flash基础及素材准备
试述flash动画的制作流程

试述flash动画的制作流程一、前言Flash动画是一种基于矢量图形的动画制作软件,由Adobe公司开发。
其具有轻便、易学易用、效果逼真等特点,被广泛应用于网页设计、广告制作、游戏开发等领域。
本文将详细介绍Flash动画的制作流程。
二、准备工作在开始制作Flash动画之前,需要进行以下准备工作:1.安装Flash软件:Flash软件有专业版和普及版两种,根据需要选择安装。
2.确定动画主题:根据需求确定动画主题和内容,包括人物形象、场景背景等。
3.准备素材:收集所需素材,如图片、音乐、声效等。
三、创意构思在确定好动画主题后,需要进行创意构思,包括以下几个方面:1.故事情节:根据主题构思故事情节,并将其分解成多个场景。
2.角色设计:设计各个角色形象,并为其赋予生命力和特点。
3.场景设计:设计各个场景背景,并为其设置合适的光影效果。
4.音乐配乐:选择合适的音乐和声效进行配乐。
四、制作流程1.新建文件:打开Flash软件,新建一个文件。
2.设置画布:在新建文件中,设置画布大小、颜色等属性。
3.制作场景:根据创意构思中的场景设计,制作各个场景。
在每个场景中,可以添加角色、背景等素材,并设置动画效果。
4.制作角色:根据创意构思中的角色设计,制作各个角色。
在每个角色中,可以添加动画效果和声音效果。
5.添加音乐:将配乐好的音乐和声效添加到相应的场景和角色中。
6.调整时间轴:通过调整时间轴来控制每个元素的出现和消失时间,并设置相应的动画效果。
7.导出文件:完成后,将Flash动画导出为SWF格式或其他格式进行保存。
五、注意事项在制作Flash动画时需要注意以下几点:1.尽量使用矢量图形:由于Flash动画是基于矢量图形制作的,因此尽量使用矢量图形素材可以减小文件大小并提高性能。
2.注意文件大小:过大的文件会影响加载速度和用户体验,在制作时要注意控制文件大小。
3.合理运用动画效果:虽然Flash动画具有丰富多彩的动画效果,但过度使用会使用户感到疲劳和不适,因此要合理运用动画效果。
Flash基本篇PPT课件

1)时间轴与帧 时间轴的组成:见前面 帧 -帧的类型 普通帧: 关键帧的延续 普通空白帧: 没有内容的帧 关键帧: 动画变化的转折点 空白关键帧: 一旦创建内容就变成关键帧
6. 动画基础
-帧的编辑 插入帧 F5 插入关键帧 F6 插入空白关键帧 F7 删除、移动、复制、转化帧、帧的翻转 帧的删除: 删除帧: 只删除帧区域中的普通帧.
时间轴的组成
工具箱 包含绘图工具、查看工具、颜色工具、参数设置4部分。主要用于图形的绘制与编辑、设置对象的移动等操作。 工作区:影片编辑和演示的空间。 面板 设计面板 开发面板 其它面板 属性面板:设置影片及对象属性
工具栏与面板的显示与隐藏 窗口-点击
位图图像 --位图图像是通过像素点记录图像的。其存在 的方式以及所占空间的大小是由像素点的数 量控制的。像素点越多,即分辨率越大,图 像所占的空间也越大。 --能够精确记录图像丰富色调,适用于记录复 杂的图像。 --放大到一定程度,会出现模糊或锯齿。
5. FLASH文档的创建
1)绘图工具的使用 • 线条工具与铅笔工具 • 选择工具和套索工具 • 椭圆工具与矩形工具 • 钢笔与部分选择工具 • 刷子工具与橡皮擦工具 • 任意变形工具 • 墨水瓶与颜料桶工具 • 填充变形与滴管工具
5. FLASH文档的创建
2)新建常规文档 • 文件-新建-FLASH 文档 利用模板创建文档 • 文件-新建-模板 设置文档属性 • 修改-文档( 定含颜色和位置属性的点和线来描述的图像。 --例如:利用直线两端的端点和坐标粗细、颜色来表示直线。 --具有独立的分辨率,能以不同的分辨率显示和输出,而不损失图像的质量,保持原有的清晰度。 --对于简单图形,矢量图像通常比位图图像小,对于复查杂图像,矢量图像文件要比位图图像大。
Flash详细教程完整版ppt课件

户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
Flash入门教程

位图和矢量图
帧的概念
帧:影片是由一张张连续的图片组成的,每 幅图片就是一帧。
关键帧:任何动画要表现运动或变化,至少 前后要给出两个不同的关键状态,而中间 状态的变化和衔接电脑可以自动完成,在 Flash中,表示关键状态的帧叫做关键帧。
过渡帧:在两个关键帧之间,电脑自动完成 过渡画面的帧叫做过渡帧。
主要内容
一、基本概念
什么是flash 位图和矢量图的概念 帧的概念
二、Flash软件界面介绍 三、实例讲解
5个制作实例
什么是flash
Flash也是由macromedia公司推出的交互式 矢量图和 Web 动画的标准,由Adobe公司 收购,最新版本为:Adobe Flash CS5。
网页设计者使用 Flash 创作出既漂亮又可改 变尺寸的导航界面以及其他奇特的效果。
Flash创作出的影片的格式﹙*.swf﹚,97% 的浏览器都支持。
பைடு நூலகம்
位图和矢量图
位图图像:是由称作像素的单个点组成的 图像。当放大位图时,可以看见构成整个 图像的无数个方块。
矢量图形:是根据几何特性来绘制图形, 它的特点是放大后图像不会失真,和分辨 率无关。
初识Flash软件教案

初识Flash软件教案第一章:Flash软件简介1.1 教学目标让学生了解Flash软件的基本概念和应用领域。
让学生掌握Flash软件的基本界面和功能。
1.2 教学内容Flash软件的发展历程和基本概念。
Flash软件的应用领域,如动画制作、游戏开发、网页设计等。
Flash软件的基本界面和功能,如工具栏、时间轴、舞台等。
1.3 教学方法采用讲解和演示相结合的方式,让学生了解Flash软件的基本概念和应用领域。
通过操作演示,让学生掌握Flash软件的基本界面和功能。
1.4 教学评估通过课堂问答,检查学生对Flash软件的基本概念和应用领域的了解程度。
通过操作练习,检查学生对Flash软件的基本界面和功能的掌握程度。
第二章:Flash绘图工具的使用2.1 教学目标让学生掌握Flash软件中的基本绘图工具和绘图方法。
让学生能够运用绘图工具制作简单的图形和动画。
2.2 教学内容Flash软件中的基本绘图工具,如线条工具、椭圆工具、矩形工具等。
绘图工具的属性设置,如线条颜色、线条粗细等。
绘图工具的使用方法,如绘制直线、曲线、图形等。
2.3 教学方法通过讲解和演示,让学生了解Flash软件中的基本绘图工具和绘图方法。
通过操作练习,让学生掌握绘图工具的使用方法,并能够制作简单的图形和动画。
2.4 教学评估通过课堂问答,检查学生对Flash软件中基本绘图工具的了解程度。
通过操作练习,检查学生对绘图工具的使用方法的掌握程度。
第三章:Flash动画的基本操作3.1 教学目标让学生了解Flash动画的基本概念和制作流程。
让学生掌握Flash软件中动画的基本操作,如添加帧、创建补间动画等。
3.2 教学内容Flash动画的基本概念,如关键帧、补间动画等。
Flash软件中动画的基本操作,如添加帧、创建补间动画等。
动画属性的设置,如动画速度、动画方向等。
3.3 教学方法通过讲解和演示,让学生了解Flash动画的基本概念和制作流程。
flash动画基础第一课

动作补间动画 可以实现对象的直线运动、曲线运动、旋转 运动。可以完成位移、变速、遮罩等效果。
形状补间动画
可完成对图像的移动、缩放、形状渐变、 色彩渐变等动画。
成够灵巧的使用这些动画类型就能创做出非常精彩的作品。
变形动画:
图形之间
我爱我家 图形和文字之间
变形
二、flash的窗口界面
帧
图层 绘图工具箱
时间轴
中央空白区域是场景,是我们 进行动画编辑的区域。也只有 在这个区域的图像才能在动画 中播放出来。
属性面板பைடு நூலகம்
浮动面板
Flash动画
Flash动画大致分两种类型:逐帧动画和补间动画(渐变动画)。
逐帧动画:制作起来比较繁琐,需将动画的每一帧都绘制出来。
补间动画(渐变动画)
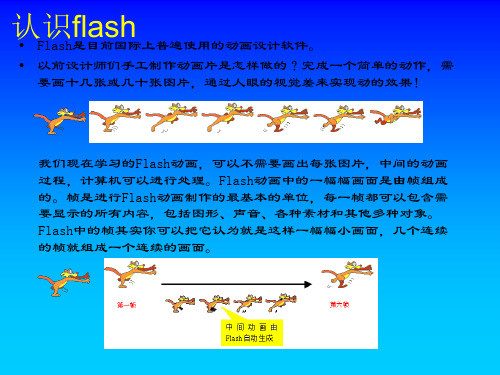
认识flash • Flash是目前国际上普遍使用的动画设计软件。 • 以前设计师们手工制作动画片是怎样做的?完成一个简单的动作,需 要画十几张或几十张图片,通过人眼的视觉差来实现动的效果!
我们现在学习的Flash动画,可以不需要画出每张图片,中间的动画 过程,计算机可以进行处理。Flash动画中的一幅幅画面是由帧组成 的。帧是进行Flash动画制作的最基本的单位,每一帧都可以包含需 要显示的所有内容,包括图形、声音、各种素材和其他多种对象。 Flash中的帧其实你可以把它认为就是这样一幅幅小画面,几个连续 的帧就组成一个连续的画面。
flash入门教程

flash入门教程Adobe Flash是一款非常流行的多媒体软件,它可以制作动画、交互式网站和应用程序等。
本篇文章将为大家提供一个简单的Flash入门教程。
首先,我们需要下载并安装Adobe Flash软件。
你可以在Adobe官方网站上找到最新版本的Flash软件,并按照提示进行安装。
一旦安装完成,我们就可以开始学习如何使用Flash了。
首先要了解的是Flash的工作环境。
打开Flash软件后,你会看到一个包含工具栏、时间轴和舞台的界面。
工具栏包含了各种功能按钮,比如选择工具、画笔工具、填充工具等。
你可以在工具栏上选择你需要的工具来进行操作。
时间轴是Flash最重要的功能之一。
它可以帮助我们控制动画的时间和顺序。
在时间轴上,你可以创建不同的帧,并在每个帧上添加不同的内容。
你可以通过时间轴来安排动画中各个元素的出现和消失时间。
舞台是你创作内容的地方。
你可以将各种元素拖放到舞台上,比如图片、文字、形状等。
你还可以在舞台上进行编辑和调整元素的属性,比如大小、颜色等。
现在我们来学习如何制作一个简单的动画。
首先,在舞台上创建一个新的图形元素,比如一个圆形。
选择画笔工具,然后在舞台上点击并拖动鼠标来绘制一个圆形。
接下来,你可以在时间轴上选择一个帧,然后在舞台上调整圆形的大小、颜色等属性。
当你在不同的帧上进行调整时,圆形会随着时间的推移而进行改变。
你还可以在时间轴上继续添加帧,然后在每个帧上进行不同的操作。
比如你可以在第二个帧上添加一个正方形,并将其颜色设置为红色。
最后,你可以点击播放按钮来预览你的动画。
如果你对结果满意,可以将动画导出为SWF格式的文件,然后在网页上嵌入使用。
这只是一个简单的Flash入门教程,Flash的功能还非常强大,你可以进一步学习和探索更多的功能和技巧。
希望本篇文章能为你提供一些启发和指导,祝你学习愉快!。
flash知识点注意

Flash知识点:Step by Step思维Flash是一种强大的多媒体和动画软件,被广泛用于网页和互动媒体的开发。
它可以创建吸引人的动画效果和交互式元素,为用户提供丰富的在线体验。
在本文中,我们将介绍Flash的一些基本概念和重要知识点,帮助你逐步掌握这个强大工具。
1. Flash基础知识在开始学习Flash之前,你需要了解几个基础概念。
首先,Flash使用矢量图形来创建动画和图形。
矢量图形是由数学公式描述的,可以无限缩放而不会失真。
其次,Flash中的每个元素都可以根据时间轴进行控制,时间轴上的每一帧代表动画的一个瞬间。
最后,Flash支持逐帧动画和补间动画。
逐帧动画是通过逐一绘制每个关键帧来创建的,而补间动画是通过定义起始和结束状态,由Flash自动计算中间状态来创建的。
2. Flash用户界面Flash的用户界面由几个主要组件组成,包括舞台、工具栏、时间轴和库面板。
舞台是你创建动画和交互元素的主要区域,你可以在其中添加和编辑图形、文本和动画效果。
工具栏提供了各种工具,如选择工具、画笔工具和文本工具,用于创建和编辑图形和文本。
时间轴是控制动画的核心,你可以在其中添加关键帧、设置动画属性和调整元素的动画顺序。
库面板用于管理和组织你的素材库,包括图形、声音、影片剪辑等。
3. 创建基本动画在Flash中,你可以通过使用关键帧和图层来创建基本动画效果。
首先,在时间轴上选择一个合适的帧,并在舞台上创建你的初始图形。
然后,在下一个关键帧上,对图形进行修改或移动。
Flash会自动计算两个关键帧之间的中间状态,从而创建平滑的过渡效果。
你可以在时间轴上添加更多的关键帧和修改图形,以创建更复杂的动画效果。
4. 使用补间动画除了逐帧动画,你还可以使用补间动画来创建更复杂的动画效果。
补间动画基于起始和结束状态之间的差异,Flash会自动计算中间状态。
首先,在时间轴上选择一个图形,并在起始帧上设置初始状态。
然后,在时间轴上的另一个帧上设置结束状态。
flash 入门基础

第一章计算机动画的引入
一、填充与思考
1.剧本的的创作、角色的准备、结合与交互处理、预览、输出
2.矢量
3..fla、.swf
4.工具区、查看区、颜色区、选项区
5.选择工具、部分选取工具、套索工具
6.无色、纯色、渐变色、位图
7.请查阅教材第一章第一节中的活动“二维动画揭秘”。
素材的准备:通过网络下载、通过数码相机拍摄、通过扫描仪输入计算机等。
8.略
二、操作实践
1.“我的家”的制作
利用“绘图工具箱”中的相应工具按钮完成,如“椭圆工具”、“矩形工具”、“填充工具”、“直线工具”等。
2.“红绿灯模拟”制作
(1)素材准备
①新建一个Flash文档。
②在“图层1”绘制红绿灯的支架。
③按Ctrl+F8,新建3个图形元件,分别为“红灯”、“绿灯”和“黄灯”。
(2)动画制作
①新建3个图层,分别将“红灯”、“绿灯”和“黄灯”拖入3个图层的第1帧。
②通过改变3个图形元件的“颜色”属性中的“亮度”值,实现灯亮与灯暗。
③当需要改变灯亮或灯暗时,按F6键插入关键帧。
选中该关键帧处舞台上的元件实例,
通过“属性”面板中的“颜色”属性,修改该实例的亮度值为48%,则为灯暗效果;
反之,设置亮度值为100%,则为灯亮效果。
(3)完成后保存。
Flash动画入门

5 Flash文件的类型
(1)*.fla源文件。不可能脱离Flash 软件环境运行 (2)*.swf文件。可以脱离Flash软 件环境运行,但需要计算机上安装 有不低于该版本的Flash播放器软件。 (3)*.exe文件。运行不需要播放器, 单文件体积较大。 (4)*.html格式。发布为网页文件。 (5)*.gif文件。图像文件。 (6)*.avi文件。视频文件。
模块一:Flash动画入门
01Flash动画基础知识
内容:
02Flash动画制作流程
01 Flash动画基础知识
认识Flash基础动画
Flash--创作软件
动
网
画
页
片
游
戏
课 件
网 站 网
页
5 Flash文件的类型 4 Flash动画的特点
Flash动画 基础知识
Байду номын сангаас
3 帧动画和矢量动画 2 动画的视觉原理
Flash影片文档大小比较:*.exe>*.fla>*.swf
02 Flash动画制作流程
Flash制作流程
1 确定制作对象
2 收集素材
3 新建Flash影片文档
4
设置文档属性
5 制作动画
6 测试和保存动画 7 导出和发布影片
谢谢观看
THANK YOU FOR YOUR WATCH
3 帧动画和矢量动画
计算机动画类型: 动画的性质:帧动画和矢量动画 表现方式:二维动画和三维动画
帧动画:是指构成动画的基本单位 是帧,一部动画有很多帧组成。
Flash快速入门PPT课件

*
5.如何改变帧频
在场景下部的"属性"框里可以修改。如下图:
*
六、Flash制作示例
*
示例1:逐帧动画
在图层1的第1帧处,画一个几何图形; 按F6,在第2帧处建立关键帧,然后: 1)移动场景中上一帧留过来的图形;或者 2)重新画一个图形(如果必要,可以删除原来的图形) 3)也可以对上述1)和2)的图形进行各类变换。 重复上述第2步,直至全部帧都制作出来。 按Ctrl+Enter预演动画 按Ctrl+S保存FLA文件 按Shift+F12(也可从文件菜单选)发布HTML和SWF文件帧处中建立一个元件,选中它后,点鼠标右键,将其"分离"; 点击第40帧,按F6建立关键帧;再建立一个元件,同样选中后从右键菜单中选"分离" 回到第1帧处,从属性区的"补间"框中选"形状"。 完成(预演、保存、发布) (参看示例文件)
*
示例5:配有声音的动画
建立动画 用“文件”的“导入”命令将声音文件导入到库中。 插入新图层,在适当位置建立关键帧,全选之间所有帧,将声音元件拖入,并将属性区的“同步”设置为“开始”。 完成(预演、保存、发布) (参看示例文件)
*
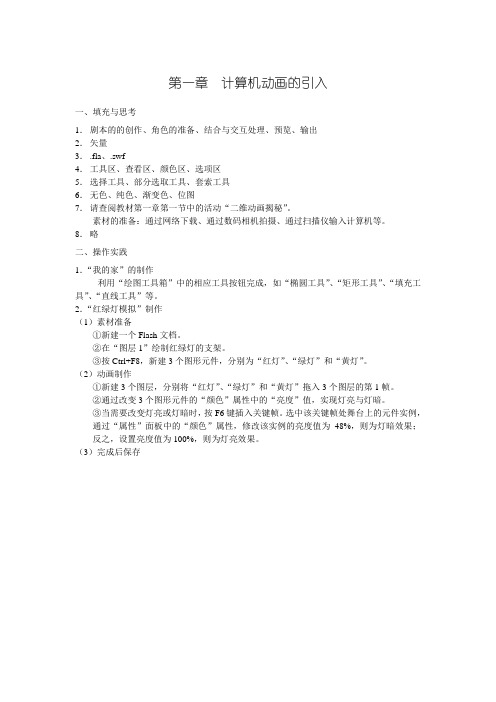
一、Flash工作界面
*
二、Flash要素
场景 元件 图层 时间轴 关键帧
*
三、Flash文件名
工作文件:.FLA 发布文件:.SWF、HTML
*
四、Flash动画分类
逐帧动画 优点:精确控制每一帧 缺点:制作烦琐 补间动画 运动补间 直线运动 沿轨迹运动 变形补间
*
五、Flash使用要点
*
示例6:按钮的使用
FLASH动画制作入门基础

Flash动画的特点
矢量图形
Flash使用矢量图形,这意味着动 画文件大小相对较小,可以轻松 地在不同分辨率和尺寸下显示。
交互性
Flash动画具有强大的交互性, 可以通过按钮、超链接等元素 实现与观众的互动。
设置视频属性
导入视频后,您可以设置视频的属性,如尺寸、帧速率等。
将视频嵌入到时间轴
将视频嵌入到Flash时间轴的特定帧中,以便在动画播放到该帧 时播放视频。
设置声音属性
调整音量
通过拖动音量滑块或输入 具体数值来调整声音的音 量大小。
调整音调
通过拖动音调滑块或输入 具体数值来调整声音的音 调高低。
设置循环播放
音乐播放器制作
总结词
音乐播放器是Flash中最常用的交互元素之 一,通过使用Flash中的音频组件和脚本, 可以制作出各种音乐播放器。
详细描述
要制作音乐播放器,需要使用Flash中的音 频组件和脚本。音频组件可以控制音频的播 放、暂停和音量等属性,而脚本则可以控制 音频的播放顺序和时间。例如,可以使用脚 本来实现自动播放音乐、循环播放音乐等功 能。
flash动画制作入门基础
• 引言 • Flash动画制作基础 • 动画制作技巧 • 声音和视频导入 • 交互式动画 • 发布和导出 • 案例展示
01
引言
什么是Flash动画
Flash动画是一种使用Adobe Flash软件创建的矢量动画,通常用于网页设计和开 发。它是一种基于帧的动画,可以创建各种动态效果和交互式内容。
帧速率
设定合适的帧速率,确保动画流畅度。
分辨率设置
Flash必备基础知识和基本操作

第1节 Flash 基础知识和基本操作一、Flash 工作界面Flash 工作界面的主要组成部分。
1、舞台:也称为“工作区"或“编辑区”,是进行绘图和编辑动画的地方。
2、场景:用来组织不同主题的动画(画面)。
3、时间轴窗口:包括时间轴和图层,是进行flash 动画创作和编辑的重要工具。
4、工具箱:用于进行图形的绘制和编辑。
5、元件库:用来存放和组织可反复使用的动画元件,这些元件也称为符号.6、面板:提供flash 对象的各种信息,如图形的属性、帧的属性等。
二、Flash 新建动画文件的方法(1)使用开始页创建动画文件;(2)使用菜单命令新建动画文件;(3)使用按钮工具新建动画文件;(4)根据模板新建动画文件.三、Flash 动画文件的创建步骤1、新建动画文件。
[文件][新建][常规][ Flash 文档]2、设置动画文件的属性。
在编辑窗口中击右键,选择[文档属性]3、预览和测试动画文件。
(1)选择[控制][…];(2)按<Enter>键,或<Ctrl 〉+〈Enter>键;(3)按<Esc 〉键取消测试。
4、保存文件。
[文件][保存]/[另存为],则保存为Flash 源文件的标准格式,扩展名为。
fla 。
5、导出文件。
[文件][导出][…]。
Flash 提供多种导出格式,可以是影片、图形、声音、图像、等多种文件格式。
四、动画文件创建实例:快乐的小鸭工具箱 舞台属性面板 元件库 各种面板组合(略)第2节Flash图形编辑(工具箱)Flash既可以处理位图,又可以处理矢量图.Flash中的图形编辑主要依赖于工具箱,它提供了绘制、编辑图形的全套工具,是制作动画过程中使用最多的工具面板,工具箱分为四个部分:绘图工具、视图工具、颜色工具和辅助选项.第3节创建Flash动画一、Flash动画的分类1、逐帧动画:动画中的每一帧的内容都需要修改,它适合于每一帧中的图像都需要更改的复杂动画。
flash教案

1、从动画组成来看:Flash 动画主要由矢量图形组成,矢量图形
具有储存容量小,并且在缩放时不会失真的优点。这就使得
Flash 动画具有储存容量小,而且在缩放播放窗口时不会影响
画面的清晰度的特点。
2、从动画发布来看:在导出 Flash 动画的过程中,程序会压缩、
优化动画组成元素(例如位图图像、音乐和视频等),这就进
帧,并注意两个关键帧在时间线上的位置。
不同格式的文件,
b、选择所有帧,创建动画。
源文件和播放文
例 2:小球的直线运动。
件分别的打开方
步骤 1:在舞台上画出小球。
式
步骤 2:在第 20 帧上插入关键帧。
步骤 3:移动小球,使其开始位置与结束位置不同。
步骤 4:选择所有帧,创建形状渐变动画。
例 3:小球沿规定的轨迹运行。
大量的引用。
学生了解
5、游戏
使用 Flash 的动作脚本功能可以制作一些有趣的在线小游戏,
如看图识字游戏、贪吃蛇游戏、棋牌类游戏等。因为 Flash 游戏
具有体积小的优点,一些手机厂商已在手机中嵌入 Flash 游戏。
2、Flash 动画的特点
Flash 动画之所以被广泛应用,是与其自身的特点密不可分的。
许多网友都喜欢把自己制作的 Flash 音乐动画,Flash 电影动画
传输到网上供其他网友欣赏,实际上正是因为这些网络动画的流
行 Flash 已经在网上形成了一种文化。
4、多媒体教学课件
相对于其他软件制作的课件,Flash 课件具有体积小,表现力
强的特点。在制作实验演示或多媒体教学光盘时,Flash 动画得到
修改形状
2、部分选取工具
主要用于调整线条上的节点,改变线条的形状。部分选取工具没 有选项。
flash动画制作知识点总结

flash动画制作知识点总结Flash动画制作是一种使用Adobe Flash软件制作动画的技术。
Flash动画可以用于制作网络广告、在线教育课程、网站动画等。
本文将介绍Flash动画制作的基本知识点,包括Flash软件的基本操作、动画制作的基本流程和常用技巧。
一、Flash软件的基本操作1. 新建文档打开Flash软件后,点击“文件”菜单,选择“新建”命令。
新建文档时可以选择模板,比如动画、交互式、游戏等模板。
2. 绘制图形点击工具栏上的图形工具,然后在舞台上拖动鼠标绘制图形,比如矩形、椭圆、直线等。
3. 添加文本点击工具栏上的文本工具,然后在舞台上点击鼠标添加文本框,输入文本内容。
4. 添加图像点击“文件”菜单,选择“导入”命令,然后选择要导入的图像文件,点击“打开”按钮即可将图像导入到Flash文档中。
5. 设置关键帧在时间轴上选择一个帧,点击“插入”菜单,选择“关键帧”命令,即可在该帧上添加动画元素。
6. 添加动作脚本点击“窗口”菜单,选择“动作”命令,即可在弹出的动作编辑器中添加动作脚本,比如点击事件、鼠标移动事件等。
7. 导出动画点击“文件”菜单,选择“发布设置”命令,然后选择需要导出的文件格式,比如SWF格式、HTML5格式等,最后点击“发布”按钮即可将动画导出到本地。
二、动画制作的基本流程1. 制定故事板在制作动画之前,需要先制定一个故事板,即制作动画的内容和流程。
比如想要制作一个小猫追逐小老鼠的故事,就需要制定小猫追逐小老鼠的故事情节和动作流程。
2. 设计角色形象根据故事板中的角色,需要设计好各个角色的形象和动作。
比如给小猫设计表情和动作,给小老鼠设计表情和动作等。
3. 制作动画原画使用Flash软件中的绘图工具和动画工具,按照故事板和角色设计稿,制作动画原画。
比如绘制小猫和小老鼠的动作元素,然后根据故事情节制作动画原画。
4. 添加动作脚本在时间轴上设置关键帧,然后在弹出的动作编辑器中添加动作脚本,比如小猫追逐小老鼠的动作事件。
Flash初学者基础教程——flash的入门-电脑资料

Flash初学者基础教程——flash的入门-电脑资料一:什么是FLASHFLASH是由美国公司Macromedia开发的一个软件.(现Macromedia已经被AdobeE收购,Adobe便是开发Photoshop的那个公司,合作后可算是强强联合.所以FLASH的前景是无可限量的...).相信你已经接触过很多FLASH方面的东西了.如今会用FLASH已经成为一种很基本的技能,应用FLASH,可以自己当导演创作作品,还可以用于装饰我们的博客(现在流行DIY嘛),甚至是当作一个技能可以为自己赚点零花钱..FLASH的用处还很多就不一一阐述了.下面就让我们一起进入FLASH的世界吧...二:FLASH扫盲班(1)帧简单的说FLASH就是一种动画,原理和传统的手工动画相似.动画是以帧的形式连续播放形成的连续性的动作,所以FLASH里面我们最常接触到的就是帧.帧这一说法初次听来很抽象,但是你可以理解为一帧就是一幅画,而FLASH要作的就是把许多帧(许多幅画)连续的播放,那么自然就形成动画了.我们在做动画时可以设置动画的频率,频率一般是一秒钟24帧也就是一秒钟的时间会播放24副画.24帧的频率是符合人的视觉感受的,看上去会比较真实,当然也可以根据自己的要求来设置不同的播放速度.帧又分为关键帧,空白帧后面会介绍到.(2)图层很多人都不是很清楚图层这个概念,其实很简单.我们可以想象.每个故事会分为很多的场景,而在一个场景里面,故事往往是在一个背景下发生的.设置图层的好处就是可以让某些一直固定的背景元素保持不变.每一帧都可以分为很多个图层.举个例子.我们要做一个男孩在草地中奔跑的情景.那么草地便是这个故事的背景.而草地是没有什么动作的,我们就可以把草地放在最底部的图层上.而男孩就放在草地的上面.这样两个元素就互不干扰了,这种处理方法是很方便的.(3)元件在FLASH软件里面,我们有一个后台,里面放置着各种元件.我们随时都可以新建元件.建立元件的好处在于.比如说我们要画一辆汽车,但是汽车有两个轮子.于是我们便可以建一个名叫"轮子"的元件,只需要一个就够了,然后将这个元件复制两个就可以了.可能你要问为什么不直接画一个轮子直接复制一定要将它建成元件,那是因为建成元件之后方便我们修改.如果你对轮子不满意可以直接修改这个元件,那么修改之后两个轮子都会自动的更新.如果不是元件那么这两个轮子就没有任何的关系,到需要修改的时候只有一个一个的修改,会很繁琐.(3)补间不是所有的动画都需要我们一帧一帧的绘制.有些有一定规定的动作,我们可以设置补间,FLASH软件会自动的生成动画.举个例子.我们要画一个圆,要让他从小变大.那么我们就不需要依此绘出中间的形态,只需要设置两个关键帧分别放置最小和最大是的样子,然后设置补间,那么就会自动的由小到大了.好了,说了那么多,大概最重要的就介绍到这里.在以后的学习中我们还会慢慢的接触. [next]三.FLASH的类型.类型一:逐帧动画逐帧动画就是动画的形式是需要我们一帧一帧来设定. 比如走路,火的燃烧,小鸟飞这些都是逐帧动画. 如下面的这个动画,花儿吃蝴蝶.无论是花的展开还是蝴碟的飞都是一帧帧画出来的.这是典型的逐帧. 这个例子我们会在后面向大家一步步的讲述.。
flash基础教程新手入门

flash基础教程新手入门Flash基础教程新手入门Flash是一款强大的多媒体制作工具, 在网页设计、动画制作、交互式应用等方面有着广泛的应用。
本教程将为你介绍Flash 的基础知识和操作方法, 帮助你快速入门。
一、Flash的安装与启动1. 下载Flash软件并进行安装。
2. 启动Flash软件,在主界面上点击"新建"按钮,创建一个新的Flash文档。
二、Flash的界面与操作1. 工作区:包括工具栏、时间轴、舞台等。
工具栏提供了各种制作元素和功能的工具按钮。
2. 时间轴:用于控制动画的时间和帧数。
每个图层都有一个对应的时间轴。
3. 舞台:用于显示Flash动画的区域。
三、Flash的元素与图层1. 元素:Flash中的基本图形和对象,例如形状、文字、图像等。
2. 图层:用于组织和管理元素。
可以在图层上添加、编辑和删除元素。
四、Flash的动画制作1. 创建关键帧:在时间轴上选择一个帧,并在舞台上创建或修改元素。
2. 插入补间动画:在时间轴上设置起始帧和结束帧,并修改元素属性,Flash会自动生成中间帧。
3. 动画效果:使用过渡、缓动和滤镜等效果让动画更加生动和丰富。
五、Flash的交互功能1. 添加动作:在按钮或元件上添加触发动作,例如链接到其他网页、播放声音、弹出对话框等。
2. 控制影片剪辑:通过动作指令控制影片剪辑的播放、停止、暂停、循环等操作。
3. 使用组件:利用Flash自带的组件库,添加表单、视频播放器、滚动条等交互式功能。
六、导出与发布1. 导出SWF文件:在Flash中选择"Publish"或"导出"命令,将Flash文档导出为SWF格式文件。
2. 嵌入到网页:将SWF文件嵌入到HTML文件中,使动画能够在网页上正常播放。
3. 发布到其他媒体:可以将Flash制作的动画导出为视频、动态图片等不同的媒体格式。
通过本教程的学习,你可以初步掌握Flash的基本操作和制作动画的方法,为进一步深入学习和应用打下坚实基础。
第一课Flash入门

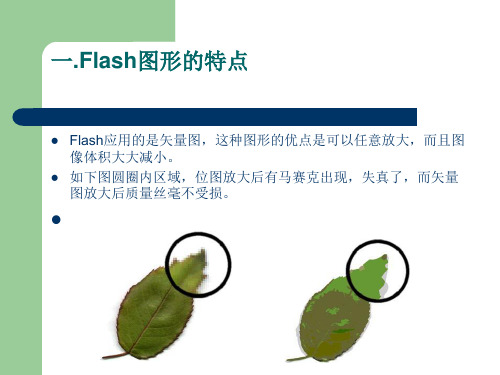
Flash应用的是矢量图,这种图形的优点是可以任意放大,而且图 像体积大大减小。
如下图圆圈内区域,位图放大后有马赛克出现,失真了,而矢量 图放大后质量丝毫不受损。
二.界面的认识和部分工具的使用
1)菜单栏:这里是FLASH的功能指令。
2)工具箱:使用“工具”面板中的工具可以绘图、上色、选择 和修改插图,并可以更改舞台的视图。 3)时间轴:是显示动画场景/图层/桢等重要信息和控制动画长 度以及当前编辑中的动画或元件的图层和桢的位置。并也应用于 组织和控制影片内容在时间轴上播放的层数和桢数。
4)浮动面版:与动画编辑相关的面版;如:属性/混色器等。 5)工作区:中间部分的灰色区域是工作区。
6)场景:可以调换颜色的部分是场景。(也叫编辑区)。
二.界面音乐片断或是一段独立 的flash动画(好比是演员),通俗的讲就是对象作为 一个模块,在不同帧中重复使用.这样的好处在于因为 可以在重复使用
库:存放动画元件的地方(好比是一场戏的后台) 场景:动画的表现场所(好比是舞台) 时间轴:动画制作的最重要的区域,是编辑动画的工
作台,是加工动画的流水线,包括了层编辑区、帧编 辑区和时间线。(好比是剧本)
常用的几个名词
我们要制作一个动画,就好比是在导演一出戏, 需要找好演员(制作好元件),置于后台(放 在库里),然后把演员放在舞台上(把元件放 在场景上),让演员照着剧本演出(在时间线 上设置开始、结束时的状态,生成动画)。
小学信息技术-Flash基础知识课件

媒体播放
Flash可以用于在线视频播放 和音频播放,支持多种媒体格
式。
Flash的特点和优势
跨平台
丰富的交互性
高效的动画性能
广泛的兼容性
Flash可以在Windows、 Mac OS和Linux等多个
操作系统上运行。
Flash提供了丰富的交互 组件和动作脚本,可以 实现复杂的交互效果。
Flash采用矢量图形技术, 具有高效的动画性能和
较低的资源占用。
Flash制作的动画可以在 大多数浏览器和Flash Player插件中播放。
03 Flash基础知识
Flash界面介绍
工作区
显示动画的区域,用于编辑和 播放动画。
菜单栏
包含各种命令和选项,如文件 、编辑、视图等。
工具箱
包含各种绘图和动画工具,如 画笔、选择工具、变形工具等 。
时间轴
制作一个多媒体演示文稿
总结词:通过制作一个多媒体演示文稿,学生可以学习 如何使用Flash制作幻灯片,展示文字、图片和视频等 内容。 1. 选择一个主题,如“我的家乡”或“动物世界”。
3. 设置幻灯片的切换效果和动画效果。
详细描述 2. 在幻灯片中添加文字、图片和视频等媒体素材。 4. 预览演示文稿,进行必要的调整和修改。
元件和实例
元件
是可重复使用的图形元素,可以创建一次并在多个位置使用 。
实例
是元件在场景中的具体应用,可以对实例进行修改而不会影 响原始元件。
04 制作简单动画
运动渐变动画
总结词
通过关键帧之间的变化,使对象产生运动效果。
详细描述
在Flash中,运动渐变动画是通过在时间轴上设置关键帧,并在关键帧之间调整 对象的位置、大小、旋转等属性,使对象在动画中产生平滑的运动效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第二讲Flash基础及素材准备
一、基本概念
1、矢量画、位图
1)矢量画——用线(直线、曲线)画出的图形。
•不宜描述照片图片
•文件尺寸小
•分辨率具有独立性(改变分辨率时质量不受损失)
Flash以矢量图作为操作对象(可进行分层、分帧等操作)
矢量图的扩展名一般为gif
在Flash8中,直接用工具画出的图是一个组合体,经过修改——〉分离后
才为矢量图。
判断矢量图的标示是:当选定图时,图中布满小白点。
(2)位图——用像素(颜色点)描述出的图形。
位图来自照片,颜色由像素点决定
•适宜描述照片等颜色线条变化丰富的图片
•文件尺寸较大
•分辨率不具有独立性(改变分辨率时质量会受损
失)
位图放大后质量受到损失
位图的扩展名一般为jpg bmp 等
判断位图的标示是:当选定图时,图被一个麻绳包围。
二、利用画图工具绘制图形并导出
目的:用flash软件绘制四个不同样是的蝴蝶,并导出四个不同的图形文件
操作:1、新建Flash文档
2、用铅笔勾出一个蝴蝶的轮廓
3、用填出工具填充蝴蝶颜色
4、文件——〉导出——〉导出图像
为文件起名,并选择类型h1.gif (注意:在透明前打勾) 用同样的办法画出其它蝴蝶
三、位图转化为矢量图
操作:1、新建Flash文档
2、文件——〉导入——〉导入到舞台
2flash基础及素材\鸭子.jpg
3、改变背景颜色为红色,观察鸭子是否为位图
4、选中位图,修改——〉位图——〉转换位图为矢量图,得以下对话框:
5、点击确定转换完毕
6、删除背景:
(1)点击舞台,取消所有选择
(2)用选择工具,点击鸭子背景白色,选择背色
(3)按delete键删除白色
7、导出图形,存为扩展名为gif
四、在flash中制作特效字
1、变形文字
●新建文档
●在属性面板中对舞台进行修改:背景、大小等
●点击文字工具,在对应的文字属性面板中设置字体、字号、颜色等
●输入“美丽人生”
●点击变形工具,拖动文字变换大小
说明:文字变形后,没有失去文本属性,还可以对文字进行字体、颜色等修改
●导出图形,存为扩展名为gif
2、造型文字
●对变形后的文字进行分离:修改——〉分离(分离成四个文字对象)
●对“美”字再进一步分离(这时已将“美”分离成矢量图)
●点变形工具,对矢量图作不同形式的修改
旋转与倾斜
缩放
扭曲
封套
●导出图形,存为扩展名为gif
3、空心字
●用历史纪录退回到“变形文字”状态
●对文字进行两次分离,转化为矢量图(修改——〉分离)
●点击舞台空白处,取消选择
●点击墨水瓶工具,笔触颜色改为红色
●点击图形,为图形加边(矢量曲线)
●选中内部,按delete键删除矢量块
●导出图形,存为扩展名为gif
4、彩虹字
●用历史纪录退回到“变形文字”状态
●对文字进行两次分离,转化为矢量图(修改——〉分离)
●点击颜料桶下面的渐变色即可
●导出图形,存为扩展名为gif
5、彩图字
●用历史纪录退回到文字两次变形状态
●点击混和器面板里的类型:位图
●用一个位图即可
●导出图形,存为扩展名为gif
五、应用声音
1、打开3-1.fla 蝴蝶在画中飞
2、文件——〉导入——〉导入到库audio.wav (也可导入mp3文件)
3、新建图层
4、将声音从库中拖到新建的图层中
5、控制——〉测试影片
录制声音:
开始——〉程序——〉附件——〉娱乐——〉录音机
作业:练习以上操作,画出不同形式的素材图案和文字。
