图标设计规范
设计规范大全

设计规范大全设计规范是一种规定设计师在设计过程中应遵循的标准和准则。
遵守设计规范有助于提高设计质量、节约设计资源、增强设计的可维护性和可扩展性。
下面是一个设计规范的大全,总结了设计过程中需要注意的内容。
一、界面设计规范1. 保持一致性:界面各元素的布局、颜色、字体等要保持一致,使用户能够在不同页面间进行无缝切换。
2. 简洁明了:界面要简洁明了,避免过多的复杂信息和无关的内容,提供清晰的用户导航。
3. 强调重要内容:重要的信息要以突出的方式呈现,比如使用颜色、大小、位置等。
4. 合理布局:合理布局页面元素,符合用户阅读习惯和使用习惯。
5. 考虑响应式设计:界面要能够适应不同屏幕分辨率和设备的展示需求。
6. 考虑可访问性:界面要考虑到不同用户的特殊需求,比如视力障碍、听力障碍等。
二、图标设计规范1. 简洁明了:图标要简洁明了,表达意思清晰。
2. 无歧义性:图标的意思要直观无歧义,不容易引起误解。
3. 可区分性:图标要能够与其他图标区分开,不易混淆。
4. 缩放性:图标要能够在不同分辨率的屏幕上进行缩放,保持清晰度。
5. 配色一致性:图标的颜色要与界面的整体配色一致,与其他元素相协调。
三、字体设计规范1. 可读性:所使用的字体要具有良好的可读性,字体大小和行距要适中。
2. 一致性:字体的使用要保持一致,避免在不同页面或不同区域使用不同的字体。
3. 选择恰当的字体:根据设计需求选择恰当的字体,比如正经场合使用正式字体,活泼场合使用手写字体等。
4. 字重和字形的组合:合理组合字体的字重和字形,使文字呈现出更好的层次感。
5. 考虑多语言支持:如果需要支持多种语言,要选择适合该语种的字体。
四、色彩设计规范1. 考虑品牌色彩:根据品牌的视觉识别系统选择与品牌一致的色彩。
2. 避免过分使用鲜艳色彩:过分使用鲜艳的色彩可能分散用户的注意力,影响信息的传达。
3. 考虑色彩的情感表达:不同的色彩有不同的情感表达,选择合适的色彩来表达设计目标。
图标尺寸规范

图标尺寸规范图标是界面设计中常见的元素,它可以用来代表不同的功能、动作或者内容。
在设计图标时,尺寸规范是非常重要的,它决定了图标在不同设备和分辨率上的显示效果。
本文将介绍一些常用的图标尺寸规范。
1. 常见的图标尺寸在设计图标时,通常使用矢量图形来实现,这样可以保证图标在不同尺寸上都能保持清晰锐利。
以下是一些常见的图标尺寸规范:- 16x16像素:这是最小的图标尺寸,通常用于网站的favicon 或者软件的系统托盘图标。
- 24x24像素:这是一种常见的图标尺寸,适用于大多数应用程序和网页设计。
- 32x32像素:这是另一种常见的图标尺寸,适用于大多数应用程序和网页设计。
它比24x24像素的图标更大一些,可以在大屏幕上显示更清晰。
- 48x48像素:这是一个较大的图标尺寸,适用于桌面应用程序或者复杂的网页设计。
它可以提供更多的细节和清晰度。
- 64x64像素:这是一个较大的图标尺寸,适用于特定的设计需求,如游戏设计或者特殊效果设计。
除了以上几种尺寸,还有一些其他常见的图标尺寸,例如96x96像素、128x128像素等。
根据具体的设计需求和使用场景,设计师可以选择适合的尺寸。
2. 适应不同的屏幕和分辨率随着移动设备的普及,设计师需要考虑图标在不同屏幕和分辨率上的显示效果。
以下是一些设计图标时需要注意的事项:- 自适应尺寸:设计师可以创建多个尺寸的图标,以适应不同的屏幕尺寸和分辨率。
这样可以确保图标在不同设备上都能保持良好的显示效果。
- 增加细节:对于较高分辨率的屏幕,设计师可以增加图标的细节,使其在高清屏幕上更加清晰和精确。
- 避免失真:在缩放图标尺寸时,设计师应该避免图标失真。
可以使用矢量图形来设计图标,这样即使在不同尺寸上缩放,图标也可以保持清晰。
3. 图标使用场景不同的图标尺寸适用于不同的使用场景,以下是一些常见的场景和图标尺寸的推荐:- 桌面应用程序:在桌面应用程序中,通常使用48x48像素或64x64像素的图标尺寸。
数字APP图标常见尺寸与设计规范

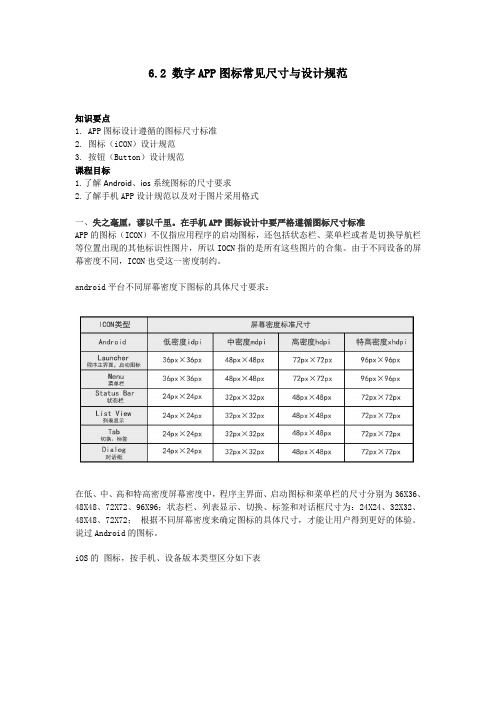
6.2 数字APP图标常见尺寸与设计规范知识要点1.APP图标设计遵循的图标尺寸标准2.图标(iCON)设计规范3.按钮(Button)设计规范课程目标1.了解Android、ios系统图标的尺寸要求2.了解手机APP设计规范以及对于图片采用格式一、失之毫厘,谬以千里。
在手机APP图标设计中要严格遵循图标尺寸标准APP的图标(ICON)不仅指应用程序的启动图标,还包括状态栏、菜单栏或者是切换导航栏等位置出现的其他标识性图片,所以IOCN指的是所有这些图片的合集。
由于不同设备的屏幕密度不同,ICON也受这一密度制约。
a ndroid平台不同屏幕密度下图标的具体尺寸要求:在低、中、高和特高密度屏幕密度中,程序主界面、启动图标和菜单栏的尺寸分别为36X36、48X48、72X72、96X96;状态栏、列表显示、切换、标签和对话框尺寸为:24X24、32X32、48X48、72X72;根据不同屏幕密度来确定图标的具体尺寸,才能让用户得到更好的体验。
说过Android的图标。
iOS的图标,按手机、设备版本类型区分如下表不同版本的iPhone拥有不同尺寸分辨率的屏幕,所以其图标尺寸也有所区别。
APP Store中的启动图标无论哪个版本都是1024X1024;主屏幕图标1-3代为57X57,后面的为114X114;搜索图标1-3代为29X29,4-7普通版为58X58,plus版为87X87;标签栏1-3代为38X38,其他为75X75;工具栏和导航栏图标1-3代为30X30,4-7普通版本为44X44,plus为66X66。
需要提醒的是,在图标设计中请用栅格化系统进行设计。
如果设计尺寸为1024 x 1024 px,尽可能的采用黄金比例设计。
能让图标得到更好的显示效果。
二、手机APP设计规范指对整套APP界面进行视觉设计UI风格的统一,对界面元素的样式、颜色、图标按钮和大小设定统一的规范和使用原则。
方便以后协调合作和APP视觉迭代。
图标尺寸规范

图标尺寸规范图标尺寸规范是指在设计和使用图标时,需要遵守一定的尺寸规定,以保证图标在不同设备和平台上的显示效果和用户体验的一致性。
下面是对图标尺寸规范的详细解析:1. 设备像素和逻辑像素设备像素是显示设备上的最小可见单位,逻辑像素则是应用程序对图标的抽象表示。
在应用程序中,使用的图标都是以逻辑像素为单位进行设计和运用的。
但是,不同设备的设备像素是不同的,所以需要进行逻辑像素和设备像素的换算,以便在不同设备上显示适配的图标。
2. 基本图标尺寸根据不同的应用场景和设备平台,图标尺寸有所区别。
以下是一些常见的基本图标尺寸:- iPhone/iPad应用图标:建议尺寸为180x180像素,可以使用1024x1024像素的图标进行设计,以便在高分辨率设备上保持清晰。
- Android应用图标:根据不同设备分辨率的需求,常见的尺寸有48x48像素、72x72像素和96x96像素等。
- 网页图标:在网页中使用的图标一般需要经过缩放才能适应不同分辨率的屏幕,常见的尺寸有16x16像素、32x32像素和64x64像素等。
- 桌面图标:在桌面上使用的图标一般需要比较大,以便在远距离观看时仍然能够清晰可见。
常见的尺寸有256x256像素和512x512像素等。
3. 图标设计技巧在设计图标时,需要注意以下几点,以保证图标的清晰度和可视性:- 尽量使用简单的几何形状和线条,以保证图标在不同尺寸下的可辨识度。
- 避免使用太多细节和小元素,以免在缩放时变得模糊或难以辨认。
- 使用高对比度的色彩组合,以确保图标在不同背景下的可见性。
- 避免使用过多的字母和文字,以便在小尺寸下仍然可以清晰识别。
4. 图标制作工具在制作图标时,可以使用一些专业的图标设计工具,例如Adobe Illustrator、Sketch和IconJar等。
这些工具提供了丰富的图标模板和素材库,使得图标的设计和导出变得更加便捷和高效。
总结:图标尺寸规范在设计和使用图标时起到了非常重要的作用,它使得图标在不同设备和平台上都能够显示得清晰明了,提升了用户的使用体验和界面的美观度。
图标设计规范

图标设计规范数位设计引入了一种新的图标设计样式。
以下是设计和创建样式图标的具体规范。
图标样式应该有趣、色彩丰富且充满活力,因为现在的系统支持图标是32位图标,并且边缘非常平滑。
在矢量程序中绘制完每个图标后,再用Adobe Photoshop进行处理可使图像更加完美。
本规范是专为设计者编写的。
在创建图像时,建议您与高水平的图形设计者一起工作,尤其是具有丰富的矢量和3D软件经验的图形设计者。
图标设计概述的目的是让您熟悉WindowsXP的新样式,为创建图标做好准备。
图标样式特性(1) 色彩丰富,是对WindowsXP外观的补充。
(2) 不同的角度和透视特性为图像增添了动态活力。
(3) 元素的边角十分柔和,并略微有些圆滑。
(4) 光源位于图标的左上角,同时有环绕光照亮图标的其它部分。
(5) 渐变效果使图标具有立体感,进而使图标的外观更加丰满。
(6) 投影使图标更具对比度和立体感。
(7) 添加轮廓可使图像更清晰。
(8) 日常对象(如计算机和设备)具有更现代化的个人外观。
图标尺寸Windows XP图标有四种尺寸,建议使用以下四种尺寸:(1) 48×48像素(2) 32×32像素(3) 24×24像素(4) 16×16像素图标色彩深度支持WindowsXP支持32位图标。
32位图标为24位图像加上8位alpha通道。
使图标边缘非常平滑,且与背景相融合。
每个WindowsXP图标应包含以下三种色彩深度,以支持不同的显示器显示设置:24位图像加上8位alpha通道(32位)8位图像(256色),加上1位透明色4位图像(16色),加上1位透明色调色板图标中使用的主要颜色。
对象的角度和分组WindowsXP样式图标使用的透视网格:并非所有对象使用16×16的复杂图像都能获得较好效果。
某些对象通常以直观图像显示:文档图标、符号图标(如警告或信息图标)、单一对象图标(如放大镜)除非创建重叠辅助对象可以更清楚地表达图标的含义,否则就可读性和完整性而言,还是应使用直观图像。
标识标牌设计规范

标识标牌设计规范概述标识标牌在现代社会中扮演着重要的角色,它们不仅可以提供必要的指引和信息,还能够加强建筑物、道路和公共场所的识别度和美观性。
标识标牌设计应遵循一定的规范和标准,以确保信息传达的准确性和效果。
本文将探讨标识标牌设计规范的相关要点,从内容规范、材料选择、色彩运用等方面进行论述。
一、内容规范标识标牌的内容应该简洁明了,信息准确,以满足用户的需求。
具体要求如下:1. 使用简洁明了的文字:文字应当简洁明了,字体要清晰易读。
可以使用常用的字体,如宋体、微软雅黑等,但不宜采用过于花哨或艺术化的字体。
2. 提供必要的信息:标识标牌应该提供准确的信息,并符合特定场所和建筑物的需求。
例如,在商业场所,标识标牌应提供店铺名称、楼层指示、商品分类等信息;在公共场所,标牌应提供出口指示、紧急设备位置等信息。
3. 考虑目标受众:标识标牌的内容应基于目标受众的特点和需求,例如,对于儿童来说,标牌的文字应当简单易懂,使用直观的图标和颜色。
二、材料选择标识标牌的材料选择至关重要,它们应该具有良好的耐用性、可读性和视觉效果。
以下是一些常见的材料选择规范:1. 耐候性强的材料:标识标牌通常需要在各种天气条件下使用,因此材料的耐候性是至关重要的。
选择耐候性强、不易褪色的材料,如亚克力、不锈钢等。
2. 清晰可读的材料:标识标牌的材料应当具有良好的可读性,即文字和图标清晰可辨。
材料的颜色应与文字形成明显对比,避免出现模糊或混淆的情况。
3. 安全环保的材料:选择符合安全环保标准的材料,避免使用有害物质和易碎材料。
例如,对于室内使用的标识标牌,可以选择环保型纸张或可降解的材料。
三、色彩运用色彩在标识标牌设计中具有重要的地位,它能够吸引人们的注意力、传递特定的信息和情感。
以下是一些色彩运用的规范:1. 使用鲜明的对比色:标识标牌的文字和背景色彩应形成鲜明的对比,以提高可读性。
例如,亮色的文字可以与暗色的背景形成对比,吸引人们的目光。
Android系统图标设计规范

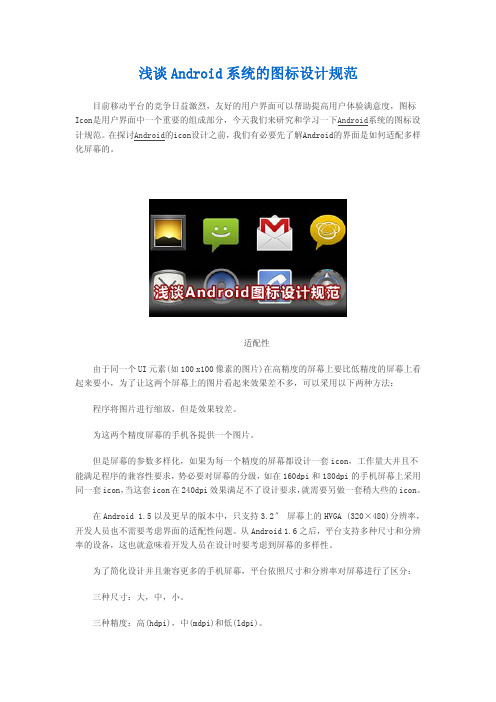
浅谈Android系统的图标设计规范目前移动平台的竞争日益激烈,友好的用户界面可以帮助提高用户体验满意度,图标Icon是用户界面中一个重要的组成部分,今天我们来研究和学习一下Android系统的图标设计规范。
在探讨Android的icon设计之前,我们有必要先了解Android的界面是如何适配多样化屏幕的。
适配性由于同一个UI元素(如100 x100像素的图片)在高精度的屏幕上要比低精度的屏幕上看起来要小,为了让这两个屏幕上的图片看起来效果差不多,可以采用以下两种方法:程序将图片进行缩放,但是效果较差。
为这两个精度屏幕的手机各提供一个图片。
但是屏幕的参数多样化,如果为每一个精度的屏幕都设计一套icon,工作量大并且不能满足程序的兼容性要求,势必要对屏幕的分级,如在160dpi和180dpi的手机屏幕上采用同一套icon,当这套icon在240dpi效果满足不了设计要求,就需要另做一套稍大些的icon。
在Android 1.5以及更早的版本中,只支持3.2″ 屏幕上的HVGA (320×480)分辨率,开发人员也不需要考虑界面的适配性问题。
从Android 1.6之后,平台支持多种尺寸和分辨率的设备,这也就意味着开发人员在设计时要考虑到屏幕的多样性。
为了简化设计并且兼容更多的手机屏幕,平台依照尺寸和分辨率对屏幕进行了区分: 三种尺寸:大,中,小。
三种精度:高(hdpi),中(mdpi)和低(ldpi)。
程序可以为这三种尺寸的屏幕提供默认资源,如有需要,还可以为各种精度的屏幕提供资源。
在运行时,系统会根据屏幕布局加载正确尺寸或者精度的图片。
Android支持的屏幕Android程序为最佳显示效果提供了三种方法:1.图片缩放基于当前屏幕的精度,平台自动加载任何未经缩放的限定尺寸和精度的图片。
如果图片不匹配,平台会加载默认资源并且在放大或者缩小之后可以满足当前界面的显示要求。
例如,当前为高精度屏幕,平台会加载高精度资源(如图片),如果没有,平台会将中精度资源缩放至高精度。
常用设计标准规范知识总结

常用设计标准规范知识总结设计标准规范是设计行业的基本准则和规范,对设计师的工作起到指导作用。
下面是我对常用设计标准规范的知识总结。
1. 图标设计规范:图标应具有简洁、直观、易识别的特点,颜色鲜艳、对比度高、形状清晰。
图标尺寸不宜过大,要考虑在不同分辨率设备上的显示效果。
2. 网页设计规范:网页设计要求布局合理、信息清晰、界面美观。
网页要兼顾不同浏览器和设备的兼容性,采用响应式设计、流体网格布局等方法。
3. 字体设计规范:字体的选择应符合设计风格,要注意字体的易读性和美感。
在设计中要合理使用字号、字距,避免字体过小或过大对阅读造成困扰。
4. 颜色设计规范:颜色是设计中非常重要的元素,不同颜色可以传递不同的情感和意义。
颜色应搭配合理,避免过于杂乱和刺眼的色彩。
在设计中要考虑色彩盲人的使用体验,选择对色盲友好的配色方案。
5. 移动应用设计规范:移动应用设计要注意界面简洁、操作便捷、图标清晰等特点。
要遵循移动设备的人机交互原则,减少用户操作步骤,提高用户体验和效率。
6. 印刷设计规范:印刷品设计要考虑色彩的还原性和打印效果,合理选择印刷材料和工艺。
在设计中要注意文字的层次感和排版的规范性,尽量避免文字重叠和过于拥挤的排版。
7. 标志设计规范:标志设计要突出企业的特色和形象,具有简洁、独特、易辨识的特点。
标志应具备可复制性,不受尺寸限制,可以灵活应用于各种媒介和场景。
8. 交互设计规范:交互设计要注重用户体验,合理安排页面布局、按钮位置和交互路径。
交互设计要减少用户的操作步骤和学习成本,提供友好的操作提示和反馈。
总结起来,设计标准规范是设计工作的基本准则,通过合理运用标准规范可以提高设计作品的质量和用户体验。
设计师在工作中要根据具体需求和场景选择合适的标准规范,并结合自己的创意和想法进行创作。
图标的设计规范及设计流程PPT.

目 录
• • •
任务介绍
知识点 总结拓展
任务介绍
通过操作演示,让同学们掌握在交互设计中图标的设计规范 及设计流程。
知识点 图标的设计规范:
1、在PS中尽可能用形状来绘制,保证图标是矢量图。 2、切图的时候的格式都是PNG格式。
而不是把不重要的信息铺满整个图标。
总结拓展
每款应用产品都应该重视它的图标设计, 因为很多用户在下载应用的时候都会首 先看到产品的图标,好看的图标都能吸
引用户去单击或下载。这些图标简洁、
大方、富有创意,可以直观地让用户了 解其功能,也会让用户觉得很有乐趣, 在用户使用时更会给用户很好的交互体 验。
谢谢观看
9、icon采用前视角,几乎没有透视,光源要在顶部。
图标的设计流程: 1、研究设计趋势 漂亮的图标不仅讨平台开发者的喜欢,还能取悦消费者们融入你的应用图标设计中。
2、了解市场竞争
搜索App Store和其他应用市场,找到潜在竞争对手,并借鉴
对方的优点为己用。在确保遵守当下的设计惯例的前提下,保 证图标适合放在用户的主屏幕上,而且能脱颖而出。
3、图标与界面相融合 图标不能单独存在,图标最终要放置在界面上才起作用。因此, 图标设计要考虑图标所处的环境,是否适合相应的界面。
4、保持简单
与其他手机相关的东西一样,图标设计要力求简单。与看起来 好看一样,简单的设计意味着设计师可以选择突出最关键元素,
3、图标的尺寸大小必须为偶数。
4、根据不同的功能需求设计不同的状态:如常态,选中态、 点击态等。 5、图标设计符合当下的流行趋势,避免过度使用隐喻。
icon图标设计03- 设计规范

设计规范
二、解决方案 2、使用svg技术。 什么是 svg ?svg能解决什么问题? (1)svg:可缩放矢量图形是基于可扩展标记语言,用于描述二维 矢量图形的一种图形格式。它由万维网联盟制定,是一个开放标准。(PS 需要安装脚本或插件才能保存svg) (2)优势(解决的问题):
1)兼容现有图片能力前提还支持矢量;
设计规范
苹果的设计参考线,按照1024px*1024px来绘制, 再缩小至所需的尺寸,通常为48px*48px
设计规范
一边情况下,构图不能太满,四周要留白,如上图橙 色区域就是留白区。
设计规范
进入留白区的图标,会显得很大。
设计规范
如果尺寸相同,但方形由于所占面积比较大,在视觉上会比圆形大。
设计规范
因为字体是矢量化图形,它天生具有「分辨率无关」的特性,在任 何分辨率和PPI下面,都可以做到完美缩放,不会像传统位图, 如:png, jpeg放大后有锯齿或模糊现象。
(2)优势: ● 文件小 ● 加载性能好 ● 支持css样式 ● 兼容性好。 4、技术容许的情况下能不用图片尽量不用图片。
设计规范
练习题 根据规范,临摹图标
32×32 px 48×48 px 32×32 dp 96×96 px
16×16 px 24×24 px 16×16 dp 48×48 px
不小于2 px 不小于3 px 不小于2 dp 不小于6 px
设计规范
名称
分辨率
比率 rate (针对 320px)
比率 rate (针对 640px)
比率 rate (针对 750px)
2)可读性好,有利于SEO与无障碍; 3)在性能和维护性方面也比icon font要出色。
安卓图标规范

安卓图标规范安卓图标规范是指安卓操作系统所使用的应用程序图标的设计和规范。
它主要涉及图标的尺寸、形状、颜色、样式和设计风格等方面。
遵循安卓图标规范能够增加应用程序的可读性和易用性,提升用户的体验。
本文将详细介绍安卓图标规范的相关内容。
首先是图标的尺寸。
安卓图标的尺寸可以分为三种:mdpi、hdpi和xhdpi。
mdpi表示中等像素密度,图标尺寸为48x48像素;hdpi表示高像素密度,图标尺寸为72x72像素;xhdpi表示超高像素密度,图标尺寸为96x96像素。
根据设备的像素密度选择相应尺寸的图标可以保证图标在不同设备上的显示效果一致。
其次是图标的形状。
安卓图标的形状一般为正方形,宽高比为1:1。
图标的边角应该是圆角的,圆角的半径为图标宽度的1/10。
这样设计的图标看起来更加圆润和友好。
再次是图标的颜色。
安卓图标的颜色可以使用透明度为25%的白色或黑色作为背景色。
应避免使用纯色作为背景,以免过于显眼或过度融合。
同时,图标的前景色应使用饱和度较高的颜色,以确保图标在屏幕上的可见性。
图标的样式方面,应尽量简化和平整化设计,避免过多的细节和阴影效果。
图标中的内容应该是清晰和易读的,并且它们的比例和方向应该是正确的。
图标的线条粗细应适中,以保持图标的清晰度和可见性。
最后是图标的设计风格。
安卓操作系统推荐使用扁平化的设计风格。
扁平化的设计风格强调简约、直观和清晰,适用于各种尺寸和密度的屏幕。
它的特点包括简洁的排版、鲜明的颜色、清晰的图标和直观的界面。
采用扁平化的设计风格可以使图标更加吸引人、易读和易用。
综上所述,安卓图标规范对图标的尺寸、形状、颜色、样式和设计风格等方面提出了具体的要求和建议。
遵循这些规范能够使安卓应用程序的图标在不同设备上显示一致,提升用户的体验和满意度。
因此,在设计安卓应用程序图标时,应该尽量遵循安卓图标规范,以提供最佳的用户体验。
IOS图标设计规范

IOS图标设计规范篇一:iOS界面设计尺寸规范iOS界面设计尺寸规范一、尺寸及分辨率iPhone界面尺寸:320*480、640*960、640*1136、750*1334、1080*1920等。
iPad界面尺寸:1024*768、2048*1536等。
单位:像素72dpi,在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640*960或者640*1136的尺寸来设计。
Ps:作图的时候确保都是用形状工具(快捷键:U)画的,这样更方便后期的切图或者尺寸变更。
二、界面基本组成元素iPhone的app界面一般由四个元素组成,分别是:状态栏、导航栏、主菜单栏、内容区域。
640*960的尺寸设计下这些元素的尺寸。
状态栏:就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40px导航栏:显示当前界面的名称,包含相应的功能或者页面间的跳转按钮,其高度为:88px主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98px内容区域:展示应用提供的相应内容,整个应用中布局变更最为频繁,其高度为:734px ?[下图说明:]至于我们经常说的iPhone5/5s的640*1136的尺寸,其实就是中间的内容区域高度增加到910px。
PS:在最新的iOS7的风格中,苹果已经开始慢慢弱化状态栏的存在,将状态栏和导航栏合在了一起,但是再怎么变,尺寸高度也还是没有变的,只不过大家在设计iOS7风格的界面的时候多多注意下~三、字体大小Heiti SC(黑体-简,黑体-简的英文名称为HeitiSC。
Heiti为黑体的拼音,SC代表简体中文(Simplified Chinese)),是Mac OS X Snow Leopard(版本10.6)包含的简体中文字型,也是iPhone OS3.0(版本4.0后改名为iOS)及iPod nano第五代以来的预设简体中文字型。
icon规范

icon规范图标(Icon)是指用简洁直观的图像来代表各种对象、操作或概念的设计元素。
在各种应用软件、网站以及移动应用中,图标被广泛使用,以增强用户界面的可理解性和可操作性。
为了保证图标的一致性和美观性,需要制定一套图标规范(Icon Guidelines)。
一、图形风格图标的风格应该与产品或品牌的整体风格保持一致。
风格主要包括线条风格、扁平风格、卡通风格等。
例如,对于一个科技类产品,线条风格和扁平风格可能更适合,而对于一个儿童教育类产品,卡通风格可能更符合产品的定位。
二、色彩选择色彩应该简洁、明快,能够引起用户的注意力。
一般来说,可以使用主品牌颜色作为基调,并将其他颜色用作辅助。
另外,在选取颜色时,还要考虑色盲等特殊群体的视觉需求,避免颜色盲用户无法区分图标的问题。
三、尺寸规范图标在不同的应用场景中,可能需要呈现不同大小的版本。
因此,需要提供多个尺寸的图标,并且在不同的应用场景中进行调整。
一般来说,小尺寸图标的细节要简化,以保证显示清晰度和易识别性。
四、透明性图标的背景应该是透明的,以适应不同的背景色或图片。
这样可以确保图标在不同的界面中显示时,不会出现突兀或不协调的情况。
五、边距和比例为了保证图标在不同的应用场景中的显示效果,需要确定图标与周围元素的边距和比例。
在使用图标的时候,要注意与其他元素之间的视觉关系和空间感。
六、指向性和动态效果图标应该具备足够的指向性,以帮助用户理解其作用。
例如,在一个“返回”图标中,可以使用箭头的形状来指示用户的方向。
此外,图标也可以添加一些动态效果,如点击态、悬停态等,以增加用户与界面的互动性。
七、一致性在整个产品或品牌的界面设计中,图标应该保持一致性。
即相同的操作、概念或对象应使用相同的图标,以避免用户的混淆和困惑。
八、可识别性和易记性图标应该具备较高的可识别性和易记性,以帮助用户快速理解其含义。
一般来说,直观的和具象化的图标更容易被用户理解和记忆。
九、测试与优化在设计图标后,应进行用户测试,以确保用户能够正确理解和使用图标。
app图标设计规范

app图标设计规范应用图标设计规范是指为应用程序设计图标时需要遵循的一系列规则和准则。
一个好的应用图标能够吸引用户的注意力,并传达出应用的特点和风格。
下面是一些常见的应用图标设计规范。
1. 简洁明了:应用图标的设计应该保持简洁明了,避免过多的细节和复杂的图案。
一个简单的图标更容易辨认和记忆。
2. 突出特点:应用图标应该突出应用的特点和核心功能。
通过图标的设计,用户能够直观地了解到应用提供的服务和功能。
3. 结合品牌风格:应用图标的设计应该与品牌的整体风格相一致。
图标的颜色、形状和字体等应该与品牌的形象保持一致,以便于用户对应用的品牌进行识别。
4. 适应多平台:应用图标的设计应该适应不同平台和设备的显示要求。
图标在不同分辨率、尺寸和设备上能够保持清晰和可辨认。
5. 易于辨认:应用图标设计应该易于辨认和区分。
避免使用过于相似的图标,这样会导致用户产生混淆和困惑。
6. 专注于单一主题:应用图标的设计应该专注于一个单一的主题。
图标的设计不应该包含太多的元素,这样会导致图标显得混乱和杂乱无章。
7. 颜色搭配和对比度:应用图标的颜色搭配应该符合色彩学原理,并且具有良好的对比度。
颜色的选择应该能够吸引用户的眼球,并且能够与背景色相区分。
8. 合适的尺寸:应用图标的尺寸应该适中,既不要太小,也不要太大。
太小的图标会显得模糊和不清晰,太大的图标则会占据过多的屏幕空间。
9. 清晰的轮廓:应用图标的轮廓应该清晰和锐利。
不清晰的轮廓会导致图标在小尺寸显示时失去细节和辨识度。
10. 创新和独特:应用图标设计应该创新和独特。
一个与众不同的图标能够吸引用户的眼球,并提升应用的品牌形象。
总之,应用图标设计规范是为了让应用图标更加清晰、有吸引力和易于辨认。
遵循这些规范,能够提高应用的使用体验和用户接受度。
UI设计UI设计规范完整版精选全文

高效性与 准确性
3.1.2
UI设计规范包括的内容
3
1.图标设计规范
图标是具有高度概括性的、用于传达视觉信息的小尺寸图像,常与文本搭配使用。图标不仅 能传达出丰富的信息,还能提升整个界面美感和信息可识别性。同时,有的图标还具有交互性和 功能性,用户点击这些图标会执行特定的操作,触发相应的功能。
3.1.2
15
1. Windows系统的界面尺寸规范
由于Windows系统也在不断的升级改版,其界面尺寸有很多,常见的界面尺寸主要包括如 图所示的8种主要尺寸。
3.2.3 Windows系统的UI设计规范
16
2.控件规范
与Android系统和iOS系统一样,Windows系统中的控件也需要制定相应的设计规范。
图片的比例
在UI设计中,对于图 片的比例没有严格的 规定,设计人员可根 据需要进行调整。
图片的尺寸规范
• App个人中心界面的用户头像大小多 为144px×144px和120px×120px 个人资料界面的用户头像大小多为
• 96px×96px 消息列表界面的用户头像大小多为 80px×80px
• 帖子详情页界面的用户头像大小多为 44px×44px和60px×60px。
了解UI设计规范
3.1.1 UI设计规范的原则
2
一致性
UI设计规范的一致性原则表现在产品界面的各个方面, 如在设计布局界面时,需要使标题字体、内容字体、链 接字体等保持一致;在进行交互设计时,界面中的交互 组件、交互流程、用户行为、交用的设计细节规范必不可少,这不仅能够降低设计人 员的沟通成本,提高设计的准确性,还遵循了UI设计规范 的高效性和准确性原则。
导航栏
Logo图标
A_安卓图标设计规范

Android 2.0环境下的图标设计原则创造一个统一外观,感觉完整的用户界面会增加你的产品附加价值。
精炼的图形风格也使用户觉得用户界面更加专业。
本文档提供了一些信息,帮助你如何在应用界面的不同部分创造图标来匹配 Android 2.x框架下的普遍风格。
遵守这些原则会辅助你为用户创造一个流畅而统一的体验。
为了使你创建图标的工作进行的更加快速,你可以下载 Android 图标模板包。
更多信息请浏览Android图标模板包的使用。
提供特定密度的图标集Android系统被设计在一系列屏幕尺寸和分辨率不同的设备上运行的。
当你为自己的应用设计图标时,必须知道,你的应用有可能在任何设备上安装运行。
正如支持多屏幕文档中所描述, Android 为你直接提供这样的图标,他们会在任何设备上正确的显示,无论这些设备的屏幕大小和分辨率如何。
一般来说,推荐的方式是为三种普遍的屏幕密度(如表1)中的每一种都创造一套独立的图标。
然后,把他们储存在你的应用中特定的资源目录下。
当你的应用运行时,Android平台将会检查设备屏幕的特性,从而加载特定密度资源目录下相应的图标。
想要了解更多如何存储特定密度资源的信息,请参阅创造合格屏幕尺寸和密度的办法目录。
Android 设备的屏幕密度基线是中等。
因此,一种被推荐的为多种屏幕密度创造图标方式是:1.首先为基准密度设计图标(看表一为实际的像素尺寸设计的图标)。
2.把图标放在你的应用的默认可绘制资源中,然后在 Android 可视化设备(AVD)或者HVGA设备如 T-Mobile G1中运行应用。
3.根据需要测试和调整你的基准图标。
4.当你对在基准密度下创建的图标感到满意的时候,为其他密度创造副本。
o把基准图标按比例增加为150%,创造一个高密度版本。
o把基准图标按比例缩小为75%,创造一个低密度版本。
5.把图标放入你的应用的特定密度资源目录中。
例如:o中密度版本在 res/drawable-mdpi/ 目录下运行(或在默认 res/drawable/ 目录下运行)o高密度版本在 res/drawable-hdpi/目录下运行。
ICON图标设计尺寸究竟是多少?

图标是一种抽象的、跨语言的符号,UI设计中最不可或缺的视觉元素,在设计中看似只占一个很小的区域,但是它却是考验设计师基本功的重要标准,了解图标相关的概念,以及正确绘制的方法,是UI设计的必备条件。
不如,从这篇开始专注图标设计相关的专业知识,逐步搭建一个完整的图标知识库。
经常有同学问图标该设计多大,不同设备icon尺寸是多少,那第一篇就从图标尺寸说起吧。
在界面图标设计中最常用尺寸有:12×12、16×16、24×24、32×32、48×48等,这里的建议是以48px作为常规图标的设计尺寸,因为iOS界面中的网格大小是4的倍数,苹果规范要求最小点击面积为44pt;安卓的网格是8的倍数,最小操作热区为48dp。
另外,@2x下作图要保证是4的倍数,这样可以整除2,适配@1x的屏幕;@3x下作图就需要是12的倍数了,这个数值可以整除2、3、4,适配@1x和@2x的屏幕。
那PC端呢?到了桌面端后,因为屏幕分辨率的不同,没有规定最小操作热区。
但受到文字落地方式(Chrome浏览器中限制最小的字体为12px)的限制,12px渐渐成为大家公认图标操作热区的最小值。
16px、24px、32px都是PC端常见的图标尺寸。
通常我们只需要选择一个通用的尺寸来绘制,然后让开发人员根据倍数调整可能需要的尺寸即可,这样就不用一遍又一遍的去绘制不同大小的相同图标了。
不过当我们的图标涉及一些复杂的细节时,还是需要根据尺寸大小单独绘制。
比如我们的系统图标可能是24px,但是营销图标是80px,两者的使用差别会很大,那么我们就需要为那些较大的尺寸添加一些细节。
这里建议从最大的尺寸开始,然后依次绘制小一点的。
因为删除和简化细节要比添加容易得多,也能最大程度的保留图标原始状态。
接着来看各平台自家的尺寸规范ios 应用程序图标设计师设计时,通常只用设计一个Appstore的图标(1024px1024px),其他尺寸可用ios图标生成器自动输出一套,小尺寸图标单独微调下细节即可。
尺寸与重量图标规范

尺寸与重量图标规范从2005 年开始,任何作为独立单位搬运、上架的包装商品或外包装箱,如果重量超过16kg 或体积较大(0.13立方米或更大,尺寸大约是0.5m x 0.5m x 0.5m),必须带有以下经过批准的尺寸和重量图标之一。
目的:通过警告搬运这些货物的人货物较重或体积较大,最大程度地减少工作场地受伤情况,提高安全性。
大型货物图标-用于作为独立单位搬运、上架,体积大于0.13 立方米(大约50cm x 50cm x 50cm)的包装和外包装箱。
搬运此类货物:小心。
应考虑两人一起搬动或借助机械。
重型货物图标-用于作为独立单位搬运、上架,重量在17kg 到35kg 之间的包装或外包装箱。
搬运此类货物:小心进行。
应考虑两人一起搬动或借助适当的机械。
非常重型货物图标-用于作为独立单位搬运、上架,重量在35kg 到50kg 之间的包装或外包装箱。
搬运此类货物:警告建议多人搬动或借助适当的机械。
极重型货物图标-用于作为独立单位搬运、上架,重量在51kg 之上的包装或外包装箱。
搬运此类货物:危险要求使用适当机械搬动有此种重量警告的物品。
适用性:所有向COLES GROUP LIMITED 供应作为独立单位搬运或可直接上架的重型/大型包装和外包装箱的供应商。
此标准不适用于用货盘搬运或通过其他批量搬运方式搬运的货物。
图标应用:图标可以是黑色或白色的贴纸,或者作为包装设计的一部分预先印刷。
如果黑色字体不能和包装形成色彩对比,可根据本文件提供的尺寸和重量图标规范改用其他颜色。
对于非盒装的产品,图标也可以采用挂牌的形式,产品条形码应粘贴在挂牌的背面。
尺寸:黑白色的尺码和重量图标可以采用3 种尺寸印制: a 50 x 45mm b 80 x 70mm 用于侧面深度小于300mm 的包装或外包装箱。
c 110 x 95 mm 用于侧面深度大于300mm 的包装或包装箱。
尺寸与重量图标直接印于包装之上的,图标的大小应在50 x 45mm 和110 x 95 mm 之间。
app图标设计规范

app图标设计规范App图标是移动应用程序的重要组成部分,它可以帮助用户快速识别和辨认应用,并起到品牌传播和推广的作用。
一个好的App图标设计应该具备以下几个方面的规范。
1. 简洁明了:App图标的设计应该简洁明了,避免过于复杂和繁琐的图形和细节。
用户在浏览数十个应用图标时,简洁的设计能够更容易吸引用户的注意力。
2. 独特性:App图标应该有自己的独特性,以便在众多应用中脱颖而出。
独特的设计可以让用户更容易记住应用和品牌,增加用户下载和使用的可能性。
3. 适应性:App图标应该具备适应不同尺寸和分辨率的能力,以便在不同的设备上都能够显示清晰且美观。
因此,在设计App图标时应该考虑到不同尺寸和分辨率下可能产生的变形和模糊问题。
4. 与应用内内容的相关性:App图标应该与应用内的内容相关联,以便更好地表达应用的功能和特点。
用户通过图标来识别应用,如果图标与应用内的内容没有一致性,可能会给用户带来困惑和误导。
5. 色彩的运用:色彩是App图标设计中非常重要的因素之一。
色彩可以帮助增加图标的识别度和吸引力。
在使用色彩时,应该遵循品牌的色彩规范,并注意选择合适的色彩搭配,避免色彩的过度使用和冲突。
6. 可扩展性:App图标应该具备可扩展性,以便在不同平台和场景下都能够使用和展示。
例如,一个应用可能需要在不同操作系统下都有对应的图标,并且在不同情境中也需要不同的变体。
7. 尺寸和比例:App图标的尺寸和比例应该符合平台和设备的要求。
不同平台和设备对于App图标的尺寸和比例有一定的规范要求,例如,在苹果设备中,App图标的尺寸为1024x1024像素,而在安卓设备中,App图标的尺寸为512x512像素。
8. 可视性和辨识度:App图标应该具备良好的可视性和辨识度,以便用户可以在各种环境和场景下都能够清晰地看到和辨认。
在设计时,应该注意选择合适的形状和图案,避免细节过于复杂和模糊不清。
9. 与平台风格的一致性:App图标的设计应该与所在平台的风格和规范保持一致。
icon设计规范

icon设计规范Icon设计规范是指对于图标设计的相关规范和要求。
在设计一个符合规范的图标时,需要考虑到图标的形状、颜色、大小和细节等方面。
以下是一份关于Icon设计规范的详细解释,总共1000字:1.形状设计规范:图标的形状应该简洁明了,避免过于复杂的细节。
为了使图标在各种不同的尺寸下都能清晰可识别,形状应该有足够的对比度。
图标的边缘应该平滑,不应该存在锯齿状的边缘或模糊的边缘。
2.颜色设计规范:图标的颜色应该根据所代表的意义来选择。
应该避免使用过于鲜艳或过于暗淡的颜色,而是选择一些中性或饱和度适中的颜色。
同时,为了增强对比度和可读性,图标的前景色和背景色应该有相对较大的差异。
3.大小设计规范:图标在不同的使用场景和设备上,可能需要以不同的尺寸呈现。
因此,在设计图标时,需要考虑到不同尺寸下的视觉效果和清晰度。
在较小的尺寸下,可以将图标的细节和弧度简化,以确保图标的可识别性。
4.细节设计规范:图标的细节设计需要注意每个元素的间距和比例。
图标中的每个部分都应该有适当的空白,不应该过于拥挤。
同时,需要保持整个图标的比例和平衡,在缩小或放大尺寸时能够保持良好的形态。
5.一致性设计规范:为了保持品牌或应用程序的一致性,设计师需要遵循一致的设计风格和风格指南。
图标的样式、颜色和形状应该与整体设计风格相匹配,以增强整体的可读性和连贯性。
6.可识别性设计规范:图标的设计应该使人们能够迅速地理解它所代表的含义。
设计师应该选择一些易于理解和与内容相关的符号来代表每个图标的含义。
与此同时,应避免使用过于独特或不常见的符号,以免造成困惑。
7.易用性设计规范:在设计图标时,需要考虑到它们在用户界面中的使用方式。
图标应该设计成易于点击、滑动和触摸,并且在不同的交互状态下也能清晰地展示。
此外,设计师还应遵循相应的无障碍设计规范,以确保所有用户都能够轻松使用图标。
总结起来,Icon设计规范包括形状设计规范、颜色设计规范、大小设计规范、细节设计规范、一致性设计规范、可识别性设计规范和易用性设计规范。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
创建AVI
WindowsXP使用8位AVI。创建.avi文件的过程与创建图标的过程相同-在Photoshop中准备图像,然后将其拖动到GMG 中。请按以下指导创建8位图标。若要使用GMG保存AVI,请转至File->Export As->AVI file。
创建.avi文件时,请考虑以下因素:使用品红(R255 G0 B255)作为背景透明色。在Photoshop中,重要的一点是不要出现杂散像素。请将填充能力设置为0,并确认未选中取消锯齿。
除非创建重叠辅助对象可以更清楚地表达图标的含义,否则就可读性和完整性而言,还是应使用直观图像。还应考虑如何按组查看图标,以便确定如何将对象分组。
投影
使用投影后,WindowsXP图标将更清晰且更具立体感。可在Photoshop中实现这种效果,本指南的后面部分将对此进行描述。若要为图像添加投影,请在 Photoshop中双击图像的图层,并选择Drop Shadow。然后将Angle更改为135,Distance更改为 2,Size更改为2。此时投影为75%不透明黑色。
轮廓
绘制XP样式图标时,为图像添加轮廓可使之更清晰,并可保证图像在不同背景色上都具有较好效果。
概念
设计图标时,请考虑以下因素:
使用已有概念以确保真实表达了用户的想法。考虑图标在用户界面环境中以何种形式出现,以及如何作为图标集的一部分使用。考虑图形的文化背景。避免在图标中使用字母、单词、手或脸。必须用图标表示人或用户时,请尽可能使其大众化。如果图标中的图像由多个对象组成,应考虑如何使图像尺寸更小。建议在图标中使用的对象不超过三个。对于 16×16的尺寸大小,还可考虑删除某些对象或简化图像使之更容易辨认。
透明工具
将Gif Movie Gear(GMG)打开一个对话框,其中显示您的图标。使用吸管工具单击图标的背景色。此颜色将更改为暗黄绿色(或在 GMG中选作透明背景色的颜色)。重复所有4位和8位帧。若要保存图标,请选择 File->Save Icon As...。
创建工具栏
Windows工具栏图标除不使用投影之外,使用的样式与其它图标相同。由于工具栏图标非常小,建议您使用简单的图像。如果以直观方式显示图像即可清晰地表达图标的含义,则不必使用其它复杂方式。
(5) 渐变效果使图标具有立体感,进而使图标的外观更加丰满。
(6) 投影使图标更具对比度和立体感。
(7) 添加轮廓可使图像更清晰。
(8) 日常对象(如计算机和设备)具有更现代化的个人外观。
图标尺寸
Windows XP图标有四种尺寸,建议使用以下四种尺寸:
(1) 48×48像素
24位图像加上8位alpha通道(32位) 8位图像(256色),加上1 Nhomakorabea透明色
4位图像(16色),加上1位透明色
调色板
图标中使用的主要颜色。
对象的角度和分组
WindowsXP样式图标使用的透视网格:并非所有对象使用16×16的复杂图像都能获得较好效果。某些对象通常以直观图像显示:文档图标、符号图标(如警告或信息图标)、单一对象图标(如放大镜)
(2) 32×32像素
(3) 24×24像素
(4) 16×16像素
图标色彩深度支持
WindowsXP支持32位图标。32位图标为24位图像加上8位alpha通道。使图标边缘非常平滑,且与背景相融合。
每个WindowsXP图标应包含以下三种色彩深度,以支持不同的显示器显示设置:
界面设计之图标设计规范
评论:0 条 查看:325 次
tangbehua 发表于 2006-09-05 23:05界面设计之图标设计规范
图标样式应该有趣、色彩丰富且充满活力,因为现在的系统支持图标是32位图标,并且边缘非常平滑。在矢量程序中绘制完每个图标后,再用Adobe Photoshop进行处理可使图像更加完美。本规范是专为设计者编写的。在创建图像时,建议您与高水平的图形设计者一起工作,尤其是具有丰富的矢量和3D软件经验的图形设计者。
图标设计概述的目的是让您熟悉WindowsXP的新样式,为创建图标做好准备。
图标样式特性
(1) 色彩丰富,是对WindowsXP外观的补充。
(2) 不同的角度和透视特性为图像增添了动态活力。
(3) 元素的边角十分柔和,并略微有些圆滑。
(4) 光源位于图标的左上角,同时有环绕光照亮图标的其它部分。
