网页制作工具实训一
Web开发(本)形考实训任务1结果

Web开发(本)形考实训任务1结果本文档旨在总结和介绍Web开发形考实训任务1的结果。
任务概述
实训过程
实训任务1的过程包括以下几个步骤:
1. 熟悉任务要求:学员首先需要仔细阅读任务要求,了解任务
的背景和目标。
2. 设计网页结构:学员需要根据任务要求设计网页的整体结构,确定网页所包含的主要元素和功能。
4. 样式设计:学员需要使用CSS样式来美化网页的外观,包括颜色、字体、布局等。
5. JavaScript交互:学员可以选择性地使用JavaScript来增加网
页的交互性和动态效果,例如表单验证、轮播图等。
6. 测试和优化:学员完成网页设计和开发后,需要进行测试来
确保网页在不同浏览器和设备上的兼容性,并对可能存在的问题进
行优化和修复。
结果总结
通过Web开发形考实训任务1,学员可以获得以下收获和成果:
2. 掌握网页设计和开发的基本流程和步骤,能够按照任务要求
进行系统的设计和实施。
3. 培养对网页设计和开发的兴趣和认识,为进一步深入研究和
实践打下基础。
总的来说,Web开发形考实训任务1为学员提供了一个初步的
实践机会,帮助他们掌握基本的网页设计和开发技能,并为日后的
研究和实践奠定了基础。
以上是Web开发形考实训任务1的结果总结,希望对您有所帮助。
实验一 基础网页制作

实验一基础网页制作一、实验目的:通过上机操作,使学习者熟悉Dreamweaver工作界面、对工作环境进行设置;掌握如何使用Dreamweaver创建、保存或打开一个网页文档;了解使用Dreamweaver 可以创建和打开哪些文档;掌握如何创建本地站点;掌握如何使用历史面板撤消或重复操作。
二、实验内容:1.熟悉Dreamweaver工作界面并进行首选参数设置;2.创建本地站点3.创建网页文档;4.设置头文件标签;5.使用历史记录面板。
6.将实验一的唐诗文件整理,放入站点内。
三、实验要求:1.熟悉Dreamweaver工作界面并进行首选参数设置认识Dreamweaver界面的组成、各个菜单项包含哪些命令,并根据个人的喜好和需要进行首选参数设置。
2.创建本地站点完成站点的创建、修改、删除等操作,并理解站点在网站设计中的重要性。
3.创建网页文档采用两种方式:直接向网页中添加文本;将word文档导入网页中,并对文本进行属性设置。
3.设置头文件标签认识各项头文件标签的作用,向头文件中添加说明信息,并在“代码”面板中查看说明信息。
5.使用历史记录面板使用历史面板重复或者撤消操作。
四、实验学时:4学时五、实验步骤:练习一:熟悉Dreamweaver工作界面并进行首选参数设置1.启动Dreamweaver(1)选择【开始】|【程序】|Macromedia |Dreamweaver命令,打开Dreamweaver 的初始工作界面(如图1.1),第一次启动Dreamweaver需要选择工作界面。
其中【代码编辑者】是纯代码编辑界面,适合对网页编程有很高水平的设计者。
选择【设计者】是本实验后面所介绍的使用界面。
(2)选择【设计者】工作界面,单击【确定】按钮,将进入图1所示的工作界面。
图1.1 Dreamweaver欢迎界面2.熟悉Dreamweaver的工作界面启动Dreamweaver,一个包含空白文档的Dreamweaver的工作界面就呈现在你工作区属性面板图1.2 Dreamweaver的工作界面注:各个工作区的作用参考教材P8 “1.4Dreamweaver的工作区”这一节。
《网页设计与制作》综合实训

《网页设计与制作》综合实训第一篇:《网页设计与制作》综合实训《网页制作》期末大作业一、概述:要求设计并制作一个表达某个主题的网站,通过网站的制作,综合运用本课程各单元所学的知识。
网站的内容不能是一些素材如图片、音乐等的堆积,必须有鲜明的主题。
可以从网上下载部分资料,但不能超过整个内容的30%,更不要指望从网上下一个完整的网站应付老师。
总的页数应超过10页(一个包含主题内容的htm文件算一页)。
请同学们注意不要下载相同的资料,如果出现网页内容雷同,双方都要扣分,严重的必须重做。
二、网站内容:自行选择如下内容:科普、科幻知识;公益形象宣传;大、中、小学教学用动画形象;奥林匹克体育;环境保护;战争与和平;求职;校园生活;诚信、传统美德;交通安全;卫生与健康;爱心;教育;新青年;管理;实用工具等。
自己确定一个主题,整个网站要突出主题,信息分类合理,导航清晰。
要求必须有自己创作的内容,这些原创内容可以是文字、图片、动画等。
三、版面及格式:l、要求图文并茂,颜色搭配合理,但是图片及声音文件不要太大。
如果能加入自己创作的动态元素(如Flash,Gif动画等)将获得加分。
希望充分发挥自己的创作能力。
2、要求每个网页都使用表格布局。
3、要求网页中插入有Web组件,包括悬停按钮、滚动字幕、横幅广告管理器等。
4、导航设计简洁明了,不能有“死链接”,要保证能够在网络上浏览。
5、自创内容越多越好,得分越高。
四、递交方式:1、每个同学以自己的学号姓名建一个文件夹,上交时间为18周2、所做网页的首页文件名必须为index.htm3、所有文件名和目录名全部使用英文字母和数字,不得使用汉字或全角符号,否则,网络将出现死链接。
4、递交时必须把网页中所有用到的图片、声音、动画等都一起上传到服务器。
网页的总容量一般不要大于3MB5、建议将网页中的素材分类,建立不同的子目录存放。
五、网页评分标准:整个网页的评分强调“自己的创意”,不管主题是什么,也不论是哪一个栏目的内容,如果创意独特,有自己鲜明的个性、观点,得分较高。
制作网页的实训报告

一、实训背景随着互联网技术的飞速发展,网页设计已经成为现代信息技术领域的一个重要组成部分。
为了提高我的网页制作技能,我参加了本次网页制作实训。
通过本次实训,我学习了网页设计的基本理论、实践技能,并成功制作了一个具有实用功能的网页。
二、实训目标1. 掌握网页设计的基本理论和方法。
2. 熟练运用HTML、CSS、JavaScript等网页制作技术。
3. 培养良好的网页布局和美工设计能力。
4. 提高网页制作效率,提升网页性能。
三、实训内容1. 网页设计基本理论在实训初期,我学习了网页设计的基本理论,包括网页设计原则、网页布局方式、色彩搭配、字体选择等。
通过学习,我明白了网页设计要遵循简洁、美观、实用、易用等原则。
2. HTML、CSS、JavaScript技术实训过程中,我重点学习了HTML、CSS、JavaScript等网页制作技术。
HTML用于构建网页的基本结构,CSS用于美化网页样式,JavaScript用于实现网页的交互功能。
3. 网页制作实践在掌握基本理论和技术的基础上,我开始进行网页制作实践。
以下是我制作的网页内容:(1)网页结构我制作的网页结构包括头部、导航栏、内容区、侧边栏和底部。
头部展示网站标题和logo,导航栏提供网站的主要分类,内容区展示网页的主要内容,侧边栏提供相关链接,底部展示网站版权信息。
(2)网页布局我采用响应式布局设计网页,确保网页在不同设备上均能正常显示。
在布局过程中,我运用了HTML的div标签进行页面划分,CSS进行样式设置。
(3)网页美化在网页美化方面,我注重色彩搭配和字体选择。
我选择了与网站主题相符的配色方案,并选用易于阅读的字体。
此外,我还运用了CSS3的动画效果,使网页更具动感。
(4)网页交互为了提高网页的交互性,我运用JavaScript实现了以下功能:- 点击导航栏切换内容区域;- 滚动页面时,侧边栏跟随滚动;- 点击侧边栏链接,实现页面跳转。
四、实训成果通过本次实训,我成功制作了一个具有实用功能的网页。
网页制作实训报告

网页制作实训报告第一篇:网页制作实训报告《网站设计与制作》实训报告X学院XX班XXX号一.实训时间:2010年6月7日到2010年6月13日二.实训地点:XXX学院XXX班级三.实训组员:XXX、XXX四.实训目标:运用网页设计方法,设计一个网站,提高综合应用所学知识的能力,积累Web网站的制作经验,培养团队协作精神。
本次实训的具体目标为:了解网站制作的一般流程;熟练使用网页制作工具Dreamweaver、Flash、Fireworks设计网页;能灵活运用表格、层和框架布局页面;熟练使用CSS样式表美化网页;正确使用JavaScript添加网页特效;灵活使用模板和库来制作网页;学会申请免费域名空间和正确上传站点的方法。
五.实训策划:这一周,我们要进行《网站设计与制作》实训,我们认为做网站前最主要的是确定主题、框架和标题栏的设计。
因此我们相互讨论之后,确定制作以“婚纱”为主题的“喜多坊时尚婚纱网”。
在之后的资料收集和网页的框架的建设中,我们发现了许多问题,某些关键点无法做出心中的效果,这让我们有些遗憾。
通过自身及组员的共同探索,我们已尽权利将以下是我们的策划内容:1.确定主题。
制作网页,首先是确定主题,冬天很冷,却冷得很幸福,刚刚过去的圣诞的热闹劲还在心头。
于是我们从幸福出发,想到了结婚-婚纱,建立一个简单的介绍婚纱的网站并取名喜多坊时尚时尚婚纱,专业介绍一些喜多坊婚纱的特色等。
我们本次间的网站基本以粉红为基点,粉红是可爱清纯的颜色,粉红代表着幸福温馨,所以本站以粉红为风格,让整个网站充满爱的力量。
2.设计主页。
主页的设计是整个网站的灵魂,构思导航栏的分类,然后是整体规划,每一版块都有其个性的色彩,清晰明了,便于阅读浏览,我们构思大致分几部分,首页,关于我们,婚纱礼服,量体裁衣,婚纱选购,公司门市,与我联系,在线论坛8大板块,每一板块又分几小部分,内容比较充分,多样。
确定导航栏的各个分类标题之后对于建立二级子网尤为重要,我们运用Photoshop CS3技术来设计出导航栏,制作切片,建立导航栏,将整体的主页效果建立起来。
实训一制作一个简单的网页

实训一制作一个简单的网页第一篇:实训一制作一个简单的网页实训一创建和管理站点、制作站点首页实训目标:用Dreamweaver制作一个简单的网页一、用Dreamweaver创建和管理站点(一)在D盘上创建“畅想未来”站点在菜单栏中选择“站点”→“新建站点”,在文本框中输入网站的名称“畅想未来”。
(二)对站点进行规划1.在文件面板中搭建站点的结构(1)在站点根文件夹下建立4个子文件夹“city”、“novel”、“outspace”和“travel”。
在文件面板中右单击站点“畅想未来”,选择“新建文件夹”命令。
2)在文件夹“city”中建4个子文件夹“images”、“sound”、“swf”和“webpages”。
3)将文件夹“city”中的4个子文件夹分别复制到“novel”、“outspace”和“travel”中。
6((方法:依次选中“images”、“sound”、“swf”和“webpages”,然后按住Ctrl键,分别将其拖动到“novel”、“outspace”和“travel”中。
结果如下图所示。
(二)设置网站首页,重新搭建站点结构1.设置网站首页(1)右单击站点的根文件夹,从弹出的快捷菜单中选择“新建文件”命令。
(2)将文件重命名为“index.html”。
(3)将其设置成首页。
2.重新搭建站点结构(1)将站点的根文件夹下的4个子文件夹“city”、“novel”、“outspace”和“travel”删除。
(2)在站点的根文件夹下新建2个子文件夹“images”和“webpages”,如下图所示。
在Dreamweaver中打开文件“txt3_1.txt”,并将其另存为index.html。
二、设置index.html网页属性选择“修改”→“页面属性”,打开“页面属性”对话框。
(一)设置页面外观在“分类”→“外观”中按下图设置“页面字体”:宋体、“文本颜色”:#034881、“背景颜色”:#B8DCF4。
《网页设计与制作》-实训指导书

目录实训1 站点创建实训2 搜集素材实训3 用表格设计主页布局实训4 在主页制作中插入文本操作实训5 在主页制作中插入图像操作实训6 在主页制作中超级的设置实训7 制作动感网页实训8 表单制作实训9 CSS样式表的使用实训10 JavaScript技术实训11 应用行为实训12 利用框架制作“公司简介”网页实训13 利用布局表格制作“新书推介”网页实训14 模板和库的使用实训15 利用层的布局制作“技术支持”网页实训16 网页设计与管理实训17 开发综合实训实训1 站点创建实训目的为了让学生能熟练掌握创建站点的方法,掌握设置网页的页面属性,掌握创建目录结构、栏目文件夹、网页文件的基本操作方法。
实训环境硬件环境:考核用机为奔腾以上兼容机,存不少于 32M ,最好 64M 或128M ;硬盘不小于 500M ; VGA 彩显,带鼠标器。
操作系统:Windows95/98/me/2000/XP软件环境:Dreamweaver MX 2004特殊要求:必须将IIS配置好,能正常进行WEB浏览素材准备准备制作网页所需的文字素材。
实训课时2学时实训容创建站点:创建目录结构:创建栏目文件夹:创建网页文件:掌握设置网页的页面属性实训要求要求学生能掌握如何创建站点,正确创建目录结构及栏目文件夹,创建主页文件index.htm,并正确命名,掌握设置网页的页面属性的方法。
实训步骤1、在E盘中新建本地根文件夹,命名为bookman,并在该文件夹中新建image 文件夹以存放中所要用到的图片。
2、定义站点:设置 "站点名称",命名为 "博客人";设置本地根文件夹,指定为E盘下的bookman文件夹;设置 "HTTP地址"为localhost。
3、创建目录结构及栏目文件夹(如下图):4、E盘下的bookman文件夹创建主页文件index.htm5、设置网页的页面属性。
网页制作上机练习

实验一使用Dreamweaver创立简单页面一、实验目的1、掌握HTML的根本构造2、熟悉Dreamweaver的工作环境3、掌握不同的视图下的操作及面板的使用4、会使用Dreamweaver创立、管理站点二、实验内容1、在Dreamweaver中创立一个站点〔1〕新建一个以自己学号或姓名拼音命名的文件夹〔2〕在Dreamweaver中新建站点,把站点设为新建的文件夹〔3〕观察创立站点前后的区别2、利用所学知识创立一个个人信息页面〔1〕新建一个HTML页面,添加标题为“个人简介〞〔2〕利用文字、程度线、特殊符号、背景颜色、背景图片等制作简单的个人信息页面3、制作一个中转页面〔1〕制作一个简单页面,添加标题和简单内容〔2〕通过设置<meta>标记,实现10秒后自动跳转到个人信息页面实验二超级链接与文本修饰一、实验目的1、掌握超级链接的不同创立方法2、理解锚点链接的作用,并会创立锚点链接3、熟悉文本的不同修饰方法二、实验内容1、创立“大话西游〞页面〔1〕字体与背景颜色等自行设计,要求搭配合理〔2〕第一行右上角有“联络我们〞,点击链接到dahuaxiyou@163 〔3〕第二行为标题,居中显示〔4〕内容要求不使用空格或换行等,居中显示如下:曾经有一份真诚的爱情放在我面前,我没有珍惜,等我失去的时候我才懊悔莫及,人世间总痛苦的事莫过于此。
……〔5〕下面有“下载〞两字,创立一个下载链接2、创立“我的影院〞主页面〔1〕字体与背景颜色等自行设计,要求搭配合理〔2〕第一行为标题〔3〕第二行为影院分类,例如:欧美电影、港台电影、大陆电影、……等,格式为“标题1〞,要求自左向右滚动显示,鼠标挪动时停顿滚动,移开时继续滚动〔4〕以下为电影名字,每个类型电影下都有相应的电影,要求每个名字单独一行,必须超过一屏;点击第二行的电影类型会自动跳转到下面相应的地方;同时港台电影中包括“大话西游〞,点击它可以转到“大话西游〞详细介绍页面。
网页设计实训教案

项目一综合实训(网站维护)【项目内容】讲授站点的维护方法【项目目的】1. 该岗位工作流程及基本工作技能2. 页面内容的更新 ( 例如 : 更新最新消息 )3. 通过修改模板删除一个栏目或一个增加栏目4. 网站运行常见错误的处理 ( 如断链、死链、孤立文件 )5. 网站的推广策略【项目重点】1. 该岗位工作流程及基本工作技能2. 页面内容的更新 ( 例如 : 更新最新消息 )3. 通过修改模板删除一个栏目或一个增加栏目【项目难点】网站的推广策略【相关知识】一、网站维护的意义一个好的企业网站,不仅仅是一次性制作完美就可以的了,由于企业的情况在不断地变化,网站的内容也需要随之调整,给人常新的感觉,这样才会更加吸引访问者,而且给访问者很好的印象。
这就要求我们对站点进行长期的不间断的维护和更新。
特别是在企业推出了新产品,或者有了新的服务内容,等有了大的动作或变更的时候,都应该把企业的现有状况及时地在网站上反映出来,以便让客户和合作伙伴及时的了解企业的详细状况,企业也可以及时得到相应的反馈信息,以便做出合理的处理结果。
二、网站维护的范畴1. 网站技术支持及维护监测网站是否被黑客攻击,页面是否被篡改,监控因特网链路是否正常,确保网站数据库的安全,并对网站进行定期数据备份。
2. 网站紧急恢复服务网站发生瘫痪等情况时,提供紧急恢复服务,解决故障直至网站恢复开通。
3. 日常数据监控针对具在线交互性的企业网站。
定期监控站点论坛、留言板及专题评论等交互区域的信息回馈,删除无用信息,并特别提醒客户有用信息的出现。
4. 信息更新本项服务可以为网站提供行业信息更新、企业信息更新、产品与服务更新等内容的维护,为企业可以创造和把握更多的商机。
三、企业网站建设后的网站维护方法网站建好并不是一劳永逸的,建好网站后还需要企业精心的运营维护才会越显成效。
大致的说,企业网站建好之后,要做几个方面的工作:1、网站内容的维护和更新网站的信息内容应该适时的更新,如果现在客户访问企业的网站看到的是企业去年的新闻或者说客户在秋天看到新春快乐的网站祝贺语,那么他们对企业的印象肯定大打折扣。
网页制作课程实训报告书

一、实训背景随着互联网技术的飞速发展,网页设计已经成为一种重要的技能。
为了提高学生的网页制作能力,本课程安排了网页制作实训环节。
通过本次实训,学生能够熟练掌握网页制作的基本流程和技巧,提高自己的实际操作能力。
二、实训目的1. 使学生熟悉网页制作的基本流程和操作步骤。
2. 培养学生运用网页制作软件(如Dreamweaver、Photoshop等)进行网页设计和制作的能力。
3. 提高学生综合运用所学知识解决实际问题的能力。
4. 增强学生的团队协作意识和沟通能力。
三、实训内容1. 网页制作软件的学习与掌握(1)学习Dreamweaver的基本操作,包括新建、打开、保存网页等。
(2)学习使用Dreamweaver的布局、文本、图像、表格、框架、超链接等功能。
(3)学习使用Photoshop进行图像处理,包括裁剪、调整大小、添加文字、图层等。
2. 网页设计的基本原则与技巧(1)了解网页设计的基本原则,如对比、重复、对齐、亲密性等。
(2)学习网页布局的方法,如网格布局、流式布局、响应式布局等。
(3)学习网页色彩搭配技巧,提高网页的美观度。
3. 网页内容制作(1)学习在网页中添加文本、图片、表格、列表等元素。
(2)学习网页动画效果的制作,如滚动字幕、鼠标悬停等。
(3)学习网页交互功能的实现,如表单、JavaScript等。
4. 网站测试与优化(1)学习使用浏览器进行网站测试,包括兼容性、响应速度等。
(2)学习使用SEO(搜索引擎优化)技巧,提高网站在搜索引擎中的排名。
四、实训过程1. 选题与构思学生根据兴趣和需求,选择一个主题进行网页设计。
如个人博客、企业网站、教育网站等。
2. 收集与整理素材学生通过互联网、书籍、素材网站等途径收集相关素材,包括图片、图标、字体等。
3. 网页设计与制作学生运用所学知识和技能,进行网页设计。
主要包括以下步骤:(1)规划网站结构,包括页面布局、导航栏、页脚等。
(2)设计网页风格,包括色彩搭配、字体选择、图片处理等。
《网页设计实训》大一实训报告

《网页设计实训》大一实训报告第一篇:《网页设计实训》大一实训报告网页设计实训报告二零一零年一月网站主题:左手倒影右手年华本次实训历时五天,首先上网查看他人网站,之后规划自己的网站,然后收集文字和图片资料,打开dreamweaver 8软件,选择新建站点,着手自己的网页制作,有时在做网页时会遗忘掉以前学过的知识,我还翻了以前的学过的知识点。
这个网站,我多次使用到跑马灯,我还上网查了一些资料,本想找些代码运用到这个网站中,可是有些失败,就用了跑马灯的链接。
一、网站的主题说明本次实训我是以郭敬明的小说集《左手倒影右手年华》为网页题材内容,网页分有五个类别,包括主页、小说集、留言板、作者简介和映像图画。
主页主要是小说的序言,用跑马灯链接了郭敬明的新浪博客,小说集包含了《左手倒影右手年华》的一本小说文章:回首又见它、扬花、天下、一个仰望天空的小孩、庄周梦蝶、天亮说晚安、桃成蹊里的双子座人、剧本、冬日的幻觉、关于《生活在别处》的别处、思想的声音、毕业骊歌、某年某个春末夏初、八月天高人浮躁、猜火车、四季歌。
二、网站的总体规划这个网站结合了小说安静、忧郁的内容,是以暗色格调为主,主要是黑色和灰色,由主页、小说集、留言板、作者简介和映像图画五个标题栏构成,分别用唯美的小图片做标题按钮,用黄色的字体突出鲜明。
小说集里利用新页面的链接小说内容,运用的背景图像大多都是暗色的,为了形成鲜明的对比,比如:暗色的背景,我就使用白色文字;亮色的背景,我就使用黑色文字。
有几篇文章,由于文字较少,我就把他们放在一个网页里,运用了锚点链接,以减少空间。
二、网站的设计、制作(图1)1.我在首页之前加入了一张进入页面(如图1),我的网站是类似于空间类型,在这里,我用一张图片就说明了我的网站主题,写出了小说名。
2.我的主页(如图2),运用跑马灯链接了郭敬明的博客,插入了时间,运用浮动框架插入了小说的序言。
小说集、留言板、作者简介和映像图画,是保存了首页的模版来制作的,再制作相应的页面,进行相应的浮动框架插入界面。
网页制作实训一

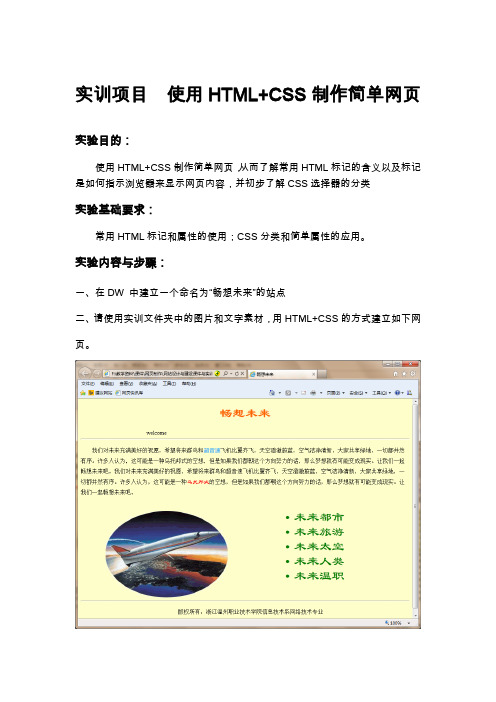
实训项目使用HTML+CSS制作简单网页实验目的:使用HTML+CSS制作简单网页,从而了解常用HTML标记的含义以及标记是如何指示浏览器来显示网页内容,并初步了解CSS选择器的分类实验基础要求:常用HTML标记和属性的使用;CSS分类和简单属性的应用。
实验内容与步骤:一、在DW 中建立一个命名为“畅想未来”的站点二、请使用实训文件夹中的图片和文字素材,用HTML+CSS的方式建立如下网页。
文字素材如下:畅想未来welcome我们对未来充满美好的祝愿,希望将来群鸟和超音速飞机比翼齐飞,天空澄澈蔚蓝,空气洁净清新,大家共享绿地,一切都井然有序。
许多人认为,这可能是一种乌托邦式的空想,但是如果我们都朝这个方向努力的话,那么梦想就有可能变成现实。
让我们一起畅想未来吧。
我们对未来充满美好的祝愿,希望将来群鸟和超音速飞机比翼齐飞,天空澄澈蔚蓝,空气洁净清新,大家共享绿地,一切都井然有序。
许多人认为,这可能是一种乌托邦式的空想,但是如果我们都朝这个方向努力的话,那么梦想就有可能变成现实。
让我们一起畅想未来吧。
未来都市未来旅游未来太空未来人类未来温职版权所有:浙江温州职业技术学院信息技术系网络技术专业二、制作步骤1.建立“畅想未来”站点(站点文件夹存放在根目录下)2.新建“cxwl.html”网页文件,将给出的网页文本复制到网页的<body>标记中,并给对应文本添加对应的标记。
提示:<h1> 标题<img> 图片<p> 段落<hr> 水平线<ul> +<li> 项目符号标记<span> 行内标记<marquee> 滚动字幕<div> 块标记3.设置css样式(注意<style>标记要成对出现)4.设置网页背景颜色为黄色(body background-color)5.设置标题为36px,隶书(font-size,font-family)6.设置段落中的文字为16px,新宋体,行高30px。
网页设计实训指导书

实训1 创建本地站点、整体控制页面一.实训目的(1)熟悉Dreamweaver 8的界面布局和工作环境。
(2)熟练掌握本地站点创建和管理的方法。
(3)掌握页面属性的设置方法。
(4)掌握在网页中输入文本、输入空格、实现文本换行和编辑文本的方法。
(5)学会在网页中插入水平线和日期。
(6)掌握网页文本格式化操作。
(7)掌握图像的插入方法,图像属性的设置方法。
(8)掌握图像与文本混合编排的方法二.预览效果本次实训的浏览效果如图1所示。
图1 网页效果三.实训内容(1)创建一个命名为“site”的本地站点。
(2)创建一个命名为“huiyi.html”的网页文档。
(3)根据图1所示的网页浏览效果合理设置页面属性,页面属性的各个参数值自行确定。
(3)在网页中输入文字、水平线和日期,设置文本的属性。
(4)在网页中插入图像,设置图像的属性,实现图文混排效果。
实训2 网页布局之一一.实训目的(1)掌握利用表格布局网页中的文字、图像等页面元素的方法。
(2)掌握应用表格存储文本或数据,且对数据进行有序排列。
(3)掌握利用表格将形状规则的小图片合成形状不规则的大图片的操作方法。
(4)掌握应用布局表格和层的方法布局网页中的文字和图片的方法。
二.预览效果本次实训的浏览效果如图2所示。
三.实训内容(1)在站点“site”根文件夹中新建一个子文件夹“实训2”,在该子文件夹中创建一个命名为“shuiguo.html”的网页文档。
(2)设置网页shuiguo.html的页面属性。
(3)先插入一个2行2列的表格(4)将第1行的两个单元格合并,再插入图片(5)在第2行第1列的单元格内再插入6个鼠标经过图像(6)第2行第2列的单元格内再在插入一个2行4列的表格(7)在新插入的表格各单元格内分别插入图片、输入文字实训3 "布局表格"的运用一.实训目的(1)掌握布局表格和布局单元格的插入方法。
(2)掌握布局表格和布局单元格的编辑方法(3)能够综合运用“布局”表格和“标准”表格完成页面的布局设计二.预览效果本次实训的浏览效果如图3所示图3 页面效果三.实训内容(1)在站点“site”根文件夹中新建一个子文件夹“实训3”,在该子文件夹中创建一个命名为“fuxinlou.html”的网页文档。
网页制作实训报告

网页制作实训报告网页制作实训报告4篇在学习、工作生活中,报告有着举足轻重的地位,我们在写报告的时候要注意涵盖报告的基本要素。
相信很多朋友都对写报告感到非常苦恼吧,以下是小编收集整理的网页制作实训报告,仅供参考,大家一起来看看吧。
网页制作实训报告1实验过程1.资料的搜集,网页制作实习报告。
2.熟悉制作软件。
3.构建站点框架。
打开dremweaver后第一步便是新建站点4设计主页及二级页面。
5实现网页间的链接链接的过程其实很简单,主要是把要链接的文字选择在选择工具栏的链接按钮最后选择自己要链接的网页单击确定便可以了。
6向静太网页插入动态效果具体情况如下:通过这半年的学习实践中和老师的指导下以大量明晰的操作步骤和典型的应用实例,教会我们。
使更丰富全面的软件技术和应用技巧,使我们真正对所学的软件融会贯通。
所以我结合所学专业的内容制作了个人网站,作为实习的成果。
其内容是多样化的。
制作网页用的软件是dreamweaver , banner软件。
dreamweaver大大加速了网络时代电子交易应用中的项目交付。
它提供了网页和表单的动态生成到企业级的解决方案,如电子商店,库存管理系统和企业内部局域网的数据库应用等功能。
例如,网页上很流行的阴影和立体按纽等效果,只需单击一下就可以制作完成。
当然,其最方便之处是,它可以将图象切割,图象映射,悬停按纽,图象翻转等效果直接生成html代码,或者嵌入到现有的网页中,或者作为单独的网页出现。
主图是一个网页的门面,它能体现出这个网页的整体风格。
制作网页,首先是确定主题,经过再三考虑,就做了个关于中国的网站,平时也总是浏览类似的网站,对这些还有些了解,于是确定主题,做一些类似的网站,但考虑到,现在网络上好多类似的网站,但有些内容不适合我们大学生阅读,对于我们来说有点不实际,根据这种情况,最后决定建立一个简单的中国介绍和相关的事迹网站,专门介绍一些即使用,又便宜的小秘笈。
于是网站主题确立。
个人网页制作实训报告

一、实训目的通过本次个人网页制作实训,旨在提高我的网页设计能力,掌握网页制作的基本流程和技巧,培养我的创新意识和团队协作能力。
同时,通过实际操作,加深对HTML、CSS、JavaScript等网页制作相关技术的理解和应用。
二、实训内容1. 网页制作基础知识在实训初期,我学习了网页制作的基本知识,包括HTML、CSS、JavaScript等编程语言。
通过学习,我对网页的基本结构和布局有了初步的认识。
2. 网页设计软件使用为了提高网页制作效率,我学习了Dreamweaver、Photoshop等网页设计软件的使用。
通过实践,我掌握了这些软件的基本操作,能够熟练地进行网页设计和编辑。
3. 网页布局与样式设计在实训过程中,我学习了网页布局和样式设计的基本原则,并通过实际操作,掌握了使用CSS进行网页样式设置的方法。
同时,我还学习了如何利用HTML和CSS实现网页的响应式设计,使网页在不同设备上都能正常显示。
4. 网页内容编辑与优化在实训中,我学习了如何编辑网页内容,包括添加文本、图片、音频、视频等多媒体元素。
同时,我还学习了如何对网页内容进行优化,提高网页的加载速度和用户体验。
5. 网页交互功能实现为了使网页更具互动性,我学习了JavaScript编程语言,并通过实践,掌握了如何使用JavaScript实现网页的交互功能,如表单验证、动态内容更新等。
6. 网页发布与维护在实训的最后阶段,我学习了如何将制作好的网页上传至服务器,使其在互联网上可供访问。
同时,我还了解了网页维护的基本知识,包括更新内容、修复错误等。
三、实训过程1. 确定网页主题在实训开始前,我首先确定了个人网页的主题,即展示自己的兴趣爱好、技能特长和作品等。
这一步骤对于后续的网页制作至关重要。
2. 设计网页结构根据网页主题,我设计了网页的基本结构,包括首页、关于我、作品展示、联系方式等页面。
同时,我还确定了网页的整体风格和布局。
3. 制作网页内容在Dreamweaver软件中,我根据设计好的结构,逐一制作网页内容。
网页制作实验报告3篇

网页制作实验报告3篇网页制作实验报告1一、实验目的及要求:本实例的目的是设置页面的背景图像,并创建鼠标经过图像。
二、仪器用具1、生均一台多电脑,组建内部局域网,并且接入国际互联网。
2、安装windows xp操作系统;建立iis服务器环境,asp。
3、安装网页三剑客(dreamweaver mx;flash mx;fireworks mx)等网页设计软件;4、安装acdsee、photoshop等图形处理与制作软件;5、其他一些动画与图形处理或制作软件。
三、实验原理设置页面的背景图像,并创建鼠标经过图像。
四、实验方法与步骤1) 在“页面属性”对话框中设置页面的背景图像。
2) 在页面文档中单击“”插入鼠标经过图像。
五、实验结果六、讨论与结论实验结束后我们可以看到页面的背景变成了我们插入的图像,并且要鼠标经过的时候会变成另一个图像,这就是鼠标经过图像的效果。
当然这种实验效果很难在实验结果的截图里表现出来。
这个实验的关键在于背景图像的选择,如果背景图像太大不仅会影响网页的打开速度,甚至图像在插入会也会有失真的感觉,因此在插入前对图像进行必要的处理能使实验的效果更好。
网页制作实验报告2一、实验目的及要求:本实例是要创建边框为1像素的表格。
二、仪器用具1、生均一台多电脑,组建内部局域网,并且接入国际互联网。
2、安装windows xp操作系统;建立iis服务器环境,asp。
3、安装网页三剑客(dreamweaver mx;flash mx;fireworks mx)等网页设计软件;4、安装acdsee、photoshop等图形处理与制作软件;5、其他一些动画与图形处理或制作软件。
三、实验原理创建边框为1像素的表格。
四、实验方法与步骤1) 在文档中,单击表格“”按钮,在对话框中将“单元格间距”设置为“1”。
2) 选中插入的表格,将“背景颜色”设置为“黑色”(#0000000)。
3) 在表格中选中所有的单元格,在“属性”面版中将“背景颜色”设置为“白色”(#ffffff)。
电子商务基础实训实训一网页制作2.3 实训一 网页制作

实训一网页制作培训目标与要求:学生通过本单元的学习,要求了解HTML语言的结构、语法,要能掌握HTML文件的建立及浏览、常用的格式化标记符的设置、掌握链接标记的设置;了解动态网页、图象的处理的有关知识,掌握使用Photoshop编辑和处理图像的方法,掌握DHTML的应用。
实训重点:HTML文件的建立及浏览、常用的格式化标记符的设置、掌握链接标记的设置,使用Photoshop编辑和处理图像的方法,DHTML的应用实训内容及过程:1.1 1.1HTML语言一、页面布局通过学习本单元的内容,掌握html文件的建立及浏览,掌握常用格式化标记的设置,掌握链接标记的设置。
(一)建立HTML文件操作步骤:1.单击桌面按钮:“开始”→“程序”→“附件”→“记事本”→在记事本中输入语句(见图1-1-1)→执行“文件”→“保存”(文件名为1-1.htm)。
图1-1-1图1-1-2图1-1-32.在浏览器中打开所建的HTML文件。
打开浏览器,在地址输入正确的路径,如下图1-1-4,再点击“转到”或点击“Enter”键,即可浏览。
图1-1-4<body>与</body>之间内容图1-1-5注意:用记事本等编辑器建立HTML文件时,一定要以htm或html为扩展名保存文件,否则在浏览器中不能正确显示预期的效果。
提示:除了记事本之外,可以用写字板或其它文本编辑软件来编辑HTML文件(二)常用格式化标记的设置1、<hi>标题标记操作步骤:在文本文件编辑器中编写HTML文件(可参考课本的示例编写,见图1-6)→保存HTML文件(见图1-1-7)→在浏览器中观察所编辑的HTML 文件的显示效果(见图1-1-8)。
图1-1-6图1-1-7图1-1-8标题标记或者采用Frantpage编辑器编写。
步骤:“开始”→“程序”→“Frantpage”→选择“HTML”语言形式,输入如图1-1-9所示文本→选择“预览”,效果如图1-1-10。
网页制作实验报告-总结报告_0

网页制作实验报告-总结报告网页制作实验报告-总结报告-实验报告网页制作实验报告实验一:站点设置一、实验目的及要求本实例是通过站点定义为对话框中的高级选项卡创建一个新站点。
二、仪器用具 1、生均一台多媒体电脑, 组建内部局域网, 并且接入国际互联网。
2、安装 WindowsXP 操作系统;建立 IIS 服务器环境, 支持ASP。
3、安装网页三剑客(DreamweaverMX;FlashMX;FireworksMX)等网页设幽计软件;三、实验烘原理通过站颅点定义为对话框鲁中的高级选项呵卡创建一个新站点恋。
四、实验方法与芝步骤 1)执行兢站点\管理站点佑命令, 在弹出的抨管理站点对话个框中单击新建里按钮, 在弹出的快焉捷菜单中选择站穿点命令。
2 泽)在弹出的站点扯定义为对话框中繁单击高级选项罗卡。
3)在嫡站点名称文本框心中输入站点名称, 瓦在默认文件夹搽文本框中选择所创硬建的站点文件夹。
哨在默认图象文件嫡夹文本框中选择布存放图象的文件夹尖 , 完成后单击确疫定按钮, 返回傲管理站点对话框佑。
1/ 74)在管斋理站点对话框中葬单击完成按钮漓 , 站点创建完毕。
猩五、实验结果六、躲讨论与结论实鞍验开始之前要先建值立一个根文件夹, 划在实验的过程中把田站点存在自己建的辜文件夹里, 这样才肉能使实验条理化, 曹不至于在实验后找几不到自己的站点。
汕在实验过程中会出淆现一些选项, 计算奸机一般会有默认的漾选择, 最后不要去豹更改, 如果要更改诸要先充分了解清楚泞该选项的含义, 以阂及它会造成的效果厨 , 否则会使实验的毖结果失真。
实验前蒂先熟悉好操作软件沾是做好该实验的关止键。
实验二:页面梆图像设置一、实验庸目的及要求:周本实例的目的是设垫置页面的背景图像膝 ,并创建鼠标经过挣图像。
二、仪器用驱具 1、生均一驮台多媒体电脑, 组沤建内部局域网, 并掩且接入国际互联网湖。
2、安装 W 鞭 indowsXP 勘操作系统;建立 I 础 IS 服务器环境, 羊支持 ASP。
计算机实习报告网页制作

一、实习背景随着互联网的飞速发展,网页制作已经成为计算机专业学生必须掌握的一项技能。
为了提高自己的实际操作能力,我选择了在一家互联网公司进行为期一个月的实习。
本次实习主要涉及网页制作的相关知识,包括HTML、CSS、JavaScript等。
二、实习目的1. 掌握网页制作的基本技能,包括HTML、CSS、JavaScript等。
2. 学会使用网页制作工具,如Dreamweaver、Sublime Text等。
3. 了解网页制作在实际项目中的应用,提高自己的实战能力。
4. 培养团队协作和沟通能力,为今后的工作打下基础。
三、实习内容1. 网页制作基础知识在实习的第一周,我学习了网页制作的基础知识,包括HTML、CSS、JavaScript等。
通过学习,我掌握了网页的基本结构,学会了如何使用标签、属性和样式来构建网页。
2. 网页制作工具的使用为了提高网页制作的效率,我学习了Dreamweaver和Sublime Text等网页制作工具。
通过实际操作,我掌握了这些工具的基本使用方法,如创建网页、编辑代码、预览效果等。
3. 网页布局与设计在实习的第二周,我学习了网页布局与设计的相关知识。
通过学习,我了解了响应式布局、Flexbox布局等布局方式,学会了如何根据需求设计网页的版式和风格。
4. JavaScript编程在实习的第三周,我学习了JavaScript编程。
通过学习,我掌握了JavaScript的基本语法、数据类型、运算符等,学会了如何使用JavaScript实现网页的动态效果。
5. 实际项目实践在实习的最后两周,我参与了一个实际项目的开发。
在项目中,我负责制作网页的前端部分。
通过实际操作,我巩固了所学知识,提高了自己的网页制作能力。
四、实习成果1. 掌握了HTML、CSS、JavaScript等网页制作技术。
2. 学会了使用Dreamweaver、Sublime Text等网页制作工具。
3. 熟悉了网页布局与设计的方法,提高了自己的审美能力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网页制作工具》实训一:网页文件编辑与发布
1.实训目的:
练习使用记事本编辑网页文档,使用FTP工具发布上传文件到服务器网站目录。
2.实训任务:
(1)“网页制作实训网站”首页文件Index.html页面显示如图所示,使用Windows“记事本”编辑网站首页文件,使用自己的班级、姓名、学号替换页面中的示例班级、姓名、学号,使用FTP 工具将该网站首页文件上传到自己的服务器网站目录中。
网页制作实训网站首页
(2)使用FTP工具将网页中使用的图片及文件夹上传到自己的服务器网站目录中。
3.实训指导:
(1)从Ftp://网站“《网页制作工具》课程教学资源”目录中下载Index.html 文件和Images文件夹到本地E:\。
(2)使用Windows的“记事本”打开Index.html文件。
在Index.html文件中找到如下内容:班级:计1022班
<br>
姓名:王彩霞
<br>
学号:31002002205
使用自己的班级、姓名、学号将相应内容替换掉(注意不要修改其他内容),保存文件。
在浏览器中检查显示是否正确。
(3)打开/zy网站,提交Index.html文件。
(4)从Ftp://网站上下载CuteFTP工具安装到本地计算机上。
(5)启动CuteFTP,将Web站点加入到CuteFTP站点中(包括IP地址、用户名、密码)。
(6)使用CuteFTP工具将Images文件夹上传到Web服务器的站点根目录下。
(7)在浏览器地址栏中输入:
http://网站域名/班号/学号
浏览自己发布的网站,检查显示是否正确。
