dreamweaver行为面板
02.学习单元二 Dreamweaver行为应用

学习单元二 Dreamweaver行为应用
二、Dreamweaver 行为应用
步骤1:在设计窗口中新建文件 wuyuanlvcha.html,并插入指定图像 步骤2:选择“插入”- “Div(D)” 菜单命令 步 骤 3 : 在 插 入 的 Div(D) 窗 口 中 输 入 文字 步 骤 4 : 选 中 Div(D) 窗 口 , 选 择 “ 插 入”-“表单”-“隐藏” 步骤5:打开行为面板
onHelp
在浏览者单击浏览器中的“帮助”按钮或从浏览器菜单选 取“帮助”命令时产生
在浏览者按下任何键的同时产生。浏览者不需松开按键, onKeyDown
该事件就能产生,浏览器并不能确定是哪个键被按下
当浏览者按下并松开任何键时产生。相当于onKeyDown和
onKeyPress onKeyUp两个事件的组合。浏览器并不能确定是哪个键被按
制作交换图像 显示或隐藏Div区域
1
5
常见的行 2 为应用 4
3
设置打开与关 闭浏览器窗口 时的弹出信息
转到URL行为 调用JavaScript行为
学习单元二 Dreamweaver行为应用
二、Dreamweaver 行为应用
步骤1:在设计窗口中新建文件gungaitu.html,选择“插入”-“Image”,在网页中插入图像 步骤2:选中插入的图像,打开行为面板。选择“窗口”,点击“行为” 步骤3:单击“+”按钮,在动作列表中选择“交换图像”选项 步骤4:在弹出的“交换图像”对话框中,从“图像”列表框中选取需要改变其源文件的图像,单击“浏览”按钮选取新的图像
调用JavaScript 事件发生时,调用指定的JavaScript函数
跳转菜单
跳转菜单”行为是用于修改已经创建好的跳转菜单。
dreamweaver行为面板

dreamweaver行为面板Dreamweaverdreamweaver行为面板(一)1.调用JavaScript1、选中要附加行为的对象用鼠标框选2、打开动作菜单在“行为”面板上单击“+”号钮,弹出动作菜单。
3、选择调用JavaScript单击“调用JavaScript”动作项目,弹出对话框。
4、输入函数名称在“JavaScript”文本框处,输入调用的函数及其参数。
如:alert("这是用行为面板制作的警告信息框")。
5、选择其他事件根据需要,单击“行为”面板中事件旁的向下箭头,在弹出的事件菜单中选择。
默认为单击onClick()。
2.改变属性改变对象对应标记的相应属性值1、选中要附加行为的对象用鼠标框选2、打开动作菜单在“行为”面板上单击“+”号钮,弹出动作菜单。
3、选择改变属性单击“改变属性”动作项目,弹出对话框。
4、选择对象类型单击“对象类型”下拉列表,选择所需类型,若是文本,则先要添加标记及名称,在代码中找到文本开始处,加上或,在结束处加上或。
5、选择命名的对象:单击“命名对象”下拉列表,选择所需的名称。
6、选择或输入属性:在“选择”下拉列表中选择要改变的属性,或在“输入”中输入要改变的属性。
7、输入新的值在“新的值”文本框中,输入要改变的值,确定。
8、选择其他事件根据需要,单击“行为”面板中事件旁的向下箭头,在弹出的事件菜单中选择。
3.检查浏览器针对不同的浏览器,显示不同内容的网页,通常用于整个文档或链接中。
1、选中要附加行为的对象用鼠标选择链接或标记。
2、打开动作菜单在“行为”面板上单击“+”号钮,弹出动作菜单。
3、选择检查浏览器单击“检查浏览器”动作项目,弹出对话框。
4、输入浏览器最低版本号分别在“Netscape Navigator”和“Internet Explorer”处输入版本号。
5、选择不同浏览器执行的动作:分别在各自浏览器右边选择,(前往的URL、前往替代URL、留在此页)三种之一。
Dreamweaver行为面板

Dreamweaver行为面板Dreamweaver行为面板今天小编为大家介绍一下Dreamweaver行为面板,希望对大家有帮助。
一、行为面板概述在Dreamweaver中,主要通过“行为”面板来将行为添加到页面的标签上,并可以对以前添加的行为参数进行修改,当然,还可以直接在HTML源代码中进行修改。
点击“窗口”菜单,选择“行为”项,即可打开“行为”面板,如下图所示:1. “显示设置事件”按钮:只显示附加到当前文档的那些事件。
2. “显示所有事件”按钮:按字母顺序显示属于特定类别的所有事件。
一般情况下,在文档中选择了某一个HTML标签,就会显示关于那个标签的所有事件。
3. “添加行为”按钮:点击此按钮,则会弹出快捷菜单,如下图所示:这个特定菜单中,包含了可以附加到当前选定元素的动作。
从该菜单列表中选择一个动作时,将会出现一个对话框,可以在此对话框中指定该动作的相关参数。
如果该菜单上的某个动作处于“灰显”状态,则说明该动作不能使用。
如果该菜单上的所有动作都处于“灰显”状态,则表示选定的元素无法生成任何事件。
选定的元素会在上图中的“标签”后面显示出来。
4. “删除事件”按钮:从行为列表中删除所选定的事件和动作。
点击“删除事件”按钮,就会删除已经选择的onClick事件的“显示/渐隐”动作了。
5. 选择不同的事件:选择一个行为项,点击这个行为左边的事件,则在该事件的旁边出现一个向下的箭头。
如下图所示:单击向下的箭头出现下拉菜单,可以在该菜单中为该行为选择不同的事件。
6. 修改行为参数:选择一个行为项,双击带“”标记的行为名称,或者先选取它然后按下键盘Enter键,可以在弹出的窗口中修改这个行为项的参数。
7. “向上箭头或向下箭头”按钮:在行为列表中上下移动某一事件的选定动作。
如下图所示:当同一事件出现几个行为时,选择其中的一个行为,点击“增加事件值”或者“降低事件值”按钮,可以向上或者向下移动该行为。
dreamweaver的行为

任何其他的HTML元素。
行为面板
执行[窗口]>>[行为]菜单命令,可打开[行为] 面板
单击该按钮,只显示当 前文档中应用的事件
单击该按钮,按字母降序排列显示所有 事件
向上移动所选的事件和动作
事件
动作 向下移动所选的事件和动作 删除所选的事件和动作 添加行为
附加行为
1、选择一个对象 2、单击加号按钮从弹出的附加行为菜单中 选择一个动作,在相应的对话框内输入 动作的参数 3、动作的默认事件将出现在事件列表中, 如果该事件并非所需要的,则可以从附 加行为菜单中选择其他事件。
dreamweaver的行为
关于行为
行为的使用可以使用户与网页之间产生一 种交互,行为是事件和动作的组合,事件是动 作被触发的条件(如,onclick,onmouseover),
动作是用JavaScript预先编好的指定的功能.
可以将行为附加给整个文件(body),
也可以附加给链接、图象、表单元素或
删除行为
选中行为并单击行为面板上的删除按钮[-] 或直接按delete键
修改行为
在[行为]面板中的左侧的事件下拉列表中 重新选择事件 在[行为]面板右侧列中双击要修改的动作 ,在打开的对话框中对动作的属性进行修 改
交换图象与恢复交换图象 弹出信息 打开浏览器窗口 改变属性效果 显示-隐藏元素 检查表单
ห้องสมุดไป่ตู้
设置文本 转到URL 调用javascript 拖动AP元素draglayer.html
Dreamweaver cs5行为 打开浏览器窗口

Dreamweaver cs5行为打开浏览器窗口显示-隐藏层“显示-隐藏层”动作显示、隐藏或恢复一个或多个层的默认可见性。
此动作用于在用户与页进行交互时显示信息。
“显示-隐藏层”还可用于创建预先载入层,即一个最初挡住页的内容的较大的层,在所有页组件都完成载入后该层即消失(可做一个广告效果,记得在新浪见过这样的广告)。
“显示-隐藏层”动作,具体操作:选择“插入”-->>“布局对象”-->>“层”然后在“文档”窗口中绘制一个层。
重复此步骤可以创建其它的层。
在“文档”窗口中单击取消对层的选择,然后打开“行为”面板。
单击加号 (+) 按钮并从“动作”弹出菜单中选择“显示-隐藏层”。
在“命名的层”列表中选择要更改其可见性的层。
单击“显示”以显示该层、单击“隐藏”以隐藏该层、或单击“默认”以恢复层的默认可见性。
如图:对所有剩下的此时要更改其可见性的层重复以上步骤。
单击“确定”。
这时的行为面板如图所示:具体应用,当指向一个图片时显示隐藏的层,具体制作步骤:1.插入一个事先准备好的图片;2.选择“插入”-->>“布局对象”-->>“层”,在层内图片的说明文本。
在“文档”窗口中单击取消对层的选择,然后打开“行为”面板。
从“动作”弹出菜单中选择“显示-隐藏层”。
在“命名的层”列表中,单击“隐藏”隐藏该层。
3.选择图片,打开行为面板。
单击加号 (+) 按钮并从“动作”弹出菜单中选择“显示-隐藏层”。
单击“隐藏”按钮如下图,单击确定。
4.重复上述步骤,单击加号 (+) 按钮并从“动作”弹出菜单中选择“显示-隐藏层”。
单击“显示”按钮如下图,单击确定。
5.设置行为面板如下图:保存按F12可以预览到效果:当鼠标移入图片时,显示相关说明文本。
若要创建预先载入层,请执行以下操作:在“插入”栏的“常用”类别中单击“绘制层”按钮,然后在“文档”窗口的“设计”视图中绘制一个较大的层。
该层一定要覆盖页上的所有内容。
dreamweaver操作界面

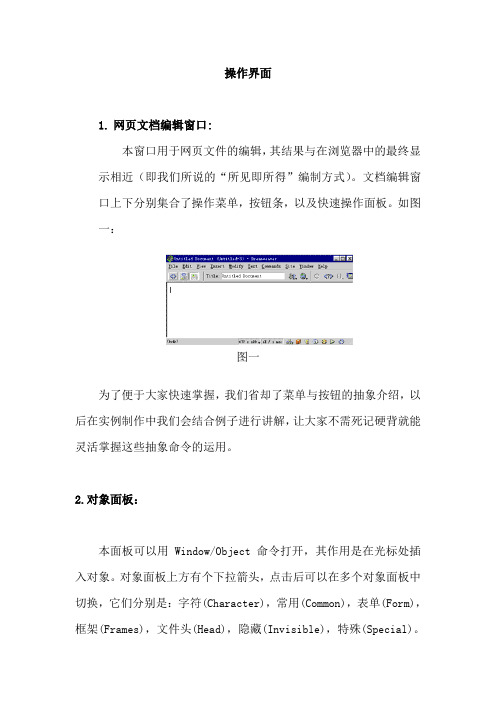
操作界面1.网页文档编辑窗口:本窗口用于网页文件的编辑,其结果与在浏览器中的最终显示相近(即我们所说的“所见即所得”编制方式)。
文档编辑窗口上下分别集合了操作菜单,按钮条,以及快速操作面板。
如图一:图一为了便于大家快速掌握,我们省却了菜单与按钮的抽象介绍,以后在实例制作中我们会结合例子进行讲解,让大家不需死记硬背就能灵活掌握这些抽象命令的运用。
2.对象面板:本面板可以用 Window/Object 命令打开,其作用是在光标处插入对象。
对象面板上方有个下拉箭头,点击后可以在多个对象面板中切换,它们分别是:字符(Character),常用(Common),表单(Form),框架(Frames),文件头(Head),隐藏(Invisible),特殊(Special)。
这些面板提供了不同的对象以供使用,以后我们将在实例中进行讲解,此处大家只需了解一下就行了。
如图二:图二菜单条上有个 Insert 命令,用它也可以实现插入对象的目的。
3.属性面板:本面板可以用 Window/Properties 命令打开。
当选中对象(如文字,图片等),属性面板就会显示其相关属性,同时我们还利用该面板进行各种属性设置与修改。
进行图片居中,图片居左等属性操作。
图三4.快速操作面板:本面板可以用 Windows/Launcher 命令打开,作用在于快速打开其他功能面板。
如图四:图四大家仔细看一下,你会发现它与文档窗口右下角的快速操作按钮几乎完全一样。
因此,本面板常常不用打开,需要使用其他功能面板时只需直接点击文档窗口右下角的快速操作按钮就行了。
5.站点管理窗口:本窗口可以用 Window/Site Files 命令打开,用于整个站点的管理。
如图五:图五6.源代码监控面板:本面板可用 Window/Code Inspector 命令打开,用于随时监控网页文件的 HTML 源代码。
如图六:图六提示:为什么要对源代码进行监控?其实,无论是微软的Frontpage ,Adobe 的Golive ,以及用起来非常方便趁手的Dreamweaver ,虽然它们做到了"所见即所得",但要对网页进行精确的定位与控制,常常还得通过对网页的源代码进行手工修改才能达到美仑美焕的结果。
DreamweaverCS3行为

Dreamweaver CS3行为行为概述Dreamweaver CS3提供了丰富的行为,这些行为的设置为网页对象添加一些动态效果和简单的交互功能,为使那些不熟悉JavaScript或VBScript的网页设计师可以方便的设计出通过复杂的JavaScript或VBScript语言才能实现的功能。
如果熟悉JavaScript或VBScri pt还可以编写一些特定的行为来使用。
行为是用来动态响应用户操作、改变当前页面效果或是执行特定任务的一种方法。
行为是由对象、事件和动作构成。
例如,当用户把鼠标移动至对象上(称:事件),这个对象会发生预定义的变化(称:动作)。
对象是产生行为的主体。
网页中的很多元素都可以成为对象,例如:整个HTML文档、插入的一个图片、一段文字、一个媒体文件等。
对象也是基于成对出现的标签的,在创建时首先选中对象的标签。
事件是触发动态效果的条件。
网页事件分为不同的种类。
有的与鼠标有关,有的与键盘有关,如鼠标单击、键盘某个键按下。
有的事件还和网页相关,如网页下载完毕,网页切换等。
对于同一个对象,不同版本的浏览器支持的事件种类和多少也是不一样的。
动作是最终产生的动态效果。
动态效果可能是图片的翻转、连接的改变、声音播放等。
行为可以附加到整个文档,还可以附加到连接、图象、表单元素或其他HTML元素中的任何一种,用户可以为每个事件指定多个动作。
动作按照它们在行为面板的动作列表中列出的顺序发生。
注意:不同的显示器支持的行为事件是不一样的。
Dreamweaver CS3 内置的基本行为如图所示:Dreamweaver CS3 行为面板使用“行为”面板将行为附加到页元素(更具体地说是附加到标签)并修改以前所附加行为的参数。
若要打开“行为”面板,请选择“窗口”>“行为”(SHIFT+F3)。
“行为”面板如下图所示:已附加到当前所选页元素的行为显示在行为列表中(面板的主区域),按事件以字母顺序排列。
Dreamweaver网页行为

行为Dreamweaver提供了一种称为“Behavior”(行为)的机制,帮助网页设计者构建页面中的交互行为。
行为其实是一种运行在浏览器中的JavaScript(脚本语言),设计者将其放置在网页文档中,以允许浏览者与网页进行交互,从而以多种方式更改页面或触发某些动作。
行为由动作和触发动作的事件组成。
动作是预先编写好的Java脚本,用于执行指定的任务,例如打开浏览器窗口、设置弹出信息及播放动画等;事件则是由浏览器为每个页面对象定义的,是浏览器生成的消息,指示该网页的浏览者执行了某种操作,例如当浏览者将鼠标移动到某个链接上时,浏览器会为该链接生成一个“onMouseOver”事件,然后,浏览器查看是否存在为“onMouseOver”事件设置的可调用的JavaScript代码,然后去执行代码。
在浮动面板组的“行为”面板中,用户可以先指定一个动作,然后指定触发该动作的事件,从而将行为添加到页面中。
1.认识行为面板(1)执行“窗口”->“行为”命令可打开“行为面板”,如图1所示。
图1 行为面板(2)在网页中选中需要设置行为的对象后,点击图1中的“添加行为”按钮“”,可选择Dreamweaver为用户预设的一些行为动作,然后再为这些动作指定触发事件。
如图2、图3所示。
(3)在行为面板中双击已设置的行为动作(如图3中的“打开浏览器窗口”文字区域)可修改动作参数;点击“删除行为”按钮“”可删除指定的行为。
(4)当不同的行为动作被相同的事件触发时,需要用户指定各动作发生的次序,此时可使用行为面板中的“增加事件值”按钮“”和“降低事件值”按钮“”来调整行为顺序。
(5)不同的浏览器版本对应不同的可以使用的行为项目以及该项目中可以触发的事件数目,浏览器版本越高,可以使用的功能就越多,但是兼容性也越差。
因此,在设计网页行为时,既要考虑行为实现的可行性,也要考虑不同浏览者之间可能存在的上网条件差异,选择的浏览器版本不应过低,也不宜过高。
dreamweaver网页制作第8章行为

dreamweaver⽹页制作第8章⾏为第8章⾏为Dreamweaver CS4提供了丰富的⾏为,这些⾏为的使⽤可以为⽹页对象添加⼀些动态效果和简单的交互功能,使那些不熟悉JavaScript语⾔的⽹页设计师也可以⽅便的设计出通过编写JavaScript语⾔才能实现的功能。
本章将⾸先介绍⼀些基本概念,以及“⾏为”⾯板的基本操作;接着结合实例具体讲解常⽤的Dreamweaver CS4内置的⾏为;最后来学习利⽤插件管理器安装扩展⾏为,以及如何在Dreamweaver CS4中应⽤插件。
【学习⽬标】●⾏为的基本概念和原理。
●Dreamweaver内置⾏为。
●扩展⾏为。
8.1 ⾏为⾯板8.1.1 ⾏为的概念和原理⾏为是⽤来动态响应⽤户操作、改变当前页⾯效果或是执⾏特定任务的⼀种⽅法。
⼀个⾏为是由事件(Event )和动作(Action )构成的。
例如,当⽤户把⿏标移动⾄对象上(事件),这个对象会发⽣预定义的变化(动作)。
⾏为是由预先书写好的JavaScript脚本代码构成的,使⽤它可以完成诸如打开新浏览窗⼝、播放背景⾳乐等任务。
事件是为⼤多数浏览器理解的通⽤代码,例如,onMouseOver,onMouseOut 和onClick都是⽤户在浏览器中对浏览页⾯的操作,⽽浏览器通过⼀定的释译执⾏来响应⽤户的动作。
举个例⼦,当把⿏标移动⾄⼀个链接上时,浏览器获取了⼀个onMouseOver事件,并通过调⽤事先已经写好的与此事件关联的JavaScript语⾔来响应这个动作。
因此精简⼀点说,⾏为就是⼀段预定义好的程序代码,通过浏览器的解释并响应⽤户操作的过程。
对象是产⽣⾏为的主体。
⽹页中的很多元素都可以成为对象,例如:整个HTML⽂档、图像、⽂本、多媒体⽂件、表单元素等。
事件是触发动态效果的条件,⽽动作是最终产⽣的动态效果。
动态效果可能是图⽚的翻转、链接的改变、声⾳播放等。
⼀个事件也可以触发许多动作,⽤户可以为每个事件指定多个动作。
Dreamweaver教程 表单、行为和事件

首页 末页 向上 向下 返回 结束 调音
2)设置表单属性
将插入点定位到插入的表单中,打 开属性面板可以对其属性进行设置。
首页 末页 向上 向下 返回 结束 调音
2、添加表单对象
认识表单对象
文本字段 隐藏域 文本区域 复选框 单选按钮 单选按钮组 列表/菜单 跳转菜单 图像域 插入文本区域 插入复选框 插入单选按钮 插入单选按钮组 文件域 按钮 标签 字段集
首页 末页 向上 向下 返回 结束 调音
2、什么是事件
浏览器都会提供一组事件,事件与动 作相关联。当访问者与网页进行交互时, 浏览器生成事件,但并非所有的事件都是 交互的,如设置网页每10s自动重新载入。 根据所选对象和在“显示事件”子菜 单中指定的浏览器的不同,显示在“事件” 下拉列表框中的事件将有所不同。Internet Explorer和Netscape Navigator是当今主的流 浏览器。IE4表明此事件适用于Internet Explorer 4.0浏览器,NE4表明此事件适用 于Netscape Navigator 4.0浏览器。
首页 末页 向上 向下 返回 结束 调音
“设置文本域文本”行为
“设置文本域文字”行为可以 用指定的内容替换表单文本域的内 容。
首页 末页 向上 向下 返回 结束 调音
“设置状态栏文本”行为
“设置状态栏文本”行为可在浏览器 窗口底部左侧的状态栏中显示消息。如 可以使用此行为在状态栏中说明链接的 目标而不是显示链接的URL。
向下向下向上向上首页首页调音调音返回返回结束结束时间轴时间轴行为包括播放时间轴停止时间轴和转到时间轴帧3项通过链接或者按钮来控制时间轴动画的播向下向下向上向上首页首页调音调音返回返回结束结束插入flashvideo为网页插入动态元素向下向下向上向上首页首页调音调音返回返回结束结束了解动态元素媒体的来源系统集成网络下载从素材库导入自己制作flash简介向下向下向上向上首页首页调音调音返回返回结束结束系统集成在dreamweaver8中集成了许多flash按钮可以在它的页面中方便地插入flash按钮和flash文本
Dreamweaver行为

9.5.1课堂案例—艺术画廊 9.5.2Blind,Clip,Slide,Fold 9.5.3Fade, Highlight,Drop 9.5.4Puff,Scale 9.5.5Bounce, Pulsate,Shake
案例学习目标:学习设置图像效果的方法。 案例知识要点:在【行为】面板中,单击【添加行 为】按钮 ,在【动作】菜单中选择【效果】进行设 置。 素材所在位置:光盘/案例素材/ch9/课堂案例-艺 术走廊。 案例效果如图9-43所示。
在网页中添加和修改行为,由【行为】面板来完成。 选择菜单【窗口】|【行为】,或按快捷键<Shift + F4>,即可打开【行为】面板。
添加适当的图像特效,能使网页内容更加生动。常 用的图像特效有交换图像、显示-隐藏元素等。
9.2.1课堂案例—吉太美食 9.2.2交换图像 9.2.3显示-隐藏元素
案例练习目标:练习改变网页元素属性的方法。 案例操作要点如下。 1.打开网页index.html,在空白处插入ID名称为 banner的<div>标签,设置#banner属性:宽度 320px,高度820px,背景为图片sb2.jpg。 2.在其下方表格中间三个单元格中,分别插入三 个图片dot.png,并为这些图片添加改变属性行为, 图片事件为onMouseOver,改变banner背景属性。 素材所在位置:光盘/案例素材/ch9/练习案例-校 园信息中心,效果如图9-70所示。
显示-隐藏元素动作,能够通过响应事件,触发改 变一个或多个网页元素的可见性。 提示:设置网页中的显示或隐藏元素,通常由两个 行为组成,第一个行为通过事件触发显示或隐藏网 页元素,第二个行为用以恢复网页元素之前的显示 或隐藏状态。
Dreamweaver中的行为

1 认识行为 2 使用Dreamwerver8内置的行为 3 插入行为脚本
1 认识行为
1.1 认识行为 1.2 使用行为面板 1.3 增加行为的基本步骤 1.4 修改行为
1 认识行为
1.1 认识行为
行为是由对象、事件和动作构成的。 1.对象:是产生行为的主体。网页中的很多可以整个网页文档。 2.事件:是由用户或浏览器触发的事件。事件经常是针对页面元 素的,如鼠标经过、鼠标单击、键盘某个键按下等。 3.动作:通常是一段JavaScript代码,用于完成某些特殊的任务。 如打开一个窗口时自动播放声音、弹出信息窗口等。 4.行为:事件和动作组合起来就构成了行为。事件是产生行为的 条件,动作是行为的具体结果。
2 使用Dreamwerver8内置的行为
2.3 弹出消息
1.打开一个网页,选择行为的对象,如选择一个图像。 2.在行为面板上,单击“+”按钮,打开下拉菜单,从中选择“弹 出消息”。 3.打开“弹出消息”对话框,如图所示。
4.输入要显示的信息,单击“确定”按钮。 5.在行为面板设置事件,如设为“OnMouseDown” 6.保存并在浏览器中测试行为。
提示:在<td>与</td>之间插入代码,一般不会出 错。
该怎样修改代码? 插入代码之后,把代码中的文 字替换成你自己的内容即可。 注意:为避免出错,请不要改动除中文文字之外的 代码,否则程序可能会不能运行!
双击页面自动滚屏效果
<script type="text/javascript"> var currentpos,timer; function initialize() { timer=setInterval("scrollwindow()",10); } function sc(){ clearInterval(timer); } function scrollwindow() { window.scrollBy(0,1); } document.onmousedown=sc document.ondblclick=initialize
Dreamweaver弹出信息行为

——文章来源网,仅供分享学习参考 1 Dreamweaver 弹出信息行为
使用“弹出信息”行为将显示JavaScript 警告和一个确定按钮。
一、Dreamweaver CS5弹出信息行为
1. 选择一个页面元素或者对象。
2. 打开行为面板。
3. 点击“添加行为(+)”按钮,在弹出的下拉菜单中选择“弹出信息”命令。
如下图所示:
4. 打开“弹出信息”对话框,如下图所示:
消息:输入要显示的消息。
提示:也可以在“消息”框中输入任何JavaScript 函数、属性、变量或者表达式。
如果输入JavaScript 表达式,请将其放在大括号({})中。
如果要显示大括号,请在前面加上反斜杠转义字符({ 和 })。
(1)使用JavaScript 表达式示例一:
这个页面的URL 地址是:{window.location}
将代码输入到“消息”文本框中即可。
(2)使用JavaScript 表达式示例二:
今天是:{new Date()}
将代码输入到“消息”文本框中即可。
5. 单击“确定”按钮。
6. 查看附加的事件是否是需要的事件。
如果不是需要的事件,可以更改事件。
7. 查看行为参数是否合适。
如果不合适,也可以修改行为参数。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Dreamweaverdreamweaver行为面板(一)1.调用JavaScript1、选中要附加行为的对象用鼠标框选2、打开动作菜单在“行为”面板上单击“+”号钮,弹出动作菜单。
3、选择调用JavaScript单击“调用JavaScript”动作项目,弹出对话框。
4、输入函数名称在“JavaScript”文本框处,输入调用的函数及其参数。
如:alert("这是用行为面板制作的警告信息框")。
5、选择其他事件根据需要,单击“行为”面板中事件旁的向下箭头,在弹出的事件菜单中选择。
默认为单击onClick()。
2.改变属性改变对象对应标记的相应属性值1、选中要附加行为的对象用鼠标框选2、打开动作菜单在“行为”面板上单击“+”号钮,弹出动作菜单。
3、选择改变属性单击“改变属性”动作项目,弹出对话框。
4、选择对象类型单击“对象类型”下拉列表,选择所需类型,若是文本,则先要添加标记及名称,在代码中找到文本开始处,加上<span >或<div >,在结束处加上</span>或</div>。
5、选择命名的对象:单击“命名对象”下拉列表,选择所需的名称。
6、选择或输入属性:在“选择”下拉列表中选择要改变的属性,或在“输入”中输入要改变的属性。
7、输入新的值在“新的值”文本框中,输入要改变的值,确定。
8、选择其他事件根据需要,单击“行为”面板中事件旁的向下箭头,在弹出的事件菜单中选择。
3.检查浏览器针对不同的浏览器,显示不同内容的网页,通常用于整个文档或链接中。
1、选中要附加行为的对象用鼠标选择链接或标记<body>。
2、打开动作菜单在“行为”面板上单击“+”号钮,弹出动作菜单。
3、选择检查浏览器单击“检查浏览器”动作项目,弹出对话框。
4、输入浏览器最低版本号分别在“Netscape Navigator”和“Internet Explorer”处输入版本号。
5、选择不同浏览器执行的动作:分别在各自浏览器右边选择,(前往的URL、前往替代URL、留在此页)三种之一。
6、选择或输入URL:在“URL”右边,单击“浏览”钮,查找选择URL,或输入URL地址。
7、选择或输入替代URL:在“替代URL”右边,单击“浏览”钮,查找选择URL,或输入URL地址,确定。
8、选择其他事件根据需要,单击“行为”面板中事件旁的向下箭头,在弹出的事件菜单中选择。
4.检查插件针对某些要用插件才能运行的媒体,检验系统是否装有该插件,然后作出不同的选择。
通常事件是在页面调入之前检查。
1、选中要附加行为的对象用鼠标选择链接或标记<body>。
2、打开动作菜单在“行为”面板上单击“+”号钮,弹出动作菜单。
3、选择检查插件单击“检查插件”动作项目,弹出对话框。
4、选择或输入要检查的插件在“选择”下拉列表中选择所需的插件,或输入插件。
5、选择或输入插件存在前往的URL:在“如果有,前往U RL”右边,单击“浏览”钮,查找选择URL,或输入URL地址。
6、选择或输入插件不存在前往的URL:在“否则,前往URL”右边,单击“浏览”钮,查找选择URL,或输入URL地址,确定。
7、钩选如果无法侦测,永远前往第一个URL:钩选后,若检查不到,则前往如果有的URL。
8、选择其他事件根据需要,单击“行为”面板中事件旁的向下箭头,在弹出的事件菜单中选择。
5.控制Shockwave或Flash控制此类动画的播放、停止、返回和跳转到某帖等动作。
1、选中要附加行为的对象用鼠标单击媒体。
2、打开动作菜单在“行为”面板上单击“+”号钮,弹出动作菜单。
3、选择控制Shockwave或Flash单击“控制Shockwave或Flash”动作项目,弹出对话框。
4、选择要控制的影片在“影片”下拉列表中选择所需控制的影片。
5、选择动作:在“动作”框内,选择所需的动作,(播放、停止、倒带、前往帧),确定。
6、选择其他事件根据需要,单击“行为”面板中事件旁的向下箭头,在弹出的事件菜单中选择。
dreamweaver行为面板(二)6.拖动层拖动层,达到某些特殊效果。
1、选中要附加行为的层对象用鼠标单击,使层边框出现句柄。
2、打开动作菜单在“行为”面板上单击“+”号钮,弹出动作菜单。
3、选择拖动层单击“拖动层”动作项目,弹出对话框。
4、选择要拖动的层在“层”下拉列表中选择要拖动层的层名。
5、选择拖动范围:在“移动”下拉列表中,选择“不限制”(任意移动)或“限制”(出现上、左、右、下四个框,待用户输入)。
6、选择放下层的位置⑴在“放下目标”处,输入左、上的值。
⑵若放回原处,单击“取得目前位置”钮,自动在左、上的值中取得值。
⑶在“靠齐距离”处输入具体值,等接近放下目标位置这个值时,自动到达放下目标处。
7、选择其他事件根据需要,单击“行为”面板中事件旁的向下箭头,在弹出的事件菜单中选择。
7.显示-隐藏层可以动态地显示-隐藏层。
1、选中要附加行为的对象用鼠标单击选中。
2、打开动作菜单在“行为”面板上单击“+”号钮,弹出动作菜单。
3、选择设置显示-隐藏层单击“显示-隐藏层”动作项目,弹出对话框。
4、选择“显示”、“隐藏”层在下面按钮中,分别单击相应的按钮。
5、选择其他事件根据需要,单击“行为”面板中事件旁的向下箭头,在弹出的事件菜单中选择。
8.跳转到URL适合于多个框架,单击某链接,同时链接多个网页。
1、选中要附加行为的层对象用鼠标单击,使层边框出现句柄。
2、打开动作菜单在“行为”面板上单击“+”号钮,弹出动作菜单。
3、选择转到URL单击“转到URL”动作项目,弹出对话框。
4、选择打开的目标在“打开在”列表中选择网页显示的目标。
5、选择或输入URL:在“URL”处,单击右边的“浏览”按钮,查找选择要转到的网页等内容,确定。
6、选择其他事件根据需要,单击“行为”面板中事件旁的向下箭头,在弹出的事件菜单中选择。
9.打开浏览器窗口编辑一个新窗口打开指定的网页。
1、选中要附加行为的对象用鼠标单击选中。
2、打开动作菜单在“行为”面板上单击“+”号钮,弹出动作菜单。
3、选择打开浏览器窗口单击“打开浏览器窗口”动作项目,弹出对话框。
4、选择或输入要显示的URL在“要显示的URL”处,单击“浏览”按钮,查找选择显示的内容,或输入要显示的URL。
5、设置窗口的宽度和高度在“窗口宽度”处,输入宽度值,在“窗口高度”处,输入高度值。
6、设置窗口的属性在“属性”处,选择是否要(导航工具栏、地址工具栏、状态栏、菜单条、滚动条、调整大小手柄)。
7、输入窗口名称在“窗口名称”处,输入窗口的名称。
8、选择其他事件根据需要,单击“行为”面板中事件旁的向下箭头,在弹出的事件菜单中选择。
10.播放声音为某对象设置播放声音,或为网页载入播放声音。
1、选中要附加行为的对象用鼠标单击选中。
2、打开动作菜单在“行为”面板上单击“+”号钮,弹出动作菜单。
3、选择播放声音单击“播放声音”动作项目,弹出对话框。
4、选择或输入要播放的声音文件在“播放声音”处,单击“浏览”按钮,查找选择要播放的声音文件,或输入要播放声音文件的URL。
5、选择其他事件根据需要,单击“行为”面板中事件旁的向下箭头,在弹出的事件菜单中选择。
dreamweaver行为面板(三)11.弹出信息对话框编辑一个弹出信息对话框。
1、选中要附加行为的对象用鼠标单击选中。
2、打开动作菜单在“行为”面板上单击“+”号钮,弹出动作菜单。
3、选择弹出信息单击“弹出信息”动作项目,弹出对话框。
4、输入要显示的信息在“信息”处,输入要显示的内容。
5、选择其他事件根据需要,单击“行为”面板中事件旁的向下箭头,在弹出的事件菜单中选择。
12.预载图像编辑预载图像行为。
1、选中要附加行为的对象用鼠标单击选中。
2、打开动作菜单在“行为”面板上单击“+”号钮,弹出动作菜单。
3、选择预载入图像单击“预载入图像”动作项目,弹出对话框。
4、选择要预载入的图像在“图像源文件”处,单击“浏览”钮,查找选择图像文件。
可选择多个。
5、选择其他事件根据需要,单击“行为”面板中事件旁的向下箭头,在弹出的事件菜单中选择。
13.设置文本一、设置框架中的文本可以动态地设置框架的文本,或替换其内容。
1、选中要附加行为的对象用鼠标单击选中。
(要在框架网页中)2、打开动作菜单在“行为”面板上单击“+”号钮,弹出动作菜单。
3、选择设置框架文本单击“设置框架文本”动作项目,弹出对话框。
4、选择要设置文本的框架名在“框架”处,单击下拉箭头,查找选择框架名。
5、输入更改的内容在“新建HTML”处,输入任何HTML内容,或单击“获得当前HTML”钮,调入原内容再修改。
钩选“保存背景颜色”,可保存原背景颜色。
6、选择其他事件根据需要,单击“行为”面板中事件旁的向下箭头,在弹出的事件菜单中选择。
二、设置层文本可以动态改变层中的文本,或替换其内容。
1、选中要附加行为的对象用鼠标单击选中。
2、打开动作菜单在“行为”面板上单击“+”号钮,弹出动作菜单。
3、选择设置文本中的层文本单击“设置层文本”动作项目,弹出对话框。
4、选择要设置文本的层名在“层”处,单击下拉箭头,查找选择层名。
5、输入更改的内容在“新建HTML”处,输入任何HTML内容(不能输入汉字)。
6、选择其他事件根据需要,单击“行为”面板中事件旁的向下箭头,在弹出的事件菜单中选择。
三、设置状态文本可以重新设置状态行上的提示信息。
1、选中要附加行为的对象用鼠标单击选中。
2、打开动作菜单在“行为”面板上单击“+”号钮,弹出动作菜单。
3、选择设置文本里的设置状态条文本单击“设置状态条文本”动作项目,弹出对话框。
4、输入状态条信息在“信息”处,输入字符。
5、选择其他事件根据需要,单击“行为”面板中事件旁的向下箭头,在弹出的事件菜单中选择。
四、设置文本编辑区文本可以动态设置文本域中编辑区中的文本。
1、选中要附加行为的对象用鼠标单击选中。
2、打开动作菜单在“行为”面板上单击“+”号钮,弹出动作菜单。
3、选择设置文本里的设置文本域中的文本单击“设置文本域中的文本”动作项目,弹出对话框。
4、输入状态条信息在“信息”处,输入字符。
5、选择其他事件根据需要,单击“行为”面板中事件旁的向下箭头,在弹出的事件菜单中选择。
14.检查表单可以动态地检查表单的文本域中的内容是否有效。
1、选中要附加行为的对象用鼠标单击选中。
2、打开动作菜单在“行为”面板上单击“+”号钮,弹出动作菜单。
3、选择恢复交换图像单击“恢复交换图像”动作项目,弹出对话框4、选择要检查的文本域单击“命名的栏位”列表框中所需文本域。
5、设置文本域的值是否为空钩选“值”旁的“必要”,则设置不能为空。
6、选择可接受的值在下面四个单选项中选择所需的内容。
