二维动画课程设计
AnimateCC二维动画设计与制作-课程标准精选全文

可编辑修改精选全文完整版《二维动画设计与制作》课程标准一、课程基本信息适用专业:数字媒体应用技术 学 时 数:56学时 学 分 数:4学分先修课程:计算机应用基础、设计素描与色彩、计算机图形图像设计与处理 后续课程:网页制作技术、三维动画制作、毕业设计二、 课程性质与地位《二维动画设计与制作》是我院为数字媒体应用技术专业(影视动画方向)开设的专业必修核心课程之一,主要面向影视传媒、广告、新媒体、互联网等企业的“动画制作员”、“Web 前端设计师”岗位,通过“教、学、做”一体化的教学模式,让学生掌握计算机二维动画设计与制作的基本知识与创作技巧,能制作不同类型的简单二维动画及相关的交互式功能。
此课程面向动画制作员岗位,是培养学生核心职业技能的关键课程之一。
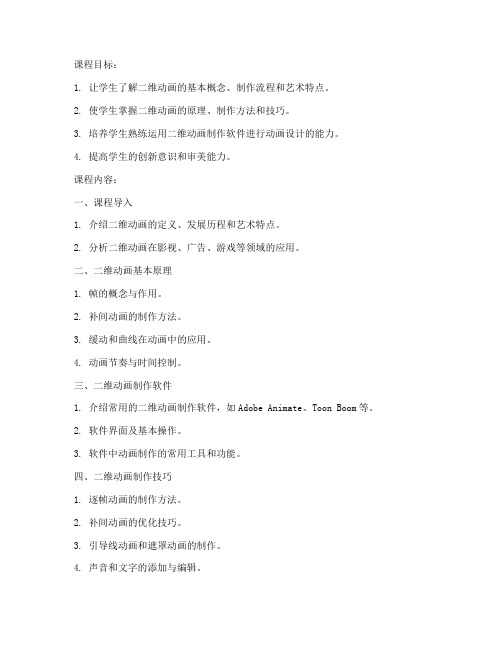
课程对应的岗位、工作任务和职业能力的分析图如下所示:图1 课程设置依据课程设置依据岗位分析典型工作任务分析能力分析动画制作员矢量图的绘制自然现象动画制作 网页Animate 动画制作Animate 宣传片、Animate 广告、Animate 故事短片等形式媒体制作 Animate 互动媒体开发 Animate 简单游戏开发动画鉴赏与策划能力 分镜头创作能力动画艺术表现能力 各种类型动画的制作能力矢量图绘制能力 Animate 软件操作能力 Animate 脚本编写能力三、课程教学目标1. 能力目标A1.会安装、设置Animate软件A2.能绘制矢量图和简单处理位图A3.能制作逐帧动画、形状补间动画、传统补间动画和新补间动画A4.能制作引导层动画A5.能灵活使用遮罩层制作遮罩效果动画A6.会制作简单的骨骼动画A7.会使用虚拟摄像头制作动画A8.会利用图层父子关系制作动画A9.能灵活使用多种手段制作各种类型动画A10.能简单设计动画分镜头A11.能将声音、视频等多媒体对象添入进动画并进行简单控制A12.能用代码片段制作简单的人机交互动画A13.能用脚本制作简单游戏A14.能使用其它工具辅助Animate进行动画制作A15.会简单对动画进行后期处理2.知识目标K1.掌握二维动画的制作方法和流程K2.了解动画剧本的创作方法和流程K3.了解分镜头设计格式与方法K4.了解动画美术设计的要求与方法K5.了解Animate软件的用途、优点、特点,熟悉Animate的工作环境K6.掌握矢量图和位图的处理方法及各自的风格特点K7.掌握Animate基本绘图工具的作用K8.掌握Animate文本的属性与效果K9.理解Animate元件与实例的概念K10.掌握Animate时间轴、层和帧的概念K12.掌握逐帧动画的原理及制作要求K13.掌握形变动画、补间动画的制作特点、条件和适用范围K14.理解引导层的概念及使用条件K15.掌握遮罩层的概念及遮罩效果动画的制作条件K16.了解骨骼动画的制作条件K17.了解外部多媒体对象的导入条件K18.了解Action Script基本语法及格式K19.了解简单常用的Action Script命令及代码片段K20.掌握动画输出与发布的相关设置3.素质目标Q1.掌握简单的Animate动画制作和Animate软件中涉及到的专业英语词汇Q2.能追踪Animate动画和Animate软件的发展动态,及时更新相应知识和能力Q3.培养对艺术创作的兴趣和对技术运用的完美追求Q4.能够让学生掌握与人协作能力、创新能力、自我学习和模仿能力Q5.具有良好的职业道德、规范操作意识Q6.具备良好的团队合作精神和组织协调能力Q7.具有求真务实的工作作风和开拓创新的学习精神Q8.具有良好的语言文字表达能力四、课程设置与设计思路1.课程设计理念以“教、学、做一体化”职教理念为基础,以充分的企业岗位调研为依据,本课程在设计时强调以“动画制作员”的职业能力为培养重点,并根据移动互联网的快速发展趋势,增加相关的知识,通过真实的项目,开展基于工作过程的项目化教学,体现了教学过程的职业性、实践性和开放性。
二维动漫制作课程设计

二维动漫制作课程设计一、教学目标本课程旨在通过二维动漫制作的教学,让学生掌握基本的动漫制作流程与技术,培养学生的创意思维和审美能力,提升学生运用现代信息技术进行艺术创作的能力。
知识目标:使学生了解二维动漫制作的基本概念、流程和技术,包括角色设计、场景设计、动画制作等。
技能目标:培养学生能够独立完成简单的二维动漫作品的能力,提升学生的创新设计能力和技术应用能力。
情感态度价值观目标:培养学生对动漫艺术的热爱,增强学生的文化自信和审美鉴赏能力,引导学生正确使用网络技术,传播正能量。
二、教学内容本课程的教学内容主要包括二维动漫制作的基本概念、流程和技术,以及相关的创意思维和审美鉴赏能力的培养。
具体的教学大纲如下:1.动漫制作的基本概念:介绍动漫的发展历程、分类和特点。
2.角色与场景设计:教授角色和场景的设计方法,包括设计原则、表现手法等。
3.动画制作技术:教授动画的制作流程,包括原画、动画、上色等环节的技术要领。
4.创意思维与审美鉴赏:通过案例分析,培养学生的创意思维和审美鉴赏能力。
三、教学方法为了提高教学效果,本课程将采用多种教学方法,包括讲授法、案例分析法、实验法等。
1.讲授法:用于传授基本概念、原理和技术。
2.案例分析法:通过分析经典案例,培养学生的创意思维和审美鉴赏能力。
3.实验法:让学生动手实践,掌握动漫制作的技术要领。
四、教学资源为了支持教学,我们将准备以下教学资源:1.教材:选择权威、实用的二维动漫制作教材。
2.参考书:提供相关的理论书籍,供学生深入研究。
3.多媒体资料:收集二维动漫制作的视频教程、案例分析等资料,丰富教学手段。
4.实验设备:准备计算机、绘图板等设备,确保学生能够顺利进行实践操作。
五、教学评估本课程的评估方式包括平时表现、作业和考试三个部分,以全面客观地评价学生的学习成果。
1.平时表现:通过观察学生在课堂上的参与度、提问回答等情况,评估学生的学习态度和理解程度。
2.作业:布置相关的动漫制作作业,评估学生的技术掌握程度和创意思维能力。
二维动画元件课程设计

二维动画元件课程设计一、课程目标知识目标:1. 学生能理解并掌握二维动画元件的基本概念和分类。
2. 学生能够描述二维动画元件在动画制作中的作用和重要性。
3. 学生能够掌握并运用二维动画元件的制作方法和技巧。
技能目标:1. 学生能够运用相关的动画制作软件,独立创建和编辑二维动画元件。
2. 学生能够运用合适的色彩、形状和纹理,使二维动画元件具有生动性和表现力。
3. 学生能够通过团队合作,将各个元件整合到完整的动画场景中,展现流畅的动画效果。
情感态度价值观目标:1. 学生培养对动画制作的兴趣和热情,激发创造力和想象力。
2. 学生通过动画制作,培养审美观念,提高对艺术作品的欣赏能力。
3. 学生在团队协作中,培养沟通能力、合作精神和责任感。
课程性质:本课程为实践性较强的学科,注重培养学生的动手能力和创新能力。
学生特点:六年级学生具备一定的计算机操作能力和美术基础,对动画制作充满兴趣。
教学要求:教师应引导学生掌握二维动画元件的基本知识,注重实践操作,鼓励学生创新和合作,提高学生的综合运用能力。
通过本课程的学习,使学生能够将所学知识应用于实际动画制作中,培养具备创造力和艺术素养的学生。
二、教学内容1. 二维动画元件概念与分类:介绍二维动画元件的定义,区分不同类型的元件,如角色元件、背景元件、道具元件等。
教材章节:第二章《动画元件的基础知识》2. 动画元件制作技巧:讲解元件的制作流程,包括草图设计、线稿绘制、上色和细节处理等。
教材章节:第三章《二维动画元件的制作方法》3. 动画元件的应用:分析如何将元件应用于动画场景,展示元件的重复使用、变形和组合等技巧。
教材章节:第四章《二维动画元件的应用实例》4. 色彩与纹理:介绍色彩搭配原则,指导学生运用合适的纹理和材质,使元件更具立体感和生动性。
教材章节:第五章《色彩与纹理的运用》5. 动画制作软件操作:教授学生使用动画制作软件(如Adobe Animate、Toon Boom等)的基本操作,包括元件创建、编辑和导出等。
二维动画设计教学大纲

For personal use only in study and research; not forcommercial use《二维动画设计》教学大纲课程名称:二维动画设计学时:72学分:3课程性质:专业任选选修课考核方式:考查开课对象:计算机科学与技术专业学生一、教学目的与要求本课程是一门应用型学科课程,涉及面广、是艺术与计算机技术的结合,且实践性强。
它必须紧密联系所学过的其他相关学科知识,在本课程中加以综合应用。
该门课程的教学目的与要求如下:1、通过本课程的学习,使学生能掌握二维矢量动画设计的基本概念、原理,具备矢量动画设计软件(以Flash为主)的基本理论知识;2、通过相应的上机实践,积累动画设计经验,掌握动画的设计规律和灵活的动画设计技巧。
3、能使用Flash设计制作一个完成的原创性动画作品或完成较大规模的交互式动画作品。
为学生以后从事多媒体应用开发工作奠定基础。
本课程总课时72学时,在第七学期开设,其中课堂讲授教学为36学时,实践教学为36 学时。
二、课程内容及学时分配第一部分理论教学第一章动画技术基础(2学时)主要内容:1、动画的起源与定义;2、计算机动画的应用;3、矢量动画制作软件;4、二维动画制作Flash 基本操作。
要求1、正确理解动画的定义及本质。
2、了解动画的起源及计算机动画的发展趋势。
3、了解计算机动画的应用方向及相关动画制作软件的特点。
4、熟练掌握Flash基本操作。
第二章Flash二维动画设计初步(6学时)主要内容:1、Flash动画设计的基本思想;2、时间轴、图层、帧的概念;3、常用操作的快捷方式应用;4、各种绘图工具的使用、混色器面板的使用;5、高级绘图技巧。
要求1、熟练基本绘图工具的用法,具备使用基本工具绘制复杂图形的方法与技巧;2、通过绘制一些特殊实例的图形,进一步加深绘图工具的高级技法,制作各种实物对象。
3、学习完本章能熟练编辑各种各样的渐变色及线条样式,运用绘图工具绘制各种复杂图形。
数字二维动画课程设计

数字二维动画课程设计一、课程目标知识目标:1. 学生能理解数字二维动画的基本概念、制作流程及常用软件操作。
2. 学生掌握动画设计的基本技巧,如角色设计、场景布局、动画运动规律等。
3. 学生了解并掌握动画中的色彩运用、音效搭配及故事情节发展。
技能目标:1. 学生能够运用二维动画软件进行基本操作,完成角色、场景的设计与制作。
2. 学生能够独立完成一部简短的二维动画作品,展示动画制作的全过程。
3. 学生能够通过团队协作,完成一部具有创意的二维动画作品。
情感态度价值观目标:1. 学生培养对数字二维动画制作的兴趣,激发创造力和想象力。
2. 学生在团队合作中学会沟通、协作、尊重他人意见,培养团队精神。
3. 学生通过动画创作,学会观察生活、发现美好,培养审美情趣。
本课程针对的学生群体为具备一定计算机操作能力和绘画基础的中学生。
课程性质为实践性、创意性课程,注重培养学生的动手能力、创新意识和审美观念。
在教学过程中,要求教师关注学生个体差异,提供个性化的指导,确保学生在课程学习中能够达到以上设定的知识、技能和情感态度价值观目标。
通过课程学习,学生能够掌握二维动画制作的基本技能,提升综合素质,为未来的艺术创作奠定基础。
二、教学内容本章节教学内容主要包括以下几部分:1. 数字二维动画基础知识:介绍二维动画的定义、发展历程、制作流程,使学生了解动画制作的整体框架。
2. 动画制作软件操作:学习并掌握常用的二维动画制作软件,如Adobe Animate、Toon Boom等,了解软件的基本功能和操作方法。
3. 角色设计与制作:学习角色设计的基本原则,掌握角色绘制、上色、动画等技巧。
4. 场景设计与制作:学习场景设计的基本方法,掌握场景布局、背景绘制等技巧。
5. 动画运动规律:学习动画运动的基本原理,如加速度、惯性、弹性等,使学生能够制作出自然流畅的动画效果。
6. 色彩与音效运用:学习动画中的色彩搭配、音效选择与运用,提高动画的观赏性。
《二维动画角色设计》课程标准

《二维动画角色设计》课程标准一、课程概述:动画角色造型是动画学习的专业核心课程,也是系统研究动画角色造型规律和培养动画角色造型能力的专业基础。
本课程系统讲授包括角色设定前期准备、角色形象设计、完整角色必备因素以及动物形象设定的相应知识点,它的任务就是通过由浅入深、循序渐进的系统学习和训练,培养学生正确的角色造型意识、扎实的造型功底以及健康的审美意识和突出的艺术创造力。
使学生获得正确认知初级角色设计师职业入门知识,初步具备原创基础动画角色造型能力,还可以提升考取动画绘制员职业资格证,以及行业动画执业资格等职业证书的能力,为今后走向就业岗位奠定良好基础。
二、教学目标以立德树人为根本任务,推进“三全育人”,落实“课程思政”要求。
坚持职业能力为核心,不仅培养学生成为社会需要的“岗位人”和“职业人”,更要成为能生存能发展的“社会人”。
通过本课程的学习,能够让学生掌握能系统掌握动画角色形象设计的各个知识点,最终熟练掌握多种动画角色风格的造型特点及完整角色的商业标准;同时不仅让学生提升自身专业能力,还要提升自主学习能力,发现、解决问题能力以及良好沟通能力。
(一)知识目标(1)掌握动画角色基础概念、造型特点、变形方法以及动画师思维方式。
(2)掌握角色头部、身体基本型类别及绘制方法。
(3)掌握角色五官、发型特点以及绘制方法。
(4)掌握艺用人体解剖结构基础。
(5)掌握角色头部、身体五视图绘制标准及方法。
(6)掌握角色常用表情图类型及其绘制方法。
(7)掌握角色常用动作图类型及其绘制方法。
(8)掌握角色服装道具特点及其绘制方法。
(9)掌握角色色指定商用标准及其制作方法。
(10)掌握常见动物结构及其卡通化绘制方法。
(二)能力目标(1)具有良好的审美素养和基础造型设计能力。
(2)具有熟练运用手绘板以及借助相应专业软件绘图能力。
(3)具有对文字脚本或剧本加以整理、分析与提炼出关键信息的能力(4)能够根据角色形象独立绘制出角色五视图能力。
《二维动画设计》课程标准

《二维动画设计》课程标准一、课程性质本课程是中等职业学校数字媒体类动漫与游戏制作专业必修的一门核心课程,是在《美术基础》《图形图像处理》等课程基础上,开设的一门理论与实践相结合的专业课程,其任务是让学生掌握运用二维动画制作软件进行电脑二维动画制作的基础知识和基本技能,为后续《三维动画软件应用》《动画短片制作》等课程的学习奠定基础。
二、学时与学分72课时,4学分。
三、课程设计思路本课程按照立德树人根本任务要求,突出核心素养、必备品格和关键能力,兼顾中高职课程衔接,高度融合二维动画基础知识、基本技能的学习和职业精神的培养。
1.依据《中等职业学校数字媒体类动漫与游戏制作专业指导性人才培养方案》中确定的培养目标、综合素质、职业能力,按照知识与技能、过程与方法、情感态度与价值观三个维度,突出二维动画技术应用能力的培养,结合本课程的性质和职业教育课程教学的最新理念,确定本课程目标。
2.根据“中等职业学校动漫与游戏制作专业‘工作任务和职业能力’分析表”,依据课程目标和二维动画设计等工作的岗位需求,围绕二维动画制作的关键能力,反映二维动画设计的新知识、新技术、新方法,体现科学性、适用性原则,确定本课程内容。
3.以二维动画制作流程为主线,设置模块和教学单元,将二维动画的基础知识、基本技能和职业素养有机融入,遵循学生认知规律和职业成长规律,参考职业岗位的结构设计流程,序化教学内容。
四、课程目标学生通过学习本课程,掌握动画设计软件应用的基本方法,能进行二维动画设计与制作,形成良好的职业道德和正确的职业观念。
1.了解二维动画软件的操作基础,能进行图形绘制和文本制作。
2.了解二维动画的操作流程,掌握补间动画、文本动画、引导层动画、遮罩动画制作方法,能进行二维动画的正确输出。
3.掌握逐帧动画制作方法,能进行卡通角色动画的制作。
4.掌握分镜头脚本的创作方法,能依据分镜头脚本的内容完成二维动画设计与制作。
5.具有分析问题、解决问题以及自主学习的能力;具备良好的职业道德、职业操守和严谨求实的职业品质。
二维动画课程设计

二维动画课程设计一、教学目标本课程旨在通过二维动画的制作,使学生掌握Flash动画的基本原理和制作技巧,培养学生丰富的想象力和创造力,提高学生运用计算机技术进行创意表达的能力。
1.理解Flash动画的基本原理和制作流程。
2.掌握Flash中图层、帧、元件等基本概念及应用。
3.了解动画设计的艺术原则和表现手法。
4.能够运用Flash软件制作简单的动画。
5.能够独立完成动画设计方案的构思与实施。
6.能够对动画作品进行评价和鉴赏。
情感态度价值观目标:1.培养学生对动画艺术的热爱和好奇心。
2.培养学生团队协作和沟通交流的能力。
3.培养学生勇于创新、不断探索的精神。
二、教学内容本课程的教学内容主要包括Flash动画的基本原理、制作技巧和创作实践。
1.Flash动画的基本原理:介绍Flash动画的制作流程,理解图层、帧、元件等基本概念。
2.Flash动画的制作技巧:学习使用Flash软件进行动画制作,掌握绘图工具、动画效果、音效处理等技巧。
3.动画设计的艺术原则:学习动画作品的设计方法,包括角色设计、场景设计、色彩搭配等。
4.创作实践:学生分组进行动画创作,包括剧本构思、角色设定、分镜头设计、动画制作等。
三、教学方法本课程采用讲授法、实践法、分组讨论法和案例分析法相结合的教学方法。
1.讲授法:讲解Flash动画的基本原理和制作技巧。
2.实践法:学生动手实践,制作动画作品。
3.分组讨论法:分组进行动画创作,培养团队协作和沟通交流的能力。
4.案例分析法:分析经典动画作品,提高学生对动画艺术的鉴赏能力。
四、教学资源1.教材:选用《Flash动画制作教程》作为主要教材。
2.参考书:推荐《动画艺术》《Flash动画设计与制作》等书籍。
3.多媒体资料:收集各类Flash动画作品,用于案例分析和欣赏。
4.实验设备:配置足够数量的计算机,安装Flash软件,确保学生能够进行实践操作。
五、教学评估本课程的评估方式包括平时表现、作业、考试等,以全面、客观、公正地评价学生的学习成果。
动设计与制作专业二维动制作课程的优秀教案范本

动设计与制作专业二维动制作课程的优秀教案范本教案一:动画剧本创作与分析一、课程目标通过本节课的学习,学生将能够:1. 理解动画剧本的重要性和基本要素;2. 掌握动画剧本创作的基本步骤和技巧;3. 能够分析和评价现有动画剧本的优缺点。
二、教学内容1. 动画剧本的定义及重要性;2. 动画剧本的基本要素:角色、情节、冲突、节奏、赏析等;3. 动画剧本创作的基本步骤和技巧;4. 分析现有动画剧本的优缺点。
三、教学重点1. 动画剧本的基本要素和创作技巧;2. 动画剧本的分析和评价能力。
四、教学方法1. 讲授法:通过讲解动画剧本的定义、基本要素和创作步骤;2. 示范法:展示一份优秀的动画剧本,并进行分析和探讨;3. 讨论法:引导学生主动参与讨论,分享自己对动画剧本的理解和创作思路。
五、教学过程1. 引入:通过展示一段经典的动画片片段,引起学生对动画剧本的关注和兴趣;2. 讲解:解释动画剧本的定义、重要性和基本要素;3. 示范:展示一份优秀的动画剧本,并进行逐段分析和评价;4. 分组讨论:分成小组,让学生自行讨论和分享自己对动画剧本的理解和创作思路;5. 展示和点评:每个小组选出一份自己认为优秀的动画剧本进行展示和点评;6. 总结:总结本节课的学习内容,强调动画剧本创作的重要性和技巧。
六、教学资源1. 经典动画片片段;2. 优秀的动画剧本范本;3. 小组讨论的工具和材料。
1. 小组展示和点评;2. 学生对动画剧本的理解和创作思路的表达;3. 学生对现有动画剧本分析和评价的准确性和全面性。
教案二:二维动画制作流程演示一、课程目标通过本节课的学习,学生将能够:1. 了解二维动画制作的基本流程和工具;2. 掌握常见的二维动画制作软件的使用方法;3. 能够完成一段简单的二维动画制作。
二、教学内容1. 二维动画制作的基本流程和工具介绍;2. 常见的二维动画制作软件的使用方法;3. 实践操作:完成一段简单的二维动画制作。
《二维动画设计》教学大纲

《二维动画设计》教学大纲课程名称:二维动画设计课程类型:必修课程学时:36学时课程简介:本课程旨在培养学生对二维动画设计的理论知识和实践能力,使学生能够熟练运用各种二维动画技术进行创作。
通过学习和实践,学生将掌握动画基本原理、动画设计流程、角色设计、场景设计等方面的知识与技能。
课程目标:1.理解二维动画的基本原理和设计概念。
2.掌握二维动画设计的基本流程和工具使用。
3.形成独立思考和创造力,能够独立完成二维动画设计作品。
4.发展团队合作和沟通能力,能够在团队中有效地进行二维动画设计工作。
课程大纲:第一单元:动画基本原理1.动画的定义与历史发展2.基本动画原理(运动、定格、姿势等)3.帧与时间的关系4.动画的表现手法(速度、缓动、振动等)第二单元:动画设计流程1.角色设计与发展2.剧本与故事板设计3.动画分镜设计4.动画制作流程与控制第三单元:角色设计1.角色设计原则和要素2.人物设定与构造3.动作设计与表情设计4.配音与音效设计第四单元:场景设计1.地点与背景的设定2.建筑与装饰设计3.光影与氛围设计4.物体与道具设计第五单元:实践与案例分析1.动画创作实践案例分享2.学生个人项目实践3.分析现有动画作品案例4.学生互评与反思教学方法:本课程采用理论授课与实践结合的教学方法,通过讲解、案例分析、小组讨论、实践操作等多种方式激发学生的学习兴趣和动力。
同时,通过个人和团队项目实践,培养学生的实际动画设计能力和团队协作精神。
教学评价:学生的学习成绩将通过以下方式进行评价:1.平时表现:包括出勤情况、课堂表现、参与度等。
2.个人项目成果评价:根据完成的个人动画设计作品的质量和创意进行评价。
3.团队项目成果评价:根据在小组项目中的表现和贡献进行评价。
4.考试成绩:结合期末考核,对学生对于动画设计理论的掌握情况进行评价。
教材与参考书目:1.《动画原理与实践》-肯尼思·A·罗伯特森2.《二维动画设计与制作》-卡洛斯·贝宁3.《绘画与动画技法》-理查德·威廉姆斯4.《二维动画设计实战》-张斌。
《二维动画设计》教学大纲

《二维动画设计》教学大纲二维动画设计教学大纲一、课程概述1.1课程名称:二维动画设计1.2课程性质:专业选修课1.3适用对象:动画设计、影视动画等相关专业的学生1.4先修课程:计算机绘画基础、动画艺术基础等1.5学时安排:48学时,每周3学时,共16周二、课程目标2.1知识目标-掌握二维动画设计的基本概念、原理和工具-熟悉二维动画的制作流程和技术要点-了解二维动画设计的发展历程和应用领域2.2能力目标-能够运用各种工具和技术制作高质量的二维动画作品-具备创意和设计能力,能够独立完成二维动画项目-能够运用二维动画设计知识解决实际问题2.3情感目标-培养学生对动画艺术的兴趣和热爱-引导学生具备良好的团队合作和沟通能力-培养学生的审美意识和创新精神三、教学内容与安排3.1二维动画设计基础知识(6学时)-二维动画的定义与特点-动画原理:画面连续性、平滑运动、重心变化等-二维动画的发展历程与应用领域3.2二维动画设计工具与软件(12学时)- Adobe Flash/Animate的基本操作和功能介绍- Photoshop/Clip Studio Paint等绘画工具的使用技巧-其他二维动画制作软件的使用与对比3.3二维动画制作流程与技术要点(16学时)-动画制作的整体流程与步骤-角色设计与绘制技巧-动画的运动设计和运动学原理-背景设计和绘制技巧3.4二维动画创意与实践(14学时)-创意构思与剧本编写-搭建动画项目的工作流程-制作小短片或广告等实际项目-合作与交流:分工合作、用户反馈与改进四、教学方法与手段4.1讲授法:通过系统讲解二维动画设计的理论知识和实践要点,引导学生掌握相关工具与技术。
4.2案例分析法:通过分析和解读优秀的二维动画作品,帮助学生了解行业前沿发展和创作技巧。
4.3实践操作:通过实际操作和实验练习,培养学生的动手能力和解决问题的能力。
4.4课堂讨论与互动:通过课堂讨论、小组合作等互动方式,促进学生的思维发散和创新能力。
二维动画教案范文

二维动画教案范文教案标题:二维动画制作技巧一、教学目标:1.了解二维动画制作的基本原理和技巧。
2.掌握使用二维动画软件进行简单的动画制作。
3.培养学生的创造力和表现力。
二、教学内容:1.二维动画制作的基本原理和技巧。
2.二维动画软件的使用方法。
3.制作一个简单的二维动画。
三、教学过程:1.引入活动:通过播放一段二维动画片段,引起学生对二维动画的兴趣,激发学习的欲望。
2.介绍二维动画制作的基本原理和技巧:解释二维动画是由一系列静止的图像连续播放而成的,通过每秒播放的帧数来决定动画的流畅度。
讲解关键帧、补间帧、图层等概念,并介绍二维动画制作的基本工具和方法。
3.介绍二维动画制作软件的使用方法:选择一款易于操作的二维动画制作软件,介绍其界面和功能,并演示如何使用软件进行简单的图像绘制和动画制作。
4.练习:让学生自行尝试使用二维动画软件进行图像绘制和动画制作。
提供模板和素材,让学生根据自己的想法制作简单的动画片段。
5.分享和展示:学生互相分享自己制作的动画作品,通过展示和讨论,让学生感受到自己的进步和创造力的发挥。
四、教学评估:通过学生的作品展示和讨论,评估学生对二维动画制作原理和技巧的理解和掌握程度。
五、拓展活动:1.继续探索和实践二维动画制作技巧,制作更加复杂和精美的动画作品。
2.学习其他动画制作技术,如三维动画、停格动画等。
六、教学反思:1.教学目标是否达到?2.学生对教学内容的理解和掌握程度如何?3.存在哪些教学不足和改进的地方?教学资源:1.二维动画片段示例2.二维动画制作软件。
二维动画制作课程设计

二维动画制作课程设计一、课程目标知识目标:1. 学生能够理解并掌握二维动画制作的基本概念、原理和技术流程。
2. 学生能够识别并运用动画制作软件中的基本工具和功能,如角色设计、场景布局、动画帧设置等。
3. 学生能够掌握并运用动画运动规律,制作出流畅、自然的动画效果。
技能目标:1. 学生能够独立运用二维动画制作软件完成角色设计、场景绘制和简单动画制作。
2. 学生能够运用创意思维和艺术表现手法,设计出富有个性化和故事情节的动画作品。
3. 学生能够通过团队协作,完成一部完整的二维动画短片的制作。
情感态度价值观目标:1. 学生培养对动画艺术的兴趣和热爱,提高审美素养。
2. 学生养成积极主动、勇于创新的学习态度,发展个性特长。
3. 学生通过团队协作,培养沟通、协作能力和集体荣誉感。
课程性质:本课程为信息技术与艺术相结合的实践性课程,注重培养学生的动手能力、创新意识和审美情趣。
学生特点:初中年级的学生具备一定的信息技术基础,好奇心强,喜欢动手操作,对动画艺术有浓厚兴趣。
教学要求:结合学生的特点,课程设计应注重实践性、趣味性和创新性,鼓励学生主动探索,培养其综合运用知识解决问题的能力。
通过课程学习,使学生能够将所学知识运用到实际动画制作中,达到学以致用的目的。
二、教学内容1. 二维动画制作基础知识:- 动画制作基本概念与原理- 动画制作软件的认识与操作2. 角色设计与制作:- 角色造型设计原理- 角色绘制技巧与上色3. 场景设计与制作:- 场景布局与设计原则- 场景绘制与色彩搭配4. 动画制作与编辑:- 动画帧设置与时间轴运用- 动画运动规律与表现技巧5. 音效与字幕:- 音效选取与编辑- 字幕制作与排版6. 动画短片制作实践:- 创意构思与故事编写- 团队协作与分工- 动画制作与剪辑- 作品展示与评价教学内容安排与进度:第一周:二维动画制作基础知识学习与实践第二周:角色设计与制作第三周:场景设计与制作第四周:动画制作与编辑第五周:音效与字幕制作第六周:动画短片制作实践与展示教材章节关联:《信息技术》教材中有关动画制作的相关章节,结合本课程教学内容,对动画制作的基本概念、软件操作、角色场景设计、动画制作与编辑等方面进行系统学习。
二维动画制作教案设计模板

一、课程名称:二维动画制作二、课程目标:1. 让学生了解二维动画的基本概念、发展历程及制作原理。
2. 培养学生运用二维动画软件进行创作的能力。
3. 提高学生的审美情趣和创意思维。
三、教学时间:8课时四、教学内容:第一课时:二维动画概述1. 二维动画的概念、特点及发展历程2. 二维动画的分类及常见软件介绍第二课时:Flash动画制作基础1. Flash动画软件的界面及基本操作2. 绘制图形、文字和图像3. 制作简单动画第三课时:动画制作中的关键帧与补间动画1. 关键帧的概念及作用2. 补间动画的制作方法3. 动画速度曲线的应用第四课时:动画中的图层与帧操作1. 图层的概念及作用2. 图层的创建、编辑与删除3. 帧的操作及动画的播放第五课时:动画中的元件与库1. 元件的概念及分类2. 元件的创建、编辑与使用3. 库的管理与使用第六课时:动画中的音频与视频1. 音频的导入与编辑2. 视频的导入与编辑3. 音频与视频的同步播放第七课时:动画合成与导出1. 动画合成的概念及方法2. 导出动画文件及优化第八课时:综合实践与作品展示1. 学生分组,完成一个二维动画作品2. 作品展示与评价五、教学步骤:1. 导入:通过提问、展示动画作品等方式,激发学生的学习兴趣。
2. 讲解:结合实例,讲解二维动画的基本概念、制作原理及软件操作。
3. 实践:学生跟随教师操作,学习软件的基本操作,完成简单动画制作。
4. 讨论:引导学生探讨动画制作中的技巧与注意事项。
5. 练习:学生独立完成动画制作,教师巡视指导。
6. 评价:作品展示与评价,总结本次课程所学内容。
六、教学评价:1. 学生对二维动画的基本概念、制作原理及软件操作的理解程度。
2. 学生独立完成动画制作的能力。
3. 学生作品的质量及创意。
七、教学资源:1. 教材:《计算机二维动画制作》2. 软件平台:Flash、Photoshop等3. 网络资源:二维动画制作教程、实例作品等八、教学反思:1. 教师应根据学生的实际情况,调整教学内容和进度。
二维手绘动画教案设计模板

课时:2课时教学目标:1. 了解二维手绘动画的基本概念和制作流程。
2. 学会使用手绘工具进行动画创作,包括线条绘制、色彩搭配和场景布局。
3. 培养学生的观察力、想象力和创造力,提高学生的艺术素养。
教学重点:1. 线条绘制技巧2. 色彩搭配原则3. 场景布局方法教学难点:1. 动画节奏把握2. 细节处理教学准备:1. 手绘板或纸笔2. 绘图软件(如Adobe Photoshop、CorelDRAW等)3. 动画制作软件(如Adobe Animate、Flash等)4. 教学视频或课件教学过程:第一课时一、导入1. 展示二维手绘动画作品,激发学生学习兴趣。
2. 提问:什么是二维手绘动画?它有哪些特点?二、基本概念讲解1. 介绍二维手绘动画的定义、特点和发展历程。
2. 讲解动画制作的基本流程,包括前期准备、场景绘制、动画制作、后期合成等。
三、线条绘制技巧1. 讲解线条绘制的基本原则,如线条的粗细、曲线的流畅度等。
2. 展示线条绘制示范,让学生了解线条绘制的方法。
3. 学生练习线条绘制,教师巡回指导。
四、色彩搭配原则1. 讲解色彩搭配的基本原则,如色彩的冷暖、明暗、对比等。
2. 展示色彩搭配示范,让学生了解色彩搭配的方法。
3. 学生练习色彩搭配,教师巡回指导。
五、场景布局方法1. 讲解场景布局的基本原则,如构图、比例、空间感等。
2. 展示场景布局示范,让学生了解场景布局的方法。
3. 学生练习场景布局,教师巡回指导。
第二课时一、复习上节课内容1. 复习线条绘制、色彩搭配和场景布局的基本原则。
2. 学生展示上节课的练习作品,教师点评。
二、动画制作实践1. 引导学生使用动画制作软件,进行动画创作。
2. 讲解动画制作的基本操作,如关键帧设置、补间动画等。
3. 学生练习动画制作,教师巡回指导。
三、动画节奏把握1. 讲解动画节奏的基本原则,如动作的缓急、速度等。
2. 展示动画节奏示范,让学生了解动画节奏的处理方法。
二维动画教案

二维动画教案课程名称:二维动画制作课程目标:1. 了解二维动画的基本原理和技术;2. 学习使用二维动画制作软件进行动画制作;3. 提升学生的创造力和表达能力;4. 培养学生的团队合作和沟通能力。
教学内容:第一课:介绍二维动画1. 什么是二维动画?2. 二维动画的基本原理和技术;3. 二维动画制作的应用领域。
第二课:熟悉二维动画制作软件1. 介绍常用的二维动画制作软件;2. 学习软件的基本操作;3. 制作简单的二维动画片段。
第三课:学习动画的制作过程1. 了解动画的制作过程:剧本编写、角色设计、布景设计、动画制作等;2. 制作一个简单的动画片段,包括角色设计和动画制作。
第四课:学习基本动画原理1. 了解动画的基本原理:帧与画面、关键帧、动画补间等;2. 学习如何运用这些原理制作流畅的动画;3. 制作一个更复杂的动画片段。
第五课:学习特效和声音设计1. 介绍动画中常见的特效;2. 学习如何运用特效增强动画效果;3. 学习如何添加声音和音效;4. 制作一个带有特效和声音设计的动画片段。
第六课:团队合作和分享作品1. 学生分组合作制作一个较长较复杂的动画片段;2. 学生分享自己的作品,并相互评价。
教学方法:1. 讲授理论知识:通过讲解和演示,介绍二维动画的基本原理和技术。
2. 实践操作:学生实际操作二维动画制作软件,进行动画制作练习。
3. 小组合作:学生分组合作制作一个较长较复杂的动画片段,培养团队合作和沟通能力。
4. 分享交流:学生分享自己的作品,并相互评价,促进学生之间的交流和学习。
教学评估:1. 课堂参与度:学生在课堂上的积极参与程度。
2. 作业完成度:学生按时完成课堂上的练习和作业。
3. 动画作品评价:对学生的动画作品进行评价,包括创意、流畅性、特效和声音设计等方面。
教学资源:1. 二维动画制作软件;2. 动画制作教学视频;3. 动画作品欣赏和讨论。
教学延伸:1. 学生可以自行进一步学习三维动画制作的技术和原理;2. 学生可以尝试制作更复杂的动画作品,如短片或广告等。
2维动画制作课程设计

2维动画制作课程设计一、课程目标知识目标:1. 学生理解二维动画的基本概念,掌握动画制作的基本流程。
2. 学生掌握并运用动画制作软件的基本工具和功能,如绘图、上色、动画、音效等。
3. 学生了解并能够运用动画制作中的关键帧、补间动画等技巧。
技能目标:1. 学生能够独立完成一幅简单的二维动画制作,包括角色设计、背景设计、动画制作等。
2. 学生通过实践操作,提高绘画、创意表达及计算机操作能力。
3. 学生学会团队协作,共同完成一个完整的动画作品。
情感态度价值观目标:1. 学生培养对动画制作的兴趣,激发创造力和想象力。
2. 学生在创作过程中,体验动画制作的乐趣,增强自信心和成就感。
3. 学生通过动画作品表达自己的观点和情感,培养审美观念。
课程性质:本课程为实践性课程,注重培养学生的动手能力和创新能力。
学生特点:本年级学生对新鲜事物充满好奇,动手能力强,喜欢尝试新事物,但注意力集中时间较短。
教学要求:结合学生特点,课程设计应注重实践操作,以激发学生兴趣和参与度。
教师需引导学生在实践中掌握知识,培养技能,并在创作过程中关注学生的情感态度价值观的培养。
通过课程学习,使学生能够达到具体的学习成果,为后续教学设计和评估提供依据。
二、教学内容1. 动画制作基础知识:- 动画制作的基本概念- 动画制作的基本流程(故事构思、角色设计、背景设计、动画制作、音效合成)2. 动画制作软件工具的使用:- 绘图工具的操作(如线条、形状、颜色填充等)- 动画工具的操作(如关键帧设置、补间动画等)- 音效的添加与调整3. 实践操作:- 角色设计与绘制- 背景设计与绘制- 动画制作与音效合成- 作品展示与评价教学大纲安排:第一课时:动画制作基础知识学习,介绍动画制作的基本概念和流程。
第二课时:动画制作软件工具的使用,学习绘图工具和动画工具的基本操作。
第三课时:角色设计与绘制,实践操作,指导学生完成角色设计。
第四课时:背景设计与绘制,实践操作,指导学生完成背景设计。
课程二维动画设计方案模板

课程目标:1. 让学生了解二维动画的基本概念、制作流程和艺术特点。
2. 使学生掌握二维动画的原理、制作方法和技巧。
3. 培养学生熟练运用二维动画制作软件进行动画设计的能力。
4. 提高学生的创新意识和审美能力。
课程内容:一、课程导入1. 介绍二维动画的定义、发展历程和艺术特点。
2. 分析二维动画在影视、广告、游戏等领域的应用。
二、二维动画基本原理1. 帧的概念与作用。
2. 补间动画的制作方法。
3. 缓动和曲线在动画中的应用。
4. 动画节奏与时间控制。
三、二维动画制作软件1. 介绍常用的二维动画制作软件,如Adobe Animate、Toon Boom等。
2. 软件界面及基本操作。
3. 软件中动画制作的常用工具和功能。
四、二维动画制作技巧1. 逐帧动画的制作方法。
2. 补间动画的优化技巧。
3. 引导线动画和遮罩动画的制作。
4. 声音和文字的添加与编辑。
五、二维动画案例分析与实战1. 分析经典二维动画作品,总结其设计特点。
2. 学生分组进行实战演练,完成以下任务:a. 设计并制作一个简单的二维动画短片。
b. 分析动画短片的制作过程,总结经验与不足。
c. 对比不同动画制作软件的特点,选择合适的软件进行动画制作。
六、课程总结1. 回顾二维动画设计课程的主要内容。
2. 学生展示自己的作品,分享制作心得。
3. 教师对学生的作品进行点评,提出改进建议。
课程实施方案:一、教学进度安排1. 课程总学时:48学时2. 教学周期:16周3. 每周学时:3学时二、教学方法1. 讲授法:系统讲解二维动画设计的基本理论和方法。
2. 案例分析法:通过分析经典二维动画作品,提高学生的审美能力和创新意识。
3. 实战演练法:学生分组进行动画制作,提高实际操作能力。
4. 互动讨论法:鼓励学生在课堂上积极参与讨论,分享学习心得。
三、考核方式1. 课堂表现:20%2. 作业完成情况:40%3. 作品展示与答辩:40%四、教学资源1. 教材:《动画运动规律》、《二维动画设计制作教程》2. 教学课件3. 网络教学平台:提供相关教学视频、案例素材等五、课程评价1. 教师评价:关注学生的学习进度、作品质量等。
二维动画设计课程标准

二维动画设计课程标准课程名称:二维动画设计课程代码:适用专业:多媒体技术学时:96 学分:4开课学期:第三学期第一部分前言1、课程性质与地位二维动画设计是多媒体技术专业的一门专业课,是一综合性较强的课程,知识点多,具有学科与技术的统一性,发展前景好,渗透性强,应用范围广等特点。
通过本课程的学习,学生能够使用Flash制作网页动画、课件,掌握网络动画的制作过程。
并在参与实际项目开发制作实训过程中加强实践能力,达到学生毕业就能够顶岗工作的目的。
2、课程的基本理念本课程以实例为主,由浅入深地讲解Flash动画的操作知识,从最基础的绘图到较高级的动作交互,再到更深入的动作脚本编写,均有丰富详细的例子。
全课程以理论知识为引导,通过对各个实例的学习,全面掌握Flash的各种功能和制作技巧。
3、课程标准的设计思路本课程的设计体现“以能力为本位、以职业实践为主线、以项目课程为主体”,打破了传统的学科体系的模式,将职业岗位能力中用到的知识点融合在项目中。
学生通过各项目的系列练习操作,熟练地掌握岗位所需知识和技能,并不断强化,项目体现操作能力和解决问题能力的培养。
它体现了职业教育“以就业为导向,以能力为本位”的职业教育理念。
第二部分课程目标1、学习目标本课程以学生能够设计和制作二维动画为学习目标,使学生具备分析和设计制作二维动画的基本知识和基本技能,形成解决实际应用问题的方法能力,并注意渗透思想教育,逐步培养学生的辩证思维,加强学生的职业道德观念。
2、专业能力(1)了解二维动画的发展及其前景(2)掌握多媒体的相关知识(3)掌握二维动画的设计;(4)掌握基础动画的设计和制作;(5)掌握声音的编辑和同步;(6)掌握动作脚本的编辑;(7)能熟练使用动画知识制作综合实例3、方法能力(1)能独立进行二维动画的设计;(2)能独立绘制动画制作中需要的造型;(3)具备灵活使用基础知识的能力(4)具备使用网络或其他参考资料进行解决问题的能力(5)具备检查、判断和修改的能力;4、社会能力(1)培养创业精神、敬业精神和职业道德。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《二维动画课程设计》课程设计报告课程名称:二维动画课程设计实验项目名称:基于AS3.0的游戏设计院系:物理与电子信息学院学号: 090804006 姓名:廖伟民班级: 09数字媒体技术日期: 2011 年 1 月实验地点:课程设计成绩:实验指导教师签字:基于AS3.0的游戏设计一、序言1课程设计目标二维动画课程设计旨在教授学生基本的设计原理和思路,并能发挥学生的个人创意能力,运用Flash软件和一些常用辅助软件,设计制作flash动画作品,并特别强调学生的创新能力和动手能力。
本课程设计要求学生在接受课堂理论知识学习之后,能熟练利用Flash软件制作相关的动画.2、设计主题1.基于AS3.0制作一个打飞机小游戏。
2.主要运用Flash CS4软件和PhotoShop CS3图片处理软件。
3、游戏简介这是利用flash cs4基于AS3.0代码设计的一款简单的打飞机游戏,这款游戏借鉴了经典的打鸭子游戏的一些做法,再结合自己的一些想法设计出来的。
用Adobe Flash Player 打开游戏后,按开始键,我们会看到:敌机在空中来回飞行,按左右上下箭头键控制飞机炮在空中左右上下移动,按下空格键发射子弹,击中敌机后,敌机爆炸。
当被敌机碰到后,飞机爆炸,游戏结束,或是当击落的敌机达到100架后,游戏结束。
界面元素如下游戏界面中的三个文本框分别为:得分:记录击中的敌机数;剩余子弹:记录子弹的数量;级别:记录游戏的难度等级,总9级,级别越高难度越大。
二、游戏结构1、游戏运行过程图:2、全部文件及作用图:游戏文件AirRaid.fla 主文件,程序界面及元件,绑定了文档类 AirRaid.as 。
AirRaid.as 文档类,程序的入口,控制整个程序的逻辑顺序,逻辑结构关系。
AAGun.as 绑定库中的火炮的类,控制火炮AirPlane.as 绑定库中的敌机的类,控制飞机Bullet.as 绑定库中的子弹的类,控制子弹3、游戏中各图层名称及作用游戏中的主文件AirRaid.fla文件,分为7个图层4帧,帧上有代码,绑定了文档类AirRaid.as 。
1、背景2层:一下雨时候的海面的上空。
2、背景层:在第二帧游戏开始时显示下雨效果。
3、成绩显示层:得分:动态文本,实例名 showScore ;剩余子弹:动态文本,实例名 showShots;级别:动态文本,实例名称 showjb。
4、按钮及提示层:第1帧:开始按钮及说明,按钮实例名:startButton。
第3帧:重新开始按钮及结束提示,按钮实例名 playAgainButton。
第4帧:重新开始按钮及结束提示,按钮实例名 playAgain。
5、as(代码)层:4帧每帧都有代码,具体代码将在下面解释。
6、背景音乐层:在游戏开始时播放背景音乐。
7、标签层:第1帧:标签名称intro;第2帧:标签名称play;第3帧:标签名称gameover ;第4帧:标签名称gamewin。
三、设计步骤1、制作游戏必须的素材和准备工作首先按前面游戏结构中说明的那样,建好五个文件分别为:AirRaid.fla、AirRaid.as、AAGun.as、AirPlane.as、Bullet.as。
AirRaid.fla文件与文档类AirRaid.as绑定,在AirRaid.fla文件中新建9个影片剪辑分别为:AAgun:在里面制作飞机炮并将类名命名为AAgun,与外面的AAgun.as绑定。
Airplane: 1-5帧每帧一个飞机图形。
第6-9帧爆炸图形并添加爆炸声音,有标签:explode 第10帧有代码parent.removeChild(this);stop();(解释:parent 是父容器this 是自身removeChild 是移除。
这句代码的意思是通知父容器把它从显示界面移除。
就是说当子弹击中敌机,敌机播放爆炸效果。
播放到第10帧时,就通知它的父容器把它从屏幕上移除。
),类名为Airplane。
bullet:绘制子弹,类名为bullet。
yudi:制作下雨动画;先制作好一个雨滴,将类名命名为yd_mc,在代码层写var bl;var sj:Timer=new Timer(Math.random()*500+500,10);sj.addEventListener(TimerEvent.TIMER,sjcd);sj.start();function sjcd(event:TimerEvent) {for (var b=0; b<5; b++) {var yd:yd_mc=new yd_mc();addChildAt(yd,bl);yd.x=Math.random()*550;yd.y=Math.random()*100;bl++;}}begin:制作游戏开始时的说明,在按钮及提示层第一帧拖到主场景,并命名为p3_mc。
fail:制作游戏失败时的说明,在按钮及提示层第三帧拖到主场景,并命名为p1_mc。
win:制作游戏胜利时的说明。
在按钮及提示层第四帧拖到主场景,并命名为p2_mc。
dfj:制作打飞机游戏的图片。
在按钮及提示层第一帧拖到主场景,并命名为p4_mc。
sy:导入背景音乐,在背景音乐层第二帧拖到主场景。
然后再制作一个按钮命名为BasicButton,到这里只要再把需要的背景图片和声音导入,制作游戏所需要的素材全部制作好了。
2、游戏中各图层中的一些代码的书写和解释在前面游戏结构中已经说明了主场景中各图层的作用和关系,现在就游戏中各图层中的一些代码的书写进行说明并解释。
(1)、as(代码)层的每帧代码及解释:第1帧代码:import flash.events.MouseEvent;stop();startButton.addEventListener(MouseEvent.CLICK,clickStart);function clickStart(event:MouseEvent) {gotoAndStop("play");}解释:给startButton注册了鼠标点击事件,用clickStart方法来实现,点击startButton 按钮就把影片转到第2帧上游戏的进行界面。
第2帧代码:stop();startAirRaid();解释:调用文档类的startAirRaid方法,执行这个方法,就会生成敌机,火炮,接受用户的键盘操作事件来生成子弹等一系列操作。
第3帧代码:playAgainButton.addEventListener(MouseEvent.CLICK,clickPlayAgain);function clickPlayAgain(event:MouseEvent) {gotoAndStop("play");}解释:给playAgainButton注册了鼠标点击事件,用clickPlayAgain方法实现,点击playAgainButton按钮跳转到第2帧。
第4帧代码:playAgain.addEventListener(MouseEvent.CLICK,clickPlay);function clickPlay(event:MouseEvent) {gotoAndStop("play");}解释:给playAgain注册了鼠标点击事件,用clickPlayAgain方法实现,点击跳转playAgain按钮到第2帧。
(2)、按钮及提示层的各帧代码及解释:第1帧代码import fl.transitions.*;import fl.transitions.easing.*;TransitionManager.start(p3_mc,{type:Fade, direction:Transition.IN, duration:3,easing:None.easeNone});TransitionManager.start(p4_mc,{type:PixelDissolve, direction:Transition.IN,duration:6, easing:None.easeNone, xSections:100,ySections:50});解释:用淡入的效果显示p3_mc影片剪辑看,用像素溶解的效果显示p4_mc影片剪辑。
第3帧代码import fl.transitions.*;import fl.transitions.easing.*;TransitionManager.start(p1_mc,{type:PixelDissolve, direction:Transition.IN,duration:2, easing:None.easeNone, xSections:100,ySections:50});解释:用像素溶解的效果显示p1_mc影片剪辑。
第4帧代码import fl.transitions.*;import fl.transitions.easing.*;TransitionManager.start(p2_mc,{type:Zoom, direction:Transition.IN, duration:2,easing:Elastic.easeOut});解释:用弹性缩放的效果显示p2_mc影片剪辑。
(3)、游戏制作中各脚本类的编写和作用编写AirRaid.as类AirRaid类是游戏的控制器,绑定AirRaid.fla 。
负责生成界面上的飞机、飞机炮、子弹。
显示得分、子弹的剩余数量和级别。
注册了键盘按下,释放侦听器,接收用户的键盘操作。
注册了进入帧事件侦听器,进行碰撞检测。
定义一个飞机计时器,随机生成飞机。
检测剩余子弹的数目,当子弹数为零或飞机炮敌机相撞时游戏结束,移除界面上的飞机,火炮,跳转到游戏失败界面,当击落的敌机数为100时游戏结束,移除界面上的飞机,火炮,跳转到游戏成功界面。
(代码如下)package {import flash.display.MovieClip;import flash.display.SimpleButton;import flash.events.KeyboardEvent;import flash.utils.Timer;import flash.events.TimerEvent;import flash.text.TextField;import flash.events.Event;public class AirRaid extends MovieClip {private var speed:Number;private var aagun:AAGun;//飞机炮private var airplanes:Array;//飞机数组private var bullets:Array;//子弹数组public var leftArrow,rightArrow,upArrow,downArrow:Boolean;private var nextPlane:Timer;//不定时生成飞机的计时器private var shotsLeft:int;//得分文本private var shotsHit:int;//子弹数文本private var jibie:int;//得分文本public function startAirRaid() {// 初始化得分数、子弹数和级别jibie=1;shotsLeft=300;shotsHit=0;showGameScore();// 生成飞机炮加入到舞台上aagun = new AAGun();addChild(aagun);// 生成飞机、子弹数组airplanes = new Array();bullets = new Array();// 键盘按下、释放事件侦听器stage.addEventListener(KeyboardEvent.KEY_DOWN,keyDownFunction);stage.addEventListener(KeyboardEvent.KEY_UP,keyUpFunction);// 进入帧事件侦听器,检测子弹击中飞机和敌机飞机炮的碰撞检测。
