骨骼动画知识点flash
flash教程之-013骨骼动画

改变场景排列顺序
二、动画预设的应用
下面通过一个简单实例介绍动画预设的应用。
1.打开素材文档,使用“选择工具” 选中舞台中的“红心”元件实例 。
选中要应用动画预设的元件实例
2.选择“窗口”>“动画预设”菜单,打开“动画 预设”对话框,双击“默认预设”文件夹,在 展开的列表中选择要应用的动画预设,如“脉 搏”预设,然后单击“应用”按钮,系统会根 据所选预设自动为所选元件实例创建补间动画。
创建第1个IK骨骼
创建第2个和第3个IK骨骼 4.在所有图层的第40帧处插入普通 帧,然后将播放头跳转到第20帧 处,并使用“选择工具”拖动 “骨架_1”图层第20帧中骨骼的相 应关节,调整其形状,此时在 “骨架_1”图层的第20帧处会自动 插入一个姿势关键帧。
3.将光标移动到第一个IK 骨骼的尾部,按住鼠标左 键并拖动,以上一级IK骨 骼的尾端为起点创建下一 级IK骨骼;利用相同的操 作再创建1个IK骨骼 。
3.若要从骨骼中删除控制点(即删除骨骼与某个或某几个控制点的连 接),可在按住【Ctrl】键的同时单击黄色加亮显示的控制点
பைடு நூலகம்
4.使用“绑定工具”单击选中某个形状控 制点后,选定控制点会以红色高亮显示, 已连接到该控制点的骨骼会以黄色高亮显 示,在按住【Shift】键的同时单击骨骼, 可为选定控制点添加骨骼(即将该控制点 连接到某个骨骼) 。
5.若要从选定的控制点中 删除骨骼,可在按住【Ctrl】 键的同时单击以黄色高光 显示的骨骼。
为形状控制点添加骨骼
任务实施——制作滑板男孩动画
下面通过制作滑板男孩动画,学习骨骼动画的的实 际应用。
制作思路
打开素材文档后,进入“滑 板少年”图形元件的编辑窗口, 利用“骨骼工具”为滑板男孩添 加IK骨骼,然后插入普通帧,并 通过拖动各帧中男孩身体各部分, 创建男孩和滑板摇摆的骨骼动画; 最后返回主场景,通过创建传统 补间动画,制作滑板少年由远到 近的动画效果。本例具体操作可 参考本书配套视频“7-3.avi” 。
flash cs5 创建IK骨骼动画

flash cs5 创建IK骨骼动画
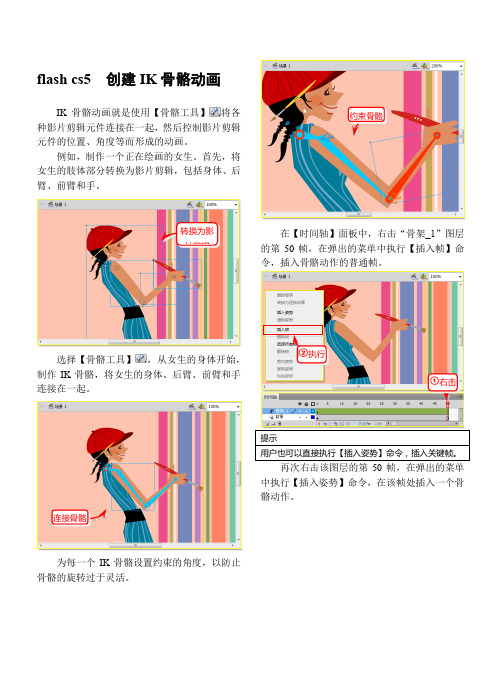
IK骨骼动画就是使用【骨骼工具】将各种影片剪辑元件连接在一起,然后控制影片剪辑元件的位置、角度等而形成的动画。
例如,制作一个正在绘画的女生。
首先,将女生的肢体部分转换为影片剪辑,包括身体、后臂、前臂和手。
选择【骨骼工具】,从女生的身体开始,制作IK骨骼,将女生的身体、后臂、前臂和手连接在一起。
为每一个IK骨骼设置约束的角度,以防止骨骼的旋转过于灵活。
在【时间轴】面板中,右击“骨架_1”图层的第50帧,在弹出的菜单中执行【插入帧】命令,插入骨骼动作的普通帧。
再次右击该图层的第50帧,在弹出的菜单中执行【插入姿势】命令,在该帧处插入一个骨骼动作。
转换为影
片剪辑连接骨骼
约束骨骼
执行
右击
执行
右击
在第50帧中使用【选择工具】调节各个骨骼的位置,使骨骼发生绘画的动作即可。
拖拽骨骼。
Flash教程8骨骼动画

Flash教程8骨骼动画
实验8骨骼动画
一、实验目的
掌握使用骨骼工具建立动画的方法,了解分离图形骨骼动画和元件实例骨骼动画的不同。
了解动画预设的管理,能使用动画预设创建动画。
初步了解3D动画和脚本动画。
二、实验内容
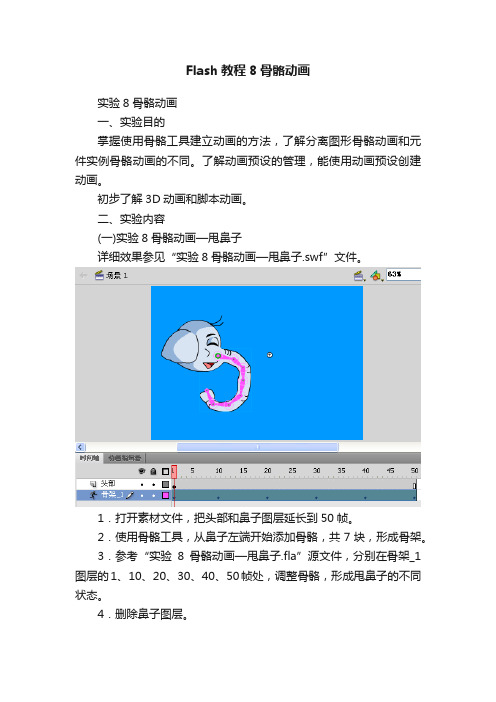
(一)实验8骨骼动画—甩鼻子
详细效果参见“实验8骨骼动画—甩鼻子.swf”文件。
1.打开素材文件,把头部和鼻子图层延长到50帧。
2.使用骨骼工具,从鼻子左端开始添加骨骼,共7块,形成骨架。
3.参考“实验8骨骼动画—甩鼻子.fla”源文件,分别在骨架_1图层的1、10、20、30、40、50帧处,调整骨骼,形成甩鼻子的不同状态。
4.删除鼻子图层。
5.最后,把头部图层移到上面,并删除该层鼻子处的部分线条,使鼻子与头部结合自然。
(二)
详细效果参见“实验8骨骼动画—甩鼻子.swf”文件。
1.打开素材文件,延长图层到40帧。
2.在图层1添加两块骨骼,形成骨架。
3.参考“实验8骨骼动画—甩鼻子.fla”源文件,在骨架_1图层的1、10、20、30、40帧处,调整骨架。
(二)动画预设
详细效果参见“实验8动画预设.swf”文件。
1.新建一个Flash文件。
2.创建一个心形元件(图形元件、MC皆可以)。
3.在场景中添加心形元件的实例。
4.通过“窗口>动画预设”,打开动画预设窗口。
5.选定心形实例。
6.展开动画预设窗口中默认预设文件夹,单击“脉动”并应用。
怎么利用flash骨骼工具创建角色动画精品PPT课件

打开 Flash,新建空白文档。点击“插入”“新建元件”项,创建如果所示的骨骼形状。
接着创建角色头部和身体,效果 返回主场景,然后将角色身份各个部分进行
拼接,其中一种效果 选择“工具栏”中的“骨骼工具”,拖动将
角色身体各部分进行连接: 在“骨骼”所在图层的相当桢处右击,从弹
出的菜单中选择“插入姿势”ห้องสมุดไป่ตู้。 然后就可以在不同的桢处,利用“移动工具”
怎么利用 flash 骨骼工具创建角色动画
zlc5e 深圳动画公司
Flash 骨骼工具提供了对骨骼动力学的有力 支持,采用反动力学原理,利用骨骼工具可实现
多个符号或物体的动力学连动状态。下面就与大 家一起来学习一下利用骨骼工具创建角色动画
的方法,借助起到抛砖引玉之效果。 FlashCS4
Learning Is To Achieve A Certain Goal And Work Hard, Is A Process To Overcome Various Difficulties For A Goal
调整角色的动作啦,同时会自动创建关键桢。效 果
最后,对角色界面进行适当的美化,最终效 果所示:
写在最后
成功的基础在于好的学习习惯
The foundation of success lies in good habits
12
谢谢聆听
·学习就是为了达到一定目的而努力去干, 是为一个目标去 战胜各种困难的过程,这个过程会充满压力、痛苦和挫折
第8讲_Flash骨骼、遮罩、引导层动画

参考步骤
打开“金立手机.fla”文件
创建“背景文字”层,持续到60帧
复制“背景文字”层(建立“遮罩文字层”) 在两个文字层中间新建图层,创建“辉光运动”动
画 将“辉光运动”动画上方文字图层,设置为遮罩层 保存为“金立手机.fla”
课堂示例5_金立手机
题目
在示例4基础上,完成刘德华的图片渐渐出现又渐渐消失,
课堂示例6_树叶飘落
题目:
打开“古诗词配画.fla”,利用引导层动画,制作如“树叶飘落-样张.swf” 所示动画。 要求:树叶沿不规则曲线飘落,并逐渐变小。 利用引导层动画制作树叶飘落的效果 结合传统补间参数的设置,使树叶运动更自然
知识点:
参考步骤
打开“古诗词配画.fla”
第8讲 Flash 骨骼、遮罩、引导层动画
教师信息
2
教师:柳青 电子信箱: Liuq@ 办公室:信息楼B418 电话: 67703852
复习与回顾
补间形状 传统补间 补间动画
目的、重点和难点
目的
掌握骨骼动画; 掌握遮罩动画; 掌握引导层动画 。 掌握遮罩动画; 掌握引导层动画 。
使用Flash骨骼工具制作角色动画PPT课件

将骨架应用于卡通角色
现在你已经使用Flash中的骨骼工具创建了两个不同的 IK骨架,接下来就可以将这些技术结合起来为卡通角色 创建行走动作循环。这个示例中设计的角色身体部分都 已经分解成不同图层的元件。
.
腿部动画
腿部是由3个单独元件组成
.
腿部动画
将所有的腿部符号放到一个图形元件中: 1.选中这3个符号,然后按F8(转换为元件),并为它
.
骨骼工具基础
你可以使用骨骼工具来创建影片剪辑的骨架或者是向量 形状的骨架。让我们开始构建一个元件的基本骨架吧: 1.创建一个新的Flash文档,并选择ActionScript 3.0。 骨骼工具只和AS 3.0文档配合使用。
.
骨骼工具基础
在舞台(Stage)上画一个对象。在范例中,为了让其简 单,我使用矩形工具创建了一个基本的形状。
5.把帧指示器(播放指示器)放到跨度的最后一帧上, 按F6插入一个关键帧。这样在IK跨度的最后会插入一个 关键帧,在关键帧中包含了相同的骨架位置。
.
骨骼工具基础
6.将帧指示器放在IK跨度的中间,并将骨架放在新的位 置上,如图所示。
.
骨骼工具基础
7.为了让尾部摆动更加真实,需
要给尾巴加上辅助动作。因为尾
.
骨骼工具基础
1.选择骨骼工具(X)。从尾巴的底部开 始,在形状内部点击并向上拖拽,来创建 根骨骼(见图9)。在向形状中画第一根 骨骼的时候,Flash会把转换为一个IK形 状对象。
.
骨骼工具基础
2.继续向上一个接一个地创建骨骼,这样 它们可以头尾相连起来。我推荐骨骼的长 度逐渐变短,这样越到尾部关节会越多。 这样就能创建出更切合实际的动作来。当 完成了向尾巴添加骨骼的过程后,它应该 看起来如图一般。
Flash CS4 骨骼和运动学

Flash CS4 骨骼和运动学骨骼动画技术是一种依靠运动学原理建立的、应用于计算机动画的新兴技术。
开发这种技术的目的是模拟各种动物和机械的复杂运动,使动画中的角色动作更加逼真、符合真实的形象。
在介绍骨骼动画之前,首先要了解正向运动学和反向运动学。
1.正向运动学正向运动学(Forward Kinematics,简称FK)是子物体跟随父物体的运动规律。
以一个简单的大力水手为例,在这个人物中,躯干为祖父物体,后臂为父物体,前臂子物体。
父物体子物体祖父物体在正向运动时,父物体的运动会影响到子物体,使子物体保持与父物体一致。
正向运动同时,在正向运动中,子物体的运动则不会影响到父物体,无论子物体如何移动,父物体都保持不变。
正向运动由于正向运动的制作十分简单,因此Flash CS4并没有制作正向运动动画工具,例如,修改元件的中心点和注册点,然后再使用【任意变形工具】旋转元件等。
2.反向运动学反向运动学(Inverse Kinematics ,简称IK )是另一种运动学理论,其与正向运动学有一定的区别。
在反向运动学中,需要在已经设置的子物体和父物体上添加一种算法,从而使父物体能够随着子物体的变换而进行相反方向的变换。
在基于父物体的运动中,正向运动和反向运动是完全相同的。
然而,在基于子物体的运动中,正向运动与反向运动则完全相反。
仍然依据之前制作的大力水手实例,如下。
在上面的动画中,由于使用了一种特殊的连接工具(IK 骨骼),因此,当子物体进行旋转运动时,父物体也会进行相应的移动。
反向运动学可以模拟各种动物的肢体运动,以及一些简单机械(例如,杠杆)等的机械臂运动。
3.骨骼动画在各种支持反向运动学动画的设计软件中,大多是通过一种连接各种物体的辅助工具来实现反向运动,这种工具就是IK 骨骼。
IK 骨骼也被称为反向运动骨骼。
使用IK 骨骼制作的动画被称作反向运动学动画,又被称作骨骼动画。
在骨骼动画中,提供了一种算法,根据子物体的运动模式(例如旋转角度、平移的位移大小等),计算父物体的运动变化。
Flash骨骼工具制作角色动画

使用Flash骨骼工具制作角色动画Adobe Flash CS4 专业版提供了一个全新的骨骼工具,可以很便捷地把符号(Symbol)连接起来,形成父子关系,来实现我们所说的反向运动(Inverse Kinematics)。
整个骨骼结构也可称之为骨架(Armature)。
你可以把骨架应用于一系列影片剪辑(Movie Clip)符号上,或者是原始向量形状上,这样便可以通过在不同的时间把骨架拖到不同的位置来操纵它们。
这篇文章介绍了如何使用符合和形状创建一个基本的骨骼结构,并应用这些技术使一个卡通角色在一个场景中走动。
骨骼工具基础你可以使用骨骼工具来创建影片剪辑的骨架或者是向量形状的骨架。
让我们开始构建一个符号的基本骨架吧:1创建一个新的Flash文档,并选择ActionScript 3.0。
骨骼工具只和AS 3.0文档配合使用(见图1)。
图1:在“新建文档”面板中选择ActionScript 3.0文件2在舞台(Stage)上画一个对象。
在本文范例中,为了让其简单,我使用矩形工具创建了一个基本的形状。
3一旦你创建好了形状以后,把它转换成一个影片剪辑或者是图形符号。
4你需要更多的对象来创建相连的物体链,只需复制刚刚创建符号即可,按住Alt键(Windows)或者Option键(Mac OS)并把符号拖动到一个新位置上。
Flash在你每次点击拖拽的时候都会复制一个实例。
多重复几次这个过程,来创建相同符号的多个实例(见图2)。
图2:水平对齐的同一符号的多个实例5把这些对象连接起来创建骨架。
在工具面板(见图3)中选择骨骼工具(X)。
图3:工具面板中的骨骼工具6确定骨架中的父/根符号实例。
这个符号实例将会是骨骼的第一段。
拖向下一个符号实例来把它们连接起来。
当你松开鼠标的时候,在两个符号实例中间将会出现一条实线来表示骨骼段(见图4)。
图4:连接两个符号实例的骨骼段7重复这个过程把第二个符号实例和第三个实例连接起来。
FLASH讲稿-第1部分基本操作-3骨骼动画和3D动画

9.5.2 制作动画——3D文字效果
9.5.1 制作动画——摇曳
使用提供的素材制作悬挂的圣诞老人和雪人随风摇曳的效果, 如图9.65所示。
主要操作步骤指导: (1)导入素材,将2个挂件放置到不同的图层中。创建一个影 片剪辑,在影片剪辑中绘制一个矩形。将矩形放置到与2个挂件相 同的图层中。 (2)使用骨骼工具分别在2个图层中创建矩形与挂件之间的骨 骼连接,同时创建摇摆的骨骼动画。选择骨骼后在【属性】面板 中设置这2个骨骼的【强度】和【阻尼】值即可获得需要的效果。
9.1.2 创建骨骼动画
4.创建骨骼动画 在为对象添加了骨架后,即可以创建骨骼动画了。在制作 骨骼动画时,可以在开始关键帧中制作对象的初始姿势,在后 面的关键帧中制作对象不同的姿态,Flash会根据反向运动学的 原理计算出连接点间的位置和角度,创建从初始姿态到下一个 姿态转变的动画效果。 在完成对象的初始姿势的制作后,在【时间轴】面板中鼠 标右击动画需要延伸到的帧,选择关联菜单中的【插入姿势】 命令。在该帧中选择骨骼,调整骨骼的位置或旋转角度。此时 Flash将在该帧创建关键帧,按【Enter】键测试动画即可看到创 建的骨骼动画效果了。
9.2.1 实例的3D变换
2.旋转实例 使用Flash的【3D旋转工具】 可以在3D空间中对影片剪辑实例 进行旋转,旋转实例可以获得其与观察者之间形成一定角度的效果 。 在工具箱中选择【3D旋转工具】,单击选择舞台上的影片剪辑 实例,在实例的X轴上左右拖动鼠标将能够使实例沿着Y轴旋转,在 Y轴上上下拖动鼠标将能够使实例沿着X轴旋转。
9.1.3 设置骨骼动画属性
1.设置缓动 在创建骨骼动画后,在【属性】面板中设置缓动。Flash为 骨骼动画提供了几种标准的缓动,缓动重力效果。
骨骼动画知识点-flash

骨骼动画:一、基本概念1、Deco工具:将创建的图形形状转变为复杂的几何图案,还可以将库中创建的影片剪辑或图形元件填充到应用的图形中,制造出类似万花筒的效果。
绘制效果分藤蔓式填充、网格填充、对称刷子。
对称刷子:可以绘制对称的图形或填充类似万花筒的效果。
“对称刷子”默认的元件是25像素×25像素、无笔触的黑色矩形形状。
(1) 模块:用于设置“对称刷子”填充效果的图形,如果在库中有制作好的元件,可以将制作好的元件作为填充的图形。
(2) 高级选项:用于设置填充图形的填充模式,包括4个选项,分别是跨线反射、跨点反射、绕点旋转和网格平移。
藤蔓式填充:(1) 叶:用于设置“藤蔓式填充”的叶子图形,如果在库中有制作好的元件,可以将制作好的元件作为叶子的图形。
(2) 花:用于设置“藤蔓式填充”的花的图形,如果在库中有制作好的元件,可以将制作好的元件作为花的图形。
(3) 分支角度:用于设置“藤蔓式填充”的枝条分支的角度值。
(4) 图案缩放:用于设置“藤蔓式填充”的缩放比例大小。
(5) 段长度:用于设置“藤蔓式填充”的每根枝条的长度。
(6) 动画图案:此选项将创建绘制图案的逐帧动画序列。
(7) 帧步骤:指定绘制效果时每秒要横跨的帧数。
网格填充:(1) 填充:用于设置“网格填充”的网格图形,如果在库中有制作好的元件,可以将制作好的元件作为网格的图形。
(2) 水平间距:用于设置“网格填充”各个图形间的水平间距。
(3) 垂直间距:用于设置“网格填充”各个图形间的垂直间距。
(4) 图案缩放:用于设置“网格填充”图形的大小比例。
2、骨骼动画:也叫反向运动,元件实例和形状对象可以按复杂而自然地方式移动,更加轻松地创建人物动画。
且必须在新建文件时建立:Flash文件(ActionScript3.0)二、基本操作1、对骨骼对象的基本操作(1) 移动骨骼对象。
为对象添加骨骼后,使用选择工具移动骨骼对象,只能对父级骨骼进行环绕的运动。
FLASH讲稿-第1部分基本操作-3骨骼动画和3D动画

9.1.3 设置骨骼动画属性
3.设置连接点速度 连接点速度决定了连接点的粘贴性和刚性,当连接点速度较 低时,该连接点将反应缓慢,当连接点速度较高时,该连接点将 具有更快的反应。在选取骨骼后,在【属性】面板的【位置】栏 的【速度】文本框中输入数值,可以改变连接点的速度。
10.2 骨骼动画的制作
骨骼的属性
9.1.4 制作形状骨骼动画
1.创建形状骨骼 制作形状骨骼动画的方法与前面介绍的骨骼动画的制作方 法基本相同。在工具箱中选择【骨骼工具】,在图形中单击鼠 标后在形状中拖动鼠标即可创建第一个骨骼,在骨骼端点处单 击后拖动鼠标可以继续创建该骨骼的子级骨骼。在创建骨骼后 ,Flash同样将会把骨骼和图形自动移到一个新的姿势图层中。
9.1.2 创建骨骼动画
1.定义骨骼 Flash CS6提供了一个【骨骼工具】 ,使用该工具可以 向影片剪辑元件实例、图形元件实例或按钮元件实例添加IK 骨骼。在工具箱中选择【骨骼工具】 ,在一个对象中单击, 向另一个对象拖动鼠标,释放鼠标后就可以创建着2个对象间 的连接。此时,两个元件实例间将显示出创建的骨骼。在创 建骨骼时,第一个骨骼是父级骨骼,骨骼的头部为圆形端点 ,有一个圆圈围绕着头部。骨骼的尾部为尖形,有一个实心 点。
9.1.4 制作形状骨骼动画
2.绑定形状 在默认情况下,形状的控制点连接到离它们最近的骨骼。 Flash允许用户使用【绑定工具】来编辑单个骨骼和形状控制点 之间的连接。这样,就可以控ቤተ መጻሕፍቲ ባይዱ在骨骼移动时笔触或形状扭曲 的方式,以获得更满意的结果。
9.1.5 实战范例——飞翔
9.1 骨骼动画
9.1.1 关于骨骼动画
9.1.2 创建骨骼动画
9.1.3 设置骨骼动画属性 9.1.4 制作形状骨骼动画
Flash CS4 IK骨骼动画

Flash CS4 IK骨骼动画
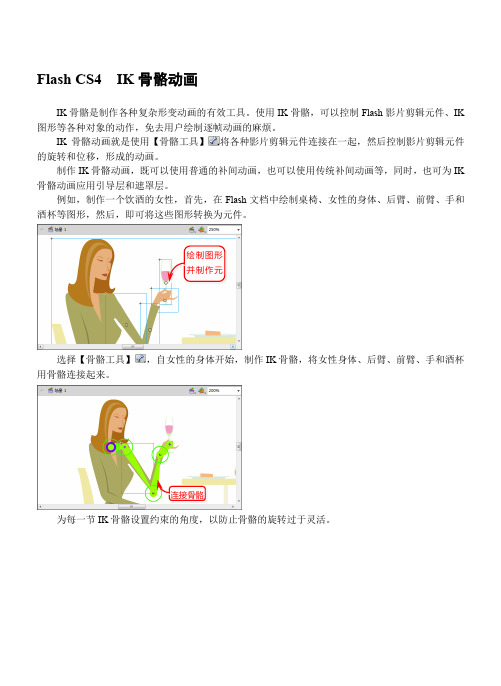
IK骨骼是制作各种复杂形变动画的有效工具。
使用IK骨骼,可以控制Flash影片剪辑元件、IK 图形等各种对象的动作,免去用户绘制逐帧动画的麻烦。
IK骨骼动画就是使用【骨骼工具】将各种影片剪辑元件连接在一起,然后控制影片剪辑元件的旋转和位移,形成的动画。
制作IK骨骼动画,既可以使用普通的补间动画,也可以使用传统补间动画等,同时,也可为IK 骨骼动画应用引导层和遮罩层。
例如,制作一个饮酒的女性,首先,在Flash文档中绘制桌椅、女性的身体、后臂、前臂、手和酒杯等图形,然后,即可将这些图形转换为元件。
绘制图形
并制作元
件
选择【骨骼工具】,自女性的身体开始,制作IK骨骼,将女性身体、后臂、前臂、手和酒杯用骨骼连接起来。
连接骨骼
为每一节IK骨骼设置约束的角度,以防止骨骼的旋转过于灵活。
约束骨骼
在【时间轴】面板中选中名为“骨架_1”的骨骼图层中第50帧,右击,执行【插入帧】命令,插入骨骼动作的普通帧。
执行
右击
再次选中第50帧,右击,执行【插入姿势】命令,插入一个骨骼动作的关键帧。
执行
右击
在第50帧中调节各骨骼的位置,将酒杯对准女性的口部,即可完成饮酒的动画。
拖拽骨骼。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
骨骼动画:一、基本概念1、Deco工具:将创建的图形形状转变为复杂的几何图案,还可以将库中创建的影片剪辑或图形元件填充到应用的图形中,制造出类似万花筒的效果。
绘制效果分藤蔓式填充、网格填充、对称刷子。
对称刷子:可以绘制对称的图形或填充类似万花筒的效果。
“对称刷子”默认的元件就是25像素×25像素、无笔触的黑色矩形形状。
(1) 模块:用于设置“对称刷子”填充效果的图形,如果在库中有制作好的元件,可以将制作好的元件作为填充的图形。
(2) 高级选项:用于设置填充图形的填充模式,包括4个选项,分别就是跨线反射、跨点反射、绕点旋转与网格平移。
藤蔓式填充:(1) 叶:用于设置“藤蔓式填充”的叶子图形,如果在库中有制作好的元件,可以将制作好的元件作为叶子的图形。
(2) 花:用于设置“藤蔓式填充”的花的图形,如果在库中有制作好的元件,可以将制作好的元件作为花的图形。
(3) 分支角度:用于设置“藤蔓式填充”的枝条分支的角度值。
(4) 图案缩放:用于设置“藤蔓式填充”的缩放比例大小。
(5) 段长度:用于设置“藤蔓式填充”的每根枝条的长度。
(6) 动画图案:此选项将创建绘制图案的逐帧动画序列。
(7) 帧步骤:指定绘制效果时每秒要横跨的帧数。
网格填充:(1) 填充:用于设置“网格填充”的网格图形,如果在库中有制作好的元件,可以将制作好的元件作为网格的图形。
(2) 水平间距:用于设置“网格填充”各个图形间的水平间距。
(3) 垂直间距:用于设置“网格填充”各个图形间的垂直间距。
(4) 图案缩放:用于设置“网格填充”图形的大小比例。
2、骨骼动画:也叫反向运动,元件实例与形状对象可以按复杂而自然地方式移动,更加轻松地创建人物动画。
且必须在新建文件时建立:Flash文件(ActionScript3、0)二、基本操作1、对骨骼对象的基本操作(1) 移动骨骼对象。
为对象添加骨骼后,使用选择工具移动骨骼对象,只能对父级骨骼进行环绕的运动。
如果需要移动骨骼对象,可以使用任意变形工具选择需要移动的对象,然后拖动对象,则骨骼对象的位置发生改变,连接的骨骼长短也随着对象的移动发生变化。
(2) 重新定位骨骼。
为对象添加骨骼后,选择并移动对象上的骨骼,只能对骨骼进行旋转运动,不能改变骨骼的位置。
如果需要对对象上的骨骼进行重新定位,则首先需要使用任意变形工具选择需要重新定位的骨骼对象,然后移动选择对象的中心点。
(3) 删除骨骼。
删除骨骼的操作非常简单,只需用选择工具选中需要删除的骨骼,然后按Delete键即可删除。
三、任务1、Deco工具的使用——房子装饰第一步:导入素材,制作“花”图形元件1)创建flash文档:文件——打开——任务七、fla。
2)执行“插入—新建元件”命令,名称为“花”,类型为“图形”,单击“确定”按钮。
3)在“工具”面板中选择Deco工具。
在窗口右侧属性面板中选择“绘制效果”为“对称刷子”,舞台上会出现坐标轴形状的手柄。
单击“编辑”按钮,设置模块为“花瓣”(就就是用元件“花瓣”替代默认的形状),在高级选项中选择“绕点旋转”,取消“测试冲突”的选择。
4)在舞台上靠近手柄原点的位置单击鼠标,即可绘制一朵小花第二步:装饰房子周围1)返回“场景1”,单击“背景”层的第1帧,在“工具”面板中选择Deco工具。
在窗口右侧“属性”面板中选择“绘制效果”为“藤蔓式填充”。
单击“编辑…”按钮,用元件“草”替代默认的叶的形状,用元件“花”替代默认的花的形状。
2)在舞台的空白处单击鼠标左键,房子周围的环境便会被叶与花填充。
第三步:装饰房子墙壁1)单击“墙”图层,在“工具”面板中选择Deco工具。
在窗口右侧“属性”面板中选择“绘制效果”为“网格填充”。
单击“编辑…”按钮,用元件“墙砖”替代默认的形状,将水平间距与垂直间距都设置为0、10像素。
2)在房子的墙壁处单击鼠标,墙壁便会出现墙砖的图案。
3)用选择工具选中墙壁上墙砖的图案,再用任意变形工具稍做调整,一幅漂亮的房子图案就完成了。
2、心随所动第一步:导入素材1)创建flash文档:文件——新建——选择flash文件(ActionScript3、0),舞台大小为600*600(像素),背景为黑色。
2)执行“文件—导入—导入到库—选择背景、丝带、箭三个图片—打开”命令,导入三张图片。
3)选择库中的“背景”拖入到舞台中,设置背景图片右边属性面板大小600*600。
4)选择第100帧,按F5插入帧。
锁定图层1。
第二步:制作“箭”影片剪辑元件1)执行“插入—新建元件”命令,名称为“箭”,类型为“影片剪辑”,单击“确定”按钮。
2)将库中的“箭”图形元件拖入到舞台,水平垂直对齐。
然后把图形打撒(Ctrl+b),使用套索工具中的魔术棒把白色背景删除。
3)在图层1上右击—插入图层2,将库中的“丝带”拖入到舞台。
水平垂直对齐。
锁定图层2。
4)在图层2上右击—插入图层35)选择图层1中箭图形,按Ctrl+C6)选择图层3,按Ctrl+Shfit+V原位粘贴。
7)锁定隐藏图层1,选择图层3,把需要让丝巾露外面的部分用橡皮擦擦除即可。
第三步:制作“心”影片剪辑元件1)执行“插入—新建元件”命令,名称为“心”,类型“影片剪辑”,单击“确定”按钮。
2)利用椭圆工具与选择工具绘制“心”第四步:制作骨骼动画1)单击“场景1”按钮,回到场景中,新建图层2。
2)把“箭”与“心”影片剪辑元件拖入舞台,并水平居中,垂直在一条线上。
3)选择骨骼工具,将光标放在箭的下方单击并拖动到心部,如下图所示,这就定义了骨骼。
同时Flash CS4自动创建了“骨架_*”图层。
4)选择骨骼线,此时变为绿色,把右边属性面板中“旋转—约束”设为最小-30,最大30。
5)选择地25帧,再使用任意变形工具选择箭与心,向左旋转一定角度。
6)选择地50帧,再使用任意变形工具选择箭与心,向右旋转致垂直。
7)选择地75帧,再使用任意变形工具选择箭与心,向右旋转一定角度。
8)选择地100帧,再使用任意变形工具选择箭与心,向左旋转致垂直。
第四步:测试影片先保存为”心随我动、fla”,再Ctrl+Enter预览效果3、拳击运动第一步:导入素材,制作骨骼动画1)创建flash文档:文件——打开——任务八、fla。
2)在“工具”面板中选择骨骼工具,这时鼠标呈骨头形状,将光标放到拳击手肩膀处单击并拖动到肘部,这样就定义了一个骨骼;再将光标放到拳击手肘部单击并拖动到手腕处,这样就定义了第二根骨骼。
同时Flash CS4自动创建一个“骨架_1”的图层,“大臂”与“小臂”图层中的对象被自动剪切到“骨架_1”图层中3)此时单击选择工具,然后拖动拳击手的大臂,则小臂会随着大臂一起移动。
4)用选择工具拖动拳击手的小臂,则手套会随着小臂进行移动;如果拖动拳击手的手套,则小臂会随着手套进行旋转移动。
5)插入姿势姿势就就是骨架图层的关键帧。
只要向骨架图层添加帧并在舞台上重新定位骨架,即可创建关键帧。
每个骨架图层都自动充当补间图层。
在时间轴上选中所有图层的第45帧,然后单击右键,选择“插入帧”命令,6)将红色播放头依次移到时间轴的第1帧、第15帧、第30帧与第45帧,使用选择工具在以上每一帧处调整拳击手的小臂位置,如图所示。
第二步:测试影片先保存为”拳击运动、fla”,再Ctrl+Enter预览效果3、大象鼻子运动第一步:导入素材,制作骨骼动画1)创建flash文档:文件——打开——任务九、fla。
把“鼻子”图层解锁。
2)在“工具”面板中选择骨骼工具,将光标从大象鼻子的根部向下拖动,这样就定义了第一个骨骼,同时自动创建一个“骨架_1”图层,并把鼻子图层的内容自动剪切到“骨架_1”图层中。
如图所示。
3)单击第一个骨骼的末尾,并朝着鼻子的末尾再向下拖出第二个骨骼,这样就定义了第二个骨骼。
如图所示。
4)继续定义骨骼,总共应包括五个骨骼。
如图所示。
5)在时间轴上选中所有图层的第45帧,然后单击右键,选择“插入帧”命令,设置动画的播放时间为45帧。
6)将红色播放头移到时间轴的第15帧,使用选择工具拖动大象鼻子的第二个关节至图所示位置。
7)将红色播放头移到时间轴的第30帧,使用选择工具拖动大象鼻子的最后一个关节至图所示位置。
8)将红色播放头移到时间轴的第45帧,使用选择工具拖动大象鼻子的第二个关节与最后一个关节至图所示位置。
第二步:测试影片先保存为”大象鼻子运动、fla”,再Ctrl+Enter预览效果4、海蛇漫舞第一步:导入素材1)创建flash文档:文件——新建——选择flash文件(ActionScript3、0),舞台大小为300*900(像素)。
2)使用矩形工具绘制一矩形,大小为300*900,填充颜色为#0666C6到#78B7F5线性渐变。
水平垂直居中。
选择第80帧,锁定图层1。
第二步:制作“气泡”影片剪辑元件1)执行“插入—新建元件”命令,名称为“泡”,类型为“图形”,单击“确定”按钮。
2)使用椭圆工具与选择工具绘制泡泡,如下图所示。
3)执行“插入—新建元件”命令,名称为“气泡”,类型为“影片剪辑”,单击“确定”按钮。
4)把“泡”图形元件从库中拖入舞台中。
5)在图层1上右击—添加传统运动引导层,利用铅笔工具绘制泡泡运动的轨迹。
6)选择图层1,将“泡”图形元件拖到引导线的下端起点处(利用贴紧至对象工具让对象吸附到引导线上),选择第50帧,右击—插入关键帧,将“泡”图形元件拖到引导线的上端终点处,并设置属性面板中色彩效果里的Alpha值为0,选择第1到50帧之间任意一帧,右击—创建传统补间。
选择“控制”菜单—“播放”命令,测试泡就是否沿着轨迹运动,如果不沿着轨迹运动,则调整起点终点星光元件就是否附着在引导线上。
第三步:制作“蛇头”影片剪辑元件1)执行“插入—新建元件”命令,名称为“蛇头”,类型“影片剪辑”,单击“确定”按钮。
2)利用椭圆工具与选择工具绘制“蛇头”,并填充颜色。
第四步:制作“蛇身”影片剪辑元件1)执行“插入—新建元件”命令,名称为“蛇身”,类型“影片剪辑”,单击“确定”按钮。
2)利用矩形工具绘制“蛇身”,并填充颜色。
第五步:制作骨骼动画1)单击“场景1”按钮,回到场景中,新建图层2、3、4、5、6、7、8。
7个图层分别取名“气泡1”、“气泡2”、“气泡3”、“气泡4”、“气泡5”、“气泡6”、“气泡7”。
2)选择“气泡1”图层的第1帧,将库中的“气泡”影片剪辑元件,拖入舞台下方中,位置如下。
3)选择“气泡2”图层的第1帧,将库中的“气泡”影片剪辑元件,拖入舞台下方中,位置如下。
3)选择“气泡3”图层的第5帧,将库中的“气泡”影片剪辑元件,拖入舞台下方中,位置如下。
4)选择“气泡4”图层的第10帧,将库中的“气泡”影片剪辑元件,拖入舞台下方中,位置如下。
