第1讲 动态网页设计技术概述
《动态网页技术》PPT课件

JavaScript脚本可放在HTML文件中的任意位置,在浏览器读到后就会解释执行。
JavaScript中区分大小写
§3 动态网页技术 §3.2 客户端脚本
3.2.1 JavaScript脚本与实例
JavaScript脚本中的数据类型
JavaScript中可使用六种类型的数据,分别是:字符串、数值数据、对象 、布尔值(true、false)、空( null) 和 未定的数据类型。
通常将执行Applet的浏览器称为Applet容器,在Java 2软件开发工 具包1.4.1版中也包含一个用于测试的Applet容器,这就是 appletviewer。目前,有的Web浏览器不能直接支持Applet,如IE 浏览器,必须安装相应的Applet插件才能支持;真正支持Applet的 浏览器是Netscape7,可从 /ns/browsers/download.jsp站点下载。
§3 动态网页技术 §3.2 客户端脚本
3.2.1 JavaScript脚本与实例
JavaScript几个实例
例4:改变窗口状态行内容的动态网页
<html> <head> <script language="JavaScript"> <!-- Hide var scrtxt="怎么样! 很酷吧! "; var lentxt=scrtxt.length; var width=100; var pos=1-width;
第3章 动态网页技术
§3 动态网页技术 §3.1 动态网页的含义
动态网页与静态网页的特征比较
静态网页
内容固定不变,不随客户访问要求的改变而改变; 页面文件预先储存在Web服务器上; 通过超链接来访问其它的网页; 可含有动画的内容
动态网页设计(ASP)概述精品PPT课件

HTML 文档
根据用户请求的文 件(1.asp),执行 程序,并将执行结 果生成标准HTML 文档
动态网页程序设计
4、ASP的特点:
❖ 与HTML融合在一起; ❖ ASP是一种服务器端指令,应用程序无需编译,部署在WEB服务器端执行。 服务器将执行结果转换为HTML文件,传送给浏览器。 ASP的源程序不传到浏 览器,避免源程序被剽窃 ; ❖ ASP采用B/S结构,服务器端需要搭建支持ASP的WEB服务器,对客户端无 要求,客户端界面统一为浏览器,几乎支持任何一种浏览器; ❖ ASP采用面向对象的编程方法,提供了几种内置对象,每个对象有各自的属 性、方法、集合,设计人员根据需要调用。
开发技术大致可分为静态和动态两种。
浏览器
HTTP
LAN/WAN
WWW服务器
HTMN/WAN 服务器
WWW服务器
概述
动态网页程序设计
一、ASP简介: 早期Internet的Web网页只是静态的图文(HTML)组合,浏览者 只能在网页上阅读信息,无法进行信息查询、电子商务、论坛发言、数据库管
引言
动态网页程序设计
一、WWW的概念: 1、WWW简介:是一种开放式的超文本应用,用户可以通过它查找和检索
Internet上的资源。(最主要的Internet 2、采用的协议:HTTP(建立通信—发出请求—给出响应—结束通信)
3、WWW的结构:B/S,每次信息交换都要涉及到客户端和服务器端两个层面。
例:编写ASP应用程序,返回当前日期及星期。
<% @ language=vbscript %>
<html><body> 今天为<% response.write(date()) %>
动态网站设计概述

动态网站设计概述【摘要】:动态网站是满足多样化需求的必然趋势,本文以下内容将对动态网站设计进行论述和探讨,以供参考。
【关键词】:动态;网站;设计;概述1、前言在Internet飞速发展的今天,互联网已成为人们快速获取、发布和传递信息的重要渠道,它在人们的政治、经济、生活、娱乐等各个方面发挥着重要的作用,因此网站建设在Internet应用上的地位越来越重要。
本文是基于平台的动态娱乐网站的设计和实现,该网站主要由新闻发布、音频服务、用户登录注册、娱乐论坛和后台管理五大模块组成,实现了一般娱乐网站应具有的基本功能,同时也考虑了网站的安全性。
2、网站概要设计2.1、网站结构设计根据网站开发的目的以及上面获得的需求分析,将网站的内容划分为以下几个方面:1) 新闻发布模块。
新闻分成多种类别,以标题或者图片的形式显示,按照更新时间的降序进行排序。
所有用户可以浏览本站的娱乐新闻,并根据自己的需要对新闻进行搜索。
2) 音频服务模块。
用户可以享受网站提供的歌曲下载、歌曲在线播放等服务。
3) 用户登录注册模块。
用户通过注册,可以成为网站的合法用户,并享受网站提供的特别服务。
4) 娱乐论坛模块。
娱乐论坛是网站提供给用户的一个信息交流平台。
只有注册用户才可使用。
5) 后台管理模块。
后台管理是为管理员提供了一个方便操作数据库的平台。
管理员可以对用户、新闻、音频文件以及论坛文章信息进行管理。
2.2 网站布局设计网页是网站构成的基本元素,网页的精彩与否,除了色彩的搭配、文字的变化、图片的处理等这些不可忽略的因素外,还有一个非常重要的因素——网页的布局。
通常有三种网页布局技术:层叠样式表、表格、框架。
2.3 网站视觉设计2.3.1 网站风格设计网站风格是一个抽象的概念,是指站点的整体形象给浏览者的综合感受。
这个“整体形象”包括网站的CI、版面布局、浏览方式、视觉效果等。
风格是独特的,是站点不同于其它网站的地方,通过网站的外表、内容、文字以及交流,可以概括出一个站点的个性。
第三章_第一讲_动态网页技术

<html> <head> <title>一个使用到if条件语句的Javascript示例</title> </head> <body> <script type="text/javascript"> var vText = "What's up?"; var vLen = vText.length; if (vLen < 100) { document.write("<p> 该字符串长度小于100。</p>"); } </script> </body> </html>
可含有动画的内容
动态网页
内容随客户访问要求的改变而改变; 内容的生成可在客户端完成(通过客户端脚本、Applet、JavaScript),也可在服务器端完成(通 过服务器端脚本,如JSP、ASP、PHP); 能与用户进行交互,根据不同客户请求来生成不同的页面内容; 是连接商务表达层和商务逻辑层的桥梁; 也可含有动画的内容
JavaScript脚本可放在HTML文件中的任意位置,在
浏览器读到后就会解释执行。 JavaScript中区分大小写(***HTML不区分)
<html> <head> <script language="JavaScript"> <!-document.writeln("JavaScript脚本示例!"); //--> </script> </head> <body> 程序中使用了JavaScript语句, 语句中使用了document.writenln函数 </body> </html>
动态网页基础知识

动态网页与网页上的各种动画、滚动字幕等视觉上的“动态效果”没有直接关系,动态网页也可以是纯文字内容的,也可以是包含各种动画的内容,无论网页是否具有动态效果,采用动态网站技术生成的网页都称为动态网页。
一、动态网页概念动态网页是指应用程序在接收浏览器的请求而更改网页内容的网页,而不是在网页上加入Java,JavaScript等脚本来实现的动态效果或Flash动画,虽然这些动画实现了网页的“动”,但其本质还是静态的,因为它没有随着浏览器的请求而跟着变化。
动态网页是与静态网页相对应的,一般以.asp、.isp、.php、.per、.cgi等形式为后缀。
动态网页可以是纯文字内容的,也可以是包含各种动画的内容,无论网页是否具有动态效果,采用动态网站技术生成的网页都称为动态网页。
从网站浏览器的角度来看,无论是动态网页还是静态网页,都可以展示基本的文字和图片信息,但从网站开发、管理、维护的角度来看就有很大的差别。
二、动态网页特征动态网页技术有自身的特征和优势,简单来说有以下几点:动态网页是以数据库技术为基础,因此能够大大降低网站维护的工作量了;采用动态网页技术的网站可以实现更多的功能,如用户注册、用户登录、在线调查、用户管理、订单管理等多种功能的集成,实现与Web服务器进行交互;动态网页实际上并不是独立存在于服务器上的网页文件,只有当用户请求时服务器才返回一个完整的网页;可以实现与HTML以外的文件进行交互;可缩短查询时间,提高浏览效率。
三、动态网页技术1、动态网页技术简介及特点早期的动态网页主要采用CGI(公共网关接口)技术,可以使用VB、Delphi或C++等程序编写CGI程序。
但是由于CGI技术编程困难、效率低下、修改复杂等缺陷已经逐渐被新技术所取代。
这些新技术主要指ASP、PHP和JSP技术在动态网页开发中的应用。
PHP、ASP和JSP都是一个进程处理多个请求的,无论多少人在线,都只有一个进程,执行效率相比于CGI要高得多。
动态网页技术

动态网页技术动态网页与静态网页相对而言的,所谓“动态”,并不是指在网页中添加一些动感元素(如GIF图片、Flash等)。
动态网页技术具有很好的交互性、自动更新等,无须手动更新网页内容,会根据添加的内容自动生成新的页面。
下面我们来介绍一下,目前经常使用的一些制作动态网页的开发语言。
1 ASP技术ASP(Active Server Page,意“动态服务器页面”)是微软公司开发的代替CGI 脚本程序的一种应用,它可以与数据库和其它程序进行交互,是一种简单、方便的编程工具。
ASP网页文件,以.asp为扩展名,现在常用于各种动态网站中。
从ASP诞生到现在已经15年的历史了,ASP发生了重大的变化,直到现在的。
早期,制作一个简单的动态页面需要编写大量的C语句代码才能完成,这样对于开发的难度比较大。
而ASP诞生之后,通过VBScript简单脚本语言,实现嵌入在HTML网页中的代码,使设计动态网页设计变成一件轻松的事情。
ASP是一种服务器端脚本编写环境,可以用来创建和运行动态网页或Web应用程序。
ASP网页可以包含HTML标记、普通文本、脚本命令以及COM组件等。
利用ASP可以向网页中添加交互式内容。
与HTML相比,ASP网页具有以下特点:●可以实现突破静态网页的一些功能限制,实现动态网页技术;●ASP文件是包含在HTML代码所组成的文件中的,易于修改和测试;●服务器上的ASP解释程序会在服务器端执行ASP程序,并将结果以HTML格式传送到客户端浏览器上;●ASP提供了一些内置对象,使用这些对象可以使服务器端脚本功能更强。
●ASP可以使用服务器端ActiveX组件来执行各种各样的任务,如存取数据库、发送Email或访问文件系统等。
●由于服务器是将ASP程序执行的结果以HTML格式传回客户端浏览器,很难看到ASP所编写的源代码,可防止ASP程序代码被窃取。
●方便连接ACCESS与SQL数据库。
2 PHP技术PHP(Hypertext Preprocessor,即超级文本预处理语言)是一种HTML内嵌式的语言,与ASP非常相似。
动态网页制作简介

动态网页制作简介冯永曜黄山村夫动态HTML(即 DHTML)是近年来网络发展进程中最振奋人心,也最具实用性的创新之一。
国内网络界也掀起了一股学习动态HTML的热潮。
所谓动态网页就是采用动态HTML 制作出来的具有动态效果的网页。
有人把动态HTML当作一门语言,也有人把它当作一种专门的技术,这些理解都是不对的。
实际上,它是一种通过各种技术的综合发展而得以实现的概念(当然,不同的浏览器,实现的程度也不同),这些技术包括Javascript、VBScript、Document Object Model(文件目标模块)、Layers和 Cascading Style Sheets(CSS)等。
那么,到底什么是动态HTML呢?简而言之,动态HTML就是一种即使在网页下载到浏览器以后仍然能够随时变换的HTML。
比如,当鼠标移至文章段落中,段落能够变成蓝色,或者网页头部能够滑过电脑屏幕。
这就是说,HTML中能够做的一切在网页下载后还能够做。
动态HTML的实现手段同样是多种多样的,可以是现有的各种手段的组合。
比较常用的技术有:(l)脚本编程语言(Javascript, VBScript)(2)文件目标模块(DOM)(3)层叠样式表(CSS)(4)动态图层(layers)Netscape Communicator 4.0以上版本和 Microsoft Internet Explorer(IE) 4.0以上版本,都宣称支持这种最新的动态HTML功能。
但实际上,他们所支持的动态HTML 内容并不完全相同。
IE 4.0所支持的动态 HTML包括以下几部分:(1)层叠样式表(CSS):提供了设定HTML标记的所有文本修饰(如文字的大小、字体、颜色等内容)的排版功能。
在网页下载完毕后,可动态地改变页面元素的CSS属性。
(2)动态内容( Dynamic Content):可以动态地更新网页的内容,即可以动态删除和增加页面中的各种元素,随时适应页面编排的需要。
动态网页制作

动态网页制作什么是动态网页?动态网页是相对于静态网页而言的。
静态网页是指页面内容在被访问时固定不变的网页,而动态网页则是指在被访问时可以根据用户的需求和数据的变化来动态地生成内容的网页。
动态网页可以实现用户交互、数据处理和更新等功能,为用户提供更加丰富、个性化的网页体验。
动态网页制作的基本原理动态网页制作主要涉及前端开发和后端开发两个方面。
前端开发主要负责界面设计、用户交互和页面效果的实现,而后端开发则是负责处理数据请求和业务逻辑的实现。
前端开发HTMLHTML是网页的基础语言,用于定义网页的结构和内容。
在动态网页制作中,HTML通常用于定义页面的布局和基本结构。
CSSCSS用于为网页添加样式和布局,可以对HTML元素进行样式设置和排版。
通过CSS,可以实现网页的美化和页面效果的实现。
JavaScriptJavaScript是一种脚本语言,用于实现网页的动态交互和逻辑控制。
通过JavaScript,可以修改页面内容、响应用户操作、发送数据请求等。
后端开发服务器端语言服务器端语言主要用于处理数据请求和业务逻辑的实现。
常见的服务器端语言有PHP、Python、Java等。
服务器端语言可以访问数据库、处理表单数据、生成动态内容等。
数据库数据库用于存储和管理网站的数据。
在动态网页制作中,常见的数据库有MySQL、SQLite等。
通过数据库,可以实现数据的存储、查询和更新等操作。
动态网页制作的流程动态网页制作的流程通常包括需求分析、界面设计、前端开发、后端开发和测试等步骤。
1.需求分析:需求分析是明确制作动态网页的目标和功能需求。
通过与客户或用户的沟通,了解他们的需求和期望,并根据需求确定网页的功能和交互方式。
2.界面设计:界面设计是将需求转化为可视化的网页界面。
根据需求分析的结果,设计网页的布局、样式和交互方式。
3.前端开发:前端开发是实现网页界面和交互效果的过程。
根据界面设计的结果,使用HTML、CSS和JavaScript等技术进行网页开发,实现页面的布局、样式和交互。
动态网页基础 (ppt 32页)

由于微软市场政策的原因,ASP在使 用上有一定的局限性——ASP只能运行在
微软的操作系统平台下,其工作环境只能 是微软的IIS(Internet Informtion Server, 互联网信息服务)和PWS(Pesoner Web Server,个人Web服务),同时, ActiveX控件也对于操作平台有所依赖,
随着网络技术的发展,出现了动态网
页。所谓“动态”,是指网页上显示的内 容是可以改变、可以交互的。“可以改变” 是指随着条件的不同,同一网页可以出现 不同内容;“可以交互”是指网站与用户 间的信息可以互通,用户的信息可以传送 到网络上,供网站收集、分析,网站也可 以根据用户的需求发送给用户相应的信息。
网络中浏览的静态网页都是一个个的 HTML文件,这些网页中可以包含文字、 图片、动画和声音,以及能够跳转到其他 文件的超级链接。所有的这些东西都是以 超文本标记语言方式进行编写。
HTML文件通过所包含的特殊命令, 来告诉用户的浏览器应该如何显示文本、 图像以及网页的背景。这些命令加入到文 本文件中,被称为HTML标记。如果在浏 览器显示网页时查看网页的文本,可以看 见在尖括号中的HTML标记。
JSP动态网页基础教程
第1章 JSP入门基础
1.1
动态网页基础
1.2 【案例1】第一个JSP动态网页
1.1 动态网页基础
1.1.1 WWW的基本概念
互联网之所以能够风靡世界,除了它 拥有快捷的全球通信功能外,还在于它具 有巨大的网络信息资源和各种人们所需的 服务。
万维网(WWW,WorldWideWeb)浏 览,电子邮件(E-mail)、网络论坛(电子 公告牌,BBS)、新闻组(NewsGroup)、 文件传输(FTP)和电子商务等都是互联网 中最常用的基本服务内容。
1动态网站概述讲解

访问虚拟目录下的文件
要运行E:\eshop\admin目录下的index.php文 件 (”E:\eshop”对应虚拟目录”eshop”)
http://localhost/eshop/admin/index.php
本机域名 虚拟目录名 路径和文件名
默认端口的修改
在httpd.conf文件的67行。将:
/index.jsp打开的是? /web/19155459171.html 打开的是? 怎样访问:d:\web\web\ttt.html?
运行PHP程序的步骤总结
1.3.3 Apache的配置
主目录的设置 默认文档的设置 虚拟目录的创建和访问 默认端口的修改
问题:网站拥有的页面非常多,怎么办?
如何实现与用户的交互,如保存并显示用户的留 言
动态网页的执行过程
Web服务器对PHP 进行解释执行 <? …… ?> <html> …… </html> HTML代码
Internet
浏览器对HTML 进行解释执行
网页
PHP文件
Web服务器
浏览器
PHP简介
关于Web服务器 Web服务器主要是指一种软件,它具有解释执行 PHP代码的功能
PHP的Web服务器软件是Apache
要运行PHP程序,必须先安装Apache,这样才能 对PHP程序进行解释执行
提示:PHP文件不能通过双击文件直接用浏览器 打开,因为这样PHP代码没有经过Web服务器的 处理。
<Directory "D:/AppServ/www"> 修改为: <Directory "E:/Web">
浅析动态网页制作技术

浅析动态网页制作技术[摘要:]近几年来,伴随网络兴起,网页设计技术日新月异,给传统的网页设计工作带来了革命性的变革,本文结合动态网页发展、分类,对动态网页的概念、优势、做了系统的阐述。
[关键词:]交互性;静态网页;服务器;浏览器“静态”网页,是指在Web服务器中存放的内容固定的、不会根据用户的需求而变化的网页。
用户通过在浏览器中选择“文件”菜单下的“另存为”命令,即可得到“静态”网页的全部源代码。
随着Internet时代的快速发展,“静态”网页已经远远不能满足人们对信息的需求了,因此,能够实现交互式的“动态”网页技术逐步发展起来。
所谓“动态”,并不是指网页上的GIF动态图片,而是指服务器根据用户的请求动态生成的网页。
在浏览器发出请求之前,服务器中并不存在最后传递给浏览器的网页,在浏览器发出请求后,服务器才会根据请求生成动态网页,传递给浏览器并最终以静态网页的形式显示在浏览器中。
动态网页技术至少应具备以下几个特点:(1)交互性。
网页会根据用户的要求和选择而动态改变和响应,将浏览器作为客户端界面。
这将是今后Web发展的必然趋势。
(2)自动更新。
无须手动更新HTML文档,便会自动生成变化的页面,可以大大节省工作量。
(3)因时因人而变。
不同的时间、不同的人访问同一网址时会产生不同的页面。
除了早期的CGI外,目前主流的动态网页技术有ASP、JSP、PHP等,下面分别介绍这些动态网页技术特点。
1.CGI早期的动态网页主要采用CGI技术,CGI即Common Gateway Interface(公共网关接口)。
您可以使用不同的程序编写适合的CGI程序,如Visual Basic、Delphi或C/C++等。
虽然CGI技术已经发展成熟而且功能强大,但由于其编程困难、效率低下、维护困难等原因,所以有逐渐被新技术取代的趋势。
2.ASPASP即Active Server Pages(动态服务器页面),内含于Internet Information Server(IIS)当中,提供了一个服务器端的Scripting环境,是可产生和执行动态、交互式、高效率网站服务器的应用程序。
16春_《动态网页设计》复习纲要

《动态网页设计》复习纲要(16春C#版)第1章:动态网页概述1.静态网页与动态网页(常见文件格式及技术)静态网页文件扩展名:.htm或.html动态网页:主要技术有CGI、ASP、JSP、PHP、2.静态网页的访问过程静态网页则将其副本直接发给浏览器。
3.动态网页的访问过程与静态网页相比,动态网页在处理上多了一个处理程序代码的过程。
✧章节习题(填空题,选择题,简答题)1.填空题(1).NET框架由公共语言运行库(CLR) 、类库、应用程序平台和程序设计语言4部分组成。
(2).NET框架中包括一个庞大的类库。
为了便于调用,将其中的“类”按照命名空间进行逻辑分区。
(3) 实现交互式网页需要采用动态网页技术,至今已有多种实现交互式网页的方法,如 、JSP 、PHP 等。
2.选择题(1) 静态网页文件的扩展名是 C 。
A. aspB. aspxC. htmD. jsp(2) 在中源程序代码先被生成中间代码(IL或MSIL),待执行时再转换为CPU所能识别的机器代码,其目的是 C 的需要。
A. 提高效率B. 保证安全C. 程序跨平台D. 易识别3.简答题(1) 静态网页与动态网页在运行时的最大区别在哪里?答:与静态网页相比,动态网页在处理上多了一个处理程序代码的过程。
而静态网页则将其副本直接发给浏览器。
(2) 简述.NET框架中CLR(Common Language Runtime)的作用。
答:公共语言运行库(CLR,也称公共语言运行环境)相当于Java体系中的“虚拟机”,它是.NET 框架的核心,提供了程序运行时的内存管理、垃圾自动回收、线程管理和远程处理以及其他系统服务项目。
同时,它还能监视程序的运行,进行严格的安全检查和维护工作,以确保程序运行的安全、可靠以及其他形式的代码的准确性。
任何一个平台,只要能被CLR支持(目前仅支持Windows平台),则意味着.NET程序就可以在此平台运行,实现跨平台的意义。
第1章 动态网页设计概述

21世纪是一个崭新的信息时代,Internet作为信息社 会的典型代表,正在全世界进行着越来越深刻的革命。 电脑信息网络使人们可以在全球分为内交换各种各样的 信息,正所谓“足不出户能知天下事”,网页从最早的 以文字为主的页面,发展到今天图、文、声、像、多媒 体并茂的页面。
Company Logo 机械工业出版社
Company
LOGO
动态网页设计教程——美工与技术
第1章 动态网页设计概述
徐延章 编著
第1章 动态网页设计概述
动态网页设计教程——美工与技术
伴随着网络媒体的发展,信息技术正在潜移默化的渗透 到人类生活和工作的各个领域。动态网页设计伴随着需 求而诞生,通过动态网页,可以开展信息服务、宣传企 业形象和产品、进行电子商务活动、网络娱乐、网络教 育、网上购物。因此,动态网页设计成为一个热门的话 题,成为一个新兴的美工与技术并重的交叉学科。
Company Logo 机械工业出版社
1.2.1 动态网页设计美工要求
动态网页设计教程——美工与技术
当我们在互联网上浏览时,那些风格各异的网页给我们 带来不仅相同的感受。但无论网页是何种类型、何种风 格,设计精妙还是平庸,从网页的构成要素来讲,基本 上都是一致的。对于网页设计来讲,其信息内容的有效 传达是通过将各种构成要素的设计编排来实现的。网页 的构成要素包括文字、图形图像、色彩、版式等构成要 素。
Company Logo 机械工业出版社
1.1.3网页设计的特性
动态网页设计教程——美工与技术
4.界面一致性 一致性是实用性的关键,网页设计应保持一贯性,网站 内的各个页面应保持一贯性,不能给用户带来混乱感, 比如导航的位置,页面的版式等。在使用方面,可能的 话应遵循普遍规律,设计得能让用户很容易适应;网页 界面的构成不能太复杂;主要内容应设计在引人注目的 地方。同时,导航栏的使用要方便,要考虑好使用的色 彩系统或字体,取出不必要的内容,把信息分类设计得 成体系,让用户很容易就能找到想要的内容。
动态网页设计与开发技术探究

动态网页设计与开发技术探究随着互联网的快速发展和用户对于网页交互性和个性化的需求不断增加,动态网页设计与开发技术成为了网页设计师和开发者们需要探究和应用的重要领域。
本文将对动态网页设计与开发技术进行深入探讨,包括动态网页的概念与特点、常用的动态网页设计与开发技术以及未来的发展趋势。
首先,我们需要了解什么是动态网页。
相对于静态网页而言,动态网页具备与用户交互的能力,可以根据用户的操作或者请求来实现实时更新和交互的效果。
动态网页可以使用多种技术实现,其中最常见的两种技术是JavaScript和AJAX。
JavaScript是一种广泛应用的脚本语言,它具备与HTML和CSS实现页面交互的能力。
通过使用JavaScript,开发者可以为网页添加动态的效果和功能。
例如,通过JavaScript可以实现表单验证、图片切换、导航栏菜单的下拉效果等。
JavaScript在动态网页设计与开发中的应用远远不止这些,它可以根据用户的操作和输入做出响应,实现与用户的实时交互。
另一个常见的动态网页设计与开发技术是AJAX(Asynchronous JavaScript and XML)。
AJAX是一种在网页中实现异步交互的技术,它可以在不重新加载整个页面的情况下更新部分内容。
这样可以提高网页的加载速度和用户体验。
通过AJAX,开发者可以实现类似邮件自动刷新、无需重新加载页面的评论功能等。
除了JavaScript和AJAX,还有其他一些常用的动态网页设计与开发技术。
例如,PHP是一种脚本语言,通常用于服务器端的网页开发。
通过使用PHP,开发者可以实现动态生成网页的功能,例如通过数据库查询生成网页内容。
Python和Ruby等编程语言也可以用于动态网页设计与开发,开发者可以根据自己的需求选择合适的技术。
未来,动态网页设计与开发技术将继续发展和创新。
随着移动互联网的普及和用户对于个性化服务的需求增加,动态网页将更加注重响应式设计和移动端支持。
1-1动态网页的基本知识

动态网页的基本知识现在互联网上完全由HTML静态网页构成的站点,越来越少了。
大多数网站都增加了ASP、JSP、PHP的动态网页,有些站点甚至以动态网页为主。
动态网站的开发已经成为当前站点开发的主流。
学习JSP动态网页的开发设计,首先要弄清什么是动态网页,他和静态网页有什么区别,动态网页能够干什么,才能进行JSP动态网页的学习。
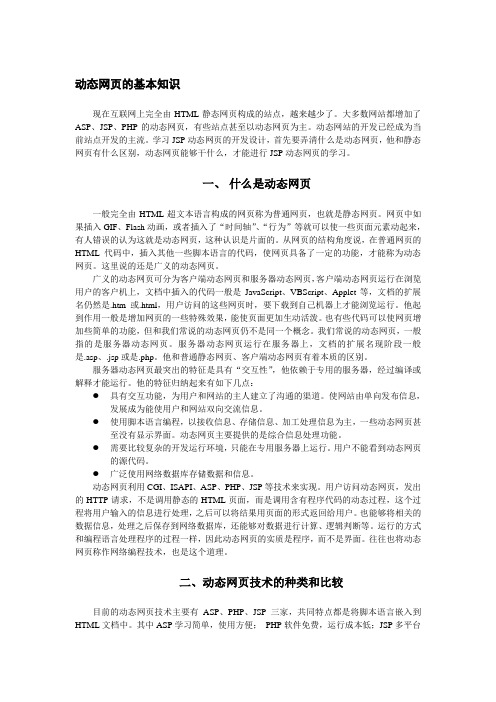
一、什么是动态网页一般完全由HTML超文本语言构成的网页称为普通网页,也就是静态网页。
网页中如果插入GIF、Flash动画,或者插入了“时间轴”、“行为”等就可以使一些页面元素动起来,有人错误的认为这就是动态网页,这种认识是片面的。
从网页的结构角度说,在普通网页的HTML代码中,插入其他一些脚本语言的代码,使网页具备了一定的功能,才能称为动态网页。
这里说的还是广义的动态网页。
广义的动态网页可分为客户端动态网页和服务器动态网页,客户端动态网页运行在浏览用户的客户机上,文档中插入的代码一般是JavaScript、VBScript、Applet等,文档的扩展名仍然是.htm或.html,用户访问的这些网页时,要下载到自己机器上才能浏览运行。
他起到作用一般是增加网页的一些特殊效果,能使页面更加生动活泼。
也有些代码可以使网页增加些简单的功能,但和我们常说的动态网页仍不是同一个概念。
我们常说的动态网页,一般指的是服务器动态网页。
服务器动态网页运行在服务器上,文档的扩展名现阶段一般是.asp、.jsp或是.php。
他和普通静态网页、客户端动态网页有着本质的区别。
服务器动态网页最突出的特征是具有“交互性”,他依赖于专用的服务器,经过编译或解释才能运行。
他的特征归纳起来有如下几点:●具有交互功能,为用户和网站的主人建立了沟通的渠道。
使网站由单向发布信息,发展成为能使用户和网站双向交流信息。
●使用脚本语言编程,以接收信息、存储信息、加工处理信息为主,一些动态网页甚至没有显示界面。
动态网页主要提供的是综合信息处理功能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
动态网页:
•动态网页是指在接到用户访问请求后,动态生成的页面,页面 内容会随着访问时间和访问者发生变化。动态网页一般是在服务 器端运行的程序、网页。动态网页的内容只有当用户请求时服务 器才返回一个完整的网页。动态网页的URL后缀通常为.asp .jsp .php等。 •动态网页以数据库技术为基础,可以大大降低网站维护的工作 量。 •采用动态网页技术的网站可以实现更多的功能,如用户注册、 用户登录、搜索查询、用户管理、订单管理等。
协议名 主机名 端口号 项目名称 网页名称
32
修改端口号
• 8080是Tomcat服务器的默认端号口 • 修改Tomcat服务器的conf目录下的主配置文件server.xml可 以更改端口号. 搜索“8080”,找到以下内容:
<Connector port="8080" maxHttpHeaderSize="8192" maxThreads="150" minSpareThreads="25" maxSpareThreads="75" enableLookups="false" redirectPort="8443" acceptCount="100" connectionTimeout="20000" disableUploadTimeout="true" />
3
2课时 2课时 2课时 2课时 4课时 2课时 4课时 4课时 2课时
考核要求
• 平时成绩:20%,作业、出勤 • 实验课程:20%,实验内容和实验报告完成情况 • 期末考查:60%
4 / 23
第1讲 动态网页设计技术概述
5
本讲知识点介绍
• • • • • • 什么是JSP JSP的开发工具 JSP运行环境搭建 JSP运行原理 编辑测试JSP文件 修改配置文件,设置端口号和虚拟目录
• 改为80,则访问时可不加端口号,例如 http://127.0.0.1/example1_1.jsp
33
设置虚拟目录
• • 修改Tomcat服务器安装目录下conf目录中的 server.xml文件来设置虚拟目录。 注意区分大小写
<Context path="/moon" docBase="C:/redsun" debug="0" reloadable="true"> </Context>
• •
PATH=%JAVA_HOME%\bin CLASSPATH=%JAVA_HOME%\lib
14
2、Tomcat服务器的安装与配置
• Tomcat是一个免费的开源JSP引擎,也称作Tomcat服务器。 可以登录 /tomcat免费下 载apache-tomcat-6.0.13.zip文件(解压后即可使用) • apache-tomcat-6.0.13.exe ,双击后按“安装向导”安装后 使用。 • 安装了JSP引擎的计算机——一个支持JSP的Web服务器,负 责运行JSP文件,并将运行结果返回给用户.
15
Tomcat的目录结构:
图1.2 Tomcat引擎目录结构
16
3、安装MyEclipse
1、安装MyEclipse 2、在MyEclipse中配置Tomcat服务器
点击右侧下拉箭头,配置服务器
17
选中“Enable”
选择所安装Tomcat 的根目录
选择Tomcat 6.x
18
如上配置后,此处可以启动所配 置的Tomcat
针对该Web应用的配 置文件
27
WEB-INF目录存放java源程 序文件、jar包、 web应用配置文件;
5、新建JSP网页
• 鼠标右击WebRoot或其子目录,在右键菜单中依次 选择New->JSP(Advanced Templates)
28
• 在创建窗口中,选择文件的保存路径,指定文件名, 点击Finish结束
19
Tomcat的测试和配置
• 测试Tomcat安装是否成功
打开浏览器,在地址栏中输入http://localhost:8080或 http://127.0.0.1:8080,然后回车,看到Tomcat的欢迎页面, 说明Tomcat安装成功
20
4、新建Web项目
• 1、File——New——Web Project
6
教学目标
• • • • 了解什么是动态网页 了解常用的动态网页设计技术 了解JSP运行原理 掌握JSP运行环境的安装和配置
7
网页的分类
静态网页: •静态网页是指网页的内容是固定的,不会根据浏览者 的需求而改变。静态网页一般使用HTML语言进行编写 ,通常.htm .html等文件为后缀。 •网页内容不会发生变化,除非网页设计者修改网页内 容。不能实现和浏览网页的用户之间的交互。信息流向 是单向的,即从服务器到浏览器,服务器不能根据用户 的选择调整返回给用户的内容。 •在静态网页上,也可以出现各种动态效果,例如GIF 动画、FLASH、滚动字幕等,这些动态效果是视觉上 的,不是内容上的动态。
9
什么是动态网页
10
什么是JSP
• JSP(Java Server Pages)是基于Java 语言的一 种Web应用开发技术,利用这一技术可以建立安 全、跨平台的先进动态网站。 • 其它动态网页技术
(1)ASP 即Active Server Pages,微软开发的一种类似 HTML、Script(脚本)与CGI(公用网关接口)的结 合体。目前发展为技术。 (2)PHP 即Hypertext Preprocessor(超文本预处理 器),是一种被广泛应用的开放源代码的多用途脚本语 言。
36
JSP运行原理图
web 服务器 JSP 页面 2 产生 Servelt 源代码 4 3 经编译的 Servelt 图 1-2 . JSP 主要执行过程
1 浏 览 器
37
JSP运行原理图
• 浏览器端与服务器端采用请求/响应模式进行交互
2
解释执行 HTML文件 发送请求 IE
IE
客户端的请求信息
– 现象与影响:无法正常访问jsp文件 – 处理方法:启动Tomcat
– 现象:修改前能正常运行jsp文件,修改后无法运行。 – 影响:无法启动Tomcat – 处理方法:重新修改sever.xml文档并重启
39
其他JSP环境配置方案简介
1.JDK+Apache+Tomcat方案 配置比较复杂,但是能让Apache和Tomcat完美整合,提升 整体性能,实现强大的功能 2. JDK+Apache+Resin方案 Apache+Resin这对组合可谓“黄金搭档” ,具备商业软 件的要求 。 3. JDK+IIS+Tomcat方案 如果已经习惯了使用IIS,那么可以尝试这种配置 。 4. 使用商业的Servlet/JSP引擎,如Weblogic、 WebSphere等。
%> <P>1到100的偶数之和是:<%=sum %> </FONT></BODY><HTML>
}
if(i%2==0) sum=sum+i;
30
• 点击window,选择preferences,更改字体大小
31
6、运行JSP页面
• 运行JSP页面
• http://localhost:8080/Myapp/ex22
23
24
• 项目部署到 Tomcat
以开放目录方式和以打包方式
部署的位置
25
• 在工程部署窗口 中,如果部署成 功,部署项前面 会显示对号。 • 可以使用界面中 的Remove按钮删 除部署,使用 Redeploy重新部 署 • 如果部署成功, 点击OK
26
• 一个标准Java Web应用,不同类型的文件资源有 web工程的名称,该工程部署时, 严格的存放规则
动态网页设计
胡晓静 计算机与信息工程学院
1
课程目标定位
• • • • 课程类别:网络工程专业选修课 学时:理论24学时,实验16学时 考核方式:考查 先修课程:面向对象程序设计(Java)、数据库原理 与应用 • 后续课程:软件工程、JavaEE企业应用
2 / 23
学习内容
• JSP概述 • JSP预备知识 • JSP页面与JSP标记 • Tag文件与Tag标记 • JSP内置对象 • JSP中的文件操作 • JSP中使用数据库 • JSP与Javabean • Java Servlet基础 总共24课时
40
JSP开发平台及数据库的安装和配置
• 数据库的选择
– 目前应用比较多的数据库有MS SQL Server 2000、MySQL、Oracle 9i、 DB2、Sybase、Informix、MS Access等。
• SQL Server 的安装
–
• MySQL 的安装及管理
29
example1-1.jsp
<%@ page contentType="text/html;charset=GB2312" %> <HTML> <BODY BGCOLOR=yellow><FONT Size=3> <P>这是一个简单的JSP页面 <% int i, sum=0; for(i=1;i<=100;i++) {
11
JSP程序的开发工具
• 最基本的开发工具:notepad+jdk+tomcat
