Dreamweaver行为
行为代码解析

一、晃动的图片1〕什么是行为?“行为〞可以说是Dreamweaver中最具特色的功能之一,它提供了很多实用的动作,每个动作可以完成特定的任务,为网页添加不少特殊效果。
2〕实例制作:晃动的图片技巧:添加行为的时候一般遵循3个步骤:⏹选择对象。
⏹添加动作。
⏹调整事件。
对象是指承受事件的主体1.事件⏹事件是触发动态效果的原因,它可以被附加在各种页面元素上,也可以被附加到HTML标记中。
常用的事件:鼠标的移动或者点击时,键盘的输入和控制等等。
2.动作⏹动作其实是一段网页上的JavaScript代码,这些代码在特定事件被激发时执行,从而实现访问者与Web页进展交互,以多种方式更改页面或执行某些任务。
行为是动作和触发该动作的事件的结合体注意使用动作的对象必须要有个ID二、弹窗实例1行为面板的使用1)翻开行为面板〔快捷方式:Shift+F4〕2)认识行为面板显示设置事件显示所有事件添加行为删除事件移动事件顺序命令控制菜单2实例:弹出信息刚刚的实例,对象是:网页正文局部;事件是:onload 页面翻开;动作是弹出信息框。
常见事件:OnMouseOver 鼠标经过OnMouseout 鼠标离开OnLoad 翻开OnUnload 关闭3 实例:弹出网页窗口三、设置文本行为1 ) 状态栏文字2〕设置文本域文字〔注意使用动作的对象必须要有个ID〕事件解读:onFocus 事件在对象获得焦点时发生onBlur 事件会在对象失去焦点时发生onClick 事件会发生在点击时onDblclick 事件会发生在双击时onmouseDown 事件会在鼠标按键被按下时发生onmouseUp 事件会在鼠标按键被松开时发生onmouseOver 事件会在鼠标指针移动到指定的对象上时发生onmouseOut 事件会在鼠标指针离开到指定的对象上时发生onmouseMove 事件会在鼠标指针移动时发生onkeyDown 事件会在用户按下一个键盘按键时发生onkeyPress 事件会在键盘按键被按下并释放一个键时发生onkeyUp键盘按键被松开时发生四、交换图片实例该行为可以实现图片的转换,常用来做广告条或产品展示。
Dreamweaver行为简述

Dreamweaver这个名字相信大家都不会陌生了。
自打上市以来以其鲜明的特性和完善的功能赢得了众多网友的青睐。
Dreamweaver能够在众多的同类软件中赢得一席之地,主要归功于它完全开放的插件环境以及它所能创造出的那些另人耳目一新的网页特效。
我即将要向大家介绍的就是通过Dreamweaver的行为事件所制作出的一些网页特效。
这其中有一些是通过Dreamweaver的插件来实现的。
希望大家可以通过这些特效使自己的网页更加的绚丽多彩。
一.通过链接实现对Flash的控制为了使网页本身活动起来,我们在制作网页时往往会插入一些诸如FLASH的动画,那么有没有什么方法使浏览者在浏览时可以控制这些动画的运程呢?答案是有的!首先我们选中将要附加行为的对象,例如一段加有链接的文字。
随后按下快捷键F8,单击行为面板上的"+"按钮,打开动作菜单,选择"control shckwave or flash"此时会弹出如图1的对话框。
(当然在此之前你的网页中一定要已经插入了FLASH的动画,并对其命名)。
从"movie"(动画)下拉菜单中选择将要控制的对象名称以及嵌入对象所使用的标记。
再在"Action"(动作)区域选择所要实现的效果。
〃PLAY(播放)选择该项是当鼠标移动到链接上时播放动画。
〃STOP(停止)选择该项是当鼠标移动到链接上时停止动画的播放。
〃REWIND(返回)选择该项是当鼠标移动到链接上时动画返回到最前端。
〃GO TO FRAME(跳转) 选择该项是当鼠标移动到链接上时动画跳转到所指定位臵。
并停留在该位臵上。
设臵完后按快捷键F12,在浏览器中预览。
怎么样这回FLASH听话了吧!二.可拖动的层这个网页特效可以使浏览者通过鼠标的拖动来移动一个层,这样不但给了浏览者一定的自主空间,同时在无形之中也给你的网页加入了一条亮丽的风景线。
Dreamweaver CC第13章 行为

12
图13-14 交换图像
13
13.4 上机实训
★项目一:改变属性
□内容要求: 使用“改变属性”行的动作 属性等。
14
★项目二:检查插件
□内容要求:
使用“检查插件”,检查用 户浏览器中是否安装有指定插件, 分别为安装插件和未安装插件的用 户显示不同的网页。如果能播放所 设置的插件,则进行播放。如果浏 览器不能播放,则被转到另一个页 面。
第13章 行为
★网页行为是页面文件在浏 览器中呈现后发生变化 活动。
1
13.1 案例1:创建自动关闭网页
★【案例目的】利用行为实现创 建自动关闭网页,效果如图 13-1所示。
★ 【核心知识】打开行为面板, 进行行为设置。
2
图13-1创建自动关闭网页
3
13.1.1 什么是行为
★行为(Behaviors)是为响应 某一具体事件而采取的一个或 多个动作,它由对象、事件和 动作构成。 ★行为是事件和动作的组合。
19
★项目七: 显示/隐藏元素
□内容要求: 当用户单击文本实例时,显示其
信息,当鼠标离开此文本实例时,再 将此信息层隐藏。这样使得用户和页 面产生交互时,可以显示一些非常有 用的信息及动态效果。
20
★项目八:检查表单
□内容要求: 利用“检查表单”可以为文本域设置有效
性规则,比如有些文本框中只能填写数字;而 有些可以填写字母、数字等任意字符。用来检 查文本域中的内容是否有效,以确保用户输入 了正确的数据。
4
13.1.2 Dreamweaver CC
的内置行为
★DW CC内置了很多行为 :
1. 交换图像
9. 检查插件
Dreamweaver中的行为概述

Dreamweaver 中的行为概述行为是用来动态响应用户操作、改变当前页面效果或是执行特定任务的一种方法。
行为是由事件和动作构成。
例如,当用户把鼠标移动至对象上(称:事件),这个对象会发生预定义的变化(称:动作)。
事件是为大多数浏览器理解的通用代码,浏览器通过释译来执行动作。
一个事件也可以触发许多动作,你可以定义它们执行的顺序。
利用DW MX 2004 的行为,无需书写代码,就可以实现丰富的动态页面效果,达到用户与页面的交互的目的。
DW MX 2004 内置的基本行为:1 .调用JavaScript:这个行为允许你设置当某些事件被触发时,调用相应的JavaScript脚本,以实现相应的动作。
2.改变属性:这个行为允许你动态地改变对象属性,比如图像的大小、层的背景色等等。
需要注意的是,这个行为的设置取决于浏览器的支持。
3.检查浏览器:不同浏览器的支持能力有一定的差异,利用这个行为,我们可以检查浏览器的版本,以跳转到不同的页面。
4.检查插件:有时候我们制作的页面需要某些插件的支持,比如使用Flash 制作的网页,所以有必要对用户浏览器的插件进行检查,看看它是否安装了指定的插件。
应用这个行为就可以实现。
5.控制Shockwave 或者Flash:Shockwave 和Flash 是目前网页制作经常插入的对象,这个行为就是用于控制这些对象的。
用它可以控制动画的播放、停止、返回,还可以控制直接跳转到第几帧。
6.拖动层:“拖动层”动作允许访问者拖动层。
使用此动作创建拼板游戏、滑块控件和其它可移动的界面元素。
7.跳转到URL :你可以制定当前浏览器窗口或者指定的框架窗口载入指定的页面。
8.跳转菜单:该行为主要是用于编辑跳转菜单。
跳转菜单是文档中的弹出菜单,对站点访问者可见,并列出链接到文档或文件的选项。
9.打开浏览器窗口:使用“打开浏览器窗口”动作在一个新的窗口中打开URL 。
您可以指定新窗口的属性。
10.播放声音:使用“播放声音”动作来播放声音。
Dreamweaver中的显示隐藏元素行为

Dreamweaver中的显示隐藏元素行为Dreamweaver中的显示隐藏元素行为“显示-隐藏元素”行为可以显示、隐藏或者恢复一个或多个页面元素的默认可见性。
主要用于在用户与页面进行交互时显示信息。
一、Dreamweaver显示-隐藏元素行为1. 在网页中插入AP Div,也就是常说的'层。
2. 选择标签、某个链接()标签或者选择一个AP元素。
3. 打开行为面板。
4. 点击“添加行为(+)”按钮,在弹出的下拉菜单中选择“显示-隐藏元素”命令,如下图所示:5. 打开“显示-隐藏元素”对话框,如下图所示:在“元素”文本框中选择需要改变可见性的元素。
点击“显示”按钮、“隐藏”按钮或者“默认”按钮设置元素的可见性。
继续选择其它元素并点击相关的按钮,以设置更多元素的可见性。
6. 单击“确定”按钮。
7. 查看附加的事件是否是需要的事件。
如果不是需要的事件,可以更改事件。
8. 查看行为参数是否合适。
如果不合适,也可以修改行为参数。
二、示例1. 选择标签,在“显示-隐藏元素”对话框中将“div "apDiv1"”设置为隐藏,事件是onLoad。
2. 选择apDiv2,在“显示-隐藏元素”对话框中将“div "apDiv1"”设置为显示。
将事件修改为onMouseMove。
3. 继续选择apDiv2,在“显示-隐藏元素”对话框中将“div "apDiv1"”设置为隐藏。
将事件修改为onMouseOut。
至此,选择apDiv2时,在行为面板中会出现两个事件,分别是onMouseMove、onMouseOut。
4. 将apDiv3像apDiv2那样做相同的设置。
【Dreamweaver中的显示隐藏元素行为】。
网页设计与制作(Dreamweaver)《行为:事件+动作》

行为:事件+动作
认识行为
动作是指最终需完成的动态效果,如交换图像、弹出信息、打开浏览器窗口、 播放声音等都是动作。动作通常是一段JavaScript代码。在Dreamweaver 中使用内置行为时,系统会自动向页面中添加JavaScript代码,用户不必自 己编写。
行为:事件+动作
行为面板与菜单
行为:事件+动作
行为的基本操作
对行为的基本操作包括:添加行为、删除行为和编辑行为等。 1.添加行为 在编辑行为之前,先要为页面中的对象添加行为。可以将行为添加到整个文档、链接、图像、表单对象或者任何其他的 HTML元素中。单击“行为”面板中的“添加行为”按钮,在弹出的行为列表中选中一种行为,将打开对应的设置对话框, 然后进行详细的设置并确认。在“行为”面板中,单击添加的行为事件设置列,可为该行为选择一个合适的事件类型。 2.删除行为 选中文档窗口中的目标对象,“行为”面板中将罗列出该对象上被定义的所有行为,选中需要删除的行为,单击“删除事件” 按钮,即可将其删除。
行为:事件+动作
行为类型
弹出消息
方法:应用“弹出消息”行为的方法:选择一个事件对象(链接、图象、导航按钮或整 个文档“Body”)并打开“行为”面板。单击加号(+)按钮并从“动作”弹出菜单 中选择“弹出消息”。
选择一弹出信息设置对话框,在“消息”域中输入 要显示的信息,如“欢迎光临”等。单击“确定” 按钮,关闭设置对话框。
Dreamweaver网页行为

行为Dreamweaver提供了一种称为“Behavior”(行为)的机制,帮助网页设计者构建页面中的交互行为。
行为其实是一种运行在浏览器中的JavaScript(脚本语言),设计者将其放置在网页文档中,以允许浏览者与网页进行交互,从而以多种方式更改页面或触发某些动作。
行为由动作和触发动作的事件组成。
动作是预先编写好的Java脚本,用于执行指定的任务,例如打开浏览器窗口、设置弹出信息及播放动画等;事件则是由浏览器为每个页面对象定义的,是浏览器生成的消息,指示该网页的浏览者执行了某种操作,例如当浏览者将鼠标移动到某个链接上时,浏览器会为该链接生成一个“onMouseOver”事件,然后,浏览器查看是否存在为“onMouseOver”事件设置的可调用的JavaScript代码,然后去执行代码。
在浮动面板组的“行为”面板中,用户可以先指定一个动作,然后指定触发该动作的事件,从而将行为添加到页面中。
1.认识行为面板(1)执行“窗口”->“行为”命令可打开“行为面板”,如图1所示。
图1 行为面板(2)在网页中选中需要设置行为的对象后,点击图1中的“添加行为”按钮“”,可选择Dreamweaver为用户预设的一些行为动作,然后再为这些动作指定触发事件。
如图2、图3所示。
(3)在行为面板中双击已设置的行为动作(如图3中的“打开浏览器窗口”文字区域)可修改动作参数;点击“删除行为”按钮“”可删除指定的行为。
(4)当不同的行为动作被相同的事件触发时,需要用户指定各动作发生的次序,此时可使用行为面板中的“增加事件值”按钮“”和“降低事件值”按钮“”来调整行为顺序。
(5)不同的浏览器版本对应不同的可以使用的行为项目以及该项目中可以触发的事件数目,浏览器版本越高,可以使用的功能就越多,但是兼容性也越差。
因此,在设计网页行为时,既要考虑行为实现的可行性,也要考虑不同浏览者之间可能存在的上网条件差异,选择的浏览器版本不应过低,也不宜过高。
Dreamweaver行为事件

Dreamweaver教程:行为事件行为是实现网页上交互的一种捷径,Dreamweaver MX 2004 行为将javascript 代码放置在文档中,以允许访问者与Web 页进行交互,从而以多种方式更改页面动作或执行某些任务。
行为是事件和由该事件触发的动作的组合。
下面我们来学习行为的用法。
现在,举个例子加以说明。
看下图,光标移到图片上面。
在它的右侧即显示一段其它内容(动画)。
请您用鼠标测试,然后,我们来分析一下这个过程。
请您操作鼠标在花上移入移出这是两个行为:行为一:移入+显示;行为二:移出+隐藏。
事件是:鼠标移入和移出。
动作是:显示和隐藏。
具体操作如下:1、在页面中插入一张图片,本例为菊花图片。
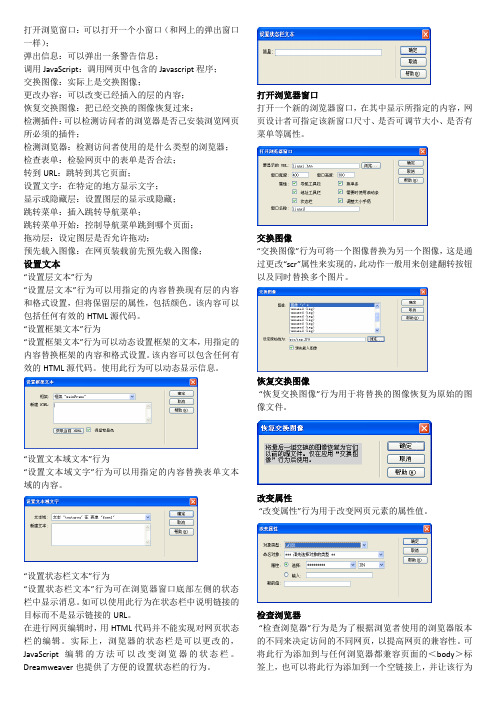
2、在页面中插入一个层,贴入几个动画小人。
如下图:在层面板中,将该层设置成为隐藏。
打开页面的时候不显示。
层面板状态,如下图:3、单击图片,打开行为面板(「窗口」菜单>行为)。
在行为面板按“+”号,在弹出菜单中选中显示-隐藏层,如下图:系统弹出显示-隐藏层对话框。
单击该层,然后单击“隐藏”按钮。
确定。
打开“行为”面板,如下图:4、我们可以在面板中看到事件和行为。
需进一步对事件进行设置。
单击“onLoad”,在下拉菜单中选择“<A>onMouseOut”,如下图:4、上述方法是鼠标移出事件行为的设置,重复以上方法再对鼠标移上事件行为进行设置,把显示-隐藏层设为(显示),如下图:行为事件设置,如下图:设置后的“行为”面板最终结果,如下图:5、保存页面,预览网页。
可以看到光标移动到菊花图片上就出现右侧的内容。
下面给出一些常见事件的一些解释onClick 单击onDbclick 双击onKeypress按键onMouseDown鼠标按下onMouseOut鼠标移出onMouseOver鼠标移上onMouseUp鼠标抬起。
行为是一个很有用的交互手段。
由于行为的门类繁多,也较复杂。
Dreamweaver的行为讲解

打开浏览窗口:可以打开一个小窗口(和网上的弹出窗口一样);弹出信息:可以弹出一条警告信息;调用JavaScript:调用网页中包含的Javascript程序;交换图像:实际上是交换图像;更改办容:可以改变已经插入的层的内容;恢复交换图像:把已经交换的图像恢复过来;检测插件:可以检测访问者的浏览器是否己安装浏览网页所必须的插件;检测浏览器:检测访问者使用的是什么类型的浏览器;检查表单:检验网页中的表单是否合法;转到URL:跳转到其它页面;设置文字:在特定的地方显示文字;显示或隐藏层:设置图层的显示或隐藏;跳转菜单:插入跳转导航菜单;跳转菜单开始:控制导航菜单跳到哪个页面;拖动层:设定图层是否允许拖动;预先载入图像:在网页装载前先预先载入图像;设置文本“设置层文本”行为“设置层文本”行为可以用指定的内容替换现有层的内容和格式设置,但将保留层的属性,包括颜色。
该内容可以包括任何有效的HTML源代码。
“设置框架文本”行为“设置框架文本”行为可以动态设置框架的文本,用指定的内容替换框架的内容和格式设置。
该内容可以包含任何有效的HTML源代码。
使用此行为可以动态显示信息。
“设置文本域文本”行为“设置文本域文字”行为可以用指定的内容替换表单文本域的内容。
“设置状态栏文本”行为“设置状态栏文本”行为可在浏览器窗口底部左侧的状态栏中显示消息。
如可以使用此行为在状态栏中说明链接的目标而不是显示链接的URL。
在进行网页编辑时,用HTML代码并不能实现对网页状态栏的编辑。
实际上,浏览器的状态栏是可以更改的,JavaScript编辑的方法可以改变浏览器的状态栏。
Dreamweaver也提供了方便的设置状态栏的行为。
打开浏览器窗口打开一个新的浏览器窗口,在其中显示所指定的内容,网页设计者可指定该新窗口尺寸、是否可调节大小、是否有菜单等属性。
交换图像“交换图像”行为可将一个图像替换为另一个图像,这是通过更改“scr”属性来实现的,此动作一般用来创建翻转按钮以及同时替换多个图片。
第6章Dreamweaver 行为应用

( 2 )弹出如图 6-3-3 所示的“调用 Javascript” 对 话框,在文本框中输入需要执行的准确的 JavaScript 代码或函数名,例如本例键入的一行代码为: alert(‘欢迎来到本站!!!’)
(3)按“确定”按钮,打开“行为”面板,确定 当前动作使用的事件为“onload”,如果不是,选择右 边“▼”按钮重新选择,如图6-3-4所示。
2.制作步骤 (1)打开素材库“6-3-3”文件夹中的“1.htm”页面 ,按CTRL+F2组合键打开“插入面板”,在“布局”视 图下点击层按钮后在页面中按住鼠标不放拖出一个层 ,然后在层的“属性面板”中设置各参数,层编号框 填入title,左、上、宽、高框分别填入5、200、480 、15,背景色填入#006699,如图6-3-12所示。
6.3.3实例:用显示-隐藏层制作下拉菜单
1.实例创意 显示-隐藏层可以对页面中所有的层进行设置, 使其可显示或隐藏。本例将通过显示-隐藏层的功能制 作一个网页中常见的导航用下拉菜单。下拉菜单的实 质是网页中共有4个菜单,即菜单1、菜单2、菜单3和 菜单4,相对应有4个层,即menu1、menu2、menu3和 menu4,每一层即一个下拉菜单,网页加载时,这4个 层全部隐藏,当鼠标移动到“菜单1”时,层menu1显示 ,其它层隐藏,并且鼠标继续移动到层menu1时,层 menu1继续显示,其它层仍然隐藏。重复刚才的操作, 完成整个下拉菜单的制作,完成后如图6-3-11所示。
第6章 Dreamweaver 行为应用
本章学习目标
熟悉层、事件、动作的概念和相互关系 了解JavaScript脚本语言运行的环境 掌握Dreamweaver MX 2004行为面板的 使用方法 掌握通过行为面板创建网页动念
dreamweaver行为三要素之间的关系

dreamweaver行为三要素之间的关系在Dreamweaver中,行为(Behavior)是指网页上的互动元素,比如按钮点击、表单提交等事件。
而三个要素则指的是触发行为的触发器(Trigger)、行为本身(Action)和触发行为后的结果(Response)。
这三个要素之间存在紧密的关系,它们共同作用于网页,使用户能够与网页进行交互,得到对应的反馈。
下面将详细介绍这三个要素之间的关系。
1. 触发器(Trigger):触发器是行为的起点,它会监听用户在网页上的操作,当满足一定条件时,触发相应的行为。
Dreamweaver提供了多种类型的触发器,如按钮点击、鼠标悬停、页面加载等。
通过选择不同的触发器,可以在不同的场景下触发相应的行为。
触发器通常与一些元素相关联,比如一个按钮的点击就是一个常见的触发器。
用户点击按钮时,触发器会检测到这个操作,并将信息传递给行为来处理。
2. 行为(Action):行为是触发器触发后要执行的具体操作。
在Dreamweaver中,有许多预定义的行为可供选择,比如显示隐藏元素、播放音频、触发JavaScript函数等。
用户可以根据自己的需求选择适合的行为类型,并进行相应的设置。
行为通常与触发器相关联,当触发器触发后,行为会根据设置的规则进行相应的操作。
例如,当用户点击一个按钮时,可以通过行为来显示一个弹出框或者发送一个Ajax请求,从而实现与用户的互动。
3. 响应(Response):响应是行为执行后的结果。
通过行为,用户可以对用户的操作做出相应的反馈,从而增强用户体验。
响应可以是网页上的视觉效果改变,也可以是与服务器的交互,比如提交表单、查询数据库等。
响应是行为的最终目的,通过响应可以实现网页的互动和功能。
例如,当用户点击一个按钮时,行为可以通过响应将按钮背景色改变,以便提示用户操作成功。
这三个要素之间的关系可以简单描述为:触发器会监听用户的操作,一旦用户的操作满足触发器的条件,就会触发相应的行为。
Dreamweaver教程 表单、行为和事件

首页 末页 向上 向下 返回 结束 调音
2)设置表单属性
将插入点定位到插入的表单中,打 开属性面板可以对其属性进行设置。
首页 末页 向上 向下 返回 结束 调音
2、添加表单对象
认识表单对象
文本字段 隐藏域 文本区域 复选框 单选按钮 单选按钮组 列表/菜单 跳转菜单 图像域 插入文本区域 插入复选框 插入单选按钮 插入单选按钮组 文件域 按钮 标签 字段集
首页 末页 向上 向下 返回 结束 调音
2、什么是事件
浏览器都会提供一组事件,事件与动 作相关联。当访问者与网页进行交互时, 浏览器生成事件,但并非所有的事件都是 交互的,如设置网页每10s自动重新载入。 根据所选对象和在“显示事件”子菜 单中指定的浏览器的不同,显示在“事件” 下拉列表框中的事件将有所不同。Internet Explorer和Netscape Navigator是当今主的流 浏览器。IE4表明此事件适用于Internet Explorer 4.0浏览器,NE4表明此事件适用 于Netscape Navigator 4.0浏览器。
首页 末页 向上 向下 返回 结束 调音
“设置文本域文本”行为
“设置文本域文字”行为可以 用指定的内容替换表单文本域的内 容。
首页 末页 向上 向下 返回 结束 调音
“设置状态栏文本”行为
“设置状态栏文本”行为可在浏览器 窗口底部左侧的状态栏中显示消息。如 可以使用此行为在状态栏中说明链接的 目标而不是显示链接的URL。
向下向下向上向上首页首页调音调音返回返回结束结束时间轴时间轴行为包括播放时间轴停止时间轴和转到时间轴帧3项通过链接或者按钮来控制时间轴动画的播向下向下向上向上首页首页调音调音返回返回结束结束插入flashvideo为网页插入动态元素向下向下向上向上首页首页调音调音返回返回结束结束了解动态元素媒体的来源系统集成网络下载从素材库导入自己制作flash简介向下向下向上向上首页首页调音调音返回返回结束结束系统集成在dreamweaver8中集成了许多flash按钮可以在它的页面中方便地插入flash按钮和flash文本
Dreamweaver行为

9.5.1课堂案例—艺术画廊 9.5.2Blind,Clip,Slide,Fold 9.5.3Fade, Highlight,Drop 9.5.4Puff,Scale 9.5.5Bounce, Pulsate,Shake
案例学习目标:学习设置图像效果的方法。 案例知识要点:在【行为】面板中,单击【添加行 为】按钮 ,在【动作】菜单中选择【效果】进行设 置。 素材所在位置:光盘/案例素材/ch9/课堂案例-艺 术走廊。 案例效果如图9-43所示。
在网页中添加和修改行为,由【行为】面板来完成。 选择菜单【窗口】|【行为】,或按快捷键<Shift + F4>,即可打开【行为】面板。
添加适当的图像特效,能使网页内容更加生动。常 用的图像特效有交换图像、显示-隐藏元素等。
9.2.1课堂案例—吉太美食 9.2.2交换图像 9.2.3显示-隐藏元素
案例练习目标:练习改变网页元素属性的方法。 案例操作要点如下。 1.打开网页index.html,在空白处插入ID名称为 banner的<div>标签,设置#banner属性:宽度 320px,高度820px,背景为图片sb2.jpg。 2.在其下方表格中间三个单元格中,分别插入三 个图片dot.png,并为这些图片添加改变属性行为, 图片事件为onMouseOver,改变banner背景属性。 素材所在位置:光盘/案例素材/ch9/练习案例-校 园信息中心,效果如图9-70所示。
显示-隐藏元素动作,能够通过响应事件,触发改 变一个或多个网页元素的可见性。 提示:设置网页中的显示或隐藏元素,通常由两个 行为组成,第一个行为通过事件触发显示或隐藏网 页元素,第二个行为用以恢复网页元素之前的显示 或隐藏状态。
Dreamweaver中的行为

1 认识行为 2 使用Dreamwerver8内置的行为 3 插入行为脚本
1 认识行为
1.1 认识行为 1.2 使用行为面板 1.3 增加行为的基本步骤 1.4 修改行为
1 认识行为
1.1 认识行为
行为是由对象、事件和动作构成的。 1.对象:是产生行为的主体。网页中的很多可以整个网页文档。 2.事件:是由用户或浏览器触发的事件。事件经常是针对页面元 素的,如鼠标经过、鼠标单击、键盘某个键按下等。 3.动作:通常是一段JavaScript代码,用于完成某些特殊的任务。 如打开一个窗口时自动播放声音、弹出信息窗口等。 4.行为:事件和动作组合起来就构成了行为。事件是产生行为的 条件,动作是行为的具体结果。
2 使用Dreamwerver8内置的行为
2.3 弹出消息
1.打开一个网页,选择行为的对象,如选择一个图像。 2.在行为面板上,单击“+”按钮,打开下拉菜单,从中选择“弹 出消息”。 3.打开“弹出消息”对话框,如图所示。
4.输入要显示的信息,单击“确定”按钮。 5.在行为面板设置事件,如设为“OnMouseDown” 6.保存并在浏览器中测试行为。
提示:在<td>与</td>之间插入代码,一般不会出 错。
该怎样修改代码? 插入代码之后,把代码中的文 字替换成你自己的内容即可。 注意:为避免出错,请不要改动除中文文字之外的 代码,否则程序可能会不能运行!
双击页面自动滚屏效果
<script type="text/javascript"> var currentpos,timer; function initialize() { timer=setInterval("scrollwindow()",10); } function sc(){ clearInterval(timer); } function scrollwindow() { window.scrollBy(0,1); } document.onmousedown=sc document.ondblclick=initialize
Dreamweaver 实验七 行为

实验七行为一、实验目的1.了解在Dreamweaver中使用行为来制作网页的方法和技巧;2.利用行为来制作不需代码来实现的网页特效。
二、实验环境硬件环境:考核用机为奔腾以上兼容机,内存不少于32M ,最好64M 或128M ;硬盘不小于500M ;VGA 彩显,带鼠标器。
操作系统:Windows95/98/me/2000/XP软件环境:Dreamweaver MX 2004特殊要求:必须将IIS配置好,能正常进行WEB浏览三、实验内容交换图像;弹出信息;恢复交换图像;播放声音;调用JavaScript弹出式菜单四、实验步骤新建一个页面,在页面中插入一张图片,打开行为面板,选择这张图片,添加一个行为“交换图像”,打开一个对话框,在对话框中设置一张原始图片,确定,这样就添加了一个交换图片的行为,事件为onmouseover;添加一个“弹出信息”的窗口,在对话框中输入我们所要的文字“欢迎光临我的班级网站”,事件为“onload”;添加一个“恢复交换图像”的行为,设置原始图片,事件为onmouseover;添加一个行为“播放声音”,浏览找到声音文件,事件为onmouseover;插入一个一行一列的表格,输入文字“我的班级”,选择此文字,添加一个弹出式菜单,在对话框中输入菜单的内容及外观;五、实验过程注意事项设置交换图像时首先得插入图片,图片必须保存在站点的image文件夹内;播放声音行为注意文件的格式及路径;六、实验思考要使播放声音要点击某个文字进行,应如何设置行为的事件?如何获取更多的事件?七、书写实验报告要求根据调试结果,写出调试分析报告。
写出本次实验的心得与体会。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Dreamweaver这个名字相信大家都不会陌生了。
自打上市以来以其鲜明的特性和完善的功能赢得了众多网友的青睐。
Dreamweaver能够在众多的同类软件中赢得一席之地,主要归功于它完全开放的插件环境以及它所能创造出的那些另人耳目一新的网页特效。
我即将要向大家介绍的就是通过Dreamweaver的行为事件所制作出的一些网页特效。
这其中有一些是通过Dreamweaver的插件来实现的。
希望大家可以通过这些特效使自己的网页更加的绚丽多彩。
一.通过链接实现对Flash的控制为了使网页本身活动起来,我们在制作网页时往往会插入一些诸如FLASH的动画,那么有没有什么方法使浏览者在浏览时可以控制这些动画的运程呢?答案是有的!首先我们选中将要附加行为的对象,例如一段加有链接的文字。
随后按下快捷键F8,单击行为面板上的"+"按钮,打开动作菜单,选择"control shckwave or flash"此时会弹出如图1的对话框。
(当然在此之前你的网页中一定要已经插入了FLASH的动画,并对其命名)。
从"movie"(动画)下拉菜单中选择将要控制的对象名称以及嵌入对象所使用的标记。
再在"Action"(动作)区域选择所要实现的效果。
·PLAY(播放)选择该项是当鼠标移动到链接上时播放动画。
·STOP(停止)选择该项是当鼠标移动到链接上时停止动画的播放。
·REWIND(返回)选择该项是当鼠标移动到链接上时动画返回到最前端。
·GO TO FRAME(跳转) 选择该项是当鼠标移动到链接上时动画跳转到所指定位置。
并停留在该位置上。
设置完后按快捷键F12,在浏览器中预览。
怎么样这回FLASH听话了吧!二.可拖动的层这个网页特效可以使浏览者通过鼠标的拖动来移动一个层,这样不但给了浏览者一定的自主空间,同时在无形之中也给你的网页加入了一条亮丽的风景线。
首先选中要拖动的层,按下快捷键F8,单击行为面板上的"+",选择"Drag lager"(拖动分层)命令,这时将弹出如图2的对话框。
在lager下拉菜单中选择将要拖动的分层,在"Movement"选择要拖动分层的移动方式。
移动方式分为两种,一种是受限制的移动方式(constrained),指可移动层只能在你所规定的范围内移动。
你可在后方的文本框中定义可移动区域的位置值,单位是像素。
另外一种是不受限制的移动方式(Unconstrained)指可移动层可以在任意范围内移动。
在"Drop Target"区域可设置当前分层的移动,点击"Get Cunrrent Position"可获得当前分层的位置。
随后单击"OK",按快捷键F12,在浏览器中预览,怎么样?刚才定义的那个分层是不是已经可以被鼠标拖动了?三.弹出信息对话框我们在制作主页的过程中,总是有许多要说明的地方,如果把这些说明内容全部加入到页面中,又会使页面显得过于凌乱。
因此我们可以应用Dreamweaver的行为事件所提供的另外一项功能解决这个问题。
首先我们假设要对一个链接进行说明,用鼠标选定该链接按下快捷键F8,单击行为面板中的"+"按钮,在弹出的菜单中选择"POP Message"(弹出信息)。
随后在弹出对话框中的Message文本框里输入说明的内容,单击"OK"。
按下F12键在浏览器中预览。
当你的鼠标移动到该链接上时就会弹出信息对话框,对话框中就是你刚才所输入的内容。
四.弹出菜单我们在浏览别人的网页时经常会遇到当你的鼠标移动到一个链接上时就会弹出一个菜单;而你的鼠标离开时该菜单又会自动的隐藏,这个网页特效在Fontpage中要加入四段代码才可以实现,非常的麻烦。
但在Dreamweaver中我们可以运用行为事件中的显示-隐藏-分层轻松搞定。
首先建立一个分层对其命名并将其设置为隐藏的形式,随后选中一段有链接的文字,单击行为面板上的"+",在弹出菜单中选择"show-hide-layer"(显示-隐藏-分层)。
此时会弹出如图3的对话框。
在Name layers文本框中显示的是当前页面中的所有分层,选定你刚才命名并隐藏的分层,点击下方的Show(显示)按钮。
"OK"可以在浏览器中预览了,将你的鼠标移动到你附加行为的链接上时,就会显示出刚才隐藏的那个分层了。
同时应用这个网页特效你也可以使一个本来存在的分层消失,只要在定义分层属性的时候选择Hide(隐藏)就可以了。
五.变换图象这个特效可以使图象随鼠标变化。
当你的鼠标移动到一个图片上时该图就会变为另外一幅图片。
这样可以生动的体现出图片链接的内容。
首先我们准备好两张大小完全相同的图片,将其中一张(图象1)插入到网页之中,并对其命名。
这张图是准备在网页中直接显示的,选中它按下快捷键F8,点击行为面板上的"+",选择弹出菜单中的"Swap Image"(替换图象)。
此时会弹出如图4的对话框。
在"Image"文本框中会显示出当前页面中的所有图象。
选中刚才命名的图象点击"Set Source to"文本框右方的"Browse",加入另一张事先准备好的图象(图象2)。
如果你希望在浏览时当鼠标离开图象2时图象仍可恢复成原来状态,则在下方的"Restore Image onMouseOut"前打勾。
"OK"大功告成,按下F12,在浏览器中预览。
效果如何,满意吗?六.创建自动加入收藏夹功能。
(插件)`最近我在网上找到了一个插件(Add Favourite),通过这个插件可以使你的网页在每次显示时都自动提醒浏览者将你的主页放入收藏夹。
虽然这样做会很烦人,不过对于提高你的浏览量还是有一定的帮助的。
该插件下载地址为:/dream/plugin/behaviors/IEAddFavourite.zip下载后解压至…\Dreamweaver\configuration\Behaviors\actions\下,启动Dreamweaver。
相应的在行为菜单中就会出现"IE Add Favourito"(添加收藏)。
选择该项就会弹出相应的对话框。
只要在TITLE IN文本框中输入收藏你的网站时计算机默认的名字就可以了。
单击"OK",按F12预览一下,怎么样?七.逐渐缩小的层(插件)最近还找到了另外的一个插件,其效果是使一个层从四周向中间逐渐的缩小,最后消失。
(Division in)该插件下载链接为:/hato/Dreamteam/download/Dreamweaver_plugnis/Behaviour/Behaviour/d ivision.zip下面我就向大家介绍一下这个插件的使用方法。
首先按照(六)的步骤将其安装到相应的目录内,启动Dreamweaver。
建立一个分层并对其命名,为了可以看出演示效果最好对这个分层定义背景颜色或背景。
按下快捷键F8,单击行为面板上的"+",这时在行为菜单中会多出"Transition:Division in"(缩小分层)选项。
在所弹出对话框的第一行文本框中输入刚才定义的分层的名字,在第二行文本框中输入你希望分层从缩小开始到完全消失所需要的时间,单位是秒。
设置完毕后单击"OK",按下F12在浏览器中预览!八.使网页背景随时间变化(插件)这个插件可以使你的网页的背景随时间逐渐的变化。
下载地址为:/hato/Dreamweaver/download/Dreamweaver_Plugnis/Behaviour/Behaviour /fade.zip首先按照(六)的步骤将其安装至相应的目录内,然后启动Dreamweaver。
按下快捷键F8键,单击行为面板上的"+",你会发现在行为菜单中会多出"Cross Browser Background Fade"(浏览器背景转换)选择该项,在弹出对话框的第一行文本框中输入网页启始背景颜色的相应代码,在第二行文本框中输入变化后颜色的代码。
最后一行中输入整个变化过程所需要的时间,单位是秒。
如果不进行设置系统默认的是由黑色变为白色,单位是一秒。
好了可以在浏览器预览了!按下F12,看看效果吧!九.网页右方滚动出现层这个插件可以控制一个层,使其自动的从网页右方出现并向左移动。
下载地址为:/dream/plugin/behaviors/wm_chg_link_bh.zip首先仍然按照(六)的步骤将其正确安装至相应目录内,随后启动Dreamweaver。
在网页中建立一个分层,并对其命名。
为了可以更好的看到演示效果建议对该层定义背景颜色或加入相应背景。
随后按下快捷键F8,单击行为面板上的"+",在弹出的菜单中就会多出"Cross Browser Emerge form Right"(从右方穿过浏览器)。
选择该项,将弹出如图5的对话框。
在上方的Layer文本框中选中刚才命名并加入背景的那个层。
在下方的定义时间文本框中输入完成整个移动过程所需要的时间,单位是秒。
在最后一行中输入该层将向左方移动的距离大小,单位是像素。
设置完毕后单击"OK"。
在浏览器中看看效果如何吧!以上的九中网页特效都是通过Dreamweaver的行为事件来完成的,很好的利用这些功能并对其进行不断的完善和扩充,就会使你的网页更加的亮丽,出众。
DW中行为的使用收集的资料2009-12-01 18:17:24 阅读11 评论0 字号:大中小“行为”(Behaviors)是Dreamweaver中一个很重要的概念。
它集成在Dreamweaver中,可用来自动实现网页的动态效果和交互的JavaScript脚本程序。
“行为”是Dreamweaver独特的概念,它使得我们不必去学习复杂的JavaScript程序也能方便迅速地实现一些网页的特殊效果。
一、“行为”基础1.“行为”详解我们先来了解一下“行为”的原理。
一个完整的行为由“动作”和“事件”两个部分组成。
“动作”是Dreamweaver预先编写好的JavaScript脚本程序,这些程序可以控制,例如打开一个新窗口、显示或隐藏层、播放一段音乐等动作;而“事件”是指我们对网页进行某种操作时,如鼠标点击、移动到某个图片上、键盘按下等,是否触发该事件。
