Authorware实例教程1
多媒体创作软件Authorware的使用-PPT精选

第5章 多媒体创作软件Authorware的使用
拖动一个擦除图标到设计窗口的流程线上, 单击该设计图标,就会出现擦除设计图标的属 性对话框,如下图所示:
【实例2】使用擦除和等待图标设计一个自动 演示的小程序。
第5章 多媒体创作软件Authorware的使用
多媒体作品最大的特征就是以动态的效果吸 引人的注意力。在Authorware 7.0中除了数字 电影、Flash动画外,用户还可以自定义对象 的动态显示及其移动的路径,所有的这些工作 都是通过移动图标来实现的。
第5章 多媒体创作软件Authorware的使用
拖动一个等待图标到设计窗口的流程线上, 单击该图标,就会出现等待图标属性对话框, 如图所示。
第5章 多媒体创作软件Authorware的使用
2. 擦除图标 在一个多媒体作品中,需要显示在屏幕上的内容
是非常多的,如果都将它们显示在屏幕上,那么将会 造成很大的混乱。这样就要求在显示结束之后,使它 们在屏幕上自动消失。Authorware 7.0提供的擦除 图标,不仅能够方便地擦除显示对象,而且还可以提 供擦除效果。
第5章 多媒体创作软件Authorware的使用
5.2 基本图标
图标是构建Authorware 7.0程序框架 的基本元素,因此我们先了解与掌握几个 常用基本图标的使用。
第5章 多媒体创作软件Authorware的使用
5.2.1显示图标
我们要演示的媒体内容:如文本信息、图形信 息等是不能直接绘制在主流程线上的,而是由 显示图标来实现它们的显示,显示图标是 Authorware 7.0中应用最广泛的图标。
图工具箱的文本工具,将鼠标移入当前 演示窗口,鼠标的形状将变成I型指针, 将指针移到文本显示的位置单击,可以 对文本进行输入以及插入、删除、复制、 移动等操作 。
计算机软件Authorware课件——第1课

1.1 显示文本、图形和图像
一次导入多个图像
1.1.4 导入图像
1.1 显示文本、图形和图像
一次导入多个图像
1.1.4 导入图像
1.2 设置显示图标的属性
设置层的方法:导入图片以后,执行“修改”|“图 标”|“属性”命令。窗口下方弹出“显示图标”属性面板,在 “层”文本框中输入相应的数字就可以了。
5.填充区 只有使用Authorware
绘图工具箱中的绘制工具 所创建的图形,才能够设 置其填充方式。
1.1.1 绘图工具箱
1.1 显示文本、图形和图像
1.1.2 文本编辑
1.1 显示文本、图形和图像
“字体”对话框
“字体大小”对话框
1.1.2 文本编辑
1.1 显示文本、图形和图像
实例图形的编辑
1.1.3 图形编辑
1.1 显示文本、图形和图像
排列对象控制面板
1.1.3 图形编辑
1.1 显示文本、图形和图像
选中多个文字对象
1.1.3 图形编辑
1.1 显示文本、图形和图像
设置重叠模式为“透明”
1.1.3 图形编辑
1.1 显示文本、图形和图像
双击“导入图像”图标,执行“文件”|“导入和导 出”|“导入媒体”命令,或者单击常用工具栏中导入按钮 ,打 开“导入哪个文件”对话框。
1.2.1 设置层
1.2 设置显示图标的属性
1.对显示图标中的图片和文本使用过渡效果
1.2.2 显示对象的过渡效果
1.2 设置显示图标的属性
2.设置属性面板中的选项 • 更新显示变量 • 禁止文本查找 • 防止自动擦除 • 擦除以前内容 • 直接写屏
1.2.2 显示对象的过渡效果
实验十六Authorware简单实例制作一(精)

实验十六Authorware简单实例制作一一、实验目的1、初步掌握Authorware7.0常用图标的使用;2、掌握显示图标、等待图标、擦除图标的用法;3、掌握文字、图像素材的创建与编辑;4、掌握Authorware课件制作的基本过程;5、了解计算图标的用法。
二、实验环境Windows2000操作系统、Authorware 7.0中文版。
三、实验内容1、制作一简单课件,要求有图像、文字等,熟悉多媒体课件的制作过程。
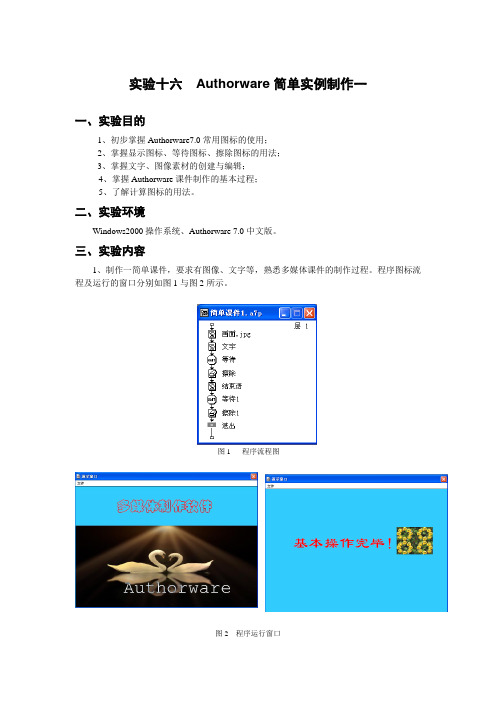
程序图标流程及运行的窗口分别如图1与图2所示。
图1 程序流程图图2 程序运行窗口四、实验步骤简单课件制作(1)新建文件,并保存。
(2)单击【文件】→【导入】,或者单击工具栏上的按钮,弹出【导入】对话框如3图所示。
导入素材文件夹中的pic4图片,同时选中和复选框。
图3(3)单击按钮,设计窗口如图4。
图4 设计窗口(4)单击pic4.jpg,更名为“画面”。
(5)双击显示图标,打开演示窗口,用鼠标将图形调整如图5所示。
图5 显示窗口(6)插入文本:拖动显示图标到流程线上,并将示图标,打开[演示窗口];然后单击[文本]菜单中的[字体]的[其他]命令,弹出[字体]对话框,将字体更改“华文彩云”。
单击按钮。
(7)单击[文本]菜单中的[大小]命令下的[其他]子命令,弹出[字体大小]对话框,将字体大小改为“36”,单击按钮。
(8)单击工具箱中的文本工具,然后在[演示窗口]的适当位置单击,输入文字“多媒体制作软件”。
再在[演示窗口]选择适当位置单击,采用步骤(6)(7)的方法,将字体设置为“Courier New Greek”,大小改为“48”,输入”Authorware”。
并将其移动至合适位置,如图6所示。
图6 演示窗口(9)更改颜色●更改背景颜色单击[修改]菜单中[文件]命令下的[属性]子命令,弹出[属性:文件]对话框如图7所示。
图7 文件属性窗口●单击[颜色]对话框,选取颜色,按[演示窗口]中文件背景颜色已改变,如图8所示。
实验一 Authorware 的基本操作_大学计算机基础实践教程(微课版)_[共10页]
![实验一 Authorware 的基本操作_大学计算机基础实践教程(微课版)_[共10页]](https://img.taocdn.com/s3/m/a7043118a1c7aa00b42acb56.png)
第6章多媒体技术及应用主教材第6章以Authorware软件为制作平台,讲述了多媒体应用系统的设计方法。
本章通过Authorware的基本操作和高级操作两个实验,使学生了解Authorware的操作方法。
实验一 Authorware的基本操作一、实验学时2学时。
二、实验目的● 了解Authorware的运行环境。
● 熟悉Authorware的设计环境,掌握使用Authorware进行多媒体应用系统设计的方法。
三、相关知识1.Authorware简介在各种多媒体应用软件的开发工具中,Macromedia公司推出的多媒体制作软件Authorware是不可多得的开发工具之一。
Authorware采用面向对象的设计思想,是一种基于图标(icon)和流线(line)的多媒体开Authorware简介发工具。
它把众多的多媒体素材交给其他软件处理,本身则主要承担多媒体素材的集成和组织工作。
Authorware操作简单,程序流程明了,开发效率高,并且能够结合其他多种开发工具,共同实现多媒体的功能。
它易学易用,不需大量编程,使得不具有编程能力的用户也能创作出一些高水平的多媒体作品,对于非专业开发人员和专业开发人员都是一个很好的选择。
Authorware软件具有如下特点。
(1)提供堆积木式的图标创作方法和面向对象的创作环境Authorware为多媒体应用系统开发者提供了一种堆积木式的创作方法和一个面向对象的创作环境,使用多个功能图标,不同的图标被看作不同的对象,可以随意穿插或叠合。
开发人员不需要程序设计语言的编程经验,只需将多媒体应用系统划分为相对独立的媒体素材片断和逻辑分支,使之能用图标分别表示,然后将这些图标用流程图的方式有机地结合在一起,即可完成丰富多彩、82画面生动的多媒体应用系统。
(2)提供高效的多媒体集成环境通过Authorware自身的多媒体管理机制和多种外部接口,开发者可以充分地利用包括声音、文字、图像、动画和数字视频等在内的多种内容,将它们有效地集成在一起,形成具有充分表现力的多媒体应用系统。
Authorware课件制作课件

图标的使用
移动图标
实现对象的移动动画效果 。
擦除图标
用于删除或隐藏某个对象 。
显示图标
用于插入图片、文本等静 态内容。
交互图标
设置按钮、文本框等交互 元素。
变量和函数
变量
用于存储数据,如文本、数值等。
函数
执行特定功能,如计算、判断等。
变量和函数的声明与赋值
在authorware中,需要先声明变量和函数,然后进行赋值操作。
交互设计
交互类型
Authorware支持多种交互类型, 如按钮、文本输入、选择题等, 这些交互方式可以增强课件的互 动性和参与度。
交互响应
通过设置不同的交互响应,可以实 现不同的教学效果,如跳转到不同 页面、显示提示信息等。
交互布局
合理的交互布局可以提高课件的用 户体验,使课件更加易用和友好。
声音和视频处理
04
authorware课件制作技巧
动画效果
动画效果
动画时间控制
Authorware提供了多种动画效果, 如移动、缩放、旋转等,可以增强课 件的视觉效果和吸引力。
Authorware允许用户对动画效果进 行时间控制,通过设置动画的播放速 度和延迟,实现更好的教学效果。
动画过渡
通过设置动画过渡效果,可以在不同 画面之间实现平滑过渡,提高课件的 流畅性和观感。
可视化编程
Authorware采用流程图的方式 进行编程,使得开发过程更加 直观和易于理解。
丰富的媒体支持
Authorware支持多种媒体元素 ,如文本、图像、声音、视频 等,可以轻松地实现多媒体内 容的整合。
强大的交互功能
Authorware提供了丰富的交互 功能,如按钮响应、热区响应 等,可以创建各种交互式的学 习体验。
《Authorware7.0多媒体课件制作案例教程》课件 001 多媒体课件基础知识

7.1 认识交互结构和交互图标
7.1.3 设置交互图标属性
“选项”选项区用于设置在退出交互结构之前是否暂停,以使用户看清显示内容及反馈信息。 “在退出前中止”复选框:勾选该复选框后,在退出交互结构前会暂停程序,当用户单击或 按任意键后退出交互结构。 “显示按钮”复选框:在勾选了“在退出前中止”复选框后该复选框才可选,勾选“显示按 钮”复选框后,在退出交互结构前会出现一个“继续”按钮,单击“继续”按钮后才会退出 交互结构。
“交互类型”对话框
交互图标——制作交互课件(一)
7.1 认识交互结构和交互图标
7.1.2 典型案例——制作看图识字交互课件
下面通过制作一个看图识字交互课 件,使读者对交互结构及交互类型有一 个更深的认识。
首先创建Authorware文件并设置文 件属性;然后在流程线上添加显示图标 并导入背景图像;在流程线上添加交互 图标,在交互图标右侧添加4个显示图标, 并将其交互类型设为“按钮”,再对显 示图标进行命名;接着分别在4个显示图 标中导入相应图像,并调整图像位置; 最后保存文件并观看课件播放效果。本 例具体操作可参考书中步骤。
7.1 认识交互结构和交互图标
7.1.3 设置交互图标属性
4.“CMI”选项卡
“CMI”选 项卡中包含了设 置计算机管理教 学(CMI)方面 的选项。
交互图标的“CMI”选项卡
“知识对象轨迹:交互作用”复选框:勾选该复选框后,可对交互 结构中的信息进行跟踪。 “交互标识”文本框:该文本框用于设置ID标识,此ID将作为 Authorware的系统函数CMIAddInteraction和CMIAddInteractionEx的 参数列表中的Interaction ID参数。
交互图标——制作交互课件(一)
Authorware中文版实例教程01

本章简介:
本章主要介绍了Authorware 的基础知识,包括特点、工作界 面、简单多媒体程序的制作流程、 程序调试的方法,以及文件保存、 关闭和打开的方法。通过本章的 学习,可以快速掌握这些基础理 论,有助于更快、更准确的掌握 Authorware。
课堂学习目标
1.4 程序的基本调试
程序控制面板 局部调试
1.4.1 程序控制面板
选择“窗口 > 控制面板”命令(快捷键为Ctrl+2)或单击常用 工具栏中的“控制面板”按钮,调出程序控制面板。单击控制面板 右侧的“隐藏跟踪”按钮,扩展控制面板,包含了更多的按钮和可 以跟踪程序的跟踪窗口。
程序控制面板
1.4.2 局部调试
菜单栏
1.2.2 常用工具栏
常用工具栏把一些常用的命令以按钮的形式组织在一起,直接 单击按钮可以实现相应的操作。
常用工具栏
1.2.3 图标工具栏
图标工具栏提供了多个图标用于多媒体的创作,每个图标具有 独特的作用。
图标工具栏
1.2.4 流程设计窗口
流程设计窗口:是进行Authorware程序设计的基本操作窗口。
在图标工具栏中将“开始”标志旗拖曳到流程线的顶端,将“停 止”标志旗拖曳到流程线上2个图标之间。 常用工具栏中的“运行”按钮变为“从标志旗开始执行”按钮。 单击“从标志旗开始执行”按钮,从标志旗开始执行程序,但只 显示第一个图标的内容,而不显示第二个图标的内容。 将“停止”标志旗向下拖曳到流程线的下方,单击“从标志旗开 始执行”按钮,将显示两个图标的内容。
提示对话框
1.5.3 打开文件
选择“文件 > 打开 > 文件”命令,在弹出的“选择文件”对 话框中选择要打开的文件,单击“打开”按钮,文件被调入到流程 设计窗口中,可以进行编辑。
Authorware案例教程-第1章 Authorware基础知识

第1章 Authorware基础知识
1.1 引例 1.2 Authorware的功能 1.3 Authorware7.0的工作界面 1.4 演示窗口的功能及属性设置
1.1
引例
• 使用Authorware软件制作一个“风景欣赏” 案例。 • 要求掌握的知识:
(1)Authorware文件的一般制作方法。 (3)Authorware文件的窗口属性设定。
(2)Authorware图标栏中图标的一般使用方法。
1.2
Authorware的功能
Authorware软件的主要功能有如下几方面: (1)编制的软件具有强大的交互功能,可任意控制程 序流程。 (2)在人机对话中,它提供了按键、按鼠标、限时等 多种应答方式。 (3)它还提供了许多系统变量和函数以根据用户响应 的情况,执行特定功能。 (4)编制的软件除了能在其集成环境下运行外,还可 以编译成扩展名为.EXE的文件,在Windows系统下 脱离Authorware制作环境运行。
Authorware案例教程
主编 李京文
中国水利水电出版社
第1章 Authorware基础知识
Authorware是一个图标导向式的多媒体制作工 具。它只需通过对图标的调用来编辑一些控制 程序走向的活动流程图,即可实现将文字、图 形、声音、动画、视频等各种多媒体数据有机 汇总。该软件的特点是通过图标的调用来编辑 流程图,以此替代传统的计算机语言编程,使 得用户能够快速开发多媒体软件。
1.3 Authorware7.0的工作界面
Authorware的工作界面一般由如下几 部分组成: 1.标题栏 5.设计窗口 2.菜单栏 6.演示窗口 3.工具栏 7.属性面板 4.图标栏
1.4 演示窗口的功能及属性设置
authorware实例教程之一移动字幕的实现

2)速率:单位是秒/英寸,在其下面的文本框中输入数值,不管距离多长,都会以此速 度运动。距离越长,需要的时间越多。
(4)“执行方式”下拉列表:用于设置在执行的过程中,执行程序的方式。其下拉列表有 两个选项,如图所示,系统默认的是“等待直到完成”选项。
第3页共6页
吃得苦中苦,方为人上人
双击这两个图标并调整相应的大小填充满整个屏幕。
选择遮盖图,选择其他叠加模式阿尔法,设置其所处的层数为 2 (三)制作字幕滚动效果 1、在背景和遮盖图之间创建一个显示图标,命名为文字后,设置文字的格式如 下图所示。
设置文字叠加模式为透明
第4页共6页
吃得苦中苦,方为人上人
标双击移动图标,其打开的属性面板如图所示。
第1页共6页
吃得苦中苦,方为人上人
(1)“预览”按钮:单击该按钮,可以预览用户所设置的动画效果。 (2)“层”文本框:用于设置移动对象的层数。 (3)“定时”下拉列表:用于设置移动对象的运动速度。其下拉列表有两个选项,如图 所示,系统默认的是“时间”选项。
2、增加一个运动图标,命名为运动
运行程序时此时运行移动图标会暂停,此时选择文字,设置运动图标的时间为 20 秒,并利用鼠标移动文字在最上方,
双击字幕图标调整文字的初始位置在演示窗口的最下方。 四、作业 汽车拉力比赛实现 利用移动图标的指向固定点的运动方式 制作一个汽车拉力比赛的实现,程序运 行如下所示演示窗口出现 3 辆汽车,它们同时向左行驶,直到窗口的左侧,3 辆 汽车由于速度 不同,到达终点的时间也不同。
移动图标是 AW 制作动画的基本方式和重要的组成方式,指向固定的点的 运动方式这些动画前提和基础,所以希望同学多多练习可以完成例如红绿色, 跑步等直线运动动画的实现。 教案编写: 日期: 教学反馈:
Authorware实例教程

Authorware实例教程(1):界面和流程2002-11-12· · ··宇风多媒体1 234下一页本系列教程通过一个音乐欣赏实例的制作过程,帮你掌握Authorware 制作多媒体程序的整个过程及有关知识。
只要你投入就能掌握相关技术,并很快拿出自已的多媒体作品。
记住,要学会Authorware并不困难,但在要成为Authorware专家一就不那么容易,因为它的功能太强大了。
现在我们就正式进入主题,讲解一个关于“音乐欣赏” 的多媒体实例,本文介绍界面和流程的制作过程以及相关知识。
用户界面如图1所示。
图1主界面本实例一共有四大模块,界面左侧四个图标为按钮,分别点击后可进入作品赏析、作曲家传、音乐欣赏和视频精选四个分界面。
步骤1:创建新文件我们可以从File菜单中选取New命令,也可以单击工具栏中的按钮。
Authorware将弹出一个名"Untitled"的设计窗口,如图2所示。
图2 只有流程线的设计窗口相关知识:设计窗口是用以显示一个多媒体程序的逻辑设计结构,它很象我们在中学物理中常见的电路图,思路也很相似,我们可以把Authorware中的流程线看成电线,流程线上的各种图标当成是电阻或开关等电子元件,这样就能很好的这种由流程线及其按钮图标组成的“线路图”。
如果你的电路知识一穷二白,当然没有必要再去学电路原理,只不过这样的话在学Authorware时就要有些耐心。
在进一步讲解流程线之前,先要熟悉设计窗口左边的图标工具。
图标工具的运用可以说是Authorware的核心部分。
以往制作多媒体一般要用编程语言,而Authorware通过这些图标的拖放及设置就能完成多媒体程序的开发,因而给多媒体制作领域带来了一场革命。
显示图标负责显示文字或图片对象,即可从外部导入,也可使用内部提供的“图形工具箱”创建文本或绘制简单的图形。
移动图标可以移动显示对象以产生特殊的动画效果,共有五种移动方式可供选择。
Authorware教程

Authorware教程第一讲初识Authorware一、认识设计图标工具栏设计图标工具栏,是Authorwaue窗口左侧的一个条形图标组,这些图标的功能如下:“显示”图标:显示正文或图片对象。
“移动”图标:移动显示对象,生成动画效果。
“删除”图标:删除在屏幕上显示的任何对象。
“等待”图标:暂停一段时间,等待用户响应。
“导航”图标:设置任何一个附属于框架按钮的图标的连接。
“框架”图标:包含一组定向控制。
“分支”图标:设置一种判定逻辑结构,附属于该图标的其他图标称为一个路径。
“交互”图标:设置一种交互作用分支结构,附属于交互作用按钮的其他按钮被称为反馈按钮或结果按钮。
“运算”图标:执行算术,特定控制函数和指定代码运算。
“组”图标:将一组图表合成一个简单的映射图标,并且包含自己的逻辑结构。
可以优化设计平台空间,以放置更多的按钮,从而更容易地从整体上控制整个程序。
“数字化电影”图标:导入一个数字化电影文件,可以控制回放。
“声音”图标:导入声音信息,为演示过程配备声音解说。
“视频”图标:导入视频信息数据,在视频播放机上播放。
“Start/Stop”旗帜:在程序调试中指定运行程序段的起始和结束位置。
“图标调色板”:将指定的图标以指定颜色显示。
注:图标调色板和Start/Stop旗帜虽然在图标工具栏中,但不属于程序设计图标。
二、尝试创建一个多媒体程序1启动Authorware,关闭New File对话框后,显示新文件设计窗口。
2从图标工具栏中拖动一个声音图标到程序流程线上,输入一个标题“背景音乐”。
3双击“背景音乐”声音图标,显示Properties: Sound Icon(声音图标属性)对话框,左下角的Import…按钮,显示Import which file?(导入哪个文件?)对话框。
4选择声音文件第二讲处理文本一、导入显示图片使用显示图标可以显示文本、图形、静态的图像、系统变量或自定义变量的值等信息。
Authorware课件制作实例教程

掌握Authorware课件制作的基本步骤,借助实例教程制作具有交互性和评估功能的精彩课件。
Authorware课件制作实例 教程
本文将介绍如何使用Authorware制作课件,并提供实例教程。
1. 介绍
学习如何使用Authorware制作课件,通过实例教程掌握课件制作技巧。
2. Authorware入门
启动Authorware,并创建全新的课件,开始探索制作课件的基本步骤。
3. 添加文本和图像
在Authorware中灵活添加文本和图像,并设置格式,使课件更具吸引力。
4. 添加交互元素
了解如何添加交互元素如按钮、复选框等,并定义它们的行为,提升课件互动性。
5. 添加评估和反馈
学习如何添加评估和反馈功能,设置分数和反馈信息,增强学习效果。
6. 发布课件
将课件发布为可执行文件,便于在多平台上播放和共享学习成果。
Authorware教程

A u t h o r w a r e教程(总25页)--本页仅作为文档封面,使用时请直接删除即可----内页可以根据需求调整合适字体及大小--Authorware教程第一章走进Authorware到底Authorware是一个什么东西呢Authorware是一个尽职的好裁缝。
一个漂亮的多媒体应用程序要包括声音、图像、动画还要可以实现交互。
Authorware这个裁缝的功能就是把上面说的素材组织起来,并且配上交互。
做出一个程序。
界面启动Authorware5以后,可以看到Authorware5的主界面首先出现的窗口是KO(Knowledge Object)窗口,关于KO是干什么的,将在以后的课程中加以介绍。
按"None"跳过KO就可以进入Authorware了。
主界面如左图所示。
屏幕最左边是工具条,Authorware中绝大部分功能都集中在工具条上。
当中的窗口就是Authorware的主窗口,也就是编写程序的地方,当中的一根竖线叫做流程线,所有的元素诸如声音、图像、交互等等都在流程线上进行安排。
最右边的窗口称作KO窗口,里面是一些现成的模块可以加快工作速度。
以后我们会专门开章节讲述KO。
工具条下面首先来看一下工具条里面的好东东2显示图标:负责在屏幕上显示图片和文字等平面素材。
移动图标:移动屏幕上的物体。
擦除图标:擦除屏幕上的元素可以是图像文字电影片断等等。
等待图标:使程序暂停。
可以设置成为按键继续或者暂停一段时间导航图标:在程序中实现跳转,有点类似goto语句框架图标:为程序建立一个可以前后翻页的流程框架决策图标:实现程序中的循环交互图标:Authorware中最重要的图标之一,实现交互功能。
诸如在屏幕上某处点击一下就可以执行什么功能等等。
计算图标:作用为存放在Authorware中编写的程序。
比如初始化变量。
组图标:把流程线上的一段图标合并成为一组,管理起来更加方便电影图标:在程序中插入一段电影声音图标:在程序中插入一段声音视频图标:控制外部影碟机(由于牵涉到外部设备,本教程不作介绍)3标志旗:用来调试程序。
Authorware课件制作实例教程(共91张PPT)

序的流向。这个流向直接反映在设置窗口中,用户可以一目了 然。
选择重试时,Authorware返回交互图标,等待用户下一个
响应的输入。
选择继续时,Authorware将判断在交互结构图中,该分支 右边的其它分支是否与用户本次响应相匹配,如果有,则进 入此分支,如果没有,等待用户输入下一个响应。
按钮编辑”对话框钮
⑤图形:选择每种状态按钮的图形选项。
⑥标记:从选项菜单中,可以选择是否显示每种状态 按钮的标记。
⑦声音:从选项菜单中,为每种按钮状态的声选择 一个选项。
握这些交互方式,才能制作出高水平的多媒体作品。
人机交互是多媒体演示软件一个最为重要的性质,是实现人机 对话的主要途径之一。人机交互就是由用户通过各种接口机制 控制多媒体作品中事件的执行顺序,其中包括按钮、菜单、按
键、文字输入、移动对象、限制次数等11种交互类型。交互 的目的就是让计算机与用户进行对话,让其中每一发都能 对另一方的指令作出反应,从而是计算机程序可以在用户 控制的情况下顺利执行。 交互图标的功能
属性。 程序的制作步骤如下: 该实例为高一语文教学大纲课件。 菜单选项卡的快捷键文本框用于确定一个菜单项的组合键,选择该组合键,也可以执行相应的菜单项命令。 选项:该项有两个复选框 a7p”文件,在流程线上放置7个显示图标和1个交互图标,并分别命名。 (6)双击“离开”擦除图标上方的热区交互响应标记,打开交互响应属性对话框,在“分支”下拉列表中,选择“退出交互”选项,关闭对话框。 6、双击“自然”群组图标上方的热区响应标记,打开响应属性对话框,选择“热区”选项卡,设置合适的鼠标形状,关闭对话框。 12、双击打开“缠绕”群组流程线上的“缠绕”显示图标,加入有关图片 菜单文本框显示菜单的名称,即交互图标的名称。 13、使用相同方法在“心脏和血液循环模块”、“体温恒定模块”、“生殖和发育模块”、“主要特征模块”、“课堂小节模块”、“练习模块”群组中,添加 如图所示的有关图标,并在显示图标展示窗口中添加教学内容。 13、双击“缠绕”群组图标上方的按钮响应标记,打开 “响应属性”对话框,选择“按钮”选项卡。 在展示窗口中,将目标区域拖动到合适位置,关闭对话框。
Authorware 7.0基本教程

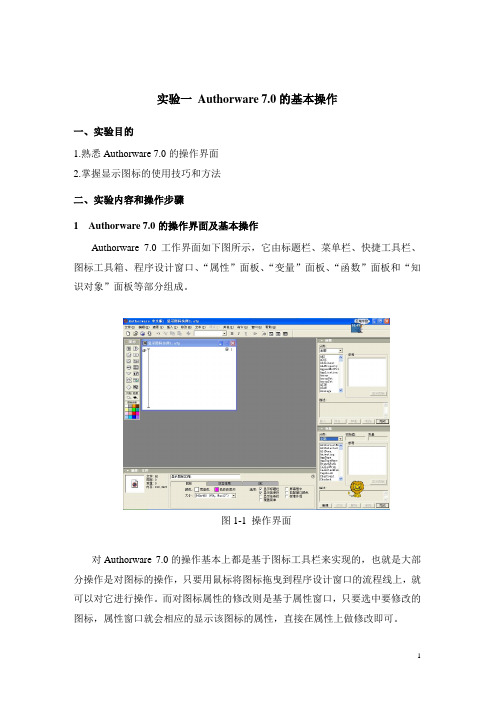
实验一Authorware 7.0的基本操作一、实验目的1.熟悉Authorware 7.0的操作界面2.掌握显示图标的使用技巧和方法二、实验内容和操作步骤1 Authorware 7.0的操作界面及基本操作Authorware 7.0工作界面如下图所示,它由标题栏、菜单栏、快捷工具栏、图标工具箱、程序设计窗口、“属性”面板、“变量”面板、“函数”面板和“知识对象”面板等部分组成。
图1-1 操作界面对Authorware 7.0的操作基本上都是基于图标工具栏来实现的,也就是大部分操作是对图标的操作,只要用鼠标将图标拖曳到程序设计窗口的流程线上,就可以对它进行操作。
而对图标属性的修改则是基于属性窗口,只要选中要修改的图标,属性窗口就会相应的显示该图标的属性,直接在属性上做修改即可。
程序调试有两种方法:一是使用开始标志旗和结束标志旗,二是使用控制面板。
使用开始标志旗和结束标志旗,可以把开始标志旗放在要调试的程序段的开始部分,将结束标志旗放在要调试程序段的结束部分,可以使程序从开始标志旗处运行程序,到结束标志旗处停止程序,从而分段调试程序。
使用控制面板,可以打开跟踪窗口查看程序运行情况、暂停程序的运行、跟踪调试程序等。
控制面板如下图图1-2 控制面板2. 显示图标的使用显示图标是Authorware 7.0 最基本的图标,是制作Authorware程序的基础,它的使用方法理论课上已介绍过,本次实验以两个程序为例请大家练习显示图标的操作。
3. 程序程序1 “农家小屋”程序,该程序运行后,屏幕显示一幅农家小屋图形,而且炊烟不断动态冒出如下图所示。
图1-3 “农家小屋”本程序中的所有图形是使用绘图工具箱绘制而成,炊烟不断动态冒出使用显示图标中间使用等待图标,并在流程线上使用计算图标实现程序循环。
绘图工具箱及整个程序流程图如下:图1-4绘图工具箱图1-5“农家小屋”流程示意图1.使用绘图工具箱绘制如“农家小屋”所示的房子图形;2.将烟圈分别放入“烟1”、“烟2”、“烟3”、“烟4”、“烟5”中,等待图标的设置相同如下图:图1-6等待图标属性设置图3.计算图标“回wait1”中输入“GoTo(IconID@"wait1")”。
Authorware多媒体制作的案例教程第一章

● 3DS MAX ● Sound Forge ● Cooledit
● Premiere ● After Effects
再见
£多媒体作品制作流程
需求分析
策划设计
素材采集
素材编辑
整合制作
输出发布
£多媒体作品设计规划
作品应用环境 作品整体结构
>> 作品结构的设计
作品具有的功能 作品表现的内容
>>作品风格的设计
£多媒体作品的分工与Biblioteka 作图形图象视频作品
音频作品
其他作品
综合多媒体 元素作品
£多媒体创作工具简介
图形图像处理
动画制作
£ 确定多媒体作品的目的和任务
制作多媒体作品需要选定一个 目标,也就是说,做出来的多媒体 作品的作用是什么。这一步是给多 媒体作品定一个大的方向,比如, 企业产品展示、信息数据查询、信 息数据发布等。
有了目的就可以有针对性的选 择素材、设计作品结构,设计作品 样式等。有利于作品的完整性。以 最为直接的方式来体现作品内容。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
矿产资源开发利用方案编写内容要求及审查大纲
矿产资源开发利用方案编写内容要求及《矿产资源开发利用方案》审查大纲一、概述
㈠矿区位置、隶属关系和企业性质。
如为改扩建矿山, 应说明矿山现状、
特点及存在的主要问题。
㈡编制依据
(1简述项目前期工作进展情况及与有关方面对项目的意向性协议情况。
(2 列出开发利用方案编制所依据的主要基础性资料的名称。
如经储量管理部门认定的矿区地质勘探报告、选矿试验报告、加工利用试验报告、工程地质初评资料、矿区水文资料和供水资料等。
对改、扩建矿山应有生产实际资料, 如矿山总平面现状图、矿床开拓系统图、采场现状图和主要采选设备清单等。
二、矿产品需求现状和预测
㈠该矿产在国内需求情况和市场供应情况
1、矿产品现状及加工利用趋向。
2、国内近、远期的需求量及主要销向预测。
㈡产品价格分析
1、国内矿产品价格现状。
2、矿产品价格稳定性及变化趋势。
三、矿产资源概况
㈠矿区总体概况
1、矿区总体规划情况。
2、矿区矿产资源概况。
3、该设计与矿区总体开发的关系。
㈡该设计项目的资源概况
1、矿床地质及构造特征。
2、矿床开采技术条件及水文地质条件。
