flash制作红旗的教程
用Flash制作五星红旗迎风飘扬的动画实例教程

要点:利用复制、变形、补间动画、图层遮罩。
一、启动flash MX 2004,点击新建一个flash文档,设置文档的属性,宽800,高600,背景色为绿色,(因为我做这个旗帜比较大了一点所以我给它的尺寸相对来说也要大一些,还要考虑旗杆所占用的位置),如图1二、新建一个旗面元件。
点击菜单栏上的“插入”——“新建元件”,名称为“旗面”,行为为“图形”然后点击确定。
(2)三、然后点击左边工具栏上的矩形工具,颜色——笔触颜色为无,填充色为红色(废话,红旗不是红色的吗),画一个竖立的宽为120,高为300长方形(一般宽高比是1:1.5),点击工具栏中的“选择工具”对图形上下两头进行调整如图:3-1(1)(2)(3)然后选中图形按住Ctrl键,用鼠标向右托又复制出一个图形,选中这个图形点击菜单栏中的“修改”、“变形”、“垂直翻转”,如上图(3-2),再用方向键向左移动,使其两个图形相对接,如图(3-3)。
四、点击图层的第一帧,使其图(3-3)都被选中,按Ctrl键向右又拖出一个图形,如图(4-1)(4-1)用同样的方法再次复制这个图形,如图(4-2),然后点击图层的第一帧,打开混色器面板,选择线性渐变色,左边颜色的值为“#D20202”,右边颜色值为“#FF0000“,用工具栏中的颜料桶工具填充,并用工具栏中的“填充变形工具”调整填充,如图(4-3)到此“旗面”元件就制作完毕。
(4-2)(4-3)五、回到场景,点击菜单栏上的“插入”——“新建元件”,名称为“飘扬的旗帜”,行为为:“影片剪辑”,确定。
(5-1)双击图层1改名为“旗面”,然后点击该图层的第一帧,把刚刚做好的“旗面”元件拖入场景中对齐中心舞台。
然后新建图层2改名为“遮罩”,在图层的第一帧处用左边工具栏中的“矩形工具”笔触颜色无,填充色为蓝色,绘制一个宽为500,高为410的长方形,并在该图形的右边用选择工具调整成弧形如图(5-2)(5-2)在该图层中的第20帧和40帧处插入关键帧,并点击20帧处,用选择工具改变一下图形的形状如图(5-3)(5-3)选择该图层(遮罩层)的第一帧和20帧处做“形状”补间动画,然后在旗面层的第40帧处插入关键帧,并用方向键把图形向右移动到如图(5-4)的位置,在第一帧和40帧之间创建补间动画。
FLASHcs4-着色-张昕

造型分析:使用什么样的工具完成?
要点提示:辅助线、选择工具、钢笔工具、颜色面板
三、提高练习——着色
• 造型分析:使用什么工具绘制? • 颜色分析:火箭的填充颜色如何选取?
四、自由发挥——自由上色
• 为以下的卡通造型上色
五、小结
• 通过几节课的着色训练,你对颜色填充有什么心得? • 1.颜料桶的使用。 • 2.墨水瓶的使用。 • 3.颜色面板的使用。 • (1)纯色 • (2)线性渐变 • (3)放射性渐变 • (4)位图
一、作业展评、点评
• 实训1——飘动的红旗 • (要点与技法:辅助线、选择工具、钢笔工具、颜色面板) • 实训2——杯具 • (要点与技法:圆角矩形,选择工具,颜色面板,铅笔工具) • 实训3——花与蝴蝶 • (要点与技法:椭圆工具、变形面板、铅笔工具、颜色面板)
二、颜色面板的强化训练
• 实训1——茶壶的绘制与着色
Hale Waihona Puke 六、技能拓展• 面对一个已经绘制好的角色,着色时应该考虑哪些因素?
flash教程_红旗飘飘

3.2 风效制作
3.2.2 旗子飘动
【绘制旗子飘动】
步骤3:在下一帧,绘制一个旗角向上扬的旗子。
绘制旗子
2006
10
第3章 自然现象及特效
<第2节风效制作>
3.2 风效制作
3.2.2 旗子飘动
【绘制旗子飘动】
步骤4:在两个关键帧中间添加两帧,并打开【绘图纸外观】显现出前后两 帧的图像,参照这两帧绘制中间帧。
4
第3章 自然现象及特效
<第2节风效制作>
3.2 风效制作
3.2.2 旗子飘动
在制作高级动画中,表现这类物体运动时还应该考虑重力对物体运动产生 的影响。这样看起来物体的运动更舒服更符合自然运动规律,同时避免了表现 物体运动时的重复和单调。
受重力影响的绳子运动轨迹
受外力(风)影响的绳子运动轨迹
2006
旗子是受风的作用力而顺着风向飘动的。一般来说,飘动时旗子的轮廓 线呈曲线变化。
旗子飘动图示
2006
3
第3章 自然现象及特效
<第2节风效制作>
3.2 风效制作
3.2.2 旗子飘动
微风时,旗子飘动舒缓,帧数较多;反之,强风时,旗子飘动剧烈, 帧数较少。 制作有图案的旗子,可以绘制网格作参考。
绘制网格
2006
总结
【实践】
微风时,旗子飘动舒缓,帧数较多;反之,强风时,旗子飘动剧烈,帧数 较少。
受外力影响飘起 受重力影响下落
2006
17
第3章 自然现象及特效
<第2节风效制作>
结束
2006
18
步骤7:按“Shift+F9”键调出【混色器】,选中【填充颜色】,更改 【类型】为“放射状”并调整【颜色指针】的颜色、透明度和位置。
庆祝国庆flash制作步骤

庆祝国庆-形状补间动画制作步骤1、新建一个flash文档,修改图层1为背景图片。
执行文件-导入-导入到舞台,将节日夜空图片导入到舞台中,根据图片大小修改舞台大小,然后将图片利用水平中齐垂直中齐放置在舞台中央,在第80帧插入帧。
锁定该图层。
2、新增一个图层,修改图层名称为灯笼1,在该图层绘制灯笼。
首先画灯笼主体部分。
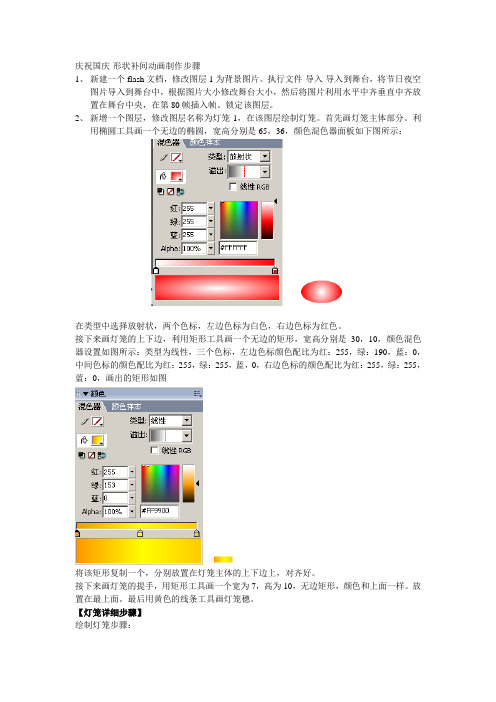
利用椭圆工具画一个无边的椭圆,宽高分别是65,36,颜色混色器面板如下图所示:在类型中选择放射状,两个色标,左边色标为白色,右边色标为红色。
接下来画灯笼的上下边,利用矩形工具画一个无边的矩形,宽高分别是30,10,颜色混色器设置如图所示:类型为线性,三个色标,左边色标颜色配比为红:255,绿:190,蓝:0,中间色标的颜色配比为红:255,绿:255,蓝,0,右边色标的颜色配比为红:255,绿:255,蓝:0,画出的矩形如图将该矩形复制一个,分别放置在灯笼主体的上下边上,对齐好。
接下来画灯笼的提手,用矩形工具画一个宽为7,高为10,无边矩形,颜色和上面一样。
放置在最上面。
最后用黄色的线条工具画灯笼穗。
【灯笼详细步骤】绘制灯笼步骤:第一步绘制灯笼在主体1)打开混色器面板,选择笔触颜色为无,然后选择填充色为红色,在类型中选择放射状。
2)在色标条上,将最左边的色标的颜色调为白色(红255 绿255 蓝255);右边的色标调为红色(红255 绿0 蓝0)3)利用椭圆工具在灯笼层绘制一个宽高分别是65 36的无边椭圆。
第二步绘制灯笼的上下边1)打开混色器面板,选择笔触颜色为无,然后选择填充色为黄色,在类型中选择线性。
2)在色标条上,将最左边的色标的颜色调为土黄色色(红255 绿153 蓝0);在色标条中间单击鼠标左键添加一个色标,设置颜色为黄色(红255 绿255 蓝0),右边的色标调为明黄色(红255 绿204 蓝0)3)利用矩形工具在灯笼层绘制一个宽高分别是30 10的无边矩形。
并复制一个作为灯笼的下边4)绘制一个宽高为7 10 的无边矩形作为灯笼的提手第三步绘制灯笼穗选择笔触颜色为黄色,用线条工具绘制几条线条,排列整齐的放在灯笼的下边。
flash动画制作之绘制五星红旗

三、画国旗旗面
• 步骤:绘制五星红旗可以用直线工具也可以用多 边形工具(多用多边形工具)
• 步骤3:新建画五角星的图层 ,在新建的图层中 用直:图4,图5
图4 利用直线工具绘制五角星
图5 给五角星填充颜色并删除多余的线条
三、画国旗旗面
• 步骤4:将画好的五角星进行复制粘贴。 用变形缩放工具将它缩小为围绕在周围
的小五角星。 如:图6,图7,图8
选中并复制五角星
图6
将粘贴的五角星缩小
图7
调整好四颗小五角星
图8
三、画国旗旗面
• 步骤5:最后将五个五角星复制到旗面的图层,固 定好位置,将新建图层删除。
三、画国旗旗面
试一试 • 在不利用新图层的情况下,看看能不能把国旗上的
五角星画好呢?如果不行,问题出在哪里?如果可 以,你是如何操作的呢,要注意哪些地方呢?
幼儿园国庆节手工制作国旗

幼儿园国庆节手工制作国旗
制作国旗,可以采用以下步骤:
材料:
1. 纸板或白纸
2. 彩色纸或颜料
3. 黄色和红色画笔
4. 剪刀
5. 胶水
步骤:
1. 将纸板或白纸剪成国旗的形状,可以是长方形或正方形。
2. 使用黄色画笔在纸板或白纸上画一个大的五角星,代表星星图案。
星星有五个尖角。
3. 使用红色画笔在五角星的周围涂上红色,代表背景颜色。
可以根据需要,将红色延伸至整个国旗区域。
4. 使用彩色纸或颜料制作旗杆。
可以裁剪出适当的形状,并用胶水将旗杆粘在国旗上。
5. 等待胶水干燥,然后国旗就完成了。
制作过程中,可以鼓励幼儿自由发挥创造力,可以添加其他图案或装饰物,使国旗更加个性化。
同时,在制作过程中,可以向幼儿介绍国旗的意义和象征,让他们更好地了解国旗的重要性。
Flash制作《红旗飘飘》学案(1)

Flash制作《红旗飘飘》教案教学目标1.知识与技能①运用矩形工具、选择工具、部分选择工具、钢笔工具绘制飘动的红旗。
②学会插入关键帧,实现红旗的飘动。
③培养学生的自主探索和综合实践操作的能力。
2.过程与方法通过教师演示与自主探究的方法来完成教学内容。
3.情感态度与价值观:①在使用flash工具绘制飘动红旗的同时,体会在flash中综合运用各种工具实现图象的绘制,体会制作的乐趣。
②让学生更深一步的了解Flash软件,进一步激发学生的求知欲。
教学重难点:Flash软件中矩形工具、选择工具、部分选择工具、钢笔工具的综合运用教学过程:一.自主学习(大胆尝试,通过实际操作发现问题)Flash工具运用练习(一)在flash软件中,运用界面左边工具栏中的钢笔工具、矩形工具、铅笔工具、刷子工具等以最快的速度绘制一面飘动的红旗。
二.课例操作Flash工具运用练习(二)根据老师的演示步骤,运用矩形工具、选择工具、部分选择工具、钢笔工具绘制一面生动的红旗。
1.打开Flash软件,选择Flash文档。
2.选择矩形工具,单击油漆桶选择红色,笔触选择无颜色,在舞台中央绘制一个矩形。
3.选择选择工具,放在绘制的红旗边框上,待鼠标的图标变成时按住鼠标向上或下拖拽,使其边框发生变化。
(不加以变化下面无法操作)。
4.选择部分选取工具,在绘制对象的边框上单击一下,此时绘制对象的边缘变为绿色被选定状态,然后单击钢笔工具,将鼠标放在绘制图像的边框上单击一次,这是鼠标的图标变为图标,此时给上边缘加3或4个点,右边缘加1或2个点,下边缘对应上边缘加3到4个点,完毕。
5.选择选择工具将鼠标放在绘制对象的边框处,鼠标图标变为时,向上或向下拖拽,直至拖拽成自己满意的程度。
6.选择矩形工具,绘制旗杆。
7.保存。
菜单栏文件——另存为—E盘—“红旗”文件夹—***-班红旗.fla —确定三.拓展提升波浪线的的运动规律如下:Flash关键帧插入操作练习(三)分别在第5帧第10帧插入关键帧,在这两个关键帧内遵循波浪线运动规律让红旗的边缘发生变化,实现红旗飘起来的效果。
Flash制作飘扬的旗帜

飘扬的旗帜是一个在flash团体中流行的“我怎样做?”的问题。
说实话,如何最好地实现这个动画,折磨了我好长时间。
我最初想到的是使用补间形状和逐帧动画,但是这被证实是非常耗时的同时无法得到令人满意的效果。
然后有一天,出乎意料地,它提示我:如果我滑动适当的图形穿过一个遮罩空间,我产生了一个关于旗帜飘扬想法,它打破了我制作动画的传统方法。
它使所有事情突然变得容易多了。
1. 你将开始制作一个很好的长反复飘动的带状图形。
首先用一个简单的矩形,用任一颜色填充,不要笔触。
使它的宽度略大于它高度。
2. 使用选择工具调整上下边成弧形。
你将重复这个形状创建一个图案,这样选择它并复制它。
3. 粘贴形状并垂直翻转它。
使用选择工具拖动它使它与原始形状连接。
这些形状连接后,选择它并复制它。
4. 重复第三步粘帖新的形状并垂直翻转它。
然后又将它连接到前面的形状上。
看已形成丝带的形状了?但是丝带是纯色的,缺少深度,这样让我们继续添加些阴影。
5. 混合两种色并将它们添加到样品面板。
混合一个线性渐变,在两个颜色值之间添加几个颜色点。
用这个渐变填充这个丝带并编辑它使凹陷部分具有较深的颜色。
6. 在使用这个方法制作丝带后,选择它使用ctrl+a,复制它使用ctrl+c,粘帖它使用ctrl+v.将它的边与原来形状的边对齐,使形状基本上是两倍长。
将它转换为元件。
7. 在丝带层上面创建一个遮罩层。
使用矩形工具,画一具矩形足够覆盖丝带一一段。
它可使用一个高对比的颜色。
8. 接下来,在时间轴的某处插入一个关键帧并定位丝带到遮罩形状的左边。
添加一个运动补间。
9. 创建一个丝带不间断循环,复制粘帖新的实例到新的遮罩层(使用相同的遮罩)的相应位置。
创建补间动画这样将使原始的丝带不会产生缺口。
10. 使用ctrl+enter测试你的影片,看一上它穿过遮罩的旗帜飘扬的效果。
但是我们并不停止在这里。
让我们为旗帜飘扬更进一步地为左边和右边添加生动的补间形状。
使用选择工具将左边和右边调成弧形。
国庆节手工红旗简单又漂亮

国庆节手工红旗简单又漂亮国庆节是中国人民对祖国的深深热爱之情的一种表达,也是一个庆祝祖国生日的重要日子。
在国庆节这一天,人们会用各种方式来表达对祖国的祝福,其中一种方式就是制作手工红旗。
下面我将教大家制作一面简单又漂亮的手工红旗,让我们一起来制作吧!材料准备:1. 红色网格纸2. 黄色、五角星纸片3. 黄色丝带4. 剪刀5. 胶水或胶棒6. 铅笔7. 尺子步骤一:制作旗杆1. 用尺子在红色网格纸上量出一条长约30厘米的长方形,然后用剪刀剪下。
2. 将长方形的一侧卷起成圆筒状,用胶水或胶棒固定。
步骤二:制作红旗1. 将红色网格纸平铺开,用尺子在纸上量出一块长方形,宽约20厘米、长约30厘米,然后用剪刀剪下。
2. 将长方形的一侧边对折,使其变为三角形形状。
3. 在三角形的底部用铅笔勾勒出一个小三角形,然后用剪刀沿着勾勒线将小三角形剪下。
4. 将红色三角形打开,即可得到一面红色旗帜。
步骤三:贴上五角星1. 用黄色纸片剪出五角星的形状,大小适中,颜色鲜艳。
2. 将五角星放在红色旗帜的左上角的位置,用胶水或胶棒固定。
步骤四:装饰旗帜1. 将黄色丝带固定在旗杆的顶部,使其成为旗帜的下边界。
2. 大家可以根据自己的喜好和创意,用彩色笔在红旗上绘制一些图案或写上一些祝福的话语,让红旗更加个性化。
至此,一面简单又漂亮的手工红旗就制作完成了!你可以选择将手工红旗悬挂在窗户、墙壁或者其他场所,来迎接国庆节的到来,并表达对祖国的美好祝福。
制作手工红旗不仅能够锻炼孩子们动手能力,还能够加深对国庆节的认识,增强对祖国的热爱情感。
希望大家通过制作手工红旗,共同庆祝祖国的生日,为祖国点赞!。
flash制作绽放的礼花

一.建一影片,大小为550*400,背景色为黑色,桢频改为20。
二.图形元件两个:1. 礼花棒:插入-新建元件-图形-取名就叫礼花棒。
选椭圆工具,笔触颜色为无,填充色为线形渐变色。
打开窗口-混色器,把线性渐变色左边的色键改为红色,右边的色键改为黑色。
在工作区中间画一个窄窄的椭圆,用对齐面板居中。
2. 礼花:插入-新建元件-图形-取名:礼花。
选矩形工具,笔触无,填充色为红色,画一长方形。
点黑箭头工具,点长方形,按鼠标右键,点拷贝,然后在空白的地方连续点粘贴四次,把粘贴的长方形拉开,可用变形工具把两个长方形拉长些,用四个长方形拼成个“米”。
剩下的一个长方形,选用直线工具,割掉一个角,点黑箭头工具,点被割的角,按删除键,点直线也删除。
将这个图形转换成图形元件,设置这个图形的透明度为60%。
把这个图形用变形工具旋转一下,然后用黑箭头工具,移到“米”字的下面。
三.影片元件两个:1. 影片元件1:插入-新建元件-影片剪辑-取名:mc1。
打开库,把图形元件礼花拖入工作区,用变形工具把它旋转90度,设置这个元件的大小为宽:35,高10,让礼花的尾部在十字花上。
在15桢插入关键桢,将礼花向前平移一段距离,并在15桢处改变礼花的alpha为0%。
在第一桢,点属性,在补间里点运动。
2.影片元件2:插入-新建元件-影片剪辑-取名:mc2。
在时间轴上建三层:第一层,第一桢从库中拖入礼花棒,放在工作区的下部,在第十桢插入关键桢,把礼花棒向上移至工作区中间,在第一桢,创建补间动画。
第二层,在第十一桢建关键桢,打开库,从库中拖入mc1 影片元件,点属性,在影片剪辑里输入实例名lh,在第二层25桢插入普通桢。
在第11桢,点开动作面板,输入语句://第一段设置礼花爆炸的火花数量//第二段使各火花产生随机的颜色//第三段复制火花设置旋转角度,大小及透明度等属性for (i = 1; i < 150; i = i + 1){ myColorTransform = new Object();myColorTransform.ra = random(100);myColorTransform.rb = random(255);myColorTransform.ga = random(100);myColorTransform.gb = random(255);myColorTransform.ba = random(100);myColorTransform.bb = random(255);myColorTransform.aa = random(100);myColorTransform.ab = random(255);myColor=new Color(lh);myColor.setTransform(myColorTransform);duplicateMovieClip("lh", "lh" + i, i);setProperty("lh" + i, _rotation, random(360));transform = random(100);setProperty("lh" + i, _xscale, transform);setProperty("lh" + i, _yscale, transform);setProperty("lh"+i,_alpha,random(100));}第三层,建立声音,在第一桢导入发射的声音,在第11桢插入空白关键桢,导入爆炸声音。
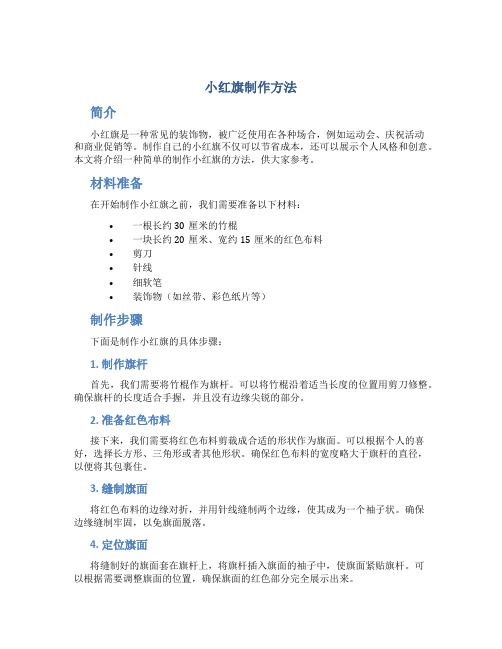
小红旗制作方法

小红旗制作方法简介小红旗是一种常见的装饰物,被广泛使用在各种场合,例如运动会、庆祝活动和商业促销等。
制作自己的小红旗不仅可以节省成本,还可以展示个人风格和创意。
本文将介绍一种简单的制作小红旗的方法,供大家参考。
材料准备在开始制作小红旗之前,我们需要准备以下材料:•一根长约30厘米的竹棍•一块长约20厘米、宽约15厘米的红色布料•剪刀•针线•细软笔•装饰物(如丝带、彩色纸片等)制作步骤下面是制作小红旗的具体步骤:1. 制作旗杆首先,我们需要将竹棍作为旗杆。
可以将竹棍沿着适当长度的位置用剪刀修整。
确保旗杆的长度适合手握,并且没有边缘尖锐的部分。
2. 准备红色布料接下来,我们需要将红色布料剪裁成合适的形状作为旗面。
可以根据个人的喜好,选择长方形、三角形或者其他形状。
确保红色布料的宽度略大于旗杆的直径,以便将其包裹住。
3. 缝制旗面将红色布料的边缘对折,并用针线缝制两个边缘,使其成为一个袖子状。
确保边缘缝制牢固,以免旗面脱落。
4. 定位旗面将缝制好的旗面套在旗杆上,将旗杆插入旗面的袖子中,使旗面紧贴旗杆。
可以根据需要调整旗面的位置,确保旗面的红色部分完全展示出来。
5. 打造个性化在旗面的红色部分上,可以用细软笔书写个人的名字、纪念日或者其他特别的标识。
这样可以使小红旗更加个性化。
另外,还可以在红色布料上添加装饰物,如丝带、彩色纸片等,以增加视觉效果。
结论制作小红旗并不困难,只需要准备简单的材料和一些基本的手工技巧。
通过创造性的设计和个性化的装饰,我们可以制作出独一无二的小红旗,用于各种场合的装饰和宣传。
希望这个简单的制作方法可以为大家提供指导和启发。
让我们享受DIY的乐趣,展现个人风采吧!。
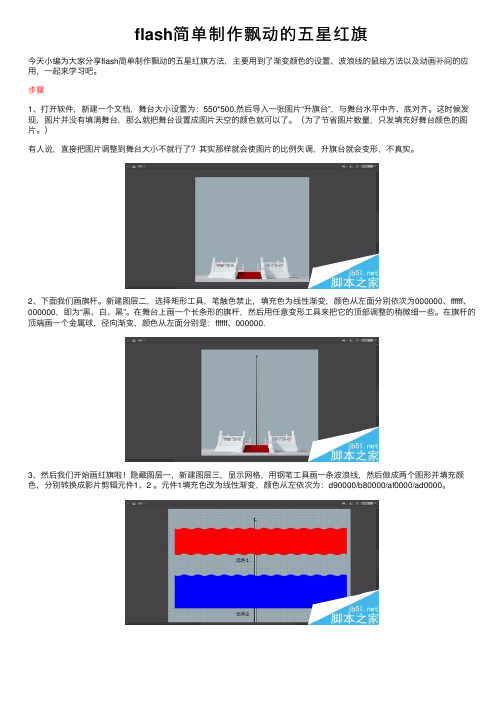
flash简单制作飘动的五星红旗

flash简单制作飘动的五星红旗今天⼩编为⼤家分享flash简单制作飘动的五星红旗⽅法,主要⽤到了渐变颜⾊的设置、波浪线的⿏绘⽅法以及动画补间的应⽤,⼀起来学习吧。
步骤1、打开软件,新建⼀个⽂档,舞台⼤⼩设置为:550*500.然后导⼊⼀张图⽚“升旗台”,与舞台⽔平中齐、底对齐。
这时候发现,图⽚并没有填满舞台,那么就把舞台设置成图⽚天空的颜⾊就可以了。
(为了节省图⽚数量,只发填充好舞台颜⾊的图⽚。
)有⼈说,直接把图⽚调整到舞台⼤⼩不就⾏了?其实那样就会使图⽚的⽐例失调,升旗台就会变形,不真实。
2、下⾯我们画旗杆。
新建图层⼆,选择矩形⼯具,笔触⾊禁⽌,填充⾊为线性渐变,颜⾊从左⾯分别依次为000000、ffffff、000000,即为“⿊、⽩、⿊”。
在舞台上画⼀个长条形的旗杆,然后⽤任意变形⼯具来把它的顶部调整的稍微细⼀些。
在旗杆的顶端画⼀个⾦属球,径向渐变,颜⾊从左⾯分别是:ffffff、000000.3、然后我们开始画红旗啦!隐藏图层⼀,新建图层三,显⽰⽹格,⽤钢笔⼯具画⼀条波浪线,然后做成两个图形并填充颜⾊,分别转换成影⽚剪辑元件1、2 。
元件1填充⾊改为线性渐变,颜⾊从左依次为:d90000/b80000/af0000/ad0000。
4、在主场景舞台删除元件2,双击元件1进⼊内部进⾏编辑。
在第90帧插⼊关键帧,第⼀帧和第90帧分别把我们画的波浪图形移动到合适位置,然后1到90创建补间形状。
(⽬的是让它左右移动)5、返回主场景,把元件1转换为影⽚剪辑元件3,双击进⼊内部进⾏编辑。
新建图层⼆,导⼊元件2拖⼊舞台并垂直旋转,然后放在合适位置,在90帧插⼊帧,并把图形移到合适位置,并创建补间动画。
(注意图层⼀也延伸到90帧)。
并把图层⼆设置为图层⼀的遮罩层。
6、删除⽹格。
新建图层三,画上旗裤,新建图层四,画上五个五⾓星。
7、返回主场景,把元件三移到旗杆的下端,在90帧插⼊帧,1到90帧创建补间动画,在70帧把红旗(元件三)移到旗杆的顶端。
红旗帜工艺流程

红旗帜工艺流程红旗帜工艺流程红旗帜作为一种具有浓厚的节日氛围和文化内涵的艺术品,制作工艺也是非常独特和精细的。
下面将为大家介绍一下红旗帜的制作工艺流程。
首先,准备工作。
在开始制作红旗帜之前,首先需要准备好所需材料和工具。
主要材料包括红色绸布、丝线、丝线颜料、铅笔等。
工具则有剪刀、绣针、安全针等。
第二步,设计图案。
设计图案是红旗帜制作的重要环节之一,它直接决定了最终的效果和表达的主题。
设计师首先需要确定红旗帜的尺寸和形状,然后根据主题和要表达的意义设计出相应的图案。
第三步,裁剪绸布。
在准备好设计图案后,需要根据图案的形状和大小裁剪相应尺寸的绸布。
裁剪时要注意保持边缘的整齐和平滑,以确保最后的效果。
第四步,绣制图案。
在裁剪好的绸布上,使用铅笔进行轻微的素描,将图案的轮廓勾画出来。
然后,使用绣针和丝线颜料将图案进行绣制,可根据需要选用不同的绣法和颜色。
绣制时要注意细节和线条的清晰和准确,力求做到图案的饱满和立体感。
第五步,装饰处理。
在绣制好图案后,可以根据需要进行一些额外的装饰处理。
比如添加珠子、蕾丝、丝带等。
这些装饰可以增加红旗帜的美观度和质感。
第六步,整理。
绣制和装饰完毕后,需要对红旗帜进行整理和收尾工作。
首先,剪去多余的线头和绸布边缘,使线头和边缘整齐一致。
然后,可以使用燃烧工具将绸布边缘进行处理,以防止绸布松动或开裂。
第七步,制作挂绳。
制作完红旗帜后,还需要制作挂绳,方便将红旗帜挂起来。
通常挂绳的材料为丝线,可以根据需要选择不同的颜色和长度。
最后,质检和包装。
制作完毕的红旗帜需要经过质检,确保品质合格。
然后,将红旗帜进行包装,通常采用纸盒或塑料袋包装,以防止损坏和污染。
以上就是红旗帜的制作工艺流程。
每一个环节都需要工匠们精心施展,才能制作出精美的红旗帜。
无论是在节日庆典中还是在家庭聚会中,红旗帜都能增添欢乐和喜庆的氛围。
它不仅是一种装饰品,更是一种文化的传承和表达。
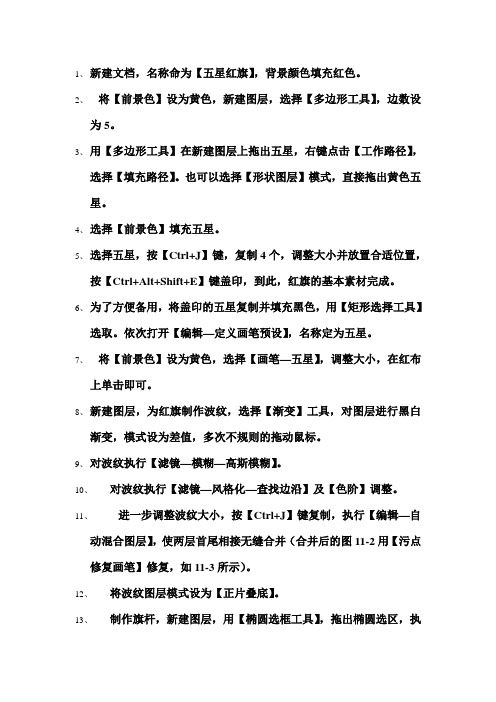
制作旗帜动画步骤

1、新建文档,名称命为【五星红旗】,背景颜色填充红色。
2、将【前景色】设为黄色,新建图层,选择【多边形工具】,边数设为5。
3、用【多边形工具】在新建图层上拖出五星,右键点击【工作路径】,选择【填充路径】。
也可以选择【形状图层】模式,直接拖出黄色五星。
4、选择【前景色】填充五星。
5、选择五星,按【Ctrl+J】键,复制4个,调整大小并放置合适位置,按【Ctrl+Alt+Shift+E】键盖印,到此,红旗的基本素材完成。
6、为了方便备用,将盖印的五星复制并填充黑色,用【矩形选择工具】选取。
依次打开【编辑—定义画笔预设】,名称定为五星。
7、将【前景色】设为黄色,选择【画笔—五星】,调整大小,在红布上单击即可。
8、新建图层,为红旗制作波纹,选择【渐变】工具,对图层进行黑白渐变,模式设为差值,多次不规则的拖动鼠标。
9、对波纹执行【滤镜—模糊—高斯模糊】。
10、对波纹执行【滤镜—风格化—查找边沿】及【色阶】调整。
11、进一步调整波纹大小,按【Ctrl+J】键复制,执行【编辑—自动混合图层】,使两层首尾相接无缝合并(合并后的图11-2用【污点修复画笔】修复,如11-3所示)。
12、将波纹图层模式设为【正片叠底】。
13、制作旗杆,新建图层,用【椭圆选框工具】,拖出椭圆选区,执行黑白渐变。
14、用【减淡加深工具】对小球进行修饰。
按【Ctrl+J】键,再复制两个,并调整大小,按顺序叠放一起。
新建图层,用【矩形选择工具】拖出长方形选区,并对选区执行黑白渐变。
按【Ctrl+Alt+Shift+E】键盖印15、用【色相/饱和度】【色阶】对盖印后的旗杆调整颜色。
16、新建图层,为红旗添加旗裤,用【矩形选择工具】拖出长方形选区,填充白色,调整不透明度及明暗度。
17、依次打开【窗口—动画】,选择时间轴模式,时间设定30帧/1秒,将时间轴拖至左端,点击【位置】旁边的小时钟为波纹建立关键帧,随后将时间轴拖至右端,接下来将波纹向右拖动,直至与红旗左靠齐松开鼠标,右端自动添加1个关键帧18、储存动画:文件-存储为WEB和设备所有格式19、打开动画:文件—导入—视频帧到图层--按【Shift+*】,在文件名称一栏输入*,载入。
飘动的旗帜flash大学计算机多媒体课程

飘动的旗帜“飘动的旗帜”动画的制作很简单,就是使用了一个Flash屏蔽的功能,下面我们一起来完成这个实例。
具体操作步骤如下:(1) 选择菜单栏的File→New命令,新建一个文件。
(2) 在绘图工具栏中选择矩形工具,将场景全部覆盖。
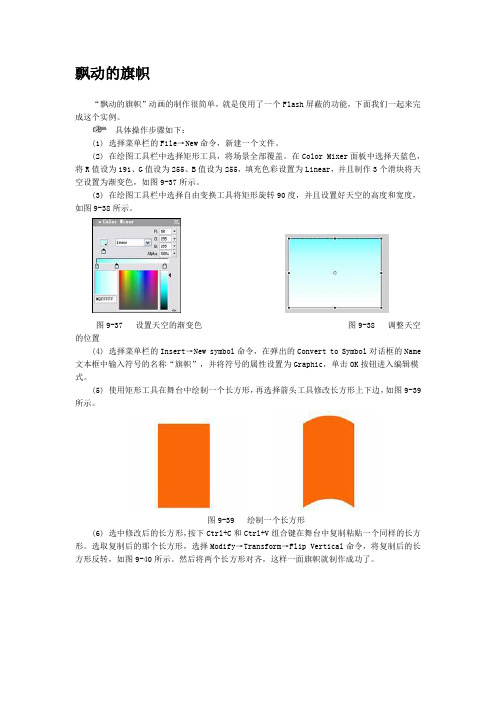
在Color Mixer面板中选择天蓝色,将R值设为191、G值设为255、B值设为255,填充色彩设置为Linear,并且制作3个滑块将天空设置为渐变色,如图9-37所示。
(3) 在绘图工具栏中选择自由变换工具将矩形旋转90度,并且设置好天空的高度和宽度,如图9-38所示。
图9-37 设置天空的渐变色图9-38 调整天空的位置(4) 选择菜单栏的Insert→New symbol命令,在弹出的Convert to Symbol对话框的Name 文本框中输入符号的名称“旗帜”,并将符号的属性设置为Graphic,单击OK按钮进入编辑模式。
(5) 使用矩形工具在舞台中绘制一个长方形,再选择箭头工具修改长方形上下边,如图9-39所示。
图9-39 绘制一个长方形(6) 选中修改后的长方形,按下Ctrl+C和Ctrl+V组合键在舞台中复制粘贴一个同样的长方形。
选取复制后的那个长方形,选择Modify→Transform→Flip Vertical命令,将复制后的长方形反转,如图9-40所示。
然后将两个长方形对齐,这样一面旗帜就制作成功了。
图9-40 创建旗帜(7) 按照上面的方法再复制一遍绘制好的旗帜,然后将两面旗帜对接使旗帜加长,如图9-41所示。
图9-41 加长的旗帜(8) 选择Insert→New symbol命令,在弹出的Convert to Symbol对话框的Name文本框中输入符号的名称“旗帜飘动”,并将符号的属性设置为Movie Clip,单击OK按钮进入编辑模式。
(9) 选择Wingdow→Library命令,打开Library面板将“旗帜”符号拖入到舞台中。
Flash实验六 庆祝国庆

实验六庆祝国庆
实验目的:
创建矢量图形
创建形状补间动画
将文字转变为形状
用混色器设置颜色
在场景中导入声音
实验环境与设备:
安装有Photoshop CS3的计算机。
实验原理:
在Flash中,形状补间动画一般用来制作物体细微变化的动画,是介于逐帧动画与动作补间动画之间的一种动画形式;形状动画可以是形状、位置和颜色的变化,但主要是形状的变化。
注意:形状动画不可以使用元件实例,只能是绘制或转换的矢量图形。
实验考核:
实例的源文件(.fla)以及.jpg格式的文件+实验报告。
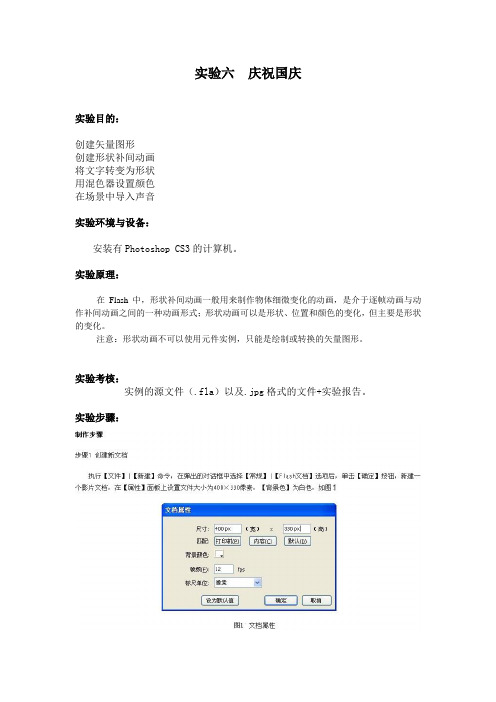
实验步骤:
打开“素材”文件夹中的“节日夜空”图片。
如图2所示。
图3 混色器面板之一
图6 错落有致的灯笼及时间轴。
FLASH CS3 实例 旗帜广告

FLASH CS3 实例旗帜广告旗帜广告是网络广告最初采用的类型,也是网络广告的主要类型。
旗帜广告通常置于网页顶部,最先映入浏览者的眼帘,创意绝妙的旗帜广告对于建立并提升客户品牌形象有着不可低估的作用。
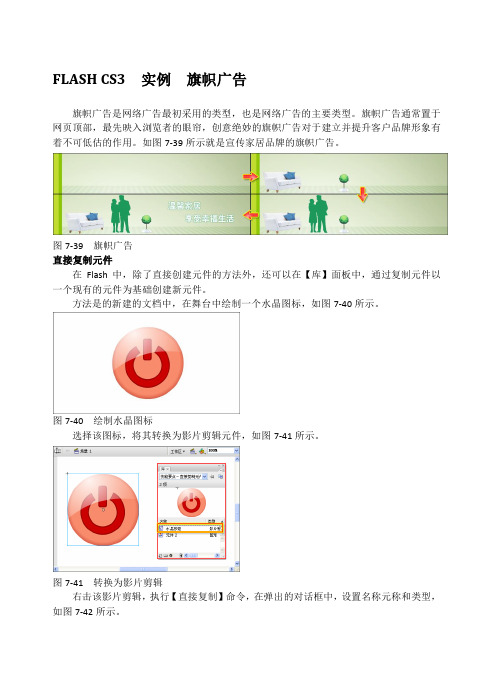
如图7-39所示就是宣传家居品牌的旗帜广告。
图7-39 旗帜广告直接复制元件在Flash中,除了直接创建元件的方法外,还可以在【库】面板中,通过复制元件以一个现有的元件为基础创建新元件。
方法是的新建的文档中,在舞台中绘制一个水晶图标,如图7-40所示。
图7-40 绘制水晶图标选择该图标,将其转换为影片剪辑元件,如图7-41所示。
图7-41 转换为影片剪辑右击该影片剪辑,执行【直接复制】命令,在弹出的对话框中,设置名称元称和类型,如图7-42所示。
图7-42 直接复制元件进入“水晶图标2”影片剪辑的编辑环境中,然后更改图标的颜色及图案,如图7-43所示。
图7-43 更改颜色及图案使用同样的方法,可以制作多个样式相似的水晶图案。
制作完成后,将其拖入到舞台中使用即可,如图7-44所示。
图7-44 预览效果制作过程该实例中的各个元素均通过渐显的手法显现出来的,具有较强的动感。
广告的色调以绿色为主色,突出家居产品的绿色环保等特点。
(1)在新建的空白文档中,导入素材图像。
然后将图像BG.jpg拖入到舞台如图7-45所示位置。
图7-45 导入素材图像(2)在第10帧处插入关键帧,将图像BG.jpg向上移,然后创建补间动画,如图7-46所示。
图7-46 创建补间动画(3)新建“矩形1”图层,在舞台左上方绘制一个绿色(#C2DC32)的矩形,如图7-47所示。
图7-47 绘制矩形(4)在第5帧处插入关键帧,垂直移动矩形至舞台中,然后创建补间动画,如图7-48所示。
图7-48 创建补间动画(5)新建“矩形2”图层,在第6帧处插入关键帧,在舞台左下方绘制一个深绿色(#8EC706)矩形。
在第10帧处插入关键帧,移动矩形至舞台中,然后创建补间动画,如图7-49所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
两种方法方法一:本例综合利用形状补间、动作补间、引导路径、遮罩等多种动画形式,模拟制作出五星红旗飘动的效果。
1、创建Flash 文档,场景设置保持默认。
2、执行“插入→新建元件”命令,做如图1 所示设置:3、用矩形工具绘制无笔触色,填充色为红色,宽、高比例为1:1.5 的矩形,如图 2 所示,并用选择工具将该矩形调成图3 状:4、复制该图形,并执行“修改→变形→垂直反转”命令,置于其右:5、将该图4 再次复制出一个,并通过对齐面板将其水平中齐和垂直中齐,如图5 所示:6、选择墨水瓶工具,笔触色任意,在该图形边缘点一下,将两边及底部的线条删除,选中上边的边线,右键—剪切,点选按钮,插入一引导线图层,选中该图层,在舞台任意处右键—粘贴到当前位置,用对齐面板将其“左对齐“和垂直中齐” ,20 帧处插入帧,如图6 所示:7、选中图层1 的图形,右键—转换为元件,将其转换为名为“红旗”的图形元件,双击该元件,在其编辑区,用对齐面板,将其“水平中齐”和“垂直中齐” 。
8、回到名为“旗帜”的影片剪辑元件编辑区,在第1 帧处用任意变形工具将中心点移至元件的中心处,并将该图形元件的中心点吸附到引导线上,20 帧插入关键帧,将其水平向右移动,如图7、图8 所示:9、选中引导线图层,插入图层3,在图层3 第1 帧,绘制一黄色五角星。
绘制方法:选择多角星形工具,点击属性面板的选按钮,在弹出的对话框中做如图9 的设置:10、将拉出的五角星放置在如图10 所示的位置:11、右键该五角星,将其转换为图形元件,双击该元件,进入该元件编辑区,复制出一个星,将其改小,再复制出另外三个小星,摆放好位置,如图11 所示:12、回到影片剪辑“旗帜”编辑区,选中星元件,选择任意变形工具,将元件编辑中心置于左中处,如图12 所示:13、第1 帧处根据旗帜形状调整星的角度和宽度,第7 帧、第14 帧和第20 帧插入关键帧,分别在第7 帧和第14 帧处再将星的形状和宽度做适当调整,然后选中该图层,属性中创建补间动画,如图13、图14 和图15 所示14、创建名为“遮罩红旗”的影片剪辑元件,在该编辑区,图层 1 的第1 帧处从库中拖出名为“旗帜”的影片剪辑元件,用对齐面板将其左对齐和上对齐,40 帧处插入帧。
15、插入图层2,用矩形工具绘制一无笔触色,填充色任意、宽是旗帜元件的二分之一,高度要高于“旗帜”元件的矩形,置于如图15 所示的位置:16、第1 帧处用选择工具将该矩形形状做些改变,如图16 所示:17、20 帧和40 帧处插入关键帧,并在20 帧处将矩形再次调整形状,如图17 所示:18、选中图层2,属性中创建形状补间动画,并右键图层2,选择“遮罩层” 。
19、回到主场景,绘制一旗杆,从库中拖出影片剪辑元件“遮罩红旗” ,置于旗杆上方,如图18 所示:OK!测试,存盘!方法二:1、新建Flash 文档,场景大小可根据需要设置,本例的宽、高均设置为300 像素。
帧聘设置为24 像素。
2、执行“插入→新建元件”命令,创建名为“五星红旗”的影片剪辑元件。
进入该元件编辑区后,再插入三个图层,并做如图1 的名更名:3、选中底图图层的第1 帧,用矩形工具,绘制一个无笔触色,填充色为红色,宽、高为250×170 像素的矩形,对齐面板中设置“左对齐”和“上对齐” ,如图2:4、将该矩形复制、粘贴到“阴影”图层,并锁定该图层。
5、回到底图图层,用选择工具调整形状,分别在20 帧和40 帧插入关键帧,在20 帧再次调整形状,如图3、图 4 所示:5、选中该图层,属性中创建“形状补间” 。
6、再次选中该图层,将鼠标放在被选中的时间帧上,右间“复制帧” ,选中“遮罩层”图层的第 1 帧,右键“粘贴帧” ,锁定这两个图层。
7、将“阴影”图层解锁,(为方便操作,可将底图和遮罩两个图层隐藏)打开混色器面板,填充色选择线性,做8、右键该图,选择“转换为元件” ,将其转换名为“阴影”的影片剪辑元件。
双击该元件,进入其编辑区,第1 帧处用填充变形工具,将渐变色调整至如图7 状:9、在40 处帧插入关键帧,并用填充变形工具将其调整至如图8 状:10、将播放头放在第1 帧至40 帧中间的任意处,属性中创建“形状补间” 。
11、回到“五星红旗”元件编辑区,选中“阴影”元件,属性中将Alpha 值改为20%。
12、选中“遮罩层”图层,右键,选择“遮罩层” 。
13、将编辑好的三个图层锁定。
选中“五角星”图层的第1 帧,用多角星形工具绘制无笔触色,填充色为黄色的五颗星,调整大小和角度(大星为56.5×53.9,小星为16.9×16.1),摆放位置如图9 所示:14、在40 帧处插入帧。
15、执行“插入→新建元件”命令,创建名为“红旗”的影片剪辑元件,进入该元件编辑区,图层1 第 1 帧,选用矩形工具,绘制一个无填充色,笔触颜色为任意色,宽、高为275×240 的矩形,并在混色器中将笔触颜色的Alpha 值修改为0%。
对齐面板中选择“左对齐”和“上对齐” 。
16、插入图层2,从库中拖出名为“五星红旗”的影片剪辑元件。
属性中将x 坐标值修改为0,y 坐标值修改为34。
17、创建名为“ramp”的影片剪辑元件,在该元件编辑区,用矩形工具绘制无笔触色,填充色做如图10 设置,宽、高为275 ×240 矩形,对齐面板中选择“上对齐”和“左对齐” ,如图11:18、创建名为“dis” 的影片剪辑元件,在该元件编辑区,将名为“ramp”的影片剪辑元件拖入,属性中给该元件取实例名为ramp ,并用对齐面板其“左对齐”和“上对齐” 。
19、回到主场景,新插入三个图层,并分别更名为如图12 所示:20、在bg 图层绘制或插入一个背景图。
21、在displace 图层,从库中拖入名为“dis”的影片剪辑元件,放在适当位置,并在属性中取实例名为displace_mc 。
22、在flag 图层从库中拖入名为“红旗”的影片剪辑元件,并在属性中取实例名为flag_mc ,放在和“displace_mc”相同位置。
23、选中actions 图层第1 帧,动作面板中输入如下语句:Stage.scaleMode = 'noScale';displace_mc.createEmptyMovieClip("perlin", 1);var ramp:MovieClip = displace_mc.ramp;ramp.swapDepths(2);var speed = 8;var channel = 1;var flapX = 50;var flapY = 100;var mode = "clamp";var offset = new flash.geom.Point(0, 0);var displaceBitmap:flash.display.BitmapData = new flash.display.BitmapData(ramp._width, ramp._height);var displaceFilter:flash.filters.DisplacementMapFilter = new flash.filters.DisplacementMapFilter(displaceBitmap,offset, channel, channel, flapX, flapY, mode);var baseX = 80;var baseY = 0;var octs = 1;var seed = Math.floor(Math.random()*50);var stitch = true;var fractal = true;var gray = false;var noiseBitmap:flash.display.BitmapData = new flash.display.BitmapData(500, 1);noiseBitmap.perlinNoise(baseX, baseY, octs, seed, stitch, fractal, channel, gray);var shift:flash.geom.Matrix = new flash.geom.Matrix();onEnterFrame = function () {shift.translate(speed, 0);with (displace_mc.perlin) {clear();beginBitmapFill(noiseBitmap, shift);moveTo(0, 0);lineTo(ramp._width, 0);lineTo(ramp._width, ramp._height);lineTo(0, ramp._height);lineTo(0, 0);endFill();}displaceBitmap.draw(displace_mc);flag_mc.filters = [displaceFilter];};onMouseDown = function () {displace_mc._visible = true;flag_mc._visible = false;};onMouseUp = function () {制作飘动的五星红旗displace_mc._visible = false;flag_mc._visible = true;};onMouseUp();测试,存盘★为语句添加的注释:本实例使用名为perlin noise 的方法,perlin noise 用于在一个做为旗帜影片剪辑的置换图内创建数个随机波,即使用随机杂点的像素填充图像,使该旗帜看上去就像真的在飘动一样。
注:perlin noise 又叫做gradient noise,是科学家KenPerlin 在1983年独立研究出来的一种图象噪声(有的译作“柏林噪音” ,也有的译作“培林乱数” ),即通过一组特定的点(例如模型顶点,象素地址等)生成相应的随机变量。
//在displace_mc 中创建一个实例名为perlin 的空影片剪辑,以绘制perlin noisedisplace_mc.createEmptyMovieClip("perlin", 1);//变量ramp(斜面)是已存在于displace_mc中的影片剪辑,该影片剪辑用于设置旗帜由左至右perlin noise的缓动效果var ramp:MovieClip = displace_mc.ramp;ramp.swapDepths(2);//将ramp置于perlin noise上//*50%的红色在置换图内并非被置换了,当继续向右//移动时ramp由50%到透明,使perlin noise仍可看到制作飘动的五星红旗15 //全局变量var speed = 8;//noise以此速度提升(引起飘动)var channel = 1;//红色- 红色用于置换图素//置换变量var flapX = 50;//沿X轴置换图素的幂var flapY = 100;//沿Y轴置换图素的幂var mode = "clamp";//锁定图象,使源图不可见//影片剪辑旗帜内有一不可见的边界,用于给定延伸超越旗帜边界的范围var offset = new flash.geom.Point(0, 0);//置换图偏移量//为置换物创建包含置换斜面大小在内的位图数据对象,并应用该对象的置换滤镜var displaceBitmap:flash.display.BitmapData = newflash.display.BitmapData(ramp._width, ramp._height);vardisplaceFilter:flash.filters.DisplacementMapFilter = new制作飘动的五星红旗16 flash.filters.DisplacementMapFilter(displaceBitmap, offset, channel, channel, flapX, flapY, mode);//PERLINNOISE变量var baseX = 80;//x轴noise的大小var baseY = 0;//y轴noise的大小var octs = 1;//用于noise的noise函数var seed = Math.floor(Math.random()*50);//用于noise的随机速度var stitch = true;//通过修正来遮蔽noise以使其易于循环var fractal = true;//使用不规则碎片形的noisevar gray = false;//由于有红色通道而不使用灰色区域//为noise创建位图数据对象并应用perlinNoise.由于是沿y 轴循环,因此只需1 象素高.其长度取决于产生noise 的变形. 借助于修正而开始梯度的填充,则可使noise作连续的环状运动. var noiseBitmap:flash.display.BitmapData = newflash.display.BitmapData(500, 1);制作飘动的五星红旗17 noiseBitmap.perlinNoise(baseX, baseY, octs, seed, stitch, fractal, channel, gray);//由于noise 只被创建一次并仅仅为旗帜效果作环状运动而使用了开始位图填充,变换的矩阵就可使noise连续地运动.var shift:flash.geom.Matrix = new flash.geom.Matrix();// 每一帧onEnterFrame = function () {//通过沿x变换noise的速度移动矩阵shift.translate(speed, 0);//在perlin影片剪辑内绘制时,创建一个矩形.该矩形是随变换的矩阵而产生的偏移量绘制出来的.with (displace_mc.perlin) {clear();beginBitmapFill(noiseBitmap, shift);moveTo(0, 0);lineTo(ramp._width, 0);lineTo(ramp._width, ramp._height); lineTo(0, ramp._height);lineTo(0, 0);endFill();}//在displaceBitmap内绘制displace_mc 制作飘动的五星红旗18 displaceBitmap.draw(displace_mc); //将displaceFilter应用于旗帜flag_mc.filters = [displaceFilter];};//鼠标按下时,显示置换图,主图不可见onMouseDown = function () {displace_mc._visible = true;flag_mc._visible = false;};//释放鼠标时重新显示主图onMouseUp = function () {displace_mc._visible = false;flag_mc._visible = true;};// 初始化onMouseUp();。
