表单设计与应用
VF程序设计第08章(09版)

8.3 创建与管理表单
8.3.2 使用表单设计器设计表单 通过表单设计器,可以向表单添加功能强大的丰富多彩
的控件,不用或只用少量代码即可得到赏心悦目的用户界 面。 8.3.2.1 表单设计器 可以使用下面三种方法来调用或打开表单设计器: 方法2:菜单方式调用 ①单击“文件”菜单中的“新建”命令,打开“新建” 对话框。 2选择“表单”文件类型,然后单击“新建文件”按钮。
8.1 面向对象的概念
新建好该命令按钮类后,新建一表单,在控件工具箱中
添加刚刚创建的CmdQuit命令按钮类,然后拖放到表单 上,保存运行该表单。单击此命令按钮,表单将被释放。 而我们并没有为该按钮设置Click事件代码,因为在该按 钮的Click Event事件中隐藏了CmdQuit类按钮中设置的 代码,实现了信息的隐蔽。 封装是借助类来实现的。封装要求所有对象具备明确的 功能,并有接口和其他对象相互作用。对象的内部实现是 受保护的,外界不能访问,只有局部于对象的代码才能访 问。
计和创建应用程序,必须使用到VFP系统提供的 基础类,简称Visual FoxPro基类。 8.2.1 Visual FoxPro基类 Visual FoxPro基类是系统自身包含的,并不存 放在某个类中。用户可以基于基类生成所需要的 对象,也可以扩展基类创建自定义类。
类 名 CheckBox TextBox ComboBox CommandButton CommandGroup Container Label EditBox Form FormSet Grid Hy
8.1.2 面向对象程序设计的特点 面向对象程序设计有如下三个基本特点: 1.封装性 面向对象程序设计的基本特征之一是封装性,
封装换句话说就是信息隐蔽,将对象的方法程序 和属性代码包装在一起,外界无法看到。例如我 们创建一个命令按钮类,在它的Click Event程序 代码中编写Thisform . release 一条语句。
Word中的高级模板和表单设计

Word中的高级模板和表单设计1. 引言随着现代科技的发展,电子文档已成为人们日常生活和工作中不可或缺的一部分。
而在众多办公软件中,Microsoft Word以其易用性和功能丰富性而备受欢迎。
在Word中,高级模板和表单设计是其十分重要的特色功能之一。
本文将重点介绍Word中的高级模板和表单设计,并探讨其在不同场景中的应用。
2. 高级模板的使用2.1 创建和修改模板在Word中,用户可以根据自己的需求创建自定义模板。
首先,打开Word并进入“文件”菜单,选择“新建”选项,然后选择“模板”。
在弹出窗口中,用户可以选择现有的模板或者进行自定义设置。
而对于已有模板的修改,用户只需打开相应的模板文件,并进行编辑和保存即可。
2.2 应用模板创建和修改模板后,用户可以将其应用到需要的文档中。
在Word中,可以通过“文件”菜单的“打开”选项来选择已有文档,然后在打开的文档中应用自定义模板。
用户只需点击“文件”菜单的“应用模板”选项,在弹出的窗口中选择所需的模板,然后点击“应用”即可。
3. 高级表单的设计3.1 表单控件的添加在繁杂的文档中,设计一个简洁、直观的表单非常重要。
Word 提供了丰富的表单控件,用户可以根据需要在文档中添加文本框、单选按钮、复选框和下拉菜单等控件。
要添加表单控件,只需在文档中选中所需位置,然后在“开发工具”选项卡中选择相应的控件进行添加。
3.2 表单控件的属性设置为了使表单更加灵活和有用,用户可以为每个控件设置相关的属性。
例如,对于文本框控件,用户可以设置默认值、最大长度和输入限制等属性。
而对于下拉菜单控件,用户可以自定义菜单选项和默认选项。
通过设置表单控件的属性,用户可以实现更精准和高效的数据收集和处理。
4. 高级模板和表单的应用场景4.1 商业文档在商业领域,Word中的高级模板和表单设计能够显著提高生产效率和信息管理能力。
例如,在销售领域,用户可以创建自定义的销售合同模板,并在模板中添加表单控件以便收集客户信息、产品数量和价格等。
《Office Forms》的表单设计技巧与实战案例

《Office Forms》的表单设计技巧与实战案例表单设计是许多办公工作中不可或缺的一部分,它可以有效地收集和整理信息,帮助管理者更好地了解员工和客户的需求。
一个好的表单设计不仅可以提高工作效率,还可以降低错误发生的概率。
本文将从表单设计的基本技巧开始讲起,然后介绍一些实战案例,让大家更好地掌握表单设计的要领。
一、表单设计的基本技巧1.确定表单的用途在设计表单的时候,首先要明确该表单的用途是什么。
是用来收集员工信息,还是用来整理客户反馈?或者是用来审批某项工作?只有明确了表单的用途,才能更好地设计出符合需求的表单。
2.简洁明了在表单设计中,简洁明了是非常重要的。
一个表单不应该包含过多的信息和填写项,这样会给填写者造成困扰,也会增加填写错误的概率。
简洁明了的表单设计应该只包含必要的信息,避免出现冗余信息。
3.合理排版合理的排版可以使表单更易于阅读和填写。
在排版上,可以将相关的信息放在一起,采用分组的方式排列表单填写项,这样能够更清晰地展现表单的结构,也能为填写者提供更好的填写体验。
4.注重可读性表单设计中,可读性是非常重要的。
选用清晰易懂的字体和字号,避免使用花哨的字体和过小的字号,这样可以增加表单的可读性,降低填写者填写错误的可能性。
5.考虑各种情况在设计表单的时候,还应该考虑各种情况下的填写情况。
比如,如果表单需要打印出来用笔填写,那么需要预留足够的填写空间;如果表单需要在电脑上填写,那么需要考虑表单的格式是否符合电子填写的需求。
6.设置必填项在设计表单的时候,可以设置一些必填项,这样可以确保填写者填写完整的信息。
但是必须注意,必填项的设置要合理,不宜设置过多的必填项,以免造成填写者的困扰。
二、实战案例1.员工信息登记表员工信息登记表是每个企业都会用到的表单,它用来收集员工的基本信息,比如姓名、性别、出生日期、联系方式等。
下面是一个员工信息登记表的设计实例:员工信息登记表姓名:_________________性别:_________________出生日期:_______________联系方式:_______________部门:_________________职位:_________________入职日期:_______________地址:__________________在这个实例中,我们可以看到,这个员工信息登记表的排版简洁明了,将相关的信息放在一起,而且还设置了必填项,确保了填写者填写完整的信息。
第九章-表单设计与应用概要PPT课件

2.在表单设计器环境下,选择“表单”菜单中的“执行表单” 命令,或单击工具栏上的“运行”按钮。
3.选择“程序”菜单中的“运行”命令,打开“运行”对话框, 在对话框中指定表单文件并单击“运行”按钮。
4.命令:
DO FORM〈表单文件名〉[NAME〈变量名〉]
WITH〈实参1〉,[〈实参2〉,……][LINKED][NOSHOW]
• 常用容器类及其所能包容的对象P224 表9-3
2021
11
• 在对象的嵌套层次关系中,要引用其中的 某个对象,需要指明对象在嵌套层次中的 位置,对象引用的几个属性或关键字见下 表。
2021
12
2021
13
• 类的特性: 继承性,封装性,多态性
2021
14
• 一、继承
1.定义:是指在基于现有的类创建新类时、新类继承了现有类 里的方法和属性。
“项目管理器” →“文档” →选择 表单→“修改” → 打开表单设计器 2.不属于项目中的表单修改, ①“文件” →“打开” →选择表单文 件
②命令打开:
MODIFY FOR2M021 <表单文件名&g在项目管理器窗口中,选择要用运行的表单,然后单击窗口 里的“运行”按钮。
第九章 表单设计与应用
本章要点:
➢面向对象的概念:对象与类、子类与继承;
➢Visual FoxPro基类简介:Visual FoxPro基类、容器 与控件、事件;
➢创建与管理表单:创建表单、管理表单属性和方法、 常用事件与方法;
➢表单设计器:表单设计器环境、控件的操作与布局、 数据环境;
➢常用表单控件:各控件的标题属性、控件内容或设置
2021
4
生成对象 CREATEOBJECT (<类名>[,<参数1>,<参数2>,…])
OA工作流之表单和报表的设计与应用实例

OA工作流之表单和报表的设计与应用实例石头在上一篇文章“OA工作流之图形化流程设计和条件跳转实例”,我们了解了OA工作流的流程设计特点,本文将继续在华天动力OA系统的试用版本中进行实例演示,介绍一下表单和报表在工作流中的应用。
一、什么是表单?什么是报表?表单用来显示查询或输入的数据。
可以是纸类的文件,或者是计算机查询与输入的画面。
报表只包含事先定义需要汇总内容的数据(不能任意决定查询的内容),只能用来阅读或观看的被动文件。
通常报表数据包含了一段时间经营或管理的统计信息,而这些信息的统计与查询的方式,通常很少需要变动。
你可以简单理解为:表单用于数据录入,报表用户统计汇总。
一个优秀的OA软件,必须要同时具备表单和报表两种功能,而且要分开设计,这样才便于用户使用。
但大多数OA软件确实是只有表单,而没有报表,或者报表不完善,不能对审批后的表单实现复杂的统计汇总功能,使表单失去了存在的意义,也使OA软件的价值大打折扣。
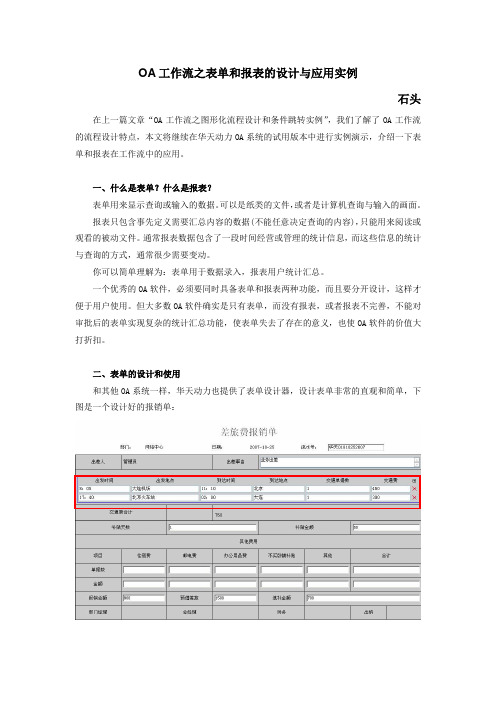
二、表单的设计和使用和其他OA系统一样,华天动力也提供了表单设计器,设计表单非常的直观和简单,下图是一个设计好的报销单:这个报销单看似简单,其实里面还是有一些玄机的:1、自动选择审批流程:系统可以根据表单中的每个域的字段值控制表单的下一步流向,不同岗位、不同数额的申请具有不同流程和权限,系统会根据起草人的填写自动选择审批流程。
如报销金额大于等于3000元时,必须由总经理审批,报销金额小于3000元时,由部门经理审批后直接跳转到财务经理。
这样做的好处是可以大大减少流程设置的工作量,特别适用于规模比较大的用户。
2、详细的权限控制:在这个表单上,谁可以看到哪些内容,谁只能看不能写(修改),谁既能看又能写,能在哪个区域写,都可以一一的设置。
比如部门经理只能在自己的输入框内签字,无法在总经理的输入框内签字,出纳只能查看,无法修改表单。
这样做的好处是有效防止误操作和越权审批。
看看下面这个权限设置图,华天动力OA将权限分为主表和明细表两部分,可谓是非常细致了,赞一个:3、支持明细表单:刚才说到明细表,这也是很多OA系统不支持的,明细表可以让你在表单中添加多个明细条目,并且在报表中可以对明细表的内容分别统计。
国家二级VF机试(表单设计与应用)模拟试卷6(题后含答案及解析)

国家二级VF机试(表单设计与应用)模拟试卷6(题后含答案及解析)题型有:1. 选择题选择题1.在Visual FoxPro中,下面关于属性、方法和事件的叙述错误的是A.属性用于描述对象的状态,方法用于表示对象的行为B.基于同一个类产生的两个对象可以分别设置自己的属性值C.事件代码也可以象方法一样被显式调用D.在创建一个表单时,可以添加新的属性、方法和事件正确答案:D解析:事件是一种由系统预先定义而由用户或系统发出的动作,事件作用于对象,对象识别事件并作出相应反应。
事件集是固定的,也就是说用户不可以定义新的事件。
知识模块:表单设计与应用2.利用类设计器创建的类总是保存在类库文件中,类库文件的默认扩展名是A.cdxB.frxC.vcxD.scx正确答案:C解析:本题考查类库文件的默认扩展名。
使用“类设计器”能够可视化地创建并修改类。
类存储在类库(.VCX)文件中。
cdx是复合索引文件的扩展名;frx是报表文件的扩展名;scx是表单文件扩展名。
知识模块:表单设计与应用3.在Visual Foxpro中,可视类库文件的扩展名是A..dbfB..scxC..vcxD..dbc正确答案:C解析:.dbf是表的扩展名,.scx是表单的扩展名,.dbc是数据库的扩展名.vcx 是可视类文件的扩展名。
知识模块:表单设计与应用4.创建一个名为student的新类,保存新类的类库名称是mylib,新类的父类是Person,正确的命令是A.CREATE CLASS mylib OF student As PerSonB.CREATE CLASS studem OF Pemon As mylibC.CREATE CLASS student OF mylib As PersonD.CREATE CLASS Person OF mylib As student正确答案:C解析:在Visual FoxPro中调用类设计的方法有以下几种:方法1:在“项目管理器”对话框中,选择“类”选项卡,然后单击“新建”按钮。
泛微 动态表单的设计与实现

泛微动态表单的设计与实现
泛微动态表单是指在泛微OA系统中,用户可以根据自己的需求自定义表单,实现灵活的业务流程处理。
动态表单的设计与实现涉及到以下几个方面:
1. 表单设计,在泛微系统中,用户可以通过图形化界面设计表单,包括添加各种表单控件、设置字段属性、设计布局等。
设计表单时需要考虑业务流程的需求,确保表单能够满足业务数据的收集和展示。
2. 表单字段设置,在设计动态表单时,需要考虑各个字段的数据类型、必填性、字段关联等设置,以及字段的显示与隐藏、只读与编辑等属性的控制,确保表单能够满足不同业务场景下的需求。
3. 表单权限设置,在实现动态表单时,需要考虑不同用户对表单的操作权限,包括查看、编辑、删除等权限的设置,确保表单数据的安全性和合规性。
4. 表单数据存储与管理,设计与实现动态表单还需要考虑表单数据的存储与管理,包括数据的持久化存储、数据的查询与统计分
析、数据的导入与导出等功能的实现。
5. 表单集成与应用,动态表单设计与实现还需要考虑与其他系统的集成,以及表单在业务流程中的应用,包括表单的触发条件、表单的审批流程等方面的设计与实现。
总的来说,泛微动态表单的设计与实现涉及到表单设计、字段设置、权限设置、数据存储与管理、集成与应用等多个方面,需要综合考虑业务需求、用户体验、系统性能等因素,以实现灵活、高效的业务流程处理。
国家二级VF机试(表单设计与应用)模拟试卷7

国家二级VF机试(表单设计与应用)模拟试卷7(总分:64.00,做题时间:90分钟)一、选择题(总题数:32,分数:64.00)1.在Visual FoxPro中,下面关于属性、方法和事件的叙述错误的是(分数:2.00)A.属性用于描述对象的状态,方法用于表示对象的行为B.基于同一个类产生的两个对象可以分射设置自己的属性值C.事件代码也可以象方法一样被显式调用D.在创建一个表单时,可以添加新的属性、方法和事件√解析:解析:事件是一种由系统预先定义而由用户或系统发出的动作,事件作用于对象,对象识别事件并作出相应反应。
事件集是固定的,也就是说用户不可以定义新的事件。
2.在Visual Foxpro中,可视类库文件的扩展名是(分数:2.00)A..dbfB..SCXC..VCX √D..dbc解析:解析:.dbf是表的扩展名,.sex是表单的扩展名,.dbc是数据库的扩展名,.VCX是可视类文件的扩展名。
3.向项目中添加表单,应该使用项目管理器的(分数:2.00)A.“代码”选项卡B.“类”选项卡C.“数据”选项卡D.“文档”选项卡√解析:解析:在“文档”选项卡中所显示和管理的是Visual FoxPro中的表单、报表和标签:程序、API 库和应用程序属于“代码”选项卡,数据库、自由表和查询属于“数据”选项卡。
4.打开已经存在的表单文件的命令是(分数:2.00)A.MODIFY FORM √B.EDIT FORMC.OPEN FORMD.READ FORM解析:解析:打开已经存在的表单文件的命令是modify form。
5.表单文件的扩展名是(分数:2.00)A.frmB.prgC.SCX √D.VCX解析:解析:表单的扩展名是.SCX,表单备注文件的扩展名是.SCT。
6.建立表单的命令是(分数:2.00)A.CREATE FORM √B.CREATE TABLEC.NEW FORMD.NEW TABLE解析:解析:建立表单的命令为CREATE FORM。
VFP《表单设计与应用》教案

01
02
03
选择数据绑定方式
根据实际需求选择合适的 数据绑定方式,如静态绑 定、动态绑定等。
设置数据显示方式
通过表单控件属性设置, 定义数据的显示方式,如 文本框、标签、表格等。
实现数据格式化
根据需要对数据进行格式 化处理,如日期格式、数 字格式等。
数据操作事件处理机制
定义数据操作事件
根据实际需求定义数据操 作事件,如添加、修改、 删除等。
使用清晰易读的字体
选择适合阅读的字体,并保持适当的 字号和行间距,确保用户能够轻松阅 读表单内容。
优化图标和图片
使用简洁明了的图标和高质量的图片 ,提升表单界面的视觉效果。
保持布局整洁
合理安排表单元素的位置和间距,避 免拥挤和混乱,使界面更加整洁有序 。
响应式布局实现方法
使用媒体查询
利用CSS媒体查询,根据设备屏 幕尺寸调整表单布局,实现不 同设备上的良好展示效果。
实战演练:从需求到实现全过程剖析
设计阶段
制定设计方案,包括表单布局 、控件选择、数据验证等
测试与调试
对实现的表单进行测试,确保 功能正常、数据准确,并进行 必要的调试和优化
需求分析
明确用户需求,确定表单功能 和数据流程
编码实现
使用VFP编程语言实现表单设 计,包括界面制作、事件处理 、数据库连接等
教学方式
采用讲授、演示、实践相结合的方式进行教学。通过案例分析、小组讨论等方式引导学生 积极参与课堂活动。
考核方式
采用平时成绩和期末成绩相结合的方式进行考核。平时成绩包括课堂表现、作业完成情况 等;期末成绩采用闭卷考试形式,主要考察学生对课程内容的掌握程度和应用能力。
02
国家二级VF机试(表单设计与应用)模拟试卷4(题后含答案及解析)

国家二级VF机试(表单设计与应用)模拟试卷4(题后含答案及解析)题型有:1. 选择题选择题1.执行命令MyForm=CreateObject(“Form”)可以建立一个表单,为了让该表单在屏幕上显示,应该执行命令A.MyForm.ListB.MyForm.DisplayC.MyForm.ShowD.MyForm.ShowForm正确答案:C解析:MyForm为建立的表单名,show方法用来显示表单,而调用方法的格式为:对象名.方法名,故要想显示表单MyForm,要用命令MyForm.show。
知识模块:表单设计与应用2.如果希望一个控件在任何时候都不能获得焦点,可以设置的属性是Enabled或是A.MoveableB.CloseableC.VisibleD.SelStart正确答案:C解析:本题考查控件属性。
控件在任何时候都不能获得焦点的方法是将控件的Visible(可见)属性设置为.F.,使控件成为不可见对象。
知识模块:表单设计与应用3.在Visual FoxPro中,用于设置表单标题的属性是A.TextB.TitleC.LableD.Caption正确答案:D解析:本题考查表单的属性。
在Visual FoxPro中,表单的Caption属性,指明显示于表单标题栏上的文本,所以用于设置表单标题的属性是Caption。
知识模块:表单设计与应用4.假设某个表单中有一个复选框(CheckBoxl)和一个命令按钮Command1,如果要在Commandl的Click事12代码中取得复选框的值,以判断该复选框是否被用户选择,正确的表达式是A.This.CheckBox 1.ValueB.ThisForm.CheckBox 1.ValueC.This.CheckBox 1.SelectedD.ThisForm.CheckBox 1.Selected正确答案:B解析:复选框控件可以通过其V ALUE属性设置或返回其状态(选中或未被选中)。
《Office Forms》的表单设计技巧与实战案例

《Office Forms》的表单设计技巧与实战案例表单设计是指根据特定的需求和目的,通过布局、排版、元素组织等方式,将信息形式化地呈现在表格或文件中的过程。
在办公环境中,表单设计起着至关重要的作用,它不仅能提高工作效率,减少错误率,还能为后续数据处理和分析提供便利。
因此,本文将从表单设计的基本原则、技巧与实战案例等方面展开讨论,希望能给读者带来一些实用的指导和启发。
一、基本原则1、通用性:表单设计的首要原则是要具备通用性。
即表单的内容和排版要简洁清晰,易于理解和填写,对不同人员和不同部门都适用。
这样可以有效减少沟通和理解成本,提高工作效率。
2、统一性:在表单设计中要保持统一性,包括字体、颜色、排版、命名规范等方面。
这样可以让表单看起来更加整齐美观,给人一种高效专业的印象。
3、便捷性:表单的设计要侧重于用户体验,要尽可能减少填写的时间和步骤,让用户感到便捷。
可以通过合理的分组、默认值设置、选项卡等方式来优化用户的填写体验。
4、可追溯性:在表单设计中要考虑信息的追溯和记录功能,这对后续的数据分析和处理非常重要。
可以通过添加时间戳、编号、审批流程等方式来实现信息的追溯功能。
二、设计技巧1、布局设计:表单的布局设计是表单设计的核心之一。
通过合理的布局可以使表单信息呈现更加清晰直观,便于用户填写和阅读。
常见的布局方式有单栏式、双栏式、分组式等。
在具体设计时可以根据表单内容和需求选择合适的布局方式。
2、元素组织:表单的元素组织包括文字、数字、图表、复选框、下拉框等元素的排列和组织。
在设计时要考虑元素之间的逻辑关系,避免冗余信息和重复填写。
可以通过合理的分组、标注、说明文字等方式来优化元素的组织。
3、颜色和字体:颜色和字体是表单设计中很重要的组成部分,它可以有效提升表单的可读性和美观性。
在设计时要注意颜色的搭配和字体的选择,建议使用简洁明了的字体和颜色,避免过度花哨和刺眼的设计。
4、交互设计:交互设计是指用户与表单的交互过程,包括填写、提交、验证等环节。
vfp第6章表单设计

Closable属性
• 运行表单时,表单标题栏上的关闭按钮是否有效,逻辑型
第6章 表单设计与应用
6
面向对象程序设计的概念 5.对象属性的访问
格式: <对象引用>.<对象属性> 例如,将表单中命令按钮(名称为Command1)的标题 (Caption属性)设置为“确定”。
• 命令为:mand1.Caption=“确定”
6.对象方法的调用
引用关键字 ThisForm Parent This 引用意义 当前对象所在表单 当前对象的直接容器对象 当前对象
例如,表单上包含一个命令按钮(名称为Command1), 当前对象是命令按钮。 • 引用命令按钮:This或mand1 • 引用表单:ThisForm或This.Parent
第6章 表单设计与应用
LOGO
表单是什么
表单是程序界面,如对话框和窗口。
用户能通过表单中的控件实现与应用程序的交互。 表单是面向对象程序设计思想在VFP中的体现。
第6章 表单设计与应用 2
面向对象程序设计的概念 1.对象
现实世界中的任何实体都可以认为是对象。 对象具有三要素
第6章 表单设计与应用
18
对象的公共属性 Name属性
对象的名称
Caption属性
对象的标题,字符型
BackColor属性
对象的背景颜色
ForeColor属性
对象的前景色,即字体颜色
第6章 表单设计与应用
19
对象的公共属性 FontName属性
字体名称,字符型,如“隶书”
基本操作:63.3、69.4 简单应用:43.1(先做基1)、70.1(先做基1)
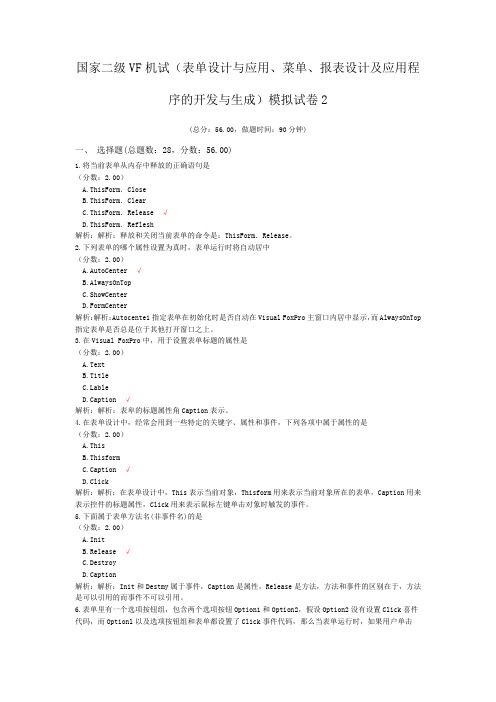
国家二级VF机试(表单设计与应用、菜单、报表设计及应用程序的开发与生成)模拟试卷2

国家二级VF机试(表单设计与应用、菜单、报表设计及应用程序的开发与生成)模拟试卷2(总分:56.00,做题时间:90分钟)一、选择题(总题数:28,分数:56.00)1.将当前表单从内存中释放的正确语句是(分数:2.00)A.ThisForm.CloseB.ThisForm.ClearC.ThisForm.Release √D.ThisForm.Reflesh解析:解析:释放和关闭当前表单的命令是:ThisForm.Release。
2.下列表单的哪个属性设置为真时,表单运行时将自动居中(分数:2.00)A.AutoCenter √B.AlwaysOnTopC.ShowCenterD.FormCenter解析:解析:Autocentei指定表单在初始化时是否自动在Visual FoxPro主窗口内居中显示,而AlwaysOnTop 指定表单是否总是位于其他打开窗口之上。
3.在Visual FoxPro中,用于设置表单标题的属性是(分数:2.00)A.TextB.TitlebleD.Caption √解析:解析:表卑的标题属性角Caption表示。
4.在表单设计中,经常会用到一些特定的关键字、属性和事件,下列各项中属于属性的是(分数:2.00)A.ThisB.ThisformC.Caption √D.Click解析:解析:在表单设计中,This表示当前对象,Thisform用来表示当前对象所在的表单,Caption用来表示控件的标题属性,Click用来表示鼠标左键单击对象时触发的事件。
5.下面属于表单方法名(非事件名)的是(分数:2.00)A.InitB.Release √C.DestroyD.Caption解析:解析:Init和Destmy属于事件,Caption是属性,Release是方法,方法和事件的区别在于,方法是可以引用的而事件不可以引用。
6.表单里有一个选项按钮组,包含两个选项按钮Option1和Option2,假设Option2没有设置Click喜件代码,而Optionl以及选项按钮组和表单都设置了Click事件代码,那么当表单运行时,如果用户单击Option2,系统将(分数:2.00)A.执行表单的Click事件代码B.执行选项按钮组的Click事件代码√C.执行Option1的Click事件代码D.不会有反应解析:解析:Click事件是鼠标单击事件,当为表单或控件设置了Click事件代码后,运行表单时,单击该对象将引发Click事件。
第八章 面向对象程序设计(2)

第八章 表单设计及应用
小结
重点
表单及控件的属性、 表单及控件的属性、事件和方法 设计表单, 设计表单,解决实际问题
第八章 表单设计及应用
作业
实验书第8章习题 实验书第 章习题
第八章 表单设计及应用
预习
1、报表的设计方法有几种? 报表的设计方法有几种? 菜单有几种?如何创建? 2、菜单有几种?如何创建?
第八章 表单设计及应用(2) 表单设计及应用(2)
Contents
1 2 3
表单设计基础 表单常用控件 表单其他控件
第八章 表单设计及应用
8.3 表单设计基础
表单是一个容器对象,它的控件名是FORM。我 表单是一个容器对象,它的控件名是FORM。 容器对象 FORM 们对表单进行操作,实际上就是设置表单的属性 属性, 们对表单进行操作,实际上就是设置表单的属性, 调用表单的方法 编写表单的事件代码 方法, 事件代码。 调用表单的方法,编写表单的事件代码。 表单对象的常用属性(见教材P188 P188) 表单对象的常用属性(见教材P188) 表单事件(见教材P188) 表单事件(见教材P188) P188
用微调器控制计时器单向运动的速度。 例:用微调器控制计时器单向运动的速度。
第八章 表单设计及应用
8.4 常用表单控件
组合框(combo)和列表框(list) 组合框(combo)和列表框(list)
主要作用:从提供的多个选项中选择一项或多项。一般用 来整列显示表中的字段。 常用属性: rowsourcetype、rowsource、style 、 rowsourcetype、rowsource、
第八章 表单设计及应用
8.4 常用表单控件
标签(Label) 标签(Label) el
表单设计与应用

3) 类的多态性
类的多态性是指在类的层次结构中,各层中的对象
1. 类的概念
类(Class)是对一组对象的属性和特征的抽象描述, 是对拥有数据和一定行为特征的对象集合的描述。类是 抽象的,而对象是具体的。它们既有联系又有区别,例 如,世界上有各式各样的桥,就建筑结构而言,有吊桥、 浮桥、铁桥、立交桥。但它们有一个共同的属性:架在 江河湖海上或公路上;有一个共同的行为特征:可供行 人或车辆通行。根据这个属性和特征,人们才把它们称 为桥,以区别于路。可见桥是一个抽象的类,而各种各 样具体的桥,例如立交桥就是这一类的实例,就是对象。
的类进行修改,以适应我们的需要。显然,这种多层次继 承机制可以大大提高编程的效率。
2 ) 类的封装性
类的封装性(Encapsulation):类的内部信息对于
用户来说是屏蔽的,这是一种组织软件的方法。对 于一个封装来讲,它把世界中紧密联系的元素及操
作捆绑在一起,构造出独立含义的程序,而把这种
内部的相互关系对用户屏蔽起来,仅留出与其他封 装体的接口。 利用类的封装性,在使用类时只需学习类的使 用方法,而不关心类的内部复杂性,像使用计算机 一样,用户可以不关心计算机的硬件系统结构,而 只需学习如何对它进行操作,发布命令。
以是具体的物,也可以指某些抽象的概念。从编程的角度 来看,对象是一种将数据和操作过程结合在一起的数据结 构,或者是一种具有属性(数据)和方法(过程和函数)的集合 体。事实上,程序中的对象就是对客观世界中对象的一种 抽象描述。
对象的属性 属性用来表示对象的特性和状态的参数。
比如对象的名称、外观的尺寸、是否可见等。例如,一个
2. 类的特征 由于类是对象的抽象,是具有相同属性和特征的对
象的集合,所以类定义对象的属性、事件和方法,其本
2013年3月计算机二级VF练习题及答案:表单设计与应用

⼤纲要求 使⽤表单设计器: (1)在表单中加⼊和修改控件对象。
(2)设定数据环境。
知识要点 1.表单 表单(Form)就是⼀个输⼊或显⽰某种信息的界⾯(窗⼝),是Visual FoxPro提供的⽤于建⽴应⽤程序界⾯的⼯具之⼀。
被⼤量应⽤于⼈机交互界⾯的设计当中。
应⽤表单设计功能,可以设计出具有Windows风格的各种程序界⾯。
由于表单使⽤⾮常频繁,所以在VFP中,专门提供了⼀个表单设计器来设计表单程序。
表单是⼀个容器,除含有窗⼝的标准控件标题栏、控制按钮外,可以向表单中添加各种对象,如按钮、⽂本框、表格、图⽚等。
在表单设计器环境下可以进⾏添加、删除及布局控件的操作。
2. 对象 对象(Object)是反映客观事物属性及⾏为特征的描述。
客观世界⾥的任何实体都可以被看作是对象。
对象可以是具体的物,也可以指某些概念。
从编程的⾓度来看,对象是⼀种将数据和操作过程结合在⼀起的数据结构,或者是⼀种具有属性(数据)和⽅法(过程和函数)的集合体。
事实上程序中的对象就是对客观世界中对象的⼀种抽象描述。
每个对象都具有描述其特征的属性,及附属于它的⾏为。
对象把事物的属性和⾏为封装在⼀起,是⼀个动态的概念。
对象是⾯向对象编程的基本元素,是“类”的具体实例。
(1)对象属性:属性⽤来表⽰对象的状态。
(2)对象⽅法:对象⽅法是描述对象⾏为的过程。
对象的属性特征标识了对象的物理性质,对象的⾏为特征描述了对象可执⾏的⾏为动作;对象的每⼀种属性,都是与其他对象加以区别的特性,都具有⼀定的含义,并赋予⼀定的值;对象⼤多数是可见的,也有⼀些特殊的对象是不可见的。
3.类 v 类是对⼀类相似对象的性质描述,这些对象具有相同种类的属性以及⽅法就好⽐是⼀个摸板。
对象是类的⼀个实例。
v 类的类型 ⼦类和⽗类 v 类的四⼤特征 §继承性 —— 说明了⼦类延⽤⽗类特征的能⼒; §多态性 —— 指⼀些关联的类包含同名的⽅法程序,但⽅法程序的内容可以不同,具体调⽤在运⾏时根据对象的类确定; §封装性 —— 说明包含和隐藏对象信息,如内部数据结构和代码的能⼒; §抽象性 —— 指提取⼀个类或对象与众不同的特征,⽽不对该类的所有信息进⾏处理; 4.⼦类与继承 在⾯向对象的⽅法⾥,继承是指在基于现有的类创建新类时,新类继承了现有类⾥的⽅法和属性。
《Office Forms》的表单设计技巧与实战案例

《Office Forms》的表单设计技巧与实战案例Office Forms是微软Office办公软件中非常重要的一部分。
它可以用来设计各种各样的表单,如数据采集表、调查问卷、申请表等等,广泛应用于企业管理、科研、教育等方面。
本文将介绍一些Office Forms的表单设计技巧,并结合实战案例进行讲解,以帮助大家更好地利用Office Forms构建实用、美观的表单。
一、表单设计前的准备在开始设计表单之前,应该先明确表单的基本信息,包括表单的主要内容、使用场景、面向的受众群体、所需收集的信息等。
这些信息可以在表单前期策划阶段就确定下来,并不断完善和调整。
另外,在确定表单信息的基础上,还需要考虑到表单的实际功能和实现方式。
例如,如果表单需要支持大量数据的录入和汇总,应该选择支持数据分页和自动计算的表单模板;如果表单需要支持多人同时填写,应该选择支持协作编辑的表单模板。
因此,在进行表单设计之前,需要了解表单模板的各种功能和使用方法,以便更好地满足实际需求。
二、表单元素的设计Office Forms提供了多种表单元素,包括单选按钮、多选按钮、文本框、下拉框、日期选择器等等。
这些元素可以通过Office Forms 的图形界面进行拖拽和设置,方便快捷。
在进行表单元素的设计时,需要注意以下几点:1.元素位置的选择元素的位置对表单的整体布局和美感有很大影响。
一般来说,表单元素应该遵循从上到下,从左到右的排列方式,保证整个表单的逻辑性和可读性。
同时,在选择元素位置时,还需要注意各个元素之间的间距和对齐方式,以保持整体美观和协调。
2.元素属性的设置Office Forms中的每个表单元素都有各自的属性和设置选项。
例如,文本框可以设置默认值、最大长度和格式控制等等;下拉框可以设置选项列表和默认选项。
在进行元素属性设置时,需要根据实际需求进行选择,以确保表单的功能和使用体验。
3.元素样式的设计除了元素的属性设置外,元素样式的设计也是表单设计的重要组成部分。
jeecg表单设计器应用场景

jeecg表单设计器应用场景随着信息化建设的不断发展,企业内部的业务流程和数据管理越来越复杂,传统的手工填写表单已经不能满足企业的需求。
而jeecg 表单设计器的出现,为企业提供了一种简单、高效、灵活的表单设计和管理工具,被广泛应用于各个行业的业务流程中。
一、企业内部流程管理jeecg表单设计器可以帮助企业快速构建各种业务流程表单,如请假申请、报销申请、采购申请等。
通过设计器提供的拖拽式界面,用户可以轻松地设计出符合自身业务需求的表单,并且可以根据实际情况灵活调整表单的布局和字段。
同时,设计器还提供了丰富的表单控件和校验规则,使得表单填写更加便捷和规范化。
二、数据采集与管理在一些需要大量数据采集和管理的场景中,jeecg表单设计器也发挥了重要作用。
比如市场调研、问卷调查等,通过设计器可以设计出适应不同调查需求的表单,并将填写的数据自动存储到数据库中,方便后续的数据统计和分析。
三、移动端应用随着移动互联网的快速发展,越来越多的企业开始将业务流程和数据管理移植到移动端。
jeecg表单设计器提供了丰富的移动端表单设计和展示功能,用户可以通过手机或平板电脑随时随地填写表单,并实时同步到后台数据库。
这在外勤人员的工作中尤为重要,不仅提高了工作效率,还减少了数据传输的错误和漏洞。
四、业务系统集成jeecg表单设计器具备强大的集成能力,可以与企业现有的业务系统进行无缝对接。
通过设计器提供的接口和插件机制,用户可以将表单设计器嵌入到自己的业务系统中,并与其他系统进行数据交互。
这样一方面可以提升企业的业务处理效率,另一方面也能够保护企业现有系统的投资,避免二次开发的成本和风险。
五、快速原型开发对于一些需要快速原型开发的项目,jeecg表单设计器是一个理想的选择。
通过设计器提供的模板和样式库,用户可以快速搭建出具有基本功能和交互的原型界面,并与客户进行沟通和确认。
这大大缩短了项目的开发周期,降低了开发成本。
六、教育培训jeecg表单设计器还可以应用于教育培训领域。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
表单设计与应用面向对象的概念:对象:客观世界里的任何实体都可被看作是对象。
对象可以是具体的物,也可以指某些概念。
从编程的角度来看,对象是一种将数据和操作过程结合在一起的数据结构,或者是一种具有属性(数据)和方法(过程和函数)的集合体。
事实上程序中的对象就是对客观世界中对象的一种抽象描述。
(1)对象属性:属性用来表示对象的状态。
(2)对象方法:对象方法是描述对象行为的过程容器与控件:Visual FoxPro 中的类一般可分为两种类型:容器类和控件类。
相应地,可分别生成容器(对象)和控件(对象)。
容器可以被认为是一种特殊的控件,它能包容其他的控件或容器控件是一个可以以图形化的方式显示出来,并能与用户进行交互的对象,但是控件类不能包含其它对象。
事件:是一种由系统预先定义而由用户或系统发出的动作。
事件作用于对象,对象识别事件并作出相应反应。
Visual FoxPro中的常用事件:Init:创建对象时发生的事件。
通常应用于表单(Form)的初始化事件。
Click:鼠标左键单击对象时发生的事件。
通常应用于命令按钮(Command)、命令按钮组(CommandGroup)的单击事件。
InteractiveChange:以交互方式改变对象的值时发生的事件。
通常应用于选项按钮组(OptionGroup)、组合框(Combo)、复选框(Check)的值发生改变时发生的事件。
对象的引用(1)绝对引用:从最高容器开始逐层向下直到某个对象为止的引用称为绝对引用。
(2)相对引用:从正在为编写事件代码的对象出发,通过逐层向高一层或低一层直到另一对象的引用称为相对引用。
属性或关键字引用This 只能针对于当前对象(相对引用)ThisForm 当前对象所在的表单(绝对引用)对象的引用:【例】表单Form1中有一个命令按钮Command1,单击该命令按钮更改其标题为“确定”。
事件代码如下:方法一:THIS.CAPTION=”确定”方法二:MAND1.CAPTION=“确定"建立表单:表单(Form)是Visual FoxPro提供的用于建立应用程序界面的最主要的工具之一。
表单相当于WINDOWS应用程序的窗口运行单表: 在设计时可采用以下方法运行表单文件:(1)在表单设计器窗口中,在系统菜单中选择【表单】|【执行表单】命令,或单击常用工具栏上的! 按钮运行表单。
(2)在命令窗口输入命令:(第55套)DO FORM <表单文件名>表单设计器环境介绍(1)设计器窗口:“表单设计器”窗口内包含正在设计的表单。
用户可在表单窗口中可视化地添加和修改控件、改变控件布局,表单窗口只能在“表单设计器”窗口内移动。
以新建方式启动表单设计器时,系统将默认为用户创建一个空白表单。
(2)属性窗口:设计表单的绝大多数工作都是在属性窗口中完成的,因此用户必须熟悉属性窗口的用法。
如果在表单设计器中没有出现属性窗口,可在系统菜单中单击【显示】|【属性】,属性窗口如图所示。
(ppt12)(3)表单控件工具栏:设计表单的主要任务就是利用“表单控件”设计交互式用户界面。
“表单控件”工具栏是表单设计的主要工具。
默认包含21个控件、4个辅助按钮。
数据环境:数据环境是指在创建表单时需要打开的表,然后以表作为数据源与表单建立关联,表单就可以调用数据环境中表的内容。
1.打开数据环境设计器表单设计器环境下,单击“表单设计器”工具栏“数据环境”按钮,或选【显示】|【数据环境】命令,即可打开“数据环境设计器”窗口,此时系统菜单栏上出现“数据环境”菜单。
利用数据环境设计器:2.向数据环境添加表或视图在“显示”菜单中选择【数据环境】|【添加】命令,或右键单击“数据环境设计器窗口”,在弹出的快捷菜单中选择【添加】命令,打开“添加表或视图”对话框,可添加表或视图。
3.在数据环境中设置关系设置关系的方法为:将父表的某个字段(作为关联表达式)拖曳到子表的相匹配的索引标记上既可。
如果子表上没有与主表字段相匹配的索引,也可以将主表字段拖动到子表的某个字段上,这时应根据系统提示确认创建索引。
管理表单:表单常用属性属性描述默认值Name 表单控件名Form1Caption 显示于表单标题栏上的文本Form1AlwaysOnTop 指定表单是否总是位于其它打开窗口之上.F.AutoCenter 窗口居中显示.F.表单常用方法(1)Relase方法:将表单从内存中释放。
比如表单有一个命令按钮,如果希望单击该命令按钮时关闭表单,就可以在该命令按钮的Click事件中包含如下代码:Thisform.Release表单运行时,用户单击表单右上角的关闭按钮,系统会自动执行Relase方法。
(2)Refresh方法:刷新表单。
刷新表单代码:THISFORM.REFRESH标签(Label)控件1.标签控件的功能:标签主要用于显示固定的文本信息。
2.标签控件常用属性:Caption:指定标签的显示文本。
可以在设计时设置,也可以在程序运时设置或修改。
AutoSize:指定是否自动调整控件大小以容纳其内容。
ForeColor:设置标题的字体颜色。
Name :标签对象的名称,是程序中访问标签对象的标识。
Wordwrap:是否允许换行显示命令按钮控件1.命令按钮(CommandButton)控件功能:命令按钮典型地用来启动某个事件代码、完成特定功能,如关闭表单、移动记录指针、打印报表等。
2.命令按钮控件常用属性:Caption:指定标签的显示文本。
可以在设计时设置,也可以在程序运时设置或修改。
Enabled:指定该控件是否处于可用状态。
Name :标签对象的名称,是程序中访问标签对象的标识。
命令按钮组控件1.命令按钮组(CommandGroup)功能:命令按钮组是包含一组命令按钮的容器控件,用户可以单个或作为一组来操作其中的按钮。
2.命令按钮组控件常用属性:ButtonCount :指定命令按钮组中按钮的个数AutoSize:指定是否自动调整控件大小以容纳其内容Enabled:指定该控件是否处于可用状态注:通常使用命令按钮组生成器完成布局设计文本框(TextBox)控件1.文本框控件的功能:(1)用于显示或接收单行文本信息(不设置ControlSource属性),默认输入类型为字符型,最大长度为256个字符。
(2)用于显示或编辑对应变量或字段的值(设置ControlSource属性为已有变量或字段名)。
注:使用文本框显示表中的信息时,应先设置数据环境。
2.文本框控件常用属性:Value:指定控件的属性值ControlSource:设置文本框的数据来源。
一般情况下,可以利用该属性为文本框指定一个字段变量,字段的初值决定文本框中值的类型。
PassWordChar:设置输入口令时显示的字符。
Readonly:确定文本框是否为只读,为“.T.”时,文本框的值不可修改。
编辑框(EditBox)控件1.编辑框控件的功能:用于显示或编辑多行文本信息。
编辑框实际上是一个完整的简单字处理器,在编辑框中能够选择、剪切、粘贴以及复制正文,可以实现自动换行,能够有自己的垂直滚动条。
2.编辑框常用属性:ControlSource:设置编辑框的数据源,一般为数据表的备注字段。
Value:保存编辑框中的内容,可以通过该属性来访问编辑框中的内容。
Readonly:确定用户是否能修改编辑框中的内容。
SelText:返回用户在编辑区内选定的文本,如果没有选定任何文本,则返回空串。
SelLength:返回用户在文本输入区中所选定字符的数目。
Scroolbars:指定编辑框是否具有滚动条,当属性值为0时,编辑框没有滚动条,当属性值为2(默认值)时,编辑框包含垂直滚动条。
复选框(CheckBox)控件1.复选框的功能:用于标识一个两值状态,1或0。
当处于“1”状态时,复选框内显示一个对勾,当处于“0”状态时复选框内为空白。
2.复选框常用属性:Value:用来指明复选框的当前状态,如下表ControlSource属性:用于指定复选框的数据源Value属性值说明0 (默认值),未被选中1 被选中>=2或null 不确定,只在代码中有效选项按钮组控件1.选项按钮组(OptionGroup)控件的功能:选项组又称为选项按钮组,是包含选项按钮的一种容器。
一个选项组中往往包含若干个选项按钮,但用户只能从中选择一个按钮。
当用户单击某个选项按钮时,该按钮即成为被选中状态,而选项组中的其他选项按钮,不管原来是什么状态,都变成未选中状态,被选中的选项按钮中会显示一个圆点。
2.选项按钮组常用属性:ButtonCount:指定选项组中选项按钮的数目。
Value:用于指定选项组中哪个选项按钮被选中。
当第1个按钮被选中,Value属性值则为1,当第2个按钮被选中后,Value属性值则为2注:通常使用选项按钮组生成器完成布局设计列表框(ListBox)控件1.列表框的功能:列表框提供一组条目(数据项),用户可以从中选择一个或多个条目. 2.选项组常用属性:RowSourceType:属性指明列表框数据源的类型RowSource:属性指定列表框的数据源,两者常用的搭配如表。
Value:被选中的条目即为该控件的属性值注:通常该控件的数据源都是使用生成器来完成组合框(comboBox)控件:组合框与列表框类似,也是用于提供一组条目供用户从中选择,组合框和和列表框的主要区别在于:(1)对于组合框来说,通常只有一个条目是可见的。
用户可以单击组合框上的下拉箭头按钮打开条目列表,以便从中选择。
V alue:被选中的条目即为该控件的属性值(2)组合框有两种形式:下拉组合框(Style属性为0)和下拉列表框(Style属性为2)。
对下拉组合框,用户既可以从列表中选择,也可以在编辑区输入。
注:通常该控件的数据源都是使用生成器来完成表格(Grid)控件1.表格控件的功能:表格控件用于浏览或编辑多行多列数据。
2.表格控件常用属性:RecordSourceType:指明表格数据源的类型RecordSource:属性指定数据的来源,它们取值及含义如表所示。
ColumnCount:指定表格的列数ControlSource:指定在列中显示的数据源.注意:在设计列对象的属性时,首先得选择列对象,选择列对象有两种方法:①从属性窗口的对象列表中选择相应列,②右击表格,在弹出的快捷菜单中选择【编辑】命令,这时表格进入编辑状态(表格的周围有一个粗框),用户可用鼠标单击选择列对象。
注:通常该控件的数据源都是使用生成器来完成4.常用的标头(Header)属性列标头也是一个对象,有它自己的属性、方法和事件,设计时要设置标头对象的属性,首先得选择标头对象,选择标头对象的方法与选择列对象的方法类似。
