韩顺平javascript笔记(全套)解析
最新韩顺平__jsp和selverlt原完整版课件_笔记_.doc

最新韩顺平__jsp和selverlt原完整版课件_笔记_.doc◆背景知识介绍J2EE的13种技术java->servlet->jsp [技术总是有⼀个演变过程]zip粘贴到word设置◆回顾⼀下我们现有的技术java 基础(⾯向对象,集合,界⾯,线程,⽂件,⽹络)jdbc (java 的数据库编程)oracle / mysql / sqlserverhtml css javascript (web 开发) ->⽹页设计xmlserlvet+jsp ->java web开发[使⽤java技术做web开发]◆java ee 体系的介绍◆servlet项⽬演⽰◆web 开发介绍①静态页⾯(html)②动态页⾯1.⽤户可以输⼊数据,和页⾯交互(注册,购物,发帖⼦,付款...)2.不同时间打开页⾯,内容是变化.3.⽬前⽐较流⾏的左动态页⾯的技术( servlet/jsp , php , /doc/b83fffd680eb6294dd886c36.html , asp, cgi )◆动态⽹页技术的⽐较(了解)◆bs 和cs的⽐较(1)BS:browser server 浏览器服务器(2)cs client server 客户服务为什么需要的web服务器/web究竟是⼲什么的?模拟⼀个web服务器MyWebServer.javaimport java.io.*;import /doc/b83fffd680eb6294dd886c36.html .*;public class MyWebServer{public static void main(String []args) throws Exception{ServerSocket ss=new ServerSocket(80);Socket s=ss.accept();//提⽰⼀句话System.out.println("在9999 上等待连接...");OutputStream os=s.getOutputStream();BufferedReader br=new BufferedReader(new FileReader("d:\\hello.html"));String buf="";while((buf=br.readLine())!=null){os.write(buf.getBytes());}//关闭流br.close();os.close();s.close();}}◆通过tomcat来讲解BS结构◆安装tomcat服务器(1)解压即可(2)配置①在环境变量中添加JA V A_HOME= 指向你的jdk的主⽬录(并不是bin⽂件⽬录)②在不配置JA V AHOME的前提下启动tomcat 在startup.bat的第25⾏中添加set JA V A_HOME=JKD路劲(3)启动tomcat服务器到tomcat 主⽬录下bin/startup.bat(4)验证是否安装成功http://localhost:8080(8080是默认端⼝如果该端⼝已经被占⽤需要修改端⼝)◆tomcat安装后问题解决(1)tomcat⽆法正常启动的原因分析1.JA V A_HOME 配置错误,或者没有配置2.如果你的机器已经占有了8080 端⼝,则⽆法启动,解决⽅法(1) 你可以8080 先关闭netstat –annetstat –anb 来查看谁占⽤该8080(2) 主动改变tomcat的端⼝.到conf/server.xml ⽂件中修改server.xml的端⼝号)protocol="org.apache.coyote.http11.Http11NioProtocol" redirectPort="8443"/>(3) 能够正常启动,但是会导航到另外⼀个页⾯.去修改⼯具->管理加载项,把默认的导航给禁⽤即可.(4) 在访问tomcat时候,⼀定保证tomcat 服务器是启动◆tomcat的⽬录结构⽂件bin: 启动和关闭tomcat的bat⽂件conf: 配置⽂件-->server.xml: 该⽂件⽤于配置和server 相关的信息, ⽐如tomcat启动端⼝后,配置Host, 配置Context 即web应⽤-->web.xml : 该⽂件配置与web应⽤(web应⽤就相当于是⼀个web站点)-->tomcat-users.xml: 该⽂件⽤户配置tomcat 的⽤户密码和权限lib⽬录: 该⽬录放置运⾏tomcat 运⾏需要的jar包logs⽬录:存放⽇志, 当我们需要去查看⽇志的时候,很有⽤!,当我们启动tomcat错误时候,可以查询信息.webapps⽬录: 该⽬录下,放置我们的web应⽤(web 站点), ⽐如:建⽴web1 ⽬录下⾯放置我们的html ⽂件jsp ⽂件..图⽚... 则web1就被当做⼀个web应⽤管理起来(?特别说明tomcat 6.0 以后⽀持tomcat 5 版本还有别的设置)work: ⼯作⽬录: 该⽬录⽤于存放jsp被访问后⽣成的对应的server⽂件和.class⽂件如何去访问⼀个web 应⽤的某个⽂件◆⾸页⾯设置及⽬录规范结构现在我们要求:把hello.html⽂件设置成该web应⽤的⾸页,则需要把web应⽤的⽬录格式做的更加规范:①在web⽂件夹下配置WEB-INF⽂件夹②在web.xml ⽂件中添加配置的代码:hello1.html③通过http://localhost:8088/web1来访问hello1.htmlweb-inf⽬录下的classes⽬录将来是存放class⽂件lib ⽬录将来时存放jar⽂件web.xml 配置当前这个web应⽤的信息.◆tomcat如何去管理虚拟⽬录需求: 当我们把web 应⽤放到webapps⽬录,tomcat会⾃动管理,如果我们希望tomcat 可以管理其它⽬录下的web应⽤?->虚拟⽬录配置我在d 盘有⼀个web应⽤.◆虚拟⽬录配置步骤:①找到server.xml⽂件②编辑host节点添加Context path在server.xml中添加:myweb2:是访问时输⼊的web名,实际取出的是web2中的资源"d:\web2":绝对路径下web2中存放资源如:hello2.html实际访问时输⼊的地址:http://localhost:8088/myweb2/hello2.html绝对路径:从根分区找某个⽂件相对路径:从该⽂件位置去找另⼀个⽂件③需要重启tomcat,才能⽣效.(因为是采⽤的dom技术讲信息加载到内存中)◆context 的⼏个属性的说明path:docbase:reloadable;如果设为ture ,表⽰tomcat 会⾃动更新web应⽤,这个开销⼤,建议在开发过程中,可以设为true, 但是⼀旦真的发布了,则应当设为false;upackW AR: 如果设为ture ,则⾃动解压,否则不⾃动解压.①:打war包cd:d/web2 然后jar –cvf web2.war *②:浏览打好的war包Deploy发布后会在webapps中⾃动⽣存改⽂件◆配置域名我们看和⼀个如何配置⾃⼰的主机名:我们在实际访问⽹站的过程中,不可能使⽤http://localhost:8080/web应⽤/资源名的⽅式去访问⽹站,实际上使⽤类似/doc/b83fffd680eb6294dd886c36.html 或者/doc/b83fffd680eb6294dd886c36.html 的⽅式去访问⽹站,这个⼜是怎么实现的呢?看看ie浏览器访问⼀个web站点的流程.实现的步骤如下:(1) 在C:\WINDOWS\system32\drivers\etc 下的host⽂件添加127.0.0.1/doc/b83fffd680eb6294dd886c36.html(2) 在tomcat 的server.xml⽂件添加主机名(3) 在d:\web3 加⼊了⼀个/WEB-INF/web.xml 把hello2.html设为⾸页⾯如果连端⼝都不希望带,则可以吧tomcat的启动端⼝设为80即可.(4) 重启⽣效◆tomcat体系的再说明图:如何配置默认主机:在tomcat/conf/server.xml ⽂件◆为什么需要servlet技术?⽐如需求:我们希望⽤户可以贴,⽤户还可以回复....这样⼀些和⽤户可以交互的功能,⽤普通的java技术就完成不了, sun 就开发了servlet技术供程序员使⽤.◆servlet的介绍①servlet 其实就是java程序(java类)②该java 程序(java 类)要遵循servlet开发规范③serlvet是运⾏在服务端④serlvet 功能强⼤,⼏乎可以完成⽹站的所有功能⑤是学习jsp基础◆tomcat 和servlet 在⽹络中的位置servlet的⽣命周期是怎样的/servlet究竟是怎样⼯作的UML 时序图帮助⼤家理解参看execel⾯试题: 请简述servlet的⽣命周期(⼯作流程)答:标准版本:①WEB服务器⾸先会检查是否已经装载并创建了该servlet实例对象。
韩顺平循序渐进学java从入门到精通(全知识点笔记整理)

韩顺平笔记第1讲内容介绍.项目演示.原理剖析1. 课程包括:面向对象编程,图形界面,数据库编程,文件流,网络编程,的多线程2. 历史:1990 启动绿色计划 1992 创建语言—>1994 参加硅谷大会演示功能震惊世界 1995 正式发布第一个版本,目前最新的是7.03. 开发工具:记事本,,,,4. 包括:(运行环境)的工具:编译器解释执行器的类库:3600多个,常用的150多个5. 第一个程序:功能:显示―‖:表示类是公共的,一个文件中只有一个类 :表示这个是一个类:类名(公共类的类名,必须和文件名一样){一个主函数,程序的入口 ( []) {执行语句("!"); } }6. 源程序(文件)——>字节码文件(文件)——>由解释执行器()将字节码文件加载到虚拟机()——>字节码文件()就会在虚拟机中执行); } }第2讲变量.数据类型1. 在里面占4个字节,占8个字节2. 基本数据类型:整数:(一个字节:-128127 四个字节:-247483647两个字节:-3276832767 八个字节:)小数(浮点):布尔:字符:(两个字节,可以存放汉字, 1 ='中';)引申到字符串(类)3.在中对进行运算的时候,直接是当做码对应的整数4.数据不能从高精度到低精度的转换<<<<<3.4;是过不去的,在中小数默认是(双精度)的应该写成是3.4f;不过可以强制转换:()1.2; ()1.95. 1 1.2; a先是往高精度转换,然后赋给b,就报错改成1 1.2; 或者 1 1.2f; 就解决了第4讲流程控制1. 语句中,条件表达式的数据类型应该和后面的类型一致2. 语句中,可用的数据类型主要是:第5讲类与对象1. 面向对象编程-类与对象类名首字母大写类里面的元素叫类的成员变量/属性2. 类的定义包名;类名父类接口名{成员变量;构造方法;成员方法;}3. 如何创建对象:先声明再创建1;1 ();一步到位 1 ();4. 引用传递类似于指针一样第8讲类变量1. 属于类的对象的而不是属于类的2. 5不能在类的外部使用,只能在类定义时候使用!3. 可以用类名直接访问静态变量第9讲类方法封装1.类变量是该类的所有对象共享的对象,一改全改了2.定义语法:访问修饰符数据类型变量名3. 9{1;{("");;}会自动执行一次,也只有一次9(){("");;}( []){9 t1 9();(9);9 t2 9();(i);}}4.类方法(静态方法、静态函数):属于所有对象实例的5中:类变量()原则上用类方法()去访问;类方法中不能访问非静态变量,就是非类变量,但是普通的成员方法可以访问静态变量(类变量)使用:类名.类方法名对象名.类方法名6.非类变量就是实例变量,属于每个对象自己的7面向对象编程的三(四)大特征:封装、继承、多态(、抽象)8.抽象:把一类事物的共有的属性和行为提取出来,形成一个物理模板,此研究问题的方法就是抽象9.封装:把抽象出来的数据和对数据的操作封装在一起,数据被保护在内部,程序的其它部分只有通过被授权的操作(成员方法),才能对数据进行操作。
韩顺平_Javascript笔记完整版

韩顺平JavaScript笔记Javascript的基本介绍∙JS是用于WEB开发的脚本语言:∙脚本语言是什么:∙脚本语言往往不能独立使用,它和HTML/JSP/PHP/配合使用∙脚本语言也有自己的变量,函数,控制语句(顺序,分支,循环)∙脚本语言实际上是解释性语言(即在执行时直接对源码进行执行),编译性语言效率会更高一些∙Java程序.java→.class→jvm,js→浏览器(js引擎来解释执行)∙Js主要在客户端(浏览器)执行∙因为js是由浏览器来执行的,因此这里有个问题,不同类型的浏览器可能对js的支持不一样。
∙开发工具的选择:记事本myeclipse<!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML4.01Transitional//EN""/TR/html4/loose.dtd"><html><head><script language="javascript">function test(){window.alert("hello world!");}</script><title>New Document</title></head><body><input type="button"onclick="test()"value="点击一下吧"/></body></html>案例:1需求:打开网页后,显示hello!<html><head><!--js代码是放在head标签间,但实际上也可以放在别的位置--><script language="javascript">window.alert("hello");</script></head><body></body></html>问题:∙js的位置可以随意放∙js必须使用<script language="javascript">代码</script>∙在一个html文件中(JSP/PHP/)可以出现多对(script)片段,浏览器会按照先后顺序依次执行案例2:∙如何定义变量:∙如何运算:<html><head><title>New Document</title></head><body><!----js代码是放在head标签间,但实际上也可以放在别的位置--><script language="javascript">//js中变量的定义(js中变量用var表示,无论什么类型)var num1=1;var num2=60;var result=num1+num2;window.alert("结果是"+result);//alert函数window.alert表示弹出一个对话框</script></body></html>∙Js的变量类型是怎样决定的1)Js是弱数据类型语言,即:在定义变量时候,统一使用var表示,甚至可以去掉var这个关键字2)Js中的变量的数据是由js引擎决定的var name=”shunping”;//name是字符串var kk=2//kk是数字name=234;//这时name自动变成数∙Js的命名规范(函数/变量):1)使用大小写字母,数字,$可以命名2)不能以数字打头3)不能使用js保留字和关键字(即java里的关键字)4)区分大小写5)单行注释://6)多行注释:/*…….*/∙Js的数据类型:基本数据类型3种1数值类型特殊数值:1)NaN不是数字var a=”abc”window.alert(parseInt(a));2)Infinity无穷大window.alert(6/0);3)isNaN()如果是数字的话返回false4)isFinite()如果是无穷大返回false2.字符串类型可以用双引号也可以用单引号,单个字符也可以看成字符串,有特殊字符用\转义window.alert("asada\"r");输出asada”r3.布尔类型true false通过typeof可以看到变量的具体数据类型举例:<html><head><script language="javascript">var num1=123;var num2="abcd";window.alert("num1是"+typeof num1);window.alert("num2是"+typeof num2);var num1=false//体现js是动态语言:即数据类型可以任意变化window.alert("num1是"+typeof num1);//体现js是动态语言</script></head><body></body></html>∙复合数据类型∙数组∙对象∙特殊数据类型∙Null即:var a=null∙Undefine即:如下代码<script language="javascript">window.alert(tt);//直接报错:未定义∙var tt;//不报错未给值输出Undefine</script>∙Js定义变量,初始化,赋值1)定义变量:即var a2)初始化:即在定义变量时就给值3)赋值:即:比如你先定义一个变量var tt,然后再给值:tt=780;∙js数据类型转换:1)自动转换例子:var a=123;//a是数值a=”hello”//a的类型是string2)强制转换例子:字符串转换成数字var a="123”;a=parseInt(a);//使用系统函数强制转换var b=90;//b是numberb=b+””,//b就是string∙运算符+—*/%%(取摸:即两个数相除的余数)强调:取模主要用于整数之间取模例子:编写一个程序,判断两个数是否能够整除<script language="javascript">var a=90;var b=8;if(a%b==0){window.alert("能整除");}else{window.alert("不能整除");}</script>∙++,运算符a++-->a=a+1b--=b=b-1++a表示先把自己加1再赋值--a表示先把自己减1再赋值例子:var a=56;var b=++a;window.alert(b);b=57window.alert(a);a=57∙--运算符var a=56;var b=--a;window.alert(b);b=55window.alert(a);a=55window.prompt();prompt()方法用于显示可提示用户进行输入的对话框。
韩顺平-javascript面向对象(基于对象)笔记汇总

Js面向(基于)对象编程js中基于对象== js面向对象js中没有类class,但是它取了一个新的名字叫原型对象,因此,类==原型对象问题提出:/*张老太养了两只猫:一只名字叫小白,今年3岁,白色,还有一只叫小花,今年10岁,花色。
请编写一个程序,当用户输入小猫的名字时,就显示该猫的名字,年龄,颜色。
如果用户输入小猫的名字错误时,则显示张老太没有这只猫猫。
*///传统方法比较麻烦cat1_name="小白";var cat1_age=3;var cat1_color="白色";//(原型对象/类//用面向对象的方法来解决上面的问题//这里就是一个类cat类function cat({}//如果这样用//cat(//函数var cat1 = new cat(//类//这时cat1就是一个对象(实例="小白";cat1.age=3;cat1.color="白色";//从上面的代码我们可以看出//1.js中的对象的属性可以动态添加//2.属性没有限制window.alert(+cat1.age+cat1.color+cat.hobby;(1 类是抽象的,概念,代表类事物(2 对象是具体的,体表一个实体(3 对象是以类(原型对象为模板创建起来的实体(1 工厂方法—使用new Object创建对象并添加相关属性.(2 使用构造函数来定义类(原型对象.(3 使用prototype(4 构造函数及原型混合方式.(5 动态原型方式.目前我们先讲使用构造函数来定义类(原型对象,基本语法:function 类名/原型对象({}创建对象:var 对象名= new 类名(现在对对象特别说明:1. js 中一切都是对象function Person({}window.alert(Person.constructor;var a = new Person(;window.alert(a.constructor;//a 对象实例的构造函数window.alert(typeof a;//a 的类型是什么var b=123;window.alert(b.constructor;window.alert(typeof b;var c="123";window.alert(c.constructor;window.alert(typeof c;//思考:如何判断一个对象实例是不是Person类型?if(a instanceof Person{window.alert("a 是 Person1";}if(a.constructor==Person{window.alert("a 是 Person2";}//全局变量var abc=89;function test({//在函数里,如果不带var,则表示使用全局的abc变量//如果带var,则表示在test(中,定义了一个新的abc变量(局部变量abc=900;}test(;window.alert(abc;访问对象的属性有两种方法:对象名.属性名对象名function person({}var p1= new person(;="阿华";window.alert(;//普通方式window.alert(p1["name"];var val="na"+"me";window.alert(p1[val];//动态方式对象引用问题的说明(图js还提供一种方式,主动释放对象内存delete 对象名.属性、;//这样就会立即释放对象的这个属性的空间在实际编程中,我们可能有这样的需求,当我们创建一个对象后,就希望该对象自动的拥有某些属性,就希望该对象自动拥有,◇使用◇可能有人会这样去思考问题,只能在内部使用,只能在内部使用,只能在类内部使用,,}var p1=new Person(;p1.show(;//p1.show2(;//这里会报错//window.alert(+" "+p1.age;//错误的哪个对象实例调用this所有的函数,那么this就代表哪个对象实例This不能放在类的外部使用,否则调用就变成window调用了◇对象---成员函数给一个对象添加(指定函数的几种方式function Person({="abc";this.age=30;this.show=function ({window.alert("name:"++" "+"age:"+this.age;}}var p1 = new Person(;p1.show(;function Person({="abc";this.age=30;function show1({window.alert("name:"++" "+"age:"+this.age;}window.alert(show1;//这个解释下面的p2.show=show2的疑惑.这个输出的是上面//的函数代码.(构造函数var p2 = new Person(;p2.show=show1;//记住不要加括号p2.show(;function Person({="abc";this.age=30;}var p3 = new Person(;p3.show=function show2({window.alert("name:"++" "+"age:"+this.age;}p3.show(;加强思考题看它们会输出什么?题1.function Person({="abc";this.age=30;}function show1({window.alert("name:"+;}var p2 = new Person(;p2.show=show1;show1(;//注意思考会输出什么?提示谁调用它.this就代表谁答案:name:空白(undefined题2.function Person({="abc";this.age=30;}Var name="abc2";function show1({window.alert("name:"+;}var p2 = new Person(;p2.show=show1;show1(;答案:nane:abc2前几种方法有一个问题,那就是以上对象独占函数代码,这样如果对象过多,则会影响效率,js设计者,给我们提供了别一个方法,原型法:这样多个对象可以共享函数代码,代码如下:function dog({}//使用prototype去绑定一个函数给shoutdog.prototype.shout=function({window.alert('小狗';}var dog1=new dog(;dog1.shout(;var dog2 = new dog(;dog2.shout(;//okwindow.alert(dog1.shout==dog2.shout;//返回true//扩展var dog3 = new dog(;var dog4 = new dog(;var dog5 = dog4;window.alert(dog3==dog4;// false 不是同一个地址window.alert(dog4==dog5;// true对代码原理说明图:补讲 ==号的作用1. 当 == 的两边都是字符串的时候,则比较内容相等否。
韩顺平老师java视频课程笔记1-13课

JA V A学习记录第一讲//pulic:表示这个类是公共的,一个java文件中只能有一个public类//class :表示这是一个类//Hello:类名(公共类的类名必须和文件名一致)public class Hello{//一个主函数,相当于是程序的入口public static void main (String args[]){/* 多行注释*///System.out.println("hello");int a=10;// 定义一个变量,变量名位a,它的值为10// int为4个字节,long为8个字节int b=20;int result=a+b//输出结果system.out.println("结果是"+result)}}第二讲JA V A基本数据类型四大类型整数类型小数(浮点)类型基本数据类型布尔类型字符类型1.整数类型整数类型表示一个整数,常用的整数类型有:byte, short, int, long范围:byte 一个字节-128 – 127short 两个字节-32768 - 32767int 四个字节-2147483648 – 2147483647long 八个字节一个字节= 八个byte例:一个byte0 0 0 0 0 0 0 1 最高位为符号位0表示正数,1表示负数1 1 1 1 1 1 1 1 – 0 1 1 1 1 1 1 12.小数(浮点)类型常用类型有float, double3.布尔类型可以表示:真或者假,类型是boolean4.字符类型表示单个字符,字符类型是char,chai是两个字节,可以存放汉字。
多个字符称为字符串,在java中用String表示,String属于类。
.在java中,对char进行运算的时候,直接当做ascii码对应的整数对待。
(汉字则是unic码)定义变量int a初始化变量int a = 45给变量赋值int a ; a =45基本数据类型转换int a = 1.2 错误会损失精度double a = 4 正确数据类型可以自动从低精度向高精度转换。
韩顺平Java(持续更新中)

韩顺平Java(持续更新中)原创上课笔记,转载请注明出处第⼀章⾯向对象编程(中级部分) PDF为主1.1 IDEA删除当前⾏,ctrl+y复制当前⾏,ctrl+d补全代码,alt+/添加或者取消注释,ctrl+/导⼊该⾏需要的类,alt+enter快速格式化代码,ctrl+ALT+L快速运⾏程序,alt+r(⾃⼰设置)⽣成构造器等,alt+insert查看⼀个类的层级关系,ctrl+H,继承有⽤(光标放在类名上)快速定位某个⽅法的位置,ctrl+B(ctrl+⿏标点击)⾃动分配变量,main⽅法中,.var,例如new Scanner(System.in).var查看快捷键模板:Live Templates (例如,fori)1.2 Object类详解(equals、==、hashCode等)所有类都实现了Object类,都能使⽤Object类的⽅法。
1.2.1 ==运算符基本类型—>判断值是否相等引⽤类型—>判断地址是否相等指向同⼀个地址,结果为true1.2.2 equals()⽅法1.2.2.1 基本介绍Object的equals()⼀⽬了然,==运算符,⽤来判断地址是否相等⽽String等类的equals()被重写了,⽤来判断内容是否相等(根据需求,判断内容相等的标准也是可能会有所改变的)如何重写equals⽅法:Person person1 = new Person("jack", 10, '男');Person person2 = new Person("jack", 20, '男');System.out.println(person1.equals(person2));//假,如果没有重写Person类的equals⽅法,这⾥的equals⽅法调⽤的Object的(即,判断的是地址)⽰例代码://重写Object 的 equals⽅法public boolean equals(Object obj) {//判断如果⽐较的两个对象是同⼀个对象,则直接返回trueif(this == obj) {return true;}//类型判断if(obj instanceof Person) {//是Person,我们才⽐较//进⾏向下转型, 因为我需要得到obj的各个属性Person p = (Person)obj;return .equals() && this.age == p.age && this.gender == p.gender;}//如果不是Person ,则直接返回falsereturn false;}1.2.2.2 课堂练习第三个输出:因为Person并没有重写equals,所以这⾥调⽤的equals⽅法是Object的,判断地址是否相同的,⽽这两个新的对象肯定不相等,所以返回false 这道题需要注意的是,基本数据类型的==运算符是判断内容的1.2.3 hashCode()⽅法1.2.4 toString()⽅法全类名:包名+类名/**Object的toString() 源码(1)getClass().getName() 类的全类名(包名+类名 )(2)Integer.toHexString(hashCode()) 将对象的hashCode值转成16进制字符串*/public String toString() {return getClass().getName() + "@" + Integer.toHexString(hashCode());}1.2.5 finalize()⽅法public class Finalize_ {public static void main(String[] args) {Car bmw = new Car("宝马");//这时 car对象就是⼀个垃圾,垃圾回收器就会回收(销毁)对象, 在销毁对象前,会调⽤该对象的finalize⽅法//,程序员就可以在 finalize中,写⾃⼰的业务逻辑代码(⽐如释放资源:数据库连接,或者打开⽂件..)//,如果程序员不重写 finalize,那么就会调⽤ Object类的 finalize, 即默认处理//,如果程序员重写了finalize, 就可以实现⾃⼰的逻辑bmw = null;System.gc();//主动调⽤垃圾回收器System.out.println("程序退出了....");}}class Car {private String name;//属性, 资源。
传智 韩顺平 html+css+javascrtpt 课程笔记2(吐血整理)

javascript 2===============================================================================1.js面向/基于对象编程-----类(原型对象)与对象(实例)(1)js面向/基于对象特征介绍Javascript是一种基于对象(object-based)的动态脚本语言,你遇到的所有东西都是对象。
js的面向对象技术广泛应用于AJAX等优秀框架。
☞特别说明:基于对象也好,面向对象也好,实际上都是以对象的概念来编写程序。
从本质上并无区别,所以这两个概念在课程中是一样的。
因为javascript中没有class(类),所以有人把类也称为原型对象。
其实这两个概念在编程中发挥的作用都看成一个意思。
(2)为什么需要原型对象(类)?例子:张老太养了两只猫猫:一只猫叫小白,今年3岁,白色;还有一只叫小花,今年5岁,花色。
(3)类(原型对象)————如何自定义类(原型对象)和对象创建类的方式有5中方法:工厂方法——使用new Object创建对象并添加相关属性使用构造函数来定义类(原型对象):上面的Cat类就是用此种方法基本语法:function 类名/原型对象名(){}创建对象:var 对象名=new 类名/原型对象名();使用prototype构造函数及原型混合方式动态原型方式2.如何判断一个对象实例是不是Cat类型?✧if(a instanceof Cat){window.alert(“a是Cat的实例”)}✧if(a.constructor== Cat){window.alert(“a是Cat的实例”)}3.带var和不带var的区别var abc=89;function test(){abc=900;//在函数里,如果不带var,则表示使用全局的abc变量89。
//如果带var,则表示在函数中,定义一个新的私有的abc变量。
韩顺平java从入门到精通视频教程(全94讲)学习笔记整理(齐全)

java平台1、J2SE java开发平台标准版2、J2EE java开发平台企业版java程序需要在虚拟机上才可以运行,换言之只要有虚拟机的系统都可以运行java程序。
不同系统上要安装对应的虚拟机才可以运行java程序开发步骤1、编写源文件 (.java)2、编译源文件为类文件(.class)可用J2SE或J2EE编译3、在虚拟机上运行注释//单行注释/* */多行注释java内容介绍java编程可以分成三个方向:1、java se (j2se)桌面开发 java中的基础中的基础2、java ee (j2ee)web开发3、java me (j2me)手机开发java se课程介绍java面向对象编程(基础)java图开界面开发java数据库编程java文件io流编程java网络编程java多线程编程java ee基础1java面向对象编程--数据库编程-->java sejava 基础2html--css--javascript-->div+cssjava ee中级部分Servlet--Jsp-->mvc模式java ee高级部分Struts--Ejb--Hibernate--Spring--Ajax(ext,dw2)-->ssh框架java之父gosling1990 sun启动绿色计划1 | 4451992 创建oak语言-->java1994 gosling参加硅谷大会演示java功能,震惊世界1995 sun正式发布java第一个版本,目前最新是jdk7.0java开发工具记事本、(jcreator、jbuilder退出舞台了)、netbean、eclipse如何选择开发工具先选择记事本,对java有一定了解后再使用eclipse高级开发工具为什么呢?1、更深刻的理解java技术,培养代码感2、有利于公司面试java语言的特点1、java语言是简单的2、java语言是面向对象的3、java语言是跨平台(操作系统)的[即一次编译,到处运行]4、java是高性能的java第一个程序hello.java运行java程序要安装和配置jdkjdk是什么?1、jdk全称java dvevlopment kit中文java开发工具包2、jdk是sun公司开发的3、jdk包括jre(java runtime envirnment)java运行环境、一堆java工具和java基础的类库(类共3600左右,常用类在150个左右)4、可以在下载**开发安装jdk,用户执行需要安装jre配置JDK添加环境变量即可windows下配置jdk在计算机属性--高级设置--环境变量--添加PATH将JDK所在路径指定即可。
韩顺平-内部类和js系统函数学习笔记

◆Js的内部类Javascript中本身有提供一些,可以直接使用的类, 这种类就是内部类, 主要有: Object/Array/Math/Boolean/String/RegExp/Date/Number◆内部类的分类从使用的方式看,分为静态类和动态类静态类使用类名. 属性/方法比如:Math.abs(-11)动态类使用var 对象=new 动态类() 对象.属性/方法比如://显示当前的日期var nowDate=new Date();window.alert(nowDate.toLocaleDateString());◆Math类几个常用的方法:/*alert(Math.ceil(4.5)); // 5alert(Math.floor(4.5)); // 4alert(Math.round(4.77)); // 5//返回1到100的随机数alert(Math.round(Math.random()*100));◆Date类◆String类◆Array类常用方法:myArrl.pop()//出栈myArrl.push()//入栈。
Array类没有下标越界问题◆Boolean类◆Number类1.题答案:var b=23;b.toString(2);//b.toString(16);◆js系统函数-------------------------------**********************************------------------------------ 最后总结:内部类和系统函数多查查javascript参考手册。
韩顺平java从入门到精通笔记整理1

韩顺平java从入门到精通笔记整理1 2011年5月5日星期四第0讲开山篇1. Java se J2se 桌面Java ee J2ee 网络Java me J2me 手机2. SQL server Mysql Oracle3.学习软件编程的注意事项1.高效愉快学习2.先建立一个整体框架然后细节3.用什么再学习什么4.先知道how,再知道why5.软件编程是一门“做中学”学科,做了才会6.适当囫囵吞枣7.琢磨别人怎么做,不是我认为这么做第1讲内容介绍.项目演示.原理剖析1. 课程包括:java面向对象编程,java图形界面,java数据库编程,java文件i/o流,java网络编程,java的多线程2. Java历史:1990 sun 启动绿色计划1992 创建 oak语言—> java1994 gosling 参加硅谷大会演示java功能震惊世界1995 sun 正式发布java第一个版本,目前最新的是jdk7.03. java开发工具:记事本,jcreator,jbuilder,netbean,eclipse4. jdk包括:jre(java运行环境)java的工具:编译器javac.exe解释执行器java.exejava的类库:3600多个,常用的150多个5. 第一个程序://作者:阿贵//功能:显示“HelloWorld”//日期:2011.5.5//public:表示类是公共的,一个文件中只有一个public类//class:表示这个是一个类//HelloWorld:类名(公共类的类名,必须和文件名一样)public class HelloWorld{//一个主函数,程序的入口public static void main (String args[]){//执行语句System.out.println("helloWorld!");}}6. Java源程序(.java文件)——>java字节码文件(.class文件)——>由解释执行器(java.exe)将字节码文件加载到java虚拟机(jvm)——>字节码文件(.class)就会在java虚拟机中执行第2讲变量.数据类型1. 在java里面int占4个字节,long占8个字节2. Java基本数据类型:整数:(byte一个字节:-128---127 int四个字节:-2147483648---+2147483647short两个字节:-32768---+32767 long八个字节: )小数(浮点): float double布尔:boolean字符:char(两个字节,可以存放汉字, char test1 ='中';)引申到字符串(类)3. 在java中对char进行运算的时候,直接是当做ASCII码对应的整数4. 数据不能从高精度到低精度的转换 Byte<short<int<long<float<doublefloat a=3.4;是过不去的,在java中小数默认是double(双精度)的应该写成是float a=3.4f;不过可以强制转换:int a=(int)1.2; int b=(int)1.95. int a=1;int b=a+1.2; a先是往高精度转换,然后赋给b,就报错改成int a=1;doubleb=a+1.2; 或者 int a=1;float b=a+1.2f; 就解决了。
javascript学习笔记讲解版

JavaScript学习笔记目录第一章CSS样式表 (1)1.1 什么是CSS (1)1.2 CSS的几种设置方式 (1)1.2.1 内联样式表 (1)1.2.2 嵌入样式表 (2)1.2.3 外部样式表 (2)1.2.4 输入样式表 (3)1.3 样式规则的选择器 (3)1.3.1 Html selector (3)1.3.2 class selector (3)第 2 章JAVASCRIPT的语法 (5)2.1 什么是脚本程序和JAV ASCRIPT (5)2.1.1 什么是脚本程序 (5)2.1.2 Javascrpit的简介 (5)2.2 脚本代码的位置 (6)2.2.1 也可将javascript放入到单独的一个文件js文件,在需要使用的时候引入: (6)2.2.2 在超连接中使用javascript (7)2.2.3 在button中也可使用javascript (7)2.3 JAV ASCRIPT的保留关键字 (7)2.4 JAV ASCRIPT的基本语法 (7)2.4.1 基本数据类型和常量 (8)2.4.2 变量: (8)2.4.3 运算符号 (9)2.5 JS的各个语句 (10)2.5.1 switch选择语句 (10)2.5.2 While循环语句 (11)2.5.3 do while 语句 (11)2.5.4 for循环语句 (12)2.5.5 break 与continue语句.....................................................错误!未定义书签。
2.6 JS的函数....................................................................................错误!未定义书签。
2.6.1 参数个数可变的函数.......................................................错误!未定义书签。
2016 泰牛程序员 韩顺平 PHP 大牛班 javascript课程 完整笔记

javascript第 1 章JAV ASCRIPT课程介绍 (1)1.1JS可以做什么? 1 1.2JS的一些特点(了解)1 1.3JS的小故事2 1.4JS运行的原理图2 1.5JA V ASCRIPT的文档哪里找? 3 1.6第一个JS程序,HELLO,WORLD! 3 1.7一个非常简单的JS加法运算4 1.8JS是弱数据类型语言,变量类型有JS引擎来决定. 5 1.9JS变量的命名规范5第 2 章JS的数据类型介绍 (7)2.1JS的数据类型分类7 2.2举例说明7 2.3小练习8 2.4JS数据类型的转换9第 3 章JS的运算符 (10)3.1JS运算符的分类: 10 3.2算术运算符10 3.3关系运算符12 3.4关系运算符的小案例13 3.5逻辑运算符14 3.6关于逻辑运算的测试题15 3.7逻辑非的说明题16第 4 章三大流程控制 (17)4.1概述: 17 4.2分支控制174.2.1if分支 (17)4.2.2if...else双分支 . (18)4.2.3多分支控制结构if .. else if ..else... (20)4.2.4多分支的案例 (22)4.3多分支语句-SWITH234.3.1一个小的练习题 (25)4.3.2关于switch的一个小练习 (25)4.4循环控制264.4.1for循环控制 (26)4.5FOR循环的练习题28第 5 章函数 (30)5.1函数的必要性30 5.2函数的基本概念33 5.3函数的基本语法33 5.4函数的调用方式345.4.1方式1: (34)5.4.2形参和实参的概念 (35)5.4.3函数调用和返回的说明 (35)5.5变量的作用域36 5.6函数的其它说明37 5.7就是三目运算符的补充讲解37第 6 章数组 (38)6.1为什么需要数组38 6.2使用数组解决上面的问题39 6.3数组的基本概念39 6.4数组的传递方式40 6.5数组使用41 6.6数组的遍历42 6.7二维数组[了解] 436.7.1关于二维数组的访问说明 (43)6.7.2快速入门案例 (44)6.7.3快速入门案例2 (44)6.7.4二维数组的平均值 (45)第7 章JS的内置对象 (46)7.1概述46 7.2JS内部类的分类46 7.3M ATH对象477.3.1介绍: (47)7.3.2快速入门案例 (48)7.4D ATE对象497.4.1提出问题 (49)7.4.2Date对象的快速入门 (49)7.5一个STRING的案例50 7.6A RRAY对象51 7.7N UMBER对象537.8全局函数55第8 章事件及事件驱动编程 (57)8.1概述: 57 8.2JS的事件驱动机制的理解57 8.3事件的分类588.3.1鼠标事件 (58)8.3.2键盘事件 (58)8.3.3html事件 (58)8.3.4其它事件 (58)8.4事件驱动机制编程的进一步理解案例58 8.5一个事件可以被多个函数处理61第9 章DOM编程 (62)9.1DOM的分类和介绍62 9.2DOM到底和HTML文件是什么关系62 9.3DOM编程的框架介绍63 9.4BOM64 9.5DOM编程的分类说明64 9.6BOM 和DOM的关系65 9.7DOM编程的一个体验案例65 9.8WINDOW对象669.8.1window对象的常用方法举例 (66)9.8.2股票撤回案例 (67)9.9窗口的打开和关闭67 9.10WINDOW案例-登录成功后跳转到指定页面68第 1 章javascript课程介绍1.1js可以做什么?1.游戏2.网页的特性3.web聊天4.地图PHP程序员后面大量的使用js1.2js的一些特点(了解)1.js是一个脚本编程语言2.脚本语言相对传统的编程语言而已,语法和规则相对没有那么严格。
JavaScript韩顺平学习笔记

1,javascript介绍:javascript是实现网页动态效果的基石,在web开发中扮演着重要的角色,被广泛的应用到各个领域;javascript主要应用的领域有:网页游戏,地图搜索,股市信息查询,web聊天等,在web开发中,js是必不可少的技术!,同时js也是ajax/jquery/extjs等框架的基础;2,ajax是其中技术的综合;3,正则表达式是从格式上进行验证;4,html我们称为标记语言,java被称为编译/开发语言,javascript被称为脚本语言;5,javascript是一种广泛用于客户端Web开发的脚本语言。
常用来给HTML网页添加动态功能,比如响应用户的各种操作;6,控制语句分为顺序,分支,循环三种语句;7,脚本语言是一种解释性语言;8,C语言是将源代码编译成二进制码;java是将源代码编译成字节码文件,这就是编译语言,它们执行的效率比较高,因为编译好的文件往往已经接近于机器语言了;9,解释性语言是在执行的时候,才把源代码调到调用它的地方,比编译语言效率要低一些【即执行的时候,直接对源码进行执行】。
10,java语言编译好了,是由javac来执行的,就是虚拟机;.java - > .class 由jvm 来执行;javascript是由浏览器的一个引擎(js引擎)来执行的;第19讲,1,javascript是给浏览器用的;javascript是给浏览器用的;2,因为js是由浏览器来解释执行的,因此,这里有一个问题,就是不同的类型的浏览器可能对js的支持不一样;3,javascript是基于对象和事件驱动的(动态的),javascript是跨平台的;4,javascript是依赖于浏览器本身,与操作环境无关。
只要能运行浏览器的计算机,并支持javascript的浏览器就可以正确的执行;5,js的代码一般是放在head标签之间,但实际上也可以在别的位置;js必须用<script language="javascript"></script>包起来;6,浏览器是扫描,逐行执行的;。
韩顺平循序渐进学java从入门到精通课件笔记第三十五讲到第三十七

韩顺平循序渐进学java从入门到精通课件笔记第三十五讲到第三十七第三十五讲:Java异常处理在本节课中,我们将学习Java中的异常处理。
异常是在程序执行过程中出现的错误或异常情况。
Java提供了一套强大的异常处理机制,可以帮助我们更好地处理这些异常情况,使程序更加健壮和可靠。
1. 异常的概念和分类异常是指在程序运行过程中出现的错误或异常情况。
Java中的异常分为两种类型:受检异常(checked exception)和非受检异常(unchecked exception)。
- 受检异常:需要在代码中显式处理的异常,如IOException、SQLException等。
必须使用try-catch语句块或将异常抛出。
- 非受检异常:不需要在代码中显式处理的异常,如NullPointerException、ArrayIndexOutOfBoundsException等。
可以使用try-catch语句块处理,但不强制要求。
2. 异常处理的语法Java中的异常处理通过try-catch-finally语句块来实现。
try块用于包含可能会引发异常的代码,catch块用于捕获并处理异常,finally块用于定义无论是否发生异常都需要执行的代码。
```javatry {// 可能引发异常的代码} catch (ExceptionType1 e1) {// 处理ExceptionType1类型的异常} catch (ExceptionType2 e2) {// 处理ExceptionType2类型的异常} finally {// 无论是否发生异常都会执行的代码}```3. 异常处理的示例下面是一个简单的示例,演示了如何使用异常处理机制来处理除数为零的异常。
```javapublic class DivideByZeroExample {public static void main(String[] args) {int dividend = 10;int divisor = 0;try {int result = dividend / divisor;System.out.println("结果:" + result);} catch (ArithmeticException e) {System.out.println("除数不能为零!");}}}```在上面的示例中,我们首先定义了一个除数为零的情况,然后使用try块来执行除法运算。
韩顺平jsp笔记(个人总结版)

第一、二、三课
jsp入门
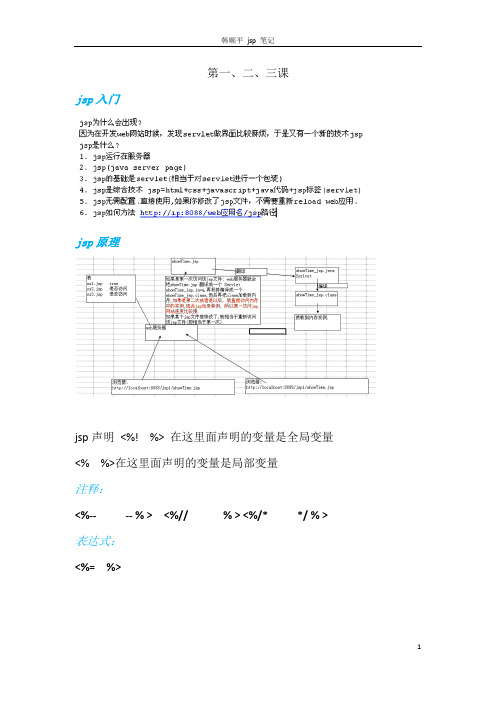
jsp原理
jsp声明<%! %> 在这里面声明的变量是全局变量<% %>在这里面声明的变量是局部变量
注释:
<%-- -- % > <%// % > <%/* */ % > 表达式:
<%= %>
九大内置对象
jsp 语法
1.指令元素(编译指令)
①page指令
pl:<%@page language="java"import="java.util.*"pageEncoding="utf-8" contentType="text/html; charset=utf-8"%>
常用的属相有import,contentType,errorPage,isErrorPage
②include 指令
<%@include file="路径"%>
Ps:路径是相对路径。
由于该方法引来的页面会和当前页编写成一个serlet文件,所以被引页和当前页的页面编码得相同。
③taglib指令
(略)
2.脚本元素
<%=java表达式%>
<% java代码//int i = 10 局部变量%>
<%! int j = 20 // 全局变量%>
3.动作元素(运行指令)
ps:<jsp:include page=”” /> 上面的错了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
韩顺平2011javascript笔记(全)JavaScript1.javascript基本介绍:(1)javascript是实现网页动态效果的基石,在web的开发中扮演重要的角色,被广泛的应用到各个领域:○1网页游戏○2地图搜索○3股市信息查询○4web聊天····(2)在web开发中,js是必不可少的技术,同时js也是ajax/jquery/extjs等框架的基础。
(3)javascript是一种广泛用于客户端WEB开发的脚本语言,常用来给HTML网页添加动态的功能,比如响应用户的各种操作。
2.脚本语言:(1)脚本语言往往不能独立使用(单独使用没有什么意义),它一般与html/asp/jsp/php(2)脚本语言有自己的变量,函数,控制语句。
(3)脚本语言是一种解释性语言。
3.JS一般在客户端的浏览器执行。
但也可以对服务器进行编程(非常少)4.JavaScript简介JavaScript是一种解释型的语言。
Javascript并不是java的一种java脚本语言,除了名字都带有java这个此外,两者并没有任何关系。
Javascript的第一个版本出现在Netscape Navigator2浏览器中。
人们最初给javascript 起的名字是LiveScript。
然而由于,当时java技术的正是如日中天,netscape公司给livescript改名为javascript,以便是人们更加注意javascript。
随着javascript的发展,微软公司决定在IE浏览器中加入微软的品牌的javascript,即Jscript。
脚本语言不仅只有javascript的一种,还有其他的脚本语言,如VBscript和perl语言(1)<script>标记:第一个简单的javascript程序在网页中添加<script></script>标签中添加javascript代码,在<script></script>之间的代码块,不是用于显示html元素,而是需要浏览器进行处理的脚本代码,在<script>标记和对应的</script>标记之间包围的代码块,称为脚本块。
<script>标记可以放在html页面的头部,即<head></head>之间。
<script>标记具有一些属性,其中最重要的属性就是type属性。
前面提到了javascript并不是唯一可用的脚本语言,可以的脚本语言需要按不同的方式进行处理。
我们需要浏览器,在当前的页面中我们所使用的是何种脚本语言。
<script type=”text/javascript”>******************************************************************************* *********<noscript></noscript>是一种防御性编码,如果用户的浏览器不支持javascript或者是设置过高的安全级别,那么就会显示出相应的提示洗洗,避免了在用户不知情下停止运行或者的都错误结果。
*******************************************************************************(2)在javascript中用分号表示一个语句的结束(3)Javascript是弱类型语言。
什么叫做弱类型语言。
在强类型语言中,使用变量之前,必须先声明变量的类型,才能使用。
而javascript则不需要这样使用。
5.案例1:你的第一个程序,javascript高手都是从这里开始的,这个程序完成一个非常简单功能,在网页中弹出一个对话框,显示“hello world!”(1)js的位置:js的位置可以随意,但是一般用在<head></head>标签(2)js必须用<script language=”javascript”>js代码</script>☞如果没有使用<script></script>包含起来的话,则浏览器则会视为普通文本6.案例2:对前面的程序,改成一个简单加法运算程序◆js的变量的类型是怎样决定?(1)js的数据类型是弱数据类型语言。
即在定义变量的时候,统一使用var表示,甚至可以去掉var关键字(2)js中的数据类型是有js引擎来决定的。
数据类型可以变化的。
var name=”shopping”; //js引擎知道name是字符串name=22; //这时name自动变成了数varkk=2; //kk是整数vary y; //y是undefined类型7.javascript中的标识符标识符指的是javascript中定义的符号,例如,变量名,函数名,数组名等。
标识符可以有任意顺序的大小小字母、数字,下划线和美元符号($)组成,但是标识符不能以数字开头,不能是javascript的保留关键字。
8.javascript是严格区分大小写的。
javascript中每条语句用分号“;”结束。
9.注释:单行注释// 多行注释/* */10.javascript的基本语法---数据类型:基本数据类型:通过typeof关键字,可以看到数据的类型(1)Number(数值类型)✧整型常量(10进制\8进制\16进制)16进制以0x或者是0X开头,例如:0x83;8进制必须以0开头:✧实型常量12.32 193.98 5E7等✧特殊数值:NaN(not is a number)、Infinity、isNaN()、isFinite()(2)Boolean(布尔类型)true和false(3)String 字符串“this is a book”复合数据类型:特殊数据类型:(1)undefine的例子:<script language="javascript">var a;window.alert("a的数据类型"+typeof a);</script>(2)null的例子:<script language="javascript">var a=null;window.alert("a的数据类型"+typeof a);</script>11.javascript的基本语法---定义变量、初始化、赋值:(1)定义变量:var a;(2)初始化变量:在定义变量的时候,就赋值:var a=45;(3)给变量赋值:先定义变量:varnum;再赋值:num=3312.javascript的基本语法---数据类型转换:(1)自动转换:javascript的数据类型是动态的请看一个案例:<script language="javascript">// num先定义成Number数据类型varnum=22;num="hello word";window.alert("num的数据类型"+typeofnum);</script>(2)强制转换:请看案例:如何将字符串转换成数字<script language="javascript">// num先定义成String数据类型var s="123";varnum=parseInt(s);window.alert(typeofnum);</script>13.javascript中的运算符和java中的一样的,但是有几个注意点:(1)案例一:b先转成9,在比较<script language=”javascript”>var a=9;var b=’9’if(a==b){window.alert(“ok”);}else{window.alert(“faile”);}</script>(2)在逻辑运算中,0、“”、false、null、undefined、NaN均表示false<script language=”javascript”>var a=0;if(a){window.alert(“ok”);}else{window.alert(“faile”);}</script>14.函数:为完成某一个功能的代码的集合。
函数定义:函数名位于关键字function之后,为了让代码易于理解,函数名应具有一定的意义。
注意点:函数没有返回值类型。
形参数不写具体的类型。
15.eval()可以将一个字符串当成一个脚本运行例如:<script language=”javascript” type=”text/javascript”>varstr=”window.alert(“ok”)”;eval(str);</script>16.escape()可以将中文或日文转为ascii码:unescape()反之。
一般这个函数相互配合,防止在浏览器中出现乱码:<script language=”javascript”type=”text/javascript”>varstr=”江西”;var str2=escape(str);//转回来var str3=unescape(str2);</script>17.数组:(1)为什么需要数组?将一组数据放在一起,组成集合。
它由一对方括号[]包围,数组的每个元素用逗号分隔,数组元素可以是任意类型的数据(2)创建数组:var数组名=[元素值,元素值,```]例如:var a=[“shopping”,123,1.1,4.5,true](3)二维数组:var a=[[1,2,3],[“hello”,”world”,”jiangxi”]]=============================================================================== =============================================================================== ===============================================================================Js面向(基于)对象编程一、⊙澄清概念js中基于对象== js面向对象js中没有类class,但是它取了一个新的名字叫原型对象,因此,类==原型对象二、⊙为什么需要对象问题提出:/*张老太养了两只猫:一只名字叫小白,今年3岁,白色,还有一只叫小花,今年10岁,花色。
