单文档-Tab Control 控件的使用
TabControl 的用法

TabControl 收藏判断选中的选项卡(TabPage)(1)用TabControl 的SelectedTab属性if(tabControl1.SelectedTab == tabPage2)(2)用TabControl 的SelectedIndex 属性if(tabControl1.SelectedTab == 1)设置当前选项卡(TabPage)(1)用SelectTab 方法将指定的选项卡(TabPage)设置为当前的选择卡(TabPage)。
重载形式如下:TabControl.SelectTab (Int32)使具有指定索引的选项卡成为当前选项卡。
TabControl.SelectTab (String)使具有指定名称的选项卡成为当前选项卡。
TabControl.SelectTab (TabPage)使指定的TabPage 成为当前选项卡。
(2)DeselectTab 方法将指定的选项卡(TabPage)后面的选项卡成为当前选项卡(TabPage)。
重载形式如下:TabControl.DeselectTab (Int32)使具有指定索引的选项卡后面的选项卡成为当前选项卡。
TabControl.DeselectTab (String)使具有特定名称的选项卡后面的选项卡成为当前选项卡。
TabControl.DeselectTab (TabPage)使指定的TabPage 后面的选项卡成为当前选项卡。
TabControl 变更事件在TabControl 中的当前选项卡发生更改时,将按以下顺序发生下列事件。
DeselectingDeselectedSelectingSelected(1)Deselecting 事件在取消选择某个选项卡(TabPage)之前发生,使处理程序能够取消选项卡(TabPage)更改。
(2)Deselected 事件当取消选择选项卡(TabPage)时发生。
(3)Selecting 事件在取消选择某个选项卡(TabPage)之前发生,使处理程序能够取消选项卡(TabPage)更改。
_003_TabControl控件的使用教程

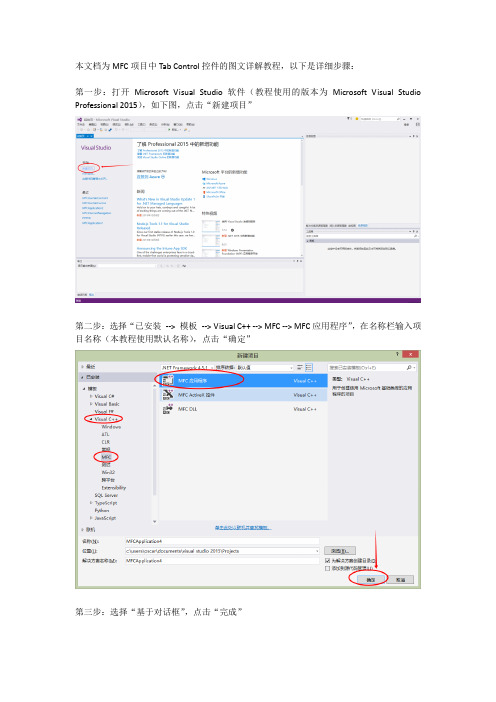
本文档为MFC项目中Tab Control控件的图文详解教程,以下是详细步骤:第一步:打开Microsoft Visual Studio软件(教程使用的版本为Microsoft Visual Studio Professional 2015),如下图,点击“新建项目”第二步:选择“已安装--> 模板--> Visual C++ --> MFC --> MFC应用程序”,在名称栏输入项目名称(本教程使用默认名称),点击“确定”第三步:选择“基于对话框”,点击“完成”第四步:将默认对话框中的标签删除,在右边的“工具箱”中找到“Tab Control”并鼠标左键选中控件拖到左边的对话框中,并手动调整好大小第五步:选中刚才添加好的Tab Control控件,右击选中“添加变量”或“类向导”为该控件设置变量名(为了操作步骤简单起见,这一步选择“添加变量”,读者也可以尝试选择“类向导”来进行设置)第六步:进入到添加成员变量向导,控件ID默认就可以(也可以选择该控件,在该控件的属性当中进行设置),在“变量名”栏中输入该控件的变量名,点击“完成”第七步:选择“xxxDlg.cpp”包含“resource.h”头文件(也可包含在”xxxDlg.h”中)第八步:在“xxxDlg.cpp”文件的OnInitDialog函数中添加设置Tab Control的Item代码,Tab Control的Item的下标从0开始,从左至右依次递增。
(本教程共设置了4个Item,从左至右依次为“PPPOE拨号”、“在线客服”、“上网导航”、“网络测速”)编译代码并运行,结果如图所示第九步:添加Tab Control控件对应Item的对话框。
选中“资源视图--> Dialog”,右击选择“添加资源”第十步:选择IDD_DIALOGBAR,点击“新建”IDD_DIALOGBAR_ONLINE_SERVICE代表“在线客服”的对话框第十二步:选择代表在线客服的对话框,右击选择“添加类”点击“完成”第十四步:将代表在线客服的对话框的Caption值设置为“在线客服”第十五步:在”xxxDlg.h”文件中包含”OnlineService.h”头文件第十六步:声明一个COnlineService的成员对象第十七步:在“xxxDlg.cpp”文件的OnInitDialog函数中添加在线客服对话框的实现代码,详细步骤见代码注释第十八步:在”xxxDlg.h”和”xxxDlg.cpp”中添加Tab Control控件的消息映射函数声明”OnTabChanged”右击,添加事件处理程序第十九步:在”xxxDlg.cpp ”文件中实现Tab Control 控件的消息映射函数”OnTabChanged ”第二十步:运行程序,鼠标点击“在线客服”的Item,结果如图所示第二十一步:选择代表在线客服的对话框,右击选择“插入ActiveX控件”第二十二步:选择Microsoft Web Browser,点击“确定”第二十三步:选择刚才添加的Microsoft Web Browser,右击选择“类向导”Microsoft Web Browser控件的ID),点击“添加变量”第二十五步:在“变量名”栏中输入控件IDD_EXPLORER1的变量名,点击“完成”第二十六步:在”xxxDlg.cpp”文件中的OnTabChanged函数中添加m_explorer1的处理第二十七步:运行程序,点击“在线客服”,结果如图所示。
分组控件:TabControl的使用

打开“TabPage 集合编辑器”。单击“添加”按钮即可添加选项卡,在 左侧窗口中的“成员:”下,选择要移除的选项卡并单击“移除”按钮即可 删除选定的选项卡,如下图所示:
以编程方式添加选项卡
使用 TabPages 属性的 Add 方法。 Dim myTabPage As New TabPage() myTabPage.Text = "TabPage" & (TabControl1.TabPages.Count + 1) TabControl1.TabPages.Add(myTabPage)
TableControl控件有一个非常特殊的功能,可将其 它控件添加到选项卡页
添加方法有如下两种: 1、在设计器中添加控件 单击适当的选项卡页以使其显示在最前面,然后在选项卡页上绘制 控件。 2、 以编程方式添加控件 使用 TabPage 对象的 Controls 属性的 Add 方法: TabPage1.Controls.Add(New Button())
添加和移除选项卡
有如下两种方式: 1.在设计器中添加或删除选项卡 2.以编程方式添加选项卡
在设计器中添加或删除选项卡
1)、将一个 TabControl 控件从工具箱的 Windows 窗体选项卡拖动到设 计器中。 2)、在“属性”窗口中,单击“添加选项卡”或者“移除选项卡”链接, 即可添加或者删除选项卡。如下图二所示
分组控件:TabControl的使用 分组控件: 的使用
TabControl控件用于显示多个选项卡,这些选项卡类似于笔记本中的 分隔页和档案柜文件夹中的标签。选项卡中可包含图片和其他控件。 TabControl控件可以用来制作多页面的对话框。这种对话框在Windows 系统的很多地方都有应用,如下图一所示的桌面显示属性设置面板:
使用Tab+Control控件

使用Tab Control控件1. 新建一个MFC工程, 取名MyTab, 选择Dialog based, 然后Finish.2. 删除对话框上默认添加的三个控件. 添加Tab Control控件并在Property 属性中设置ID为IDC_TABTEST 在More Styles里勾上Bottom. 调速尺寸使其布满整个对话框, 我这边Tab Control的尺寸最后为164X203. 在ClassWizard为其添加变量, 变量名为m_tab. 类型为CTabCtrl.3. 在对话框的初始化函数OnInitDialog里面添加如下代码:m_tab.InsertItem(0,"参数一"); //添加参数一选项卡m_tab.InsertItem(1,"参数二"); //添加参数二选项卡m_tab.InsertItem(2,"结果"); //添加结果选项卡4.在对话框资源里面添加三个对话框资源, ID分别命名为IDD_PARA1,IDD_PARA2, IDD_RESULT. 字体为宋体, 字号为9, style为Child, Border为None, 宽度调整为161. 再分别为其添加对应的基于CDialog类CPara1, CPara2, CResult.5. 在CMyTabDlg类中添加三个成员变量m_para1, m_para2, m_result, 分别是三个子对话框的实例. 代码如下:CResult m_result;CPara2 m_para2;CPara1 m_para1;6. 在IDD_PARA1对话框上添加静态文本控件内容为"参数一" 再在后面插入一个文本框控件, 用ClassWizard将其关联为一个int型变量,名为m_nPara1; 在IDD_PARA2对话框上添加静态文本控件内容为"参数二" 再在后面插入一个文本框控件, 用ClassWizard将其关联为一个int型变量,名为m_nPara2;在IDD_RESULT对话框上添加静态文本控件内容为"结果" 再在后面插入一个文本框控件, 用ClassWizard将其关联为一个int型变量,名为m_nResult;7. 为CPara1类添加成员函数int GetParaValue() 代码如下:int CPara1::GetParaValue()...{return m_nPara1;}为CPara2类添加成员函数int GetParaValue() 代码如下:int CPara2::GetParaValue()...{return m_nPara2;}为CResult类添加成员函数void SetResultValue(int nResult) 代码如下: void CResult::SetResultValue(int nResult)...{m_nResult = nResult;}8. 在IDD_MYTAB_DIALOG对话框的初始化函数OnInitDialog里面添加如下代码://关联对话框,并且将IDC_TABTEST控件设为父窗口m_para1.Create(IDD_PARA1,GetDlgItem(IDC_TABTEST));m_para2.Create(IDD_PARA2,GetDlgItem(IDC_TABTEST));m_result.Create(IDD_RESULT,GetDlgItem(IDC_TABTEST));//获得IDC_TABTEST客户区大小CRect rs;m_tab.GetClientRect(&rs);//调整子对话框在父窗口中的位置rs.top+=1;rs.bottom-=60;rs.left+=1;rs.right-=2;//设置子对话框尺寸并移动到指定位置m_para1.MoveWindow(&rs);m_para2.MoveWindow(&rs);m_result.MoveWindow(&rs);//分别设置隐藏和显示m_para1.ShowWindow(true);m_para2.ShowWindow(false);m_result.ShowWindow(false);//设置默认的选项卡m_tab.SetCurSel(0);9. 添加Tab Control控件的TCN_SELCHANGE事件响应函数OnSelchangeTabtest(NMHDR* pNMHDR, LRESULT* pResult) ,函数体代码如下:int CurSel = m_tab.GetCurSel();switch(CurSel)...{case 0:m_para1.ShowWindow(true);m_para2.ShowWindow(false);m_result.ShowWindow(false);break;case 1:m_para1.ShowWindow(false);m_para2.ShowWindow(true);m_result.ShowWindow(false);break;case 2:m_para1.ShowWindow(false);m_para2.ShowWindow(false);m_result.ShowWindow(true);break;default:;}*pResult = 0;10. 在IDD_MYTAB_DIALOG对话框下面添加一个按钮, 标题为"计算" 为其添加事件响应函数, 代码如下:m_para1.UpdateData(true);m_para2.UpdateData(true);m_result.SetResultValue(m_para1.GetParaValue()+m_para2.GetParaValue() );m_result.UpdateData(false);11. 最后演示结果如下:MFC Tab控件使用方法2009-03-12 09:20MFC Tab控件使用方法1、首先创建一个MFC对话框框架,在对话框资源上从工具箱中添加上一个Tab Control 控件,根据需要修改一下属性,然后右击控件,为这个控件添加一个变量,将此控件跟一个CTabCtrl类变量绑定在一起,这里设为m_tabctrl2、创建两个新的对话框资源,其属性作如下修改:Border:none //边界为空,这样它就没了标题栏Style :Child // 这样这个模板就可以当作另一个窗口的子窗口了。
wpf tabcontrol控件用法

wpf tabcontrol控件用法一、WPF TabControl 控件简介WPF TabControl 控件是 WPF 中的一个常用控件,它可以将多个子控件以选项卡的形式展示出来,用户可以通过点击选项卡来切换显示的内容。
TabControl 可以方便地实现多页签功能,并且可以自定义选项卡的样式和布局。
二、TabControl 控件的基本用法1. 创建 TabControl 控件在 XAML 中创建一个 TabControl 控件非常简单,只需要在窗口或页面中添加以下代码即可:```xml<TabControl><!-- 子控件 --></TabControl>```2. 添加子控件在 TabControl 中添加子控件也很容易,只需要在 TabControl 标签内部添加其他控件即可,这些子控件将作为选项卡内容显示出来。
例如:```xml<TabControl><TabItem Header="选项卡1"><TextBlock Text="这是第一个选项卡" /></TabItem><TabItem Header="选项卡2"><TextBlock Text="这是第二个选项卡" /></TabItem></TabControl>```上面的代码创建了两个选项卡,每个选项卡都包含一个 TextBlock 控件。
3. 设置默认选中的选项卡默认情况下,TabControl 的第一个子元素会被设置为默认显示的选项卡。
如果想要更改默认选择,则可以使用 SelectedIndex 属性或SelectedItem 属性。
例如:```xml<TabControl SelectedIndex="1"><TabItem Header="选项卡1"><TextBlock Text="这是第一个选项卡" /></TabItem><TabItem Header="选项卡2"><TextBlock Text="这是第二个选项卡" /></TabItem></TabControl>```上面的代码将默认选择第二个选项卡。
winform tabcontrol控件用法

winform tabcontrol控件用法
TabControl控件是WinForm中常用的一个控件,用于创建带有
选项卡的界面。
通过TabControl,我们可以方便地创建多个选项卡
来组织内容,让用户更加方便地浏览和使用应用程序。
TabControl控件的使用方法很简单,首先我们需要在Visual Studio中创建一个Windows Forms应用程序,然后在工具箱中找到TabControl控件,将其拖拽到窗体上。
接下来,我们需要在TabControl中添加选项卡。
在属性窗口中
找到TabControl的TabPages属性,点击“…”按钮,可以打开选项卡集合编辑器。
在编辑器中,我们可以添加、删除、重命名选项卡,也可以设置选项卡的图标等属性。
当我们添加完所有选项卡后,我们需要在每个选项卡中添加控件。
我们可以通过拖拽控件到相应的选项卡中来实现。
除了选项卡的基本属性外,TabControl还支持许多其他的属性
和事件。
例如,我们可以通过TabControl的SelectedIndexChanged 事件来响应选项卡的切换,或者通过TabControl的Appearance属性来控制选项卡的外观风格等等。
总之,TabControl控件是WinForm中非常实用的一个控件,通
过它我们可以方便地创建多个选项卡,以便更好地组织和呈现内容。
- 1 -。
初学C++TabControl控件使用

初学C++TabControl控件使⽤⼤⼀菜鸟⼀枚(24K纯菜),对计算机感兴趣,⼤学⾥才报的这个专业。
以前学过C++,但仅仅是简单的⼊门式学习,现在接触VS2010,通过利⽤微软的开发⼯具进⼀步了解 Visual C++开发。
今天⽤了vs2010下的TabControl控件,现写这个笔记,以便⾃⼰⽇后查看,如果您看到本⽂中有不正确的地⽅,还请您指出来,感谢!⾸先现在窗体中添加TabControl控件,控件ID属性改为IDC_TAB,调整好间距,右击TabControl选择添加变量选项,变量名为m_tab(具体如下图)。
Tab控件可以添加多个选项,本⽂选择添加3个选项,所以在资源⽂件中需要添加三个对话框IDD_DIALOG1,IDD_DIALOG2,IDD_DIALOG3,分别为他们添加类CPage1,CPage2,CPage3。
为了区分这三个对话框,需要在窗体上逐个添加⼀个Static Text控件,他们的Caption值分别为PAGE1,PAGE2,PAGE3。
做好以上准备后,双击头⽂件⽂件夹中的主窗体的头⽂件,添加三个头⽂件引⽤(Page1.h,Page2.h,Page3.h,),在窗体类中添加三个类的对象(CPage1 m_page1...),具体操作如下完成以上操作后,就需要编写代码了,找到主窗体CPP⽂件中的OnIntDialog函数,在其中进⾏代码编写。
m_tab.InsertItem(1,_T("测试1"));m_tab.InsertItem(2,_T("测试2"));m_tab.InsertItem(3,_T("测试3"));//为TAB控件添加三个选项卡m_page1.Create(IDD_DIALOG1,GetDlgItem(IDC_TAB));m_page2.Create(IDD_DIALOG2,GetDlgItem(IDC_TAB));m_page3.Create(IDD_DIALOG3,GetDlgItem(IDC_TAB));//创建页⾯窗⼝CRect rs;m_tab.GetClientRect(rs);//获得当前IDC_TAB的rect值rs.top+=20;rs.bottom-=1;rs.left-=2;rs.right-=1;//对其rect的值进⾏更改m_page1.SetParent(GetDlgItem(IDC_TAB));m_page2.SetParent(GetDlgItem(IDC_TAB));m_page3.SetParent(GetDlgItem(IDC_TAB));//设置母窗体m_page1.MoveWindow(rs);m_page2.MoveWindow(rs);m_page3.MoveWindow(rs);//设置窗体所在的位置m_page1.ShowWindow(SW_SHOW);//默认打开第⼀个⼦窗体m_tab.SetCurSel(0);//选项卡默认选中第⼀个最后我们选中TAB_CONTROL控件,再其属性窗⼝选择编辑事件,选择TCN_SELCHANGE事件进⾏编辑。
mfc tab control的用法

mfc tab control的用法MFC(Microsoft Foundation Classes)是微软提供的一套C++类库,用于开发Windows应用程序。
MFC的Tab Control是一个常用的控件,用于创建选项卡式界面,使用户能够在同一对话框或窗体内切换不同的视图或功能区。
以下是MFC Tab Control的基本用法:1. 在资源编辑器中添加Tab Control:-打开你的对话框资源,从工具箱中选择"Tab Control"控件,然后在对话框上绘制出你想要的Tab控件大小。
2. 为Tab Control添加标签页:-在属性页中,为Tab Control添加标签页。
选中Tab Control,然后在属性页中的"Styles"中添加"Tab"样式,接着在"General"选项卡中,通过"Add Variable"按钮添加与Tab Control相关联的变量。
3. 添加与每个标签页相关联的对话框或视图:-对于每个标签页,你可以在对话框资源中添加一个对应的对话框,或者在代码中创建一个新的视图类。
确保在创建这些对话框或视图类时,使用“添加类向导”选择“基类”为“CDialog”或“CFormView”。
4. 在代码中管理Tab Control:-在你的对话框或窗体的类中,你可以使用类似以下的代码在运行时管理Tab Control:```cpp// 声明Tab Control变量CTabCtrl m_tabCtrl;// 在OnInitDialog中初始化Tab Controlm_tabCtrl.SubclassDlgItem(IDC_YOUR_TAB_CONTROL_ID, this);// 添加标签页TCITEM tcItem;tcItem.mask = TCIF_TEXT;tcItem.pszText = _T("Tab 1");m_tabCtrl.InsertItem(0, &tcItem);// 添加标签页对应的对话框或视图CYourDialog1 dlg1;dlg1.Create(IDD_YOUR_DIALOG1, &m_tabCtrl);dlg1.ShowWindow(SW_HIDE);CYourDialog2 dlg2;dlg2.Create(IDD_YOUR_DIALOG2, &m_tabCtrl);dlg2.ShowWindow(SW_HIDE);// 在标签切换时显示对应的对话框或视图void OnSelChange(NMHDR* pNMHDR, LRESULT* pResult){// 获取当前选中的标签索引int nSelIndex = m_tabCtrl.GetCurSel();// 隐藏所有对话框或视图dlg1.ShowWindow(SW_HIDE);dlg2.ShowWindow(SW_HIDE);// 根据选中的标签显示对应的对话框或视图switch (nSelIndex){case 0:dlg1.ShowWindow(SW_SHOW);break;case 1:dlg2.ShowWindow(SW_SHOW);break;// Add more cases for additional tabs...}*pResult = 0;}```-确保在资源编辑器中给每个标签页关联一个ID,这样你就可以在代码中引用它们。
tabcontrol

TabControl控件显示多个选项卡,这些选项卡类似于笔记本中的分隔卡和档案柜文件夹中的标签。
TabControl控件的选项卡中可包含图片和其他控件。
此外,TabControl控件还可以用来创建一组相TabControl控件功能TabControl控件显示多个选项卡,这些选项卡类似于笔记本中的分隔卡和档案柜文件夹中的标签。
TabControl控件的选项卡中可包含图片和其他控件。
此外,TabControl控件还可以用来创建一组相关属性的属性页。
图1所示为TabControl控件。
图1 TabControl控件2.属性TabControl控件常用属性及说明如表1所示。
表1 TabControl控件常用属性及说明下面详细介绍TabPages属性,此属性获取该选项卡控件中选项卡页的集合。
语法:public TabPageCollection TabPages { get; }属性值:TabControl.TabPageCollection,它包含该TabControl中的TabPage对象。
说明:此集合中的选项卡页的顺序反映了选项卡在控件中出现的顺序。
示例本教程来自/TabPages属性的使用本示例中,当程序运行时,单击【TabPages 属性】按钮,向TabPages控件中添加项。
示例运行结果如图2所示。
图2 TabPages属性程序主要代码如下:string strName = "功能" + Convert.ToString(this.tabControl1.TabPages.Count + 1);string strTap = "tabPage" + Convert.ToString(this.tabControl1.TabPages.Count); this.tabControl1.TabPages.Add(strTap, strName);★★★★★主程序文件完整程序代码★★★★★using System;using System.Collections.Generic;using System.Windows.Forms;namespace _8_48{static class Program{/// <summary>/// 应用程序的主入口点。
MFC:Tab_Control_控件的利用

1.先建立一个对话框MFC应用程序,然后在工具箱里面把Tab Control控件放到对话框中的合适位置上。
再在对话框类中,声明一个CTabCtrl变量:CTabCtrl m_tab;变量m_tab用来与对话框中的Tab Control控件交互,为此要在DoDataExchange 函数中加入DDX_Control语句:DDX_Control(pDX, IDC_TAB1, m_tab);IDC_TAB1是Tab Control控件的ID。
2.建立两个对话框程序,用来当做Tab Control控件的两个页。
别忘了把Style 改为Child,Border改为None。
然后就可以在上面加其他控件了。
接着分别为这两个对话框建立两个类,比如CPage1和CPage2。
然后在对话框类头文件中,加入这两个对话框对象。
同时增加一个变量intm_CurSelTab,用了表明是哪个Page即将被切换。
int m_CurSelTab;CPage1 m_page1;CPage2 m_page2;CDialog* pDialog[2];? //用来保存对话框对象指针在对话框类的初始化函数中需要把CPage1、CPage2和Tab Control关联起来,并保存页面地址,设置初始页面。
//为Tab Control增加两个页面 m_tab.InsertItem(0, _T("Farm"));m_tab.InsertItem(1, _T("Note")); ? //创建两个对话框m_page1.Create(IDD_DIALOG1, &m_tab); m_page2.Create(IDD_DIALOG2,&m_tab); //设定在Tab内显示的范围 CRect rc; m_tab.GetClientRect(rc); rc.top += 20; rc.bottom -= 0; rc.left += 0; rc.right -= 0;m_Farm.MoveWindow(&rc); m_Note.MoveWindow(&rc); ? //把对话框对象指针保存起来 pDialog[0] = &m_page1; pDialog[1] = &m_page2; //显示初始页面pDialog[0]->ShowWindow(SW_SHOW); pDialog[1]->ShowWindow(SW_HIDE); //保存当前选择 m_CurSelTab = 0;.codearea{ color:black; background-color:white; line-height:18px; border:1px solid #4f81bd; margin:0; width:auto !important; width:100%; >这里我们用了一个CDialog指针数组来进行保存Tab Control的每个页,数组的大小是Tab Control页面的个数,数组下标对应着每个页面的索引(这样方便快速存取)。
TabControl 的用法详解

tabControl1.tabPage2.Enabled=false;
MessageBox.Show("Unable to load tab. You have insufficient access privileges.");
tabControl1.SelectedTab = tabPage3;
(3)Selecting 事件
在取消选择某个选项卡(TabPage)之前发生,使处理程序能够取消选项卡(TabPage)更改。
(4)Selected 事件
当选择某个选项卡(TabPage)时发生。
private void TabControl1_Selected(Object sender, TabControlEventArgs e)
System.Drawing.Image myImage =
Image.FromFile
(System.Environment.GetFolderPath
(System.Environment.SpecialFolder.Personal)
+ @"\Image.gif");
imageList1.Images.Add(myImage);
// 删除选中的选项卡
tabControl1.TabPages.Remove(tabControl1.SelectedTab);
//删除全部选项卡
tabControl1.TabPages.Clear();
禁用选项卡(TabPage)
添加TabControl 控件的SelectedIndexChanged 事件(用户从一个选项卡(TabPage)切换到另一个选项卡(TabPage)时引发的事件)。在该事件中检查是否满足条件,如果满足则将该选项卡(TabPage)的Enabled 属性设置为 false。
MFC Table Control使用

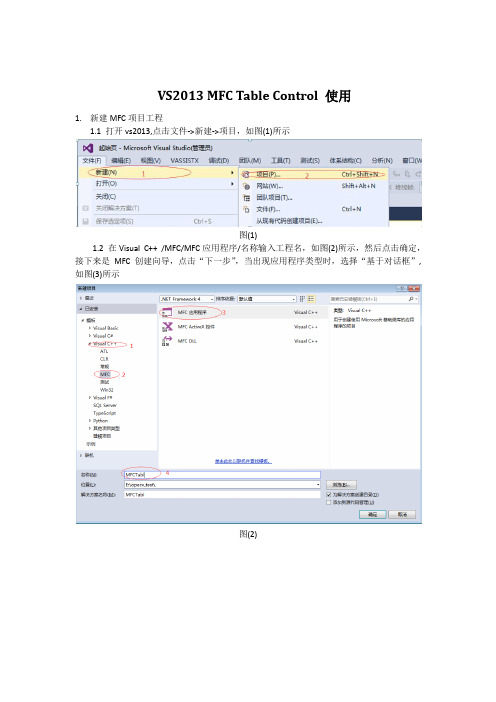
VS2013 MFC Table Control 使用1.新建MFC项目工程1.1 打开vs2013,点击文件->新建->项目,如图(1)所示图(1)1.2 在Visual C++ /MFC/MFC应用程序/名称输入工程名,如图(2)所示,然后点击确定,接下来是MFC创建向导,点击“下一步”,当出现应用程序类型时,选择“基于对话框”,如图(3)所示图(2)图(3)然后点击”完成”,如图(4)所示图(4)2.添加table ctronl 控件2.1在左侧“资源文件”中双击打开MFCTabl.rc,删除默认自带的文本,和两个按钮如图(5)所示图(5)2.2. 添加tab control控件,点击工具箱/Tab Control/,按住左键不松开,放到MFCTabl对话框中,然后将此控件拖至合适的窗口大小,如图(6)所示图(6)2.3. 添加tab项目,打开CMFCTablDlg .cpp文件,找到BOOL CMFCTablDlg::OnInitDialog()函数,在SetIcon(m_hIcon, FALSE); 添加如下代码m_tab.InsertItem(0, _T("系统登录"));m_tab.InsertItem(1, _T("服务器设置"));m_dialog1.Create(IDD_DIALOG1, GetDlgItem(IDC_TAB1));m_dialog2.Create(IDD_DIALOG2, GetDlgItem(IDC_TAB1));//获得IDC_tabMain客户区大小CRect rs;m_tab.GetClientRect(&rs);//调整子对话框在父窗口中的位置,可以改动数值,使子窗体的大小合适;//调整子对话框在父窗口中的位置,根据实际修改rs.top += 25;rs.bottom -= 40;rs.left += 1;rs.right -= 10;//设置子对话框尺寸并移动到指定位置m_dialog1.MoveWindow(&rs);m_dialog2.MoveWindow(&rs);//分别设置隐藏和显示m_dialog1.ShowWindow(true);m_dialog2.ShowWindow(false);//设置默认的选项卡m_tab.SetCurSel(0);打开MFCTablDlg.h,找到class CMFCTablDlg : public CDialogEx添加如下变量CDialogEx m_dialog1, m_dialog2;添加tabl control变量,在资源视图上,点击鼠标右键,选择添加变量,如图(7)所示,在弹出的对话框中,在变量名一项中,输入m_tab,如图(8)所示图(7)图(8)2.4 .添加子对话框双击左侧的MFCTabl.rc,右键点击“MFCTabl.rc”,点击“添加资源”,在弹出的对话框中,选择Dialog/新建。
wpf tabcontrol 用法

WPF TabControl 用法探究在 WPF 中,TabControl 是一个常用的控件,它允许用户在多个选项卡之间进行导航和切换。
在本文中,我们将深入探讨 WPF TabControl 的用法,从简单到复杂,逐步展开这一主题。
1. TabControl 的基本用法让我们从 TabControl 的基本用法开始。
TabControl 提供了一种简单的方式来组织和显示多个选项卡内容。
通过在 XAML 中定义TabControl,并在其中添加 TabItem,我们就可以创建一个基本的选项卡界面。
例如:```xaml<TabControl><TabItem Header="Tab 1"><!-- Tab 1 Content --></TabItem><TabItem Header="Tab 2"><!-- Tab 2 Content --></TabItem></TabControl>```通过这种简单的方式,我们可以快速地创建一个具有多个选项卡的界面,让用户可以方便地在不同内容之间进行切换。
2. TabControl 的高级用法除了基本的选项卡切换功能外,TabControl 还提供了许多高级用法,帮助我们更灵活地控制选项卡的行为和外观。
我们可以通过样式和模板来定制选项卡的外观,使其符合我们的设计需求。
我们还可以通过绑定和命令来动态地控制选项卡的显示和隐藏,从而实现更复杂的界面交互。
另外,TabControl 还支持通过数据绑定来动态生成选项卡,这为我们在处理动态内容时提供了便利。
通过数据绑定,我们可以将选项卡的内容与数据模型关联起来,实现内容的动态更新和切换。
3. 个人观点和理解在我看来,TabControl 是一个非常强大且灵活的控件,它为我们在WPF 应用程序中创建多标签界面提供了强大的支持。
tabcontrol控件用法

tabcontrol控件用法
TabControl控件是一个标签页控件,在实际编程中经常用到,该控件可以显示多个标签页来达到显示效果。
本文介绍下该控件的一些常用用法。
Name属性:Name属性标识该控件的名称,这个控件一般以tpg为前缀,后面加控件的名字。
Alignment属性:这个属性是标识控件的Tab页是位于顶端还是底端,或者是其他页面。
Anchor属性:该属性是设置控件的位置,一般是控件没有设置Dock属性时,才会有作用。
Dock属性:Dock属性是一个填充的属性,还属性可以使Left Right,Top Bottom等,也可以是Fill。
根据需要可以自行搭配不同控件的属性。
ShowToolTips属性:这个属性是设置控件在鼠标放上去之后,是否有提示信息。
tabcontrol1.selectedtab的用法

TabControl1.SelectedTab的用法1.概述在本文中,我们将详细介绍T ab Co nt ro l1.Se le ct ed Ta b属性的用法。
T a bC on tr ol是一种常见的用户界面控件,在许多应用程序中经常使用。
而T ab Co nt ro l1.S el e ct ed Ta b属性则用于获取或设置当前选中的选项卡。
2.使用方法2.1获取当前选中选项卡要获取当前选中的选项卡,我们可以使用T a bC on tr ol1.Se lec t ed Ta b属性。
该属性返回一个对象,代表当前选中的选项卡。
下面是一个示例代码:T a bP ag es el ec te dTa b=t ab Co nt ro l1.Se l ec te dT ab;在上述代码中,我们使用Ta bC on tr ol1.S e le ct ed Ta b获取当前选中的选项卡,并将其赋值给一个Ta bP ag e类型的变量s el ec te d Ta b。
2.2设置当前选中选项卡要设置当前选中的选项卡,我们同样可以使用T a bC on tr ol1.Se lec t ed Ta b属性。
下面是一个示例代码:t a bC on tr ol1.Se lec t ed Ta b=ta bP ag e1;在上述代码中,我们使用Ta bC on tr ol1.S e le ct ed Ta b属性将选项卡t a bP ag e1设置为当前选中的选项卡。
3.示例为了更好地理解T abC o nt ro l1.S el ec ted T ab的用法,我们来看一个具体的示例。
假设我们有一个应用程序,包含Ta bC on tr ol控件和几个选项卡。
当用户在Ta b Co nt ro l中选择不同的选项卡时,我们希望在窗体标题栏中显示当前选中的选项卡的名称。
首先,我们在窗体的L oa d事件中添加以下代码:p r iv at ev oi dF or m1_L oa d(ob je ct se nde r,E ve nt Ar gs e){t a bC on tr ol1.Se l ec t ed In de xC ha ng ed+=Ta bC on tr ol1_Sel e ct ed I n d ex Ch an ge d;T a bC on tr ol1_Se lec t ed In de xC ha ng ed(n ul l,nu ll);}上述代码中,我们订阅了Ta bC on tr ol1的S el ec te dI nd ex Ch a ng ed 事件,并在窗体加载时手动触发一次该事件。
TabCtrl选项卡控件使用

TabCtrl选项卡控件使用TabCtrl选项卡控件使用2010-07-30 19:01VC5中,标签控件是由CTabCtrl类来作数据支持的。
做一个标签控件,主要有以下几个步骤:一、在ResourceView标签页(就是VC5左面的标签控件第二项)的对话框中添加TABCTRL(比如取名为MYTABCTRL)。
二、在ClassWizard中为刚添加的标签控件关联上一个CTabCtrl变量(比如取名为mytab)。
三、为标签控件添加项目。
四、到此为止,一个标签控件就做好了。
现在便可以用ClassWizard为标签控件添加消息映射了。
下面重点介绍为标签控件添加项目的方法。
CTabCtrl类有一个成员函数InsertItem,它的原型是:BOOL InsertItem(int nItem,TC_ITEM*pTabCtrlItem);其中第一个参数是加入项目的序号,此序号将在调用CTabCtrl的另一个成员函数GetCurSel()时作为返回值。
与GetCurSel()对应的就是SetCurSel(int nItem),SetCurSel函数可改变标签控件当前选定的项目,其中nItem就是该项目的序号。
InsertItem的关键在于第二个参数PTabCtrlItem。
这是一个指向TC_ITEM 结构的指针。
TC_ITEM结构的定义如下:typedef struct_TC_ITEM{UINT mask;//标签控件的类型UINT lnReserved1;//VC保留,勿用UINT lnReserved2;//VC保留,勿用LPSTR pszText;//标签控件的项目文字int cchTextMax;//pszText的长度int iImage;//标签控件的图形序号LPARAM lParam;//用于交换的数据}TC_ITEM;在编程中,真正经常使用的只有mask、pszText、iImage三个成员变量。
tab控件的使用方法及禁用某一页的方法

tab控件的使用方法及禁用某一页的方法
使用Tab控件的方法如下:
1. 创建一个MFC对话框框架。
2. 在对话框资源上从工具箱中添加一个Tab Control控件。
根据需要修改
一下属性。
3. 右击控件,为这个控件添加一个变量,将此控件跟一个CTabCtrl类变量
绑定在一起,这里设为m_tabctrl。
4. 创建两个新的对话框资源,其属性作如下修改:Border:none,这样它就没了标题栏;Style:Child,这样这个模板就可以当作另一个窗口的子窗口了。
其它如果没有必要,就不用改。
在上面加一些控件什么的,具体操作跟普通对话框没有区别。
完成后从这两个对话框模板生成两个新的对话框类。
5. 使用SetWindowPos()函数设置这两个对话框在Z顺序中的位置,显示
或隐藏状态。
6. 在主对话中为标签控件添加一个标签选择改变(TCN_SELCHANGE)的
控件通知消息,以便在用户选择标签时通知主对话框。
至于禁用某一页的方法,可以通过在代码中设置Tab控件的属性来实现。
具体来说,可以通过调用Tab控件的EnableTab()函数并传递要禁用的标签的索引值来禁用特定的标签页。
例如,如果要禁用第一个标签页,可以调用
EnableTab(0, false),其中0表示标签页的索引值,false表示禁用该标签页。
xtratabcontrol用法

xtratabcontrol用法XtraTabControl是一个DevExpress的Windows Forms控件,它提供了一个选项卡式的用户界面,可以轻松地管理和显示多个窗体或用户控件。
在本文中,我们将介绍XtraTabControl的基本用法,帮助您了解如何使用它来优化您的应用程序的用户体验。
一、XtraTabControl的基本概念XtraTabControl是一个容器控件,它包含了多个选项卡页面。
每个选项卡页面可以容纳一个窗体或用户控件,并提供了在不同页面之间进行切换的功能。
通过使用XtraTabControl,您可以轻松地将不同的视图组织在一起,使用户能够快速定位所需的内容。
二、添加和删除选项卡页面要向XtraTabControl添加选项卡页面,您可以使用AddTab方法。
该方法将接受一个字符串参数作为选项卡的标题,并返回一个TabPage实例,您可以在其中添加您的窗体或用户控件。
示例代码:```XtraTabPage tabPage = xtraTabControl1.TabPages.Add("Page 1");tabPage.Controls.Add(new MyForm());```通过调用TabPage的Controls.Add方法,您可以在选项卡页面上添加您的窗体或用户控件。
要删除选项卡页面,您可以使用RemoveTabPage方法。
该方法接受一个TabPage实例作为参数,并将其从XtraTabControl中移除。
示例代码:```xtraTabControl1.TabPages.Remove(tabPage);```通过调用XtraTabControl的TabPages.Remove方法,您可以将指定的选项卡页面从XtraTabControl中删除。
三、切换选项卡页面XtraTabControl提供了多种方法来切换选项卡页面。
最简单的方法是使用SelectedTabPage属性,该属性接受一个TabPage实例作为参数,并将其设置为当前选中的选项卡页面。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
利用Tab Control控件设计一个分页表,见下图
1. 建立一个MFC类型的基于FormView的单文档工程TabTest。
2. 把一个Tab Control控件拖到主对话框中,主对话框的ID为IDD_TABTEST_FORM,Language设为:Chinese(P.R.C)。
Tab Control的ID为IDC_TAB1。
3. 通过ClassWizard的设置一个与Tab Control相关的变量m_tab,类型为CTabCtrl。
4.建立两个对话框资源,设置其Style为Child,Borden为None。
因为想要不带标题栏和工具栏的对话框,因此我选择的是Dialog 资源中的IDD_FORMVIEW型的对话框。
它们的ID分别为IDD_Page1_FORMVIEW和IDD_Page2_FORMVIEW。
5.通过ClassWizard分为别两个对话框资源建立两个类CPage1和CPage2。
并建立CPage1和CPage2对应的两个两个对象:在CTabTestView中增加两个变量m_page1和m_page2,类型分别为CPage1和CPage2型。
6.在View的初始化函数OnInitialUpdate()函数中把CPage1和CPage2与TabControl关联起来,设置初始页面,保存页面地址,代码如下:
void CTab_testView::OnInitialUpdate()
{
CFormView::OnInitialUpdate();
GetParentFrame()->RecalcLayout();
ResizeParentToFit();
//为TabControl增加两个页面
m_tab.InsertItem(0,"标签1");
m_tab.InsertItem(1,"标签2');
//创建两个对话框
m_page1.Create(IDD_Page1_FORMVIEW,&m_tab);
m_page2.Create(IDD_Page2_FORMVIEW,&m_tab);
//获得IDC_TABTEST客户区大小
CRect rc;
m_tab.GetClientRect(rc);
//调整子对话框在父窗口中的位置
rc.top += 20;
rc.bottom -=60;
rc.left +=1;
rc.right -=2;
//设置子对话框尺寸并移动到指定位置
m_page1.MoveWindow(&rc);
m_page2.moveWindow(&rc);
//设置隐藏和显示
m_page1.ShowWindow(true);
m_page2.ShowWindow(false);
//设置默认选项卡
m_tab.setCurSel(0);
}
7.在CPage1对话框中添加一个static text控件和edit text控件,在CPage2对话框添加一个edit text控件。
增加edit text控件的相关变量m_npage1和m_npage2在CPage1.h和CPage2.h中添加GetParaValue()函数。
在CPage1.cpp中编写代码int CPage1::GetParaValue()
{
return m_npage1;
}
int CPage2::GetParaValue()
{
return m_npage2;
}
8. 添加Tab Control控件得TCN_SELCHAGE事件响应函数OnSelChangeTabTest()
void CTabTestView::OnSelchangeTabTest(NMHDR* pNMHDR, LRESULT* pResult)
{
// TODO: Add your control notification handler code here
CString str;
int CurSel=m_tab.GetCurSel();
switch(CurSel)
{
case 0:
m_page1.ShowWindow(true);
m_page2.ShowWindow(false);
m_page1.GetDlgItem(IDC_STATIC1);
m_page1.GetDlgItem(IDC_PageEDIT1)->GetWindowText(str); break;
case 1:
m_page1.ShowWindow(false);
m_page2.ShowWindow(true);
m_page2.GetDlgItem(IDC_Page2EDIT)->GetWindowText(str); break;
}
*pResult = 0;
}
此时,编译运行即可达到上图的效果。
