第8章 动态效果与动态网页
动态网页设计与制作实用教程电子教案

设置完毕点击右上角的“确定”按钮。 3.编辑网页元素
在网页上添加文本、图片、表格等网页元素。 4.在网页中加注释 (1)选中插入注释的位置。 (2)选择“插入/文本对象 / 注释”菜单,在窗口中输入注释内容。 (3)编辑注释:双击页面中的注释图标即可进入编辑界面。 5.保存网页 选择“文件/保存”菜单,给网页命名并存入相应文件夹。
8.1 位图的编辑
8.1.1 位图编辑工具 8.1.2 位图编辑实例
8.2 在Fireworks MX中建立动画实例
8.2.1 建立动画对象 8.2.2 动画的设定 8.2.3 动画预览 8.2.4 动画的编辑 8.2.5. 编辑运动路径 8.2.6 输出gif动画
9.1 图像的优化
9.1.1 优化图像应考虑的因素 9.1.2 图像优化的途径
4.1.1 场景 4.1.2 时间轴 4.1.3 帧 4.1.4 元件
4.2 三种基本动画形式
4.2.1 逐帧动画的制作 4.2.2 位移动画的制作 4.2.3 变形动画
5.1 洋葱皮效果的应用
Flash MX 中有种专门的多帧编辑与对齐模式,叫作"洋葱皮效 果"(Onion Skin),它们位于时间轴下面。把"洋葱皮"视图模式打 开,点按时间轴下面的图标,时间轴会变成时间轴上出现了两个圆 圈,它们分别代表洋葱皮的起始帧与终止帧,凡是在这个范围内的 帧都可在同时间进行显示。现在我们把右边的圆圈拉到第30 帧 工作区中的内容也会有所变化,从第1帧到第30帧的内容全显示出来 了。洋葱皮模式的作用主要是用来进行多帧编辑,在进行起始帧与 终止帧的元素精确定位时,它常常是必不可少的工具。
什么是动态网站

什么是动态网站?动态网站并不是指具有动画功能的网站,而是指网站内容可根据不同情况动态变更的网站,一般情况下动态网站通过数据库进行架构。
动态网站除了要设计网页外,还要通过数据库和编程序来使网站具有更多自动的和高级的功能。
动态网站体现在网页一般是以asp,jsp,php,aspx等结束,而静态网页一般是HTML 结尾,动态网站服务器空间配置要比静态的网页要求高,费用也相应的高,不过动态网页利于网站内容的更新,适合企业建站。
当前开发动态网站的技术有哪些?CGI :最早实现的动态WEB技术,可以采用任何语言实现(C ,VB),但是这种传统的CGI程序本身采用多进程的机制处理的,每当一个新用户连接服务器时都会分配一个新进程很明显执行效率很低PHP: 这是一种跨平台的服务器端的嵌入式脚本语言。
它大量地借用C,JAVA 和PERL语言的语法,并结合自身的特性,是WEB开发者能够迅速地写出动态页面。
Asp: 这是一个动态服务器端的开发环境利用它可以产生和运行动态的,交互的,高性能的WEB服务应用程序。
ASP采用脚本语言VBS和JAS作为开发语言。
:这个事微软公司继ASP之后推出的新一代动态网站开发技术。
ASP. NET基于.NET框架平台,用户可以选择.NET框架下自己喜欢的语言进行开发。
A 技术是ASP技术的更新,也是微软公司目前主推的技术。
但是由于微软的产品永远都会受到平台的限制。
往往只已用于小型开发。
JSP:使用JAVA完成的动态WEB开发,代码风格和ASP类似,都属于在HTML 代码中嵌入JAVA代码以实现功能,由于JAVA语言的跨平台特性,所以JSP不会受到操作系统或开发平台的制约,而且有多种服务器可以支持,如Tomcat WebL gic JBoss Websphere等,所以经常在大型开发中使用。
如何规划网页页面?在手工制作个人网站的时代,我们可以总结出的网站制作步骤基本为:设计、切割、代码生成、发布。
动态网页各章思考题操作题及答案

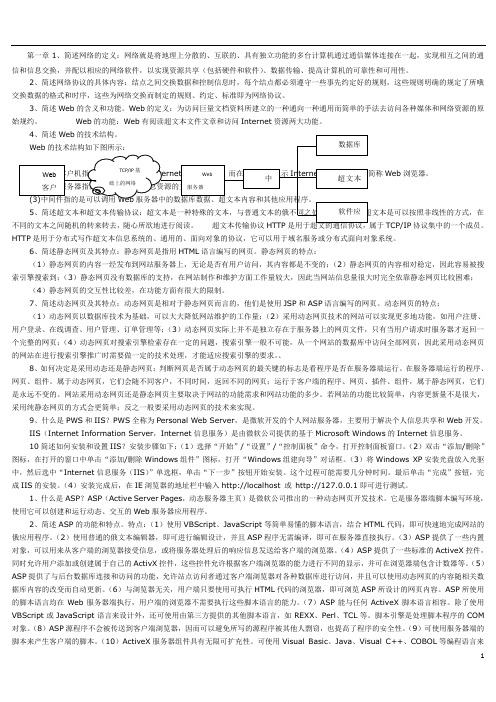
第一章1、简述网络的定义:网络就是将地理上分散的、互联的、具有独立功能的多台计算机通过通信媒体连接在一起,实现相互之间的通信和信息交换,并配以相应的网络软件,以实现资源共享(包括硬件和软件)、数据传输、提高计算机的可靠性和可用性。
2、简述网络协议的具体内容:结点之间交换数据和控制信息时,每个结点都必须遵守一些事先约定好的规则,这些规则明确的规定了所哦交换数据的格式和时序,这些为网络交换而制定的规则、约定、标准即为网络协议。
3、简述Web的含义和功能。
Web的定义:为访问巨量文档资料所建立的一种通向一种通用而简单的手法去访问各种媒体和网络资源的原始规约。
Web的功能:Web有阅读超文本文件文章和访问Internet资源两大功能。
Web浏览器。
TCP/IP协议集中的一个成员。
HTTP是用于分布式写作超文本信息系统的、通用的、面向对象的协议,它可以用于域名服务或分布式面向对象系统。
6、简述静态网页及其特点:静态网页是指用HTML语言编写的网页。
静态网页的特点:(1)静态网页的内容一经发布到网站服务器上,无论是否有用户访问,其内容都是不变的;(2)静态网页的内容相对稳定,因此容易被搜索引擎搜索到;(3)静态网页没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时完全依靠静态网页比较困难;(4)静态网页的交互性比较差,在功能方面有很大的限制。
7、简述动态网页及其特点:动态网页是相对于静态网页而言的,他们是使用JSP和ASP语言编写的网页。
动态网页的特点:(1)动态网页以数据库技术为基础,可以大大降低网站维护的工作量;(2)采用动态网页技术的网站可以实现更多地功能,如用户注册、用户登录、在线调查、用户管理、订单管理等;(3)动态网页实际上并不是独立存在于服务器上的网页文件,只有当用户请求时服务器才返回一个完整的网页;(4)动态网页对搜索引擎检索存在一定的问题,搜索引擎一般不可能,从一个网站的数据库中访问全部网页,因此采用动态网页的网站在进行搜索引擎推广时需要做一定的技术处理,才能适应搜索引擎的要求。
网页行为的概念

动作:行为通过动作来完成动态效果,动态效果可能是图片
的翻转、链接的改变、声音的播放等。在将行为附加到网 页元素之后,只要对该元素发生了用户指定的事件,浏览 器就会执行与该事件关联的动作。
8.1 网页行为
8.1.2 Dreamweaver内置行为
行为通过动作来完成动态效果, 这些动作是由预先编写的 JavaScript代码来完成的,这些代 码能执行各种特定的任务,如打开 浏览器窗口、显示或隐藏AP元素、 播放声音或影片等。Dreamweaver CS5提供了很多已经编好的 JavaScript动作代码。这些代码实 现的行为称之为“内置行为”。
第8章 行为、模板及库
8.1
网页行为 8.2 模板 8.3 库
8.1 网页行为
8.1.1 网页行为的概念
行为是由对象、事件和动作构成的。
对象:产生行为的主体。网页中的很多元素都可以成为对
象,如图片、超链接等,甚至整个网页,但纯文本不能作 为对象。
事件:事件是触发动态效果的原因,它可以被附加到各种页
8.1 网页行为
8.1.3 应用行为 在文档窗口选定欲添加行为的对象。如果 希望为整个文档添加行为,可以单击文档 编辑窗口状态栏左下角的<body>标记。 单击行为面板上的添加行为按钮,弹出动 作菜单。 选择一种行为动作,在弹出的参数设置对 话框中进行参数设置。
8.2 模板
8.2.1 模板概述
8.2 模板
8.2.2 模板的创建 在Dreamweaver 中,创建模板的方法有:
1.通过“资源”面板创建新模板
2.将现有的文档保存为模板
创建一个模板后, Dreamweaver 会在站点目录下自 动创建一个templates的文件夹,用于保存站点中所 有的模板文件,模板文件的扩展名为.dwt。
《让网页动起来》教案

《让网页动起来》教材分析:这节课是华师大出版社出版的《初中信息技术》八年级第一章网页制作中的重要组成部分,是在学生初步认识并掌握了网页简单制作的基础上,指导学生给网页添加字幕、交互式按钮、插入FLASH动画、插入背景音乐等动态效果,使网页变得有声有色。
从而完成对三峡网页的装扮、修饰、美化任务,提高自身艺术修养。
学生分析:随着互联网的普及,制作网页也成为一个附带的产物流行起来。
在学习本课内容前,学生已经学会上网、WORD和POWERPOINT软件,还会制作简单的网页,动手能较强。
初二学生有较强的逻辑思维能力,处于这个年龄段的学生思维活跃,对许多事物充满了好奇心,富有探索精神。
因此在上这节课的时候,教师应充分考虑到学生的这些特点。
教学目标:根据本章教学要求和本课特点,我制定了以下教学目标:『知识目标』:使学生掌握网页制作中添加动态效果的方法。
『能力目标』:让学生能够熟练、灵活地美化自己的网页作品。
『情感目标』:通过网页制作,培养学生对美的感受及创造美的能力,提高自身的艺术修养。
重难点分析:本节课应突出的重点是:在网页中添加字幕、交互式按钮,插入FLASH动画,插入背景音乐,综合运用素材,使自己的网页更美观。
本节课教学难点是:对素材的更精细设置,对各个对话框的具体设置及其功能运用。
教学资源准备:课前需要做好以下教学准备:『硬件准备』:一间拥有多媒体平台的计算机网络教室。
(远程教育模式三的网络教室) 『软件准备』:电脑装有Windows 7操作系统、FrontPage2003、PowerPoint2003、多媒体电子教室、教师制作好的PPT。
『素材准备』:1、准备两张不同效果的新房图片; 2、两张内容及布局一样,但效果却不同的网页; 3、有关长江三峡的图片、声音、动画等素材库。
(为了提高效率,需在课前将素材发送至每台计算机中。
)教学时间:本节教材安排内容较多,我计划用两个课时完成。
本节课将学习前三个知识点:制作动态效果(字幕、交互式按钮)、插入FLASH动画、背景音乐,第四个知识点插入视频以及动态网页的概念,内容较多,让学生自主探究,并在下节课详细介绍。
JavaScript+jQuery前端开发基础教程教案

JavaScript+jQuery前端开发基础教程教案第一章:JavaScript概述1.1 课程介绍本章节将介绍JavaScript的发展历程、特点以及应用场景。
使学生了解JavaScript的历史背景和基本概念,为后续学习打下基础。
1.2 教学目标了解JavaScript的历史和发展掌握JavaScript的基本特点掌握JavaScript的应用场景1.3 教学内容1.3.1 JavaScript的历史和发展1.3.2 JavaScript的基本特点1.3.3 JavaScript的应用场景1.4 教学方法采用讲解、案例演示、互动提问等方式进行教学。
1.5 课后作业简述JavaScript的历史和发展。
列举出JavaScript的三个基本特点。
说出JavaScript的应用场景。
第二章:HTML与CSS基础2.1 课程介绍本章节将介绍HTML和CSS的基本概念,以及如何使用它们来创建网页。
学生将学会如何编写HTML代码和应用CSS样式。
2.2 教学目标掌握HTML的基本结构了解CSS的作用和基本语法学会使用CSS样式化网页2.3 教学内容2.3.1 HTML基本结构2.3.2 CSS的基本语法和作用2.3.3 使用CSS样式化网页2.4 教学方法采用讲解、案例演示、互动提问等方式进行教学。
2.5 课后作业编写一个简单的HTML页面,包括、段落和图片。
尝试使用CSS样式化你的HTML页面,使其看起来更美观。
第三章:JavaScript基本语法和操作3.1 课程介绍本章节将介绍JavaScript的基本语法和基本操作,如变量、数据类型、运算符、控制语句等。
学生将学会如何编写简单的JavaScript代码。
3.2 教学目标掌握JavaScript的基本语法学会使用JavaScript进行基本操作3.3 教学内容3.3.1 JavaScript的基本语法3.3.2 变量和数据类型3.3.3 运算符和控制语句3.4 教学方法采用讲解、案例演示、互动提问等方式进行教学。
第8章 ASP基础知识

图8-4 在浏览器中查看源文件
8.3 VBScript编程基础
VBScript是微软公司Visual Basic的简化版本,是专门为浏览器进行设计的,是ASP默认 的脚本引擎,多用在服务器端。
8.3.1 VBScript的数据类型
VBScript中只有一种数据类型:Variant,是一种特殊的数据类型,可以用来包含任何的 数据类型,而且函数的返回值也是这个类型。
不等于 大于 大于等于 小于 小于等于
/
\ Mod ^
除
整除 求余 负号 求幂
Is
对象比较引用
3.连接运算符
表8-3 VBScript的连接运算符 运算符 功能说明 两个字符串首 尾相连
4.逻辑运算符
表8-4 VBScript的逻辑运算符 运算符 And Or Not Xor Eqv 功能说明 逻辑与 逻辑或 逻辑非 逻辑异或 逻辑等价
程序代码如下: <%@LANGUAGE="VBSCRIPT" CODEPAGE="65001"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>if语句</title> </head> <body> <% dim time_hour time_hour=hour(now) response.Write(now()) if time_hour>=6 and time_hour<18 then response.Write(" 欢迎您,白天好!") else response.Write(" 欢迎您,晚上好!") end if %> </body> </html>
动态网页设计课程设计

动态网页设计课程设计一、课程目标知识目标:1. 让学生理解动态网页设计的基本概念,掌握网页编程语言(如HTML、CSS、JavaScript)的基础知识。
2. 学会使用至少一种服务器端编程语言(如PHP、Python、Java)进行动态网页开发。
3. 了解数据库的基本操作,能够使用SQL语句进行数据查询和操作。
技能目标:1. 培养学生具备独立设计和开发简单动态网页的能力,能够实现页面布局、样式设计和交互功能。
2. 提高学生的问题解决能力,使其在遇到技术难题时,能够独立查找资料、分析和解决问题。
3. 培养学生的团队协作能力,能够与团队成员有效沟通,共同完成项目任务。
情感态度价值观目标:1. 激发学生对计算机科学的兴趣,培养其主动学习和探究的精神。
2. 培养学生具备良好的编程习惯,注重代码规范和性能优化。
3. 增强学生的创新意识,鼓励他们尝试新方法和技术,提高网页设计的创意性和实用性。
课程性质:本课程为选修课,适合对网页设计感兴趣、有一定编程基础的学生。
学生特点:学生具备一定的计算机操作能力,对网页设计有一定了解,但编程经验有限。
教学要求:结合学生特点和课程性质,注重理论与实践相结合,采用项目驱动、任务驱动的教学方法,培养学生的动手实践能力和创新能力。
在教学过程中,关注学生的个体差异,提供个性化指导,确保课程目标的实现。
通过课程学习,使学生能够掌握动态网页设计的基本知识和技能,为后续深入学习打下坚实基础。
二、教学内容1. 网页编程基础:- HTML:页面结构、标签、属性、表单等。
- CSS:选择器、样式属性、盒模型、布局等。
- JavaScript:基本语法、函数、事件处理、DOM操作等。
2. 服务器端编程:- PHP:变量、数据类型、流程控制、函数、文件操作等。
- Python:基本语法、函数、模块、文件操作等(根据学生背景选择)。
3. 数据库操作:- 数据库基本概念:表、记录、字段、索引等。
- SQL语句:查询、插入、更新、删除等。
动态网页与静态网页的区别

动态网页与静态网页的区别————————————————————————————————作者:————————————————————————————————日期:21.1 静态网页和动态网页的区别网页一般又称HTML文件,是一种可以在WWW上传输、能被浏览器认识和翻译成页面并显示出来的文件.文字与图片是构成一个网页的两个最基本的元素,除此之外,网页的元素还包括动画、音乐、程序等。
网页是构成网站的基本元素,是承载各种网站应用的平台.通常看到的网页,大都是以HTM或HTML后缀结尾的文件。
除此之外,网页文件还有以CGI、ASP、PHP和JSP后缀结尾的。
目前网页根据生成方式,大致可以分为静态网页和动态网页两种。
1.1.1 静态网页静态网页是网站建设初期经常采用的一种形式。
网站建设者把内容设计成静态网页,访问者只能被动地浏览网站建设者提供的网页内容。
其特点如下。
●网页内容不会发生变化,除非网页设计者修改了网页的内容。
●不能实现和浏览网页的用户之间的交互.信息流向是单向的,即从服务器到浏览器。
服务器不能根据用户的选择调整返回给用户的内容。
静态网页的浏览过程如图1-1所示。
1.1。
2 动态网页网络技术日新月异,许多网页文件扩展名不再只是。
htm,还有.php、.asp等,这些都是采用动态网页技术制作出来的。
动态网页其实就是建立在B/S架构上的服务器端脚本程序。
在浏览器端显示的网页是图1—1 静态网页的浏览过程服务器端程序运行的结果.静态网页与动态网页的区别在于Web服务器对它们的处理方式不同。
当Web服务器接收到对静态网页的请求时,服务器直接将该页发送给客户浏览器,不进行任何处理。
如果接收到对动态网页的请求,则从Web服务器中找到该文件,并将它传递给一个称为应用程序服务器的特殊软件扩展,由它负责解释和执行网页,将执行后的结果传递给客户浏览器。
如图1-2所示为动态网页的工作原理图.动态网页的一般特点如下。
《动态网页设计与制作实用教程(第二版)》-第14章

颜色值显示
第14章 浏览器动态网页的制作 章
新的值”文本框中输入要改变的颜色值。 (7)在“新的值”文本框中输入要改变的颜色值。如果不能确定要改变 ) 的 颜色的数值,可在属性面板中单击“背景颜色”后颜色框打开调色板, 颜色的数值,可在属性面板中单击“背景颜色”后颜色框打开调色板,将 吸 管移到要选择的色块上,面板的顶部将显示出该颜色的值。 管移到要选择的色块上,面板的顶部将显示出该颜色的值。 (8)完成设置后单击“确定”按钮,关闭对话框。 )完成设置后单击“确定”按钮,关闭对话框。 (9)检查默认事件是否是所需的事件。如果要求当鼠标滑动到层上时, )检查默认事件是否是所需的事件。如果要求当鼠标滑动到层上时, 改变背景的颜色,则事件应为onMouseover。 改变背景的颜色,则事件应为 。
第14章 浏览器动态网页的制作 章
其他操作: 其他操作: 打开浏览器窗口 播放声音 弹出消息 设置文本 显示弹出式菜单 检查表单
第14章 浏览器动态网页的制作 章
14.2.9 制作时间轴动画 1.认识 .认识Timelines(时间轴)面板 (时间轴) 2.通过定义关键帧制作时间轴动画 . 3.通过录制层路径创建层动画 . 14.2.10 检查浏览器 使用“检查浏览器” 使用“检查浏览器”动作可根据访问者不同类型和版本的浏览器将他 们 转到不同的页。例如,让使用Navigator 4.0或更高版本浏览器的访问者转 转到不同的页。例如,让使用 或更高版本浏览器的访问者转 到一页,让使用Internet Explorer 4.0或更高版本的访问者转到另一页, 或更高版本的访问者转到另一页, 到一页,让使用 或更高版本的访问者转到另一页 并让使用任何其他类型浏览器的访问者留在当前页上。 并让使用任何其他类型浏览器的访问者留在当前页上。 14.2.11 检查插件 使用“检查插件”行为, 使用“检查插件”行为,根据访问者是否安装了指定的插件这一情况 将 他们发送到不同的页。例如,让安装有Shockwave的访问者转到一页, 的访问者转到一页, 他们发送到不同的页。例如,让安装有 的访问者转到一页 让未安装该软件的访问者转到另一页。 让未安装该软件的访问者转到另一页。
初中八年级-给网页添加动感效果【省一等奖】

给网页添加动感效果教材分析:本节课是江苏科学技术出版社出版的九年义务教育三年制初级中学教科书《初中信息技术(8年级)》第3章第2节《网站的制作》第4课时《给网页增加动感效果》。
本章作为初中信息技术必修内容,各小节中知识点比较多,如果单独讲授其中的一个知识点,无法对网页的制作有着全局感知。
本节课为了让学生对网页的整体效果有所直观感知,有选择性的将各个知识点进行整合讲授,通过练习和制作,完成一张网页页面的布局和美化,从而激发学生学习的成就感,增强后续学习的永动力。
学情分析:教授对象是初二学生,通过小学阶段和初中的学习,有了一定的操作基础,但因我校地处城乡结合部,学生计算机技术水平还存在一定的差异性,这部分内容对于学生来说是新奇的、有趣的、实用的,动手操作部分比较多,比较能够激发学生的主动性。
教学目标:1.知识与技能(1)掌握滚动字幕插入方法及设置。
(2)掌握制作交替显示图像的方法及设置。
(3)掌握插入flash动画的方法及设置。
(4)理解动态网页与网页动态效果的区别。
2.过程与方法本节课通过给装修为主题,分析网页中文字、图片、动画等元素的搭配与运用。
通过任务分析——实践操作——知识小结的过程,强化和升华知识点,使学生主动构建制作和美化网页的思路。
3.情感态度与价值观(1)调动学生学习积极性,培养学生根据实际需要布局网站和元素的搭配。
(2)通过学生自主学习网页动态效果的制作,形成积极、主动的学习气氛,激发学生的学习兴趣,培养学生的探究意识和创新能力。
教学重点与难点:1.教学重点滚动字幕、交替显示图像等动态效果的制作与Flash动画的插入。
2.教学难点各种对象属性的设置及网页页面的综合设计教学方法与手段:教学方法:采用任务驱动、自主探究、合作学习为主,教师指导为辅的教学法。
教学手段:采用多媒体辅助教学教学准备:网络多功能教室、制作具有动态效果的网页。
教学过程:。
网页设计与制作第08章使用行为和表单

〖学习目标〗为网页添加状态栏文本。 〖知识要点〗“状态栏文本”行为的使用。 〖案例效果〗浏览网页时,在网页的状态栏中显示设置的文本信息,如图8-14所示。 图8-14 为网页添加“设置状态栏文本”行为效果
具体操作如下: 1)在Dreamweaver中,打开图8-8所示的网页文件。 2)选中整个文档,或在“代码”视图中选中<body>标签,选择“窗口→行为”命令打开“行为”面板,单击面板中的按钮,在弹出的菜单中选择“设置文本→设置状态栏文本”命令,打开“设置状态栏文本”对话框,在文本框中输入“欢迎来到我的书屋!”,如图8-15所示,单击【确定】按钮。 4)保存文档,按下〈F12〉键在浏览器中预览设置效果。
1
2
3
4
5
6
单击【确定】按钮完成制作。保存网页文档,按下〈F12〉键预览交换图像效果。
提示:“恢复交换图像”行为是用来将最后一组交换的图像恢复为原图像。如果在附加“交换图像”时选择了“鼠标滑开时恢复图像”选项,将不需要手动设置“恢复交换图像”行为。
01
设置状态栏文本
02
设置容器的文本
8.5 案例4 通过行为设置文本
在Dreamweaver中打开第1章介绍的网页文件,如图8-5所示。
〖知识要点〗添加行为;设置行为对应的事件等。
操作步骤:
选中文档中的图像,在“行为”面板中单击“添加行为”按钮,在弹出的菜单中选择“弹出信息”命令。
在打开的“弹出信息”对话框中输入信息内容,如图8-6所示,单击【确定】按钮。 图8-4 添加的弹出提示信息效果 图8-5 打开的网页 图8-6 “弹出信息”对话框
在“行为”面板中,右侧显示动作,左侧显示行为对应的事件类型。面板中各选项作用如下:
《网页设计与制作》教案

《网页设计与制作》教案第一章:网页设计基础1.1 网页设计概述介绍网页设计的概念、目的和重要性讨论网页设计的标准和原则1.2 网页设计流程讲解网页设计的基本流程,包括需求分析、设计稿、切片、编码和测试等步骤1.3 网页设计工具介绍常用的网页设计工具,如Photoshop、Dreamweaver、Fireworks等第二章:HTML与CSS基础2.1 HTML概述介绍HTML的概念、作用和基本结构2.2 HTML标签讲解常用的HTML标签,如、段落、图像、、列表等2.3 CSS概述介绍CSS的概念、作用和基本语法2.4 CSS选择器讲解常用的CSS选择器,如类选择器、ID选择器、属性选择器等第三章:网页布局与排版3.1 网页布局概述介绍网页布局的概念和重要性3.2 常用的网页布局方法讲解常用的网页布局方法,如固定布局、百分比布局、弹性布局等3.3 排版与字体介绍排版和字体的概念、作用和常用属性3.4 响应式网页设计讲解响应式网页设计的概念、方法和实现方式第四章:网页特效与交互4.1 网页特效概述介绍网页特效的概念和作用4.2 JavaScript基础讲解JavaScript的概念、作用和基本语法4.3 常用的网页特效与实例讲解常用的网页特效,如鼠标悬停效果、下拉菜单、滚动动画等,并提供实例进行演示4.4 交互式网页设计讲解交互式网页设计的概念、方法和实现方式第五章:网页设计与制作实践5.1 实践项目概述介绍实践项目的需求和目标5.2 网页设计稿制作根据实践项目需求,使用设计工具制作网页设计稿5.3 网页编码与测试使用HTML和CSS编写网页代码,并进行测试和调试讲解网页发布的步骤和注意事项,以及常用的网页推广方法第六章:网页图像与多媒体6.1 图像格式与优化介绍常见的网页图像格式,如JPG、PNG、GIF等,以及图像优化方法6.2 音频与视频讲解如何在网页中嵌入音频和视频,以及常用的媒体格式6.3 Flash动画介绍Flash动画的概念、制作方法和在网页中的应用6.4 动态效果与动画讲解如何在网页中实现动态效果和动画,包括使用CSS动画和JavaScript实现第七章:网页服务器与数据库7.1 服务器概述介绍网页服务器的概念、作用和常用服务器软件7.2 数据库概述介绍数据库的概念、作用和常用数据库管理系统7.3 动态网页制作基础讲解动态网页制作的基本原理,如服务器端编程和数据库连接7.4 实践项目:搭建简易的个人博客系统讲解如何使用服务器和数据库搭建一个简易的个人博客系统,包括前端设计和后端编程第八章:网页安全与SEO介绍网页安全的概念和重要性,以及常见的网络安全威胁8.2 网页安全措施讲解如何防范网络攻击和提高网页安全性,如使用SSL证书、X-Frame-Options 等8.3 SEO概述介绍搜索引擎优化(SEO)的概念、作用和方法8.4 SEO实践技巧讲解如何优化网页内容、结构和,以提高搜索引擎排名第九章:网页设计与制作的进阶技巧9.1 响应式网页设计深入讲解响应式网页设计的原理和实践方法,包括媒体查询和弹性布局9.2 前端框架与库介绍常用的前端框架和库,如Bootstrap、jQuery、React等,以及如何使用它们提高网页制作效率9.3 网页性能优化讲解如何提高网页加载速度和性能,包括图片优化、代码压缩和缓存策略9.4 实践项目:制作一个响应式商务网站讲解如何使用响应式设计和前端框架制作一个商务网站,包括布局、样式和交互设计第十章:网页设计与制作的拓展与趋势10.1 网页设计与制作的未来趋势探讨网页设计与制作的发展方向,如虚拟现实(VR)、增强现实(AR)等技术的应用10.2 网页设计规范与最佳实践介绍网页设计规范和最佳实践,以提高网页质量和用户体验10.3 跨平台网页设计与制作讲解如何使用跨平台技术,如PWA(Progressive Web Apps)、Node.js等,实现网页在不同平台和设备的兼容性和性能10.4 实践项目:制作一个跨平台的网页应用重点和难点解析重点环节1:网页设计基础和流程网页设计的标准和原则是设计的基石,需要重点掌握。
动态网页的课程设计

动态网页的课程设计一、课程目标知识目标:1. 让学生理解动态网页的基本概念,掌握其与静态网页的区别。
2. 学会使用HTML、CSS和JavaScript等基本技术实现动态网页效果。
3. 了解常用的动态网页开发框架和技术,例如:jQuery、Bootstrap、Vue.js 等。
技能目标:1. 培养学生运用所学知识,独立设计和开发简单动态网页的能力。
2. 提高学生在实际项目中分析和解决动态网页问题的能力。
3. 培养学生团队协作和沟通能力,能在小组项目中共同完成任务。
情感态度价值观目标:1. 培养学生对动态网页开发的兴趣,激发学生学习编程的热情。
2. 培养学生主动探索新技术、新方法的精神,提高自主学习能力。
3. 增强学生的网络安全意识,培养良好的网络素养。
课程性质分析:本课程为信息技术课程,旨在让学生掌握动态网页开发的基本技能,为后续深入学习其他编程语言和开发技术打下基础。
学生特点分析:初中年级的学生具备一定的计算机操作能力,对新鲜事物充满好奇,但编程基础薄弱,需要从简单易懂的实例入手,逐步提高难度。
教学要求:1. 注重理论与实践相结合,让学生在动手实践中掌握动态网页开发技术。
2. 激发学生学习兴趣,采用生动有趣的教学方式,提高课堂参与度。
3. 培养学生团队合作精神,鼓励学生在小组项目中积极交流、分享经验。
二、教学内容1. 动态网页基础概念:介绍动态网页的定义、特点及其与静态网页的区别。
- 教材章节:第一章 动态网页概述2. HTML、CSS和JavaScript技术:讲解基本语法,示例展示如何实现动态效果。
- 教材章节:第二章 HTML基础、第三章 CSS样式、第四章 JavaScript基础3. 常用动态网页开发框架与技术:介绍jQuery、Bootstrap、Vue.js等框架的使用方法。
- 教材章节:第五章 常用动态网页技术4. 动态网页案例分析与实战:分析经典案例,指导学生动手实现动态网页。
新媒体网页设计与制作—Dreamweaver CS6基础、案例、技巧实用教程课件第8章

8.2.3 打开浏览器窗口
打开浏览器窗口行为可以在打开一个页面时,同时 在一个新的窗口中打开指定的URL。用户可以根据情况 指定新窗口的大小、特性(包括导航工具栏、菜单条、 状态栏等)和名称
8.2.3 打开浏览器窗口
选中要附加行为的对象,单击【行为】面板中的“+” 按钮,从弹出的菜单中选择【打开浏览器窗口】命令, 弹出【打开浏览器窗口】对话框,如图所示。
8.2.12 课堂案例—为网页添加Spry效果
5.添加【遮帘】效果。单击【行为】面板中的按钮, 从弹出的菜单中选择【效果】/【遮帘】命令,弹出 【遮帘】对话框,属性设置如图所示。单击【确定】 按钮,在【行为】面板中设置事件为“onClick”。
8.2.12 课堂案例—为网页添加Spry效果
【遮帘】对话框
8.3 使用Spry折叠式构件
8.3.1 Spry选项卡式面板 Spry选项卡面板构件是一组面板,用来将内容
存储到紧凑的空间中。用户可以单击选项卡来隐藏或 显示存储在选项卡式面板中的内容,当用户单击不同 的选项卡时,构件的面板会相应的打开。在给定时间 内,选项卡面板构件中只有一个内容面板处于当前打 开状态。
8.2.7 设置文本
设置容器文本
8.2.7 设置文本
2.设置文本域文字 设置文本域文字可以实现用指定的内容替换表单文
本域的内容。 选中目标对象后,单击【行为】面板中的“+”按钮
,从弹出的菜单中选择【设置文本 】/【设置文本域文 字】命令,弹出【设置文本域文字】对话框,在【文本 域】下拉列表框中选择目标文本域,在【新建文本】文 本框中输入需要替代的文本即可,如图所示。
8.1.1 行为浮动面板
选择【窗口】/【行为】命令打开行为浮动面板,如 下图所示:
动态网页

• • • • • • • • • • • • • • • • • • • •
ASP的原程序,不会被传到客户浏览器,因而可以避免所写的源程序被他人剽窃,也提高了程序 的安全性。 可使用服务器端的脚本来生成客户端的脚本。 物件导向(Object-oriented)。 ActiveX Server Components(ActiveX 服务器元件)具有无限可扩性,可能使用Visual Basic、 java 、Visual C++、COBOL等编程语言来编写所需的ActiveX Server Component。 2.ASP基本语法 VBscript作为ASP的编程基础,与Visual Basic语言有密切关系。如果已经熟悉Visual Basic,将会发现ASP很容易学习和使用。 VBscrip是一种脚本语言,比BASIC语言容易使用。可以在HTML文件中嵌入VBscrip脚本。 VBscrip脚本语言的使用方法如下。 ASP 代码的基本格式 学习VBCscrip脚本语言,首先要掌握在HTML中的使用方法,以及HTML页面中作用的格式: <html> <head> <title>网页名称</title> <Script language=”vbscript”> 脚本内容 </script> </head > <body> 网页内容 </body> </html>
• • • • •
图8-1 动态网页工作原理示意图
8.1.2 WEB应用程序术语 本节定义有关 Web 应用程序的常用术语。 1.应用程序服务器 应用程序服务器是一种软件,它帮助 Web 服务器处理包含服务器端脚本或标签的 Web 页。 当从服务器请求这样一个页时,Web 服务器先将该页传递给应用程序服务器进行处理,然后 再将该页发送到浏览器。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
8
8.1交互式按钮2
使 用 FrontPage FrontPage 第 章
在“交互式按钮属性”对话框中输入按钮文本 ,单击“浏览”按钮,在“选择交互式按钮超 链接”对话框中选择要链接的网页,单击“确 定”按钮,在“交互式按钮属性”对话框中选 择效果,单击“确定”按钮。
8
8.1交互式按钮3
使 用 FrontPage FrontPage 第 章
8
8.3 字幕-2
使 用 FrontPage FrontPage 第 章 8
在“字幕属性” 对话框中,输入要滚动的文 本内容,单击“确定”按钮。
8.3 字幕-3
使 用 FrontPage FrontPage 第 章
单击文件菜单下的“在浏览器中预览”命令, 将网页在浏览器中打开,可以看到文字从屏幕 右端滚动而出的情景。
8
8.4 其他FrontPage组件
使 用 FrontPage FrontPage 第 章 8
8.4.1 日期时间戳1
使 用 FrontPage FrontPage 第 章 8
日期时间戳是在网页中插入的一个时间标记, 它显示的不是当前的日期和时间,而是显示最 它显示的不是当前的日期和时间 后一次编辑网页的日期和时间。浏览者见到日 期时间戳可以和以前的日期和时间进行比较, 进而确定网页的内容是否更新过。 在网页的最下方输入“本网页最后一次修改时 间:”,单击“插入”菜单,选择“日期和 单击“ 单击 插入”菜单,选择“ 时间”命令,打开“日期时间属性” 时间”命令,打开“日期时间属性”对话框 。
8.4.1 日期时间戳
使 用 FrontPage FrontPage 第 章 8
2
在“显示”区域,选择“该网页上次编辑日期 ”,如果网页中有自动更新的内容,选择“该 网页上次自动更新的日期”。然后单击日期格 式和时间格式框右边的下拉菜单框按钮,选择 日期格式和时间格式,单击“确定”按钮,完 成设置。
8.1交互式按钮1
使 用 FrontPage FrontPage 第 章
交互式按钮可以达到这样一种效果:当我们把 鼠标放在按钮上时,按钮的颜色会发生非常漂 亮的渐变变化,或凸起、凹陷效果,甚至还有 声音。当然和其他按钮一样,单击它会打开一 个链接。 选择菜单栏上的“插入”,在下拉菜单中选 “插入” 交互式按钮” 择“交互式按钮”
8
8.4.2 目录2
使 用 FrontPage FrontPage 第 章
设置目录属性,单击“确定”,完成设置。这样 完成目录网页的制作。
8
8.4.3 注释
使 用 FrontPage FrontPage 第 章 8
“注释”是一个专为网页制作者使用的组件。 它可以记录在网页制作过程中的的一些想法 ,包括重要的信息提示。在多人合作制作网 在多人合作制作网 页的过程中,它的作用非常明显。 页的过程中,它的作用非常明显。 单击“插入”菜单,选择其下面的“注释” 命令,打开“注释”对话框。在“注释”对 话框中输入用于提示信息,单击“确定”, 完成设置。
8.4.5 预定图片2
使 用 FrontPage FrontPage 第 章 8
在该对话框中指定预定时间内显示的图片以及预 定时间外显示的图片,并指定显示的开始时间和 结束时间,单击确定完成预定图片的操作。
8.4.6 Office组件
使 用 FrontPage FrontPage 第 章 8
FrontPage还提供了插入“Office”办公组件的功能 ,单击菜单栏上的“插入”命令,在下拉菜单中 选择 “Web组件”命令,接着在“插入Web组件” 对话框中选择“电子表格和图表”命令,然后在 右边的窗口中选择“Office电子表格”,单击“完 成”按钮。
8.4.4 包含网页2
使 用 FrontPage FrontPage 第 章 8
在“包含网页属性”对话框中,输入提供版权信 息网页的地址,或单击“浏览”按钮,找到该网 页,单击“确定”后,完成设置。
8.4.5 预定图片1
使 用 FrontPage FrontPage 第 章 8
FrontPage提供一种预定图片功能,该功能在指定 该功能在指定 的时间内自动用指定的图片替换当前网页中的图 这样可以减少制作者的编辑操作, 片。这样可以减少制作者的编辑操作,而浏览者 却看不出来。 在存放预定图片的网页中,确定光标的位置。 单击菜单栏上的“插入”命令,在下拉菜单中 选择 “Web组件”命令,接着在“插入 “插入Web组 组 对话框中选择“包含内容”命令, 件”对话框中选择“包含内容”命令,然后在 右边的窗口中选择“预定图片”,单击“完成 “预定图片” 单击“ 按钮,打开“预定图片属性”对话框, ”按钮
用同样的方法,将主页上所有的文字超链接都 替换成悬停按钮。如果按钮链接的是电子邮件 信箱,由于没有“电子邮件超链接”按钮,所 以要麻烦一些。在“悬停按钮”对话框ห้องสมุดไป่ตู้的 “链接到”框中输入 mailto:qalvin@。 注意在mailto:与电子 注意在 : 邮件地址之间不能有空 格。
8
8.4.2 目录1
使 用 FrontPage FrontPage 第 章
FrontPage的“目录”组件用于显示整个网站的目 录。通过它,浏览者可以迅速了解整个网站的内 容,而不必再去编写专门的导航网页。特别是, 当增加网页的文件或删除网站的文件时,目录组 件可以自动更新。当建设大型网站时,非常有用 。 首先建立一个存放目录的网页,输入一些文 本信息。 首先将光标移动到合适的位置,单击菜单栏上 的“插入”命令,在下拉菜单中选择 “Web组 件”命令,接着在“Web组件”对话框中选择“ 目录”命令,然后在右边的窗口中选择“该Web 站点”,单击“完成”按钮,打开“目录属性 ”对话框。
8.2 站点计数器-1
使 用 FrontPage FrontPage 第 章
计数器是一项非常有趣的活动元素,它能够自 动累计参观你主页的人数,让你有一种成就感 。计数器几乎是任何一个主页必备的,所以许 多服务器都提供免费的计数器。计数器都大同 小异,我们来看一下Frontpage 提供的计数器。 首先将光标移动到合适的位置,单击菜单栏上 的“插入”命令,在下拉菜单中选择 “Web “插入”命令, 组件”命令,接着在“ 组件” 组件”命令,接着在“Web组件”对话框中 组件 选择“站点计数器”命令, 选择“站点计数器”命令,选择一种计数器 的样式,单击“完成”按钮,打开“计数器属 性”对话框。
8
8.3 字幕-1
使 用 FrontPage FrontPage 第 章
滚动字幕可以实现一串文字从屏幕的左边或右边 ,依次不断地循环显示。就象电视上的节目变更 通知一样。值得注意的是,并不是所有的浏览器 都支持它,在微软的浏览器IE上它的效果最好。 首先将光标移动到合适的位置,单击菜单栏上 的“插入”命令,在下拉菜单中选择 “Web “插入”命令, 组件”命令,接着在“ 组件” 组件”命令,接着在“Web组件”对话框中 组件 选择“动态效果”命令, 选择“动态效果”命令,然后在右边的窗口 中选择“字幕” 单击“完成”按钮, 中选择“字幕”,单击“完成”按钮,打开 字幕属性”对话框。 “字幕属性”对话框。
8
8.2站点计数器- 2
使 用 FrontPage FrontPage 第 章
FrontPage共提供了五种类型的计数器,我们可以 根据自己的喜好选择选择相应的类型;“计数器 重置为”指计数器的初始数值,默认值为0,勾 取“计数器重置为”前的方框,在后面的空格中 输入100,这样第一个浏览者就成了第101名浏览 者; “设定数字位数”指计 数器的最大计数位,默 认为5。单击“确定” 。
8.4.4 包含网页1
使 用 FrontPage FrontPage 第 章 8
“包含网页”可以将另一个网页显示在当前网页上 ,如果那个网页更新,您的网页也就更新了。当 当 编写大量相似的网页时, 编写大量相似的网页时,使用包含网页功能可以 大大地简化网页编写操作,避免重复操作。 大大地简化网页编写操作,避免重复操作 提前建立一个提供版权信息的网页,单击菜单 栏上的“插入”命令,在下拉菜单中选择 “插入”命令, 组件” 组件” “Web组件”命令,接着在“插入 组件 命令,接着在“插入Web组件” 组件 对话框中选择“包含内容”命令, 对话框中选择“包含内容”命令,然后在右边 的窗口中选择“网页” 单击“完成”按钮, 的窗口中选择“网页”,单击“完成”按钮 打开“包含网页属性”对话框,
