菜单中选择“设置文本”—>“设置框 架文本”,弹出窗口如图所示:
教学重点
教学难点
教学方法
教学过程
上一页
下一页
项目十五 Dreamweaver中行为及其应用
(4)单击事件下拉菜单,选择触发动作的事 件为onMouseOver; (5)再次选中图片,打开行为面板,单击加 号 (+) 按钮并从“动作”弹出菜单中选择 “显示-隐藏层”。选中layer2,单击“隐藏” 按钮如图,单击确定。
上一页 下一页
教学目标
教学重点
教学难点
教学方法
教学过程
项目十五 Dreamweaver中行为及其应用
教学目标
教学重点
教学难点
教学方法
(4)单击确定,设定激活行为的事件。
教学过程
上一页
下一页
项目十五 Dreamweaver中行为及其应用 10、调用 JavaScript
在网页中添加调用JavaScript行为的方法如下: (1)选中应用行为的对象。 (2)单击行为面板上的加号按钮,在弹出的菜 单中选择“调用JavaScript”,弹出窗口如图所 示。
教学目标
教学重点
教学难点
教学方法
教学过程
上一页
下一页
项目十五 Dreamweaver中行为及其应用
(三)设定文本域文本 该行为可以更改表单中文本域内显示的文 字。 该行为的操作步骤如下: (1)确保在网页中有表单和文本域,同时 在属性面板中设定了表单中文本域的名字。 (2)选中编辑窗口中要应用该行为的对象。 (3)打开行为面板,单击加号按钮,在弹 出的菜单中选择“设定文本”—>“设置文本域 文字”。
上一页
下一页
教学难点
教学方法
教学过程
上一页
下一页
项目十五 Dreamweaver中行为及其应用 (4)外观面板设置
教学目标
教学重点
教学难点
教学方法
教学过程
上一页
下一页
项目十五 Dreamweaver中行为及其应用
教学目标
(5)高级面板设置
教学重点
教学难点
教学方法
教学过程
上一页
下一页
项目十五 Dreamweaver中行为及其应用
教学目标
教学重点
教学难点
教学方法
教学过程
上一页
下一页
项目十五 Dreamweaver中行为及其应用
教学目标
【小结】
教学重点
教学难点
教学方法
行为是可视化的操作,可能创建只有程序语言 才能做到的效果。行为的功能不仅仅局限在已有 的功能,使用第三方插件增加新的行为,可以创 建更为激动人心的效果。
教学过程
上一页 下一页
教学目标
教学重点
教学难点
教学方法
教学过程
项目十五 Dreamweaver中行为及其应用
2、弹出信息 3、打开浏览器窗口
教学重点
教学目标
4、控制Shockwave或Flash 5、播放声音
教学难点
6、改变属性
教学方法
教学过程
上一页
下一页
项目十五 Dreamweaver中行为及其应用
7、显示-隐藏层
教学目标教学重点教学难点教学方法教学过程
上一页
下一页
项目十五 Dreamweaver中行为及其应用 1、“交换图像”和“恢复交换图像” 步骤如下: (1)选中对象 网页上应该有正常状态的图像,如图所 示,选中图像,打开行为面板。选中图 像,实际上也就是选中了图像的<img>标 签。 (2)添加动作 (3)设定事件
上一页 下一页
项目十五 Dreamweaver中行为及其应用
(二) 设置状态条文本 设定状态栏文字的步骤如下: (1)用鼠标选中要应用该行为的对象。 (2)打开行为面板,单击加号按钮,在弹出 的菜单中选择“设置文本”—>“设置状态条文 本”。 (3)在弹出的窗口中输入要在状态栏显示的 文字。 (4)单击“确定”按钮,结束设置。
8、“显示弹出式菜单”和“隐藏弹出式菜单” (1)选中产生弹出菜单行为的对象,通常是 图片或文本的按钮。 (2)单击行为面板上的加号按钮,在弹出 菜单中选择“显示弹出式菜单”。 (3)内容面板设置。 弹出设置面板共有四个子面板。内容面板设 置弹出菜单上按钮的内容和排列顺序,外 观如图所示。
教学目标
教学重点
教学难点
教学方法
教学过程
上一页
下一页
项目十五 Dreamweaver中行为及其应用
(3)在layer1层中的图片上添加显示和隐藏 层的行为动作”。选择图片,打开行为面板。 单击加号 (+) 按钮并从“动作”弹出菜单中 选择“显示-隐藏层”。选中layer2,单击 “显示”按钮如图,单击确定。
教学目标
教学目标
教学重点
具体的操作步骤如下: (1)在页面上添加两个层,分别为layer1和 layer2,在layer1中插入一个事先准备好的图片, 在layer2中添加文字,如图:
教学难点
教学方法
教学过程
上一页
下一页
项目十五 Dreamweaver中行为及其应用
教学目标
教学重点
(2)调整这两个层在页面中的显示位 置。设置layer2的显示属性为隐藏,如 图:
教学目标
教学重点
教学难点
教学方法
教学过程
上一页
下一页
项目十五 Dreamweaver中行为及其应用
(6)再次单击事件下拉菜单,选择触发动 作的事件为onMouseOut; (7)设置完成后,行为面板如图:
教学目标
教学重点
教学难点
教学方法
教学过程
上一页
下一页
项目十五 Dreamweaver中行为及其应用
教学重点
教学难点
教学方法
教学过程
上一页
下一页
项目十五 Dreamweaver中行为及其应用
教学目标
教学难点
设置文本动作的使用
教学重点
教学难点
教学方法
教学过程
上一页
下一页
项目十五 Dreamweaver中行为及其应用
教学目标
教学方法
1、项目工程互动式教学法 2、“讲、学、练”相结合
教学重点
教学难点
