CSS在浏览器中的兼容性及使用技巧
WEB前端开发必备之浏览器兼容性处理方法大全

WEB前端开发必备之浏览器兼容性处理方法大全在Web前端开发中,浏览器兼容性是一个常见且重要的问题。
不同的浏览器对HTML、CSS和JavaScript的解析和渲染有一些差异,因此我们需要采取一些特定的处理方法来确保我们的代码在不同的浏览器上都能够正确地运行和显示。
1.使用浏览器兼容性前缀:许多CSS属性在不同的浏览器上有不同的前缀,例如"-webkit-"、"-moz-"和"-o-"等。
在使用这些属性时,需要添加适当的前缀以确保在各个浏览器上都能够正确地解析和渲染。
2. 使用CSS Reset:不同的浏览器对元素的默认样式有一些差异,使用CSS Reset可以将这些默认样式重置为统一的值,以便我们在不同的浏览器上呈现相同的效果。
3.引入浏览器兼容性CSS库:有许多流行的CSS库,如Normalize.css和Reset.css,可以自动处理不同浏览器之间的兼容性问题。
通过引入这些库,我们可以简化兼容性处理的工作量。
4. 使用CSS Hack:CSS Hack是一种使用特定的CSS语法来针对特定浏览器写入样式的方法。
例如,可以使用"\*html"来针对IE6编写特定的样式,或者使用"\_property: value"来针对IE7编写特定的样式。
然而,CSS Hack并不推荐使用,因为它会使代码复杂且难以维护。
5. 使用JavaScript兼容性库:有许多流行的JavaScript库,如jQuery和Modernizr,可以自动处理不同浏览器之间的兼容性问题。
这些库提供了一些常用的功能和方法,并通过检测浏览器的能力来提供相应的兼容性支持。
6. 使用Polyfill和Shim:Polyfill和Shim是一种使用JavaScript代码来实现一些浏览器不支持的功能的方法。
通过使用Polyfill和Shim,我们可以在不支持一些功能的浏览器上模拟这些功能,从而实现兼容性支持。
CSS在不同浏览器中的兼容性问题浅析

C S (ac dn tl S et 是 W3 Wol S C sa ig Sye h e ) s C( r d
WieWe o sru 于 19 d bC not m) 9 6年 l i 2月制 定 的 一 系 列 标准 之一 。 S C S可 以使 用 H ML标 签或 命名 的方 T
式 定义 . 可控 制文本 属性 和 H ML属性 . 字体 、 T 如 颜 色、 对象 位置 、 片效果 、 图 鼠标 指针 等 。使 用 C S可 S
U x和 Ma O c S等 )并 且 开 放 源 代码 的浏 览 器 , . 另外
由于 它 软件 体 积小 . 览 网页 速度 快 , 身 安 全性 浏 本 较 高 ,使 得 Frfx浏 览器 以接 近 1%的市 场份 额 i o e 5 迅 速 普 及 开 来 。 目前 Frfx浏 览 器 最 高版 本 为 i o e
Mo il rf x 2. 0 6。 zla Fieo 0..
以合理 的控 制页 面 的布局 ,将格 式 和结 构分 离 , 维
护更新 页 面并且使 之更 方便 快捷 . 浏 览者快 速 的 使
以上介 绍 的两种 浏 览器 为常 用 的浏览 器 , 网 在
页 开 发 设 计 的 过 程 中也 主 要 以 I E和 Frfx为 目 ieo
Moia的 Frf 、 pr zl l i o O ea和 S f i 。 ex aa 等 r
1. I . 1 E浏 览 器 ( tre E poe) Mi oot 2 I en t x lrr 是 n c sf公 r 司开发 拥 有 大部 分 用 户 的浏 览 器 .其捆 绑 在 wn i. dw 操作 系统 中 的免 费销 售方 式 ( 需 单 独安 装 ) os 无
CSS浏览器兼容性处理解决不同浏览器的样式差异

CSS浏览器兼容性处理解决不同浏览器的样式差异CSS浏览器兼容性处理:解决不同浏览器的样式差异在网页设计与开发过程中,我们经常会遇到在不同浏览器下显示效果不一致的情况。
这是由于不同浏览器对CSS样式的解析和支持程度不同导致的。
为了解决这些浏览器的兼容性问题,我们需要采取一些措施,使得网页在各种浏览器下都能够达到一致的效果。
本文将介绍一些常见的CSS兼容性处理技巧,帮助您解决不同浏览器的样式差异。
一、CSS hack技巧1. 选择器优先级在CSS中,选择器的优先级决定了哪个样式会被浏览器应用。
可以通过提高选择器的优先级来确保样式被正确地应用。
一般来说,ID选择器的优先级最高,紧接着是类选择器和属性选择器,最后是标签选择器。
2. 浏览器前缀某些CSS属性在不同浏览器下需要添加前缀才能得到正确的效果,例如-webkit、-moz和-o等。
通过添加不同浏览器的前缀,可以确保样式在各个浏览器中一致地显示。
可以使用CSS预处理器如Sass或Less来自动生成带有前缀的代码。
3. 条件注释条件注释是一种只有特定浏览器会解析的代码,通过条件注释可以为不同浏览器提供不同的样式。
例如:<!--[if IE]>xxx<![endif]--> 可以仅在IE浏览器中应用xxx样式,从而解决IE浏览器的兼容性问题。
二、CSS兼容性库1. Normalize.cssNormalize.css是一个跨浏览器的CSS文件,它几乎可以为所有的HTML元素提供一致的默认样式。
通过引入Normalize.css,可以统一各个浏览器的默认样式,从而避免不同浏览器之间的样式差异。
2. AutoprefixerAutoprefixer是一个基于CSS规范的自动添加浏览器前缀的工具。
它可以根据你设置的浏览器兼容范围自动添加所需的前缀,大大简化了处理浏览器兼容性的工作。
三、媒体查询1. 响应式设计媒体查询是CSS3的一个重要特性,它可以根据不同的设备或屏幕尺寸应用不同的样式,从而实现响应式设计。
前端开发中常见的浏览器兼容性问题与解决方案

前端开发中常见的浏览器兼容性问题与解决方案随着移动互联网及云计算的迅速发展,前端开发也越来越重要。
然而,不同浏览器之间的差异性造成了许多兼容性问题,给开发者带来了不小的困扰。
本文将介绍一些前端开发中常见的浏览器兼容性问题,并提供一些解决方案。
一、CSS兼容性问题1. 盒模型差异:不同浏览器对盒模型的解析方式有所不同,主要体现在边框和内边距的计算上。
解决方案是使用CSS的box-sizing属性将盒模型设置为border-box,以保证在不同浏览器中的显示效果一致。
2. 行内元素的内外边距:在IE6及更早的版本中,行内元素会忽略内外边距的设置。
解决方案是将行内元素转换为块级元素,或者使用display:inline-block属性来呈现行内块元素的效果。
3. 清除浮动:不同浏览器对清除浮动的方式支持度各不相同。
常用的清除浮动方法有使用overflow:hidden属性、添加空元素并清除浮动、使用clearfix类等。
二、JavaScript兼容性问题1. DOM操作差异:不同浏览器对于DOM操作的实现方式存在差异,例如通过innerHTML属性插入HTML片段在IE中可能导致内存泄漏。
解决方案是尽量使用createElement和appendChild等原生DOM方法来进行元素的动态创建和操作。
2. 事件处理差异:不同浏览器对于事件处理的机制有所不同,例如IE不支持事件捕获,而是通过attachEvent方法进行事件绑定。
解决方案是使用事件委托的方式来减少事件绑定的数量,同时可以借助框架如jQuery等来解决跨浏览器兼容性问题。
3. AJAX兼容性:不同浏览器对XMLHttpRequest对象的支持有所不同,特别是IE6及更早的版本。
解决方案是使用封装好的Ajax库或者利用浏览器的原生ActiveXObject对象来实现跨浏览器的AJAX请求。
三、HTML5兼容性问题1. 标签支持度不足:HTML5中的一些新标签如<header>、<nav>、<section>等在旧版本的浏览器中可能无法正确解析。
前端开发常见的跨浏览器兼容性问题

前端开发常见的跨浏览器兼容性问题在前端开发中,跨浏览器兼容性问题是一项常见而又具有挑战性的任务。
由于不同浏览器的设计理念、实现机制和对Web标准的支持程度都不尽相同,导致同一份代码在不同浏览器上的表现可能会有所差异甚至出现错误。
有效地解决跨浏览器兼容性问题,不仅可以提升用户体验,还能保证网站在各个浏览器上都能正常运行。
本文将介绍前端开发常见的跨浏览器兼容性问题,并给出相应的解决方案。
1. CSS兼容性问题CSS兼容性问题是前端开发中最常见的问题之一。
不同浏览器对CSS标准的支持程度各不相同,常见的兼容性问题包括盒模型的解析差异、浮动元素引起的布局问题、定位属性(如position和z-index)的兼容性差异等。
解决这些问题的方法包括使用CSS Reset来统一不同浏览器的默认样式、选择合适的CSS选择器以确保样式的正确应用、使用浏览器前缀(-webkit-、-moz-、-o-等)来适配不同浏览器,以及使用CSS Hack和Polyfills来处理特定浏览器的兼容性问题。
2. JavaScript兼容性问题JavaScript兼容性问题主要集中在浏览器对JavaScript标准(如ECMAScript规范)的支持程度和对各种JavaScript API(如DOM操作、AJAX、Canvas等)的实现方式上。
解决这些问题的方法包括使用特性检测(feature detection)而非浏览器检测(browser detection)来判断浏览器支持的功能,使用标准的JavaScript语法和API来编写代码以确保在不同浏览器上的正常执行,同时使用浏览器兼容性库(如Modernizr、Polyfills等)来填补浏览器的功能差异。
3. HTML语义化和结构兼容性问题HTML语义化是指使用正确的HTML标记和结构来表达文档的含义和信息,而兼容性问题则主要集中在不同浏览器对HTML标签和结构的解析差异上。
前端框架技术中常见的浏览器兼容性问题及解决方案

前端框架技术中常见的浏览器兼容性问题及解决方案在前端开发过程中,浏览器兼容性问题一直是一个头疼的难题。
由于不同浏览器的渲染引擎和规范解释存在差异,导致同样的前端代码在不同浏览器上可能会呈现不同的效果甚至出现错误。
为了提供用户一致的体验,我们需要了解并解决常见的浏览器兼容性问题。
一、CSS兼容性问题1. 盒模型差异Chrome、Firefox以及Safari使用的是W3C标准的盒模型,而IE使用的是传统的IE盒模型。
解决方案是使用CSS的box-sizing属性来明确指定所使用的盒模型。
```box-sizing: border-box; /*使用W3C的盒模型*/box-sizing: content-box; /*使用传统的IE盒模型*/```2. 浮动清除在IE6及其以前的版本中,浮动元素没有被正确的清除,可能会导致父容器的高度无法自适应。
解决方案是使用clearfix类或者在父容器上添加clear属性。
```.clearfix::after {content: "";display: table;clear: both;}```3. 层叠样式兼容性不同浏览器的CSS样式的优先级计算存在差异,可能导致样式覆盖问题。
解决方案是合理使用选择器和样式优先级,避免出现覆盖问题。
二、JavaScript兼容性问题1. DOM操作差异不同浏览器对于DOM操作的实现存在差异,可能导致相同的DOM操作代码在不同浏览器上出现错误。
解决方案是使用现代的DOM操作API,如querySelector、addEventListener等,或者使用框架提供的封装方法。
2. 事件处理不同浏览器对于事件处理的实现存在差异,可能导致事件处理代码在不同浏览器上有兼容性问题。
解决方案是使用框架提供的事件处理方法,如jQuery的事件处理方法,或者使用addEventListener来注册事件。
3. AJAX兼容性不同浏览器对于XMLHttpRequest对象的实现存在差异,可能导致AJAX代码在不同浏览器上无法正常工作。
CSS浏览器兼容性常见问题总结大全(推荐)

CSS浏览器兼容性常见问题总结⼤全(推荐)DIV+CSS设计IE6、IE7、FF 兼容性DIV+CSS⽹页布局这是⼀种趋势,我也开始顺应这股趋势了,不过在使⽤DIV+CSS⽹站设计的时候,应该注意css样式兼容不同浏览器问题,特别是对完全使⽤DIV+CSS设计的⽹页,就应该更注意IE6 IE7 FF对CSS样式的兼容.什么是浏览器兼容:当我们使⽤不同的浏览器(Firefox IE7 IE6)访问同⼀个⽹站,或者页⾯的时候,会出现⼀些不兼容的问题,在这种浏览器下显⽰正常,在另⼀种下就乱了,我们在编写CSS的时候会很恼⽕,刚修复了这个浏览器的问题,结果另外⼀个浏览器却出了新问题。
⼀、!important (功能有限)随着IE7对!important的⽀持, !important ⽅法现在只针对IE6的兼容.(注意写法.记得该声明位置需要提前.)例如:#example {width: 100px !important; /* IE7+FF */width: 103px; /* IE6 */}⼆、CSS HACK的⽅法⾸先需要知道的是:所有浏览器通⽤ height: 100px;IE6 专⽤ _height: 100px;IE7 专⽤ *+height: 100px;IE6、IE7 共⽤ *height: 100px;IE7、FF 共⽤ height: 100px !important;例如:#example { height:100px; } /* FF */* html #example { height:200px; } /* IE6 */*+html #example { height:300px; } /* IE7 */下⾯的这种⽅法⽐较简单举⼏个例⼦:1、IE6 - IE7+FF#example {height:100px; /* FF+IE7 */_height:200px; /* IE6 */}其实这个⽤上⾯说的第⼀种⽅法也可以#example {height:100px !important; /* FF+IE7 */height:200px; /* IE6 */}2、IE6+IE7 - FF#example {height:100px; /* FF */*height:200px; /* IE6+IE7 */}3、IE6+FF - IE7#example {height:100px; /* IE6+FF */*+height:200px; /* IE7 */}4、IE6 IE7 FF 各不相同#example {height:100px; /* FF */_height:200px; /* IE6 */*+height:300px; /* IE7 */}或:#example {height:100px; /* FF */*height:300px; /* IE7 */_height:200px; /* IE6 */}需要注意的是,代码的顺序⼀定不能颠倒了,要不⼜前功尽弃了。
前端框架技术的浏览器兼容性处理与优化方法

前端框架技术的浏览器兼容性处理与优化方法浏览器兼容性一直是前端开发中的一个重要问题。
不同的浏览器厂商在实现Web标准时常常存在差异,导致同一个网页在不同浏览器上的解析和渲染结果不一致。
因此,前端开发人员需要针对不同浏览器的兼容性进行处理和优化,以确保网页在不同平台和浏览器上能够正常运行。
为了解决这个问题,前端开发人员通常采用以下几种浏览器兼容性处理和优化方法:1. 使用CSS Reset或Normalize.css重置样式不同浏览器对页面元素的默认样式有所差异,使用CSS Reset或Normalize.css 可以将所有浏览器的默认样式统一到一个基准线上,从而避免因为默认样式差异导致页面显示不一致的问题。
2. 使用CSS Autoprefixer自动添加浏览器前缀某些CSS属性在不同浏览器中需要添加不同的前缀。
使用CSS Autoprefixer可以根据需要支持的浏览器版本自动添加适当的前缀,而无需手动添加,简化了开发工作流程。
3. 充分利用HTML5和CSS3新特性HTML5和CSS3提供了许多新特性和功能,可以简化前端开发,并提高用户体验。
然而,并非所有浏览器都完全支持这些新特性。
因此,在使用HTML5和CSS3新特性时,需要提供兼容性方案,如使用JavaScript Polyfill库或检测浏览器功能来提供替代方案。
4. 使用Feature Detection检测浏览器功能支持通过使用JavaScript的Feature Detection技术,可以检测浏览器是否支持某项功能或API。
如果不支持,可以提供替代的兼容性方案或相应的提示信息,让用户知道他们的浏览器不支持某个功能并提供其他解决方案。
5. 优雅降级和渐进增强优雅降级是从复杂功能出发,先构建全功能版本,然后在不支持某些功能的旧浏览器中进行降级。
而渐进增强则是从基础功能出发,根据浏览器的能力逐步增加功能,以保证在低版本或不支持某些功能的浏览器上也能够正常使用。
CSS兼容性问题总结及解决方法

CSS兼容性问题总结及解决⽅法css兼容问题兼容问题1.⽂字本⾝的⼤⼩不兼容。
同样是font-size:14px的宋体⽂字,在不同浏览器下占的空间是不⼀样的,ie下实际占⾼16px,下留⽩3px,ff下实际占⾼17px,上留⽩1px,下留⽩3px。
解决⽅案:给⽂字设定 line-height 。
确保所有⽂字都有默认的 line-height 值。
2.ff下容器⾼度限定.即容器定义了height之后,容器边框的外形就确定了,不会被内容撑⼤,⽽ie下是会被内容撑⼤,⾼度限定失效。
所以不要轻易给容器定义height。
3. 横向上的内容撑破容器问题。
如果float 容器未定义宽度,ff下内容会尽可能撑开容器宽度,ie下则会优先考虑内容折⾏。
故,内容可能撑破的浮动容器需要定义width。
4.浮动的清除,ff下必须清除浮动clear:both。
5. double-margin bug。
ie6下给浮动容器定义margin-left 或者margin-right 实际效果是数值的2倍。
解决⽅案,给浮动容器定义display:inline。
6.margin bug.当外层元素内有float元素时,外层元素如定义margin-top:14px,将⾃动⽣成margin-bottom:14px。
padding也会出现类似问题,都是ie6下的特产,该类bug 出现的情况较为复杂,远不只这⼀种出现条件。
解决⽅案:外层元素设定border 或设定float。
7.吞吃现象.还是ie6,上下两个div,上⾯的div设置背景,却发现下⾯没有设置背景的div 也有了背景,这就是吞吃现象。
对应上⾯的背景吞吃现象,还有滚动下边框缺失的现象。
解决⽅案:使⽤zoom:1。
8.注释也能产⽣bug~~~“多出来的⼀只猪。
”这是前⼈总结这个bug使⽤的⽂案,ie6的这个bug 下,⼤家会在页⾯看到猪字出现两遍,重复的内容量因注释的多少⽽变。
解决⽅案:⽤“<!–[if !IE]> picRotate start <![endif]–>”⽅法写注释。
前端开发中的跨浏览器兼容性问题及解决方法

前端开发中的跨浏览器兼容性问题及解决方法随着互联网的发展,前端开发在现代应用程序中扮演着重要的角色。
然而,由于不同浏览器的差异,前端开发人员经常面临跨浏览器兼容性问题。
这些问题可能导致网页在不同浏览器中显示不一致,甚至无法正常工作。
本文将讨论一些常见的跨浏览器兼容性问题,并提供解决方法。
一、CSS兼容性问题在前端开发中,CSS是我们用来设计和布局网页的重要工具。
然而,不同浏览器对CSS的支持程度各不相同,这导致了跨浏览器兼容性问题的出现。
解决方法:1. 使用CSS重置文件:CSS重置文件是一种用来重置不同浏览器默认样式的文件。
通过使用CSS重置文件,我们可以确保在不同浏览器中网页的初始样式是一致的。
2. 浏览器前缀:有些CSS属性在不同浏览器中需要添加特定的前缀才能正常工作。
例如,某些浏览器要求在使用CSS动画时添加"-webkit-"前缀。
通过使用浏览器前缀,我们可以确保CSS属性在不同浏览器中都能正常渲染。
二、JavaScript兼容性问题JavaScript是前端开发中常用的编程语言,但不同浏览器对JavaScript的支持也存在差异,这给前端开发人员带来了跨浏览器兼容性问题。
解决方法:1. 使用JavaScript库或框架:许多JavaScript库或框架,如jQuery和React,已经解决了跨浏览器兼容性问题。
通过使用这些库或框架,我们可以简化开发过程,同时确保在不同浏览器中代码的一致性。
2. 特性检测:在编写JavaScript代码时,我们可以使用特性检测来检查浏览器是否支持某个特定的功能。
如果浏览器不支持该功能,我们可以提供替代方案或使用polyfill来实现相同的效果。
三、响应式设计兼容性问题随着移动设备的普及,响应式设计已成为前端开发的重要方向。
然而,不同浏览器对响应式设计的支持程度也存在差异,这可能导致在某些浏览器中网页无法正确响应。
解决方法:1. 媒体查询:媒体查询是一种CSS技术,可以根据设备的特性来应用不同的样式。
css中一些兼容性问题和技巧

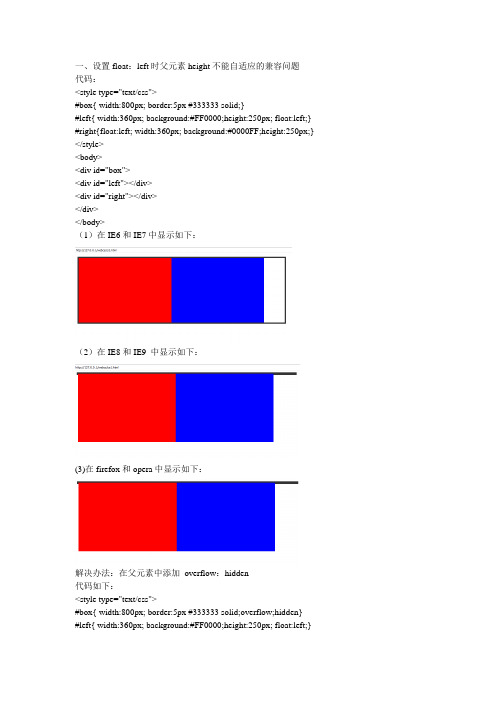
一、设置float:left时父元素height不能自适应的兼容问题代码:<style type="text/css">#box{ width:800px; border:5px #333333 solid;}#left{ width:360px; background:#FF0000;height:250px; float:left;} #right{float:left; width:360px; background:#0000FF;height:250px;} </style><body><div id="box"><div id="left"></div><div id="right"></div></div></body>(1)在IE6和IE7中显示如下:(2)在IE8和IE9 中显示如下:(3)在firefox和opera中显示如下:解决办法:在父元素中添加overflow:hidden代码如下:<style type="text/css">#box{ width:800px; border:5px #333333 solid;overflow;hidden}#left{ width:360px; background:#FF0000;height:250px; float:left;}#right{float:left; width:360px; background:#0000FF;height:250px;}</style>修改后:IE、firefox、opera 中显示如下:二、当同时设置float:left和margin时IE6会产生双倍margin值代码如下:<style type="text/css">#box{ width:800px; border:5px #333333 solid; overflow:hidden}#left{ width:360px; background:#FF0000;height:250px; float:left; margin:0px 20px;} #right{float:left; width:360px; background:#0000FF;height:250px; margin:0px 20px;} </style></head><body><div id="box"><div id="left"></div><div id="right"></div></div></body>在IE6中显示如下:在IE7、IE8、IE9、firefox、opera中显示如图:解决方法:添加display:inline修改后:IE、firefox、opera 中显示如下:三、margin不能撑开height代码如下:<style type="text/css">#box {background-color:#eee; width:300px; }#inbox{margin-top: 20px;margin-bottom: 20px; text-align:center }</style><body><div id="box"><div id="inbox">对象中的内容</div></div></body>(1)IE6和IE7能够撑开,如图:(2)IE8 、IE9、firefox、和opera不能撑开。
最全整理浏览器兼容性问题与解决方案

常见浏览器兼容性问题与解决方案所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。
在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们的系统,都应该是统一的显示效果。
所以浏览器的兼容性问题是前端开发人员经常会碰到和必须要解决的问题。
在学习浏览器兼容性之前,我想把前端开发人员划分为两类:第一类是精确按照设计图开发的前端开发人员,可以说是精确到1px的,他们很容易就会发现设计图的不足,并且在很少的情况下会碰到浏览器的兼容性问题,而这些问题往往都死浏览器的bug,并且他们制作的页面后期易维护,代码重用问题少,可以说是比较牢固放心的代码。
第二类是基本按照设计图来开发的前端开发人员,很多细枝末节差距很大,不如间距,行高,图片位置等等经常会差几px。
某种效果的实现也是反复调试得到,具体为什么出现这种效果还模模糊糊,整体布局十分脆弱。
稍有改动就乱七八糟。
代码为什么这么写还不知所以然。
这类开发人员往往经常为兼容性问题所困。
修改好了这个浏览器又乱了另一个浏览器。
改来改去也毫无头绪。
其实他们碰到的兼容性问题大部分不应该归咎于浏览器,而是他们的技术本身了。
文章主要针对的是第一类,严谨型的开发人员,因此这里主要从浏览器解析差异的角度来分析兼容性问题。
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding 差异较大。
碰到频率:100%解决方案:CSS里*备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS 文件开头都会用通配符*来设置各个标签的内外补丁是0。
浏览器兼容问题二:块属性标签float后,又有横行的margin情况下,在IE6显示margin比设置的大问题症状:常见症状是IE6中后面的一块被顶到下一行碰到频率:90%(稍微复杂点的页面都会碰到,float布局最常见的浏览器兼容问题)解决方案:在float的标签样式控制中加入display:inline;将其转化为行内属性备注:我们最常用的就是div+CSS布局了,而div就是一个典型的块属性标签,横向布局的时候我们通常都是用div float实现的,横向的间距设置如果用margin实现,这就是一个必然会碰到的兼容性问题。
前端开发常见的跨浏览器兼容性问题

前端开发常见的跨浏览器兼容性问题在日常的前端开发工作中,经常会遇到跨浏览器兼容性问题。
不同的浏览器对网页的解析和渲染方式存在差异,因此相同的代码在不同的浏览器上可能会呈现出不同的效果或产生错误。
了解并解决这些兼容性问题是前端开发中必不可少的技能。
在本文中,我将介绍一些前端开发中常见的跨浏览器兼容性问题及其解决方案。
一、CSS兼容性问题1. 盒模型的差异不同的浏览器对盒模型的解析方式存在差异,导致相同的元素在不同浏览器上呈现不同的布局。
解决方法是使用CSS的`box-sizing`属性,并统一设置为`border-box`,使得所有浏览器都使用相同的盒模型解析方式。
2. 居中对齐在某些浏览器中,实现居中对齐的方式会有差异。
对于水平居中,可以使用`text-align: center`将文本居中对齐,对于垂直居中,可以使用`display: flex`和`align-items: center`将元素垂直居中。
3. 清除浮动清除浮动是一个常见的兼容性问题,不同浏览器对于浮动元素的处理方式不同。
为了避免浮动元素对其他元素的影响,可以使用`clear: both`来清除浮动。
二、JavaScript兼容性问题1. DOM操作不同浏览器对DOM操作的支持存在差异,导致同样的DOM代码在不同浏览器中运行可能会产生错误。
可以使用库如jQuery,它封装了一致的DOM操作接口,避免了浏览器兼容性问题。
2. 事件处理在不同浏览器中,事件处理方法的绑定方式存在差异。
可以使用事件委托的方式来绑定事件,将事件绑定到父元素上,再通过事件冒泡来处理子元素的事件。
3. Ajax请求在不同浏览器中,原生Ajax对象的创建方式存在差异。
可以使用库如axios或jQuery的`$.ajax`方法来封装Ajax请求,统一解决浏览器兼容性问题。
三、HTML兼容性问题1. 标签语义化不同浏览器对于不同标签的解析和渲染方式存在差异,导致网页的布局发生变化。
前端开发中常见的兼容性问题与解决方法

前端开发中常见的兼容性问题与解决方法在前端开发中,无论是网站还是移动应用,都会遇到兼容性问题。
由于不同浏览器的内核和标准解读存在差异,导致同一个网页或应用在不同浏览器中的呈现效果会有所不同。
本文将介绍一些常见的兼容性问题,并提供相应的解决方法。
1. CSS样式兼容性问题CSS样式是页面布局和视觉呈现的关键部分,但在不同浏览器中,对CSS属性的支持程度可能会有差异。
一个常见的问题是浏览器前缀,比如-webkit-或-moz-。
解决该问题的方法是使用 CSS3 前缀自动生成器,例如 Autoprefixer,它可以自动根据浏览器最新统计数据和规则,为 CSS 添加所需的前缀。
另外,还有一些 CSS 属性在不同浏览器中的取值和解读方式也存在差异。
在设置样式时,可以使用浏览器的特定前缀属性、hack 或工具库来解决问题。
同时,建议在开发过程中尽量使用通用属性和值,避免使用仅特定浏览器支持的属性。
2. JavaScript兼容性问题JavaScript 是实现网页动态效果和交互功能的重要技术之一。
但由于不同浏览器对 JavaScript 标准的实现程度不同,可能导致网页在不同浏览器中的运行效果不一致。
以下是一些常见的 JavaScript 兼容性问题及解决方法。
一是不同浏览器对 JavaScript DOM API 的解析和操作可能会有所差异。
解决这一问题的方法是使用工具库,如 jQuery、React 等,它们提供了跨浏览器兼容的API 封装。
二是不同浏览器对 JavaScript ECMA 标准的支持程度存在差异。
解决方法之一是使用 Polyfill,即为旧版浏览器提供缺失的 ES6 或 ES7 特性支持。
可以使用工具库如 Babel 或 core-js 来自动引入所需的 Polyfill。
三是一些浏览器对 JavaScript 中的特定方法或属性可能存在兼容性问题,比如IE 对 XMLHttpRequest 的实现与标准不一致。
CSS在浏览器中兼容问题的一些解决办法

在 I6 E 中看 到 的是 绿 色 , I 7 在 E 中看 到 的是 红 色 , 区 ̄ I 7 F lE 与 F |
<s yl> t e
的解析认 识不一样 , 因此会导致生成的页面效果不一样 , 得不到我 们所需 要的页面效果 。这个时候我们就 需要针对 不同的浏览器去 写 不 同 的 C S 让 它 能 够 同时 兼容 不 同 的 浏 览 器 , 在 不 同 的浏 览 S, 能
b c g o n bu a k r u d: l e;
}
</ t e syl>
在 f eo i fx中看 到 的 是 红 色 , I7 r 在 E 中看 到 的 是 绿 色 , E 中看 在I6
法c s Ha k并列 举 了几 个常 用的 解决 技巧 . s c, . 关键 词 : S 浏 览 器 Hak 技巧 CS c 中 图分 类 号 : P 9 T 3 文献标识 码 : A
文 章编 号 : 0 79 1 (0 2 0 —2 50 1 0 —4 6 2 l )4 0 7 —2
在 f e x中看 到 的 是 红 色 , E 中看 到 的 是 绿 色 , rfx if ro 在I 7 i f eo 不识
别星号 . 区别 F I 7 I 6 F, , E E
<syl > t e
bd { o y
b c ru a kg o nd: e r d; * c g o n g e n; ba k r u d: r e
学术 论 坛
CS S 在浏览器中兼容问题的一些解决办法
许 元 朋 于 黎 江
( 东职 业技 术 学 院信 息 中心 湖 北黄 冈 480) 鄂 300
摘要 : S CS 因其优 越 性在 网页设 计 中被 大量 应 用 , 因为各 种浏 览器 的 内核 不 同存 在 兼容 性 的容性 的 方 但 本
CSS浏览器兼容性问题的解决方法

CSS浏览器兼容性问题的解决方法在网页开发中,CSS(层叠样式表)起到了非常重要的作用,它用于控制网页的样式和布局。
然而,由于不同浏览器的实现方式存在差异,导致CSS在不同浏览器中渲染效果不一致,这就是CSS浏览器兼容性问题。
本文将介绍一些解决CSS浏览器兼容性问题的方法。
一、重置CSS样式在进行网页开发时,不同浏览器会有一些默认的样式设置,造成不同浏览器之间呈现的效果差异较大。
为了解决这个问题,我们可以使用CSS重置来统一不同浏览器的默认样式。
CSS重置的目的是将所有浏览器的默认样式设置为一致的,然后再根据需要重新定义样式。
二、使用浏览器厂商前缀有些CSS属性在不同浏览器中的实现方式不同,为了适应不同浏览器的兼容,我们可以使用浏览器厂商前缀。
常见的浏览器厂商前缀有:-webkit- (Chrome、Safari)、-moz- (Firefox)、-o- (Opera)、-ms- (IE)。
通过给CSS属性添加对应的浏览器厂商前缀,可以在不同浏览器中获得一致的效果。
三、使用CSS HackCSS Hack是一种通过针对不同浏览器的特殊处理方式,来解决浏览器兼容性问题的方法。
例如,我们可以针对不同版本的IE浏览器使用不同的CSS Hack来解决特定样式的兼容性问题。
然而,由于CSSHack的使用方式比较复杂,而且可能存在一些潜在的风险和问题,推荐在实际开发过程中谨慎使用。
四、使用CSS预处理器CSS预处理器是一种将类似于编程语言的语法转换为标准CSS语法的工具,它可以帮助我们更方便地书写和维护CSS代码。
常见的CSS预处理器有Sass、Less和Stylus等。
通过使用CSS预处理器,我们可以使用变量、嵌套、混合等功能来提高开发效率,并且可以避免一些兼容性问题。
五、使用CSS框架CSS框架是一套经过预先设计和封装的CSS样式库,可以快速搭建网页的结构和样式。
常见的CSS框架有Bootstrap和Foundation等。
前端开发中常见的浏览器兼容性问题解决

前端开发中常见的浏览器兼容性问题解决在前端开发过程中,浏览器兼容性问题是一个经常遇到的挑战。
不同浏览器对网页的解析方式和支持的技术标准都有所不同,这就导致了同一份代码在不同浏览器上的显示效果差异。
本文将介绍一些前端开发中常见的浏览器兼容性问题,并提供一些解决方案。
1. CSS 相关问题CSS 在不同浏览器上的表现可能存在较大差异。
其中一种常见的问题是盒模型的差异。
IE 盒模型的计算方式与其他浏览器不同,可能导致元素的宽度和高度计算结果不一致。
解决这个问题的办法是使用 CSS 盒模型属性进行统一设置,例如`box-sizing: inherit;`。
除了盒模型问题,还有一些 CSS 属性在不同浏览器上的兼容性不好。
例如,不同浏览器对于`text-overflow` 属性的处理方式可能存在差异。
为了解决这个问题,可以使用 `webkit` 或者 `moz` 前缀来添加特定浏览器的私有属性。
2. JavaScript 相关问题在 JavaScript 开发中,最常见的问题之一就是浏览器对 JavaScript API 的支持程度不同。
一种常见的兼容性问题是跨浏览器的事件处理。
不同浏览器上事件的处理方式和触发机制可能存在差异,因此我们需要编写兼容多个浏览器的事件处理代码。
另一个常见的问题是浏览器对于 ECMAScript5 (ES5) 新特性支持程度不同。
ES5 中引入的一些新方法和对象在一些旧版本的浏览器中并不被支持。
为了解决这个问题,我们可以使用 polyfill 或者库来补充旧版本浏览器缺失的功能。
3. HTML 相关问题HTML 是网页的基础语言,但是不同浏览器对于 HTML 标签的解析和渲染可能存在差异。
常见的一个问题是表单元素的默认样式不同,导致表单在不同浏览器上的显示效果不统一。
解决这个问题的方法是使用CSS 对表单元素进行样式重置,或者使用 UI 框架来统一表单样式。
另一个问题是 HTML5 标签的兼容性。
浏览器的兼容

一些问题是浏览器自身的问题,遇到问题发生无法避免的情况下,那就要考虑使用一些css hack了,以下是针对IE6,IE7和firefox可以使用的一些css hack:
a: 针对区别IE6 和IE7/firefox, 可以在要区别的代码后面跟上!important
b:针对IE7/firefox 在css的前面加 [xmlns], 如下面的left属性,如果我想要只针对IE7/firefox起作用,写法如下:
< img src=”aaaa.jpg” mce_src=”aaaa.jpg” style=”_margin-top: e-xpression(( 300 - this.height ) / 2);” />
< /div >
E: IE捉迷藏现象
捉迷藏问题是IE非常典型的对css支持上的bug, 问题主要出现在IE6浏览器。当div嵌套结构稍微复杂时,就会出现捉迷藏情况。如下面例子:
[xmlns] #left {
float:left;
border:4px solid #999;
padding:5px;
width:200px;
height:200px;
}
c: 只针对IE6起作用,可以在css前面加* html,如:
* html #left {
clear:both;
4、html/**/ >body select {…}
这句与上一句的作用相同。
5、仅IE6不识别,屏蔽IE6
select { display /*屏蔽IE6*/:none;}
这里主要是通过CSS注释分开一个属性与值,注释在冒号前。
6、仅IE6与IE5不识别,屏蔽IE6与IE5
解决客户端开发中常见的兼容性问题(八)

解决客户端开发中常见的兼容性问题在客户端开发中,兼容性问题是一个常见而烦恼的难题。
不同的操作系统、不同的浏览器以及不同的设备,都有可能导致客户端的不同表现,给开发者带来一系列挑战。
本文将从技术和实践两个方面,探讨一些解决客户端开发中常见的兼容性问题的方法和技巧。
一、技术方法解决兼容性问题1.使用流行的CSS框架:CSS框架如Bootstrap和Foundation提供了一致的样式和组件,可以解决不同浏览器对CSS的不同解释。
通过使用这些框架,可以减少浏览器之间的差异,提高开发效率和用户体验。
2.使用CSS预处理器:CSS预处理器如Less和Sass可以帮助开发者编写更简洁、模块化和可重用的CSS代码。
它们提供了许多功能,如变量、混合、嵌套选择器等,可以降低浏览器之间的兼容性问题。
3.使用渐进增强和优雅降级:渐进增强和优雅降级是两种不同的开发策略,用于处理不同浏览器的兼容性问题。
渐进增强是从基本功能出发,逐步添加更高级的功能和效果,确保在不支持高级功能的浏览器中仍然能够正常工作。
优雅降级则是先开发高级功能,然后适配旧版本的浏览器,以确保在不支持高级功能的浏览器中也有兼容的备选方案。
4.使用前缀和垫片:一些CSS属性和HTML标签在不同浏览器中可能有不同的前缀和支持程度,使用前缀和垫片可以解决这个问题。
前缀指的是在CSS属性前添加特定浏览器的标识,以示该属性是该浏览器的私有扩展。
而垫片是为不支持某些特性的浏览器提供替代方案,以达到类似的效果。
二、实践方法解决兼容性问题1.开发过程中进行兼容性测试:在开发过程中,经常进行兼容性测试是解决兼容性问题的一种有效方法。
通过在不同浏览器和设备上测试客户端应用,可以早期发现并解决兼容性问题,减少后期修复的成本。
2.使用可靠的跨浏览器测试工具:有许多跨浏览器测试工具可以帮助开发者在不同的浏览器和设备上测试客户端应用。
例如,Selenium和BrowserStack等工具提供了自动化测试和实时预览的功能,可以帮助开发者快速发现和解决兼容性问题。
前端常见兼容性问题与解决方法

前端常见兼容性问题与解决方法前端开发中,兼容性问题一直是开发者们需要重视的重要问题之一。
不同的浏览器、操作系统以及设备都有不同的兼容性要求,因此在开发过程中,经常会遇到一些兼容性问题。
本文将介绍前端常见的兼容性问题,并提供相应的解决方法。
一、CSS兼容性问题1. 盒子模型差异不同浏览器对CSS盒模型的解析有所差异,导致在边框、内边距和内容尺寸计算上存在差异。
常见的解决方法是在CSS中使用box-sizing属性,并设置为border-box,以统一各浏览器对盒子模型的解析方式。
2. 浮动元素引起的布局问题在浮动元素的父容器没有设置高度的情况下,会导致父容器的高度塌陷,进而影响布局。
可以通过清除浮动、使用clearfix或BFC来解决这个问题。
3. 不同浏览器的CSS前缀问题不同的浏览器对CSS3新特性的支持存在差异,有些属性需要加上特定的浏览器前缀才能生效。
可以使用Autoprefixer等工具自动添加浏览器前缀,减少手动添加的工作量。
二、JavaScript兼容性问题1. DOM操作差异不同浏览器对DOM操作的支持和实现方式存在差异,例如获取元素、修改属性等。
可以通过使用jQuery等类库封装好的方法,或者使用polyfill库来解决这个问题,使得代码在不同浏览器中都能正常运行。
2. 事件处理问题不同浏览器对事件的支持和绑定方式也有所不同,例如IE8及以下版本使用attachEvent方法,而其他浏览器使用addEventListener方法。
可以通过条件判断来选择使用相应的方法,或者使用事件代理来解决这个问题。
3. ES6新特性兼容性问题ES6引入了很多新特性,如箭头函数、模板字符串、let和const等,但是不同浏览器对这些新特性的支持程度不同。
可以使用Babel等工具将ES6代码转换成ES5代码,以保证在不同浏览器中都能正常运行。
三、响应式布局兼容性问题1. 媒体查询兼容性问题在使用媒体查询进行响应式布局时,不同浏览器对媒体查询的支持程度不同。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
软件设计开发本栏目责任编辑:谢媛媛CSS 在浏览器中的兼容性及使用技巧巩恩伟摘要:该文针对网页设计时CSS 在浏览器中使用的兼容性问题进行分析,指出了产生问题的原因与解决办法,总结了CSS 在不同浏览器中使用的常用技巧。
关键词:CSS ;浏览器;兼容;技巧中图分类号:TP311文献标识码:A 文章编号:1009-3044(2009)06-1413-021引言在网页设计中,设计者在页面中加入CSS 样式表可以实现对网页的控制。
但在实际的工作过程中,因浏览器开发商在开发过程中对样式表解释含义不同或没有相关的语法定义,并且没有完全按照样式表的国际通用标准W3C 来开发,从而导致CSS 样式表的表现形式上也有区别,所以很容易出现同一个页面在不同的浏览器中呈现不同的表现形式,这就出现了浏览器兼容性问题,本文主要介绍CSS 在浏览器中的兼容性及使用技巧。
2CSS 及浏览器的概述2.1CSS 样式表的简单介绍CSS 是Cascading Style Sheet (层叠样式表)的缩写,我们又常称其为风格样式单(Style Sheet ),是一系列格式设置规则,它们控制Web 页内容的外观。
CSS 样式使用户可以控制许多仅使用HTML 无法控制的属性。
例如,可以指定自定义列表项目符号并指定不同的字体大小和单位(像素、点数等)。
通过使用CSS 样式和以像素为单位设置字体大小,还可以控制网页中块级别元素的格式和定位。
例如,可以设置边距、边框、其他文本周围的浮动文本等。
CSS 样式的主要优点是提供便利的更新功能。
更新CSS 样式时,使用该样式的所有文档的格式都自动更新为新样式。
2.2不同浏览器的介绍网页浏览器的作用是在操作系统平台中负责解释、显示网页所包含HTML 代码的文件,并让用户与这些文件互动的一种客户端应用程序。
常见的浏览器有以下几种:1)IE 浏览器。
IE 浏览器是由微软公司开发的捆绑在其Windows 操作系统中的Web 浏览器。
90年代后期,微软用IE4捆绑Windows98的策略,打败了早期浏览器市场的霸主Nascape ,赢得了第一次浏览器大战,从而确立了IE 在全球浏览器市场的霸主地位。
2)Dr.Orca 。
Dr.Orca 是一款方便、实用的单窗口多页面浏览器。
它基于Gecko 引擎,除了拥有Gecko 核心浏览器浏览速度快的特点,还具备当前各种主流的浏览器所具备的很多功能。
3)Mozilla Firefox(火狐)浏览器是由Mozilla 公司开发的具有跨多个操作系统平台(Windows 、Linux 和MacOS 等),并且开放源代码的浏览器,另外由于它软件体积小,浏览网页速度快,本身安全性较高,使得Firefox 浏览器以接近15%的市场份额迅速普及开来。
目前Firefox 浏览器最高版本为Mozilla Firefox 2.0.0.6。
4)Maxthon (遨游浏览器)一款优秀的国产浏览器,个性化的功能,丰富的插件,在华人市场占有率仅次于IE ,是最受华人欢迎的浏览器之一。
5)腾迅TT 由腾迅开发的浏览器,设置简单,操作简便快捷,依靠于QQ 的相关和捆绑使得腾讯TT 有大量忠实的用户。
6)360安全浏览器。
由奇虎出品,整合了360安全卫士强大的安全防护功能,几MB 的轻小体积适合快速安装。
除采用“沙箱”技术外,360安全浏览器还集成了恶意代码智能拦截、下载文件即时扫描、恶意网站自动报警,广告窗口智能过滤等强劲功能,是一款安全性能非常好的浏览器。
3解决CSS 兼容问题的小技巧CSS 样式兼容问题不容小看,它引出的问题往往让大家一愁莫展,由于各浏览器对CSS 的不同解释,造成本来IE7可正常显示,但到了Firefox 、IE6等其它浏览器上,却出现错位、下沉等问题,只得在Firefox 、IE6、IE7之间不停的切换调试。
以下是本人总结的几个解决CSS 兼容问题的技巧,希望对大家有所帮助:1)针对firefox ie6ie7的css 样式。
现在大部分都是用!important 来hack ,对于IE6和Firefox 测试可以正常显示,但是IE7对!important 可以正确解释,会导致页面没按要求显示,找到一个针对IE7不错的hack 方式就是使用“*+html ”,现在用IE7浏览一下就没有问题了,现在写一个CSS 可以这样:#abc {color:#333;}/*Moz */*html #abc {color:#666;}/*IE6*/*+html #abc {color:#999;}/*IE7*/那么在firefox 下字体颜色显示为#333,IE6下字体颜色显示为#666,IE7下字体颜色显示为#999。
2)CSS 布局中的居中问题。
这是一个简单的技巧,需要定义元素的宽,并且定义横向的margin ,如果布局包含在一个层(容器)中,则可以这样定义使它横向居中:收稿日期:2009-01-12ISSN 1009-3044Computer Knowledge and Technology 电脑知识与技术Vol.5,No.6,February 2009,pp.1413-1414E-mail:xsjl@ Tel:+86-551-569096356909641413本栏目责任编辑:谢媛媛软件设计开发Computer Knowledge and Technology 电脑知识与技术第5卷第6期(2009年2月)(上接第1397页)通过重构,此程序具有了较高的攻守能力,能达到中级棋手水平。
容易增加模块实现网上两个选手的对弈,以及丰富其他功能。
6总结敏捷软件开发强调简单设计,不是设计复杂的扩展接口,而是重视代码的质量,及时重构,利于增加功能。
代码即为设计,实行结对编程,利于交流和知识的传播。
进行敏捷开发不仅是开发的性走之路,也是个人技术、素质提高的最好方式。
参考文献:[1]Martin R C.敏捷软件开发[M].邓辉,译.北京:清华大学出版社,2003.[2]Ken Auer Roy Miller.应用极限编程[M].唐东铭,译.北京:人民邮电出版社,2003.[3]Liscbner R.DELPHI 技术手册[M].肖雪莲,译.北京:中国电力出版社,2001.#wrap{width:760px;/*修改为你的层的宽度*/margin:0auto;}但是IE5/Win 不能正确显示这个定义,这里采用一个非常有用的技巧来解决:用text-align 属性。
body{text-align:center;}#wrap{width:760px;/*修改为需要的层的宽度*/margin:0auto;text-align:left;}第一个body 的text-align:center ;规则定义IE5/Win 中body 的所有元素居中(其他浏览器只是将文字居中),第二个text-align:left ;是将#warp 中的文字居左,这样就实现了居中。
3)页面的最小宽度。
min-width 是个非常方便的CSS 命令,它可以指定元素最小也不能小于某个宽度,这样就能保证排版一直正确。
但IE 不认得这个,而它实际上把width 当做最小宽度来使。
为了让这一命令在IE 上也能用,可以把一个<div>放到<body>标签下,然后为div 指定一个类:CSS 这样设计:#container{min-width:600px;width:expression(document.body.clientWidth <600"600px":"auto");}第一个min-width 是正常的;但第2行的width 使用了Javascript ,这只有IE 才认得,这也会让你的HTML 文档不太正规。
它实际上通过Javascript 的判断来实现最小宽度。
4)在mozilla firefox 和IE 中的BOX 模型解释不一致导致相差2px 解决方法。
div{margin:30px!important;margin:28px;}注意这两个margin 的顺序一定不能写反,因为!important 这个属性IE 不能识别,但别的浏览器可以识别。
所以在IE 下其实解释成这样:div{margin:30px;margin:28px},所以IE 认为margin 为28px 。
而在其他浏览器中会被解释成:div{margin:30px;},所以其他浏览器认为margin 为30px 。
这样正好抵消了两种浏览器对模型认识不同而产生的差异。
因为重复定义的话按照最后一个来执行,所以不可以只写margin:XXpx!important;5)导入(Import)和隐藏CSS因为旧版本浏览器不支持CSS ,一个通常的做法是使用@import 技巧来把CSS 隐藏起来。
例如:@import url("main.css");然而,这个方法对IE4不起作用,需要这样改写:@import "main.css";这样就可以在IE4中也隐藏CSS 了。
6)给行内元素定义宽度如果你给一个行内元素定义宽度,那么它只是在IE6下有效。
所有的HTML 元素要么是行内元素要么就好是块元素。
行内元素包括:<span>,<a>,<strong>和<em>。
块元素包括<div>,<p>,<h1>,<form>和<li>。
你不能定义行内元素的宽度,为了解决这个问题你可以将行内元素转变为块元素:span {width:150px;display:block }4总结通过CSS 样式表给网站制作带来很大方便,加快访问者得浏览,但是本文也提到,由于各种浏览器的不同,对CSS 样式表的支持也不同,因此,在不同的浏览器中CSS 样式表的优势也不能完全体现出来,这就要求在以后的学习中要不断总结,不断掌握新的技术,及时把握网页设计的发展动向,多从实践中注意总结经验,这样可以成为一个合格的网页设计人员。
参考文献:[1]黎亚红,罗藤.CSS 在不同浏览器中的兼容性问题浅析[J].岳阳职业技术学院院报,2008(5).[2]赵莎莎,李敏.CSS 样式表与不同的浏览器[J].软件导刊,2007(3).[3]赵世新,郜敏.巧用CSS 样式表制作个性化网页[J].河南科技,2002(17).1414。
