IE11使用kindeditor看不到弹出框,白色遮罩

- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
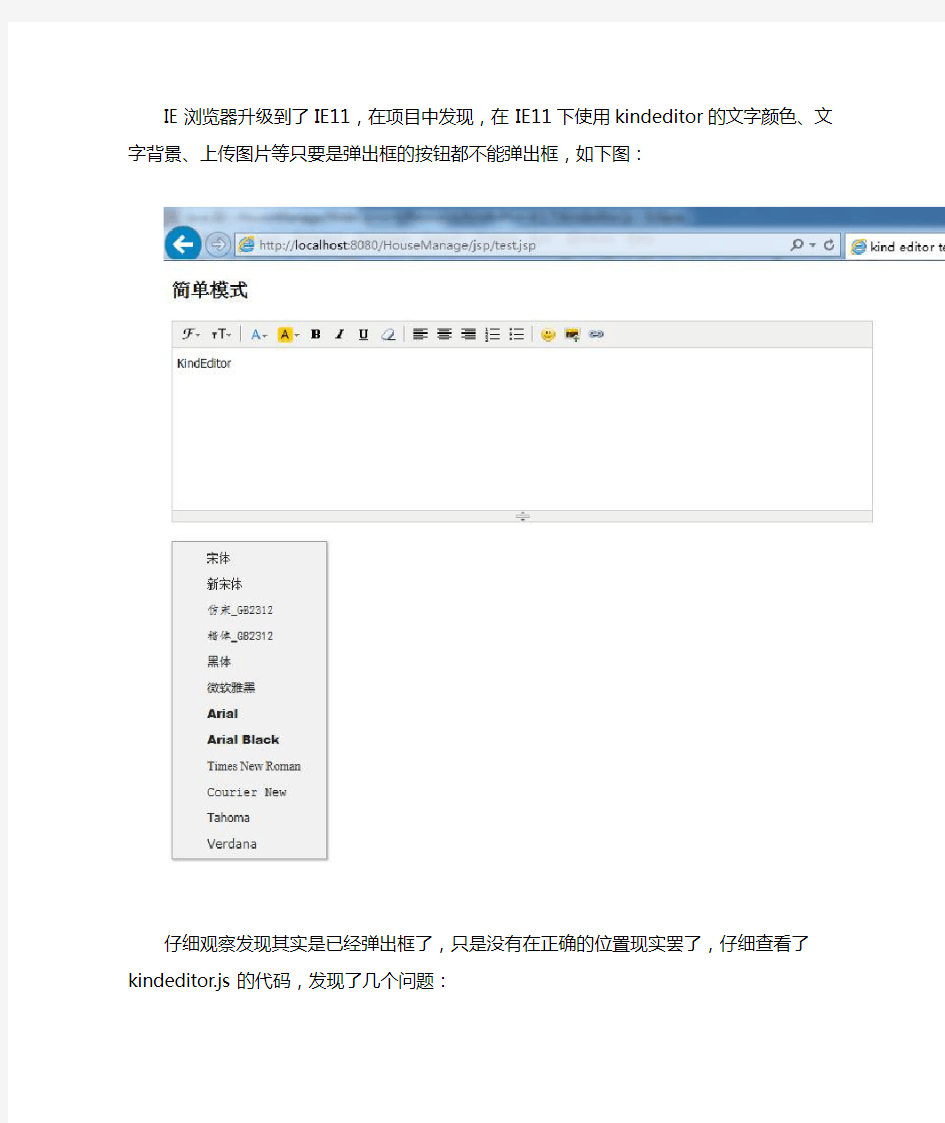
IE浏览器升级到了IE11,在项目中发现,在IE11下使用kindeditor的文字颜色、文字背景、上传图片等只要是弹出框的按钮都不能弹出框,如下图:
仔细观察发现其实是已经弹出框了,只是没有在正确的位置现实罢了,仔细查看了kindeditor.js的代码,发现了几个问题:
js的开头定义了几个变量:
var _VERSION = '4.1.7 (2013-04-21)',
_ua = erAgent.toLowerCase(),
_IE = _ua.indexOf('msie') >-1 && _ua.indexOf('opera') == -1,....
经过测试发现,在IE8下,erAgent的值是这样的:
而在IE11下,erAgent的值是这样的:
所以通过_ua.indexOf('msie') > -1 的方式在IE11下判断是否为IE浏览器就行不通了。
往下看代码,发现_getScrollPos这个方法中的x y是通过判断是否为IE浏览器获取位置
function _getScrollPos(doc) {
doc = doc || document;
var x, y;
if (_IE || _OPERA) {
x = _docElement(doc).scrollLeft;
y = _docElement(doc).scrollTop;
} else {
x = _getWin(doc).scrollX;
y = _getWin(doc).scrollY;
}
return {x : x, y : y};
}
在往下看
pos : function() {
var self = this, node = self[0], x = 0, y = 0;
if (node) {
if (node.getBoundingClientRect) {
var box = node.getBoundingClientRect(),
pos = _getScrollPos(self.doc);
x = box.left + pos.x;
y = box.top + pos.y;
} else {
while (node) {
x += node.offsetLeft;
y += node.offsetTop;
node = node.offsetParent;
}
}
}
return {x : _round(x), y : _round(y)};
},
这里的pos = _getScrollPos(self.doc);
x = box.left + pos.x;
y = box.top + pos.y;
三句确定了pos的x 和y
再来看一下createmenu方法:
createMenu : function(options) {
var self = this,
name = ,
knode = self.toolbar.get(name),
pos = knode.pos();
options.x = pos.x;
options.y = pos.y + knode.height();
options.z = self.options.zIndex;
options.shadowMode = _undef(options.shadowMode, self.shadowMode); if (options.selectedColor !== undefined) {
options.cls = 'ke-colorpicker-' + self.themeType;
options.noColor = ng('noColor');
self.menu = _colorpicker(options);
} else {
options.cls = 'ke-menu-' + self.themeType;
options.centerLineMode = false;
self.menu = _menu(options);
}
return self.menu;
},
根据以上代码,我得出一个判断是否为IE浏览器成为解决本问题的根本解决方案。但是如果改成这样:
_IE = (_ua.indexOf('msie') > -1 || _ua.indexOf('trident') > -1) &&
_ua.indexOf('opera') == -1,
又会出现不支持attachEvent方法,附上代码:
if (_IE) {
window.attachEvent('onunload', function() {
_each(_eventData, function(key, events) {
if (events.el) {
_unbind(events.el);
}
});
});
}
所以我这样解决:
第一步:定义变量:_IE11 = _ua.indexOf('trident') > -1 代码如下
var _VERSION = '4.1.7 (2013-04-21)',
_ua = erAgent.toLowerCase(),
_IE = _ua.indexOf('msie') > -1 && _ua.indexOf('opera') == -1, _IE11 = _ua.indexOf('trident') > -1,.....
第二部:增加判断
function _getScrollPos(doc) {
doc = doc || document;
var x, y;
if (_IE || _IE11 || _OPERA) {
x = _docElement(doc).scrollLeft;
y = _docElement(doc).scrollTop;
} else {
x = _getWin(doc).scrollX;
y = _getWin(doc).scrollY;
