菜单数据结构及结构
非阻塞模式LCD多级菜单的设计及其数据结构

第16卷 第4期2007年10月 云南民族大学学报(自然科学版)Journal of Yunnan Nati onalities University (Natural Sciences Editi on )Vol .16 No .4Oct .20073 收稿日期:2007-06-18.作者简介:纳新(1971~),男(回族),硕士研究生,工程师,主要研究方向:嵌入式系统应用.非阻塞模式LC D 多级菜单的设计及其数据结构纳 新1 赵东风2(1、昆明冶研新材料股份有限公司,云南昆明650031;2、云南大学信息学院,云南昆明650091)摘 要 提出一种非阻塞模式LC D 多级菜单的设计,分析了菜单的树形结构,给出了菜单的状态转换模型及其菜单的核心数据结构.并分析菜单实现算法的较小空间复杂度和给出了其数据结构的C51的实现.关键词 非阻塞模式;LC D;多级菜单;数据结构;空间复杂度【中图分类号】TP31111【文献标识码】A【文章编号】1672—8513(2007)04-0347-03Design of Unbl ock Module LCD Multistage Menu and It ’s Data StructureNa Xin 1 Zhao Dongfeng2(1.Kun m ing Metallurgy Reserarch Ne w Materlals Co .,L td,Kun m ing 650031,China;2.Depart m ent of Co mmunicati on Engineering,College of I nfor mati on,Yunnan University,Kun m ing 650091,China )Abstract:This paper intr oduces a design of multistage menu,and analyzes the tree structure of it .A ls o,the state conversi on model and the core data structure of menu is given .The paper analyzes the s pace comp lexity of al 2gorithm s,it sho ws that the s pace comp lexity of our algorith m is l ower .The data structure of C51is als o obtained in this paper .Key words:unbl ock module;LCD;multistage menu;data structure;s pace comp lexity1 概述目前,使用LCD 模块作为智能仪表的人机接口已成为主流趋势,而软件实现菜单驱动的事件处理的人机交互方式,是目前实现人机交互的首选方式.如何在LCD 上实现多级菜单的操作也就成为了必须要解决的问题.LCD 上实现多级菜单的操作有多种方式,但大多都采用阻塞模式LCD 多级菜单设计.而阻塞模式LCD 多级菜单的设计会给操作带来很多不便.比如操作出现错误,系统就停顿下来等待正确的操作后才能进入下一步操作,如果操作者不能进行正确操作,那么系统将一直处于等待状态;进入底层菜单后,如只有单一退出键时,只能逐层推出.多种退出键时,又带来退出操作上的不便利等.非阻塞和阻塞的概念相对应,指在不能立刻得到结果之前,该操作不会阻塞当前操作,而会立刻返回.非阻塞模式LC D 多级菜单的设计,使得各种操作后程序就返回到操作结束,不必等待正确的操作才结束菜单操作.操作的结果靠定义状态来表示,其关键在于定义了多种操作状态符,每当进入菜单操作后就判断操作状态来执行相应的操作.这种设计方式使得菜单的操作者,不因不正确的操作而使系统停顿下来,系统能较为方便的返回到工作状态等.2 硬件环境和LCD 菜单实现的功能在智能仪表的液晶显示设备中,目前广泛采用的是128×64图形点阵液晶模块.该类液晶可以实现16×16点阵的汉字4行8列,本文就是基于F M12864A -3图形点阵液晶模块实现非阻塞模式LC D 多级菜单的设计.同时将set (设置)、right (右移)、up (下移)、exit (退出)4个按键分别和单片机的I/O 口相连,这样就很容易实现按键值的读取和键值的判断.菜单设计为二级菜单,菜单形式如图1所示.仪表在工作状态下,按set 键进入一级菜单、按exit 键退出一级菜单;仪表在一级菜单下,按set 键进入二级菜单、按up 键滚动反色显示菜单条、按exit 退出743一级菜单,返回工作状态;在二级菜单下,按set 键进入参数设置状态、按right 和up 键进行参数修改、按exit 键退出二级菜单,返回工作状态.图1 菜单形式3 菜单状态转换模型非阻塞模式LCD 多级菜单设计的关键在于操作状态的定义.我们定义了五种操作状态,状态1为无操作状态:其状态标识符为假;状态2为进入一级菜单状态:其标识符为setup _select M enu;状态3为进入二级菜单:其状态标识符为setup _modi D ata .状态4为:在二级菜单中输入参数后有些参数需进行确认,其标识符为setup_confir m.状态5为超时退出(对于在不同状态下没有键操作,超过一定时间后会使菜单状态发生变化)菜单状态转化模型的可见图2所示.键操作后程序进入菜单程序,判断现程序处于何种状态,目前按何操作键,菜单状态根据判定进行转换,程序执行并不停顿下来.菜单状态转变后立即更新菜单状态.图2 菜单状态转换模型4 菜单数据结构的设计菜单的组织结构是一种树形结构,其结构如图3所示.此树形结构可以用长子兄弟法表示,其中左分支为长子,右分支为兄弟,表示结果见图4.由于菜单操作时,有时需在某一子菜单内反复操作,也就是在遍树结构时,需要有父节点的信息,才能较为方便的返回父节点.如果采用带双亲的链式二叉树,那么一个节点就必须多出3个指针(父亲指针,长子指针、兄弟指针)的存储空间.在单片机存储空间较为紧张的情况下,这是难以接受的.为此我们构造了一级菜单的数据结构和二级菜单的数据结构,通过一级菜单数据项的子项信息能寻址到二级菜单项,进而完成长子兄弟法对菜单树的表示[1].由于菜单的各项数据类型差别较大,难以用一种统一的数据类型来表示所有数据,于是将全体数据存入全体参数结构体中(见4.2),并设计了一种统一的参数项属性数据结构(见4.3).在遍历到二级菜单子节点时,首先读取该节点参数项属性,根据参数项属性和一级菜单中给出的二级菜单中第一子项的位置Par mOffset,计算出该节点的存储位置,并读取相应的数据后根据操作状态来进行操作.图3 菜单的组织结构图4 菜单树本文构造的数据结构实现如下:4.1 一级菜单的数据结构在菜单树中,一级菜单项为树结构前几层的兄弟节点,二级菜单项为一级菜单对应项的儿子节点.针对菜单树中的一级菜单项结点a 、b 、c,定义了如下结构体://一级菜单项结构typedef struct843云南民族大学学报(自然科学版) 第16卷{ucharMenuStrI d;//一级菜单名称字符串编号uchar Par mNu m;//相应二级菜单中子参数项数目uchar Par mOffset;//相应二级菜单中第一子项对应全体参数结构的位置}Main MenuStruct;实例化一级菜单:Main MenuStruct code Main2 Menu[3];当菜单状态转入setup_select M enu状态后,通过up键进行菜单滚动时,程序执行Menu I d++操作,得到相应的Main Menu[Menu I d]数据来得出相应一级菜单名称(菜单名称用于显示)和其长子的地址.对于一级菜单项节点,只需两个虚拟指针Par mNu m 和Par mOffset就可表示该树结构,其维持树形结构的空间复杂度为0(2n)[2].4.2 全体参数结构体对二级菜单中全部参数用如下结构体变量存储://全体参数结构typedef struct{uchar Pass wordU ser[4];//一级参数设置密码fl oat ST D;//校正液体密度fl oat S1;//校正液体计数率uchar Pass wordSys[4];//系统密码fl oat SSG;//悬浮固体密度…uchar LoadSettings;//恢复设置uchar Pass wordTri m[4];//输出设置密码…uchar SaveSettings;//保存设置}Par mStruct;实例化全体参数Par mStruct Par m;4.3 参数项属性数据结构参数项属性的结构体,可以表达全部各类参数的属性.其参数项属性结构体如下://参数项属性结构typedef struct{ucharMode; //参数类型ucharMax Value;//参数中某一位最大允许值(浮点参数固定为0~9)uchar T otal L en;//参数的总长度uchar Dec Len;//浮点参数的小数长度fl oatMaxFl oat;//浮点参数对应的上限值fl oatM inFl oat;//浮点参数对应的下限值uint16Offset;//某项对应全体参数结构的地址偏移量}Par mA ttrStruct;实例化参数项属性Par mA ttrStructcode Par mA ttr[24];当遍历二级菜单子节点时,根据某项参数其属性的Offset(某项对应全体参数结构的地址偏移量)和对应一级菜单项的Par mOffset(相应二级菜单中第一子项对应全体参数结构的位置)即可计算出其在Par mStruct中的位置,从而能从全部参数结构体中读出该参数.对于二级菜单项节点,只需1个虚拟指针Offset就可表示该树结构,其维持树形结构的空间复杂度为0(n)[3].由于二级菜单项节点数目远大于一级菜单项节点数,所以从算法的空间复杂度上可以看出,本算法的空间复杂度约为0(n),而带双亲的链式二叉树的空间复杂度约为0(3n).算法操作上也较为简单,能比较好地适应单片机存储空间较为紧张的环境.5 结论本文给出了一种非阻塞模式LCD多级菜单的设计,并在分析菜单结构的基础上,构造了一种特殊的长子兄弟法表示该菜单树,并分析了其较小的空间复杂度,能比较好地适应单片机存储空间较为紧张的环境.该方法已在作者开发的智能仪表上得到成功应用,其可广泛F应用于单片机系统的LCD多级菜单设计中.参考文献:[1] 李敏通,张战国.一种建立单片机应用系统菜单的新方法[J].计算机工程,2006,32(16):259-273.[2] 马忠梅,马岩,张凯,等.单片机的C语言应用程序设计[M].北京:北京航空航天大学出版社,1997.[3] 孙涵芳,徐爱卿.MCS-51/96系列单片机原理及应用[M].北京:北京航空航天大学出版社,1992.(责任编辑 万志琼)943第4期 纳新等:非阻塞模式LCD多级菜单的设计及其数据结构。
前端框架中的多级菜单设计与实现技巧

前端框架中的多级菜单设计与实现技巧多级菜单是一个常见的前端框架中的设计需求,它可以帮助用户在界面上更好地组织和管理信息,提供更好的用户体验。
在本文中,我将介绍多级菜单的设计与实现技巧,希望能对前端开发人员有所帮助。
首先,我们需要明确多级菜单的设计目标和需求。
多级菜单应该具有以下几个特点:可展开折叠、可选中高亮、支持无限层级、易于扩展和维护。
基于这些特点,我们可以采用以下方法来设计和实现多级菜单。
1. 使用树状数据结构:多级菜单往往是由一个层级嵌套的树状结构组成的。
我们可以通过使用树状数据结构来表示菜单项和菜单层级关系。
这样的数据结构可以方便地进行遍历、增加、删除和修改操作。
2. 递归生成菜单项:通过递归地遍历树状数据结构,我们可以生成相应的菜单项并将其渲染到页面上。
递归生成菜单项的好处在于,不管菜单有多少层级,我们都只需要一套相同的模板和方法即可。
3. 使用事件委托:多级菜单往往涉及到大量的点击事件处理。
为了避免为每个菜单项都绑定事件处理器,我们可以使用事件委托的方式来减少事件绑定的数量。
只需要将事件绑定到菜单容器上,然后根据事件的目标元素来处理相应的逻辑。
4. 利用 CSS 实现样式:多级菜单的样式设计也是重要的一部分。
我们可以利用 CSS 实现菜单项的样式,如背景颜色、文字颜色、字体大小等。
同时,利用CSS 也可以实现菜单项的展开和折叠效果,例如使用伪类和过渡来实现动画效果。
5. 考虑响应式设计:在设计多级菜单时,我们还需要考虑到不同设备和屏幕尺寸的适配。
可以通过使用媒体查询、flexbox 布局等技术来实现菜单的响应式设计,使其在不同的平台和终端上都能够良好地展示。
总结起来,设计和实现多级菜单需要考虑树状数据结构、递归生成菜单项、事件委托、利用 CSS 实现样式以及响应式设计等方面。
这些技巧可以帮助我们更好地实现多级菜单,提供更好的用户体验。
希望本文能对前端开发人员在多级菜单的设计与实现中提供一些帮助和启示。
element el-cascader 返回的数据结构 -回复

element el-cascader 返回的数据结构-回复Element UI是一个非常流行的Vue.js组件库,提供了丰富的可复用的UI 组件,满足了前端开发者日常开发需求。
其中,el-cascader(级联选择器)是Element UI中的一个重要组件之一,用于在多级数据间进行联动选择。
在本文中,我们将以返回的数据结构为主题,一步一步回答有关el-cascader组件的相关问题,帮助读者理解这一组件的工作原理以及如何使用。
1. 什么是el-cascader?el-cascader是一个级联选择器,可以帮助开发者在多级数据间进行联动选择。
它由多个菜单组成,在选择某个菜单项后,会触发下一个菜单的内容更新。
通过嵌套和反映式的选择,它能够帮助用户快速定位到他们感兴趣的数据。
2. el-cascader的数据结构是怎样的?el-cascader的数据结构采用树形结构表示,在el-cascader组件中,需要传入一个名为options的属性,它是一个数组,数组中的每一个元素代表一个级别的数据。
每个级别的数据都应该是一个对象,该对象包含了该级别的菜单项以及下一级菜单的数据。
3. 如何使用el-cascader?使用el-cascader非常简单,主要包括三个步骤:引入组件、传入数据、处理选择事件。
首先,在Vue.js的项目中引入el-cascader组件,可以通过import语句引入,或者直接在HTML中引入Element UI的JS和CSS文件。
然后,在组件的使用位置使用el-cascader标签即可。
接下来,为el-cascader传入数据。
根据el-cascader的数据结构,我们需要创建一个适当的数据结构,并将其作为options属性传递给el-cascader。
可以通过在Vue组件中定义一个data属性来保存这个数据结构。
最后,通过监听el-cascader的change事件,可以获取当前选择的值,进而进行相应的处理。
《数据结构》实验指导书

1.单链表的类型定义
#include <stdio.h>
typedef int ElemType;//单链表结点类型
typedef struct LNode
{ElemType data;
struct LNode *next;
2.明确栈、队列均是特殊的线性表。
3.栈、队列的算法是后续实验的基础(广义表、树、图、查找、排序等)。
六、实验报告
根据实验情况和结果撰写并递交实验报告。
实验四 串
一、预备知识
1.字符串的基本概念
2.字符串的模式匹配算法
二、实验目的
1.理解字符串的模式匹配算法(包括KMP算法)
typedef struct
{ElemType *base;
int front,rear;
} SqQueue;
4.单链队列的类型定义
typedef struct QNode
{QElemType data;
typedef struct list
{ElemType elem[MAXSIZE];//静态线性表
int length; //顺序表的实际长度
} SqList;//顺序表的类型名
五、注意问题
1.插入、删除时元素的移动原因、方向及先后顺序。
4.三元组表是线性表的一种应用,通过它可以更好地理解线性表的存储结构。同时矩阵又是图的重要的存储方式,所以这个实验对更好地掌握线性表对将来对图的理解都有极大的帮助。
六、实验报告
根据实验情况和结果撰写并递交实验报告。
实验六 树和二叉树
一、预备知识
1.二叉树的二叉链表存储结构
课程设计电话簿管理系统

一.程序功能简介一个基本的电话簿管理程序,具有插入、删除、显示、修改和查询联系人电话码的功能。
主菜单如右图所示,每个菜单项功能如下:1.增加记录菜单:请输入用户姓名,如果该用户已经存在则添加失败,否则,输入用户的电话号码,进行添加。
2.修改某条记录:请输入用户姓名,如果没有该用户显示“该用户不存在”信息,否则,输出原电话号码,然后输入新的电话号码,进行修改。
3.删除记录:输入用户姓名,进行删除(删除时要进行确认)。
4.查询:输入用户姓名,进行查找。
5.排序:根据子菜单,选择不同的排序方式。
6.显示:逐屏显示(每屏显示10条记录)。
7.全删:进行全部删除(要确认)。
二.课程设计要求请选择以下功能1- 增加记录2- 修改记录3- 删除记录4- 查找(按姓名)5- 排序6- 显示记录1.用汉化菜单实现。
2.提供按姓名查询电话号码的功能。
3.显示功能(提供逐屏显示的功能,每屏显示10条记录)。
4.删除和修改时要进行确认。
5.将电话簿记录以文件的形式存在磁盘上;每次操作时将电话簿调出,操作完毕后存盘。
三.课程设计说明1.程序采用数组数据结构实现。
2.用类来实现数据的封装。
四.参考数据结构1.“电话簿”称为用户信息表,用数组实现。
用户信息表由若干用户信息构成,每个用户信息是一个数组元素。
2.“user.txt”是一个文件,用于保存“用户信息表”中的信息。
当系统启动时,从该文件中读入信息,当退出系统时,将“用户信息表”中的信息写到该文件中。
该文件中信息存放形式如下:ZhangHong 5221369LiLi 84891112ZhaoQiang 5221498其中name(姓名)占20列phone_num(电话号码)占12列五.具体功能及实现定义Fphone类,通过其私有成员数组name[20]和phone[12]分别记录用户姓名与电话号码,定义UserDatabase类记录用户信息,通过公有成员函数实现对数据的操作。
el-dropdown级联写法

一、什么是el-dropdown级联写法el-dropdown是一个Vue.js开发的下拉菜单组件,它具有级联的写法,可以实现多层级的下拉菜单。
二、el-dropdown级联写法的基本语法要使用el-dropdown级联写法,首先需要在Vue组件中引入el-dropdown组件,并定义一个数据对象来存储级联菜单的数据结构。
然后在模板中使用el-dropdown组件,并通过数据对象来动态生成多层级的下拉菜单。
三、el-dropdown级联写法的示例下面是一个使用el-dropdown级联写法的示例代码:```vue<el-dropdown><span class="el-dropdown-link">下拉菜单<i class="el-icon-arrow-down el-icon--right"></i></span><el-dropdown-menu><el-dropdown-item>菜单1</el-dropdown-item><el-dropdown-item>菜单2</el-dropdown-item><el-dropdown-item><el-dropdown><span class="el-dropdown-link">子菜单<i class="el-icon-arrow-down el-icon--right"></i></span><el-dropdown-menu slot="dropdown"><el-dropdown-item>子菜单1</el-dropdown-item><el-dropdown-item>子菜单2</el-dropdown-item></el-dropdown-menu></el-dropdown></el-dropdown-item></el-dropdown-menu></el-dropdown>```在这个示例中,使用了el-dropdown组件和el-dropdown-item组件来构建一个两级的级联下拉菜单。
u8g2多级菜单原理 -回复

u8g2多级菜单原理-回复u8g2多级菜单原理:实现复杂显示效果的逐级菜单控件一、引言介绍(100-150字)u8g2多级菜单是一种用于显示复杂文字和图形的逐级菜单控件,基于u8g2图形库开发。
它提供了一种结构化管理菜单选项和层级关系的方法,使用户可以通过使用方向键和确定键进行导航和选择。
本文将详细介绍u8g2多级菜单的原理和实现步骤,旨在帮助读者理解u8g2多级菜单的工作原理以及如何开发和定制自己的逐级菜单。
二、什么是u8g2多级菜单(200-300字)u8g2多级菜单是一种以树形结构展示菜单选项的图形控件。
它使用u8g2图形库提供的功能来绘制文本、图标和边框等元素,实现了逐级展开、收起和选择的功能。
每个菜单选项都可以包含子菜单,用户可以通过方向键在不同的菜单选项之间进行导航,通过确定键选择某个菜单选项并进入子菜单。
该控件通过将菜单选项组织成树状结构,提供了一种有效管理和展示大量信息和选项的方式。
三、u8g2多级菜单的原理和实现逻辑(400-500字)u8g2多级菜单的实现原理可以概括为以下几个步骤:1. 初始化:首先,创建一个根菜单项,并设置当前菜单指针指向根菜单项。
根菜单项包含了所有的一级子菜单选项,以及每个子菜单选项对应的子菜单项数组。
2. 绘制:使用u8g2图形库提供的绘制函数,根据当前菜单指针指向的菜单项,将菜单选项的文本、图标和边框绘制到显示屏上。
3. 导航:在绘制菜单后,用户可以通过方向键(上、下、左和右)在不同的菜单选项之间进行导航。
根据用户的输入,更新当前菜单指针的位置,并根据需要重新绘制菜单。
4. 选择:当用户按下确定键时,记录当前菜单指针的位置,并根据当前菜单指针的指向进入下一级菜单。
重复步骤2和3,直到用户选择了最终的菜单选项。
5. 返回:在菜单的任何级别,用户都可以通过返回键返回上一级菜单。
通过管理一个菜单栈来记录菜单导航的历史,可实现返回菜单功能。
四、开发u8g2多级菜单的步骤与注意事项(500-600字)开发u8g2多级菜单需要以下几个关键步骤和注意事项:1. 创建菜单结构:首先,定义菜单结构和数据。
ruoyi vue项目三级菜单实现方法

ruoyi vue项目三级菜单实现方法
Ruoyi Vue项目是一款管理系统框架,可以方便快捷地搭建出一个高效、安全、易用的管理系统。
在Ruoyi Vue项目中,实现三级菜单往往需要经过一些特定的步骤。
第一步是在后端代码中设置好对应的接口,该接口应该返回三级菜单中每一项的相关信息,包括菜单的名称、路径、图标等等。
在Ruoyi Vue项目中,可以使用多种后端框架,例如SpringBoot、SpringCloud等等。
第二步是在Vue前端代码中,编写相应的路由配置。
在路由配置中,需要设置好每一个菜单对应的路由路径以及需要显示的组件,还要考虑到多级嵌套的情况,需要嵌套使用Vue的Router组件来实现。
第三步是在前端代码的菜单组件中,根据后端接口返回的信息,生成三级菜单的数据结构,然后根据该数据结构渲染出菜单组件,同时还需实现菜单组件的点击事件,以跳转到对应的路由页面。
在实现Ruoyi Vue项目的三级菜单时,还需考虑到以下几个方面:
1. 数据结构的设计:针对不同的业务需求,可以设计出不同的数据结
构,以适应不同的菜单结构。
例如,在需要多级嵌套的情况下,可以使用树形结构表示。
2. 路由嵌套的实现:在实现嵌套路由时,需要注意路由匹配的顺序和路由的优先级,以确保路由能够正确匹配。
3. 菜单组件的可扩展性:在实现菜单组件时,需要考虑到菜单的可扩展性,即在后期业务需求变化时需要方便地对菜单进行修改,并保持菜单的稳定性和可靠性。
总之,通过以上步骤的实现,可以方便快捷地在Ruoyi Vue项目中实现三级菜单功能,以满足不同业务需求。
数据结构课程设计实验报告 完整版

第一章链表的应用线性表是数据结构中最简单、最常用的一种线性结构,也是学习数据结构全部内容的基础,其掌握的好坏直接影响着后继课程的学习。
线性表的顺序存储结构,即顺序表的概念相对比较简单,因此,本章的主要任务是使用有关单链表的操作来实现通讯录信息系统的管理。
1.1设计要求本章的设计实验要求使用有关链表的操作来实现通讯录信息系统的管理。
为了验证算法,通讯录管理包括单通讯录链表的建立、通讯者的插入、通讯者的删除、通讯者的查询及通讯录表的输出等。
主控菜单的设计要求使用数字0—5来选择菜单项,其他输入则不起作用。
程序运行后,给出6个菜单项的内容和输入提示:1.通讯录链表的建立2. 通讯者结点的插入3. 通讯者结点的查询4. 通讯者结点的删除5. 通讯录链表的输出0. 退出管理系统请选择0—5:1.2设计分析1.2.1主控菜单函数设计分析1.实现循环和功能选择首先编写一个主控菜单驱动程序,输入0—5以进入相应选择项。
假设输入选择用变量sn存储,它作为menu_select函数的返回值给switch语句。
使用for循环实现重复选择,并在主函数main()中实现。
实际使用时,只有选择大于5或小于0的值,程序才能结束运行,这就要使用循环控制。
这里使用for循环语句实现菜单的循环选择,为了结束程序的运行,使用了“return”语句,也可以使用“exit(0);”语句。
2.得到sn的合理值如前所述,应该设计一个函数用来输出提示信息和处理输入,这个函数应该返回一个数值sn,以便供给switch语句使用。
假设函数名为menu_select,对于sn的输入值,在switch 中case语句对应数字1—5,对于不符合要求的输入,提示输入错误并要求重新输入。
将该函数与主函数合在一起,编译运行程序,即可检查并验证菜单选择是否正确。
1.2.2功能函数设计分析1.建立通讯录链表的设计这里实际上是要求建立一个带头结点的单链表。
建立单链表有两种方法,一种称之为头插法,另一种称为尾插法。
Maple 表达式和数据结构

4.5 您还可以获得一定的元素项,在这个例子中,我们使用了索引符号。
(6.2) (6.3)
下面两种符号都可以在2D格式下工作,获得列表、序列、集合等。在例子中,索引都是以 下标的形式显示。在1D格式下,您必须使用索引符号。
(6.4)
nops (number of operands)是一个常用的命令,用于计算列中项的数目。我们将在序列操作 和for循环中组合使用 nops 和 seq。
在 b = 10, m = 100,
, 并画出结果图
(2.1)
使用 eval (evaluate)求值 f , 如果您不希望全部赋值到 b, m, k 或者 t (例如,如果这些参数出 现在其它公式中,您希望符号计算 f )。
使用 eval 的一个优势在于:计算时不需要变量全部赋值。为了存储以后的计算结果,您可 以将求值后的表达式赋值给变量名。
Maple 含有非常丰富的、灵活的数据类型和操作,包括输入和输出代数表达式、方程、序 列、列表、集合、矩阵等。
首先从最基础的Maple数据结构开始:表达式。
2.1 表达式
Maple 提供大量的工具操作数学表达式和方程到任意形式,您可以在分析过程中一直进行 符号计算,直到最后输入数值数据。
例 子:求值公式 形,范围 T = 0..10. 首先定义公式 f
(4.9)
函数的输出甚至可以是图形! 例 子:写一个输入两个数字的函数,以内半径和中线半径为参数。
(4.10)
(4.11) 下面是如何分别使用两个命令建立圆环面。内半径和中线半径分别为 1 和 2。
压缩两步为一个函数。
(4.12)
2.4 表达式序列
表达式序列是Maple中一个不同的数据类型。您可以赋值序列到一个命名,也可将它们作 为参数传递给函数等等。序列可以包含数字、表达式、矩阵、或其他Maple数据类型,包 括其他序列。
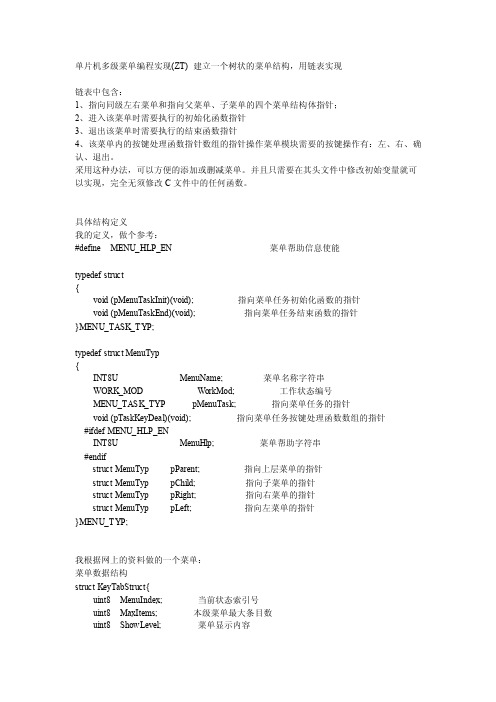
单片机多级菜单编程实现(ZT)建立一个树状的菜单结构,用链表实现

单片机多级菜单编程实现(ZT) 建立一个树状的菜单结构,用链表实现链表中包含:1、指向同级左右菜单和指向父菜单、子菜单的四个菜单结构体指针;2、进入该菜单时需要执行的初始化函数指针3、退出该菜单时需要执行的结束函数指针4、该菜单内的按键处理函数指针数组的指针操作菜单模块需要的按键操作有:左、右、确认、退出。
采用这种办法,可以方便的添加或删减菜单。
并且只需要在其头文件中修改初始变量就可以实现,完全无须修改C文件中的任何函数。
具体结构定义我的定义,做个参考:#define MENU_HLP_EN 菜单帮助信息使能typedef struct{void (pMenuTaskInit)(void); 指向菜单任务初始化函数的指针void (pMenuTaskEnd)(void); 指向菜单任务结束函数的指针}MENU_TASK_TYP;typedef struct MenuTyp{INT8U MenuName; 菜单名称字符串WORK_MOD WorkMod; 工作状态编号MENU_TASK_TYP pMenuTask; 指向菜单任务的指针void (pTaskKeyDeal)(void); 指向菜单任务按键处理函数数组的指针#ifdef MENU_HLP_ENINT8U MenuHlp; 菜单帮助字符串#endifstruct MenuTyp pParent; 指向上层菜单的指针struct MenuTyp pChild; 指向子菜单的指针struct MenuTyp pRight; 指向右菜单的指针struct MenuTyp pLeft; 指向左菜单的指针}MENU_TYP;我根据网上的资料做的一个菜单:菜单数据结构struct KeyTabStruct{uint8 MenuIndex; 当前状态索引号uint8 MaxItems; 本级菜单最大条目数uint8 ShowLevel; 菜单显示内容uint8 PressOk; 按下回车键时转向的状态索引号uint8 PressEsc; 按下返回键时转向的状态索引号uint8 PressDown; 按下向下键时转向的状态索引号uint8 PressUp; 按下向上键时转向的状态索引号void (CurrentOperate)(); 当前状态应该执行的功能操作};uint8 MenuID; 菜单ID号uint8 MenuNextID; 下级菜单ID号CurMenuID=本菜单IDMaxMenuItem=同级菜单最大项数OkMenuID=子菜单层所对应的菜单ID,ID=999为菜单已经到底了EscMenuID=父菜单层所对应的菜单ID,ID=999为菜单已经到顶了DownMenuID=弟菜单层所对应的菜单ID,ID=999为菜单是独生子UpMenuID=兄菜单层所对应的菜单ID,ID=999为菜单是独生子CurFunction=本菜单所对应的菜单函数指针const struct KeyTabStruct KeyTab[MAX_KEYTABSTRUCT_NUM]={CurMenuID, axMenuItem, MenuShowLevel, OkMenuID, EscMenuID, DownMenuID, UpMenuID, CurFunction{MENU_EDIT, 0, 0, MENU_DA TA_VIEW, MENU_NO, MENU_NO, MENU_NO, MenuEdit}, {MENU_DA TA_VIEW, 3, 1, MENU_DA TA_VIEW_FIRE, MENU_EDIT, MENU_SYS_EDIT, MENU_PRINT_DA TA,MenuEdit},{MENU_DA TA_VIEW_FIRE, 5, MENU_NO, MENU_NO, MENU_DA TA_VIEW, MENU_DA TA_VIEW_TROUBLE, MENU_STEP_FOLLOW, MenuDataViewIn},{MENU_DA TA_VIEW_TROUBLE, 5, MENU_NO, MENU_NO, MENU_DA TA_VIEW, MENU_DA TA_VIEW_REPEA T, MENU_DA TA_VIEW_FIRE, MenuDataViewIn},{MENU_DA TA_VIEW_REPEA T, 5, MENU_NO,MENU_NO, MENU_DA TA_VIEW, MENU_FACE_CHECK, MENU_DA TA_VIEW_TROUBLE, MenuDataV iewIn},{MENU_FACE_CHECK, 5, MENU_NO,MENU_NO, MENU_DA TA_VIEW, MENU_STEP_FOLLOW,MENU_DA TA_VIEW_REPEA T, MenuFaceCheck},{MENU_STEP_FOLLOW, 5, MENU_NO,MENU_NO, MENU_DA TA_VIEW, MENU_DA TA_VIEW_FIRE, MENU_FACE_CHECK,MenuStepFollow},{MENU_SYS_EDIT, 3,2, MENU_SUM_SET, MENU_EDIT,MENU_PRINT_DA TA, MENU_DA TA_VIEW, MenuEdit}, {MENU_SUM_SET, 6, MENU_NO,MENU_NO, MENU_SYS_EDIT, MENU_EDIT_INSULA TE,MENU_TIME_SET, MenuSumSet},{MENU_EDIT_INSULA TE, 6, MENU_NO,MENU_NO, MENU_SYS_EDIT, MENU_EDIT_HZ, MENU_SUM_SET,MenuEditInsulate},{MENU_EDIT_HZ, 6, MENU_NO,MENU_NO, MENU_SYS_EDIT, MENU_LD_CONTROL,MENU_EDIT_INSULA TE, MenuEditHZ},{MENU_LD_CONTROL, 6,MENU_NO, MENU_NO, MENU_SYS_EDIT, MENU_LD_DELAY,MENU_EDIT_HZ, MenuLDControl},{MENU_LD_DELAY, 6,MENU_NO, MENU_NO, MENU_SYS_EDIT, MENU_TIME_SET,MENU_LD_CONTROL, MenuLDDelay},{MENU_TIME_SET, 6, MENU_NO,MENU_NO, MENU_SYS_EDIT, MENU_SUM_SET, MENU_LD_DELAY,MenuTimeSet},{MENU_PRINT_DA TA, 3, 3,MENU_PRINT_DA TA_FIRE, MENU_EDIT, MENU_DA TA_VIEW, MENU_SYS_EDIT, MenuEdit},{MENU_PRINT_DA TA_FIRE, 4,MENU_NO, MENU_NO, MENU_PRINT_DA TA,MENU_PRINT_DA TA_TROUBLE, MENU_PRINT_SET, MenuPrintDataIn}, {MENU_PRINT_DA TA_TROUBLE, 4, MENU_NO,MENU_NO, MENU_PRINT_DA TA, MENU_PRINTER_CHECK,MENU_PRINT_DA TA_FIRE, MenuPrintDataIn},{MENU_PRINTER_CHECK, 4, MENU_NO,MENU_NO, MENU_PRINT_DA TA, MENU_PRINT_SET,MENU_PRINT_DA TA_TROUBLE, MenuPrintDataIn},{MENU_PRINT_SET, 4, MENU_NO,MENU_NO, MENU_PRINT_DA TA, MENU_PRINT_DA TA_FIRE, MENU_PRINTER_CHECK, MenuPrintSet},};编程菜单显示数据const struct MenuDispData MenuEditShow[][MENU_MAX] = {{{MENU_NO , 0, 0, 选择消音→退出}, 主菜单{MENU_DA TA_VIEW , 1, 6, ⒈数据查看},{MENU_SYS_EDIT , 2, 6, ⒉系统编程},{MENU_PRINT_DA TA, 3, 6, ⒊数据打印}},{{MENU_NO , 0, 0, 数据查看消音→退出}, 数据查看{MENU_DA TA_VIEW_FIRE , 1, 4, ⒈火警},{MENU_DA TA_VIEW_TROUBLE, 2, 4, ⒉故障},{MENU_DA TA_VIEW_REPEA T , 3, 4, ⒊重码},{MENU_FACE_CHECK , 1,12, ⒋面板检测},{MENU_STEP_FOLLOW , 2,12, ⒌单步跟踪}},{{MENU_NO , 0, 0, 系统编程消音→退出}, 系统编程{MENU_SUM_SET , 1, 0, ⒈容量设置},{MENU_EDIT_INSULA TE , 2, 0, ⒉隔离点},{MENU_EDIT_HZ , 3, 0, ⒊汉字描述},{MENU_LD_CONTROL , 1,12, ⒋联动控制},{MENU_LD_DELAY, 2,12, ⒌模块延时},{MENU_TIME_SET , 3,12, ⒍时钟调整}},{{MENU_NO , 0, 0, 数据打印消音→退出}, 数据打印{MENU_PRINT_DA TA_FIRE , 1, 0, ⒈火警数据},{MENU_PRINT_DA TA_TROUBLE,2, 0, ⒉故障数据},{MENU_PRINTER_CHECK , 3, 0, ⒊打印机自检},{MENU_PRINT_SET , 1,12, ⒋打印设置}},};等待按键void WaitKey(void){uint32 time;time = RTCFlag;WhichKey = KEY_NONE;while(!EscFlag){if(RTCFlag - time = EDIT_TIME)EscFlag = TRUE;if(WhichKey != KEY_NONE){KeySound(300); 按键音return;}}}显示多级菜单void MenuEdit(){uint32 i,j=0;uint32 oldid;j = KeyTab[MenuID].ShowLevel;if(WhichKey == KEY_ESC WhichKey == KEY_OK){ClearScreen();for(i=0;iKeyTab[MenuNextID].MaxItems+1;i++)ShowString(MenuEditShow[j][i].Lin,MenuEditShow[j] [i].Column,MenuEditShow[j][i].Pdata,0); 初始化显示oldid =0;没有原先选择的项}else{if(WhichKey == KEY_UP)oldid = KeyTab[MenuNextID].PressDown;elseoldid = KeyTab[MenuNextID].PressUp;指示原先的项}for(i=1;iKeyTab[MenuNextID].MaxItems+1;i++){if(MenuEditShow[j][i].Id == oldid)ShowString(MenuEditShow[j][i].Lin,MenuEditShow[j] [i].Column,MenuEditShow[j][i].Pdata,0); 正常显示原先的项else{if(MenuEditShow[j][i].Id == MenuNextID)ShowString(MenuEditShow[j][i].Lin,MenuEditShow [j][i].Column,MenuEditShow[j][i].Pdata,1); 反显当前选择的项}}WhichKey = KEY_NONE;}系统编程uint32 Edit(void){struct KeyTabStruct NowKeyTab; 指示当前的菜单值uint32 escflag = FALSE;ResetFlag = FALSE;ChangeFlag = FALSE;EscFlag = FALSE;MenuID = MENU_EDIT;NowKeyTab = KeyTab[MenuID];MenuNextID = NowKeyTab.PressOk;(NowKeyTab.CurrentOperate)(); 显示主菜单do{if(WhichKey == KEY_NONE)WaitKey(); 等待按键switch(WhichKey){case KEY_ESC if(NowKeyTab.PressEsc != MENU_NO) {MenuID =NowKeyTab.PressEsc;MenuNextID =NowKeyTab.MenuIndex;NowKeyTab = KeyTab[MenuID];NowKeyTab.PressOk =MenuNextID;(NowKeyTab.CurrentOperate) (); 显示当前菜单}elseescflag =TRUE; 退出编程状态break;case KEY_OK if(NowKeyTab.PressOk != MENU_NO){MenuID =NowKeyTab.PressOk;NowKeyTab = KeyTab[MenuID];MenuNextID =NowKeyTab.PressOk;}(NowKeyTab.CurrentOperate)(); 执行当前按键的操作break;case KEY_UP if((MenuNextID != MENU_NO) && (KeyTab[MenuNextID].PressUp != MENU_NO)){NowKeyTab.PressOk =KeyTab[MenuNextID].PressUp;MenuNextID = KeyTab[MenuNextID].PressUp;(NowKeyTab.CurrentOperate)(); 执行当前按键的操作}break;case KEY_DOWN if((MenuNextID != MENU_NO) && (KeyTab[MenuNextID].PressDown != MENU_NO)){NowKeyTab.PressOk =KeyTab[MenuNextID].PressDown;MenuNextID = KeyTab[MenuNextID].PressDown;(NowKeyTab.CurrentOperate)(); 执行当前按键的操作}break;case KEY_RESET ResetFlag = TRUE;break;default break;}}while(!ResetFlag && !EscFlag && !escflag);if(ChangeFlag && !EscFlag && !ResetFlag)EditDataChange();if(ResetFlag)return SYS_RESET;else{return 0;}}关于这个菜单的说明:1.我用的是ARM处理器,所以51的时候把const改成code,uint32改成unsigned char。
el-cascader 数据结构遍历 -回复

el-cascader 数据结构遍历-回复elcascader数据结构遍历在计算机科学中,数据结构遍历是指按照某种特定方式访问和检查数据结构中的每一个元素。
对于elcascader数据结构,它是一种带有层级关系的级联选择器,通常用于选择多个层级的选项。
本文将一步一步地回答关于elcascader数据结构遍历的问题。
1. 什么是elcascader数据结构?elcascader数据结构是一种级联选择器,它允许用户通过一系列选择来选择多个层级的选项。
它的外观类似于树状结构,每个层级都有一组选项,用户可以通过展开和折叠节点来选择不同的选项。
2. elcascader数据结构的表示方法是什么?elcascader数据结构被表示为一个包含层级关系的嵌套数据结构,其中每个层级包含一组选项。
通常,elcascader数据结构的表示方法是一个由对象和数组组成的层级结构,其中每个对象表示一个选项,数组表示一个层级。
3. elcascader数据结构的遍历方法有哪些?elcascader数据结构的遍历方法可以分为深度优先遍历和广度优先遍历两种方式。
下面将一一介绍这两种遍历方法。
3.1 深度优先遍历(DFS)深度优先遍历是一种递归遍历方法,首先访问根层级,然后按照先子后兄的顺序递归遍历每一个子节点,直到遍历完整个elcascader数据结构为止。
具体步骤如下:- 访问当前节点;- 递归遍历当前节点的所有子节点;- 递归遍历当前节点的下一个兄弟节点。
3.2 广度优先遍历(BFS)广度优先遍历是一种迭代遍历方法,首先访问根层级,然后按照先根后子的顺序遍历每一个层级的节点,直到遍历完整个elcascader数据结构为止。
具体步骤如下:- 将根层级节点入队;- 从队列中取出一个节点并访问;- 将该节点的所有子节点入队;- 重复步骤2和步骤3,直到队列为空。
4. elcascader数据结构遍历的应用场景有哪些?elcascader数据结构遍历在很多应用中都有广泛的应用,例如:4.1 多级下拉菜单选择elcascader数据结构可以用于实现多级下拉菜单选择,例如选择省市区的地址信息。
软件综合课程设计—餐饮管理点菜系统

一、系统简介1.1系统开发及运行环境系统开发语言: javs运行平台: Windows XP(SP2)/Windows 2000(SP4)/Windows Server 2003(SP1) web 服务器: Tomcat v7.0数据库: MySQL1.2系统功能通过实际了解,要求本系统具有以下功能:系统采用人机交互的方式,界面美观友好,信息查询灵活、方便,数据存储安全可靠。
实现对餐厅顾客点菜/加菜、退菜,桌号预定和查询结账等操作。
对用户输入的数据,进行严格的数据检验,尽可能的避免人为错误。
实现对消费账目自动结算。
二、总体设计2.1功能设计:餐饮管理系统主要由开台、点/加菜、退菜,桌号预定,结账,查询账单具体规划如下。
(1) 桌台信息管理模块该模块主要用于管理桌台的信息,可以设置桌台名称,桌台预订情况(2)结账模块该模块主要用于实现对客户的消费进行自动汇总,显示消费金额。
(3)数据库管理模块该模块主要用于实现对系统数据库的备份,防止系统在死机的情况下丢失大量重要信息。
(4)点菜模块:通过可视化界面,通过点击鼠标将菜加入点菜单并计算出总的费用。
(5)预定功能:对大厅桌位和雅间进行预定,将预定的桌号和雅间号写入数据库。
2.2数据库设计本系统采用 mysql 作为后台数据库,数据库名称为 cm,其中包含 2 张数据表。
下面分别介绍:数据字典数据字典是系统中各类数据描述的集合,是进行详细的数据的收集和数据分析秘获得的主要成果。
数据字典在数据库设计中占有很重要的地位。
数据字典部分如下:菜单信息表数据流系统名:餐饮管理系统条目名:菜单信息来源:菜单信息去处:菜单信息添加,删除查询数据结构:菜单信息表主要是查看菜单的信息菜单信息: { 编号,名称,描述,价格,菜单 ID}简要说明:菜单信息,主要是管理员对菜单信息的添加与删除预定信息表数据流系统名:餐饮管理系统条目名:订餐信息来源:订餐去处:订餐信息删除查询数据结构:订餐信息: {顾客姓名,联系方式,预定桌号,时间}简要说明:管理员对预订信息进行添加删除餐桌信息表E-R 图:概念设计是一种面向对象的数据模型, 是按照用户的观点来对数据和信息 建模。
前端数据结构与算法

前端数据结构与算法前端开发中常用的数据结构和算法有如下几种:1. 数组(Array):顾名思义,数组是一组有序的数据集合。
在前端开发中,我们常使用数组来储存列表形式的数据,如表格、下拉框、选项卡等。
2. 链表(Linked List):链表是一种数据结构,每个节点包含了储存的数据和指向下一个节点的引用。
在前端开发中常用于实现动态增删的数据结构,如红包雨、网格视图等。
3. 栈(Stack):栈是一种只允许在栈顶进行插入和删除操作的数据结构,遵循后进先出(LIFO)的原则。
在前端开发中,可以用栈来管理浏览器的历史记录,实现“后退”、“前进”等功能。
4. 队列(Queue):与栈相反,队列是一种先进先出(FIFO)的数据结构。
在前端开发中,常用于模拟异步操作,比如 Promise 处理异步任务的队列。
5. 树(Tree):树是一种非常常见的数据结构,可以用来表示一些层级或关系结构。
在前端开发中,比如常见的分类导航、菜单等就是基于树的数据结构实现的。
6. 图(Graph):图是由节点和边组成的集合,可以用来表示复杂的关系结构。
在前端开发中,可以用图来实现社交网络、地图等功能。
7. 搜索算法(Search Algorithm):前端开发中常用的搜索算法有两种:线性搜索和二分搜索。
线性搜索就是按照一定顺序遍历所有的元素逐一比对,直到找到目标元素,效率较低。
二分搜索则是将元素按照一定规则排序后,不断缩小查找范围以提高效率。
8. 排序算法(Sorting Algorithm):前端开发中常用的排序算法有冒泡排序、插入排序、选择排序、快速排序、归并排序等。
它们都适用于对数组进行排序,不同的算法在时间和空间上有不同的优劣。
非阻塞模式LCD多级菜单的设计及其数据结构

( . u m/gMe l ryR srrhN w M t a o ,t , u mig 5 0 1 C ia 1 K n n t l g eea e ae l C . Ld K n n 0 3 , hn ; au c i rs 6 2 Sho f no t nS i c n n ier gY n a nvr t, umig 5 0 1 C ia . col f ma o c n ea dE g ei , u n U i sy K n n 0 9 ,hn ) oI r i e n n n ei 6
摘 要 关键词 提出一种非阻塞模式 l ED多级 菜单 的设计 , 分析了菜单的树形结构 , 出了菜单 的状态转换模 型及其菜单 的核心 给 非阻塞模式 ; D; E l 多级菜单 ; 数据结构 ; 空间复杂度 数据结构. 并分析菜单实现算 法的较小空间复杂度 和给 出了其数据结构的 C 1 5 的实现.
2 硬 件 环 境 和 L 菜 单 实 现 的 功 能 D
种方 式, 但大多都采用 阻塞模式 L D多级菜单设 C 在智能仪表的液晶显示设备中, 目前广泛采用的 计. 而阻塞模式 L D多级菜单 的设计会给操作带来 是 18x 4图形点 阵液 晶模块. C 2 6 该类 液 晶可以实 现 1 6 很多 不便 . 比如操 作 出现错 误 , 系统 就停 顿下来 等待 × 6 阵的汉字 4行 8列 , 1点 本文就是基 于 F 26A一 M184 正确 的操作 后才 能 进人 下 一 步 操 作 , 果 操 作 者 不 3图形点阵液晶模块实现非阻塞模式 L D多级菜单 的 如 C 能进 行正确 操作 , 那么 系 统将一 直 处于等 待状 态 ; 进 设计. 同时将 st设 置 )rh( 移 )u ( 移 )ei e( 、 gt右 i 、p 下 、x t 人底层 菜单 后 , 只 有 单 一 退 出键 时 , 能 逐 层 推 ( 出) 按键分别 和单 片机 的 IO 口相 连 , 如 只 退 4个 / 这样 就 出. 多种退 出键 时 , 又带 来 退 出操 作 上 的不便 利 等 . 很容易实现按键值的读取和键值的判断. 非 阻塞和 阻塞 的概 念相 对 应 , 在 不 能 立 刻 得 到 结 指 菜单设 计为 二级 菜单 , 菜单 形式 如 图 1所示 . 仪 果之前 , 该操作不会阻塞当前操作 , 而会立刻返回. 表在工作状态下 , s 键进人一级菜单 、 ei键 按 e t 按 x t 非阻塞模式 L D多 级 菜单 的设计 , 得 各 种 操 退 出一 级菜 单 ; 表 在 一级 菜 单 下 , st 进 人 二 C 使 仪 按 e键 作后程序就返 回到 操作结束 , 等待 正确 的操作 才 级菜单 、 u 不必 按 p键滚动反色显示菜单条 、 ei退 出 按 x t
VUE展示无限层级树形数据结构

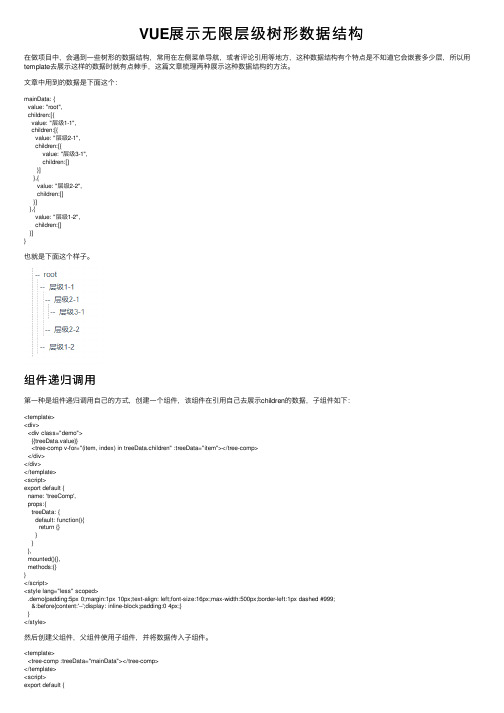
VUE展⽰⽆限层级树形数据结构在做项⽬中,会遇到⼀些树形的数据结构,常⽤在左侧菜单导航,或者评论引⽤等地⽅,这种数据结构有个特点是不知道它会嵌套多少层,所以⽤template去展⽰这样的数据时就有点棘⼿,这篇⽂章梳理两种展⽰这种数据结构的⽅法。
⽂章中⽤到的数据是下⾯这个:mainData: {value: "root",children:[{value: "层级1-1",children:[{value: "层级2-1",children:[{value: "层级3-1",children:[]}]},{value: "层级2-2",children:[]}]},{value: "层级1-2",children:[]}]}也就是下⾯这个样⼦。
组件递归调⽤第⼀种是组件递归调⽤⾃⼰的⽅式,创建⼀个组件,该组件在引⽤⾃⼰去展⽰children的数据,⼦组件如下:<template><div><div class="demo">{{treeData.value}}<tree-comp v-for="(item, index) in treeData.children" :treeData="item"></tree-comp></div></div></template><script>export default {name: 'treeComp',props:{treeData: {default: function(){return {}}}},mounted(){},methods:{}}</script><style lang="less" scoped>.demo{padding:5px 0;margin:1px 10px;text-align: left;font-size:16px;max-width:500px;border-left:1px dashed #999;&:before{content:'--';display: inline-block;padding:0 4px;}}</style>然后创建⽗组件,⽗组件使⽤⼦组件,并将数据传⼊⼦组件。
数据结构(C语言版).

1-1 什么是数据结构
用计算机解决具体问题需要经过的步骤
(1)从具体问题抽象出适当的数学模
(2)设计解数学模型的算法; (3)编制、运行并调试程序,直到解决实际问题。
例1-1.学生入学情况登记问题
学号 01
02 03 04 05 06 07 08 09 10
姓名 丁一
马二 张三 李四 王五 赵六 钱七 孙八 冯九 郑十
主菜单
2-1 线性表的类型定义
线性表(Linear
List):是最常用且最 简单的一种数据结构。简言之,一个线性 表是n个数据元素的有限序列。
基本概念
1.表长 2.空表 3.直接后继 4.直接前驱 5. 位序
基本运算
1.InitList( &L )初始化表 2.ListLength( L )求表长 3.GetElem( L, cur_e, &next_e )取表中元素 4.LocateElem( L, e, compare( ) )定位。 5.ListInsert( &L, i, e )插入元素 6.ListDelete(&L, i, &e)删除元素
1-3 抽象数据类型的表示与实现
1. 数据类型(Data Type)是一个值的集合和定义
在这个值集上的一组操作的总称。
2. 数据类型可分为两类:一类是原子类型,另一
类则是结构类型。
3. 抽象数据类型(Abstruct Data Type,简称ADT)
是指一个数学模型以及定义在该模型上的一组操作。
2-2 线性表的顺序表示与实现
1.
线性表的顺序存储结构 2. 基本运算在顺序表上的实现 3. 插入和删除性能分析
element el-cascader 返回的数据结构 -回复

element el-cascader 返回的数据结构-回复element elcascader 返回的数据结构是一个由多个级联菜单组成的树形结构。
在前端开发中,级联菜单常用于展示一系列有层次关系的选项。
element elcascader 是一个基于Vue.js框架的开源组件,用于实现级联菜单的功能。
它提供了丰富的选项和配置,使得开发人员可以灵活地定制和使用该组件。
element elcascader 返回的数据结构由一组层级对象组成,每个对象代表一个级联菜单的选项。
以下是一个示例数据结构:[{value: '1',label: '选项1',children: [{value: '1-1',label: '选项1-1',children: [{value: '1-1-1',label: '选项1-1-1',},{value: '1-1-2',label: '选项1-1-2',}]},{value: '1-2',label: '选项1-2', children: [{value: '1-2-1',label: '选项1-2-1',},{value: '1-2-2',label: '选项1-2-2',}]}]},{value: '2',label: '选项2',children: [{value: '2-1',label: '选项2-1',},{value: '2-2',label: '选项2-2',}]}]每个层级对象包含三个属性:1. value: 代表选项的值,通常是一个字符串或数字。
级联框 逻辑

级联框逻辑级联框是网页中常见的交互组件之一,它可以帮助用户在不同层级的选项中进行选择,提供了一种便捷的方式来处理复杂的选项结构。
在本文中,我将详细介绍级联框的概念、工作原理以及常见的应用场景。
一、级联框的概念级联框(Cascading Dropdown)又称为多重下拉框或按需下拉菜单,是一种特殊类型的下拉菜单,其中的选项是根据用户的选择而动态更新的。
级联框通常由多个下拉菜单组成,每个下拉菜单的选项都依赖于上一个下拉菜单的选择。
二、级联框的工作原理级联框的工作原理是通过监听下拉菜单的选择事件,然后根据选择的值来更新下一个下拉菜单的选项。
例如,当用户选择了第一个下拉菜单的一个选项时,级联框会根据该选项的值来动态加载并更新第二个下拉菜单的选项。
级联框通常是通过前端编程语言(如JavaScript)来实现的。
在开发过程中,需要定义并维护一个数据结构来存储级联框的层级关系,以及每个下拉菜单的选项。
当用户进行选择时,前端代码会根据用户的选择来更新数据结构,并通过DOM操作动态更新下拉菜单的选项。
三、级联框的应用场景级联框可以应用于各种需要选择层级结构的场景中,例如地区选择、商品分类、日期选择等。
以下是一些常见的应用场景:1.地区选择:级联框可以用于实现省市县三级选择,让用户方便地选择所在的地区。
用户首先选择省份,然后根据省份的选择来动态加载并更新城市列表,最后再根据城市的选择来动态加载并更新县区列表。
2.商品分类:级联框可以用于实现商品分类的多级选择。
用户首先选择大类,然后根据大类的选择来动态加载并更新中类列表,再根据中类的选择来动态加载并更新小类列表,以此类推。
通过级联框,用户可以方便地筛选出所需要的商品。
3.日期选择:级联框可以用于实现日期的多级选择,例如选择年、月、日。
用户首先选择年份,然后根据年份的选择来动态加载并更新月份列表,最后根据月份的选择来动态加载并更新日期列表。
四、级联框的优点级联框相比传统的多级下拉菜单有以下几个优点:1.用户体验更好:级联框可以根据用户的选择进行动态更新,减少了用户在多级选项中的翻页操作,提高了用户的选择效率和体验。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如果编写简单的程序的话这个菜单函数就可以不用看了,但是当你编写到复杂的程序的时候就可能就会为人机界面和各个函数直接的连接而烦恼了,这个菜单函数就是用来解决这个问题,虽然没有UCGUI厉害,但是我觉得代码在2000行一下的话用起来还是不错的选择的.虽说简单但是用到了结构体大部分的知识了,希望c语言不太好的朋友自己补习一下好了.主要程序:CODE:#define Null 0/************************ 函数声明************************/void ShowMenu(void);void Menu_Change(unsigned char KeyNum);/************************ 按键功能键宏定义************************/#define UP '3'#define Down '7'#define Esc 'B'#define Enter 'F'#define Reset '0'/*********************** 目录结构体定义***********************/struct MenuItem{unsigned char MenuCount; //当前层节点数unsigned char *DisplayString; //菜单标题void (*Subs)(); //节点函数struct MenuItem *ChildrenMenus; //子节点struct MenuItem *ParentMenus; //父节点};/************************ 调用子函数区************************/void NullSubs(void){}//----------------------以下为例子,请根据实际情况修改---------------------------void TimeSet(void){put_s("TimeSet");}void DateSet(void){put_s("DateSet");}void AlertSet (void){put_s("AlertSet");}//------------------------------------------------------------------------------ CODE:/************************ 结构体区************************///----------------------以下为例子,请根据实际情况修改--------------------------- struct MenuItem TimeMenu[4];struct MenuItem FlashMenu[5];struct MenuItem VoiceMenu[5];struct MenuItem RobotMenu[5];struct MenuItem MainMenu[5];struct MenuItem TimeMenu[4]={ //MenuCount DisplayString Subs ChildrenMenus ParentMenus {4, "1.Time Set", TimeSet, Null, MainMenu},{4, "2.Date Set", DateSet, Null, MainMenu},{4, "3.AlertSet", AlertSet, Null, MainMenu},{4, "4.Back", NullSubs, MainMenu, MainMenu},};struct MenuItem FlashMenu[5]={ //MenuCount DisplayString Subs ChildrenMenus ParentMenus {5, "1.Flash Record", NullSubs, Null, MainMenu},{5, "2.Play", NullSubs, Null, MainMenu},{5, "3.Pause", NullSubs, Null, MainMenu},{5, "4.Flash Delete", NullSubs, Null, MainMenu},{5, "5.Back", NullSubs, MainMenu, MainMenu},struct MenuItem VoiceMenu[5]={ //MenuCount DisplayString Subs ChildrenMenus ParentMenus{5, "1.Voice Record" , NullSubs, Null, MainMenu},{5, "2.Play", NullSubs, Null, MainMenu},{5, "3.Pause", NullSubs, Null, MainMenu},{5, "4.Voice Delete", NullSubs, Null, MainMenu},{5, "5.Back", NullSubs, MainMenu, MainMenu},};struct MenuItem RobotMenu[5]={ //MenuCount DisplayString Subs ChildrenMenus ParentMenus{5, "1.Turn Left", NullSubs, Null, MainMenu},{5, "2.Turn Right", NullSubs, Null, MainMenu},{5, "3.Go Ahead", NullSubs, Null, MainMenu},{5, "4.Go Back", NullSubs, Null, MainMenu},{5, "5.Back", NullSubs, MainMenu, MainMenu},};struct MenuItem MainMenu[5]={ //MenuCount DisplayString Subs ChildrenMenus ParentMenus{5, "1.Time Set" , NullSubs, TimeMenu, Null},{5, "2.Voice Center", NullSubs, V oiceMenu, Null},{5, "3.Robot Control", NullSubs, RobotMenu, Null},{5, "4.Flash Option", NullSubs, FlashMenu, Null},{5, "5.Back", NullSubs, MainMenu, MainMenu},};//------------------------------------------------------------------------------CODE:/************************ 全局变量声明区************************/struct MenuItem (*MenuPoint) = MainMenu; //结构体指针,指向结构体后由内部函数指针指向功能函数unsigned char DisplayStart = 0; //显示时的第一个菜单项unsigned char UserChoose = 0; //用户所选菜单项unsigned char DisplayPoint = 0; //显示指针unsigned MaxItems; //同级最大菜单数unsigned char ShowCount=2; //同屏显示菜单数/************************显示函数区************************/void ShowMenu(void){unsigned char n;MaxItems = MenuPoint[0].MenuCount;//定义最大同级菜单DisplayPoint = DisplayStart;for(n=0;DisplayPoint<MaxItems&&n<ShowCount;n++){if(DisplayPoint==UserChoose)LCD_write_string(0,n,"->");LCD_write_string(2,n,MenuPoint[DisplayPoint++].DisplayString); }}void Menu_Change(unsigned char KeyNum){if(KeyNum){switch(KeyNum){case UP:UserChoose --;if (UserChoose ==255){UserChoose = 0;//上翻截至,如果要回滚赋值MaxItems-1}break;case Esc:if (MenuPoint[UserChoose].ParentMenus != Null){MenuPoint = MenuPoint[UserChoose].ParentMenus;UserChoose = 0;DisplayStart = 0;}break;case Down:UserChoose ++;if (UserChoose == MaxItems){UserChoose = MaxItems-1;//下翻截至,如要回滚赋值为0}break;case Enter:if (MenuPoint[UserChoose].Subs != NullSubs){(*MenuPoint[UserChoose].Subs)();}else if (MenuPoint[UserChoose].ChildrenMenus != Null){MenuPoint = MenuPoint[UserChoose].ChildrenMenus;UserChoose = 0;DisplayStart = 0;}break;case Reset:MenuPoint = MainMenu;UserChoose = 0;DisplayStart = 0;break;default:break;}if (UserChoose%ShowCount==0) //一屏只能显示ShowCount行DisplayStart = UserChoose;else if(UserChoose==1||UserChoose== 3)DisplayStart = UserChoose-1; //实现滚屏的关键LCD_write_command(0x01); //液晶清屏,根据不同液晶函数自行修改 delay_nms(5); //液晶为慢速器件ShowMenu();}}。
