简单网页制作说课教案
《网页制作》(说课).doc

《网页制作》(说课)一、说教材《网页制作》是普通高中课程标准实验教材必修模块《网络技术应用》的第4章《网站实现》的内容,该内容分为四个课时,我今天要说的是第二课时的内容。
这是一节实践操作课,应以学生自己实践为主,老师只需指出注意的要点,让学生通过合作协调构思创新的方式完成整节课的内容1、教学目标:1)、利用表格定位网页2)、添加网页元素3)、使用模板制作其他页面教学重点:利用表格定位网页教学难点:使用模板制作其他页面2、能力目标通过学生自主探究学习,培养学生的实践能力,观察能力及解决问题的能力,以及对知识的迁移能力。
3、情感目标:通过本课的学习,培养学生合作帮助、团结协作的良好品质,在合作实践过程中,培养学生大胆构思、自我创新的精神,培养学生的美感及创作后的成就感。
二、说教法根据学生已有的知识结构体系,我主要是采用提问的方式引出每个教学目标,中间穿插比较、观察的方式加深学生的印象,培养学生的观察能力。
并以小组形式进行,每个小组记录整个制作过程的情感体验。
三、说教学过程由于学生在必修模块里已接触过网站的组建,对如何建立网站已有了一定的经验,而且学生也撑握了字处理软件如word 工具的基本功能,学会了对文字图片及表格的基本处理。
基于学生现有的知识技能,我决定让学生以小组形式组合成5个小组,由操作能力强的学生充当组长,带动其他成员完成网页制作,一来培养他们合作互助的关系,二来培养学生之间、师生之间的感情。
我在整节课里只扮演一个组织者和提示者的角色,一步步引导学生完成本课的目标,让学生充分发挥自主性,协助性,培养他们合作、创新的能力。
对此,我设定了以下几个环节:环节一前面讲了网页的规划与设计,学生对将要建立的网站已有了一定的准备,如何让他们动手把他们构想中的网站有条理的组建起来。
我会先提问学生都为他们的主页准备了哪些内容和素材(如文本、图片、动画、音频、视频)?你打算怎样安排它们的具体位置才能使网页更加合理美观,方便访问者访问?让学生带着问题思考。
简单网页制作说课教案新文档

1、本课的地位和作用:网页设计与制作技术在计算机应用以及电子信息技术、电子商务、网络信息中,是一门非常重要的应用型技术。
我要讲授的课,是该内容的第一章《网页制作》第一节:“简单网页制作”。
这一节是开篇第一次课,在整个课程的学习过程中至关重要。
关系着能否有效地激发学生的学习兴趣,调动学生的学习积极性和创造性。
对于培养学生的创新思维、提高学生的素质能力发挥着提纲揭领的关键作用。
2、教学目标与确定目标的依据:本课程的教学目标是:着力培养学生网页设计与制作的创新能力,思维和创新能力。
了解网页设计与制作的基本概念、基本知识和基本原理。
确定目标的依据是:第一,坚持以能力为本位,重视学生实践能力的培养。
第二,在教学过程中,结合计算机技术的发展,要让学生在今后学习与工作中能得到充分运用。
第三,教学内容力求符合学生的现状与实际,激发学生的学习动机与兴趣。
3、重点、难点以及确定重点难点的依据:本次课程的重点有2个:一是有关网页的基本知识;二是网页的设计原则。
难点也有两个:一是网页设计的原则;二是网页的设计方法。
之所以把网页基本知识和网页设计原则做为教学重点,是因为学生第一次接触这门课程,有必要把相关的网页知识深入浅出地介绍给学生,使学生对网页有一个形象和生动的印像。
同时,学生们在学习初始之际,要牢牢把握网页设计的原则,一步一个脚印,扎扎实实地为学好后续课程和相关知识奠定稳固的思想基础。
教学难点选择“网页设计的原则和方法”,是因为学生们刚刚接触网页知识,还不会熟练地掌握网页设计的基本方法,对于网页如何选择内容、怎样编排层次结构、如何最科学最美观地编排网页版面,给人与良好的视觉效果和审美感,都需要学生认真学习和掌握。
所以教师在教学中要把握这些难点,详细加以讲解。
4、关于教学内容的组织与安排:为了顺利完成上述教学目标,最大限度地达到良好的教学效果,上述教学内容安排一定的时间让学生进行网上练习,通过多媒体教学工具,进行集中演示,模拟训练,实现预期的教学目标。
《网页制作》教学设计(5篇)

《网页制作》教学设计(5篇)作为一名优秀的教导工,通常会被要求编写教学设计,借助教学设计可以提高教学质量,收到预期的教学效果。
则写教学设计须要留意哪些问题呢?下面是我收拾的《网页制作》教学设计〔精选5篇〕,欢送阅读与收藏。
《网页制作》教学设计1一、教材或教学内容分析本章内容在本教材中的位置处于第五章,是在文字处理(Word2000)和网络根底及因特网应用两章之后。
学生所学的文字处理软件Word和将要学习的网页制作软件Frontpage同是Microsoft公司的产品,在软件的使用上有无数的共通之处,所以在学习frontpage的时候,无数内容可以让学生自学,而不必面面俱到地在课上讲授。
而第四章网络根底及因特网的应用又为学生对网页的理解奠定了根底,学生对网页中的根本元素——文字、图片、动画、声音等都有所了解,而网页的制作就是将这些元素重新组合到网页上,学生要学的就是这种组合的办法。
所以说,虽然大多数学生以前都未接触过网页的制作,但有了以上这些根底,学起来就轻巧多了。
本章内容根据学生已有的根底,我对教学内容分了一下类,也为教学的组织工作打下一点根底。
本章内容主要由网页根底学问、网站的建设和管理、网页的制作、创立超链接、图片的处理、网页框架。
重点是网页的制作和创立超链接,学会了这些就可以开场容易的网页制作了。
难点是网页框架,这局部互相之间关系比拟冗杂,必要时,教师在对各组个别辅导时,可以赋予分离解说。
这个分类可以为组长支配各个组员的任务提供参考,使分工越发合理。
二、教学对象的分析信息技术课虽然已经成为初中的必修科目,但是城乡学生之间控制状况的差别却相当大,条件好一点的初中学生不仅已经娴熟控制了课本上的内容,还对一些常用软件有所了解;而差一点的可以说是从高中开场才正式接触到信息技术学问的学习,他们须要多锻炼、多指导,所以配合学习对学生的学习帮忙很大。
三、教学策略的挑选及媒体的使用在教学策略的挑选上,我使用的是任务驱动和配合学习相结合的办法。
网页制作教学设计

网页制作教学设计(经典版)编制人:__________________审核人:__________________审批人:__________________编制单位:__________________编制时间:____年____月____日序言下载提示:该文档是本店铺精心编制而成的,希望大家下载后,能够帮助大家解决实际问题。
文档下载后可定制修改,请根据实际需要进行调整和使用,谢谢!并且,本店铺为大家提供各种类型的经典范文,如工作总结、实习报告、职业规划、职场语录、规章制度、自我介绍、心得体会、教学资料、作文大全、其他范文等等,想了解不同范文格式和写法,敬请关注!Download tips: This document is carefully compiled by this editor. I hope that after you download it, it can help you solve practical problems. The document can be customized and modified after downloading, please adjust and use it according to actual needs, thank you!Moreover, our store provides various types of classic sample essays, such as work summaries, internship reports, career plans, workplace quotes, rules and regulations, self introductions, insights, teaching materials, complete essays, and other sample essays. If you want to learn about different sample formats and writing methods, please pay attention!网页制作教学设计网页制作教学设计(通用5篇)作为一名老师,时常要开展教学设计的准备工作,教学设计是实现教学目标的计划性和决策性活动。
《网页的制作》教案【优秀3篇】

一、教学目标1、知道站点、主页的概念,能在指定位置建立只有一个网页的站点;2、认识FRONT的界面;3、掌握在主页中插入文字、图片、水平线;4、掌握页面文件与图片的保存。
二、教学重点1、能在指定位置建立只有一个网页的站点(难点)2、能在页面中插入文字、图片、水平线3、掌握页面文件与图片的保存(难点)三、学情分析四、教学方法在教学中,一方面采用比较教学的方法,促进学生知识的迁移;另一方面,提供学生一个导学课件,让学生根据这个网络环境下的课件自己探索学习,以满足不同层次学生的需求。
五、教学过程设计教师活动:1、引入课题:(激发兴趣,活跃气氛)同学们喜不喜欢上网?经常上新浪、西祠胡同等,有没有同学知道新浪、西祠胡同称做什么?(网站)浏览新浪网站,浏览的第一个页面称为什么?(主页)我们还可以浏览其它的页面,点击超链接浏览,当鼠标变成手指的形状时有超链接。
问题1:网站是不是就是网页?用自己的语言描述一下网站的概念(网站包含多个网页,通过超链接把不同的页面链接起来)问题2:网页是不是就是主页?(第一个页面称为主页,网站设计者可以确定哪一个是主页,主页的文件名一般为:index.htm,主页也是网页)设计网站一般必须经过两个步骤,首先是在计算机里做好,然后发布在internet上,让所有的人访问浏览。
今天我们学习用Frontpage建立站点,制作一个主页。
先来研究一下没有发布的网站,打开教师做的网站问:同学们看到了什么?(文件夹)总结:可以这样理解网站:在资源管理器里,网站表现为一个文件夹,里面存放的是所有与网站相关的文件。
打开主页,浏览页面,这是老师做的一个导学课件,将帮助大家完成学习任务。
请学生浏览教师课件,了解学习任务2、新建站点FP的启动问:与word比较,有什么不同?总结:预览窗口:浏览器中出现的效果,与PowerPoint中的“放映幻灯片”类似。
Html窗口:编写HTML(超文本标记语言,它是描述网页内容和外观的标准。
《网页制作》(说课)

《网页制作》(说课)一、说教材《网页制作》是一般高中课程标准试验教材必修模块《网络技术应用》的第4章《网站实现》的内容,该内容分为四个课时,我今日要说的是其次课时的内容。
这是一节实践操作课,应以同学自己实践为主,老师只需指出留意的要点,让同学通过合作协调构思创新的方式完成整节课的内容1、教学目标:1)、利用表格定位网页2)、添加网页元素3)、使用模板制作其他页面教学重点:利用表格定位网页教学难点:使用模板制作其他页面2、力量目标通过同学自主探究学习,培育同学的实践力量,观看力量及解决问题的力量,以及对学问的迁移力量。
3、情感目标:通过本课的学习,培育同学合作关心、团结协作的良好品质,在合作实践过程中,培育同学大胆构思、自我创新的精神,培育同学的美感及创作后的成就感。
二、说教法依据同学已有的学问结构体系,我主要是采纳提问的方式引出每个教学目标,中间穿插比较、观看的方式加深同学的印象,培育同学的观看力量。
并以小组形式进行,每个小组记录整个制作过程的情感体验。
三、说教学过程由于同学在必修模块里已接触过网站的组建,对如何建立网站已有了肯定的阅历,而且同学也撑握了字处理软件如word工具的基本功能,学会了对文字图片及表格的基本处理。
基于同学现有的学问技能,我打算让同学以小组形式组合成5个小组,由操作力量强的同学充当组长,带动其他成员完成网页制作,一来培育他们合作互助的关系,二来培育同学之间、师生之间的感情。
我在整节课里只扮演一个组织者和提示者的角色,一步步引导同学完成本课的目标,让同学充分发挥自主性,帮助性,培育他们合作、创新的力量。
对此,我设定了以下几个环节:环节一前面讲了网页的规划与设计,同学对将要建立的网站已有了肯定的预备,如何让他们动手把他们构想中的网站有条理的组建起来。
我会先提问同学都为他们的主页预备了哪些内容和素材(如文本、图片、动画、音频、视频)?你准备怎样支配它们的详细位置才能使网页更加合理美观,便利访问者访问?让同学带着问题思索。
信息技术课教案制作简单的网页

信息技术课教案制作简单的网页一、引言在信息技术课上,教师可以通过制作简单的网页来帮助学生更好地理解和掌握网页制作的基础知识和技能。
本文将介绍一种简单的教案,帮助教师有效地设计和呈现这样一个教学内容。
二、教学目标通过本教案的实施,学生将能够:1.了解网页的基本结构和页面元素;2.掌握使用HTML语言编写网页的基本技巧;3.能够设计和制作一个简单的网页,并运用所学的知识和技能进行展示。
三、教学准备1.计算机及相关软件:使用电脑进行网页制作,需要准备一台计算机,并安装网页编辑软件,如Dreamweaver、Sublime Text等;2.教学资源:根据课堂需求准备适当的教学资源,如教材、教学PPT等;3.案例分析:准备一个简单的网页案例,用来演示和讲解网页制作的过程。
四、教学过程1.导入教师可以通过展示一个精美的网页,让学生体验网页的视觉效果,引发学生对网页制作的兴趣和探究欲望。
2.理论讲解首先,教师对网页的基本结构进行讲解,包括HTML、CSS和JavaScript等三个方面的内容。
然后,教师重点讲解HTML语言的基本标签和语法,如<html>、<head>、<body>等标签的使用方法。
3.实例演示教师可以通过一个简单的网页案例来演示网页的制作过程。
通过实际操作,学生能够更好地理解和掌握HTML语言的使用技巧。
4.学生操作教师要求学生在计算机上实际操作,使用网页编辑软件编写自己的网页。
学生可以根据自己的想法和创意,设计和制作一个简单的网页,并添加必要的文字、图片和链接等内容。
5.作品展示与评价学生制作完成后,可以进行作品展示和互评。
教师和同学可以对学生的网页进行评价和提出改进意见,以促进学生对网页制作技巧的进一步提高。
六、总结通过本教案的实施,学生不仅能够了解和掌握网页制作的基本知识和技能,还可以培养学生的创新思维和团队合作意识。
同时,通过展示自己制作的网页,学生的自信心和表达能力也得到了锻炼和提高。
高中信息技术《网页制作》教案三篇

【导语】教案是教师为顺利⽽有效地开展教学活动,根据课程标准,教学⼤纲和教科书要求及学⽣的实际情况,以课时或课题为单位,对教学内容、教学步骤、教学⽅法等进⾏的具体设计和安排的⼀种实⽤性教学⽂书。
⽆忧考准备了以下内容,供⼤家参考!篇⼀ 说课题⽬: FrontPage页设计技巧综合运⽤ 专家们、教师们:⼤家好! 今天我说课的题⽬是:FrontPage页设计技巧综合运⽤ 我的说课将从以下⼏个⽅⾯进⾏: ⼀:说教材 ⼆:说教学⽬的 三:说学⽣ 四:说教学⽅法及实现途径 五:说有关教学设计中的三个引导点 ⾸先说教材: 教材的选取:教材使⽤经全国中⼩学教材审定委员会审查通过,全⽇制普通⾼级中学信息技术教科书,⾼中第三册,第⼀单元FrontPage页设计的总结运⽤课。
这⼀教材由⼴西科学技术出版社出版 本节教学内容所处的地位:是巩固与提⾼学⽣页设计技巧的极好机会,⽽且是教师抓住机会进⾏更精彩、更有意义的教学设计与教学实施的关键时期,我想这点会在我后⾯的教学设计阐述中体会。
接下来说教学⽬标: 基础知识⽬标: 巩固前⾯已学的页设计技巧,⽽且将激发学⽣⾃主去探讨,更多的页设计技巧。
能⼒培养⽬标: 培养学⽣互相合作,共同提⾼的良好品质;⿎励学⽣们在这⼀页设计运⽤课中,充分利⽤络资源,培养⾃⼰主动学习及探究能⼒和综合信息素养。
情感教育⽬标: 如何使信息技术教学成为培养学⽣综合素质的⼀个平台,如何设计除了教会学⽣使⽤⼀些基础软件知识之外的更多的东西,这是我⼀直在计算机课教学中思考的⼀个问题;学⽣情感教育的培养,⼀直应成为我们课堂教学中,不可缺少的重要素质教育⽬标之⼀,所以选择母爱为主题,由此培养学⽣对母爱的理解及体验母亲对⼉⼥平凡⽽伟⼤的爱;另外也为丰富我⾃⼰的情感:我作为⼀名普通的教学⼈员,我希望在我的教学中做我应做的,做我能做的,多探讨,多尝试,丰富学⽣的内⼼同时,我也在其中丰富⾃⼰,并感受更多的快乐。
接下来说学⽣: 学⽣计算机知识背景: 我的学⽣是⾼⼆的学⽣,⾼⼆的的学⽣经过⾼⼀计算机基础知识的学习以后,他们有⼀定的络知识,如何设计⼀个教学环节不仅仅简单让学⽣回顾复习⼀下,⽽是能达到更⾼的层次,下⾯了解⼀下: 学⽣的⾝⼼特点: ⾼中⽣在⼼理和⾏为上表现出强烈的⾃主性,具有很强的⾃信⼼和⾃尊⼼,热衷于展现⾃⼰的⼒量和才能;他们已不满⾜于⽗母、⽼师的讲解,或书本上的现成结论, 学⽣与⽗母的交流: 在⾼中阶段,⾼⽣中的⾃主、独⽴性使他们的个性处于极其张扬与反叛的时期,⽗母与孩⼦的交流往往在这⼀时期成为多事之秋。
小学五年级信息技术课教案制作简单的网页

小学五年级信息技术课教案制作简单的网页小学五年级信息技术课教案:制作简单的网页封面:小学五年级信息技术课教案:制作简单的网页引言:本教案旨在引导小学五年级学生学习制作简单的网页。
通过本课程的学习,学生将掌握基本的网页设计概念、HTML标记语言以及如何添加文本、图像和超链接等内容。
同时,培养学生的创造力和团队协作能力。
一、教学目标1.了解网页设计的基本概念和作用;2.掌握HTML标记语言的基本结构和常见标签;3.学会添加文本、插入图像以及创建超链接;4.能够制作简单的网页,并进行基本的美化和布局;5.培养学生的团队协作能力和创造力。
二、教学准备1.计算机实验室或电脑教室;2.每位学生配备一台电脑;3.教师提前准备好相关的教学材料和示例网页。
三、教学步骤1.导入(5分钟)教师简要介绍网页设计的作用和重要性,激发学生的学习兴趣。
2.知识讲解(20分钟)教师通过幻灯片或实际操作向学生介绍HTML标记语言的基本结构和常见标签,比如`<html>`、`<head>`、`<title>`、`<body>`等。
3.实例分析(15分钟)教师向学生展示一个简单的网页实例,引导学生分析网页的结构和标签的应用,并解释其中的概念和原理。
4.实操练习(30分钟)学生们根据教师提供的示例网页和素材,使用HTML标记语言创建自己的简单网页。
教师可以根据学生的进度提供适当的帮助和指导。
5.互评和展示(20分钟)学生们将自己制作的网页展示给其他同学,并进行互评。
教师鼓励学生分享自己的创意和经验,培养团队协作精神。
6.总结(10分钟)教师总结本节课的学习内容,强调学生们在网页制作中所学到的知识和技能,并鼓励他们继续探索和创作。
四、教学反思在本节课的实施过程中,学生们积极参与,互相帮助,成功地制作了自己的简单网页。
他们不仅掌握了HTML标记语言的基础知识,还培养了团队合作和创造力。
通过展示和互评环节,学生们感受到了成功的喜悦,激发了进一步学习的热情。
初中信息技术应用教案制作简单网页

初中信息技术应用教案制作简单网页一、教案概述信息技术在现代教育中发挥着重要的作用,而网页设计则是信息技术的重要应用之一。
本教案旨在教导初中学生制作简单、美观的网页,以提升他们的信息技术应用能力和创造力。
二、教学目标1. 了解网页设计的基本原理和要素;2. 掌握网页设计工具的基本使用方法;3. 能够制作简单的网页,包括文字排版、图片插入、超链接等;4. 发挥创意,运用所学知识设计个人网页。
三、教学准备1. 电脑、鼠标、键盘等基本办公设备;2. 网页设计工具,如Adobe Dreamweaver、Microsoft FrontPage等;3. 相关教学资料和案例。
四、教学内容与步骤1. 概述网页设计的基本原理(500字)网页设计需要考虑的因素包括布局、色彩搭配、文字排版、图片插入、超链接等。
为了使网页更具吸引力和可读性,我们应该注意选择合适的字体、颜色和图片,并合理安排网页元素的位置。
2. 介绍网页设计工具的基本使用方法(500字)本节课我们将使用Adobe Dreamweaver作为网页设计工具。
学生们需要了解该工具的基本界面和功能,并学会创建并保存网页文件。
此外,他们还需要掌握如何插入文本、图片和超链接,并学会设置网页的背景色和布局。
3. 实践操作:制作简单网页(500字)在这一部分,学生将运用所学知识实践制作简单网页。
首先,他们需要选择一个主题,并规划好网页的布局。
然后,他们可以开始创建网页文件,并向其添加标题、文本和图片。
最后,学生们应该学会插入超链接,以实现页面间的跳转。
五、教学示范老师将向学生展示一个网页设计的示范,并详细解释每个步骤的操作方法。
学生们可通过屏幕共享来观看老师的操作,并同时在自己的电脑上实践操作。
六、巩固练习1. 学生们将在课后继续制作自己的网页,根据自己的兴趣和创意选择合适的主题,并尽量运用所学知识进行设计。
2. 学生们可以相互交流和评估彼此的网页设计,在班级内展示自己的成果。
网页制作教学设计(公开课)

网页制作教学设计(公开课)一、引言在当今信息时代,网页制作已经成为一项重要的技能。
为了提高学生的综合能力,培养他们在网络环境中灵活运用技术的能力,本课程旨在教授学生如何进行网页制作。
本文将详细介绍网页制作教学设计,旨在为教师提供参考和指导。
二、教学目标1. 培养学生的网页制作能力,使他们能够独立创建简单的网页。
2. 培养学生的团队合作意识,通过小组项目使学生能够合作完成一个较为复杂的网页制作任务。
3. 提高学生的创新思维和问题解决能力,培养他们在网页设计中的审美意识。
三、教学内容1. 网页基础知识a. 介绍什么是网页以及网页的组成部分。
b. 介绍HTML、CSS和JavaScript等网页制作的基本语言和工具。
2. 网页设计原则a. 介绍网页设计的基本原则,如布局、色彩和字体选择等。
b. 引导学生学习如何设计美观、易用的网页。
3. 网页制作实践a. 给学生提供一些简单的网页制作例子,通过实践来巩固学习的知识。
b. 组织学生分小组设计和制作一个较为复杂的网页项目。
四、教学方法1. 授课结合案例分析,通过实例讲解网页制作的基本原理和技巧。
2. 班级讨论和小组合作,鼓励学生互相交流和分享网页设计的经验和想法。
3. 实践操作,让学生通过实际制作网页来巩固学习的知识。
4. 评估和反馈,及时对学生的作品进行评估和指导,帮助他们改进和提高。
五、教学评价1. 过程评价a. 观察学生在课堂上的参与情况,包括提问、回答问题和小组讨论。
b. 评估学生在实际网页制作过程中的表现,包括技术运用和创新思维等。
2. 产品评价a. 评估学生设计和制作的网页,包括美观程度、用户友好性和功能完整性等方面。
六、教学资源1. 电脑实验室或者个人电脑,安装有网页制作所需的软件和工具。
2. 网络资源,提供给学生一些优秀的网页示例和学习材料。
3. 课堂教学辅助工具,如投影仪和白板等,用于展示网页制作的案例和实例。
七、教学时间安排本课程将分为十次课,每次课时为90分钟。
小学三年级信息技术教案学习制作简单网页

小学三年级信息技术教案学习制作简单网页学习制作简单网页的小学三年级信息技术教案一、教学目标通过本节课的学习,使学生能够:1. 了解网页的基本概念和特点;2. 掌握制作简单网页的基本步骤和方法;3. 运用所学知识制作一个简单网页。
二、教学内容1. 网页的定义和特点;2. 制作网页的基本步骤和方法;3. 制作一个简单网页的实践操作。
三、教学步骤Step 1:导入新知1. 教师出示几个常见的网页,让学生观察并讨论其特点,引导学生逐渐了解什么是网页。
2. 教师简要介绍网页的定义和特点,强调其具有交互性和多媒体特性。
Step 2:讲解制作网页的基本步骤和方法1. 教师通过幻灯片或板书的形式,向学生介绍制作网页的基本步骤和方法,包括以下内容:- 确定网页的主题和内容;- 设计网页的布局和结构;- 编写网页的HTML代码;- 添加网页的样式和效果;- 调试和测试网页的运行情况;- 发布和分享网页。
Step 3:实践操作1. 教师指导学生打开电脑上的网页编辑器,如Dreamweaver、Notepad++等。
2. 教师示范制作一个简单网页的过程,并让学生跟随教师的步骤进行实践操作。
3. 学生根据自己的兴趣和创意,制作一个属于自己的简单网页。
学生可以在网页中添加文字、图片及超链接。
四、教学评价1. 教师观察学生的实践操作过程,并及时给予指导和帮助。
2. 教师根据学生制作的网页,评价其对基本步骤和方法的掌握情况。
五、拓展延伸1. 学生可以进一步学习和探索如何制作更复杂、丰富多彩的网页,如添加音频、视频等多媒体元素。
2. 学生可以学习CSS样式表和JavaScript脚本语言,以进一步提升网页的设计和交互性能。
六、教学反思本节课通过理论知识与实践操作相结合的方式,使学生能够了解网页的基本概念和特点,并通过实际操作体验制作一个简单网页的过程。
同时,鼓励学生们发挥创造力和想象力,制作一个属于自己的独特网页。
教师在实践操作环节要给予学生充分的指导和支持,及时解决学生们在操作上遇到的问题。
网页制作说课稿

网页制作说课稿简单网页的制作各位领导、各位老师评委:很高兴有机会参加本次说课的活动,聆听各位评委的悉心指导。
我今天说的课程名称是《dreamweaver网页制作》,使用的教材是中国青年出版社的《dreamweaver流行网站实例精讲》教材。
下面我分四个方面进行说课,请评委指正。
一、说课程信息1、本课的地位和作用:《dreamweaver网页制作》是高职计算机专业必修的职业技能课,一共有六十课时,是理论实践一体化课程,前边学过《计算机应用基础》、《平面设计》、《动画设计》等课程,因此,学生已经具备了一定计算机素养,大部分同学对制作网页充满了兴趣,能自己设计制作一个网站是许多学生心中的梦想。
因此,在教学过程中,我们加以引导,理论够用为度,重点培养学生动手实践能力和自学能力,为后续的《ASP动态网页制作》打好基础。
2、课程目标本课程的教学目标是着力培养学生网页设计与制作的思维和创新能力。
本课程目标分为知识目标和能力目标。
(1)了解HTML语言中常见标记及其作用(2)熟练掌握dreamweaver的基本操作方法(3)理解表格、框架、层的作用,掌握属性的方法(4)理解CSS样式表的作用和意义,掌握定义CSS样式的方法(5)理解表单的作用,掌握设置表单元素的属性方法(6)理解模板和库的作用(7)初步了解动态网页设计方法3、课程特色该课程是一门新兴的课程,发展比较迅速,而且内容随着计算机技术的发展在不断的改变。
因此,我们要教给学生“万能钥匙”,充分发挥学生的主观能动性,确立学生在学习中的主体地位;以技能为本,倡导自主、合作、探究的学习方式,同时采用模块化教学、理论与实践相结合的特色。
4、学生情况分析通过第一学期计算机基础课程的学习,大部分同学会简单的计算机基础操作,对网络充满兴趣但是大部分学生对于网页设计制作陌生没有思考过如何制作网页。
二、说课程设计1.课程内容选取根据对职业岗位的知识、能力、素质结果分析,并体现针对性和适应性的特点,本课程以职业能力培养为目标,在内容选取上主要着眼于了解网页制作的基本原理和规则,熟练掌握一个优秀的网页制作工具,熟悉HTML语言、CSS样式以及熟悉网页布局、颜色搭配技巧等几个方面的知识和技能。
小学二年级信息技术教案学习创建简单网页

小学二年级信息技术教案学习创建简单网页【小学二年级信息技术教案】——学习创建简单网页一、教学内容概述针对小学二年级学生,本次课程将介绍如何创建简单网页的相关知识和技能,内容包括:1. 了解网页和网页的基本组成2. 学习使用HTML语言创建基本网页3. 学习在网页中添加图片和链接4. 练习设计和编辑自己的网页通过课程,学生将基础了解网页的构成,学会使用HTML语言创建网页,以及如何在网页中添加图片和链接,最终将学到的知识应用到自己的网页设计中。
二、教学目标1. 知道什么是网页和网页的基本组成;2. 学会使用HTML语言创建基本网页;3. 学会在网页中添加图片和链接;4. 能够设计和编辑自己的简单网页。
三、教学过程步骤一:了解网页和网页的基本组成1.了解什么是网页2.了解网页的基本组成:标题、正文、链接、图片、表格等步骤二:学习使用HTML语言创建基本网页1.介绍HTML语言的基本概念2.介绍HTML语言的文本编辑标记3.练习使用HTML语言创建基本网页,包括标题、段落、列表等内容步骤三:学习在网页中添加图片和链接1.介绍如何在网页中添加图片和链接2.练习在网页中添加图片和链接步骤四:练习设计和编辑自己的网页1.学生根据自己的想法和需要设计和编辑自己的网页2.学生之间相互交流和评价网页设计,分享自己的经验和想法四、教学重点和难点教学重点:1.学生能够比较清晰地认识到网页的组成;2.学生能够掌握使用HTML语言创建基本网页的方法;3.学生能够添加图片和链接,使网页更加丰富多彩。
教学难点:学生需要进行HTML语言编写,在排版过程中需要技巧性的去进行操作,较难掌握。
五、教学方法1. 针对学生的学习特点,采用图像-文字相结合的方式进行知识讲解;2. 结合生动的实际案例,引导学生通过自己的实践来掌握相关知识和技能;3. 采用个性化教学方式,充分发扬学生的主观能动性,实现素质教育的目标。
六、教学工具1. 计算机、投影仪等硬件设备;2. PPT演示文稿;3. HTML编辑器软件;4. 学习工具书。
网页制作教学设计(通用7篇)

网页制作教学设计(通用7篇)作为一位杰出的老师,常常需要准备教学设计,借助教学设计可以让教学工作更加有效地进行。
那么问题来了,教学设计应该怎么写?以下是小编收集整理的网页制作教学设计,希望能够帮助到大家。
网页制作教学设计11、教学目标知识与技能:灵活运用添加超链接和在网页中插入表格方法,根据网页内容进行页面布局,完善网页,掌握网页布局的技能和技巧。
过程与方法:培养学生加工信息和应用信息的能力及培养学生思维能力,规划能力、创新能力、及合作能力。
情感与态度:使学生感受中国源远流长的历史文明,并通过网页传递给世界;帮助学生树立良好的信息道德意识;让学生享受成就感,树立自信心。
2、学生分析初中二年级学生感知能力较强,理解能力和抽象思维较弱;学生基本学会使用在网页中插入表格的方法,但分析信息、处理信息和应用信息能力较弱;对教学内容的了解程度较强。
3、内容分析教学重点:利用表格对网页页面进行布局。
教学难点:怎样合理、美观地设计网页页面布局。
此部分教学内容在整个网页设计知识体系中处于综合处理信息的重要部分。
4、教学策略设计(1).教学方法设计我根据教学主题及其教学目标确定的教学指导思想是以学生为主体,以学生自己的亲身体验展开探究式小组合作学习。
本节课采用研究体验式教学法,建构主义模式下的任务驱动式教学法组织教学。
首先设计“总任务”,再细分成若干“小任务”,实现教学目标。
(2).教-学流程和教-学活动的设计思路整个教学活动,尤其是学习活动,我采用探究式学习法,又称研究性学习,我强调的是学生在教师指导下,根据各自的兴趣、爱好和条件,再结合与自己有相同或相近的兴趣、爱好的同学组成合作伙伴,共同选择西安不同的旅游景点,确定研究课题,借助“表格布局”功能规划七天的旅游行程,独立自主结合小组合作开展研究,进行合理的网页布局设计,达到从中培养创新精神和创造能力及审美能力的一种学习方式,实现“双赢”。
建构主义学习理论认为,学习过程不是学习者被动地接受知识,而是积极地建构知识的过程,把学过的网页设计知识综合应用起来,由于建构主义学习活动是以学习者为中心,而且是真实的,并且以完成特定的任务为动力,因而学习者就更具有兴趣和动机,能够鼓励学习者进行批判型思维,能够更易于提供个体的学习风格,展现自己的独特思维,不受现有网页模式的拘束。
初中信息技术教案编写简单的网页

初中信息技术教案编写简单的网页一、教学目标在本节课中,学生将学习如何使用HTML语言编写简单的网页,并能够理解网页的基本结构和标签的使用。
二、教学重点1. 网页的基本结构和标签的使用;2. HTML语言的基本语法和标签的作用。
三、教学难点理解网页的基本结构,掌握HTML语言的基本语法和标签的使用。
四、教学准备1. 教学用电脑及投影设备;2. 编写好的教学示范网页;3. 学生练习的纸质教辅材料。
五、教学过程1. 引入(5分钟)通过展示一些常见的网页,引导学生思考网页是如何呈现信息和图形的。
2. 熟悉HTML语言(5分钟)解释HTML是什么以及它的作用,简单介绍HTML语言的基本语法,如标签的使用和属性的设置。
3. 网页的基本结构(10分钟)解释网页的基本结构,包括<html>、<head>和<body>标签的使用方法,以及<title>标签的作用。
示范编写一个基本的网页结构,并要求学生理解每个标签的作用。
4. 基本标签的应用(15分钟)解释<p>、<h1>和<strong>等常用标签的使用方法,并通过示例演示其效果。
学生跟随教师一起编写一个包含文字和标题的网页,并在浏览器中预览。
5. 插入图片(10分钟)解释如何插入图片到网页中,介绍<img>标签的使用方法和常见属性。
学生通过练习,在自己编写的网页中插入一张图片,并验证结果。
6. 超链接(10分钟)解释超链接的概念和作用,介绍<a>标签的使用方法和常见属性。
学生通过练习,在自己编写的网页中添加一个超链接,并测试链接的有效性。
7. 制作表格(15分钟)解释如何使用<table>标签创建表格,并介绍常见的表格属性。
学生跟随教师的指导,编写一个包含表格的网页,并在浏览器中查看效果。
8. 设置网页样式(10分钟)介绍如何使用CSS样式为网页添加颜色、背景等效果,通过编写一个包含样式的网页示范,让学生了解CSS的基本用法。
初级计算机教学教案编写简单网页

初级计算机教学教案编写简单网页教案概述:本教案旨在培养学生基本的网页制作技能,通过编写简单网页来提高学生的计算机操作能力和创造力。
通过一系列的理论讲解和实践操作,学生将学会使用HTML和CSS语言来编写基础网页,并能够展示、编辑和修改网页内容。
通过这一教学过程,学生将增加对计算机和网络的理解,并培养解决问题的能力。
一、教学目标:1. 了解网页的基本概念和构成要素;2. 掌握HTML和CSS的基础语法和常用标签;3. 学会创建简单网页,并运用CSS样式进行页面美化;4. 能够编辑和修改网页内容。
二、教学内容:1. 网页基础知识a. 网页的定义和分类;b. 网页的基本构成要素。
2. HTML基础语法和常用标签a. HTML的定义和作用;b. HTML文档的结构和基本语法;c. HTML常用标签的概述和使用方法,包括但不限于:- 标题标签 <h1>~<h6>- 段落标签 <p>- 链接标签 <a>- 图像标签 <img>- 列表标签 <ul>、<ol>、<li>3. CSS样式与页面美化a. CSS的定义和作用;b. CSS基础语法和常用样式属性;c. CSS样式的引入方式和写法;d. 能够使用CSS对网页进行简单的页面美化,包括但不限于:- 背景颜色和背景图片的设置- 文本样式(字体、大小、颜色等)的设置- 盒子模型的应用(边框、内外边距等)4. 网页内容的编辑和修改a. 学会使用文本编辑工具(如Sublime Text、Notepad++等)创建HTML文件;b. 能够编写和编辑基础网页内容,包括文字、图片、超链接等;c. 能够通过修改HTML和CSS代码来改变网页的显示效果。
三、教学步骤:1. 网页基础知识讲解(约10分钟)a. 通过示意图或实际网页展示,介绍网页的构成要素和基本概念。
2. HTML基础语法和常用标签讲解(约20分钟)a. 通过示例代码解释HTML的基本语法和常用标签的使用方法。
最简单的网页教案

最简单的网页制作教程一、教学目标1. 让学生了解网页制作的基本概念和原理。
2. 培养学生运用HTML和CSS进行网页设计与制作的能力。
3. 引导学生掌握网页设计的审美观和创意方法。
二、教学内容1. 网页制作基本概念:网页、HTML、CSS等。
2. HTML基本标签:、段落、图片、、列表等。
3. CSS基本概念:选择器、属性、值、注释等。
4. CSS布局:盒模型、浮动、定位、Flexbox 等。
5. 网页设计原则:美观、易用、创意等。
三、教学过程1. 导入:通过展示一些精美的网页,激发学生的兴趣,引出网页制作的主题。
2. 讲解:讲解HTML和CSS的基本概念,让学生了解网页制作的基石。
3. 演示:教师演示如何使用HTML和CSS制作一个简单的网页,让学生跟随操作。
4. 练习:学生动手实践,制作自己的简单网页,教师巡回指导。
5. 总结:讲解网页设计的原则,引导学生关注网页的审美和创意。
四、教学方法1. 讲授法:讲解HTML和CSS的基本概念、语法和用法。
2. 演示法:教师演示网页制作过程,学生跟随操作。
3. 练习法:学生动手实践,制作网页,提高实际操作能力。
4. 引导法:教师引导学生关注网页设计的原则,培养学生的审美观和创意能力。
五、教学评价1. 学生能熟练运用HTML和CSS制作简单网页。
2. 学生的网页设计符合美观、易用、创意等原则。
3. 学生能独立完成网页制作任务,表现出一定的审美和创意能力。
六、教学资源1. 教材:网页制作教程书籍或在线教程。
2. 软件:文本编辑器(如Notepad++、Sublime Text等)、网页浏览器(如Chrome、Firefox等)。
3. 素材:图片、字体等。
4. 网络资源:在线代码仓库(如GitHub)、在线编程教程(如w3schools)等。
七、教学环境1. 网络环境:确保学生能够正常访问在线资源和网页。
2. 计算机房:每个学生一台计算机,安装必要的软件和文本编辑器。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《简单网页制作》说课教案
各位领导、各位专家评委:
很高兴有机会参加本次说课竞赛的活动,聆听专家评委的悉心指导。
我今天说课的课程名称是《简单网页制作》;使用的教材是重庆大学出版社出版的《初中信息技术》第四版九年级的教材。
下面我分五个方面进行说课,请专家评委指正。
一、说教材:
1、本课的地位和作用:网页设计与制作技术在计算机应用以及电子信息技术、电子商务、网络信息中,是一门非常重要的应用型技术。
我要讲授的课,是该内容的第一章《网页制作》第一节:“简单网页制作”。
这一节是开篇第一次课,在整个课程的学习过程中至关重要。
关系着能否有效地激发学生的学习兴趣,调动学生的学习积极性和创造性。
对于培养学生的创新思维、提高学生的素质能力发挥着提纲揭领的关键作用。
2、教学目标与确定目标的依据:本课程的教学目标是:着力培养学生网页设计与制作的创新能力,思维和创新能力。
了解网页设计与制作的基本概念、基本知识和基本原理。
确定目标的依据是:第一,坚持以能力为本位,重视学生实践能力的培养。
第二,在教学过程中,结合计算机技术的发展,要让学生在今后学习与工作中能得到充分运用。
第三,教学内容力求符合学生的现状与实际,激发学生的学习动机与兴趣。
3、重点、难点以及确定重点难点的依据:本次课程的重点有2个:一是有关网页的基本知识;二是网页的设计原则。
难点也有两个:一是网页设计的原则;二是网页的设计方法。
之所以把网页基本知识和网页设计原则做为教学重点,是因为学生第一次接触这门课程,有必要把相关的网页知识深入浅出地介绍给学生,使学生对网页有一个形象和生动的印像。
同时,学生们在学习初始之际,要牢牢把握网页设计的原则,一步一个脚印,扎扎实实地为学好后续课程和相关知识奠定稳固的思想基础。
教学难点选择“网页设计的原则和方法”,是因为学生们刚刚接触网页知识,还不会熟练地掌握网页设计的基本方法,对于网页如何选择内容、怎样编排层次结构、如何最科学最美观地编排网页版面,给人与良好的视觉效果和审美感,都需要学生认真学习和掌握。
所以教师在教学中要把握这些难点,详细加以讲解。
4、关于教学内容的组织与安排:为了顺利完成上述教学目标,最大限度地达到良好的教学效果,上述教学内容安排一定的时间让学生进行网上练习,通过多媒体教学工具,进行集中演示,模拟训练,实现预期的教学目标。
二、说教法:
1、本次课采取多媒体互动教学方式。
准备的教学工具是:在多媒体教室授课,每一个学生都有一台能上网的电脑;教师运用多媒体设施进行教学。
由于课程性质决定了教学方法必须运用多媒体教学,才能最直观最明确地表述教学意图,通过教师的引导,激发学生的学习主动性和创造性,达到教学互动的最佳效果。
教学方法运用讨论式、启发式、案例演示多种方式进行。
譬如:在最开始的教学过程中,打开我们学校的网站:荣昌初级中学:/,体育明星刘翔的个人网站:/,我们荣昌地方政府的
网站:,同时,也让学生进行操作练习,打开其它的一些网站让学生去比较分析各种网站的异同,从而建立有关网页的基本概念和常识。
2、采取多媒体教学方法的目的,是因为网页设计与制作课程具有明显的视听属性,如果没有多媒体教学工具,网页制作对于学生来说只能是盲人摸象、纸上谈兵。
而运用多媒体教学工具,就能简洁明了地表达教学目的、教学内容,让学生顺利地完成学习任务。
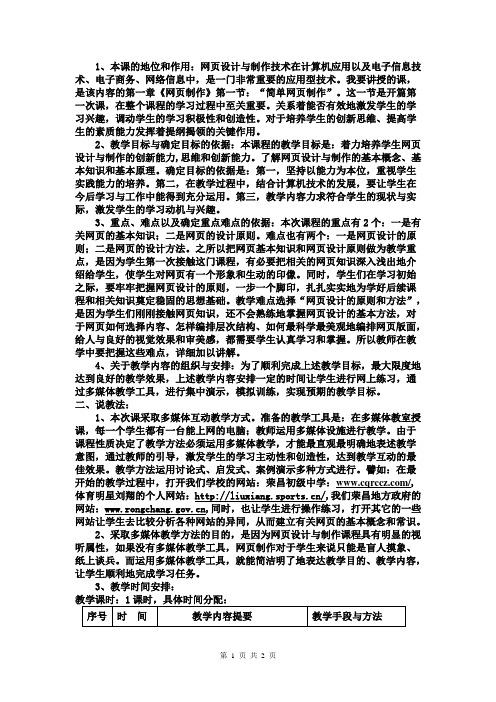
3、教学时间安排:
1、怎样让学生掌握课程内容,接收教师讲述的教学信息,进而把教学内容转化为学生自己的知识与技能,关键是要了解学生的基本状况。
分析学生的知识与能力结构。
就这次课程的教学对象而言,学生们在初一、初二阶段已经接触过电脑的基本操作及常用办公软件的应用,有一些电脑操作的基本技能。
同时,学生们一般还没有网页设计与制作的理论和实践知识,对于网站常识还比较陌生。
所以,本次课在学生的学习环节上,要力求深入浅出,尽可能直观全面地演示有关网站实际例子,运用视听方法,帮助学生建立有关网页设计与制作的基本概念和基本知识,掌握网页设计与制作的基本技能。
2、为了达到教学预期目标,我在讲课过程中,将通过网上演示、设问提问、课堂讨论,来激发学生的学习兴趣,提高学生的注意力,积极有效地实现教学目标。
3、通过教学演示,激发学生对于网站设计与制作的浓厚兴趣,培养学生掌握关于网页设计的基本技能,掌握有关网站类型的基本异同,储存对于网站建设的基本知识和基本技能。
四、说环节:
本次课分为四个教学环节,即:新课导入,教学内容,课堂讨论,归纳小结并
布置适量的课后练习.。
